Редактировать категорию WordPress с помощью Elementor
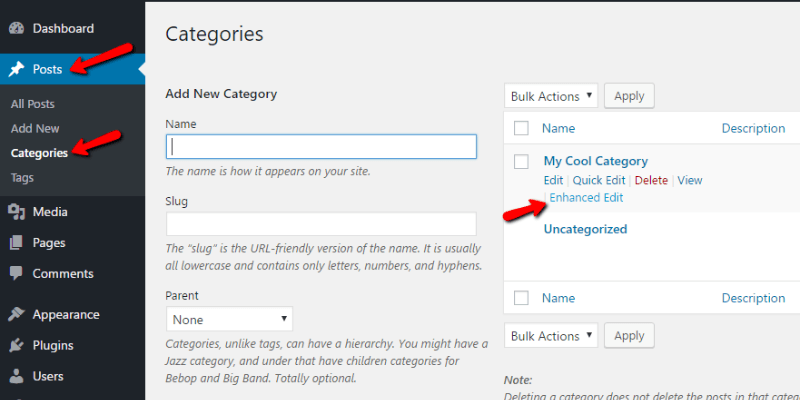
Опубликовано: 2022-09-11Предположим, вам нужно пошаговое руководство: 1. В панели администратора WordPress выберите категорию, которую хотите изменить. 2. Под описанием категории вы увидите кнопку с надписью «Редактировать с помощью Elementor». 3. Нажатие этой кнопки запустит редактор Elementor. 4. Отсюда вы можете редактировать страницу категории так же, как и любую другую страницу или сообщение. 5. Когда вы закончите, нажмите кнопку «Опубликовать», чтобы сохранить изменения.
Как отредактировать существующую страницу WordPress с помощью Elementor?
 Кредит: www.isitwp.com
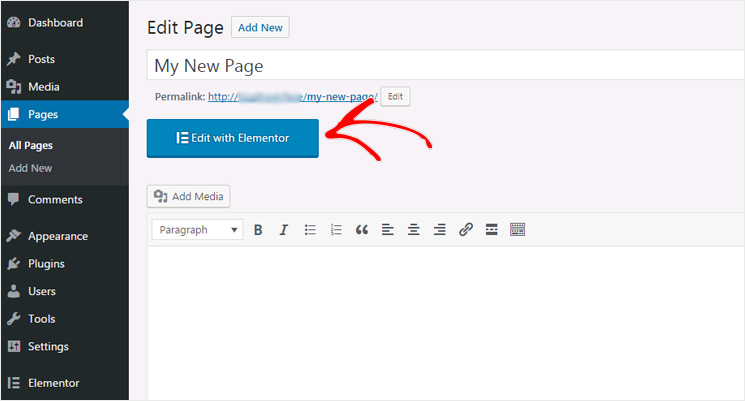
Кредит: www.isitwp.comЕсли вы хотите отредактировать существующую страницу WordPress с помощью Elementor, вы можете сделать это, открыв страницу в редакторе Elementor. Для этого просто нажмите кнопку «Редактировать с помощью Elementor», которая должна быть видна при просмотре страницы. Когда страница открыта в редакторе, вы можете внести любые необходимые изменения в содержимое, макет или дизайн. Когда вы закончите, просто нажмите кнопку Сохранить, чтобы сохранить изменения.
Если вы хотите обновить свой веб-сайт до следующего уровня и добавить некоторые действительно удивительные функции Elementor , преобразование вашего сайта в Elementor — отличный вариант. В рамках этого руководства вы узнаете, как настроить Elementor на своем сайте и настроить его в соответствии с вашими конкретными потребностями. Для начала у вас должно быть несколько вещей. Сначала необходимо создать серверный сайт. Если у вас уже есть веб-сайт, вы можете легко преобразовать его в Elementor, выполнив действия, описанные в этом руководстве. Если у вас еще нет веб-сайта, вы можете создать его, используя один из многочисленных бесплатных и простых сервисов веб-хостинга. После этого вам нужно будет скачать и установить Elementor. Приложение Elementor для вашего мобильного устройства можно загрузить или использовать браузеры Chrome или Firefox. Elementor можно запустить, нажав кнопку «Создать новый сайт», которая находится после его установки. Следующим шагом является предоставление краткого описания вашего сайта. Прежде чем вы сможете создать свой сайт, вы должны сначала определиться с именем. Elementor автоматически сгенерирует остальную информацию о сайте, если вы решите использовать любое имя для своего сайта. Следующим шагом является выбор темы. В зависимости от содержания и стиля вашего сайта вы можете выбрать одну из множества тем. После того, как вы выбрали тему, вам нужно будет ввести адрес вашего сайта. В этом случае URL-адрес — это URL-адрес сайта, который включает доменное имя (если применимо). Затем вы должны решить, где разместить сервер. Elementor выберет для вас местоположение сервера в зависимости от того, используете ли вы размещенный сайт или интернет-кафе. Если вы используете личный сервер, вы должны ввести адрес сервера. Заполнив всю основную информацию, вы должны приступить к настройке своего сайта. Самый простой способ сделать это — нажать кнопку Elementor в верхнем левом углу окна Elementor. Выбранный вами макет страницы теперь будет тем, который вы используете. У вас есть несколько вариантов.
Настройка последних сообщений должна быть отключена, чтобы редактировать страницу сообщений с помощью Elemento
Если вы хотите редактировать страницу своих сообщений с помощью Elementor, вы должны оставить параметр «последние сообщения» не установленным в настройках.
Редактировать страницу архива категорий WordPress
 1 кредит
1 кредитСтраница редактирования архива категорий WordPress позволяет изменить способ отображения категорий на вашем веб-сайте. Вы можете изменить порядок их отображения, количество сообщений на странице и даже способ отображения сообщений.
Страницы категорий WordPress — это некачественный, безжизненный и бессмысленный ресурс. В будущем WordPress интегрирует редактор Gutenberg в категории и теги. Это просто контент, который я могу скопировать и вставить в редактор категорий или страниц , чтобы следить за своей жизнью. Вот шаги, которые вы должны предпринять. Во-первых, вы должны добавить код на страницу, чтобы указать, что она должна иметь приоритет над другими страницами. Второй шаг — добавить в форму строку, аналогичную этим, чтобы отображалась каждая новая категория. После того, как вы сохраните изменения, все ссылки на ваши категории будут перенаправлять на определенную страницу, которую вы выбрали.
Как создать собственную страницу архива в WordPress
Теперь вы можете добавить на свой веб-сайт страницу архива, на которой будут отображаться сообщения, не принадлежащие к определенной категории. Когда вы нажимаете кнопку «Опубликовать» в правой части экрана, заголовок записи появляется в поле «Заголовок» архива. Вы также можете включить краткое описание, если хотите, и опция «Архив» доступна в качестве шаблона вашей страницы. После того, как вы нажмете кнопку «Опубликовать», изменения будут сохранены, и запись будет опубликована.
Элементор страницы категории Woocommerce
 1 кредит
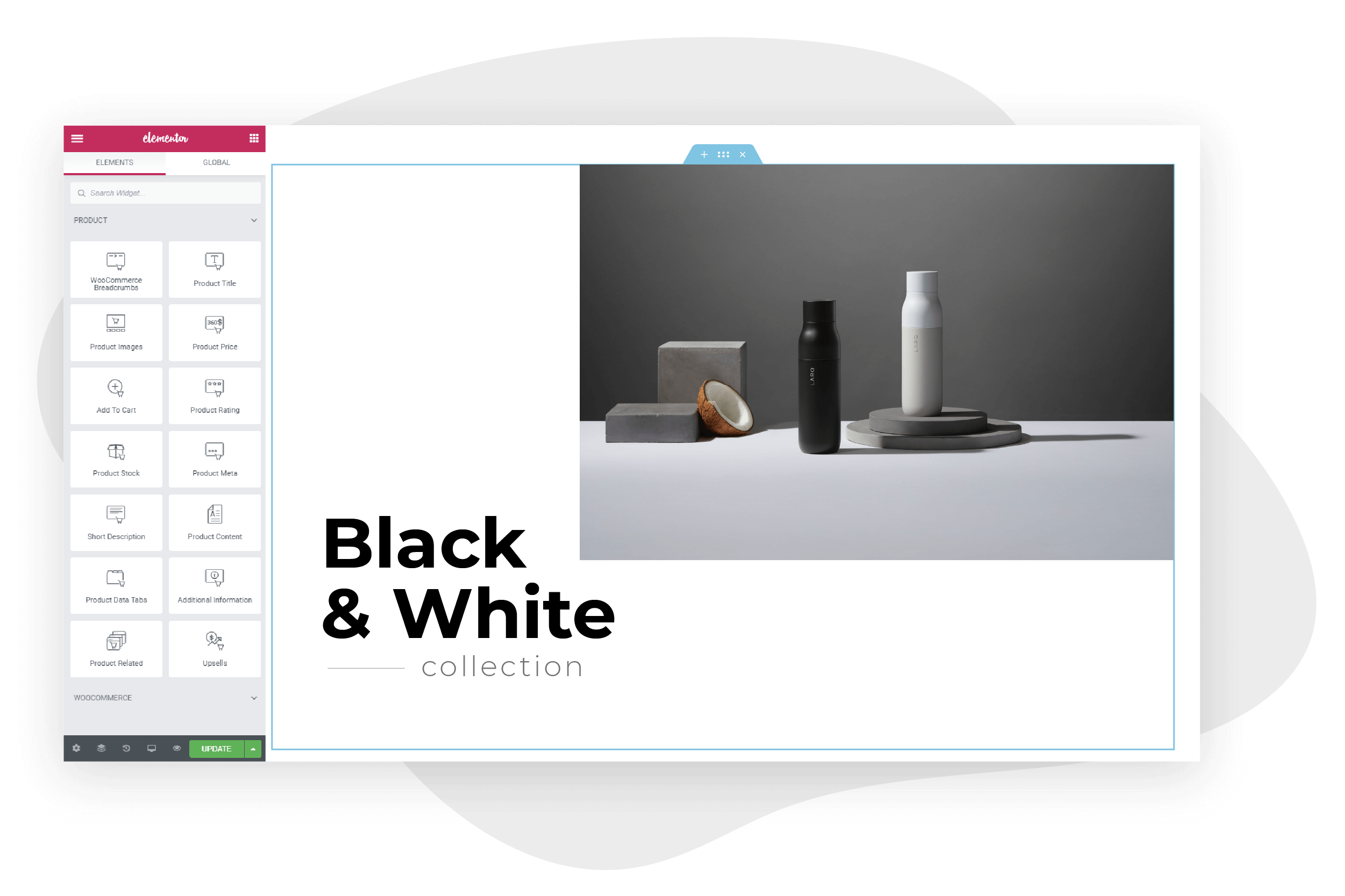
1 кредитКонструктор страниц категорий WooCommerce для Elementor позволяет легко создавать страницы пользовательских категорий с помощью Elementor. С помощью этого плагина вы можете использовать конструктор перетаскивания Elementor, чтобы легко создавать страницы пользовательских категорий, которые соответствуют внешнему виду вашего сайта.

Elementor — это блочный кроссбраузерный клон WordPress, но он значительно более продвинут, чем WordPress. И WooCommerce, и Elementor позволяют создавать профессионально выглядящие магазины и бизнес-страницы. С его помощью вы можете быстро создавать, настраивать и настраивать практически любую страницу на своем веб-сайте. Категория продукта — это первый шаг в организации ваших продуктов для правильного отображения и доступа клиентов. Категории продуктов обычно включаются в темы WooCommerce по умолчанию, что может быть не лучшим вариантом для вашего бизнеса. Благодаря добавлению в этот раздел элементов генерации потенциальных клиентов, таких как кнопки призыва к действию, разделы рекомендуемых продуктов, всплывающие окна для продаж или предложений и других подобных элементов, он становится более привлекательным для потенциальных клиентов. Создание шаблона архива продуктов — это первый шаг к размещению категорий на вашем веб-сайте.
Если вы хотите сделать этот конкретный раздел продукта доступным, вы можете создать страницу каталога продуктов или страницу каталога, которая влияет на эту категорию. Если у вас есть большое количество продуктов для одной категории, вы должны разрешить разбиение на страницы, чтобы отображать их в этой категории. С точки зрения общей производительности вашего веб-сайта, Elementor можно использовать для настройки страницы вашего магазина WooCommerce. Этот процесс значительно сокращает время, необходимое для преобразования идеи в полнофункциональный онлайн-магазин WooCommerce. В этом примере представлена базовая демонстрация возможностей Elementor по созданию идеальной страницы магазина для вашего магазина.
Страница со списком категорий WordPress
Страница списка категорий в WordPress — это страница, на которой отображаются все категории, созданные для сайта WordPress. Эта страница создается автоматически при создании категории. Его можно настроить для отображения категорий различными способами, например, по имени, описанию или по количеству сообщений в каждой категории.
Эта категория представляет собой набор сообщений, связанных с определенной темой. Страница категории может содержать как один пост из одной категории, так и несколько постов из одной категории. Применение и отображение подкатегорий на вашем сайте улучшают вашу поисковую оптимизацию. Кроме того, это обеспечивает более приятный опыт просмотра для посетителей, поскольку они могут легко переходить к различным типам контента в браузере. WordPress автоматически создаст страницу, содержащую сообщения из любой категории, после ее создания. Чтобы отобразить страницу категории, есть два шага: сначала в меню, а затем в боковой панели. Прежде чем вы сможете отображать категории в меню, вы должны сначала убедиться, что сообщения для каждой категории хранятся в них.
Вы можете отображать сообщения из нескольких категорий с помощью плагина ACF Pro. После установки и активации ACF Pro мы выполним следующие шаги. Ниже показано, как отобразить описание категории для страницы архива. На страницах архива категорий описание категории обычно включается в форму категории. Чтобы оптимизировать страницу категории, следует использовать название категории, а URL-адрес больше не должен обозначаться как категория.
Теперь вы можете добавлять категории на любую страницу WordPress
Любая страница WordPress может включать категории. На этой странице вы можете просмотреть все страницы. Вы можете добавить категорию на панель инструментов, введя имя и «слаг» в столбце «Имя». Затем в нижней части страницы выберите категорию «Родительская категория». После того, как вы ввели эти данные, нажмите кнопку «Добавить новую категорию».
Как создать страницу категории в WordPress
Существует несколько различных способов создания страницы категории в WordPress. Один из способов — просто создать новую страницу, а затем назначить ее категории, в которой вы хотите, чтобы она находилась. Другой способ — использовать плагин, такой как страница категории WP, для создания специальной страницы категории .
Редактор страниц и сообщений в WordPress претерпел значительные изменения за эти годы. Редактор WYSIWYG, который существовал десятилетиями, больше недоступен. Хотя редактор блоков хорошо известен, он также чрезвычайно прост в использовании. У нового редактора есть некоторые недостатки, с которыми некоторым пользователям может быть трудно справиться. Классифицируя свои Страницы, вы можете облегчить покупателям и клиентам поиск товаров и услуг. Структура категорий очень важна для пользователей WordPress. Если вы еще не используете категории на своем сайте WordPress, вам следует начать прямо сейчас.
