Редактирование отдельных страниц размещения с помощью надстройки «Стили бронирования отелей»
Опубликовано: 2023-01-18Расширение Hotel Booking Styles & Templates — полезнаябесплатная утилитадля манипулирования дизайном с содержимым плагина Hotel Booking.
Например, он позволяет редактировать формы бронирования, виджеты и страницы размещения.
Что наиболее важно, вы можете сделать эти настройки в удобном для человека редакторе WordPress, с блоками, без кодирования.
Несмотря на то, что в надстройке есть опции для опытных пользователей и разработчиков, люди, не являющиеся техническими специалистами, по-прежнему могут выполнять множество мелких задач, таких как сделать вертикальную форму поиска горизонтальной, переименовать метки полей в форме и многое другое.
Новая обновленнаяверсия 1.1.0 расширения Hotel Booking Styles & Templates открывает еще одну область, где вы можете визуально вносить изменения в Hotel Booking:страницы отдельных типов размещения.
В частности, теперь вы можете изменить стандартную структуру списка страниц размещения, например, изменить порядок отображения информации об объекте недвижимости, удалить детали, обновить формат календаря и т. д.
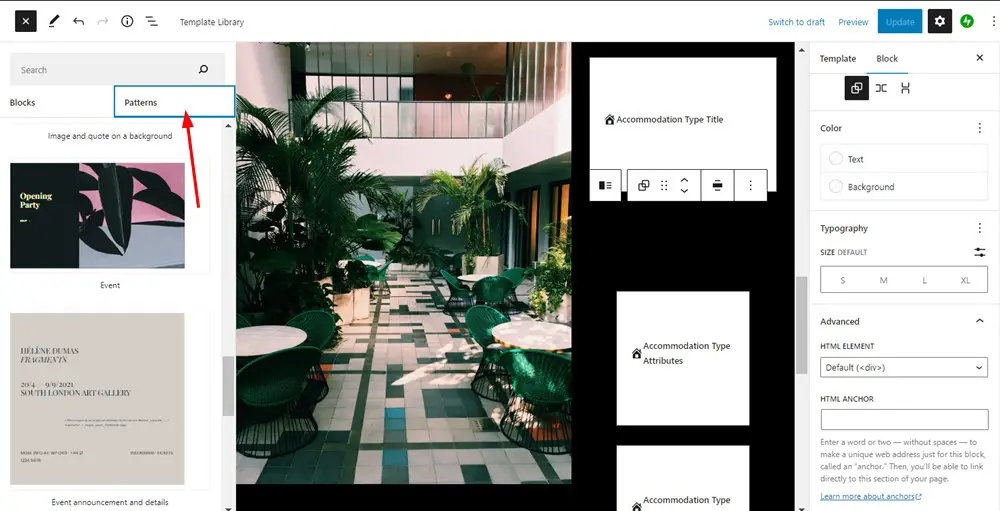
Для этого мы добавили новое меню «Шаблоны»,где вы можете начать создавать свои собственные шаблоны (образы), а затем применять их к нужным типам размещения.
Это также означает, что у вас могут быть разные варианты дизайна для разных помещений!
Плагин бронирования отелей
Надстройка «Стили и шаблоны»
Давайте теперь углубимся в детали, чтобы увидеть, как начать работу с шаблонами и какие варианты дизайна действительно доступны.
Что такое шаблон и как его создать?
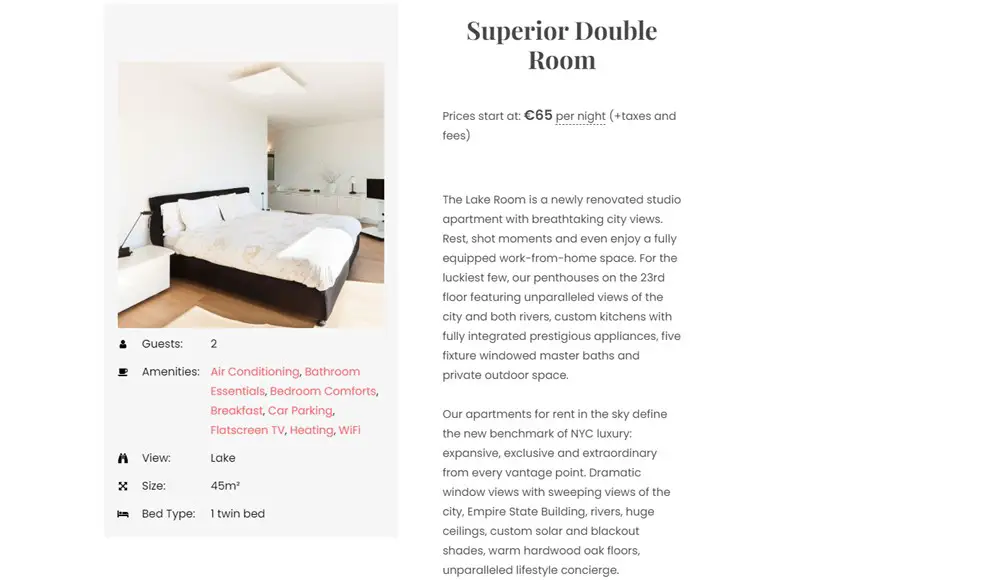
В расширении «Стили и шаблоны бронирования отелей» шаблон представляет собой один вариант дизайна страницы объекта.
Вы можете создать столько шаблонов, сколько сочтете подходящим для своего веб-сайта по аренде недвижимости.
У вас также может быть только один, который вы можете применить ко всем свойствам, которые у вас есть.
Еще раз подчеркнем, что это работает только дляотдельных страниц размещения.
После того, как вы создали шаблон/шаблоны, вы можете перейти на нужные страницы свойств и просто применить к ним созданный пользовательский дизайн.
Вот шаги, чтобы создать новый шаблон и использовать его для одного макета размещения.
- Установите и активируйте расширение Hotel Booking Styles & Templates (это бесплатно).
- Перейдите в раздел «Размещение» > «Шаблоны» > «Добавить новый» > «Назовите его».
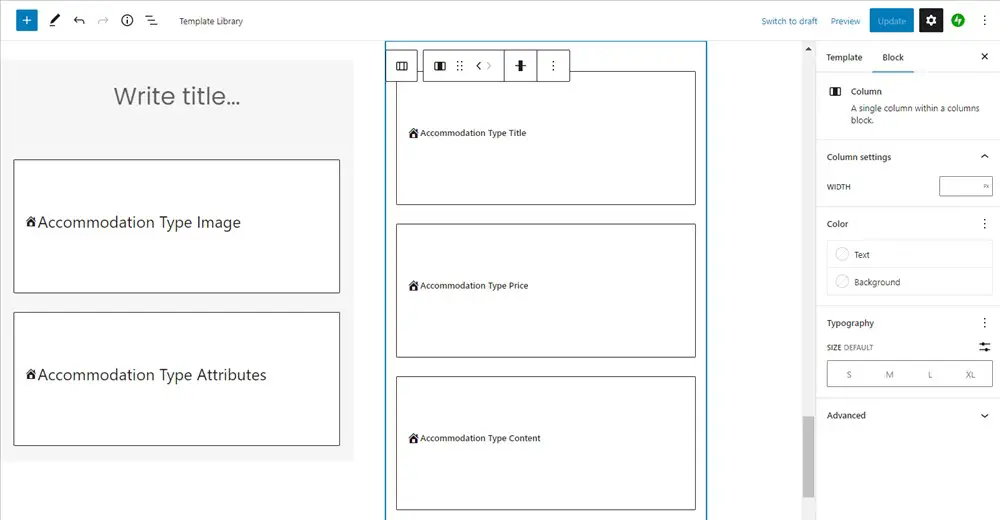
- Вы увидите список блоков по умолчанию, из которых состоит обычная страница размещения.
- Настройте свой шаблон (подробнее об этом ниже).
- Как только ваш собственный шаблон будет готов, перейдите в раздел «Типы размещения»> выберите тот, к которому вы хотите применить новый вид> найдите атрибуты публикации справа> выберите нужный из селектора шаблонов> сохраните изменения.
Вот и все! Теперь давайте подробнее рассмотрим параметры настройки шаблона.
Варианты настройки шаблона
Есть 9 блоков с понятными названиями, такими как цена типаразмещения или название типа размещения.
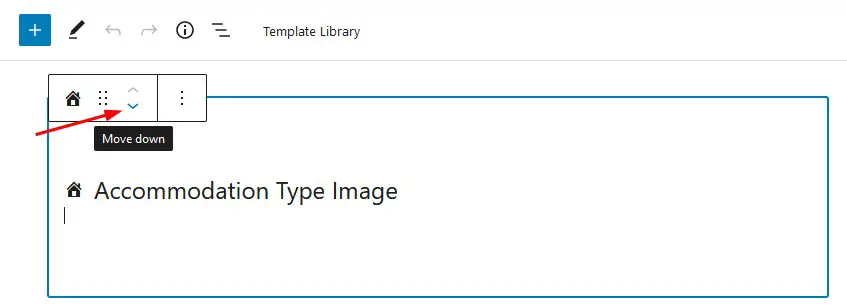
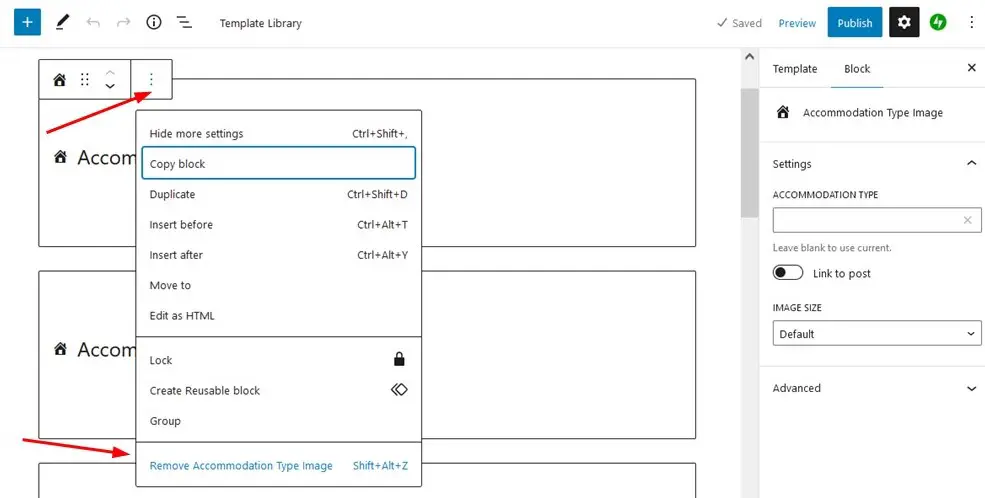
Во-первых, благодаря стандартному функционалу WordPress каждый из этих блоков может быть:
- Перешел на другую должность


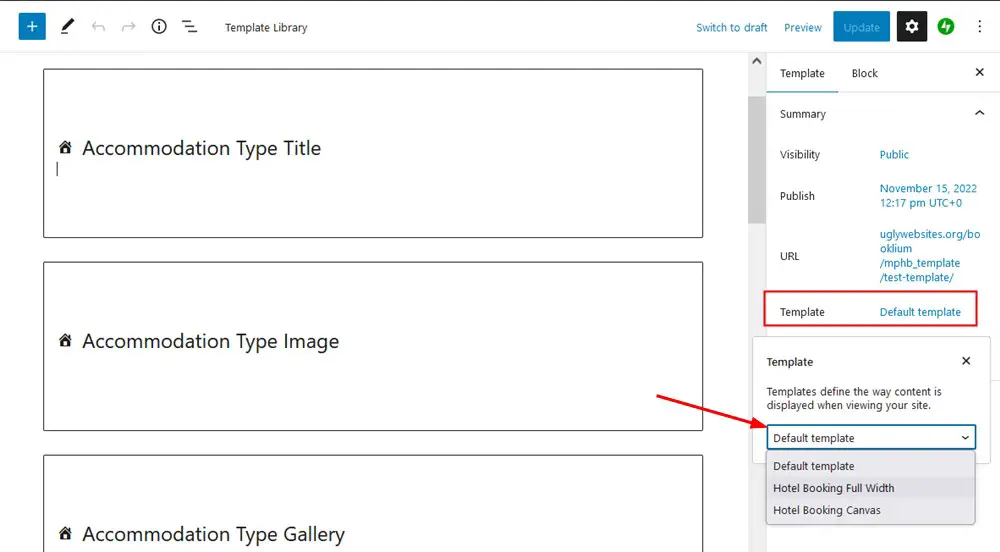
Также есть выбор макетов для всего шаблона.
Чтобы найти параметры, щелкните любое пустое место на странице, чтобы открыть параметры шаблона справа, затем выберите нужныймакет страницыдля вашего шаблона.

Какой выбрать?
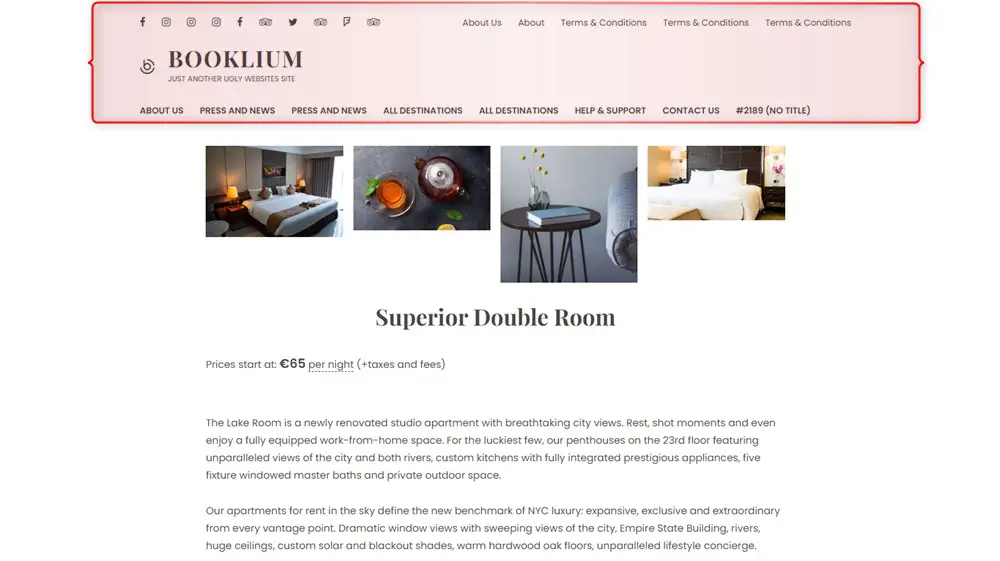
Привключенном шаблоне полной шириныверхняя и нижняя части сайта не удаляются.

При выборешаблона холстабудет отображаться только содержимое свойства, без частей сайта нижнего колонтитула или верхнего колонтитула.

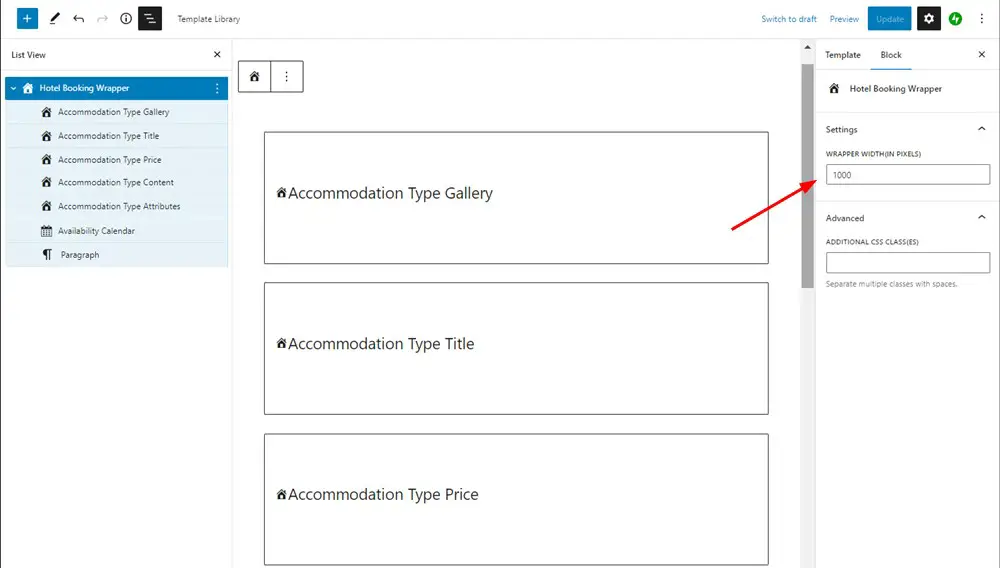
Также всю страницу можно поместить в блок Hotel Booking Wrapper, для которого можно задать нужную ширину:

Для возможности настройки каждого блока сначала нажмите на нужный блок, затем перейдите в правое меню блока.
Вот несколько интересных настроек:
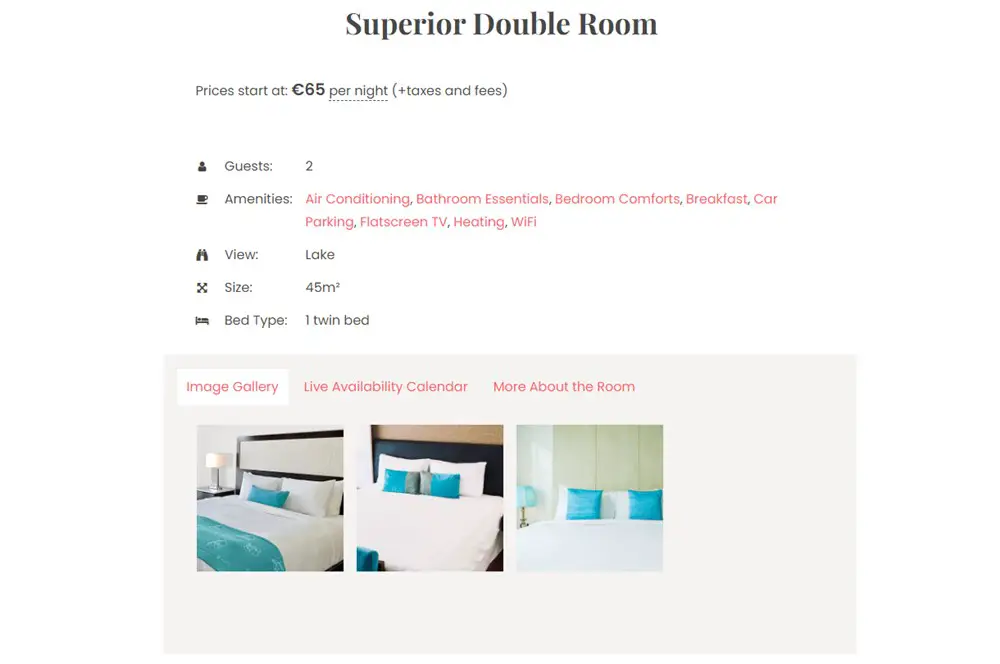
- Вгалерее типов размещениявы сможете превратить галерею изображений в слайд-шоу изображений. Вы также можете выбрать количество столбцов для своей галереи, поэтому будет легко выбрать правильный формат в зависимости от того, сколько изображений в вашей галерее.
- Вы можете выбрать, какиеатрибутыпо отдельности вы хотите вывести в информации о свойствах.
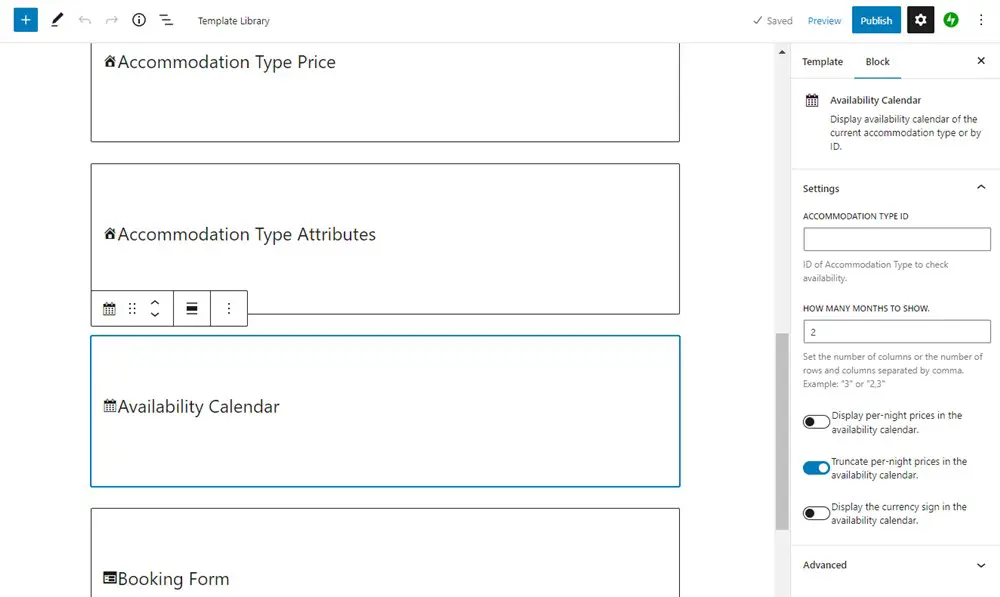
- Вы можете настроить представлениекалендаря доступности, например, отображать цены за ночь и выбирать количество месяцев для отображения.

И мы упомянули лишь несколько блоков с наибольшим количеством инструментов и настроек.
Используйте возможности редактора блоков
Используйте возможности редактора блоков для разработки страниц размещения.
Поскольку блоки, полученные из расширения Hotel Booking Styles & Templates, также являются родными для WordPress, вы можете комбинировать их с любым другим сторонним плагином или инструментами по умолчанию, которые находятся под рукой.

То есть вы можете добавлять дополнительные визуальные элементы (например, баннеры), настраивать цвета фона, изменять количество столбцов для содержимого свойств и делать все, что позволяют ваше воображение и инструменты.
Давайте рассмотрим несколько примеров использования редактора блоков WordPress вместе с нашим бесплатным расширением Getwid.
Getwid добавляет в редактор несколько десятков креативных блоков и дизайнов, делая процесс настройки еще более мощным и разнообразным.
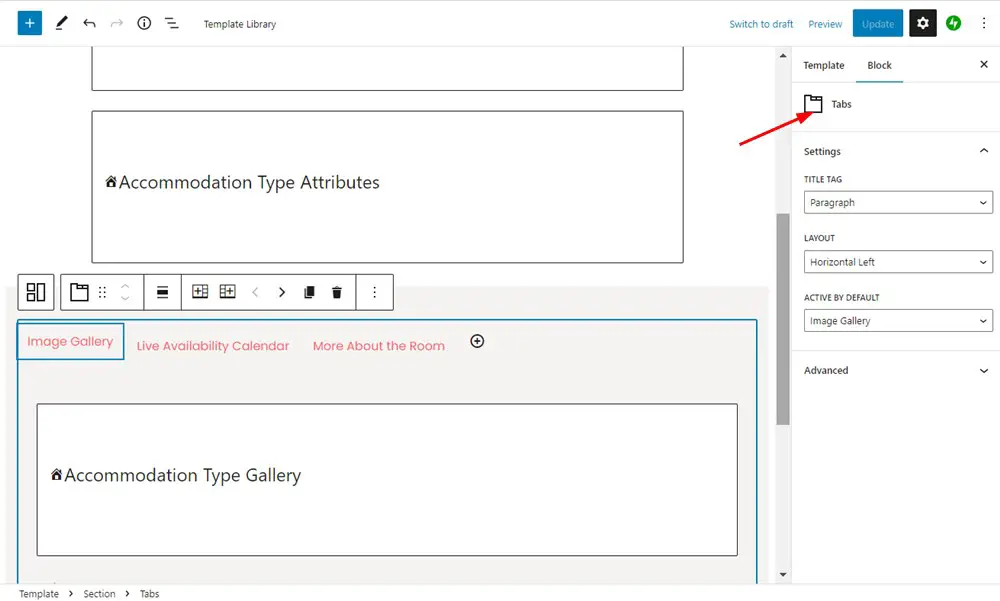
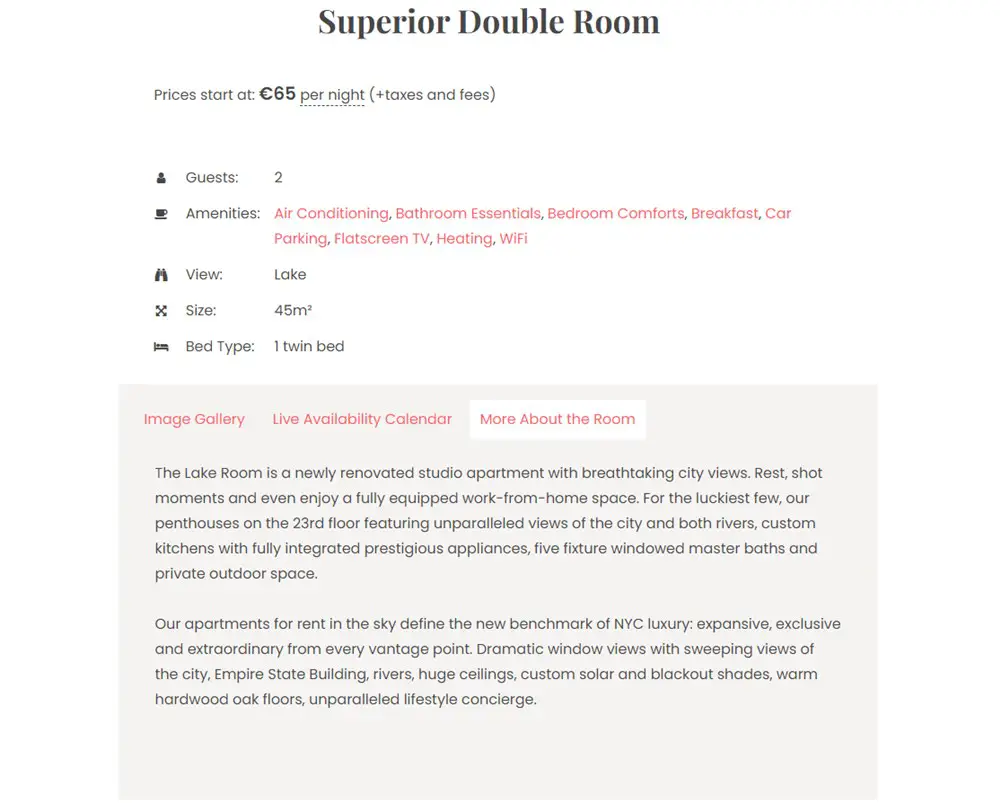
Пример №1 .Используйте вкладки Getwid для структурирования данных в виде вкладок.

Используя блок Getwid Tabs, вы можете помещать блоки, сгенерированные расширением Hotel Booking Styles & Templates, во вкладки, таким образом отображая каждую часть контента в компактном виде.

Путешественники могут быстро щелкнуть каждую вкладку, чтобы просмотреть интересующую их информацию.

Пример №2.Используйте шаблоны WordPress или Getwid

Чтобы создать визуально согласованные макеты с колонками и другими элементами для вашего жилья, вы можете использовать готовые шаблоны.

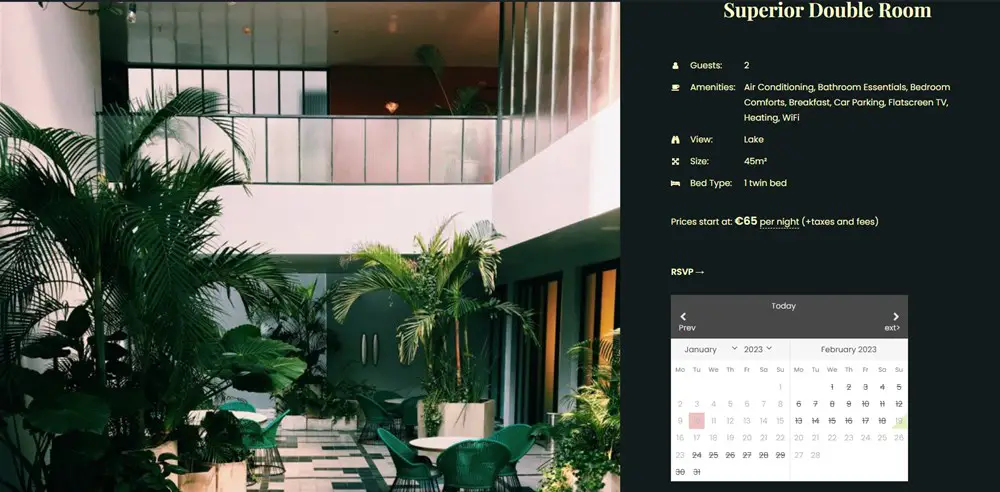
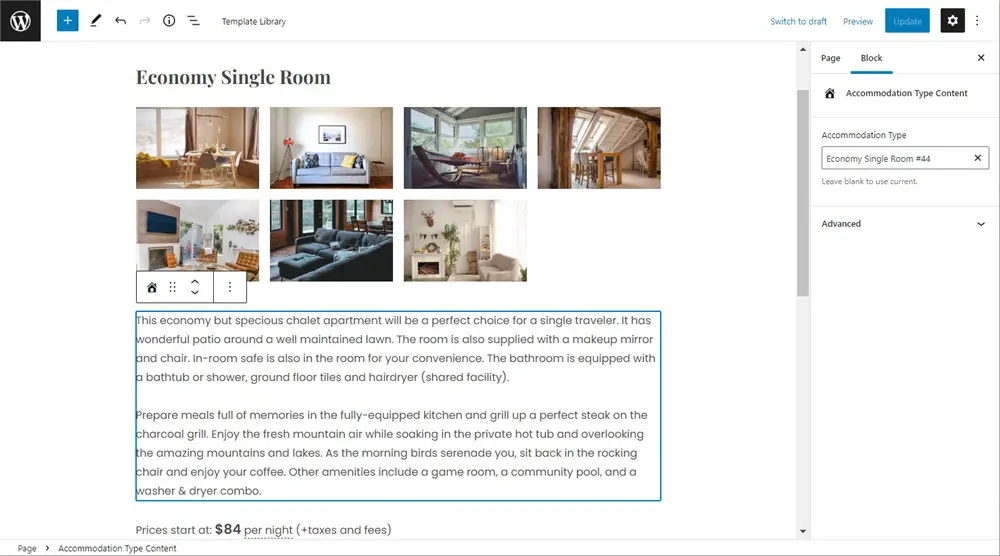
Пример №3.Использовать столбцы

Просто используя решение Columns или готовые шаблоны с колонками, вы можете организовать элементы контента одной страницы размещения с необходимыми элементами.

Помните, что вы можете изменить цвет фона всего раздела, созданного вами для страницы размещения.
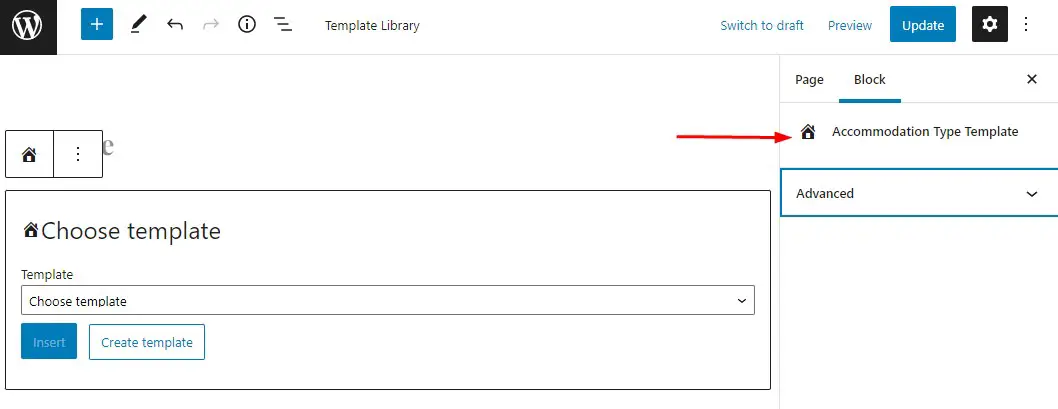
Мы также добавили специальный блок шаблонов типов размещения для WordPress.

После добавления на страницу он позволяет выбрать любой из созданных пользовательских шаблонов и вставить его на любую редактируемую текущую страницу.

Таким образом, вы можете выбрать идентификаторы типа размещения, чтобы указать, для какого свойства использовать шаблон.
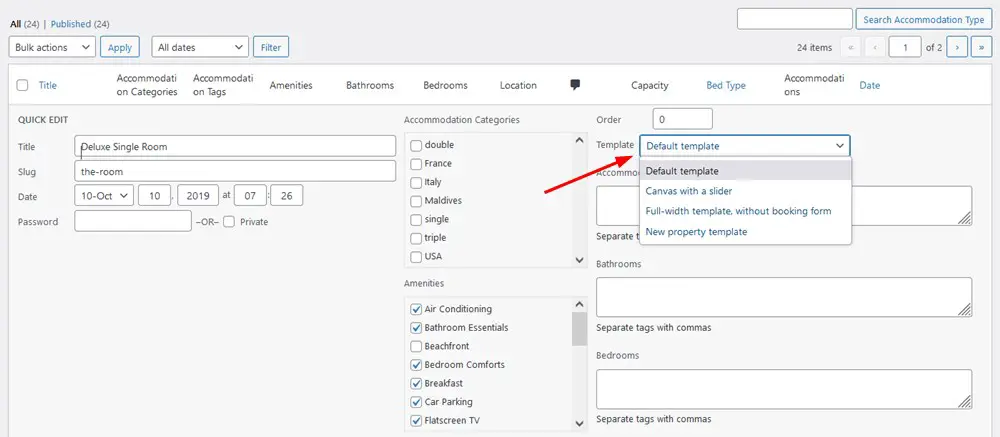
Для быстрого обновления веб-сайта вы можете изменить шаблон свойства прямо из меню «Типы размещения» на панели инструментов: «Тип размещения» > «Быстрое редактирование» > «Шаблон».

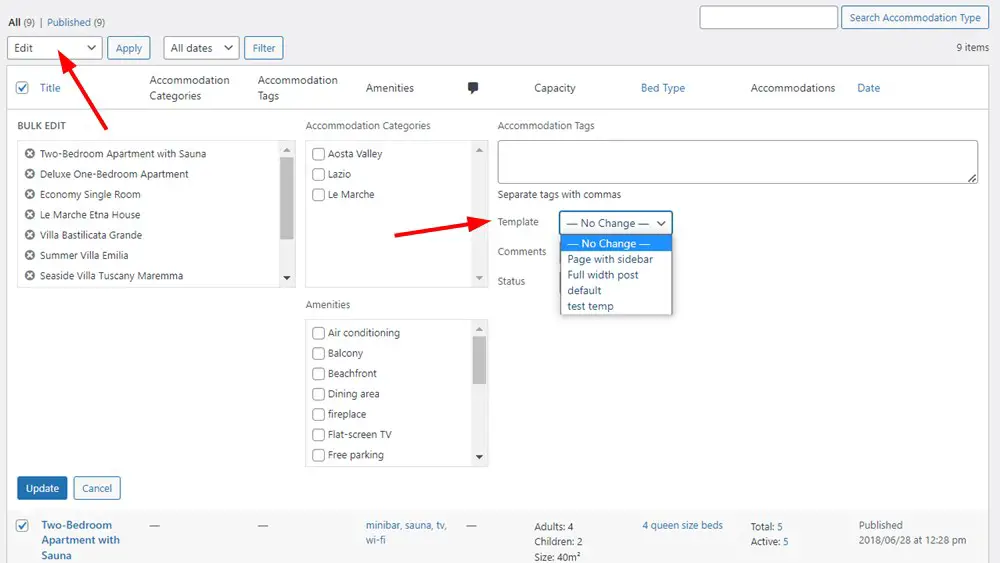
Если вы хотите, например, создать шаблон, который вы хотите использовать для нескольких вариантов размещения, и не хотите применять его вручную для каждого свойства, используйте функциональность WordPress по умолчанию.
Массовые действия > Редактировать > Применить > Шаблон > выбрать шаблон > Обновить.

Если на данный момент вы используете конструктор Elementor, Divi или любой другой, вы все равно можете добавлять нативные блоки WordPress через редактор блоков WP по умолчанию, как мы описали в посте, без каких-либо проблем.
В будущих обновлениях расширения мы планируем также сделать виджеты Elementor и Divi доступными для блоков бронирования отелей, что позволит вам редактировать страницы типов размещения с помощью большего количества любимых конструкторов.
Примечание для разработчиков
Мы также предоставляем список действий для расширения Hotel Booking Styles & Templates, которые разработчики могут использовать для добавления собственной разметки до и после шаблона.
Будет уместно, если наши шаблоныHotel Booking Full WidthилиHotel Booking Canvasперепишут классы, зарегистрированные в разделе заголовка вашей темы WordPress. Так что смело добавляйте свои функции/методы к следующим действиям для добавления необходимой разметки.
Полноразмерный шаблон бронирования отелей
- mphb-templates/templates/header-footer/before_content — действие, которое вызывается перед содержимым шаблона.
- mphb-templates/templates/header-footer/after_content — действие, которое вызывается после содержимого шаблона.
Шаблон холста для бронирования отелей
- mphb-templates/templates/canvas/before_content — действие, которое вызывается перед содержимым шаблона.
- mphb-templates/templates/canvas/after_content — действие, которое вызывается после содержимого шаблона.
Создавайте лучшие, более персонализированные макеты для отдельных номеров или для всех сразу с помощью редактора блоков WordPress и бесплатногорасширенияHotel Booking Styles & Templates. Все инструменты у вас под рукой.
