Как отредактировать мобильную версию вашего сайта WordPress (3 простых шага)
Опубликовано: 2022-08-12На мобильные устройства сейчас приходится более 60% трафика веб-сайта , а это означает, что мобильная версия вашего сайта WordPress должна быть максимально безупречной.
По мере того, как вы совершенствуете свой сайт WordPress, вам нужно будет отредактировать мобильную версию, чтобы она была адаптирована для мобильных пользователей.
Достижение отличного мобильного сайта особенно важно, потому что 67% пользователей с большей вероятностью совершат покупку на сайте, оптимизированном для мобильных устройств.
Давайте подробнее рассмотрим , как редактировать мобильную версию вашего сайта WordPress , чтобы привлечь больше потенциальных клиентов.
1. Проверьте свою мобильную версию в настройщике
Для начала проверьте, как выглядит ваш мобильный сайт. Вы можете сделать это, используя WordPress Theme Customizer .
Здесь вы можете изменить предварительный просмотр на мобильный, чтобы увидеть, на что похож ваш сайт, и принять решение о серьезных изменениях.
📝 Примечание
Чтобы повысить свои шансы на создание высокопроизводительного мобильного сайта, обязательно выберите адаптивную тему WordPress. Вам также следует сжимать изображения и мультимедиа перед их загрузкой, чтобы большие файлы не замедляли работу пользователя.
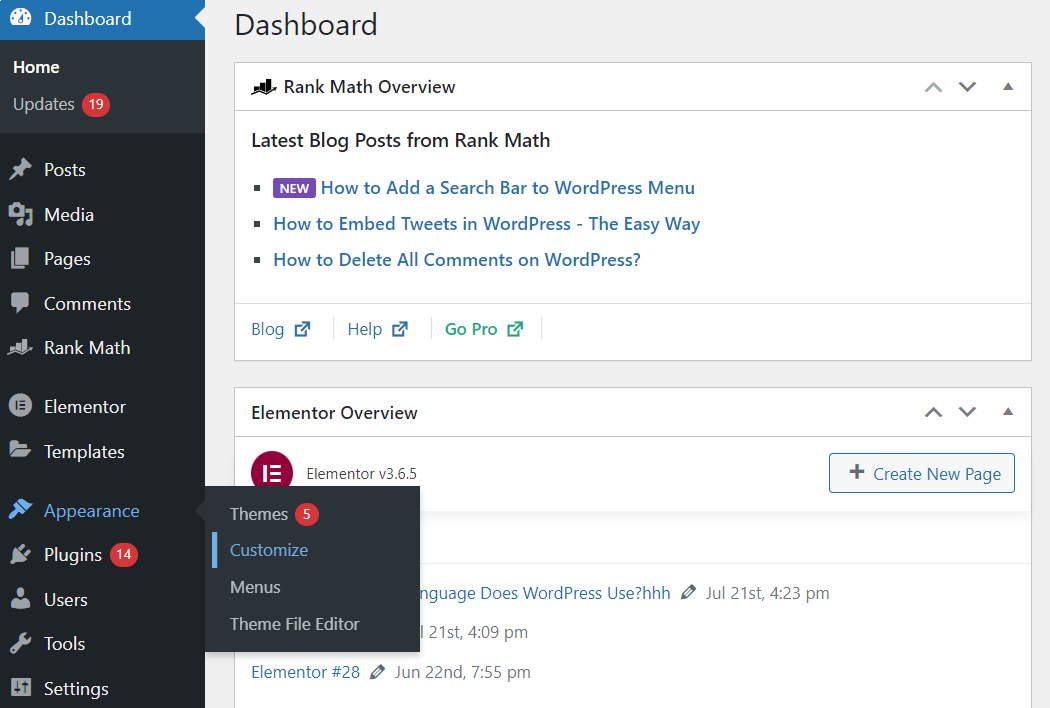
Чтобы проверить предварительный просмотр для мобильных устройств, войдите на свой сайт WordPress. Затем нажмите «Настройщик тем WordPress», выбрав « Внешний вид» → «Настроить».

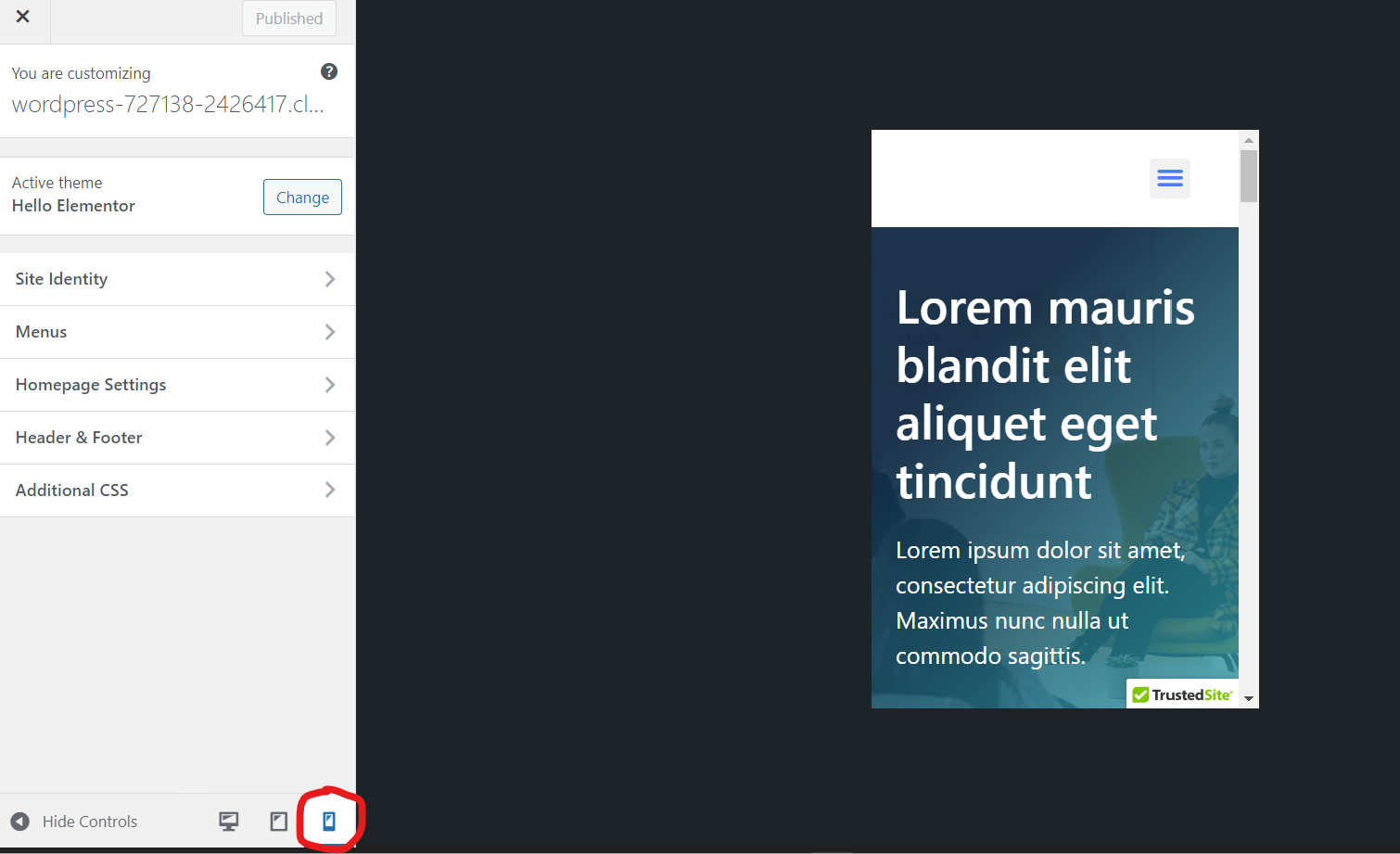
Как только вы окажетесь в настройщике, вы можете щелкнуть значок мобильного телефона в правом нижнем углу боковой панели. Внимательно посмотрите на свой сайт WordPress и начните мозговой штурм потенциальных изменений.

💡 Совет : Помните, что существует множество различных систем, размеров и браузеров для мобильных устройств, поэтому вы никогда не получите 100% точную предварительную версию для мобильных устройств. Вам все равно нужно проверить свой веб-сайт на смартфоне (или мобильном устройстве) для 100% точного предварительного просмотра на мобильных устройствах.
2. Определите ключевые области вашей мобильной версии для редактирования
Теперь, когда вы увидели мобильную версию своего веб-сайта, пришло время составить список областей, которые вы хотите редактировать в WordPress.
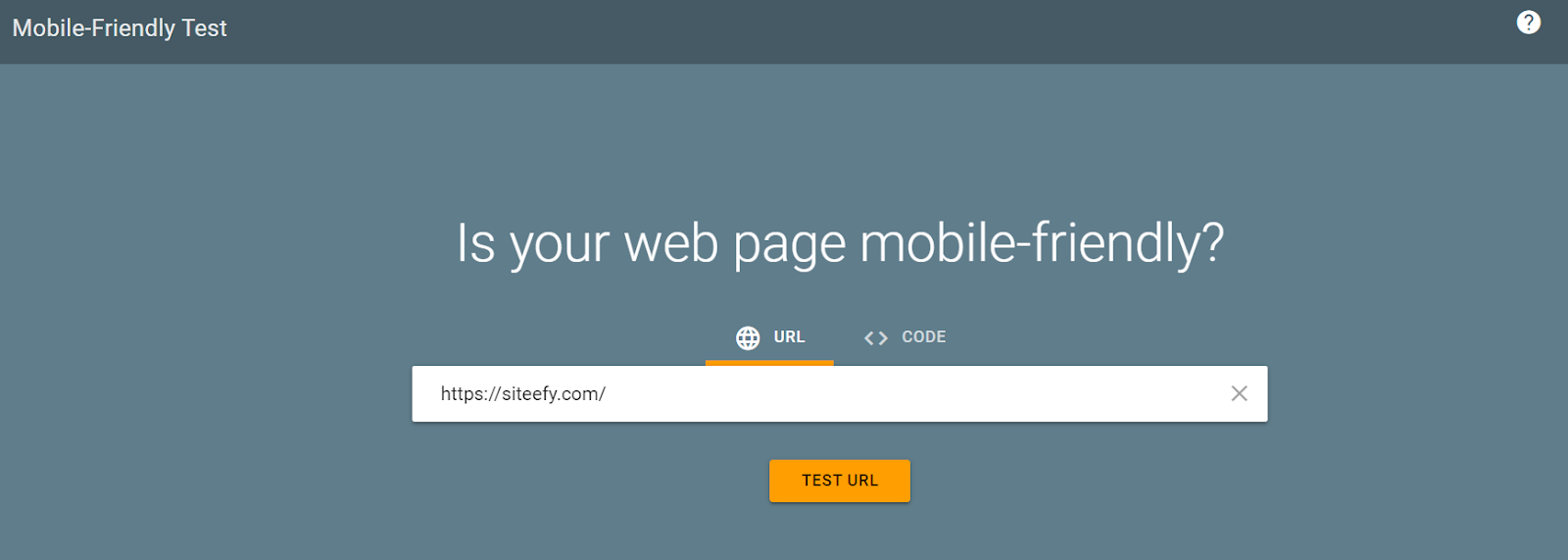
Начните с того, что щелкайте и отмечайте части сайта, которые выглядят неубедительно. Кроме того, вы можете использовать Google Mobile-Friendly Test, чтобы выявить области для улучшения.
Просто введите свой URL-адрес в строку и нажмите « Проверить URL-адрес» , чтобы получить результаты.

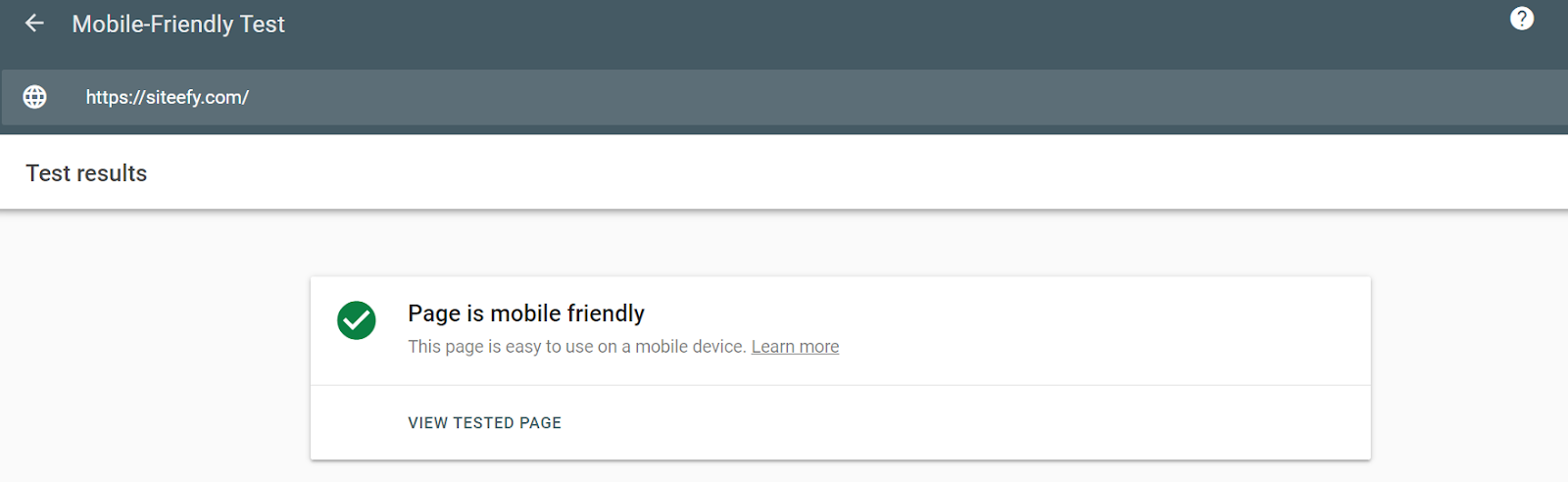
Например, когда мы ввели siteefy.com, мы получили положительный результат для мобильных устройств (ура!).

Тем не менее, вам могут быть даны некоторые области для улучшения. Ошибки, которые вы можете обнаружить с помощью теста Google (или самостоятельно), обычно связаны с элементами дизайна.
Например, содержимое может быть шире экрана, текст может быть слишком мелким для чтения, а интерактивные элементы могут располагаться слишком близко друг к другу.
Вы также можете найти ошибки в своем окне просмотра, в результате чего ваша страница не масштабируется до размера экрана или ширины устройства.
В целом, вы можете редактировать многие из этих функций прямо из конструктора страниц.
⚡ Смотрите также ➡️ Как редактировать сайт WordPress? (Для начинающих)
3. Отредактируйте свою мобильную версию с помощью конструктора страниц.
Теперь вы готовы внести существенные изменения в свою мобильную версию. Лучший способ сделать это — прямо из конструктора страниц.
В Siteefy мы настоятельно рекомендуем Elementor , который упрощает обновление мобильных функций. Ниже мы рассмотрим некоторые ключевые области для обновления через Elementor.
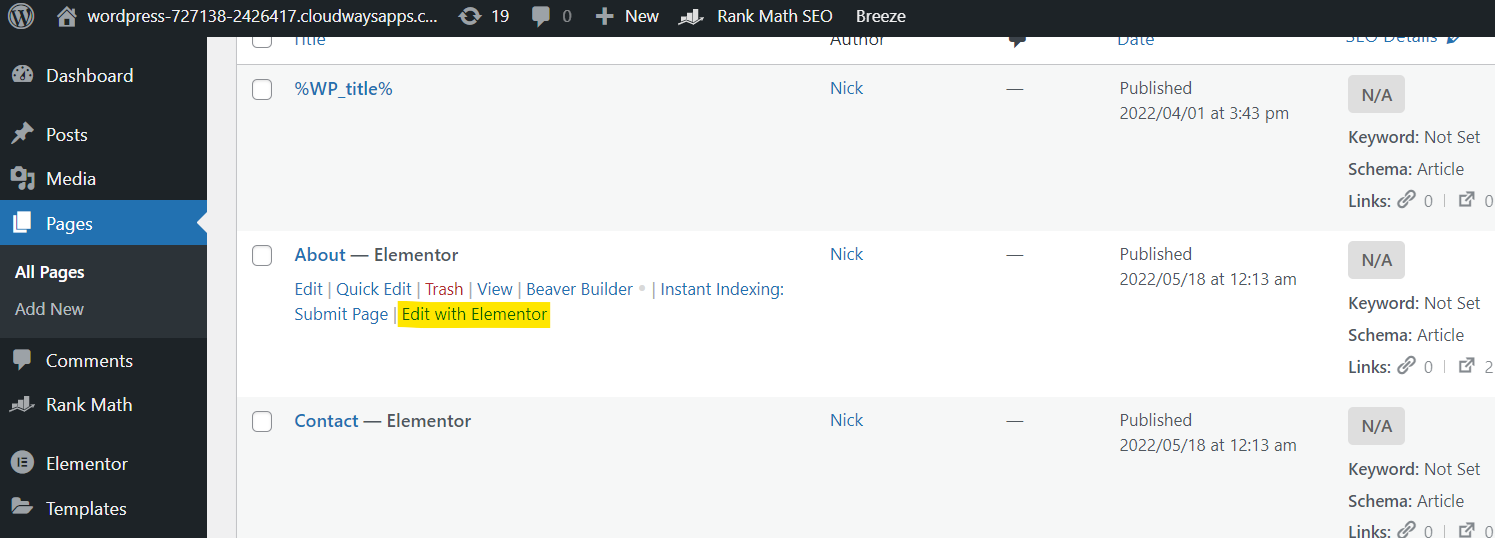
Чтобы начать, нажмите «Страницы» → «Страница, которую вы хотите редактировать» → «Редактировать с помощью Elementor». Это приведет вас прямо к экрану конструктора страниц Elementor.

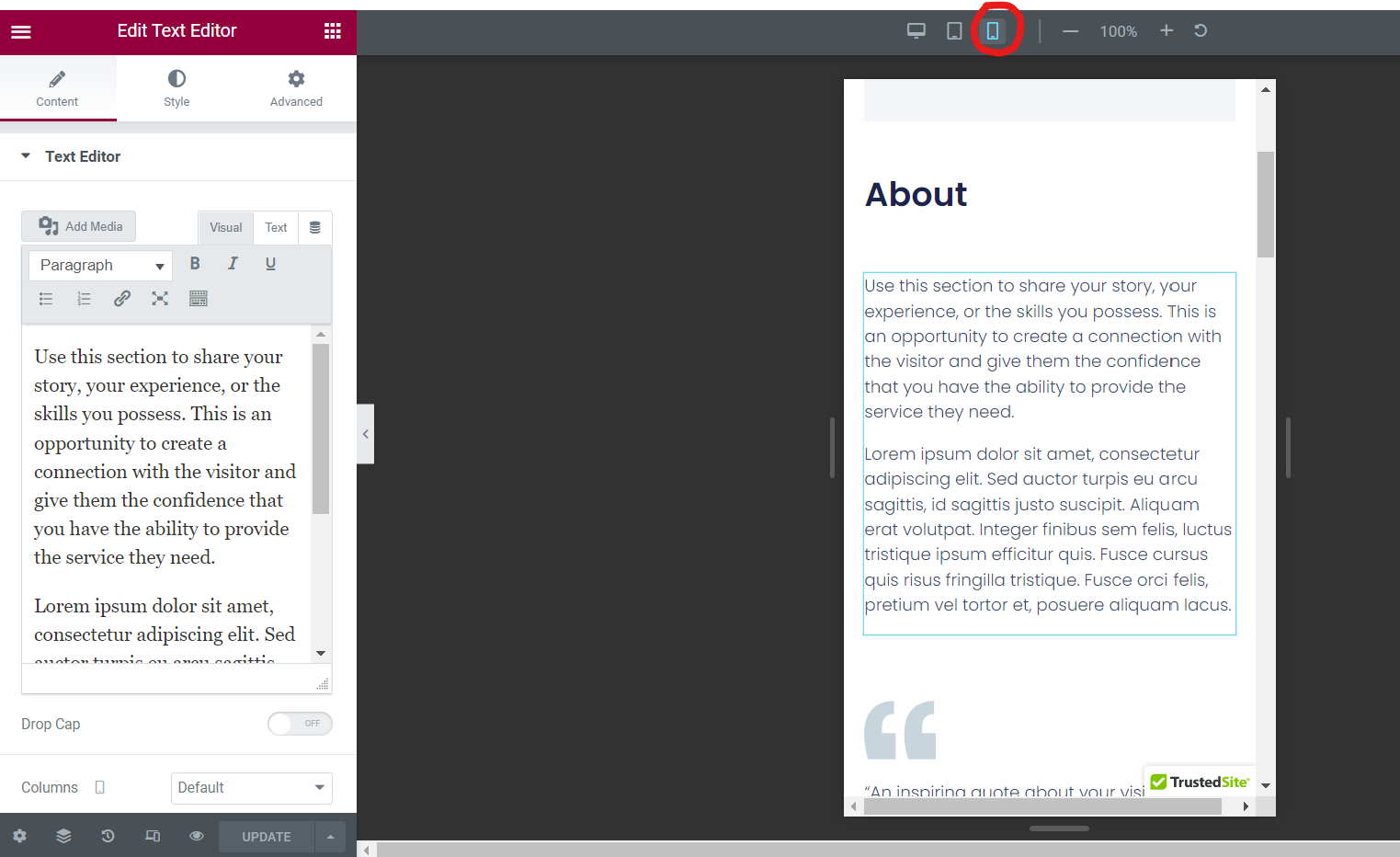
Оказавшись здесь, нажмите на значок мобильного телефона на верхней панели. Как только вы это сделаете, вы получите предварительный просмотр страницы для мобильных устройств. Теперь нажмите на раздел, который вы хотите отредактировать.


💡 Подсказка Есть много функций, которые вы можете изменить для своей мобильной версии! Всякий раз, когда вы видите значок экрана рядом с функцией, это означает, что вы можете указать параметры мобильного телефона, планшета и рабочего стола.
Для обновления размера текста
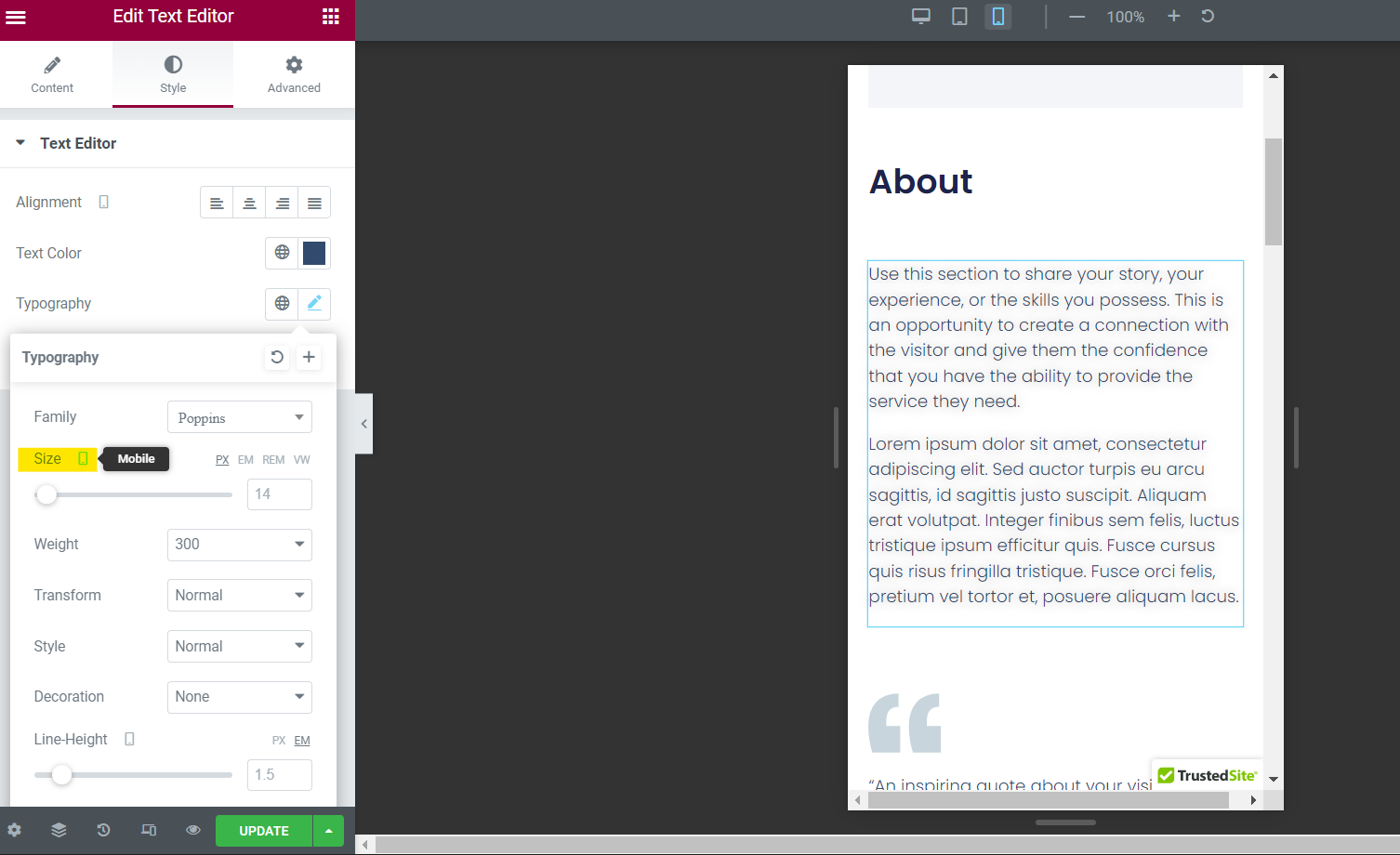
Допустим, ваш мобильный текст отображается слишком маленьким или большим в вашей мобильной версии. Чтобы обновить это, перейдите в Стиль → Типографика → Размер . Нажмите на значок экрана и измените его на мобильный.

Отсюда вы можете обновить значения в поле для разных размеров шрифта на мобильных устройствах. Очень просто!
Для обновления заполнения
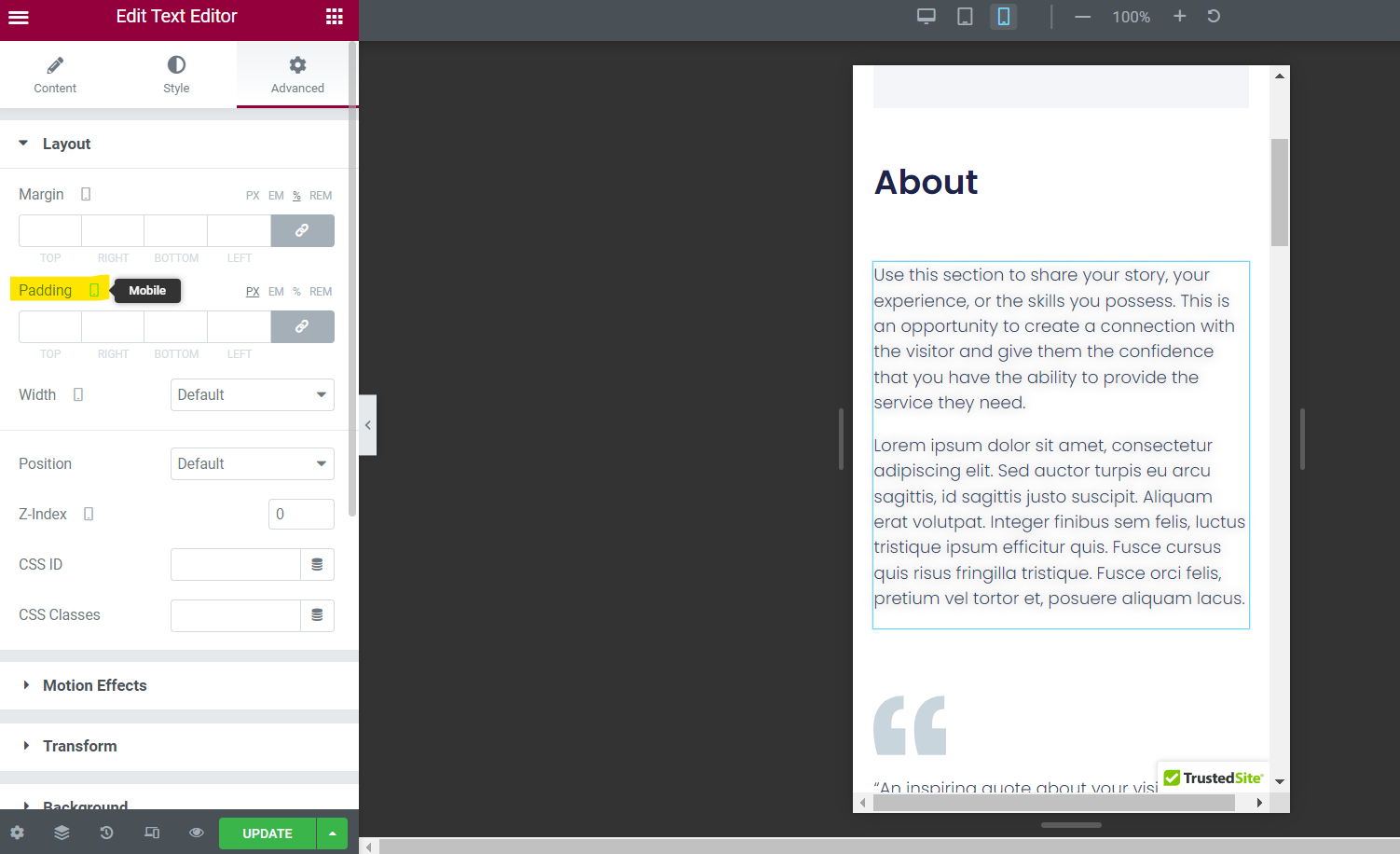
Если ваш мобильный текст и изображения располагаются прямо у края экрана, вы можете добавить отступы. Это можно сделать, перейдя в Advanced → Layout → Padding.

Убедитесь, что для значка экрана установлено значение «Мобильный телефон», а затем добавьте цифры заполнения для верхнего, правого, нижнего и левого полей по вашему желанию.
Не забывайте, что в этом же разделе вы также можете настроить поля.
Для обновления ширины/высоты изображения
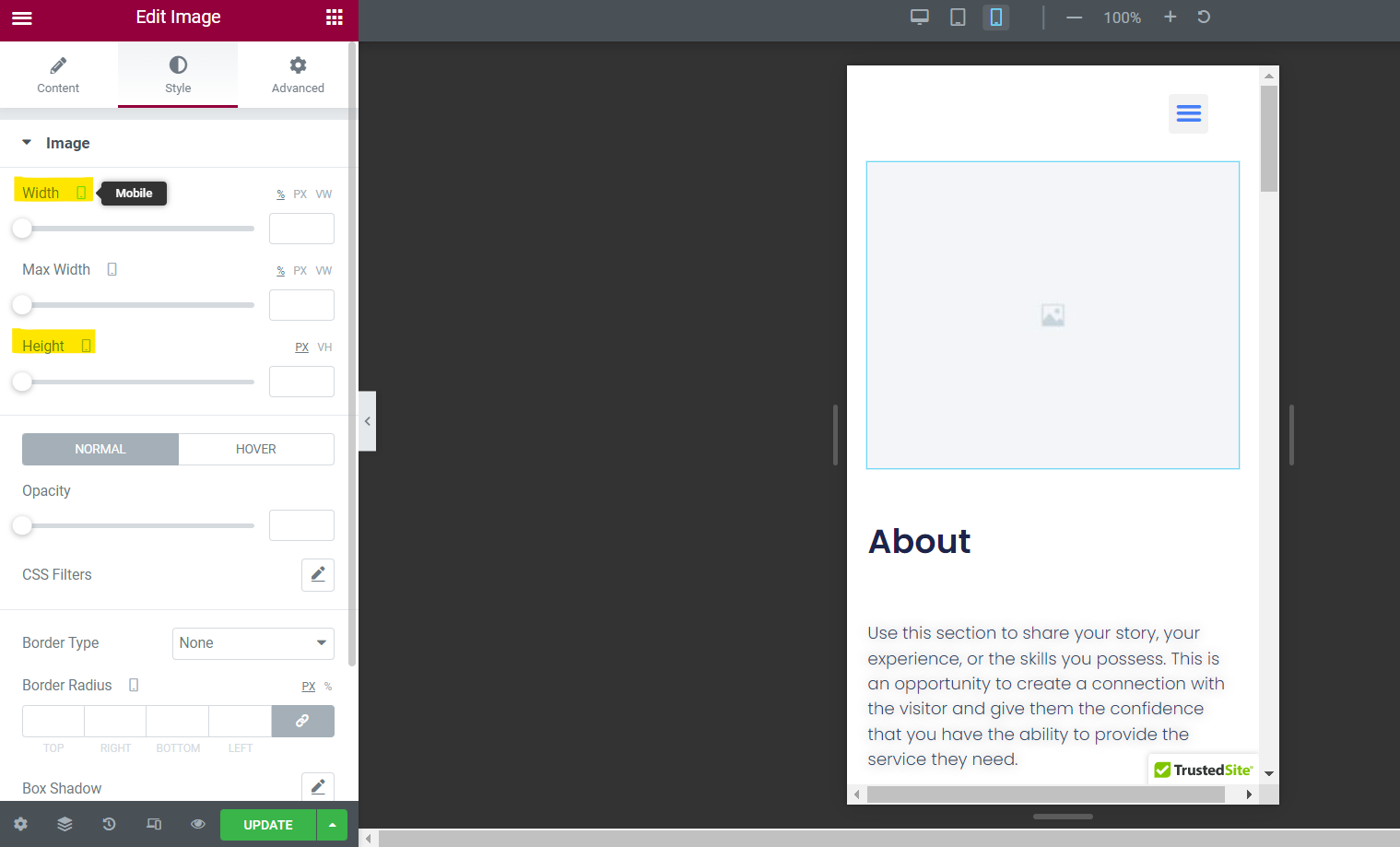
Вы также можете настроить изображения, чтобы они лучше подходили для мобильных устройств. Просто нажмите на элемент изображения и выберите « Стиль» → «Изображение» → «Ширина» или « Высота».

Отсюда убедитесь, что значок экрана установлен на мобильный и добавьте новые значения в поля.
Помните, что предварительный просмотр на мобильных устройствах покажет вам, как это выглядит, так что продолжайте пробовать и ошибаться, пока результат не станет отличным.
Для скрытия элементов
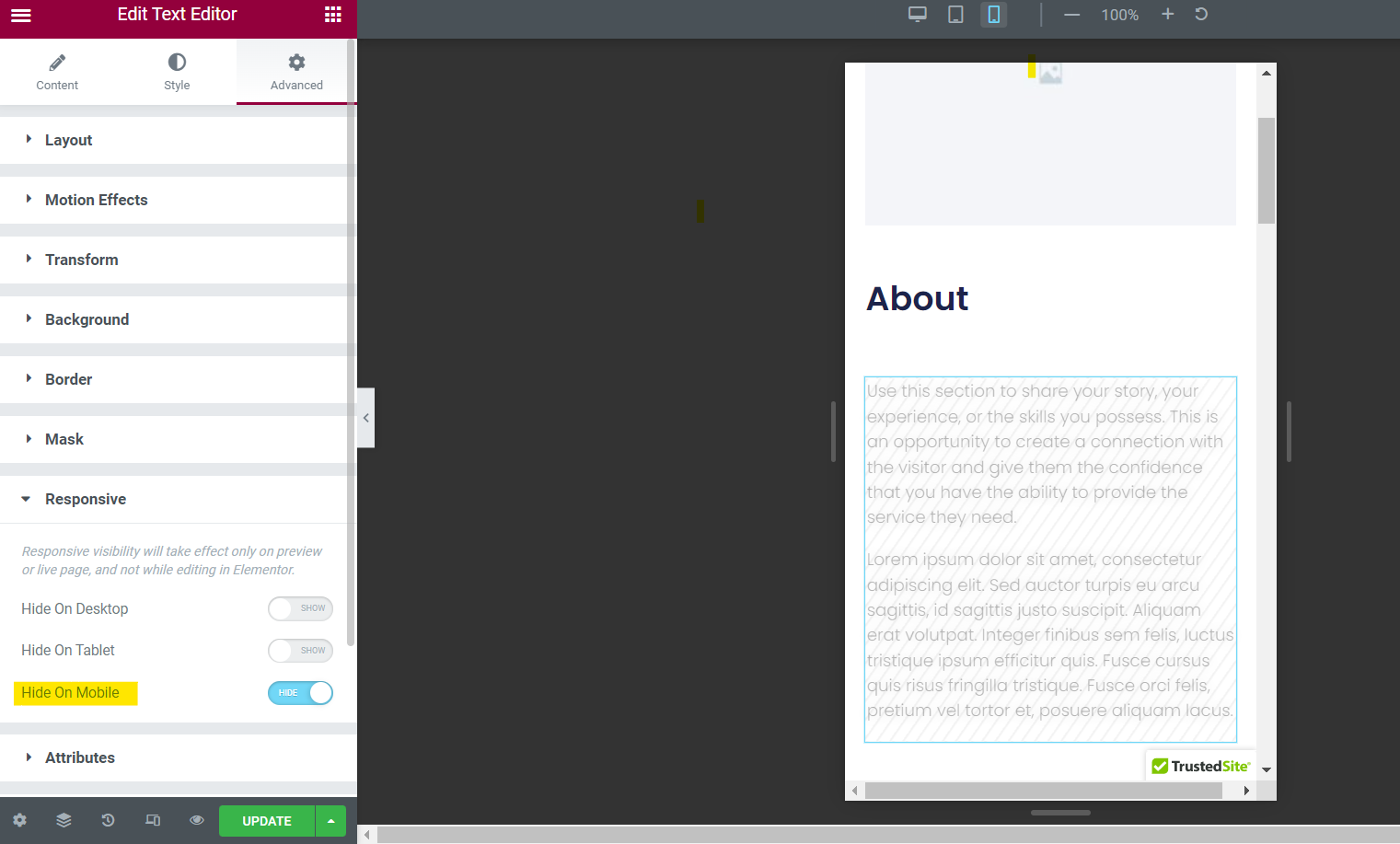
Если вы хотите скрыть элемент на мобильном телефоне, не проблема! Перейдите в «Дополнительно» → «Адаптивный» → «Скрыть на мобильном устройстве».

Просто нажмите кнопку ползунка для мобильных устройств, и ваш элемент не будет отображаться на мобильных устройствах.
Для сохранения изменений
В конечном счете, вы можете обновить другие мобильные функции в текстовом редакторе Elementor, включая столбцы, эффекты движения, атрибуты и многое другое .
Идите вперед и нажмите, чтобы найти еще больше редактируемых параметров.
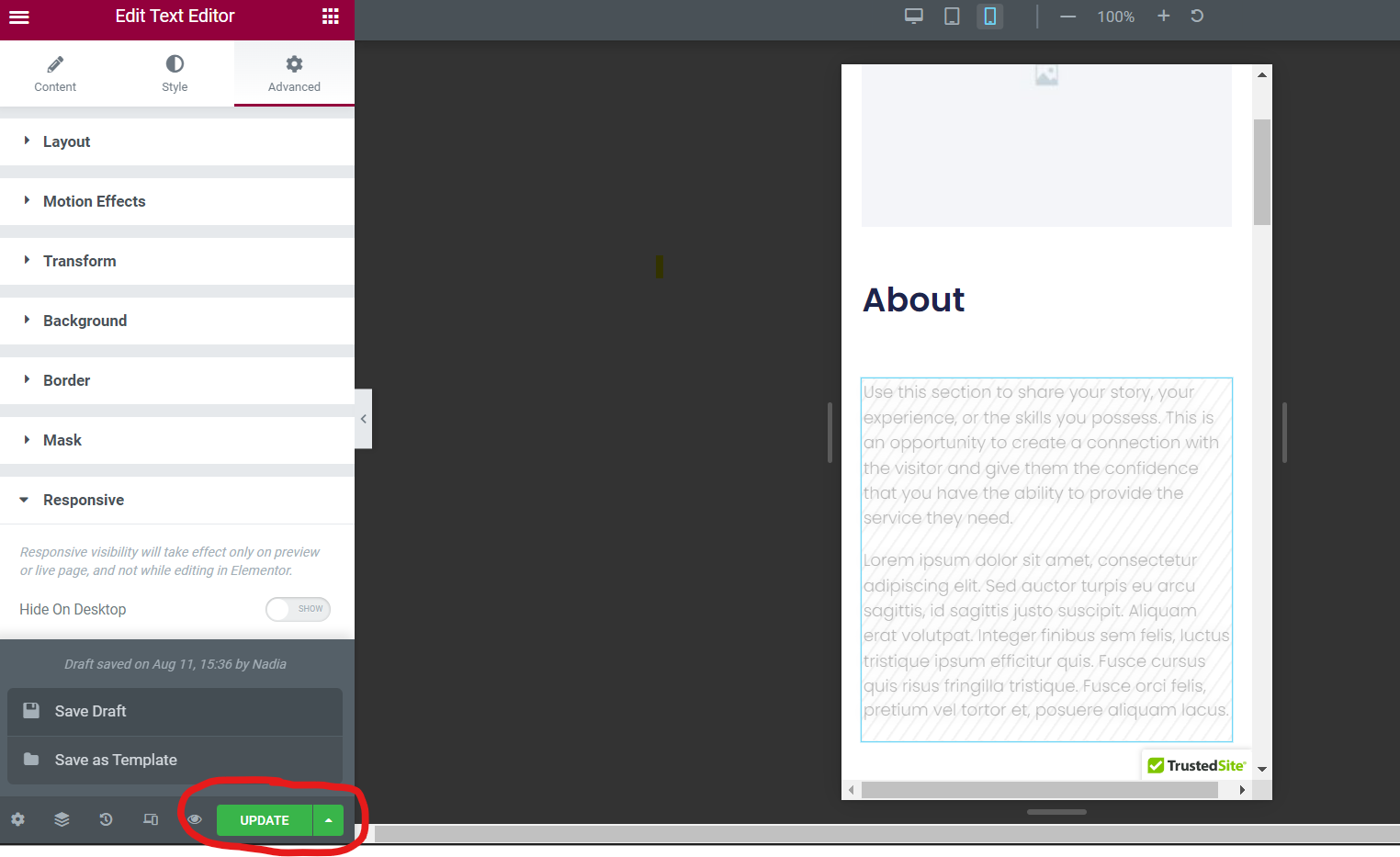
Когда вы будете готовы, обязательно сохраните все изменения в конструкторе страниц, нажав кнопку « Обновить » в правом нижнем углу редактора.
Если вы этого не сделаете, вы рискуете потерять внесенные изменения .

Конечно, если вы не готовы к тому, чтобы изменения вступили в силу, вы можете щелкнуть значок стрелки рядом с «Обновить» и выбрать один из двух других вариантов: « Сохранить черновик » и « Сохранить как шаблон ». Просто нажмите на нужный вариант.
Улучшите мобильную версию вашего сайта WordPress уже сегодня
С помощью этих трех простых шагов вы сможете отредактировать мобильную версию своего сайта WordPress и привлечь новых мобильных пользователей.
Учитывая популярность мобильных устройств при просмотре и покупках в Интернете сегодня, важно поддерживать свой мобильный сайт и постоянно вносить изменения для улучшения пользовательского интерфейса.
Помните, что вы можете получить еще больше советов для вашего сайта WordPress в нашем блоге Siteefy! Ознакомьтесь с нашими последними руководствами по созданию высокопроизводительного веб-сайта.
⬇️ Дополнительное чтение :
- 135+ важных статистических данных и фактов о мобильном маркетинге
- Как редактировать страницу в WordPress: краткое руководство
- Как редактировать домашнюю страницу WordPress (для начинающих)
- Как редактировать нижний колонтитул в WordPress (пошаговое руководство)
- Как изменить цвет ссылки в WordPress: простое руководство
- Как выровнять текст в WordPress (пошаговое руководство для начинающих)
- Визуальный редактор WordPress не работает — как исправить?
