Как легко редактировать панель навигации WordPress 101
Опубликовано: 2022-12-09Навигационное меню является неотъемлемой частью веб-сайта, поскольку оно непосредственно улучшает взаимодействие с пользователем. Это меню позволяет посетителям быстро получить доступ к вашему веб-сайту и изучить его, перечислив важные страницы.
Вы можете легко создавать и редактировать панель навигации WordPress с помощью встроенных функций. Однако не все знают, как это сделать эффективно из-за отсутствия полезного руководства.
Если у вас возникли проблемы с добавлением и настройкой панели навигации, мы здесь, чтобы помочь. Давайте создадим и отредактируем совершенно новое меню навигации!
- Что такое панель навигации в WordPress?
- Как редактировать панель навигации WordPress
- Часто задаваемые вопросы
Что такое панель навигации в WordPress?
Панель навигации веб-сайта представляет собой набор ссылок, которые позволяют пользователям быстро получать доступ к различным частям сайта. Эти ссылки часто имеют форму горизонтального меню и обычно располагаются в начале всех страниц WordPress.
Панель навигации показывает посетителям структуру вашего веб-сайта, что помогает пользователям находить конкретную информацию. Ниже приведен пример меню навигации.

Вы можете легко создавать меню или подменю в WordPress. Вы можете включить ссылки на важные сообщения, темы, категории или страницы, а также уникальные URL-адреса, такие как ваш профиль в социальной сети.
Тема WordPress определит точное положение вашей панели навигации. Многие темы позволяют вам выбирать разные места для вашего меню, поэтому вы можете поместить строку меню в любое место.
Например, помимо расположения меню навигации по умолчанию в верхней части веб-сайта, некоторые темы также позволяют размещать меню сбоку или внизу вашего сайта WordPress.
Как редактировать панель навигации WordPress
В этом разделе мы начнем создавать совершенно новое меню навигации с нуля и пройдем шаги, чтобы изменить и сделать панель навигации более полезной и уникальной.
# 1 Создание панели навигации
Чтобы создать строку меню для вашего веб-сайта:
- Войдите в свою учетную запись WordPress и выберите « Внешний вид » > « Меню » на панели администратора.

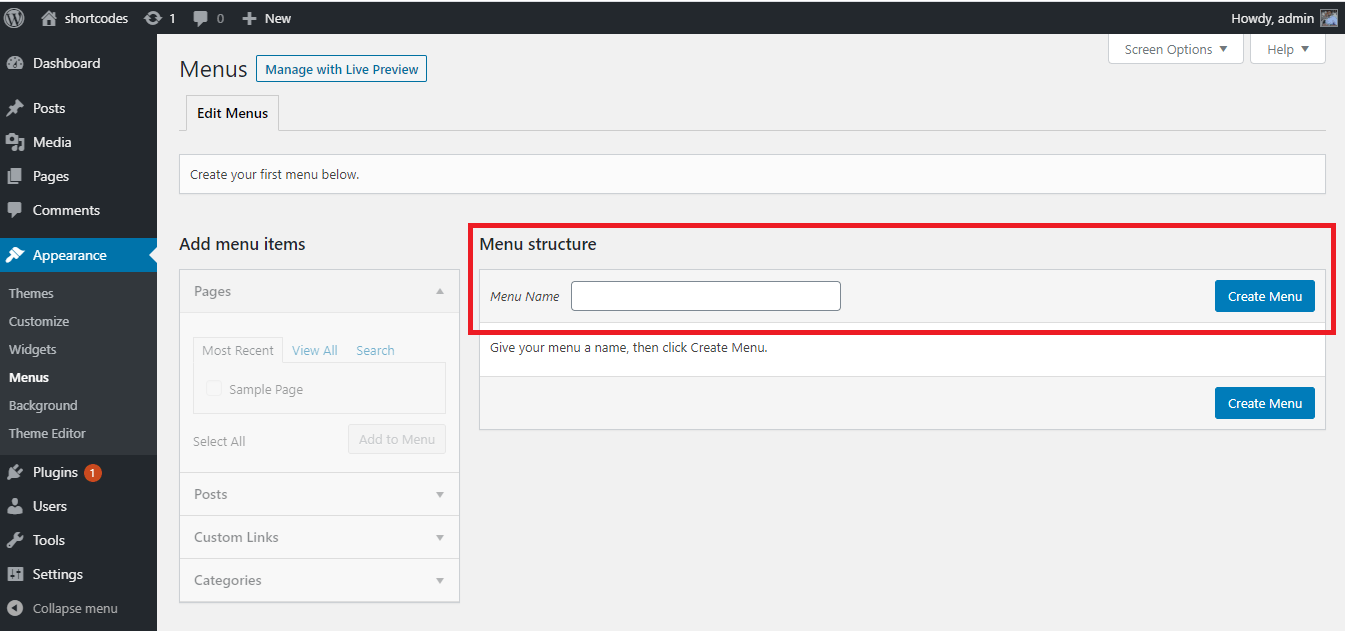
2. На панели « Структура меню » вставьте название своего меню в поле « Имя меню » и нажмите « Создать меню » . Тогда раздел « Добавить элементы меню слева» будет включен слева.

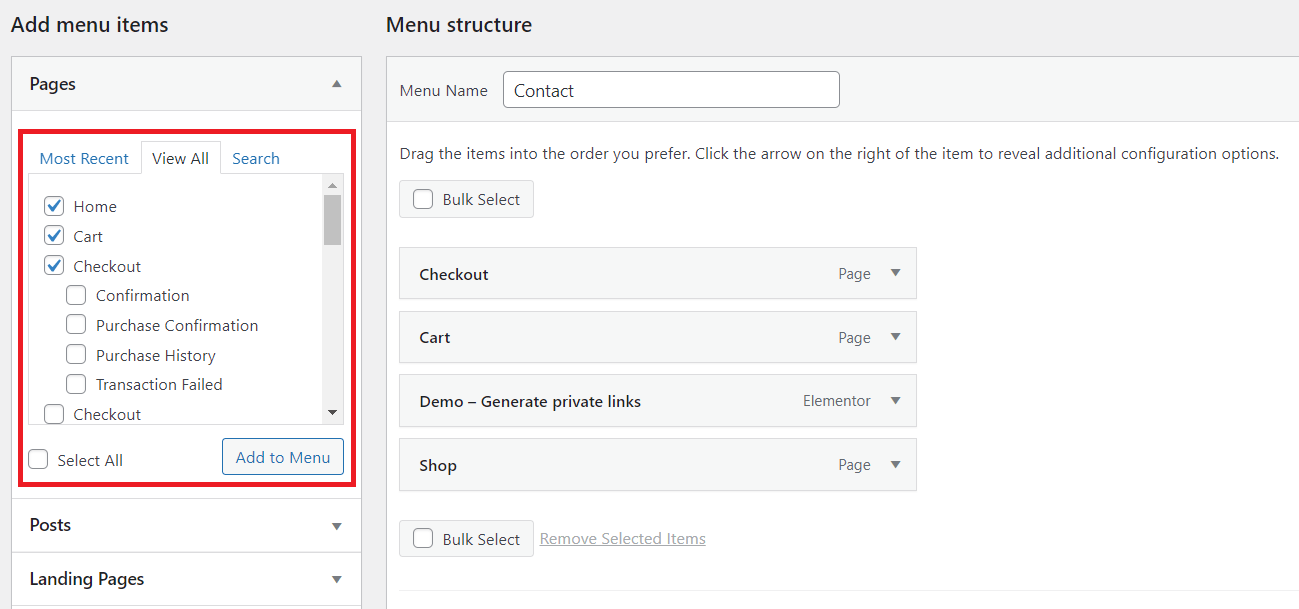
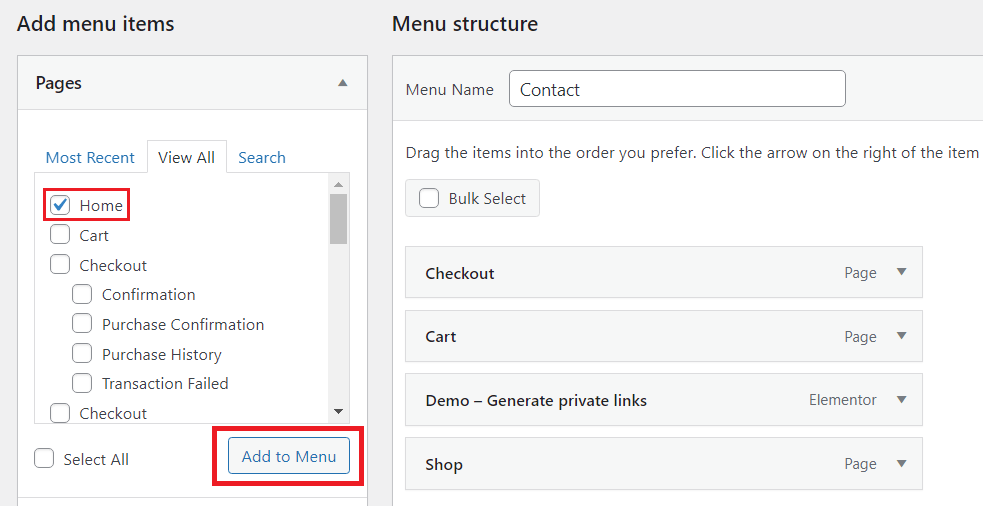
3. В области « Страницы » на панели « Добавить элементы меню » выберите вкладку « Просмотреть все », чтобы открыть все страницы. Затем решите, какие страницы будут отображаться на панели навигации, установив соответствующие флажки. Нажмите кнопку « Добавить в меню », чтобы закончить.

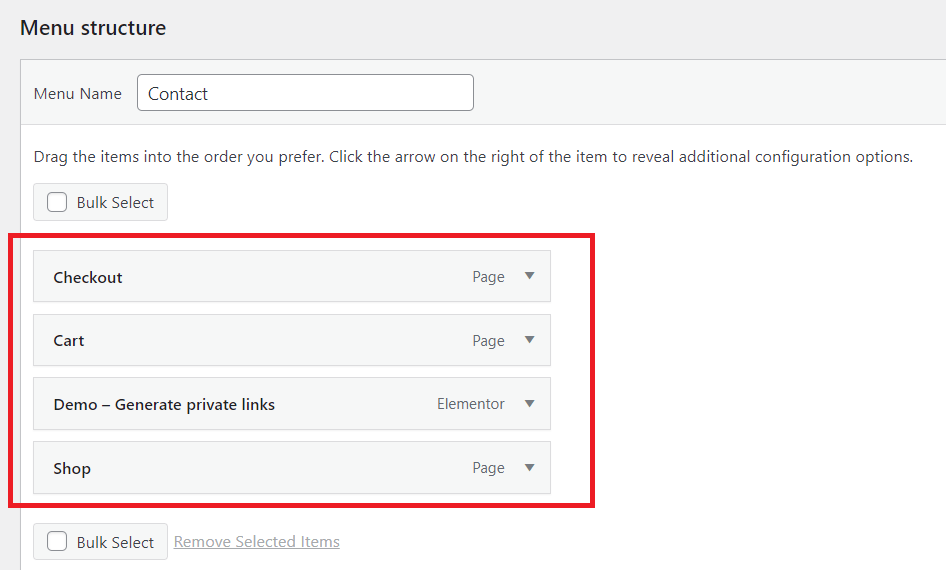
4. После добавления страниц в меню измените их порядок, перетащив их в нужное место.

В поле Структура меню все пункты меню будут перечислены вертикально. Когда вы сделаете меню общедоступным, оно будет отображаться либо горизонтально, либо вертикально, в зависимости от того, где вы его установили.
5. Сохраните свое меню, нажав кнопку « Сохранить меню », после того как вы добавили элементы на панель навигации и определили место ее отображения . Расположение дисплея зависит от вашей темы.

#2 Создать выпадающее меню
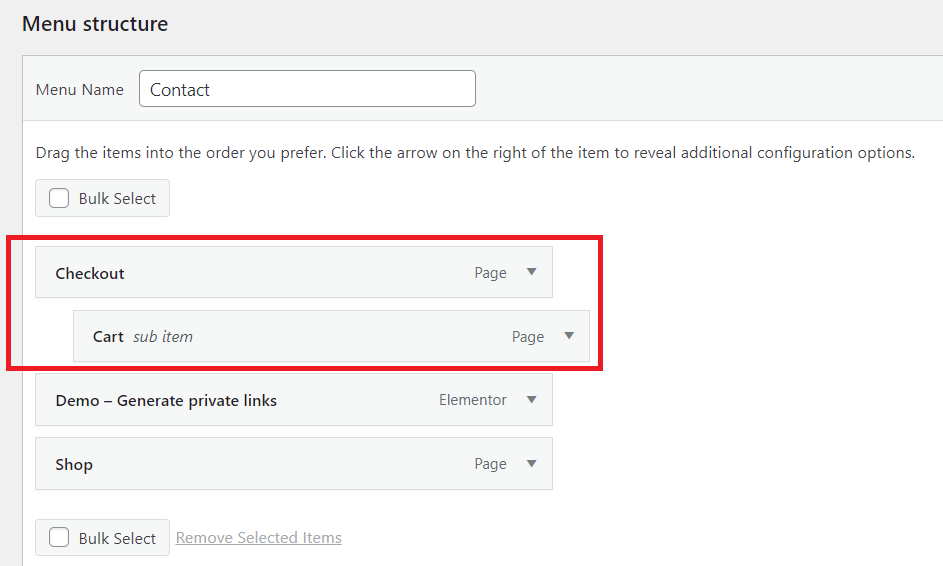
Выпадающее меню или подменю состоит из двух основных частей: родительских кнопок и пунктов меню во всплывающем окне. Когда вы перемещаете элемент управления мышью на родительскую кнопку, все элементы меню отображаются во всплывающем окне.
Вы можете создать раскрывающееся меню, перетащив элемент под родительскую кнопку, а затем переместив его немного вправо, прежде чем отпустить.

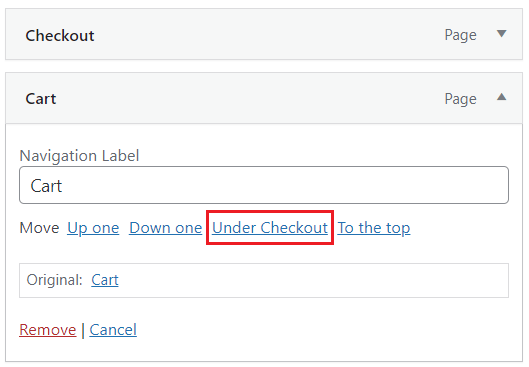
Другой способ — коснуться пунктов меню и выбрать « Под [Имя элемента меню]» .

Вы можете создать другое подменю для своего подменю, выполнив те же действия. Тем не менее, вы должны проверить свои темы, поддерживают ли они многоуровневые выпадающие меню.
Ниже приведен пример полного выпадающего меню.

# 3 Добавить категории
Если вы хотите создать блог на WordPress, категория блога должна быть на панели навигации в виде подменю.
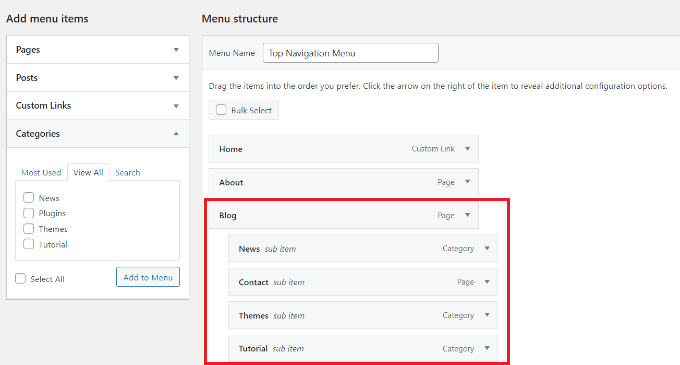
- Чтобы добавить категорию в строку меню, щелкните вкладку « Категории » в разделе « Добавить элементы меню » и установите флажок рядом с категориями, которые должны отображаться в меню.
- Нажмите кнопку « Добавить в меню », когда закончите.
- Посмотрите в правую часть экрана. В поле Структура меню вы можете увидеть новые добавленные категории. Перетащите эти категории и поместите их под пункт меню « Блог» .

4. Нажмите « Сохранить меню » в левом нижнем углу экрана после того, как вы закончите изменение, и добавленные категории появятся на панели навигации.

# 4 Добавьте ссылки на панель навигации
Если вы хотите перенаправить своих пользователей на другие принадлежащие вам веб-сайты, в профили социальных платформ или интернет-магазины для увеличения продаж, вам может помочь добавление ссылок в меню навигации.

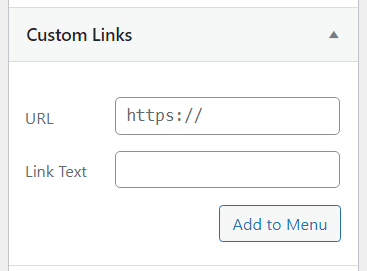
- Выберите « Пользовательские ссылки » в разделе « Добавить элементы меню ». Затем вставьте URL -адрес и текст ссылки и нажмите « Добавить в меню ».

2. Не забудьте нажать на меню «Сохранить », чтобы применить новые изменения в строке меню.
Если вы хотите, чтобы строка меню была более привлекательной, вы можете добавить значок социальной сети или кнопку CTA (призыв к действию). Плагин может помочь вам сделать это.
#5 Редактировать элементы в панели навигации WordPress
После добавления категорий или страниц в строку меню WordPress автоматически использует их имена в качестве текстов ссылок. Вы можете изменить его по своему желанию.
- Щелкните стрелку рядом с пунктом меню, имя которого вы хотите изменить, затем введите новое имя в поле Метка навигации .
- Если вы хотите удалить этот пункт из своего меню, нажмите кнопку Удалить .
- Вы можете изменить расположение пунктов меню, перетащив их. Если вас это не устраивает, вы можете вместо этого использовать ссылку « Переместить» .

4. Всегда сохраняйте изменения после добавления или удаления элементов меню, нажав кнопку « Сохранить меню ».
# 6 Изменить дизайн панели навигации
Если вы планируете сделать свою панель навигации уникальной, настроив цвет и лицевую сторону, вы можете попробовать этот способ.
- В поле « Навигационная метка » вашего пункта меню вставьте следующий код:
<spanbackground-color:#FF0000;”>Пожертвовать</span>
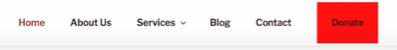
Ваш пункт меню будет выглядеть так:
![]()
2. Добавьте свойство padding в свой код и выберите желаемую ширину и высоту в пикселях. Это свойство сделает ваш пункт меню похожим на кнопку, а не просто на выделенный текст. Что вы должны сделать, это вставить код ниже:
<spanbackground-color:#FF0000; padding:22px”>Пожертвовать</span>
И есть результат:

3. Если вы хотите изменить цвет шрифта любого пункта меню, просто добавьте этот код:
<font color="[код цвета]">[Название элемента меню]</font>
В этом примере мы изменим цвет шрифта Donate на красный, чтобы код выглядел так:
<font color="#FF0000">Пожертвовать</font>
4. Не забудьте нажать кнопку Сохранить меню , чтобы сохранить все сделанные вами изменения.
#7 Вставьте панель навигации WordPress в нижние колонтитулы и боковые панели
Не обязательно ограничиваться размещением панели навигации в шапке вашего сайта. Вы также можете поместить его в нижний колонтитул или боковую панель.
- Перейдите в « Внешний вид » > «Меню » на панели управления WordPress.
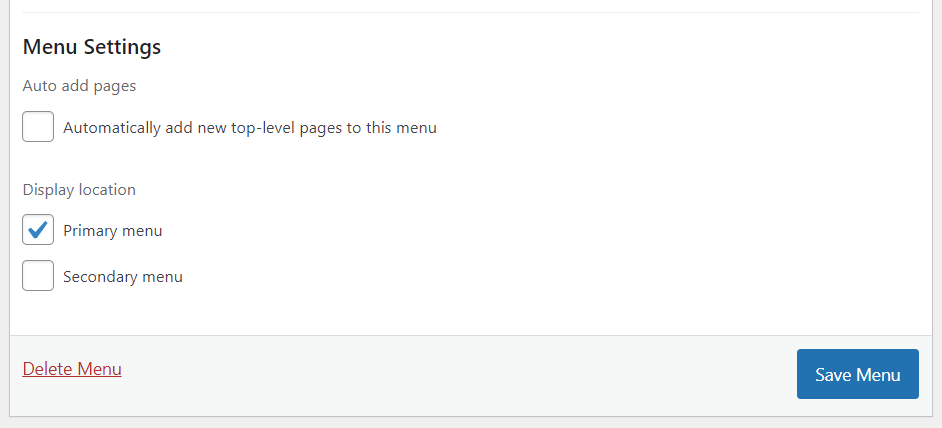
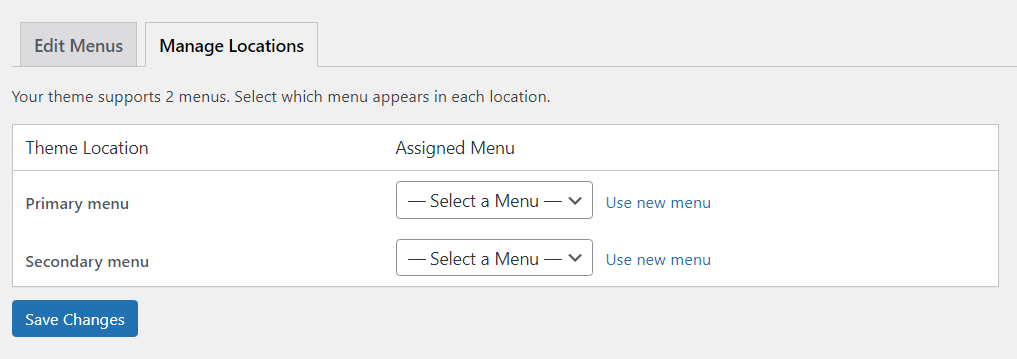
- На вкладке « Редактировать меню » прокрутите вниз до « Настройки меню » и отметьте « Отображение местоположения » для строки меню. Другой способ сделать это — щелкнуть вкладку « Управление местоположениями » и выбрать местоположение для панели навигации.

3. Всегда нажимайте Сохранить изменения , когда закончите.
#8 Удалить панель навигации
Вот как навсегда удалить панель навигации с вашего сайта WordPress:
- Перейдите в «Внешний вид » > «Меню ».
- Выберите меню, которое вы хотите изменить, в поле выбора на вкладке « Редактировать меню ».
- Прокрутите вниз, чтобы найти кнопку « Удалить меню », и нажмите на нее. Теперь меню полностью удалено с вашего сайта.

Часто задаваемые вопросы
Ниже приведены некоторые из наиболее часто задаваемых вопросов (и ответов), которые мы получаем от новичков WordPress о панелях навигации.
#1 Как включить ссылку на домашнюю страницу в панель навигации WordPress?
Чтобы пользователи могли получить доступ к вашей домашней странице из раскрывающегося меню, выберите « Просмотреть все » в разделе « Страницы ». Затем установите флажок « Домой », нажмите « Добавить в меню » и сохраните изменения.

#2 Можно ли добавлять изображения в меню навигации?
Встроенная функция WordPress не поддерживает добавление изображений на панель навигации. Однако плагин Menu Image может помочь вам в этом.
Сначала необходимо установить и активировать плагин. Затем вы можете найти этот плагин на боковой панели панели инструментов WordPress и выбрать значок или изображение, которое хотите добавить.

Редактируйте панель навигации WordPress по своему вкусу
Это все о том, как редактировать панель навигации WordPress. Мы считаем, что теперь вы можете создавать и редактировать свою панель навигации после прочтения этой статьи.
Вам не нужно много знать о программировании, чтобы редактировать панель навигации WordPress. Внимательно следуйте нашему руководству, и вы получите красивую строку меню. Напоминаем, что когда вы меняете цвет фона или цвет шрифта пункта меню, убедитесь, что вы правильно используете код, иначе он не будет работать должным образом.
И, наконец, не забудьте подписаться на наш сайт, чтобы получать больше полезной информации.
