Редактировать страницы в WordPress с помощью Elementor
Опубликовано: 2022-09-11Если вы хотите научиться редактировать страницы в WordPress с помощью Elementor, вы попали по адресу. В этой статье мы покажем вам, как редактировать страницы в WordPress с помощью Elementor, чтобы вы могли создавать красивые страницы без написания кода. Elementor — это плагин WordPress, который позволяет создавать красивые страницы без написания кода. Он прост в использовании, и вы можете создавать красивые страницы за считанные минуты. В этой статье мы покажем вам, как редактировать страницы в WordPress с помощью Elementor. Чтобы отредактировать страницу в WordPress с помощью Elementor, просто нажмите кнопку «Редактировать с помощью Elementor» в редакторе WordPress . Это запустит редактор Elementor, который позволит вам перетаскивать элементы для создания вашей страницы. Когда вы будете довольны своей страницей, просто нажмите кнопку «Опубликовать», и ваша страница заработает. Поздравляем, вы только что научились редактировать страницы в WordPress с помощью Elementor!
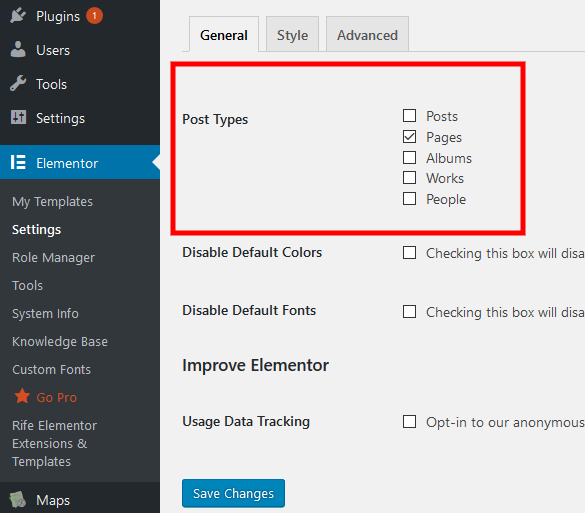
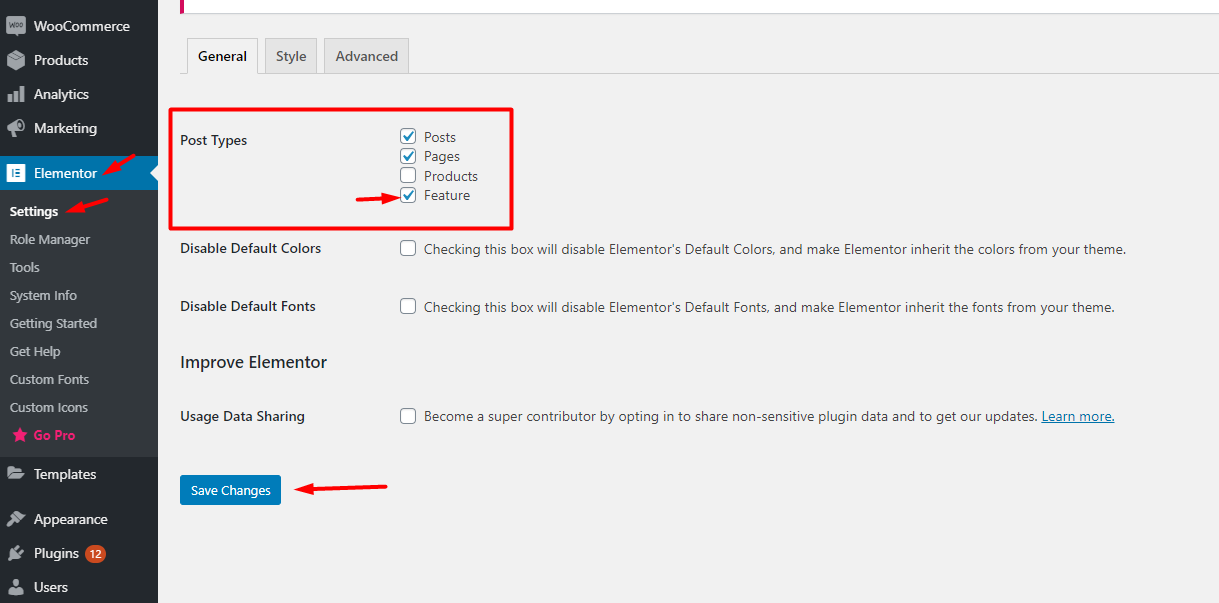
Шаг 1: Перейдите на панель инструментов WordPress вашего веб-сайта и выберите настройку Elementor . Чтобы сохранить изменения, введите Elementor в раздел «Типы сообщений» и нажмите «Сохранить изменения».
Больше нельзя редактировать страницу с помощью Elementor?
 1 кредит
1 кредитЕсли вы получаете пустую страницу (белый экран смерти) при попытке редактирования с помощью Elementor, это может быть связано с проблемой памяти или фатальной ошибкой. Проверьте, соответствуете ли вы системным требованиям для Elementor. Если проблема связана с памятью, вы можете деактивировать несколько плагинов и посмотреть, сможете ли вы ее решить.
Как включить редактирование с помощью Elementor?
 Кредит: docs.envytheme.com
Кредит: docs.envytheme.comНаведя курсор на страницу или публикацию, которую вы хотите отредактировать, вы можете получить доступ к ссылке «Редактировать с помощью Elementor» . Он по-прежнему позволит вам редактировать страницу, даже если ссылка на панель администратора недоступна.
Как включить редактирование Elementor на моем компьютере? Когда вы открываете Elementor, нажмите на значок шестеренки в правом верхнем углу. Здесь вы можете выбрать «Редактор» в меню «Настройки». На вкладке «Редактор» есть несколько параметров, которые можно использовать для включения редактирования. Вы можете просмотреть свой контент с помощью Elementor, нажав кнопку «Просмотр». Как только вы нажмете на нее, вы сможете предварительно просмотреть содержимое перед его публикацией. Если вы хотите что-то изменить в окне предварительного просмотра, вы можете сделать это, нажав кнопку «Изменить», а затем «Предварительный просмотр». Вы можете изменить свой контент, нажав на него, что откроет окно.
Elementor можно настроить в соответствии с вашими потребностями различными способами. Если вы новичок в WordPress, вот как установить Elementor на панель инструментов: Для начала перейдите на панель инструментов WordPress и выберите вкладку «Плагины». После установки Elementor введите его в поле поиска и нажмите кнопку «Установить сейчас». Elementor будет активирован нажатием кнопки «Активировать» после завершения установки. Когда вы закончите установку Elementor, перейдите на нужную страницу и нажмите кнопку «Редактировать с помощью Elementor», чтобы изменить ее. Вы сможете использовать Elementor для редактирования своих страниц, выбрав его в раскрывающемся меню.
Настройка последних сообщений в WordPress
При редактировании сообщений в редакторе WordPress необходимо оставить настройку «последние сообщения» не установленной. Для этого перейдите на страницу «Чтение» и выберите «Последние сообщения». Затем в поле «Последние сообщения» снимите флажок.
Как редактировать домашнюю страницу с Elementor
Если вы хотите отредактировать свою домашнюю страницу с помощью Elementor, первое, что вам нужно сделать, это установить и активировать плагин Elementor . Сделав это, вы можете перейти на панель инструментов WordPress и щелкнуть ссылку «Elementor» на левой боковой панели. Это приведет вас к редактору Elementor, где вы сможете внести изменения на свою домашнюю страницу. Чтобы отредактировать домашнюю страницу с помощью Elementor, вам нужно нажать кнопку «Редактировать с помощью Elementor». Это вызовет редактор Elementor, который позволит вам внести изменения на вашу домашнюю страницу. Вы можете добавлять новые элементы на свою страницу или редактировать существующие элементы. Когда вы закончите вносить изменения, вы можете нажать кнопку «Опубликовать», чтобы сохранить изменения.
WPCrafter объясняет, как сделать страницу elementor моей домашней страницей. Дата была установлена 21 января 2018 года в 00:55. Недавно я начал использовать elementor для создания целевой страницы. Какие советы для этого? Проблема в том, что я не знаю, как сделать эту страницу главной. Если страницы находятся в приватном режиме, возникает ошибка. Эта опция больше недоступна, так как CMS не считает, что у нас есть какие-либо страницы для публикации. Возвращаясь на главную страницу, вы должны разместить хотя бы одну страницу в публичном режиме. Вы можете вернуться к настройкам чтения, чтобы увидеть, сколько вариантов у вас есть.
Не хотите создавать собственную домашнюю страницу?
Если вы не хотите использовать пользовательскую домашнюю страницу, вы можете сохранить ее, выбрав параметр «Использовать ту же домашнюю страницу, что и в прошлом месяце». В разделе « Настройки страницы » вы также можете изменить внешний вид своей домашней страницы, вставив собственный баннер или фоновое изображение.
Как добавить Elementor в WordPress
Добавить Elementor в WordPress очень просто. Просто скачайте плагин из репозитория WordPress и установите его, как любой другой плагин. Затем создайте новую страницу или сообщение и нажмите кнопку «Редактировать с помощью Elementor». Это запустит редактор Elementor, где вы можете перетаскивать элементы, чтобы создать собственную страницу или макет публикации.
Elementor — это конструктор страниц WordPress , простой и гибкий в использовании. Используя визуальный редактор, вы можете создавать красивые страницы с помощью этого плагина. Это простой инструмент для быстрого создания динамических веб-сайтов. Разработчики WordPress продолжают рекомендовать его как лучшую платформу. Все функции, необходимые для создания удобного пользовательского интерфейса, включены в бесплатную версию. Вы можете превратить свое дизайнерское видение в реальность с Elementor. Используя живое редактирование, вы можете визуально видеть каждый элемент в процессе его разработки.
Первый шаг в перетаскивании виджетов — знать, что редактор Elementor состоит из трех основных строительных блоков: разделов, столбцов и виджета. Вы можете использовать готовые шаблоны и блоки для создания веб-сайта WordPress. На все шаблоны, которые вы можете использовать в своей компании, распространяется лицензия Elementor . С помощью Elementor вы можете создать интернет-магазин для своего бизнеса. Эта версия включает в себя такие функции, как возможность создавать темы виджетов, создавать всплывающие окна и добавлять настраиваемые поля. Лиды с большей вероятностью будут отправлять вам электронные письма, если вы используете всплывающие формы. Создайте собственное всплывающее окно в Elementor, следуя этим инструкциям.

Шаг 1: Откройте панель управления WordPress и перейдите к Elementor. Пятый шаг — выбрать готовый шаблон или создать его с нуля. Добавьте виджеты продуктов на свою страницу, введя URL-адрес в шаблон. После того, как вы выбрали страницу для предварительного просмотра, щелкните значок глаза в левом нижнем углу страницы. После выбора настроек нажмите на продукт, который вы хотите отобразить. Пользовательский веб-сайт для вашей компании может быть создан с помощью конструктора страниц Elementor . Несмотря на свою скорость, это может привести к медленной загрузке некоторых веб-сайтов, которые являются одними из самых быстрых доступных конструкторов страниц. Если вы хотите привлечь больше лидов, плагин HubSpot WordPress — отличный выбор.
Редактирование WordPress без отображения Elementor
Если вы используете WordPress и Elementor вместе и не видите редактор Elementor, когда пытаетесь редактировать страницу или публикацию, вы можете проверить несколько вещей. Во-первых, убедитесь, что у вас установлены последние версии WordPress и Elementor. Затем проверьте свою тему WordPress и убедитесь, что она совместима с Elementor. Наконец, проверьте свои плагины WordPress и убедитесь, что все они совместимы с Elementor. Если вы по-прежнему не видите редактор Elementor, обратитесь к своему хосту WordPress и спросите, есть ли у него какие-либо проблемы совместимости с Elementor.
Elementor — это простой конструктор страниц , популярный среди пользователей WordPress. Встроенные инструменты приложения позволяют пользователям создавать динамические веб-страницы различными способами. Когда эта программа используется для настройки веб-сайта, она иногда сталкивается с проблемами. В этой статье мы более подробно рассмотрим некоторые общие советы по устранению проблемы «Редактировать с помощью Elementsor, не отображаемой в WordPress». Если вы заметили, что ссылка «Редактировать с помощью Elementor» ведет вас на страницу в реальном времени, а не на редактор, вам следует вместо этого использовать метод загрузчика внешнего редактора с переключением параметров. Если вы подозреваете, что есть какие-то нарушения кода, из-за которых ссылка не загружается, вы должны немедленно удалить их. Прежде чем вы сможете использовать пользовательские коды, их необходимо тщательно протестировать.
При редактировании страницы с помощью Elementor серый цвет может быть вызван конфликтом плагинов или кодом в теме. Чтобы справиться с этим, вы должны сначала включить безопасный режим. Если вы все еще используете плагин Elementor, рекомендуется начать его отключение.
Как устранить проблемы с плагином Elementor Editor
Поскольку Elementor неправильно отображает элементы на странице, может быть трудно определить, какой плагин вызывает проблему. отключите все ваши плагины, кроме Elementor, и посмотрите, сможете ли вы решить проблему. Если это не так, попробуйте перезапустить каждый плагин, пока не найдете тот, который вызывает проблему. Возможно, проблема связана с используемой вами темой.
Использование Elementor с темой WordPress
Elementor — отличный плагин для WordPress, который позволяет легко создавать красивые страницы и посты с помощью перетаскивания. Его намного проще использовать, чем большинство тем WordPress, а также он намного быстрее. Если вы ищете способ легко создавать красивые страницы и посты, я рекомендую использовать Elementor.
В этом руководстве вы узнаете, как получить доступ и использовать панель темы для внесения этих изменений. Не забудьте проверить наш Theme Builder, если вы еще этого не сделали. Вы сможете внести любые изменения в свою тему, нажав на Стиль темы. Чтобы максимально эффективно использовать свое время, сначала установите фон по умолчанию. В разделе «Типографика» вы можете изменить шрифты и цвета по умолчанию на своем веб-сайте. Кроме того, если вы прокрутите вниз, вы сможете изменить стили ссылок и заголовков. Стили тем Elementor позволяют быстро менять типографику и цвета кнопок.
Также возможны простые эффекты, такие как тень блока и текста. Вы можете изменить настройки как для текста, так и для полей при использовании форм на своем веб-сайте. Стили темы Elementor позволяют быстро и легко добавлять пользовательские фильтры CSS и другие настройки на ваш сайт. Если вы выберете эти параметры, вы сможете сделать свои изображения более заметными. Elementor также позволяет вам изменять определенные настройки для каждой страницы в контексте этой конкретной страницы . Вы можете влиять на то, как посетители думают о вашем веб-сайте, внося стилистические изменения повсюду.
Elementor: единственный плагин, который вам нужен для настройки любой темы WordPress
Является ли Elementor единственным плагином, который может настроить тему WordPress?
Существуют и другие плагины, которые можно использовать для настройки тем WordPress, но Elementor — единственный, который позволяет настраивать любую тему WordPress без кодирования.
Elementor — это плагин для тем WordPress, который позволяет настраивать внешний вид любой темы без необходимости написания кода. Это приложение совместимо с широким спектром тем и просто в использовании. Кроме того, Elementor полностью интегрирован с большинством популярных тем, что позволяет сразу приступить к работе.
Текстовый редактор Элементор
Текстовый редактор Elementor — отличный способ создавать и редактировать текст для вашего сайта. Он прост в использовании и имеет множество функций, которые делают его отличным выбором для тех, кто хочет создавать или редактировать текст для своего веб-сайта.
Текстовый редактор Elementor позволяет размещать тексты в любой теме WordPress. Elementor можно использовать для редактирования сообщений в блогах и веб-страниц, выбрав страницу или сообщение в левом меню. Изменить страницу в Elementor просто. Чтобы изменить интервал текстового виджета Elementor , наведите на него курсор. Размер шрифта определяется количеством байтов (p). Можно использовать эфемерную единицу (em) или процент (%). Вы также можете использовать разные размеры шрифта на настольном компьютере, планшете или мобильном устройстве. Интервал между абзацами увеличивается за счет увеличения количества символов под ним.
Как отредактировать существующий текст в Elementor?
Меню «Редактирование с помощью Elementor» находится в верхнем меню. Перейдите на нужную страницу и нажмите «Редактировать с помощью Elementor». После того, как вы нажали на текст в середине экрана, нажмите кнопку « Редактировать » в левом окне редактирования, затем выберите историю, которую хотите рассказать, удалите шаблонные слова и нажмите на нее. При редактировании в Elementor могут возникнуть проблемы с отображением элементов на странице.
Как изменить межстрочный интервал в тексте Elementor?
Высоту строки на вкладке «Стиль» виджета «Текстовый редактор» можно изменить, щелкнув «Типография» и затем отрегулировав ее.
