15+ эффективных стратегий дизайна всплывающих окон для вдохновения
Опубликовано: 2021-10-28Важность дизайна всплывающих окон
Существуют разные мнения о полезности всплывающих окон. Некоторые считают, что всплывающие окна создают неприятный пользовательский опыт на вашем сайте из-за нежелательных сообщений. Однако другие считают, что всплывающие окна являются одним из лучших маркетинговых инструментов для привлечения внимания посетителей и поощрения их поведения на вашем сайте. На самом деле оба правы. Всплывающие окна — это палка о двух концах. Они могут как увеличить коэффициент конверсии, так и убить клиентский опыт вашего сайта. Вот почему важно иметь хорошую стратегию при использовании всплывающих окон. Хорошая стратегия — иметь хороший дизайн всплывающих окон, использовать привлекательный контент и показывать всплывающие окна в нужное время.
Каковы лучшие практики в дизайне всплывающих окон?
Ниже приведен обзор лучших практик дизайна всплывающих окон, которым следует следовать при создании всплывающих окон для вашего веб-сайта. Я привел пример каждой практики для лучшего понимания.
1. Персонализируйте свои всплывающие окна на основе пользовательских сегментов
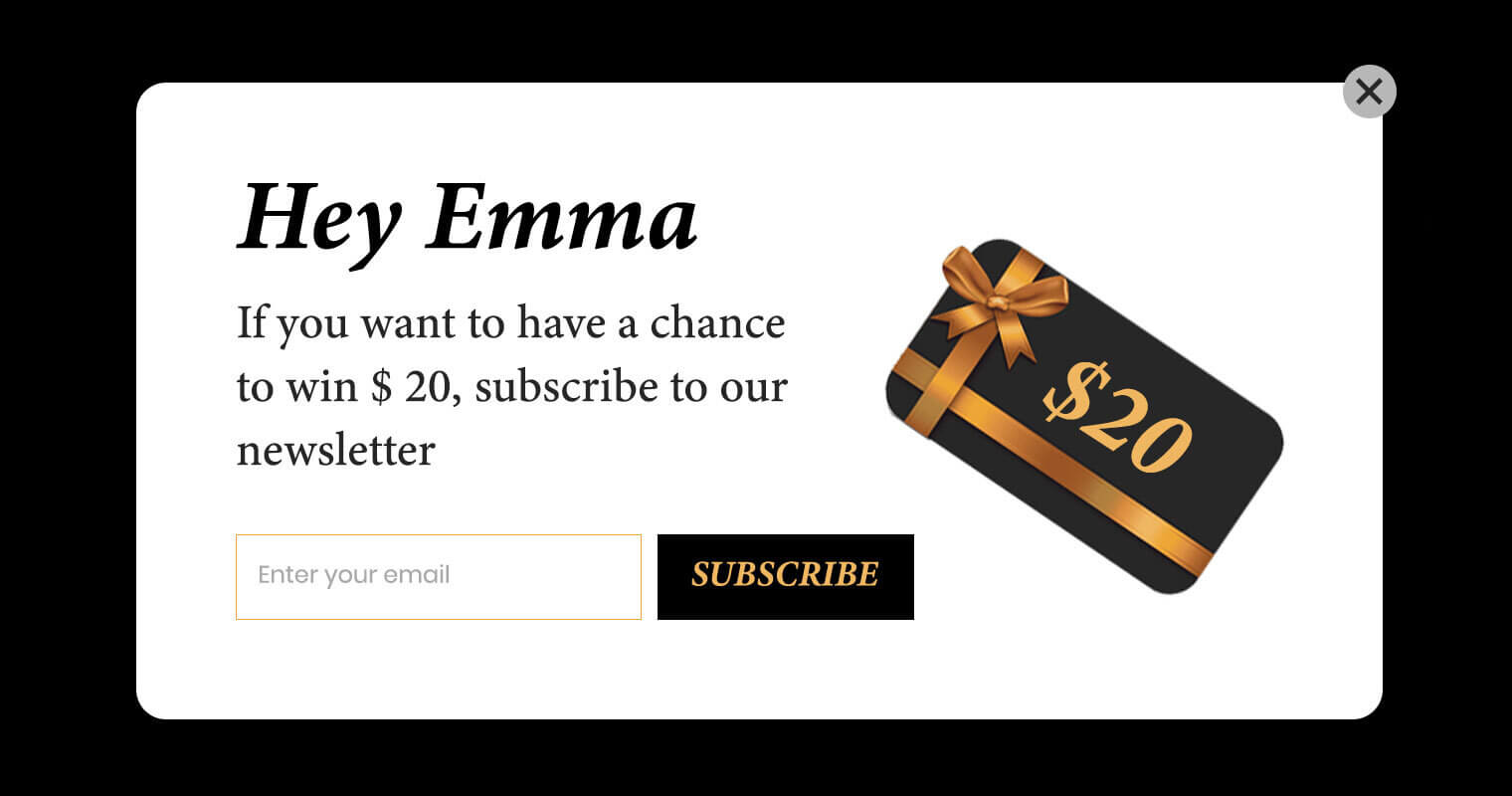
Создание пользовательских сегментов и персонализация помогут вашим посетителям лучше взаимодействовать с вашим контентом. Без сомнения, если вы покажете всплывающее окно с продуктом, который посетитель недавно видел и не купил по выгодному предложению, оно будет работать намного лучше, чем всплывающее окно, предлагающее любой случайный продукт. Вы также можете обратиться к посетителю по имени, чтобы привлечь его внимание. Персонализация геолокации также является хорошей практикой для привлечения посетителей.

2. Уточните свои цели
У каждого всплывающего окна есть цель. Вы можете получать электронные письма посетителей и собирать потенциальных клиентов, предлагать определенный продукт или купон на скидку, показывать определенный контент, который может заинтересовать пользователя, и многое другое. Лучше иметь в виду только одну цель для всплывающего окна и определять текст, дизайн и время отображения на основе цели всплывающего окна.

3. Продумайте весь дизайн сайта
Всплывающее окно должно соответствовать дизайну остальной части сайта. Вы не должны заставлять посетителя чувствовать, что всплывающее окно является чем-то навязчивым. Таким образом, вы должны сочетать стиль, цвета, типографику с остальной частью веб-сайта.

4. Используйте целевой и привлекательный CTA
Как упоминалось выше, у всплывающего окна должна быть четкая цель относительно того, какое действие, по вашему мнению, предпримет пользователь после взаимодействия с всплывающим окном. Для большинства всплывающих окон у вас должна быть только одна кнопка CTA с привлекательным текстом и дизайном, чтобы привлечь посетителя к нужному вам действию. Попробуйте проявить творческий подход, чтобы сделать заманчивые призывы к действию.

5. Попробуйте различные виды всплывающих окон
Я рекомендую вам использовать различные типы всплывающих окон, чтобы проверить, какие из них действительно работают в вашем случае. Каждый тип имеет свои преимущества и недостатки.
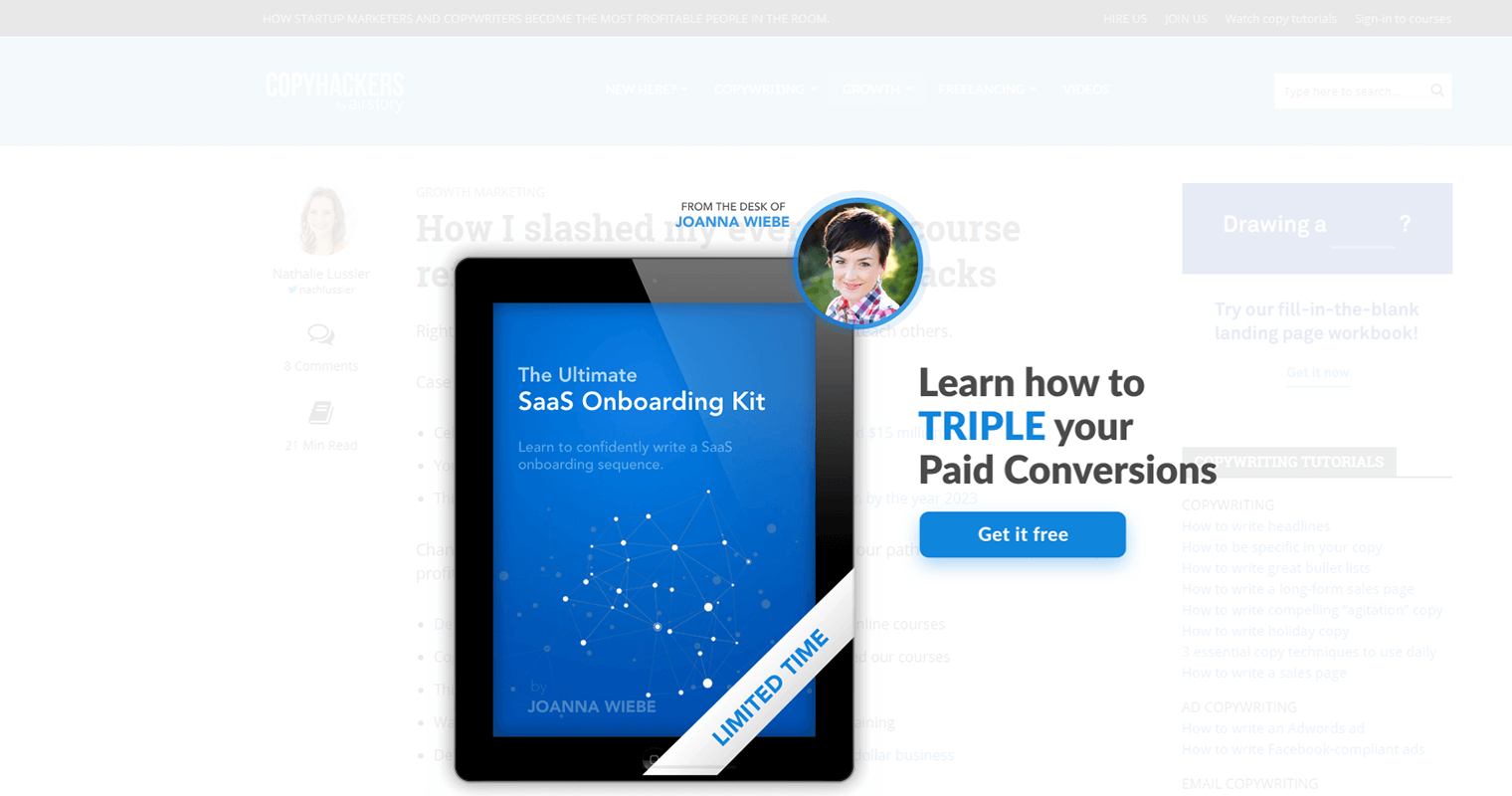
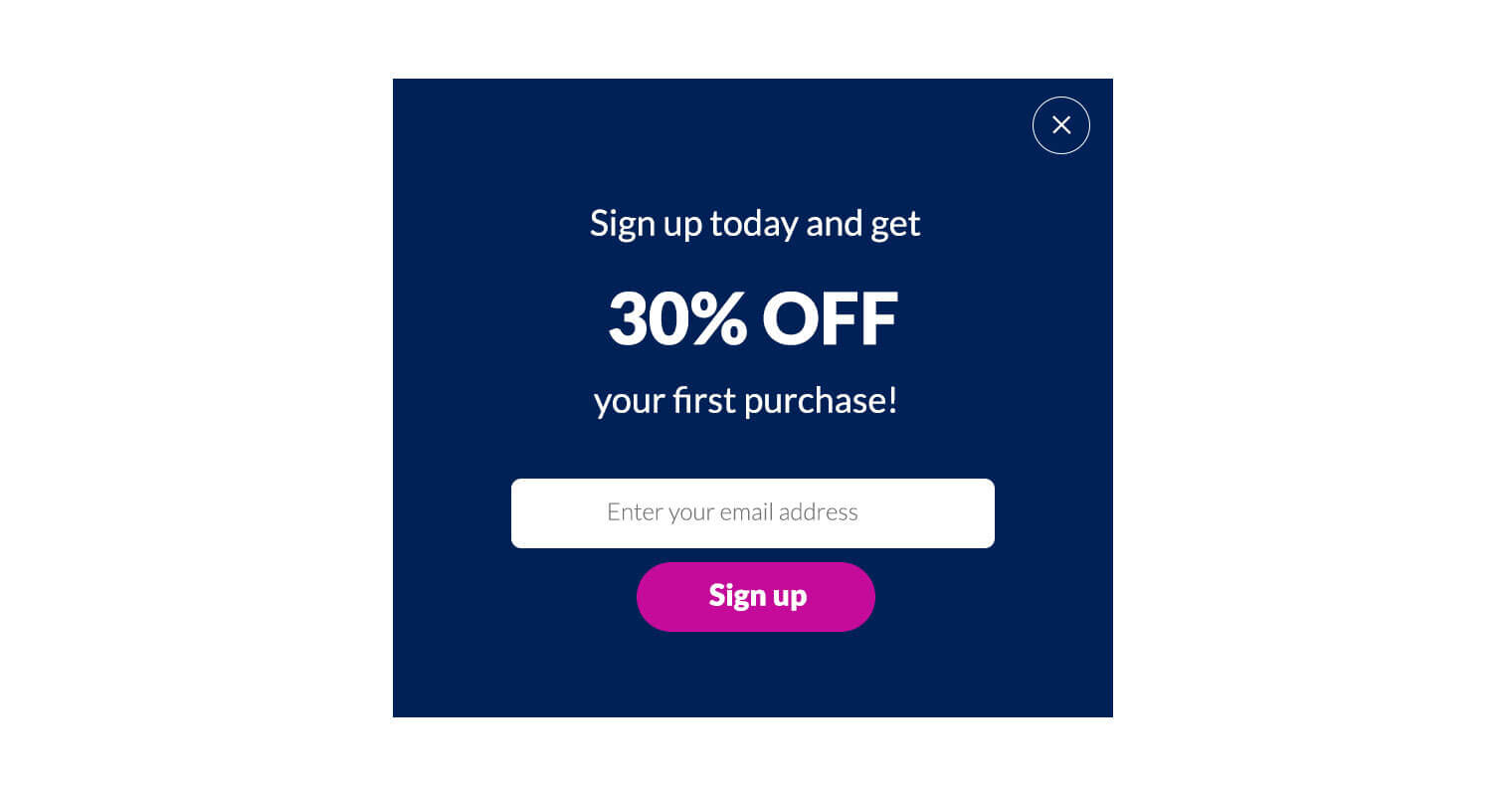
всплывающее окно
Этот тип всплывающего окна появляется в середине страницы поверх содержимого страницы и обычно не позволяет вам ничего делать, пока вы не закроете всплывающее окно. Хотя этот вид всплывающих окон очень популярен и привлекателен, он может создать неприятные ощущения для пользователя и заставить его покинуть веб-сайт.

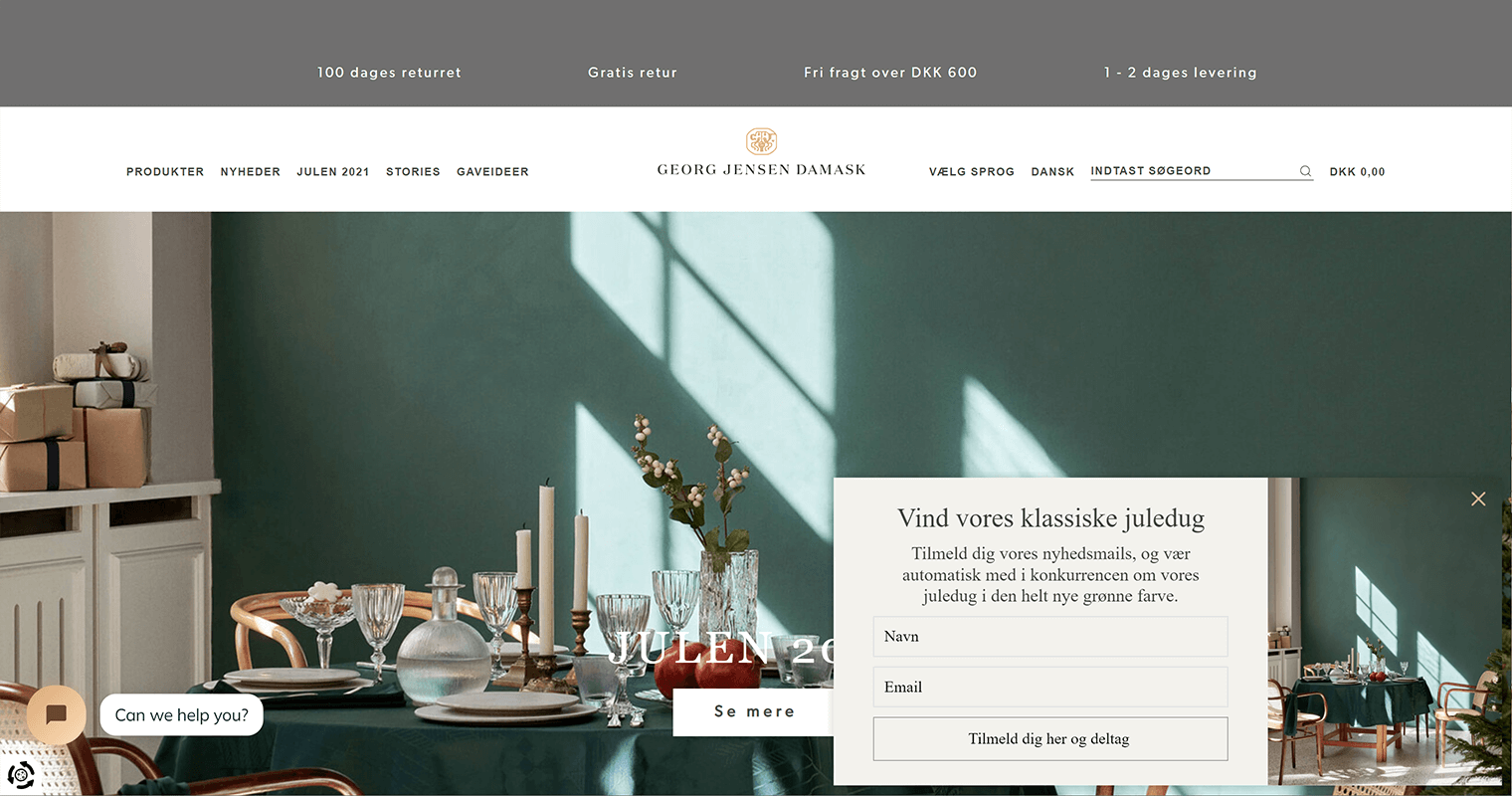
Вставка
Это всплывающее окно обычно появляется снизу экрана, и, поскольку оно не блокирует содержимое, оно более удобно для пользователя. Однако у пользователей больше шансов пропустить всплывающее содержимое.

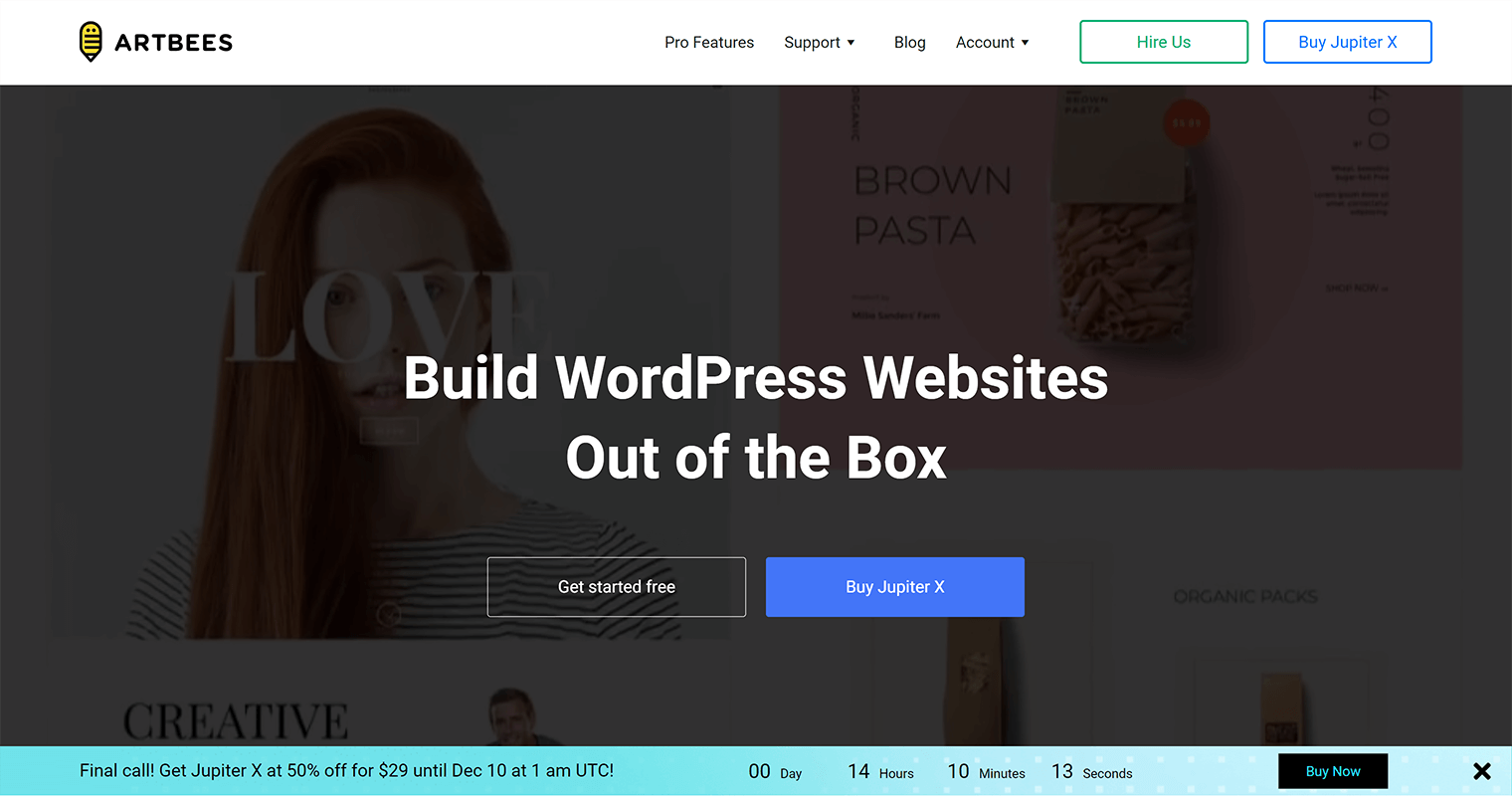
Бар
Это всплывающее окно, также называемое панелью объявлений, находится внизу или вверху страницы и обычно используется, когда вы хотите продвигать рекламную кампанию или доставлять важные сообщения посетителям. Пользовательский опыт для всплывающих окон более положительный, поскольку они занимают лишь небольшую часть экрана. Всплывающие окна также могут быть привлекательными, если вы используете цвета, которые хорошо контрастируют с вашим сайтом.

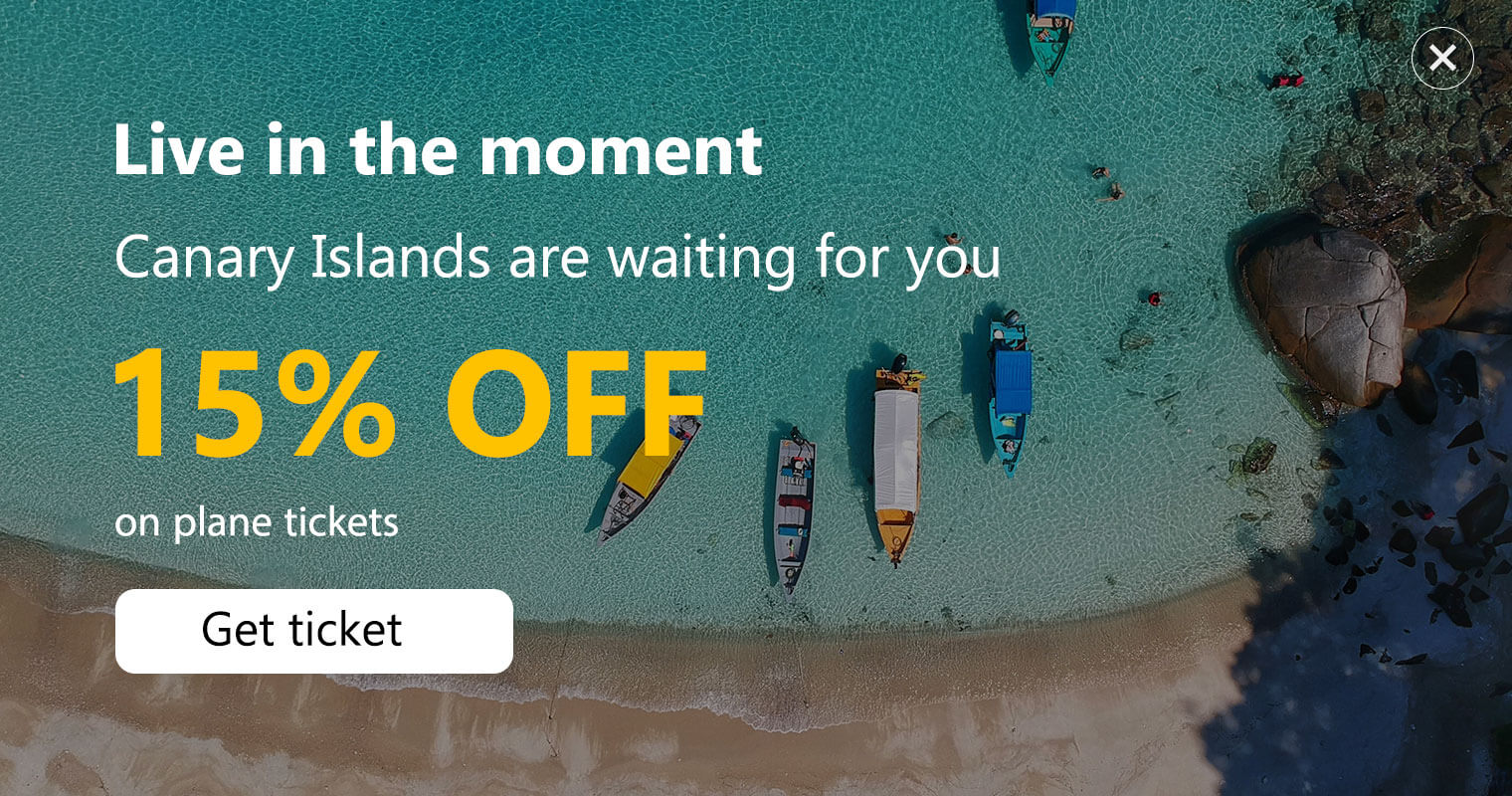
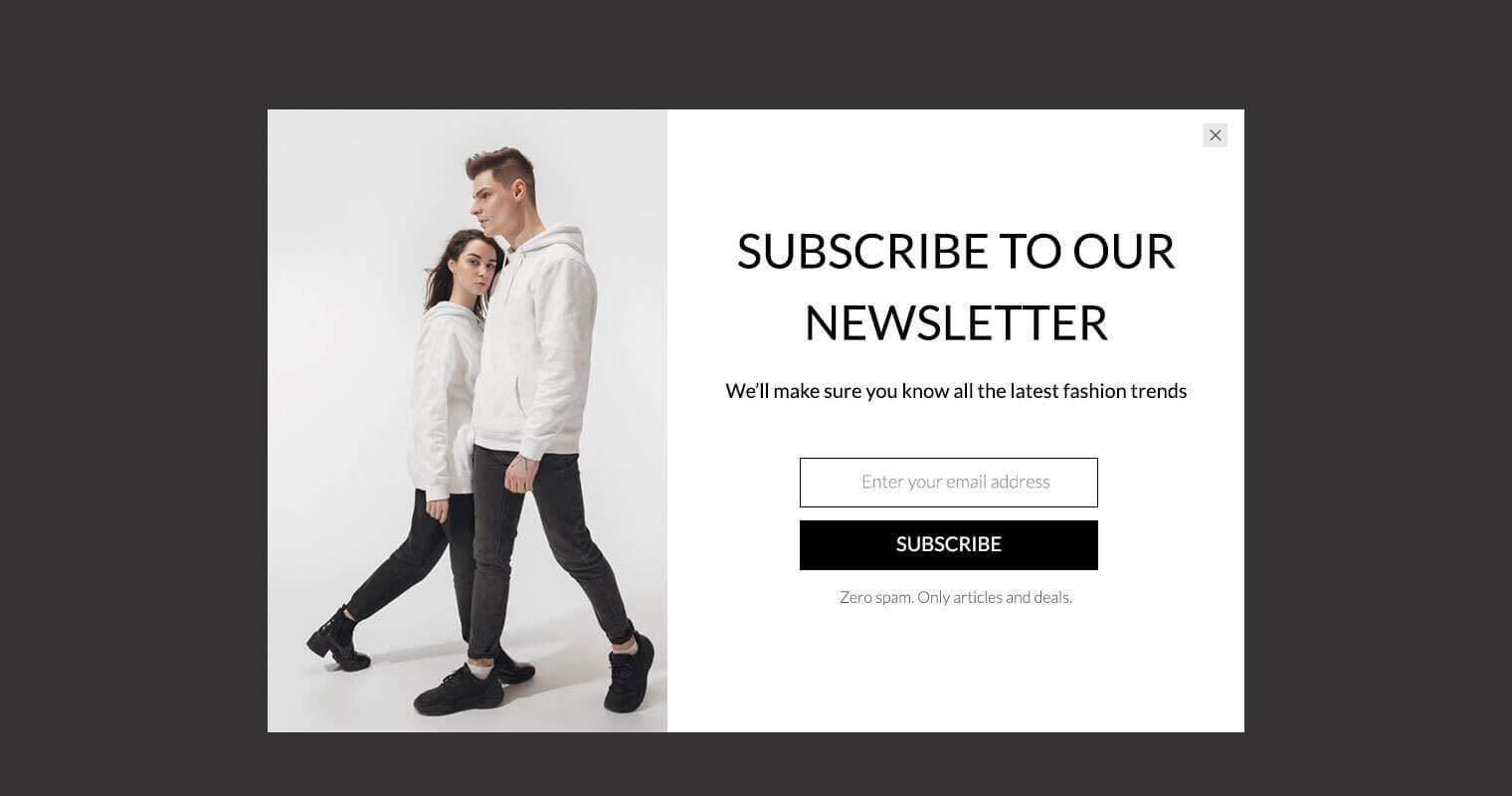
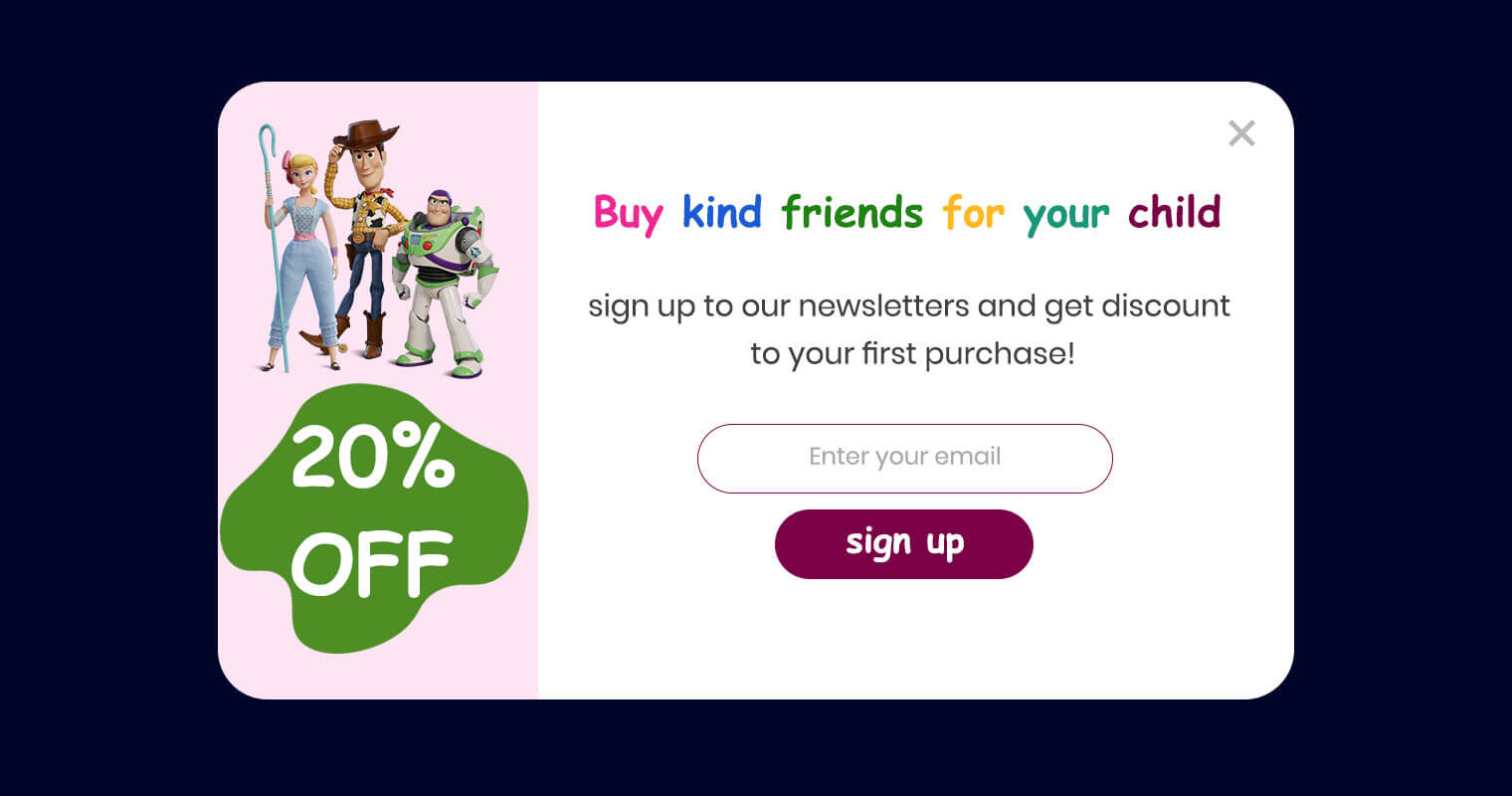
6. Используйте изображения для привлечения посетителей
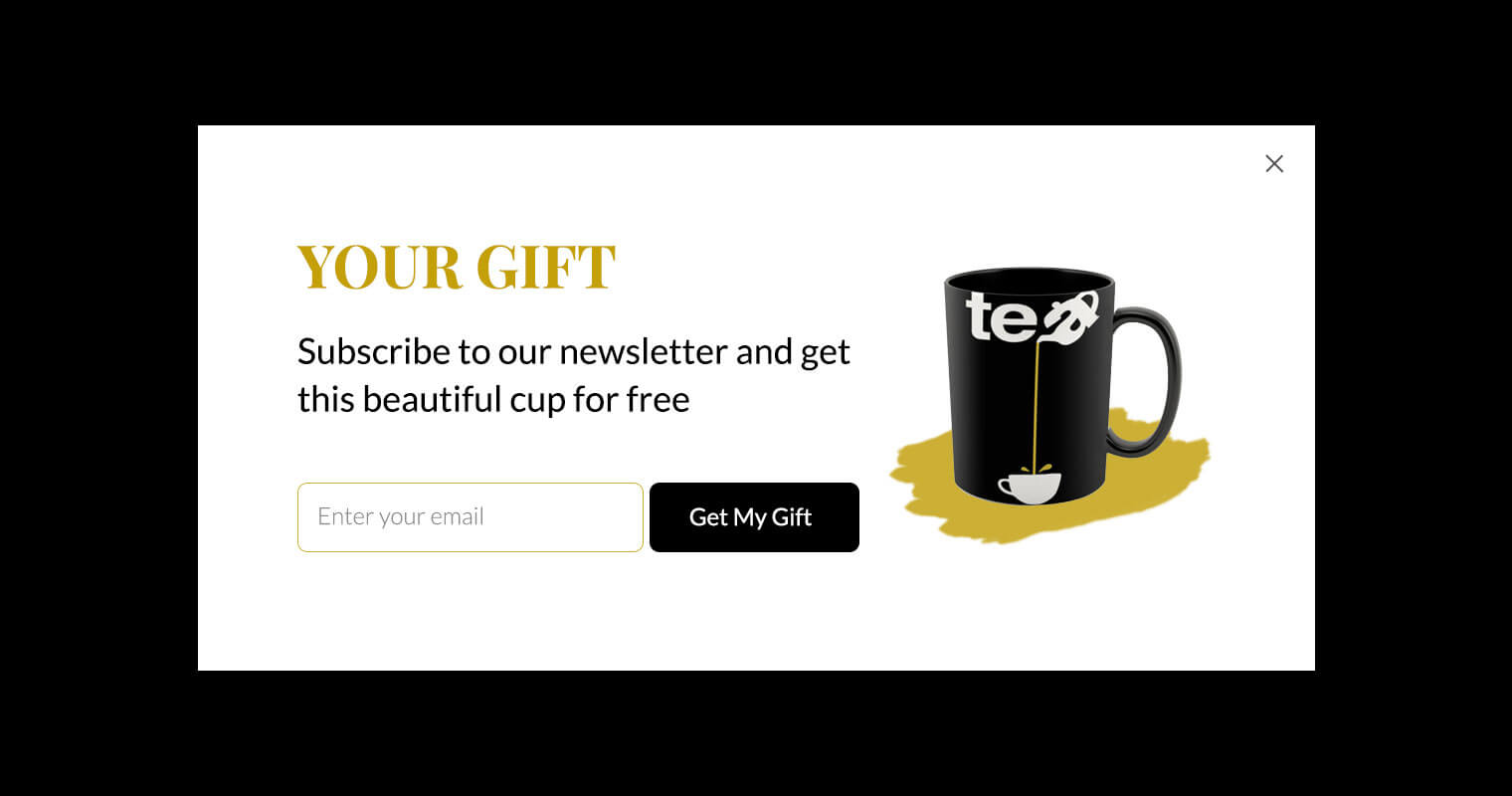
При разработке поп-апа ничто не может привлечь внимание пользователя больше, чем качественные и релевантные фотографии. У пользователей обычно нет возможности прочитать текст и посмотреть видео. Однако впечатляющее изображение за доли секунды может привлечь их внимание. Поэтому сохраняйте максимально высокое качество графики и изображений в дизайне всплывающих окон.

7. Генерируйте потенциальных клиентов с заманчивыми предложениями
Генерация потенциальных клиентов — одна из наиболее распространенных причин использования всплывающих окон. Если вы не сделаете хорошее предложение, вы не получите много предложений. Поэтому попробуйте предложить что-нибудь заманчивое в обмен на отправку адреса электронной почты пользователя.


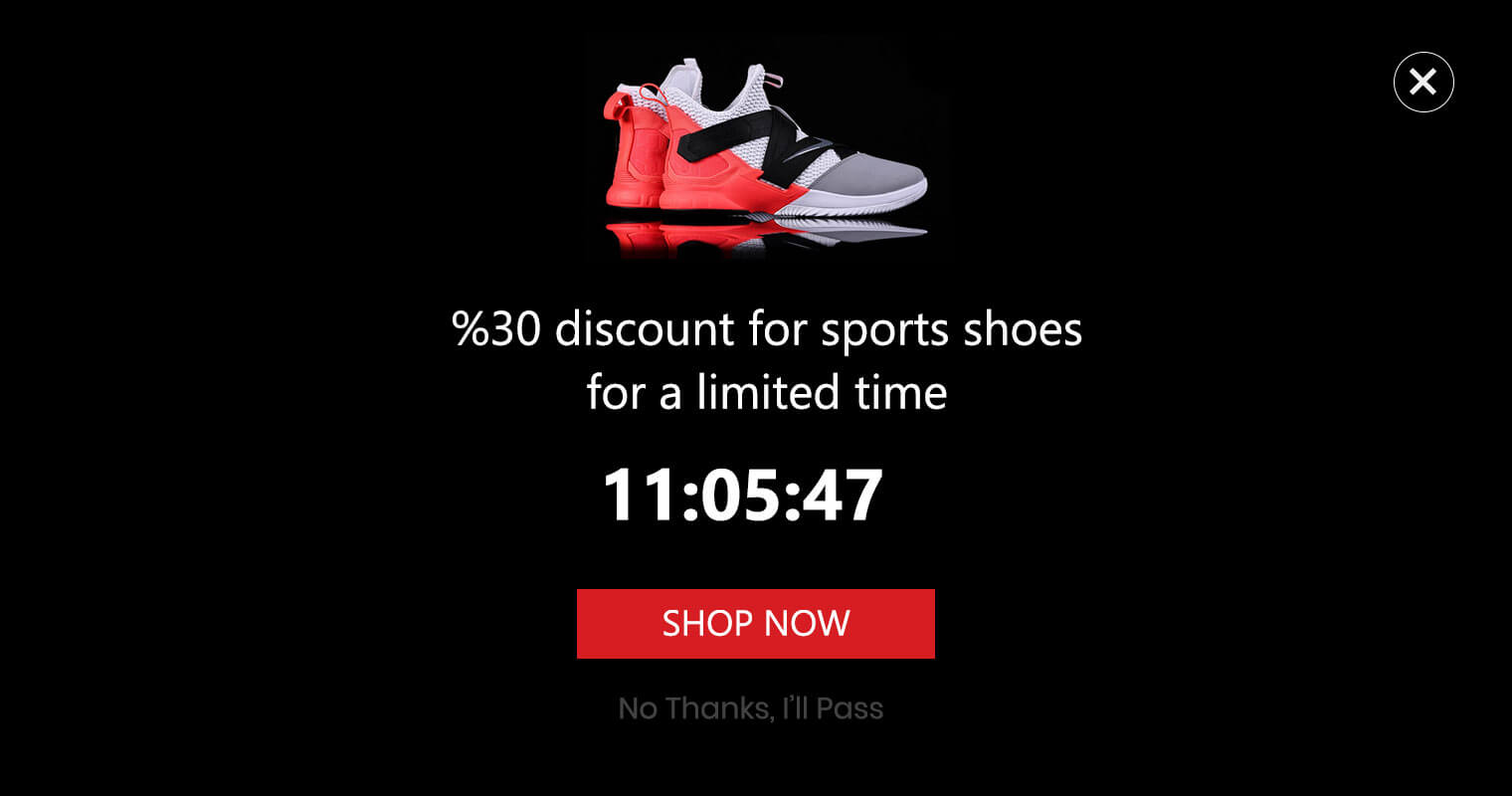
8. Используйте всплывающие окна, чтобы увеличить конверсию
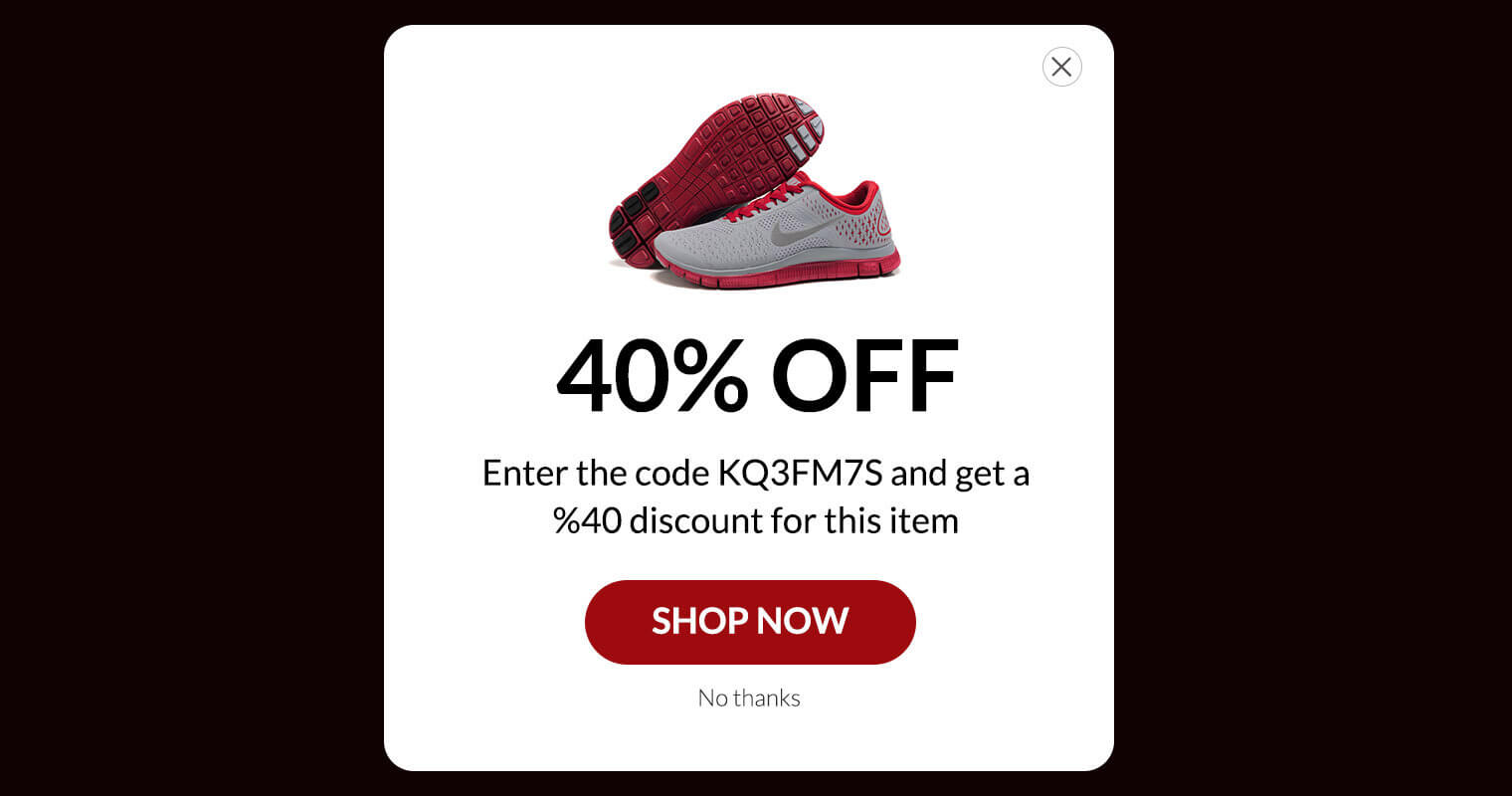
Метод FOMO (страх упустить) — отличная практика, позволяющая повысить вероятность конверсии посетителей. Когда вы предлагаете что-то неограниченное время, посетитель не будет действовать. Поэтому постарайтесь, чтобы в вашем всплывающем окне были предложения с ограниченным временем, чтобы посетители поторопились и начали действовать.

9. Избавьтесь от страха посетителей перед призывом к действию
В этой части дизайна всплывающего окна вы должны убедить пользователей приложения, что вы не будете их беспокоить. Пользователи боятся слишком большого количества рекламных писем и могут не сотрудничать с вами.
Однако, если вы заверите их, что отправляете только определенное количество электронных писем в месяц, это уменьшит их опасения. Лучше всего разместить эту заметку прямо под кнопкой CTA.

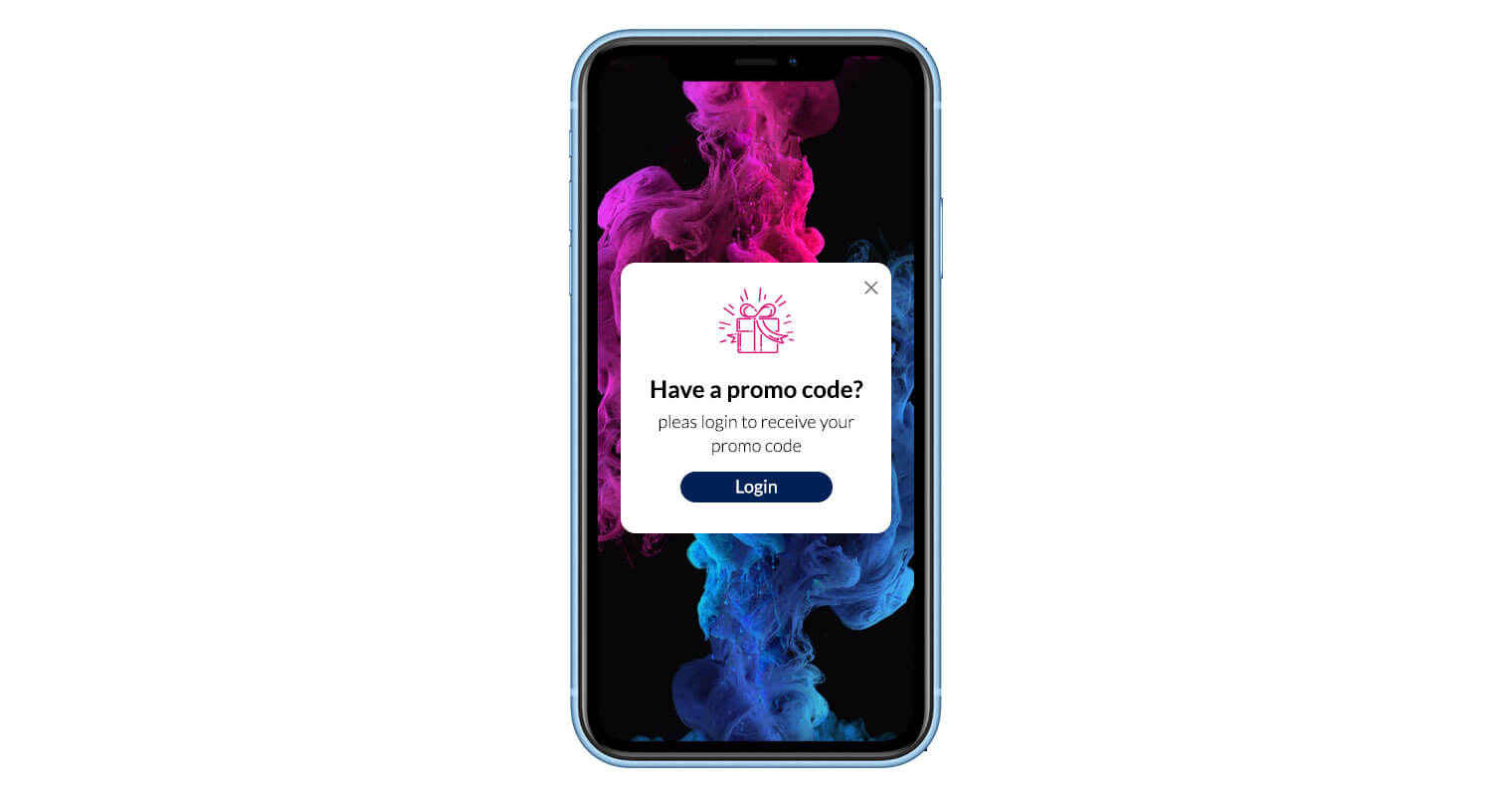
10. Учитывайте мобильных пользователей
Не игнорируйте тот факт, что ваше всплывающее окно отображается не только для пользователей компьютеров. В наши дни мобильных пользователей больше, чем пользователей настольных компьютеров. Несовместимость вашего дизайна со средой смартфона приведет к тому, что вы потеряете большую потенциальную аудиторию, а также приведет к плохому пользовательскому опыту. Вы можете проверить совместимость с мобильными устройствами во время разработки всплывающего окна.

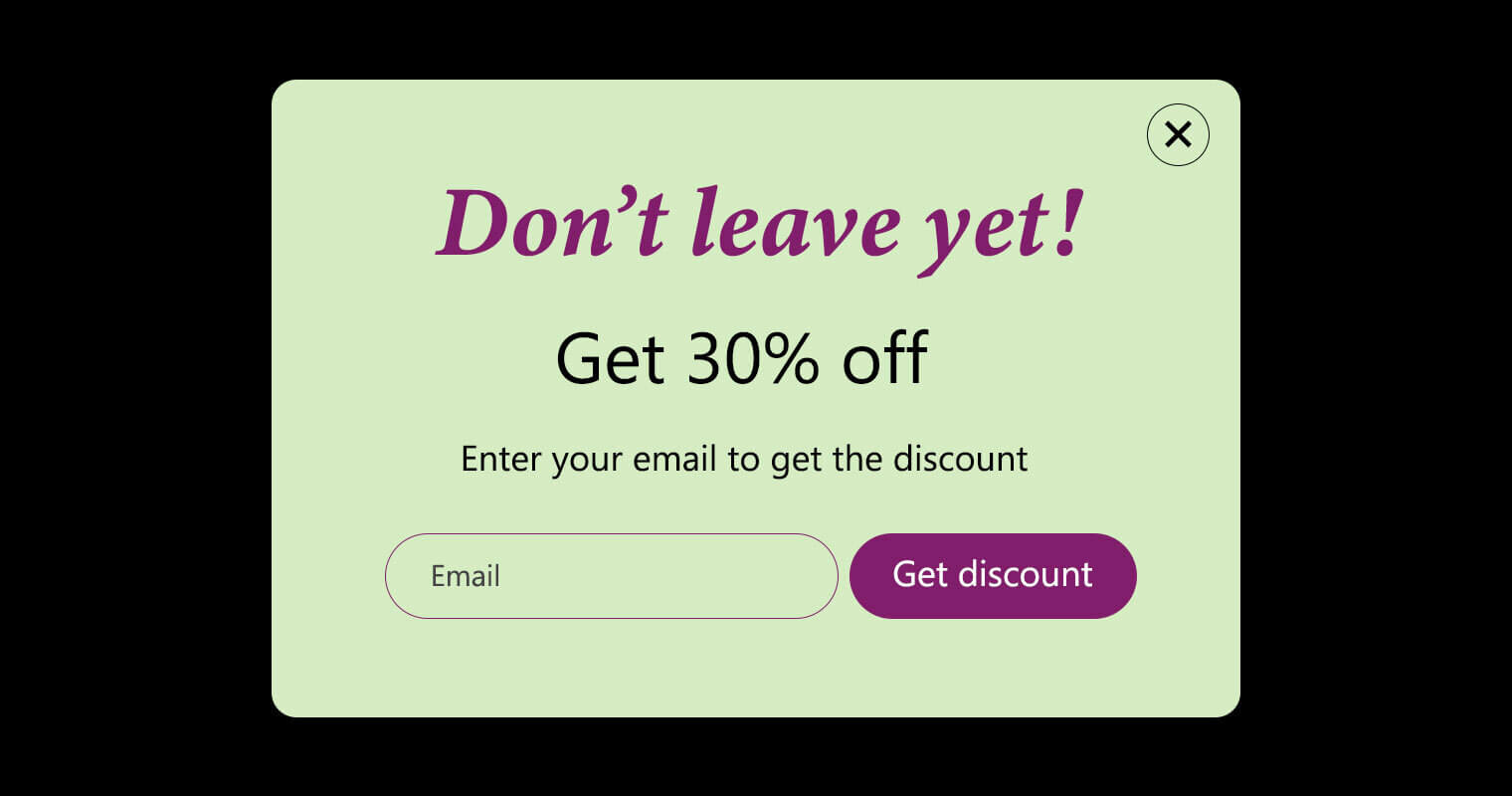
11. Используйте всплывающее окно выхода, чтобы удерживать посетителей на вашем сайте
Используя всплывающее окно выхода, вы заставите пользователей проводить больше времени на вашем сайте. Это еще больше повысит производительность вашего сайта. Всплывающее окно с намерением выйти — это ваша последняя попытка удержать посетителя на веб-сайте и выполнить желаемое действие на нем.

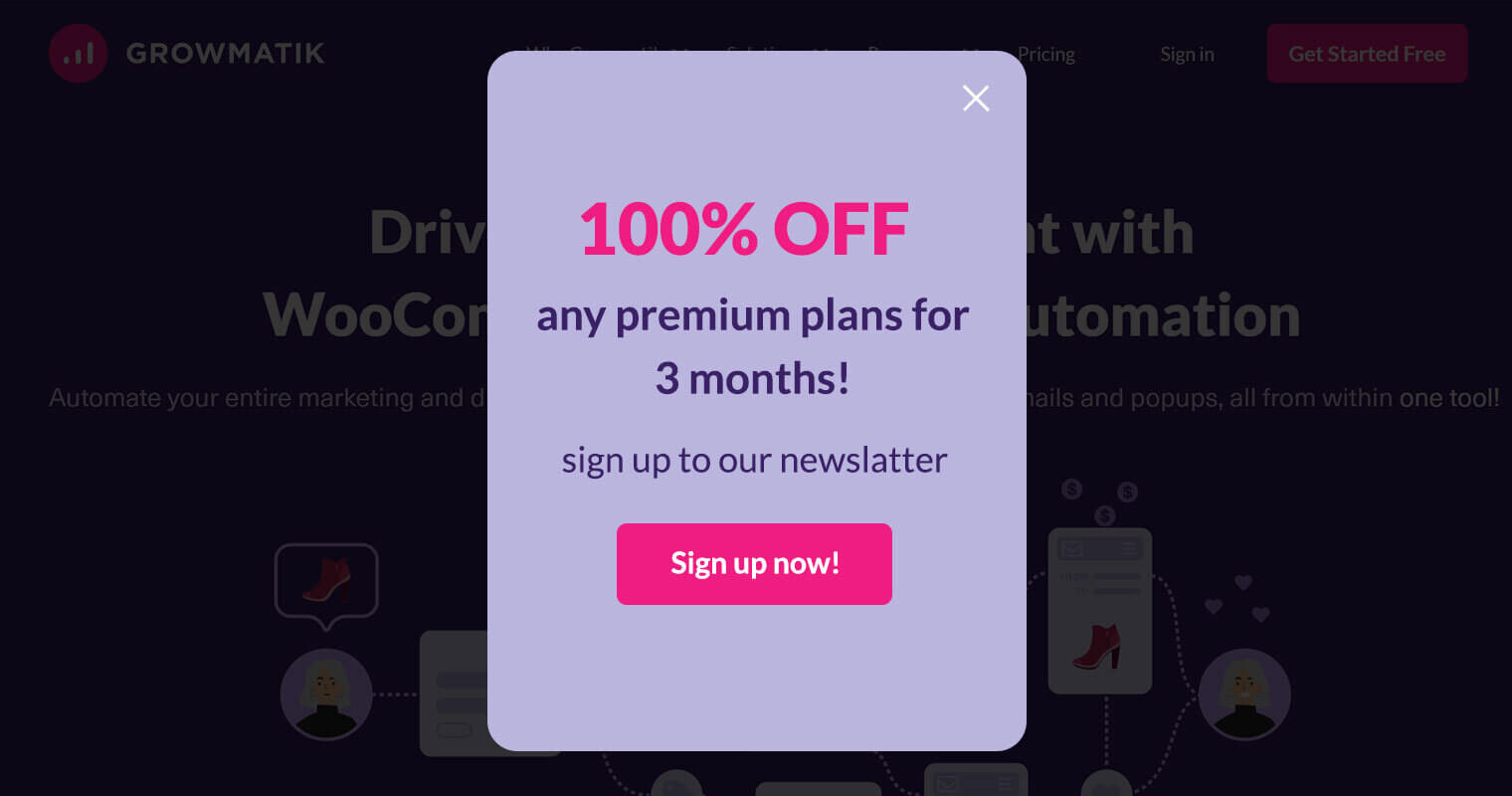
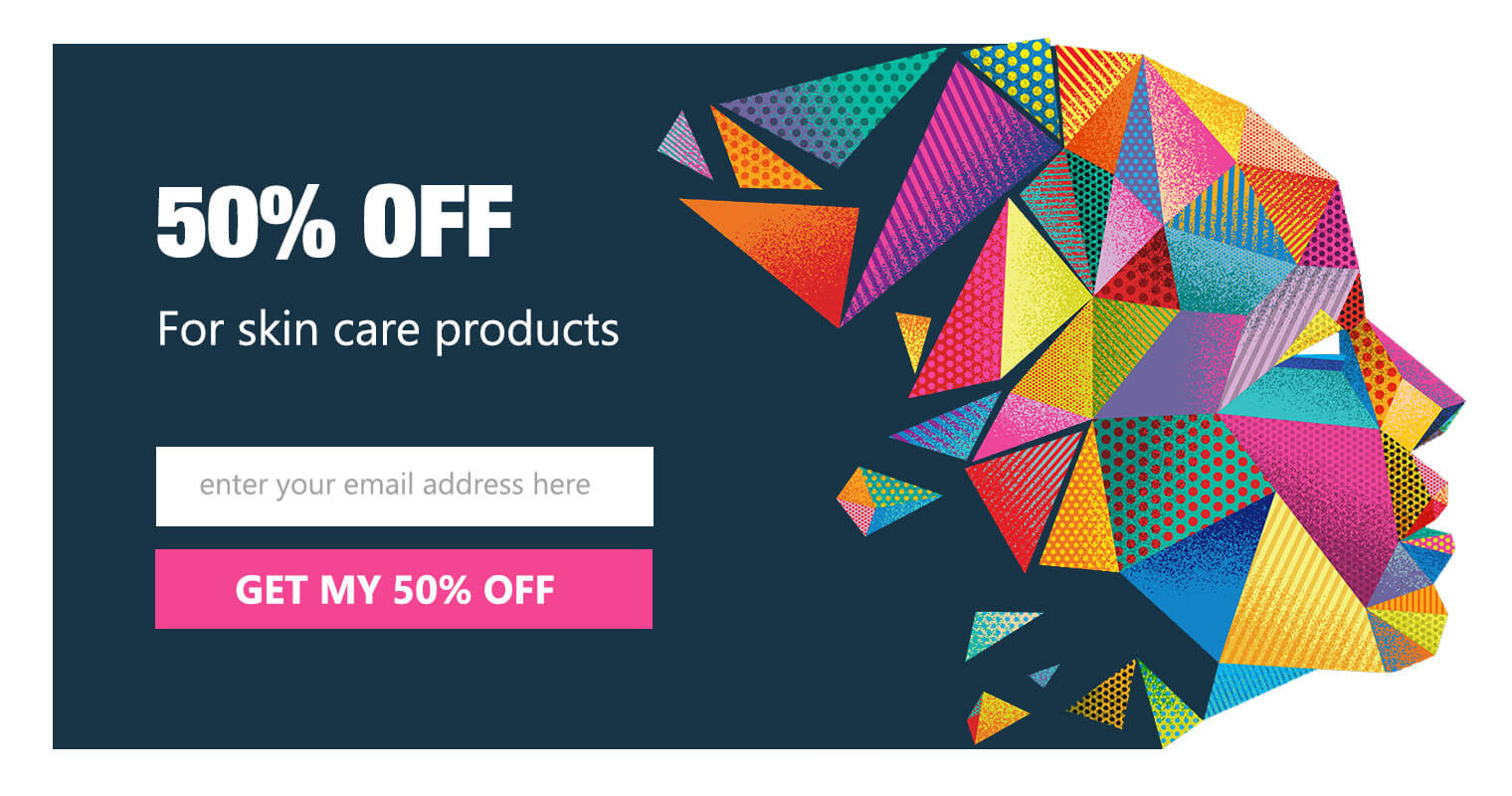
12. Используйте геометрические элементы, чтобы привлечь внимание
Использование геометрических фигур привлекает визуальное внимание пользователей. Просто имейте в виду, что чрезмерное использование фигур может сделать ваш дизайн перегруженным и раздражающим. Обязательно соблюдайте баланс.

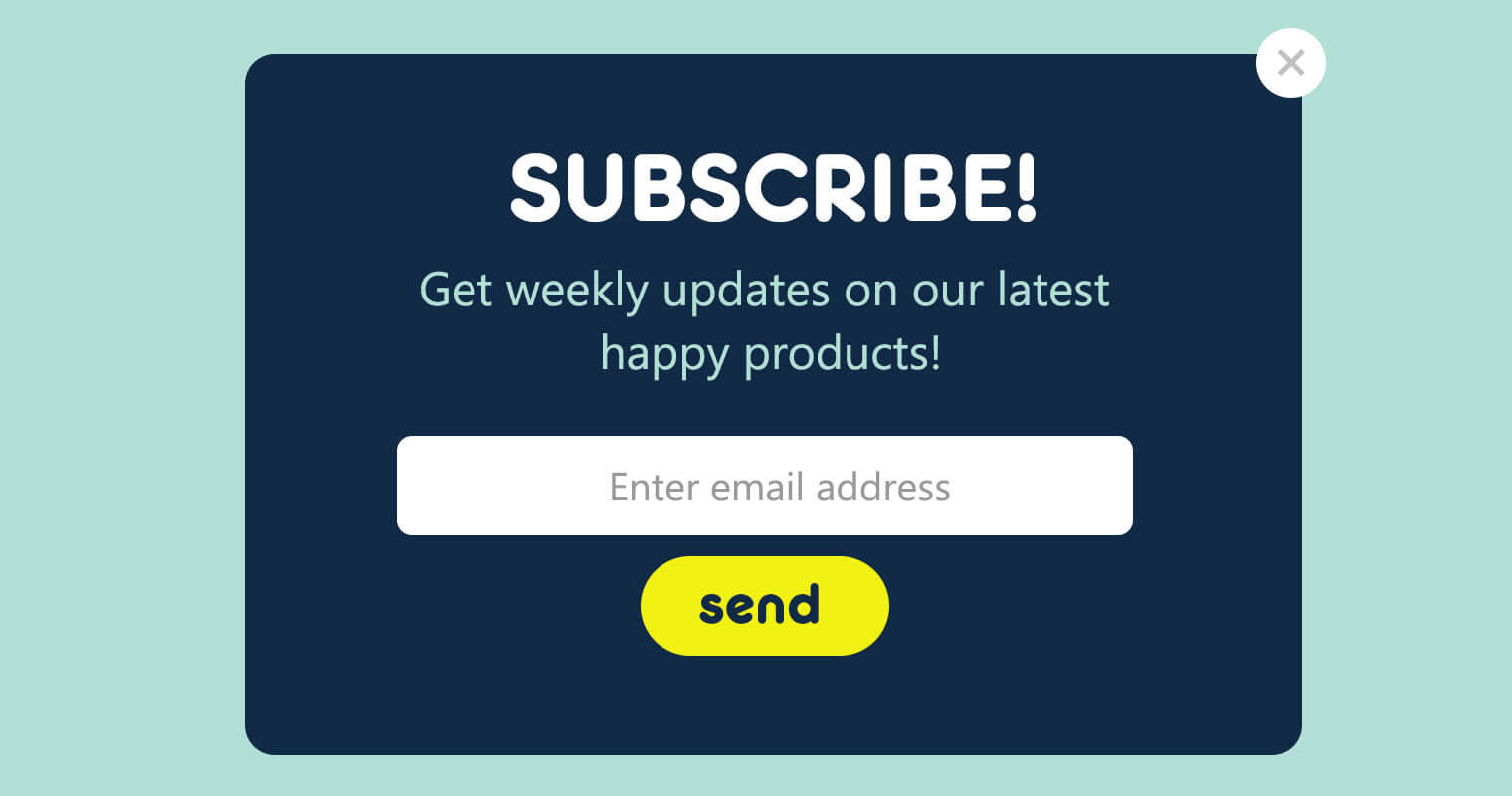
13. Используйте цвета с хорошим контрастом
Цвет также является одним из первых визуальных впечатлений, которые пользователь получает при посещении веб-сайта. Используйте гармоничную цветовую палитру с хорошим контрастом, чтобы добиться большего эффекта. Учитывая эти небольшие советы, конечный результат получается потрясающим.

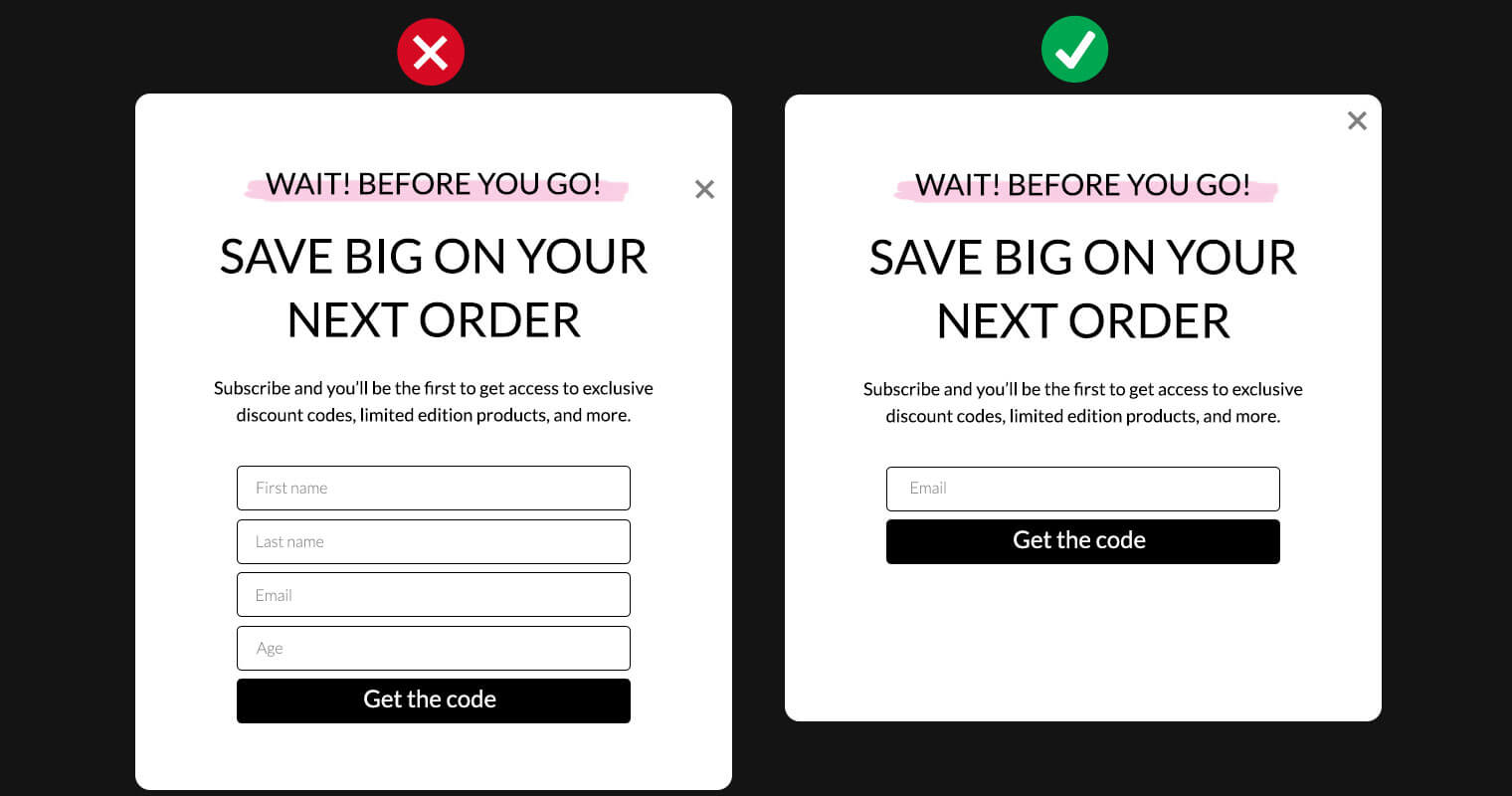
14. Просите меньше информации, чтобы увеличить коэффициент конверсии
Вы должны собирать только необходимую информацию в таких формах, как форма подписки. Чем больше у вас полей ввода, тем меньше посетителей готовы их заполнить и отправить форму.

15. Выберите правильный шрифт для всплывающего окна
Если вы сомневаетесь, какой шрифт использовать на своем веб-сайте, лучше использовать шрифты, которые чаще всего используются на вашем веб-сайте. Попробуйте использовать креативные шрифты в заголовках, чтобы привлечь посетителей, и обычный шрифт, который вы использовали на своем веб-сайте, в тексте копии.

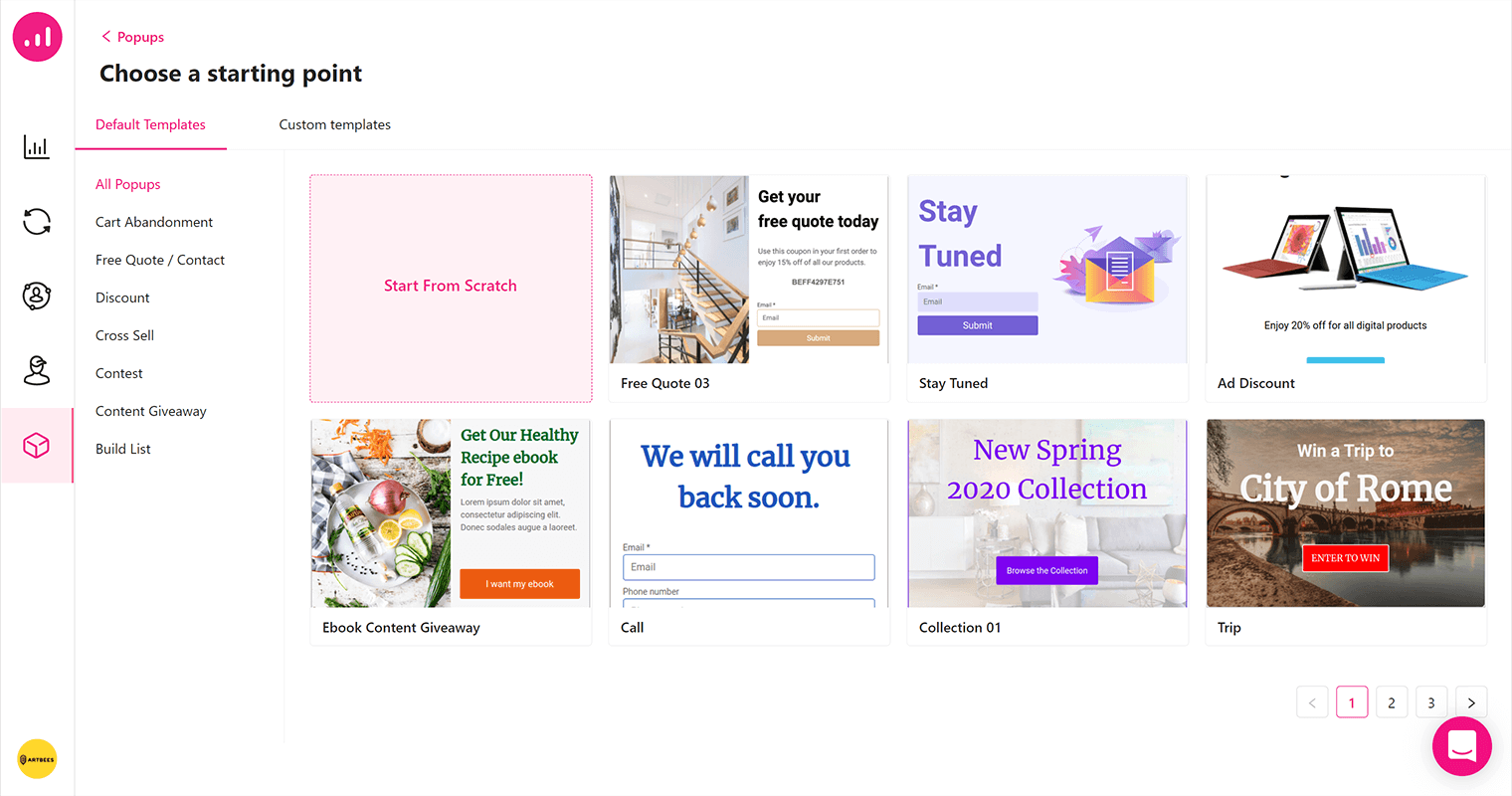
Как Growmatik может помочь
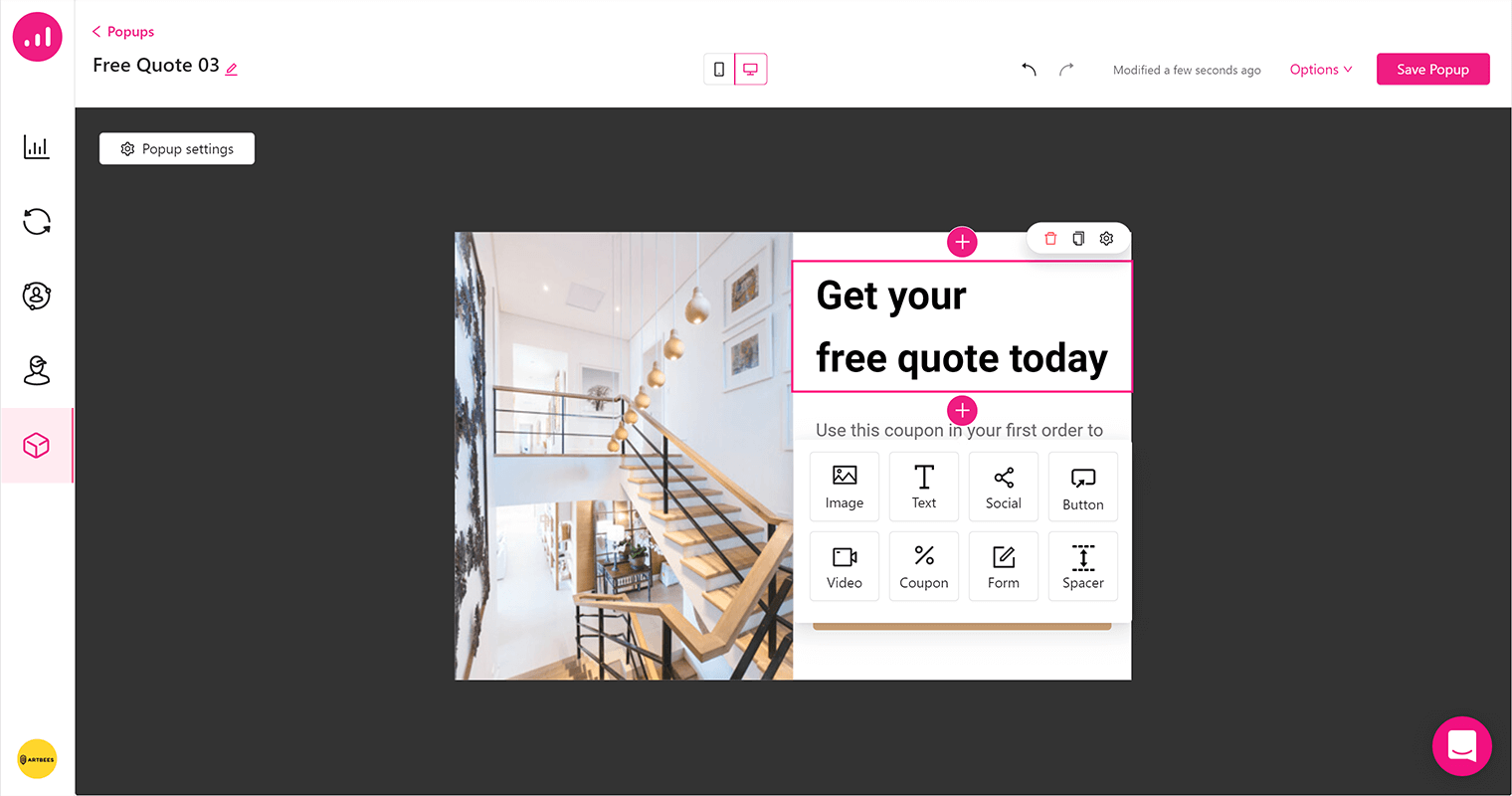
Growmatik — это инструмент автоматизации маркетинга, который может помочь вам создавать эффективные всплывающие окна в WordPress. В Growmatik включен визуальный конструктор всплывающих окон с готовыми шаблонами. Чтобы получить доступ к конструктору всплывающих окон, просто перейдите в мастерскую на панели инструментов, выберите «Всплывающие окна», а затем нажмите кнопку «Создать всплывающее окно». Он открывает окно, в котором вы найдете предварительно разработанные всплывающие окна. Вы можете выбрать для редактирования или создать новый.

Всплывающие окна Growmatik можно автоматизировать в соответствии с множеством различных условий всего за несколько кликов. Наконец, доступны анализ и данные о производительности любого всплывающего окна, что позволяет уточнять и настраивать всплывающие окна в соответствии с тем, что работает лучше всего.

Подведение итогов
Используйте методы, упомянутые выше, и комбинируйте их вместе, чтобы сформировать надежную стратегию дизайна всплывающих окон на вашем веб-сайте. Не забудьте персонализировать всплывающие окна и разнообразить дизайн всплывающих окон для всех сегментов пользователей. Создание всплывающего окна для разных сегментов пользователей поможет вам увеличить коэффициент конверсии. Поставьте себя на место посетителей и убедитесь, что это всплывающее окно — это то, что вы хотели бы видеть на этом сайте.
