10 советов, как ускорить рабочий процесс Elementor
Опубликовано: 2023-01-14Ищете способы ускорить свой Elementor?
Elementor — отличный инструмент, который дает вам массу возможностей для настройки благодаря удивительному редактору с перетаскиванием. Теперь это не просто конструктор страниц. Со временем и усилиями он настолько развился, что вы можете создавать с его помощью полностью функционирующие веб-сайты WordPress, и это тоже, не затрагивая ни единой строки кода!
Поскольку Elementor предлагает так много опций и возможностей настройки, мы часто упускаем некоторые из них и в конечном итоге не используем их в процессе разработки нашей веб-страницы.
Хотя разработка веб-страниц с помощью Elementor действительно быстрая и простая, если вы хотите еще больше ускорить разработку, то вы попали в нужное место.
В этой статье мы увидим, как можно ускорить рабочий процесс Elementor, полностью используя редактор и его функции.
Давайте погрузимся!
Советы по ускорению рабочего процесса Elementor
- Начните с шаблона!
- Используйте ярлыки для быстрого выполнения задач
- Сохранить разделы для повторного использования
- Определите свою цветовую палитру
- Используйте глобальные строки для повторного использования общих разделов
- Экспорт/импорт ваших дизайнов для повторного использования на другом сайте
- Навигация по разделам с помощью Навигатора
- Настройка основ
- Искатель
- Используйте дополнения Elementor
Начните с шаблона!
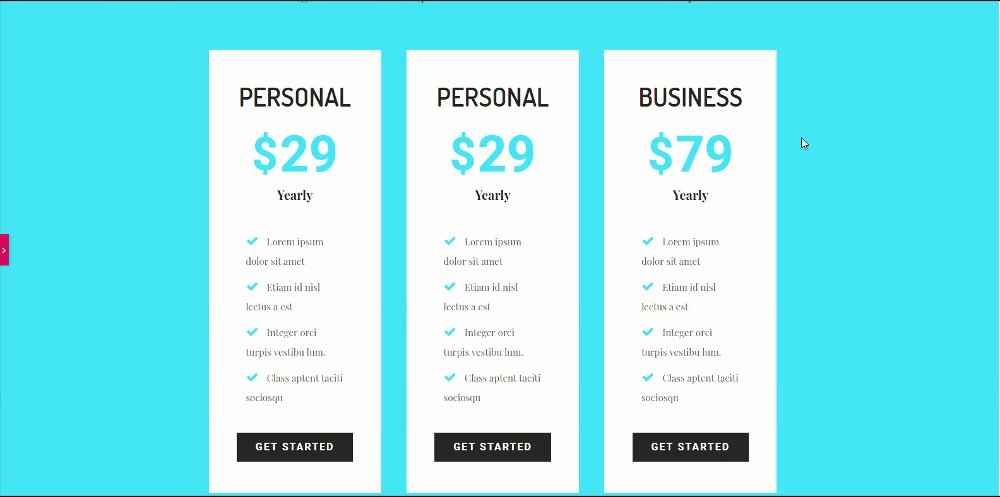
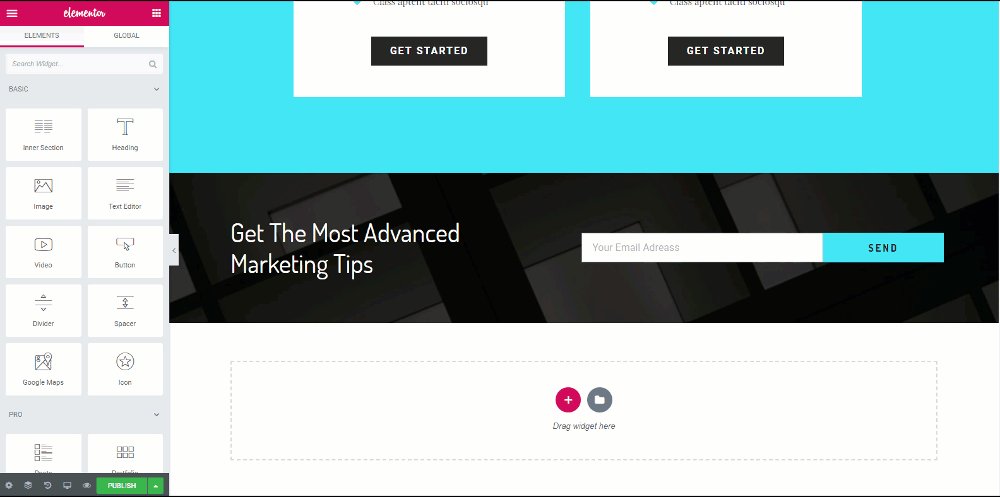
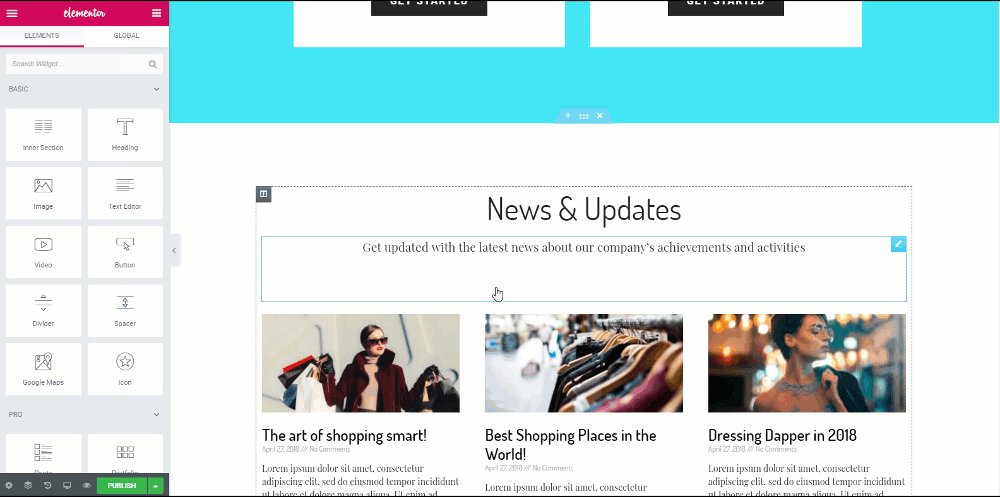
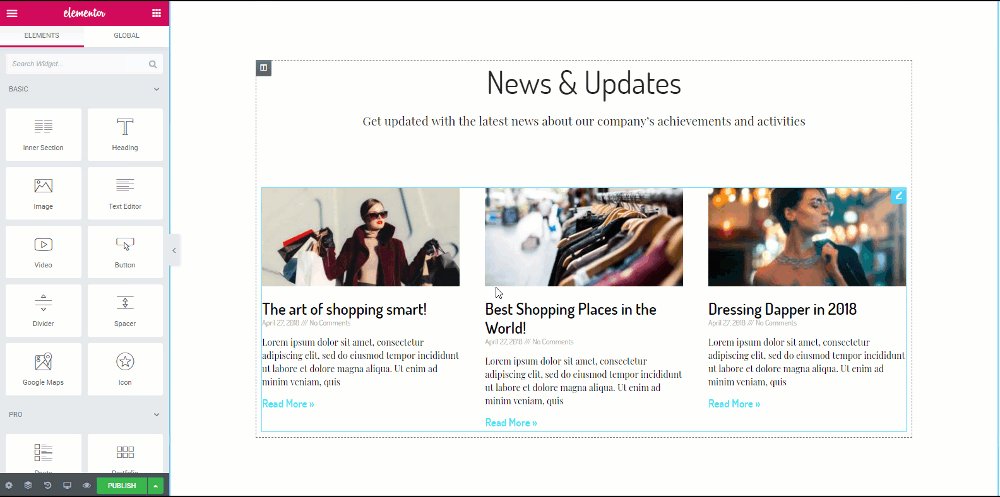
Часто вам не нужно создавать макет с нуля, и здесь вам пригодятся шаблоны. Библиотека шаблонов Elementor — отличный ресурс для профессионально разработанных шаблонов. Вы можете использовать эти шаблоны для простого оформления веб-страниц.
Если вы не хотите использовать полные шаблоны веб-страниц, вы также можете использовать блоки. Эти блоки представляют собой разделы веб-страницы, такие как услуги, контакты, раздел героев и т. д.
Читайте также: Загрузите 10 бесплатных шаблонов бизнес-целевых страниц Elementor

Источник изображения
Используйте ярлыки Elementor для быстрого выполнения задач
Никто не может оспорить тот факт, что ярлыки действительно облегчают и ускоряют работу.
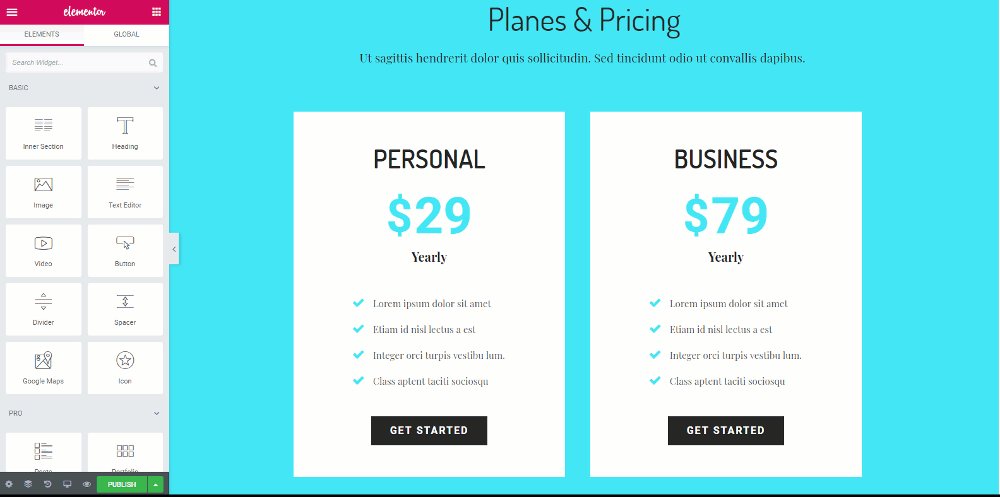
Elementor недавно добавил ярлыки для конструктора страниц, чтобы пользователи могли ускорить процесс проектирования. Помимо простых, таких как копирование и страница, вы также получаете более сложные пользовательские ярлыки.
Совет: не можете вспомнить все ярлыки? Откройте справочный лист ярлыков с помощью Cmd/Ctrl + ? чтобы увидеть список всех ярлыков.

Вот список ярлыков, которые вы можете использовать для ускорения процесса проектирования:
Ярлыки действий
| Отменить | Ctrl/Cmd+Z | Отменить любые изменения, сделанные на странице |
| Повторить | Ctrl/Cmd+Shift+Z | Повторить любое изменение, сделанное на странице |
| Копировать | Ctrl/Cmd+С | Скопируйте раздел, столбец или виджет |
| Вставить | Ctrl/Cmd+В | Вставка раздела, столбца или виджета |
| Вставить стиль | Ctrl/Cmd+Shift+V | Вставка стиля раздела, столбца или виджета |
| Удалить | Удалить | Удалить раздел/столбец/виджет, который редактируется |
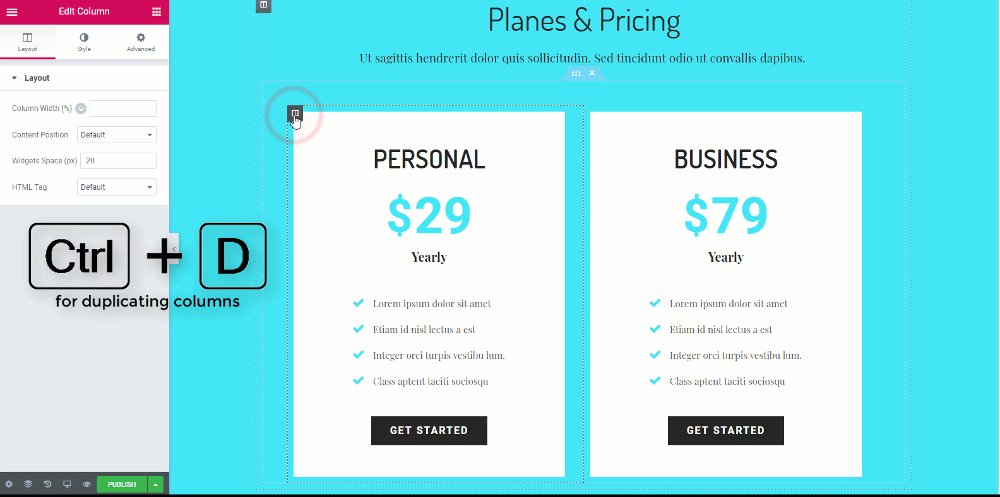
| Дублировать | Ctrl/Cmd+Д | Дублирование раздела/столбца/виджета, который редактируется |
| Сохранять | Ctrl/Cmd+С | Сохраните свою страницу в истории изменений |
Перейти к ярлыкам
| Искатель | Ctrl/Cmd+Е | Перейти к поисковику |
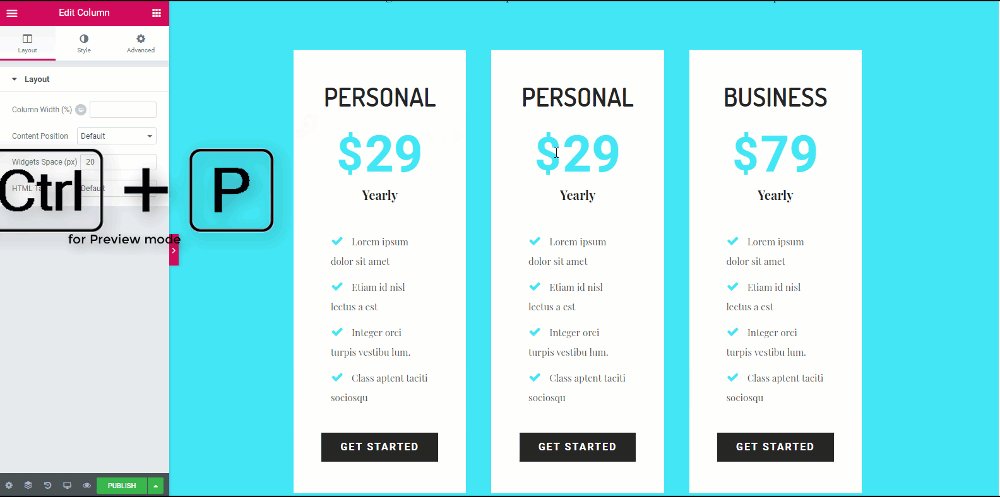
| Панель/Предварительный просмотр | Ctrl/Cmd+P | Переключение между панелью и предварительным просмотром |
| Мобильное редактирование | Ctrl/Cmd+Shift+M | Переключение между настольным, планшетным и мобильным представлениями |
| История | Ctrl/Cmd+Shift+H | Перейти на панель История |
| Навигатор | Ctrl/Cmd+Я | Открывает навигатор |
| Библиотека шаблонов | Ctrl/Cmd+Shift+L | Открывает модальное окно нашей библиотеки шаблонов. |
| Горячие клавиши | Ctrl/Cmd+? | Открывает окно справки по сочетаниям клавиш |
| Конструктор тем | Ctrl/Cmd+Shift+E | Открывает конструктор тем |
| Покидать | ESC | Открывает настройки и переходит к Exit to Dashboard |
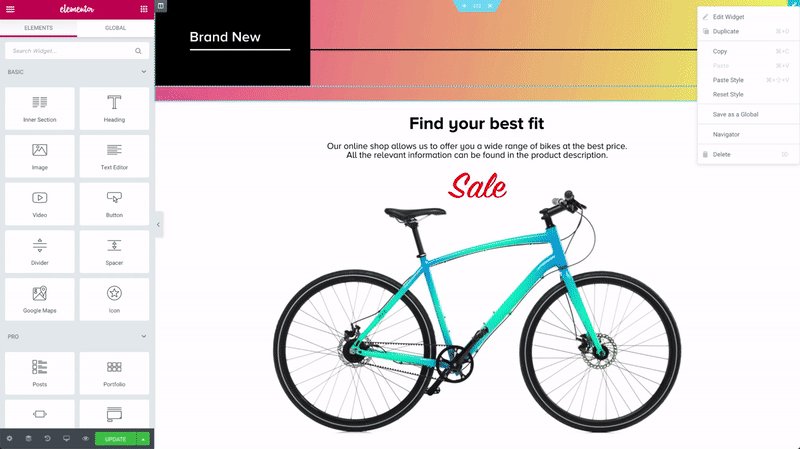
Сохранить разделы для повторного использования
Допустим, вы разработали строку, которая хорошо выглядит, и хотели бы использовать эту же строку где-нибудь еще.
Что вы делаете в этом случае? Конечно, вы не будете переделывать его снова и снова для каждого случая, когда захотите его использовать. Для этого на помощь приходит сохранение строки и ее повторное использование. Каждую созданную вами строку можно сохранить и использовать в других частях вашего веб-сайта.
Это дает пользователям гораздо больше свободы в отношении скорости и быстрого доступа.

Определите свою цветовую палитру
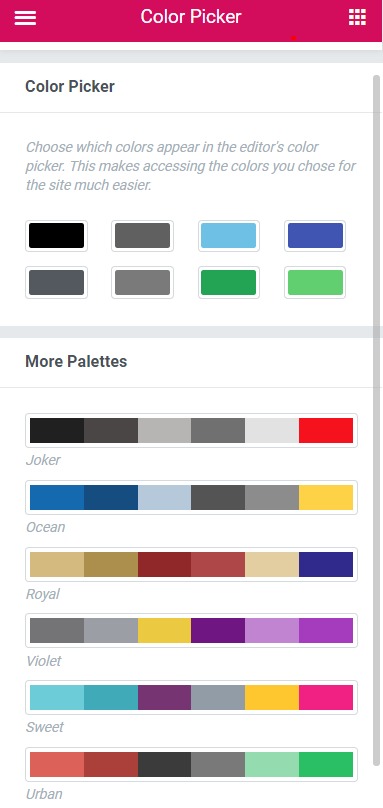
Теперь, когда мы разрабатываем веб-сайт или веб-страницу, мы обычно следуем шаблону дизайна, который может состоять из нескольких цветовых комбинаций, которые будут повторяться. Мы ведь не случайно выбираем цвет на ровном месте, верно? (не каламбур!).
Для этого выбор цвета каждый раз из цветовой палитры или ввод кода цвета может занять много времени. Но не волнуйтесь, у Elementor есть решение и для этого.
Вы можете добавить свои цвета в палитру цветов в любое время, перейдя в настройки и добавив цвета в палитру. Когда вы добавляете свой пользовательский цвет в цветовую палитру, он всегда будет отображаться в пользовательских цветах в цветовой палитре.
Читайте также: Как поднять свой бизнес в сфере веб-дизайна с помощью Elementor

Используйте глобальные строки для повторного использования общих разделов
Эта функция хороша, когда дело доходит до ускорения работы. Допустим, вы хотите показывать одну и ту же строку в нескольких местах на своем веб-сайте.

Это может быть строка CTA вашего веб-сайта или строка рекламной акции, в которой перечислены сведения о продаже вашего продукта. А что, если вы хотите внести небольшое изменение в эту строку? Будете ли вы вносить изменения в каждую строку? Можно, но это займет вечность.
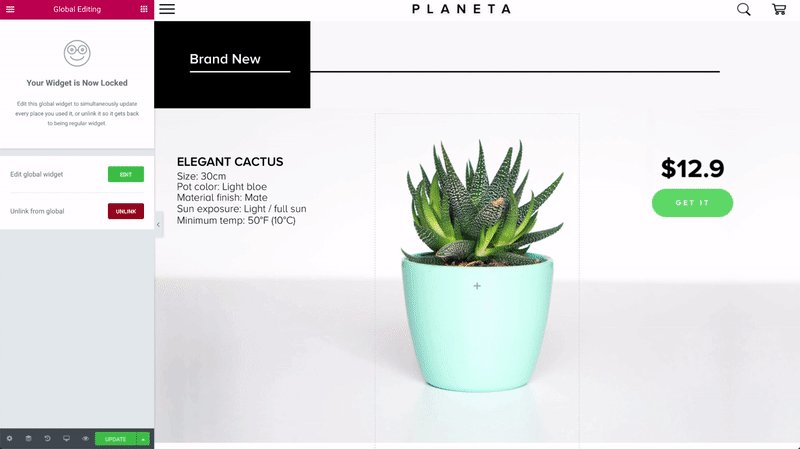
Чтобы решить эту проблему, Elementor предлагает глобальные строки. Эти строки выделены желтым цветом, и когда вы вносите какие-либо изменения в одну строку, все остальные строки также изменяются таким же образом.
Это экономит много времени и сил. Вы даже можете отменить связь глобальной строки, если не хотите вносить изменения и в другие строки.

Источник изображения
Экспорт/импорт ваших дизайнов для повторного использования на другом сайте
Еще одна удобная функция — экспорт и импорт шаблонов в Elementor.
Вы можете легко экспортировать и импортировать шаблоны на/с вашего веб-сайта. Эта функция позволит вам скопировать тот же формат дизайна, который вы разработали, и на другие веб-сайты.
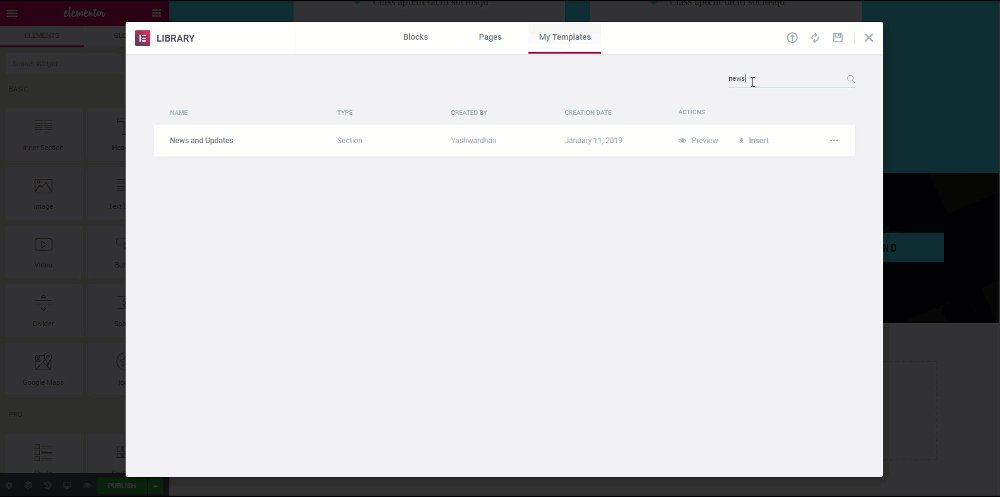
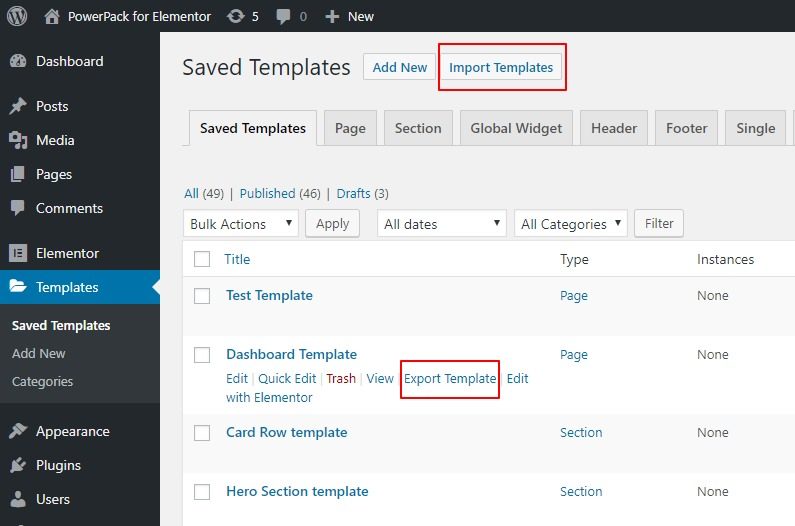
Для этого перейдите на страницу моих шаблонов и нажмите кнопку экспорта шаблона для соответствующего шаблона. Точно так же, если вы хотите импортировать шаблон, вы также можете сделать это, просто нажав кнопку импорта шаблона на вкладке «Мои шаблоны».
Затем нажмите кнопку «Импортировать шаблоны» в правом верхнем углу, выберите шаблон и добавьте его.
Эта функция очень полезна, когда вам нужно создать макет для сайта вашего клиента локально, а затем экспортировать его на сайт клиента, поскольку это можно сделать очень легко.

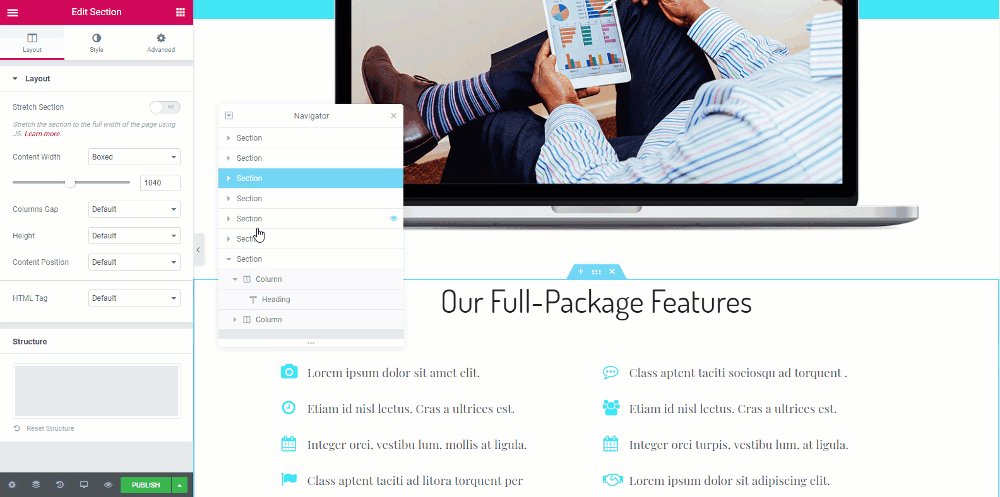
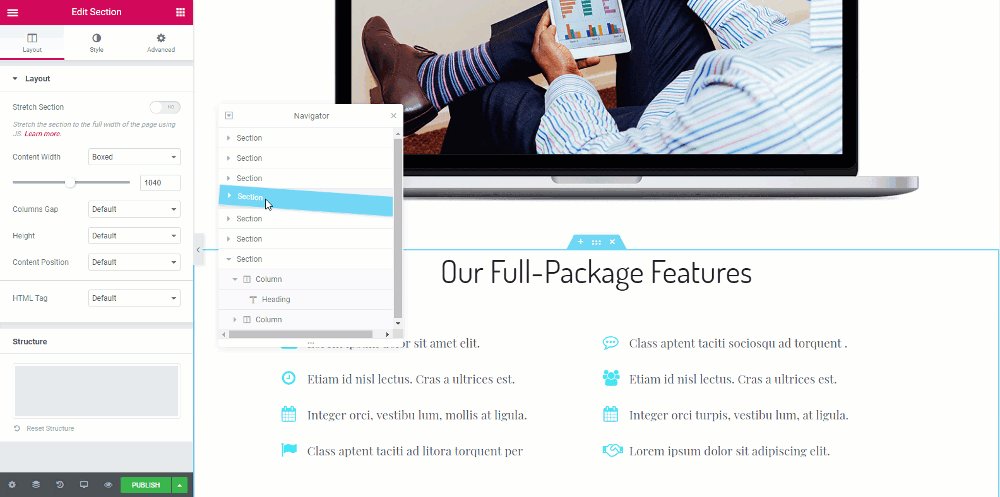
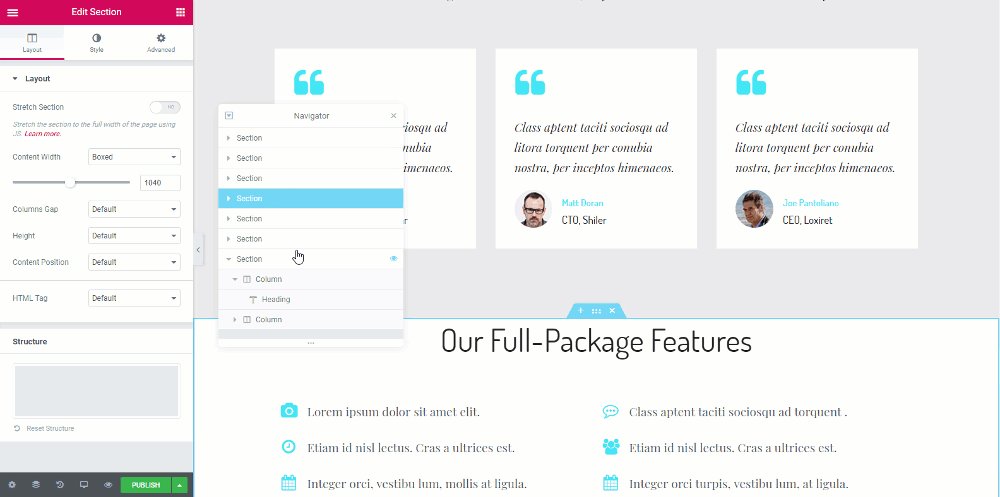
Навигация по разделам с помощью Навигатора
Elementor недавно добавил навигатор в свой конструктор страниц.
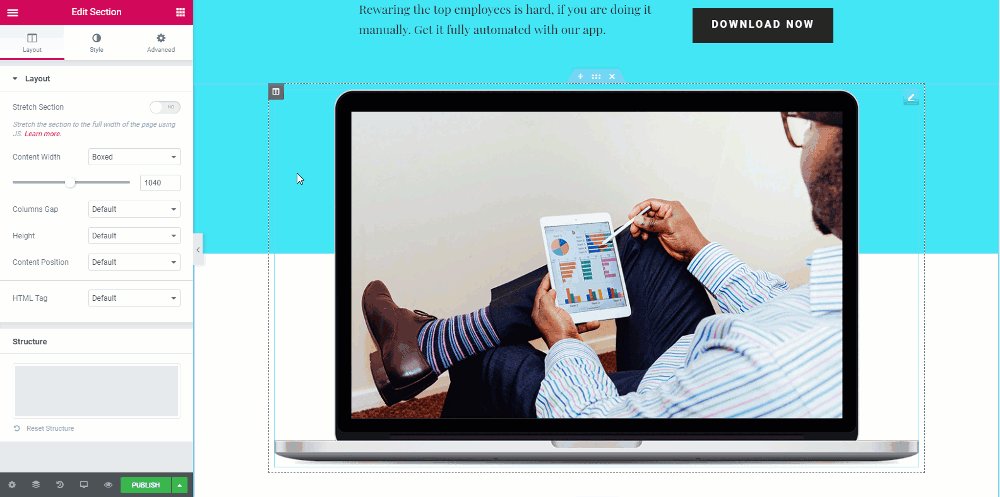
Это одна из лучших функций Elementor, которая может помочь вам ускорить работу. Думайте о навигаторе как об окне дерева навигации, которое обеспечивает легкий доступ к каждому элементу в конструкторе страниц.
Это маленькое окно позволяет перетаскивать элементы и легко настраивать их.
Этот инструмент наиболее полезен для длинных страниц или страниц с большим количеством элементов или даже страниц со сложным многослойным дизайном.
Вы можете легко получить доступ к окну навигатора, щелкнув правой кнопкой мыши на любом виджете и выбрав вариант навигации из списка, или, поскольку мы говорим о скорости, вы можете открыть его с помощью команды Cmd/Ctrl + I.

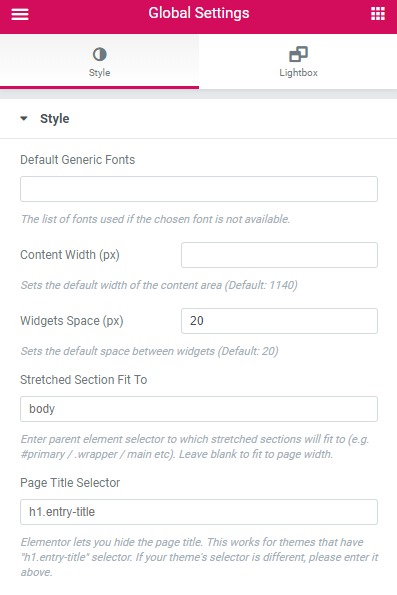
Настройка основ
При создании веб-страницы некоторые настройки могут быть одинаковыми для всех строк страницы. Для этого вместо изменения одной и той же настройки для каждой строки и, в конечном итоге, потери большого количества времени, вы можете устранить избыточность с помощью глобальных настроек.
Вы можете установить шрифты по умолчанию для случаев, когда выбранный шрифт недоступен. Вы также можете определить собственную ширину содержимого для строк, и если вы хотите, чтобы ваши виджеты имели некоторое пространство между ними, это также можно сделать с помощью глобальных настроек.

Найдите свой путь с Elementor Finder
Иногда при разработке нескольких страниц или при переключении с одной созданной страницы elementor на другую может потребоваться много времени, если вы сохраните страницу> вернетесь к своей панели инструментов> выполните поиск страницы>, а затем снова откроете страницу в Elementor. Это может занять у вас много времени, если вам придется делать это снова и снова.
Вместо того, чтобы преодолевать все эти проблемы, вы можете использовать Elementor Finder. С помощью этой функции вы можете напрямую перейти к любому шаблону, странице, настройкам или части темы Elementor, просто выполнив поиск в строке поиска.
Вы можете получить доступ к Finder из настроек Elementor или с помощью клавиш Cmd/Ctrl + E. Посмотрите это видео и узнайте, что вы можете делать с Finder.
Используйте дополнения Elementor
Еще один отличный способ улучшить настройки Elementor — использовать сторонние надстройки Elementor. Одним из самых популярных дополнений является PowerPack для Elementor. PowerPack предлагает более 80 виджетов, которые вы можете использовать с Elementor, чтобы улучшить свой веб-сайт WordPress.
Вы также можете попробовать версию PowerPack Free Lite, которая предлагает более 30 творческих виджетов для улучшения вашей настройки.
Если вы хотите поднять свой дизайн и скорость игры на новый уровень, ознакомьтесь с нашей Pro-версией PowerPack Addon.
Имея в вашем распоряжении множество креативных виджетов Elementor, вы сможете сделать гораздо больше и за гораздо меньшее время.

У Elementor есть довольно хороший набор инструментов, которые вы можете использовать для своего веб-сайта, и я уверен, что с помощью упомянутых выше советов вы сможете значительно повысить скорость своего веб-дизайна.
Какой совет показался вам наиболее полезным? И если вы нашли этот контент полезным, поделитесь им с другими!
Подробнее из блога:
- [Исправлено] Ошибка загрузки Elementor
- Ошибки Elementor и как их исправить [Подробное руководство]
- Как остановить спам в контактной форме Elementor?
