Как создать собственный заголовок с помощью Elementor? [Без кодирования]
Опубликовано: 2024-08-07Ищете простой способ создать собственный заголовок с помощью Elementor?
Создание пользовательского заголовка для вашего сайта WordPress может показаться сложной задачей, но с надстройками PowerPack Elementor это проще простого. PowerPack предоставляет специальный конструктор верхних и нижних колонтитулов, который позволяет вам легко проектировать и реализовывать верхние или нижние колонтитулы в соответствии с вашими предпочтениями.
В этом руководстве мы познакомим вас с процессом создания индивидуального заголовка для вашего веб-сайта WordPress с помощью дополнений Elementor Lite и PowerPack для Elementor. Давайте начнем!
Зачем создавать собственные заголовки?
Прежде чем продолжить, давайте поговорим о том, почему так важно иметь собственный заголовок. Заголовок вашего сайта часто является первым, что видят посетители. Он задает тон вашему сайту и предоставляет важные элементы навигации. Хорошо продуманный заголовок может:
- Повысьте индивидуальность вашего бренда
- Улучшите навигацию и пользовательский опыт
- Выделите важную информацию и призывы к действию
Прежде чем вы начнете
Убедитесь, что на вашем сайте WordPress установлены и активированы следующие плагины:
- Элементор
- Дополнения PowerPack для Elementor
Создайте собственный заголовок с помощью Elementor
Создание заголовка Elementor
Шаг 1: Создайте новую страницу
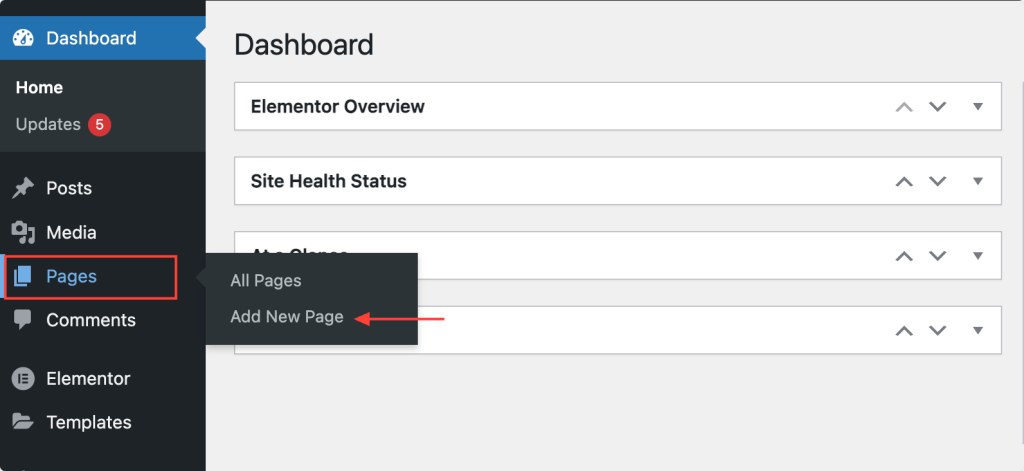
Мы начнем с создания новой страницы на панели управления WordPress. Перейдите на «Страницы» >> «Добавить новый» . Создание новой страницы специально для вашего заголовка помогает организовать все и позволяет вам создавать дизайн, не мешая существующему контенту.

Шаг 2. Назовите свою страницу
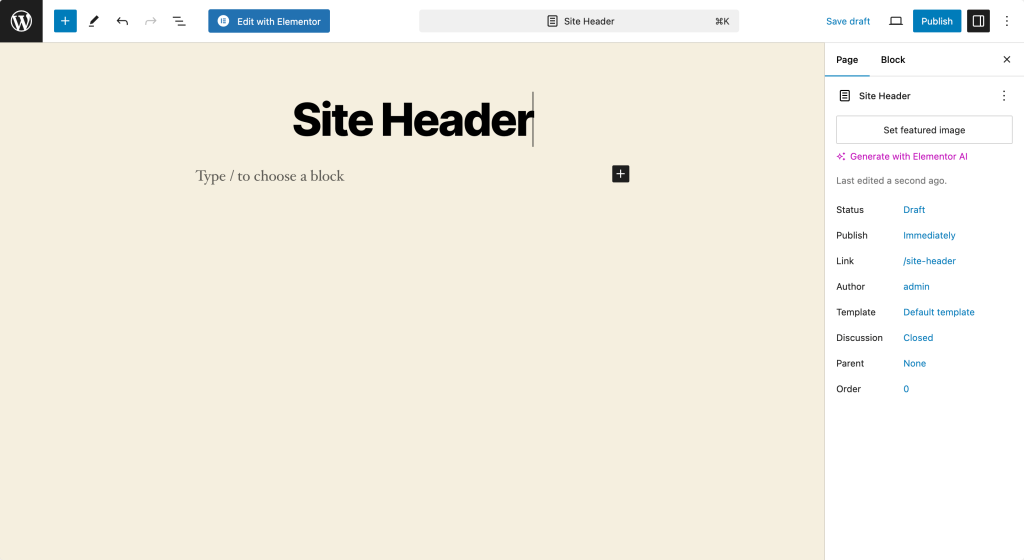
Дайте вашей странице правильное имя, которое четко указывает на то, что это главная страница вашего сайта. Например, вы можете назвать его «Пользовательский заголовок» или «Заголовок сайта». Правильное наименование поможет вам быстро идентифицировать его позже при настройке в качестве заголовка.

Шаг 3: Редактируйте с помощью Elementor
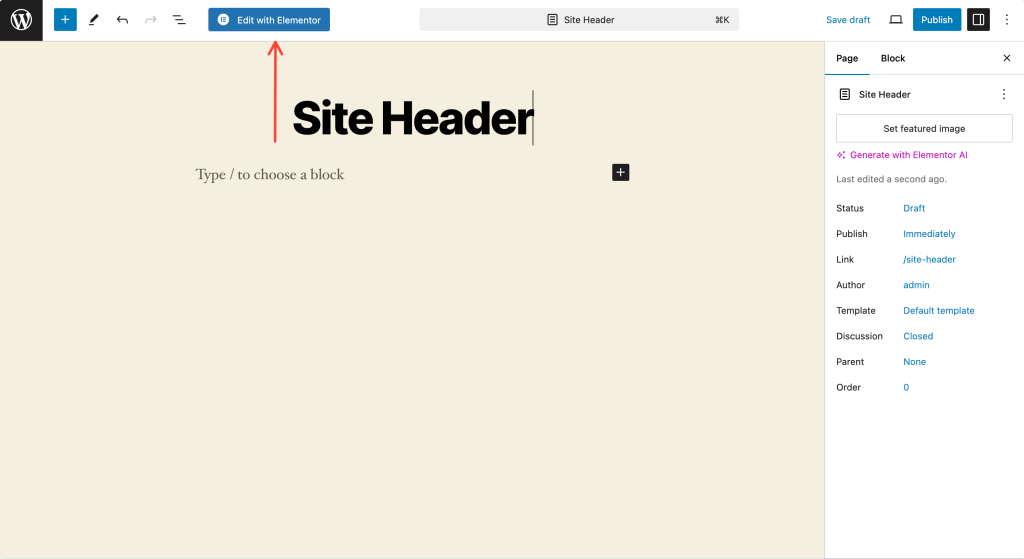
Затем нажмите кнопку «Редактировать с помощью Elementor», чтобы открыть редактор Elementor. Этот шаг приведет вас к интерфейсу Elementor, где вы сможете приступить к разработке заголовка.

Шаг 4. Установите макет страницы
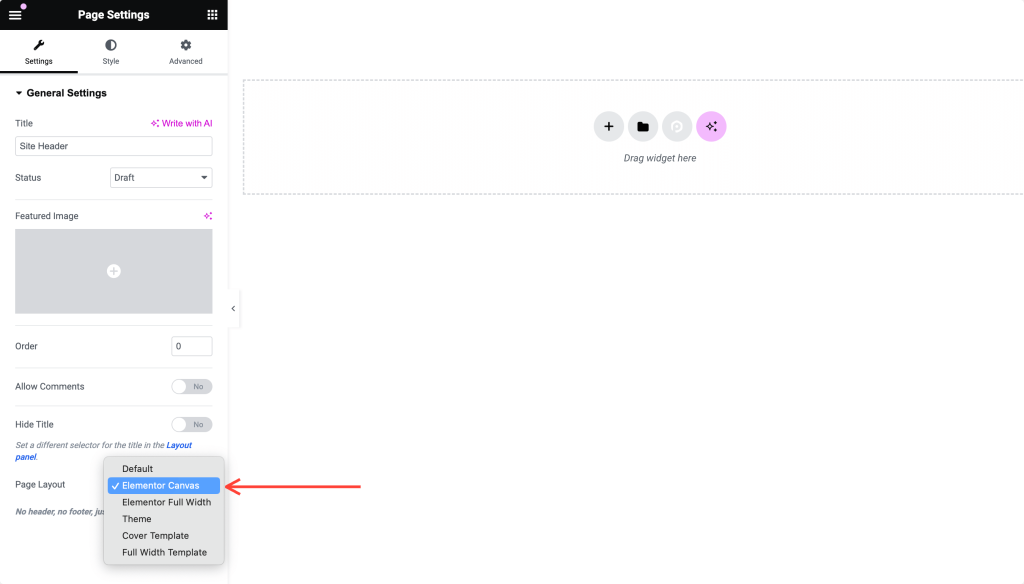
В редакторе Elementor щелкните значок настроек (значок шестеренки в левом нижнем углу). Установите макет страницы на «Холст Elementor».
Этот параметр предоставляет пустой холст для работы, свободный от любых элементов темы по умолчанию, которые могут мешать вашему дизайну. Этот чистый лист идеально подходит для создания заголовка с нуля.

Шаг 5: Создайте заголовок
Теперь пришло время раскрыть свой творческий потенциал и создать заголовок вашего сайта с нуля. Давайте разберем этапы:
Создайте макет из двух разделов
Начните с создания макета из двух секций. Нажмите на значок «+» , чтобы добавить новый раздел, и выберите структуру из двух столбцов. Этот макет позволяет размещать разные элементы в разных разделах заголовка.

Добавить изображение логотипа
В первом разделе добавьте виджет изображения. Загрузите изображение своего логотипа в этот раздел. Отрегулируйте размер и выравнивание по мере необходимости, чтобы они соответствовали вашему дизайну. Ваш логотип часто является первым, что видят посетители, поэтому убедитесь, что он четкий и хорошо расположен.

Добавьте виджет заголовка
Во втором разделе добавьте виджет заголовка. Это может быть заголовок вашего сайта, слоган или любой другой текст, который вы хотите разместить в заголовке на видном месте. Настройте шрифт, размер и цвет в соответствии с индивидуальностью вашего бренда.

Добавьте значки социальных сетей
Чтобы сделать заголовок более интерактивным и связным, добавьте значки социальных сетей. Вы можете найти виджет «Значки социальных сетей» в Elementor, перетащить его в заголовок и настроить с помощью ссылок на социальные сети. Этот шаг поможет вашим посетителям легко связаться с вами на разных платформах.

Добавить меню навигации
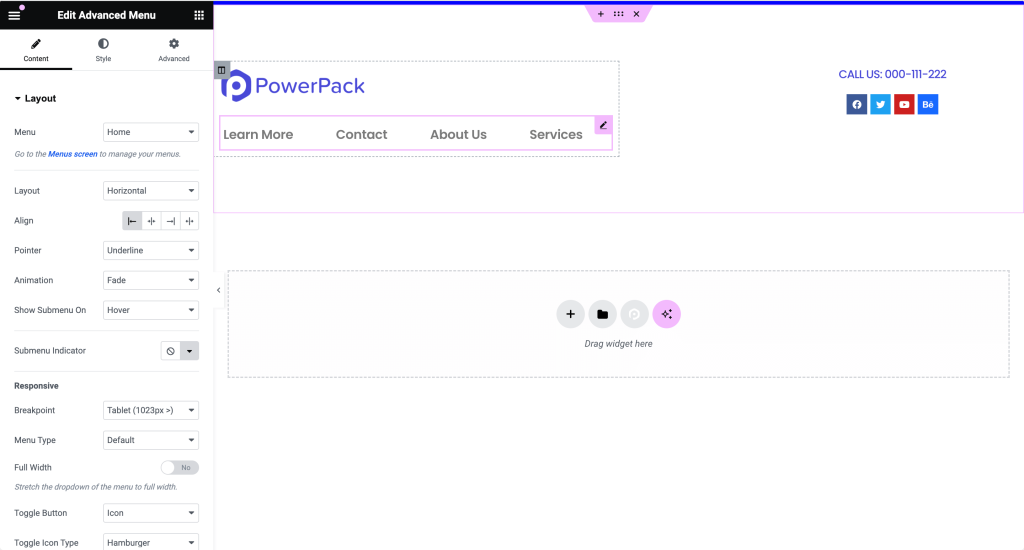
Наконец, добавьте меню навигации, чтобы завершить заголовок. Вы можете использовать виджет PowerPack Advanced Menu, чтобы включить основную навигацию вашего сайта.
Настройте внешний вид меню в соответствии с вашими дизайнерскими предпочтениями. Меню навигации является важной частью вашего заголовка, направляя посетителей к различным частям вашего сайта.

Если вы еще не создали меню, перейдите в «Внешний вид >> Меню» , чтобы создать его.
Вы можете персонализировать все эти элементы в соответствии с предпочтениями макета и дизайна вашего сайта. Например, вы можете добавить панель поиска, кнопку призыва к действию или даже контактный номер, в зависимости от потребностей вашего веб-сайта.
Шаг 6. Проверьте свой заголовок
Прежде чем завершить работу, просмотрите заголовок на разных устройствах, чтобы убедиться, что все выглядит и работает так, как ожидалось. Параметры предварительного просмотра Elementor — отличный способ увидеть, как ваш заголовок работает на экранах разных размеров.

Шаг 8. Опубликуйте заголовок
Как только вы будете удовлетворены дизайном заголовка, опубликуйте страницу. Нажмите кнопку «Опубликовать» внизу, чтобы сохранить и опубликовать свою страницу.
Теперь у вас есть красиво оформленный заголовок, готовый к настройке.
Установка страницы в качестве заголовка с помощью настроек PowerPack
Теперь решающий шаг — установить созданную страницу в качестве заголовка вашего веб-сайта с помощью PowerPack. Вот как:
Шаг 1. Перейдите в настройки PowerPack.
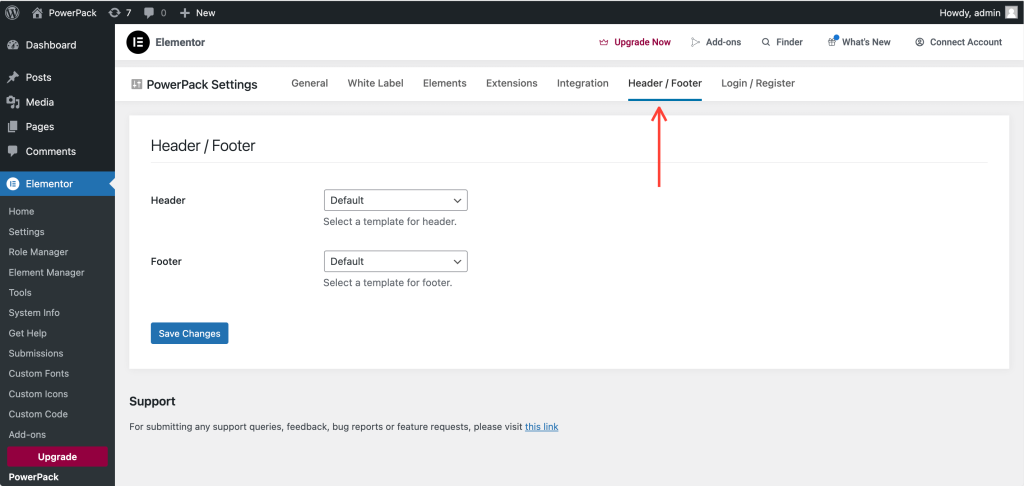
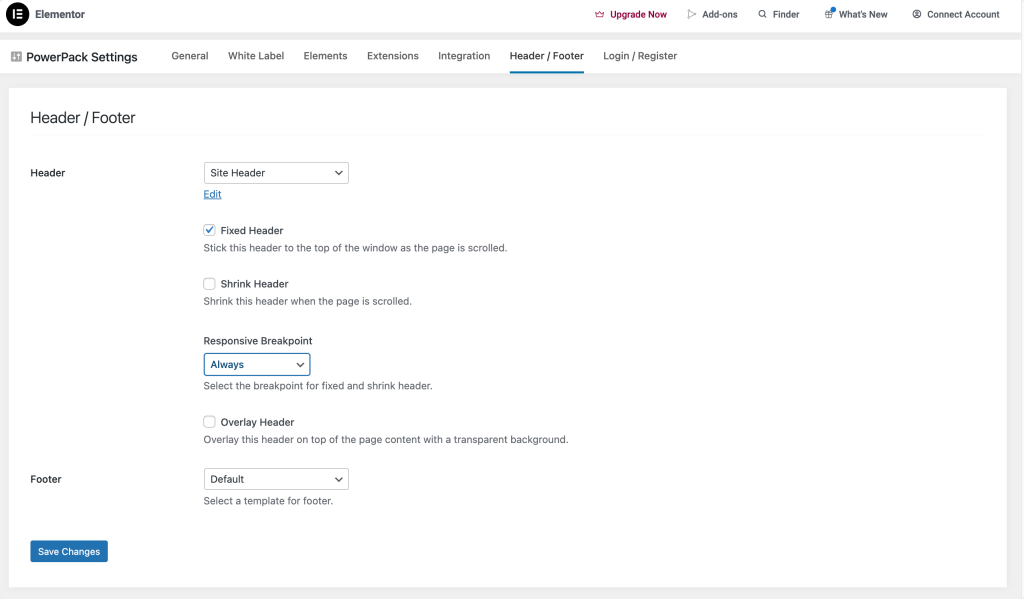
На панели управления WordPress перейдите в Elementor >> PowerPack >> Header/Footer. В этом разделе вы сможете настроить собственные параметры верхнего и нижнего колонтитула.


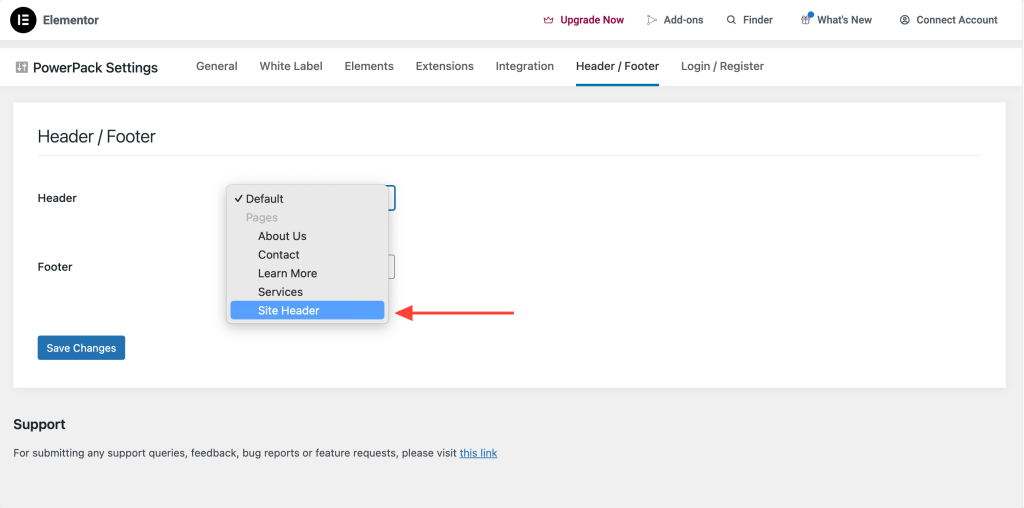
Шаг 2. Выберите страницу заголовка.
На странице настроек верхнего и нижнего колонтитула вы увидите два параметра: верхний и нижний колонтитул. Выберите только что созданную страницу в качестве заголовка. Это действие сообщает WordPress использовать вашу недавно разработанную страницу в качестве заголовка сайта.

Шаг 3. Выберите параметры заголовка.
После настройки шапки вы увидите дополнительные опции:
- Фиксированный заголовок: заголовок сохраняется вверху страницы при прокрутке. Эта опция отлично подходит для обеспечения постоянной доступности вашего навигационного меню.
- Наложение заголовка: заставляет заголовок накладываться на содержимое страницы. Этот стиль может придать вашему сайту современный вид, особенно если вы используете прозрачный фон.
- Сжать заголовок: если вы выберете «Фиксированный заголовок», появится опция включения «Сжимать заголовок». Эта функция позволяет сжимать заголовок при прокрутке страницы вниз, экономя место и сохраняя фокус на контенте.

Шаг 4. Сохраните изменения
Не забудьте нажать кнопку «Сохранить изменения» после настройки параметров. Этот шаг имеет решающее значение для обеспечения применения всех ваших настроек.
Шаг 5. Проверьте свой новый заголовок
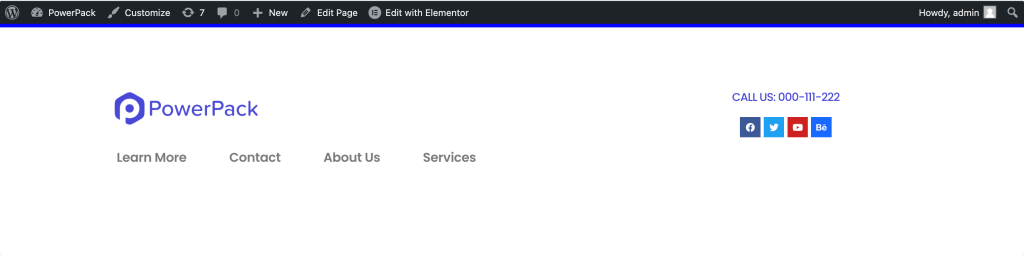
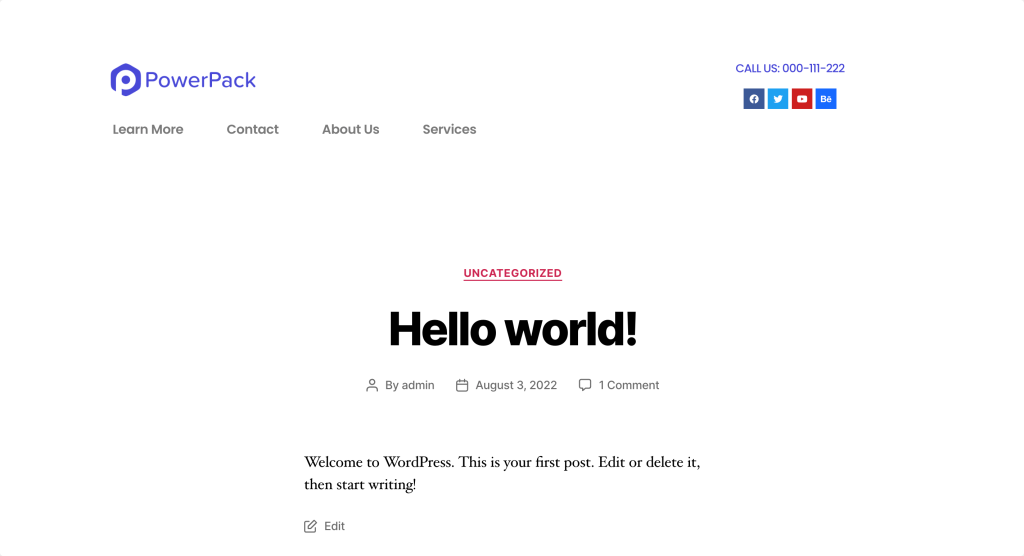
Посетите любую страницу вашего веб-сайта, чтобы увидеть вновь созданный заголовок в действии в верхней части веб-страниц. Убедитесь, что все выглядит и работает так, как ожидалось. Проверьте навигационные ссылки, видимость логотипа и любые другие добавленные вами интерактивные элементы.

Подведение итогов!
И вот оно! Следуя этим подробным шагам, вы сможете создать уникальный и функциональный заголовок, который улучшит внешний вид и удобство использования вашего сайта.
Вы можете добавлять различные элементы и стили, чтобы создать заголовок, представляющий ваш бренд. Хорошо продуманный заголовок не только улучшает пользовательский опыт, но и производит сильное первое впечатление.
В том числе заголовки и нижние колонтитулы также играют решающую роль в дизайне любого веб-сайта. Итак, если вы ищете простой и удобный способ создать нижний колонтитул с помощью Elementor, прочтите подробный пост о том, как создать нижний колонтитул с помощью Elementor.

Оставить комментарий Отменить ответ