Как создать таблицу цен Elementor для планов подписки
Опубликовано: 2023-06-20Ищете способ создать таблицу цен Elementor для своего членского веб-сайта?
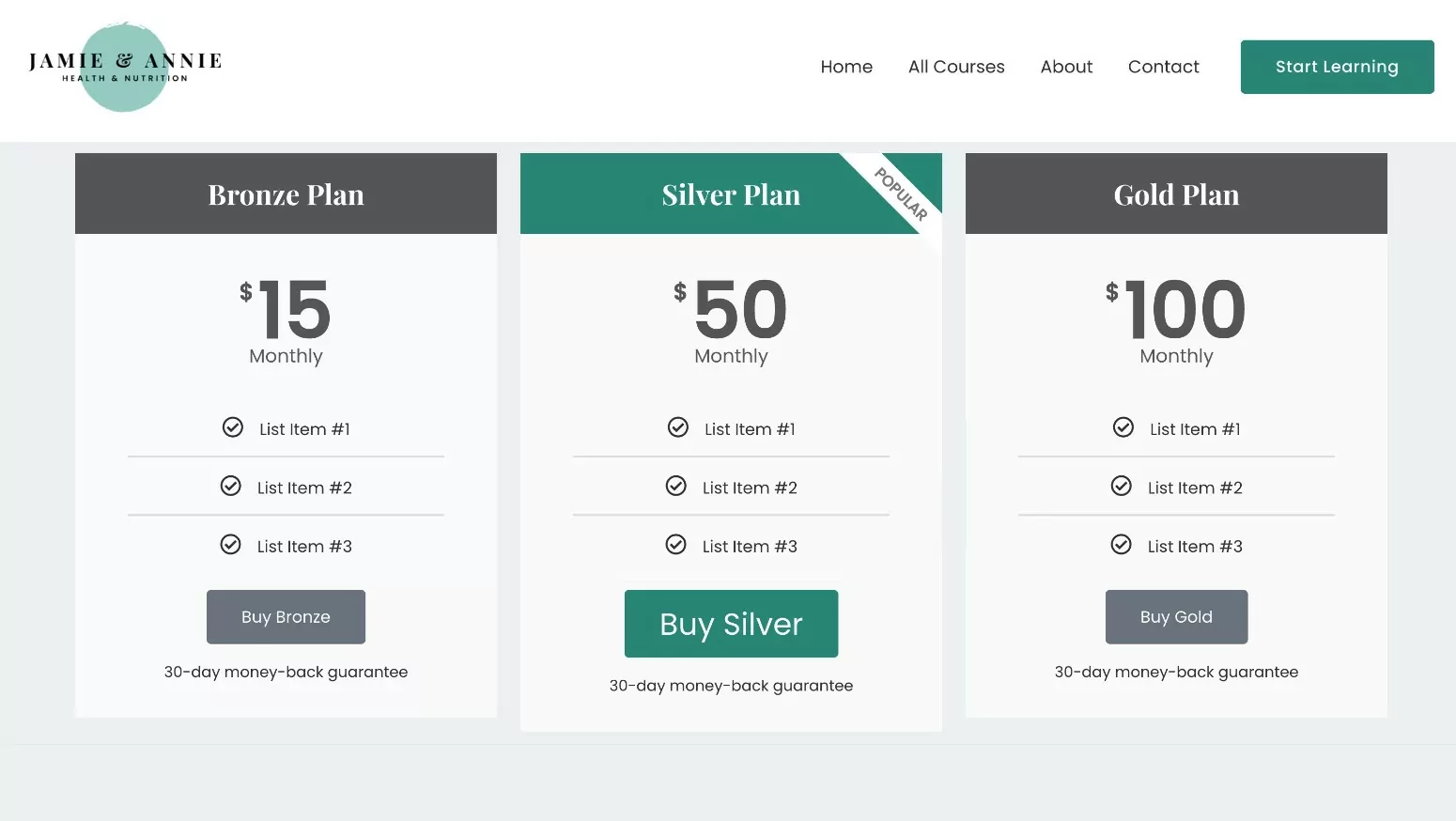
Если вы хотите создать стильную таблицу цен для своего членского веб-сайта, Elementor станет отличным вариантом. С помощью советов в этом посте вы сможете полностью контролировать дизайн и содержимое своей таблицы цен, чтобы создать что-то вроде этого:

Если вы создали свой веб-сайт с платными подписками для участников, платные подписки для участников также предлагают специальную интеграцию с виджетом Elementor таблицы цен, который доступен в Elementor Pro.
Или вы также можете использовать сторонние надстройки таблицы цен Elementor. Хотя это не является основной темой этого поста, мы также быстро покажем вам, как это настроить, если у вас нет доступа к Elementor Pro.
Готовы начать?
В этом руководстве вы узнаете, как создать таблицу цен Elementor и интегрировать ее со своими планами членства, чтобы создать беспроблемный процесс покупки/регистрации.
Как создать таблицу цен Elementor для вашего сайта членства
Без дальнейшего введения, давайте приступим к нашему пошаговому руководству о том, как использовать Elementor для создания таблицы цен для веб-сайта членства.
Чтобы создать таблицу цен Elementor для вашего веб-сайта членства, вам необходимо убедиться, что вы установили несколько плагинов:
- Elementor — основная бесплатная версия на WordPress.org.
- Elementor Pro — если у вас нет доступа к Elementor Pro, мы поделимся альтернативным бесплатным методом в следующем разделе. Тем не менее, мы в основном сосредоточены на виджете Elementor таблицы цен в Elementor Pro, поскольку платные подписки для участников предлагают специальную интеграцию с функцией динамического контента Elementor Pro, чтобы легко связать ваши планы подписки.
- Платные подписки участников — метод, описанный в этом посте, работает как с бесплатной версией на WordPress.org, так и с премиальной версией.
1. Настройте свои планы подписки (если вы еще этого не сделали)
Прежде чем вы настроите таблицу цен Elementor, вам сначала нужно убедиться, что вы настроили платные подписки для участников и настроили свои планы подписки. То есть планы, которые вы хотите отобразить в своей таблице цен.
Когда вы настроите таблицу цен, вы сможете создать столбец для каждого предлагаемого вами плана, включая бесплатные и платные планы.
Если вы уже создали свои планы, смело переходите к следующему разделу.
Если у вас еще нет планов подписки, вам сначала нужно установить плагин платных подписок ( вы можете использовать бесплатную версию или премиум-версию ) и выполнить краткий мастер настройки.
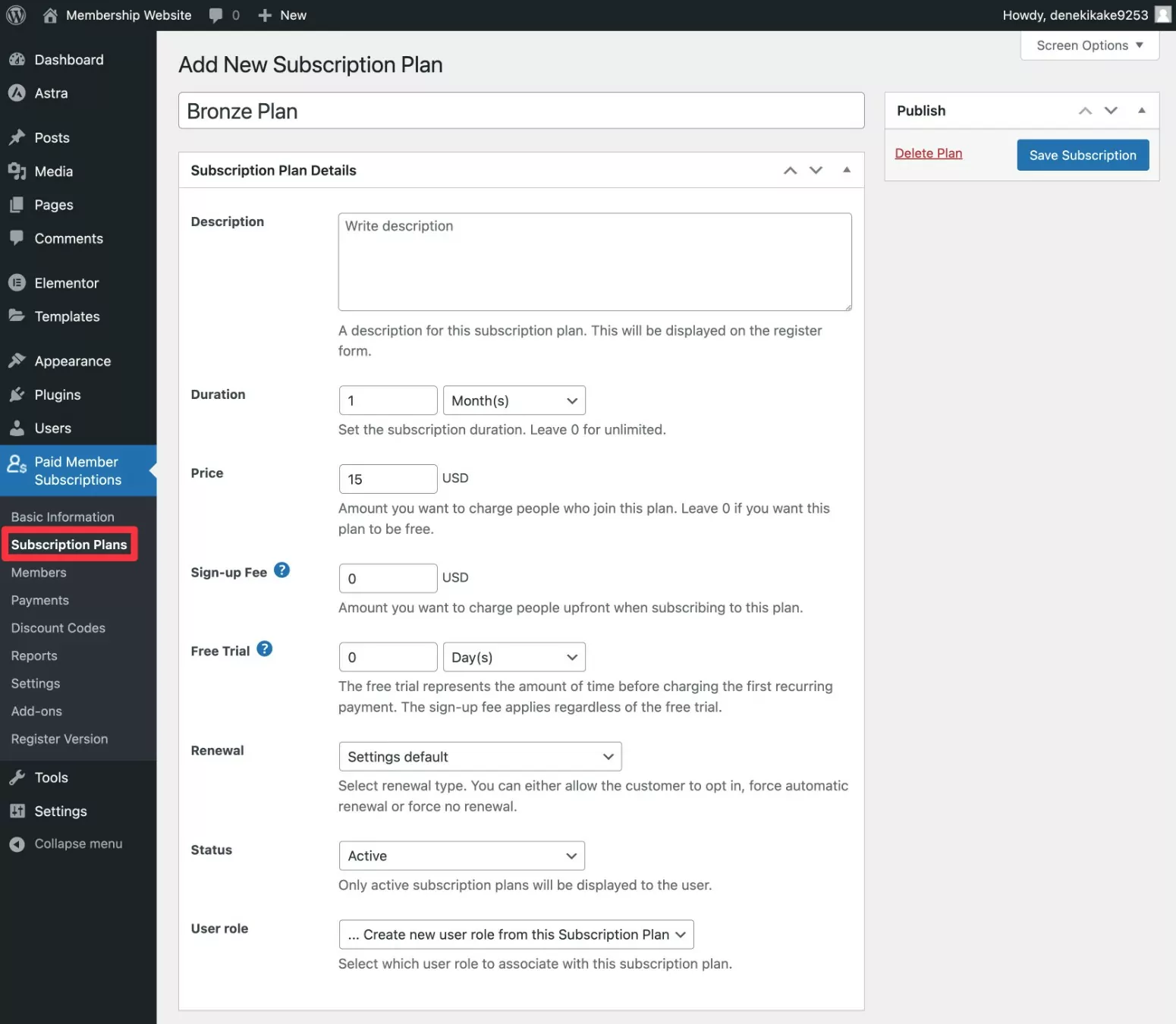
Затем вы можете создать свой первый план подписки, перейдя в «Платные подписки участников» → «Планы подписки» → «Добавить новый» .
Дайте вашему плану членства имя, а затем заполните информацию о ценах.

Повторяйте по мере необходимости, чтобы создать столько планов, сколько вы хотите отобразить в таблице цен. Вы также можете связать планы вместе в иерархическом отношении, чтобы пользователи могли легко обновлять/откатывать их по определенному пути.
Мы держим это вкратце, потому что мы сосредоточены на создании таблиц цен в этом посте. Но если вам нужны более подробные инструкции по настройке сайта членства, вы можете ознакомиться с нашим полным руководством о том, как создать сайт членства Elementor.
2. Добавьте виджет таблицы цен в Elementor.
Затем откройте редактор Elementor для публикации или страницы, на которую вы хотите добавить свою таблицу цен.
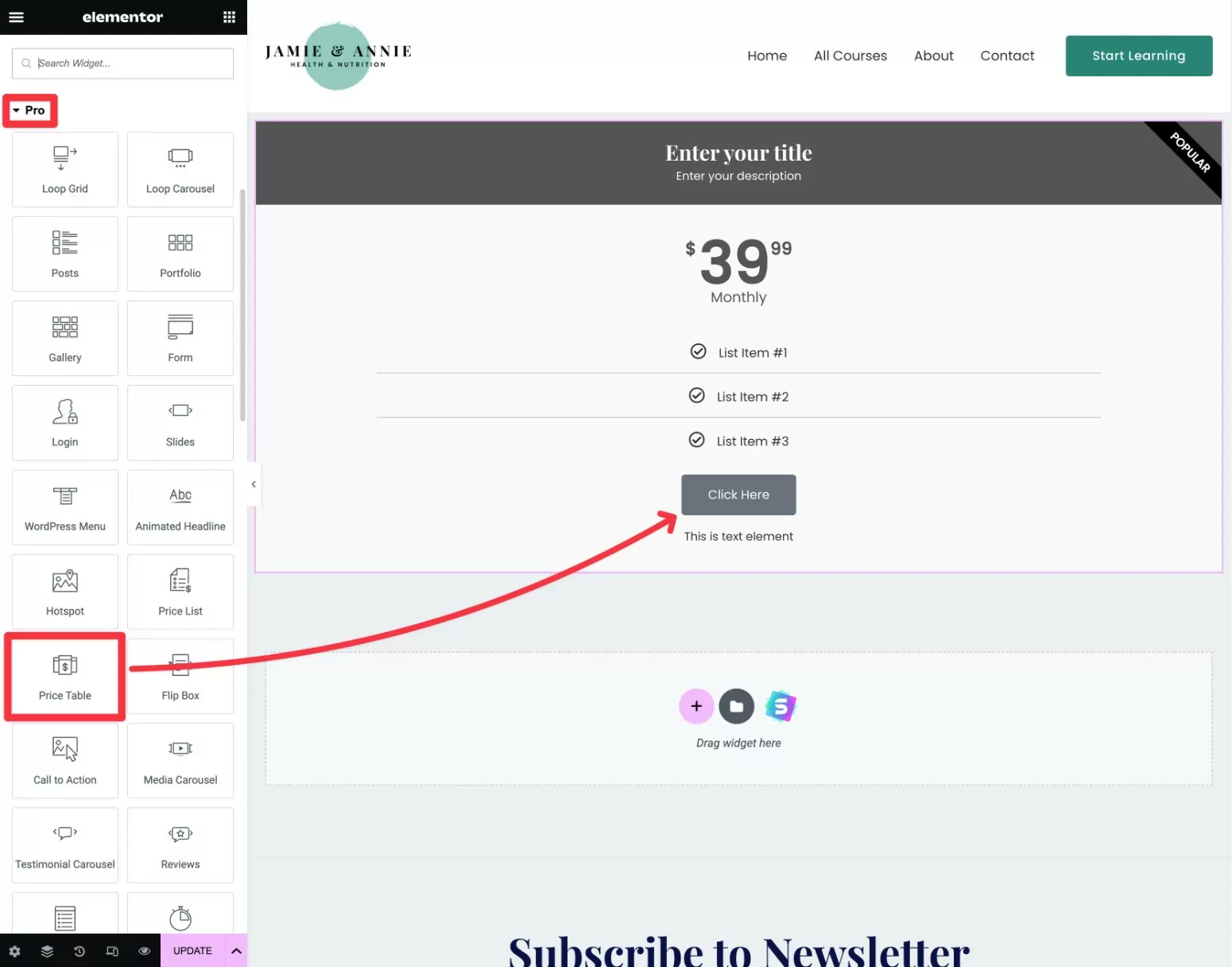
Затем добавьте виджет Price Table Elementor туда, где вы хотите, чтобы ваша таблица цен отображалась. Этот виджет доступен через Elementor Pro, поэтому он появится в разделе виджетов Pro .

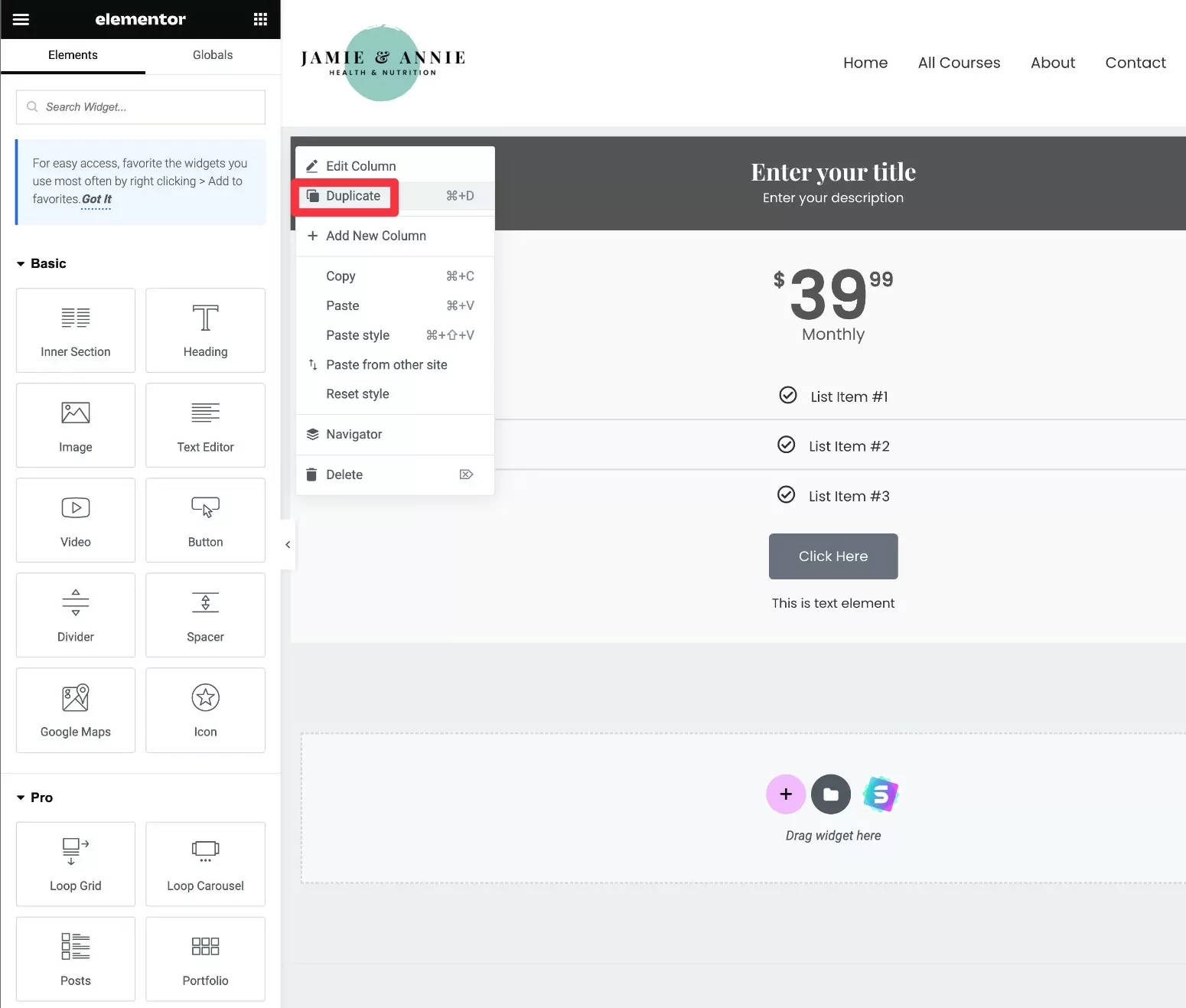
При добавлении виджета «Таблица цен» сначала будет отображаться только один столбец таблицы цен.
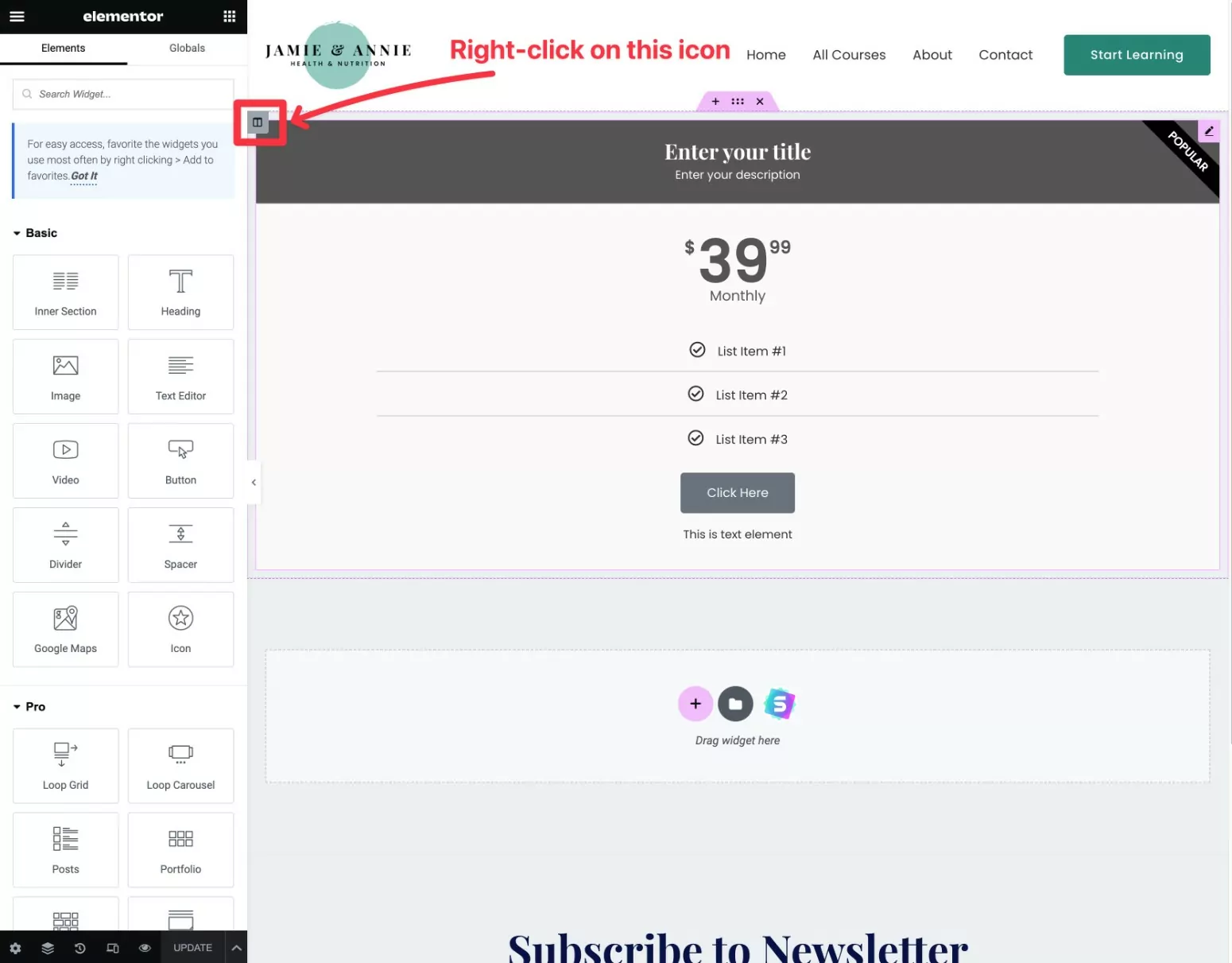
Чтобы создать дополнительные столбцы, щелкните правой кнопкой мыши существующий столбец:

Убедитесь, что вы щелкнули правой кнопкой мыши значок, отмеченный на скриншоте выше. Если вместо этого щелкнуть виджет правой кнопкой мыши, он создаст новую таблицу цен под существующей, а не рядом с ней. Это не проблема, но вам нужно будет вручную переместить этот виджет рядом с другим, если вы это сделаете.
Затем выберите «Дублировать» в раскрывающемся списке.

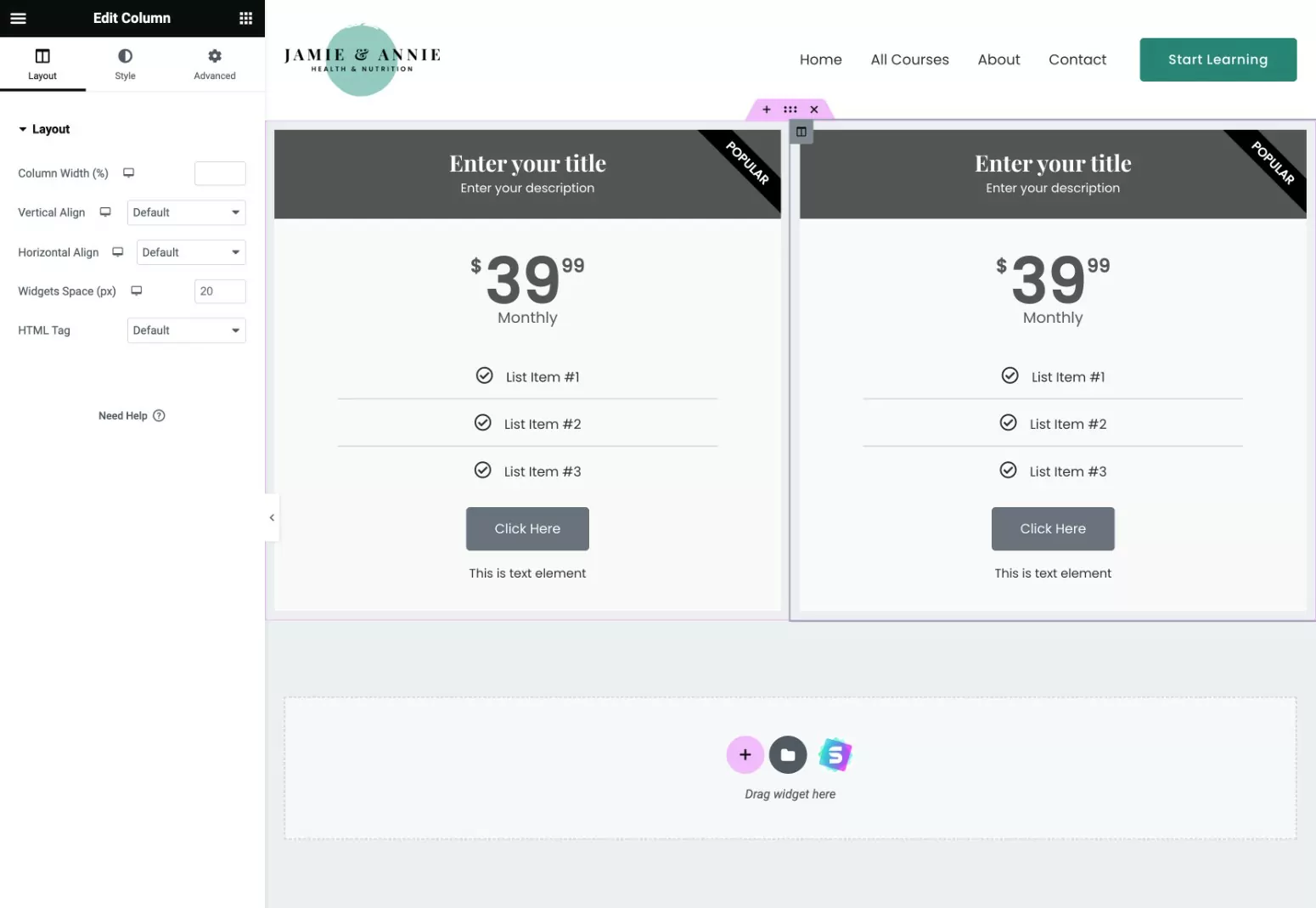
Вы должны увидеть еще один столбец рядом с исходным.

Чтобы настроить дополнительные столбцы таблицы цен, просто повторите один и тот же шаг столько раз, сколько необходимо.
Примечание . Возможно, вам будет проще настроить стиль таблицы цен, прежде чем дублировать столбцы. Кроме того, вы также можете использовать функцию копирования/вставки стилей, чтобы копировать стили между разными столбцами таблицы цен.
3. Настройте дизайн и содержание вашей таблицы цен
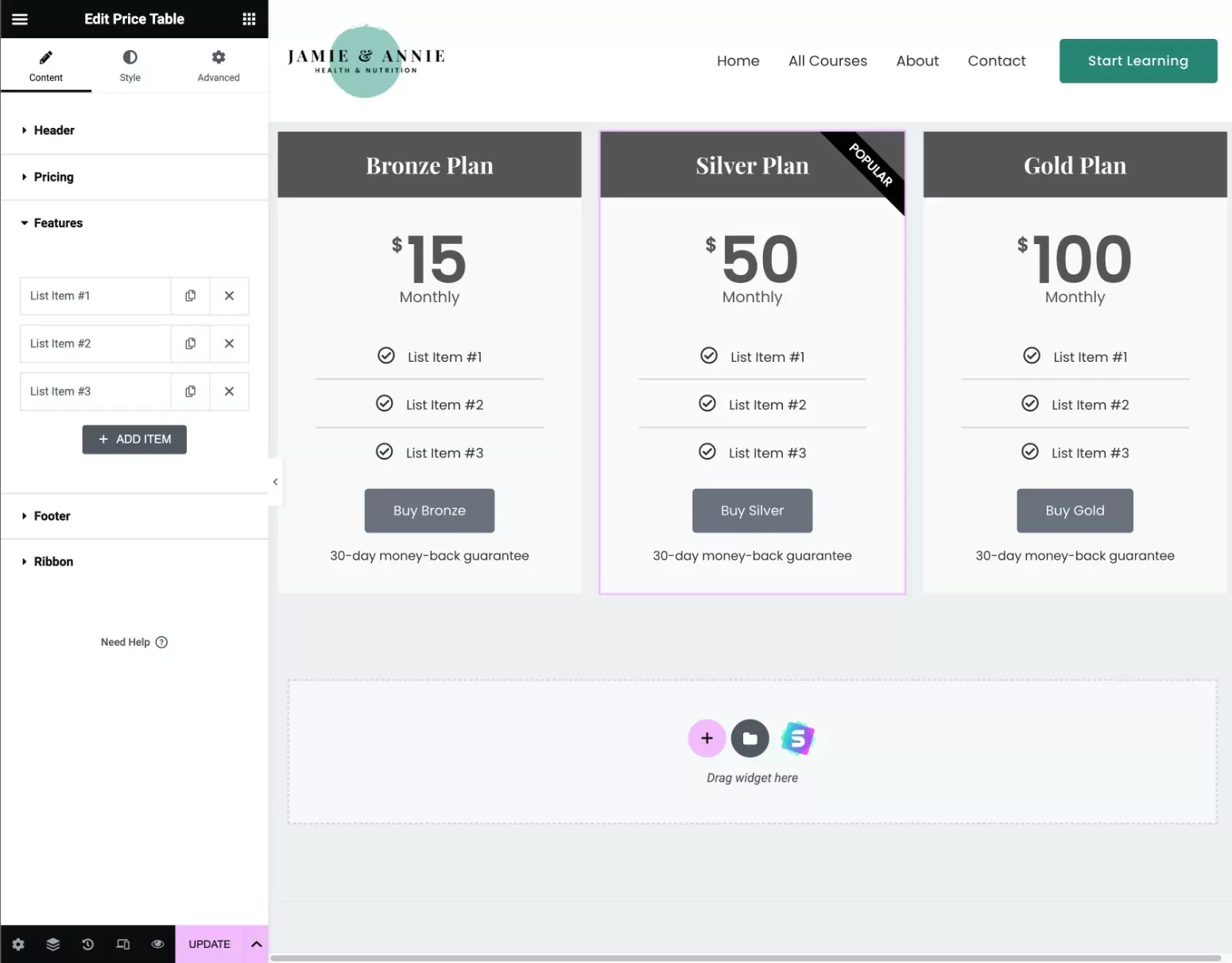
После того, как вы добавили виджет, вы можете использовать боковую панель настроек Elementor для управления содержимым и дизайном вашей таблицы цен.
Вы можете добавлять содержимое, используя различные разделы на вкладке «Содержимое» . Например, здесь вы можете управлять заголовком, списками функций, ценами, текстом кнопки CTA и так далее.

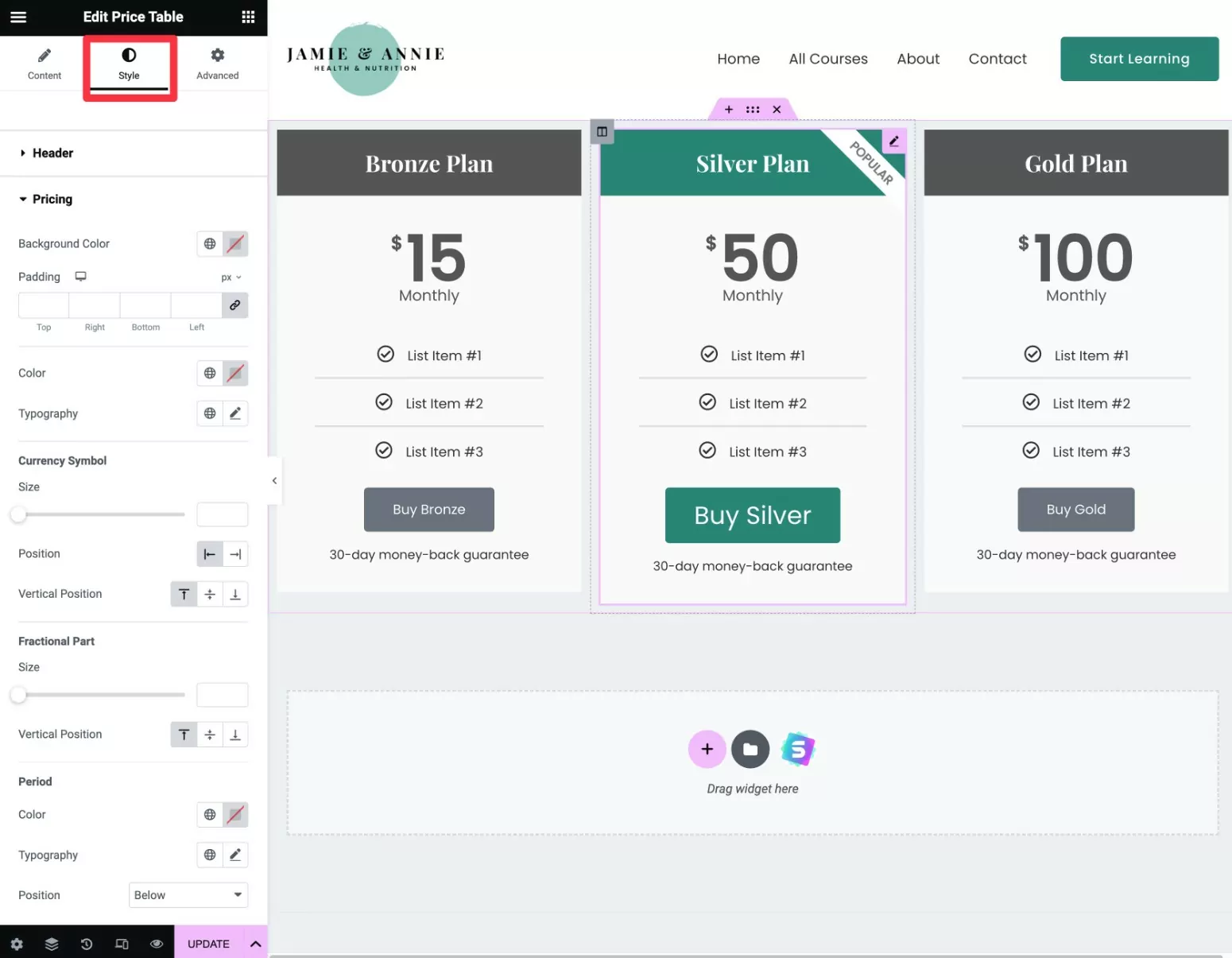
После того, как вы настроили контент, вы можете перейти на вкладку «Стиль» , чтобы настроить дизайн каждой таблицы цен.
Мы рекомендуем использовать акцентный цвет, чтобы привлечь внимание к вашему самому популярному плану. Вы также можете использовать встроенную функцию ленты, чтобы еще больше привлечь внимание, например ленту «Популярное» в плане Silver на наших снимках экрана.

Вы также можете изучить вкладку «Дополнительно» , чтобы получить доступ к дополнительным настройкам, если хотите, но обычно вам не нужно ничего там менять.
4. Свяжите свою таблицу цен с вашими планами членства
После того, как вы будете довольны содержанием и дизайном своей таблицы цен, следующим шагом будет привязка кнопок CTA таблицы цен к вашим планам подписки в платных подписках для участников.
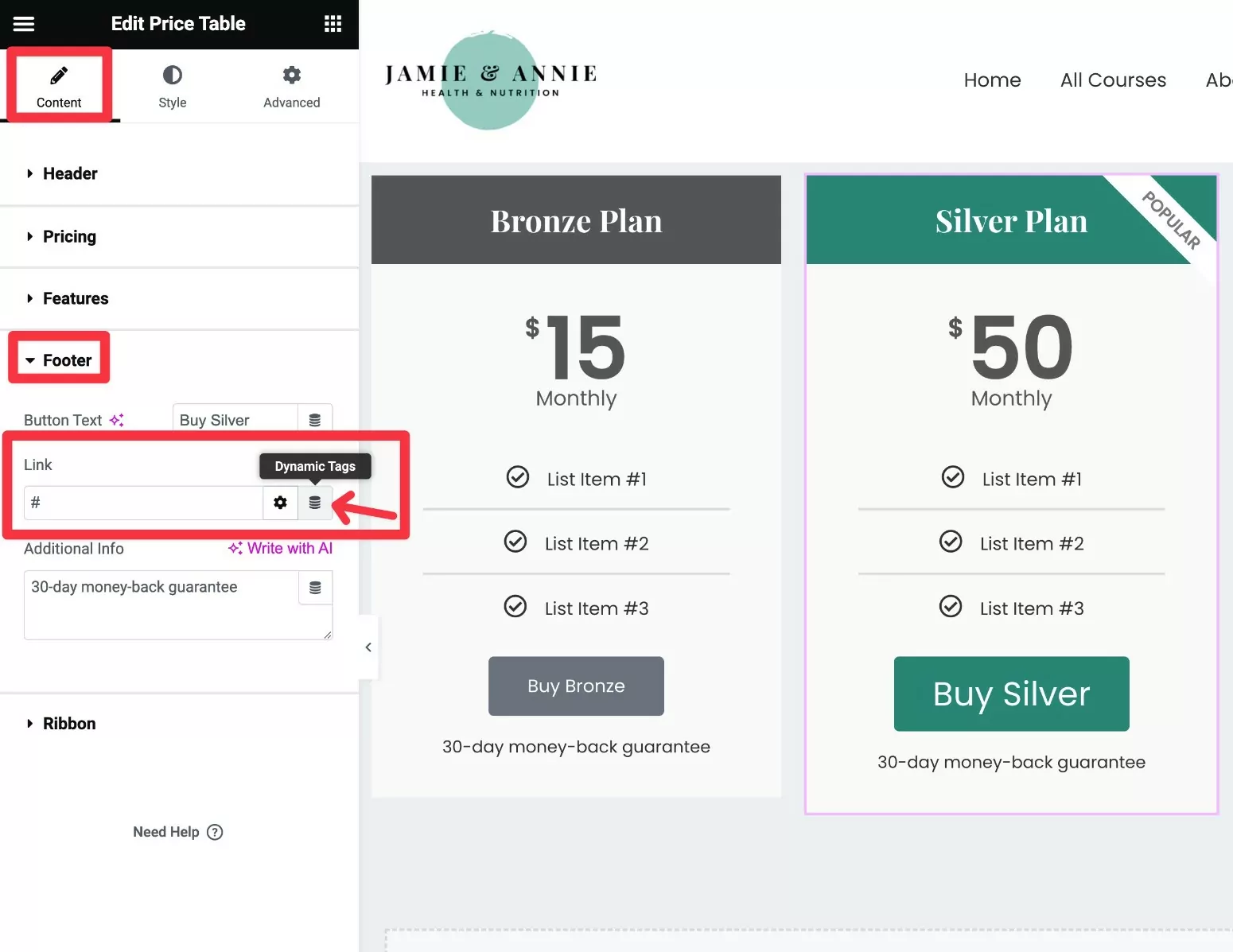
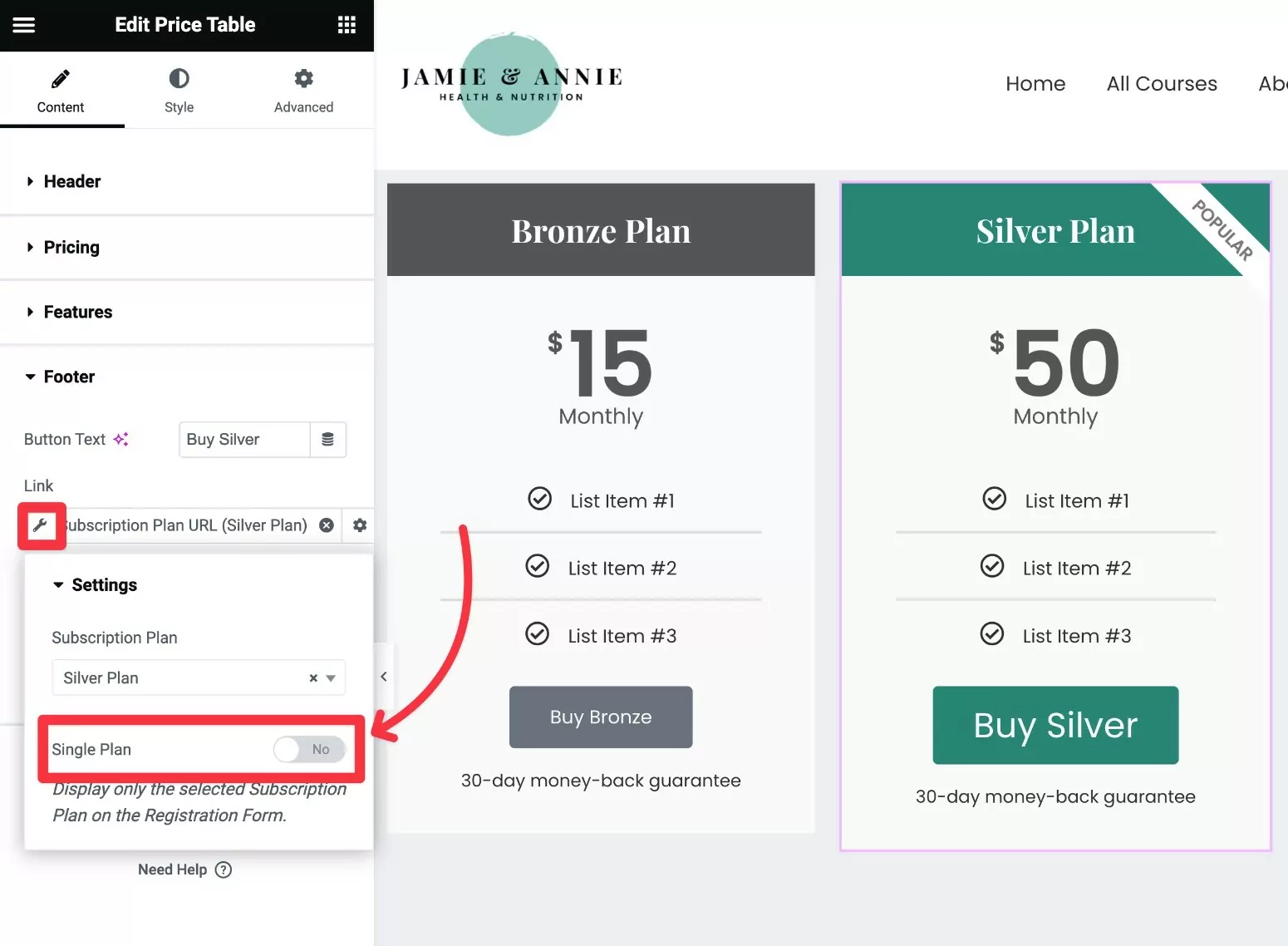
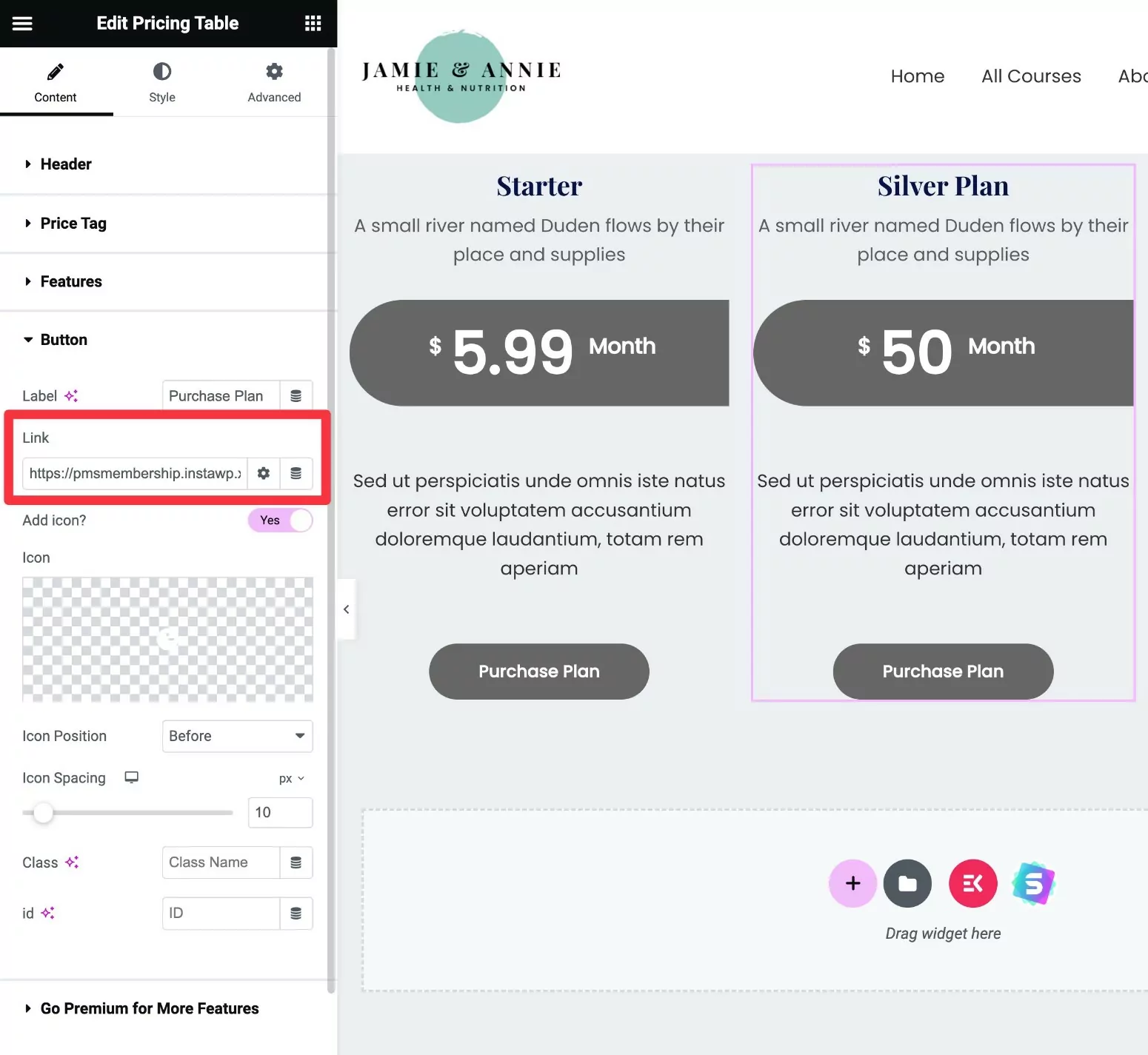
Для этого откройте настройки одного из виджетов «Таблица цен» и перейдите к настройкам нижнего колонтитула на вкладке «Содержимое» .
Найдите раздел «Ссылка» и щелкните значок «Динамические теги» рядом с ним.


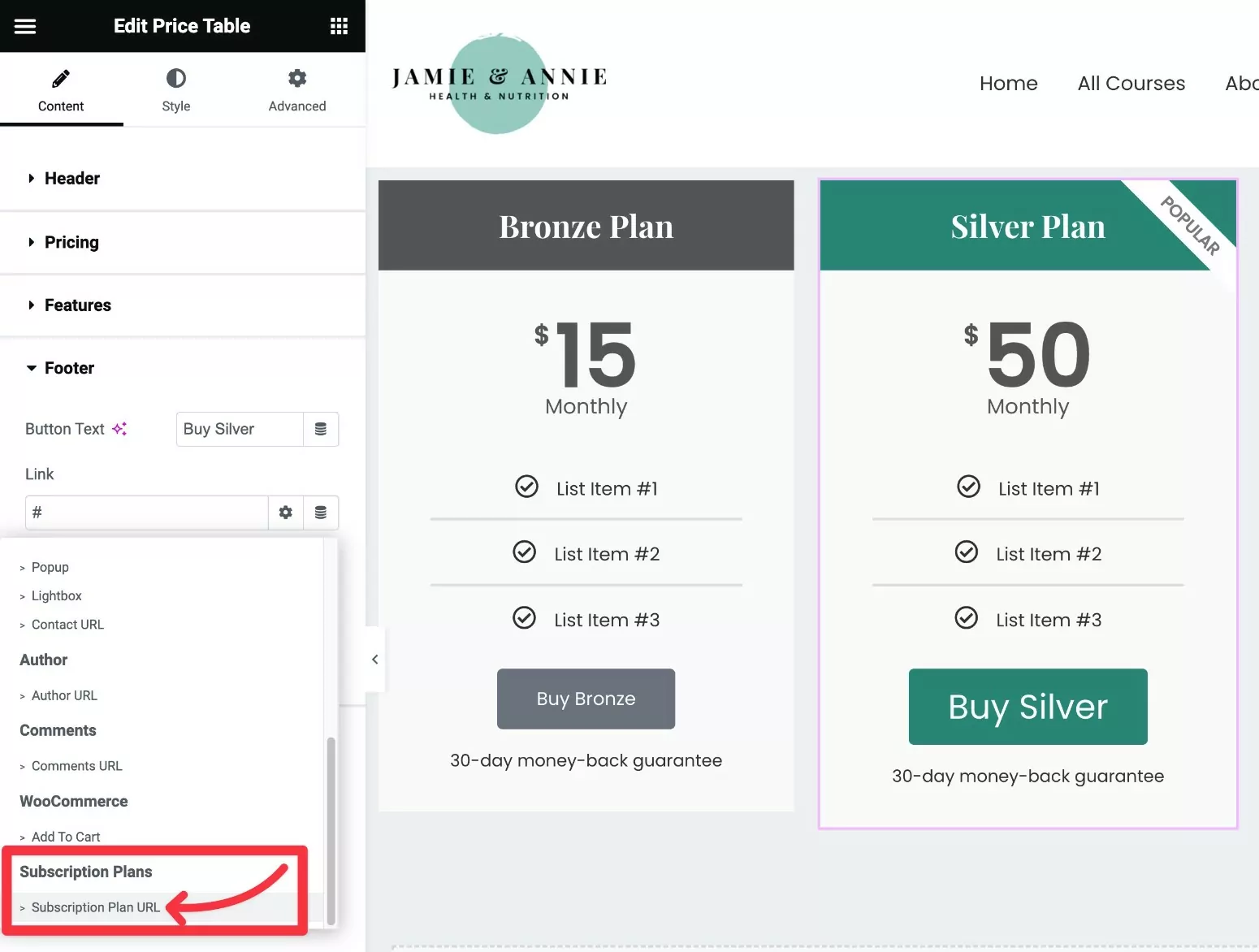
Вы должны увидеть раскрывающийся список. Выберите параметр «URL-адрес плана подписки» под заголовком «Планы подписки» .

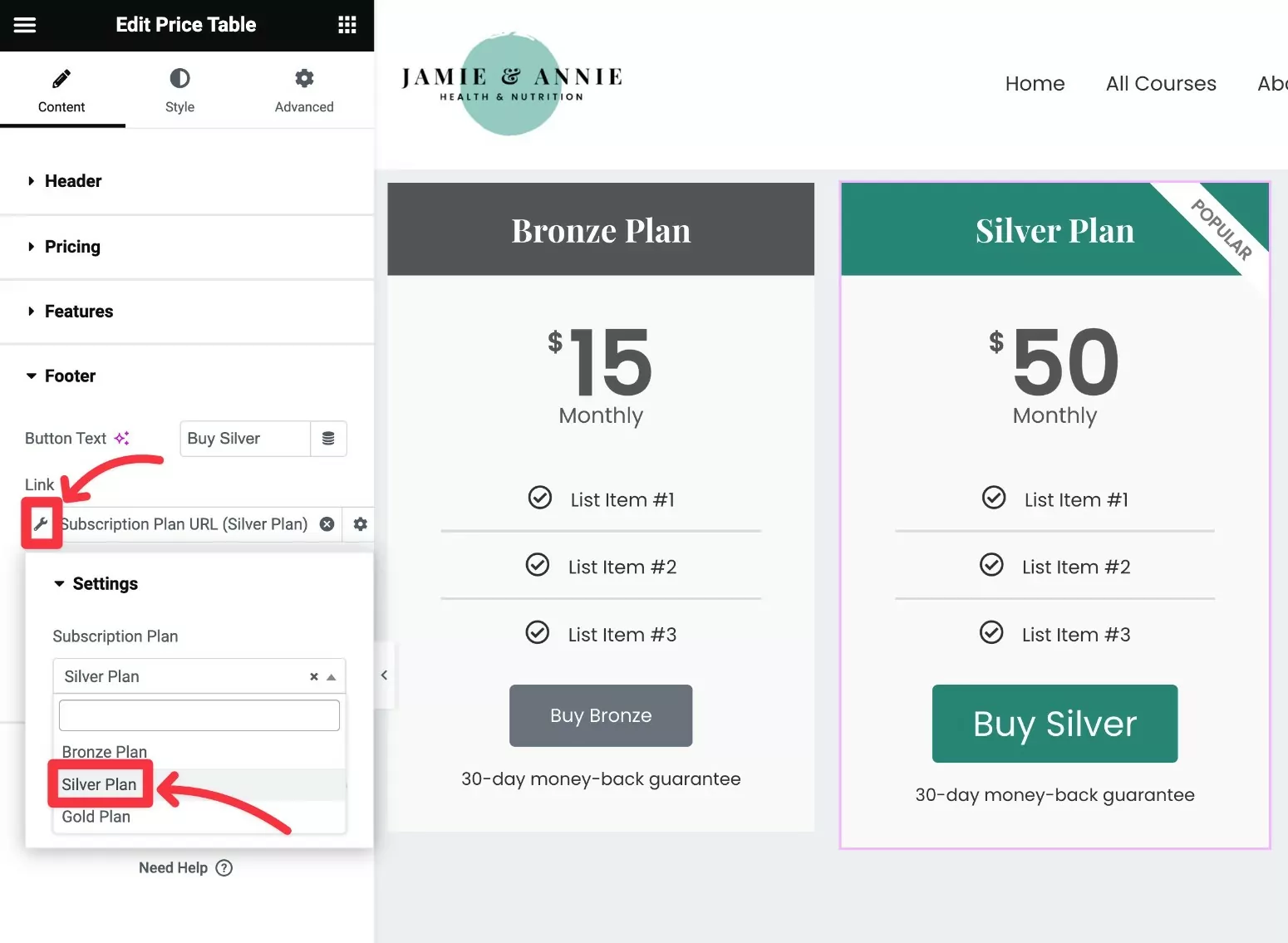
Затем щелкните значок гаечного ключа рядом с текстом URL-адреса плана подписки , чтобы развернуть панель настроек.
Используйте раскрывающийся список «План подписки» , чтобы выбрать конкретный план членства, который вы хотите связать с этой таблицей цен.

Вот и все! Повторите те же действия для всех остальных столбцов в таблице цен, убедившись, что каждый столбец связан с правильным планом.
5. Проверьте свою таблицу цен на Elementor
Чтобы закончить, мы рекомендуем протестировать вашу таблицу цен Elementor, чтобы убедиться, что она ведет себя так, как вы ожидаете.
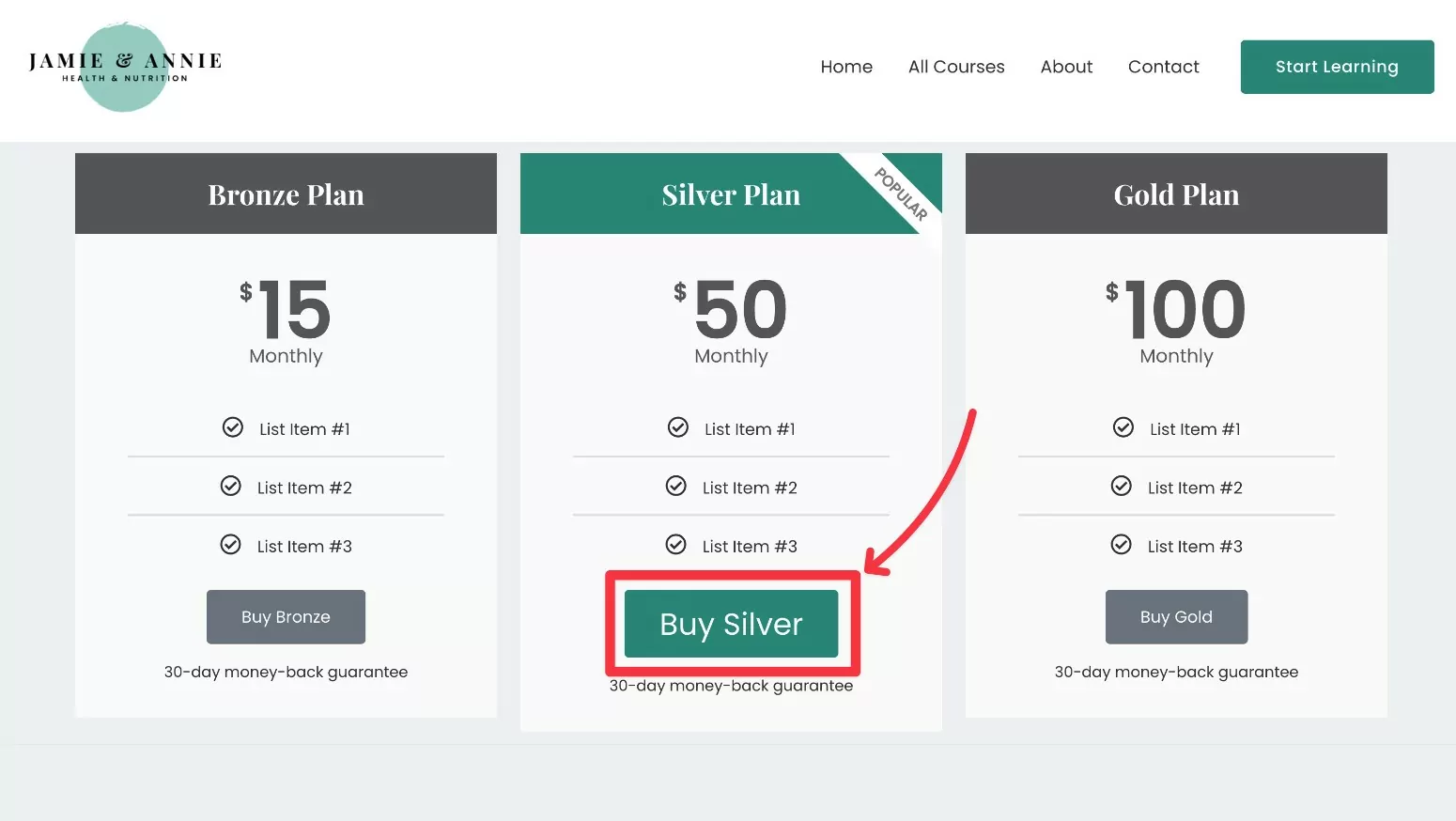
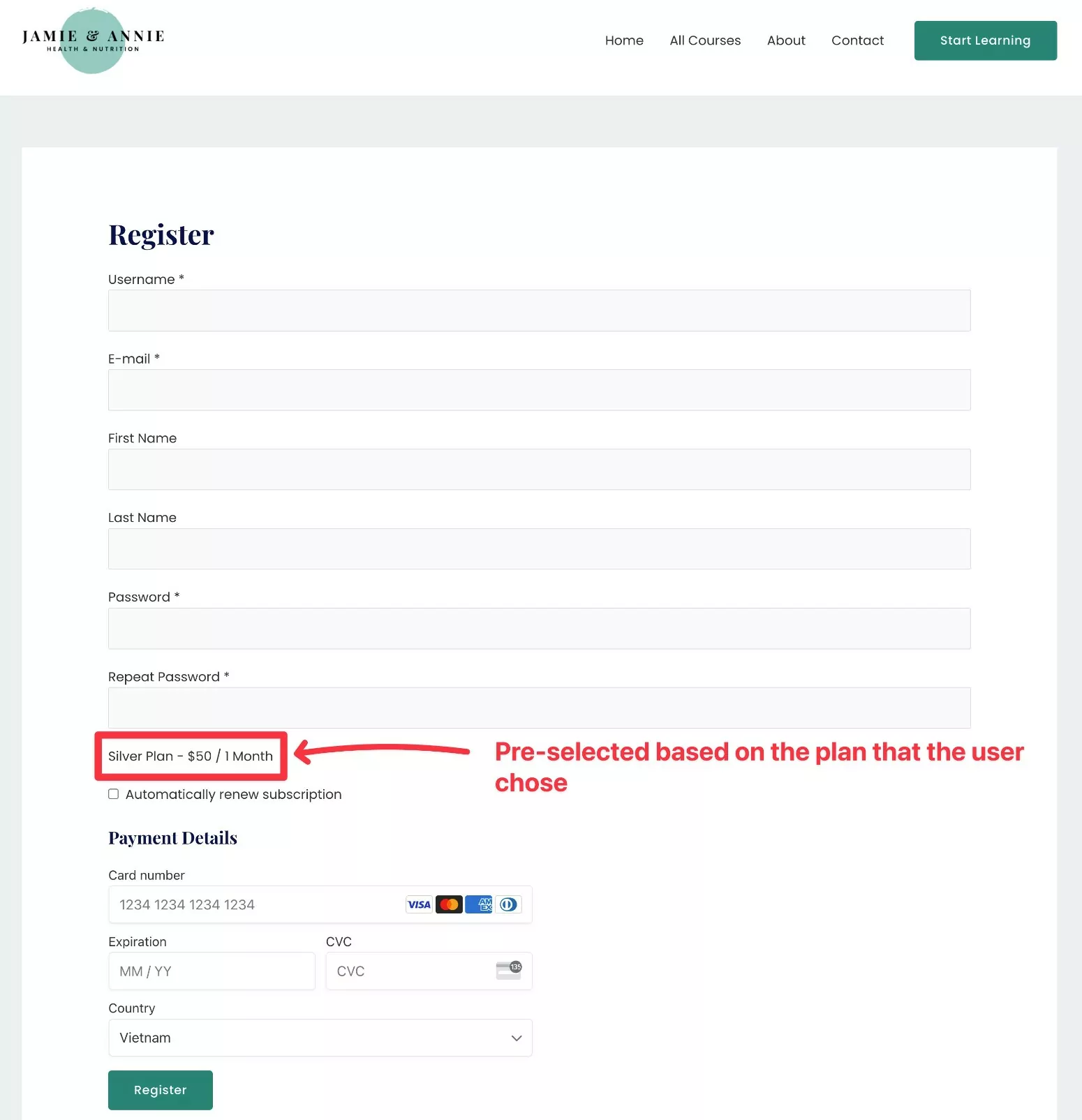
Например, если пользователь нажимает «Купить серебро» в плане Silver…

… он должен привести их прямо на страницу регистрации/оформления заказа с предварительно выбранным планом Silver.

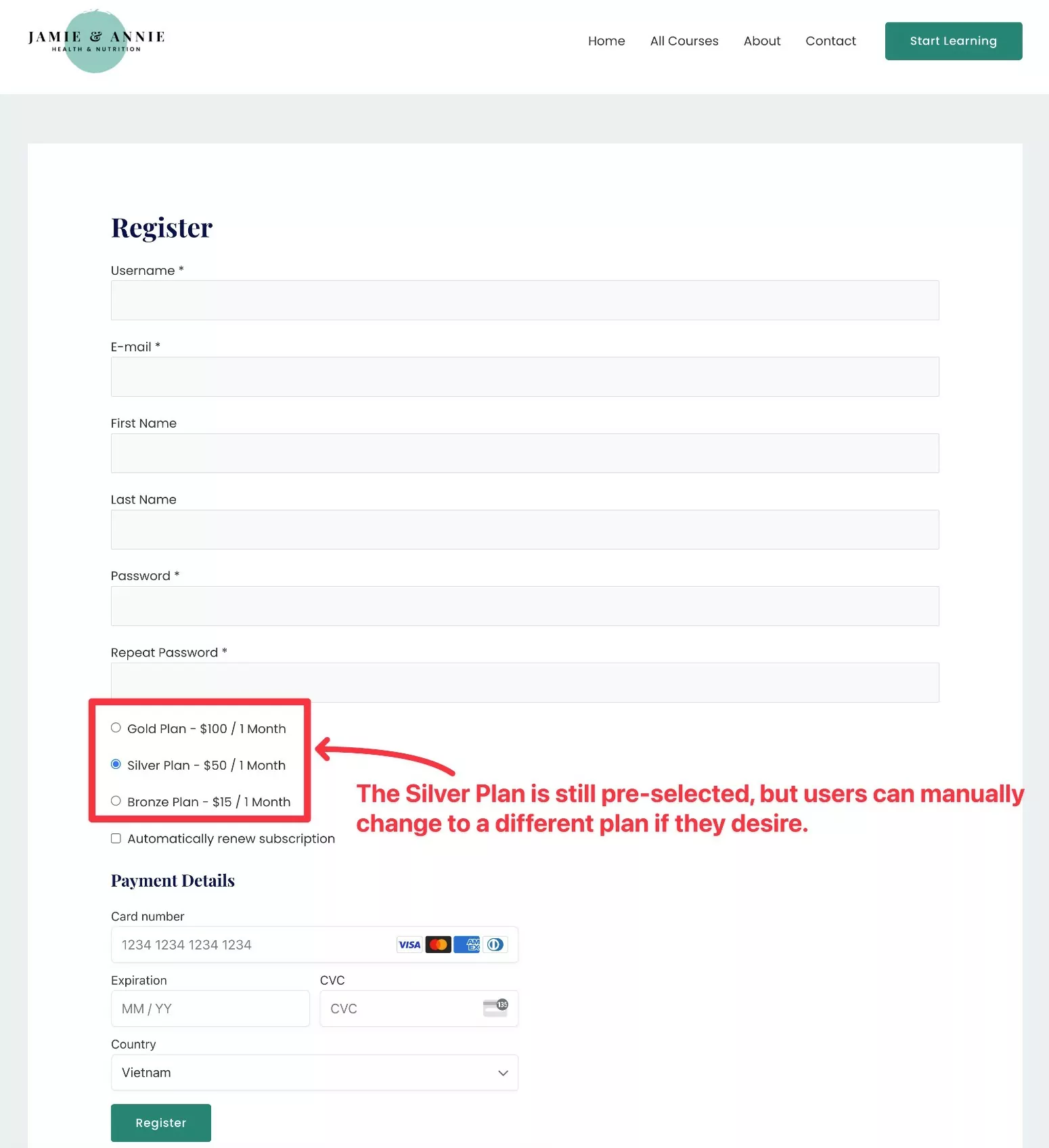
Если вы хотите предоставить пользователям возможность изменять свои планы на странице регистрации, вы можете отключить переключатель «Единый план» в настройках Elementor при ссылке на план подписки.

Когда вы отключите этот переключатель, платные подписки участников по-прежнему будут предварительно выбирать выбранный план на странице регистрации. Однако пользователи могут вручную изменить план, если они того пожелают.

Как создать таблицу цен для Elementor с надстройками
Если у вас нет доступа к Elementor Pro, вы также можете использовать сторонний шаблон таблицы цен Elementor или надстройку.
Существует множество качественных надстроек для Elementor, многие из которых помогут вам добавить таблицу цен.
Единственным недостатком является то, что вам нужно будет вручную связать свои планы членства, вместо того, чтобы иметь возможность динамически связывать их, как это позволяет Elementor Pro с его функцией динамических тегов .
Не волнуйтесь, это все еще не слишком сложно настроить.
Мы не будем вдаваться в подробности, но вот краткое руководство о том, как вы можете это сделать…
1. Установите бесплатный плагин Elementor Table Pricing
Хотя в бесплатной версии Elementor нет собственного виджета таблицы цен, вы можете найти множество бесплатных надстроек, в которых он есть.
Вот несколько вариантов, с чего можно начать…
- ElementsKit Дополнения для Elementor
- Основные дополнения для Elementor
- Премиум аддоны для Elementor
- Аддоны Royal Elementor
Вы можете найти гораздо больше, выполнив поиск «Таблица цен Elementor» на WordPress.org.
В этом примере мы будем использовать ElementsKit, но основная идея будет одинаковой для любого плагина. Итак, если вы предпочитаете варианты дизайна / стиль другого дополнения, вы можете использовать его вместо этого.
2. Создайте свою таблицу цен
Затем используйте виджет таблицы цен Elementor в выбранном вами плагине, чтобы создать контент и дизайн вашей таблицы цен.
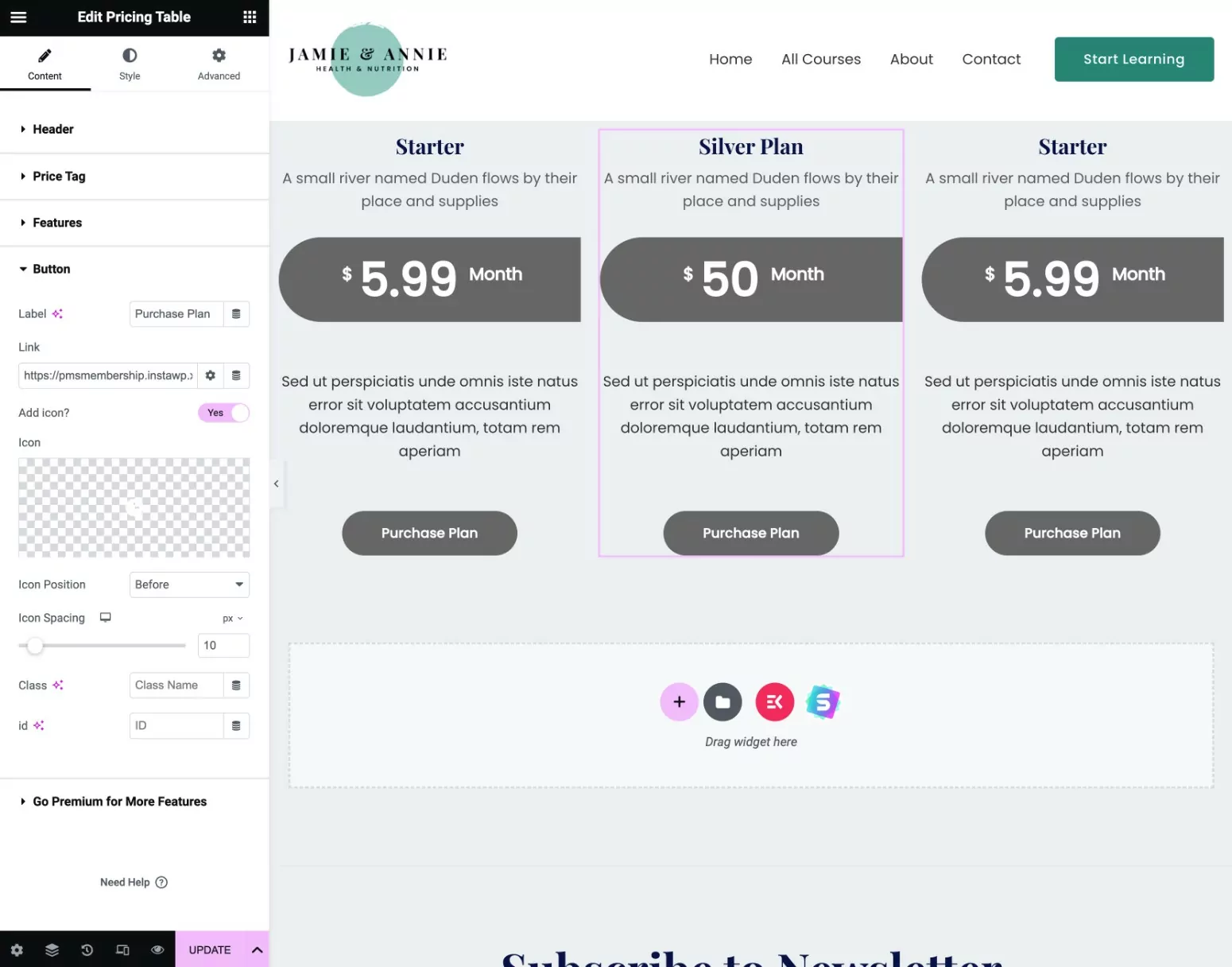
Вот как это может выглядеть с виджетом «Таблица цен» ElementsKit:

3. Вручную привяжите таблицу цен к планам подписки
Если у вас нет Elementor Pro, вы не сможете получить доступ к функции динамических тегов для автоматической привязки к вашим планам подписки.
Однако вы по-прежнему можете вручную связать свои CTA таблицы цен с соответствующим планом подписки.
Вот как вручную создать прямую ссылку…
Во-первых, вам нужно найти идентификатор вашего плана подписки:
- Перейдите в «Платные подписки участников» → «Планы подписки» и отредактируйте план подписки, для которого вы хотите найти идентификатор.
- Посмотрите на URL-адрес страницы редактирования плана подписки.
- Найдите число после post=[number] в URL-адресе. Это идентификатор вашего плана подписки.
Например, если URL-адрес экрана редактирования выглядит следующим образом:
https://yoursite.com/wp-admin/post.php?post=24481&action=edit
Тогда идентификатор плана членства — 24481 .
Затем добавьте идентификатор плана в эту структуру URL-адреса (убедитесь, что вы также заменили доменное имя из примера своим реальным доменным именем).
https://yoursite.com/register/?subscription_plan=[ID_NUMBER]
Например, если идентификатор плана членства — 24481, правильный URL-адрес будет следующим:
https://yoursite.com/register/?subscription_plan=24481
Получив прямую ссылку на свой план подписки, вручную вставьте эту ссылку в кнопку любого виджета таблицы цен, который вы используете:

Повторите процесс для других планов подписки.
Создайте свою таблицу цен на Elementor сегодня
На этом мы завершаем наше руководство о том, как использовать Elementor Pro и платные подписки для участников, чтобы создать таблицу цен для вашего членского веб-сайта.
Или, если вы согласны с ручной вставкой ссылок, вы также можете использовать стороннюю надстройку Elementor для таблицы цен с бесплатной версией Elementor.
Самое замечательное в платных подписках на членство заключается в том, что они интегрируются с Elementor не только в таблицах цен.
Вы также можете использовать свои планы членства, чтобы ограничить доступ к определенным разделам, столбцам и виджетам Elementor ( а также к другому контенту на вашем сайте ), настроить страницы регистрации и входа и многое другое.
У нас есть целое руководство о том, как создать членский веб-сайт Elementor с платными подписками.
Если вы готовы начать, установите платные подписки для участников сегодня.

Платные подписки участников Pro
Платные подписки участников позволяют вам создать таблицу цен Elementor для отображения ваших планов подписки.
Получить плагинИли скачать БЕСПЛАТНУЮ версию
