Обзор Elementor 2023 — лучший конструктор страниц WordPress на свете?
Опубликовано: 2023-11-20Вы ищете подробный обзор Elementor ? Если да, то никуда не ходите.
Elementor — самый популярный конструктор страниц WordPress , имеющий более 5 миллионов активных установок . Он многофункциональный и удобный , предлагает широкий спектр инструментов для создания потрясающих сайтов.
Если вы размышляете, лучший ли это конструктор сайтов WordPress, не волнуйтесь. Мы провели исследование и тщательно использовали Elementor.
Таким образом, в этой статье описываются функции , плюсы и минусы Elementor, чтобы определить, лучше ли он подходит для ваших нужд в создании страниц. Теперь давайте начнем и раскроем магию Elementor.
Общая оценка
Elementor — многофункциональный плагин для создания страниц WordPress. Он содержит несколько функций для проектирования и создания адаптивных, динамичных и привлекательных страниц веб-сайта.
Вы знали? Elementor имеет средний балл 4,6 из 5 звезд в каталоге плагинов WordPress. Выдающийся, не так ли?

Несомненно, мы также дадим Elementor 4,8 звезды из 5 . Здесь мы вычли оставшиеся 0,2 рейтинга только потому, что он не предлагает возможность пожизненной оплаты.
Итак, рекомендуем ли мы использовать Elementor? Да, в самом деле! Мы настоятельно рекомендуем использовать его для создания вашего веб-сайта, если он соответствует вашим потребностям и бюджету.
Однако вы можете сначала попробовать использовать бесплатную версию , прежде чем покупать премиум-план. По мере роста ваших требований вы можете позже перейти на платный план.
Примечательно, что Elementor включает 30-дневную гарантию возврата денег . Это означает, что вы можете решить, продолжать ли использовать его или нет в течение этого времени.
На этом давайте углубимся в плюсы и минусы Elementor!
Плюсы и минусы Элементора
Как и любой другой плагин WordPress, Elementor имеет свои плюсы и минусы. Итак, давайте познакомимся с ними, прежде чем мы начнем обзор Elementor.
Плюсы конструктора страниц Elementor
- Он имеет простой в использовании интерфейс и интерактивный редактор с функцией перетаскивания .
- Содержит обширный набор виджетов и шаблонов .
- Придает вашему сайту адаптивный дизайн, подходящий для мобильных устройств.
- Включает в себя такие функции, как конструктор тем , конструктор всплывающих окон , конструктор форм и т. д.
- Конструктор WooCommerce позволяет легко создавать сайты электронной коммерции.
- Совместим с популярными плагинами WordPress и темами WordPress.
- Обеспечивает частые обновления , обеспечивая безопасность и актуальность.
Минусы конструктора страниц Elementor
- В премиум -версии присутствует множество виджетов и шаблонов.
- Он не предлагает никаких пожизненных ценовых вариантов для своих премиальных планов.
- Использование Elementor может затруднить переход на другие конструкторы страниц.
Теперь давайте продолжим и узнаем больше об Elementor.
А. Что такое Элементор? – Краткий обзор
Elementor — один из самых популярных плагинов WordPress для создания страниц с помощью перетаскивания для веб-сайтов. Он был запущен в 2016 году и теперь известен как локомотив в индустрии строительства сайтов. Точно, у него более 5 миллионов активных установок по всему миру.

Кроме того, он предоставляет пользователям интуитивно понятный и удобный интерфейс . Функция перетаскивания упрощает весь процесс проектирования. Это означает, что он позволяет вам создавать и проектировать потрясающие веб-страницы визуально без необходимости кодирования.
Более того, Elementor позволяет вам настраивать макет, стиль и содержимое каждого аспекта вашего веб-сайта. Будь то заголовок, нижний колонтитул или боковая панель веб-сайта.
Кроме того, вы можете использовать его обширную библиотеку, состоящую из более чем 300 шаблонов и более 100 виджетов , чтобы быстро упростить процесс создания сайта. Кроме того, он поддерживает адаптивный дизайн, благодаря чему ваш веб-сайт с точностью до пикселя будет отлично выглядеть на всех устройствах.
Кроме того, этот плагин может переводить на более чем 59 языков . Кроме того, он поддерживает многоязычные плагины, такие как Polylang, WPML и т. д.
Это не все! Далее вы узнаете все об Elementor из его функций.
Б. Основные особенности Elementor
Elementor предлагает набор бесплатных и платных функций для различных нужд. Здесь мы углубимся в наиболее важные функции Elementor, которые вы не должны пропустить.
Теперь, без промедления, начнем!
1. Интуитивно понятный редактор перетаскивания
В Elementor есть редактор с возможностью перетаскивания, который упрощает создание и дизайн веб-сайтов. Кроме того, он дает возможность редактирования в режиме реального времени, позволяя вам видеть изменения по мере их внесения.

Кроме того, вы получите доступ к более чем 300 шаблонам и более 100 виджетам для безграничных возможностей веб-сайта. Проще говоря, вы можете использовать полный набор веб-сайтов или различные шаблоны для создания своего сайта. Также вы можете импортировать или экспортировать шаблоны и их части.
Аналогично, доступны некоторые виджеты:
| Типы виджетов | Примеры |
| Базовый | Боковая панель, шорткод, значок, счетчик, вкладки, базовая галерея и т. д. |
| Про | Посты, портфолио, слайды, обзоры, шаблон, мегаменю и т. д. |
| Элементы темы | Заголовок сайта, заголовок страницы, хлебные крошки, карта сайта и многое другое. |
| WooCommerce | Товары, корзина, мой аккаунт, рейтинг товара, добавление в корзину и т. д. |
Здесь вы найдете все виджеты Elementor!
Кроме того, вы можете получить полный контроль над макетами. Например, он позволяет легко размещать элементы там, где вы хотите, что может быть фиксированным или абсолютным. Аналогичным образом вы можете легко настроить поля и отступы для сложных макетов, например перекрывающихся разделов.
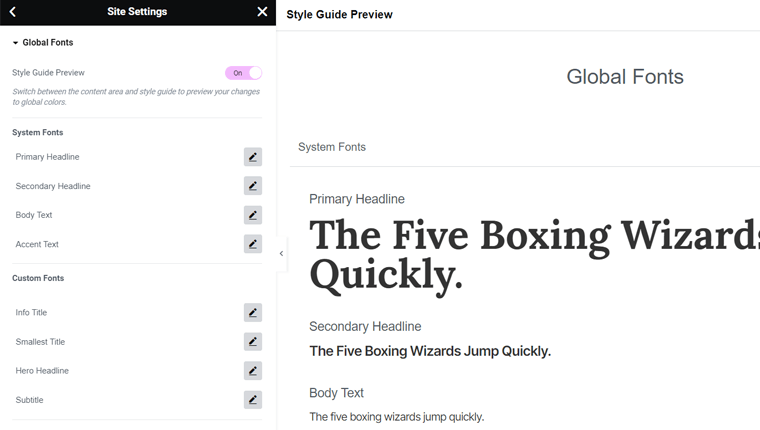
Более того, вы можете поддерживать единообразие дизайна, устанавливая цветовые коды и варианты типографики в одном месте. По сути, это называется глобальными цветами и типографикой.
2. Плавный рабочий процесс
Простой рабочий процесс Elementor упрощает и повышает эффективность процесса создания сайта. Как упоминалось ранее, вы можете управлять глобальными элементами и дизайном веб-сайта в одном месте.

Более того, вы можете настроить параметры элементов по умолчанию и установить их по умолчанию.
Помимо этого, вот несколько функций рабочего процесса, к которым вы получите доступ:
- Быстрый доступ к часто используемым виджетам из раздела «Избранное» в редакторе.
- Навигатор позволяет легко перемещаться и визуализировать элементы или слои страницы для редактирования.
- Панель поиска позволяет перемещаться между страницами и настройками информационной панели.
- Вы можете сотрудничать с членами команды или клиентами, оставляя контекстные заметки.
- Простые возможности создания веб-страниц , такие как ярлыки, множественный выбор, оперативное редактирование и т. д.
- Включает автоматическое сохранение, черновой режим и историю изменений для сохранения , резервного копирования и повторного использования .
- Ищите и фильтруйте шаблоны , чтобы использовать тот, который больше всего соответствует вашим потребностям.
3. Сильные дизайнерские возможности
Этот конструктор страниц позволяет вам создавать потрясающие визуально веб-сайты с точностью и креативностью. Глобальные шрифты, пользовательский CSS, цвета и типографика позволяют поддерживать единообразный дизайн всего веб-сайта. Но вы всегда можете стилизовать каждый элемент по-разному.
Вот список мощных дизайнерских возможностей, которые вы найдете в Elementor:
- Выбирайте из более чем 1500 настраиваемых значков или загрузите свои собственные для своего веб-сайта.
- Вставляйте фоновые видео, фоновые слайд-шоу, разделители фигур и маски.
- Цвет и эффекты, такие как градиенты, наложение фона, тень, режимы наложения и т. д.
- Функции типографии , такие как предварительный просмотр шрифта, шрифты Google, обводка текста, тень текста и т. д.
- Функции адаптивного дизайна, такие как скрытие и отображение элементов, видимые адаптивные значения, фон мобильного браузера и т. д.
- Интерактивные функции , такие как эффекты движения, эффекты прокрутки, анимация при наведении и т. д.
4. Выдающаяся функциональность электронной коммерции
После этого у Elementor есть полный набор инструментов для улучшения вашего сайта электронной коммерции. Вы можете создавать и настраивать каждый аспект своего интернет-магазина для эффективного взаимодействия с клиентами.
Если вы используете WooCommerce, используйте конструктор WooCommerce от Elementor. В нем есть все необходимое для индивидуальной настройки каждой детали для приятного шоппинга.
Таким образом, вы можете использовать виджеты WooCommerce и наборы веб-сайтов, чтобы настроить магазин в соответствии с вашими потребностями.

Помимо этого, найдите все функции электронной коммерции, которые может предложить Elementor:
- Используйте шаблон или начните с нуля, чтобы создать собственную корзину с правильным макетом и стилем.
- Редактируйте заголовки разделов, метки и заполнители для полей формы, а также оформляйте весь процесс оформления заказа или отдельные разделы в соответствии с эстетикой вашего бренда.
- Настройте транзакционные страницы WooCommerce и настройки сайта в Elementor.
- Возьмите полный контроль над дизайном и макетом вашего отдельного шаблона продукта .
- Создайте шаблон архива продуктов WooCommerce, чтобы хорошо показать свои продукты.
- Легко интегрируется с платежными системами, такими как PayPal и Stripe.
Если вам нужны функции, специфичные для электронной коммерции, приобретите один из лучших плагинов WordPress для электронной коммерции.
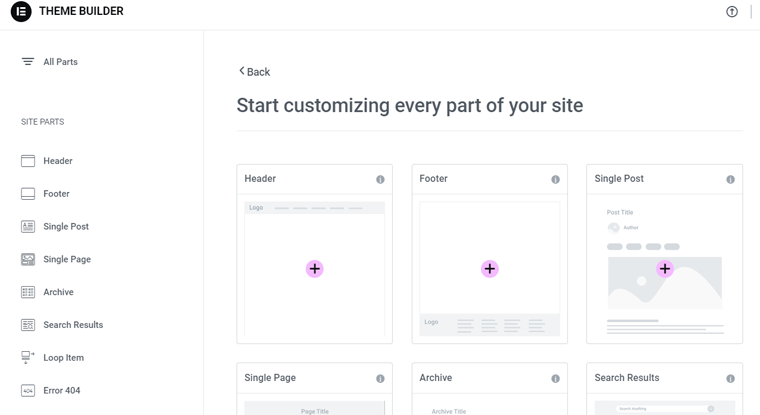
5. Мощный конструктор тем
Забегая вперед, еще одной выдающейся особенностью Elementor является конструктор тем. В целом, он позволяет вам легко преобразовать ваш веб-сайт WordPress.

Во-первых, вы можете легко создавать целевые страницы с высокой конверсией прямо на существующем сайте. Это превращает посетителей в заинтересованных пользователей вашего сайта. Кроме того, построитель циклов позволяет вам создавать шаблоны основных элементов и использовать их для отображения публикаций, списков или архивов продуктов.
Кроме того, конструктор тем включает в себя следующие функции:
- Визуальное руководство позволяет просматривать и редактировать каждый компонент вашего сайта по отдельности.
- Настройте верхний и нижний колонтитулы вашего веб-сайта, чтобы он выглядел профессионально.
- Определите, где на вашем сайте будут появляться глобальные шаблоны, с помощью условий .
- Направляйте своих посетителей на страницы 404, созданные с помощью Elementor, для лучшего взаимодействия с пользователем.
- Создавайте страницу архива, отдельные публикации, страницу результатов поиска и отдельные страницы с единым внешним видом .
- Создавайте поля контента с помощью ACF, Toolset и Pods и вставляйте их на любую страницу.
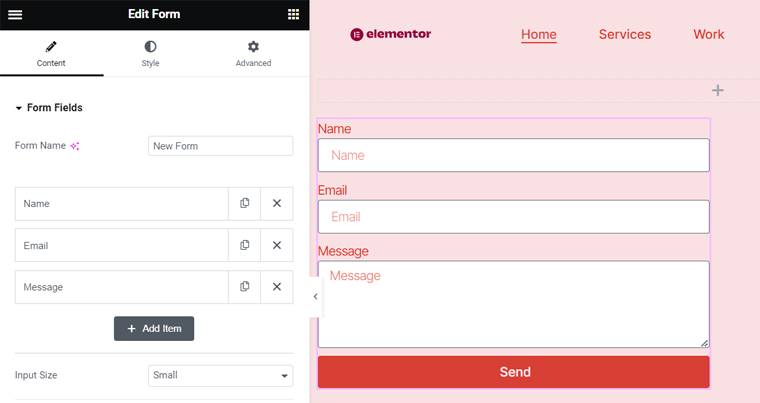
6. Простой в использовании конструктор форм
Конструктор форм позволяет создавать индивидуальные интерактивные формы для вашего веб-сайта. Вы можете поддерживать единообразие бренда, настраивая шрифты, цвета и интервалы.
Кроме того, это может быть форма любого типа, например, для новых потенциальных клиентов, подписки на рассылку новостей, опросов и т. д. Следовательно, вы можете легко создать простую контактную форму или сложный опрос с помощью Elementor.

При этом формы могут быть одношаговыми или многошаговыми. Это зависит от того, сколько информации вы хотите собрать. Кроме того, вы получите на выбор 20 различных полей формы.
Кроме того, узнайте обо всех других функциях конструктора форм Elementor здесь:
- Функция HoneyPot помогает блокировать спам-боты.
- ReCaptcha помогает проверять записи и предотвращать вредоносные отправки.
- Определите, что произойдет после того, как посетитель отправит форму . Это могут быть уведомления по электронной почте, перенаправление на страницу благодарности, отображение всплывающих окон и т. д.
- Собирайте данные и храните их в своей учетной записи Elementor для удобства управления.
- Интегрируйтесь с инструментами маркетинга и CRM (управление взаимоотношениями с клиентами) для синхронизации данных с существующими рабочими процессами и базами данных.
Таким образом, благодаря расширенным интеграциям и функциям каждый может оптимизировать сбор данных для расширения своего присутствия в Интернете.
Хотите отдельный плагин для создания форм? Затем используйте один из лучших плагинов форм WordPress.
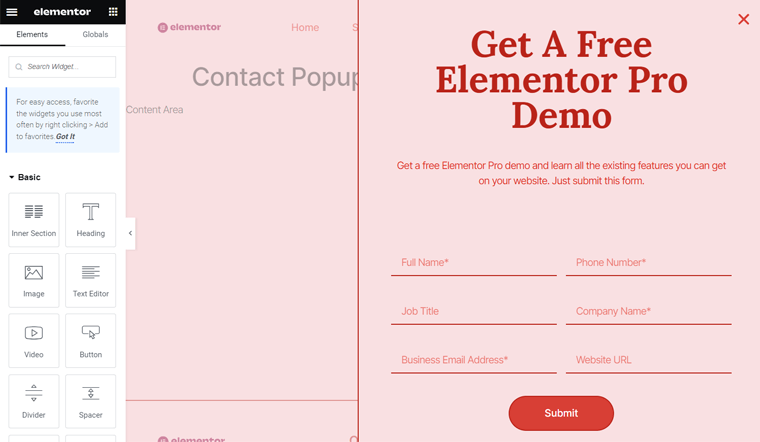
7. Привлекающий внимание конструктор всплывающих окон
Аналогичным образом, конструктор всплывающих окон Elementor позволяет с легкостью создавать привлекательные всплывающие окна. Вы можете создать широкий спектр типов всплывающих окон, таких как захват потенциальных клиентов, намерение выхода, приветствие/вход в систему, подписка по электронной почте и т. д. Это можно сделать с помощью виджетов или шаблонов.

Благодаря интерактивному редактору с возможностью перетаскивания вы можете легко настроить их в соответствии со стилем вашего бренда. Некоторые стили всплывающих окон являются полноэкранными, модальными, выдвижными, верхними/нижними полосами и т. д.
Что еще? Узнайте о дополнительных функциях ниже:
- Вы можете точно таргетировать посетителей, используя триггеры, условия отображения и настройки.
- Его инструменты преобразования могут добавлять пользовательские формы и интегрироваться с маркетингом и CRM.
- Позволяет вам выбрать, когда и где будут отображаться ваши всплывающие окна.
- Возможность хранить информацию в Elementor, чтобы легко управлять ею и отслеживать ее.
8. Возможности интерактивного маркетинга
Помимо конструкторов форм и всплывающих окон, Elementor имеет широкий спектр маркетинговых функций. Во-первых, вы можете общаться со своей аудиторией через такие приложения, как WhatsApp, Календарь Google и т. д. Кроме того, он позволяет добавлять ссылки на собственные значки во все ваши профили в социальных сетях на вашем сайте.
Кроме того, он также предоставляет следующие маркетинговые функции:
- Вы можете отображать обзоры , отзывы пользователей и звездные рейтинги ваших пользователей.
- Позволяет отправлять электронные письма с подтверждением посетителям после того, как они отправят форму на вашем сайте.
- Возможность отправлять удобные сообщения для улучшения пользовательского опыта.
- Интегрируйтесь со службой электронного маркетинга, чтобы автоматизировать процесс отправки форм .
9. Обширная интеграция
Elementor хорошо интегрируется со многими плагинами и платформами. В целом, на некоторые особенности интеграции мы уже указали заранее. Здесь давайте изучим список интеграций:
| Интеграция | Плагины/Платформы |
| Услуги электронного маркетинга | Mailchimp, ActiveCampaign, ConvertKit, GetResponse и т. д. |
| CRM | HubSpot |
| Автоматизация и уведомления | Zapier, Slack, Discord и т. д. |
| Интеграция социальных сетей | Facebook SDK |
| Безопасность и проверка | РеКапча + РеКапча V3 |
| Улучшения контента | Fontello, Font Awesome Pro, Fontastic, IcoMoon и т. д. |
| Параметры видео | YouTube, Vimeo, Dailymotion, внешнее или собственное видео. |
10. Другие дополнительные функции
Мы что-нибудь пропустили? Возможно, вы сможете найти их в этом списке дополнительных функций:
- Активируйте режим обслуживания с помощью шаблонов «Скоро» или «Режим обслуживания».
- Функция замены URL-адреса гарантирует, что все данные в вашем новом домене будут обновлены.
- С помощью контроля версий вы можете выполнить откат и восстановление одним щелчком мыши.
- Активация безопасного режима изолирует Elementor от потенциальных триггеров ошибок.
- Менеджер ролей позволяет вам контролировать доступ пользователей и изменения контента.
- Вы можете выбрать будущие функции для своего сайта.
- Будьте в курсе проблем совместимости дополнений с Elementor.
На этом давайте рассмотрим рабочие функции Elementor.
C. Как установить и настроить Elementor?
Теперь мы рассмотрим этапы установки и настройки Elementor. Здесь мы покажем вам процесс этого как для бесплатной, так и для премиум-версии Elementor. Вот так!
1. Бесплатный процесс установки Elementor
Если вы хотите использовать бесплатный плагин Elementor, сначала установите и активируйте его на своем сайте. Процесс прост и похож на процесс с любым другим плагином.
Шаг 1. Установите конструктор страниц Elementor
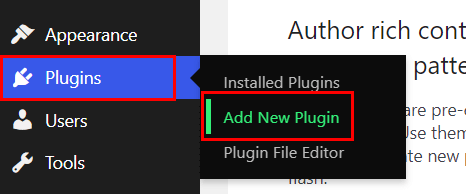
Войдите в свою панель управления WordPress и откройте меню « Плагины > Добавить новый плагин ».

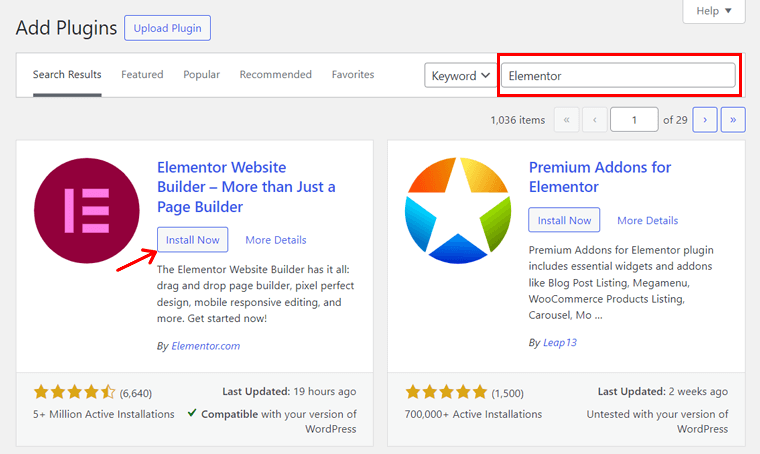
Там найдите ключевое слово «Элементор» в строке поиска. Найдя плагин, нажмите кнопку « Установить сейчас », как показано ниже.

Шаг 2. Активируйте конструктор страниц Elementor
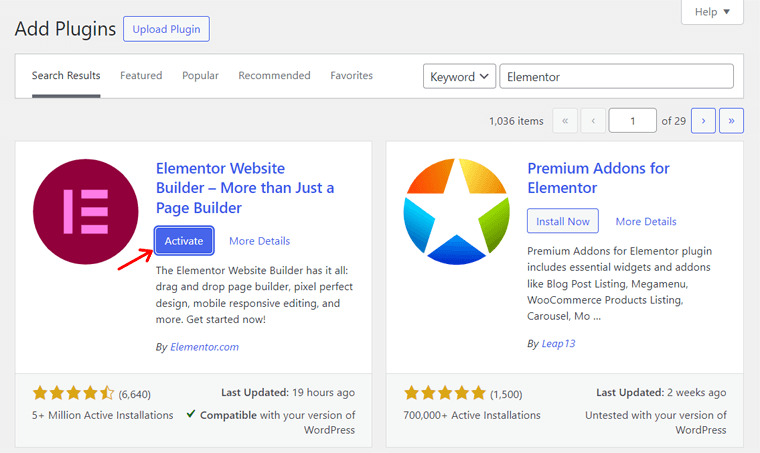
После завершения установки нажмите кнопку « Активировать ». При этом бесплатная версия Elementor будет установлена и активирована на вашем веб-сайте. Поздравляем!

Прочтите, как установить плагин WordPress в этом руководстве и о других методах.
2. Процесс установки Elementor Pro
Двигаясь дальше, давайте посмотрим на процесс установки премиум-плана Elementor. Для этого вам необходимо приобрести, а затем активировать плагин на своем веб-сайте. Давайте посмотрим!
Шаг 1. Приобретите Elementor Pro
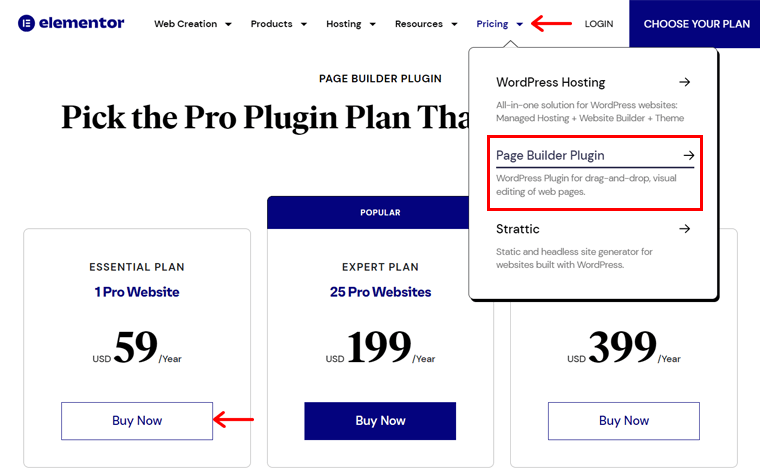
Сначала посетите веб-сайт Elementor и наведите курсор на раскрывающееся меню «Цены» . Там выберите опцию « Плагин Page Builder ».
Откроется страница цен, где вы сможете найти доступные схемы ценообразования. Среди них выберите подходящий план и нажмите кнопку « Купить сейчас ».

Теперь вы должны войти в свою учетную запись Elementor. Если у вас его нет, то вам следует зарегистрироваться, а затем войти в систему.
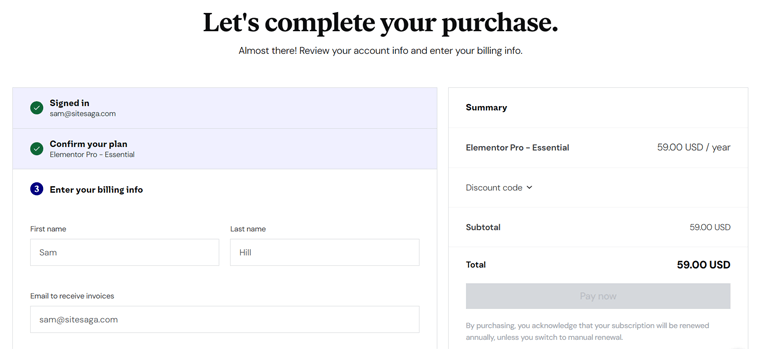
Далее откроется страница оформления заказа. Итак, введите свою платежную информацию, а затем выберите способ оплаты. После этого нажмите кнопку «Оплатить сейчас» .

После этого откройте панель управления Elementor, указав свои учетные данные. Затем вам нужно будет нажать кнопку « Загрузить плагин ». Это загрузит ZIP-файл на ваш рабочий стол.
Шаг 2. Загрузите, установите и активируйте Elementor Pro
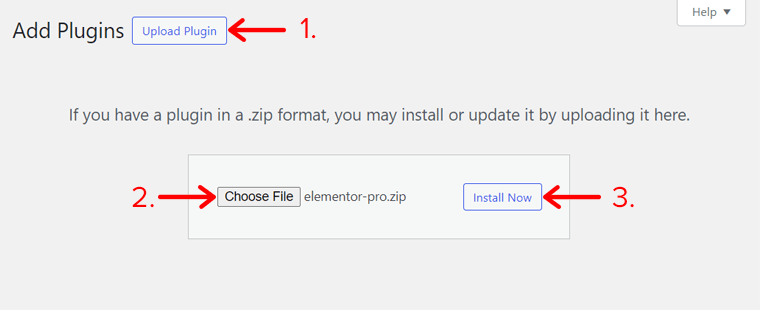
Двигаясь дальше, откройте панель управления WordPress и перейдите в меню « Плагины > Добавить новый плагин ». Там нажмите кнопку « Загрузить плагин ».
После этого нажмите кнопку « Выбрать файл » и загрузите ZIP-файл плагина. Далее нажмите кнопку « Установить сейчас ».

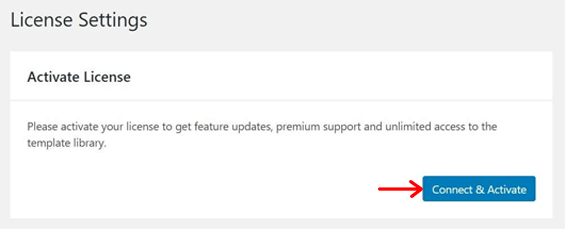
Через некоторое время вы увидите кнопку « Активировать плагин », которую нужно нажать. Но все равно вам необходимо активировать лицензию. Итак, перейдите в меню « Elementor > Лицензия » и нажмите « Подключиться и активировать ».

Следовательно, вам необходимо войти в свою учетную запись и нажать кнопку «Подключиться» . Как только вы это сделаете, Elementor Pro будет готов к использованию на вашем веб-сайте. Поздравляю!
3. Настройка параметров компоновщика страниц Elementor
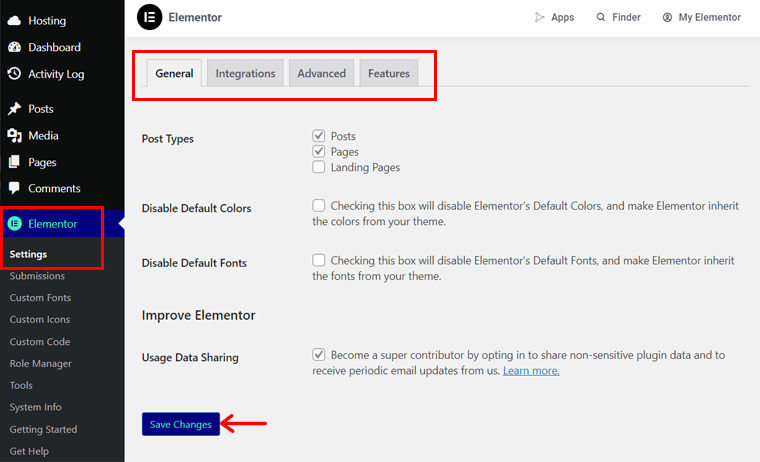
После активации Elementor, бесплатного или платного, вам следует настроить его параметры. Для этого найдите недавно добавленное меню «Элементор» и откройте подменю «Настройки» .
Там настройте параметры в соответствии с вашими потребностями. Например, изучите предоставленные варианты:
- Общее: здесь вы можете выбрать типы сообщений, а также шрифты и цвета темы.
- Интеграция: эта вкладка позволяет интегрировать Elementor с несколькими расширенными приложениями.
- Дополнительно: настройка эксклюзивных функций, таких как Google Fonts, Generator Tag и т. д.
- Возможности: включите или отключите использование существующих и будущих функций сайта.
Завершив это, нажмите кнопку « Сохранить изменения ».

D. Как создать привлекательный веб-сайт с помощью Elementor?
В этом разделе обзора Elementor мы продолжим и узнаем, как создать веб-сайт с помощью Elementor. Для этого мы будем использовать некоторые доступные параметры самого конструктора страниц.
Итак, без промедления, поехали!
Установите тему Hello Elementor
Несомненно, вы можете добавить на свой сайт любую бесплатную или платную тему WordPress, совместимую с Elementor. Это значит иметь сайт с идеальным дизайном и макетом.
Лучше всего то, что вы можете вставить бесплатную тему Hello Elementor. Это минимальная и легкая тема от Elementor. Итак, если вы хотите запустить свой сайт с ограниченными возможностями, используйте это.
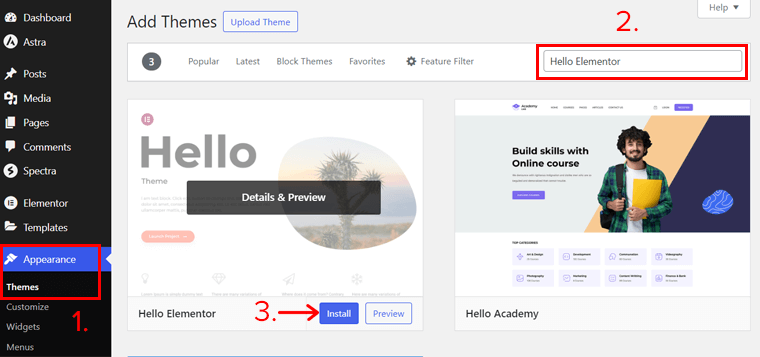
Чтобы использовать Hello Elementor, перейдите в меню « Внешний вид > Темы ». Там нажмите кнопку « Добавить новую тему ».
Теперь найдите тему «Hello Elementor» и нажмите кнопку «Установить» .

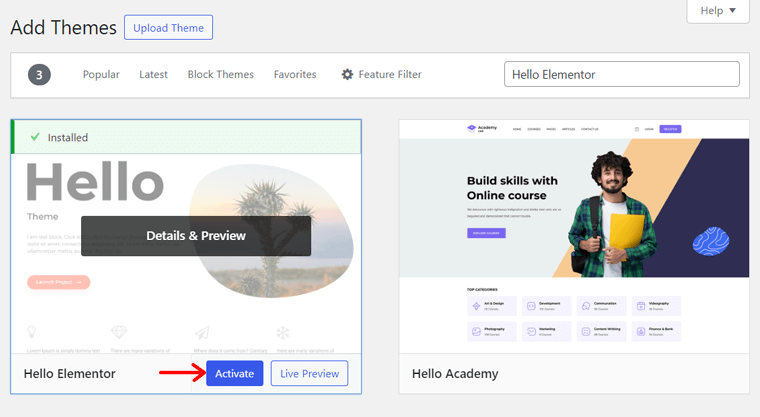
Далее нажмите кнопку « Активировать ». Вот и все! На вашем сайте теперь есть тема Hello Elementor.

Подробный процесс установки темы WordPress можно узнать здесь. Если вы не уверены, какую тему использовать, найдите ответы о том, как выбрать тему WordPress.
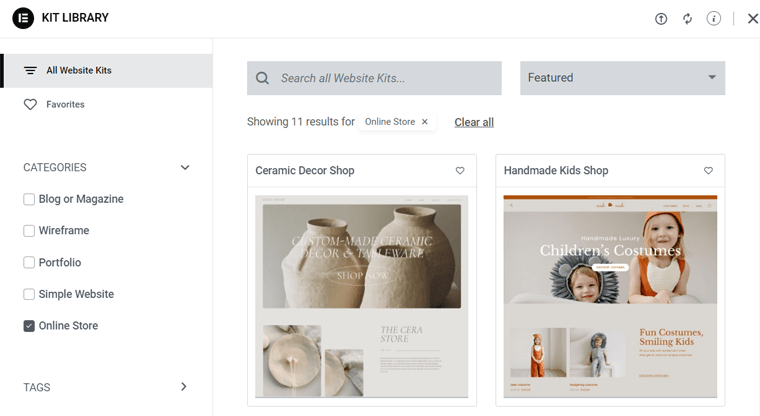
Импортируйте шаблон из библиотеки комплектов.
Предположим, вы хотите использовать профессионально разработанный шаблон для всего своего сайта. Для этого у Elementor есть библиотека комплектов с несколькими бесплатными и платными шаблонами веб-сайтов.
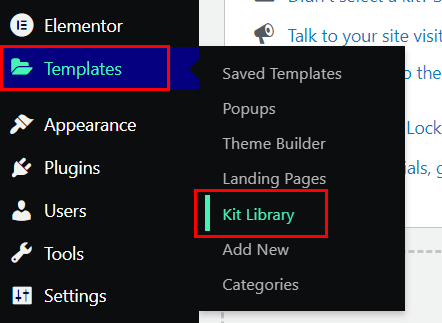
Чтобы вставить шаблон, откройте меню « Шаблоны > Библиотека комплектов » на панели инструментов.

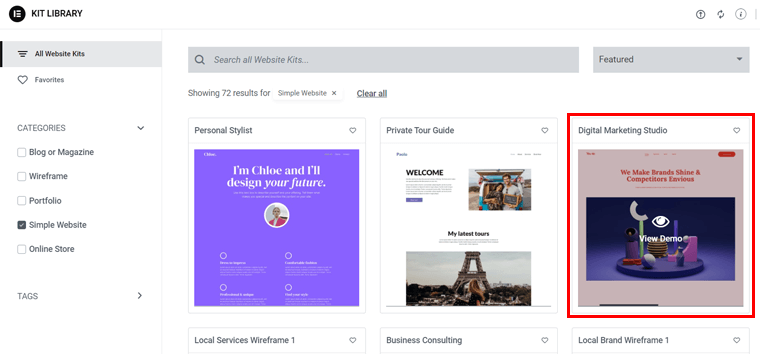
На новой вкладке найдите тип создаваемого веб-сайта, чтобы получить варианты шаблона. Как только вы найдете подходящий шаблон, нажмите на него.

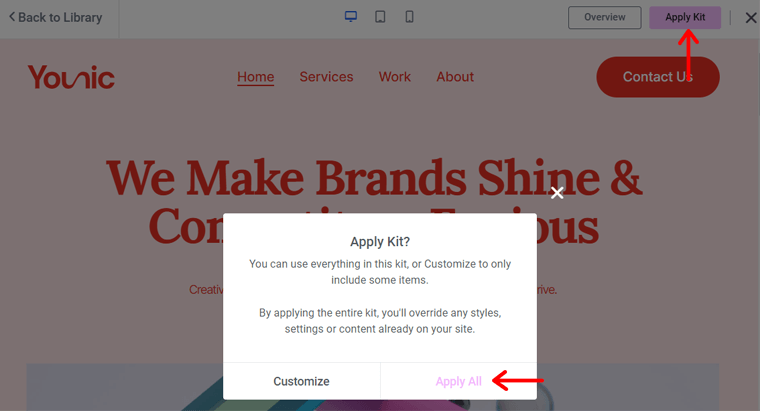
Теперь вы увидите его демо-версию, и все, что вам нужно сделать, это нажать кнопку « Применить комплект ».

Прежде всего, вы можете настроить, какие элементы вставлять в эту тему. Если вы хотите все, просто нажмите кнопку « Применить все ».

Наконец, нажмите кнопку «Закрыть» , чтобы вернуться на панель управления.
Примечание. Если вы используете бесплатную версию Elementor, вам необходимо подключиться к своей учетной записи, прежде чем вставлять шаблон. В платной версии это уже сделано, поэтому в этом нет необходимости.
Обзор интерфейса Elementor
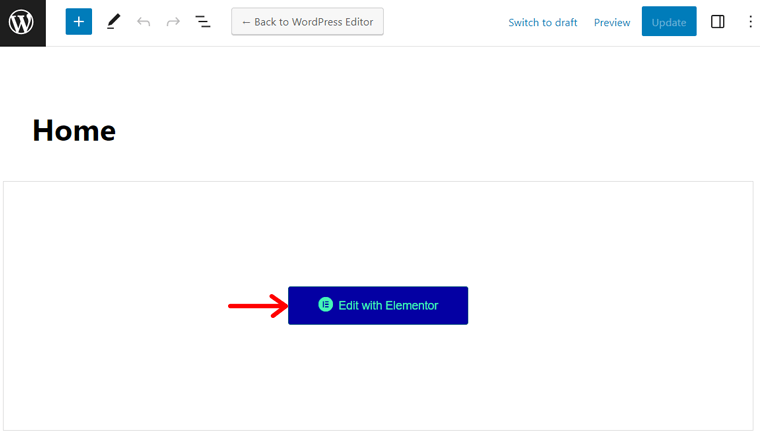
В дальнейшем вы можете использовать конструктор страниц Elementor для настройки страниц. Просто откройте страницу и нажмите « Редактировать с помощью Elementor ». Точно так же, как мы делаем для домашней страницы.

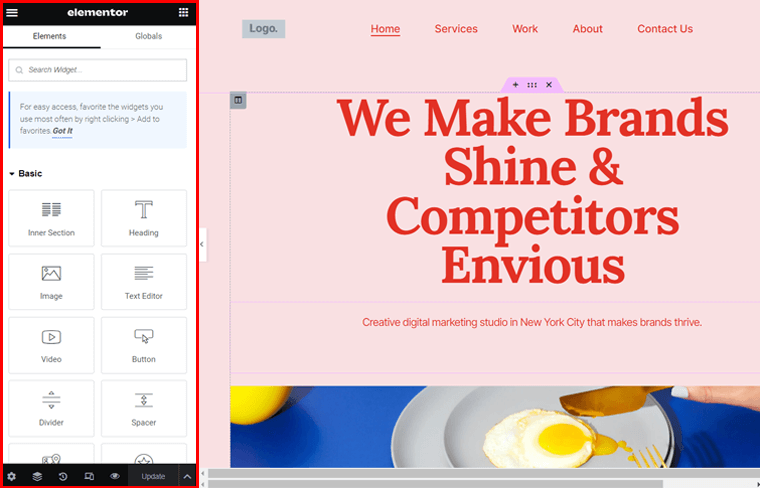
Откроется интерфейс Elementor, который отличается от стандартного редактора WordPress. Но прежде чем редактировать содержимое страницы, давайте изучим основы интерфейса Elementor.
Примечательно, что здесь присутствуют 2 раздела со своим набором функций. Они есть:
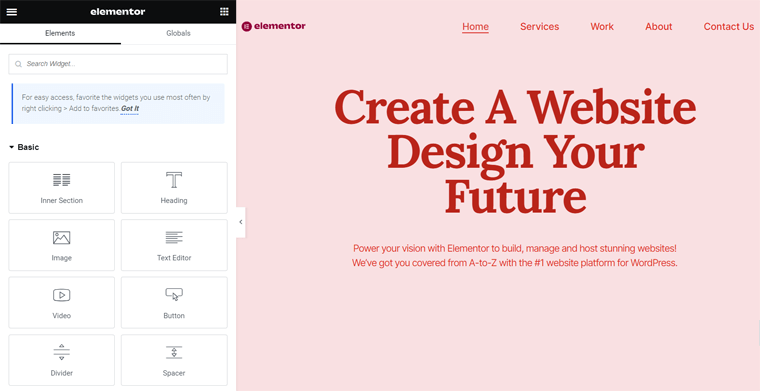
Левая боковая секция
Левая часть в основном фокусируется на элементах, доступных для использования. Вы можете просто найти элемент и, как только найдете его, перетащить его отсюда в правую часть.
Кроме того, гамбургер-меню в верхнем левом углу этого раздела включает в себя множество настроек и опций навигации. Сюда входят настройки сайта, конструктор тем и пользовательские настройки.

Среди них вам необходимо настроить параметры сайта, чтобы облегчить процесс веб-дизайна. Вот шаги:
- Система дизайна: выберите общий цвет и шрифт для веб-сайта.
- Стиль темы: настройте типографику, кнопки, изображения, верхний и нижний колонтитулы и т. д.
- Настройки: настройте идентичность сайта, макет, фон и многое другое.
Аналогично, нижняя часть содержит множество опций, в том числе:
- Настройки: включает общие настройки, стили и дополнительные параметры для элементов.
- Навигатор: открывает всплывающее окно с обзором содержимого для перемещения элементов.
- История: здесь вы можете просмотреть предыдущие версии текущего сеанса.
- Адаптивный режим: позволяет проверять вашу страницу на экранах разных размеров.
- Предварительный просмотр изменений: при выборе этой опции отображается предварительный просмотр вашего сайта отдельно.
- Вариант сохранения: опубликуйте новую страницу, сохраните ее как черновик или шаблон или обновите страницу.
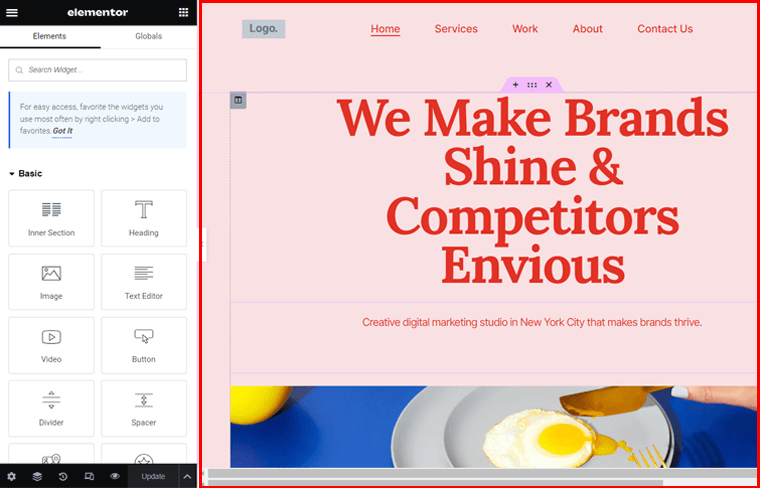
Правая боковая секция
С другой стороны, правая сторона обеспечивает предварительный просмотр вашей веб-страницы в реальном времени. Там вы можете увидеть изменения, вносимые на страницу, в режиме реального времени. Кроме того, вы можете добавить новый раздел или шаблон, используя указанные здесь параметры.

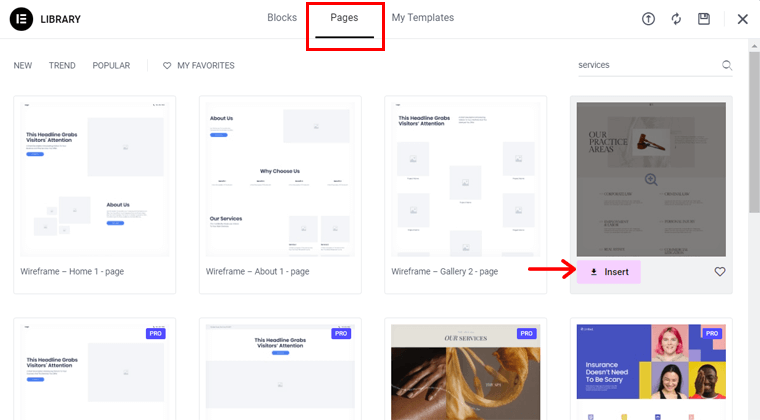
Импортируйте шаблон страницы
Предположим, вам нужна страница, которой нет в наборе сайта. Таким образом, вы можете использовать отдельный шаблон для этой страницы. Для этого просто выберите опцию « Шаблон », которая имеет значок папки.
На вкладке «Страницы» всплывающего окна вы найдете несколько шаблонов страниц на выбор. Нажмите кнопку «Вставить» того, который вы хотите, а затем кнопку « Применить ». Вот и все!

Примечание. Если ваш веб-сайт еще не подключен к вашей учетной записи Elementor, вам необходимо сделать это перед вставкой шаблона на страницу.
Настройте страницы на своем сайте
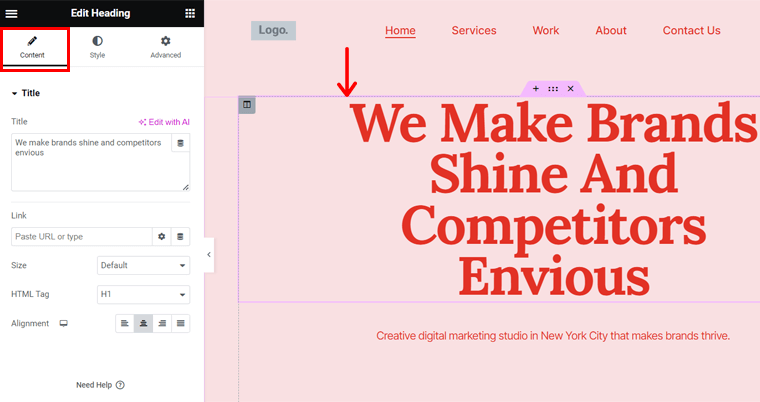
Далее давайте посмотрим, как вы можете настроить свои страницы. Чтобы изменить текст шаблона, нажмите текст по умолчанию и удалите его содержимое. Затем напишите свой контент либо из внешнего предварительного просмотра справа, либо из настроек « Содержимое» слева.

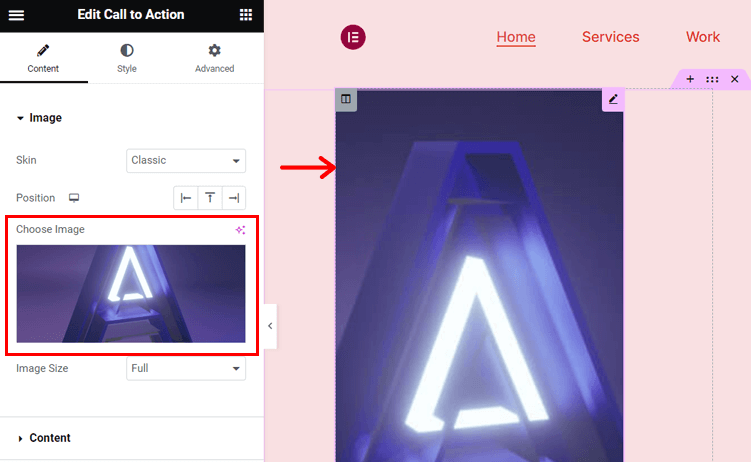
Аналогичным образом вы меняете изображения в соответствии со своими потребностями. Все, что вам нужно сделать, это щелкнуть изображение, и слева вы увидите опцию « Выбрать изображение ». Теперь загрузите свое изображение и нажмите кнопку « Вставить медиа ».

После того, как вы используете свой контент на странице, вы можете стилизовать его по своему усмотрению. Например, когда вы выделите текст, слева вы увидите для него параметры «Стиль» и «Дополнительно» . Там вы можете найти варианты цветов, эффектов движения, границ и многого другого.
Добавить новые разделы
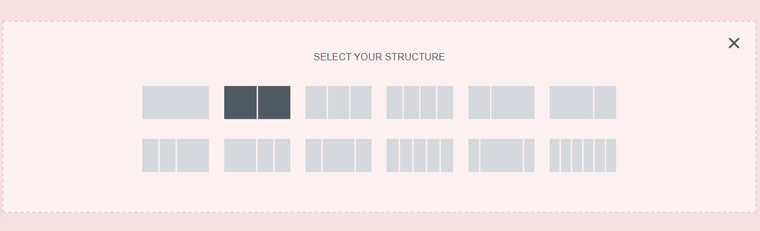
Хотите создавать свои разделы? Для этого нажмите кнопку « Добавить раздел » существующего раздела ниже того места, где вы хотите создать новый раздел. Затем нажмите « Добавить новый раздел ».
Затем выберите свою структуру из предложенных вариантов. На основе этого будут созданы ваши столбцы.

Теперь вы можете перетаскивать элементы с левой стороны в эти столбцы. Как мы упоминали ранее, свободно редактируйте и стилизуйте их. Вот и все!
Добавить блоки для новых разделов
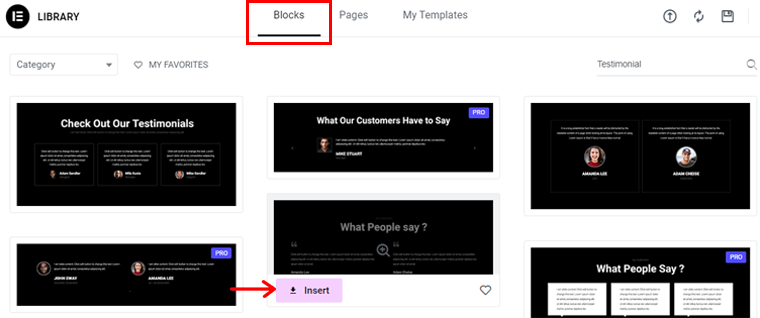
Аналогично, предположим, вы хотите добавить на свою страницу предварительно созданный раздел, которого нет в используемом вами шаблоне. Затем вы можете вставить блок.
Для этого вам необходимо выполнить действия, аналогичные действиям по добавлению шаблона. Сначала нажмите кнопку « Добавить шаблон » и откройте « Блоки ».
Теперь отфильтруйте или найдите нужный блок. Найдя его, наведите курсор на блок и нажмите кнопку « Вставить ». Остаётся только отредактировать и настроить блок. Вот и все!

Удалить раздел
Например, вам не нужен раздел шаблона, который вы используете. Затем вы можете удалить его со своей страницы. Но как это сделать?
Просто выберите нужный раздел для удаления. После этого вы увидите крестик в центре вверху. Итак, нажмите на него, и этот раздел будет удален со страницы. Так просто, как, что.

Важно: обязательно сохраняйте изменения, которые вы вносите на сайт. Для опубликованной страницы необходимо нажать кнопку « Обновить ».
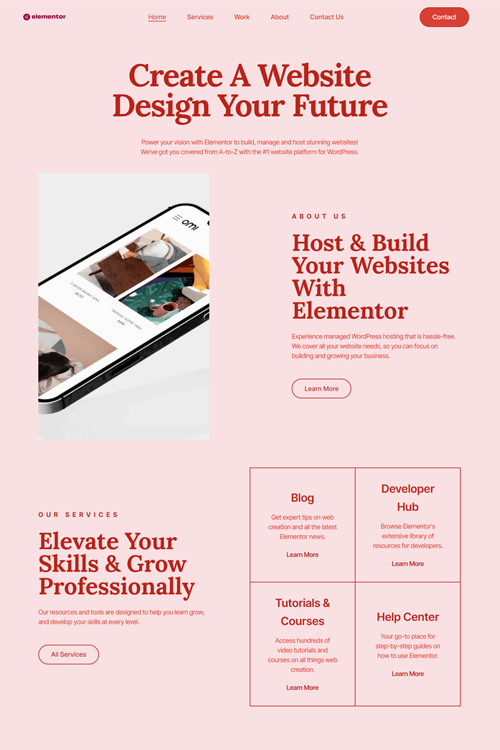
Предварительный просмотр вашей страницы Elementor
После того как вы отредактируете и настроите страницу, нажмите кнопку « Просмотр изменений ». Ваша страница отображается на отдельной вкладке следующим образом:

Разве ваша страница не прекрасна, потому что вы использовали Elementor? Да, верно?
На этом необходимые шаги при использовании Elementor завершены. Но наш обзор Elementor на этом не заканчивается. Узнайте о ценовых вариантах дальше!
E. Тарифные планы Elementor: какие варианты?
Elementor — это бесплатный плагин для создания страниц для WordPress. Это означает, что у него есть как бесплатные , так и премиальные варианты цен.
Бесплатный плагин можно скачать из репозитория плагинов WordPress.org. Затем загрузите его в свою админку. Более простой способ — установить плагин с панели управления.
Предположим, бесплатных функций недостаточно для вашего сайта WordPress. В этом случае вы можете купить один из премиальных тарифных планов. Выбирайте тот, который соответствует вашим потребностям и бюджету.
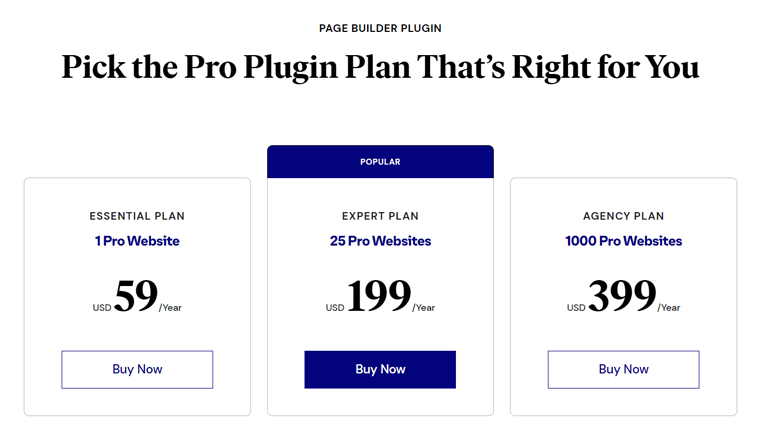
- План Essential: 59 долларов США в год за 1 веб-сайт.
- Экспертный план: 199 долларов в год для 25 веб-сайтов.
- План агентства: 399 долларов в год за 1000 веб-сайтов.
Кроме того, вы можете получить Elementor для 3 веб-сайтов за 99 долларов в год .

Все эти планы включают одни и те же премиум-функции. Некоторые платные функции — это конструктор всплывающих окон, эффекты движения, динамический контент, менеджер ролей и т. д.
Кроме того, премиальные планы включают 30-дневную гарантию возврата денег . Проще говоря, вы можете получить 100% возврат средств, если решите прекратить оказание услуги в течение 30 дней с момента покупки.
Узнайте все о тарифных планах Elementor на этой странице.
F. Популярные дополнения и расширения Elementor
Основной плагин Elementor имеет множество функций для создания веб-сайта. Но предположим, что вы не нашли нужную функцию ни в одном плане. Вместо интеграции другого плагина для этой функции вы можете добавить их, используя доступные надстройки и расширения Elementor.
Проще говоря, надстройки и расширения Elementor позволяют расширить функциональность плагина, добавив больше элементов и функций. Они могут быть бесплатными, премиум-классами или комбинацией того и другого.
Итак, ознакомьтесь с самыми популярными дополнениями и расширениями Elementor здесь!
1. Основные дополнения для Elementor
Essential Addons для Elementor — одно из самых популярных дополнений Elementor, имеющее более 1 миллиона активных установок. Именно, он предлагает более 90 расширенных элементов и расширений, позволяющих легко создавать привлекательные страницы и записи WordPress.

Кроме того, вы получите доступ к некоторым бесплатным виджетам: обратный отсчет, члены команды, отзывы, флип-боксы, индикаторы выполнения и т. д. Кроме того, некоторые расширения поддерживают прокрутку вверх, оглавление и т. д.
Функции:
- Интеграция с Templately дает более 4000 готовых к использованию блоков и шаблонов.
- Премиум-элементы включают слайдеры отзывов, временные рамки контента, ценовые меню и т. д.
- Некоторые эксклюзивные расширения — это защита контента, параллакс, частицы и многое другое.
- Каждый элемент содержит возможности для настройки вашего веб-сайта всеми возможными способами.
- Позволяет включать или отключать элементы, чтобы ваш сайт загружался быстрее и плавнее.
- Полностью совместим с Flexia, легкой и современной темой WordPress.
Цены:
Essential Addons для Elementor — это бесплатное дополнение. Таким образом, вы можете использовать бесплатные элементы или расширения, загрузив дополнение из каталога плагинов WordPress.org. Другой способ — установить его прямо из административной области.
Для премиум- элементов и расширений вы можете приобрести это дополнение, купив один из следующих планов:
- 1 веб-сайт: 37,48 доллара США, более 80 виджетов, более 10 расширений, Templately Pro (1 месяц), 1 год поддержки и обновлений и т. д.
- Неограниченно: 74,98 доллара США, 1 функция плана веб-сайта, Templately Pro (3 месяца) и многое другое.
- Пожизненный безлимит: 187,48 долларов США, неограниченные функции плана, пожизненная поддержка и обновления, Templately Pro (6 месяцев) и т. д.
2. Комплект элементов
Мощное универсальное дополнение для Elementor — ElementsKit. Он содержит более 90 виджетов и расширений, таких как кнопка, поле значков, флип-бокс, маскировка изображений, эффект наведения изображения и т. д.

Более того, у него есть библиотека макетов, которая предлагает более 500 профессионально разработанных блоков и более 25 полноценных домашних страниц. Используя их, вы сможете моментально создавать красивые разделы вашего сайта.
Функции:
- Его конструктор верхних и нижних колонтитулов позволяет легко создавать собственные верхние и нижние колонтитулы, используя любой элемент или виджет.
- Конструктор мегаменю может создать мегаменю с простыми списками или стилями за пределами холста.
- Включает настраиваемые элементы управления, такие как области с несколькими виджетами и средство выбора изображений. Проще говоря, область с несколькими виджетами позволяет использовать виджеты внутри другого виджета.
- Функции условной видимости могут контролировать видимость контента, применяя условия.
- С помощью конструктора виджетов вы можете создавать собственные виджеты для своих проектов.
Цены:
ElementsKit также является бесплатным дополнением с бесплатными и премиальными опциями. Вы можете скачать бесплатное дополнение из каталога плагинов WordPress.org. Или установите его прямо на свой сайт.
Если вам нужны премиум- функции, приобретите одну из следующих ценовых схем:
- Персональный: 35,1 доллара США в год, 95,2 доллара США за пожизненное использование, 1 веб-сайт, более 70 дополнений, более 500 блоков, более 25 домашних страниц, ленты социальных сетей и т. д.
- Профессионал: 69,6 долларов США в год, 181,3 доллара США за пожизненное использование, 5 сайтов, персональные функции и т. д.
- Агентство: 125,3 доллара США в год, 317,85 доллара США за пожизненное использование, неограниченное количество сайтов и профессиональные функции.
3. Лучшие дополнения для Elementor
Последний, но тем не менее важный. Ultimate Addons for Elementor — это надстройка Elementor премиум-класса, предоставляющая полный набор инструментов для новых вариантов дизайна. Именно, он имеет более 40 виджетов и расширений, которые поднимут ваши дизайнерские способности на новый уровень.

Хотите их узнать? Некоторые популярные виджеты, которые вы найдете, — это мегаменю, стиль форм, форма входа, виджет WooCommerce, информационное окно, часы работы и т. д. Все они настраиваются.
Функции:
- Содержит более 100 шаблонов для ускорения рабочего процесса при создании потрясающих сайтов.
- Включает более 200 блоков разделов, которые вы можете перетаскивать на свой сайт и настраивать, чтобы придать ему новый вид.
- Вы можете добавить на свой сайт привлекательную анимацию частиц для анимированного фона.
- Функция белой маркировки может провести ребрендинг дополнений и объявить их своими с полными кредитами.
- Прекратите повторяющуюся работу, повторно используя дизайны Elementor с одного сайта на другой. Это называется функцией межсайтового копирования и вставки.
Цены:
В отличие от других в этом списке, Ultimate Addons для Elementor является расширением премиум-класса . Это означает, что вам необходимо приобрести план, чтобы получить доступ к его виджетам и расширениям.
Тарифные планы следующие:
- Ultimate Addons: 57 долларов США в год, 237 долларов США за пожизненное использование, неограниченное использование сайта и т. д.
- Essential Bundle: 137 долларов США в год, 677 долларов США за пожизненное использование, Ultimate Addons, более 110 шаблонов, Astra Pro и т. д.
- Growth Bundle: 187 долларов США в год, 937 долларов США за пожизненное использование, Essential Bundle, Convert Pro, Schema Pro и многое другое.
Продолжая читать это руководство по обзору Elementor, давайте узнаем о вариантах поддержки клиентов.
G. Какие варианты поддержки клиентов предлагает Elementor?
Есть ли у вас какие-либо вопросы об Elementor, которые вы хотите обсудить с его командой? Затем обязательно проверьте варианты поддержки клиентов.
Elementor предоставляет своим пользователям несколько вариантов поддержки клиентов. Если вы используете бесплатный плагин, один из способов — опубликовать свой вопрос на форуме поддержки WordPress.org.
Чтобы получить дополнительные возможности, посетите его сайт и откройте страницу контактов. Он содержит список доступных способов связи с командой. Кроме того, вы можете навести курсор на меню «Ресурсы» , чтобы найти их.
Там, открыв страницу Справочного центра, вы найдете подробную документацию о плагине. Некоторые категории — это формы, виджеты, всплывающие окна, макеты и т. д. Также посмотрите их видеоуроки, если хотите изучить и улучшить свои навыки в Elementor.

Аналогичным образом, страница часто задаваемых вопросов Elementor содержит ответы на распространенные вопросы, связанные с компонентами этого конструктора страниц и выставлением счетов. Кроме того, вы можете посетить страницу сообщества, чтобы связаться с экспертами для обучения, поддержки и вдохновения.

Кроме того, просматривайте статьи в блогах и видеоролики вебинаров, чтобы получить более глубокие знания от экспертов. И последнее, но не менее важное: разработчики могут открыть эту страницу для объяснения различных инструментов Elementor.
H. Взгляд за пределы Elementor: 3 лучшие альтернативы
Помимо Elementor, некоторые конструкторы страниц WordPress также выделяются своими веб-сайтами. Итак, если вы хотите проверить лучшие альтернативы Elementor, взгляните на этот список.
1. Бобёр-строитель
Beaver Builder — это простой и понятный конструктор страниц для веб-сайтов WordPress. Он известен своим легким кодом и минимальным влиянием на время загрузки страницы.

Более того, этот плагин удобен для разработчиков, поскольку разработчики могут работать с собственными темами и шаблонами. Кроме того, он более совместим с широким спектром тем по сравнению с Elementor. Следовательно, он идеально подходит для фрилансеров, предпринимателей и агентств.
Цены:
Beaver Builder — это бесплатный плагин WordPress, такой как Elementor. Бесплатный плагин доступен для скачивания и использования в каталоге плагинов WordPress.org. Или просто установите его на свой сайт.
Чтобы получить эксклюзивные функции, приобретите один из следующих премиальных тарифных планов:
- Стандарт: 74 доллара США в год, неограниченное количество сайтов, годовая поддержка и все функции.
- Плюсы: 149 долларов в год, тема Beaver Builder, возможности работы с несколькими сайтами и стандартные функции.
- Агентство: 299 долларов в год, белая маркировка и все функции плана Pro.
- Ultimate: 409 долларов в год, дополнение Beaver Themer, Assistant Pro и функции агентства.
Найдите различия между Beaver Builder и Elementor. Если вы предпочитаете Beaver Builder, прочитайте полный обзор Beaver Builder. Кроме того, здесь вы можете использовать лучшие темы WordPress для Beaver Builder и лучшие расширения Beaver Builder.
2. Диви
Divi — еще один визуальный конструктор страниц, известный своей интуитивностью и простотой использования. Это может быть плагин премиум-класса, но он предлагает пожизненную лицензию, чего нет у Elementor. Следовательно, он может быть экономически эффективным при долгосрочном использовании.

Более того, Divi предлагает обширную библиотеку готовых макетов и шаблонов. Конструктор Divi также обладает широкими возможностями настройки и имеет точно настроенные параметры управления. В конечном итоге это экономит время в процессе веб-дизайна.
Цены:
Divi — это плагин WordPress премиум-класса , в отличие от Elementor. Итак, вы можете выбрать один из следующих тарифных планов, чтобы раскрыть его возможности:
- Годовой доступ: 89 долларов США в год, пакеты сайтов, неограниченное количество сайтов, доступ к Bloom, Monarch и Extra.
- Пожизненный доступ: 249 долларов США за пожизненное использование, пожизненную поддержку и функции годового доступа.
3. Конструктор страниц WPBakery
WPBakery Page Builder — популярный плагин для создания страниц для веб-сайтов WordPress с внутренним и внешним редактором. Это позволяет пользователям создавать и редактировать контент прямо из административной области. Таким образом, он отличается от Elementor, который ориентирован только на внешний визуальный редактор.

Кроме того, этот конструктор страниц содержит большую библиотеку предопределенных элементов и шаблонов. Точно, он содержит более 50 элементов премиум-контента, более 100 макетов, более 200 сторонних надстроек, более 40 шаблонов дизайна сетки и т. д.
Цены:
Как и Divi, WPBakery — это конструктор страниц премиум-класса . Но его можно приобрести на торговой площадке CodeCanyon. Обычная цена составляет 64 доллара США , включая будущие обновления и 6 месяцев поддержки .
Если вы хотите продлить поддержку на срок до 12 месяцев , общая стоимость составит 86,13 долларов США .
Окончательный вердикт: является ли Elementor лучшим конструктором страниц WordPress?
Прочитав этот обзор Elementor, вы должны лучше понять плагин. Надеемся, теперь вы сможете определить, является ли это правильным выбором для вашего бизнеса.
Подводя итог, можно сказать, что Elementor — отличный конструктор страниц для создания визуально привлекательных и легко настраиваемых веб-страниц. Он выделяется как универсальный и удобный плагин, подходящий для любого бизнеса, даже без опыта программирования.
В частности, мы рекомендуем начать с бесплатного плана Elementor и изучить его возможности. Как только вы освоитесь с ним и увидите его потенциал, рассмотрите возможность перехода на платный план.
Кроме того, вы можете купить платный план, учитывая политику 30-дневной гарантии возврата денег . Таким образом, в течение 30 дней вы сможете решить, продолжать использовать премиум-план или нет.
Не забудьте добавить этот блог в закладки, чтобы продолжать узнавать об Elementor.
Если вы новичок в веб-дизайне, прочитайте наше руководство о том, как создать веб-сайт с нуля.
Часто задаваемые вопросы (FAQ)
Если у вас все еще есть некоторые основные вопросы, ознакомьтесь с некоторыми часто задаваемыми вопросами по обзору Elementor.
1. Можно ли создавать собственные верхние и нижние колонтитулы с помощью Elementor?
Да, вы можете создавать собственные верхние и нижние колонтитулы с помощью Elementor. Также вы можете визуально редактировать их и добавлять эффекты прокрутки. Но для доступа к этой функции вам может потребоваться платный план.
2. Что отличает бесплатную версию Elementor от Pro?
Основное различие между бесплатной и Pro-версиями Elementor заключается в наборе функций. Платная версия предлагает более обширный набор эффектов движения, шаблонов, виджетов и т. д. Кроме того, она предлагает расширенные функции, такие как конструктор тем, конструктор WooCommerce и т. д.
3. Поддерживает ли Elementor SEO?
Elementor — один из самых быстрых конструкторов страниц WordPress, который позволяет создавать привлекательные страницы. Это положительно влияет на SEO-эффективность вашего сайта. Более того, он поддерживает интеграцию с несколькими плагинами, включая плагины WordPress SEO, для большей видимости в Интернете.
4. Есть ли ограничение на количество страниц, которые я могу создать в Elementor?
Нет никаких ограничений на количество страниц, которые вы можете создать с помощью Elementor. Вы можете создать столько страниц, сколько позволяет ваш провайдер веб-хостинга. Но помните, что на скорость и производительность вашего сайта может влиять количество страниц.
5. Без проблем ли Elementor работает с редактором Gutenberg?
Да, конечно. Elementor без проблем работает с редактором Gutenberg, который является редактором по умолчанию для WordPress. Вы можете использовать Elementor для дизайна и стилизации разделов контента, сохраняя при этом функциональность редактора Gutenberg.
Заключение — обзор Elementor
И это завершение! Мы прошли углубленный обзор Elementor . Будем надеяться, что Elementor засияет как один из лучших плагинов для создания страниц WordPress.
В целом, его удобный интерфейс, широкие возможности настройки и функции позволяют как новичкам, так и опытным веб-дизайнерам создавать потрясающие сайты. Кроме того, постоянно развивающиеся обновления и улучшения делают его надежным выбором для всех.
Если у вас есть еще вопросы или вам нужны дополнительные разъяснения по поводу Elementor, свяжитесь с нами, оставив комментарий ниже. Мы здесь, чтобы ответить на ваши вопросы в этом обзоре Elementor.
Знаете ли вы, что у Elementor есть собственный хостинг? Узнайте о хостинге Elementor в этой обзорной статье.
Кроме того, если вам нравятся подобные статьи, ознакомьтесь с другими нашими статьями. Они рассказывают о лучших плагинах членства для сайтов Elementor и о том, как добавить каналы Instagram в Elementor.
И наконец, будьте в курсе наших последних материалов, подписавшись на нас в Facebook и Twitter.
