Учебное пособие по Elementor для начинающих: объяснение разделов, столбцов, полей и отступов
Опубликовано: 2022-03-17Разработка собственного веб-сайта с помощью Elementor — это весело, когда у вас есть четкие представления о разделах, столбцах, полях и отступах из правильных руководств по Elementor . В этом блоге мы покажем вам полное руководство по созданию разделов, столбцов, полей и отступов Elementor с самого начала. Усаживайтесь поудобнее и начинайте читать. Надеемся, что в конце этого урока у вас будут все основные идеи для быстрой настройки вашего веб-сайта с помощью Elementor.

Почему новичкам стоит создавать сайты с помощью Elementor Website Builder?
Когда вы начнете проектировать, вам нужно будет выполнить кодирование, набросок пользовательского интерфейса, не забывать об UX, прототипировании и т. д. Не будучи опытным разработчиком, невозможно сделать все самостоятельно. А при разработке веб-сайтов в Elementor вам не нужно заниматься кодированием или дизайном. Вы получите все функции в виде виджета с потрясающим дизайном. Все, что вам нужно сделать, это перетащить виджеты на свой сайт и отредактировать содержимое. Вот почему Elementor с каждым днем становится все более популярным среди новичков.
Почему конструктор сайтов Elementor широко рекомендуется новичкам?
Предполагая, что вы являетесь пользователем конструктора веб-сайтов Elementor, и его популярность привела вас сюда, чтобы подробно узнать о столбцах, разделах, полях, отступах и всем Elementor. Вы когда-нибудь задумывались, почему конструктор веб-сайтов Elementor приобрел такую популярность, несмотря на то, что он не был первым конструктором страниц с перетаскиванием? Здесь мы делимся с вами основными причинами.
Конструктор веб-сайтов Elementor даст вам возможность без кода создать свой веб-сайт WordPress. Вам не нужно знать HTML, CSS или PHP . Просто следуя любому учебнику Simple Elementor, вы можете завершить создание веб-сайта WordPress.
Вы получите широкий спектр возможностей настройки . Вы можете настроить внешний вид почти всего, от виджетов до ваших страниц, столбцов Elementor до разделов и многого другого без кодирования. Еще одна важная причина, по которой конструктор сайтов Elementor так популярен.
Еще одна потрясающая особенность конструктора веб-сайтов Elementor заключается в том, что вы можете создавать свой веб-сайт в режиме предварительного просмотра . Таким образом, с первого взгляда вы можете визуализировать изменения, которые вы вносите, подходят для вашей веб-страницы или нет. Кроме того, вы можете получить представление о том, как ваш сайт выглядит на других устройствах, таких как смартфон, планшет и т. д.
 Вы можете легко отменить или восстановить историю изменений с помощью конструктора веб-сайтов Elementor. Плагин сохранит ваши изменения. Поэтому в любое время вы можете отменить изменения и вернуться к предыдущей версии. Более того, его коды настолько оптимизированы, что не повлияют на скорость загрузки вашего сайта и многое другое.
Вы можете легко отменить или восстановить историю изменений с помощью конструктора веб-сайтов Elementor. Плагин сохранит ваши изменения. Поэтому в любое время вы можете отменить изменения и вернуться к предыдущей версии. Более того, его коды настолько оптимизированы, что не повлияют на скорость загрузки вашего сайта и многое другое.
Elementor Padding, Margin, разделы и столбцы: что они означают
При создании веб-сайта Elementor вы можете не только добавлять виджеты и настраивать их, вы можете создавать столбцы Elementor, отступы, разделы, поля и многое другое для всего веб-сайта WordPress. Прежде чем углубиться в учебник Elementor для начинающих, давайте рассмотрим, что означают разделы, столбцы, отступы Elementor и где их найти.
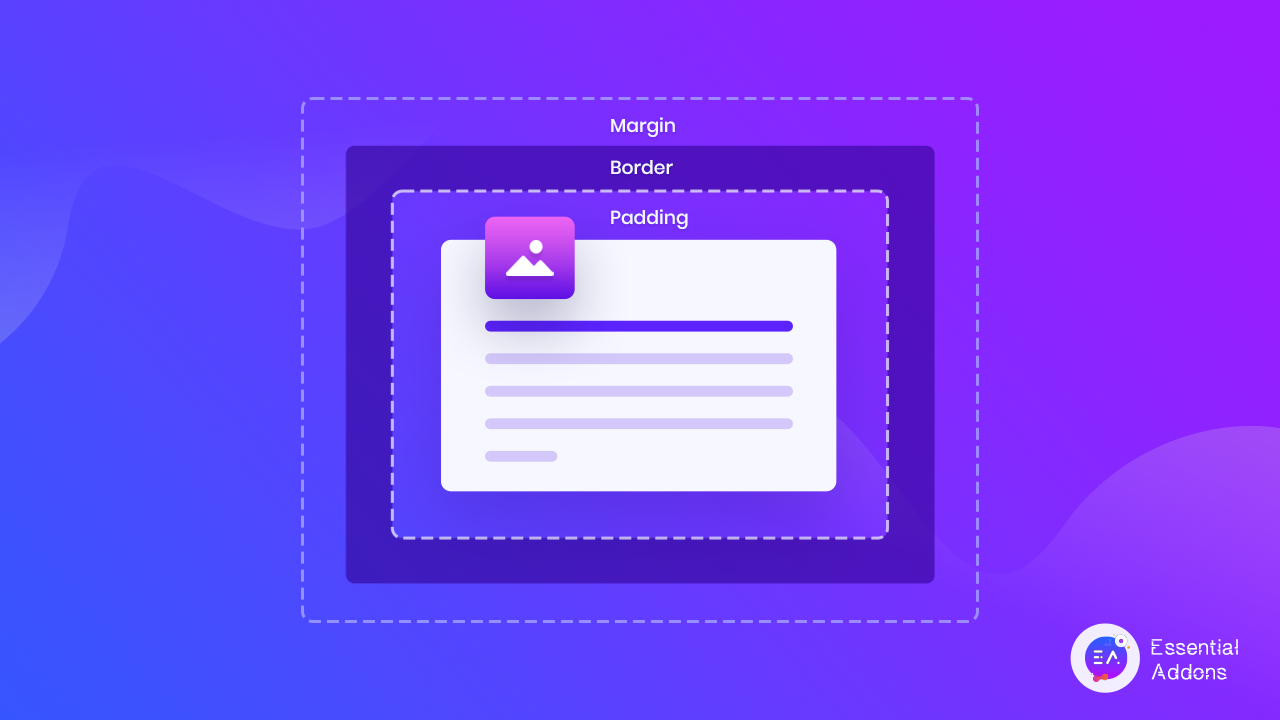
Источник:w3school.com
Разделы, поля, отступы и столбцы — все это часть блочной модели CSS , которая, по сути, представляет собой рамку, охватывающую каждый элемент HTML. Вот что они означают:
- Контент или раздел — в этой части текст и изображения появятся на вашем сайте.
- Столбцы — когда вы добавляете содержимое рядом, это будет называться столбцами.
- Отступы — это область вокруг содержимого. Для каждого содержимого заполнение всегда прозрачно.
- Граница — граница сохраняется вокруг отступов и содержимого.
- Маржа — когда вы держите область за границей. Поля также остаются прозрачными.
Когда вы работаете в конструкторе веб-сайтов Elementor, вы найдете все эти похожие атрибуты для разработки своего веб-сайта. Кроме того, Elementor предоставляет целую панель для настройки полей Elementor и отступов ваших разделов и столбцов.
Учебное пособие для начинающих по столбцам Elementor: как проектировать и управлять
Вы можете создать несколько столбцов в одном разделе Elementor. Всякий раз, когда вы пытаетесь добавить новый раздел на свою страницу, вы найдете предварительно созданный макет для столбцов Elementor. Вы можете легко выбрать макеты столбцов Elementor оттуда.
В конструкторе веб-сайтов Elementor вы также можете создавать столбцы после создания одного раздела. Для этого сначала добавьте раздел. Теперь щелкните правой кнопкой мыши раздел и выберите « Добавить столбец » . Для каждого нового клика будет добавляться столбец.
Вы можете настроить длину столбца Elementor, выравнивание, теги HTML и многое другое. Просто нажав на раздел столбца, вы можете настроить внешний вид вашего контента. Посмотрите, как это получилось.
Учебник Elementor по отступам: как использовать и настраивать
Надеюсь, из основного введения в этот учебник Elementor вы знаете, что такое отступ Elementor. Как и поля Elementor, у каждого элемента есть собственные отступы в конструкторе страниц Elementor . Пришло время посмотреть, как настроить добавление в этом учебнике по Elementor.
Выберите элемент, который вы хотите настроить, в конструкторе веб-сайтов Elementor. Теперь перейдите на панель «Дополнительно», и вы найдете там раздел «Заполнение». Вы можете изменить отступы четырех размеров вместе или изменить отступы по отдельности. Проверьте изменения.
Учебное пособие по Elementor: как создавать и настраивать разделы Elementor
Разделы Elementor служат той же цели, что и разделы HTML, содержащие контент. В этом уроке Elementor мы рассмотрим, что вы можете делать в разделах. Сначала откройте веб-страницу и создайте новый раздел Elementor, щелкнув значок « Добавить » . В один раздел можно добавить несколько столбцов, внутренний раздел и так далее.
После добавления элементов в разделы Elementor вы можете легко их настроить. Перейдите на вкладку « Дополнительно ». Там вы найдете варианты добавления отступов и полей для всего раздела, а также для отдельных элементов.
Добавьте настраиваемые липкие макеты, которые остаются в столбце
С обновлением Elementor Pro 3.2 посетители веб-сайта могут создавать липкий макет, который начинается, когда заканчивается предыдущий, обеспечивая последовательную и прозрачную работу на сайте. Вы можете использовать виджет внутреннего раздела, если, например, хотите отобразить временную шкалу на своем веб-сайте с изменяющимися датами и изображениями, которые появляются при прокрутке пользователем.
Учебное пособие Elementor по марже: как использовать и настраивать
Давайте сосредоточимся на марже элемента. Маржа является обязательной частью для каждого элемента конструктора страниц Elementor. Чтобы изучить маржу и настройку Elementor, следуйте приведенному ниже руководству по Elementor.
Сначала добавьте элементы на свою страницу. Это может быть текстовый раздел, изображение, часто задаваемые вопросы и т. д. Затем перейдите на панель «Дополнительно», где вы найдете раздел «Управление полями». В конструкторе страниц Elementor изначально поля всех элементов установлены равными нулю. Но вы можете настроить их. Добавьте значения в поле. Вы можете добавить одно и то же значение для верхнего, нижнего, правого и левого полей или указать разные значения для разных разделов.

Вы можете использовать поле Elementor, чтобы настроить свой элемент в разделе или добавить новый внешний вид. Посмотрите, как меняется положение элемента, когда вы меняете его поле Elementor.
Общие разделы Elementor, колонка, Magrin, ошибки заполнения и решения
Когда вы начинаете изучать что-то новое, совершенно очевидно, что будет много ошибок. То же самое верно и при создании веб-сайта со столбцами, разделами, полями и отступами Elementor. Чтобы оставаться в курсе, мы перечислили некоторые распространенные ошибки , которые совершаются при работе с конструкторами сайтов Elementor.
Колонки Elementor и виджеты пространства для позиционирования элементов
Люди часто делают ошибку, добавляя ненужные столбцы Elementor в разделы, когда необходимо выровнять элементы при создании веб-сайтов с помощью Elementor. Вы можете подумать, что это поможет вам удерживать элемент в правильном положении, но это вредно для вашей страницы. Добавляя столбец Elementor на свою страницу, вы добавляете разметку к своему HTML, который действует как скелет вашей страницы.
В результате вся эта дополнительная разметка накапливается, заставляя системы работать тяжелее, что в конечном итоге влияет на то, сколько времени потребуется для загрузки вашей страницы. Кроме того, использование пустых элементов «контента» для организации вашего макета создает неправильное впечатление для поисковых систем, что приводит к снижению вашего рейтинга.
Решение: используйте Elementor Padding & Margin
В конструкторе веб-сайтов Elementor каждый элемент и виджет имеет параметры полей, отступов и Z-индекса. На вкладках содержимого «Стиль» и «Виджеты» многих гаджетов вы найдете дополнительные параметры выравнивания и позиционирования. Используя эти параметры, конструктор веб- сайтов Elementor гарантирует, что вы используете только минимальный объем данных для своего кода. Кроме того, хранение этих данных в CSS вместо кода разметки избавляет от необходимости добавлять в разметку дополнительный код. Интервал также можно скопировать и вставить с помощью стиля вставки .
Неправильное использование виджета внутреннего раздела
Когда вы хотите сохранить несколько типов элементов в одном и том же столбце Elementor, пользователи ошибочно используют внутренние разделы. Они добавляют элементы в один внутренний раздел, что делает дизайн беспорядочным, и вы не можете отдельно стилизовать эти элементы с отступами или полями Elementor.
Решение: используйте обычные столбцы Elementor
Лучший способ настроить раздел Elementor — нажать кнопку «Добавить новый раздел», а затем выбрать нужное количество столбцов. Преимущество этого заключается в том, что он поддерживает единообразие всего в вашем разделе, позволяя некоторым вещам быть независимыми, например, анимированные фоны и передние планы, сохраняя при этом легкий шаблон разметки. Если вы хотите добавить только столбец Elementor в раздел, щелкните правой кнопкой мыши дескриптор столбца и выберите « Добавить новый столбец » .
Как спроектировать мобильные адаптивные столбцы Elementor, разделы, Magrin и отступы
Вы можете столкнуться с многочисленными проблемами с мобильным откликом, когда впервые начинаете создавать веб-сайты с помощью конструктора веб-сайтов Elementor. Наиболее распространенные проблемы, с которыми сталкиваются пользователи, — это изменение размера текста, полей Elementor, отступов и т. д. Вот несколько полезных советов и приемов для разработки мобильных адаптивных столбцов, разделов, полей и отступов Elementor .
Как исправить размер текста в разделе Elementor
Откройте страницу на панели инструментов WordPress, которую вы хотите сделать мобильной. Теперь выберите текстовый раздел Elementor и перейдите к параметру «Стиль» . Там в разделе « Типографика » измените значок на «Мобильный» . Теперь отрегулируйте размер текста в этом разделе Elementor.
Как показать или скрыть раздел Elementor для мобильных устройств
Для этого выберите раздел Elementor на своей странице, который вы хотите настроить или скрыть в предварительном просмотре на мобильных устройствах. Перейдите в раздел « Дополнительно» → «Адаптивный ». Оттуда вы можете контролировать, чтобы показать или скрыть этот конкретный раздел Elementor.
Как настроить столбцы Elementor для мобильных устройств
Чтобы ваш веб-сайт адаптировался к экрану вашего мобильного устройства, вы можете легко изменить порядок столбцов Elementor. Чтобы использовать порядок столбцов Elementor, перейдите в «Настройки раздела Elementor» → «Дополнительно» → «Адаптивный» → «Обратные столбцы» и установите для него значение « Да » . Вот и все.
Бонус: получите готовые шаблоны Elementor с маржей, столбцами, разделами и отступами Elementor
Конструктор веб-сайтов Elementor предоставит вам неограниченную библиотеку готовых шаблонов , таких как шаблоны Templately, Envato, Elementor и многие другие. Используя эти шаблоны, вы можете легко создавать потрясающие веб-сайты без каких-либо знаний в области программирования и дизайна. Давайте рассмотрим 4 потрясающих шаблона, в которых столбцы, поля и отступы Elementor идеально поддерживаются.
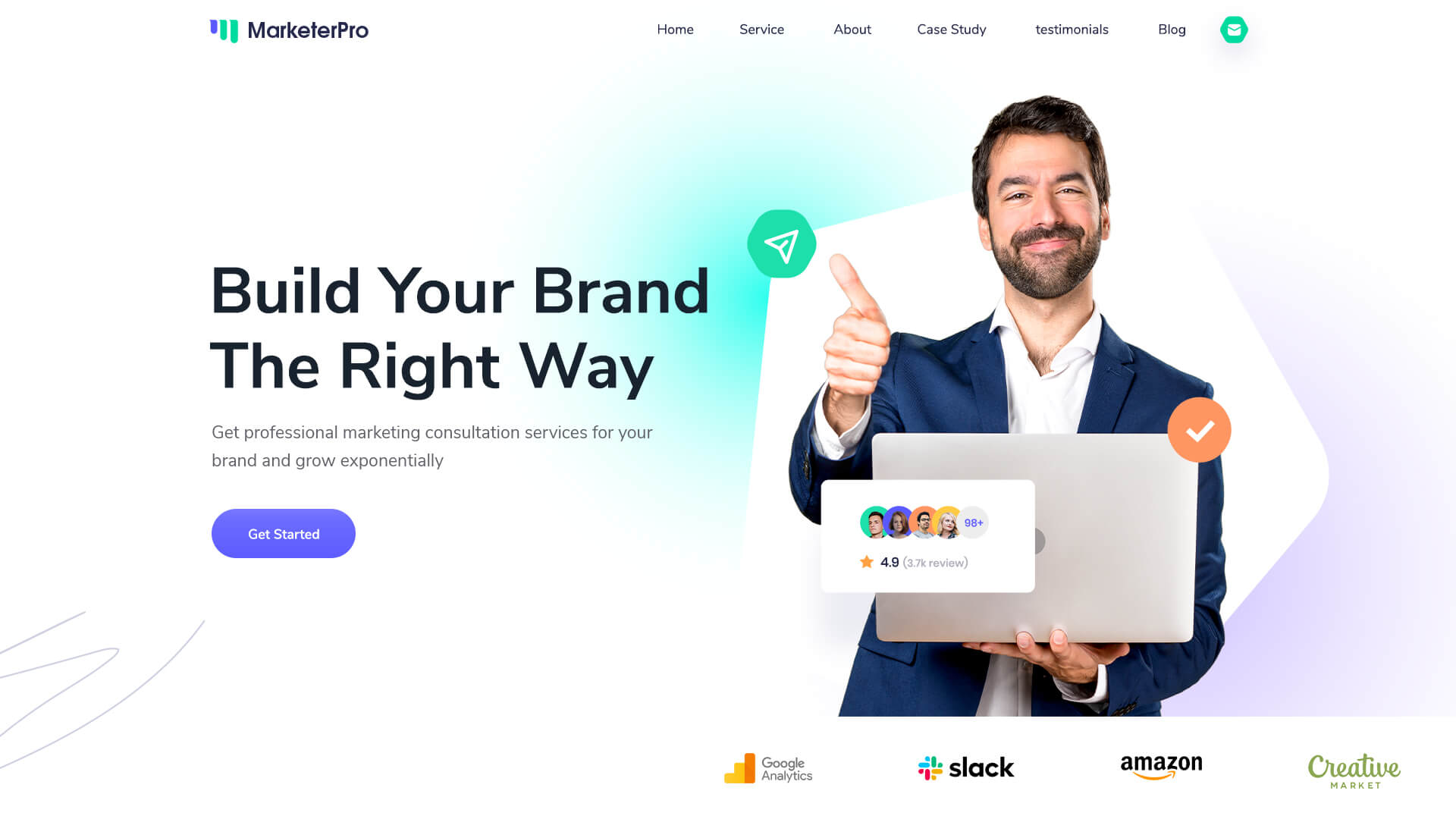
MarketerPro – шаблон сайта персонального маркетолога
Этот готовый шаблон Elementor подходит для создания портфолио для маркетологов, консультантов по маркетингу, консультантов по маркетингу, бизнес-консультантов, бизнес-тренеров, бизнес-консультантов, цифрового маркетинга и всех, кто предлагает аналогичные услуги. С MarketerPro маркетологи-фрилансеры создают свое портфолио или веб-сайты для фрилансеров.

В этом пакете шаблонов Elementor поля и отступы для каждого раздела хорошо поддерживаются. Более того, MarketerPro на 100% отзывчив и совместим с разными браузерами. Таким образом, дизайны не будут разбиваться на разные устройства.
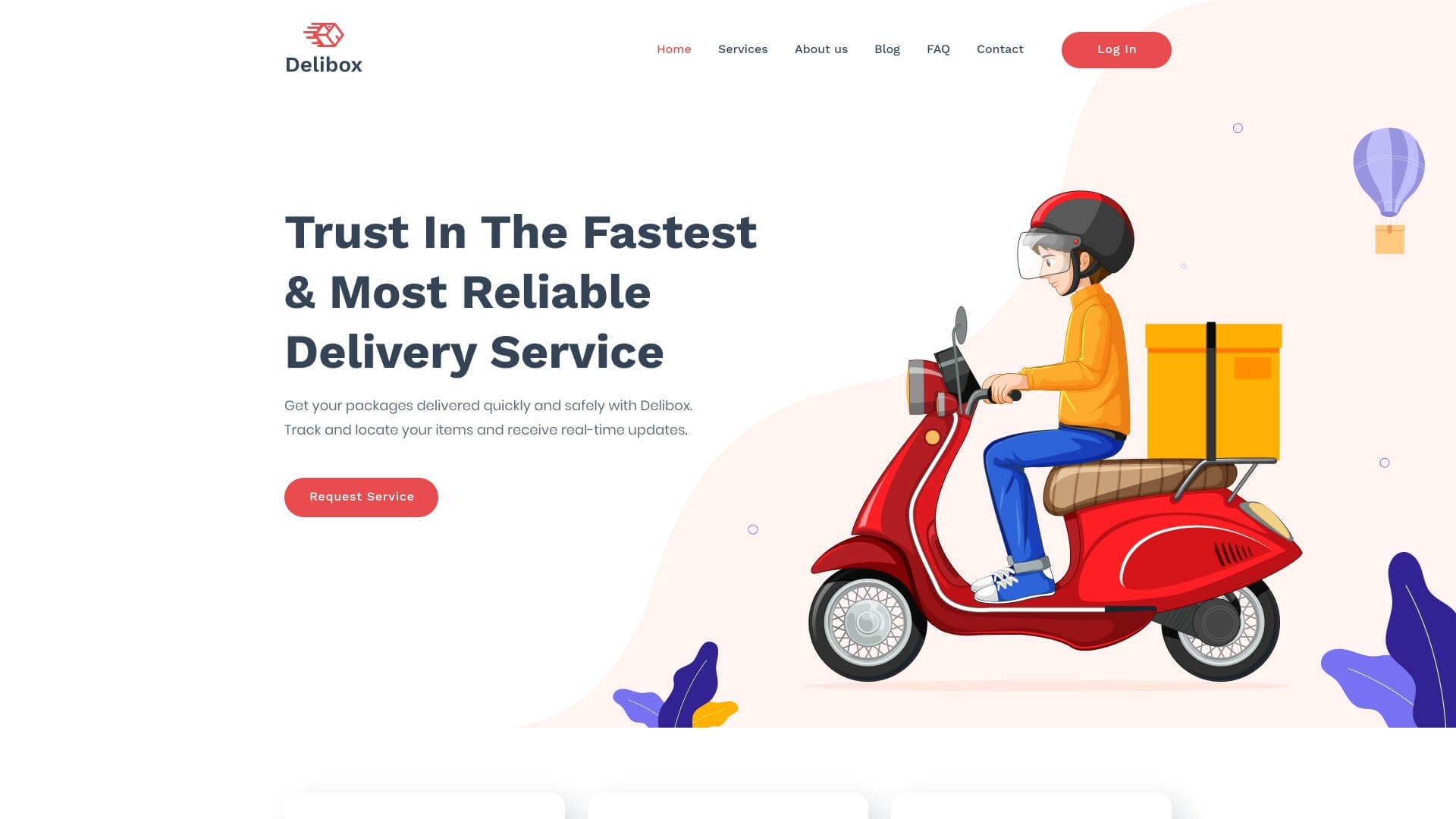
Шаблон сайта курьерской службы Delibox
Еще один хороший пример разделов, столбцов, отступов и полей Elementor — шаблон Delibox от Templately. Если вы планируете создать сайт доставки с помощью Elementor, то этот шаблон вам подходит. Кроме того, вы можете использовать этот готовый шаблон Elementor для компаний доставки, курьерских компаний, транспортных или логистических компаний.

EleInterior WordPress шаблон для дизайна интерьера
Если вы планируете создавать для своей компании по дизайну интерьеров, вам может понадобиться создать веб-сайт с идеальными полями и отступами Elementor. Готовый шаблон Elementor от EleInterior может помочь вам создать приятный для глаз веб-сайт. Вам не придется беспокоиться о столбце Elementor, отступах или полях вашего веб-сайта. Кроме того, вы можете использовать этот шаблон для студии дизайна интерьера, декорирования интерьера, дизайна дома, дизайна офиса, архитектуры, архитекторов, домашнего декора или других подобных услуг.

Если вы читаете эти разделы, это означает, что вы получили подробное и глубокое представление о том, как использовать разделы, столбцы, поля и отступы Elementor из учебника Elementor. Итак, начните разрабатывать свой веб-сайт, следуя этому руководству Elementor сегодня.
Если вам понравился этот учебник по Elementor, не забудьте выразить свои мысли в комментариях или присоединиться к нашему сообществу Facebook . Кроме того, подпишитесь на наш блог , чтобы быть в курсе последних руководств по Elementor, идей и многого другого.
