Elementor против Beaver Builder: что выбрать?
Опубликовано: 2020-04-26Не можете выбрать между Elementor и Beaver Builder для своего сайта WordPress? Экосистема WordPress значительно изменилась с помощью плагинов для создания страниц, таких как Elementor и Beaver Builder. Хотя оба плагина привносят в WordPress массу полезных функций, сделать выбор становится сложно. Итак, мы решили поделиться своими мыслями о продолжающемся споре — Elementor vs. Beaver Builder.
Выбрать конструктор страниц не так просто, как кажется. Вы не хотите переключать строитель, когда вы наполовину сделали, так как это может быть очень утомительной и избыточной задачей. И, конечно же, вы не захотите реинвестировать свое время и деньги и построить то же самое, просто используя другого конструктора.
Чтобы помочь вам принять взвешенное решение, мы сравним Elementor и Beaver Builder и увидим наиболее заметные различия между ними.
Мы в IdeaBox создаем потрясающие надстройки для Beaver Builder и Elementor и активно работаем с обоими надстройками. Благодаря нашему опыту работы с обоими строителями, мы обязательно сможем помочь вам сделать правильный выбор.
Давайте рассмотрим каждую функцию обоих конструкторов страниц:
Интерфейс редактора Elementor и Beaver Builder
Интерфейс редактора — одна из самых важных частей, так как большую часть времени вы будете проводить только здесь, взаимодействуя с компоновщиком страниц. Удобный интерфейс позволяет легко создавать и настраивать веб-сайты и значительно ускоряет процесс веб-дизайна.
Когда дело доходит до интерфейса, оба конструктора страниц имеют действительно впечатляющий интерфейс без сбоев, который любой может начать использовать без особых требований к обучению.
Хотя оба строителя эффективны, они немного отличаются друг от друга. Я не говорю, что есть хорошая планировка или плохая; это просто вопрос предпочтений.
Читайте также:
- Обзор Elementor: подробный анализ функций и возможностей Elementor
Давайте посмотрим на интерфейс Elementor.
Интерфейс редактора Elementor
Интерфейс Elementor следует чистому и минимальному статичному дизайну. Вы увидите, что экран разделен на две части. В левой половине вы выбираете элементы, меняете настройки и т. д. В правой половине вы увидите живой редактор вашего сайта и предварительный просмотр того, как выглядит ваш сайт.

Если вы хотите изменить настройки страницы или добавить виджет на страницу, вы можете легко сделать все это в левой части экрана.
Все изменения, которые вы вносите на свой сайт, отображаются в правой части экрана. Живой редактор показывает, как будет выглядеть ваша страница при внесении изменений на страницу.
Вы также можете просмотреть предварительный просмотр редактируемой страницы в полноэкранном режиме, нажав кнопку сворачивания в середине обоих разделов.

Кроме того, в нижней части боковой панели у вас есть кнопки, которые дают вам доступ к следующим параметрам:
- Адаптивные режимы редактирования
- Полная история правок и изменений
- Настройки страницы
- Кнопка предварительного просмотра
В редакторе страниц вы можете легко добавлять разделы и сохраненные строки, нажимая соответствующие кнопки в редакторе. Редактор кажется немного перегруженным множеством опций, которые могут не подойти новичкам. Но если вы опытный пользователь, вам понравятся функциональные возможности Elementor.
Интерфейс Beaver Builder
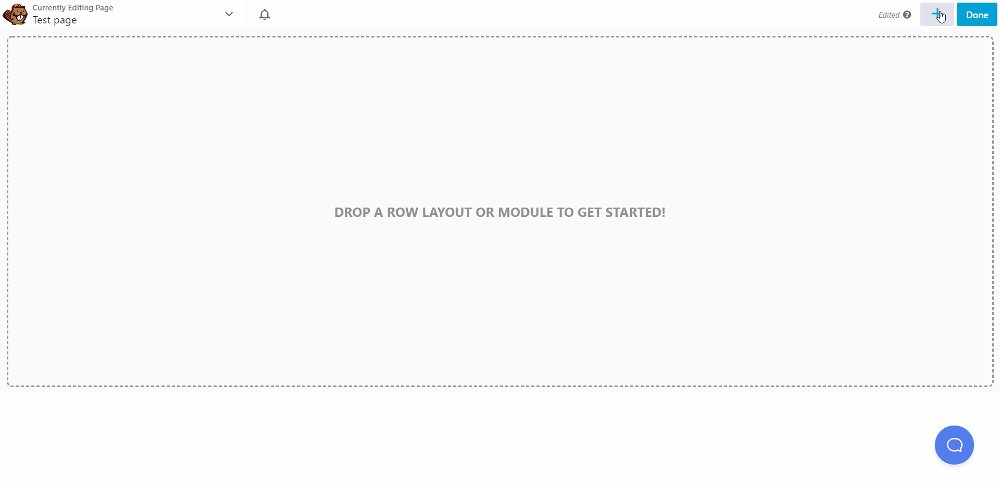
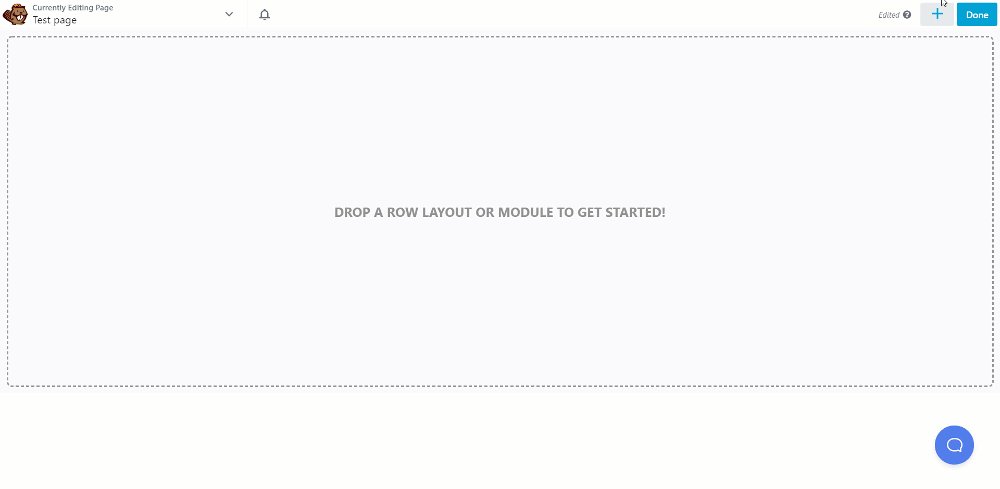
Beaver Builder имеет действительно простой, но мощный интерфейс. Интерфейс позволяет редактировать сайт в полноэкранном режиме.
В редакторе есть верхняя панель, которая позволяет пользователям добавлять новые модули и выполнять другие операции, такие как публикация, составление чертежей, проверка предварительного просмотра и т. д.

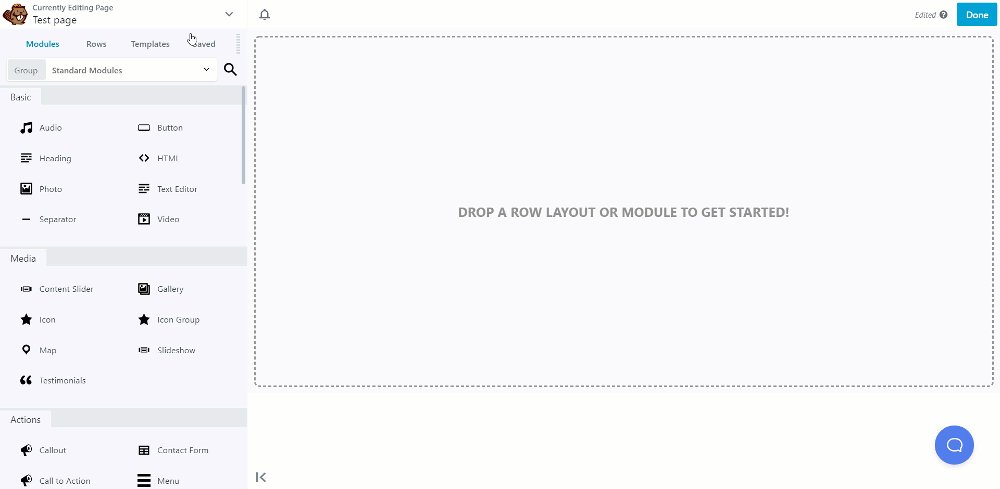
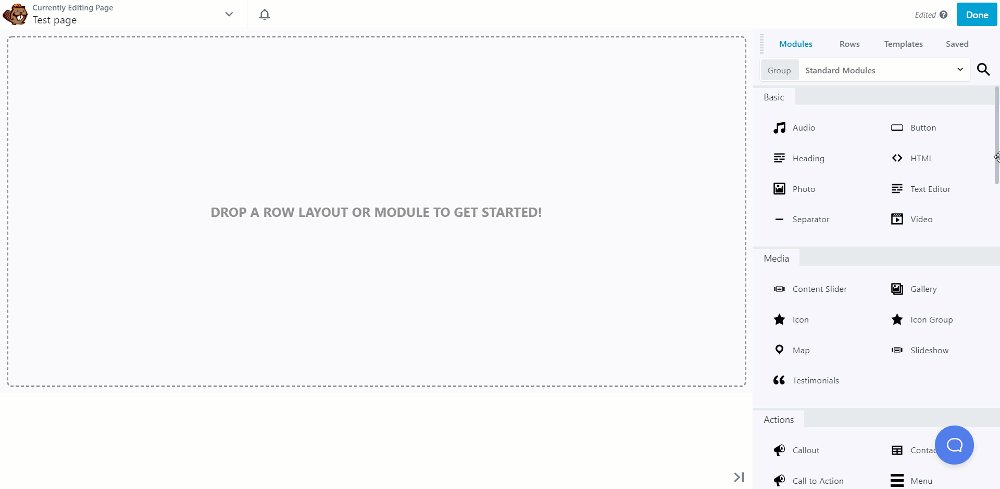
Хорошая вещь в редакторе Beaver Builder заключается в том, что вы можете перемещать боковую панель или панель настроек по своему желанию. Этой свободы нет с Elementor. С Beaver Builder вы можете перетаскивать окно редактирования или настройки на любую сторону экрана.

Вы также можете иметь окно редактирования и настроек в виде всплывающего окна. Это дает вам возможность просмотра страницы, которую вы редактируете, от края до края.
Недавно в Beaver Builder была добавлена функция встроенного редактирования, и она соответствует встроенному редактированию Elementor.
Модуль/виджеты и готовые разделы
Независимо от того, как вы их называете, модулями или виджетами, они означают одно и то же и составляют элементы для создания вашего веб-сайта.
Разделы используются для создания схемы или базовой структуры вашего веб-сайта, и в эти разделы вы можете добавлять модули или виджеты для оформления своего веб-сайта. Давайте взглянем на функциональность разделов/строк и виджетов/модулей обоих конструкторов.
Также читайте:
- Как резко увеличить свой бизнес веб-дизайна с Elementor
Разделы и виджеты Elementor
Самые большие контейнеры в Elemntor известны как Секции. В эти строки вы можете добавить столбцы, которые помогут добавить два или более виджета рядом. Вы можете добавить столько разделов и столбцов, сколько вам нужно, нажав кнопку + в нижней части экрана редактора.
Вы можете выбрать, хотите ли вы добавить один столбец или раздел с несколькими столбцами на странице.
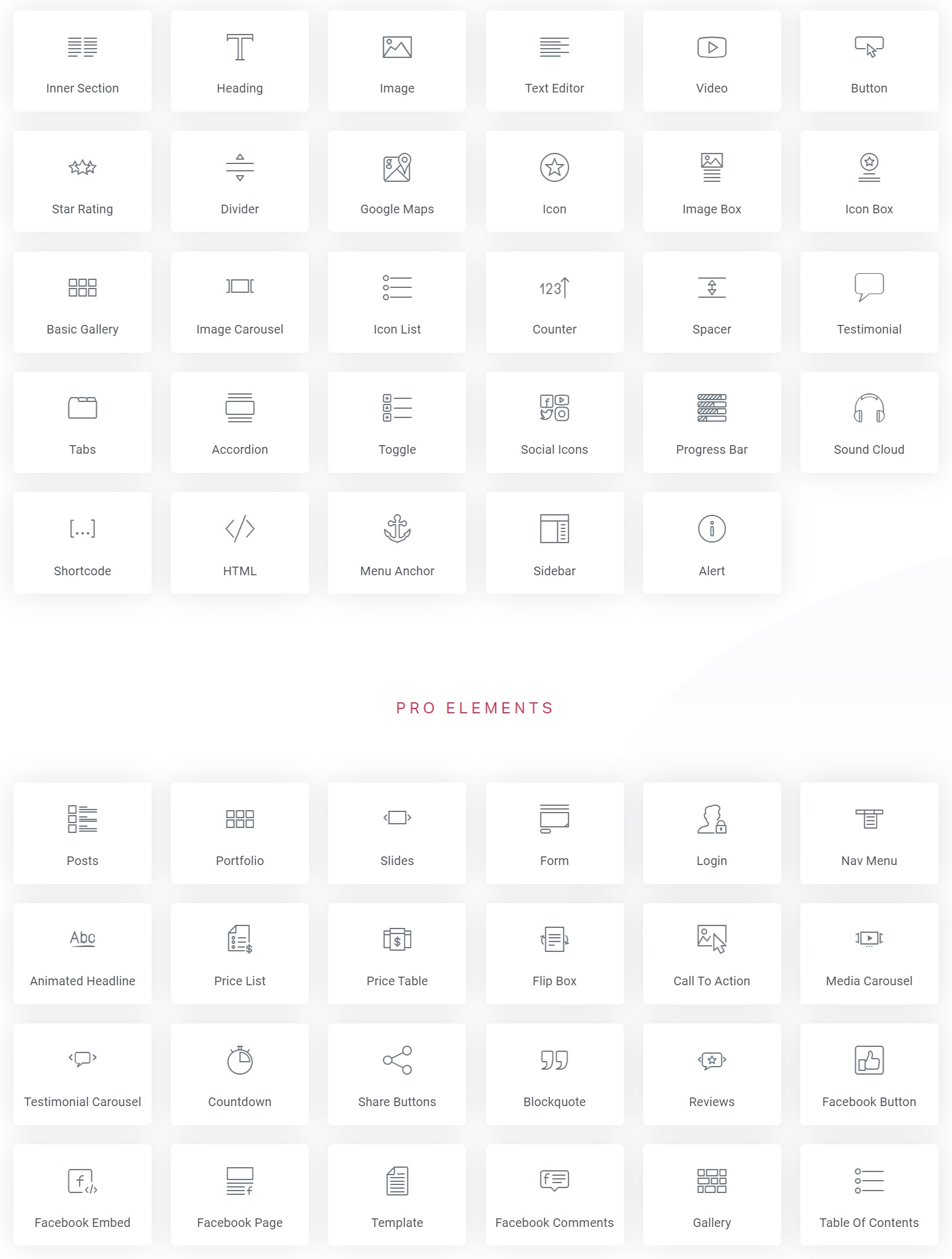
Отдельные элементы в Elementor известны как виджеты. Эти виджеты составляют всю веб-страницу. Вы можете добавлять на свою страницу различные виджеты, такие как заголовок, текст или изображения, простым перетаскиванием. Вы можете увидеть виджеты, нажав кнопку с точками в правом верхнем углу боковой панели.

Кроме того, вы можете легко редактировать и настраивать виджеты Elementor, просто перетаскивая их в столбцы и настраивая их с помощью параметров меню боковой панели для этого виджета.
С конструктором вы получаете 12 различных макетов секций . Вы получаете более 50 виджетов с бесплатной версией и многие другие виджеты с профессиональной версией.
Вы можете расширить Elementor с помощью дополнений PowerPack Elementor. Он предлагает еще 70+ виджетов, которые сэкономят ваше время и усилия. В то время как виджеты Elementor предназначены для базового использования для большей пользовательской базы, PowerPack предлагает гораздо более расширенную функциональность.
Строки и модули Beaver Builder
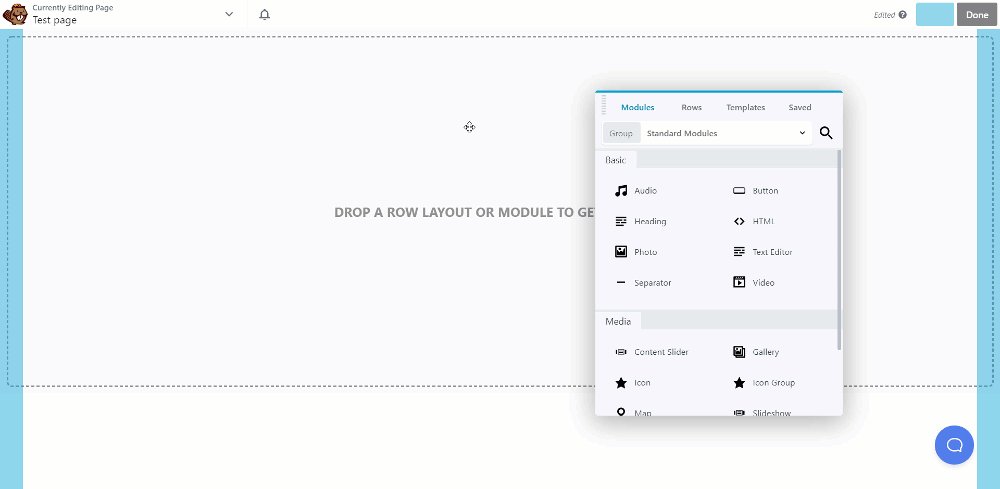
Теперь, что касается построителя бобра, самые большие элементы-контейнеры в редакторе известны как Rows . Вы можете добавить строки на свою страницу в редакторе, щелкнув значок «+» вверху, а затем перейдя к строкам и перетащив строку, которую вы хотите добавить.
Эти строки содержат столбцы, которые можно использовать для добавления модулей, которые в основном являются строительными блоками страницы.
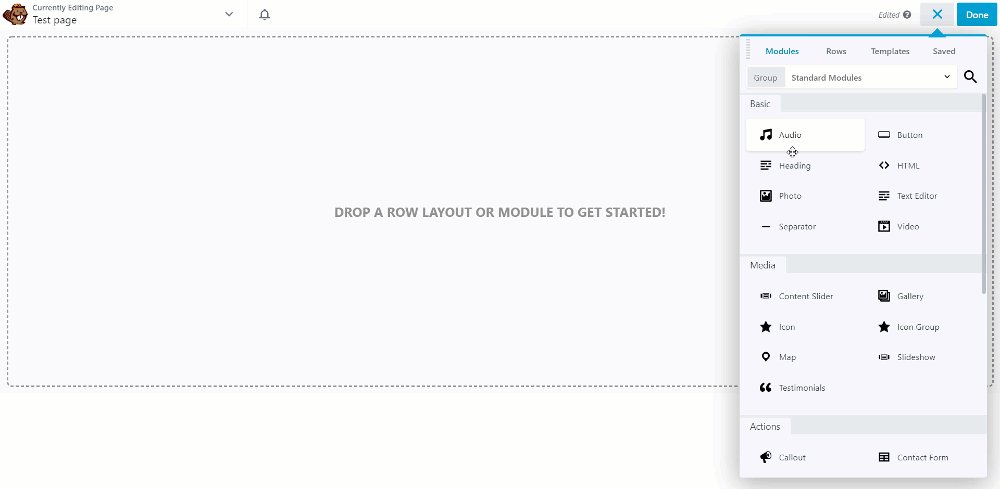
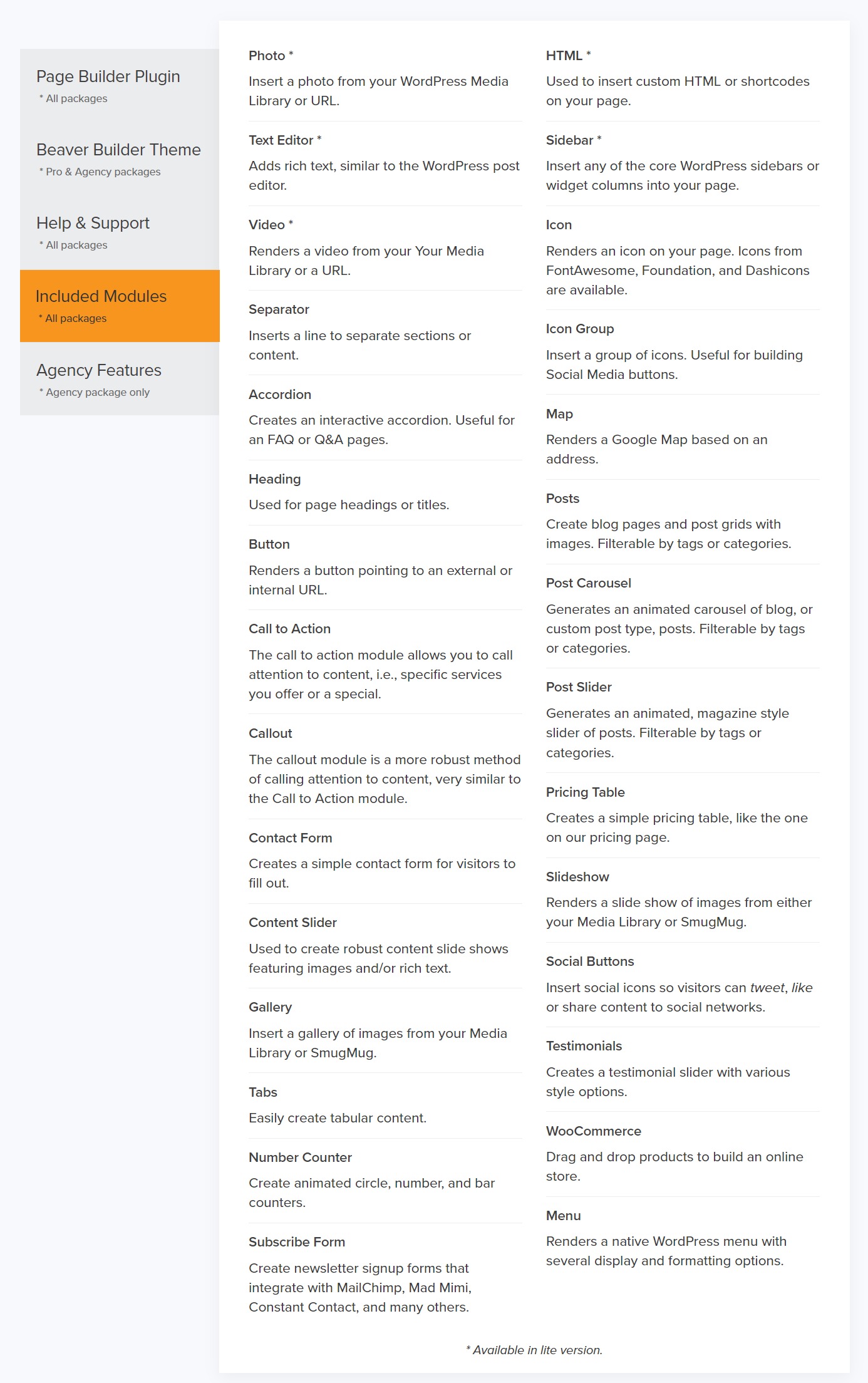
Элементы известны как модули в Beaver Builder. Эти модули можно добавить, просто перетащив их в то место, где они должны быть добавлены.

С Beaver Builder вы получаете 31 творческий модуль, которые вы можете использовать для разработки своего веб-сайта. Помимо этих модулей, если вы хотите расширить возможности своего конструктора, вы можете попробовать надстройку PowerPack Beaver Builder, которая поставляется с более чем 70 творчески разработанными модулями.
Elementor и Beaver Builder Особенности стиля и дизайна
Стилизация является неотъемлемой частью любого компоновщика страниц, и в этой области оба компоновщика страниц не отстают. Вы получаете огромные варианты стилей с обоими компоновщиками страниц, и если вы не ищете что-то слишком специфическое, вы хорошо работаете с любым из компоновщиков.
Давайте подробнее рассмотрим настройки стиля каждого строителя.
Варианты дизайна Elementor
У Elementor есть отдельная вкладка в настройках каждого виджета или строки. Если вы хотите внести какие-либо изменения в этот виджет или строку, вы можете легко сделать это на вкладке стилей. В этом случае Elementor сделал его действительно простым, но, поскольку все функции дизайна помещаются на одну вкладку, иногда это может немного сбивать с толку. Но как только вы овладеете интерфейсом стилей, им станет довольно легко пользоваться.

Все изменения стилей, которые вы делаете, отображаются на странице в реальном времени, и это позволяет вам вносить изменения в режиме реального времени.
Варианты дизайна Beaver Builder
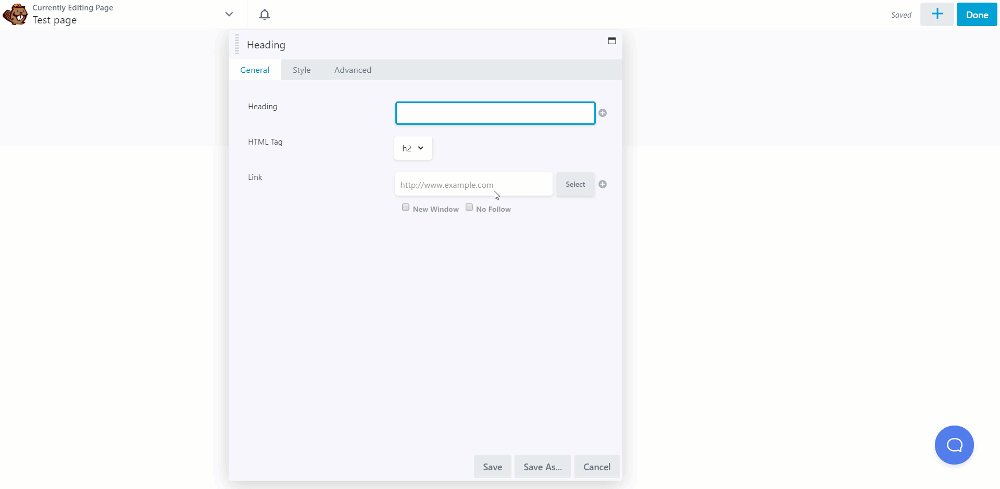
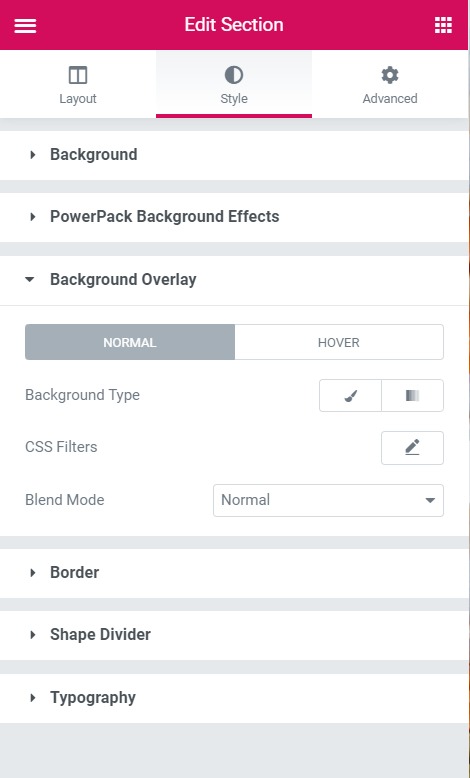
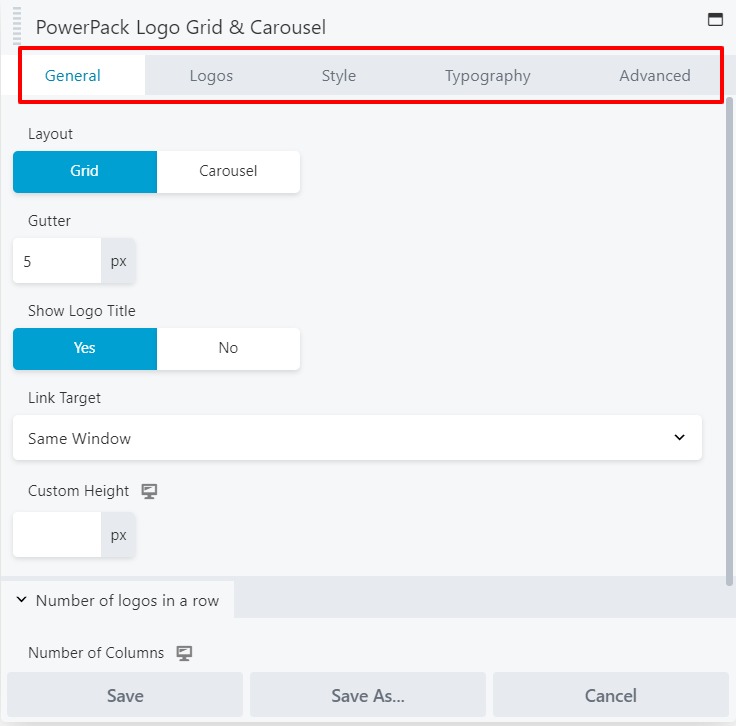
Beaver Builder не следует системе вкладок, как в Elementor. На самом деле вы увидите множество модулей и разделов с более чем одной вкладкой для параметров стиля. У вас может быть отдельная вкладка для настройки типографики или другие вкладки в соответствии с требованиями модуля.

Наличие большего количества вкладок требует, чтобы вы помнили, где находятся все настройки, но, поскольку все настройки стиля не упакованы вместе, это упрощает навигацию для всех.

Код и надежность
Все, что растет слишком быстро, склонно ослабевать, а стабильность достигается только тогда, когда рост контролируется и на него обращают пристальное внимание. Это точно так же, как наши конструкторы страниц.
Несмотря на то, что за последние три года Elementor значительно вырос и добавил феноменальные функции и функции, его нельзя считать таким же стабильным, как Beaver Builder.
С другой стороны, Beaver Builder может быть не таким многофункциональным, как Elementor, но когда дело доходит до надежности на уровне кода, Beaver Builder выигрывает гонку. Причина проста; Beaver Builder вырос, но с учетом стабильности. Это то, на что вы должны обратить внимание, если вы планируете разработать тяжелый веб-сайт с помощью компоновщика страниц.
Системные требования для Elementor и Beaver Builder
Если вы создаете сайт, вы должны знать системные требования для используемых вами инструментов. Как мы видели, Elementor предоставляет интерфейс с предварительным просмотром в реальном времени и работает без сбоев. Но системные требования для Elementor немного высоки. Пользователи также часто сталкиваются с такими проблемами, как «Не загружаются виджеты Elementor», когда их сервер веб-хостинга имеет ограниченные ресурсы.
Elementor официально рекомендует 256 МБ или больше памяти PHP. При использовании его с надстройками или плагинами Elementor, такими как WooCommerce, для создания веб-сайтов электронной коммерции требования к памяти PHP будут еще выше. Поскольку Elementor предлагает так много функций, понятно, что нам нужно больше ресурсов для запуска программного обеспечения.
Beaver Builder, с другой стороны, легкий и потребляет меньше ресурсов. Даже со сторонними надстройками Beaver Builder использование ресурсов не так велико. Известно, что Beaver Builder работает с лимитом памяти PHP менее 64 МБ, а со сторонними надстройками он может увеличиваться до 256 МБ.
Темы WordPress для Elementor и Beaver Builder
Итак, вот что мы можем назвать общей чертой Elementor и Beaver Builder. Из-за огромной популярности обоих плагинов для конструктора страниц все популярные темы WordPress, созданные для конструкторов страниц, обеспечивают совместимость с этими плагинами.
Читайте также:
- Лучшие бесплатные темы WordPress для Elementor
Помимо этого, у Elementor есть собственная тема Hello, это бесплатная стартовая тема WordPress. Это чистый лист, в нем нет предопределенных макетов или стилей. Он предназначен для лучшей работы с Elementor Pro.
Точно так же Beaver Builder также имеет свою собственную тему Beaver Builder, это премиум-тема, доступная в пакете Beaver Builder Pro. По сравнению с темой Hello от Elementor, тема BB имеет больше функциональных возможностей и вариантов макета. Лучше всего он работает с аддоном Beaver Builder и Beaver Themer.
Elementor Theme Builder против Beaver Themer
Теперь это интересная функциональность, которую предлагают как Elementor, так и Beaver Builder. Функциональность создания тем позволяет создавать пользовательские шаблоны не только для страниц, но и для других частей сайта, таких как верхний и нижний колонтитулы, отдельный пост, архив блога, WooCommerce и т. д. Вы можете настроить практически каждый аспект веб-сайта без необходимости написания кода и с помощью с помощью плагина компоновщика страниц.
Функциональность Theme Builder доступна с Elementor. Вы можете узнать больше об Elementor Pro в нашем сравнительном посте для Elementor Free и Elementor Pro.
Принимая во внимание, что у Beaver Builder есть отдельный аддон, который называется Beaver Themer. Beaver Themer предлагает гораздо более продвинутую функциональность по сравнению с конструктором тем Elementor Pro. Он имеет расширенное условное логическое управление. Еще одна хорошая вещь: если вы не хотите использовать Beaver Themer, вы можете просто продолжить использовать Beaver Builder, не добавляя дополнительной нагрузки на свой веб-сайт. В то время как в случае с Elementor вы не можете отключить Theme Builder.
Таким образом, с Beaver Builder вы получаете гораздо лучший контроль над тем, что хотите использовать.
Elementor и библиотека шаблонов Beaver Builder
Оба компоновщика страниц дают вам возможность создать страницу полностью с чистого листа. Но что делать, если вы не хотите этого делать!
Вот где шаблоны вступают в игру. Шаблоны помогают импортировать дизайн, а затем настраивать его содержимое. Оба конструктора поставляются с профессионально разработанными шаблонами, которые вы можете использовать для ускорения процесса разработки веб-сайта.
Библиотека шаблонов Elementor
Elementor Pro поставляется с более чем 300 профессионально разработанными шаблонами, которые вы можете использовать для ускорения процесса разработки веб-сайта.
Elementor разделил все шаблоны на две категории:
- Страницы — это полностью разработанные страницы, которые охватывают все, что требуется на странице.
- Блоки. Блоки — это части страниц, предназначенные для определенной цели. Например, раздел контактов, раздел о разделе, раздел характеристик.

Вы можете использовать эти шаблоны, а также создавать и сохранять свои собственные шаблоны. Elementor позволяет сохранить созданный вами шаблон и снова использовать его на своем веб-сайте. Вы даже можете экспортировать или загружать шаблоны для использования на других веб-сайтах.
Библиотека шаблонов Beaver Builder
Как и Elementor, Beaver Builder также поставляется с профессионально разработанными шаблонами. Вы получаете около 50 предварительно разработанных шаблонов с помощью Beaver Builder. Beaver Builder делит все шаблоны на две категории:
- Целевые страницы: это страницы, предназначенные для домашних страниц.
- Страницы контента: помимо дизайна домашней страницы, любой другой дизайн, такой как страница о нас, страница функций или страница контактов, относится к страницам контента.

Как и Elementor, Beaver Builder также поставляется с предварительно разработанными блоками или разделами, но их количество меньше по сравнению с тем, что предлагает Elementor. Вы можете использовать надстройку PowerPack для Beaver Builder, которая имеет более 300 предварительно разработанных шаблонов и строк, которые любой может легко импортировать и начать использовать.
Ценообразование Elementor и Beaver Builder
Цена — еще один очень важный фактор, который следует учитывать при выборе любого из конструкторов страниц. У обоих конструкторов страниц есть бесплатная версия, доступная на WordPress.org, которую вы можете загрузить напрямую и сразу же начать использовать.
Читайте также:
- Elementor Free и Elementor Pro — подробное сравнение
Что касается профессиональной версии, вы можете выбрать один из 3 пакетов для обоих конструкторов страниц.
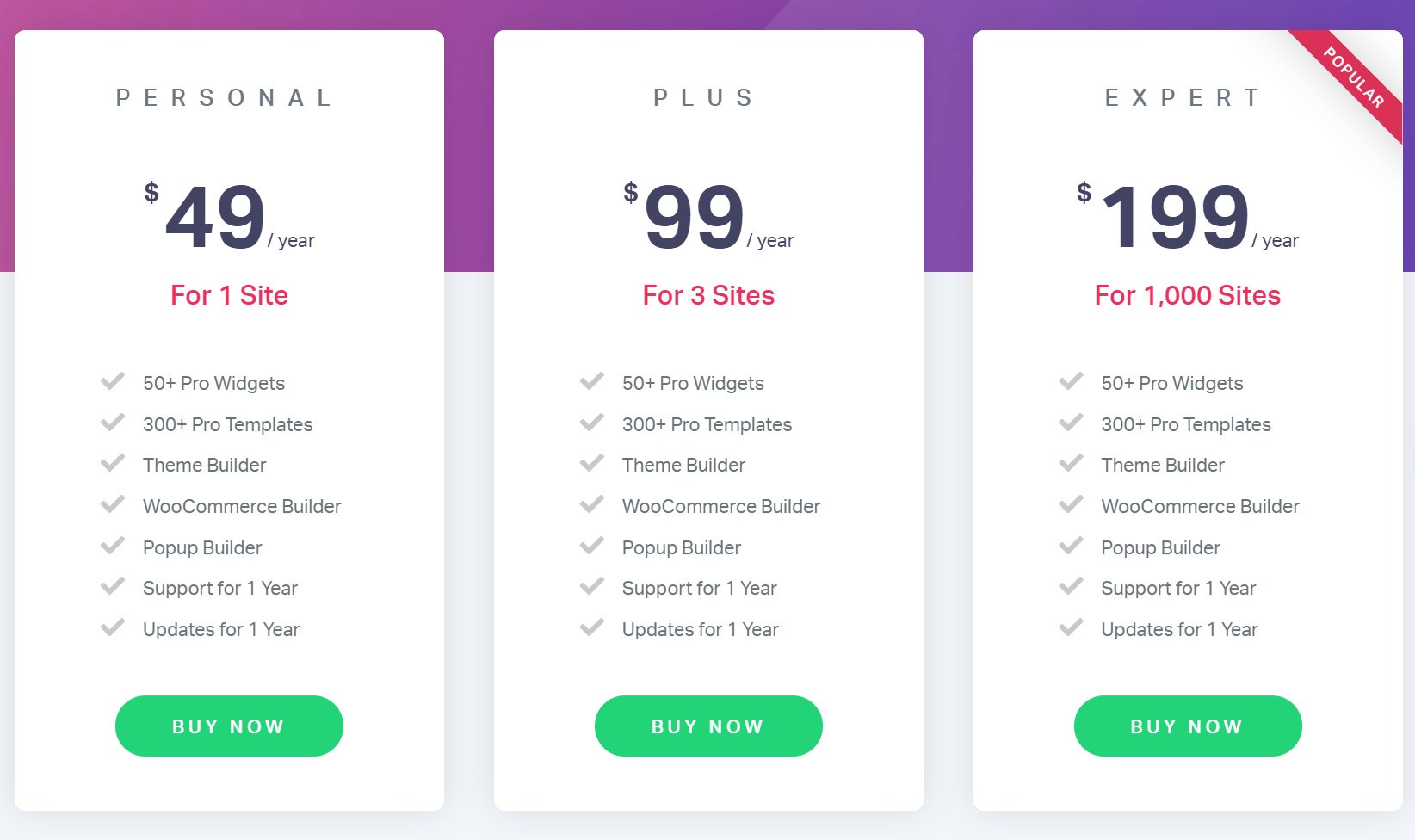
Цены на Элементор Про
Цена Elementor зависит от количества сайтов, на которых вы собираетесь использовать конструктор страниц. Планы начинаются с 49 долларов за один сайт и доходят до 199 долларов за 1000 веб-сайтов.

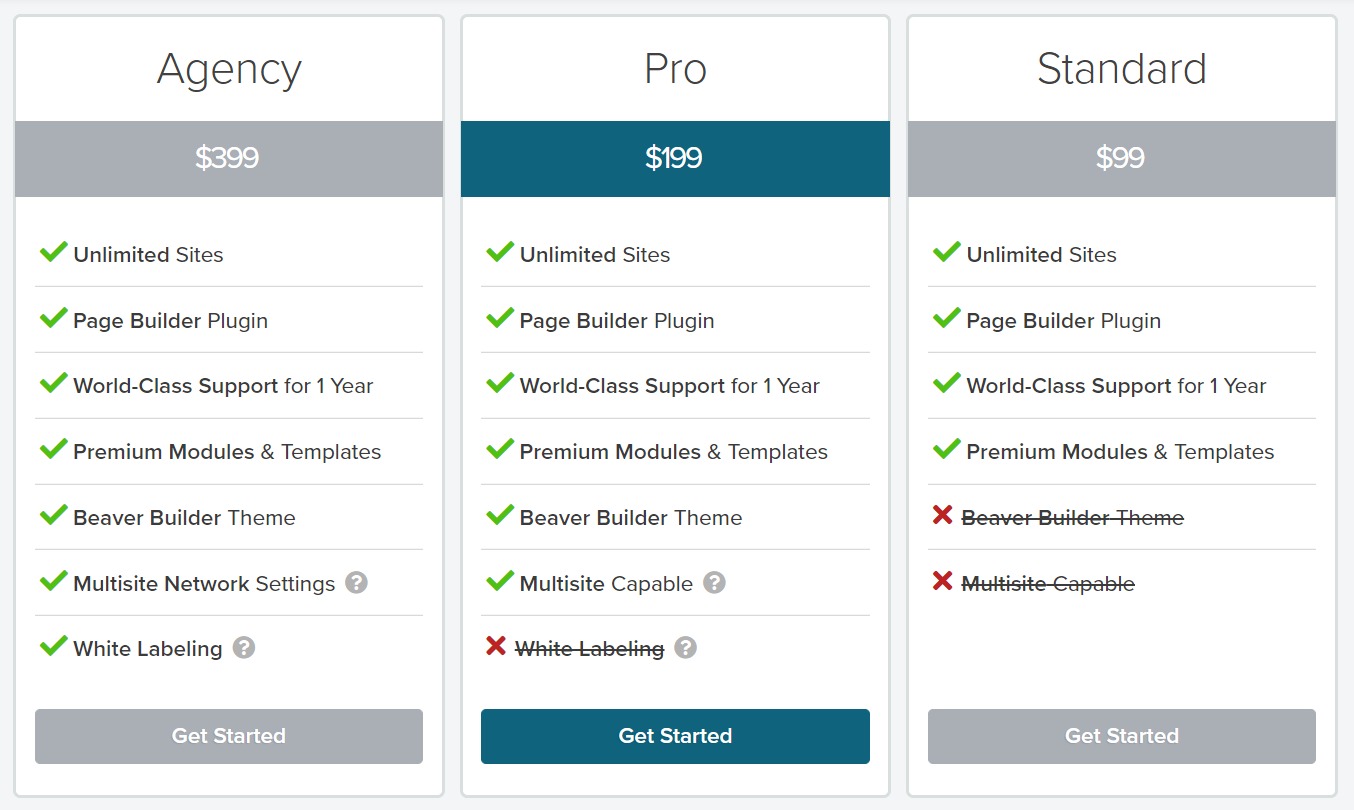
Цены на Beaver Builder
С другой стороны, планы Beaver Builder различаются в зависимости от функций, которые поставляются с базовым плагином. План начинается с 99 долларов в год и доходит до 399 долларов за агентский план. План агентства включает тему Beaver Builder, фирменный брендинг и мультисайтовые возможности.

Сообщество и ресурсы Elementor против Beaver Builder
И Elementor, и Beaver Builder имеют зрелое сообщество на Facebook. Когда дело доходит до учебных ресурсов, Elementor имеет больший набор ресурсов по сравнению с Beaver Builder. На Youtube есть несколько видеороликов об Elementor практически на любую тему. Команда Elementor создает отличный образовательный контент на своем канале Youtube и в блоге.
Beaver Builder также публикует регулярный контент в своем блоге и поддерживает открытое взаимодействие со своим сообществом.
Читайте также:
- Лучшие бесплатные ресурсы для изучения Elementor
К вам!
Вот наиболее заметные различия, которые отличают обоих строителей. Вы можете воспользоваться вышеупомянутыми функциями и решить для себя, какой конструктор страниц лучше для вас.
Если вы немного рискованны, то оба конструктора страниц можно обобщить на вопрос: «Вы ищете множество функций или стабильность?» Если вы ищете множество функций для создания креативных макетов, я бы порекомендовал вам использовать Elementor. С другой стороны, если вы ищете более простое, легкое и удобное в использовании решение, то Beaver Builder — ваш ответ.
Дайте мне знать, какой конструктор страниц вы решите использовать, комментируя его ниже. Также расскажите, почему вы решили выбрать именно этого застройщика.
