Конструктор страниц Elementor VS WPBakery — какой выбрать?
Опубликовано: 2018-02-08Современные конструкторы страниц, доступные для WordPress, облегчают жизнь пользователям, не имеющим знаний в области кодирования. Они имеют интуитивно понятный интерфейс, поэтому вам просто нужно перетаскивать элементы, чтобы создать структуру ваших сообщений и страниц.
Мы уже поделились сравнением WIX и WordPress и признали, что обе платформы поддерживают визуальные редакторы. Хотя в июне, когда мы делали этот сравнительный пост, не было встроенного визуального редактора для WordPress, и мы упомянули, что он поддерживает плагины компоновщика страниц для целей редактирования. Сегодня мы можем гордиться Gutenberg — очень новым и удобным визуальным редактором, который является идеальным решением для создания красивых постов в блоге с помощью WordPress.
Несмотря на все это, сегодня мы решили сравнить два широко известных и полезных плагина для создания страниц: WPBakery (Visual Composer) и Elementor. И мы надеемся, что это будет полезно для вас, если вы собираетесь запустить свой дебютный веб-сайт WP. Итак, начнем!
WPBakery VS Elementor — варианты ценообразования
Elementor — это бесплатный конструктор страниц, позволяющий редактировать все во внешнем интерфейсе и получать мгновенные результаты (вы видите, как ваши изменения будут выглядеть в реальном времени на вашем сайте). Вы также можете купить версию Pro, которая стоит 49 долларов за 1 сайт, 99 долларов за 3 сайта и 199 долларов за неограниченное количество сайтов.
Конструктор страниц WPBakery — это плагин премиум-класса, который позволяет вам полностью контролировать свой веб-сайт и создавать любой макет, который вы предпочитаете, без каких-либо усилий. Сегодня WPBakery доступен за 45 долларов, но вы можете получить его бесплатно с любой премиальной темой WordPress, которую вы купите для своего проекта. Этот конструктор страниц интегрирован в большинство готовых дизайнов для WordPress.
Конструктор страниц WPBakery — интерфейс и серверная часть
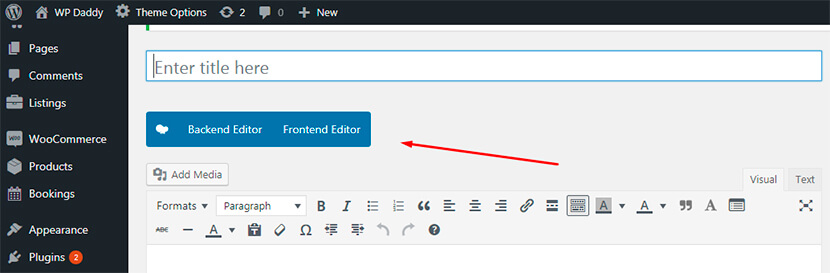
Как только вы начнете работать с WPBakery, вы увидите кнопки Backend и Frontend Editor для его запуска. Перейдите в «Сообщения» -> «Добавить новый» (или «Страницы» -> «Добавить новый») на панели инструментов, чтобы протестировать редактор на практике.

Вы можете выбрать либо внутренний редактор для создания веб-страницы с помощью абстрактных блоков, либо внешний редактор для создания страницы с визуальным предварительным просмотром в реальном времени.
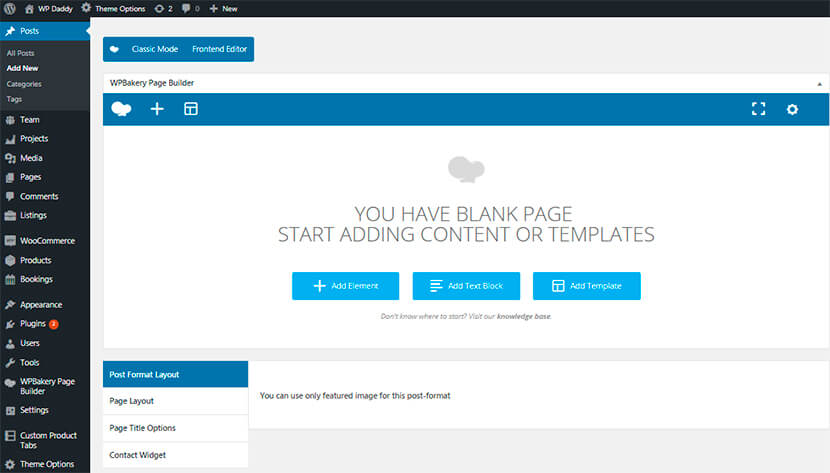
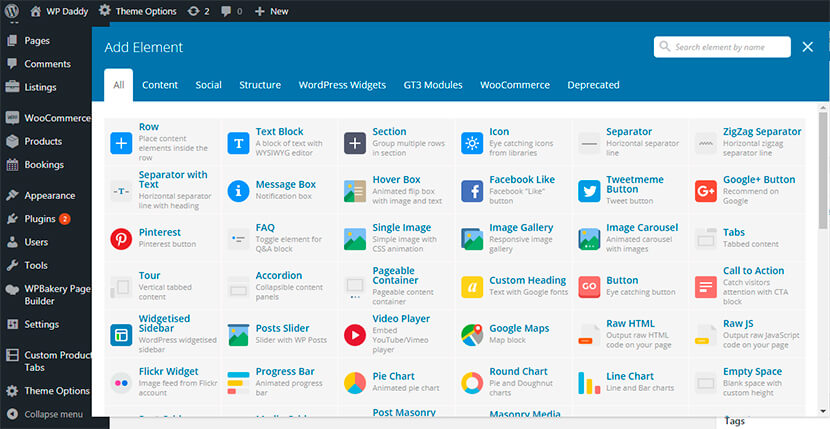
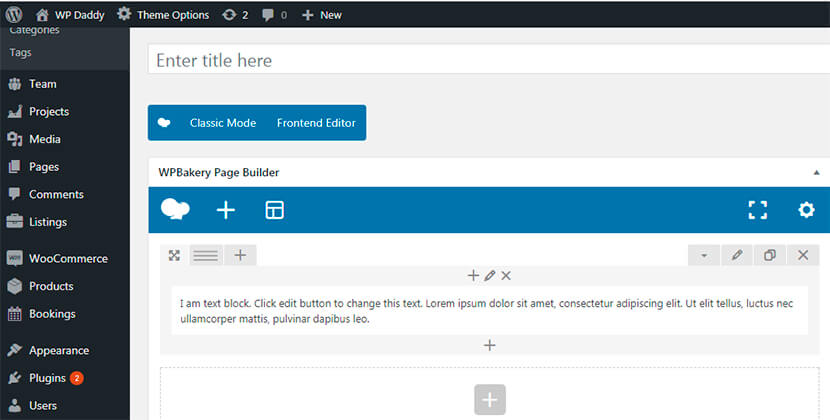
Бэкенд-редактор выглядит следующим образом:

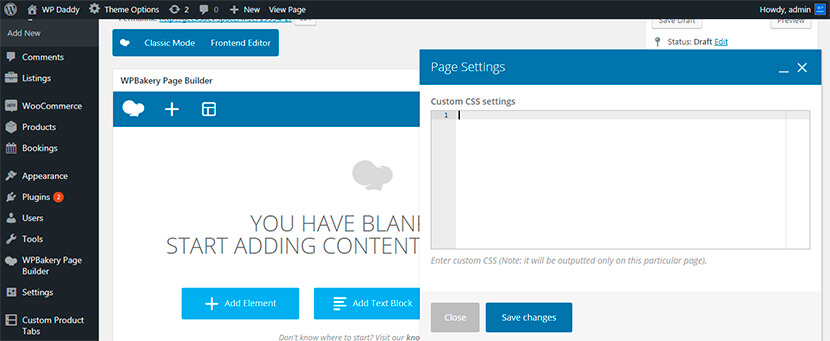
Здесь вы можете либо добавить элемент, добавить текстовый блок или добавить шаблон (подробнее о каждом варианте мы поговорим далее). Если вы нажмете кнопку настроек «шестеренка» в правом углу выше, вы сможете добавить любой пользовательский CSS, чтобы настроить свою страницу по своему усмотрению.

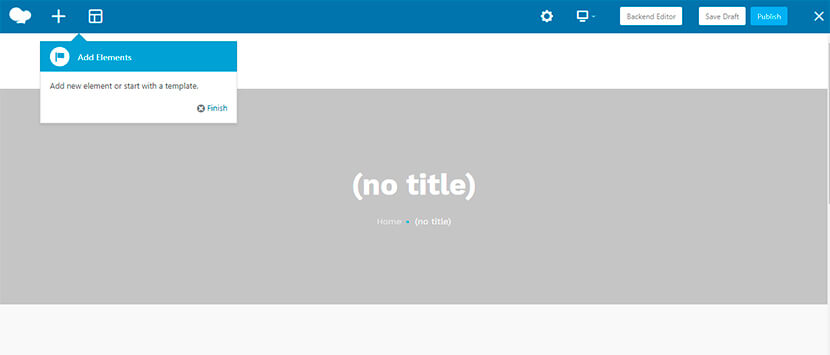
Вот как выглядит интерфейсный редактор:

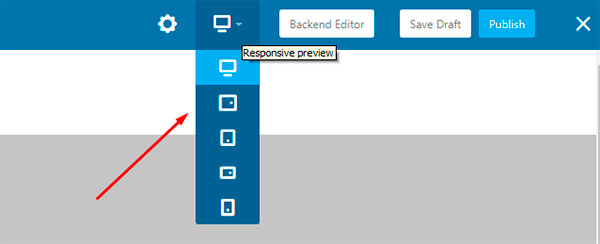
Здесь вы можете добавлять элементы, смотреть, как они будут выглядеть на разных разрешениях экрана, сохранять изменения в виде черновика или мгновенно публиковать их, чтобы они заработали.

Интерфейс Элементора
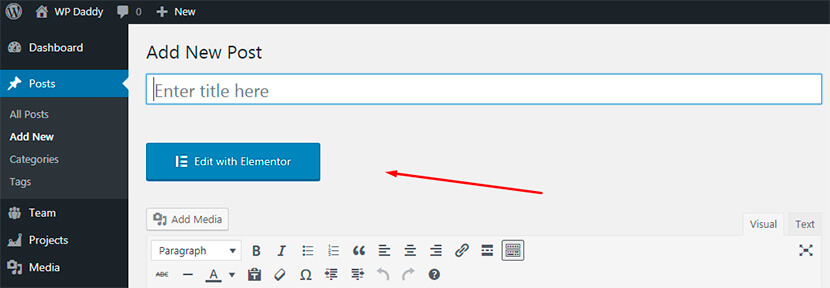
Конструктор страниц Elementor запускается с помощью кнопки «Редактировать с помощью Elementor» в посте или на странице, которую вы создаете.

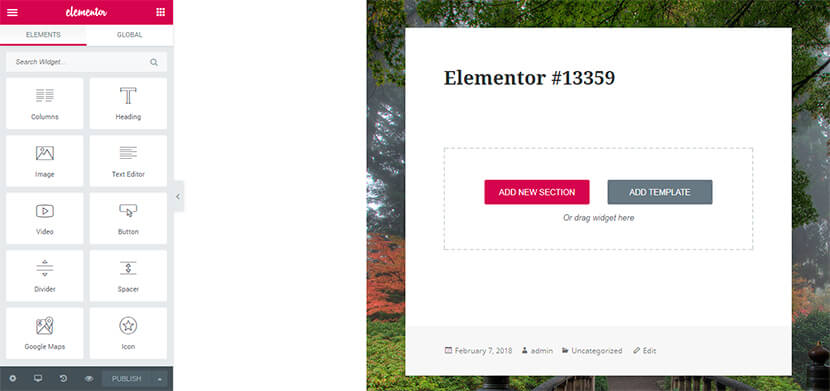
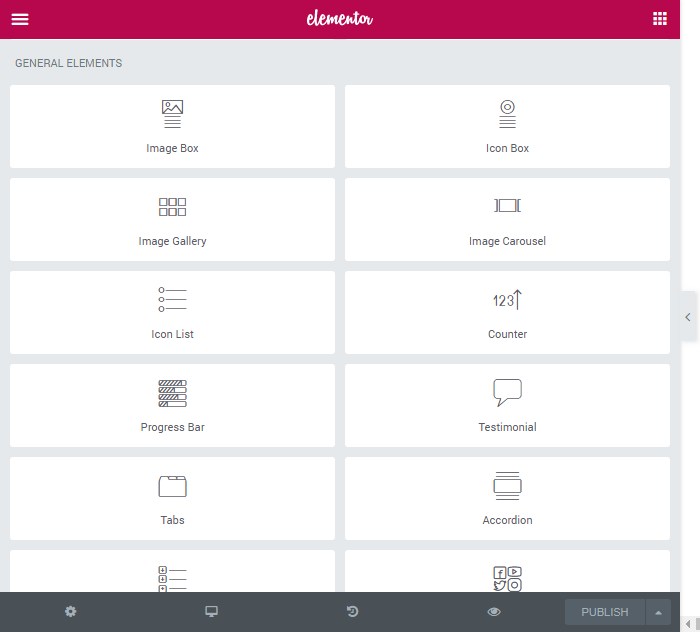
Вот как выглядит его внешний редактор:

Вы получаете раздел «Добавить новый» и кнопку «Добавить шаблон», или вы можете перетащить виджет из списка элементов, доступных на левой боковой панели, и поместить его в основную область, чтобы продолжить редактирование.
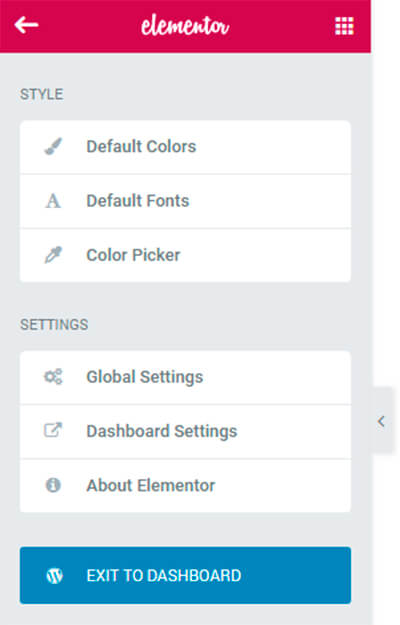
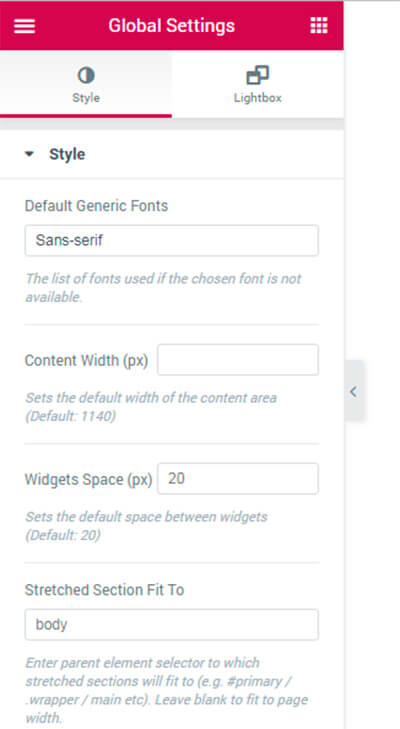
Прямо здесь вы можете управлять настройками и стилем страницы (глобальные настройки или настройки панели инструментов), а также изменять стиль (играя с цветами по умолчанию, шрифтами по умолчанию и палитрой цветов).


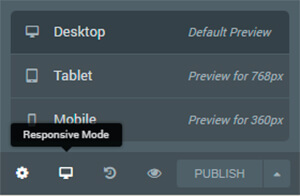
Адаптивный режим позволяет просматривать вашу страницу на любом размере экрана и разрешении. И рядом с ним доступен режим истории, чтобы увидеть, какие изменения вы недавно внесли, чтобы восстановить их или просто просмотреть.

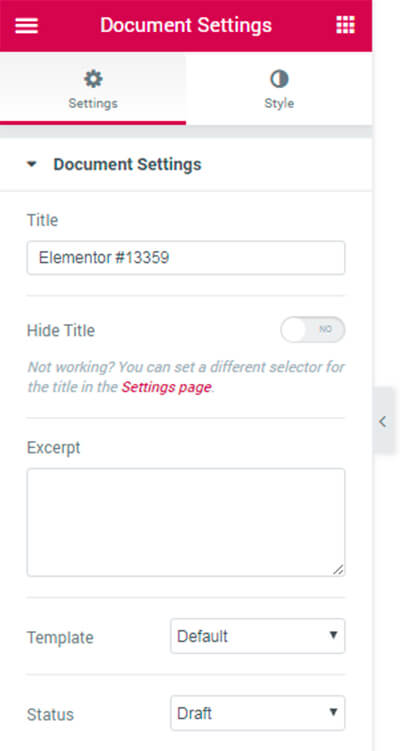
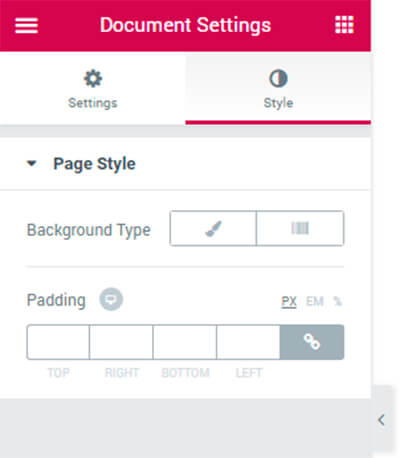
Шестеренка рядом с адаптивным режимом позволяет управлять настройками документа, чтобы создать или скрыть заголовок и написать отрывок, выбрать шаблон, статус и т. д. Здесь вы также можете выбрать стиль документа, например тип фона, отступы и т. д.



Все изменения можно сохранить в виде шаблона, черновика или сразу опубликовать.

Элементы — WPBakery + Elementor
Elementor включает в себя множество общих элементов в своей бесплатной версии и более 50+ — в версии Pro. Кстати, вы можете использовать новые и самые крутые дополнения Elementor, которые постоянно разрабатываются экспертами и доступны бесплатно или на платной основе. Большинство из них легко найти на WordPress.org.

Конструктор страниц WPBakery включает в себя более 40 элементов контента, более 12 виджетов WP, виджеты социальных сетей и элементы для структуры. Если используемая вами тема совместима с WooCommerce, вы также можете добавить корзину, рекомендуемые товары и другие элементы интернет-магазина с помощью перетаскиваемых блоков. Также регулярно разрабатываются новые дополнения для WPBakery.

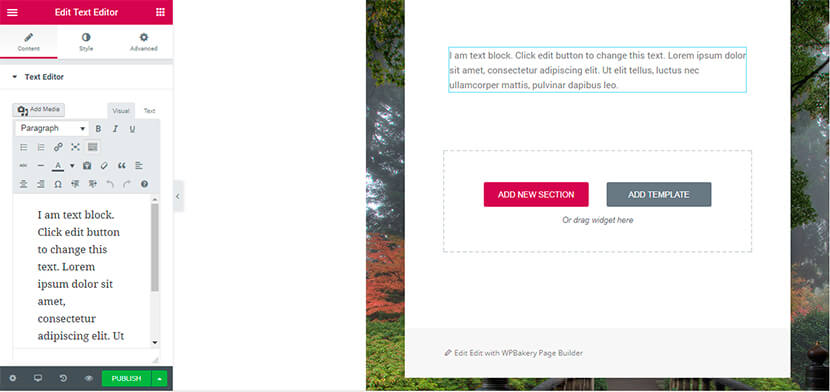
Например, давайте добавим текстовый блок с помощью Elementor. Просто перетащите виджет «Текстовый редактор» в основную область.

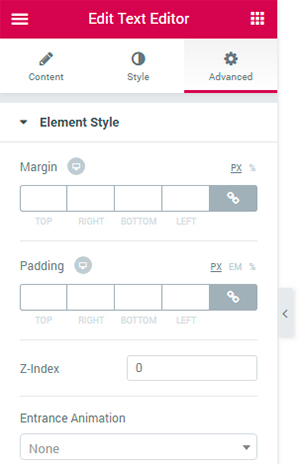
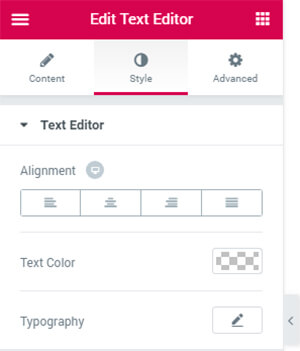
Теперь вы можете редактировать текст и управлять Расширенными настройками блока. Здесь вы можете выбрать поля, отступы и другие стили элемента. Кстати, вы можете выбрать выравнивание, цвет текста и типографику в разделе «Стиль» здесь.


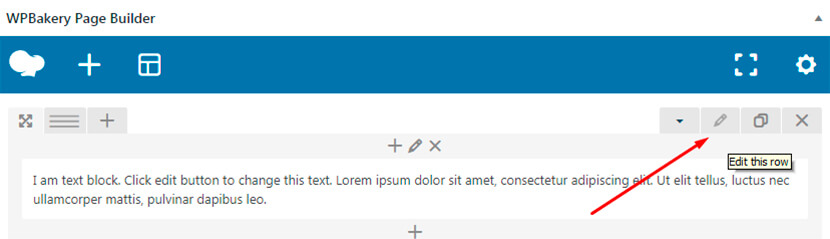
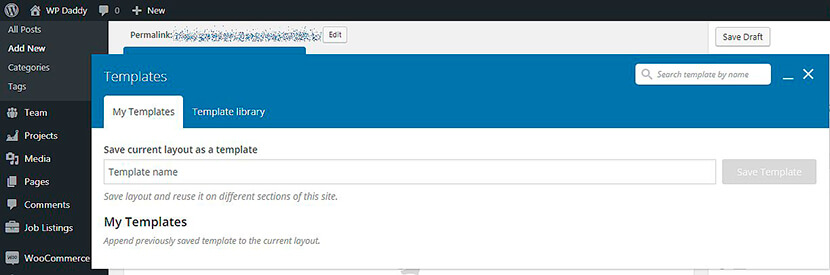
Если вы создаете новый пост, редакторы бэкенда и интерфейса WPBakery также позволяют легко добавить текстовый блок, просто нажав соответствующую кнопку (см. самый первый снимок в нашем посте). Здесь вы также можете управлять настройками, чтобы ваш текст выглядел как можно лучше.

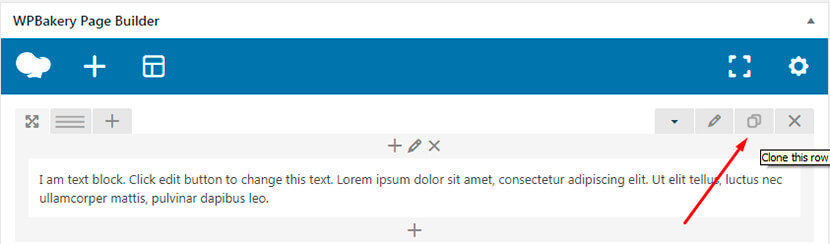
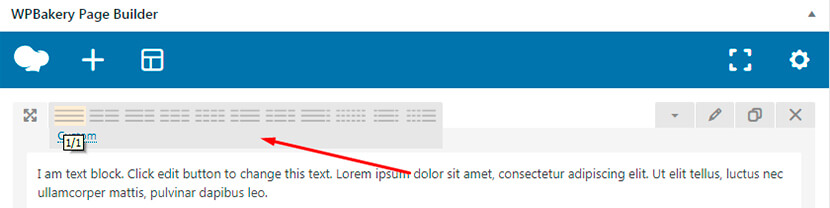
Вы можете клонировать строку, чтобы ускорить процесс редактирования текста.

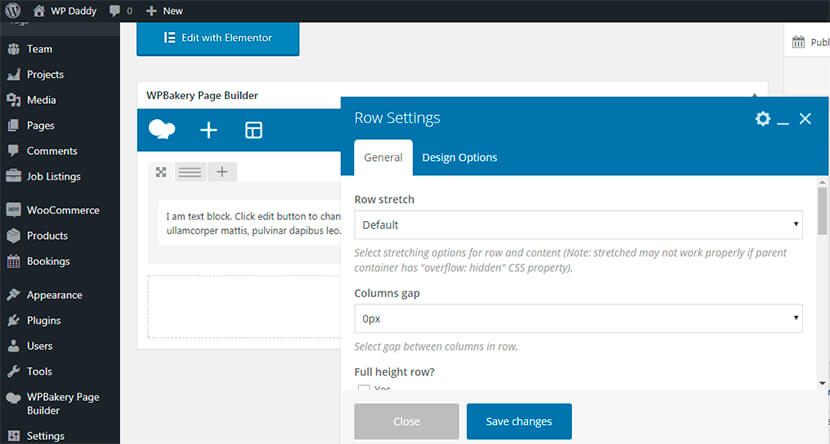
Вы можете управлять общими настройками строки, чтобы выбрать ее растяжку, промежуток между столбцами, положение содержимого и другие параметры.


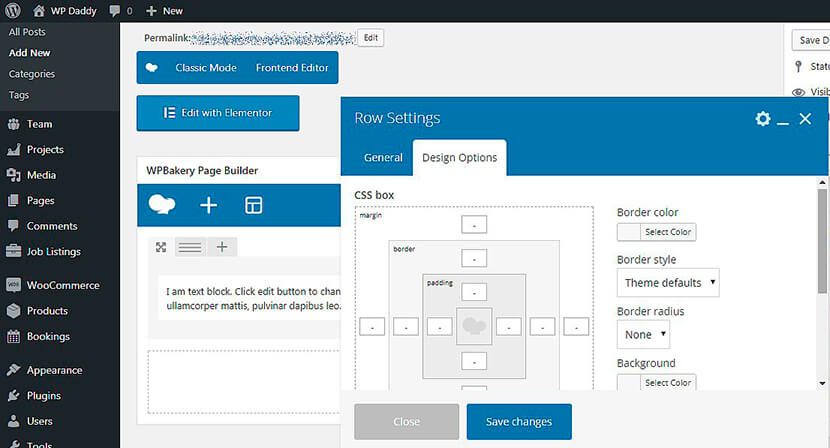
И вы можете управлять параметрами дизайна, чтобы выбрать отступы, поля, границы, выбрать цвет фона и т. д.

Вы также можете легко добавлять столбцы и выбирать различные типы текстовых блоков из доступного списка, а также добавлять любой пользовательский тип текстового блока, который вы предпочитаете.

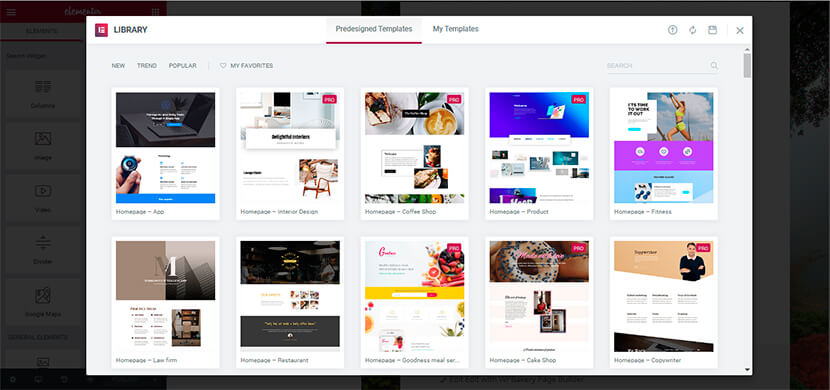
Библиотека шаблонов
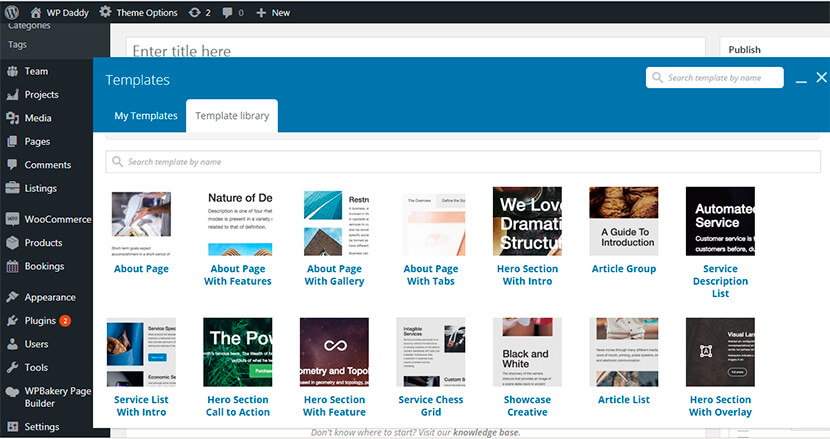
Конструкторы страниц WPBakery и Elementor имеют обширную библиотеку шаблонов дизайна, которые вы можете использовать для создания своих веб-страниц.
Когда вы нажимаете кнопку «Добавить шаблон» в интерфейсе конструктора страниц WPBakery, вы можете получить доступ к библиотеке, включающей более 85 предварительно разработанных тем на выбор. Кстати, здесь у вас есть возможность добавлять и сохранять собственные шаблоны дизайна для последующего использования.


Если вы нажмете кнопку «Добавить шаблон» в Elementor, вы также войдете в библиотеку из более чем 120 готовых дизайнов, поэтому вы можете выбрать тот, который подойдет практически для любого делового или личного веб-сайта. Здесь вы также можете сохранить свои шаблоны, чтобы использовать их повторно.

Просто попробуйте оба конструктора страниц самостоятельно, чтобы узнать, какой из них вам проще использовать и какой из них включает в себя больше функций, необходимых для создания вашего веб-сайта.
Последние мысли
Как вы, наверное, заметили, мы никогда не определяем победителя в наших сравнительных постах, потому что мы позволяем вам взвесить все за и против и выбрать правильное решение самостоятельно, исходя из ваших личных ожиданий. Если есть какие-либо проблемы, которые вы хотели бы оставить, пожалуйста, не проходите мимо нашего раздела комментариев.
