Новое обновление: получите все подробности о наборах каркасов Elementor
Опубликовано: 2022-04-05Планирование дизайна нового веб-сайта — увлекательное занятие, но если вы не можете визуально набросать свои блестящие идеи, то превратить свое видение в полнофункциональный веб-сайт WordPress будет довольно сложно.
Вот тут-то и появляются каркасы. И чтобы помочь воплотить ваши идеи в Elementor быстрее, чем раньше, сегодня мы собираемся углубиться в наборы каркасов Elementor .

Что такое каркас веб-сайта WordPress?
Прежде чем мы рассмотрим, как работают наборы каркасов Elementor , давайте сначала убедимся, что мы понимаем каркасы веб-сайтов WordPress. Каркас веб-сайта — это, по сути, план вашего веб-сайта, который помогает вам представить весь макет, структуру и контент для ваших веб-страниц от начала до конца.
Внедрив каркас веб-сайта в свой рабочий процесс веб-дизайна, вы сможете мгновенно получить четкое представление о том, где разместить важные элементы вашей веб-страницы и как их логично продемонстрировать, чтобы привлечь и привлечь посетителей сайта.

Существует несколько способов создания каркаса веб-сайта WordPress. Например, вы можете использовать такие инструменты, как Sketch , чтобы легко создавать каркасы вашего сайта.
Но не было бы намного удобнее создавать каркасы вашего веб-сайта WordPress из панели инструментов WordPress?
Вот тут-то и появляются наборы каркасов Elementor , которые помогут вам создавать каркасы вашего веб-сайта прямо с панели управления WordPress. Более того, если вы являетесь создателем веб-сайтов, но не хотите возиться с кодированием, конструктор сайтов Elementor — самое простое решение для вас с его огромной библиотекой готовых шаблонов и наборов каркасов.
Комплекты каркасов Elementor: мгновенно ускорьте рабочий процесс проектирования

Представьте, что вы собираетесь перепланировать свой дом. Возможно, у вас уже есть представление о том, каким должен быть дом вашей мечты. Но иногда конечный результат может быть трудно полностью соответствовать вашему первоначальному видению. Когда это происходит, захватывающая задача перепроектирования вашего дома может начать казаться утомительной, сложной и разочаровывающей.
В конце концов, вы не хотели бы тратить свое время и усилия на повторное нанесение разных слоев краски, замену мебели и еще много чего, когда вы ремонтируете свой дом.
Веб-дизайн ничем не отличается. Последнее, что вы хотите сделать, это несколько сотен раз передумать, создавая свой веб-сайт WordPress с нуля. Вы хотите сэкономить время и создать план, а затем следовать ему и вносить изменения там, где это необходимо.
Вот где наборы каркасов Elementor могут помочь. В отличие от полного набора веб-сайтов или пакетов шаблонов, которые поставляются с предварительно разработанными шрифтами, цветами, изображениями и содержимым, наборы каркасов Elementor поставляются с базовой готовой структурой ваших веб-страниц в оттенках серого и содержат заполнители.

Таким образом, у вас будет больше творческой свободы, чтобы представить, как может выглядеть ваш веб-сайт с самого первого шага, и, таким образом, ускорить процесс проектирования быстрее, чем раньше.
Основные причины для использования наборов каркасов Elementor в рабочем процессе проектирования
Ниже мы перечислили некоторые основные причины, по которым любой веб-дизайнер может извлечь выгоду из использования Elementor Wireframe Kits в процессе проектирования, чтобы ускорить запуск веб-сайтов своей мечты.
Облегчайте совместную работу с другими членами вашей команды
Независимо от того, создаете ли вы веб-сайты для клиентов или работаете над собственным веб-сайтом, вы можете захотеть получить отзывы о своем дизайне на начальных этапах, чтобы избежать внесения серьезных изменений в будущем. В этом случае использование Elementor Wireframe Kits может помочь вам легко сотрудничать с другими, поскольку вы можете поделиться своим планом и получить идеи о том, как улучшить свой дизайн.
Принимайте важные дизайнерские решения быстрее, чем раньше
Когда у вас есть четкий визуальный план вашего веб-сайта, вам будет легче принимать важные дизайнерские решения, поскольку вы можете легко внести изменения в свой план. Это сэкономит ваше время и усилия по сравнению с внесением изменений в окончательный проект.

Планируйте, экспериментируйте и проектируйте свой сайт без особых усилий
План вашего веб-сайта — это место, где вы должны иметь свободу и гибкость, чтобы экспериментировать с различными стилями и цветами. И это то, что наборы каркасов Elementor помогут вам сделать. Используйте редактор перетаскивания, чтобы поэкспериментировать с различным содержимым, цветами и размещением виджетов, чтобы точно настроить свой веб-сайт за считанные минуты.
Как использовать наборы каркасов Elementor: полное руководство
Если вы уже знакомы с Elementor, вам будет приятно узнать, что использовать Elementor Wireframe Kits очень просто. В этом руководстве мы проведем вас через пошаговое руководство, чтобы вы могли быстрее приступить к работе с веб-сайтом своей мечты с помощью этой новой расширенной функции.
Новичок в использовании Elementor? Ознакомьтесь с нашим полным руководством для начинающих по Elementor здесь
Шаг 1. Активируйте наборы шаблонов для импорта и экспорта
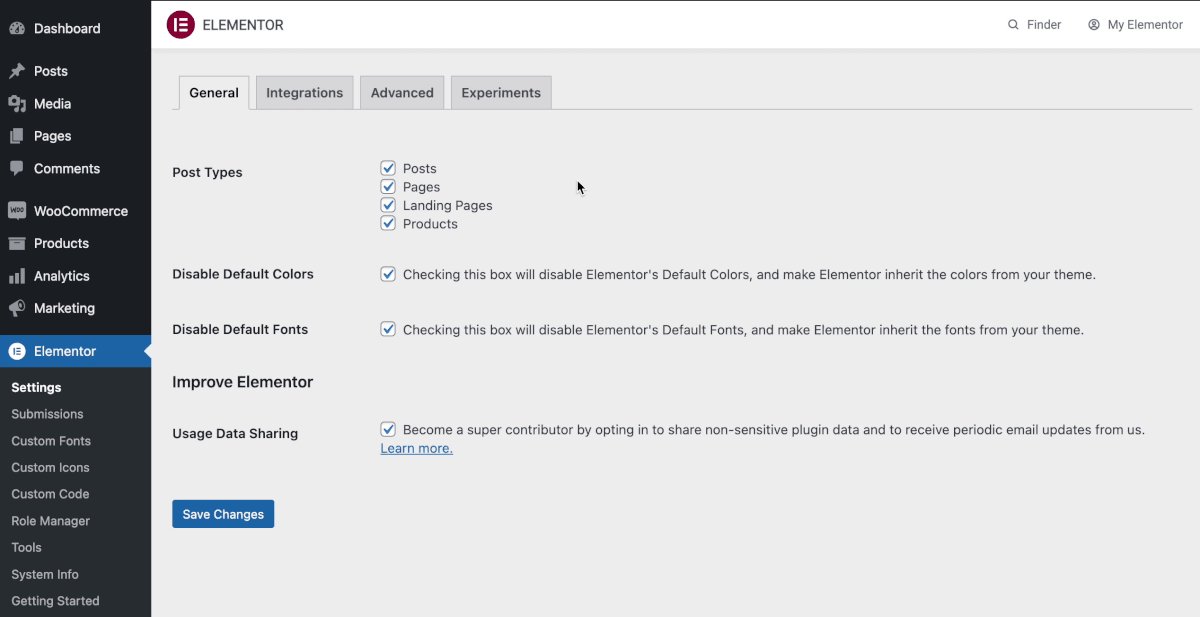
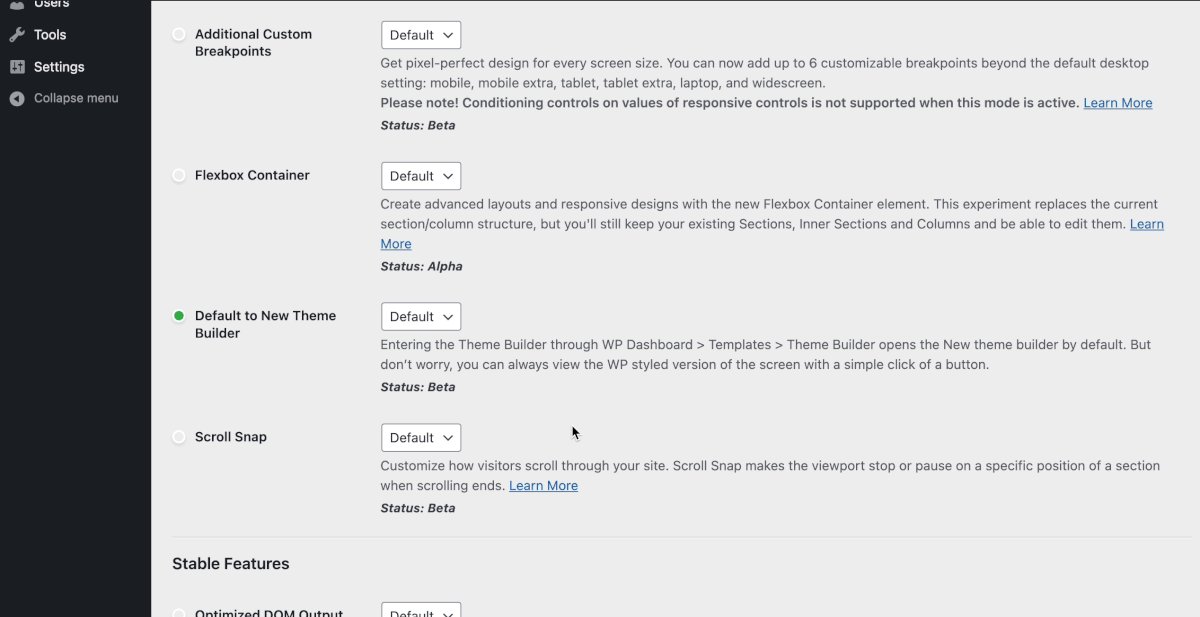
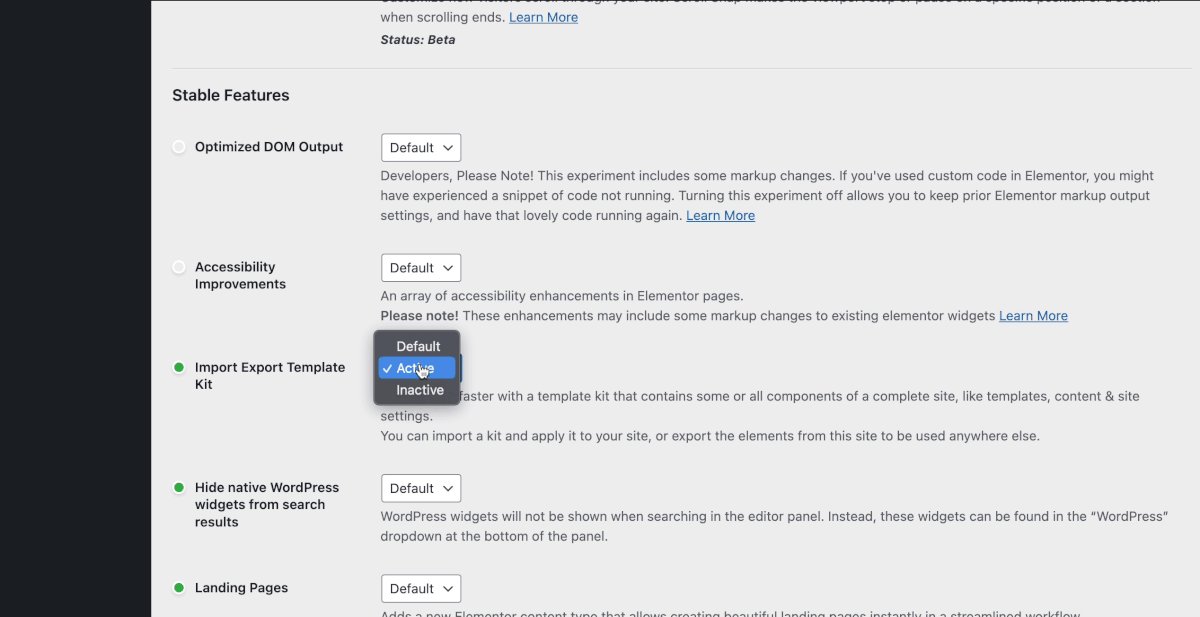
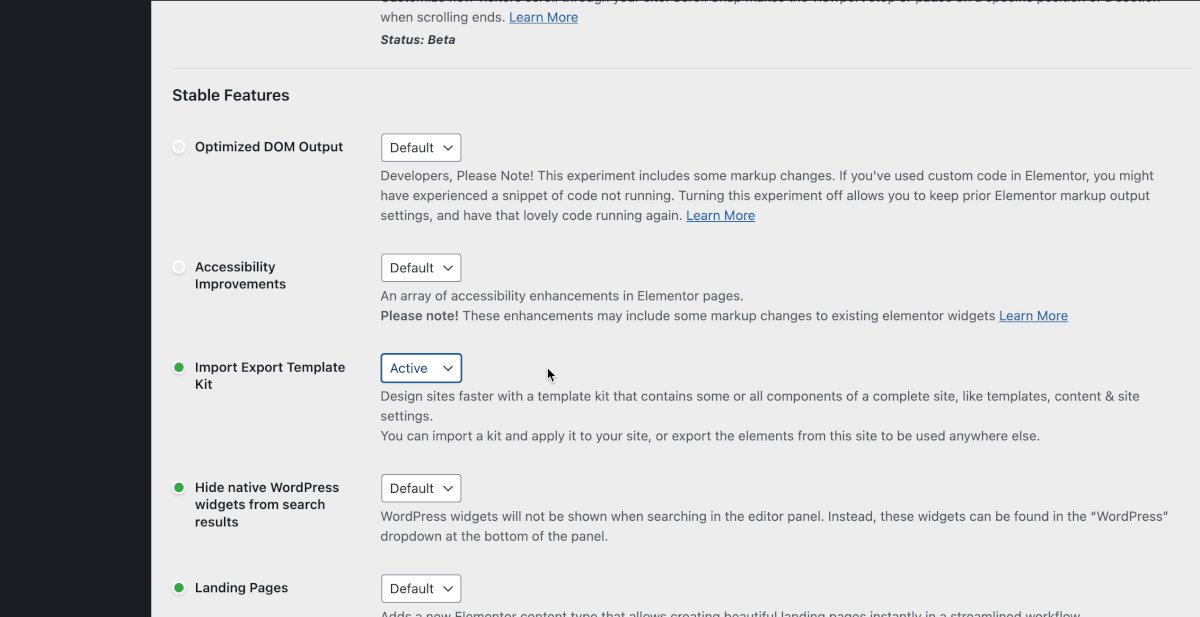
Первое, что вам нужно сделать, это убедиться, что функция «Импорт наборов экспортных шаблонов » активна. Вы можете проверить это, перейдя на панель инструментов WordPress и перейдя в Elementor → Настройки , а затем нажмите на вкладку «Эксперименты» . Прокрутите вниз до раздела «Стабильные функции» и измените статус « Наборы шаблонов для импорта и экспорта» с «По умолчанию» на «Активно».

Шаг 2: перейдите в библиотеку наборов Elementor
Затем вам нужно перейти в библиотеку наборов Elementor , чтобы проверить доступные в настоящее время наборы каркасов. Перейдите в раздел « Шаблоны» → «Библиотека наборов». Здесь вы увидите множество готовых наборов шаблонов, которые вы можете вставить на свой веб-сайт WordPress, чтобы быстро приступить к работе над дизайном.
В списке категорий просто установите флажок «Каркас» . Вы увидите, что существует множество различных наборов каркасов, доступных для разных типов веб-сайтов, от веб-сайтов электронной коммерции до веб-сайтов портфолио.

Шаг 3. Вставьте любой набор каркасов Elementor на свой сайт
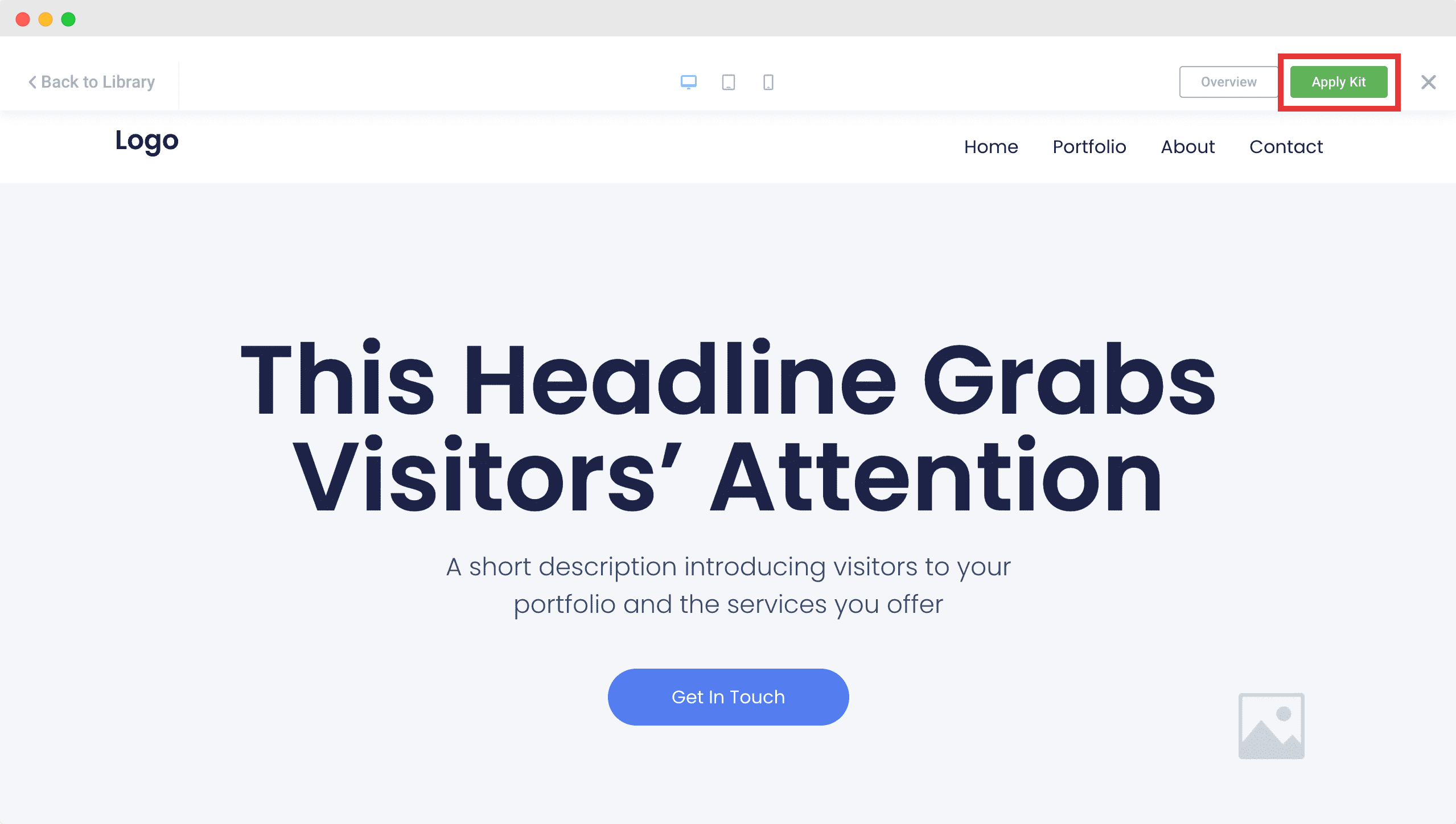
Теперь просто вставьте Elementor Wireframe Kit , который вы хотите использовать на своем веб-сайте WordPress. Нажмите на понравившийся комплект каркасов, а затем нажмите кнопку «Применить комплект» , как показано ниже.

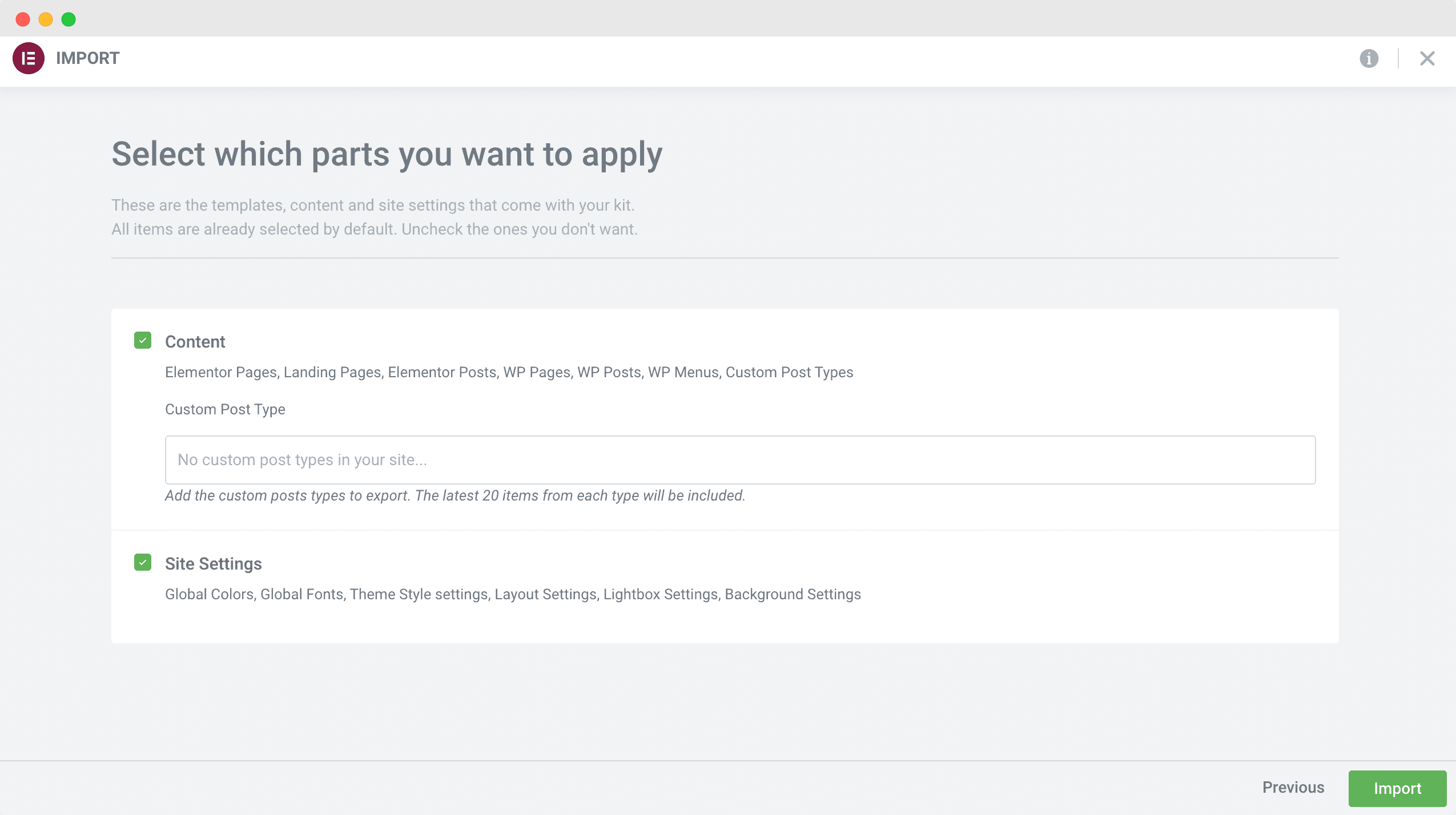
Появится всплывающее окно с предложением выбрать, хотите ли вы применить Wireframe Kit ко всем страницам вашего веб-сайта или хотите выполнить дальнейшую настройку. Например, вы можете не перезаписывать текущие настройки сайта Elementor , такие как глобальные цвета и шрифты вашего веб-сайта . Или вы можете применить Wireframe Kit только к определенным пользовательским сообщениям.

После того, как вы примените Wireframe Kit к своему веб-сайту, вы получите простой черно-белый эскиз того, как будет выглядеть ваш веб-сайт, и где размещать контент и виджет в Elementor .

Воплотите свои проекты в жизнь быстрее с наборами каркасов Elementor
Веб-дизайн должен приносить удовольствие. И экспериментирование с различными идеями может помочь вам расти как дизайнеру, придумывая новые инновационные способы привлечения посетителей вашего сайта и привлечения их с самого начала. Итак, для вашего следующего веб-сайта попробуйте наборы каркасов Elementor и посмотрите, как они могут помочь вам воплотить ваши проекты в жизнь.
Понравился этот урок? Подпишитесь на наш блог , чтобы получать больше обновлений, новостей и руководств обо всем, что связано с WordPress и Elementor, или присоединяйтесь к нашему дружелюбному сообществу создателей веб-сайтов .
