Elementor WooCommerce — полное руководство по ускоренному созданию сайта электронной коммерции
Опубликовано: 2021-04-14Если вам интересно, как вы можете использовать Elementor для создания собственного сайта электронной коммерции, то вы попали по адресу. Этот всеобъемлющий учебник по Elementor WooCommerce поможет вам узнать все, что вам нужно знать о создании полнофункционального веб-сайта электронной коммерции.

Начиная с создания страниц вашего магазина WooCommerce , страниц продуктов, страниц корзины и страниц оформления заказа с помощью Elemetor, мы предоставим вам подробное пошаговое руководство о том, как вы можете создать весь сайт WooCommerce с помощью Elementor.
Оглавление
Использование WordPress в качестве решения для электронной коммерции
WordPress — одна из лучших платформ для создания любых веб-сайтов, которую можно легко использовать для быстрой настройки магазина электронной коммерции. Фактически, с помощью WordPress вы можете создать интернет-магазин для продажи чего угодно — от цифровых продуктов до физических товаров и даже услуг.
Есть множество людей, которые используют WordPress в качестве платформы для электронной коммерции с помощью плагинов электронной коммерции, таких как Easy Digital Downloads , Freemius , Zapier и WooCommerce . Этот учебник будет посвящен только WooCommerce, которая имеет более 5 миллионов активных пользователей и является одним из наиболее рекомендуемых решений для ведения бизнеса электронной коммерции.
WooCommerce: одно из самых популярных решений электронной коммерции для WordPress
Хотите знать, почему вы должны выбрать WooCommerce, чтобы начать свой бизнес в области электронной коммерции? Что ж, есть несколько причин, по которым WooCommerce является одним из самых популярных решений для электронной коммерции для WordPress.
Легко настроить свой магазин электронной коммерции на WordPress
Настроить свой онлайн-бизнес на WordPress с помощью WooCommerce очень просто, и это можно сделать всего за несколько минут. Кроме того, WooCommerce можно использовать бесплатно, и только для некоторых функций требуется премиум-версия. Однако, если вы только начинаете, вы можете легко и быстро бесплатно настроить свой магазин электронной коммерции на WordPress с помощью WooCommerce.
Тонны полезных функций для продажи цифровых и физических продуктов
Еще одна замечательная особенность WooCommerce — ее гибкость. WooCommerce предназначена не только для физических продуктов, вы также можете предлагать цифровые продукты, партнерские продукты и услуги. Чтобы облегчить это, WooCommerce поставляется с множеством полезных функций, которые позволяют вам создать выдающийся магазин для всех видов бизнеса.
Безопасное решение для запуска вашего интернет-магазина на WordPress
Безопасность, безусловно, является одной из главных и наиболее важных проблем для всех, кто хочет начать бизнес в области электронной коммерции. С WooCommerce вы можете быть спокойны, зная, что ваш интернет-магазин защищен, поскольку он имеет собственную систему API и регулярно проходит проверки безопасности для обеспечения безопасности.
Полная интеграция с огромным количеством плагинов
WooCommerce можно легко интегрировать с огромным количеством плагинов WordPress, что позволяет вам по-настоящему расширить его функциональность и насладиться большей универсальностью. Например, WooCommerce можно интегрировать с социальными маркетинговыми решениями, такими как NotificationX , чтобы помочь вам увеличить продажи. Мы обсудим это более подробно позже в этом посте, поэтому продолжайте читать, чтобы узнать больше.
Почему вы должны использовать Elementor для сайтов WooCommerce
Возможно, вы уже знаете, что Elementor — один из лучших конструкторов страниц с перетаскиванием, который позволяет мгновенно создавать веб-сайты без кодирования и имеет потрясающую интеграцию с WooCommerce.
Однако вы можете не знать, что с Elementor вы можете создать полноценный и полнофункциональный веб-сайт WooCommerce со всеми необходимыми страницами, такими как страницы корзины, страницы оформления заказа и многое другое.
Это верно! С помощью Elementor WooCommerce Builder и Essential Addons , самой популярной библиотеки элементов для Elementor, вы можете создать целый веб-сайт WooCommerce в Elementor. У Essential Addons более 1 миллиона активных пользователей , которые используют его более 70 расширенных элементов для создания потрясающих веб-сайтов без какого-либо программирования.

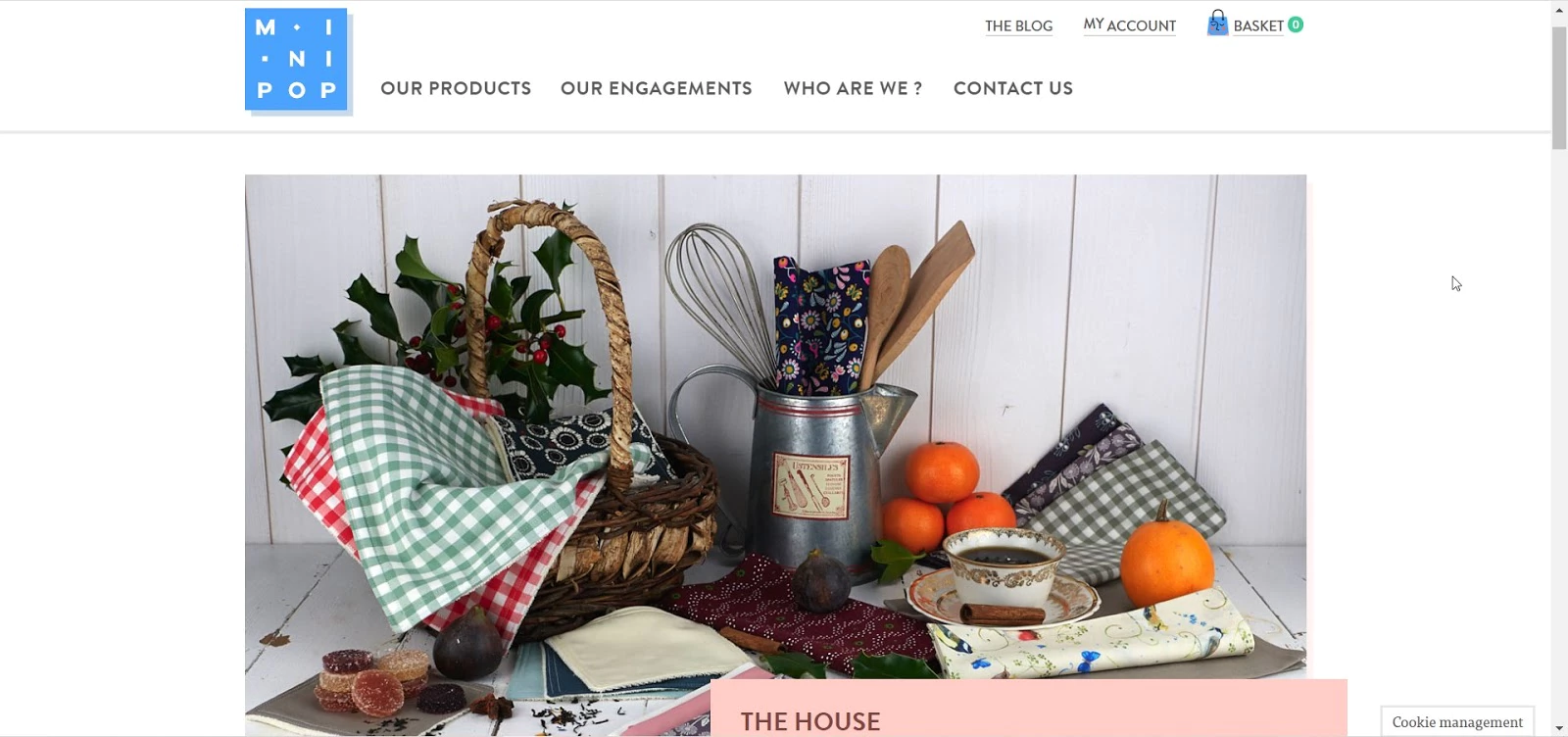
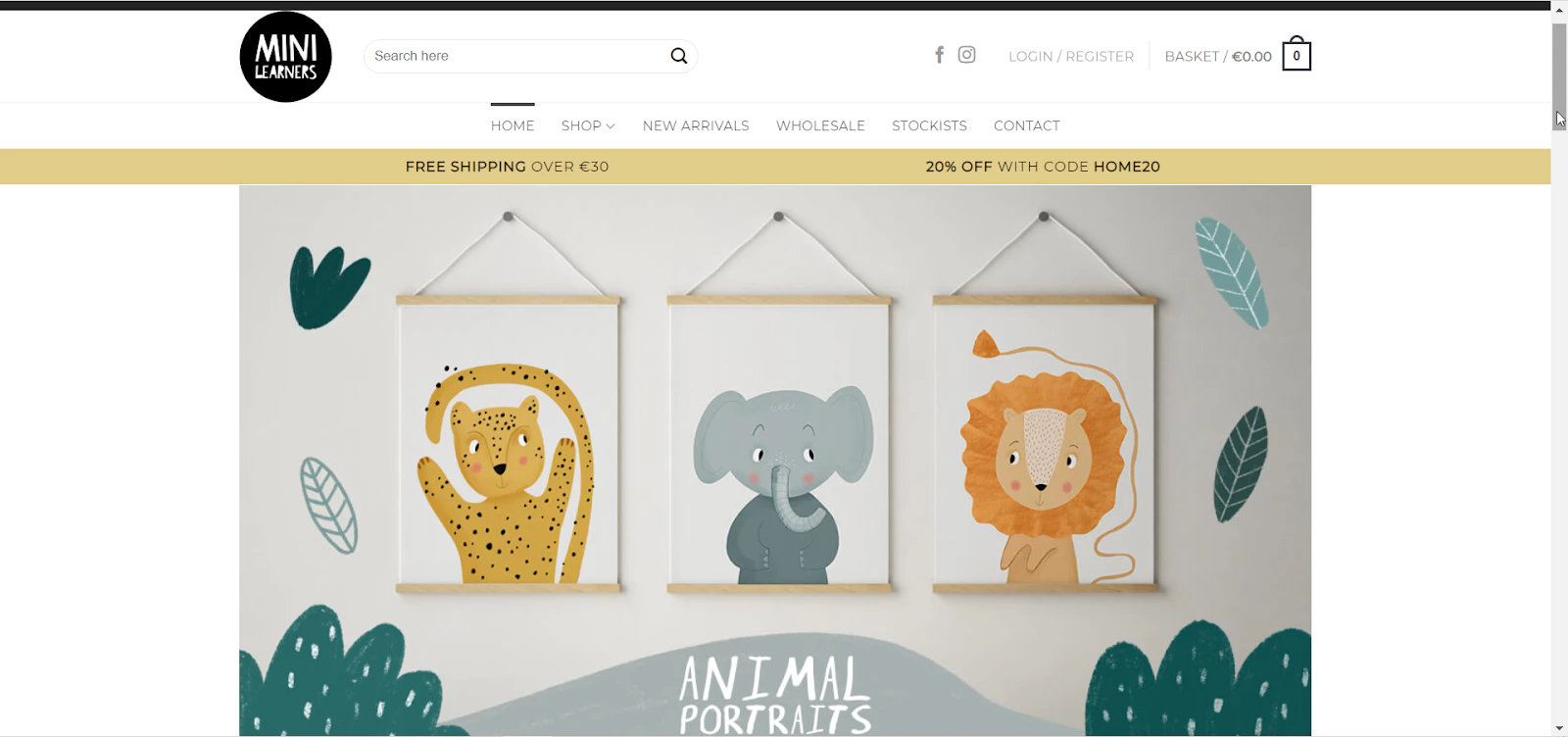
С помощью таких элементов, как Woo Product Grid, Woo Product Collections и Woo Checkout , вы можете создать потрясающий веб-сайт для своего интернет-магазина, что мы покажем вам, как это сделать, в этом руководстве по Elementor WooCommerce . Чтобы получить некоторые идеи для некоторых из лучших веб-сайтов WooCommerce, проверьте эти сайты ниже.



Учебное пособие по Elementor WooCommerce: как начать работу с интернет-магазином
Теперь, когда вы знаете, почему WooCommerce так популярен, давайте начнем с нашего руководства Elmentor WooCommerce. Прежде чем создавать свой сайт WooCommerce с помощью Elementor, вы должны сначала настроить свой магазин WooCommerce.
Для этого вам сначала нужно зарегистрировать учетную запись WordPress и получить собственный домен, если у вас его еще нет. На самом деле это первые основные шаги для создания любого веб-сайта на WordPress.
Если у вас есть собственный домен, следуйте этим пошаговым инструкциям, приведенным в этом руководстве по Elementor WooCommerce.
Шаг 1: выберите правильную тему WordPress для WooCommerce
Если у вас есть собственный домен, первое, что вам нужно сделать, это выбрать правильную тему WordPress для вашего сайта WooCommerce. Есть несколько вариантов, но лучшие из них перечислены ниже:
Здравствуйте! Это легкая тема с минималистичным дизайном, разработанная командой Elementor. Тема Hello хорошо работает с популярными плагинами и расширениями, включая WooCommerce, а ее минималистичный дизайн означает, что вы можете проявить творческий подход при разработке своего веб-сайта электронной коммерции.

Flexia : Отличительной особенностью Flexia является то, что с ней можно делать огромное количество вещей. У него очень мало ограничений, когда дело доходит до настройки по сравнению с другими темами WordPress. Он загружается очень быстро, а также поддерживает популярные плагины, такие как WooCommerce, поэтому он идеально подходит для вашего бизнеса в сфере электронной коммерции.

Шаг 2: настройте свой магазин WooCommerce на WordPress
После того, как вы закончите выбирать тему для своего веб-сайта электронной коммерции на WordPress, следующий шаг в нашем руководстве по Elementor WooCommerce включает настройку вашего магазина WooCommerce.
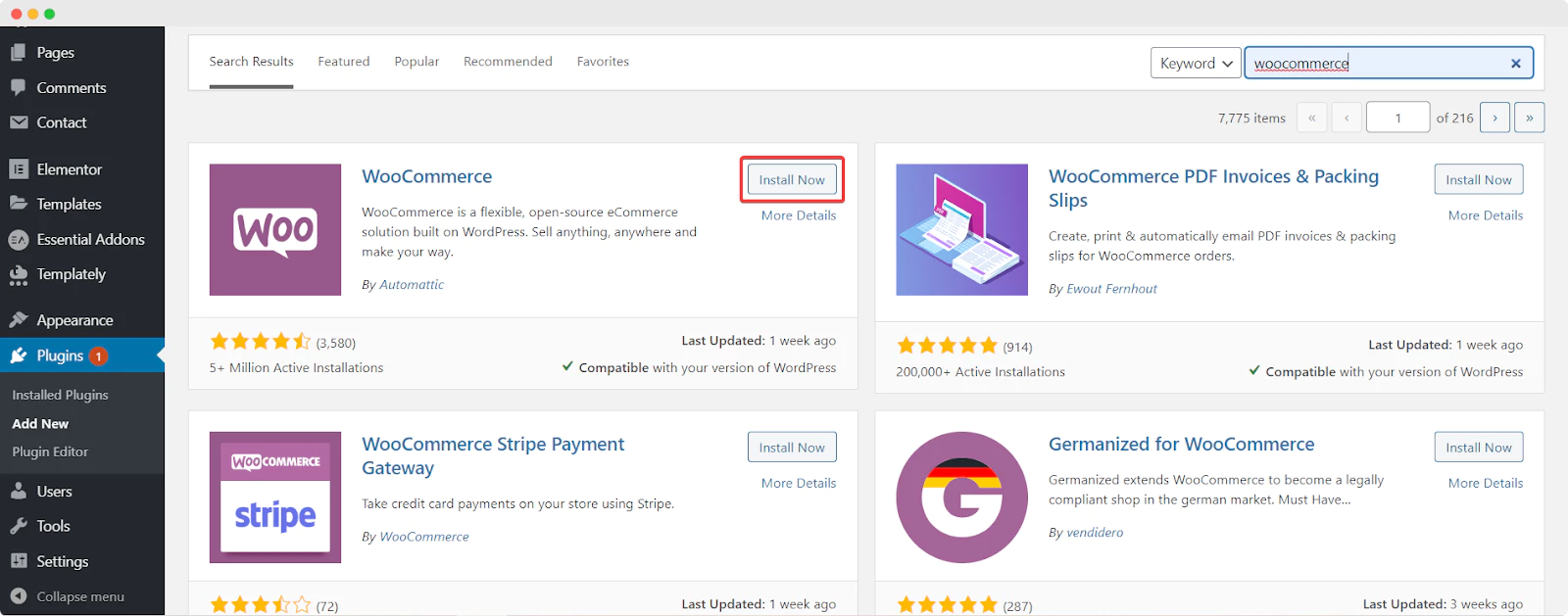
Для этого сначала установите и активируйте плагин WooCommerce, перейдя в « Плагины» → «Добавить новый » на панели управления WordPress. Найдите ключевое слово «WooCommerce» . Как только вы его найдете, установите и активируйте плагин.

После установки и активации плагина WooCommerce на вашем веб-сайте WordPress просто следуйте инструкциям на экране, чтобы настроить магазин WooCommerce . Вам нужно будет указать информацию о вашем бизнесе, такую как ваше местоположение, контактную информацию, информацию об оплате и доставке, тип продуктов и многое другое.
Шаг 3: добавьте свои продукты WooCommerce и установите теги и категории
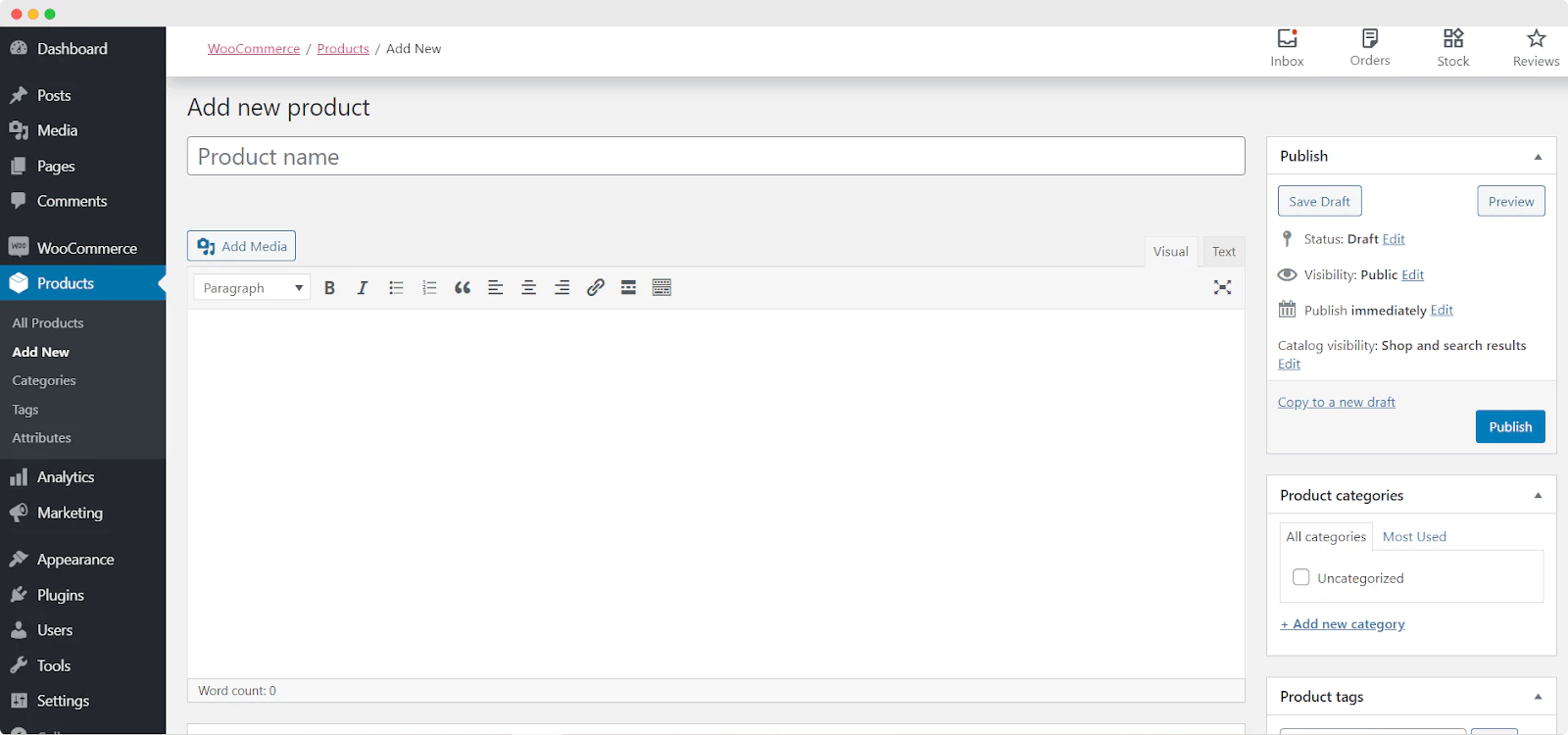
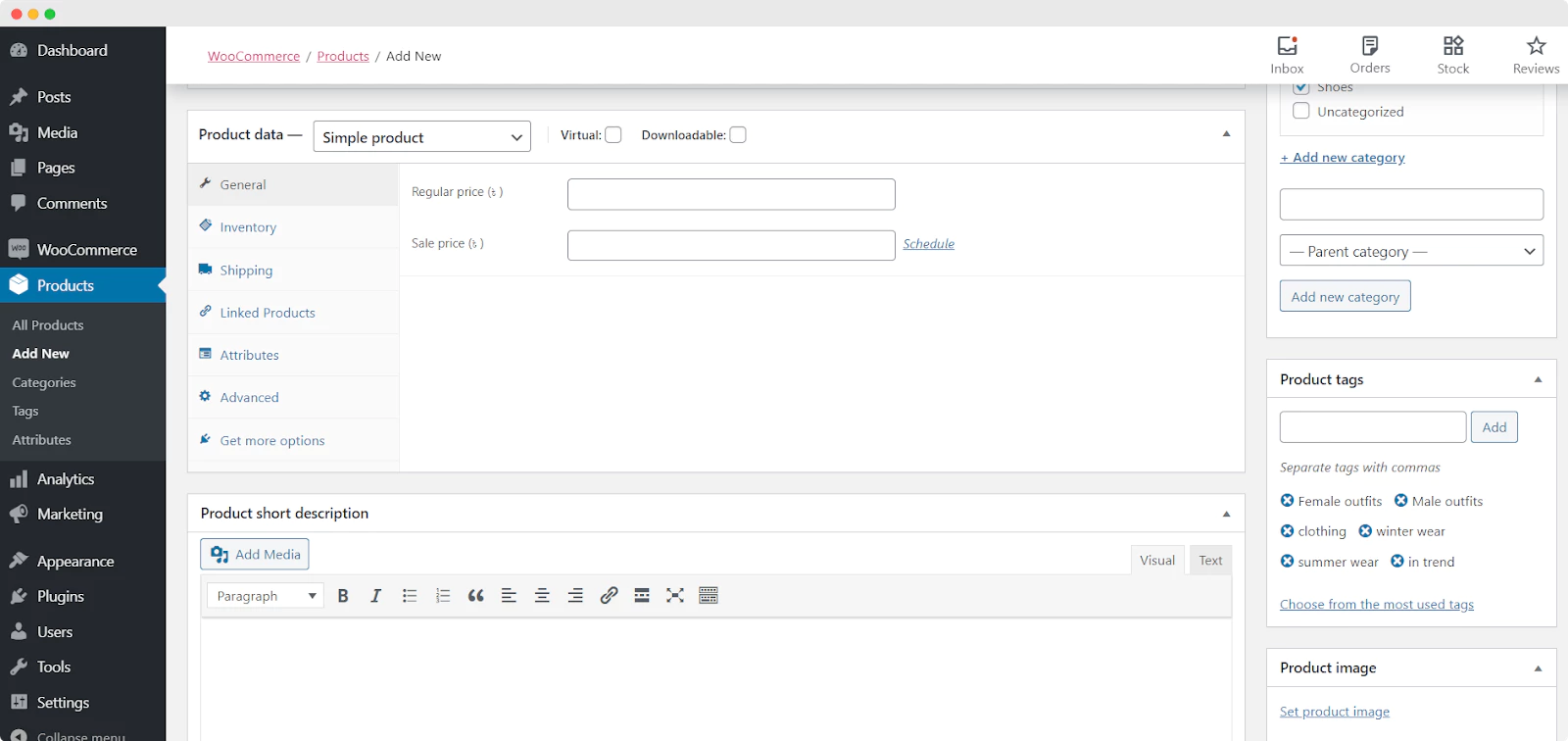
Когда вы закончите настройку своего интернет-магазина с помощью мастера настройки WooCommerce , вы можете добавить свой, просто перейдя в WooCommerce → Продукт → Добавить новый продукт.

Здесь вы можете добавить названия для каждого продукта, а также установить теги и категории продуктов. Если вы прокрутите дальше вниз, вы также сможете добавить дополнительные сведения, такие как данные о продукте, и установить краткое описание продукта, изображение продукта и многое другое.

Если вы сделали этот шаг, поздравляем! Вы настроили свой магазин WooCommerce и добавили свои продукты на свой сайт электронной коммерции. Затем нам нужно спроектировать и оформить страницы вашего веб-сайта WooCommerce в Elementor.
Как создать страницу магазина WooCommerce с помощью Elementor [кодирование не требуется]
Теперь, когда мы закончили базовую настройку вашего магазина электронной коммерции, давайте перейдем к одной из самых важных частей этого руководства по Elementor WooCommerce. В этом разделе мы покажем вам, как создать страницу магазина WooCommerce.
Для этого вам необходимо сначала установить как Elementor, так и Elementor Pro , поскольку виджеты, которые вы получаете с Elementor WooCommerce Builder, являются виджетами премиум-класса.
Затем создайте новую страницу для своего сайта WooCommerce, перейдя в « Страницы» → «Добавить новую » на панели управления WordPress. Нажмите синюю кнопку «Редактировать с помощью Elementor» , чтобы открыть редактор Elementor.
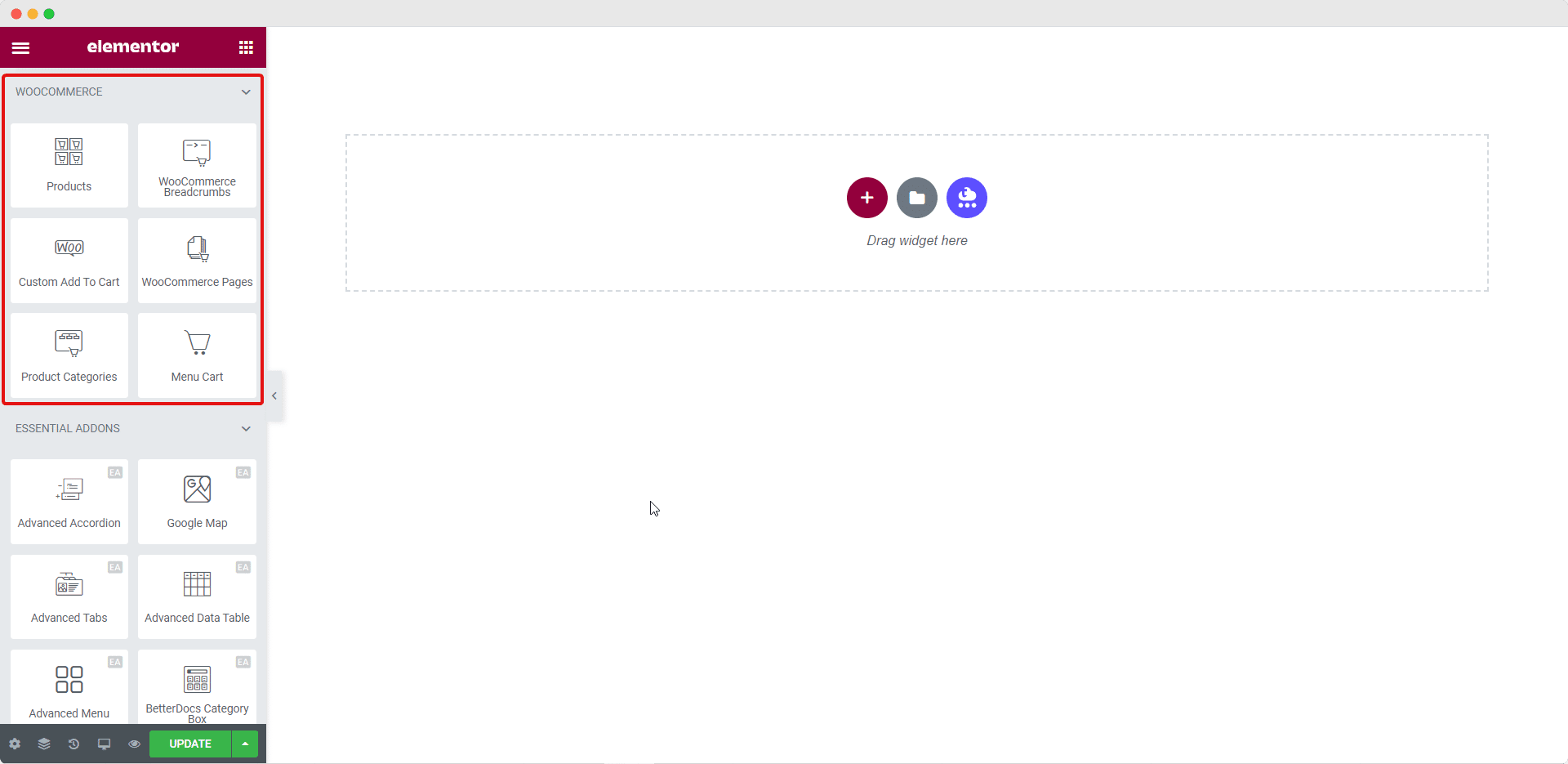
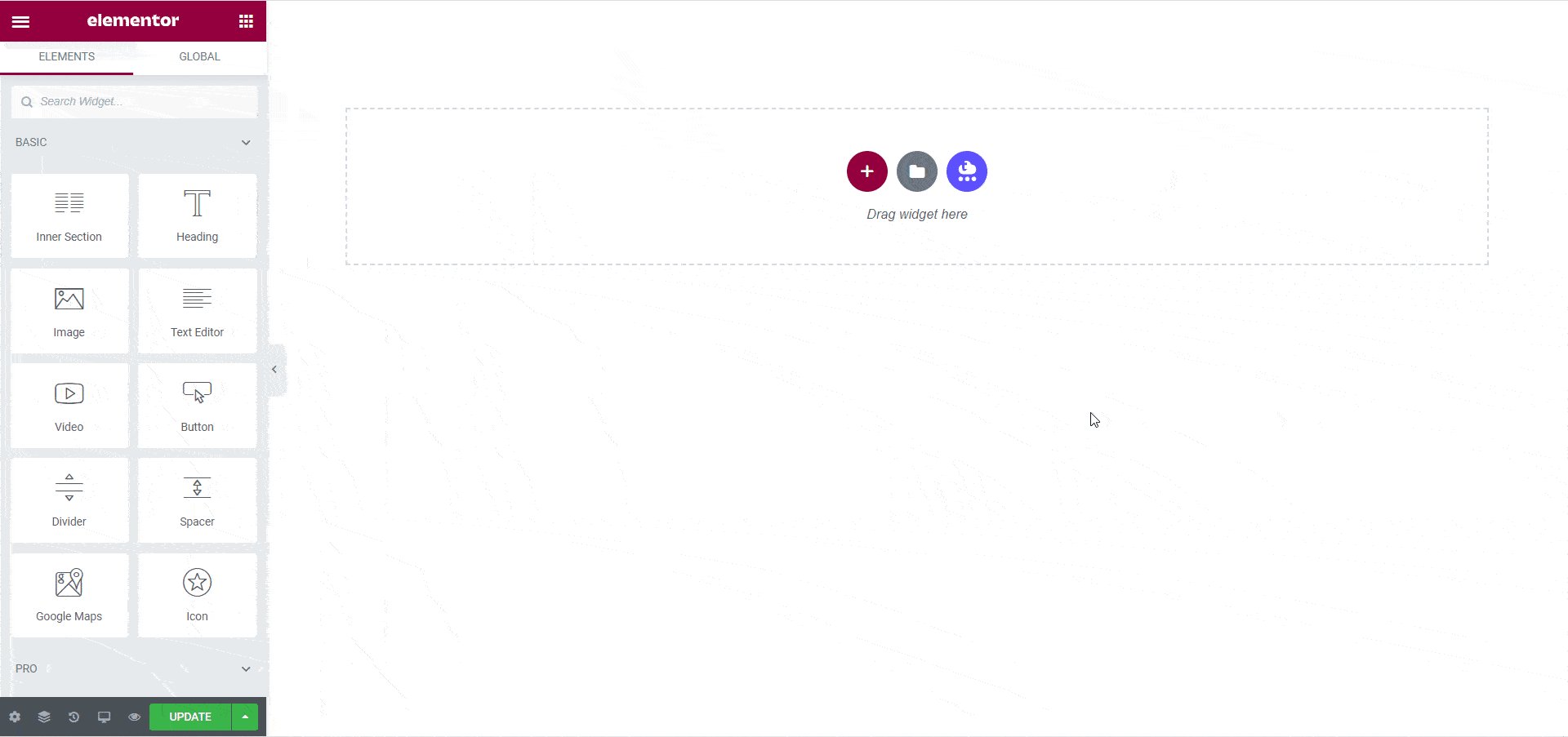
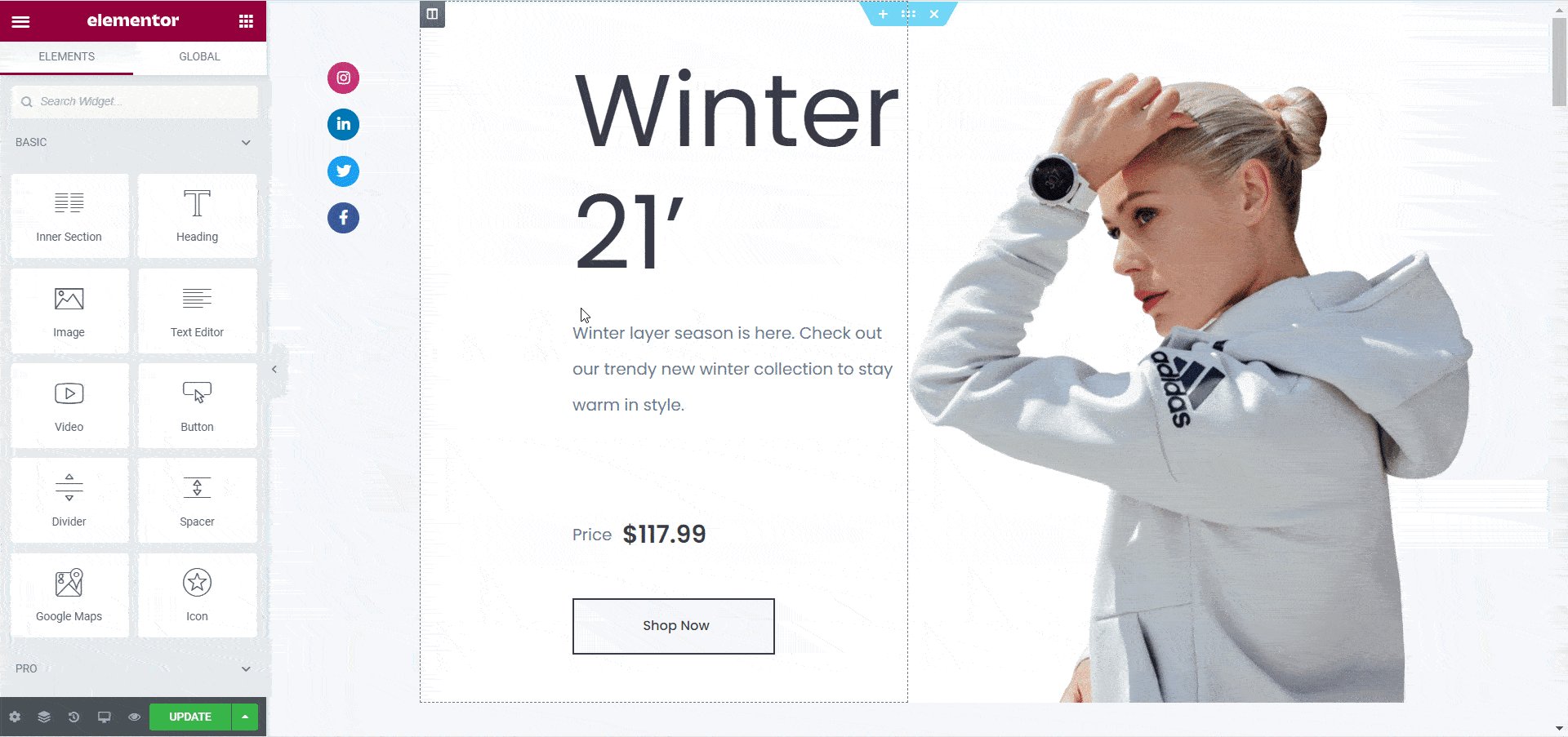
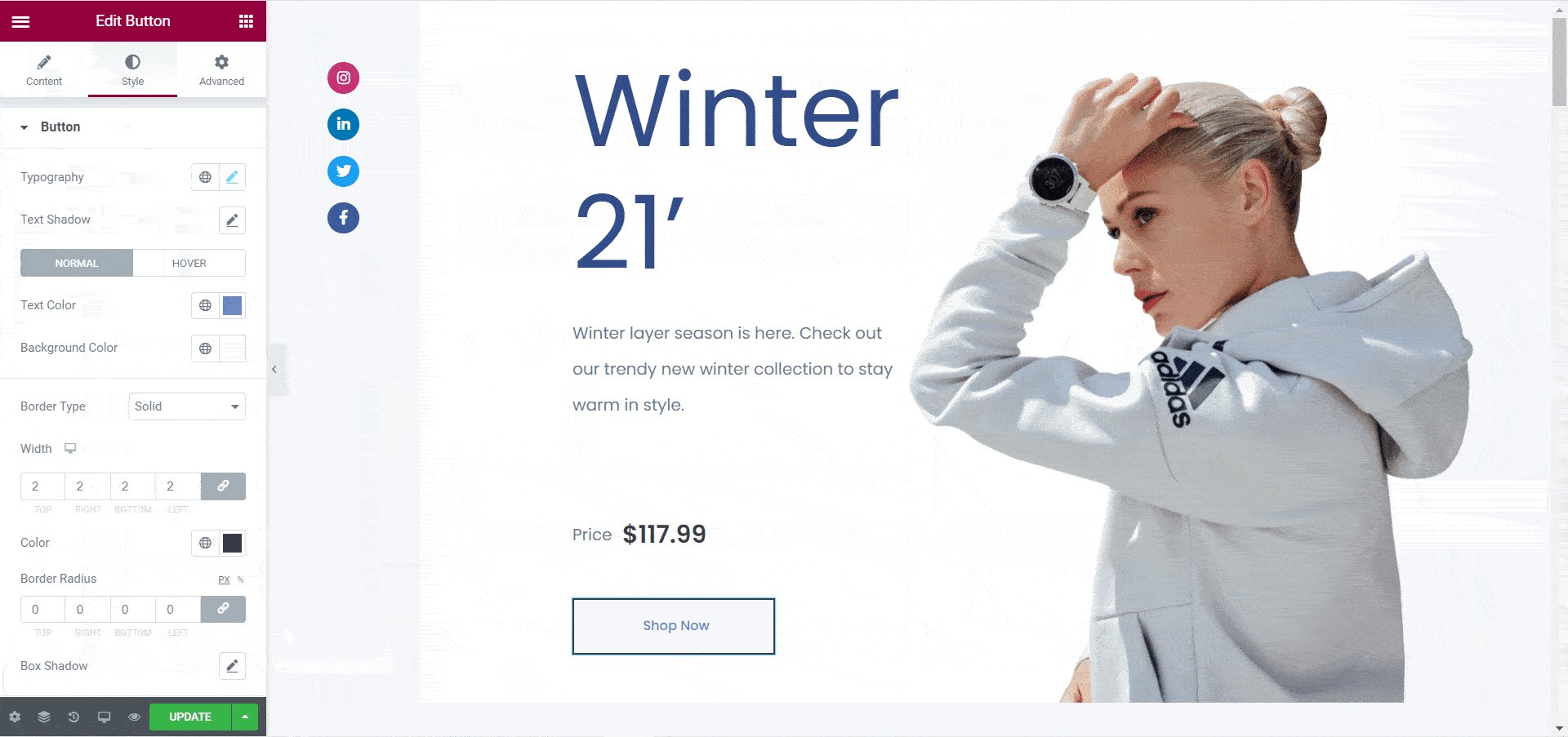
После завершения загрузки редактора Elementor вы можете перетаскивать элементы WooCommerce, чтобы создать домашнюю страницу вашего магазина с нуля.

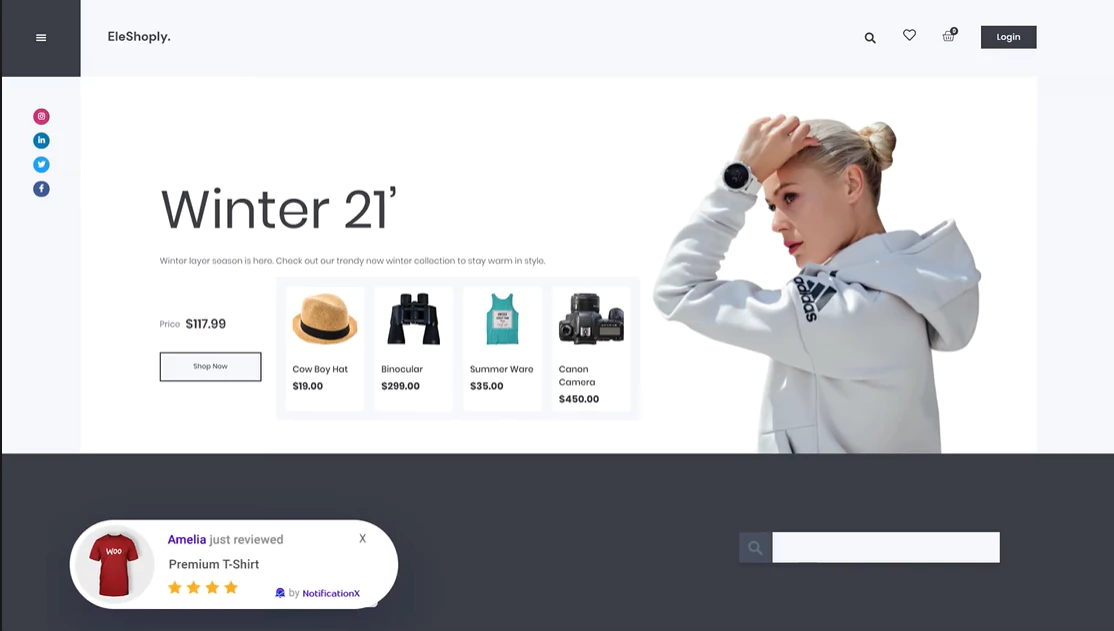
Поэкспериментируйте с этими элементами, чтобы создать домашнюю страницу вашего веб-сайта электронной коммерции. Если вы хотите более творчески продемонстрировать продукты своего магазина, перейдите к следующему шагу этого руководства по Elementor WooCommerce.
Как красиво продемонстрировать коллекции продуктов WooCommerce с помощью Elementor
Хотя вы определенно можете использовать элементы, доступные в конструкторе Elementor WooCommerce, для создания страниц для своего интернет-магазина, вы можете сделать еще один шаг и по-настоящему увлечь своих клиентов с помощью Essential Addons для Elementor. Вот как вы можете это сделать.
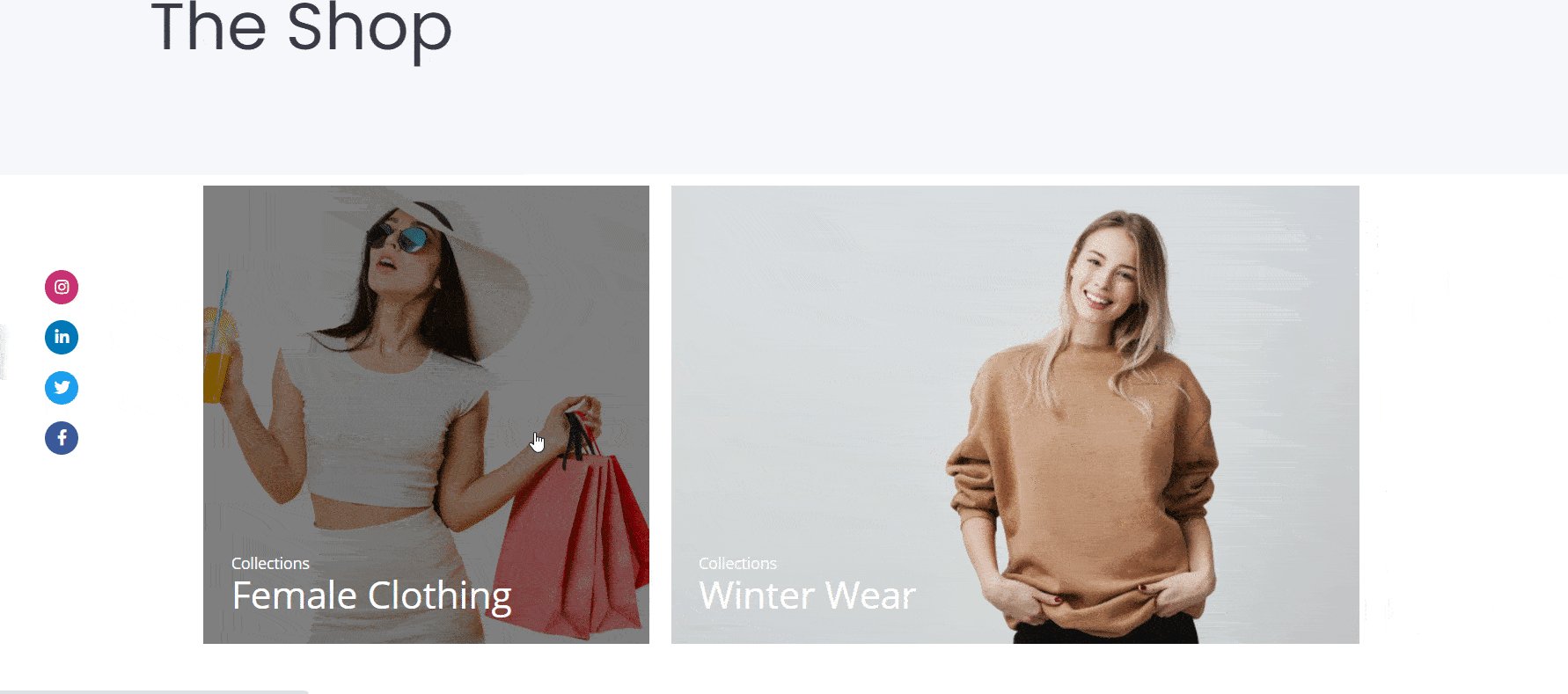
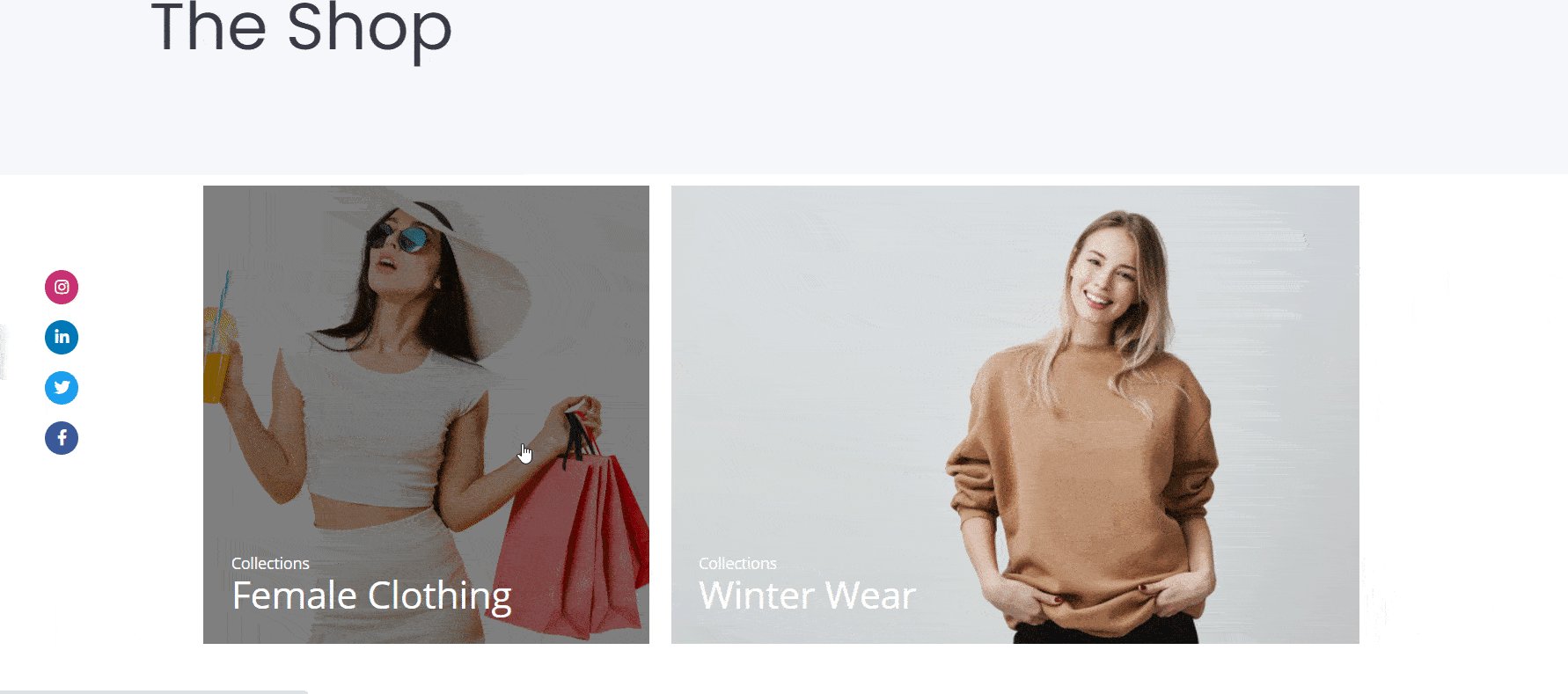
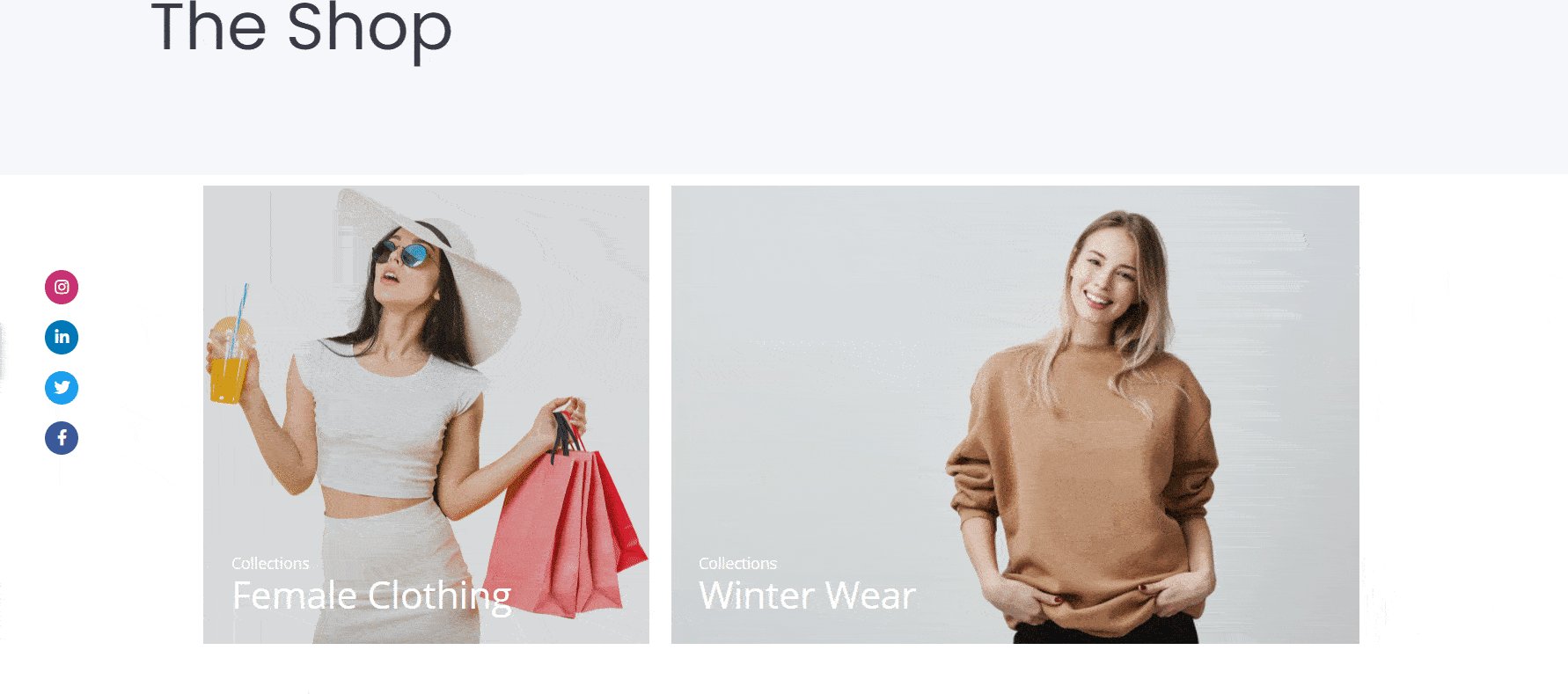
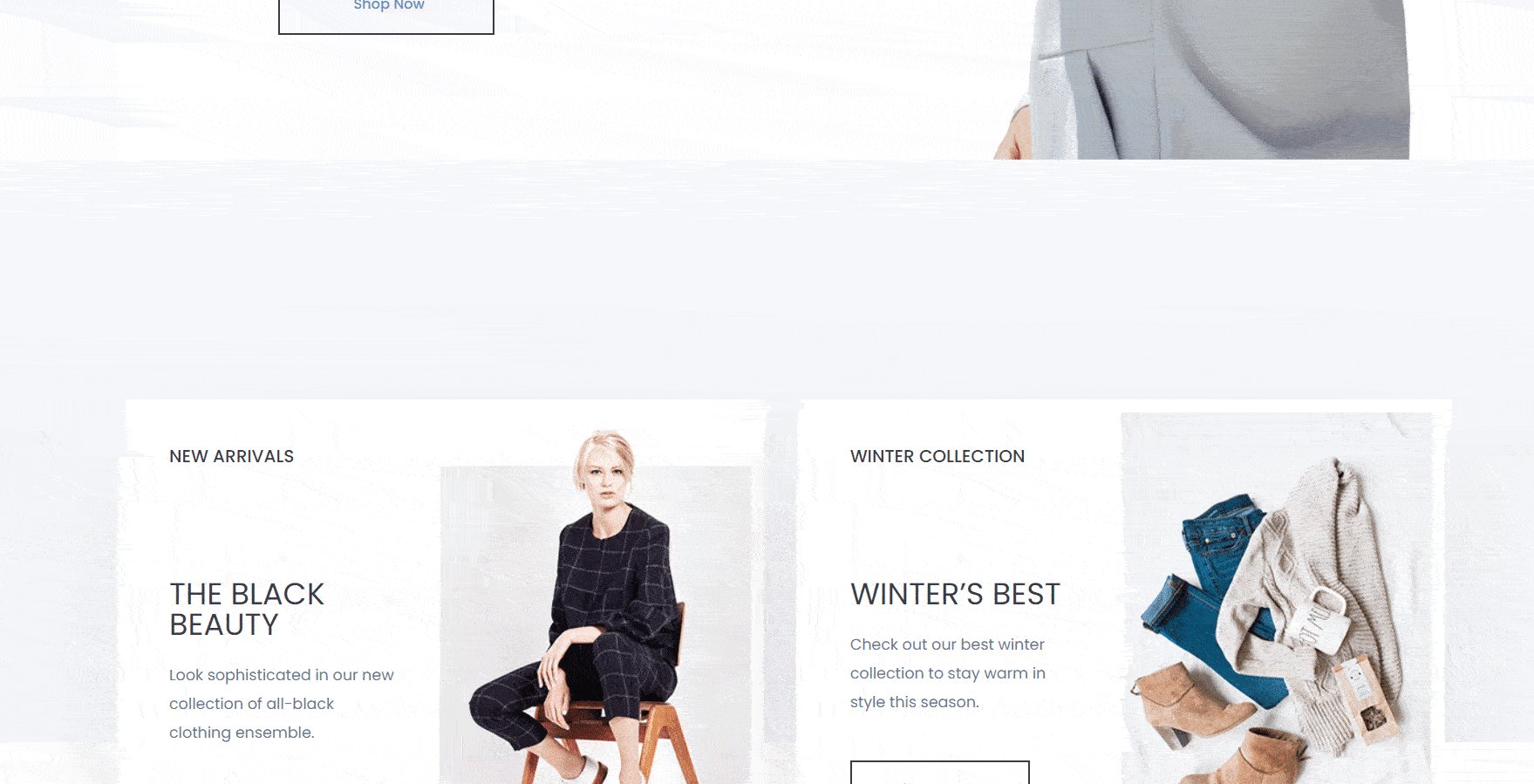
Вы можете отображать свои коллекции продуктов WooCommerce в удивительном макете с анимацией при наведении с помощью Elementor, используя элемент Коллекции продуктов EA Woo . Этот классный элемент позволяет красиво отображать коллекции продуктов на основе категорий, атрибутов и тегов.
Шаг 1. Активируйте элемент EA Woo Product Collections
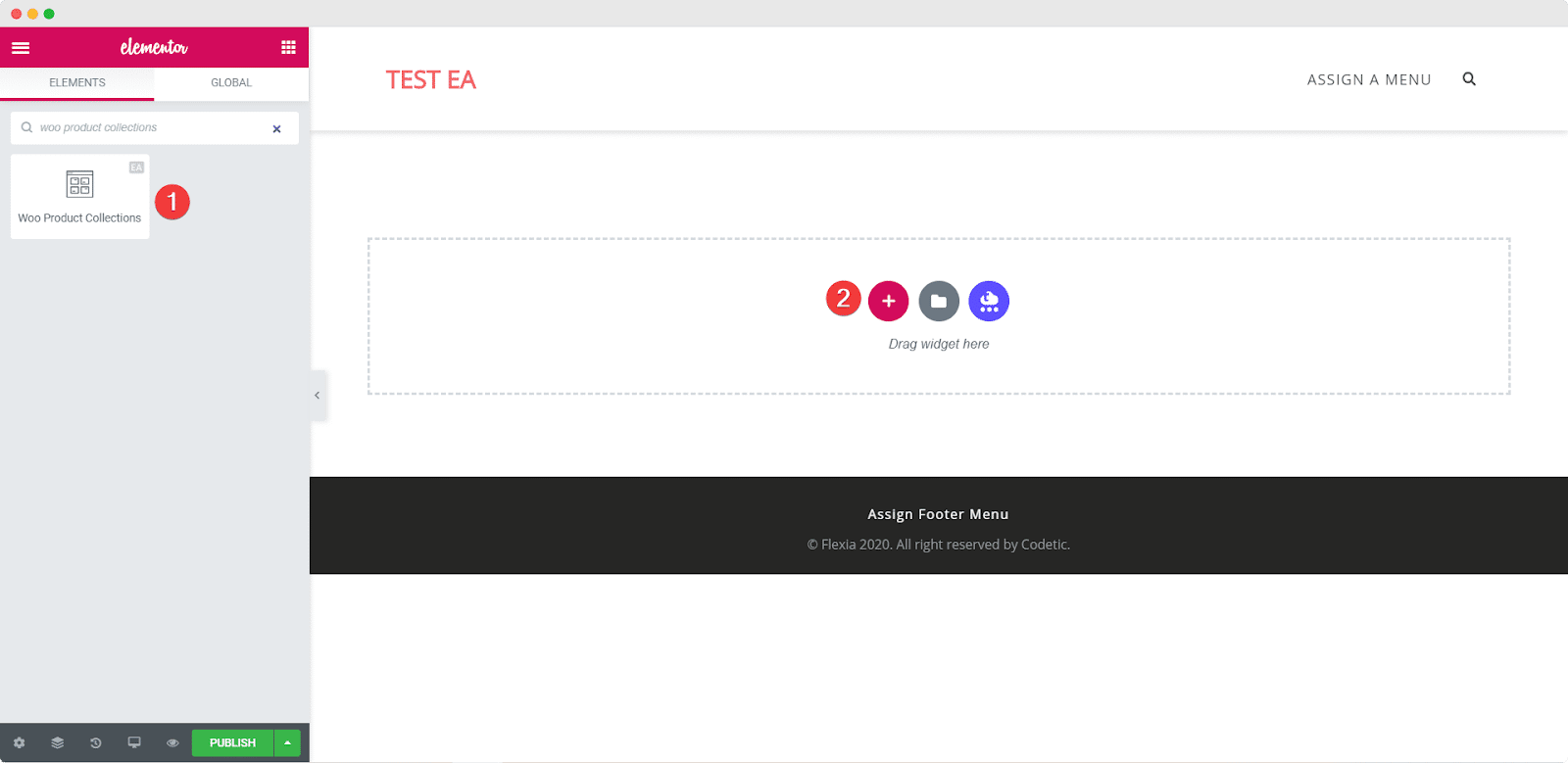
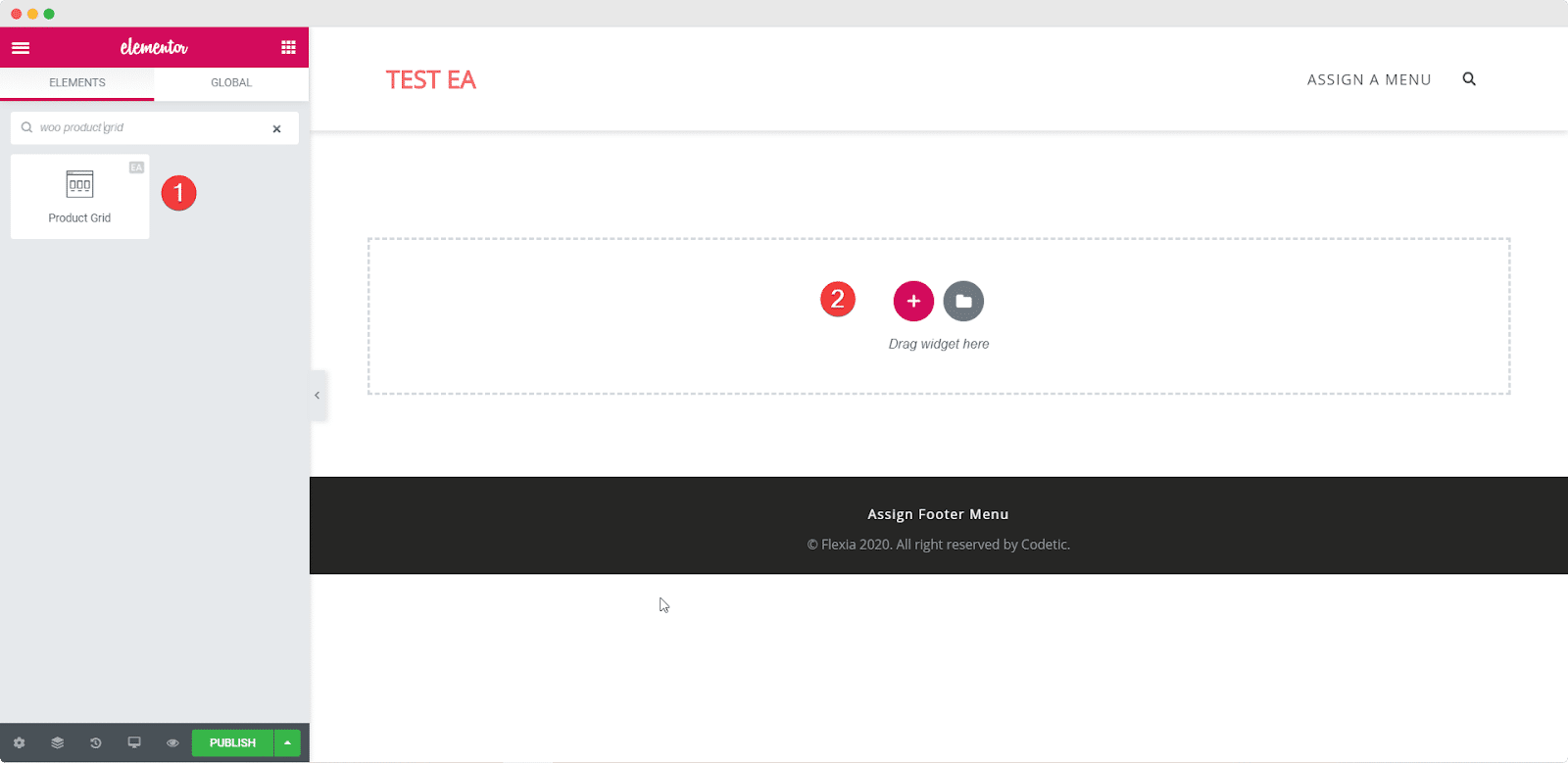
Вы можете активировать элемент коллекции продуктов EA Woo , выполнив поиск на вкладке ЭЛЕМЕНТЫ вашего редактора Elementor. Как только вы найдете его, просто перетащите элемент в любое место на вашей странице.

Как только вы перетащите элемент в любой раздел вашей страницы, вы увидите макет по умолчанию.


Шаг 2. Измените настройки содержимого
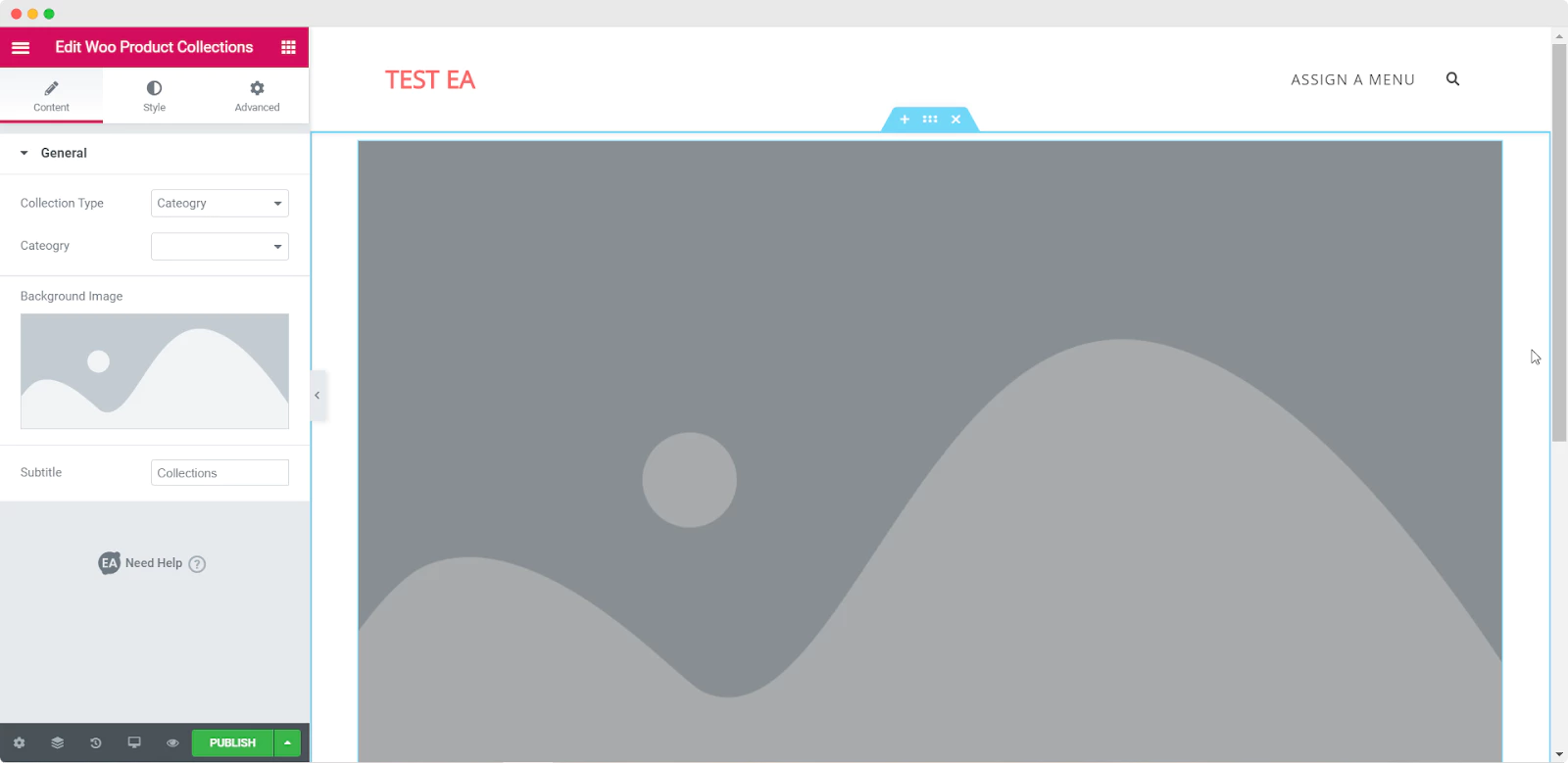
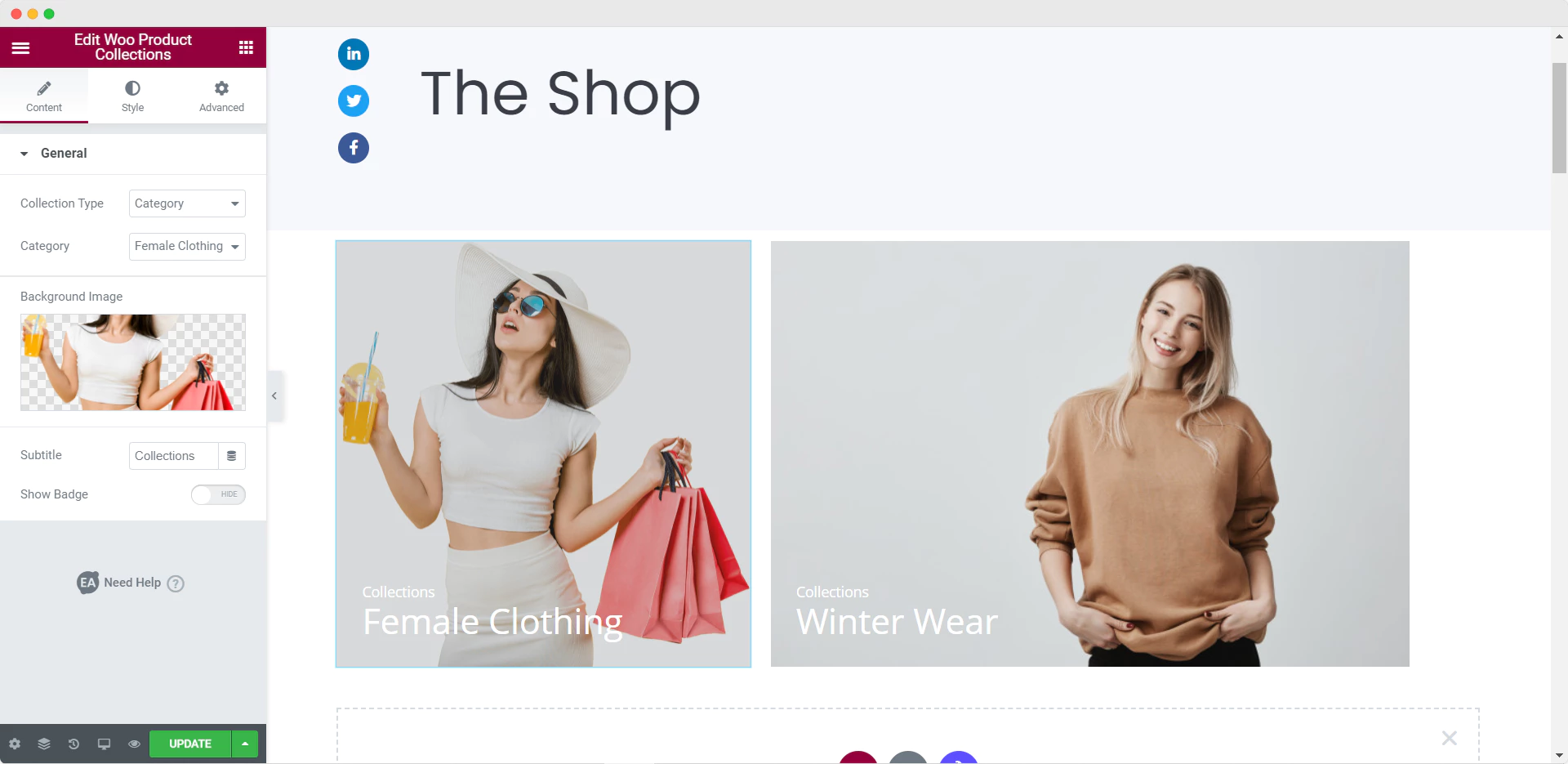
После того, как вы успешно активировали элемент « Коллекции продуктов EA Woo» , вы можете приступить к редактированию содержимого, чтобы добавить свои коллекции продуктов на основе тегов, категорий или атрибутов продуктов.
На вкладке «Содержание» вы увидите параметр «Общие настройки». Здесь вы можете выбрать тип и категорию коллекции . Вы также можете изменить подзаголовок для своих коллекций продуктов WooCommerce.

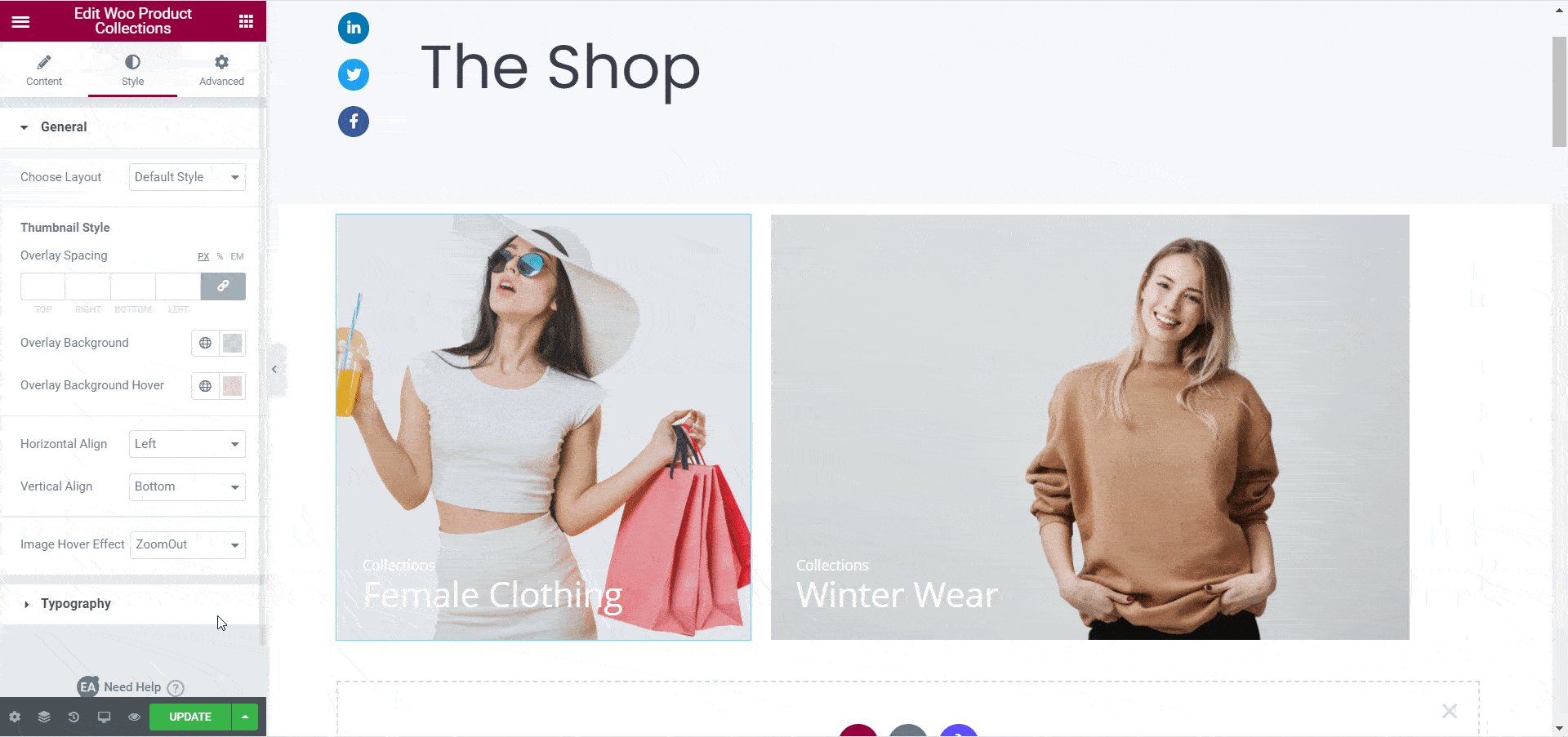
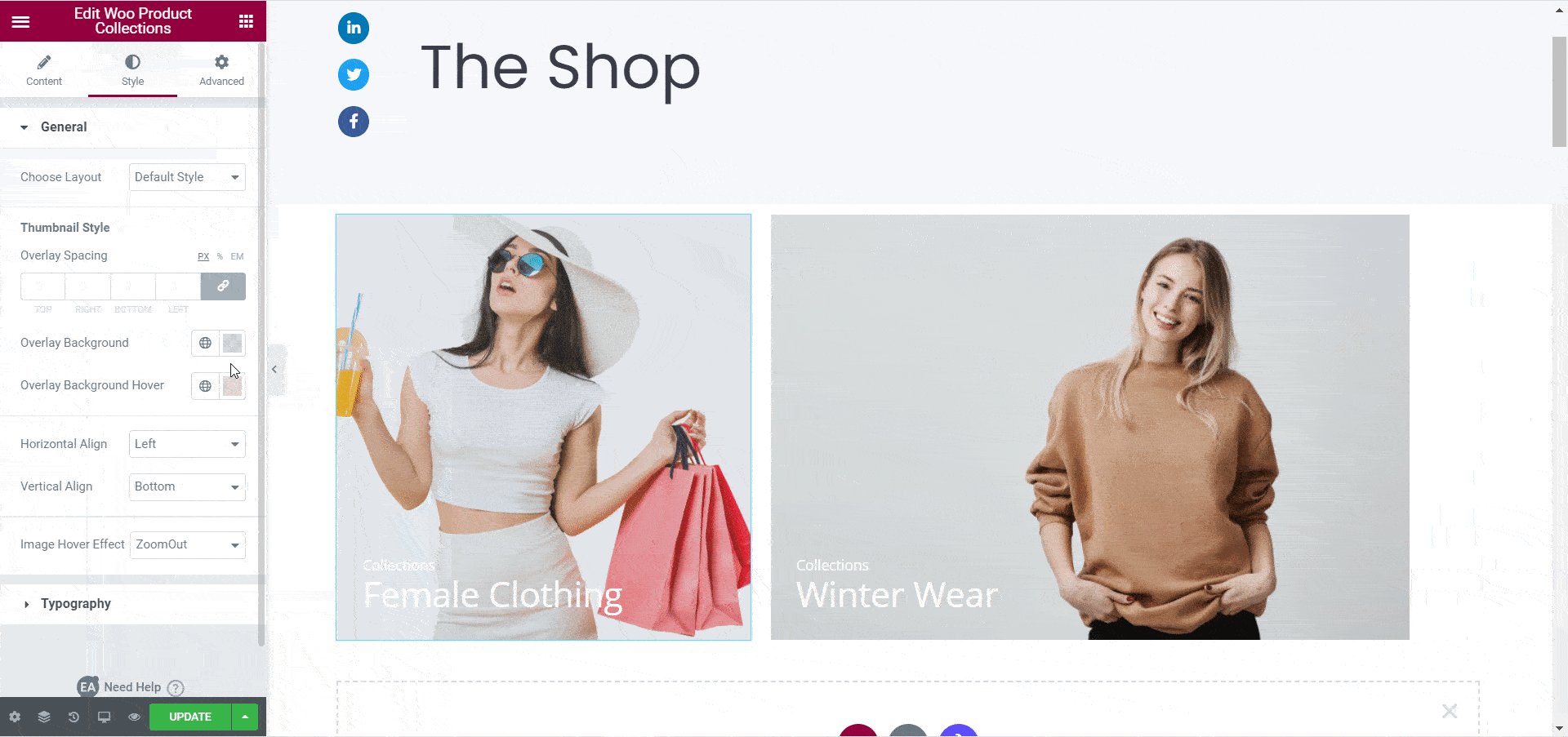
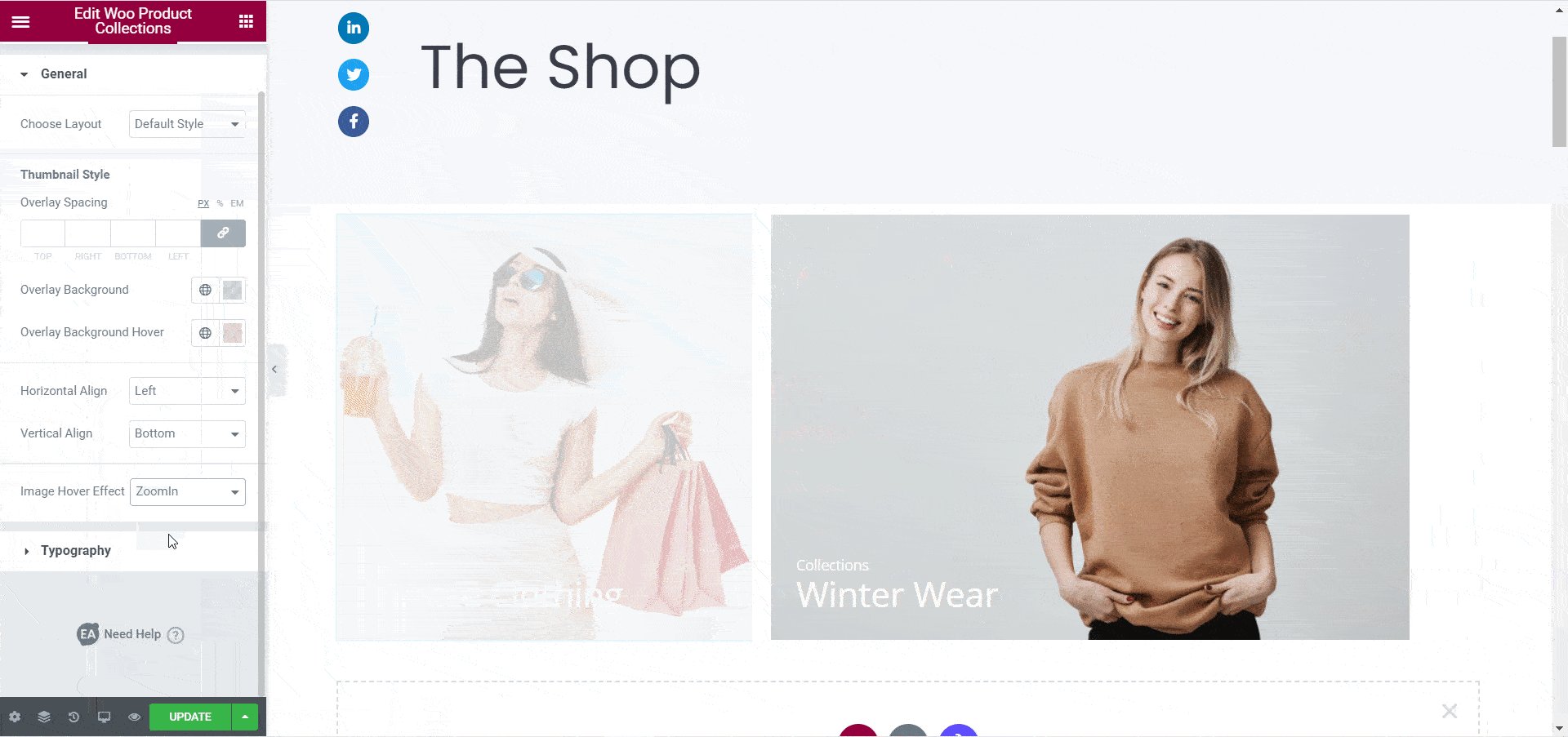
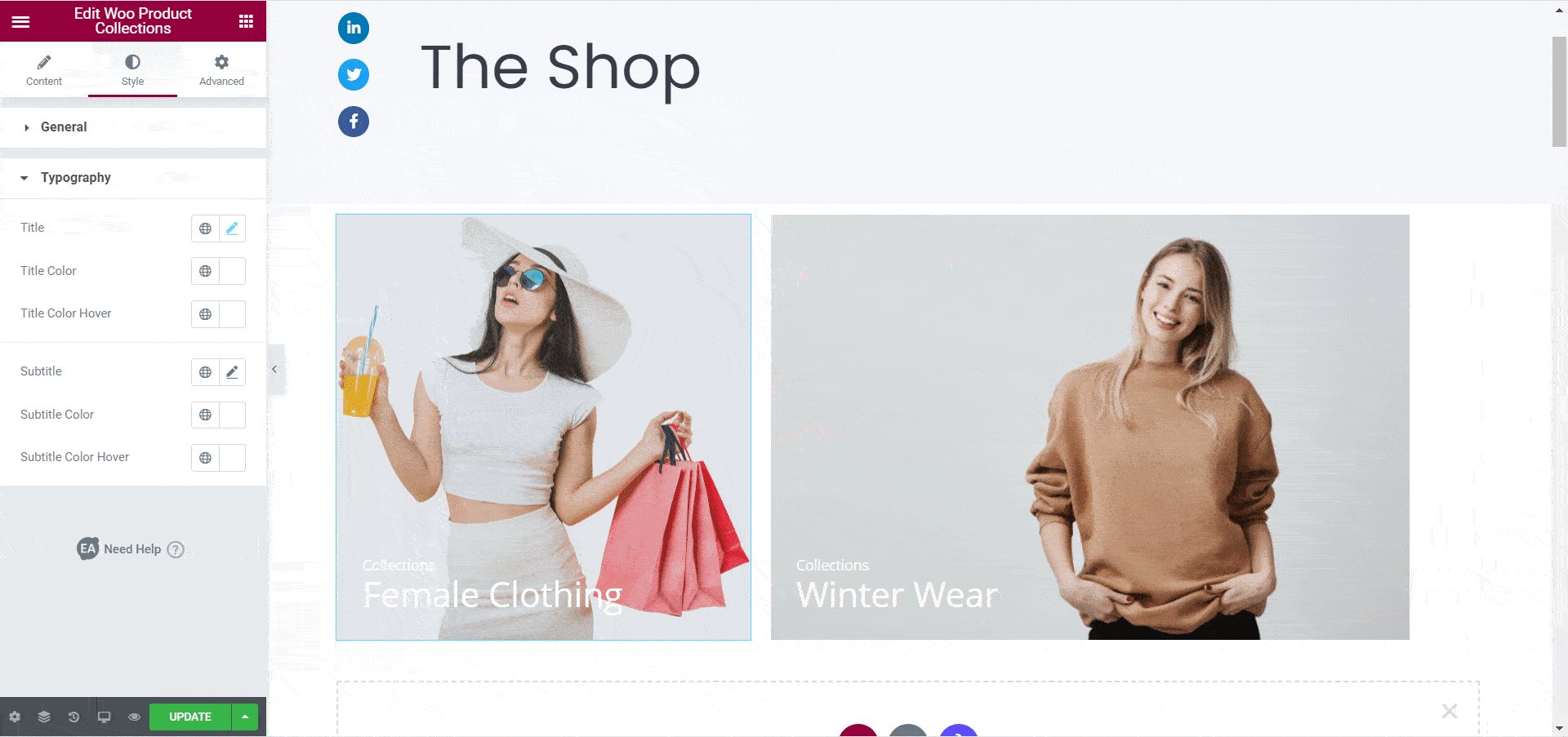
Шаг 3: Стиль вашей коллекции продуктов Woo
Затем вам нужно оформить свою коллекцию продуктов WooCommerce, перейдя на вкладку « Стиль ». Там вы увидите такие параметры, как «Общие», «Стиль миниатюр» и «Типографика». В настройках «Общие» вы можете настроить цвет наложения, анимацию при наведении, выравнивание и многое другое. В настройках «Типографика» у вас есть возможность изменить цвет и размер шрифта.

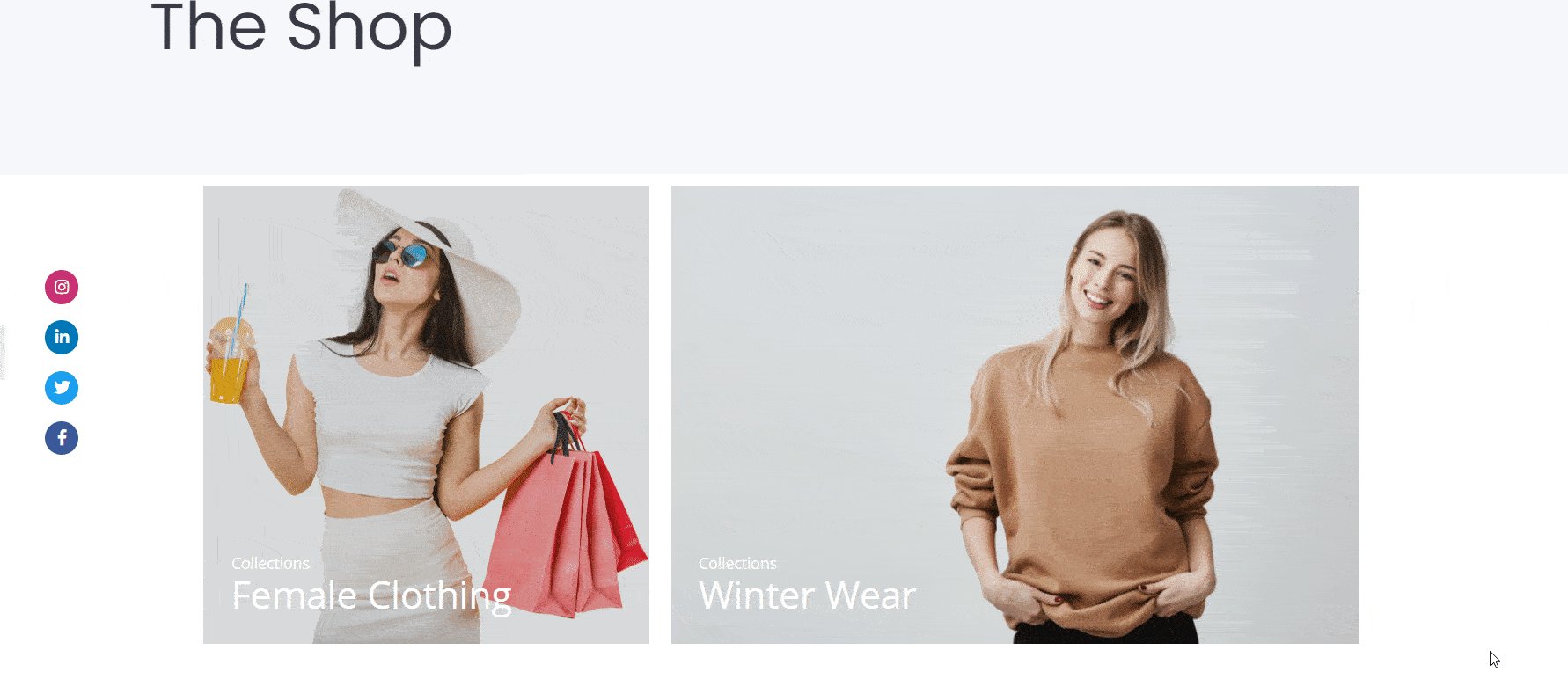
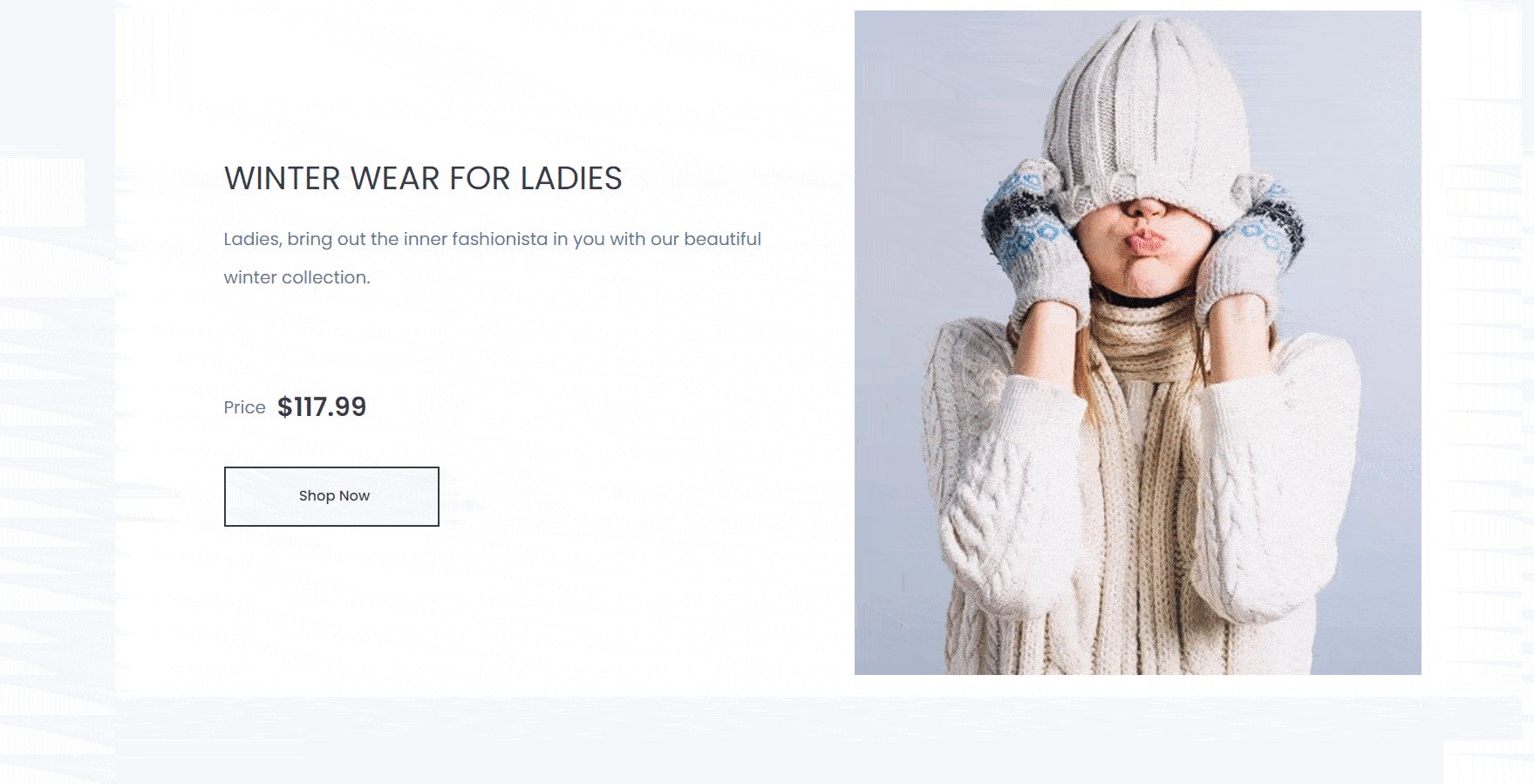
Когда вы закончите настройку коллекции продуктов EA Woo , у вас должно получиться что-то вроде этого.

Как продемонстрировать свои продукты WooCommerce в сетке с помощью Elementor
С помощью элемента EA Woo Product Grid вы можете отобразить свой продукт в красивой сетке, выполнив следующие простые шаги.
Шаг 1. Активируйте элемент сетки продуктов EA Woo
Во-первых, вам нужно активировать элемент сетки продуктов EA Woo , выполнив поиск на вкладке ЭЛЕМЕНТЫ вашего редактора Elementor. Как только вы найдете его, просто перетащите элемент в любое место на вашей странице.

Как только вы перетащите элемент в любой раздел вашей страницы, вы увидите макет по умолчанию.

Шаг 2: отредактируйте настройки содержимого для вашей сетки продуктов Woo
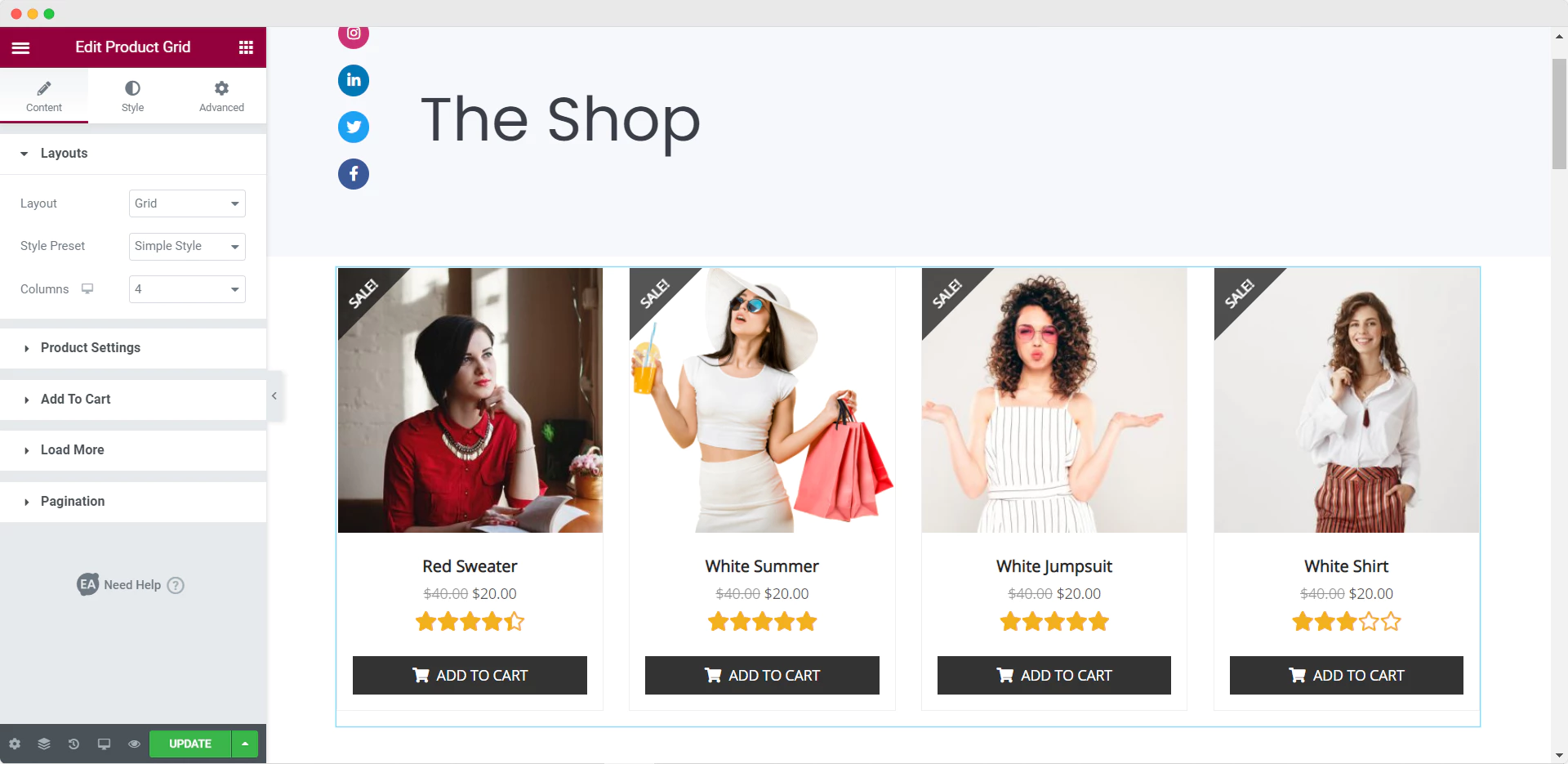
Когда вы активировали элемент сетки продуктов EA Woo , вам необходимо отредактировать настройки содержимого, чтобы правильно отображать ваши продукты WooCommerce в макете сетки.
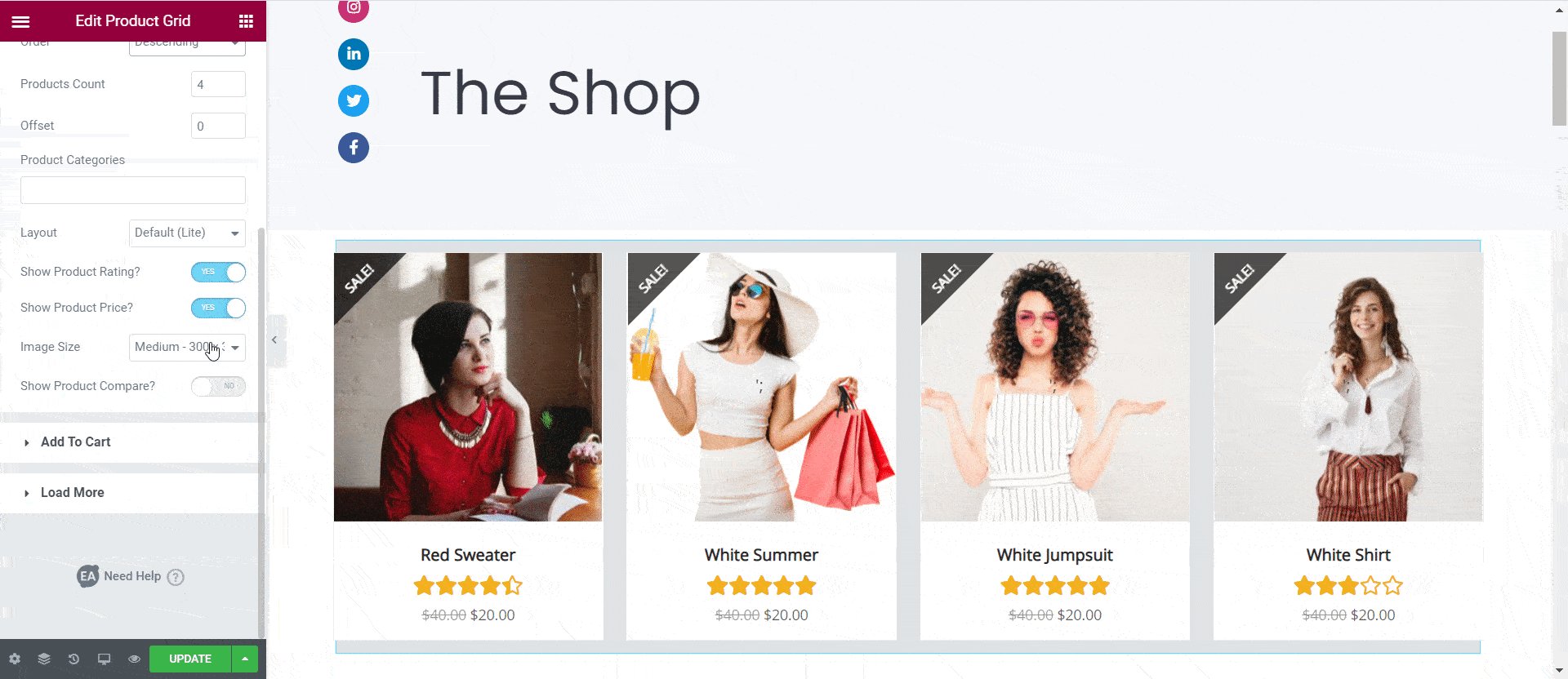
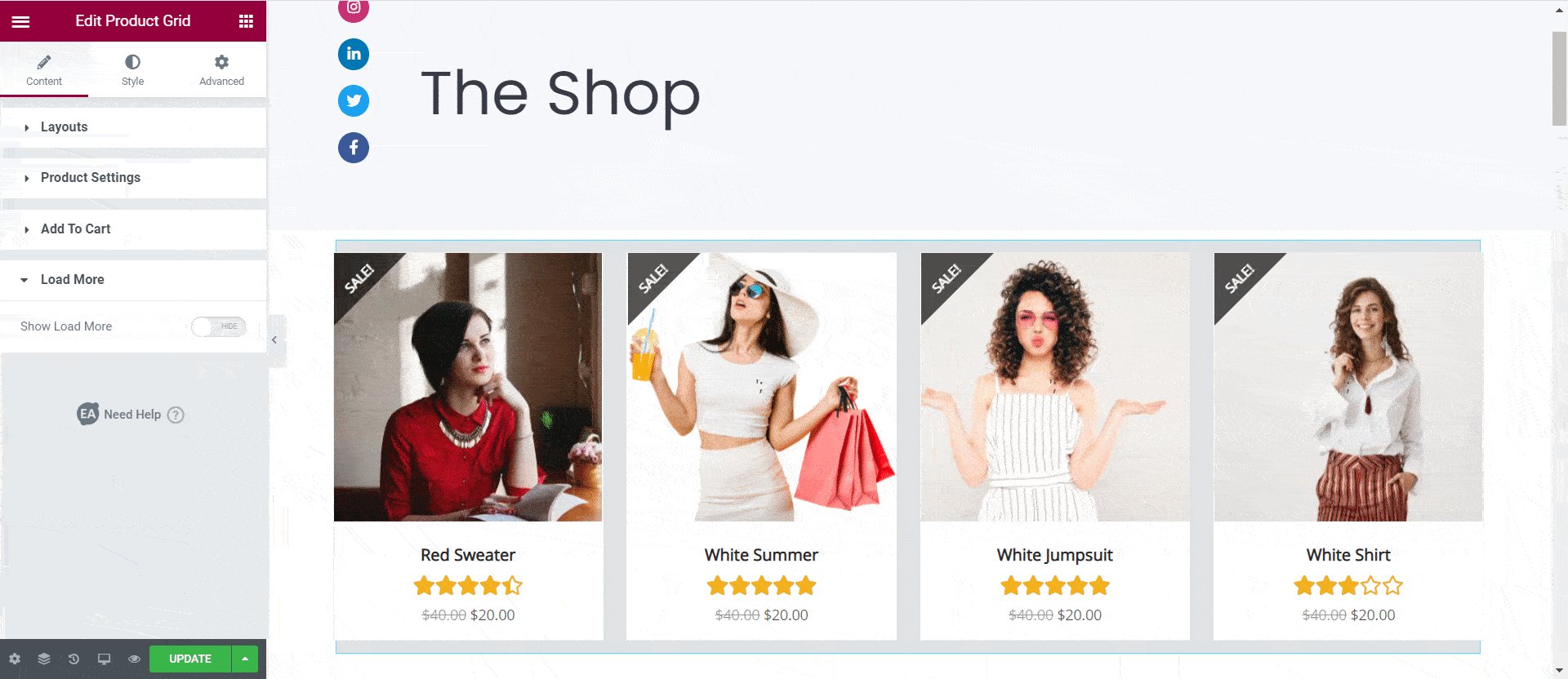
На вкладке «Содержание» вы увидите множество параметров, таких как «Настройки продукта» и «Загрузить еще». В разделе «Настройки продукта» вы можете фильтровать свои продукты по последним продуктам, рекомендуемым продуктам и т. д. Вы также можете выбрать количество отображаемых столбцов, количество продуктов и многое другое.

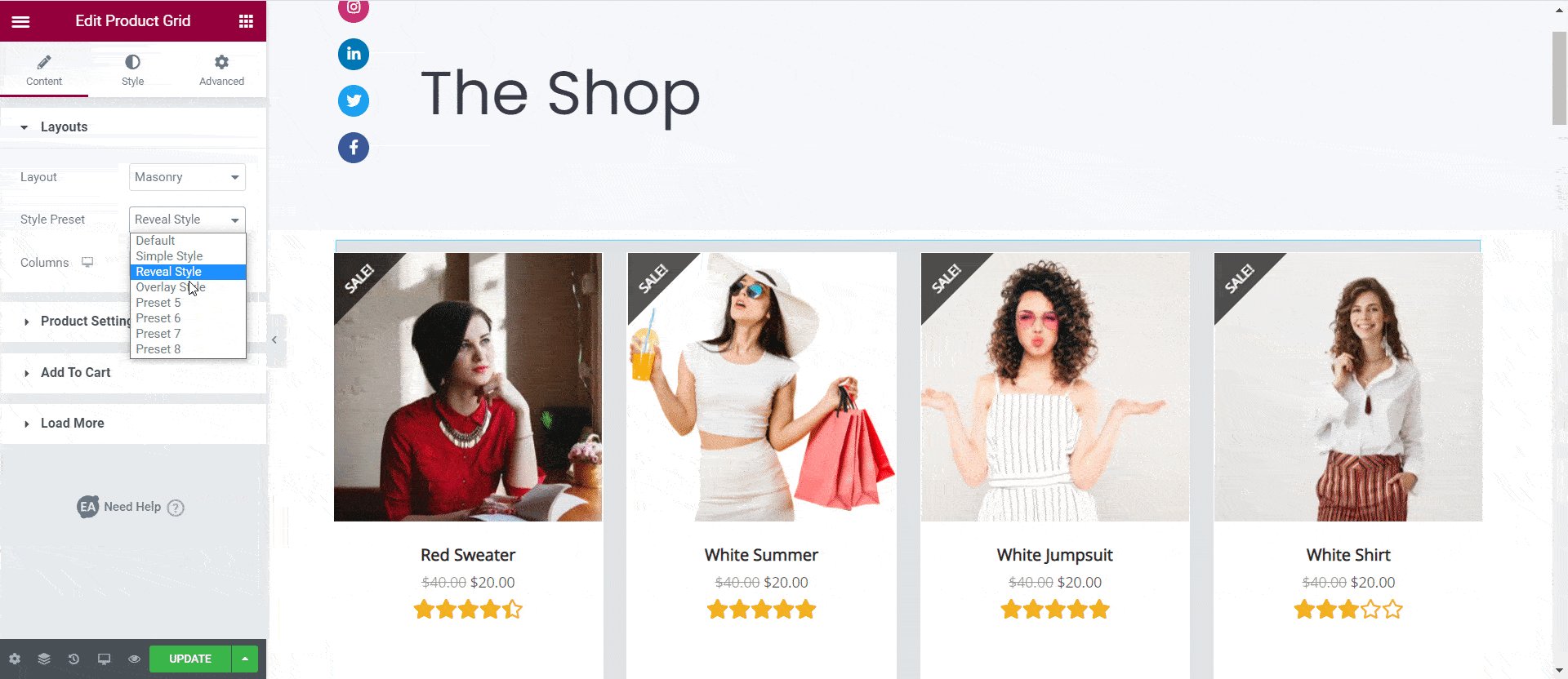
Помимо этого, вы также можете установить пресеты стиля. Вы можете выбрать «По умолчанию», «Простой стиль», «Стиль отображения» и «Стиль наложения». Кроме того, у вас есть возможность показывать рейтинги продуктов, если хотите.
Шаг 3: Стиль вашей сетки продуктов Woo
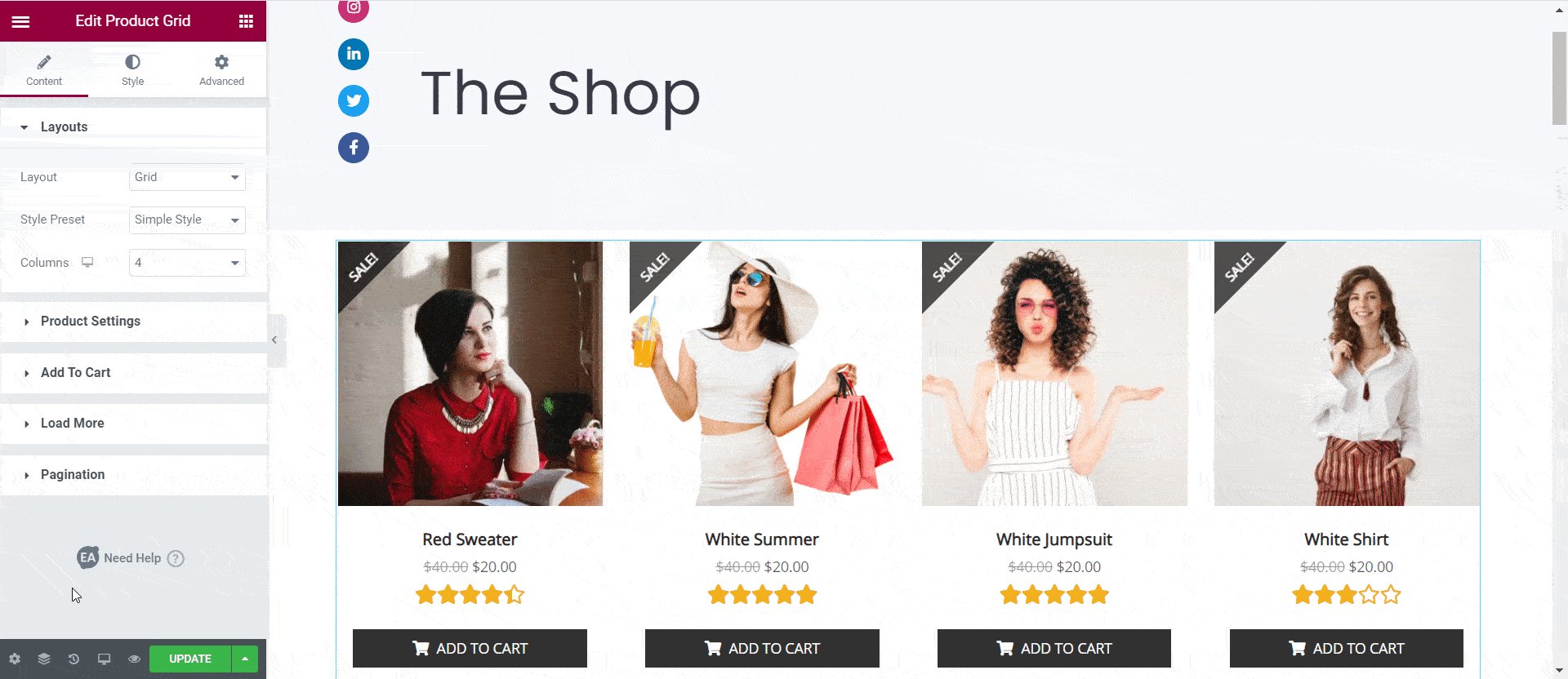
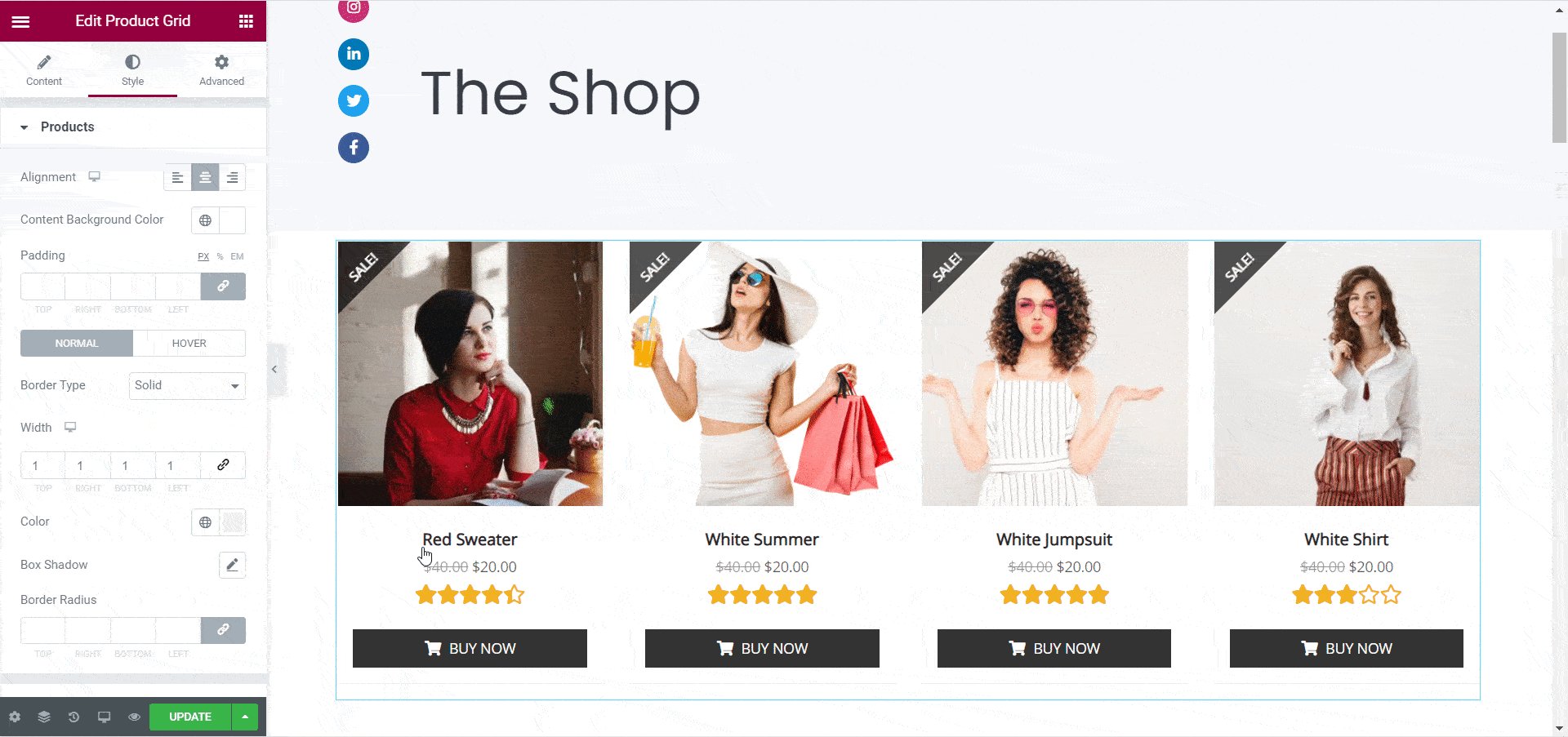
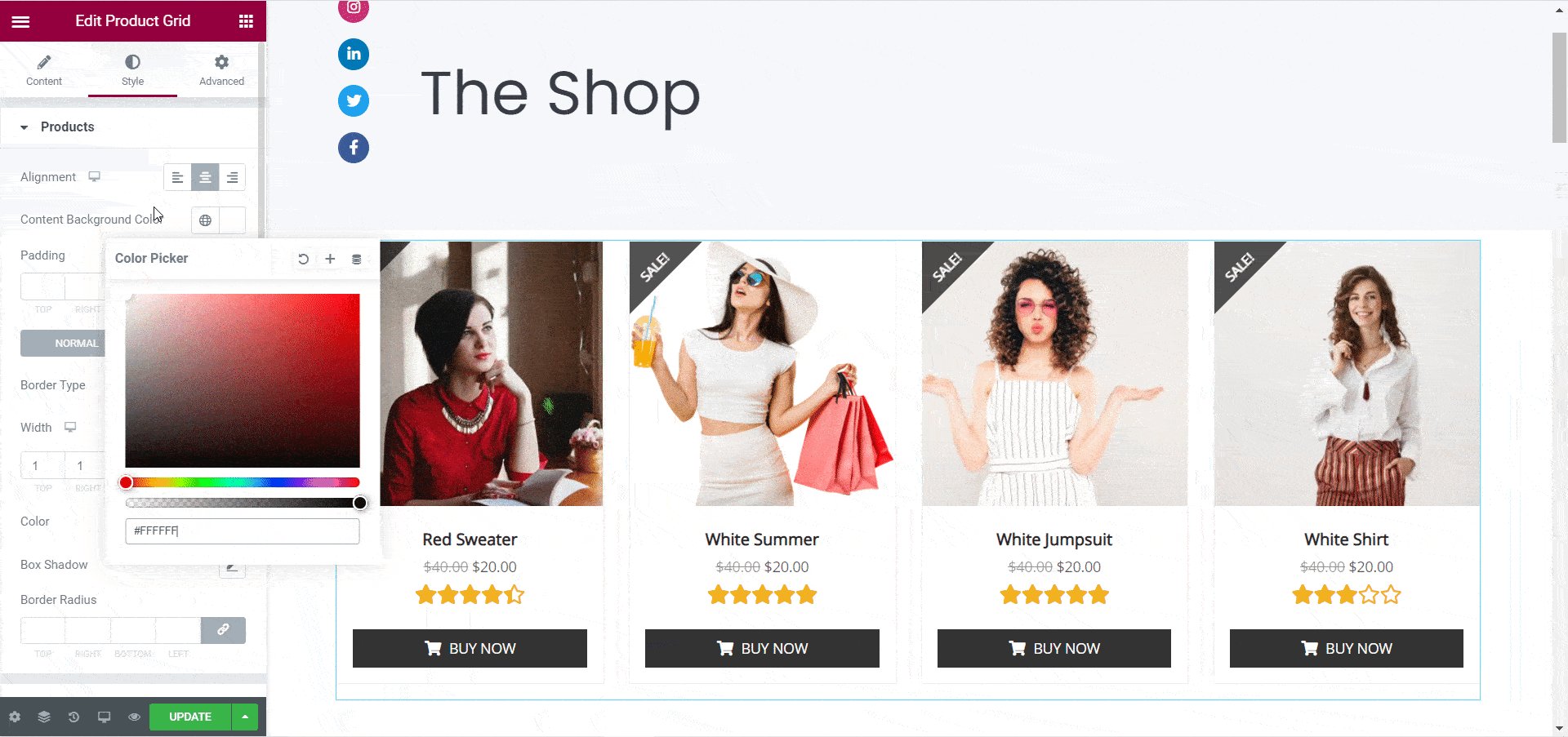
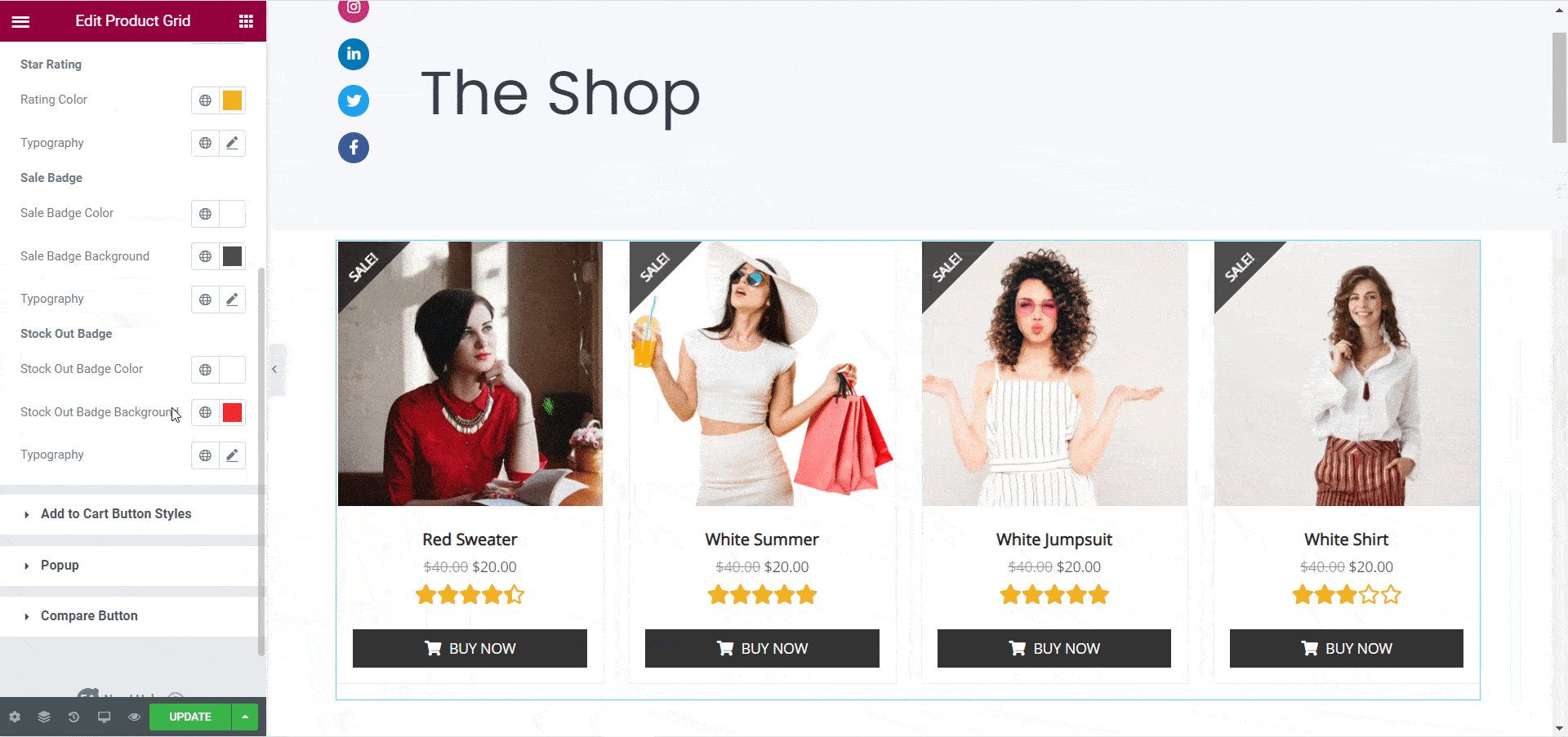
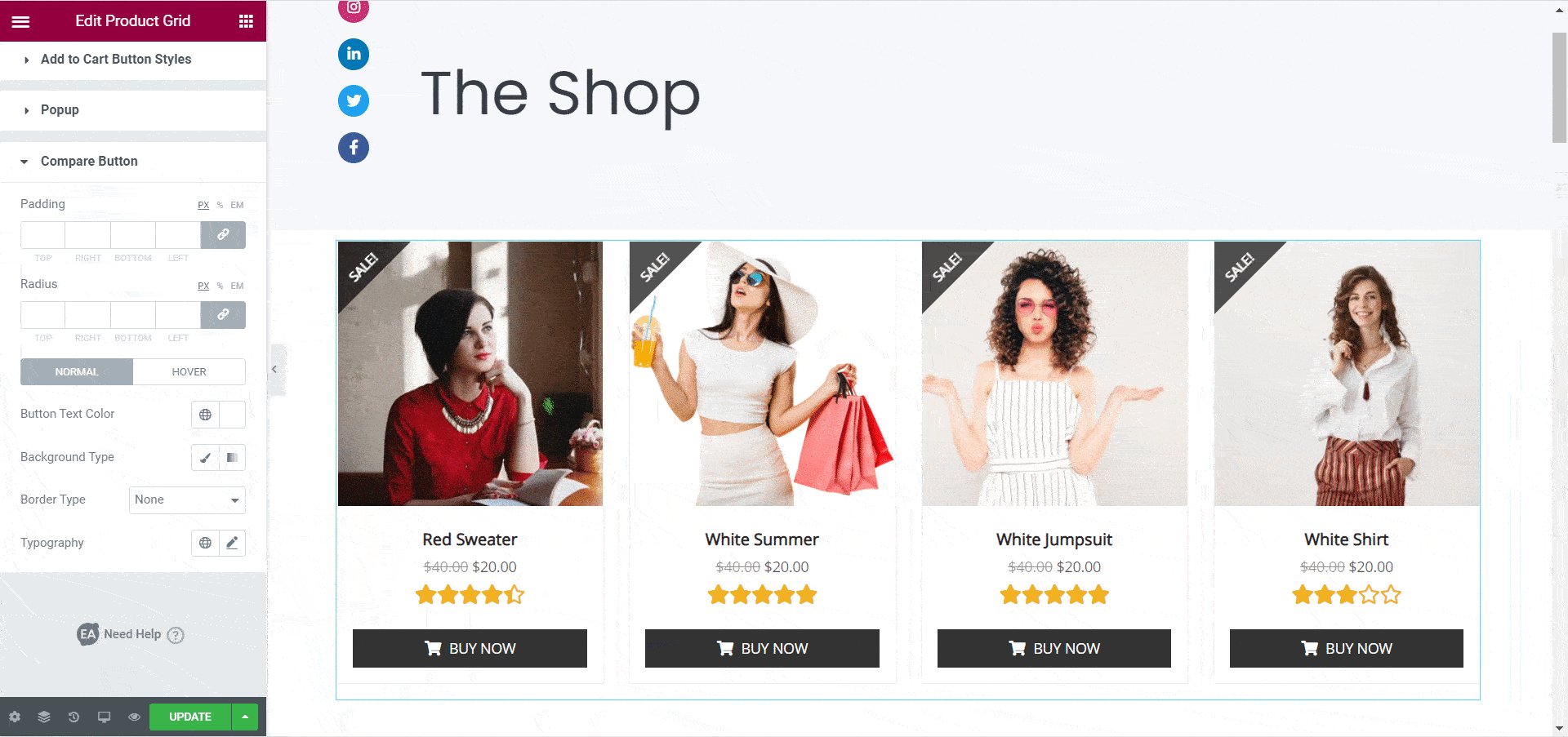
Затем вам нужно настроить сетку продуктов WooCommerce, перейдя на вкладку « Стиль ». Там вы увидите несколько вариантов. В каждой из этих настроек вы можете изменить цвет фона содержимого, тип границы, изменить «Цвет и типографику» и даже стили кнопки «Добавить в корзину».

Поэкспериментируйте с этими настройками, пока не будете довольны тем, как выглядит ваша сетка продуктов EA Woo .

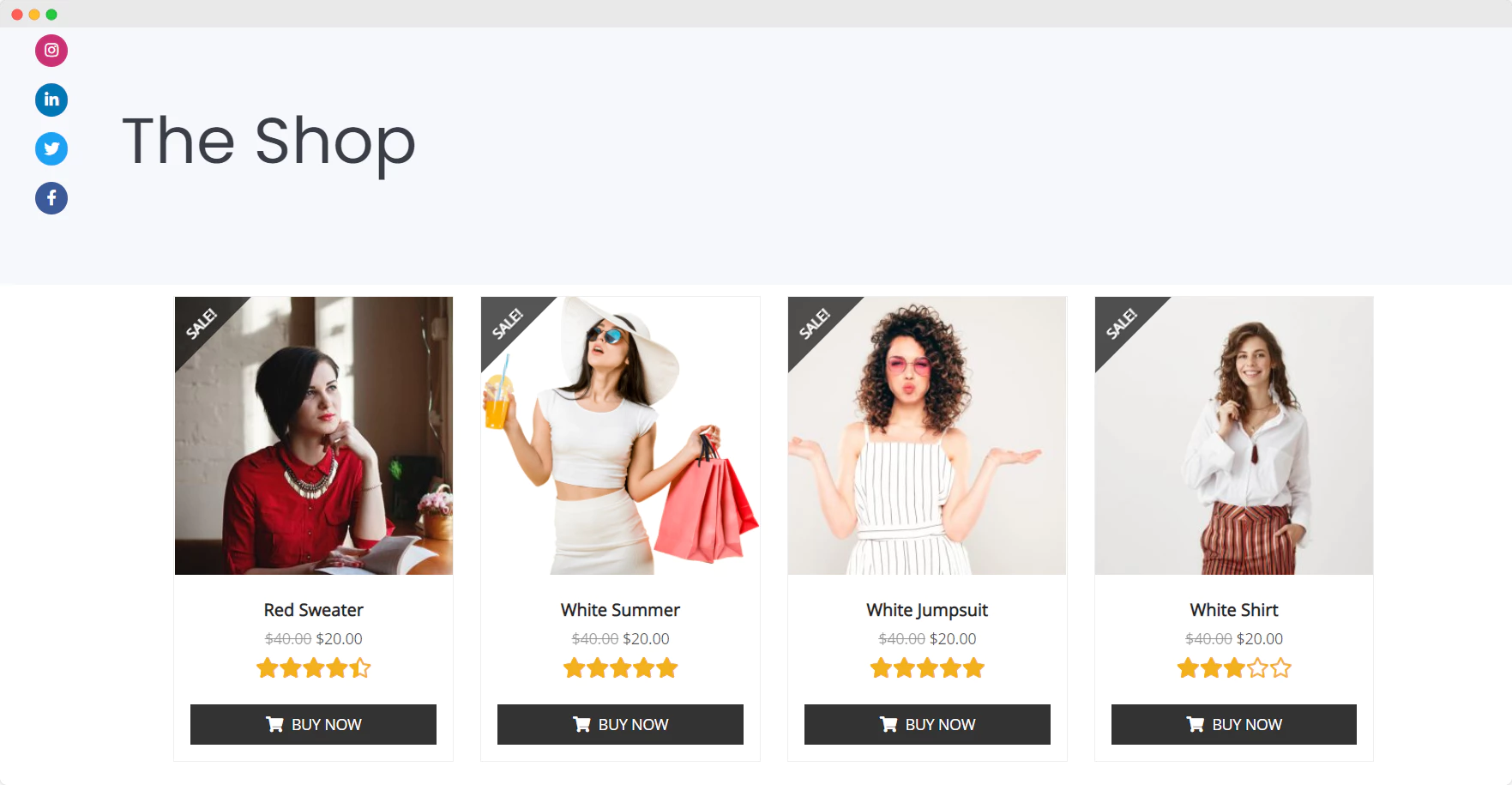
Следуя этим простым шагам, вы сможете продемонстрировать свои продукты в привлекательной сетке на своем сайте Elementor WooCommerce.
Как создать страницу оформления заказа для вашего сайта WooCommerce в Elementor
Страница оформления заказа необходима для любого сайта WooCommerce, и вы можете легко создать ее в Elementor, используя элемент EA Woo Checkout из Essential Addons. С помощью этого элемента вы можете создать привлекательную и полнофункциональную страницу оформления заказа WooCommerce в Elementor. У вас даже будет возможность выбрать один из трех разных макетов для страницы оформления заказа Woo.
Просто следуйте этим пошаговым инструкциям, приведенным в этом кратком видеоуроке ниже, чтобы создать страницу оформления заказа для вашего сайта WooCommerce в Elementor.
Или вы можете прочитать наш полный и подробный пост в блоге о том, как создать страницу оформления заказа WooCommerce в Elementor .
Помимо этого, вы также можете добавить таблицу сравнения продуктов на свой веб-сайт Elementor WooCommerce. Это позволит покупателям сравнивать похожие товары в вашем магазине и быстрее принимать решение о покупке.
Вы можете легко сделать это с помощью виджета EA Woo Product Compare . Ознакомьтесь с нашим сообщением в блоге здесь, чтобы узнать больше в деталях.
Как мгновенно создать сайт WooCommerce с готовыми шаблонами Elementor
Хотите узнать простой способ создать свой сайт электронной коммерции еще быстрее? Вы можете использовать готовые шаблоны Elementor WooCommerce для создания интернет-магазина в несколько кликов. И одним из лучших шаблонов Elementor WooCommerce, которые вы можете использовать для этого, является пакет шаблонов EleShoply от Templately .

Имея более 1000 готовых шаблонов Elementor , Templately имеет огромную коллекцию некоторых из лучших шаблонов Elementor WooCommerce, с помощью которых вы можете мгновенно создать любой веб-сайт электронной коммерции. Вам не нужно беспокоиться о создании макета страницы; с этими пакетами шаблонов Elementor WooCommerce от Templately все готово к использованию.

Что касается EleShoply , то это потрясающий пакет шаблонов, разработанный с помощью Elementor, и он поставляется с несколькими красивыми готовыми к использованию страницами, в том числе:
- Домашняя страница
- Страница коллекции продуктов
- Одна страница продукта
- Страница корзины покупок
- Страница учетной записи
- Страница оформления заказа
- Страница о нас
- Страница контактов
Вы можете мгновенно создать потрясающий веб-сайт WooCommerce, используя этот готовый шаблон Elementor, выполнив два простых шага.
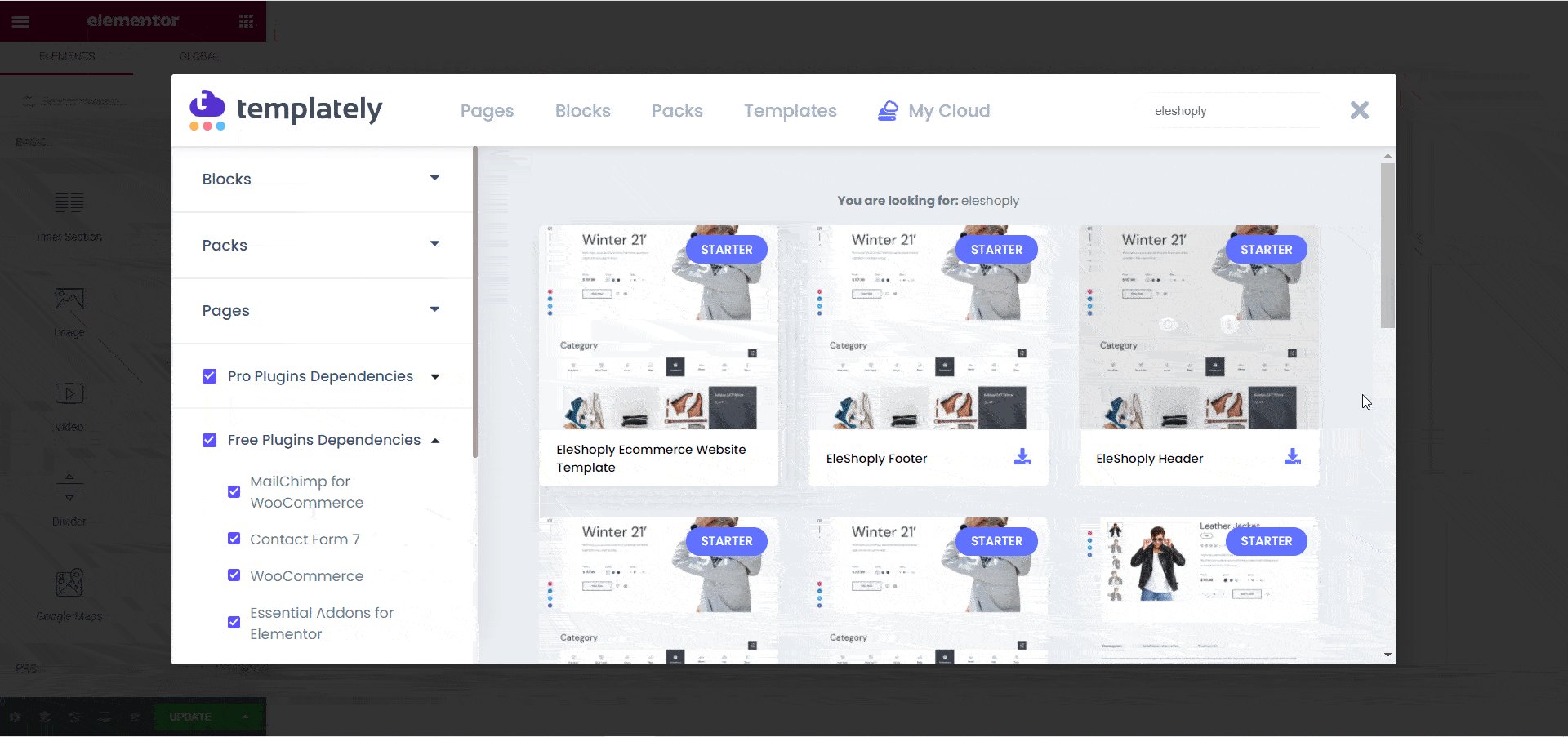
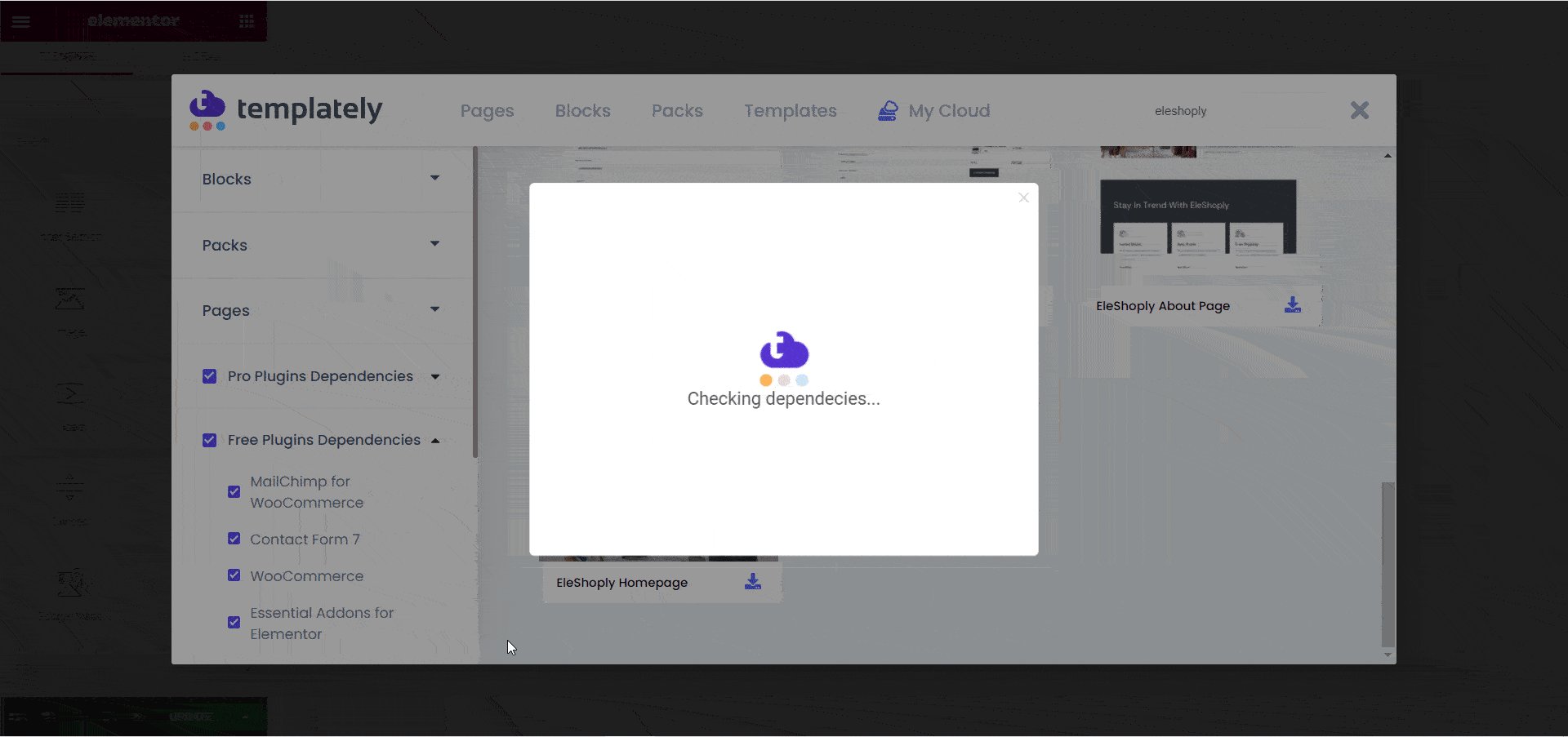
Шаг 1. Вставьте пакет шаблонов EleShoply из Templately
Сначала зарегистрируйте учетную запись на Templately и установите плагин Templately для WordPress. Затем вставьте любой из готовых шаблонов страниц EleShoply на свой веб-сайт, нажав синюю кнопку Templately.

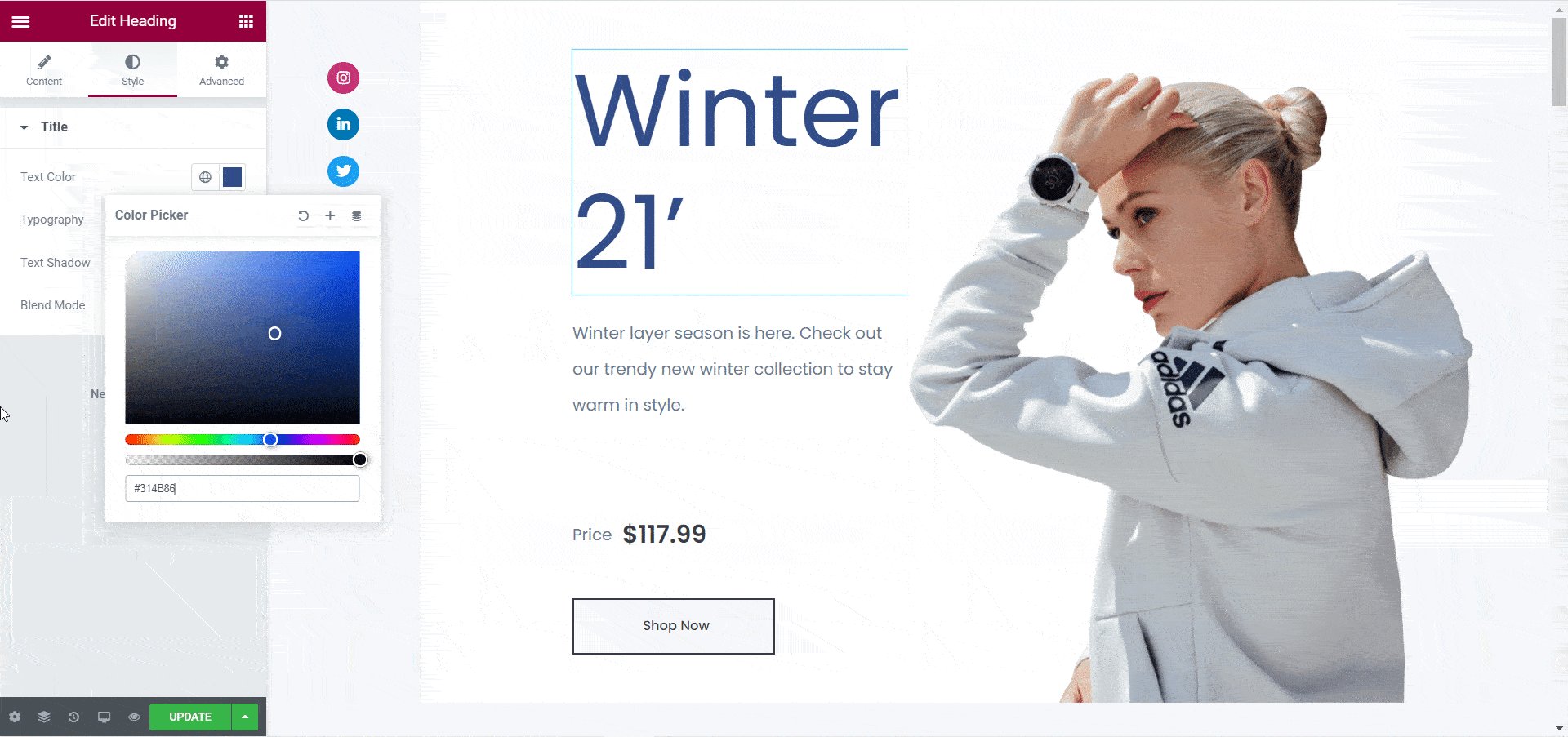
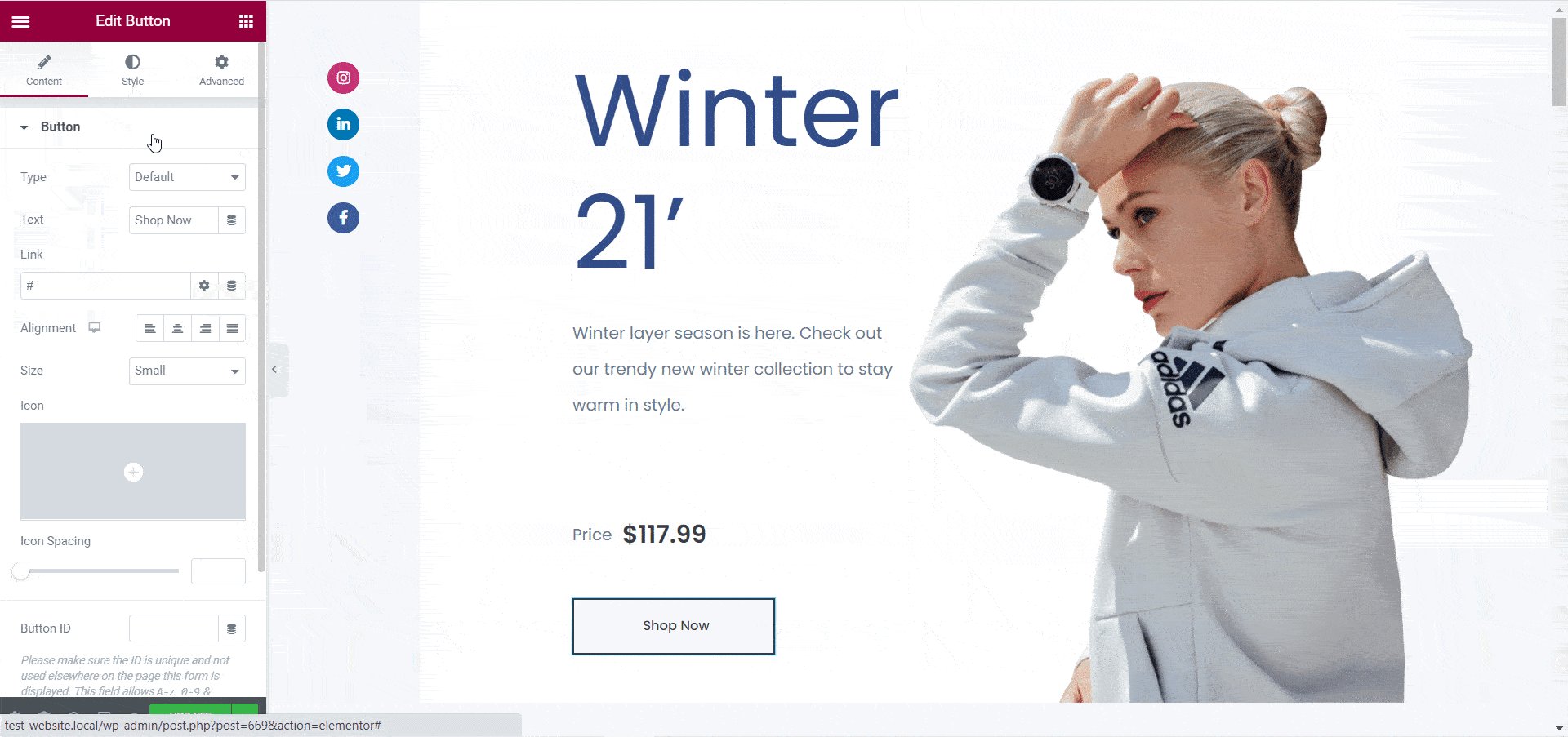
Шаг 2: Настройте страницы в соответствии с вашим стилем
Теперь вы можете настроить свои страницы, чтобы добавить к ним свой личный стиль. Меняйте цвета, шрифты, типографику и добавляйте свой контент в готовый шаблон.
Когда вы закончите, просто сохраните изменения и опубликуйте их для всеобщего обозрения.

Таким образом, вы мгновенно создали свой собственный веб-сайт электронной коммерции с помощью готовых шаблонов Elementor WooCommerce от Templately.

Бонус: используйте хаки роста, чтобы увеличить продажи на вашем сайте WooCommerce
Если вы хотите, вы можете увеличить продажи на своем сайте WooCommerce, используя FOMO и маркетинг с социальным доказательством. Лучший способ сделать это — использовать NotificationX , который поможет вам увеличить продажи на вашем сайте WooCommerce, повысив доверие.
С помощью NotificationX вы можете создавать потрясающие уведомления каждый раз, когда кто-то совершает покупку, просматривает ваши продукты, оставляет отзыв и т. д.

Более того, NotificationX поставляется с бесшовной интеграцией с Elementor и позволяет создавать потрясающие панели уведомлений WordPress в Elementor , чтобы помочь вам повысить уровень вовлеченности.

Как видите, создание веб-сайта Elementor WooCommerce может быть проще и быстрее, чем вы думаете, особенно если вы используете Essential Addons для Elementor и Templately. Всего за несколько шагов вы можете создать потрясающий веб-сайт электронной коммерции без какого-либо программирования.
Это подводит нас к заключению нашего руководства по Elementor WooCommerce. Мы надеемся, что вы найдете этот пост в блоге полезным, и будем рады услышать ваши отзывы. Если вы столкнулись с какими-либо трудностями или у вас есть запросы на добавление основных дополнений, не стесняйтесь обращаться к нам.
