Виджеты WooCommerce Elementor: создавайте креативные коммерческие веб-сайты с помощью PowerPack
Опубликовано: 2023-04-26Team PowerPack предлагает вам новые креативные виджеты Elementor WooCommerce . Если вы когда-либо пытались создавать стильные веб-сайты WooCommerce, вы знаете, что борьба реальна. Настроить макет и страницы этих веб-сайтов непросто.
Но с помощью этих фантастических виджетов Elementor для WooCommerce вы можете добавить больше интерактивных и настраиваемых элементов на свой сайт электронной коммерции, созданный с помощью WooCommerce. Как и все наши существующие виджеты elementor , эти виджеты предлагают отличные возможности настройки и функциональность для вашего магазина WooCommerce, созданного с помощью Elementor .
Используя эти виджеты, вы можете создать сайт электронной коммерции своей мечты. Функциональность и расширенные возможности виджетов Woo помогут вам превратить ваши творческие проекты в живые сайты. Если вы хотите оформить страницу продукта или добавить настройки на страницу корзины, вы можете сделать все это всего за несколько кликов. Никаких навыков кодирования не требуется!
Виджеты Elementor WooCommerce
Создание веб-сайтов WooCommerce с помощью Elementor иногда может быть ограниченным. Несмотря на то, что Elementor Pro предоставляет широкие функциональные возможности и опции, некоторые области остаются нетронутыми. Итак, вам нужно искать надстройки Elementor для дальнейшего расширения Elementor.
Виджеты WooCommerce Elementor могут значительно сэкономить ваше время и усилия. Эти виджеты используются для улучшения дизайна и функциональности интернет-магазина, созданного с использованием WooCommerce. Они позволяют пользователям легко добавлять такие элементы, как списки продуктов, категории продуктов, корзины покупок и формы оформления заказа на свой веб-сайт электронной коммерции.
Давайте проверим все виджеты WooCommerce :
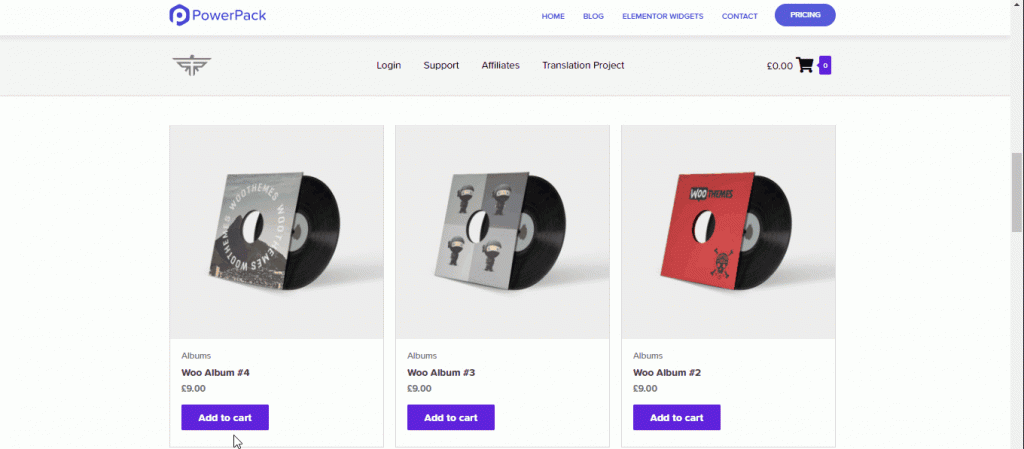
1. Виджет продуктов Elementor WooCommerce
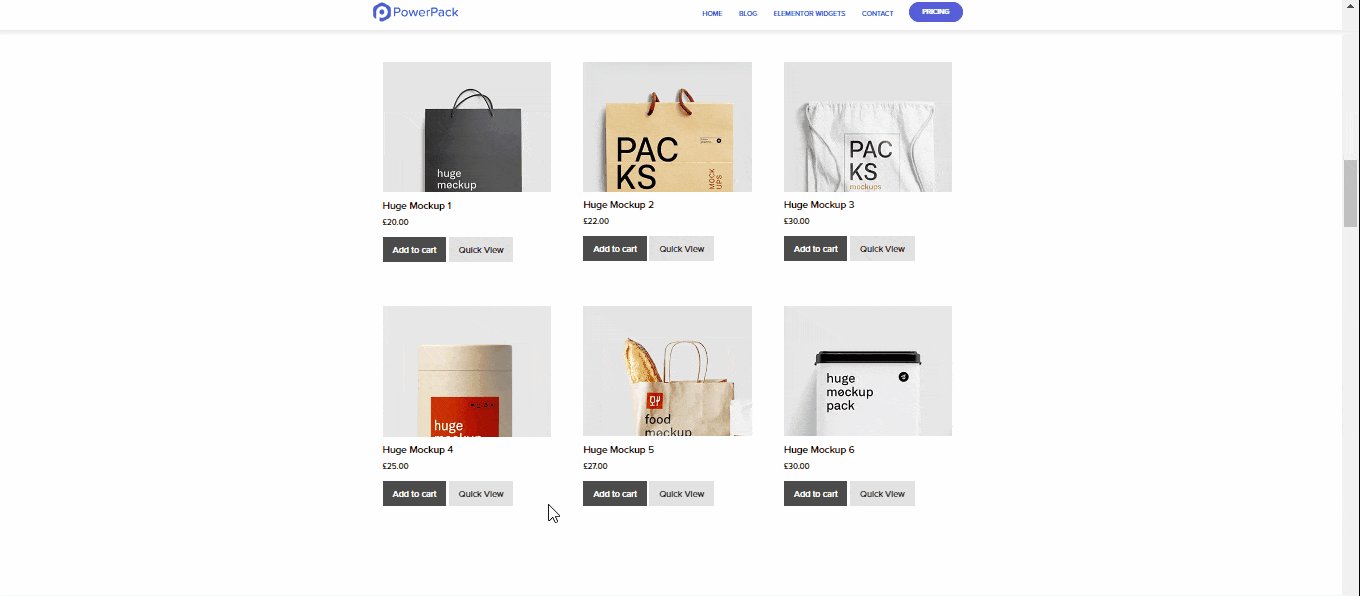
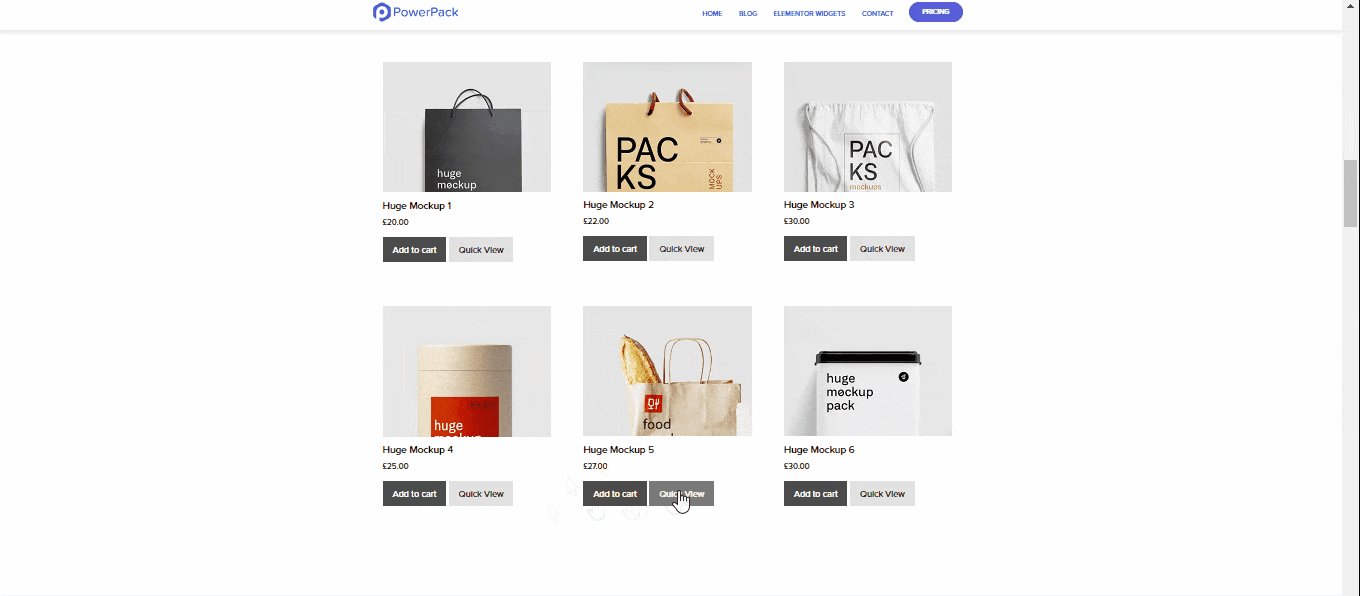
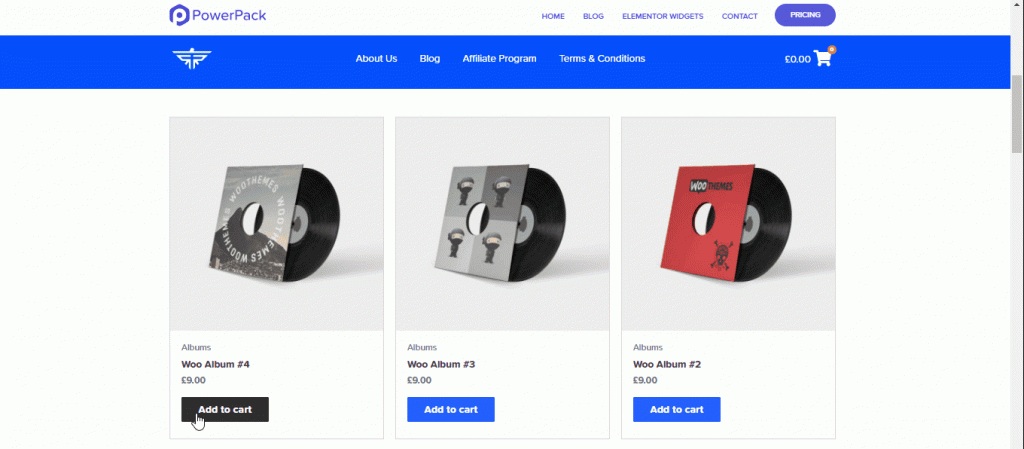
Теперь с помощью виджета Woo Product Grid вы можете создать впечатляющий дисплей продукта на странице вашего продукта. С данной мощностью настройки вы можете показывать свои продукты своим посетителям с десятками дизайнов.
Посетите целевую страницу продуктов PowerPack WooCommerce, чтобы получить представление о внешнем виде страницы вашего продукта с помощью сетки продуктов Woo.
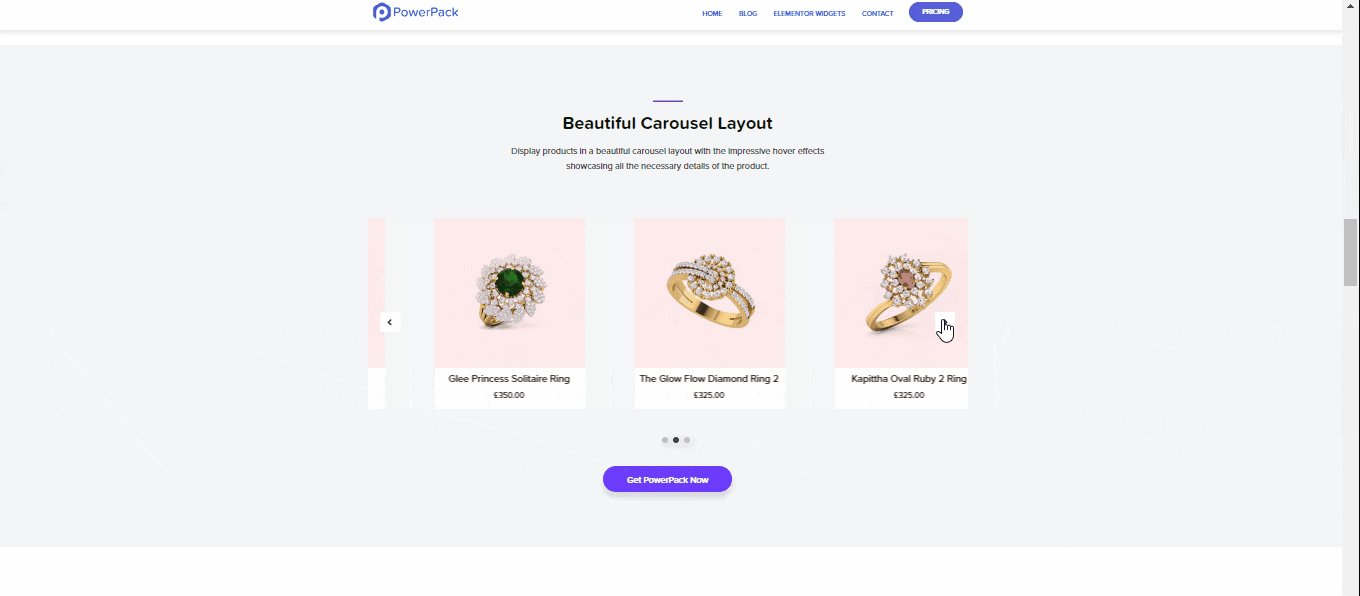
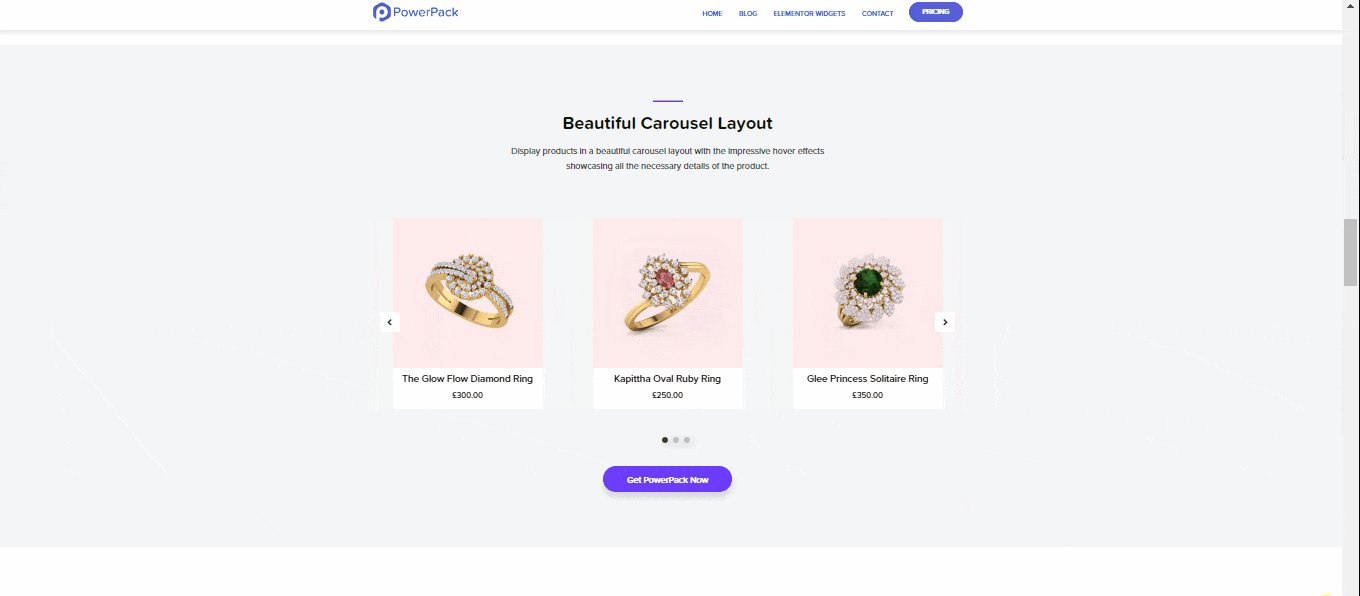
Woo Product Grid Widget предоставляет вам возможность выбирать между макетами карусели и сетки, что позволяет легко переключаться между макетами при необходимости. Вы можете отображать свои продукты в настраиваемых макетах вместе с такими полезными функциями, как «Добавить в корзину», «Быстрый просмотр» и «Ярлык продаж».
Наряду с этими впечатляющими функциями вы также можете отображать индивидуальные значки продуктов. Наличие значков продукта помогает привлечь внимание клиентов и сразу же увеличить продажи.

Возможности виджета Product Grid:
- Карусель и сетка
- Индивидуальные варианты кожи
- Пользовательские строки и столбцы
- Неограниченные возможности оформления макета
- Доступны расширенные параметры типографики
- Эффекты наведения
- Функция быстрого просмотра
- Система отображения рейтинга
Проверьте целевую страницу виджета Woo Product Grid.
2. Виджет категории Elementor WooCommmerce
Вы хотите иметь эту отдельную страницу, которая поможет вашим покупателям выбрать категорию продуктов, а не отображать их со всеми продуктами в вашем магазине? Зачем делать всю эту дополнительную работу, когда вы можете сделать то же самое с помощью виджета Woo Category?
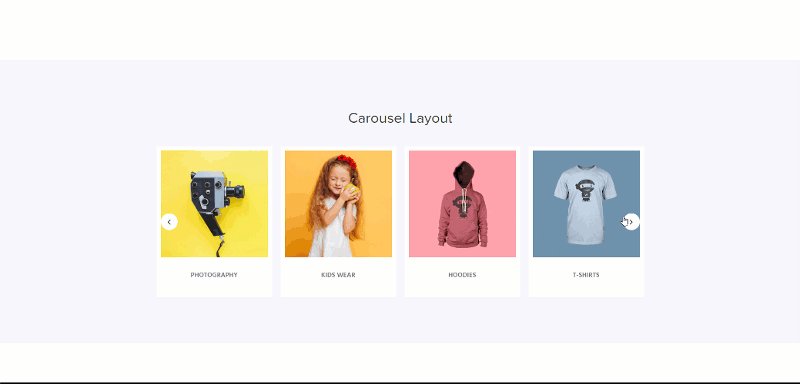
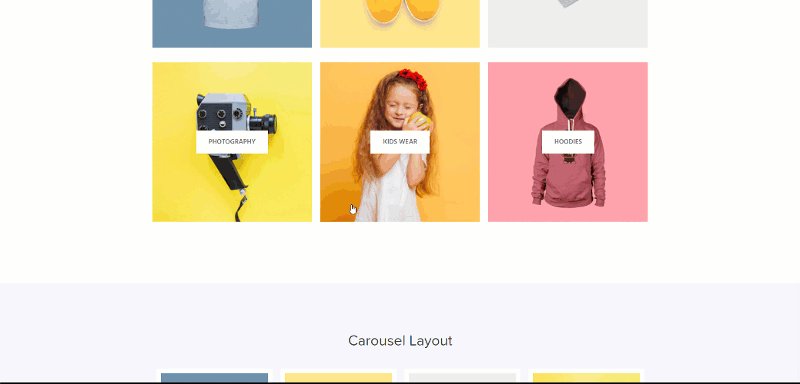
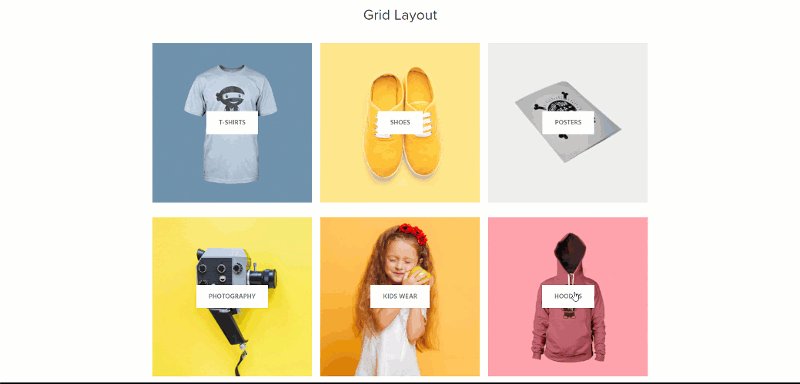
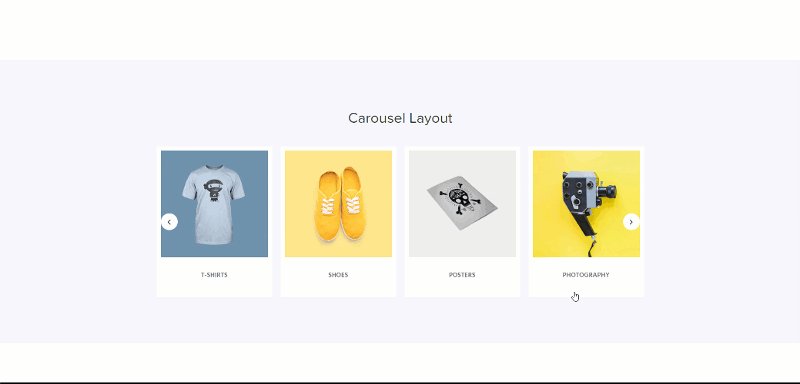
С помощью виджета категорий PowerPack Woo вы можете отображать категории продуктов в стильных макетах: сетка, карусель и плитки. Вы можете выбрать любой из макетов категорий и создать красивые дисплеи продуктов на своем веб-сайте.
Кроме того, вы можете легко настроить кнопки категорий продуктов WooCommerce на своем веб-сайте с помощью редактора Elementor.

Особенности виджета Woo Category:
- Несколько стилей макета — сетка, карусель, плитка
- Настраиваемые предварительно разработанные макеты
- Включить/отключить название категории, описание и количество продуктов
- Полные возможности настройки дизайна
- Количество пользовательских категорий
- Опция пользовательских столбцов
- Опция «Позиция контента»
- Расширенная фильтрация
- Вариант индивидуального заказа
Проверьте целевую страницу виджета Woo Category.
3. Виджет моей учетной записи Elementor WooCommerce
Первый виджет «Моя учетная запись» для Elementor и WooCommerce.
Используя этот виджет PowerPack Woo, вы можете легко оформить страницу «Моя учетная запись» на своих сайтах электронной коммерции, созданных с помощью WooCommerce.
В то время было совершенно невозможно настроить эту часть веб-сайта Woo без специального кода и CSS. Но теперь вы можете стилизовать и изменять страницу «Моя учетная запись» по своему усмотрению.
От внесения изменений во вкладку в интерфейсе до стилизации различных аспектов страницы. Вы можете сделать все это всего за несколько кликов.
Особенности виджета моей учетной записи WooCommerce :
- Параметры предварительного просмотра для вкладок
- Вариант стиля для таблицы, вкладок и кнопок
- Вертикальное и горизонтальное расположение вкладок
- Получите контроль над положением и выравниванием
- Дополнительные параметры настройки
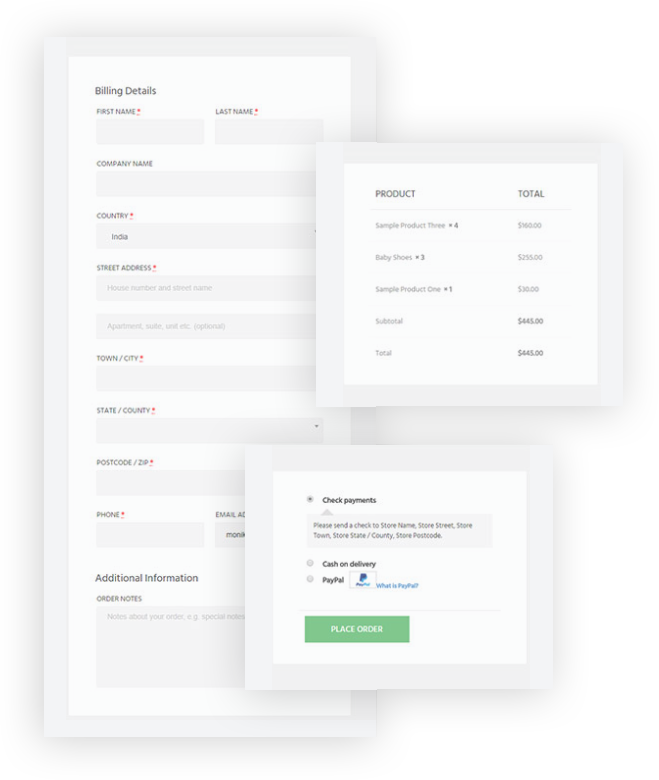
4. Виджет оформления заказа Elementor WooCommerce
Woo Checkout — это то, что вы искали, если у вас возникли трудности с настройкой страницы оформления заказа на вашем веб-сайте.
С помощью этого виджета PowerPack вы можете персонализировать и настроить страницу оформления заказа WooCommerce так, как вы хотите, с расширенными параметрами настройки и редактирования.

Особенности виджета Woo Checkout:
- Одноколоночный и двухколоночный макет
- Расширенные настройки стиля
- Пользовательские настройки типографики
- Варианты настройки дизайна
- Параметры стиля для раздела купонов.
Просмотрите целевую страницу виджета WooCommerce Checkout.

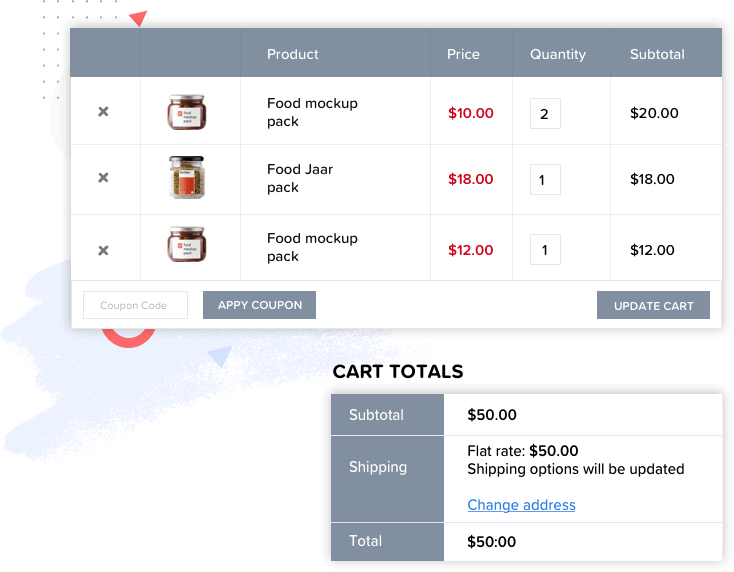
5. Виджет корзины Elementor WooCommerce
Знаете ли вы, что в среднем более 50% корзин не обрабатываются и не доходят до оформления заказа? И еще один облом в том, что часто причиной отказа от корзины являются просто сложные и надоедливые страницы корзины.
Чтобы решить эту проблему, мы разработали виджет Woo Cart для Elementor, который позволяет создавать красивые корзины на вашем веб-сайте, чтобы ваши пользователи могли получать удовольствие от оформления заказа.

Особенности виджета Woo Cart:
- Простой и элегантный индивидуальный дизайн
- Возможности настройки и редактирования изображений
- Расширенная настройка общей компоновки
- Настройка кнопок
- Включить/отключить поле купонов
- Включить/отключить перекрестные продажи
Посмотрите демонстрацию виджета корзины WooCommerce.
6. Виджет Elementor WooCommerce «Добавить в корзину»
Люди и владельцы веб-сайтов не обращают особого внимания на важность кнопки «Добавить в корзину» . То, как разработана ваша кнопка, многое говорит о том, насколько вероятно, что ваш посетитель или покупатель нажмут на нее. До сих пор для этой кнопки было не так много настроек.
Но теперь, с помощью виджета WooCommerce «Добавить в корзину» для Elementor, вы можете создать кнопку и разместить ее в любом месте на веб-сайте.

Возможности виджета «Добавить в корзину»:
- Индивидуальный вариант выбора продукта
- Включить/отключить количество
- Опция автоматического перенаправления
- Пользовательский вариант текста для кнопки
- Настройка кнопки — выравнивание, размер, отступы, значок.
- Настройка кнопок — дизайн, цвет, типографика, параметры наведения.
Проверьте целевую страницу виджета WooCommerce «Добавить в корзину».
7. WooCommerce Off Canvas Cart
Улучшите процесс оформления заказа на своем веб-сайте и улучшите взаимодействие с пользователем с помощью креативного виджета Woo Off Canvas Cart Widget. Этот виджет позволяет добавлять стильные скользящие панели для отображения содержимого корзины на вашем сайте. Вы можете отображать всплывающие окна с любой стороны страницы, будь то слева, справа, сверху или снизу.
Хотя этот виджет поставляется с расширенными функциональными возможностями, что дает вам возможность создавать впечатляющую корзину вне холста без добавления какого-либо пользовательского кода, учитывая подход разработчика, мы также предоставили вам возможность активировать панель вне холста с помощью Пользовательские параметры запуска класса и идентификатора.
Если вы не знакомы с классом и идентификатором, вы можете отобразить кнопку или значок, чтобы открыть корзину панели вне холста.
Кроме того, вы можете добавить классную анимацию для создания креативных панелей вне холста на вашем сайте.

Особенности тележки Woo Off Canvas:
- Дополнительные параметры триггера: кнопка, класс элемента и идентификатор элемента
- Вариант креативного отображения для кнопки
- Отображение и позиционирование контента
- Заманчивая анимация перехода
- Пользовательское название корзины и сообщение
- Варианты закрытия корзины: нажмите наложение, Esc, чтобы закрыть и т. д.
- Настройки кнопок
- Безграничные возможности стиля
Проверьте целевую страницу WooCommerce Off Canvas Widget.
8. Виджет мини-корзины Elementor WooCommerce
Корзина играет одну из самых важных ролей в интернет-магазине. Наличие функциональной корзины помогает улучшить взаимодействие с пользователем и снижает уровень отказов от корзины. Теперь с помощью виджета Woo Mini Cart вы можете отображать значок корзины в заголовке или меню вашего сайта.
Этот виджет загружен расширенными функциями, которые позволяют вам настраивать каждый элемент и добавлять мини-корзину на любую страницу вашего веб-сайта WooCommerce.
Вы можете настроить отображение содержимого корзины при наведении курсора или клике, можете добавлять собственные заголовки и сообщения корзины и многое другое…

Особенности виджета Woo Mini Cart:
- Широкие возможности настройки
- Добавить пользовательский заголовок корзины и сообщение
- Расширенная функция триггера корзины
- Вариант оформления кнопки
- Настройка счетчика предметов
Просмотрите целевую страницу виджета мини-корзины WooCommerce.
Получите виджеты WooCommerce для Elementor!
Теперь вы можете легко начать использовать виджеты WooCommerce Elementor Widgets на своем веб-сайте с помощью надстроек PowerPack Elementor.
Самое приятное то, что вы получаете все эти виджеты с существующими виджетами PowerPack без каких-либо дополнительных затрат, поэтому вам не нужно ничего дополнительно платить, чтобы получить доступ к этим потрясающим виджетам!
Если у вас есть PowerPack, вы можете загрузить последнюю версию из области учетной записи и сразу начать использовать эти виджеты!
Если у вас нет PowerPack, вы можете получить его прямо сейчас!
Дайте нам знать, что вы думаете о новых виджетах, оставив комментарий ниже!
Прочитайте больше руководств по WooCommerce:
- Как создать собственный магазин WooCommerce с помощью Elementor?
- Как настроить страницу оформления заказа WooCommerce с помощью Elementor?
- Как создать карусель продуктов WooCommerce с помощью Elementor?
- Как настроить страницу моей учетной записи WooCommerce с помощью Elementor?
