Более 50 примеров анимации HTML5, таких как Flash-анимация
Опубликовано: 2022-06-06В этой статье мы собрали любые удивительные примеры анимации HTML5 на холсте вместо флэш-анимации со ссылкой на демонстрацию. HTML5 — интересная тема, поэтому большинство разработчиков узнают о ней больше, а также заставляют разработчиков выполнять проекты на HTML5. HTML5 может разрабатывать онлайн-игры или проигрывание видео без необходимости флэш-памяти. Веб-сайты, разработанные в HTML5, больше не будут требовать поддержки Adobe Flash в вашем веб-браузере при условии, что ваш браузер поддерживает HTML5.
HTML5 — это новая развивающаяся технология Web 2.0, в которой было создано множество полезных элементов вместо предыдущего HTML. Элемент canvas является частью HTML5 и обеспечивает динамическую визуализацию 2D-фигур и растровых изображений с помощью сценариев. Это низкоуровневая процедурная модель, которая обновляет растровое изображение и не имеет встроенного графа сцены и игры.
HTML5 развивается быстрее, чем кто-либо может себе представить. Мощные и профессиональные решения разрабатываются на новых технологиях HTML5 и CSS3… даже в игровом мире! Сегодня вы создадите свою первую игру, используя Box2D и HTML5-тег canvas .
Следующие примеры анимации холста HTML5 были реализованы с использованием технологий HTML5, CSS3 и JavaScript, таких как canvas и JavaScript, jQuery. Он хорошо работает в большинстве современных браузеров, таких как Firefox, Chrome или Opera.
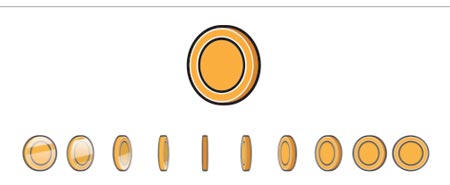
Анимация спрайтов с помощью HTML5 Canvas
Анимацию спрайтов можно рисовать на HTML5 и JavaScript, управляемых холстом. Анимации полезны в игре и при разработке интерактивного приложения. Несколько кадров анимации могут быть включены в одно изображение, и с помощью HTML5 Canvas и JavaScript мы можем рисовать по одному изображению за раз.
 подробнее / скачать хостинг
подробнее / скачать хостинг
Анимированный логотип HTML5
 подробнее / скачать хостинг
подробнее / скачать хостинг
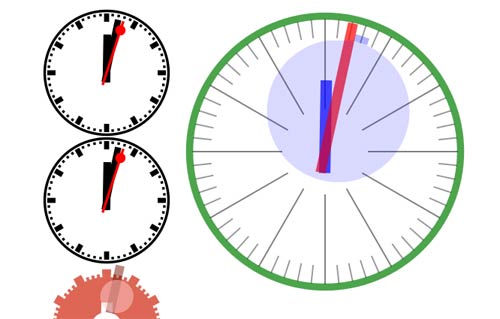
Анимированные часы HTML5 Canvas
 подробнее / скачать хостинг
подробнее / скачать хостинг
Расширенный путь анимации HTML5
 подробнее / скачать хостинг
подробнее / скачать хостинг
Плоский дизайн парка развлечений svg HTML5
 подробнее / скачать хостинг
подробнее / скачать хостинг
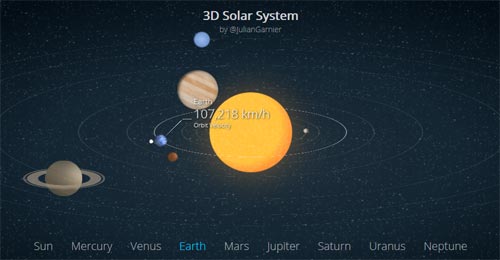
CSS HTML5 Анимированная 3D Солнечная система
 подробнее / скачать хостинг
подробнее / скачать хостинг
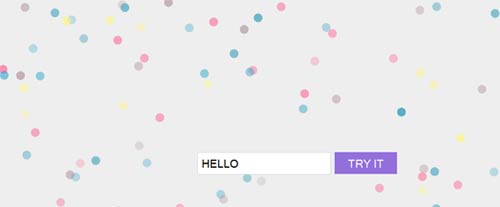
Круги и текстовая анимация
 подробнее / скачать хостинг
подробнее / скачать хостинг
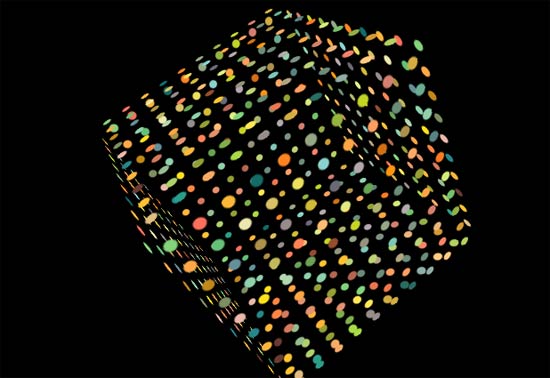
Диско огни на летающем кубе
 подробнее / скачать хостинг
подробнее / скачать хостинг
Пятиугольный тор на чистом CSS (анимированный)
 подробнее / скачать хостинг
подробнее / скачать хостинг
Падение в кроличью нору
 подробнее / скачать хостинг
подробнее / скачать хостинг
Анимация в стиле Gangham CSS3
 подробнее / скачать хостинг
подробнее / скачать хостинг
Анимационный робот Совог
 подробнее / скачать хостинг
подробнее / скачать хостинг
Анимация частиц CSS
 подробнее / скачать хостинг
подробнее / скачать хостинг
Анимированный логотип HTML5
Логотип анимирован с помощью HTML.
 демо
демо
FlashCanvas
FlashCanvas — это библиотека JavaScript, которая добавляет поддержку холста HTML5 в Internet Explorer. Он визуализирует формы и изображения с помощью API рисования Flash и во многих случаях работает быстрее, чем другие аналогичные библиотеки, использующие VML или Silverlight.
 демо
демо
3D флокирование
Интерактивное моделирование стайного поведения птиц. На основе статьи Крейга Рейнольдса 1986 года. Меняйте поведение стаи, регулируя различные параметры.
 демо подробнее / скачать хостинг
демо подробнее / скачать хостинг
Гипнос
Бесконечная и гипнотическая анимация на
 демонстрационный хостинг
демонстрационный хостинг
Эксперимент с кувшинкой
Кувшинка — это эксперимент, в котором исследуется складывание бумаги, вдохновленное формой кувшинки, плавающей на поверхности воды.
 подробнее / скачать хостинг
подробнее / скачать хостинг
Анимация HTML5: облака на фоне
Отображать анимацию облаков с помощью HTML5
 демо
демо
Радар – аудиовизуальный эксперимент
Radar использует Audiolet для генерации звука, а визуальные эффекты отображаются на HTML5.
 демо подробнее / скачать хостинг
демо подробнее / скачать хостинг
Отверстие
Слишком много удовольствия от этих CSS-анимаций, чтобы остановиться.
 демонстрационный хостинг
демонстрационный хостинг
Эксперимент HTML5
Первоначально концепция была исследованием производительности, сколько частиц браузер может вычислить и отобразить с приличной частотой кадров. Вскоре мы добавили музыку и добавили социальный элемент (мы показываем твиты из твиттера, которые содержат слова love + html5). Эксперимент имел огромный успех и получил хорошие отзывы от экспериментов с Google Chrome и хакерских новостей.
 подробнее / скачать хостинг
подробнее / скачать хостинг
Жемчужный мальчик
Pearl Boy был создан, чтобы показать возможности Goo Engine и HTML5/WebGL. Используя производительность WebGL и аппаратно ускоренную графику в сочетании с нашим игровым движком javascript, мы можем предоставить богатый 3D-контент в браузере. Он будет работать кросс-платформенно на любом устройстве с поддержкой WebGL, и нет необходимости в таких плагинах, как Flash или Silverlight. Технология: Goo Engine, HTML5, WebGL, JavaScript

 подробнее / скачать хостинг
подробнее / скачать хостинг
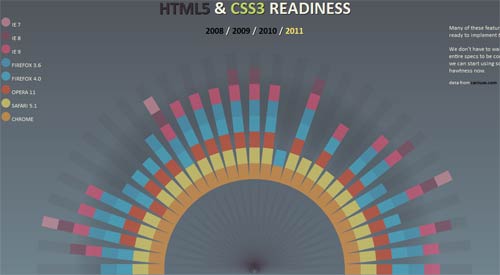
HTML5 и CSS3 готовность
 демо
демо
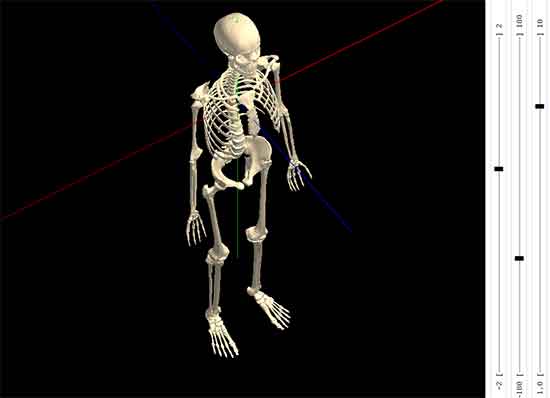
KineMan Interactive 3D Шарнирный скелет
KineMan — это веб-приложение, которое позволяет вам демонстрировать и наблюдать за реалистичными скелетными движениями человека в интерактивном режиме и в 3D. Вы можете просматривать скелет с любой точки зрения, а также выбирать и перемещать суставы в соответствии с реалистичными диапазонами движений.
Технология: WebGL, JavaScript, HTML5, CSS, GLSL
 демо подробнее / скачать хостинг
демо подробнее / скачать хостинг
Дизайн оригами с помощью HTML5
 демо
демо
Туннелер HTML5 анимация
 демо
демо
Цветочная сила HTML5
 демо
демо
Кэширование холста HTML5
Векторная графика в Canvas может сильно нагружать процессор, особенно при сложных проектах. Добавьте фигуры вместе с такими эффектами, как обводка и градиентная заливка, и все может стать очень медленным.
 демо
демо
Жидкость HTML5
 демо
демо
HTML5-видео
 демо
демо
Магнитный HTML5
 демо
демо
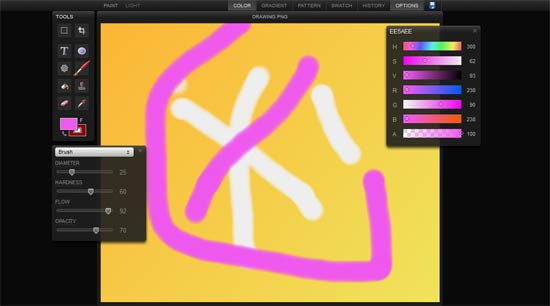
Рисование с помощью HTML5
 демонстрационный хостинг
демонстрационный хостинг
Анимация навесаHTML5
 демонстрационный хостинг
демонстрационный хостинг
Цепная реакция Анимация HTML5
 демонстрационный хостинг
демонстрационный хостинг
Ядро HTML5
 демонстрационный хостинг
демонстрационный хостинг
Катушка HTML5
Coil — пример html5-игры. Заключите синие шары, прежде чем они взорвутся. Получайте бонусные очки, заключая несколько шаров одновременно.
 демонстрационный хостинг
демонстрационный хостинг
Калейдоскоп HTML5
 демонстрационный хостинг
демонстрационный хостинг
Аналоговые часы HTML5 анимация
CoolClock требует поддержки холста, поэтому лучше всего работает в Firefox, Safari или Chrome. Он может работать в IE с помощью ExplorerCanvas, однако в IE он обновляется медленно, рендерится не так хорошо, а подержанное оформление отключено из-за сбоя рендеринга. CoolClock не использует Flash.
 демонстрационный хостинг
демонстрационный хостинг
3D-пейзаж на HTML5-анимации
 демонстрационный хостинг
демонстрационный хостинг
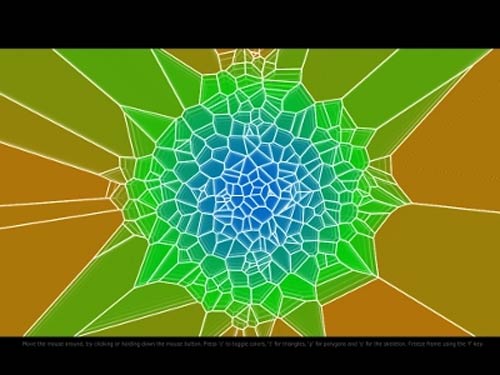
HTML5 Вороной
Этот проект использует HTML5 и JS для создания «диаграммы Вороного» из постоянно движущихся точек.
 демонстрационный хостинг
демонстрационный хостинг
Набросок игры HTML5
 демонстрационный хостинг
демонстрационный хостинг
Паттерны движения с использованием HTML5
 демонстрационный хостинг
демонстрационный хостинг
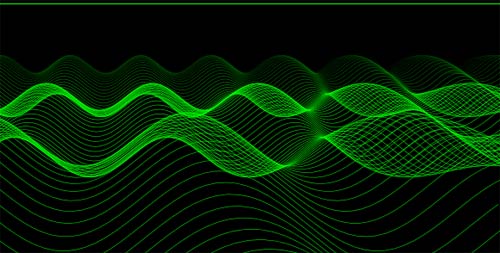
Линия движения с использованием HTML5
 демонстрационный хостинг
демонстрационный хостинг
блокнот
Sketchpad — еще один замечательный HTML5, предназначенный для рисования и рисования.
 демонстрационный хостинг
демонстрационный хостинг
калейдоскоп
Калейдоскоп представляет собой цилиндр с зеркалами, в котором находятся незакрепленные цветные предметы, такие как бусины, камешки и кусочки стекла.
 демонстрационный хостинг
демонстрационный хостинг
Старфилд
 демонстрационный хостинг
демонстрационный хостинг
Многие строки Эрика Исии Экхардта
 демонстрационный хостинг
демонстрационный хостинг
3d анимация слайдера
HTML5 Canvas — идеальное решение, когда вам нужно вычислять анимацию кадр за кадром, например, при использовании ньютоновской физической модели (Box2Dweb.js).
 демо подробнее / скачать хостинг
демо подробнее / скачать хостинг
Вам могут понравиться эти примеры — Учебник по холсту
Проект справочного ресурса HTML5:
- html5rocks
- 9элементов
- хром эксперименты
