Экспорт градиентов в формате SVG: формат SVG по умолчанию в сравнении с SVG 1 1
Опубликовано: 2023-01-03При экспорте SVG из Adobe Illustrator есть ряд вещей, которые вы можете сделать, чтобы ваш файл имел наилучшее качество для ваших целей. Одна важная вещь, которую следует учитывать, — это то, как вы хотите обрабатывать градиенты. Существует два способа экспорта градиентов в формате SVG: использование формата SVG по умолчанию или использование формата SVG 1.1. Формат SVG по умолчанию сохранит все цвета градиента, но может привести к увеличению размера файла. Формат SVG 1.1 уменьшит количество цветов в вашем градиенте, но может привести к уменьшению размера файла. Какой формат вы выберете, будет зависеть от ваших конкретных потребностей. Если вам нужно сохранить все цвета в вашем градиенте, вам следует использовать формат SVG по умолчанию. Если вы хотите уменьшить размер файла, вам следует использовать формат SVG 1.1.
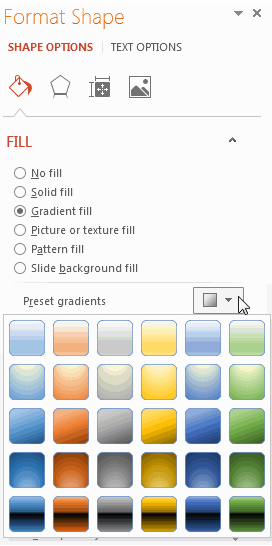
Это так же просто, как перетаскивание файлов SVG из Illustrator. В меню «Файл» нажмите «Сохранить как», затем « Тип SVG » (см. изображение ниже), а затем тип, в котором вы хотите экспортировать файл. Настройки сохранения, показанные ниже, являются наиболее последовательными с точки зрения надежности экспорта.
Могу ли я экспортировать Svg с градиентом?

С градиентными изображениями использование SVG не является хорошим форматом для экспорта. Если вы хотите использовать другой формат, сделайте это в другом формате файла, таком как jpg или png. Не рекомендуется импортировать SVG из Illustrator, если для этого нет другого способа. Формат файла SVG фактически не выполняет никакой работы.
Svg-градиенты: линейный, радиальный и сетчатый
Использование SVG позволяет создавать два типа градиента: линейный градиент и радиальный градиент. После определения свойств градиента эти свойства затем используются, чтобы указать, будет ли элемент заполнен градиентом, на который ссылаются, и как он будет обведен. Векторное редактирование также поддерживает градиентную сетку. Это тип градиента, в котором цвета не просто определяются одной точкой, а распределяются по области. Этот тип градиента идеально подходит для градиентного фона, но его создание может занять немного больше времени, поэтому результат будет гораздо более реалистичным. Нам нужно сослаться на градиент, прежде чем добавлять его в файл SVG. Для этого мы используем свойства «fill» или «stroke». В данном случае мы используем слово «инсульт». URL-адрес (#Gradient) используется для установки состояния «заливки». Вы должны быть готовы поделиться им с друзьями. Градиенты в SVG, как и градиенты в CSS, просты в использовании и отлично смотрятся на фоне и в другой графике.
Как добавить цвет градиента в Svg?

Градиент должен быть указан в атрибутах заливки или обводки объекта, чтобы функционировать. Вы используете тот же метод, что и в CSS, для обращения к элементам с помощью URL-адреса. В этом случае URL-адрес — это просто ссылка на градиент, созданный мной с идентификатором объявления Gradient . Установив заливку на URL (#Gradient), вы сможете ее прикрепить.
Если вы хотите использовать элемент в атрибуте заполнения, используйте его в CSS независимо от того, как он выглядит. Если вы используете классы вместо NHT, вы не заметите никаких различий в вашей регистрации. Установите именованную переменную для каждой остановки градиента и настройте свой градиент по своему усмотрению в css. Я протестировал его в Chrome, Firefox и Internet Explorer 11. Вот пример того, как вы можете его редактировать. Ответ можно найти в https://jsbin.com/gabuvisuhe/edit?html, CSS. 11 декабря 2018 года в 13:53 я написал пост.

Хардиккумархаршен получил золотой значок 18,4k8. Здесь можно найти значки различных типов. 71 серебряный знак и 99 бронзовых знаков. Вот как использовать linearGradient для определенного элемента. Мар ответил на вопрос 13 апреля 2017 года в 11:22 по восточному времени.
Можем ли мы добавить градиент цвета в Css?
Вы можете легко создавать градиентные изображения CSS , которые показывают переходы между двумя или более указанными цветами. Градиенты в CSS можно разделить на три типа: линейные градиенты (в диапазоне снизу вверх, слева направо и от миндалевидного тела к центру), радиальные градиенты (в диапазоне от центра к низу) и обратные градиенты (в диапазоне от центра). ко дну).
Поддерживает ли Svg градиентную сетку?
Он несовместим с SVG из-за отсутствия поддержки сетки. Было бы полезно, если бы вы могли попробовать применить Эффект. Должна быть достигнута конкретная цель. На мой взгляд, это пикселизация.
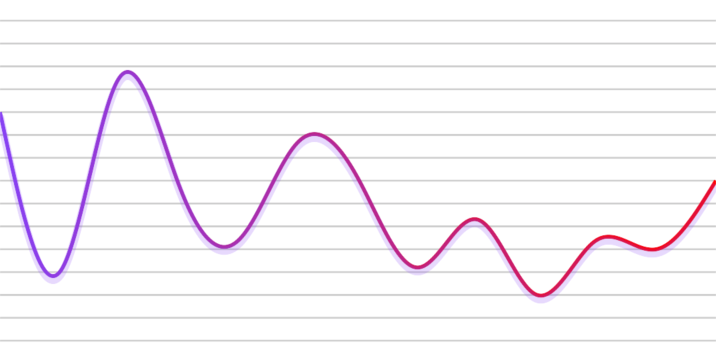
Mesh Gradients — это мощный инструмент, который может работать со сложными вариантами использования градиента, а также является полезным инструментом для создания контента. Участок Кунса состоит из четырех кривых Безье, каждый из которых определяется своим цветом. Некоторые визуальные артефакты могут возникать в результате плохой плавности в некоторых случаях, как показано на рисунке ниже. В сетках ручки Безье можно перемещать, чтобы изменить цветовой профиль сетки. Если сторона линейная, перемещение манипуляторов не изменит форму патча, но изменит скорость параметров кривой. Плавные переходы иногда могут происходить с градиентом сетки Coons Patch через границы патча в некоторых случаях. На рисунке показано использование в патче Coons цветового профиля кривой Безье. Прерывистость в цветовом профиле возникает, когда ручки участков ограничены только одной третью расстояния между верхним и нижним диапазонами цветового профиля. Плавные переходы можно создать с помощью интерполяции монотонных кубических сплайнов, используемой в Adobe Illustrator и Corel Draw.
Градиентная сетка: новый способ создания векторной графики
Gradient Mesh Gradient Mesh — это новая функция SVG, которая позволяет создавать векторную графику, реалистичную с точки зрения тени и штриховки. Он способен генерировать изображения, которые выглядят как инструменты редактирования изображений, но все его переходы являются векторными по своей природе. Градиентную сетку можно использовать для создания сложных или невозможных произведений искусства, что является преимуществом перед другими методами. Его также можно использовать для создания текстур, которые сложно или невозможно создать кистью. Gradient Mesh также можно использовать для создания высококачественных изображений, которых трудно или невозможно достичь с помощью традиционного программного обеспечения для редактирования фотографий. Например, вы можете использовать его для создания текстур, которые, если бы они были созданы с помощью фоторедактора, были бы сложными или невозможными. Gradient Mesh — отличный инструмент для создания векторной графики в 2D-графике, если вы дизайнер 2D-графики и ищете новый способ сделать это.
