Как затухать изображения при наведении курсора в WordPress?
Опубликовано: 2023-04-07Эффект выцветания изображений при наведении курсора — популярный визуальный эффект, используемый в веб-дизайне для улучшения взаимодействия с пользователем. Добавляя простую анимацию, изображение плавно появляется или исчезает, когда пользователь наводит на него указатель мыши. Этот эффект не только делает ваш веб-сайт более современным и привлекательным, но и побуждает пользователей взаимодействовать с контентом, потенциально удерживая их на вашем сайте в течение более длительного времени.
В этом посте мы покажем, как реализовать эффект затухания изображения при наведении курсора на изображение в WordPress.
Продолжайте читать, чтобы узнать больше!
Почему WordPress бледнеет изображения при наведении курсора?
Анимация может помочь привлечь внимание к важным элементам вашего веб-сайта, таким как логотип вашего веб-сайта или призыв к действию, что сделает ваш веб-сайт более интересным.
Существуют различные способы использования CSS-анимации в WordPress, но добавление эффекта наведения к вашим фотографиям может быть особенно эффективным. Когда пользователи наводят курсор на ваши изображения, они могут постепенно появляться или исчезать с помощью анимации затухания.

Чтобы повысить вовлеченность пользователей и создать на своем веб-сайте впечатление от повествования, рассмотрите возможность включения затухающей анимации. Когда посетители прокручивают страницу вниз, изображения могут появляться и исчезать, дополняя повествование.
Эффект затухания изображения при наведении курсора едва уловим и не повлияет на способность посетителя читать или какую-либо оптимизацию изображения, которую вы уже внедрили.
Чтобы узнать, как реализовать этот эффект затухания в WordPress, продолжайте читать.
Добавление изображений Fade при наведении курсора на каждое изображение WordPress
Использование WPCode — это самый простой способ применить эффект затухания ко всем вашим изображениям. С помощью этого бесплатного плагина вы можете легко добавить собственный код в WordPress без необходимости изменять файлы темы.
Даже новички могут изменить код своего веб-сайта с помощью WPCode, не рискуя совершить ошибки и опечатки, которые могут привести к многочисленным типичным проблемам WordPress.
Бесплатный плагин WPCode необходимо установить и активировать изначально.
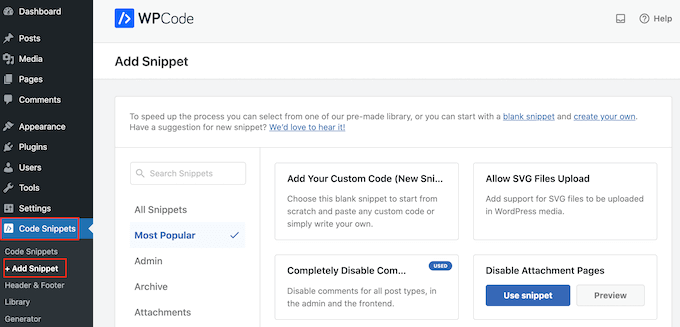
Перейдите в раздел Фрагменты кода > Добавить фрагмент после активации.

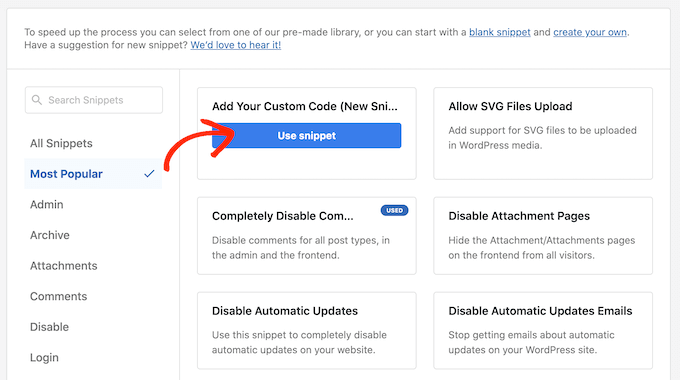
Для начала просто наведите курсор на «Добавить свой собственный код».
Как только это произойдет, выберите «Использовать фрагмент».

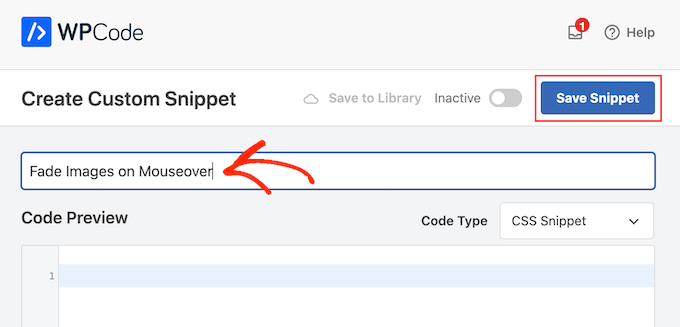
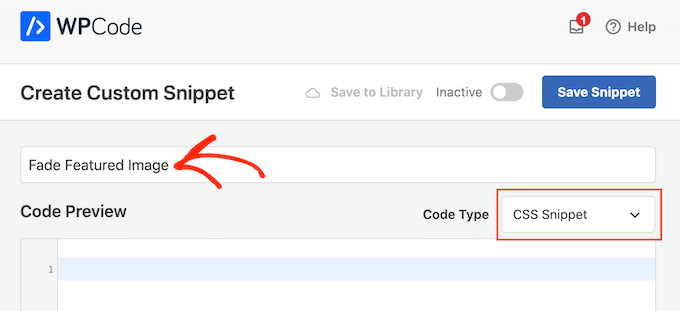
Укажите заголовок для пользовательского фрагмента кода, чтобы начать работу. Все, что помогает найти фрагмент на панели инструментов WordPress, считается этим.
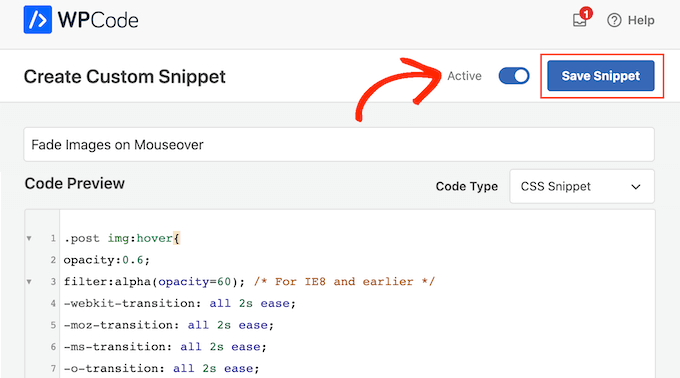
Выберите раскрывающееся меню «Тип кода» и выберите «Фрагмент CSS», так как нам нужно применить собственный CSS к WordPress.

Добавьте следующий фрагмент кода в редактор кода:
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
Когда пользователь держит указатель мыши на изображении, каждый фрагмент кода исчезает на 2 секунды. Просто замените большее число на «2s easy», чтобы замедлить исчезновение изображения. Используйте «1s easy» или меньшее значение, если хотите, чтобы изображение исчезало быстрее.
Изменяя строку opacity:0.6, вы также можете увеличить или уменьшить «непрозрачность».
Если вы измените какое-либо из этих значений, обязательно измените их во всех свойствах (webkit, moz, ms и o), чтобы эффект затухания выглядел одинаковым во всех браузерах.
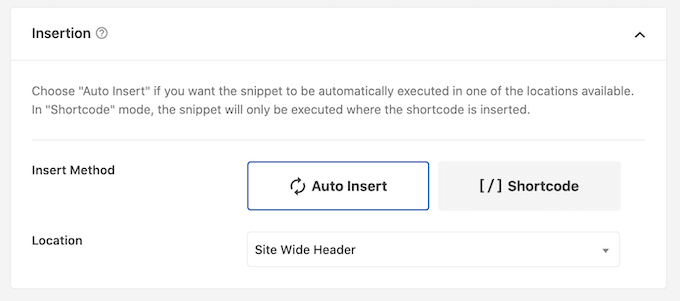
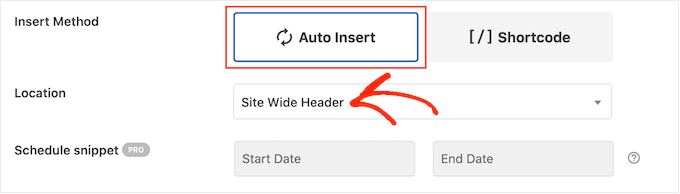
Когда фрагмент получит ваше одобрение, прокрутите до области «Вставка». Ваш код может быть добавлен WPCode в различных местах, например, после каждого сообщения, только во внешнем интерфейсе или исключительно в администраторе.
Нажмите «Автоматическая вставка», чтобы применить эффект затухания ко всем вашим фотографиям. Затем выберите «Заголовок сайта» в раскрывающемся меню «Расположение» после его открытия.

Затем вы можете перейти к верхней части экрана и выбрать переключатель «Неактивный», чтобы сделать его «Активным».
Чтобы активировать фрагмент CSS, нажмите «Сохранить фрагмент» в конце.

Теперь вы можете увидеть эффект затухания в действии, наведя указатель мыши на любое изображение на странице WordPress.
Анимации для изображения исчезают на отдельных страницах
Независимо от того, являетесь ли вы владельцем веб-сайта с фотографиями, магазина стоковых изображений или любого другого веб-сайта с большим количеством фотографий, использование эффекта затухания на каждом отдельном изображении может раздражать.

В свете этого вы можете просто применить эффекты затухания к одной странице или публикации.
Хорошей новостью является то, что вы можете создавать уникальные шорткоды с помощью WPCode. Этот шорткод можно добавить на любую страницу, и WordPress будет отображать только там эффекты затухания.
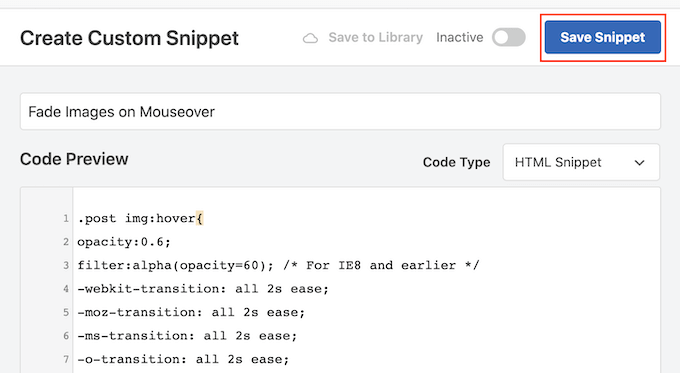
Создайте собственный фрагмент кода и добавьте в него код анимации затухания, просто выполнив шаги, описанные выше. Затем нажмите «Сохранить фрагмент», чтобы закончить.

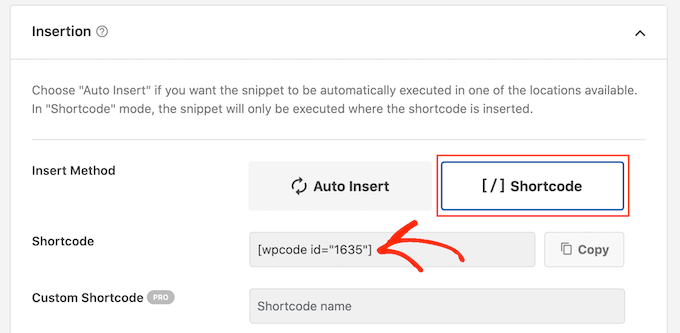
После этого перейдите в раздел «Вставка» и на этот раз выберите «Шорткод».
Вы можете добавить полученный шорткод на любую страницу, публикацию или область, готовую для виджетов.

После этого приступайте к публикации фрагмента, используя ту же процедуру, что и ранее.
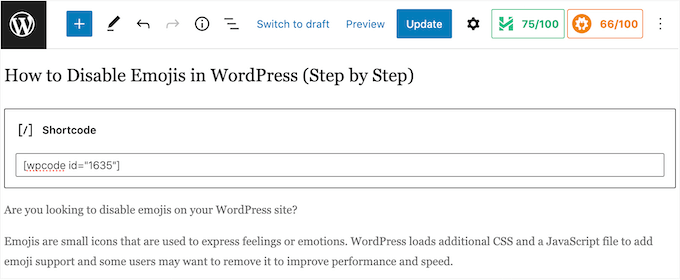
Теперь вы можете создать новый блок «Шорткод» на любой странице, публикации или в области, готовой для виджетов. Затем в этот блок следует вставить шорткод WPcode.

После этого нажмите кнопку «Обновить» или «Опубликовать», чтобы активировать шорткод. Затем эффект затухания при наведении курсора можно просмотреть, перейдя на эту страницу, страницу или область, готовую для виджета.
Избранные изображения с анимацией затухания изображения
Вы также можете добавить анимацию затухания к миниатюрам постов или избранным фотографиям. На вашей домашней странице, страницах архива и других важных местах вашего веб-сайта они являются основным изображением публикации и часто отображаются рядом с заголовком.
Не анимируя каждое отдельное изображение в своем блоге или на веб-сайте WordPress, вы можете сделать свой сайт более привлекательным и привлекательным, затухая выделенные фотографии при наведении курсора.
Создайте новый пользовательский фрагмент кода, используя ту же процедуру, что и выше, чтобы добавить анимацию затухания к миниатюрам сообщений.

Однако на этот раз добавьте в редактор следующий код:
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
Затем выберите «Автоматическая вставка» в поле «Вставка», прокрутив до него. Затем выберите «Заголовок сайта» в раскрывающемся меню «Расположение» после его открытия.

Затем, используя ту же процедуру, что и ранее, вы можете приступить к оживлению фрагмента кода.
Теперь вы можете увидеть анимацию затухания в действии, наведя указатель мыши на любое изображение.
Анимируйте различные элементы, такие как изображения, текст, кнопки и многое другое.
Есть много других способов использовать анимацию в WordPress, помимо использования эффектов затухания, чтобы сделать изображения более привлекательными. Например, вы можете использовать эффекты масштабирования, чтобы люди могли более подробно изучить изображение, или анимацию флипбокса для отображения текста, когда посетитель наводит курсор на изображение.
SeedProd содержит более 40 анимаций, которые вы можете добавить к фотографиям, тексту, кнопкам, фильмам и многому другому, если хотите поэкспериментировать с различными эффектами. Всего несколькими щелчками мыши вы даже можете анимировать целые разделы и столбцы.
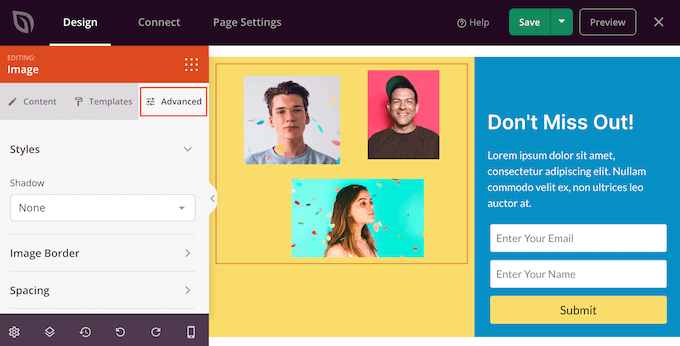
Просто нажмите на материал, который вы хотите анимировать, в редакторе SeedProd, а затем выберите вкладку «Дополнительно» в меню слева.

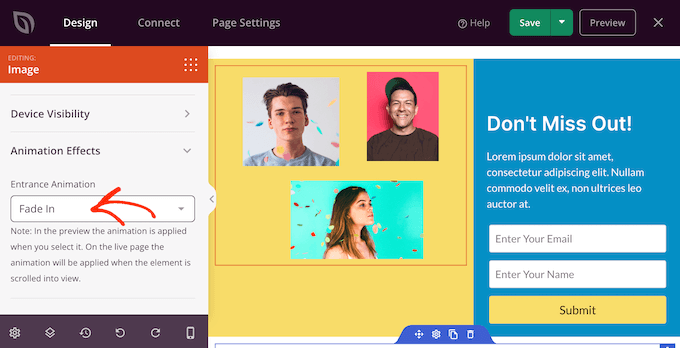
Затем раздел «Анимационные эффекты» можно развернуть, щелкнув его.
После этого просто выберите анимацию из раскрывающегося меню с надписью «Анимация входа», которая включает в себя множество различных эффектов затухания.

Подведение итогов
Добавление эффекта затухания к изображениям при наведении курсора — относительно простой и эффективный способ улучшить общий дизайн вашего веб-сайта. С помощью всего нескольких строк кода CSS вы можете добавить элегантности своим изображениям, которые привлекут внимание пользователей и побудят их взаимодействовать с вашим контентом. Реализуя этот эффект в WordPress, вы можете воспользоваться преимуществами надежной системы управления контентом платформы и легко создавать красивые, привлекательные веб-сайты, на которые ваши посетители будут возвращаться снова и снова. Итак, давайте начнем и узнаем, как создать этот потрясающий визуальный эффект для вашего сайта WordPress!
