Как получить быстрый сайт, оптимизировав его для скорости
Опубликовано: 2018-03-02Скорость является важным аспектом SEO-рейтинга вашего сайта. Медленный сайт также может отпугивать посетителей, которым не терпится перейти на более медленный сайт.
Когда вы оптимизируете доставку в WordPress, вы обеспечите своим зрителям более быстрый пользовательский интерфейс. Интернет-пользователи часто бывают нетерпеливы и отказываются от медленного веб-сайта.
Что такое Google PageSpeed Score?
Google PageSpeed Insights создал десять правил для проверки скорости загрузки вашего сайта. Оценка 100 означает, что вы достигли оптимальной скорости. Хотя большинство веб-сайтов набирают от 50 до 70 баллов, некоторые владельцы сайтов стремятся получить идеальные 100 баллов.
Google сможет указать вам, что замедляет работу вашего сайта, и покажет области, которые можно улучшить. Это поможет вам, когда вы будете вносить изменения на свой сайт.
Вам нужно достичь высоких результатов?
Как владелец сайта, ваша цель — создать ценный пользовательский опыт.
Добавляя отличный контент, интересные видео и привлекательные изображения на хорошо упорядоченный сайт, вы дадите своим зрителям то, что им нужно.
Ваша цель состоит в том, чтобы убедиться, что ваш сайт ценен для пользователей. Тем не менее, скорость влияет на пользовательский опыт. Это также будет играть роль в SEO-рейтинге вашего сайта.
Если вы считаете, что можете ускорить свой сайт без ущерба для его ценности, следуйте инструкциям Google PageSpeed Insights, чтобы улучшить свой сайт.
Вы также можете ознакомиться с нашей статьей на эту тему: Insights about Google PageSpeed, GTmetrix и Pingdom.
Как сделать быстрый сайт
Всем нужен быстрый сайт. И сделать это непросто.
Даже если у вас есть другие задачи в списке задач для вашего веб-сайта, скорость должна быть одной из самых важных по двум важным причинам.
Первый представлен пользовательским опытом. Чем быстрее загружается ваш сайт, тем лучше у пользователей будет работать с ним. Никто не хочет перемещаться по медленному веб-сайту.
Если ваш сайт работает медленно, то вы наверняка потеряете посетителей.
Вторая причина — поисковая оптимизация. Быстрый веб-сайт означает, что вы будете занимать более высокое место в поисковой выдаче.
По крайней мере, одна из двух причин, если не обе, должны вас беспокоить.
Используйте хороший плагин для кэширования
Однако, если вы используете на своем сайте плагин кэширования, он будет загружать страницы намного быстрее.
При загрузке страницы WordPress загружает все ее функции, текст, изображения, файлы CSS и JS, извлекая эти элементы из разных мест. Это может часто замедлять работу вашего сайта.
Решение, которое вы должны использовать, — это плагин кеша. Это почему? С плагином кеша ваши пользователи получат сохраненную версию страницы, и это значительно сократит время загрузки.
Конечно, есть много вариантов плагина для кэширования. Если вы используете Uncode, мы рекомендуем WP Rocket.

Настройка WP Rocket
Сразу после установки плагина вы увидите, что его легко настроить. WP Rocket будет отлично работать с Uncode прямо из коробки.
Тем не менее, есть несколько настроек, которые необходимо выполнить, чтобы получить максимальную отдачу от комбинации WP Rocket + Uncode.
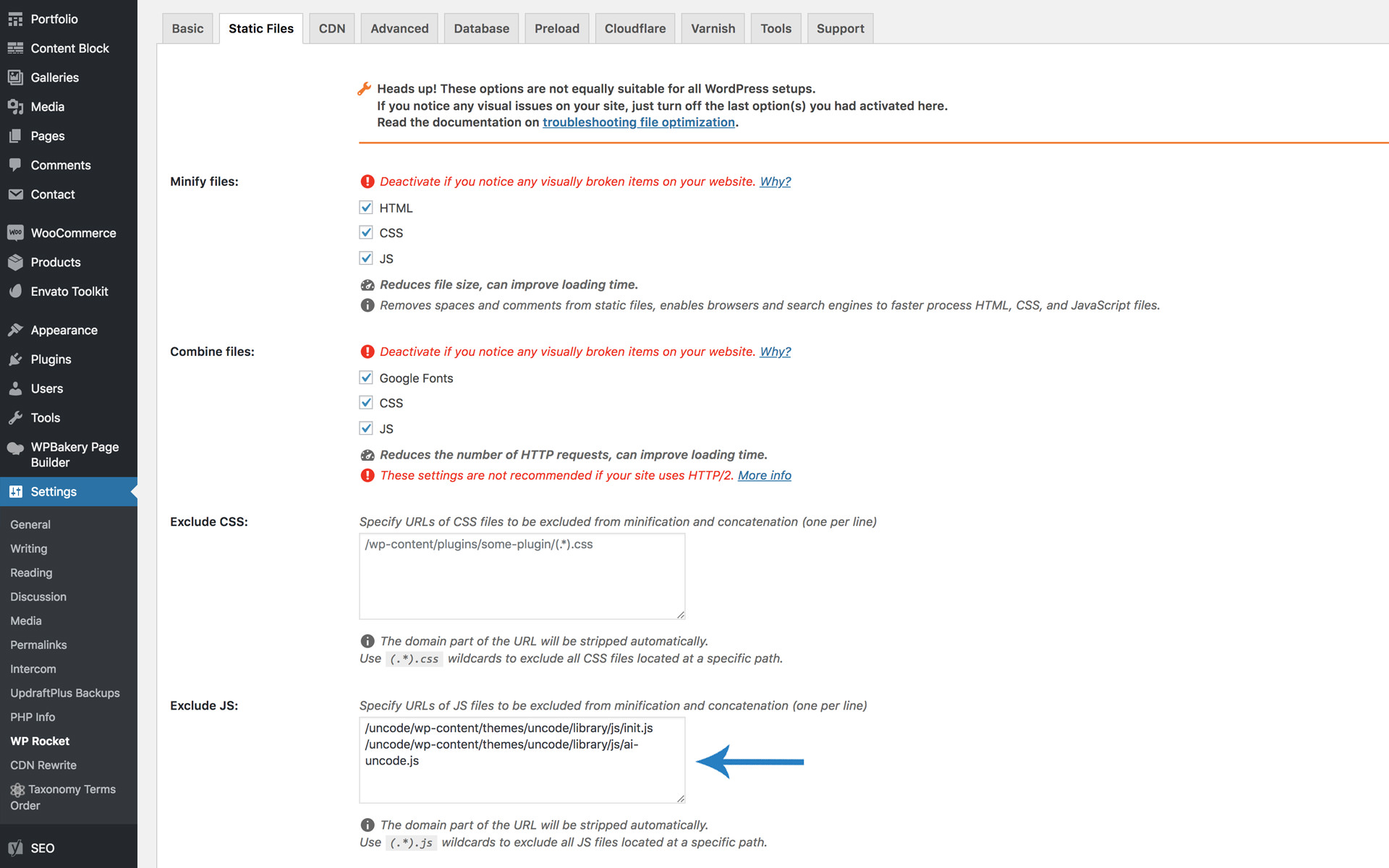
Есть несколько файлов JavaScript, которые вы не хотите, чтобы WP Rocket минимизировал, так как Uncode уже делает это. Чтобы исключить их, перейдите в «Настройки» > «WP Rocket» > «Статические файлы», найдите поле «Исключить JS» и добавьте в него следующие строки, как вы можете видеть на изображении под этим текстом.

/wp-content/themes/uncode/library/js/init.js
/wp-content/themes/uncode/library/js/min/init.min.js
/wp-content/themes/uncode/library/js/min/ai-uncode.min.js

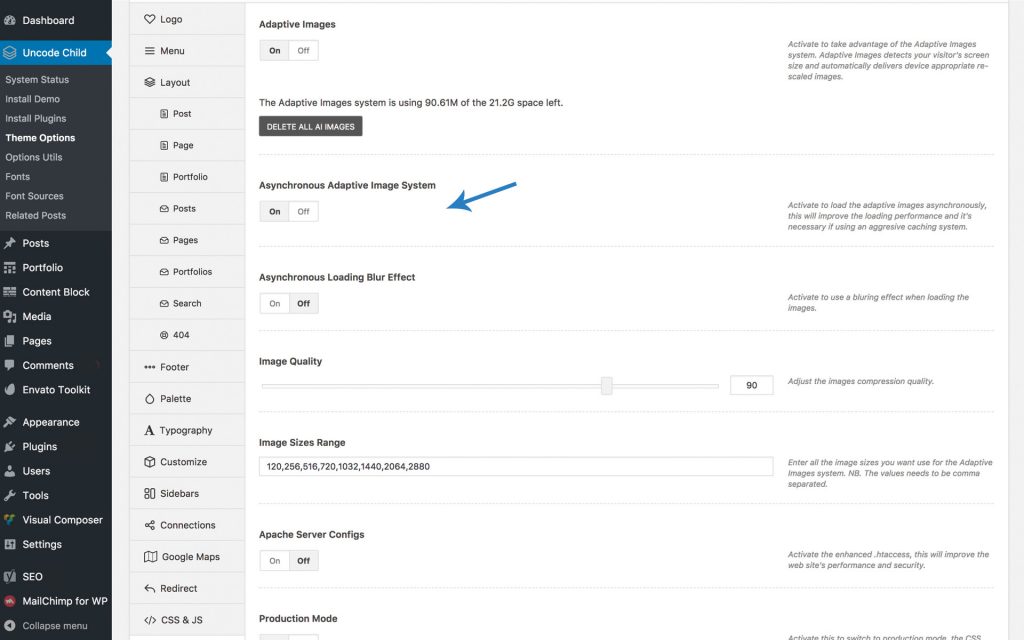
После этого вам нужно снять флажок LazyLoad на вкладке «Основные». Теперь сохраните изменения и перейдите в Uncode > Theme Options > Performances. Когда вы войдете, вам нужно включить функцию асинхронного адаптивного изображения, как показано на следующем рисунке.

Эта удобная функция позволяет вашим посетителям загружать версии ваших изображений с низким разрешением при первом посещении вашего сайта и сокращает время загрузки. Когда ваши страницы закончат загрузку, эти изображения с низким разрешением будут заменены полными версиями ваших изображений с небольшой помощью нашего старого доброго друга JavaScript.
Используйте CDN
Сеть доставки контента (CDN) — это служба, которая копирует файлы вашего сайта (изображения, файлы JS, файлы CSS) на серверы по всему миру. Когда посетитель посещает ваш сайт, он загружает ваши файлы с ближайшего сервера.
Если они живут в Эйндховене, Нидерланды, то страница будет загружена с сервера в этой стране, скорее всего, из Амстердама. Процесс настройки обычно занимает несколько часов. Если вы решили использовать CDN, вы увидите, насколько это поможет вашему сайту загружаться быстрее. Использование вашей пропускной способности тоже снизится.
Выберите провайдера быстрого хостинга
Выбор хостинг-провайдера никогда не будет легкой задачей. Есть много вариантов, и предложения функций каждого из них кажутся разными и их трудно сравнивать с другими.
Тем не менее, лучший способ выбрать хостинг — по рекомендации. И пока вы идете по этому пути, мы рекомендуем WP Engine.
Мы уже говорили об управляемом хостинге WordPress в предыдущей статье и обсуждали там, почему WP Engine работает для нас, и мы считаем, что он будет работать и для вас.
Оптимизировать базу данных
Время от времени необходимо приводить в порядок базу данных на вашем сайте.
Когда вы это сделаете, это зависит от вас, однако это можно оценить по количеству посетителей и количеству сообщений, которые вы создаете на регулярной основе. Проще говоря, чем больше у вас посетителей, тем чаще вы должны оптимизировать свою базу данных.
Многие данные, которые вам больше не нужны или которые вам больше не нужны, остаются в базе данных, и они становятся все больше и больше без необходимости быть такими.
У вас могут быть сообщения, которые вы обновляли, и частые изменения будут по-прежнему сохраняться в базе данных.
Чтобы отключить ревизии записей, добавьте этот код в файл wp-config в вашей основной папке WordPress:
define('AUTOSAVE_INTERVAL', 300); // seconds
define('WP_POST_REVISIONS', false);
Вы также должны позаботиться о комментариях, добавленных на ваш сайт. Может быть много СПАМ-комментариев, которые необходимо часто удалять.
Удаленные плагины часто оставляют данные, которые следует удалить. Существует довольно много плагинов для оптимизации баз данных для WordPress, которые помогут вам решить эти проблемы.
Заканчиваем мысли о создании быстрого сайта
Итак, теперь вы знаете, почему важно иметь быстрый сайт. Создаете ли вы веб-сайт для себя или для своих клиентов, если сайт работает на оптимальном уровне, посетители будут довольны. Если вам интересно, вы можете прочитать больше информации в нашей документации.
