Как узнать, какой шрифт использует веб-сайт?
Опубликовано: 2023-07-24Вы когда-нибудь натыкались на веб-сайт и задавались вопросом , как узнать, какой шрифт используется на веб-сайте ? Поиск шрифта на веб-сайте может быть как интригующим, так и полезным.
Шрифты способны вызывать эмоции , передавать индивидуальность бренда и обеспечивать приятное взаимодействие с пользователем. Независимо от того, являетесь ли вы веб-дизайнером или пользователем, знакомство со шрифтами может дать ценную информацию об индивидуальности сайта.
Если вы один из них, то мы здесь, чтобы предоставить вам идеи, чтобы легко идентифицировать шрифты на веб-сайтах. Таким образом, вы можете добавить нотку очарования в свои начинания веб-дизайна.
Кроме того, в этом руководстве показано использование различных методов , которые помогут вам узнать, какой шрифт используется на веб-сайте . Таким образом, вы можете использовать любой из них, который соответствует вашим потребностям.
Теперь приготовьтесь погрузиться в мир шрифтов!
Понимание возможностей веб-шрифтов
Веб-шрифты — это шрифты, оптимизированные для использования на веб-сайтах. В отличие от традиционных системных шрифтов, которые предварительно устанавливаются на компьютеры, веб-шрифты размещаются на удаленных серверах. Таким образом, веб-сайты могут отображать уникальные и настраиваемые шрифты без установки шрифтов.

Кроме того, основное преимущество веб-шрифтов заключается в улучшении эстетики и брендинга веб-сайтов. Более того, веб-дизайнеры и разработчики могут использовать веб-шрифты для создания визуально привлекательных дизайнов и поддержания согласованности типографики на своих сайтах.
Давайте рассмотрим различные типы шрифтов.
Различные типы веб-шрифтов
Прежде чем определить шрифт веб-сайта, давайте пройдемся по типам шрифтов.
1. Системные шрифты
Системные шрифты — это шрифты по умолчанию, установленные в различных операционных системах и устройствах. Они доступны на всех платформах без каких-либо дополнительных загрузок. Общие системные шрифты включают Arial, Helvetica, Times New Roman и Georgia.
2. Пользовательские шрифты:
Пользовательские шрифты, как следует из названия, представляют собой уникальные шрифты, созданные для отдельных сайтов или брендов. Веб-дизайнеры создают пользовательские шрифты, чтобы установить четкую идентичность и усилить элементы брендинга. Его примеры включают логотипы, торговые марки или художественные шрифты, созданные для определенного сайта.
3. Веб-безопасные шрифты
Веб-шрифты — это подмножество системных шрифтов, широко поддерживаемых различными устройствами и браузерами. Кроме того, эти шрифты обеспечивают согласованное отображение текста, даже если пользовательский шрифт сайта недоступен или не загружается. К популярным веб-безопасным шрифтам относятся Verdana, Trebuchet MS и Courier New.
Зачем использовать веб-шрифты?
Веб-шрифты предлагают несколько веских причин для их широкого использования в веб-дизайне. Давайте рассмотрим основные преимущества использования веб-шрифтов:
- Веб-шрифты обеспечивают отчетливую индивидуальность и эстетическое очарование, повышая общую визуальную привлекательность.
- Использование шрифта, соответствующего ценностям и индивидуальности бренда, может повысить узнаваемость бренда.
- Это также помогает поддерживать согласованную типографику на разных устройствах и платформах.
- Выбор правильного веб-шрифта может улучшить читаемость и разборчивость содержимого веб-сайта.
- Веб-шрифты часто оптимизируются для использования в Интернете , что приводит к ускорению загрузки.
- Вы можете использовать его для широкого спектра элементов дизайна , таких как заголовки, основной текст, кнопки и меню навигации.
Используя веб-шрифты, вы можете открыть целый мир возможностей и вдохнуть жизнь в свои цифровые творения.
Теперь мы расскажем вам, как найти шрифт на веб-сайте, используя различные методы.
Методы, чтобы узнать, какой шрифт использует веб-сайт
Типографика играет жизненно важную роль в веб-дизайне, влияя на общую эстетику и пользовательский опыт веб-сайта. К счастью, существуют различные способы узнать шрифты веб-сайтов.
Способ 1: использование расширений браузера
Расширения браузера предлагают удобный и эффективный способ раскрыть шрифты, используемые на веб-сайте. Отличным примером такого расширения является «WhatFont».
Это популярное браузерное расширение доступно для различных браузеров, таких как Google Chrome и Mozilla Firefox . После простой установки «WhatFont» становится вашим шрифтовым детективом, готовым раскрыть секреты типографики.
Давайте рассмотрим шаги, чтобы узнать, какой шрифт использует веб-сайт с WhatFont.
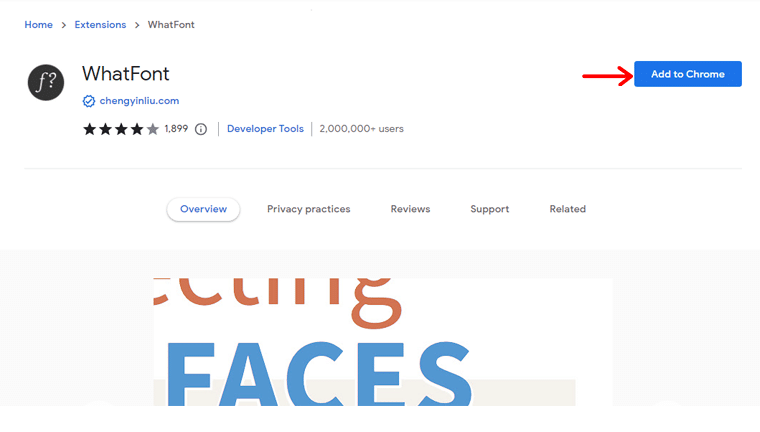
Перейдите в магазин расширений браузера. Найдите «WhatFont» и нажмите кнопку «Добавить в Chrome» , чтобы установить.

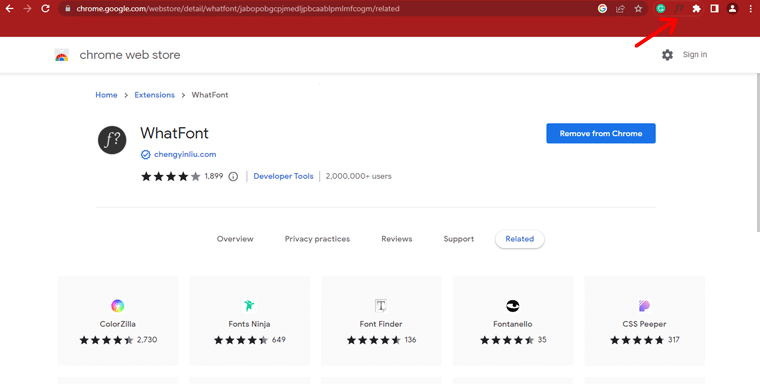
После установки вы увидите значок «WhatFont» на панели инструментов вашего браузера. Нажмите на значок, чтобы активировать расширение.

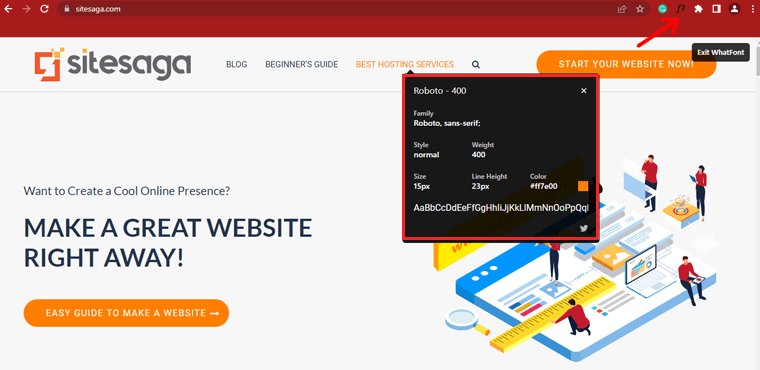
Чтобы определить шрифт на веб-сайте, просто наведите курсор на интересующий текст. Появится небольшое всплывающее окно с подробной информацией о шрифте, включая семейство шрифтов , размер , высоту строки и цвет .

Расширение предоставит дополнительные сведения, такие как вес шрифта , стиль и URL-адрес , с которого загружается шрифт.
Используя это расширение, вы можете быстро идентифицировать шрифты, используемые на различных веб-сайтах. Следовательно, это делает его ценным инструментом как для дизайнеров, так и для типографских энтузиастов.
Способ 2: проверка шрифтов с помощью инструментов разработчика веб-браузера
Современные веб-браузеры оснащены надежными инструментами разработчика, которые позволяют вам заглянуть за кулисы структуры и стилей веб-сайта. Используя эти инструменты, вы можете легко обнаружить шрифты, используемые на конкретной веб-странице.
Шаг 1. Открытие инструментов разработчика веб-браузера
Для начала откройте предпочитаемый веб-браузер и перейдите на веб-страницу, которую хотите исследовать.
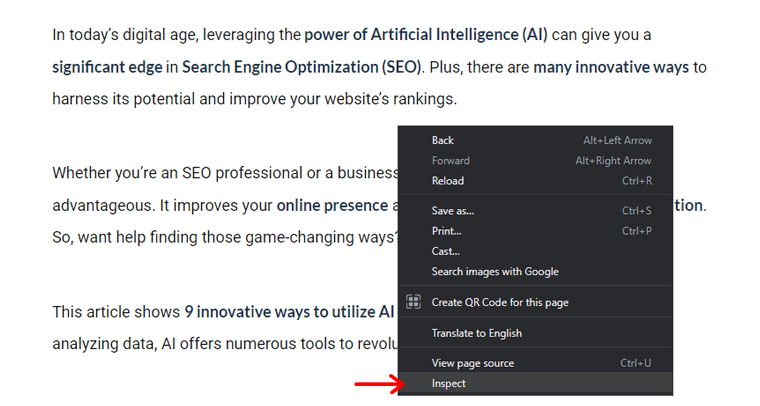
Оказавшись там, вы можете получить доступ к инструментам разработчика, щелкнув правой кнопкой мыши страницу и выбрав «Проверить».
Или с помощью сочетания клавиш «Ctrl + Shift + I» (для пользователей Windows) или «Cmd + Option + I» ( для пользователей Mac).

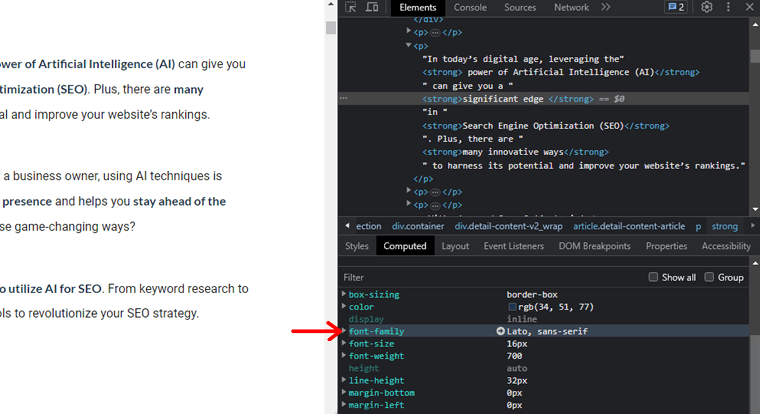
Шаг 2. Проверка элемента для определения свойств шрифта
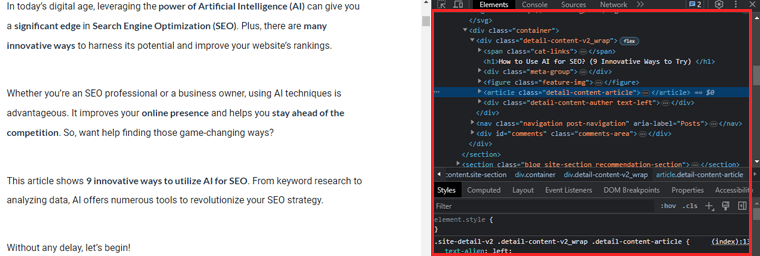
Открыв инструменты разработчика, вы увидите панель, демонстрирующую структуру и стили HTML веб-страницы.

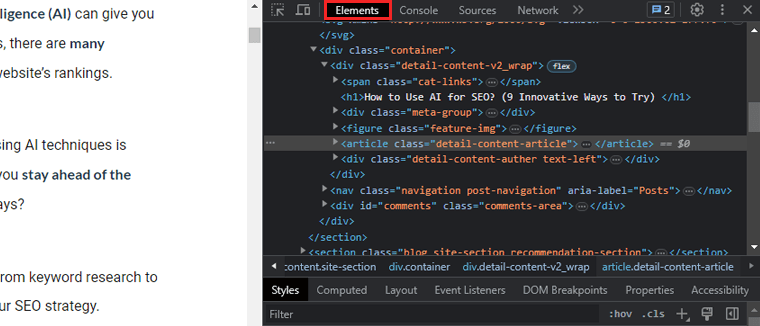
Чтобы определить свойства шрифта, найдите вкладку «Элементы» , обычно расположенную в верхней части окна инструментов разработчика. Нажав на эту вкладку, вы сможете интерактивно выбирать различные элементы на странице.

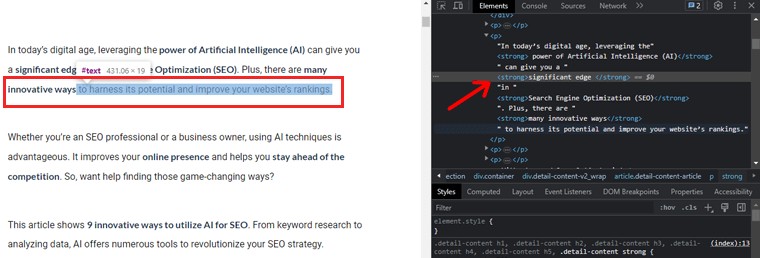
Затем наведите курсор на текст, шрифт которого вы хотите идентифицировать. При наведении курсора на текст соответствующий HTML-элемент будет выделен на панели.

Кроме того, в правой части панели вы найдете раздел, отображающий вычисленные стили для выбранного элемента.
Шаг 3: Найдите имя шрифта и детали
В разделе вычисляемых стилей сосредоточьтесь на свойстве «Font-family» . Это свойство показывает семейство шрифтов, примененное к выделенному тексту.

В некоторых случаях имя шрифта может сопровождаться определенной начертанием, стилем или вариантом шрифта. Эта информация позволяет точно подобрать шрифт, используемый на веб-сайте.
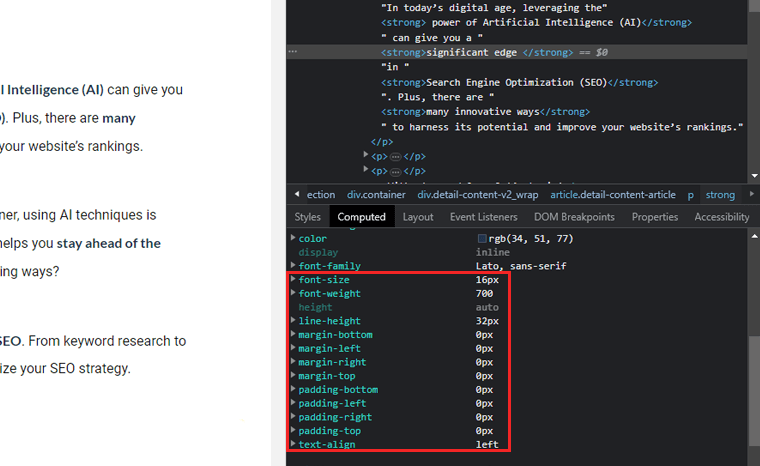
Кроме того, вы можете собрать дополнительные сведения о шрифте, проверив другие свойства, связанные со шрифтом. Например, «Размер шрифта», «Высота строки» и «Интервал между буквами».

Эти свойства дают представление о выборе размеров и интервалов, сделанных дизайнером веб-сайта.

Способ 3: использование онлайн-инструментов идентификации шрифтов
Онлайн-инструменты идентификации шрифтов служат бесценным ресурсом для веб-дизайнеров. Позволяет без особых усилий раскрыть секреты шрифтов веб-сайтов.
Обзор популярных инструментов идентификации шрифтов
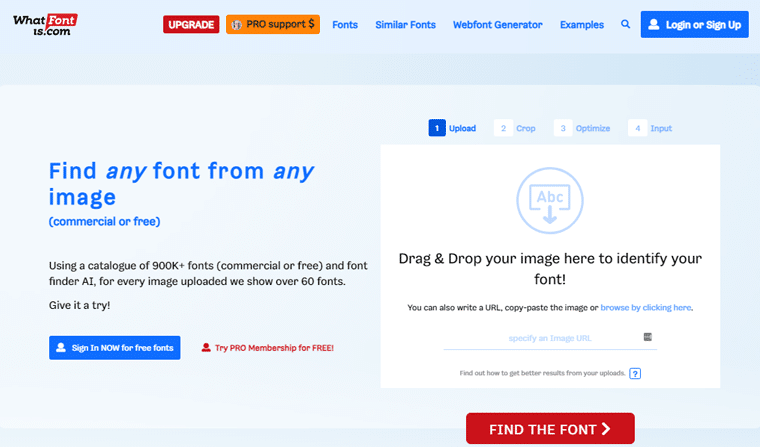
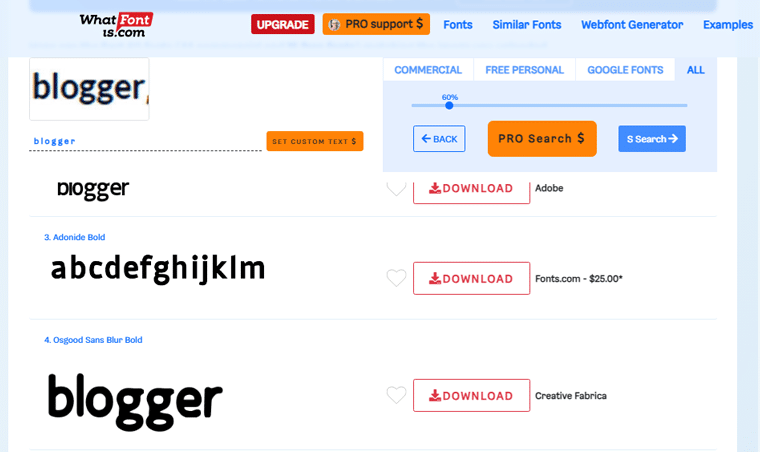
1. Что такое шрифт
WhatFontIs представляет собой мощный и удобный инструмент для идентификации шрифтов. Он оснащен искусственным интеллектом и обширной базой данных шрифтов, что позволяет точно идентифицировать шрифты.

Если вы наткнулись на шрифт на изображении или на веб-сайте, просто загрузите снимок экрана. И инструмент выполнит свое волшебство, предоставив вам список потенциальных совпадений.
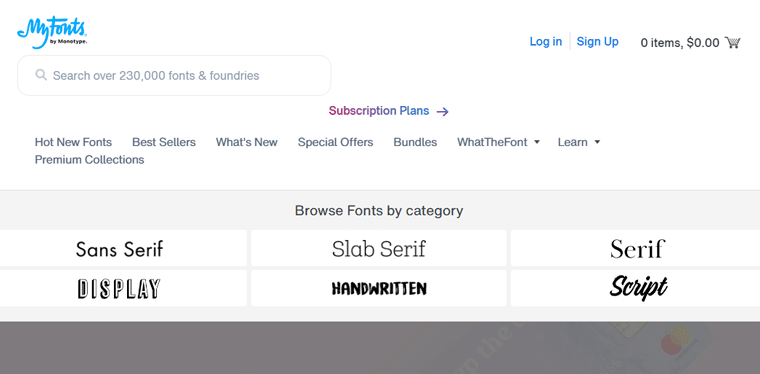
2. WhatTheFont от MyFonts
WhatTheFont, творение MyFonts, является пионером в технологии идентификации шрифтов. Просто загрузите изображение, содержащее рассматриваемый шрифт, и оно проанализирует формы букв. Поэтому мы направляем вас к наиболее вероятным совпадениям шрифтов, доступным для покупки или загрузки.

3. Фонтспринг
Fontspring демонстрирует эффективный механизм идентификации шрифтов, который обслуживает как изображения, так и URL-адреса. Вы можете либо загрузить изображение, либо указать URL соответствующей веб-страницы.

Кроме того, этот инструмент сканирует визуальные элементы и свойства шрифта. Следовательно, предоставление списка близких совпадений или точных предложений шрифтов из обширной библиотеки Fontspring.
Пошаговое руководство по использованию WhatFontIs
Здесь мы поможем вам найти шрифты на веб-сайте с помощью онлайн-инструмента WhatFontIs.
Шаг 1: Захватите изображение шрифта
Прежде чем погрузиться в процесс идентификации шрифта, убедитесь, что у вас есть четкий снимок экрана или изображение текста.
Для получения оптимальных результатов сделайте снимок с высоким разрешением, содержащий значительную часть текста. Итак, все уникальные символы шрифта присутствуют.
Шаг 2: Загрузите изображение в WhatFontIs
После этого перейдите на веб-сайт WhatFontIs и найдите инструмент идентификации шрифтов.

Загрузите изображение, нажав кнопку «Выбрать файл» или «Загрузить изображение» .
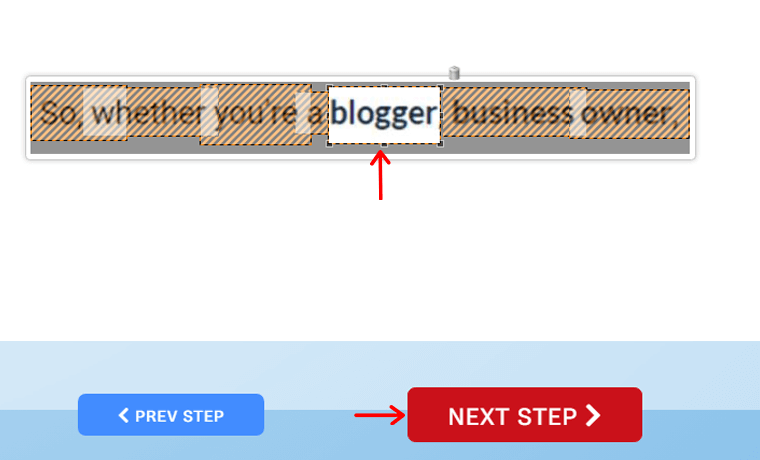
Шаг 3: Обрежьте и уточните изображение
Теперь инструмент предоставит возможность обрезать и уточнить изображение, чтобы сосредоточиться исключительно на тексте, который вы хотите идентифицировать. Затем нажмите на опцию «Следующий шаг» .

Этот шаг имеет решающее значение для повышения точности процесса распознавания шрифтов. Используйте инструмент обрезки, чтобы удалить все ненужные элементы, окружающие текст.
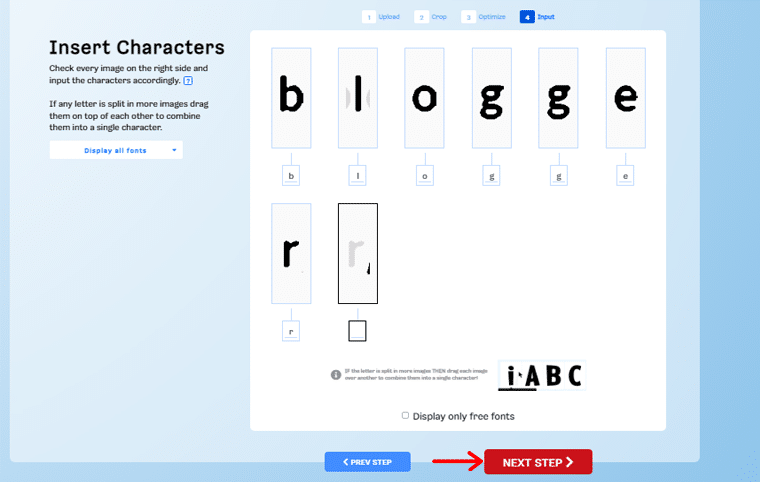
Шаг 4: Определите персонажей
На этом этапе инструмент попросит вас идентифицировать определенные символы из загруженного текста. Затем нажмите на кнопку «Следующий шаг» .

Это помогает сузить поиск, предоставляя инструменту важную информацию об уникальных характеристиках шрифта.
Шаг 5: Получите совпадения шрифтов
После этого мощный алгоритм инструмента проанализирует атрибуты шрифта. Затем он представит вам список возможных совпадений шрифтов.

Список будет включать как бесплатные, так и платные варианты шрифтов, а также ссылки для их загрузки или покупки.
Шаг 6: проанализируйте совпадения и сделайте свой выбор
Просмотрите совпадения шрифтов, предоставленные инструментом. Также обратите внимание на сходство с оригинальным шрифтом на сайте. Оцените такие факторы, как форма букв, интервалы и общая эстетика, чтобы определить наиболее близкое соответствие.
Метод 4: использование методов ручной идентификации шрифтов
Теперь мы рассмотрим методы распознавания шрифтов вручную. Он включает в себя сравнение шрифтов с существующими библиотеками, анализ характеристик шрифтов и использование программного обеспечения для распознавания изображений.
Поехали!
Сравнение шрифтов с существующими библиотеками шрифтов
Библиотеки шрифтов служат обширными хранилищами разнообразных шрифтов. Это ценные ресурсы для идентификации шрифтов. Сравнивая текст веб-сайта со шрифтами, вы можете определить возможные совпадения и сузить выбор шрифтов.
Один из подходов состоит в том, чтобы собрать образец текста с рассматриваемого веб-сайта. Извлекайте отдельные символы или слова, демонстрирующие уникальные аспекты шрифта.
Затем просмотрите библиотеки шрифтов или базы данных, как онлайн, так и офлайн. После этого ищите шрифты, максимально похожие на собранные образцы. Обратите внимание на формы букв, определенные глифы и другие отличительные особенности.
Анализ характеристик шрифта
Характеристики шрифта дают ценные подсказки для идентификации шрифта. Итак, обратите внимание на ключевые атрибуты, такие как засечки или без засечек, вес шрифта, x-высота и т. д.
Кроме того, для шрифтов с засечками характерны небольшие линии или завитки на концах символов. В то время как шрифты без засечек лишены этих декоративных элементов.

Определив наличие или отсутствие засечек, вы можете различать шрифты с засечками и без засечек. Кроме того, анализ толщины шрифта (полужирный, обычный, светлый) и высоты строчных букв может дополнительно уточнить поиск шрифта.
Кроме того, вы всегда можете обратиться за помощью к опытному веб-дизайнеру или разработать более четкий вывод.
Итак, в следующий раз, когда вы столкнетесь с интригующим веб-сайтом с привлекательными шрифтами, отправляйтесь в путешествие по идентификации шрифтов.
Дополнительные советы и рекомендации
Шрифты являются важнейшим аспектом веб-дизайна, в значительной степени влияющим на визуальную привлекательность веб-сайта и взаимодействие с пользователем. Многие из нас сталкивались с красиво оформленным веб-сайтом и задавались вопросом, какой шрифт используется.
Здесь. мы рассмотрим дополнительные советы и приемы, которые помогут вам идентифицировать шрифты, используемые на любом веб-сайте.
- Сотрудничайте с дизайнерскими сообществами и группами в социальных сетях для предложений шрифтов.
- Исследуйте форумы и блоги по шрифтам , чтобы узнавать об обновлениях и вдохновениях, связанных со шрифтами.
- Обнаружить Google Fonts относительно просто. Ищите URL-адреса, ссылающиеся на «fonts.googleapis.com» в таблице стилей CSS.
- Идентифицируя веб-безопасные шрифты, они широко поддерживаются на разных платформах , включая Arial, Helvetica и Verdana.
- Найдите в таблице стилей CSS уникальные имена шрифтов , которые не входят в стандартные семейства шрифтов.
- Идентификация шрифтов значков представляет символы в шрифте . И их можно отличить по определенным именам классов или символам Unicode.
Если вы новичок, у вас могут возникнуть проблемы с настройкой сайта. Итак, читайте наше пошаговое руководство по созданию сайта с нуля здесь.
Заключение
И все, народ! Мы подошли к концу нашего руководства о том, как найти шрифт на веб-сайте . Мы надеемся, что теперь у вас есть хорошее представление о том, как найти шрифт на веб-сайте.
Итак, отправляясь на поиски шрифтов, помните, что шрифты — это не просто буквы на экране. Но это голос вашего веб-сайта, передающий сообщения, которые оставляют неизгладимое впечатление.
Если у вас возникли какие-либо затруднения с определением шрифтов, используемых на веб-сайтах, сообщите нам об этом в разделе комментариев. Мы рады помочь вам.
Вам могут понравиться другие наши похожие статьи, например, как создать сайт-каталог и как скрыть сайт WordPress, пока он не будет готов.
Если вас интересует WordPress, то вот статья о том, как проверить, создан ли сайт на WordPress.
Не стесняйтесь поделиться этой статьей с друзьями и семьей, которые хотят найти шрифт на веб-сайте.
Наконец, следите за нами в наших социальных сетях Facebook и Twitter, чтобы быть в курсе последних обновлений.
