Что такое задержка первого ввода и как ее оптимизировать
Опубликовано: 2022-06-08Google постоянно и непрерывно меняет алгоритмы и требования к факторам ранжирования, чтобы гарантировать, что пользователи получат наилучший пользовательский опыт и актуальную информацию. Google недавно объявил о новом сигнале ранжирования Google Page Experience, и одним из показателей Core Web Vitals является задержка первого ввода (FID).
Если вы еще не знаете, что такое Google Page Experience Update и Core Web Vitals, прочитайте об этом в нашем предыдущем блоге.
Если вам интересны другие метрики нового алгоритма, то вы можете прочитать о них здесь:
- Самая большая содержательная краска
- Совокупный сдвиг макета
Сегодня агентство по разработке веб-сайтов Wishdesk уделяет особое внимание важности задержки первого ввода (сокращенно FID) и тому, как ее можно оптимизировать для повышения интерактивности сайта.
Что такое первая задержка ввода?
Задержка первого ввода (FID) — это одна из третьих реальных пользовательских метрик Core Web Vitals, которая измеряет время, необходимое для обработки первого взаимодействия пользователя со страницей. Это необходимо для измерения интерактивности страницы. Это миллисекунды между первым кликом, нажатиями, нажатиями клавиш пользователя и временем, когда сайт отвечает на взаимодействие.
- Google одобрил эту метрику и начал использовать ее в 2018 году.
- Оценка FID НЕ включает прокрутку и масштабирование.
- FID измеряется в миллисекундах.
Смоделируем ситуацию.
Вы вошли на сайт, и страница, которую вы загрузили, кажется, загрузилась, но сайт не отвечает ни на что другое, что вы делаете. Скорее всего, вы уйдете с сайта, а владелец сайта потеряет клиента.
Самое главное, что этот показатель нельзя смоделировать. Все зависит от поведения пользователя и от того, сколько времени потребуется для выполнения действия. Почему FID является таким важным показателем?
Потому что это первое впечатление и взаимодействие пользователей с вашим сайтом. И первое впечатление важно.

Что такое FID в SEO?
Оптимизация FID — это еще один способ улучшить ваш сайт для посетителей и улучшить рейтинг SEO. Если ваш сайт долго не отвечает и не разрешает взаимодействие, то пользователи уйдут с него. Это отрицательно сказывается на вашем рейтинге. Любой кликабельный элемент должен быстро обрабатываться браузером.
FID используется поисковыми системами для измерения первого впечатления пользователя и опыта просмотра сайта. Поэтому, если вы беспокоитесь о своем SEO, вы можете использовать наш контрольный список оптимизации на странице.
Что вызывает первую задержку ввода?
Задержка ввода возникает из-за того, что основной поток браузера занят чем-то другим, поэтому он не отвечает пользователю. Медленный FID чаще всего возникает из-за того, что сайт ожидает загрузки элементов JavaScript и/или CSS. Вроде все работает, контент загрузился, но страница пока не может ответить на запрос пользователя.
Давайте рассмотрим 3 основные причины плохой оценки FID.
Причина №1. Тяжелый JavaScript
Большие пакеты JavaScript часто являются основной причиной более медленного времени отклика страницы. Пользователь должен дождаться, пока страница загрузит весь JavaScript.
Причина №2. Долгоиграющая задача в JavaScript
Если ваш сайт имеет плохо оптимизированный код или ошибки в кодировании, это может задержать запрос клиента и повысить оценку FID.
Причина №3. Неиспользуемый JavaScript
Использование ненужного JavaScript увеличит задержки первого ввода, поэтому для загрузки требуется время. Избавьтесь от неиспользуемых пакетов JavaScript.
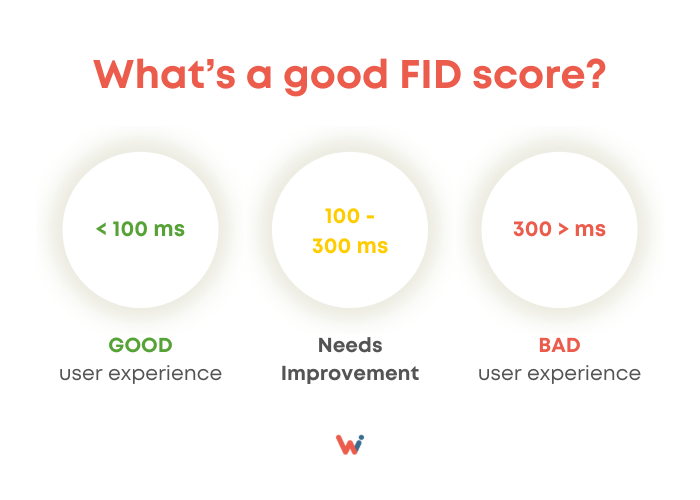
Что такое хороший показатель FID?
Хорошие оценки задержки первого ввода:
В идеале показатель FID должен быть ниже 100 мс. Если ваш сайт имеет такую оценку, ваш сайт будет загружаться мгновенно для пользователей.
Требует улучшения Показатели задержки первого ввода:
Среднее время составляет от 100 мс до 300 мс. Такими темпами посетителям придется немного подождать, но это не должно их злить.
Плохие показатели задержки первого ввода:
Если ваш сайт требует более 300 мс, то вам плохо. Вам следует принять незамедлительные меры по оптимизации и улучшению FID вашего сайта. В противном случае вы потеряете и посетителей сайта, и SEO-позиции.

Как вы можете измерить FID на своей странице?
Измерение FID несколько отличается от процесса измерения всех других показателей Core Web Vitals. Основное отличие состоит в том, что его рекомендуется отслеживать с помощью полевых инструментов. Это означает, что для получения реальных данных реальные пользователи должны взаимодействовать с вашими веб-страницами.

Лучшие инструменты для измерения задержки первого ввода, предложенные Google
1. Отчет о пользовательском опыте Chrome
Отчет о пользовательском опыте Chrome — это отчет, который помогает разработчикам улучшить удобство использования веб-сайта. Это набор ключевых показателей юзабилити, основанных на пользовательских данных.
2. Отчет Search Console Core Web Vitals
Отчет Core Web Vitals в Google Search Console показывает, насколько сайт соответствовал критериям Core Web Vitals за последние 90 дней.
3. Библиотека JavaScript web Vitals
Это минималистичная библиотека, созданная для внешнего мониторинга. Этот инструмент является наиболее эффективным на сегодняшний день, так как позволяет отслеживать производительность на коротких периодах с очень высокой точностью.
4. Статистика PageSpeed
Служба PageSpeed Insights работает для быстрого аудита производительности одного URL-адреса. Он включает данные Core Web Vitals для этой страницы.
5. Lighthouse в DevTools: функция Total Blocking Time (TBT)
С помощью Lighthouse вы можете оценить важность скорости загрузки и интерактивности и получить рекомендации по улучшению пользовательского опыта.
Теперь, когда вы узнали, как устроен трек First Input Delay, пришло время узнать, как его оптимизировать. Читайте дальше, чтобы узнать все секреты улучшения показателя «Задержка первого ввода».
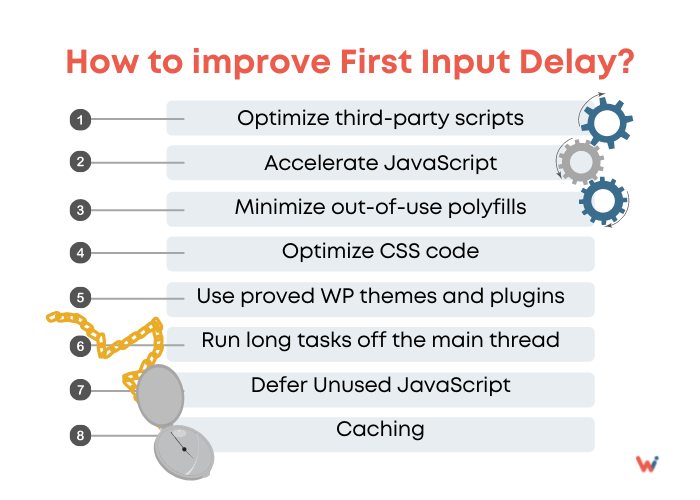
Как улучшить задержку первого ввода?
Если FID не в порядке, вам следует принять меры. Хотите знать, как увеличить первую задержку ввода? Тогда оставайтесь с нами и найдите ответ на свой вопрос.
Оптимизация сторонних скриптов
Оптимизируйте все сторонние скрипты, такие как кнопки социальных сетей, аналитика и реклама, чтобы они НЕ увеличивали время загрузки вашего сайта. Кроме того, вы можете использовать ленивую загрузку нужных вам скриптов.
Ускорить JavaScript
Еще один полезный совет — разбивать длительные задачи на более мелкие. В промежутках между обработкой ЭТИХ коротких задач браузер будет успевать оптимизировать запрос пользователя.
Сведение к минимуму неиспользуемых полифилов
Если у вас есть полифиллы, которые вы НЕ используете на сайте, то удалите их. Полифилл — это фрагмент кода, необходимый для правильной работы сайта в старых браузерах.
Оставьте только те полифиллы, которые вам нужны.
Оптимизировать CSS-код
Короче говоря, чтобы улучшить ваши FID, рекомендуется минимизировать, сжать и удалить неиспользуемый CSS.
Используйте проверенные темы и плагины WP
Если вы используете сайт на WordPress, то самым важным советом для вас будет использовать только качественные и безопасные темы и плагины WP. Удалите плагины, которые не важны. Это часто оказывает большое влияние на показатель «Задержка первого ввода».
Запуск длинных задач вне основного потока
Это необходимо для того, чтобы основной поток оставался бездействующим и, следовательно, увеличивал первую задержку ввода. Для этого вы можете перенести свои данные в Web Worker.
Отложить неиспользуемый JavaScript
Настройте загрузку только того кода, который необходим для работы. Не уверены, какой код Java имеет значение? На вкладке Chrome DevTools Coverage вы можете найти часть кода JavaScript, которую вам не нужно использовать.
Кэширование
С помощью кеширования вы можете сохранить ранее загруженный контент, и он не будет скачиваться повторно при повторном посещении пользователем. Загрузка из кэша минимизирует нагрузку на сервер и повышает производительность.
Оптимизация изображений
Сами по себе изображения не влияют на неотзывчивое направление страницы. Однако использование отложенной загрузки позволяет высвободить ценную полосу пропускания, которую можно использовать для передачи кода. В зависимости от того, на какой CMS работает ваш сайт, вы можете дополнительно использовать удобные колчаны. Оптимизация изображений Drupal ускорит ваш сайт Drupal, а оптимизаторы изображений WordPress полезны для владельцев сайтов WordPress.

Почему вам следует улучшить задержку первого ввода (FID)
Задержка первого ввода показывает, насколько быстро выполняется запрос клиента после того, как он пришел на ваш сайт. Чем ниже ставка FID, тем проще пользоваться вашим сайтом.
Оптимизируйте и улучшите свой показатель FID, чтобы он соответствовал Core Web Vitals, и улучшите пользовательский опыт для своих посетителей. Получите помощь по Core Web Vitals у наших экспертов по веб-разработке.
