Как создать сайт цветочного магазина с помощью шаблона Elementor для WooCommerce
Опубликовано: 2022-05-03Получение полного шаблона веб-сайта цветочного магазина в WordPress может помочь вам расширить свой офлайн-бизнес в Интернете. Иногда бывает сложно привлечь целевых покупателей, имеющих физический магазин. Если вы можете успешно проводить надлежащий маркетинг и онлайн-продвижение, вы можете легко связаться со своими потенциальными клиентами всеми возможными способами.

Вот почему вам нужно получить комплексное решение, которое всего за несколько минут создаст выдающийся интерактивный веб-сайт. Таким образом, чтобы сделать это с совершенством, готовые шаблоны — единственный способ создать привлекательный веб-сайт цветочного магазина в WordPress. Взгляните на этот блог, чтобы узнать подробности о дружественном к SEO, адаптивном, готовом шаблоне веб-сайта цветочного магазина. Давайте начнем!
Почему важно включить электронную коммерцию в ваш цветочный сайт?
Добавление электронной коммерции в ваш физический магазин цветов повысит ваши продажи намного больше, чем раньше. С людьми, с которыми вы не можете связаться в автономном режиме, вы можете легко связаться с ними в любом режиме онлайн-покупок. Взгляните на ниже подробно:
➨Ваши потенциальные клиенты , которые ищут свежие цветы или уникальные цветы для красивого украшения своего интерьера, могут напрямую общаться с вами, имея веб-сайт.
➨Вы можете продвигать все виды цветов с небольшим описанием на своем веб-сайте цветочного интернет-магазина . Это поможет вашим посетителям быстро узнать, что они ищут, и сразу выбрать.
➨Вы можете легко быть в топе поисковых систем , если у вас есть оптимизированный для SEO и отзывчивый веб-сайт цветочного магазина. Кроме того, вы можете органично проводить маркетинговые акции и оплачивать их, чтобы с легкостью обращаться к вашим целевым клиентам.
➨ Веб- сайт цветочного магазина может предоставить вашим клиентам возможность быстро заказать и получить цветы для особого случая, воспользовавшись услугами онлайн-доставки.
➨Как продавец, вы можете легко отслеживать и соответствующим образом привлекать своих потенциальных клиентов, гарантируя им предоставление лучших цветов на рынке.
➨Кроме того, доверие очень важно для успешного ведения вашего бизнеса в сфере электронной коммерции. И представить отзывы ваших ценных клиентов в Интернете наилучшим образом, чтобы завоевать доверие ваших потенциальных клиентов и превратить их в постоянных.
На что следует обратить внимание, прежде чем получить готовый пакет веб-сайта цветочного магазина?
Готовый пакет шаблонов может помочь вам создать свой цветочный сайт без программирования. Вы должны добавить свой предпочтительный контент в каждый из ваших предварительно разработанных шаблонов, немного изменить его и опубликовать, когда захотите.
Приступая к работе с любым готовым пакетом шаблонов, вы должны проверить его отзывчивость, общие преимущества SEO и интерактивность предпочитаемого вами дизайна. Что вам не нужно прикасаться ни к одному из предварительно разработанных разделов. Он хорошо анимирован, и без добавления какой-либо строчки кода вы можете опубликовать свой веб-сайт.
Если вы используете готовые к шаблону пакеты шаблонов для самых популярных конструкторов страниц Elementor , вы можете легко создать потрясающий веб-сайт цветочного магазина без программирования. Вам не нужно прилагать никаких дополнительных усилий с небольшой модификацией, и вы сможете сделать свой сайт живым. Это поможет вам вести свой бизнес в цветочном магазине WooCommerce в Интернете. Ознакомьтесь с ниже, чтобы получить все детали полного шаблона веб-сайта цветочного магазина!

Как создать сайт цветочного магазина, используя шаблон Elementor для WooCommerce?
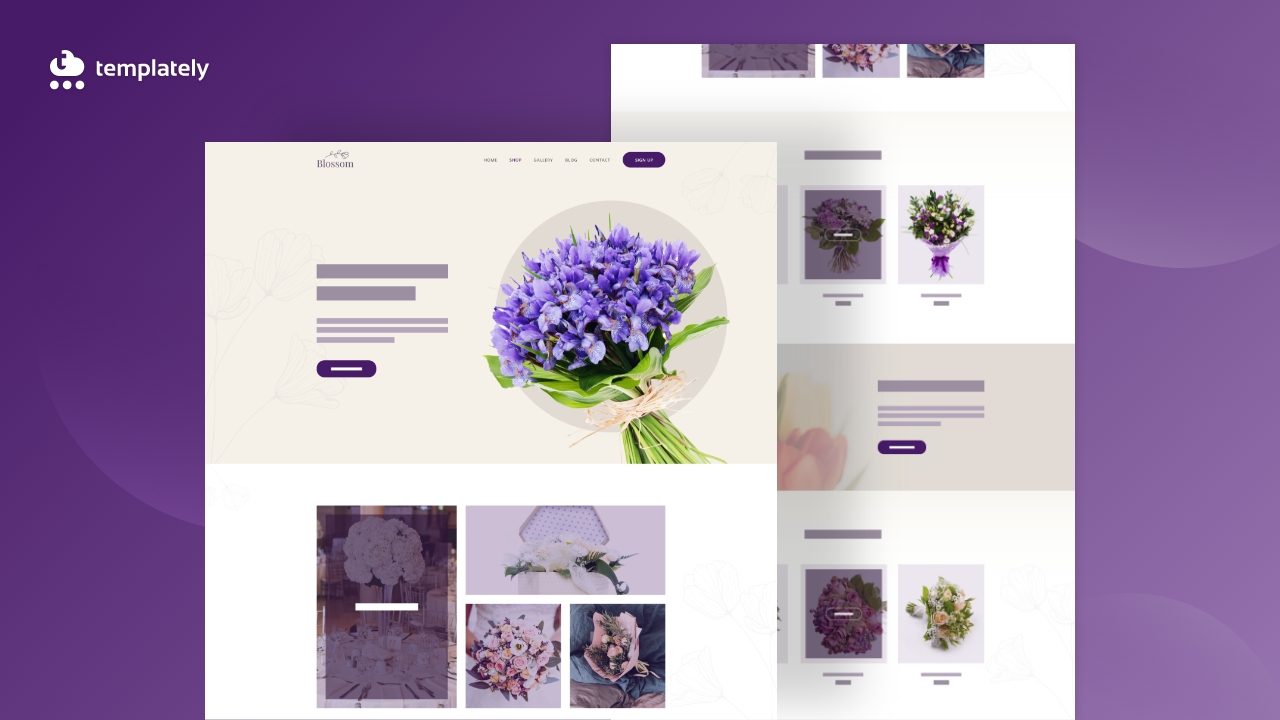
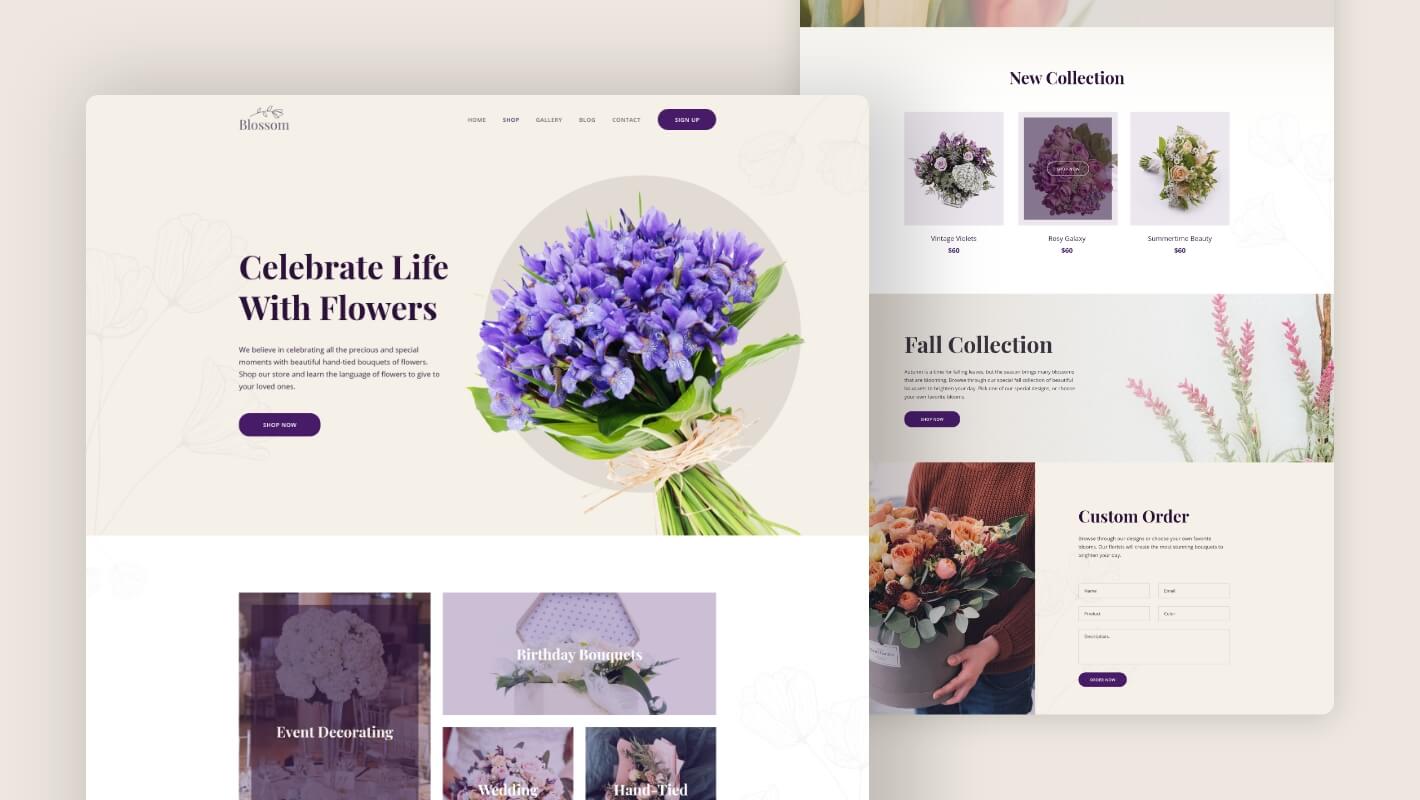
Позвольте вам представить пакет шаблонов веб-сайта цветочного магазина премиум -класса Blossom от Templately для Elementor . Теперь вы можете создать полноценный цветочный веб-сайт онлайн за несколько кликов. В каждом разделе есть креативность, которая состоит из анимированных виджетов, простого средства перетаскивания и многого другого. Теперь вы можете легко создать информативный, приятный для глаз веб-сайт, просто добавив свой собственный контент.
Что вы можете получить с полным шаблоном веб-сайта цветочного магазина Blossom?

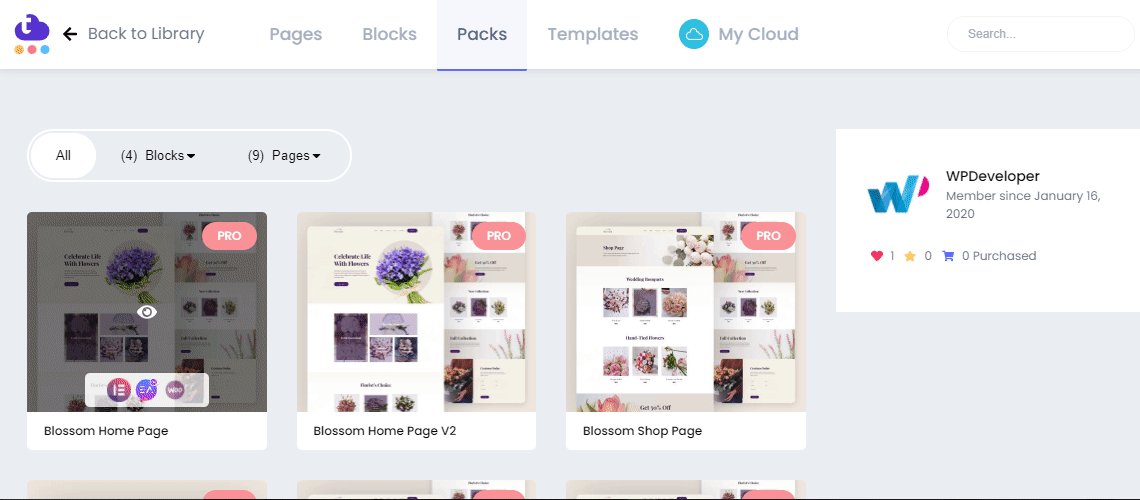
Blossom поставляется с девятью готовыми страницами и четырьмя отдельными блоками для создания потрясающего веб-сайта цветочного магазина WooCommerce . Итак, взгляните на то, что он на самом деле включает в себя:
Домашняя страница: вы получите два потрясающих шаблона целевых страниц Домашняя страница и Домашняя страница версии 2 . Это поможет вам проводить маркетинговые акции о вашем цветочном магазине и сразу привлекать потенциальных покупателей.
Страница магазина: с помощью этого шаблона страницы магазина вы можете красиво продемонстрировать все виды цветов в одном месте. Это поможет вашей аудитории получить четкое представление обо всех ваших цветах и сразу же принять решение о покупке.
Страница корзины: вы, клиенты, можете добавлять и проверять свои сохраненные товары на странице корзины , чтобы узнать, что они хотят купить, чтобы сделать свое событие особенным.
Страница оформления заказа: эта готовая страница оформления заказа поможет вашему покупателю быстро купить любимый цветок в Интернете.
Страница галереи: вы можете красиво отображать изображения цветов в этих готовых шаблонах страницы галереи , чтобы привлечь своих клиентов.

Страница блога: Выделите свои срочные уведомления и сообщения на этом шаблоне страницы блога . И позвольте вашим клиентам больше взаимодействовать с вашим сайтом.
Единая страница блога: вы можете перенаправить своих посетителей на подробную единую страницу блога , используя эти готовые шаблоны.
Страница «Свяжитесь с нами»: ваши клиенты могут общаться с вами напрямую, используя эти шаблоны страницы «Свяжитесь с нами» .
Вещи, которые вы должны получить перед созданием сайта цветочного магазина
Вы должны установить некоторые необходимые плагины на WordPress, прежде чем создавать интерактивный веб-сайт цветочного магазина с использованием премиального пакета шаблонов Elementor «Blossom» от Templately . Ознакомьтесь с обязательными плагинами ниже:
Elementor : установите и активируйте конструктор страниц Elementor, чтобы использовать этот готовый пакет шаблонов.
Essential Addons : вам необходимо активировать Essential Addons для Elementor — лучшей библиотеки элементов с более чем 1 миллионом счастливых пользователей и 90 полнофункциональными виджетами.
WooCommerce : обязательно установите плагин WooCommerce и создайте страницу магазина, чтобы использовать этот готовый дизайн шаблона.
Templately : вы должны зарегистрировать учетную запись и установить «Templately» на WordPress, чтобы использовать готовые коллекции пакетов шаблонов «Blossom».
Приступайте к созданию интерактивного веб-сайта цветочного интернет-магазина с помощью Templately
Поскольку вы уже получили список обязательных плагинов, которые вы активировали перед созданием своего веб-сайта цветочного магазина. Теперь предположим, что вы установили все упомянутые выше и полностью готовы к использованию пакета шаблонов Blossom в редакторе Elementor. Просто следуйте простым пошаговым инструкциям ниже:
Шаг 1: Вставьте готовый дизайн домашней страницы «Цветение» с помощью Templately
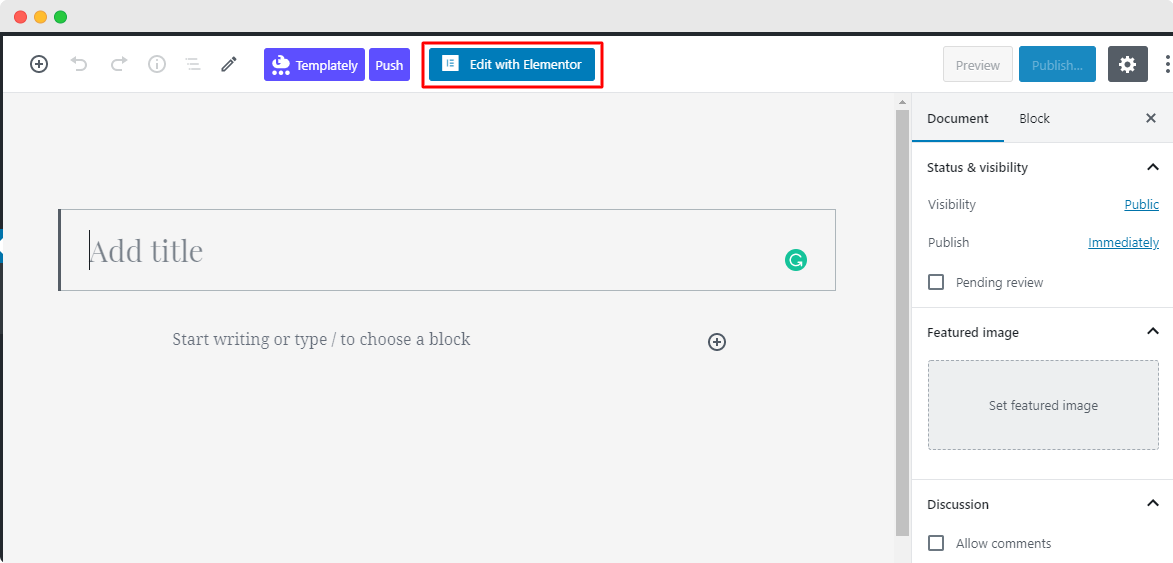
Давайте нажмем « Редактировать с помощью Elementor » , чтобы создать новую страницу на панели инструментов WordPress. В течение минуты появится новая страница в редакторе Elementor.

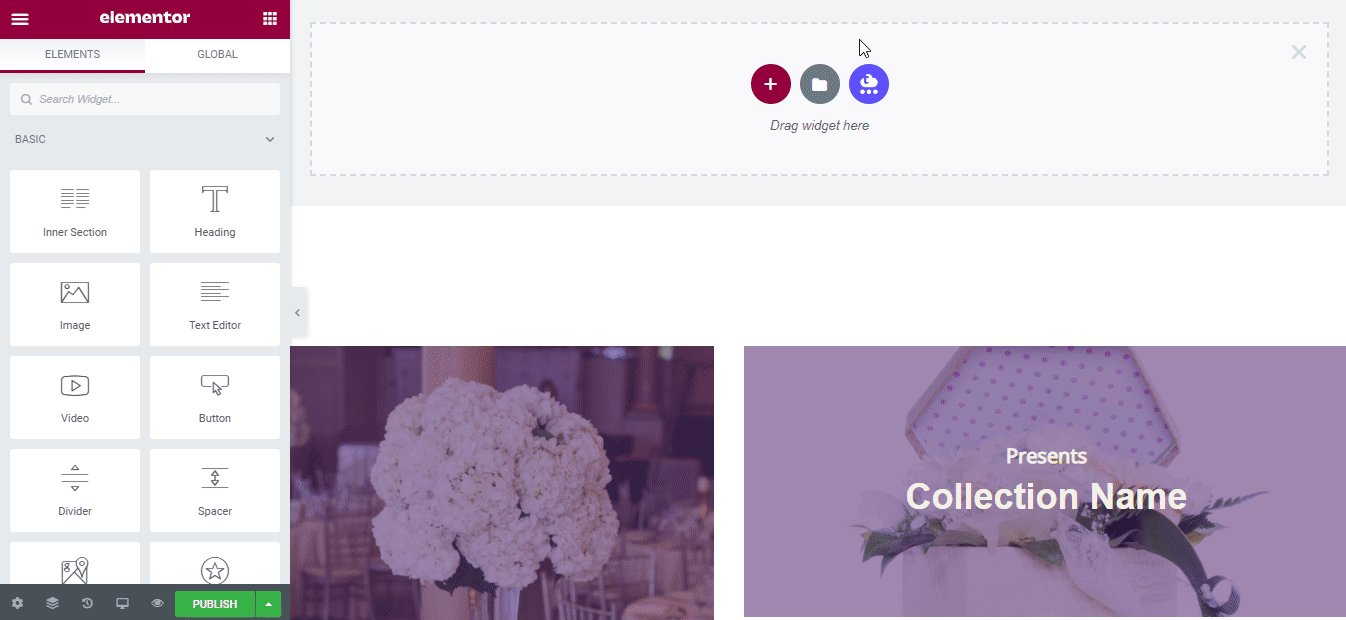
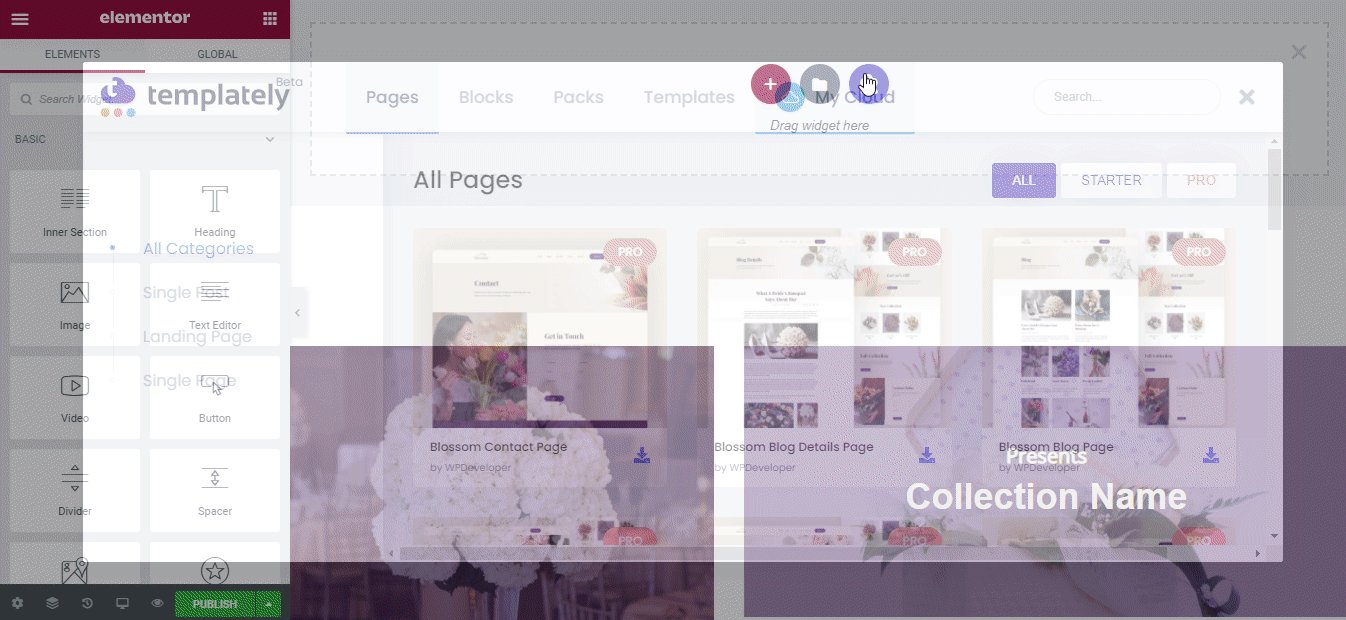
После этого вам нужно нажать на синюю иконку с «Шаблоном» . Затем появится всплывающее окно для демонстрации всех готовых коллекций Templately .

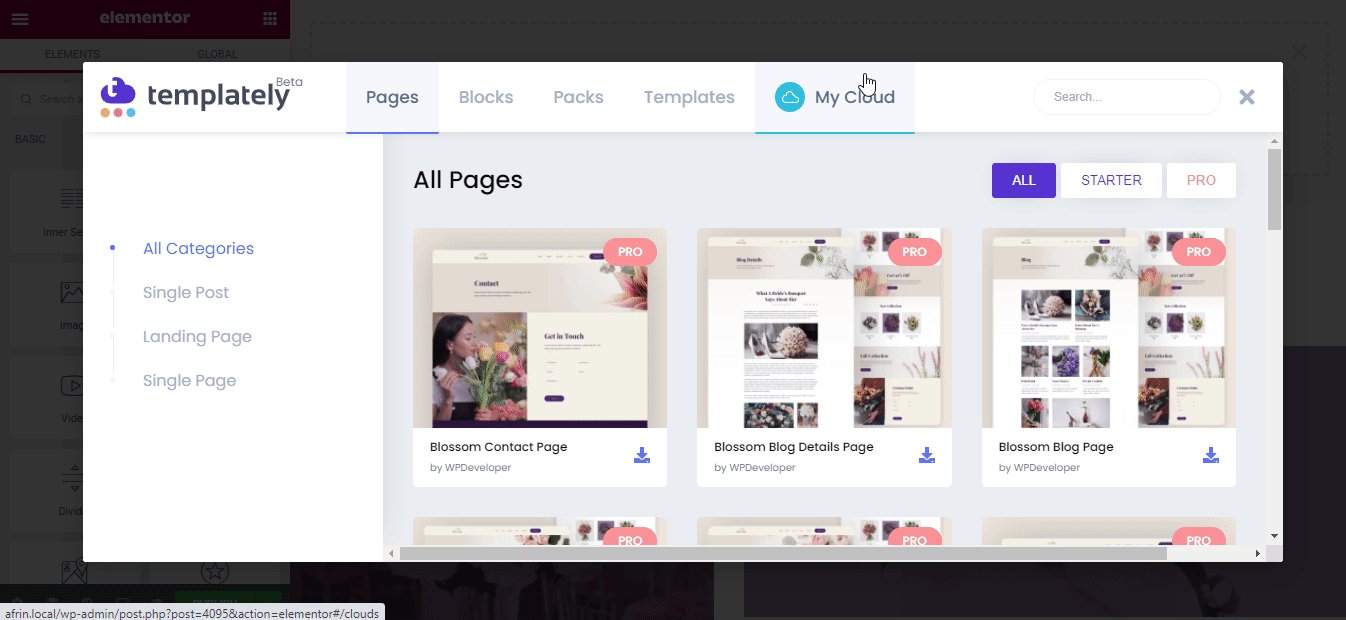
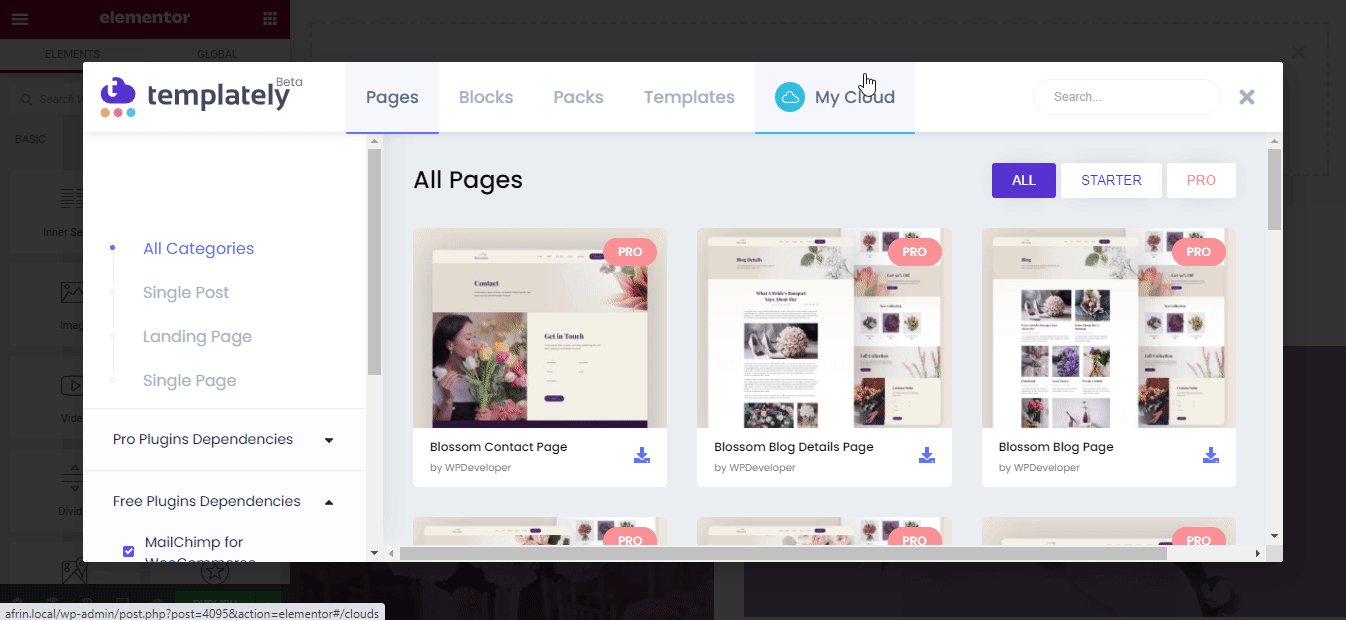
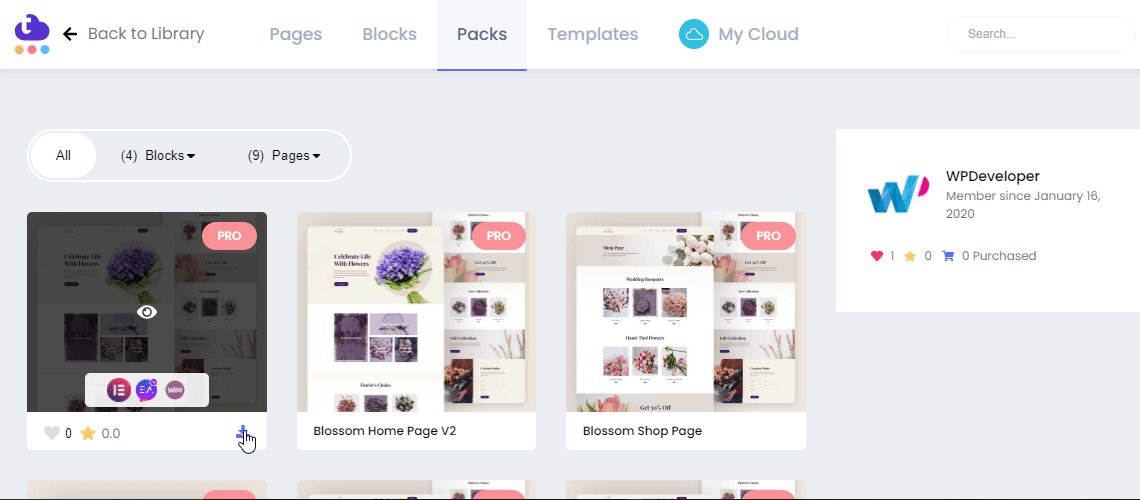
Теперь найдите «Blossom», и он вернется к вам со всеми готовыми страницами и блоками, связанными с ним. Мы выберем дизайн главной страницы шаблона сайта цветочного магазина «Цветение» от Templately.
Вы должны нажать кнопку «Вставить» и начать настраивать готовый дизайн шаблона в соответствии с вашими требованиями.

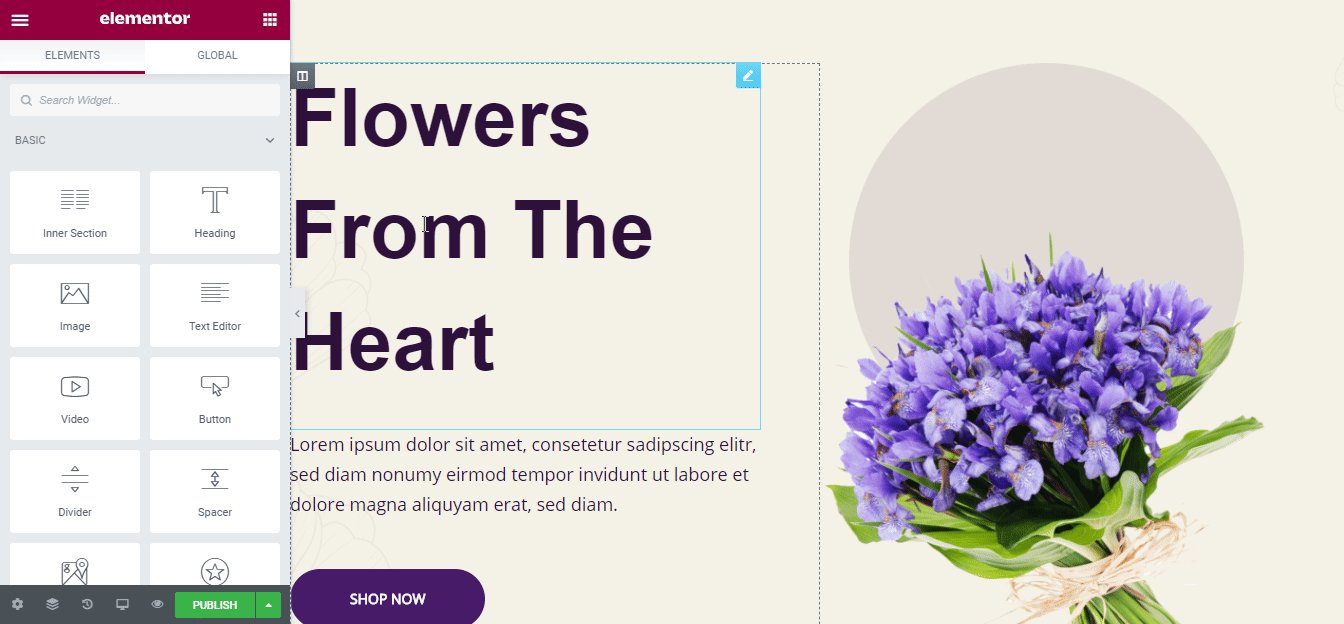
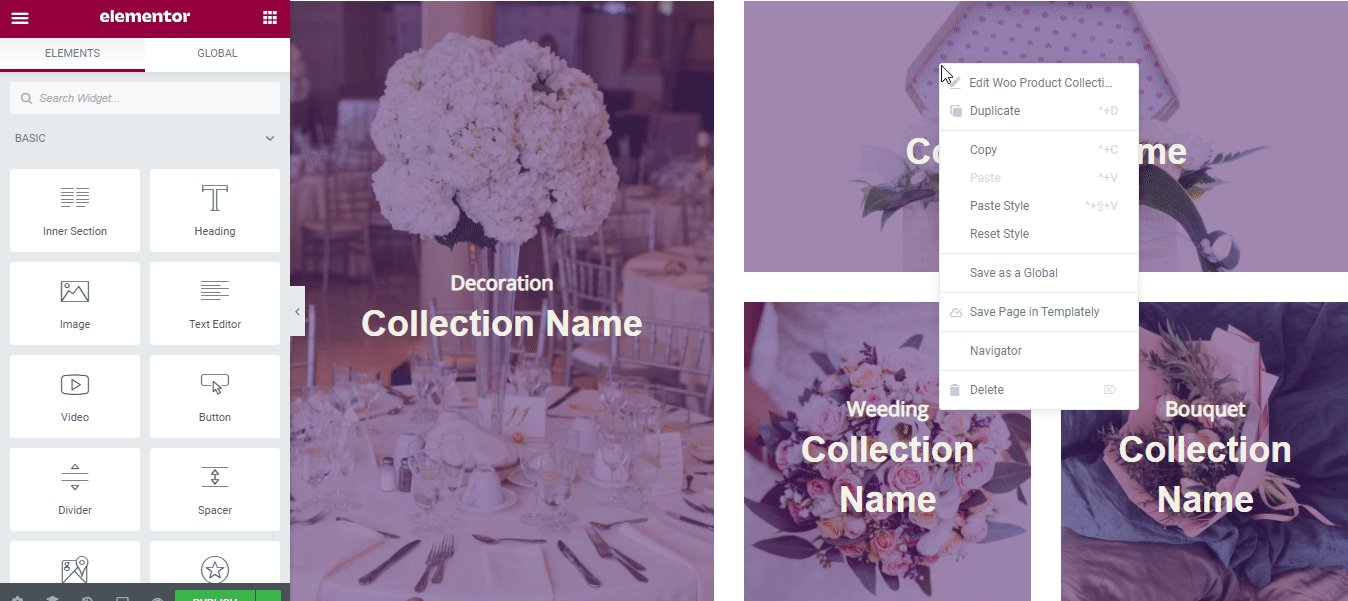
Шаг 2. Давайте изменим дизайн шаблона домашней страницы
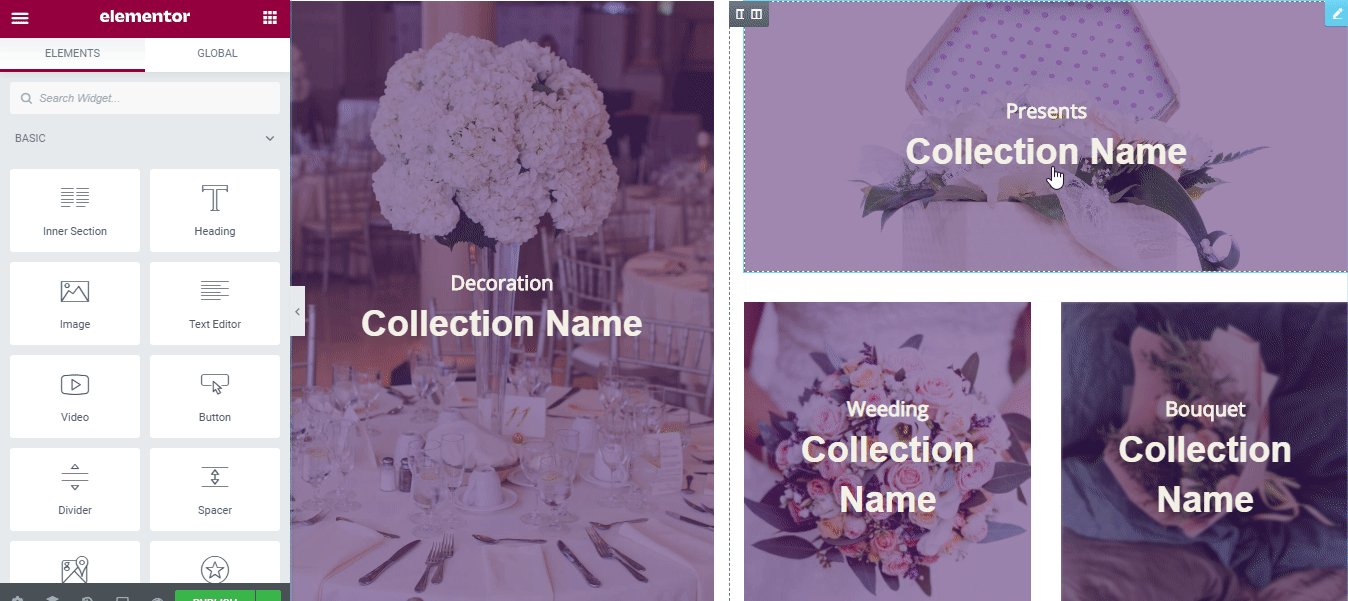
Теперь вы можете настроить готовый дизайн домашней страницы Blossom без программирования. Теперь вы можете создавать свой собственный текст или визуальный контент в каждом креативном разделе. Даже если вы хотите, вы можете перетаскивать один раздел в другой, при необходимости вставлять любые его готовые блоки или делать другие изменения, чтобы он сразу же публиковался.

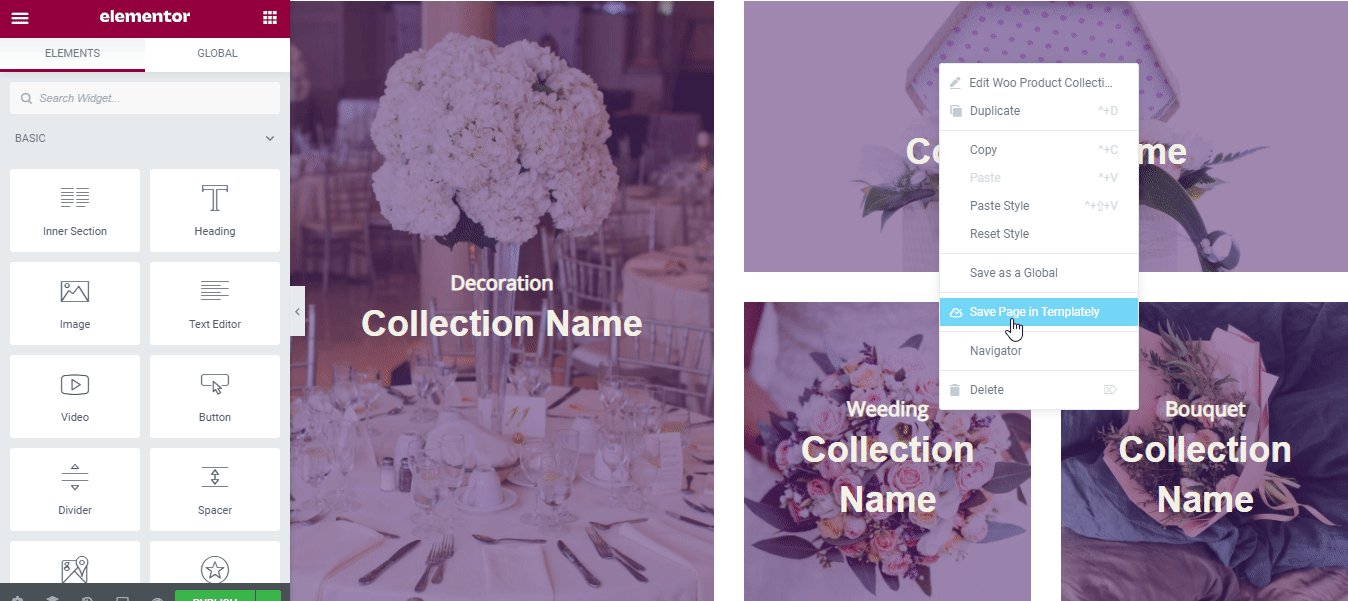
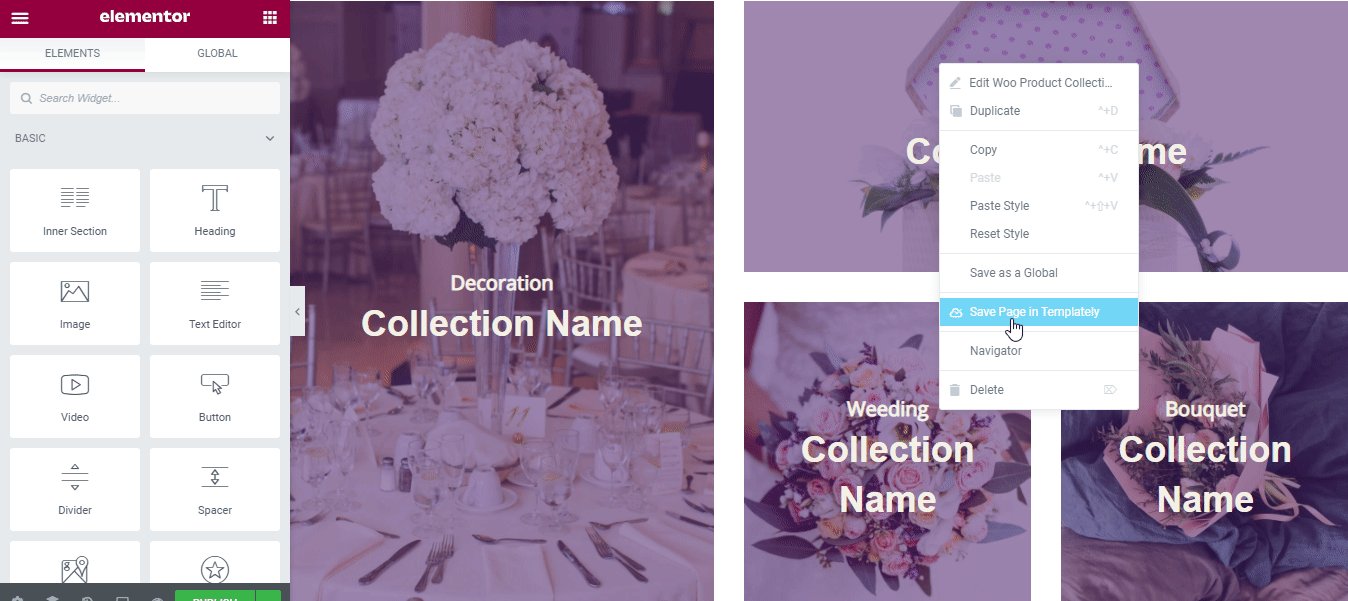
Шаг 3. Защитите готовый шаблон «Blossom» в облаке
Если вы хотите, теперь вы можете сохранить готовые дизайны шаблонов в личном пространстве хранения Templately «MyCloud» и защитить его, создав резервную копию. Для этого щелкните правой кнопкой мыши дизайн и нажмите «Сохранить страницу в шаблоне», чтобы защитить его в облачном пространстве.

Кроме того, вы даже можете повторно использовать сохраненные дизайны шаблонов на любом количестве сайтов. Кроме того, он позволяет организовать беспрепятственную совместную работу в облаке. Теперь вы можете поделиться своими полностью готовыми проектами с другими членами команды или вечными, если хотите, используя Templately WorkSpace .
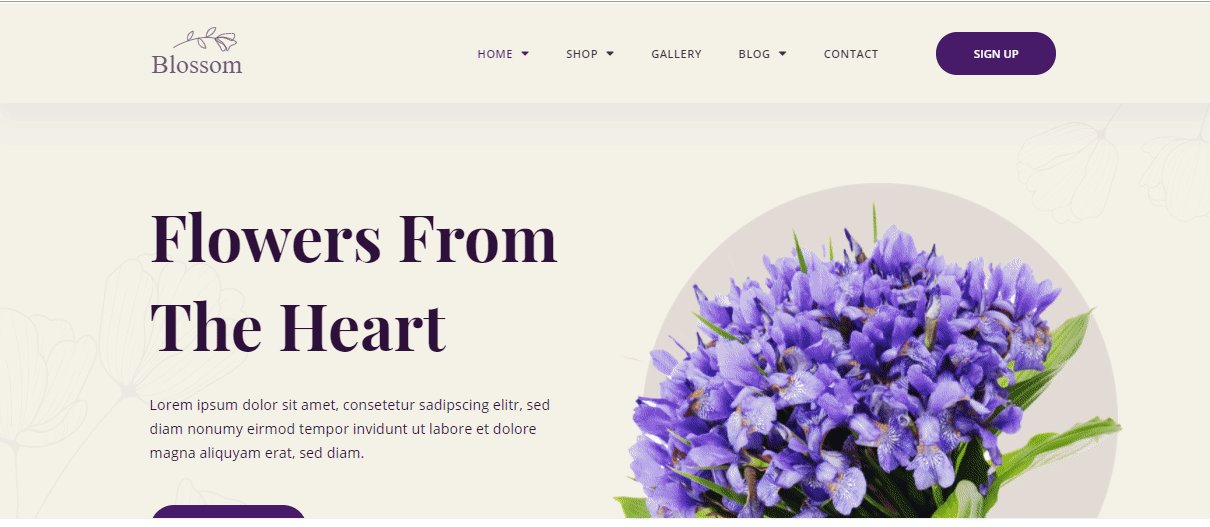
Взгляните на дизайн домашней страницы Blossom Live!
Поздравляем! Теперь вы успешно использовали этот потрясающий готовый дизайн шаблона «Blossom» от Templately и создали веб-сайт цветочного магазина в Elementor без кодирования.

Изучите готовые коллекции шаблонов Templately , если вы еще не пробовали их, и сообщите нам о своем опыте, оставив комментарий ниже. Если вы столкнулись с какой-либо проблемой или вам нужна быстрая помощь, вы можете свободно связаться с нашей службой поддержки в любое время.
