Забудьте о PowerPoint, как создавать презентации в WordPress
Опубликовано: 2023-05-12Вы хотите создать презентацию в WordPress, но не знаете, с чего начать?
Создавая презентацию с помощью плагина WordPress, вы можете быть уверены, что готовое слайд-шоу будет отлично смотреться на вашем сайте WordPress. Это также может сэкономить ваше время, усилия и деньги по сравнению с использованием специального программного обеспечения, такого как PowerPoint.
В этой статье мы покажем вам, как создавать презентации в стиле PowerPoint в WordPress.

Зачем создавать презентации в WordPress?
Добавление презентации на ваш веб-сайт может сделать его более интересным и привлекательным, что позволит посетителям дольше оставаться на вашем сайте. Это посылает положительные сигналы поисковым системам, которые могут улучшить вашу поисковую оптимизацию WordPress.
Можно создать презентацию с помощью программного обеспечения, такого как Google Slides или PowerPoint. Затем вы можете добавить презентацию на свой веб-сайт с помощью плагина или кода для встраивания.
Однако создание презентаций в отдельной программе может занять много времени и усилий, и вам может даже понадобиться купить специальное программное обеспечение. Если вы используете стороннюю программу, то также нет гарантии, что готовая презентация будет хорошо смотреться на вашем сайте WordPress.
Хорошей новостью является то, что вы можете легко создавать красивые, SEO-оптимизированные презентации прямо в панели управления WordPress. Используя плагин WordPress, вы можете быть уверены, что презентация будет отлично смотреться на вашем сайте WordPress, независимо от того, какое устройство использует посетитель.
Тем не менее, давайте посмотрим, как вы можете создавать презентации в стиле PowerPoint в WordPress.
Как создавать презентации в WordPress
Самый простой способ создавать презентации в WordPress — использовать Smart Slider 3. Этот бесплатный плагин работает с любой темой WordPress и оптимизирован для SEO. Он также поставляется с готовыми слайдами, анимацией и шаблонами, поэтому вы можете быстро создавать красивые презентации.
Во-первых, вам нужно будет установить и активировать Smart Slider 3. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации перейдите в Smart Slider » Dashboard , а затем нажмите «Перейти к Dashboard».

После этого просто нажмите «Новый проект».
На этом этапе вы можете решить, начать ли с чистого листа или использовать один из готовых шаблонов презентаций Smart Slider.
Если вы хотите быстро создать профессионально оформленную презентацию, мы рекомендуем выбрать «Начать с шаблона».

Теперь Smart Slider покажет все доступные шаблоны.
Чтобы рассмотреть рисунок поближе, наведите на него указатель мыши, а затем щелкните значок глаза, когда он появится. Это откроет шаблон презентации в новой вкладке.

Когда вы найдете шаблон, который хотите использовать, просто наведите на него курсор и нажмите кнопку «Импорт».
Это откроет выбранный вами шаблон в редакторе Smart Slider.

Настройте презентацию в стиле PowerPoint с помощью WordPress
После выбора шаблона рекомендуется настроить параметры презентации. Отображаемые параметры могут различаться в зависимости от вашего шаблона, но мы рассмотрим все основные параметры.
Настройка общих параметров и параметров размера
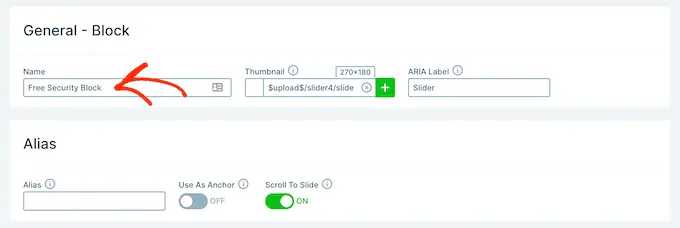
На вкладке «Общие» вы можете дать презентации имя, введя его в поле «Имя».

Вы также можете добавить эскиз, который может быть виден посетителям в зависимости от того, как вы настроите презентацию.
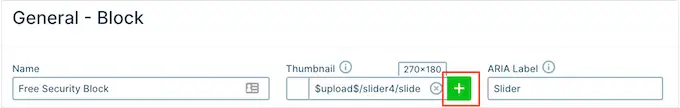
Просто нажмите значок «+» рядом с «Эскиз», а затем либо выберите изображение из медиатеки WordPress, либо загрузите новый файл со своего компьютера.

После этого вам нужно прокрутить до раздела «Дизайн слайдера».
Здесь вы можете изменить выравнивание ползунка и добавить поле, чтобы создать больше места вокруг ваших слайдов.

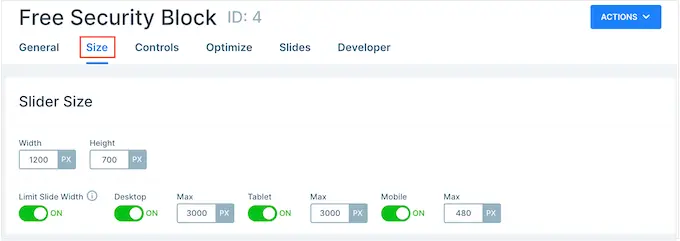
Затем вы можете увеличить или уменьшить слайды, выбрав вкладку «Размер».
Здесь вы можете установить различные максимальные размеры для пользователей планшетов, мобильных и настольных компьютеров. Таким образом, вы можете быть уверены, что презентация будет отлично смотреться на всех устройствах.
Чтобы установить эти максимальные размеры, просто нажмите, чтобы активировать ползунки Desktop, Mobile и Tablet, а затем введите число в поле «Max».

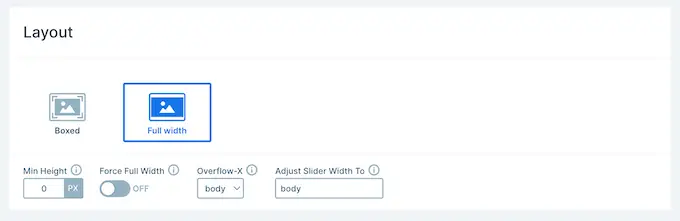
В разделе «Макеты» вы можете выбрать, должна ли презентация заполнять всю ширину браузера («Полная ширина») или помещаться в контейнер, в который она помещена («В штучной упаковке»).
По умолчанию презентация будет автоматически увеличиваться и уменьшаться, чтобы соответствовать размеру экрана посетителя. Обычно вы хотите оставить эти настройки включенными, но вы можете установить минимальную высоту, введя ее в поле «Минимальная высота».

Настройка элементов управления и параметров анимации
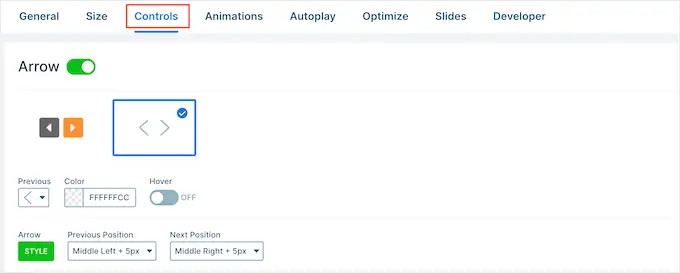
После этого нажмите на вкладку «Управление». Здесь вы можете изменить то, как посетители перемещаются между разными слайдами.
Настройки по умолчанию должны хорошо подходить для большинства блогов и веб-сайтов WordPress, но вы можете изменить внешний вид стрелок.
Например, вы можете изменить цвет стрелок и вставки, которая определяет, где на слайде появляются стрелки.

Внося изменения, вы можете просмотреть, как будут выглядеть стрелки в вашей презентации.
Для этого просто нажмите на значок глаза на панели инструментов.

Сделав это, просто прокрутите до «Пули». Здесь вы можете настроить пунктирные значки, которые позволяют посетителям перемещаться между различными слайдами. Вы можете попробовать разные стили маркеров, добавить тень блока, изменить радиус угла и многое другое.
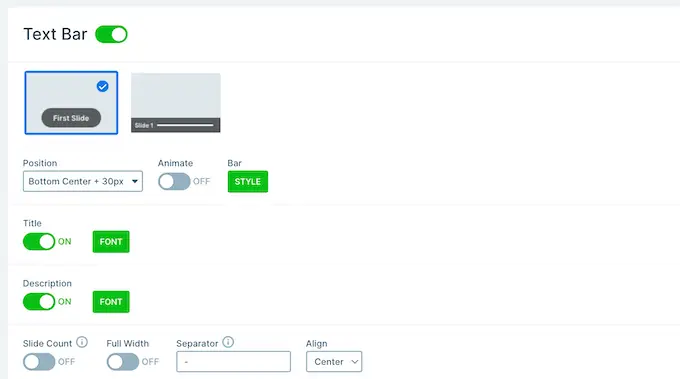
Если вы хотите показать заголовок каждого слайда, просто нажмите, чтобы включить переключатель «Текстовая панель».

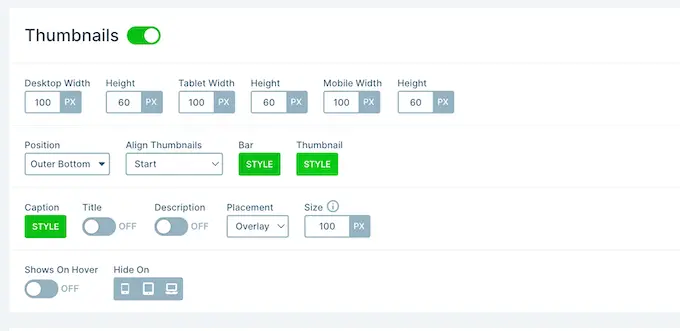
Другой вариант — показать миниатюру каждого слайда, что дает посетителям еще один способ перемещения между слайдами.
Для этого вам нужно включить переключатель «Миниатюра». Теперь вы получите доступ к некоторым дополнительным настройкам для точной настройки внешнего вида эскизов.

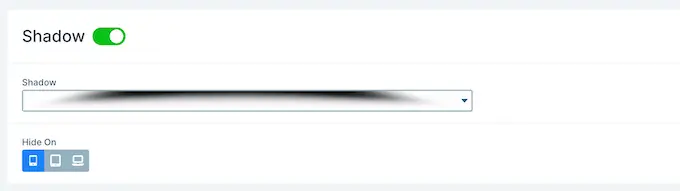
Наконец, вы можете добавить тень к нижней части слайд-шоу, щелкнув переключатель «Тень».
После этого вы можете открыть раскрывающийся список и выбрать один из различных стилей теней.

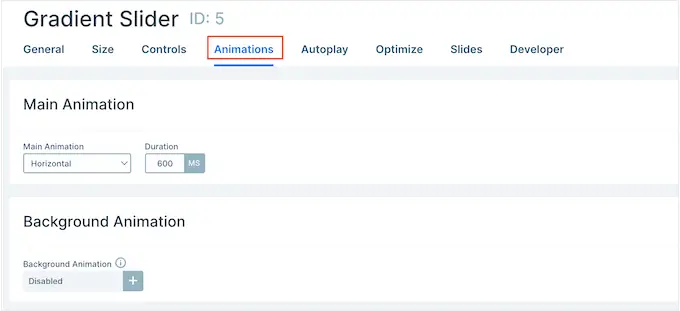
CSS-анимация — отличный способ привлечь внимание посетителей и побудить их взаимодействовать с вашей презентацией. Smart Slider поставляется со встроенными анимациями, поэтому не забудьте нажать на вкладку «Анимации», чтобы настроить их.
Здесь откройте раскрывающийся список «Основная анимация» и выберите эффект, который Smart Slider будет воспроизводить при переключении между слайдами. Вы также можете изменить продолжительность воспроизведения анимации, введя число в поле «Продолжительность».

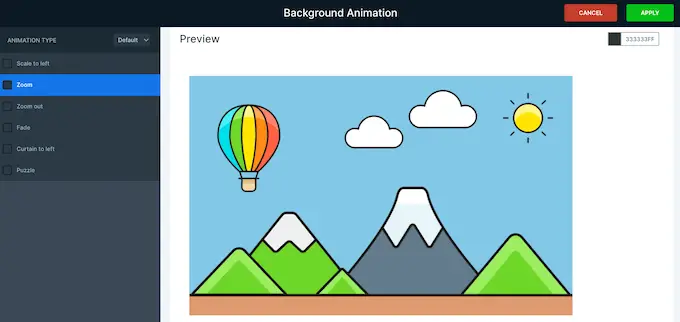
В зависимости от используемого шаблона вы также можете увидеть параметр «Фоновая анимация». Это позволяет анимировать фоновое изображение и цвета слайда.
Просто имейте в виду, что фоновая анимация не работает с видео или презентациями, использующими прокрутку параллакса.
Чтобы поближе взглянуть на фоновую анимацию Smart Slider, щелкните значок «+». Это открывает редактор, в котором вы можете попробовать различные анимации, чтобы увидеть, какие эффекты вы можете создать.

Настройка параметров автозапуска
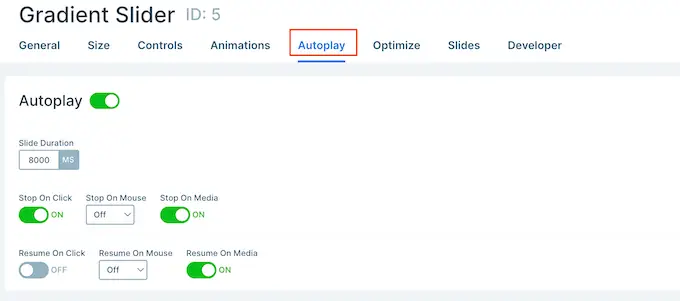
Следующая вкладка — «Автозапуск».
По умолчанию посетители должны будут перемещаться между вашими слайдами вручную. Если вы хотите, чтобы презентация воспроизводилась автоматически, просто нажмите, чтобы включить ползунок «Автовоспроизведение».

Если вы включите эту опцию, вы получите доступ к некоторым дополнительным настройкам, где вы можете изменить продолжительность показа слайдов в презентации и то, как посетители могут остановить слайд-шоу.

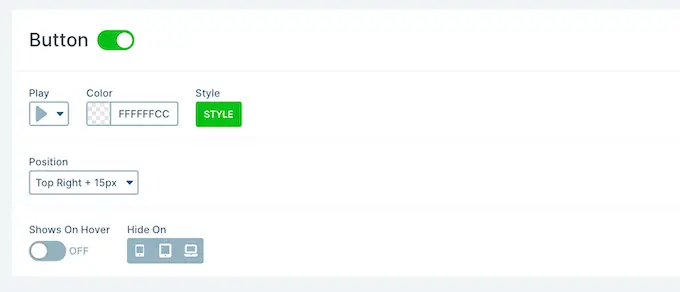
Он также добавляет раздел «Кнопки», где вы можете настроить кнопку «Воспроизвести» презентации.

Оптимизируйте свою презентацию
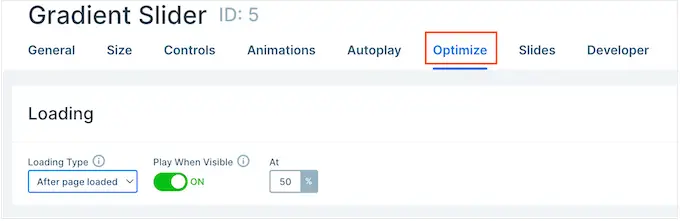
После этого выберите вкладку «Оптимизировать». Здесь вы найдете настройки отложенной загрузки Smart Slider.
По умолчанию слайдер загружается сразу, что является хорошим выбором, если презентация — это первое, что люди видят при посещении страницы.
Однако, если вы планируете разместить презентацию ниже по странице, мы рекомендуем открыть раскрывающийся список «Тип загрузки» и выбрать «После загрузки страницы».

Это может повысить скорость и производительность WordPress, а также улучшить взаимодействие с посетителями за счет загрузки оставшейся части страницы в первую очередь.
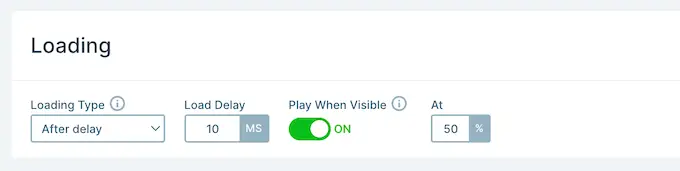
Другой вариант — «После задержки», который позволяет установить задержку загрузки для ползунка.

Настройка параметров слайда
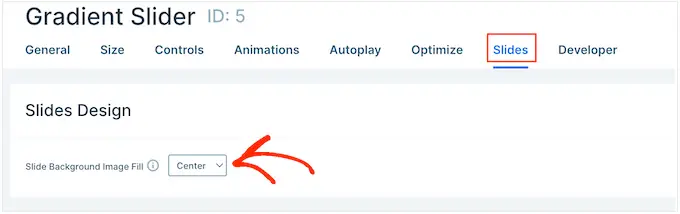
По умолчанию изображения будут занимать весь слайд, даже если Smart Slider должен обрезать изображение по размеру. Обычно это хорошо работает для большинства презентаций, но вы можете изменить этот параметр по умолчанию, выбрав вкладку «Слайды».
Здесь просто откройте раскрывающийся список «Заливка фоновым изображением слайда» и выберите другой вариант из списка, например, «Растянуть», «По центру» или «Размытие».

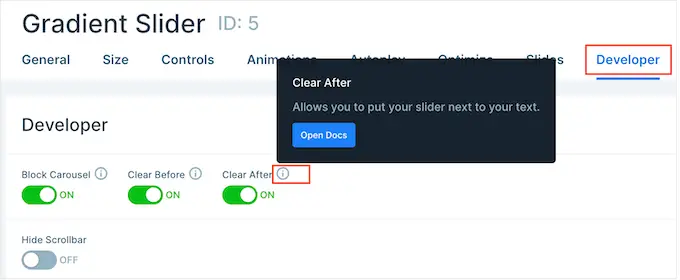
На вкладке «Разработчик» есть некоторые дополнительные настройки, в том числе область, в которой вы можете добавить пользовательский CSS к своим презентациям.
Большинству владельцев веб-сайтов не нужно использовать эти настройки. Однако, если вы хотите узнать больше о каком-либо из параметров «Разработчик», просто наведите указатель мыши на маленький значок «i». Это покажет всплывающую подсказку с дополнительной информацией, а также ссылку на документацию Smart Slider.

Создавайте слайды для презентации в стиле PowerPoint в WordPress
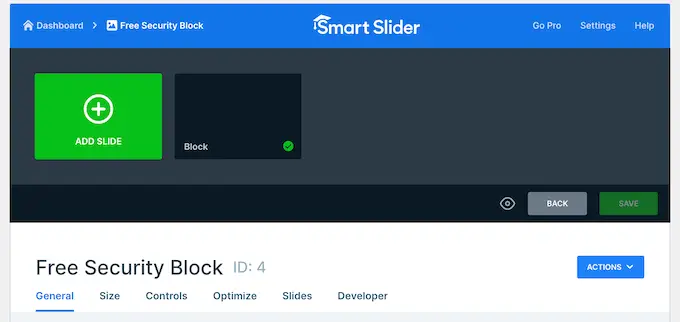
Когда вы довольны тем, как настроена презентация, пора приступать к созданию слайдов.
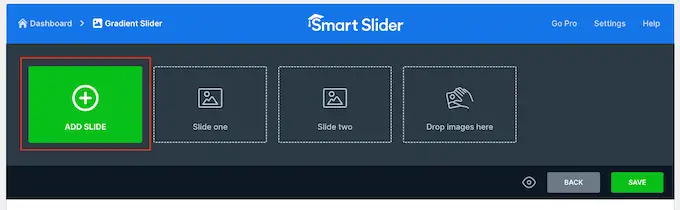
Просто нажмите кнопку «Добавить слайд», чтобы начать.

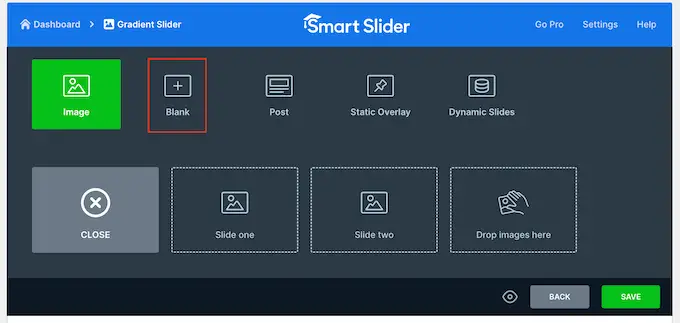
Smart Slider позволяет создавать несколько разных типов слайдов. У него даже есть опция «Пост», которая позволяет вам вставлять пост WordPress внутрь слайда.
Вы можете поэкспериментировать с различными вариантами, но в этом руководстве мы будем использовать «пустой» дизайн в качестве примера.

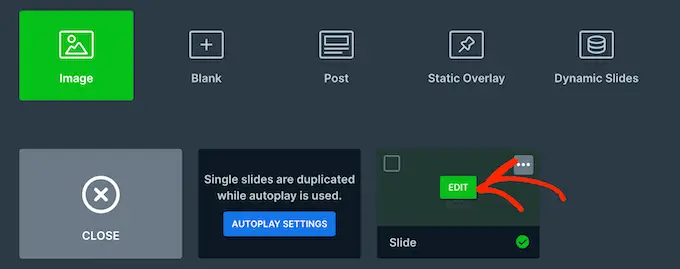
После выбора типа слайда вы увидите миниатюру слайда в верхней части экрана.
Просто наведите указатель мыши на миниатюру, а затем нажмите кнопку «Изменить», когда она появится.

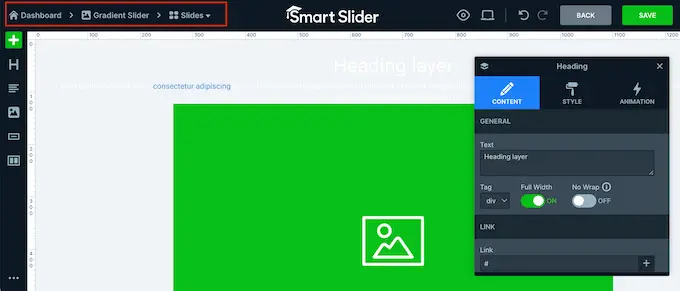
Откроется редактор Smart Slider.
В верхней части экрана находится панель навигации, с помощью которой вы можете перемещаться между различными слайдами в презентации.

В левой части экрана расположены все слои, из которых состоит слайд. Вы можете навести указатель мыши на любой значок, чтобы увидеть имя этого слоя, например «Изображение» или «Строка».
Чтобы отредактировать слой, просто щелкните его в левом меню. Откроется всплывающее окно со всеми настройками, которые вы можете использовать для настройки этого слоя.

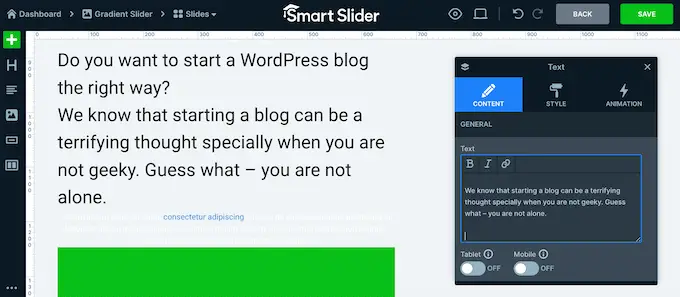
Вы также можете выбрать слой, щелкнув его в режиме предварительного просмотра. Например, чтобы заменить часть текста по умолчанию своим собственным сообщением, просто щелкните, чтобы выбрать этот слой.
В появившемся всплывающем окне введите сообщение в поле «Текст».

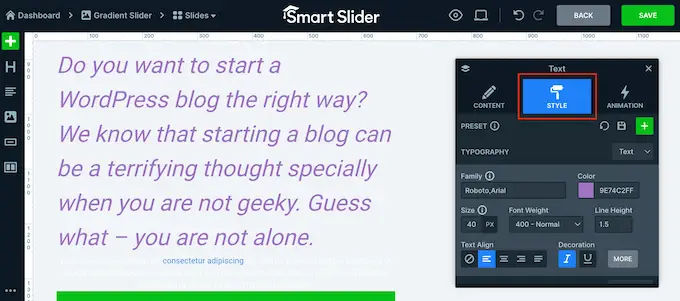
Вы также можете изменить внешний вид текста, щелкнув вкладку «Стиль».
Здесь вы можете изменить цвет текста, шрифт, размер и многое другое.

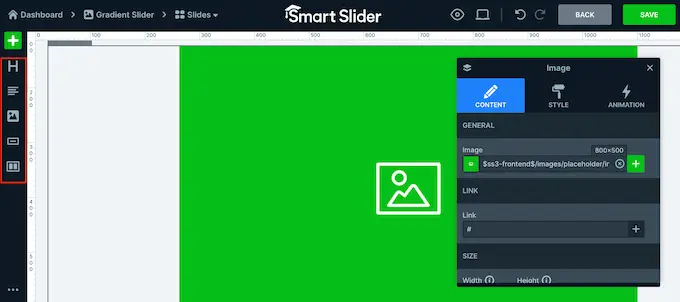
Чтобы настроить слайд, просто нажмите на разные слои, а затем внесите изменения в появившемся всплывающем окне.
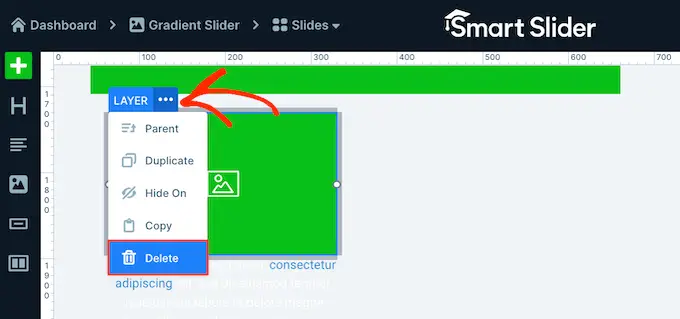
Если вы хотите удалить слой, просто наведите на него указатель мыши, а затем нажмите на пунктирный значок. В раскрывающемся меню вам нужно выбрать «Удалить».

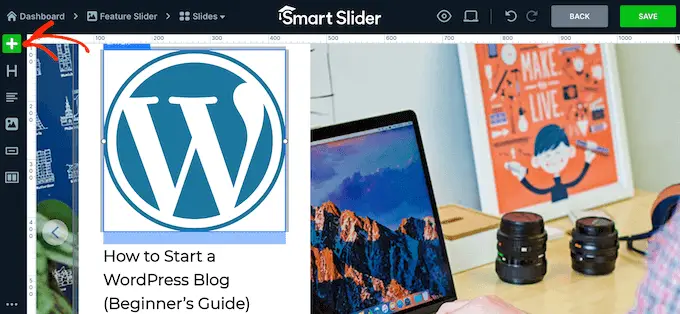
Вы хотите добавить больше слоев на слайд?
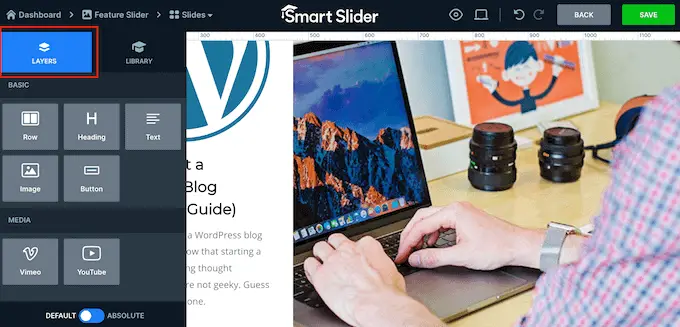
Просто нажмите на зеленый значок «+» в меню слева.

На вкладке «Слои» показаны некоторые основные слои, такие как изображения, кнопки и текст.
Вы можете добавить любой из этих слоев на слайд с помощью перетаскивания.

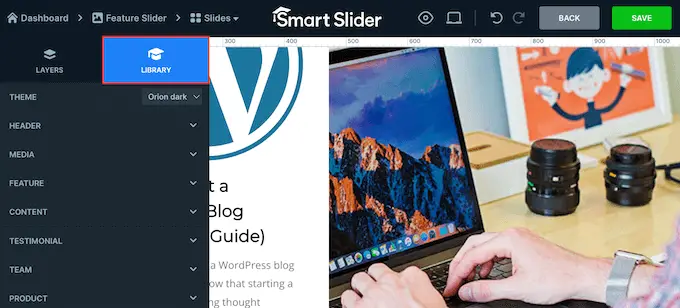
Smart Slider также имеет библиотеку готовых слайдов, которые вы можете добавить в свою презентацию.
Чтобы просмотреть эти параметры, щелкните вкладку «Библиотека».

Теперь вы можете продолжить работу над этим слайдом, добавляя слои и настраивая их со своим собственным содержимым и настройками.
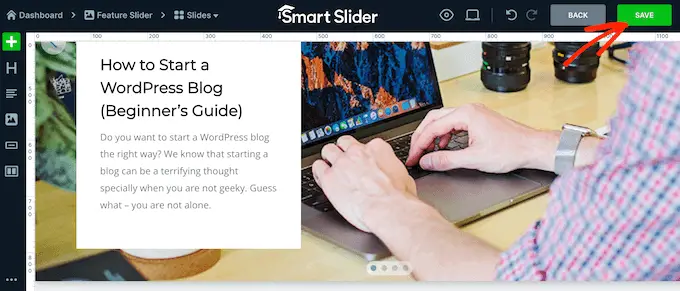
Когда вы довольны тем, как настроен слайд, нажмите кнопку «Сохранить».

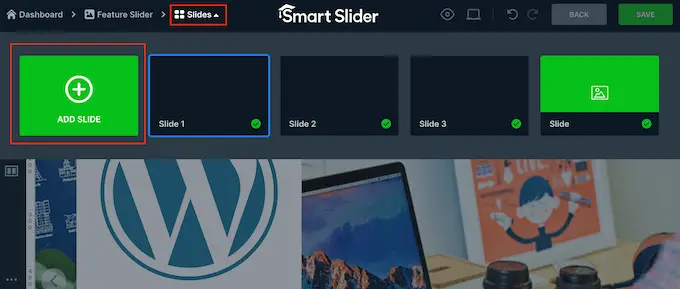
Чтобы начать работу над следующим слайдом, вам нужно нажать «Слайды» на панели инструментов.
Затем выберите «Добавить слайд».

Как опубликовать презентацию в WordPress
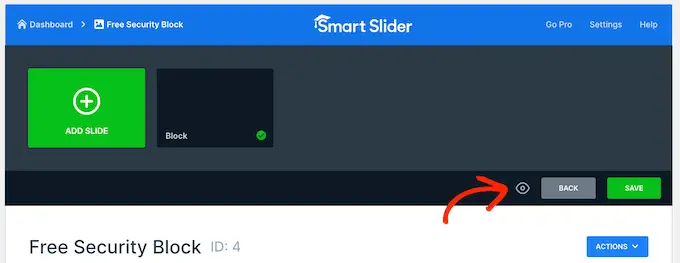
Когда вы закончите работу над презентацией, просто нажмите «Назад», чтобы вернуться на главную панель инструментов Smart Slider.
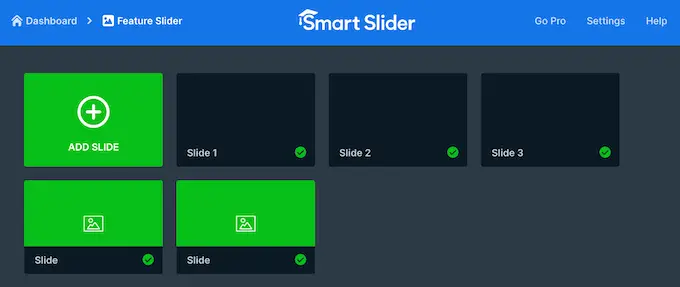
По умолчанию Smart Slider публикует все ваши слайды, но все же стоит проверить, что рядом с каждым слайдом, который вы хотите показать на своем сайте, стоит зеленая галочка.

Если вы видите значок «х» рядом с каким-либо слайдом, это означает, что слайд не опубликован. Вам нужно будет щелкнуть «x», чтобы превратить его в зеленую галочку, которая делает слайд живым.
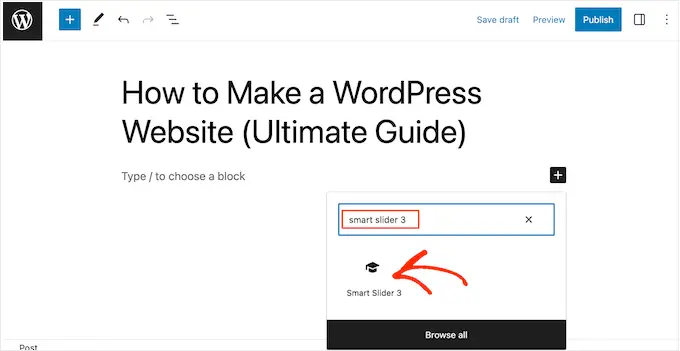
После этого вы готовы добавить презентацию в свой интернет-магазин, сайт или блог. Просто откройте любой пост или страницу, а затем нажмите значок «+».
Затем вам нужно ввести «Smart Slider 3» во всплывающем окне и выбрать нужный блок, когда он появится.

Это добавит блок Smart Slider на страницу.
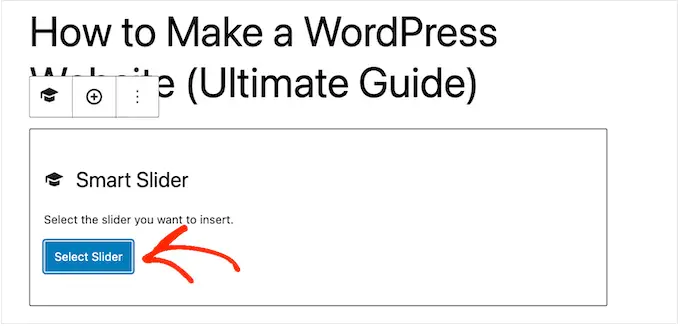
Затем нажмите кнопку «Выбрать слайдер».

Откроется всплывающее окно со всеми созданными вами презентациями.
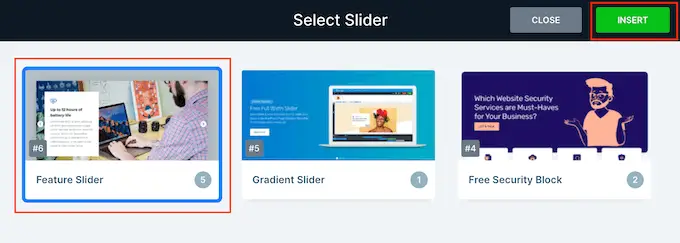
Просто нажмите на презентацию, которую хотите использовать, а затем выберите «Вставить».

Это добавит презентацию на ваш сайт. Теперь вы можете нажать «Обновить» или «Опубликовать», чтобы запустить презентацию.
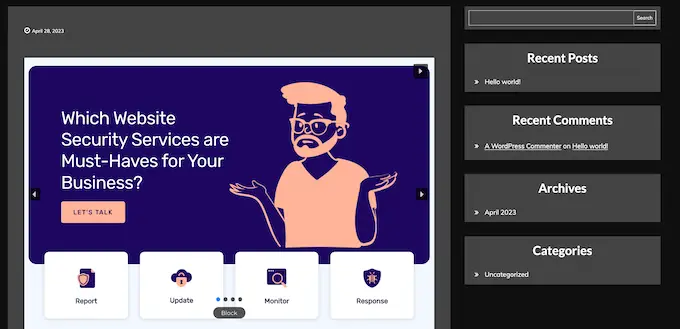
Теперь, если вы посетите свой веб-сайт, вы увидите презентацию в стиле PowerPoint в действии.

Мы надеемся, что эта статья помогла вам научиться создавать презентации в WordPress. Вы также можете ознакомиться с нашим списком лучших конструкторов страниц WordPress с перетаскиванием или нашим руководством о том, как выбрать лучшее программное обеспечение для веб-дизайна.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
