Хостинг для разработчиков: 15 платформ с бесплатным планом
Опубликовано: 2022-02-12* Также включает упоминания об услугах, предоставляющих статический хостинг и бессерверные решения. Удобен для разработчиков.
- Для кого предназначены эти хостинговые платформы?
- Каковы ограничения бесплатного плана?
- Можно ли использовать эти бесплатные уровни для стартапа?
- Нетлайф
- Версель
- Повторить
- Fly.io
- Ковери
- Железнодорожный
- Слой0
- Оказывать
- Буревестник
- Койеб
- Сбой
- Флик
- плоская логика
- Дета
- Страницы GitHub
- Конец дороги
Хотите запустить свою локальную среду в производство, чтобы ее увидел весь мир? Без проблем. Это будет единственный ресурс, который вам когда-либо понадобится для поиска бесплатного хостинга для приложений, статических веб-сайтов, личных проектов и многого другого. И я искренне это имею в виду.
Современная веб-разработка и разработка программного обеспечения намного сложнее, чем традиционный хостинг веб-сайтов. Приложения часто упаковывают в контейнеры Docker, Kubernetes или используют среду выполнения, например Node.js. И настраивать VPS каждый раз, когда вы хотите развернуть его в рабочей среде, неэффективно.
Одно только приложение с полным стеком требует нескольких уровней структуры: внешнего интерфейса (фреймворк), внутреннего (доступ к данным) и хранилища (база данных). Таким образом, идеальная хостинговая платформа предоставит инструменты для одновременной работы со всеми слоями. Это предпосылка этой статьи.
Для кого предназначены эти хостинговые платформы?
Платформы, упомянутые в этом обзоре, идеально подходят для разработчиков . В частности, разработчики, которые хотят продемонстрировать личные проекты или разместить статические сайты-портфолио. Кроме того, эти платформы предназначены для разработчиков, работающих с современным веб-стеком.
Пример №1: скрипт аналитики Node.js
Допустим, вы хотите развернуть что-то вроде скрипта аналитики Ackee для отслеживания посетителей веб-сайта. Нужен ли для этого выделенный сервер? Не совсем. Вы можете использовать любую из бесплатных платформ ниже, чтобы развернуть скрипт, а затем встроить его в свое основное приложение.
Пример № 2: Блог, созданный с помощью Django
Хотите бесплатно разместить свой проект, созданный с помощью Django? Без проблем. Большинство облачных платформ в этом обзоре обеспечивают простой интерфейс развертывания.
Просто укажите местоположение вашего проекта GitHub и выполните развертывание. Это отлично подходит для демонстрации проектов в режиме реального времени или создания демонстрационной страницы, которую вы можете связать со своим проектом.
Пример №3: Портфолио React.js
Современному приложению React или веб-сайту потребуется как среда выполнения, так и конфигурация пакета. Это невозможно развернуть на традиционном хостинг-провайдере. Таким образом, использование хостинговой платформы, которая специализируется на такой среде, является обязательным.
О многих платформах из этого списка вы уже слышали. Просто потому, что они популярны среди разработчиков, которые хотят делиться своими проектами в производственной среде.
Пример № 4: SPA, построенный с помощью Meteor
Meteor — популярный выбор, когда речь идет о создании одностраничных приложений. Если вы создаете динамический продукт и вам необходимо его развернуть, эта статья для вас.
Пример № 5: Альтернативы Heroku
Я уже сделал заявление внизу этой страницы, но я также добавляю его сюда. 25 августа Heroku объявили об удалении своего бесплатного плана, а это означает, что разработчики будут искать альтернативы Heroku. Таким образом, эта статья идеально подходит. Вы найдете множество отличных компаний, которые специализируются на внешнем и внутреннем хостинге, перечисленных ниже.
Если вы работаете во фронтенде или бэкенде, или в том и другом — тогда этот обзор для вас. Ряд облачных платформ в этом списке также предоставляют услуги посредника. Например, PaaS, но также предоставить инфраструктуру, позволяющую вам сосредоточиться на написании большего количества кода.
Каковы ограничения бесплатного плана?
Есть ли подвох в использовании бесплатной платформы облачного хостинга для вашего приложения? Не совсем. Проще говоря, перечисленные ниже компании зависят от своих бесплатных планов для привлечения новых клиентов.
Допустим, вам нравится бесплатный план, и вы считаете его удобным для использования в процессе разработки. В этом случае гораздо больше шансов, что вы станете реальным платежеспособным клиентом. Что касается лимитов ресурсов, то они устанавливаются каждой платформой индивидуально.
Я сделаю все возможное, чтобы подчеркнуть это в каждом из описаний.
Можно ли использовать эти бесплатные уровни для стартапа?
Да. Хотя некоторые из них имеют определенные ограничения, в большинстве случаев должно быть возможно разместить стартовый веб-сайт и приложение на уровне бесплатного пользования. Чтобы упростить процесс, я добавил таблицу «функции» в конце каждого обзора. Это даст вам представление о том, чего вы можете ожидать от бесплатного плана. Но в большинстве случаев вы все равно захотите обратиться к официальной документации.
Нетлайф

Netlify — это платформа для развертывания современных веб-проектов. Он поставляется с интегрированной системой, позволяющей быстро развертывать проекты из GitHub и GitLab. Все, что нужно, это URL-адрес вашего проекта и спецификация сборки, и все готово.
Помимо удобного пользовательского интерфейса, Netlify также добавит бесплатный SSL и предоставит вам доступ к своей сверхбыстрой CDN. Еще одна отличительная черта Netlify — бессерверная поддержка. Хотите связать Гэтсби с API WordPress? Нет проблем, используйте площадку функций, чтобы создать свою первую бессерверную функцию и мгновенно развернуть ее.
И последнее, но не менее важное: Netlify поддерживает чрезвычайно активную страницу проекта на GitHub.
На сегодняшний день они опубликовали более 240 пакетов для совместной работы с открытым исходным кодом. Другими словами, их хостинг создан разработчиками для разработчиков.
| Возможности бесплатного плана Netlify |
|---|
| Автоматическое развертывание сборок проекта с помощью Git. Личные или частные репозитории. |
| Создайте историю, чтобы вы могли откатиться, когда возникнет проблема. |
| 100 ГБ пропускной способности. 6 часов времени сборки. |
| Доступ к сети Edge — глобально распределенной CDN. |
| Разместите неограниченное количество веб-сайтов. |
Версель

Если вы работаете с React, то наверняка уже слышали о Vercel. Это материнская компания чрезвычайно популярного фреймворка Next.js. Vercel фокусируется на оптимизированной интеграции рабочих процессов со встроенной поддержкой CI и CD. Для развертывания достаточно просто выбрать репозиторий на GitHub, и Vercel создаст его автоматически.
Платформа специально оптимизирована для таких фреймворков, как Next, React, Vue, Ember, Nuxt, Angular и более 30 других популярных фреймворков. С Vercel вы также можете работать вместе со всей командой разработчиков. Для этой цели компания Vercel создала специальные инструменты, реализующие функции совместной работы мирового уровня.
Например, новые развертывания (git push) хранятся в режиме предварительного просмотра. Таким образом, вы и ваша команда можете подтвердить, что изменения имеют смысл. Vercel доверяют команды таких брендов, как Hashnode, Facebook, Zapier, Uber и многих других.
| Возможности бесплатного плана Vercel |
|---|
| Доступно только для некоммерческих проектов: веб-сайтов, приложений и т. д. |
| Встроенная непрерывная интеграция и непрерывное развертывание. |
| Пропускная способность 100 ГБ со 100 часами выполнения сборки. |
| Бесплатная защита SSL и DDoS. |
| 100 000 вызовов через Edge Functions. |
| Команды недоступны для учетных записей Hobby. |
Повторить

По своей сути Replit — это браузерная IDE для совместной работы. Тем не менее, они также предоставляют хостинг для веб-разработчиков. Это означает, что вы будете привязаны к их платформе, но кто я такой, чтобы отказываться от чего-то бесплатно ?
Платформа существует уже некоторое время. В недавней истории им удалось обеспечить значительную серию B для дальнейшего продвижения инноваций.
Поскольку Replit — это прежде всего IDE, у вас будет доступ ко всем основным языкам программирования. И это также включает в себя более сложные варианты, такие как Node.js и TypeScript. С помощью внешних CDN (unpkg) вы также можете создавать проекты в рамках фреймворка.
| Воспроизведение функций бесплатного плана |
|---|
| Неограниченное количество проектов. |
| До 500 МБ бесплатного хранилища. |
| Все бесплатные проекты запускаются на компьютерах с 512 МБ ОЗУ. |
| Живое сотрудничество — приглашайте друзей или членов команды для совместного обмена. |
Fly.io

Fly специализируется на развертывании полного стека с помощью контейнерных образов. Платформа автоматически выделяет ресурсы на основе входящей нагрузки. Кроме того, Fly предоставляет готовые конфигурации для сетей, балансировщиков нагрузки и управления SSL.
Платформа, поддерживаемая YCombinator, специализируется на предоставлении глобальной CDN для внутренних сервисов. Другими словами, Fly будет предоставлять услуги вашего приложения из места, наиболее близкого к вашим пользователям. Это максимально близко к собственному CDN!
Если вы уже упаковали все свои приложения с помощью Docker, то использовать Fly не составит труда. И они чертовски хорошо справляются с написанием учебных пособий. В последних новостях они также начали предоставлять бесплатный доступ к базам данных Postgres. До 3 ГБ бесплатного хранилища данных!
| Возможности бесплатного плана Fly.io |
|---|
| 3 машины с общим процессором и 256 МБ ОЗУ. |
| До 3 ГБ бесплатного хранилища с постоянными томами. |
| До 160 ГБ бесплатного трафика для исходящих звонков. |
| IPv4 (1 на учетную запись) и IPV6 (неограниченное количество) адресов. |
| До 10 бесплатных SSL-сертификатов. |
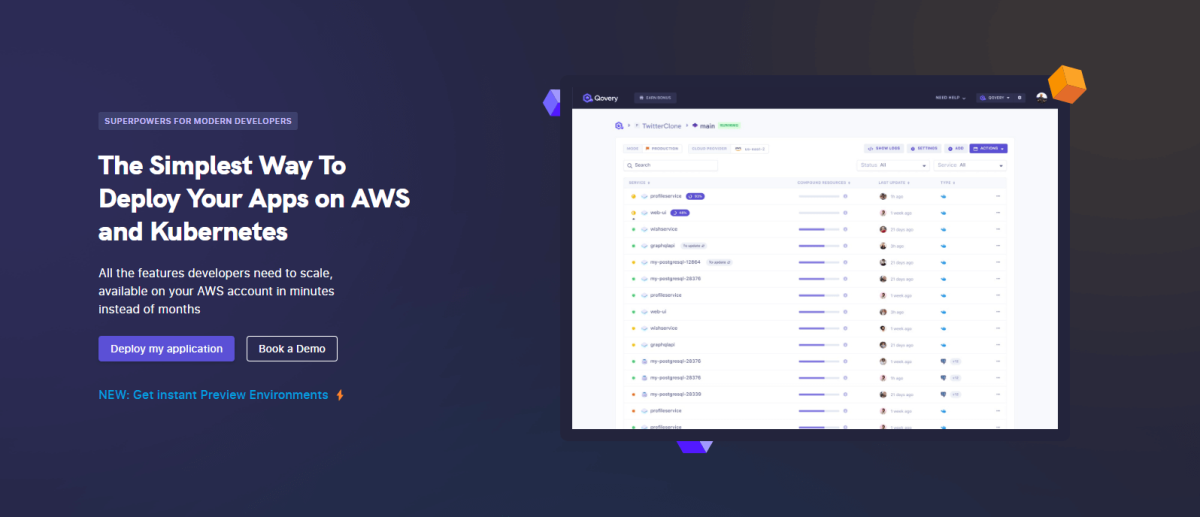
Ковери

Если у вас нет опыта управления облачной инфраструктурой, Qovery для вас. Платформа была создана с нуля, чтобы помочь стартапам масштабировать свою деятельность. В настоящее время Qover доступен для пользователей AWS, DigitalOcean и Scaleway.
Итак, чтобы было совершенно ясно. Чтобы использовать службы Qovery, вам потребуется учетная запись в одной из этих облачных служб. Насколько я знаю, AWS довольно щедр на бесплатные тарифы.
А в сочетании с Qovery может предложить — это может создать мощное комбо. По крайней мере, для небольших проектов, которым вы не готовы полностью посвятить себя.
Если это не проблема, вы можете в полной мере воспользоваться основными функциями Qovery. Создавайте прямо из Git, развертывайте на разных этапах и используйте Kubernetes для масштабирования по мере роста спроса.
| Возможности бесплатного плана Qovery |
|---|
| Мгновенное развертывание в ваших экземплярах AWS. |
| До 10 приложений с ограничением на 1 пользователя. |
| Автоматическое развертывание с GitHub или GitLab. |
| Хранение базы данных с помощью MySQL, Redis или PostgreSQL. |
| Мониторинг для отслеживания состояния ваших проектов. |
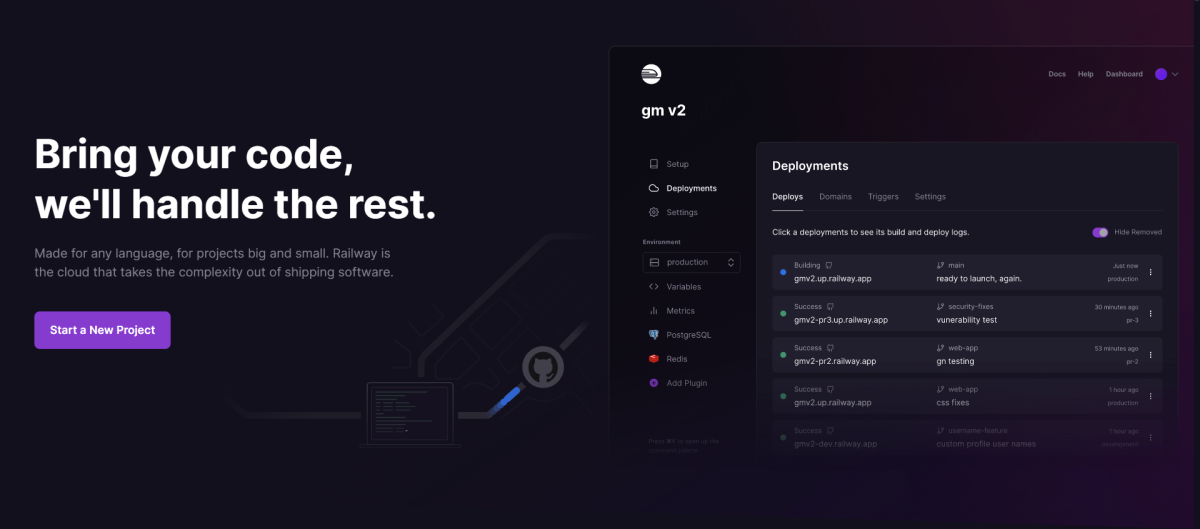
Железнодорожный

Железная дорога помогает разработчикам запускать свои приложения в облаке. Платформа работает, настраивая среду разработки для каждого проекта. Затем он может автоматизировать такие задачи, как развертывание приложений, управление кластером и многое другое.
Одна из замечательных особенностей Железной дороги заключается в том, что она предоставляет множество способов управления в приложении. Например, если вы настроили экземпляр MongoDB — вы можете управлять базой данных прямо из панели управления Railway. Процесс не требует настройки.
Вы также можете начать с нуля, используя один из их стартеров.
Этот репозиторий GitHub включает более 50 уникальных шаблонов. Вы можете делать такие вещи, как развертывание приложения Express.js с помощью Postgres. И запустите собственного бота Discord, который действительно работает в режиме реального времени.
В целом, Железная дорога предоставляет значительное количество ресурсов для начала работы.

| Железнодорожные возможности бесплатного плана |
|---|
| Общий процессор (контейнер) с 512 МБ ОЗУ. |
| В общей сложности 1 ГБ дискового пространства, разделенного между всеми проектами. |
| 100 ГБ трафика в месяц. |
| Мгновенное развертывание из репозиториев GitHub. |
Слой0

Layer0 — это платформа облачного хостинга с встроенной интеграцией пограничной логики. Она построена как платформа, ориентированная на производительность, с упором на скорость работы приложений даже в сложных условиях. И, как и многие другие платформы в этом списке, Layer0 создан для бесперебойного рабочего процесса разработчика.
Подъем и запуск занимает меньше нескольких минут.
Выберите свой проект GitHub, и вы получите готовый URL-адрес в кратчайшие сроки. Layer0 предлагает обширный инструментарий для запуска и запуска приложений Jamstack. Сюда входят, помимо прочего, React, Next, Remix, Preact, Eleventy, Stencil и многие другие.
Лучше всего то, что Layer0 более чем счастлив предоставить свои передовые функции бесплатным учетным записям. Это включает в себя доступ к их периферийной инфраструктуре для невероятно быстрой загрузки. Кроме того, вы получаете доступ к мониторингу в реальном времени через RUM Analytics.
| Возможности бесплатного плана Layer0 |
|---|
| Пользовательское доменное имя: ограничено 1. |
| Отдельная среда разработки. |
| Бесплатная пропускная способность 100 ГБ, оптимизированная через сеть Edge. |
| Встроенная оптимизация изображений и HTTP/2 включены. |
| Откаты и управление логами. |
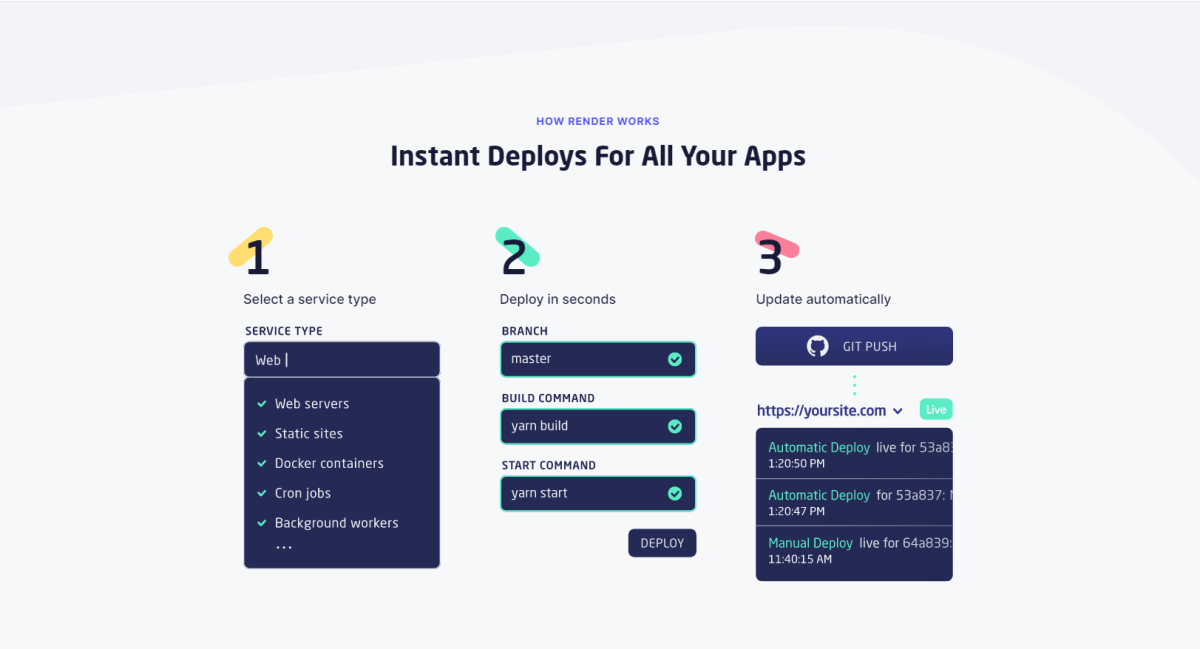
Оказывать

Render предлагает удобные для разработчиков облачные решения. Их платформа поддерживает развертывание контейнеров Docker, веб-приложений, статических веб-сайтов и баз данных Postgre. Как и многие другие службы в этом списке, это облачная служба, которая устраняет необходимость в DevOps.
И они предоставляют очень щедрый бесплатный уровень. На панели инструментов Render вы можете выбрать веб-службы, чтобы начать работу. Во-первых, вам нужно предоставить ссылку на репозиторий GitHub. После этого Render автоматически выполнит настройку сборки и развернет ее на действующий адрес.
Render хорошо работает с такими фреймворками, как Django и Pheonix, и поддерживает такие языки, как Elixir, Rust, Go и Node.js, среди прочих. Единственное реальное ограничение заключается в том, что Render использует метод «засыпания, когда он неактивен». Этот лимит в настоящее время установлен на 15 минут.
Это означает, что сервис может быть не лучшим выбором для публикации готового к работе приложения. Вместо этого вы можете использовать бесплатные облачные сервисы Render для работы с личными проектами. Кроме того, вы можете исследовать новые платформы и библиотеки, не создавая инфраструктуру самостоятельно.
| Функции бесплатного плана рендеринга |
|---|
| Поддержка статических сайтов, веб-сервисов и баз данных через Postgre. |
| Используйте свой собственный контейнер Docker. |
| 100 ГБ для пропускной способности и 1 ГБ для хранения. |
| Время сборки до 400 часов. |
Буревестник

Stormkit разработан специально для проектов JavaScript: Node.js и JAMStack. Платформа дает вам свободу работать над кодом, заботясь об инфраструктуре. Благодаря Stormkit вы получаете автоматизированное развертывание, управление журналами, хостинг и инструменты для масштабирования вашего приложения.
Это идеальная платформа, если вы хотите быстро перейти к производству. Автоматическое развертывание можно настроить на основе коммитов или отдельных запросов на вытягивание. Вы всегда можете отключить это, конечно. Кроме того, у вас есть возможность установить конкретную среду выполнения.
| Возможности бесплатного плана Stormkit |
|---|
| Ограничено 1 приложением на аккаунт. |
| 50 ГБ пропускной способности для каждого приложения. |
| Неограниченное количество сред, доменов и развертываний. |
| Внедрение в производство: живая среда. |
Койеб

Koyeb — это бессерверная платформа, предоставляющая услуги хостинга для разработчиков. Он подходит для таких проектов, как веб-приложения, службы API, бессерверные события, различные рабочие процессы и многое другое.
Конечно, поскольку Koyeb не имеет сервера, прямой связи с облачным интерфейсом нет. Тем не менее, для целей этой статьи — я думаю, что это хорошо подходит в любом случае. У вас есть возможность создать приложение непосредственно из Git или с помощью образа Docker.
Развертывание Git так же просто, как подключение репозитория через панель управления Koyeb.
Помимо автоматизированных сборок, ваши проекты будут постоянно развертываться. Вы найдете несколько примеров приложений, предоставленных Koyeb, в официальной документации. Некоторые примеры комбинаций включают Python и Flask, Node.js и Express, PHP и Laravel и другие.
| Возможности бесплатного плана Koyeb |
|---|
| Неограниченное количество приложений, рабочих и API |
| Бесплатный SSL, балансировщик нагрузки и встроенный HTTP/2 |
| Развертывание с помощью контейнеров или Git |
| 2 ГБ (!) оперативной памяти |
| Автоматическое масштабирование ресурсов в зависимости от потребностей приложения. |
Сбой

Glitch чаще всего называют песочницей для совместной работы над кодом. Если вы обучаете студентов, Glitch предоставляет средства для совместной работы над новыми уроками.
Что касается возможностей платформы – они неплохие.
За прошедшие годы Glitch добавил поддержку приложений с полным стеком . Это касается таких фреймворков, как React или проект Node.js (включая доступ к npm). К сожалению, несмотря на встроенную поддержку полного стека: бесплатные планы ограничены спящим режимом.
Когда вы решите начать новый проект с помощью Glitch, у вас есть возможность импортировать готовый проект непосредственно из GitHub. Таким образом, вы можете работать над своими проектами из панели редактирования Glitch. Что, я мог бы добавить, делает чертовски хорошую работу по воспроизведению опыта VSCode в браузере. Или, может быть, я мечтаю.
| Особенности плана без сбоев |
|---|
| Все проекты, включая кодовую базу, отображаются публично. |
| Спящий режим для полнофункциональных приложений (5 минут), но не для статических сайтов. |
| Импортируйте из GitHub одним щелчком мыши. |
| Предварительный просмотр в реальном времени при редактировании в редакторе Glitch. |
Флик

Fleek — уникальное дополнение к этому списку. В том смысле, что платформа ориентирована на сервисы для Open Web. Другими словами, децентрализованные услуги.
Примером может служить развертывание и размещение вашего приложения в IPFS. Fleek использует комбинацию решений P2P и пользовательских Edge для обеспечения оптимальной производительности.
Проще говоря, Fleek создает решения, позволяющие сделать Web3 доступным для обычных разработчиков. Это включает в себя тесное сотрудничество с такими технологиями, как Ethereum, Filecoin и другими. Если вы уже занимаетесь разработкой в рамках блокчейна, то Fleek может дать вам инструменты, которые помогут вам совершить переход к децентрализованному протоколу.
| Возможности бесплатного плана Fleek |
|---|
| SSL + собственный домен. |
| Интеграция Git с компакт-диском. |
| Нет ограничений на активные проекты. |
| 3 ГБ для хранения данных с пропускной способностью 50 ГБ. |
| Можно развернуть практически любое полнофункциональное приложение или проект. Проверьте документы. |
плоская логика

Flatlogic существует с 2018 года. И в последний год они начали выпускать несколько замечательных новых функций. В целом, Flatlogic — это полноценная платформа для запуска ваших приложений с полным стеком в производство. Вы можете использовать их функцию генератора , чтобы быстро развернуть полнофункциональное шаблонное приложение. Это включает в себя макет, конкретный стек и схему базы данных.
В качестве альтернативы можно напрямую отправить данные с GitHub на работающий сервер. Репозиторий автоматически компилируется и создается, поэтому вы можете полностью избежать настройки сервера. Во всяком случае, функции, предоставляемые Flatlogic, облегчают понимание того, как развертывать приложение.
Их обширная поддержка современных фреймворков и пользовательских технологических стеков делает его отличным выбором не только для начинающих, но и для опытных разработчиков программного обеспечения.
| Возможности бесплатного плана Flatlogic |
|---|
| Развертывание до 10 раз в месяц. |
| Ограничено только интерфейсными приложениями. |
| Пользовательские информационные панели для интеграции с вашим проектом. |
| Работает для вариантов использования Headless CMS. |
Дета

Существует ли абсолютно бесплатный хостинг для веб-разработчиков? Оказывается есть. Deta Cloud — это платформа сборки и развертывания для начинающих разработчиков. Это не даст вам ресурсов для размещения следующего Uber, но, безусловно, предоставит много ресурсов для стартапов на ранней стадии.
Продукт разделен на три части:
- База. Это основная особенность Deta. Он развертывает базу данных NoSQL, которую вы можете использовать для создания бессерверных функций, API-интерфейсов и пользовательских интеграций.
- Микро. С Micro вы можете запустить среду выполнения, которую можно использовать для развертывания приложений по HTTP. Поддерживает Python и Node.js. Доступ к виртуальной машине заблокирован для вас как пользователя root, и вы не можете взаимодействовать через SSH.
- Водить машину. 10 ГБ файлового хранилища. Зашифровано, и все ключи хранятся у самих Deta.
Если вы хотите узнать больше, прочитайте документы. Это определенно заманчивый вариант того, что они могут предложить. Кроме того, если у вас есть дополнительные вопросы, у них есть общедоступный сервер Discord. Проверьте это, если вы не уверены, что Deta может справиться с вашим проектом приложения.
Страницы GitHub

Мы не можем говорить о бесплатном хостинге для разработчиков, не упомянув GitHub Pages!
Да, с помощью этого сервиса вы не сможете размещать приложения с полным стеком. Но, тем не менее, это полезно для личных проектов; портфолио, документация и блоги.
Технически вы можете развернуть приложение React на страницах GitHub. Но для этого есть довольно много ограничений, и это не обязательно осуществимо на практике.
По умолчанию GitHub Pages предоставляет обширную поддержку для развертывания сайтов Jekyll. Затем вся информация о сайте извлекается из вашего репозитория. И таким же образом вы публикуете новый контент. Подробнее об этом читайте в официальных документах.
Конец дороги
Кто знал, что у разработчиков есть так много отличных вариантов бесплатных услуг хостинга? Это был определенно поучительный обзор и для меня. Я мог освежить в памяти некоторые хорошо известные варианты, попутно узнавая о новых.
Я постараюсь и сделаю все возможное, чтобы этот обзор обновлялся как можно чаще. Я ожидаю, что со временем некоторые платформы изменят свои бесплатные планы. Если вы заметили ошибку, которую я еще не исправил, сообщите мне об этом в Твиттере или через мою контактную форму, и я ее исправлю.
Подходят ли эти решения для хостинга для проектов Node.js?
Да! *Почти* все хостинговые компании, перечисленные в этой статье, могут размещать приложения Node.js. Причина ответа на этот вопрос заключается в том, что многие люди ищут именно «бесплатный хостинг Node.js», и альтернативой может быть повторная публикация этой же статьи под новым заголовком, что не имеет никакого смысла.
Предоставляют ли эти хостинговые решения бесплатный серверный хостинг?
Еще раз, ответ да. Back-end и front-end в наши дни почти неразделимы, и многие платформы, упомянутые в этой статье, разрабатывают свои собственные back-end фреймворки.
Почему Heroku нет в этом списке?
Heroku был в этом списке, когда статья была первоначально опубликована. Однако в недавнем объявлении Heroku объявили, что они закончили свой бесплатный план. Честно говоря, в последнее время они много боролись, так что, может быть, это и к лучшему.
Можно ли использовать эти платформы для размещения простой HTML-страницы?
Абсолютно. Многие предоставляют возможность импортировать уже существующий проект GitHub.
Я ищу удобный для разработчиков хостинг WordPress, можете ли вы помочь?
Поскольку WordPress также размещается на GitHub, должна быть возможность просто следовать тому же процессу, что и для любой другой CMS. Если хост явно не поддерживает PHP, вы можете попробовать сделать это через образ Docker. И, наконец, вы можете прочитать мою статью о хостинг-провайдерах WordPress, некоторые из которых созданы специально для разработчиков.
