Как показать панель бесплатной доставки в WooCommerce (3 способа)
Опубликовано: 2021-04-02
Во многих случаях клиенты отказываются от полной корзины, потому что стоимость доставки превышает их ожидания. Предложение бесплатной доставки может быть фантастическим способом предложить дополнительную ценность для ваших клиентов, и это может привести к продажам, которые вы не получили бы иначе.
Панель бесплатной доставки в WooCommerce — это простое сообщение в верхней части вашего веб-сайта, которое сообщает посетителям, что вы не будете взимать с них дополнительную плату за их посылки. Если вы предлагаете бесплатную доставку, вы хотите убедиться, что каждый человек, который посещает ваш магазин, знает об этом. Бар бесплатной доставки — лучший способ сделать это.
В этой статье мы познакомим вас с тремя плагинами, которые вы можете использовать для отображения панели бесплатной доставки в WooCommerce или любого другого сообщения, которое вы хотите. Давайте приступим!
1. Оптинмонстр

OptinMonster — это плагин для создания всплывающих окон, который вы можете использовать для создания всего: от форм регистрации, которые появляются, когда посетители собираются покинуть ваш сайт, до баров бесплатной доставки в WooCommerce. Плагин позволяет создавать столько всплывающих окон, сколько вам нужно, настраивать их стиль и расположение, а также настраивать способ их работы.
Хотя у всплывающих окон немного плохая репутация, они также являются невероятно полезными инструментами для привлечения внимания посетителей. Всплывающее окно в нужное время с разовой скидкой, например, может стать отличным способом убедить клиентов совершить покупку.
Добавлять всплывающие окна в свой интернет-магазин или нет, решать вам. Однако вы также можете использовать OptinMonster для создания липких полос, которые можно разместить вверху или внизу вашего магазина.
Для начала установите и активируйте плагин, затем создайте бесплатную учетную запись на сайте OptinMonster. Этот шаг необходим, если вы хотите получить доступ к шаблонам, которые плагин позволяет вам использовать.
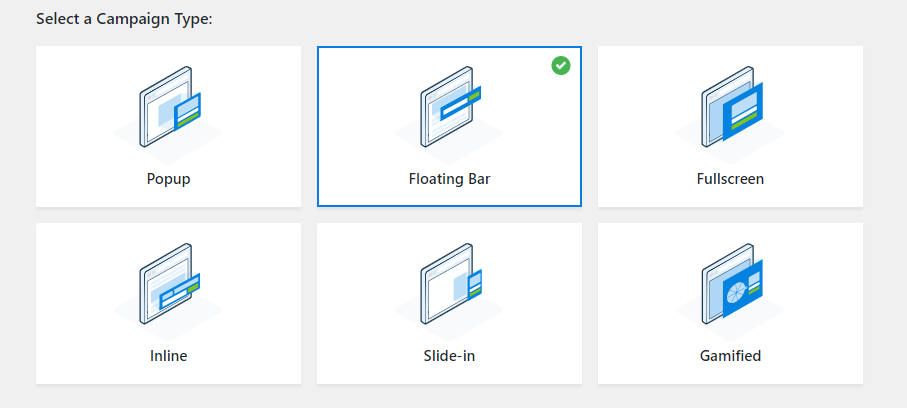
Получив учетную запись, вернитесь в WordPress и перейдите в OptinMonster > Шаблоны и выберите параметр Плавающая панель:

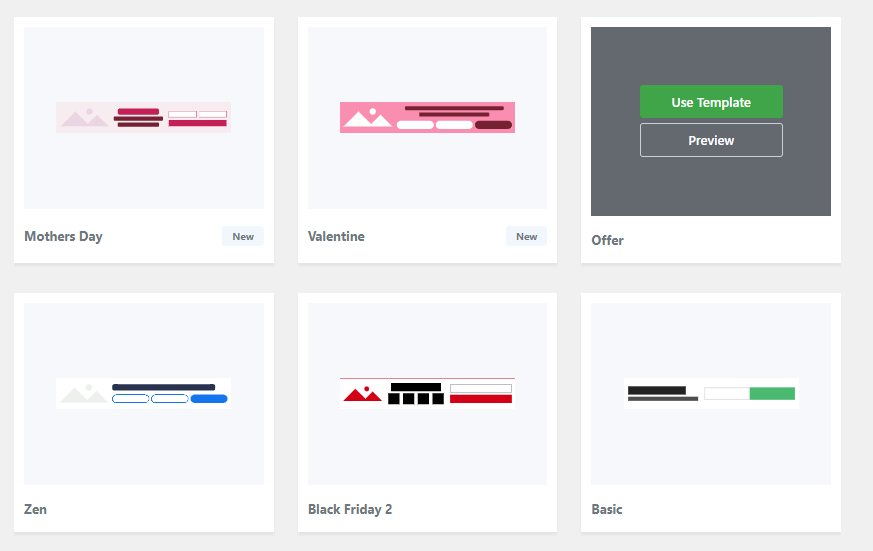
Прокрутите вниз и выберите стиль для панели бесплатной доставки. OptinMonster позволяет вам выбирать из десятков предварительно созданных дизайнов липких полос, каждый из которых вы можете настроить позже:

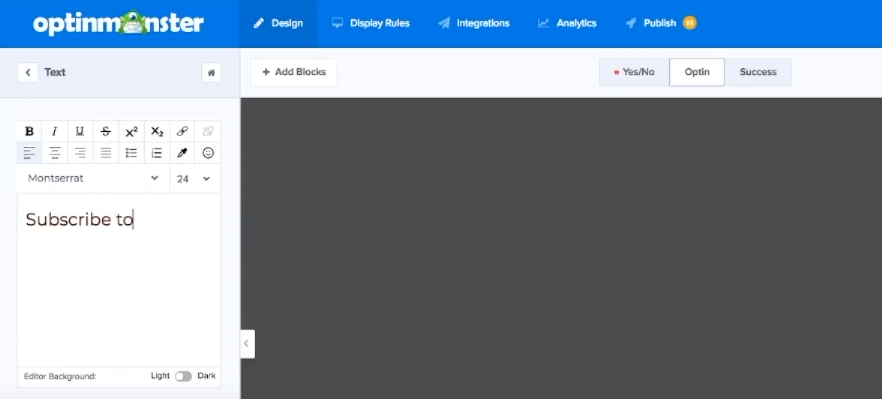
Теперь OptinMonster позволит вам настроить стиль и сообщение панели бесплатной доставки с помощью простого инструмента редактирования:

Когда вы будете довольны результатами, вы можете сохранить свою кампанию и опубликовать ее. Теперь посетители будут видеть панель бесплатной доставки в WooCommerce при посещении вашего сайта.
2. Панель уведомлений WPFront

Если вы предпочитаете использовать плагин, который не требует от вас регистрации учетной записи в стороннем сервисе, вам понравится панель уведомлений WPFront. Этот плагин делает именно то, о чем говорит его название — он позволяет добавить простую панель уведомлений на ваш сайт.
С помощью этого плагина вы можете настроить панель уведомлений за считанные минуты. Тем не менее, плагин также включает в себя широкий спектр параметров конфигурации, которые позволяют вам настроить панель бесплатной доставки практически любым способом (и это бесплатно!).
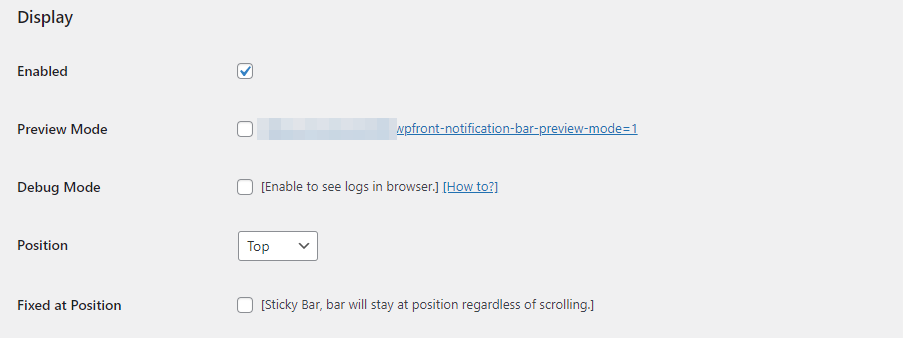
После установки и активации плагина перейдите в « Настройки» > «Панель уведомлений» . Здесь вы можете включить или предварительно просмотреть панель бесплатной доставки и выбрать ее положение:


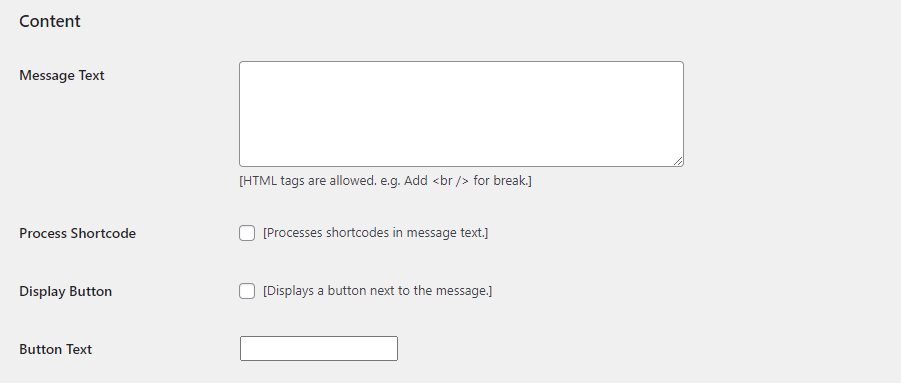
Если вы прокрутите вниз, вы увидите простое текстовое поле, в которое вы можете добавить сообщение о бесплатной доставке. Обратите внимание, что это поле поддерживает HTML, что дает вам дополнительные параметры форматирования:

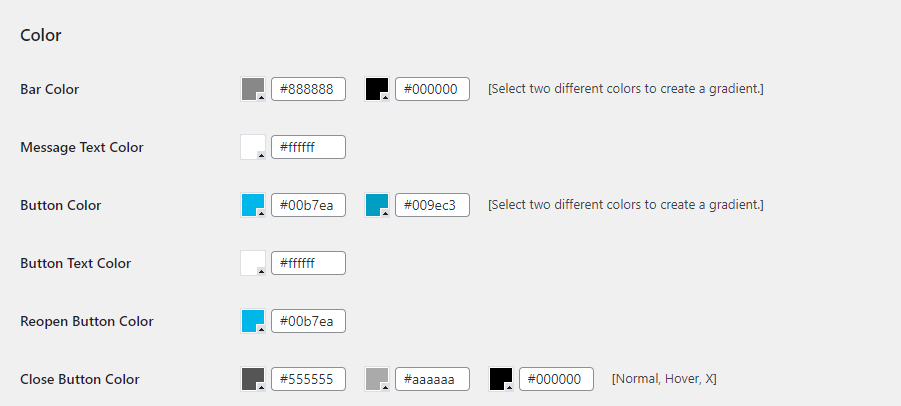
По умолчанию панель уведомлений, которую плагин настраивает для вас, выглядит немного примитивно. Чтобы изменить это, вы можете перейти к настройкам стиля и настроить дизайн панели, пока он не будет соответствовать эстетике вашего магазина:

Плагин также позволяет вам использовать CSS для настройки стиля панели уведомлений. Если вам удобно использовать CSS, вы можете полностью изменить стиль своей панели:

Как только вы довольны своей полосой бесплатной доставки в WooCommerce, вы можете сидеть сложа руки и ждать, пока клиенты начнут принимать ваше предложение.
3. Хэшбар

HashBar предлагает нечто среднее между двумя другими плагинами, которые мы вам уже показывали. Он предлагает почти столько же вариантов оформления, как и OptinMonster, и так же прост в использовании, как панель уведомлений WPFront. Используя этот плагин, вы можете создавать как липкие панели, так и всплывающие сообщения, которые включают формы регистрации по электронной почте.
Используя HashBar, вы также можете создать несколько панелей уведомлений, которые будут отображаться на разных страницах. Например, вы можете разместить на своем веб-сайте панель бесплатной доставки и создать второе сообщение, которое появляется, когда клиенты проходят этап оформления заказа.
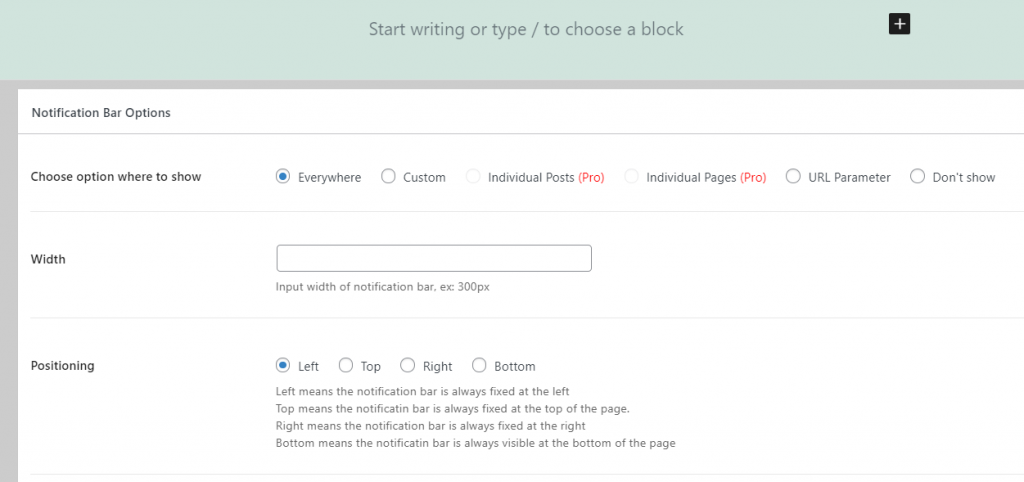
Для начала установите и активируйте плагин, затем перейдите в HashBars > Добавить новое уведомление на панели управления. Теперь вы можете редактировать содержимое панели уведомлений с помощью редактора блоков. Под редактором вы можете настроить стиль и поведение панели:

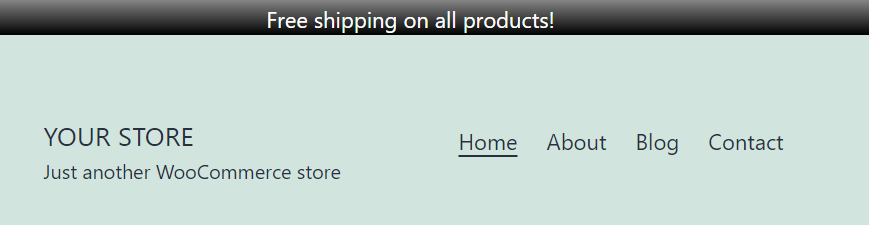
Когда вы закончите, сохраните новую панель уведомлений и попробуйте получить доступ к своему магазину как обычно. Новая панель должна появиться в верхней части вашей страницы, и она сообщит пользователям, что они получают бесплатную доставку всех (или некоторых) своих заказов!
Вывод
Предложение бесплатной доставки — прекрасный способ увеличить продажи вашего магазина. Даже если доставка относительно дешевая, посетители часто отказываются от покупки в процессе оформления заказа, потому что они не учитывали эту стоимость при своих покупках. Если вы предлагаете бесплатную доставку, вы хотите убедиться, что каждый посетитель вашего магазина знает об этом.
Лучший способ добиться этого — добавить панель бесплатной доставки в WooCommerce. Вот три плагина, которые вы можете использовать для этого:
- OptinMonster: этот плагин позволяет вам создавать и публиковать всплывающие окна и липкие панели для вашего веб-сайта, среди других типов элементов.
- Панель уведомлений WPFront: простой плагин, который позволяет добавить панель уведомлений в ваш магазин за считанные минуты.
- HashBar: вы можете использовать этот плагин для создания нескольких панелей уведомлений и плавающих форм подписки по электронной почте.
У вас есть вопросы о том, как добавить панель бесплатной доставки в WooCommerce? Давайте поговорим о них в разделе комментариев ниже!
