Самые популярные интерфейсные фреймворки в 2022 году
Опубликовано: 2022-02-19- Каковы текущие тенденции Front-end?
- Архитектура микроинтерфейса
- Компонентно-ориентированная разработка
- JAMStack
- Лучшие интерфейсные фреймворки на 2022 год
- #1 – Реагировать
- #2 – Угловой
- #3 – Вью
- #4 – Стройный
- # 5 - Предварительно
- #6 - Эмбер
- №7 – горит
- #8 – Альпийский
- # 9 - Твердый
- #10 – Стимул
- Фронтенд-фреймворки: краткое изложение
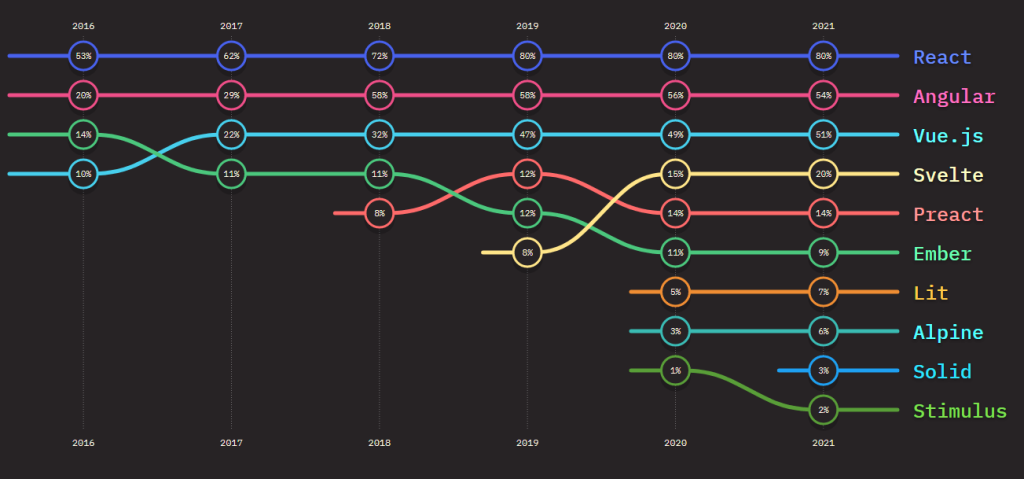
Ежегодное исследование состояния JavaScript завершилось на 2021 год. Немного запоздало с его появлением, но лучше поздно, чем никогда. Саша Гриф объяснил это, сказав: «Многое произошло в 2021 году. На самом деле так много, что опрос был перенесен на 2022 год!» .
Я не жалуюсь. Важно то, что у нас есть свежие данные для просмотра. И в этом последнем обзоре есть масса вкусностей. Но мы сосредоточимся на конкретном наборе данных. И это популярность интерфейсных фреймворков. Каков текущий стек веб-разработчика?

Что ж, это не большой сюрприз. Пятый год подряд золотое трио — React, Angular и Vue — продолжает доминировать на рынке интерфейсных фреймворков.
Стоит отметить, что эта статистика основана на использовании . Если мы посмотрим на удовлетворенность , Angular потерял более 20%, React около 10% и Vue также около 10%. И интерес к большой тройке также снизился примерно на 20% за последние пару лет.
Но это ожидаемо. Фронтенд-фреймворки всегда имели хрупкий срок службы. Интересно, что Svelte набирает обороты за последние 2 года. Будет ли это следующим большим событием? Я бы внимательно следил, потому что консенсус довольно положительный.
Каковы текущие тенденции Front-end?
Я думаю, что подразумевать, что «это лучший интерфейсный фреймворк» , немного неискренне. Конечно, некоторые фреймворки работают лучше, чем другие, и они лучше всего подходят для конкретного случая использования. Но на самом деле есть причина, по которой несколько интерфейсных фреймворков могут быть популярны одновременно.
Итак, реальный вопрос заключается в том, каковы текущие тенденции в фронтенд-разработке?
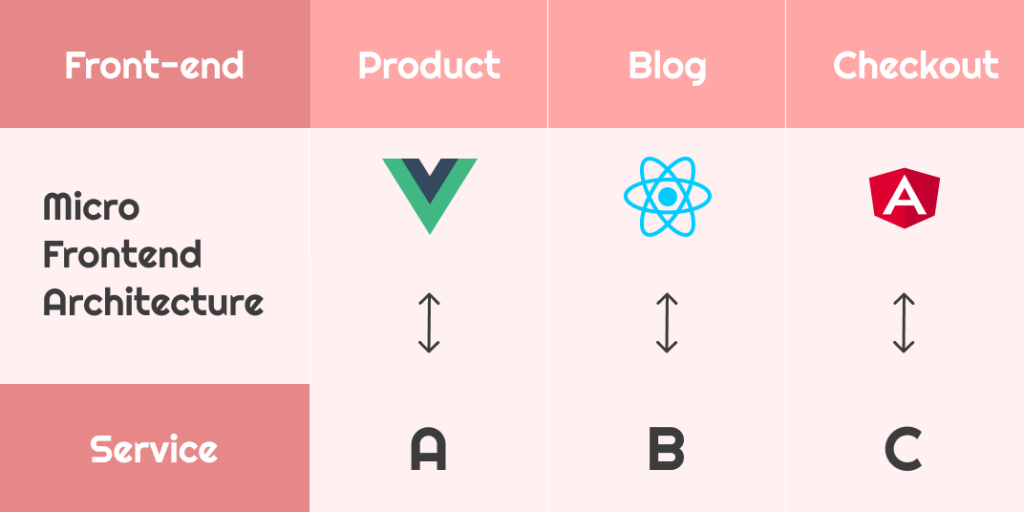
Архитектура микроинтерфейса
Архитектура микроинтерфейса разделяет полномасштабный проект приложения на управляемые «микроприложения». Другими словами, микроинтерфейс позволяет разработчикам с разным опытом работать вместе над одним проектом. Если кто-то лучше разбирается в Vue и TypeScript, это не должно принуждать других разработчиков использовать ту же технологию.

Таким образом, микроинтерфейсы можно использовать для объединения нескольких технологий, сохраняя при этом одну и ту же дорожную карту продукта. Дополнительные преимущества включают более быстрый темп разработки, меньше проблем с развертыванием и гибкость в выборе фреймворка.
Естественно, есть и недостатки, такие как более сложное тестирование, управление конфигурацией и интеграция стандартов доступности. Но, несмотря на трудности, многие фронтенд-команды перенимают микро-фронтенд-подход, потому что он работает на практике.
Компонентно-ориентированная разработка
CDD не является чем-то новым; эта тенденция получила свое первое массовое распространение несколько лет назад. Но, несмотря на то, что он существует уже некоторое время, CDD продолжает доминировать на фронтенд-ландшафте.

Короче говоря, разработка, управляемая компонентами, — это процесс структурирования приложения вокруг модулей или компонентов. Каждый компонент играет определенную роль в дизайне приложения. Таким образом, самим компонентом можно управлять или полностью удалить его, не вызывая проблем в производственной среде.
React.js — яркий пример фреймворка, который полностью включает в себя компоненты. И неудивительно, что все лучшие интерфейсные фреймворки включают разработку в стиле компонентов/шаблонов.
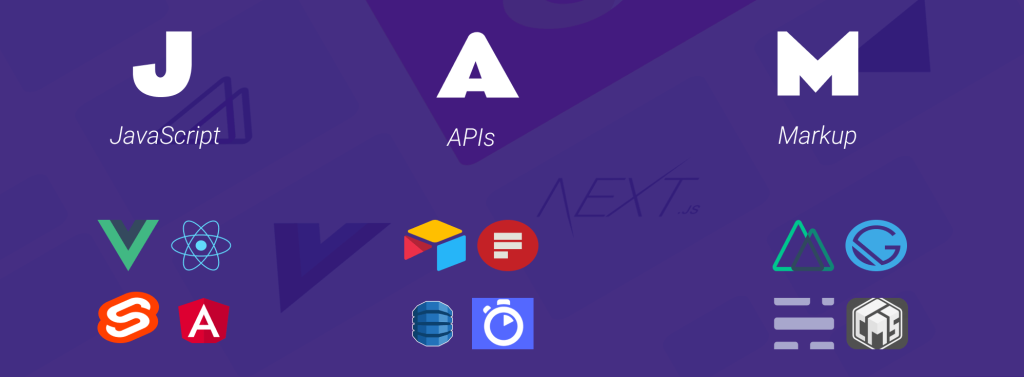
JAMStack

JAMstack — это уникальная концепция создания статических веб-страниц. Вместо реализации серверного решения для генерации контента вместо этого используется API. Конечным результатом является то, что веб-сайт стал быстрее, но и проще в управлении с точки зрения разработчиков.
Определение для JAMstack:
- J для JavaScript — язык, используемый для написания интерфейсных функций.
- А для API — запрос контента (данных) у сторонних сервисов.
- M for Markup — структурирование контента на веб-странице.
Что касается стека, это комбинация инструментов, которые вы используете. JAMstack можно использовать с любой комбинацией фреймворка и сервиса, если он соответствует структуре JAM.
Узнайте больше: Jamstack.org // Что за Jamstack?
Лучшие интерфейсные фреймворки на 2022 год
Давайте подробнее рассмотрим интерфейсные фреймворки, доминирующие в ландшафте. Мы знаем, кто такие крупные игроки, но как насчет новичков? Alpine, Lit и Solid показывают многообещающие проценты использования. И мы определенно хотим узнать больше о Svelte.
#1 – Реагировать

React продолжает доминировать на фронтенд-пространстве. Фреймворк отличается собственной виртуальной моделью DOM, обеспечивающей постоянную производительность приложения в любом масштабе. Точно так же структура, основанная на компонентах, означает, что разработка более доступна между командами.
В то время как кривая обучения для React умеренно снисходительна, доступность инструментов делает процесс управляемым. А именно, create-react-app автоматизирует процесс сборки шаблона приложения. Кроме того, есть React DevTools, предоставляющие доступный опыт отладки из браузера.
Благодаря массовому внедрению React разработчики интерфейсов могут получать удовольствие от многих проектов с открытым исходным кодом. Например, для React создано более десятка полноценных дизайн-систем. Количество часов, которое это сбрасывает с процесса разработки, огромно.
| Плюсы React.js |
|---|
| Легко начать работу благодаря множеству онлайн-руководств, курсов и т. д. |
| Компонентная структура позволяет легко определить элемент, а затем повторно использовать его по мере необходимости. |
| SEO-дружественный для статических и динамических проектов. |
| Контроль версий предоставляет уведомления об устаревшей структуре кода. |
| Минусы React.js |
|---|
| Новичкам может показаться, что документации немного не хватает. Например JSX |
| Используется только для разработки пользовательского интерфейса. |
| Не лучший выбор для небольших проектов. |
| Непредвзятый — ваш призыв к выбору структуры и руководства по стилю. |
#2 – Угловой

В то время как Angular сохраняет довольно большой процент использования, интерес к фреймворку находится на рекордно низком уровне. Кто знает, может быть, верные поклонники связаны с тем, что Angular основан на TypeScript? Я просто шучу, конечно.
Angular обеспечивает большую гибкость для создания одностраничных приложений SPA. Как и в других известных интерфейсных фреймворках, Angular реализует рабочий процесс разработки на основе компонентов. И добавляет систему шаблонов, которая управляет динамическим характером компонентов.
Прежде всего, Angular может и используется для создания приложений для всех платформ одновременно. Код можно повторно использовать для реализации в веб-приложениях, мобильных проектах, а также в собственных настольных приложениях. Что касается производительности — она оптимизируется через SSR и Web Workers.
Легко ли начать работу с Angular? Не совсем. На самом деле, если мы посмотрим на данные опроса — удовлетворенность этим фреймворком тоже сильно упала. И главная причина — это кривая обучения среди личных предпочтений.
| Угловые плюсы |
|---|
| Архитектура MVC. |
| Модульные шаблоны позволяют динамически масштабировать приложения. |
| Встроенное управление состоянием, маршрутизация, службы и т. д. |
| Кроссплатформенность: PWA, Native и Desktop. |
| Угловые Минусы |
|---|
| Впечатляющие инструменты, но сложная кривая обучения. |
| Многословный, что делает его непригодным для небольших приложений. |
| Неэффективен для SEO из-за природы PWA. |
| Не так любим обществом. Например, не «модный и модный». |
#3 – Вью

Vue остается надежным выбором для действительно современной веб-разработки. Прогрессивная структура недавно продвинула свой выпуск Vue 3. И, благодаря новым функциям и улучшениям, стремится закрепить за собой основу для создания современного стека.
В новом релизе реализовано несколько долгожданных реализаций. Включая новую цепочку инструментов сборки с использованием Vite. Улучшено управление состоянием через Pinia. И полностью переработанная документация, в которой есть куча руководств, которые помогут вам начать работу.

Что касается его популярности, Vue выделяется своей гибкостью. Фреймворк не навязывает строгую рутину, а позволяет вам решить, что вы хотите построить.
Например, вы можете структурировать веб-компоненты, которые можно повторно использовать в других стеках разработки, включая большинство основных шаблонов HTML. Кроме того, Vue часто используется для работы над надежными проектами SPA благодаря нативным инструментам, включая CSR, DevTools, поддержку TypeScript и инструменты тестирования.
| Плюсы Vue |
|---|
| Vue CLI для инструментов и браузерных инструментов разработки. |
| Реактивная привязка данных для приложений реального времени. |
| Компоненты приложения легко повторно использовать. |
| Дружелюбен к новичкам. |
| Минусы |
|---|
| Кроссплатформенность может быть сложной. |
| Недостаток строгости приводит к тому, что тарелки полны спагетти-кода. |
| Не лучший выбор для предприятия. |
| Меньше плагинов, несмотря на популярность. |
#4 – Стройный

Так что там со Svelte? В последнее время эта структура получила довольно широкое распространение, и Vercel даже инвестировала в своего создателя Рича Харриса. По сути, Svelte работает так же, как и любой другой компонентно-ориентированный фреймворк. Вы создаете компоненты, которые затем используются для структурирования пользовательского интерфейса ваших приложений.
Основное отличие от таких фреймворков, как React, заключается в том, что Svelte не нужно полностью загружать в браузер. Вместо этого необходимо скомпилировать приложения Svelte, которые объединят ваши компоненты в готовый файл JavaScript.
В то время как другие фреймворки используют Virtual DOM для рендеринга изменений, Svelte компилирует приложения с предварительно назначенным узлом DOM. Как показал Джош Коллинсворт, этот подход имеет долгосрочные преимущества в плане производительности. И, наконец, Svelte вполне совместим с собственным HTML-кодом и не навязывает строгую структуру.
Что идеально подходит для быстрой фронтенд-разработки. Вот пример:
// Example.svelte <script lang="typescript"> export let name = 'Svelte'; export let textColor = '#000'; function reset() { name = 'Svelte'; textColor = '#000'; } </script> <h1 style="color: {textColor}" on:dblclick={reset}>Hello, {name}!</h1> <style> h1 { margin: auto; font-family: Georgia, system-ui; font-size: 3rem; font-weight: regular; text-align: none; } </style> | Стройные плюсы |
|---|
| Для построения структуры компонентов требуется меньше кода. |
| Встроенный компилятор повышает производительность. |
| Область действия стиля привязана к каждому компоненту отдельно. |
| Весь код написан на нативном JS (или TS), CSS и HTML. |
| стройные минусы |
|---|
| Ходьба среди гигантов, небольшая поддержка со стороны крупных торговых точек. |
| Растущая структура, поэтому поддержка сообщества может показаться скудной. |
| Подход на основе компилятора может препятствовать масштабируемости. |
| Пока нет специальной страницы безопасности приложения. |
# 5 - Предварительно

Мета-фреймворки всегда были чем-то особенным. И в этом случае Preact стремится стать облегченной альтернативой React. Если вы работали с React в прошлом, вам будет легко освоить Preact. Фактически, вы можете комфортно использовать компоненты между обоими фреймворками.
Первое, на что следует обратить внимание, это размер пакета: 4 КБ в сжатом виде для Preact и 38 КБ в сжатом формате для React. Точно так же система событий обрабатывается через addEventListener, поэтому вы можете использовать обычный JavaScript для обработки событий.
Если вы ищете подробный пример, я рекомендую проверить, почему Etsy перешла с React на Preact. Публикация максимально приближена к измерению преимуществ, а также долгосрочных преимуществ, когда речь идет о ремонтопригодности и стабильности миграции.
#6 - Эмбер

Ember существует так давно, что предшествует всем вышеупомянутым фреймворкам. Конечно, с годами Ember.js может использоваться намного меньше. Но он по-прежнему является серьезным претендентом на продуктивную разработку приложений с использованием шаблона MVC. И хотя этот фреймворк популярен среди веб-разработчиков, он достаточно гибок и для настольных, и для мобильных приложений.
Что еще более важно, Ember остается в активной разработке. А в выпуске Ember 4.0 добавлены новые функции, чтобы не отставать от тенденций внешнего интерфейса. Еще одна особенность Ember — встроенная обратная совместимость. Что касается фреймворков, Ember отлично справляется с тем, чтобы ваш код не ломался из-за серьезных изменений в самом фреймворке.
№7 – горит

Lit (ранее lit-HTML и LitElement) — это платформа веб-компонентов, поддерживаемая Google. Lit — это фреймворк, который использовался в стеке технологий для Wordle. Популярная игра в угадывание слов, которую ежедневно посещают миллионы человек. Итак, подведем итог: Lit чаще всего используется для создания прогрессивных веб-приложений как с простыми, так и со сложными интерфейсами.
Все это время вы можете работать непосредственно с веб-компонентами. Такой подход помогает создавать компоненты, которые не увеличивают производительность. И время выполнения Lit чрезвычайно мало. Проще говоря, такой фреймворк, как React, опирается на JavaScript, а Lit реализует только стандартизированные веб-компоненты.
#8 – Альпийский

Alpine.js — это интерфейсный фреймворк JavaScript для настройки поведения пользовательского интерфейса. И хотя Alpine напоминает Vue и Angular, он гораздо менее требователен к использованию ресурсов. Автор Калеб Порцио называет это «краном, чтобы закрыть брешь между jQuery и React» .
Alpine работает лучше всего, когда вы хотите добавить взаимодействия в свой дизайн без лишних накладных расходов. Например, если у вас есть готовый дизайн приложения и вы хотите добавить интерактивные выпадающие меню. Использование React для базовой интерактивной функциональности — это излишество.
Думайте об Alpine как о средстве оптимизации веб-фреймворков на стороне сервера. На самом деле, сам автор подчеркивает, что Alpine черпает вдохновение из таких фреймворков, как Laravel, Django и т. д. Кроме того, это идеальное легкое решение для добавления функций в стиле jQuery в генераторы статических сайтов: Jekyll, Hugo и т. д.
# 9 - Твердый

SolidJS находится в активной разработке с 2019 года. Но только в июне 2021 года платформа перешла на версию 1. И с тех пор привлек довольно значительное количество поклонников. На данный момент у Solid более 14 тысяч звезд на GitHub, и примерно каждые 3 месяца выходит крупное обновление.
Фреймворк является декларативным и не использует виртуальный DOM. Скорее, Solid похож на Svelte тем, что компилирует компоненты в фактическую модель DOM. Таким образом, обновление состояния зависит от кода, который его использует.
Наконец, SolidJS сильно вдохновлен React. И во многих отношениях есть довольно много общего. Включая поддержку JSX, API для хуков и такие функции, как веб-компоненты, SSR. Интересно, что это также очень быстро.
Бенчмарк-тест, проведенный Райаном Карниато, показывает, что Solid может превзойти Svelte, Elm, а также такие фреймворки, как Vue и Redux.
#10 – Стимул

И, наконец, по крайней мере в этом году у нас есть Stimulus. Минимальная среда JS, разрабатываемая Basecamp. Первое, что вы заметите, это сходство с Alpine. Другими словами, Stimulus пытается быть скромной альтернативой jQuery.
Фреймворк лучше всего использовать для улучшения HTML, который вы уже используете как часть структуры вашей страницы. Stimulus позволяет оптимизировать элементы HTML, добавляя контроллеры данных JavaScript. Это интерактивные и динамические функции, полезные для улучшения отправки форм, внешнего вида кнопок и многого другого.
Фронтенд-фреймворки: краткое изложение
Если и есть один вывод из тенденций этого года, так это то, что разработчики стремятся все упростить. Это совершенно очевидно для таких фреймворков, как Lit и Solid. Хотя у React отличная экосистема, она не всегда нужна для создания простых приложений SPA и PWA.
Я также считаю, что эта тенденция очевидна сама по себе.
Когда-то Angular был лучшим продуктом, но то, что получилось, отпугнуло разработчиков. Поэтому неудивительно, что Vue, React и Angular теряют интерес разработчиков.
И набирают популярность более мелкие, но более сложные альтернативы. На самом деле, в этом году было множество проектов, которые повлияли на экосистему фронтенд-разработчиков. А именно, есть Bun, который стремится конкурировать как де-факто среда выполнения JS, и Fresh, который делает упор на скорость и простоту, и я полностью ожидаю, что эти инструменты будут первыми в списке в отчете за следующий год.
