Frost, тест темы WordPress, обещающей вам «веселье»
Опубликовано: 2022-02-23Мороз. Это имя вы можете знать, если являетесь поклонником Dragon Ball Super. В таком случае вы могли бы сразу узнать этого воина из расы Морозильщиков .
Даже если нам очень нравится эта тема, мы оставим в стороне боевые искусства, бои и сверхспособности, чтобы сосредоточиться на WordPress. Каждому своя экспертиза.

На вашей любимой CMS тоже есть Frost. Этот менее воинственный, так как это только мирная тема.
Мирный, но и уникальный. Во-первых, потому что это на 100% бесплатно. Во-вторых, и это самое главное, потому что он совместим с проектом Full Site Editing , который был выпущен вместе с WordPress 5.9 в конце января 2022 года.
И это еще очень редко. Это как минимум одна веская причина открыть для себя эту нетипичную тему, которая дает заманчивое обещание: с ней «создание веб-сайта никогда не было таким увлекательным» . Дважды осмеливаешься? Давайте посмотрим, о чем идет речь в этом комплексном тесте.
Обзор
- Что за тема Мороза?
- Каковы характеристики Фроста?
- Как настроить Фрост?
- Примеры сайтов темы Frost
- Производительность, SEO, отзывчивость: давайте рассмотрим 3 основных аспекта
- Стоимость темы Frost и поддержка пользователей
- Наше окончательное мнение о Frost
Эта статья была написана на основе версии 0.8.4 Frost.
Прочтите наше подробное руководство по выбору доменного имени и имени для создания профессионального веб-сайта на WordPress. Кроме того, взгляните на нашу подборку лучших бесплатных тем WordPress.
Что за тема Мороза?

Frost — бесплатная тема с открытым исходным кодом, предназначенная для проекта полного редактирования сайта. Основанный на блоках, используемых редактором контента WordPress (Gutenberg), Frost предназначен для дизайнеров, разработчиков и создателей . Тема предлагает шаблоны блоков и сайтов, которые можно активировать в один клик.
Полное редактирование сайта (FSE) — это проект, запущенный с выпуском WordPress 5.9 в январе 2022 года. Он позволяет создавать и редактировать всю структуру сайта (включая заголовок, нижний колонтитул, меню и шаблоны страниц, а не только его содержимое) с помощью блоков редактора контента.
Запущенный летом 2021 года, Frost — это свежий молодежный продукт, который постоянно развивается . На странице загрузки четко указано, что тема все еще является «экспериментальной» и обновляется еженедельно.
Кстати, вы не найдете его в официальном каталоге WordPress. Вместо этого у него есть собственный каталог на платформе GitHub, который очень популярен среди веб-разработчиков.
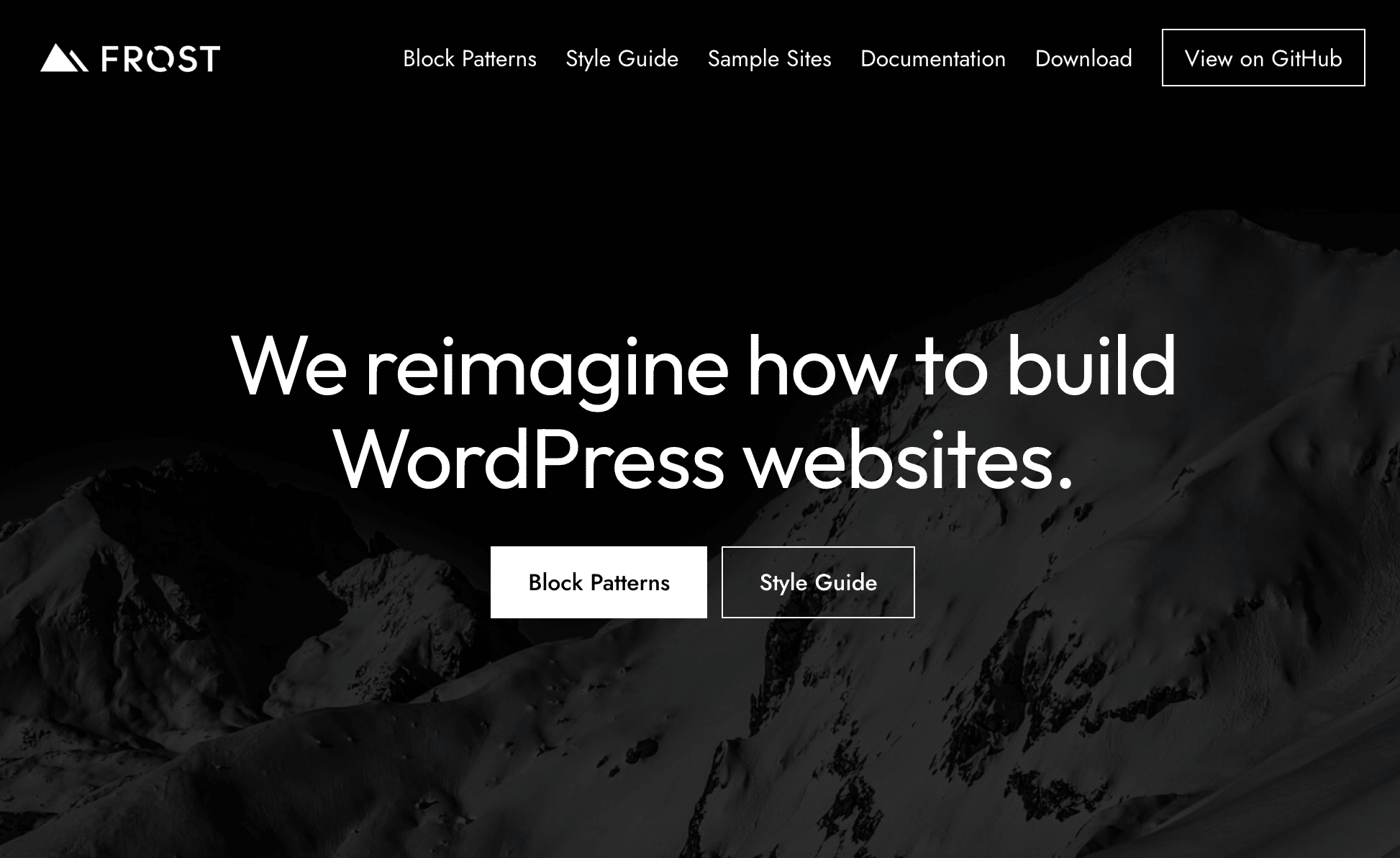
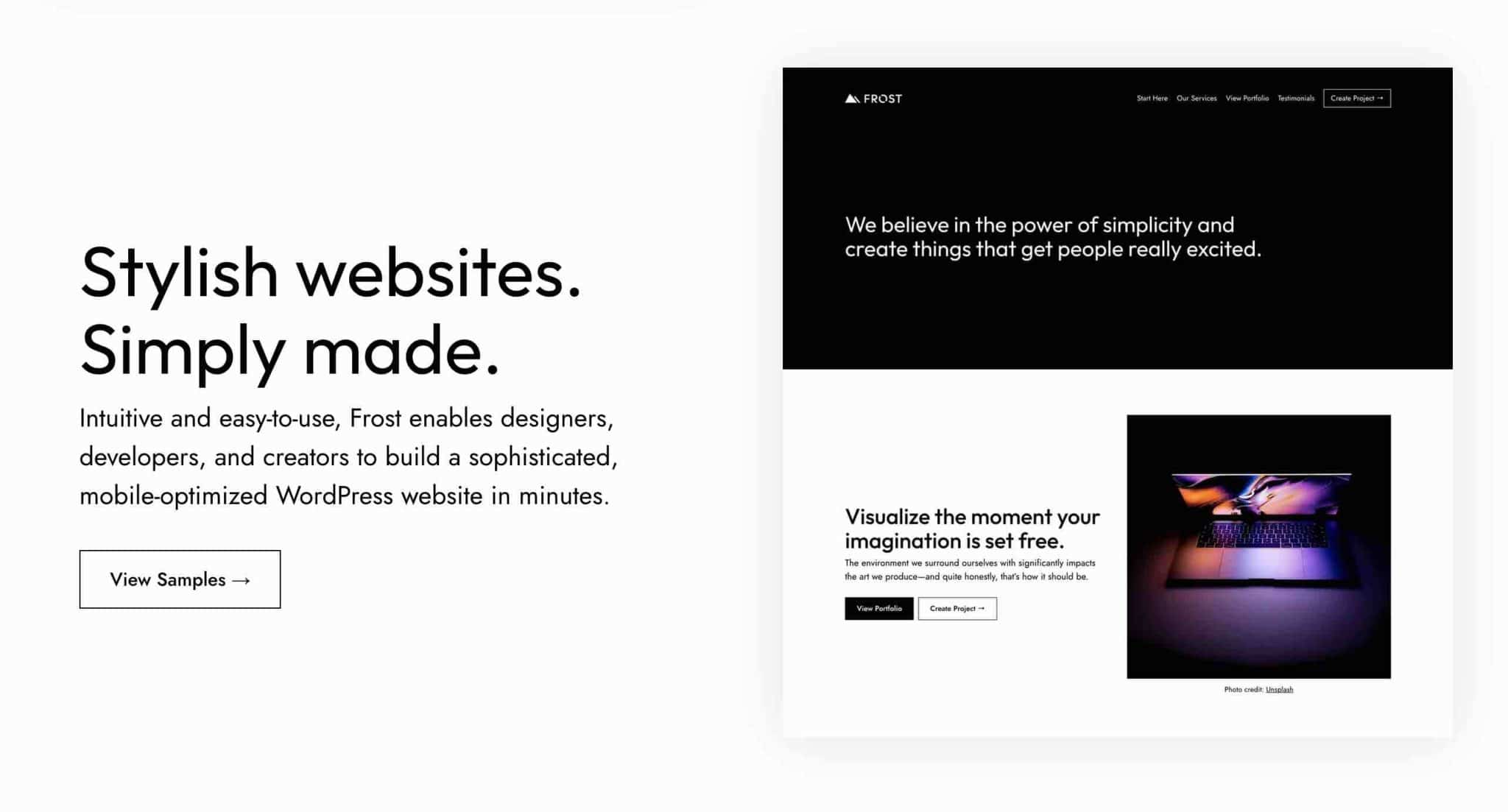
Несмотря на то, что он вышел из духовки несколько месяцев назад (на момент написания статьи), у Frost уже есть немало амбиций, и он с гордостью демонстрирует это на своей странице презентации. «Мы переосмысливаем то, как создавать веб-сайты на WordPress», — говорится в нем. Не меньше!
Со своей стороны, давайте оставаться привязанными к настоящему. Это хорошая идея, чтобы начать знакомить вас с некоторыми основными функциями Frost.
«Морозко», о котором мы будем говорить на протяжении этих строк, не имеет ничего общего с одноименной темой, предлагаемой на платформе ThemeForest.
Каковы характеристики Фроста?
Чтобы представить себя, Frost, как в рекламной речи, выделяет свои основные достоинства. Действительно необходимо попытаться соблазнить пользователей WordPress, которые хотят узнать больше и/или еще не определились.
Прежде всего, мы находим некоторые классические черты. Что касается большинства современных тем, Фрост утверждает, что:
- Гибкость в том смысле, что она позволяет создавать «бесконечные дизайны» и «элегантные веб-сайты» с использованием «функциональных» шаблонов.
- Интуитивно понятный и простой в использовании , чтобы «создавать потрясающие сайты без особых усилий» .
- Оптимизирован для мобильного просмотра . Это означает, что он отзывчивый и будет отображаться правильно, независимо от экрана (компьютер, смартфон, планшет).

Затем Frost выделяется из массы тем WordPress как минимум по 2 причинам:
- Он был разработан для совместной работы с редактором контента WordPress (Gutenberg) . Например, он предлагает свои собственные шаблоны блоков с предварительно разработанными шаблонами, которые вы можете настроить по своему вкусу.
Даже если мы видим все больше и больше тем, разработанных с учетом эволюции редактора контента WordPress (например, Kadence, Blocksy), темы, полностью совместимые с FSE, по-прежнему очень редки. На момент написания статьи в официальном каталоге их едва ли пятьдесят. - Дизайн его сайтов-примеров очень своеобразен и характеризуется минимализмом. Неудивительно, если вы знаете создателя темы Брайана Гарднера, о котором вы узнаете из следующих строк.
Прикосновение Брайана Гарднера и… WP Engine
Кто такой Брайан Гарднер?
Во-первых, Frost — детище Брайана Гарднера, одного из первых, кто начал продавать премиальные темы WordPress с конца 2000-х годов.
В 2009 году Гарднер запустил магазин тем StudioPress, прославившийся своим фреймворком Genesis.
В 2018 году StudioPress была приобретена американским хостинг-гигантом WP Engine. Затем Гарднер сосредоточился на своем бизнесе в качестве веб-дизайнера, специализирующегося на минимализме, через свое агентство Authentik.
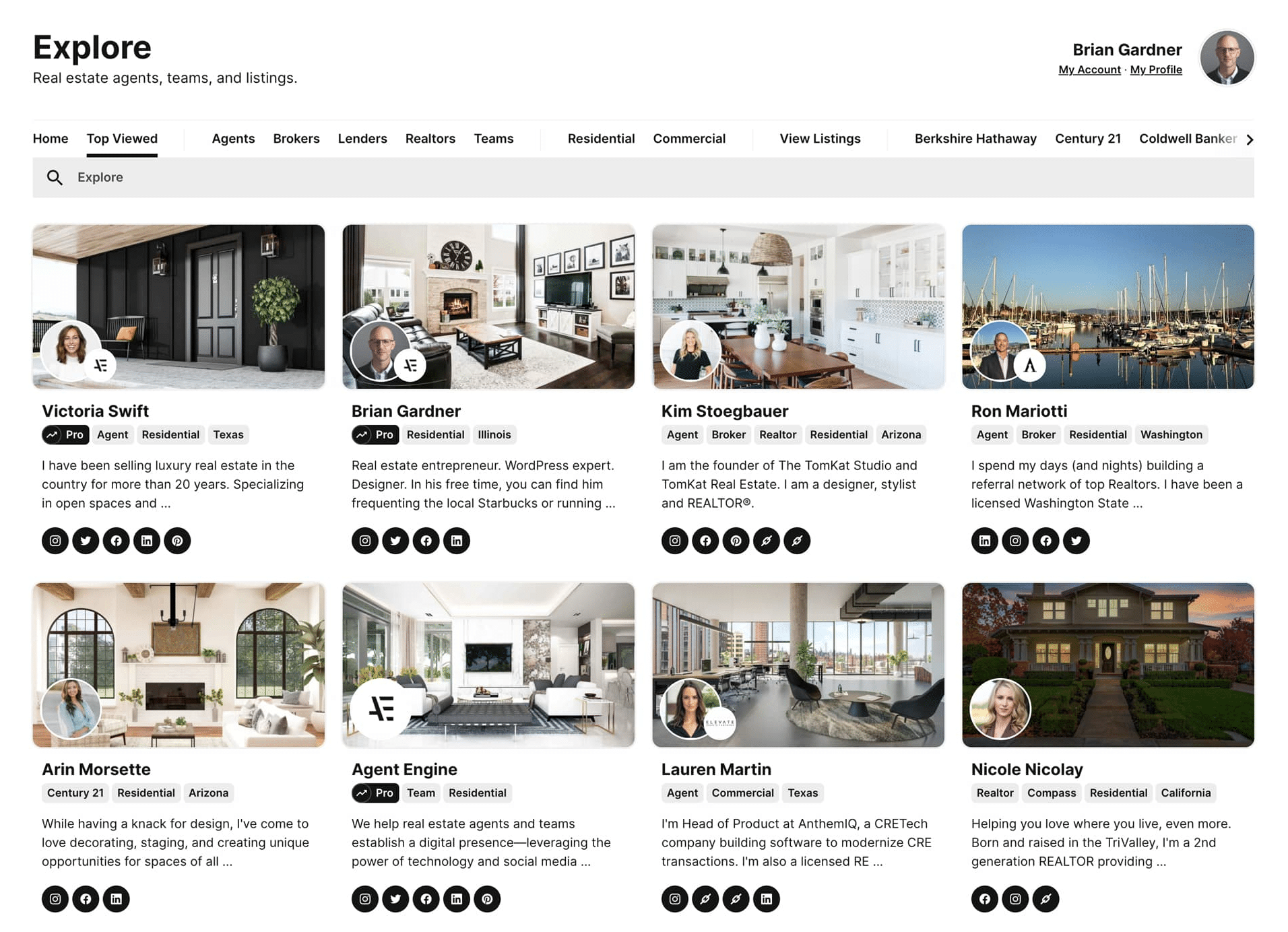
Он также стал соучредителем AgentEngine, проекта, посвященного профессионалам в сфере недвижимости.

В конце концов, Гарднер никогда не покидал сферу WordPress и, таким образом, снова появился на сцене летом 2021 года с запуском Frost.
Когда в дело вступает WP Engine
В сентябре 2021 года Гарднер присоединился к команде по связям с разработчиками в… WP Engine (вы не можете этого выдумать).
Спустя три месяца, в конце декабря 2021 года, тот же Гарднер сообщил, что WP Engine приобретает Frost. Это приобретение является частью глобальной миссии: «ускорить инновации в WordPress и помочь сообществу перейти на редактор блоков и полное редактирование сайта» .
Присоединение к WP Engine повлияло как минимум на два фактора:
- Бизнес-модель темы Frost претерпела изменения . Первоначально продаваемая только как премиальная тема, Frost стала бесплатной за одну ночь. Хорошие новости для его (будущих) пользователей.
- То , как это работает, изменилось . До приобретения WP Engine Frost был дочерней темой фреймворка Genesis. Чтобы работать, Frost требовал, чтобы Genesis был активен на вашем сайте WordPress. Присоединившись к WP Engine, Фрост лишился этой особенности.
Дочерняя тема — это тема, которая наследует функции, дизайн и макет темы, установленной на сайте (которая становится родительской темой), и допускает глубокую настройку. Как подробно описано в этой статье, его использование не всегда необходимо.
Я думал, что этот обзор был необходим, чтобы понять остальное. Надеюсь, вам стало понятнее. Теперь давайте поговорим об обработке темы.
Как настроить Фрост?
Как выглядит тема?
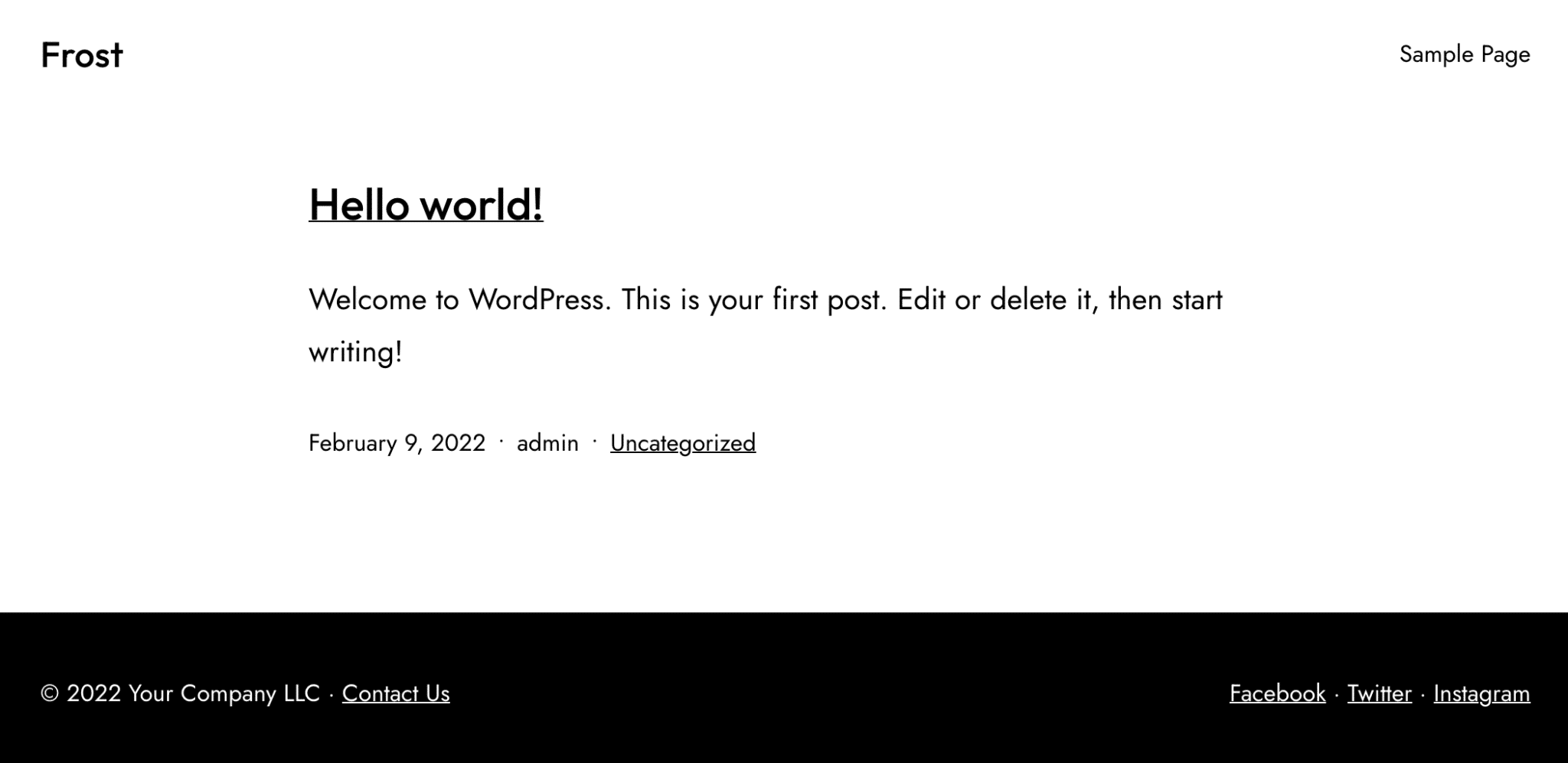
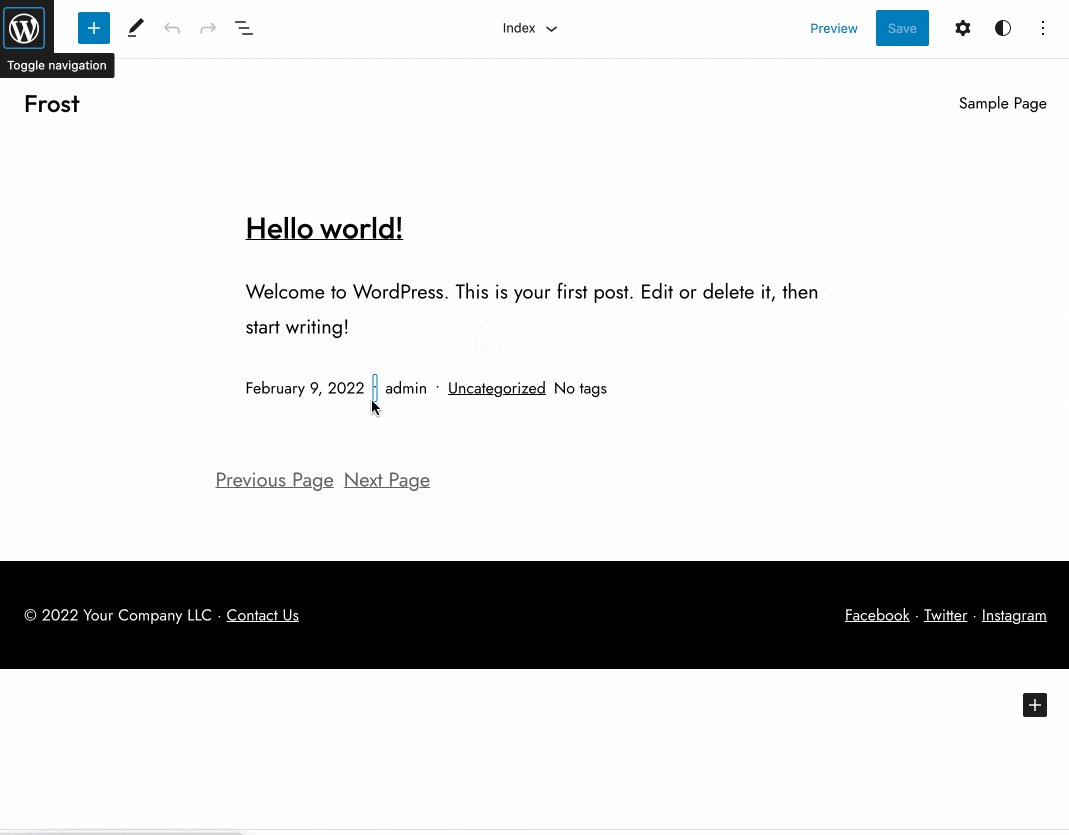
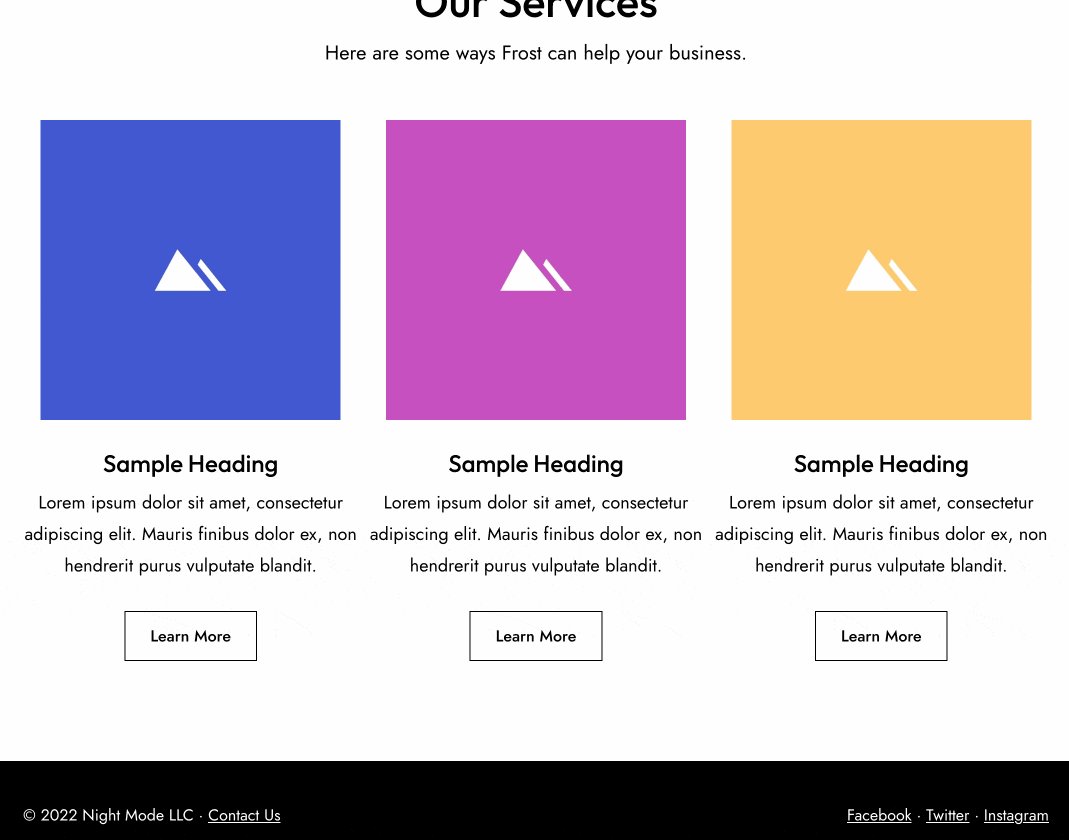
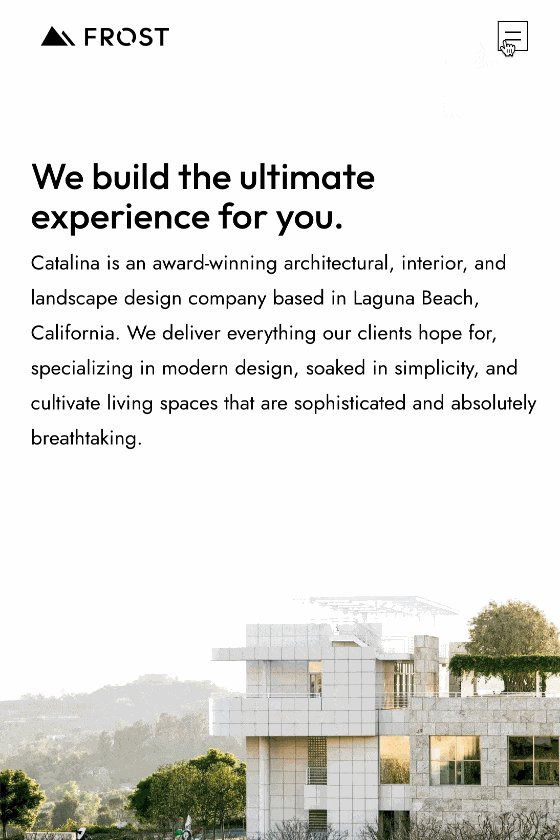
По умолчанию дизайн Frost выглядит следующим образом, когда вы переходите к внешнему интерфейсу (то, что видят ваши посетители) после его активации:

Как видите, это очень просто. Контент отображается без боковой панели. Название вашего сайта написано вверху, слева (логично для примера взял Frost).
Наконец, нижний колонтитул включает в себя авторские права слева, а также ссылки на ваши профили в социальных сетях справа.
Пока все очень… белое и безличное. Давайте оживим ситуацию.
Поскольку Frost — это тема, предназначенная для работы с проектом полного редактирования сайта, вам необходимо использовать ее с версией WordPress 5.9 (по крайней мере), чтобы получить от нее максимальную отдачу. Это путь, который я выбрал на протяжении всей этой статьи.
В любом случае, Frost требует как минимум WordPress 5.8, как указано в его спецификациях. К вашему сведению, использование его с WP 5.8 нелогично, поскольку вам нужно включить плагин Gutenberg, чтобы все работало правильно.
Редактор сайта
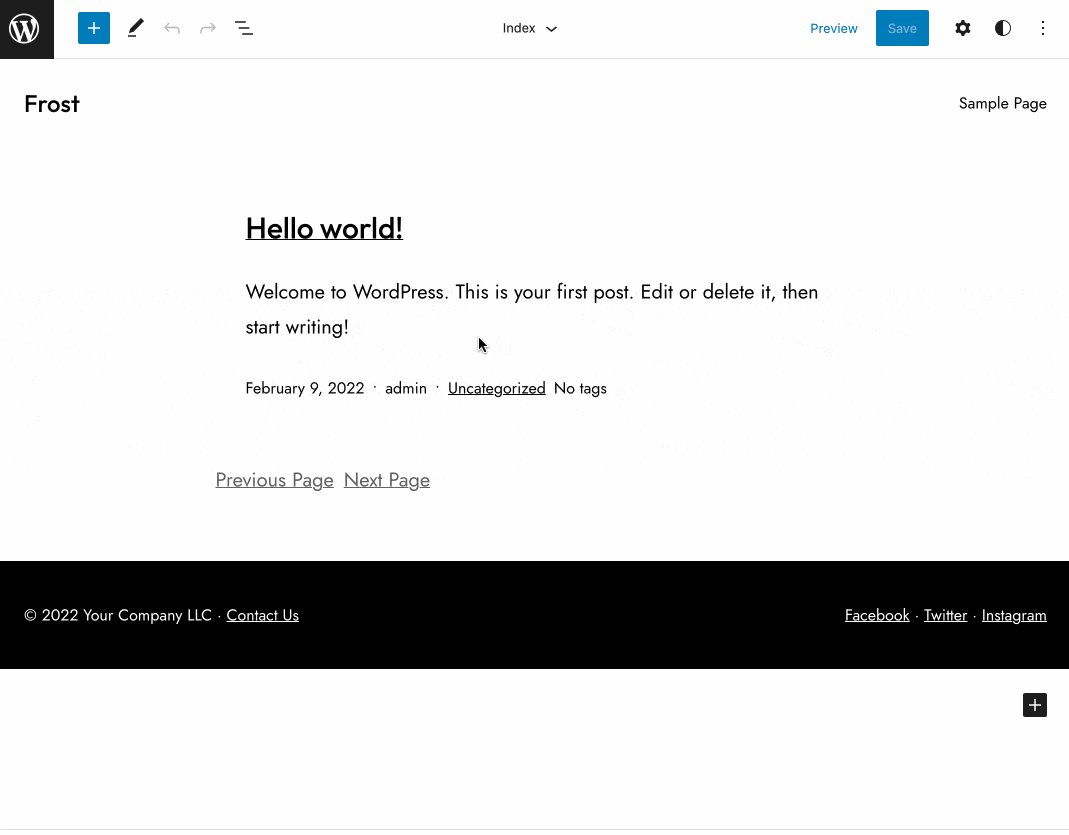
Чтобы начать настройку темы, перейдите в меню Внешний вид > Редактор (бета).
Если вы обновили свой сайт до WordPress 5.9 — лучше не подвергать себя нарушениям безопасности — вы должны были обнаружить эту новую функцию.
Из этого редактора сайта, который теперь является мозговым центром настройки вашего сайта , вы можете создавать, структурировать и подправлять визуальную структуру и содержание вашего сайта.
К вашему сведению, редактор использует блоки Гутенберга для создания и заполнения всех областей вашего сайта.
Однако давайте попрощаемся со старым добрым Customizer и его помощником: меню Widgets.
Этих двух, которые вы, должно быть, так часто использовали в прошлом, больше не существует с момента выпуска WordPress 5.9. Да, вам придется привыкнуть к этому!
По умолчанию вы попадаете в шаблон «Индекс», в котором отображаются публикации вашего сайта. На данный момент у вас есть только одна статья, которая поставляется с любой новой установкой WordPress: знаменитая «Привет, мир!».
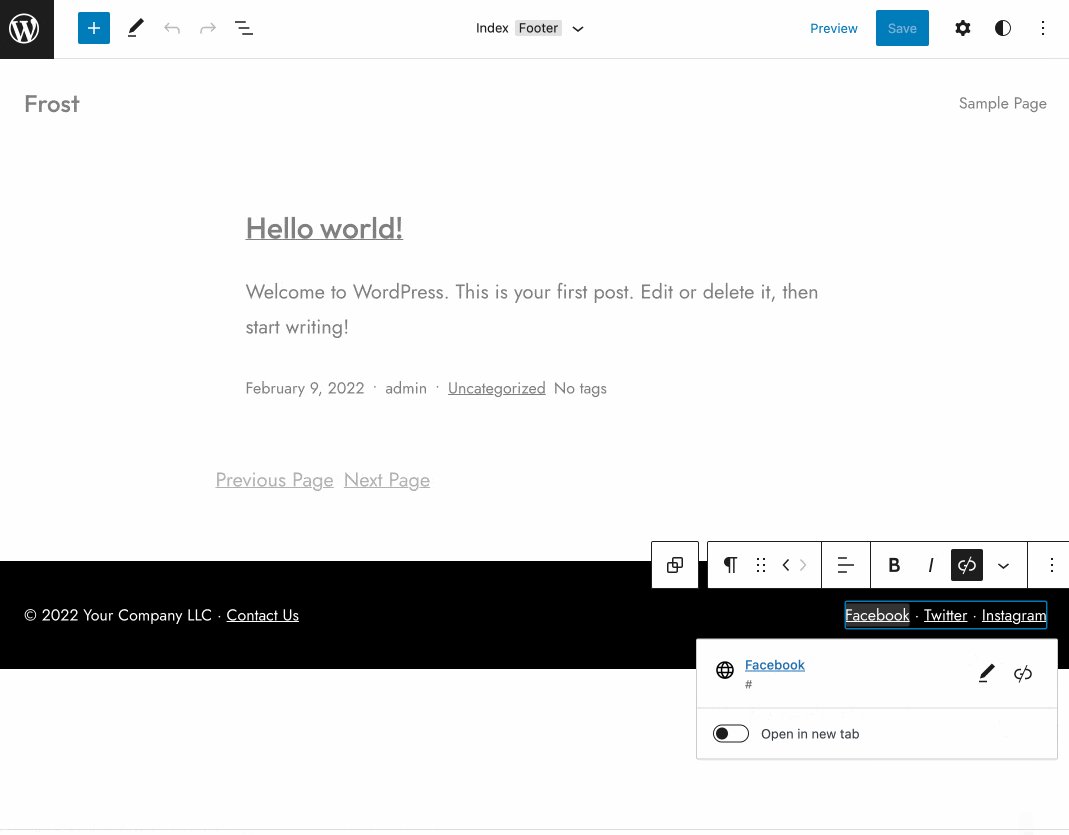
Наведя указатель мыши на каждый элемент содержимого, вы увидите, что теперь каждую область можно редактировать . Это магия полного редактирования сайта:

Шаблоны
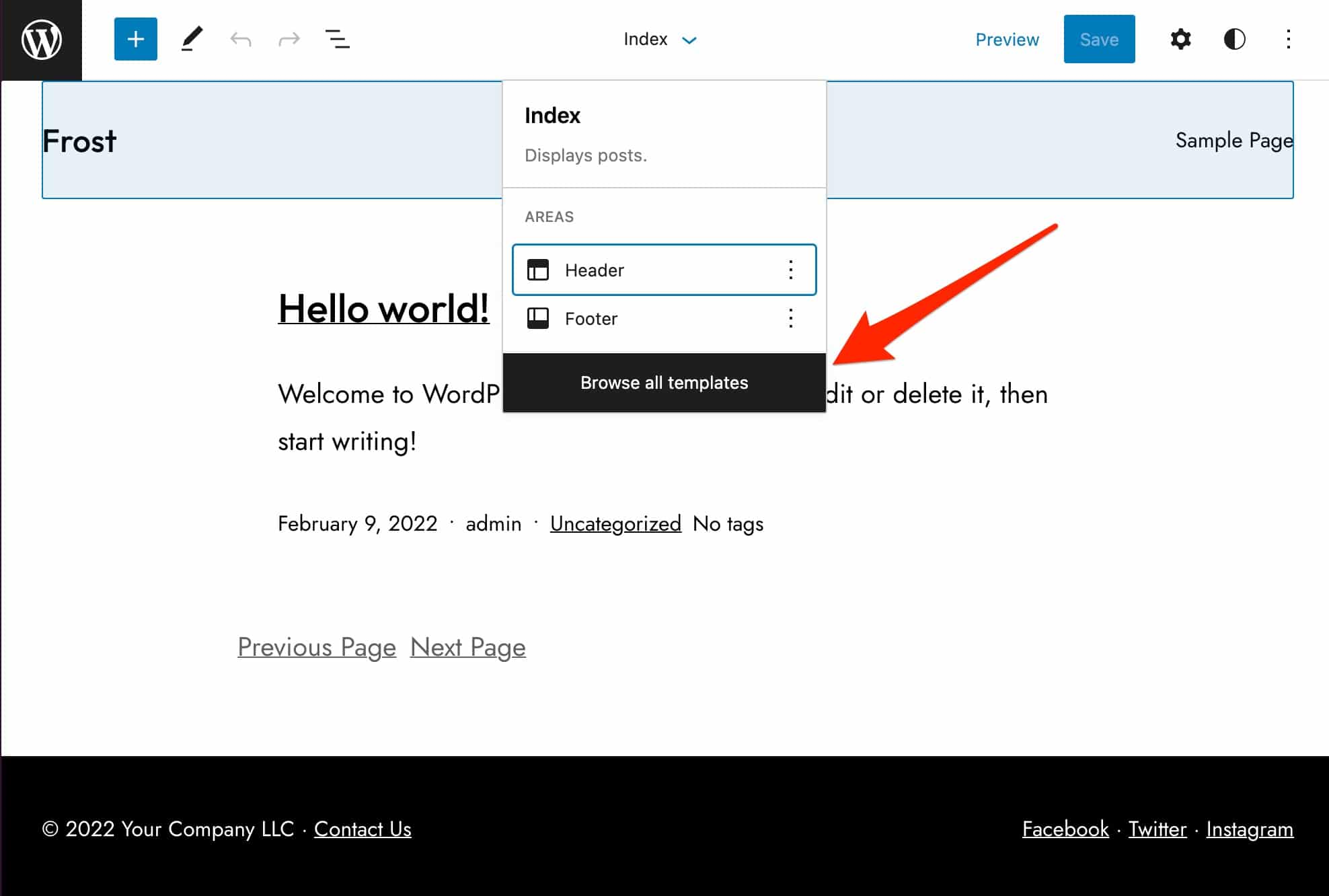
По умолчанию, как вы видели чуть выше, Frost предлагает вам начать редактирование страницы индекса.
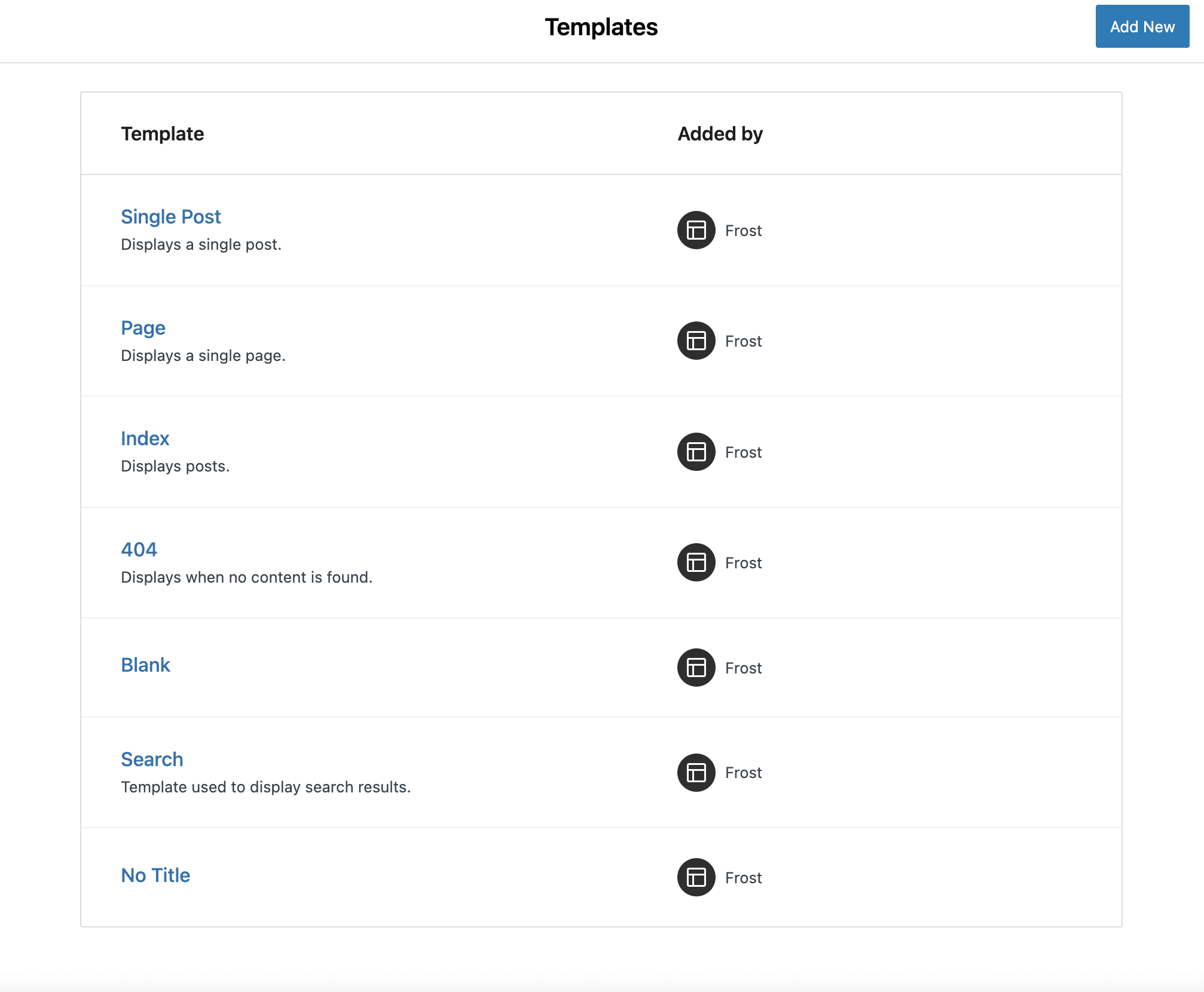
Но для того, чтобы иметь профессиональный сайт, вам нужно представить и другие «классические» страницы. Для этого Frost подумал о вас, предложив 6 готовых шаблонов страниц.
Вы можете получить к ним доступ, нажав на кнопку «Просмотреть все шаблоны»:

Вот шаблоны, которые у вас будут:
- Отдельный пост : для разработки структуры и отображения страницы вашего блога. Например, у вас есть контроль над метатегами (например, дата, автор и т. д.).
- Страница : для оформления отображения одной страницы.
- 404 : как следует из названия, этот шаблон будет очень полезен для создания пользовательской страницы 404. Это будет очень полезно, например, когда ваши посетители нажимают на неработающую ссылку.
- Пустой : здесь вы сможете воспользоваться пустым шаблоном, чтобы начать с нуля.
- Поиск : это «шаблон, используемый для отображения результатов поиска» , как поясняется в его описании.
- Без заголовка : этот шаблон отображает страницу без заголовка, который вы можете использовать в качестве основы для дизайна своих целевых страниц.

Обратите внимание, что вы также можете создать свой собственный шаблон для структурирования своей домашней страницы, а также страницы «Архивы».
Шаблоны блоков
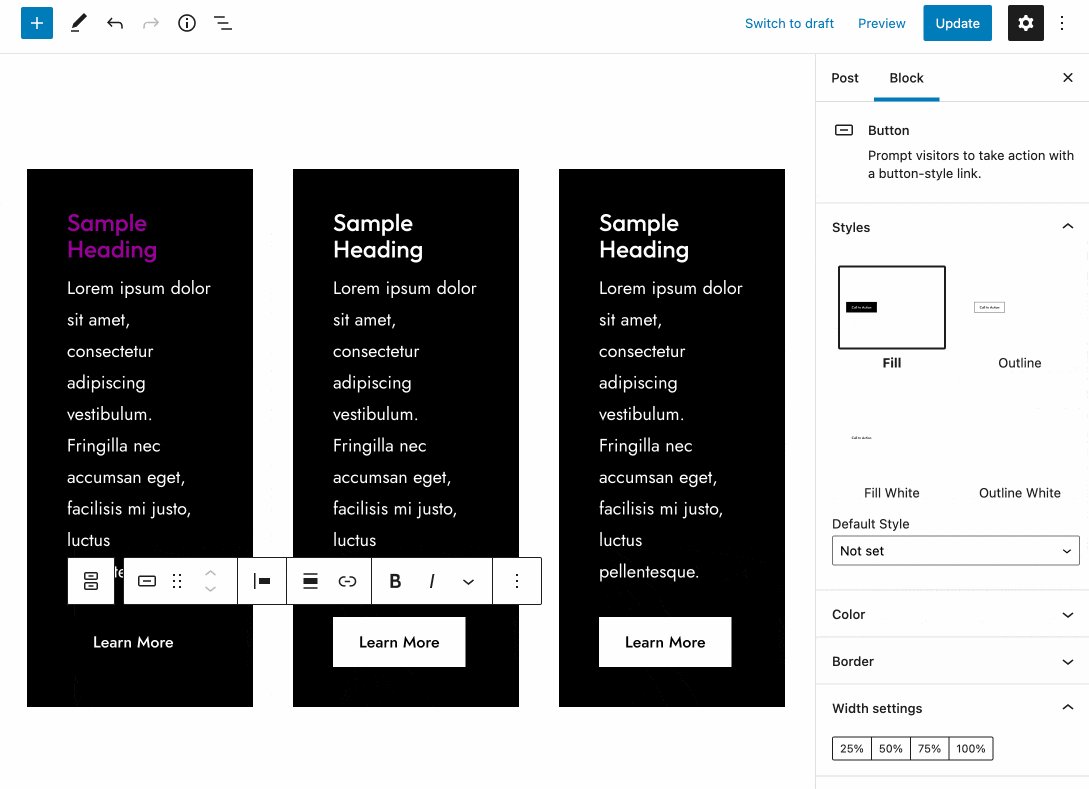
Например, для оформления страниц в соответствии с вашим изображением и руководством по стилю Frost предлагает библиотеку блочных шаблонов.
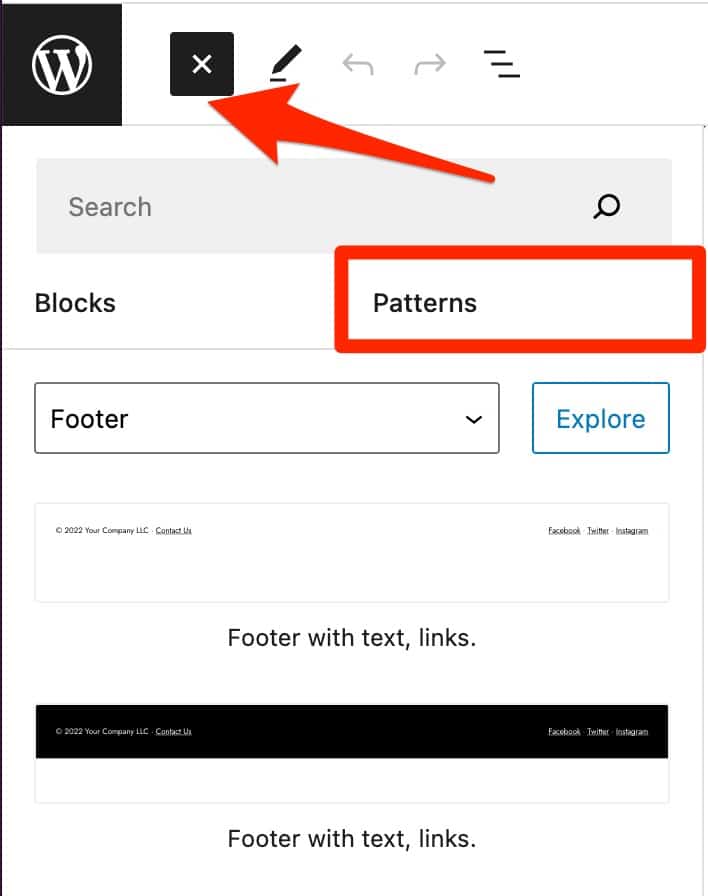
Это готовые к использованию разделы контента, состоящие из нескольких блоков Гутенберга . Вы можете легко добавить их в свой контент, нажав на вкладку «Шаблоны» (как в редакторе сайта, так и при редактировании страницы или статьи):

Всего на момент написания этой статьи я отметил около 50 паттернов блоков , разбитых на пять категорий, чтобы добавить, например, шапку, футер, отзывы, таблицу цен, портфолио, призывы к действию и т. д.



Для недавней темы уже есть много шаблонов (от 1 до 3 столбцов), что очень интересно.

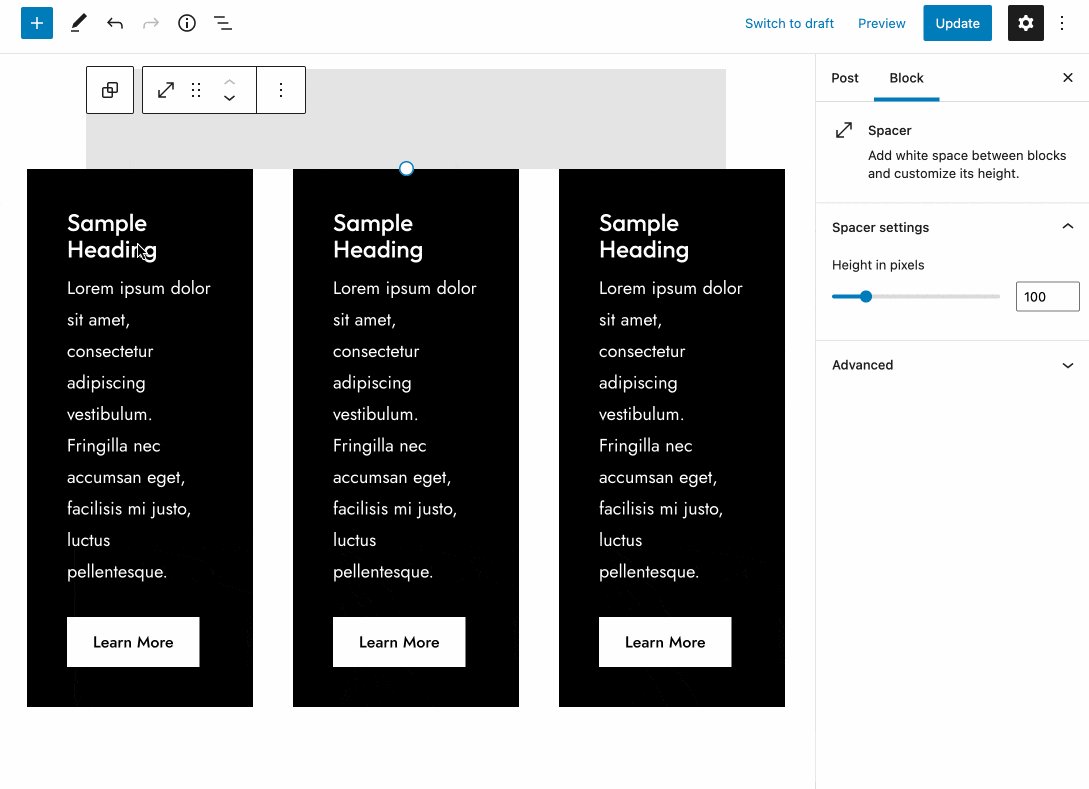
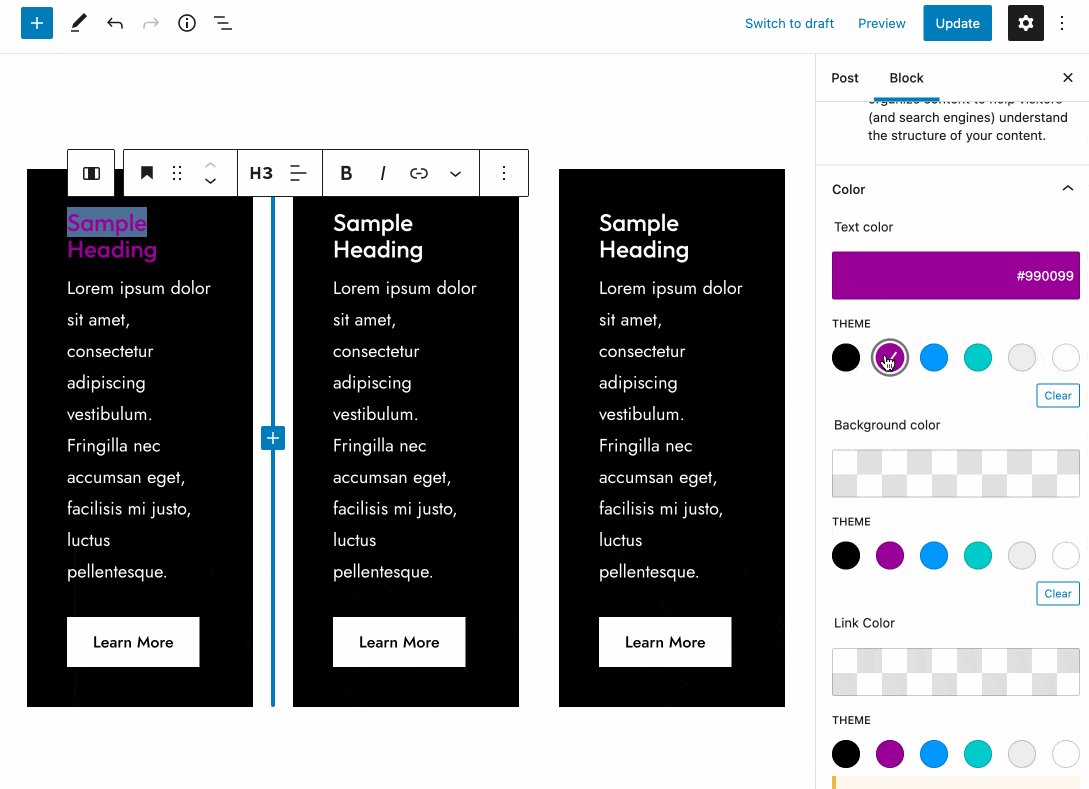
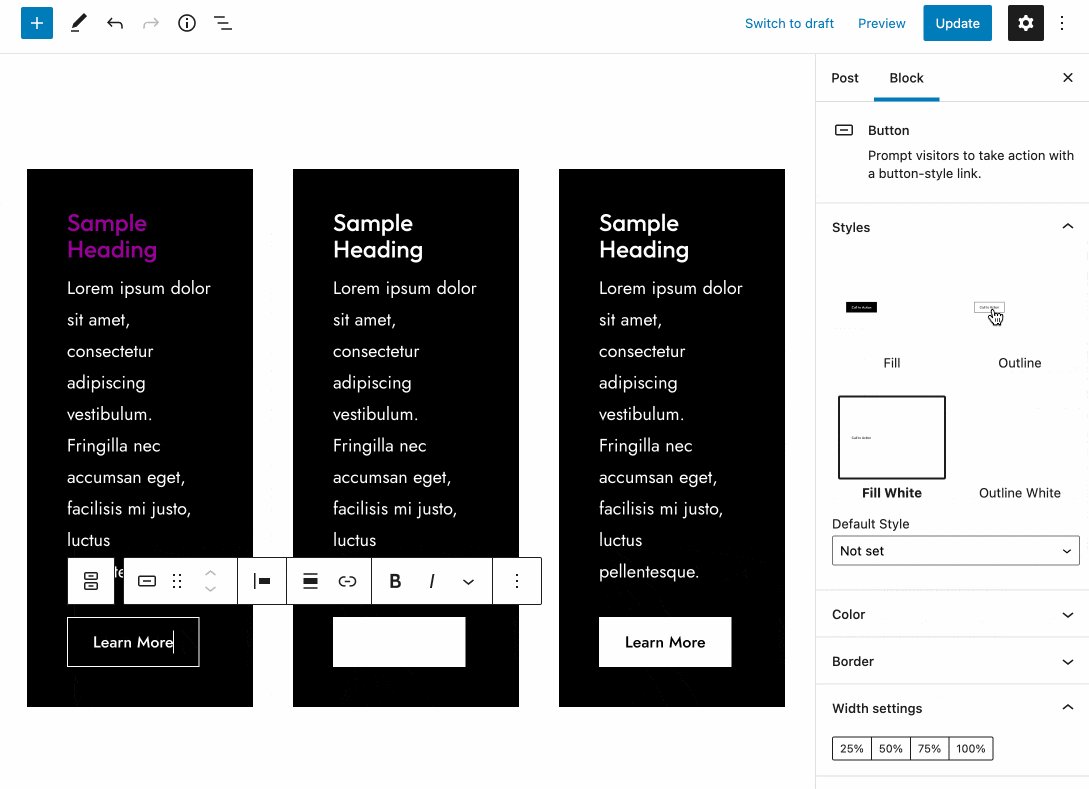
Каждый из них добавляется в один клик в ваш контент. Затем вы можете легко изменить их в режиме реального времени прямо на странице.

Каждый шаблон имеет различные параметры настройки (например, типографика, цвета, размер шрифта, интервалы, настройки границ и т. д.).
Frost использует глобальные стили, новую функцию, представленную в WordPress 5.9. В некотором смысле он заменяет инструмент настройки. Глобальные стили позволяют настраивать и применять стили тем и блоков (цвета, типографику, макет и т. д.) для всего сайта с помощью одного и того же интерфейса. Таким образом, вам не нужно настраивать каждый блок по отдельности. Для этого просто нажмите на иконку «Стили» в редакторе контента .

В остальном вы заметите, что каждый шаблон блока доступен только в черно-белом варианте.
Таким образом, вы также можете использовать его для каркаса (проектирования архитектуры ваших страниц) для вашего сайта или сайта вашего клиента.
Затем, конечно, вам придется настроить каждый шаблон блока по своему желанию, с вашим текстом и цветами.
Чтобы еще больше изменить дизайн своих страниц, вы даже можете активировать «Образцы сайтов», которые представляют собой готовые к использованию шаблоны.
Примеры сайтов темы Frost
Образец сайта интересен как минимум по двум причинам:
- Это мешает вам начать с нуля . Вы можете черпать вдохновение из существующей базы, а затем настраивать ее по своему вкусу.
- Это экономит драгоценное время , так как все уже собрано.
Кроме того, у вас еще есть работа, извините, что разбила ваши мечты! Вам придется адаптировать цвета к вашему руководству по стилю, переработать тексты. Но когда вам не хватает идей, и вы не профессиональный веб-дизайнер, это ценная помощь.
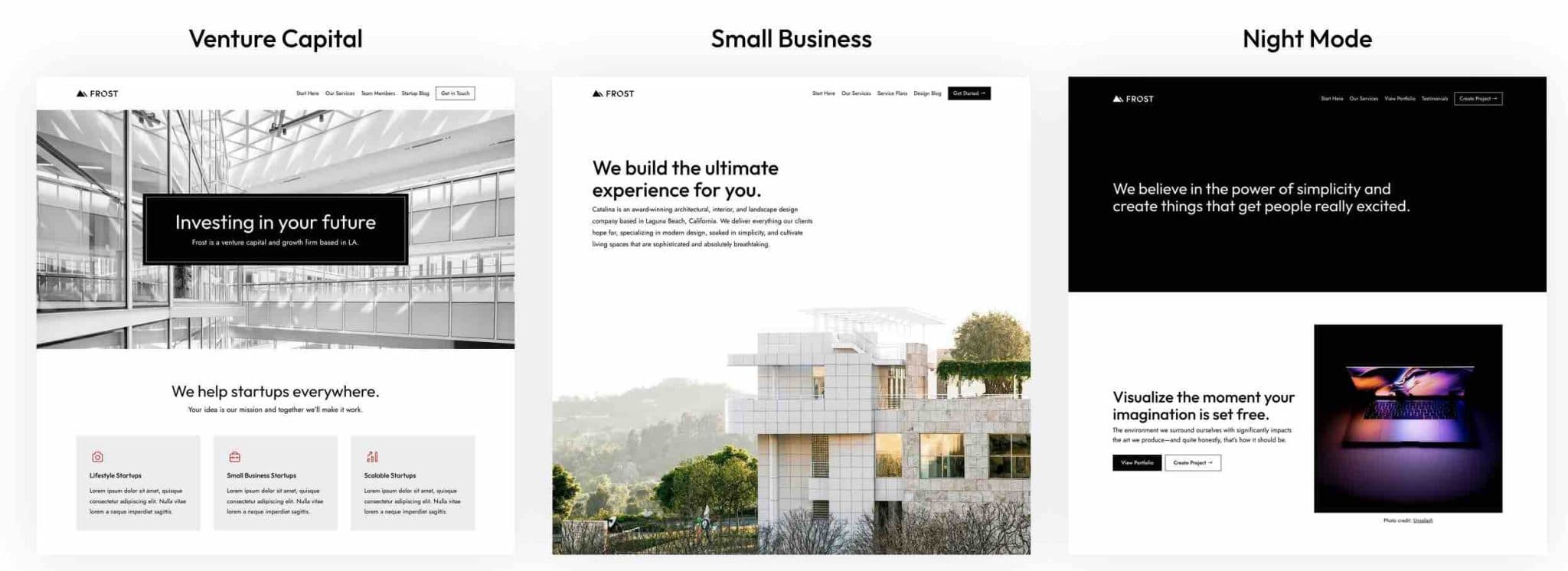
На момент написания этих строк Фрост предложил 3 «образцовых сайта»:

Выбор на данный момент очень ограничен, но вполне логичен, учитывая молодой возраст темы и ее недавнюю эволюцию (выкуп WP Engine).
Новые демоверсии должны быть добавлены в ближайшие недели. Это будет момент, за которым нужно внимательно следить, если вы заинтересованы в теме.
Хаотичный процесс импорта
Относительно этих нескольких сайтов-примеров мы можем сделать несколько предварительных замечаний:
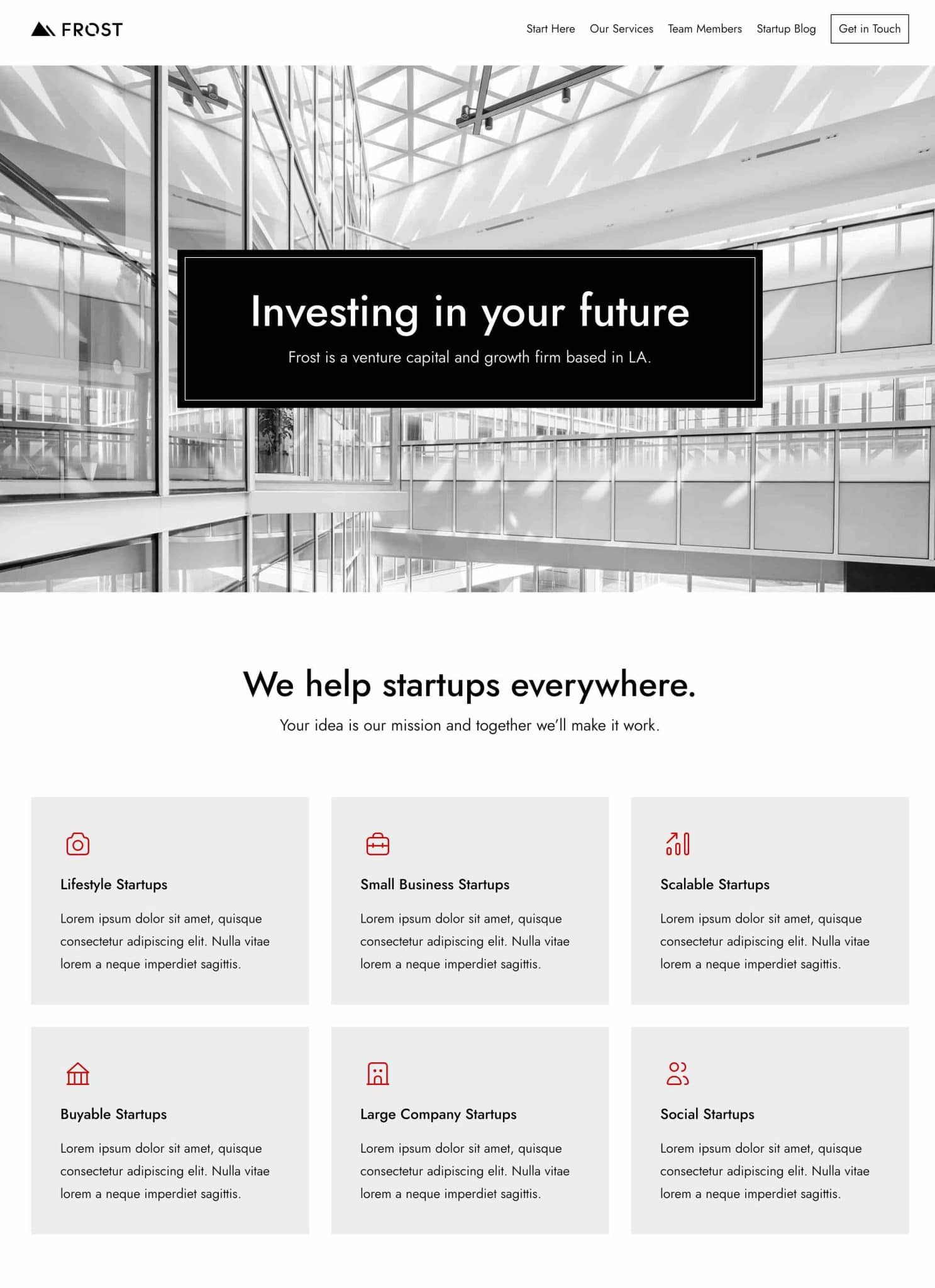
- Есть желание разработать демоверсии, адаптированные к различным нишам . Венчурный капитал и ночной режим кажутся идеальными для агентств и фрилансеров, в то время как малый бизнес больше подходит для архитектурных компаний или компаний, занимающихся недвижимостью.
Но эти 3 примера сайтов могут подойти для любого типа бизнеса, поскольку вы можете изменить их в соответствии со своим выбором, как я уже говорил ранее. - Пока еще нет примеров сайтов для разработки интернет-магазинов, подобных WooCommerce .
Наконец, поскольку тема была куплена WP Engine, библиотека Frost исчезла из вашего интерфейса администратора, поэтому вы больше не можете импортировать образцы сайтов в один клик.
Отныне Frost использует родную функцию WordPress: XML-импорт содержимого сайта. Это самое простое и логичное решение.
Чтобы воспользоваться этим преимуществом, вам необходимо загрузить и импортировать образец сайта по вашему выбору с помощью XML-файла, расположенного под интересующим вас образцом сайта (представлен на этой странице).
Минималистичный и чистый дизайн
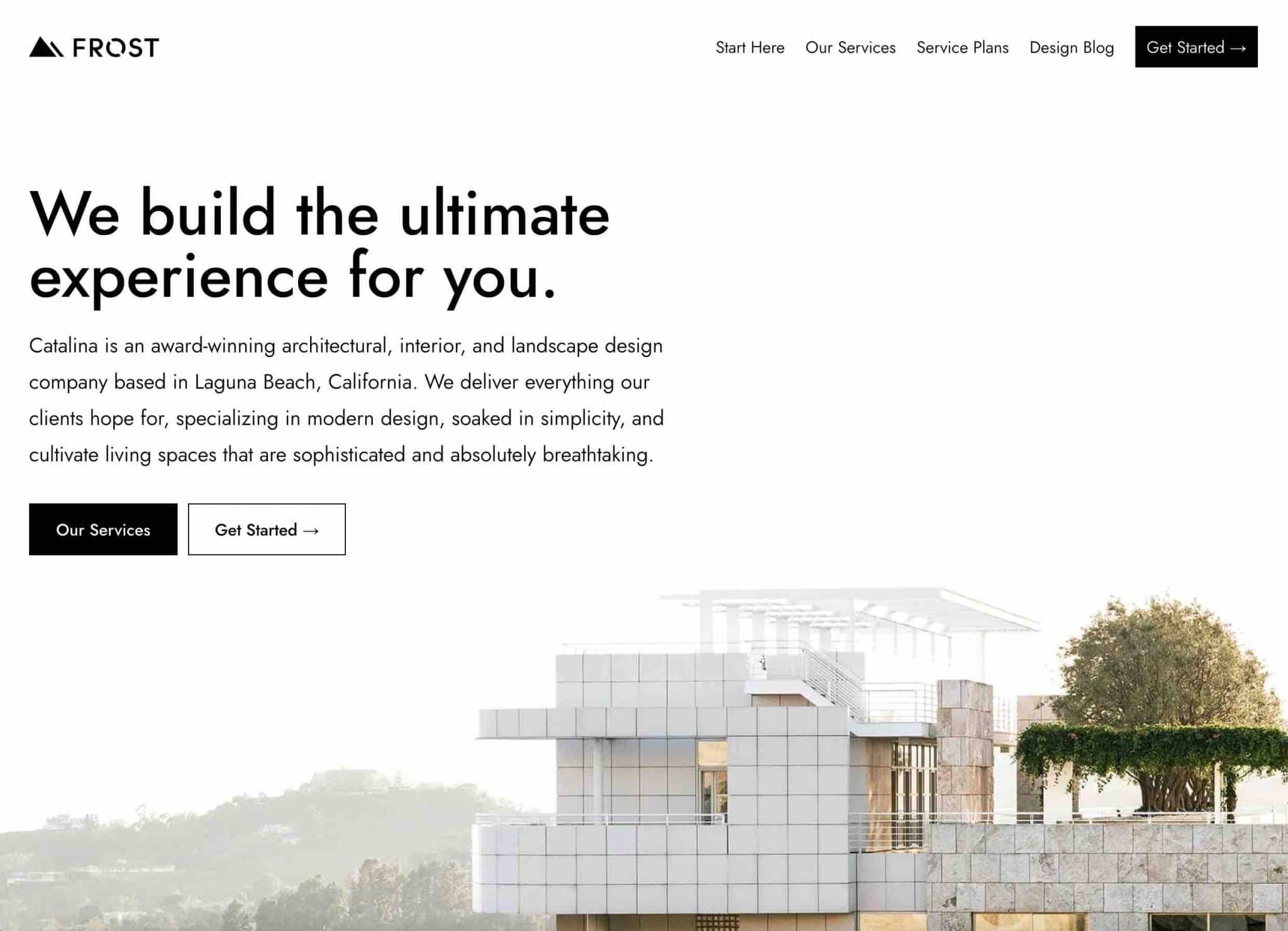
Ваш образец сайта теперь установлен на вашем сайте, поздравляем. Каждый из них состоит из разных блоков (для понимания представьте несколько шаблонов блоков на одной странице).
Чтобы изменить каждую страницу, перейдите в редактор содержимого и настройте текст и внешний вид каждого блока по своему усмотрению, точно так же, как в случае с блочной композицией.
Что касается сайтов-примеров, вы заметите несколько общих черт:
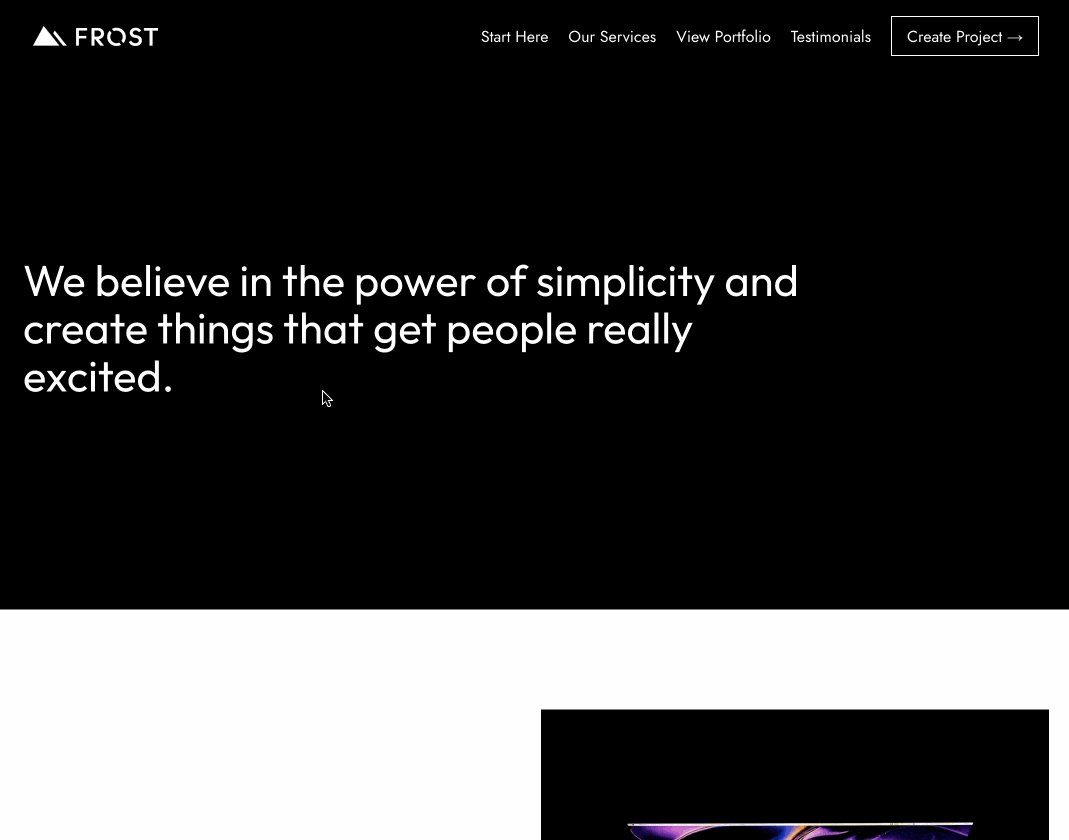
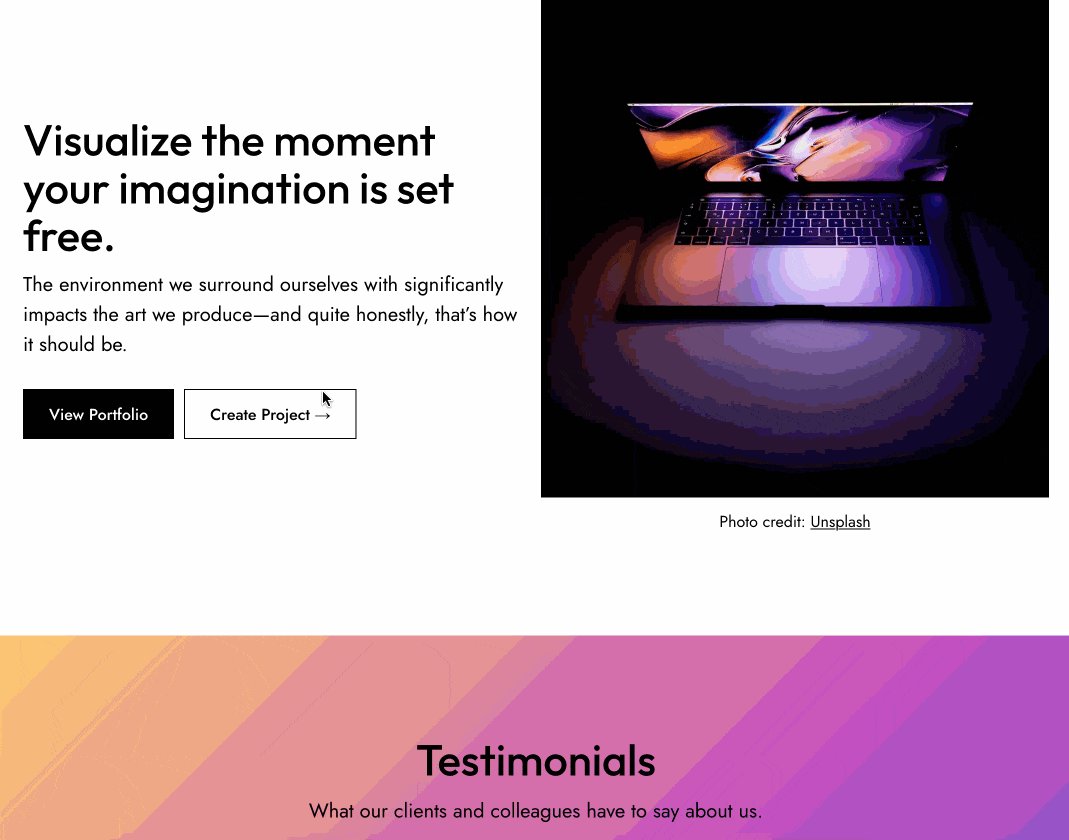
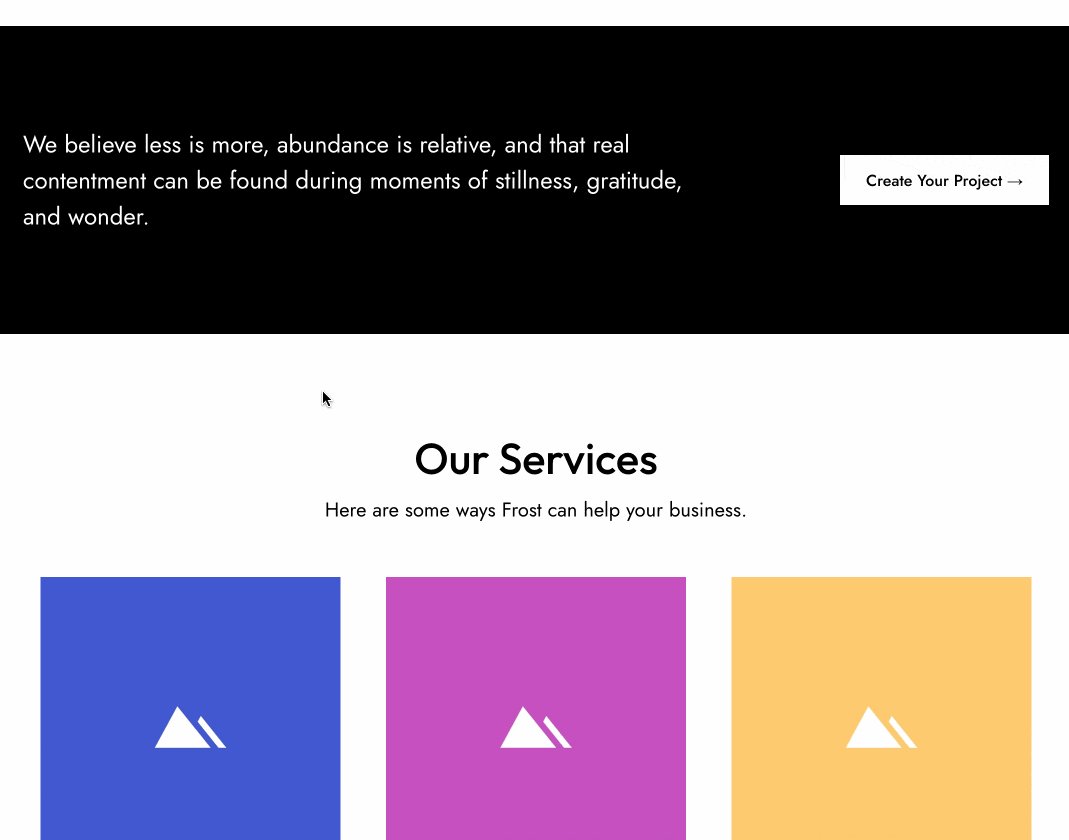
- Дизайн минималистичный, с четкими линиями и сильным преобладанием белого цвета.
- Намеренно ограниченная цветовая палитра .
- Воздушный текст и многочисленные пустые места для облегчения чтения и отображения текста и изображений.
- Использование элегантной типографики : «Outfit» для заголовков и «Jost» для основного текста.



Этот чистый аспект Фроста логичен, учитывая личность Брайана Гарднера.
Этот апостол минимализма говорит на своем сайте следующее: «Я верю в силу простоты и создаю вещи, которые выглядят потрясающе».
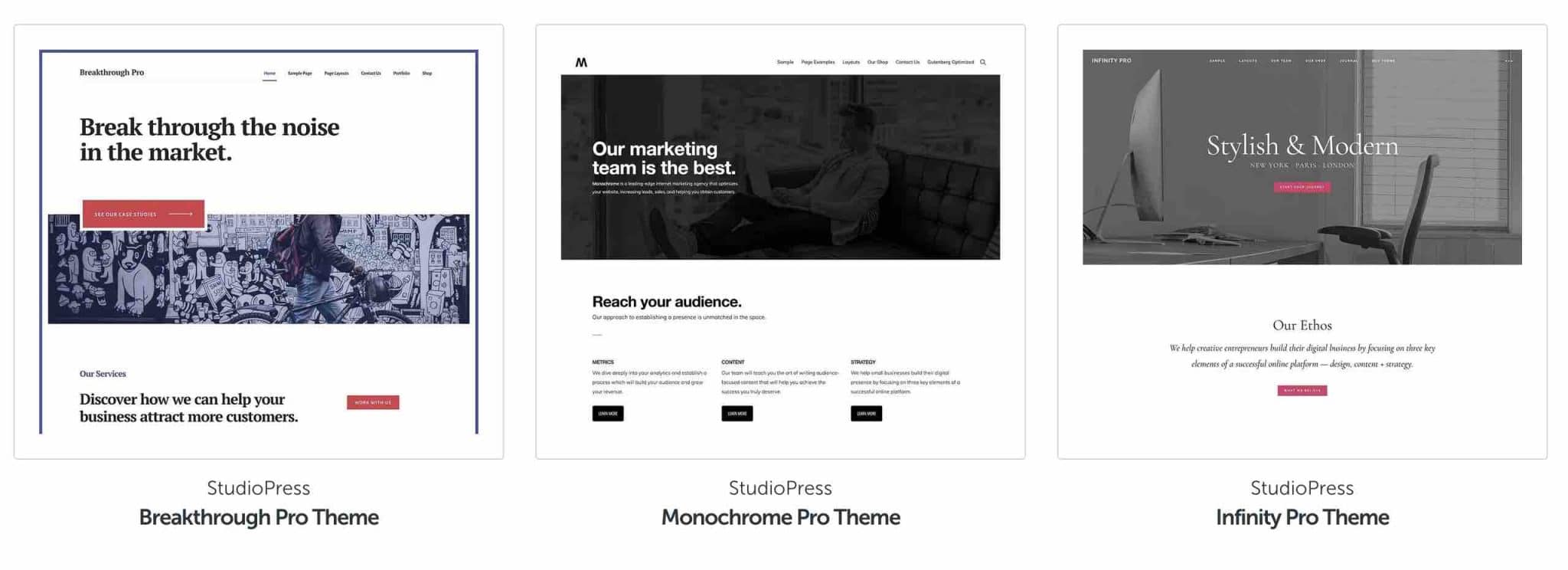
Кстати, интересное примечание: если вы посмотрите на дочерние темы, которые в настоящее время продаются на веб-сайте StudioPress (компания, созданная Брайаном Гарднером и проданная в 2018 году WP Engine), вы обнаружите много визуального сходства с Текущие образцы сайтов Frost :

Вы можете ясно видеть прикосновение Гарднера каждый раз. Что ж, вы уже прошли долгий путь.
Теперь вы знаете тему Frost наизнанку и знаете, как ее настроить.
В следующей части этого теста вы обнаружите его влияние на 3 ключевые области.
Производительность, SEO, отзывчивость: давайте рассмотрим 3 основных аспекта
Спектакль
Когда вы спешите, вам нравится, когда все движется быстро. Это верно практически для всех ситуаций:
- В пробке: как можно застрять, когда у тебя встреча через 5 минут.
- В очереди на кассе: конечно, человек перед вами забыл товар в другом конце супермаркета, и решает получить его, пока вы терпеливо ждете.
- Когда вы просматриваете веб-сайт. И вы это знаете: мы все ненавидим просматривать медленный веб-сайт. А точнее: мы быстро выбираемся оттуда, когда сайт просто не загружается.
Теперь оставим в стороне супермаркеты и припаркованные машины и вернемся к сайтам WordPress.
Конечно, очень важно, чтобы ваш сайт WP загружался достаточно быстро . Хотя это может быть не важно с точки зрения SEO, это очень важно для пользовательского опыта.
Чтобы иметь быстрый сайт, вы должны применять передовые методы, такие как использование оптимизированных изображений, хороший хост или последняя версия PHP.
Во многих случаях легкая и хорошо закодированная тема не помешает. С этой стороны Фрост все делает правильно.
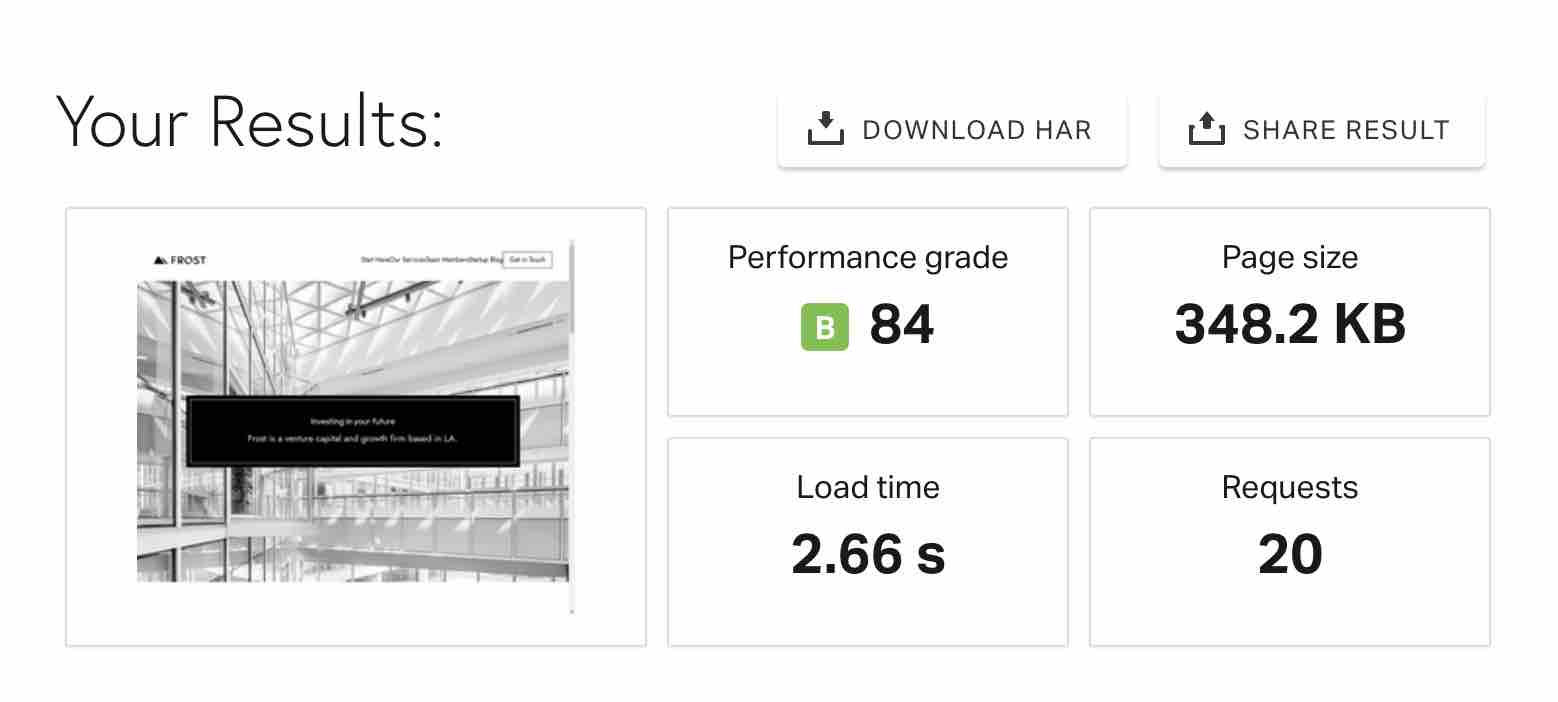
Поскольку Frost разработан на основе проекта полного редактирования сайта, он ускоряет работу вашего сайта. Вы можете получить первое представление об этом, протестировав один из его сайтов-примеров на рейтинговом сервисе, таком как Pingdom Tools.

Хотя службы оценки производительности полезны, вы не должны сосредотачиваться на них, а скорее на фактическом времени загрузки вашего сайта и впечатлении от плавности.
SEO
После выступления перейдем к SEO. То, что часто преследует создателя сайта WordPress.
Что ж, это нормально: чтобы получить минимальную видимость в поисковых системах, таких как Google, вам нужно поработать над своим SEO, чтобы иметь шанс правильно ранжироваться на страницах результатов поиска.
Я могу вас разочаровать, но Frost — это не волшебная тема, как и все темы, если уж на то пошло. Вы не окажетесь в первых результатах поисковой системы, как только активируете ее .
Главный аспект, с которым вы можете поиграть с точки зрения SEO, — это ваши теги заголовков. Знаете, знаменитые h1, h2, h3 и так далее.
Редактор контента WordPress позволяет вам выбирать их и правильно применять к различным заголовкам. Хорошей практикой является использование только одного заголовка h1 на странице или в посте (его основной заголовок).
До приобретения WP Engine Frost предлагал некоторые настройки SEO, когда это была еще дочерняя тема. Даже если они были интересны обученному специалисту, они были просто неразборчивы для начинающих SEO-специалистов.
Чтобы поработать над SEO вашего контента, попробуйте SEO-плагин, такой как Yoast. Мы подробно описали все его настройки в этом специальном руководстве.
Ответная реакция
На странице презентации говорится, что Frost позволяет создать «сайт WordPress, оптимизированный для мобильных устройств».
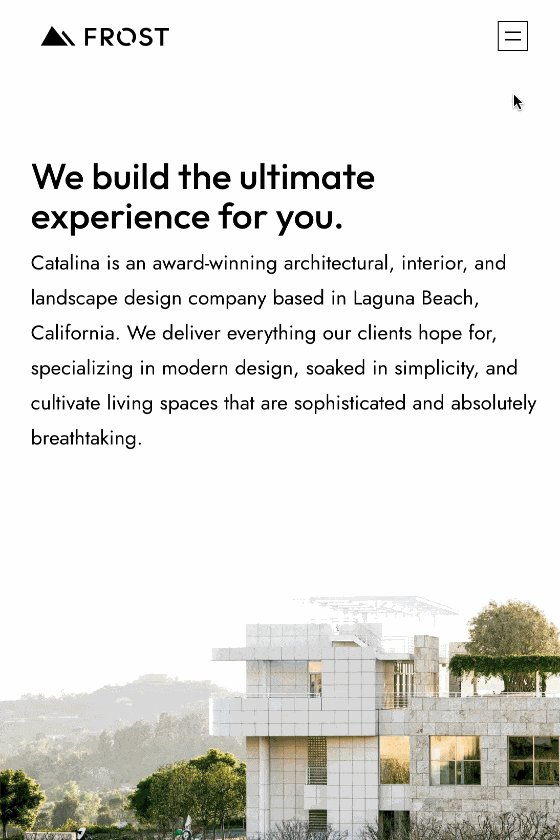
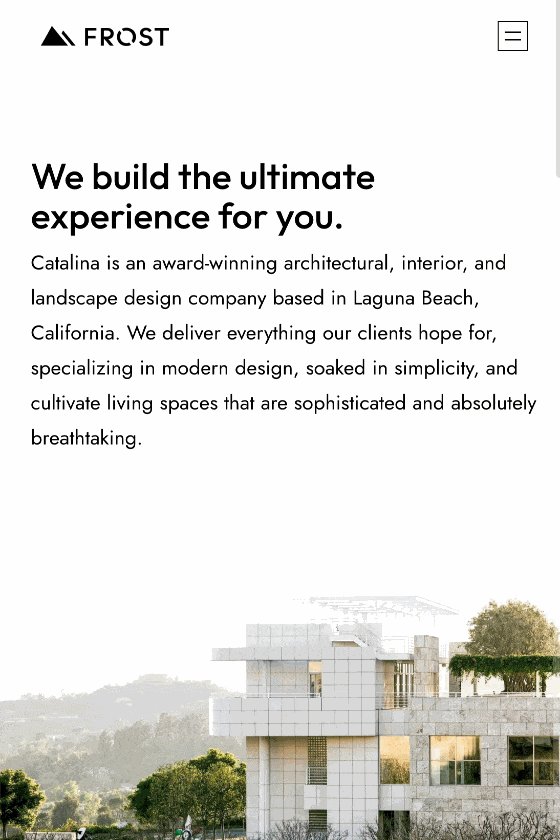
С этой целью мы действительно можем сказать, что Frost по умолчанию является адаптивным сайтом : он хорошо адаптируется к любому экрану (рабочий стол, смартфон, планшет).
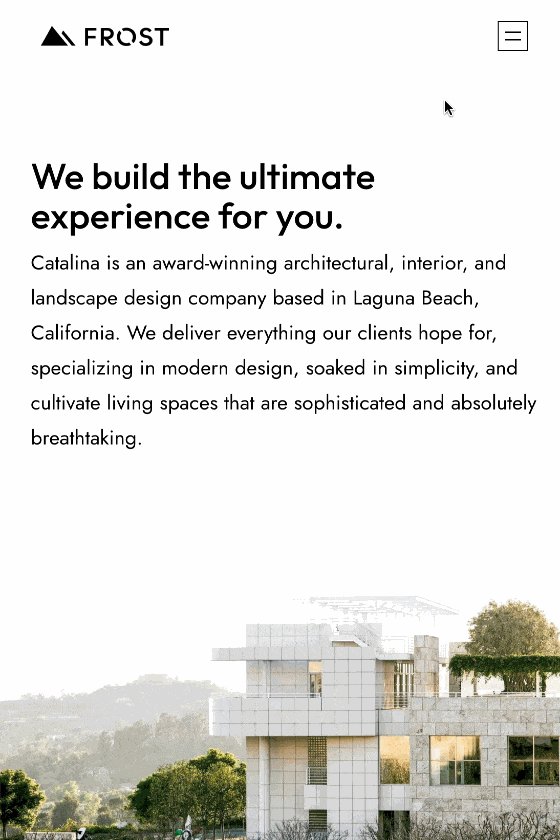
Например, если вы уменьшите окно браузера при просмотре одного из шаблонов сайта, вы заметите, что элементы естественным образом помещаются друг под другом и что отображение остается согласованным.
Вы также можете заметить появление гамбургер-меню, типичного для сайтов, оптимизированных для мобильных устройств:

Полезно знать: Google предлагает бесплатный инструмент для проверки совместимости страниц вашего сайта WordPress с мобильными устройствами.
С другой стороны, нам не хватает инструмента предварительного просмотра на мобильных страницах и других композициях блоков в редакторе сайта . Обидно за пользовательский опыт, но Frost мало что может с этим поделать.
Однако это во многом связано с ценой, как вы сразу прочитаете.
Стоимость темы Frost и поддержка пользователей
Сколько стоит Мороз? О да, я уже говорил вам: Фрост свободен. Да, бесплатно. Вы можете скачать его, не заплатив ни цента.
Как известно, трудно иметь свой пирог и одновременно есть его. Это хорошая поговорка, но в то же время вы знаете: у вас редко бывает и то, и другое.
Таким образом , вы не можете получить Frost бесплатно и получить все, что с ним связано, например персональную поддержку пользователей в случае возникновения проблемы .
Все просто: поддержки нет (во всяком случае, на данный момент). Нет проблем, вы будете полагаться на его документацию. Однако, как и тема, она строго минималистична.
Его содержание умещается в десять строк. Вы только узнаете, как:
- Установите тему.
- Добавьте блочную композицию.
- Скачайте и активируйте шаблон сайта.
- Добавьте фавикон.

Не совсем утешительно для нервного создателя сайта, но, честно говоря, большинство проблем, с которыми вы столкнетесь, вероятно, будут связаны с редактором сайта WordPress, а не обязательно с Frost.
Чтобы помочь вам в этом, я рекомендую сайт, посвященный полному редактору сайта.
Вы ищете тему #WordPress, совместимую с полным редактированием сайта? #Frost отвечает вашим потребностям, и это совершенно бесплатно! Давайте узнаем это в этом полномасштабном тесте. #ФСЕ
Наше окончательное мнение о Frost
Мороз, редкая тема
В ходе этого теста вы обнаружили:
- Что такое Мороз.
- Как его настроить.
- Влияние, которое это может оказать на ваш сайт, особенно с точки зрения скорости загрузки, SEO и отзывчивости.
Простая в использовании и освоении, Frost — интересная и… смелая тема . Храбрый, потому что он принял решение адаптироваться к проекту полного редактирования сайта (FSE), который постепенно становится стандартом для создателей тем WordPress.
Стандарт, который изо всех сил пытается занять лидирующие позиции, как вы можете прочитать в нашем исследовании по этому вопросу.
Напомним, что среди 4600 тем в официальном каталоге на сегодняшний день только около 50 совместимы с FSE.
Мороз, для кого?
Итак, стоит ли спешить с Frost и сразу же устанавливать его на свой сайт? Если вы новичок и открываете для себя WordPress и полное редактирование сайта, я бы сказал нет.
Не то чтобы Frost — плохая тема, это далеко не так. Мне очень понравилось его использовать. Действительно, вы можете повеселиться с ним, как и было обещано.
Тем не менее, необходима хорошая техническая база, чтобы воспользоваться преимуществами полного редактирования сайта и не сойти с ума.
Что касается настройки, новичок может немного разочароваться в Frost. Помните, что он предлагает, например, только 3 шаблона сайта.
Для новичков такие темы, как Astra или Blocksy , и многие другие, будут иметь гораздо больше возможностей и кажутся более простыми и более подходящими .
С другой стороны, опытные пользователи, уже знакомые с блоками и FSE, будут чувствовать себя комфортно с Frost.
Наконец, я хотел бы отметить, что Frost, как и его помощник Tove, все еще является экспериментальной темой. Поэтому трудно дать определенное и окончательное мнение о нем на данный момент.
Но с помощью такой большой машины, как WP Engine, есть большая вероятность, что она будет обогащена и развита в течение следующих нескольких месяцев. В любом случае, нам придется внимательно следить за этим.
Скачать тему Мороз:
Это все для меня. Может быть, у вас совершенно другое мнение, или, может быть, вы немного первопроходец, если вы уже используете Frost?
Пришло время сообщить нам и оставить комментарий!