Как получить URL-адрес продукта WooCommerce с любым атрибутом и настраиваемыми полями
Опубликовано: 2021-01-21Гибкие поля продукта расширяют возможности продукта WooCommerce с помощью дополнительных настраиваемых полей. Благодаря плагину вы можете настроить продукты WooCommerce под свои нужды. С помощью FPF в качестве менеджера магазина вы также можете получить URL-адрес продукта WooCommerce, чтобы увидеть любые доступные атрибуты или настраиваемые поля продукта.
Иногда ваши клиенты спрашивают или хотели бы сразу увидеть конкретную конфигурацию продукта !
По умолчанию WooCommerce не предоставляет вам эту возможность. Но теперь вы можете использовать плагин WooCommerce для получения и сохранения точного URL-адреса продукта с атрибутами продукта и настраиваемыми полями . Давайте посмотрим, как это сделать!
Оглавление
- Стандартный URL продукта WooCommerce
- Получить URL-адрес продукта WooCommerce с атрибутами
- Получить URL-адрес — Пример использования
- Как использовать URL-адрес продукта — Возможные применения
- Резюме и больше о плагине
Стандартный URL продукта WooCommerce
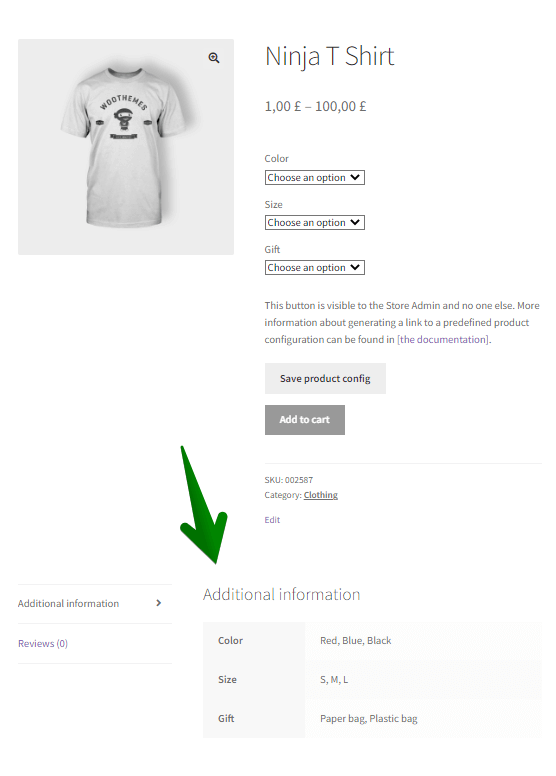
URL-адрес продукта WooCommerce по умолчанию не указывает на его атрибуты.
Вы получаете их только как дополнительную информацию на странице товара:

Если вы используете вариативные продукты, вы позволяете покупателям выбирать вариант из атрибутов.

Но, тем не менее, вы не можете получить URL-адрес продукта с предопределенной конфигурацией.
Это связано с тем, что переменный продукт WooCommerce не имеет отдельного URL-адреса для каждого варианта . Конечно, это может быть проблемой не для всех магазинов, и простого URL-адреса может быть достаточно.
Получить URL-адрес продукта WooCommerce с атрибутами
Вы можете отправить клиенту конкретную конфигурацию продукта , чтобы он мог увидеть точный продукт!
Взгляните на этот пример, где я показываю вам, что возможно получить прямой URL-адрес определенного продукта с его предыдущей настройкой.
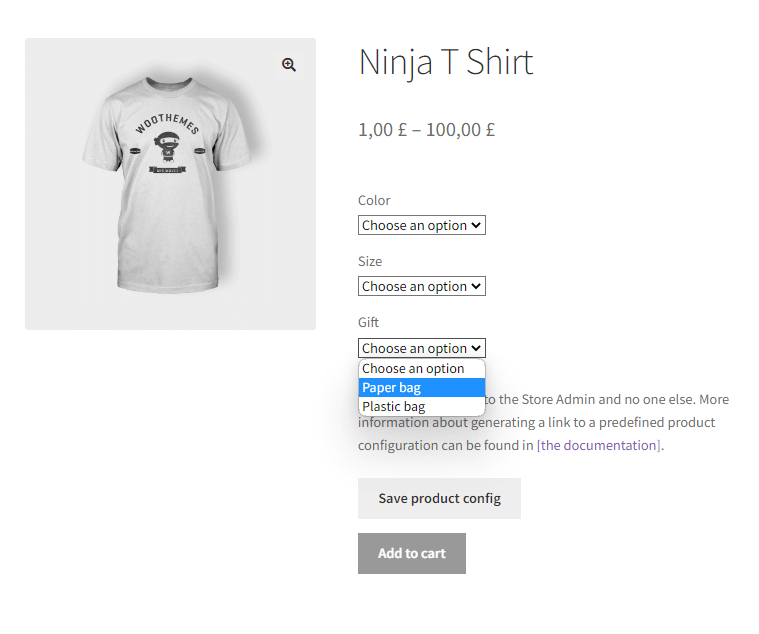
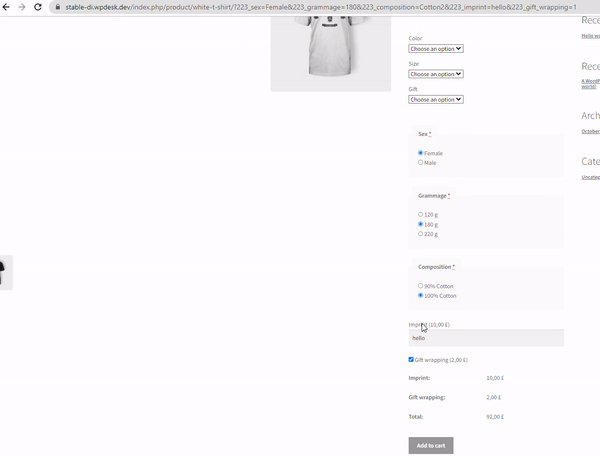
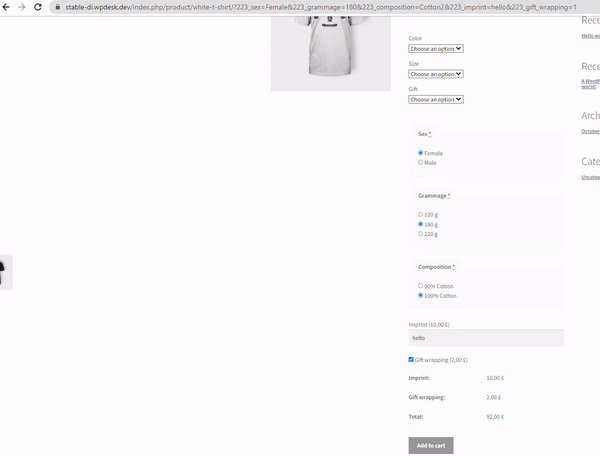
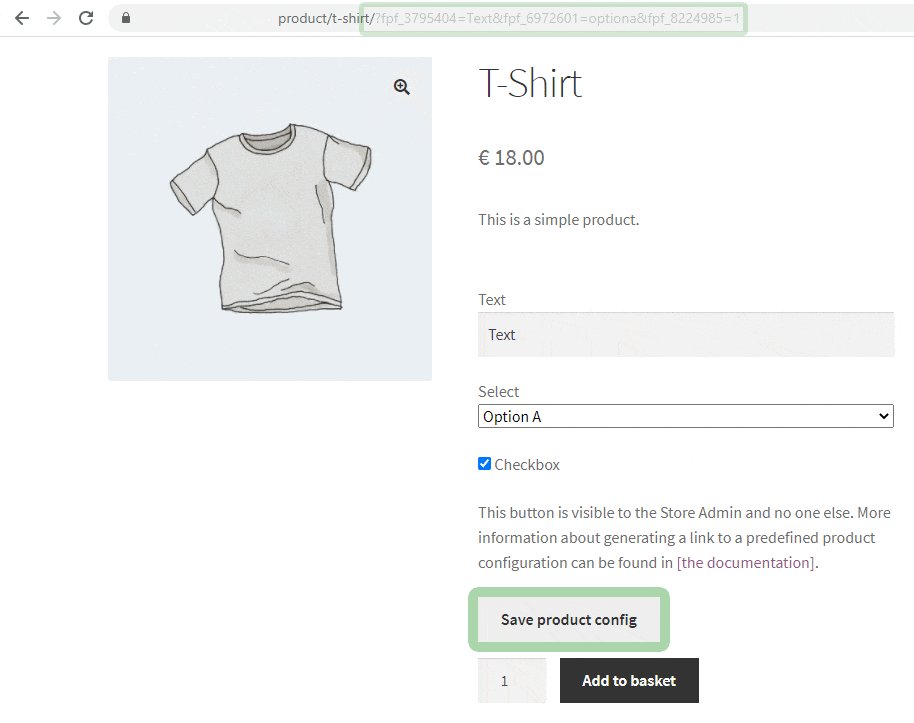
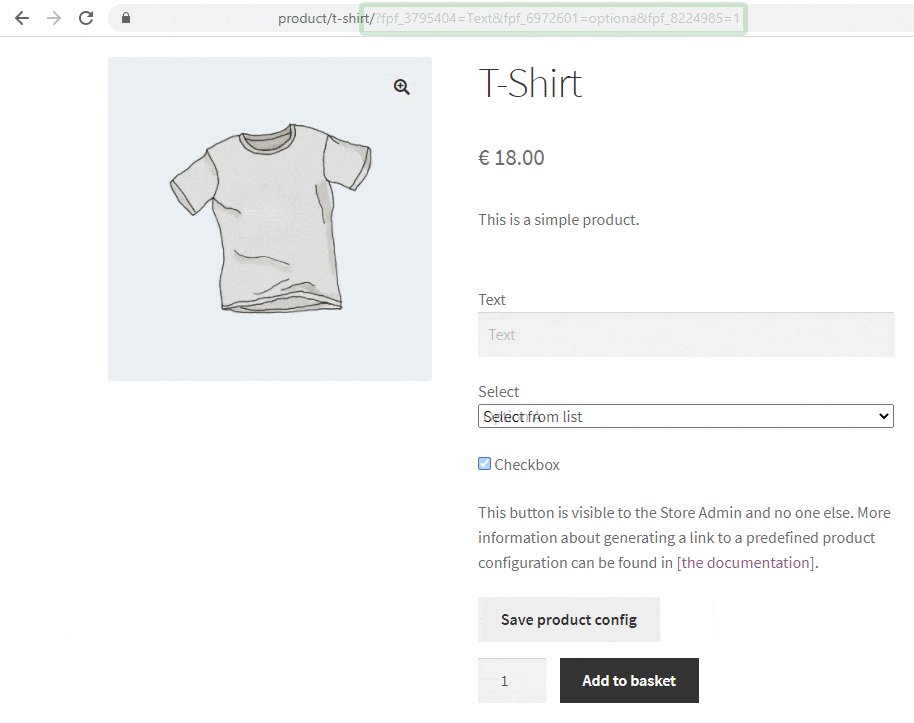
Я указываю, какие функции я хочу, чтобы рубашка имела. Затем я сохраняю конфигурацию продукта:

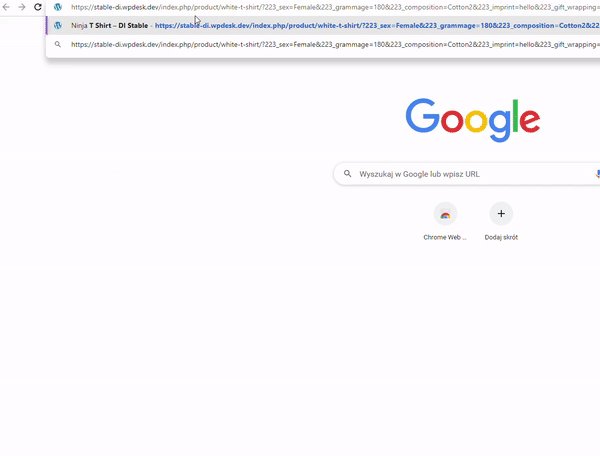
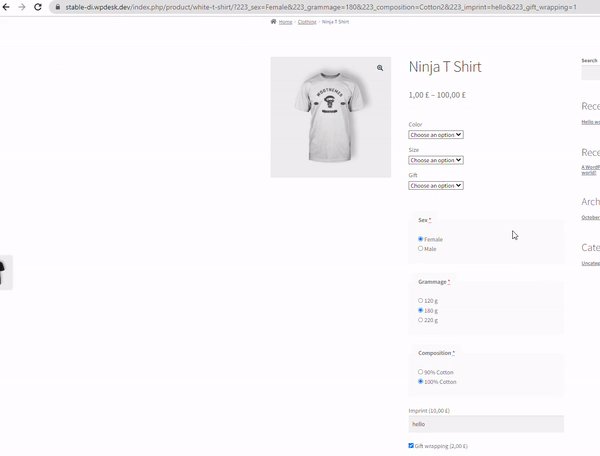
Конфигурации моего продукта сохраняются в URL-адресе. Теперь я собираюсь показать вам, что я могу воспроизвести его в своем браузере и получить точную конфигурацию продукта по URL-адресу:

Я буду использовать плагин Flexible Product Fields, чтобы добавить настраиваемые поля и возможность получить URL-адрес продукта WooCommerce.
Гибкие поля продукта PRO WooCommerce $ 59
Получите URL-адрес продукта WooCommerce с помощью этого плагина. Это легко! Кроме того, этот плагин позволяет добавить 18 дополнительных полей продукта, условную логику и цены.
Добавить в корзину или просмотреть подробностиЭто краткий обзор возможностей этого плагина:

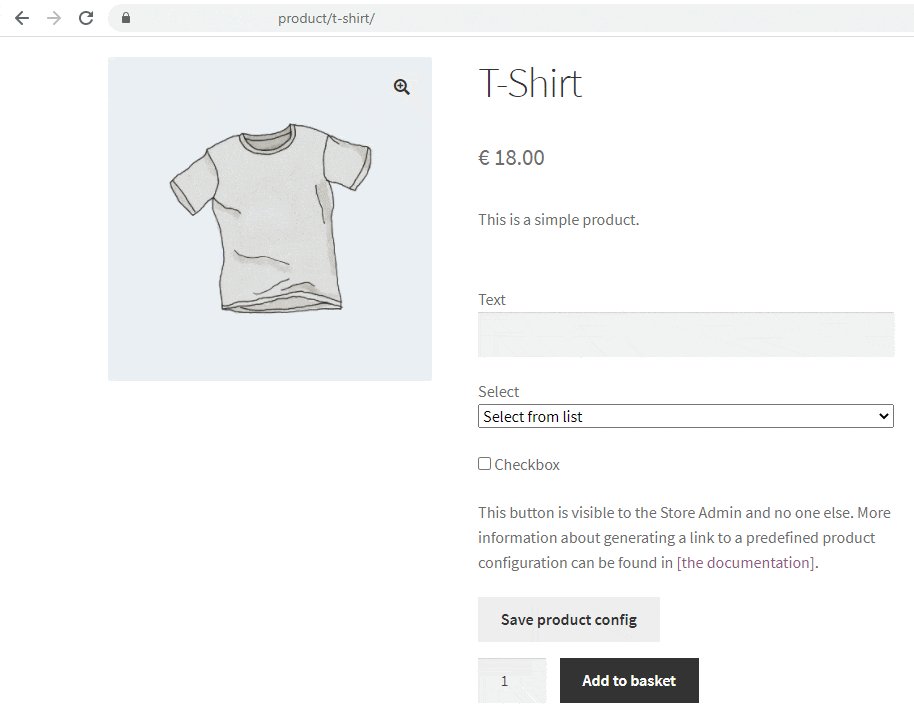
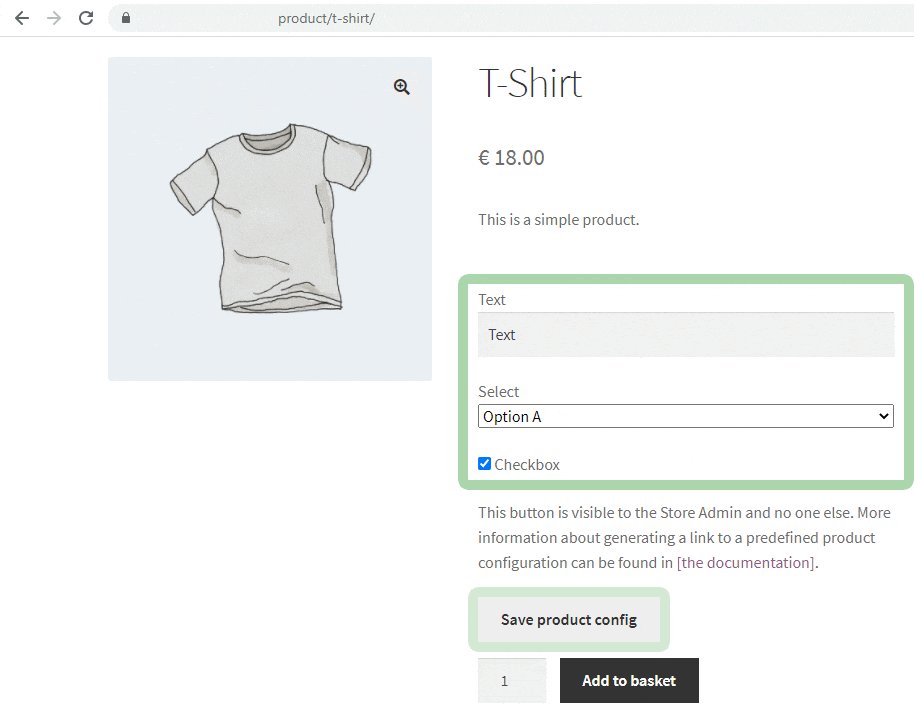
Более того, как владелец магазина, вы можете использовать дополнительную кнопку «Сохранить конфигурацию продукта» на странице продукта (чуть выше кнопки «Добавить в корзину»).
Кнопка сохранит текущую конфигурацию выбранного продукта в виде URL-адреса. Адрес с параметрами появится после перезагрузки страницы.

Это позволит вам получить URL-адрес продукта WooCommerce с любым атрибутом (настраиваемым полем), добавленным плагином.
Получить URL-адрес — Пример использования
Идея новой функции появилась благодаря нашему клиенту . Его магазин предлагал полеты на параплане, и он очень хотел создать таблицу цен с доступными пакетами и ссылками на них. Но каждая упаковка не была отдельным продуктом .
Предлагаемые пакеты были одним продуктом, но с другими параметрами гибких полей продукта, выбранными после загрузки подстраницы продукта. Таким образом, был необходим механизм для преобразования настроенного продукта в URL-адрес .
Предположения идеи
- функция доступна только администратору магазина
- механизм , охватывающий все поля, доступные покупателю магазина
- простое извлечение URL
Результатом является функция сохранения конфигурации продукта WooCommerce, упомянутая в начале (получение URL-адреса одним щелчком мыши).
Как использовать URL-адрес продукта — Возможные применения
Разумеется, никаких ограничений на использование информации в виде ссылки нет. Таким образом, клиенту намного проще настроить сложный продукт на основе предопределенной конфигурации URL.
Также будет просто персонализировать продукт под конкретного заказчика.
Отныне возможна ссылка на готовый продукт:
- на других подстраницах магазина (например, в меню или таблице цен)
- в соцсетях в письмах и рассылках
- в письмах и рассылках
- с помощью кампаний AdWords
- с помощью баннера (или другого графического элемента) на сайте
- при общении с клиентом в чате или другом инструменте поддержки
- и другие случаи
Резюме и больше о плагине
Сегодня вы узнали, как получить URL-адрес продукта WooCommerce с любым атрибутом и настраиваемыми полями, добавленными с помощью плагина. Используйте расширение для настройки продуктов WooCommerce. Узнайте больше на странице продукта плагина!
Гибкие поля продукта PRO WooCommerce $ 59
Получите URL-адрес продукта WooCommerce с помощью этого плагина. Это легко! Кроме того, этот плагин позволяет добавить 18 дополнительных полей продукта, условную логику и цены.
Добавить в корзину или просмотреть подробности

