Как начать работу с WooCommerce: руководство для начинающих
Опубликовано: 2022-06-14Плагин WooCommerce — это основной плагин для создания веб-сайта электронной коммерции WordPress или просто веб-сайта WooCommerce. Это может быть немного запутанным и сложным для новичков в начале работы с WooCommerce.
В этом уроке мы шаг за шагом познакомили вас с основными функциями плагина WooCommerce и объяснили их настолько просто, насколько это возможно, поскольку вы начинаете работу с WooCommerce. К концу этого руководства вы сможете установить и настроить плагин WooCommerce, а также создавать и редактировать продукты, настраивать способы оплаты и управлять заказами. Вы также можете использовать бесплатные темы WordPress для WooCommerce, чтобы создать лучший веб-сайт.
Легкое и простое руководство по началу работы с WooCommerce
Начало работы с WooCommerce, часть 1: установка и активация плагина WooCommerce
Шаг 1:

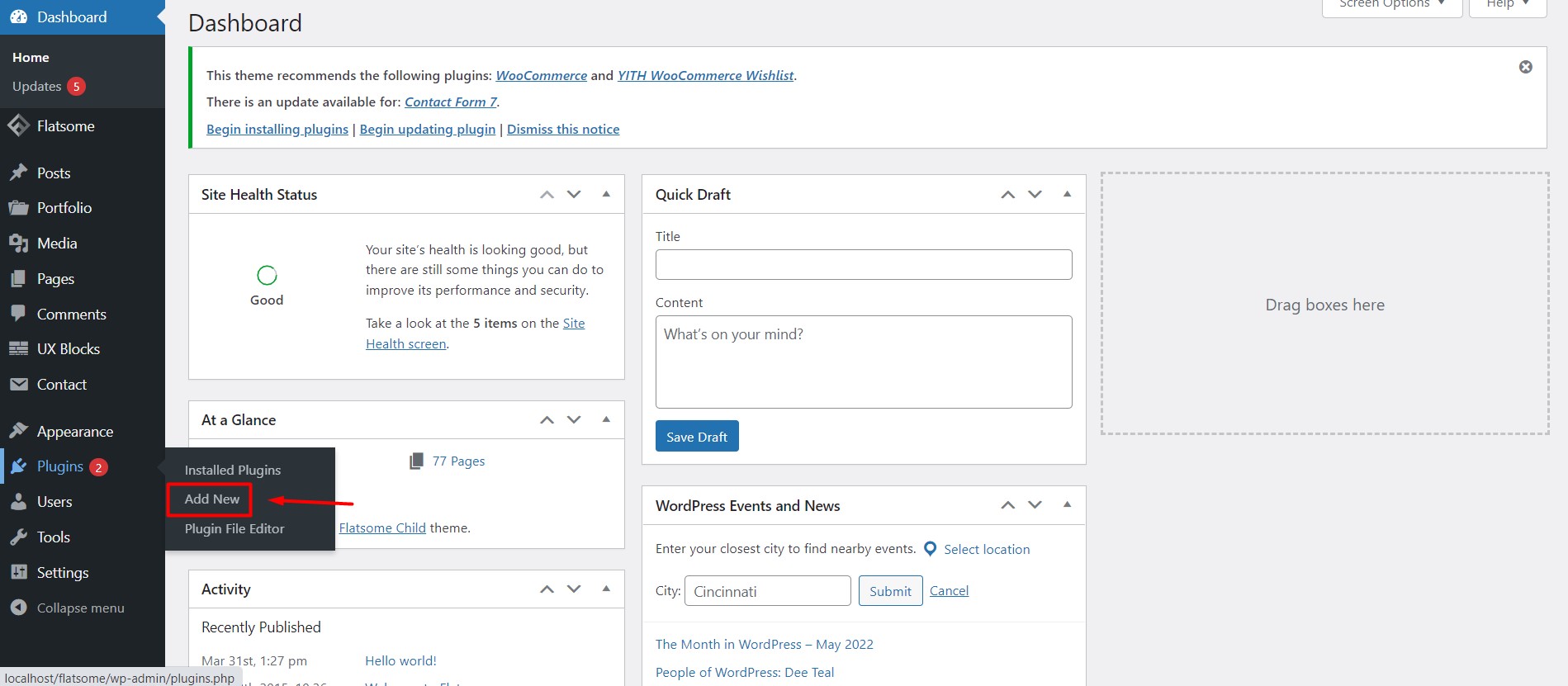
Чтобы установить WooCommerce, наведите указатель мыши на параметр «Плагины» на панели инструментов и нажмите «Добавить новый».
Шаг 2:

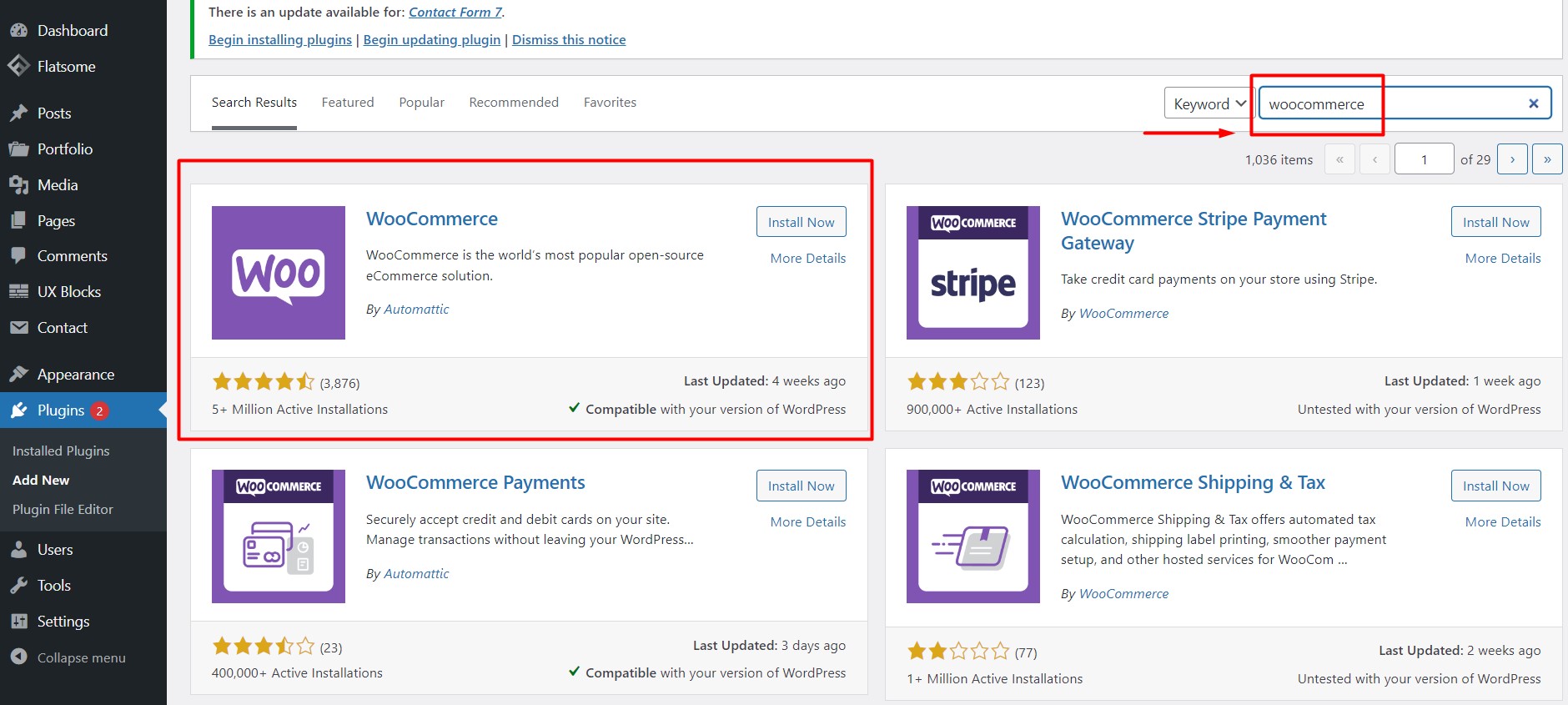
Вы попадете на страницу каталога плагинов WordPress. Введите «WooCommerce» в поле поиска в правом верхнем углу, и вы найдете плагин WooCommerce на первой позиции. Нажмите кнопку «Установить сейчас».
Шаг 3:

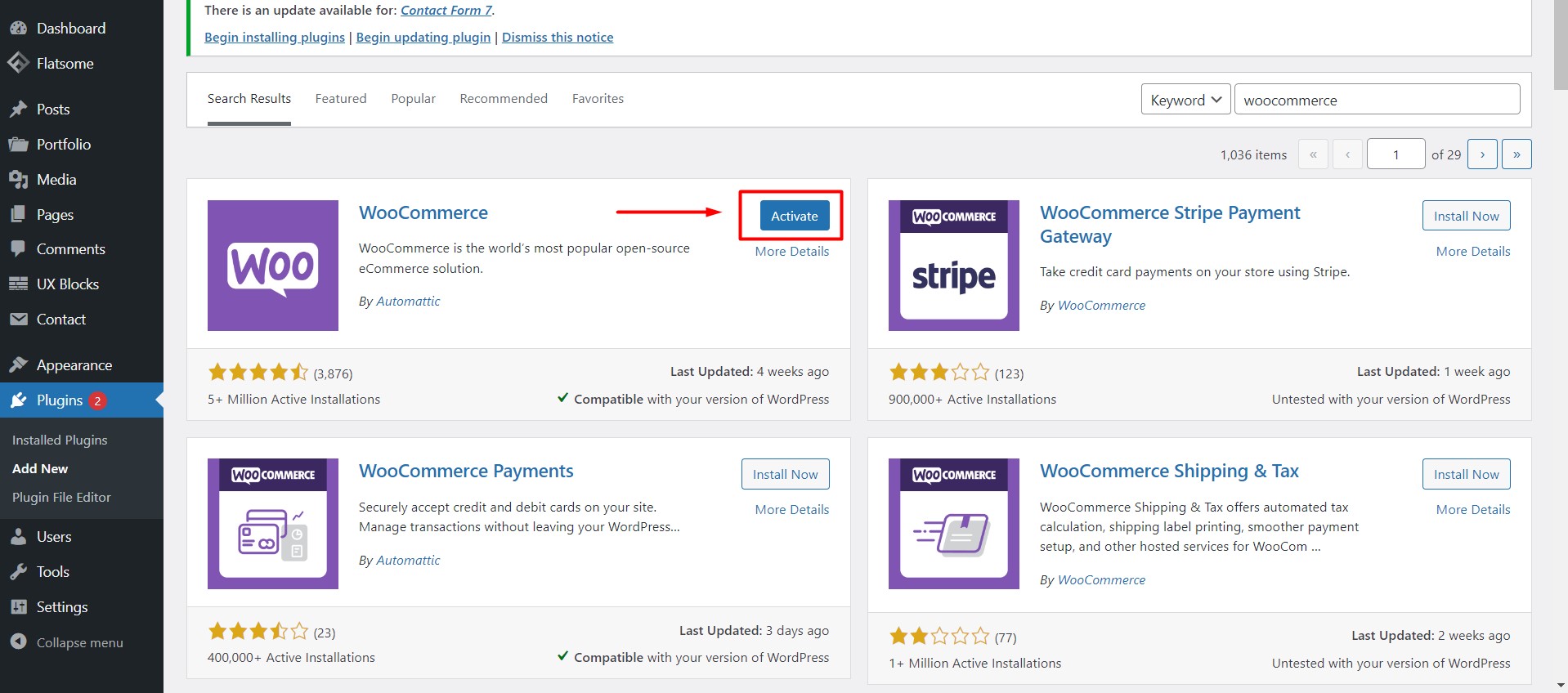
После установки плагина вы увидите опцию «Активировать сейчас». Нажмите, чтобы активировать плагин WooCommerce.
Шаг 4:

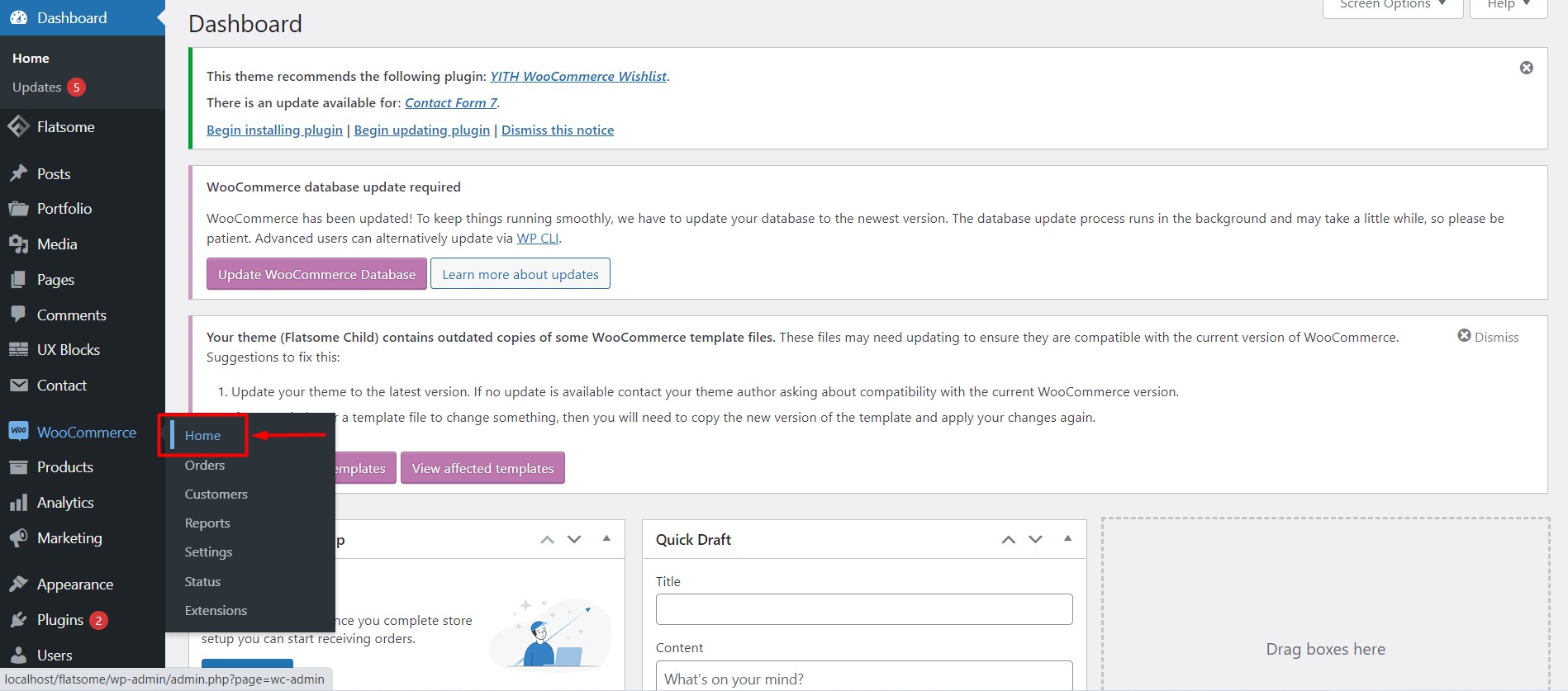
После активации вы увидите опцию WooCommerce на панели инструментов. Наведите указатель мыши на WooCommerce и нажмите «Домой».
Начало работы с WooCommerce, часть 2: настройка плагина WooCommerce
Шаг 5:

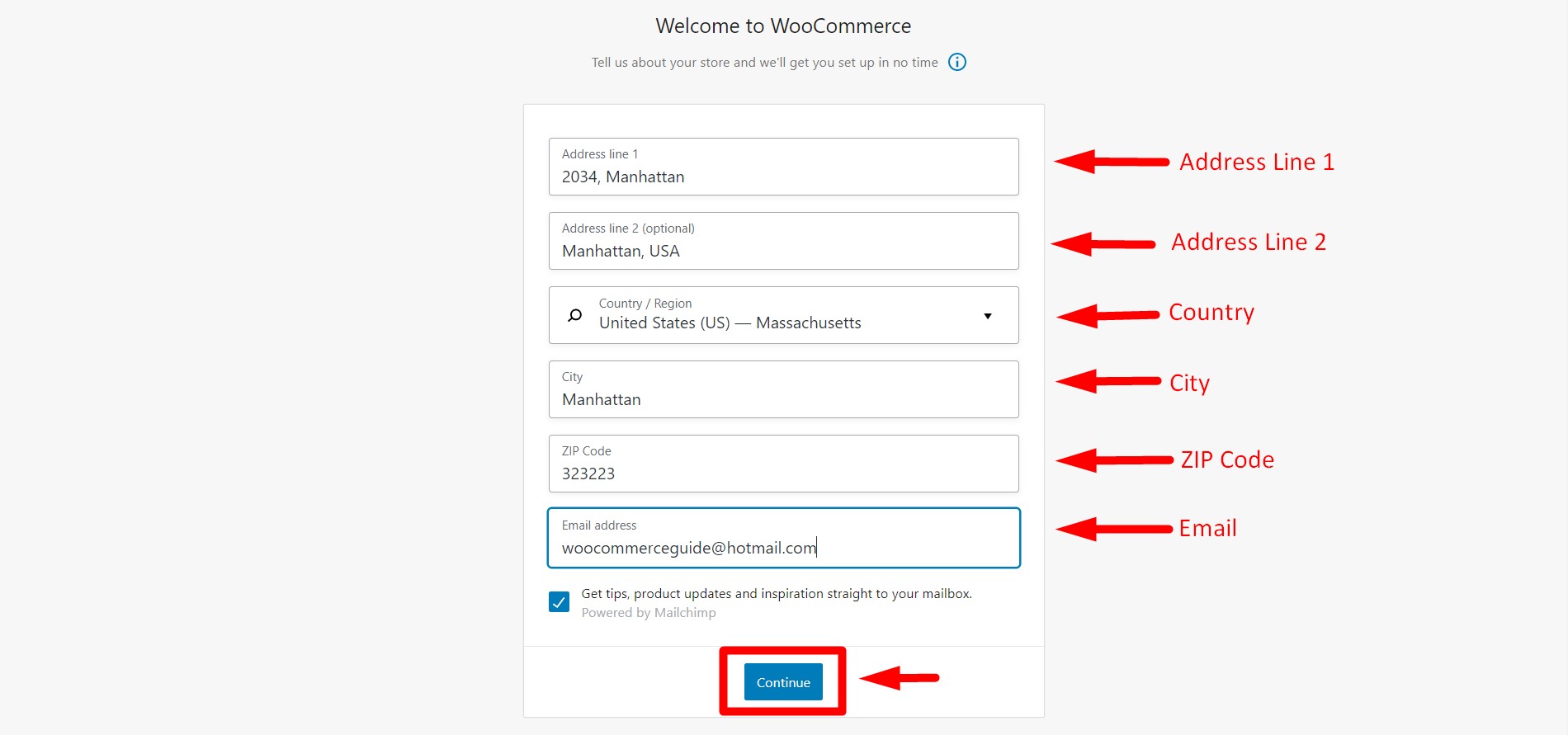
После первого нажатия на «Домой» вы будете перенаправлены к мастеру установки. Первая вкладка, на которой вы будете находиться, предназначена для сведений о вашем магазине. Заполните форму с надлежащей информацией и нажмите «Продолжить».
Шаг 6:

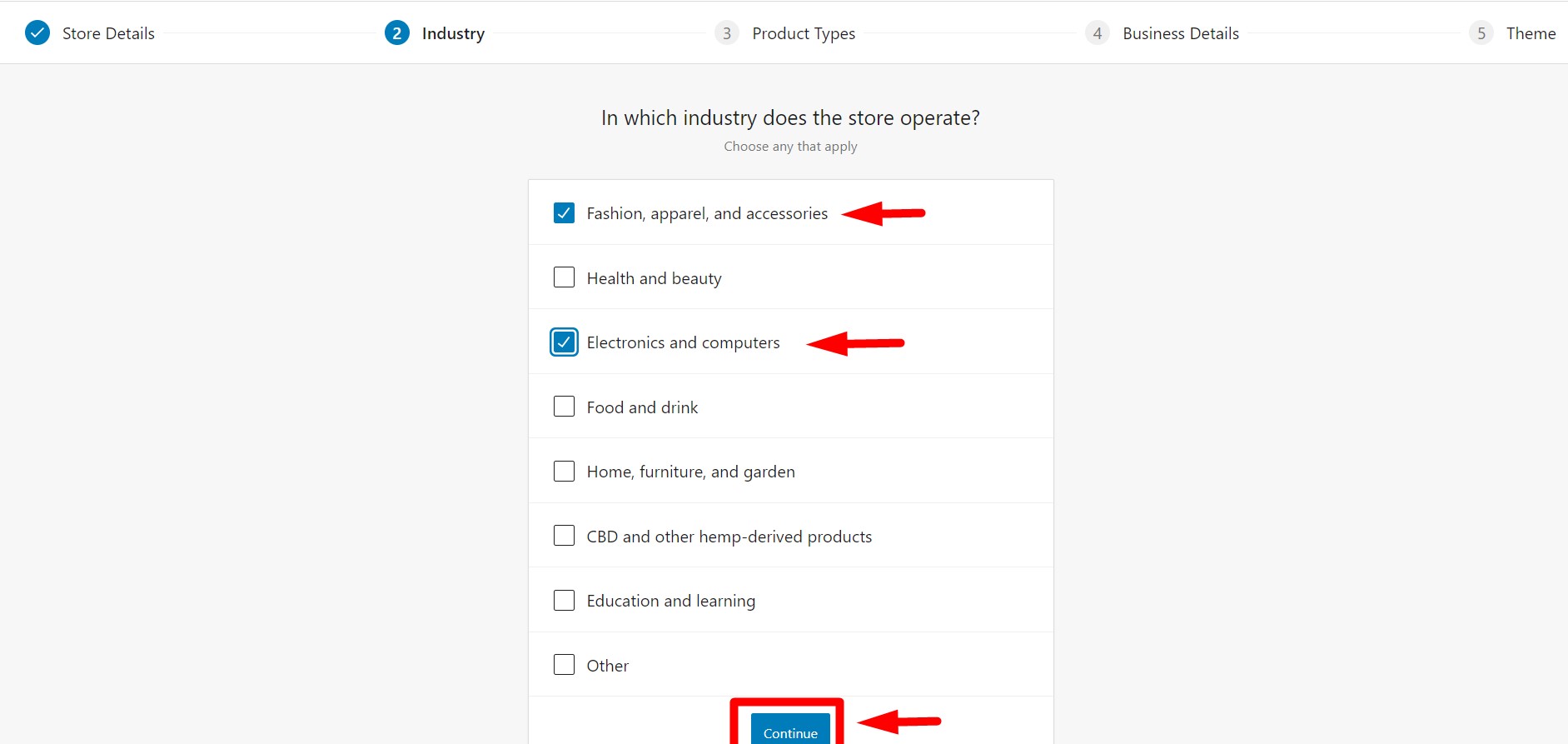
На второй вкладке вам будет предложено выбрать отрасль, в которой работает ваш магазин. Выберите варианты, которые лучше всего подходят для вашего бизнеса. Вы можете выбрать несколько категорий. После этого нажмите кнопку «Продолжить», чтобы перейти к следующему шагу.
Шаг 7:

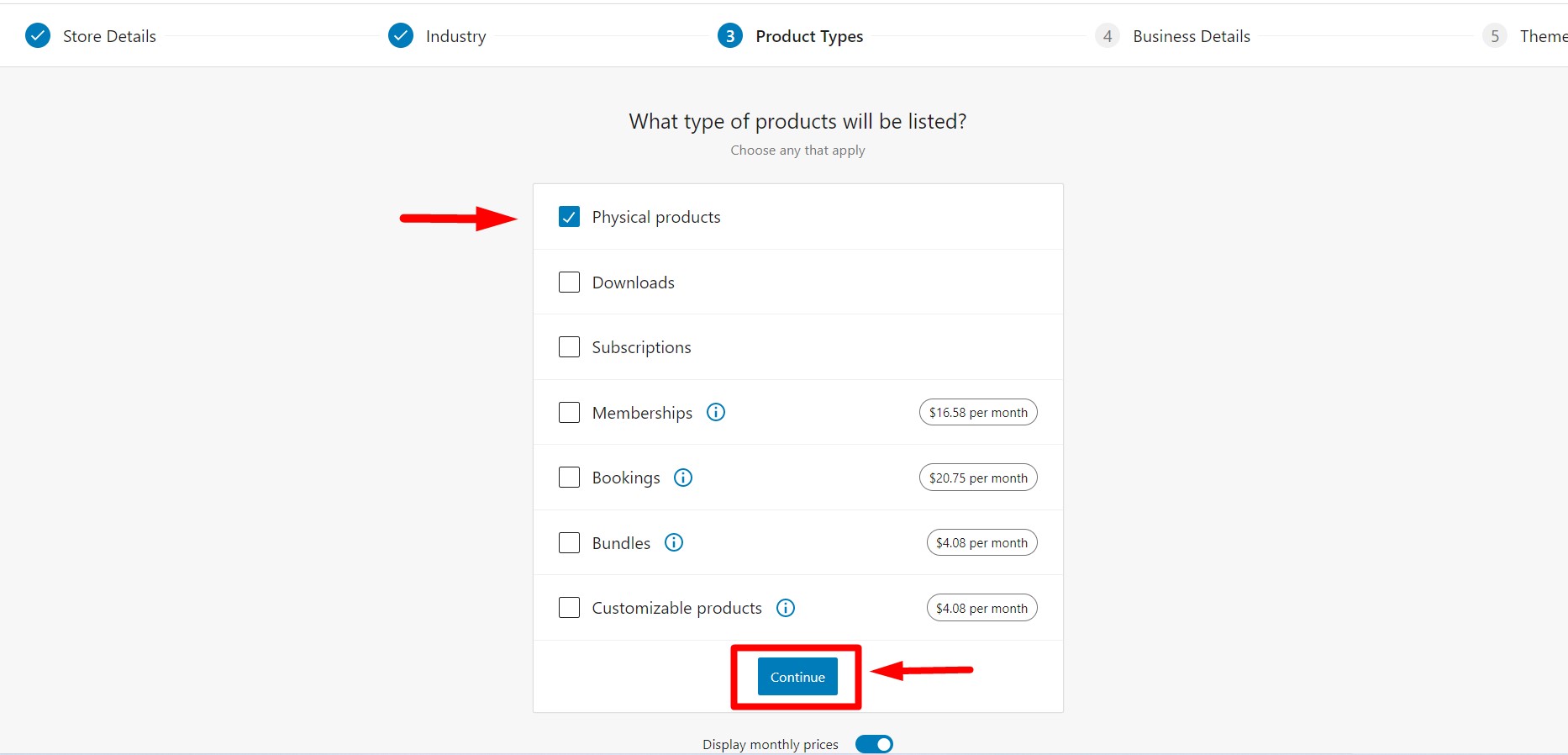
На третьей вкладке вам будет предложено выбрать тип продукта, который вы хотите продать. Вы можете бесплатно выбрать «Физические продукты» и «Загрузки». Доступны некоторые другие варианты, такие как «Подписка», «Членство» и т. Д., Которые являются премиальными. Вы также увидите параметр для отображения месячных цен, который вы можете отключить или включить в любое время. Вы можете выбрать любой другой плагин членства в WordPress, если хотите. После завершения выбора нажмите «Продолжить», чтобы двигаться дальше.
Шаг 8:

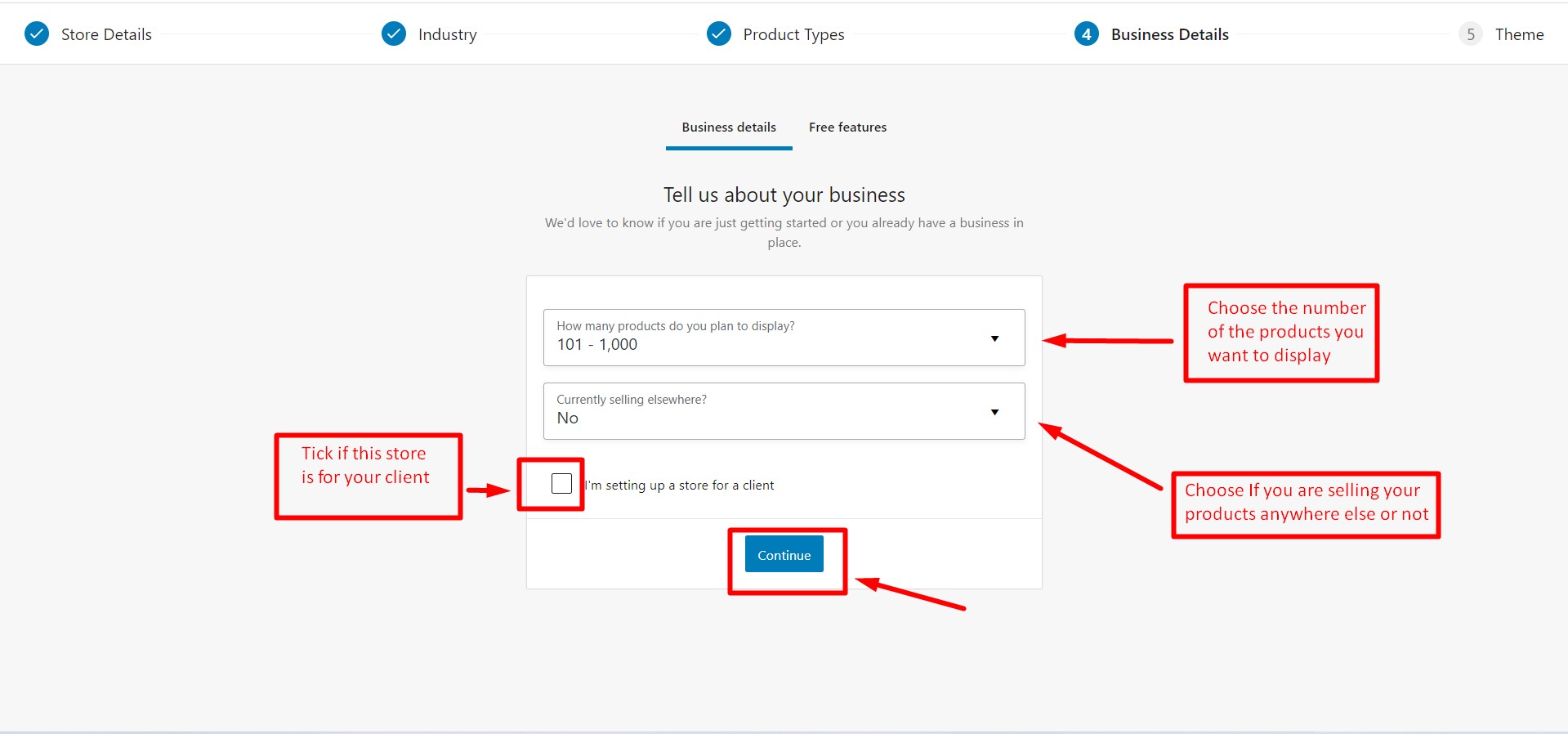
На четвертой вкладке под названием «Бизнес-детали»; вам будет предложено ввести приблизительное количество продуктов, которые вы хотите отобразить, и место продажи продуктов. Установите флажок, если вы настраиваете магазин от имени своего клиента, и нажмите «Продолжить».
Шаг 9:

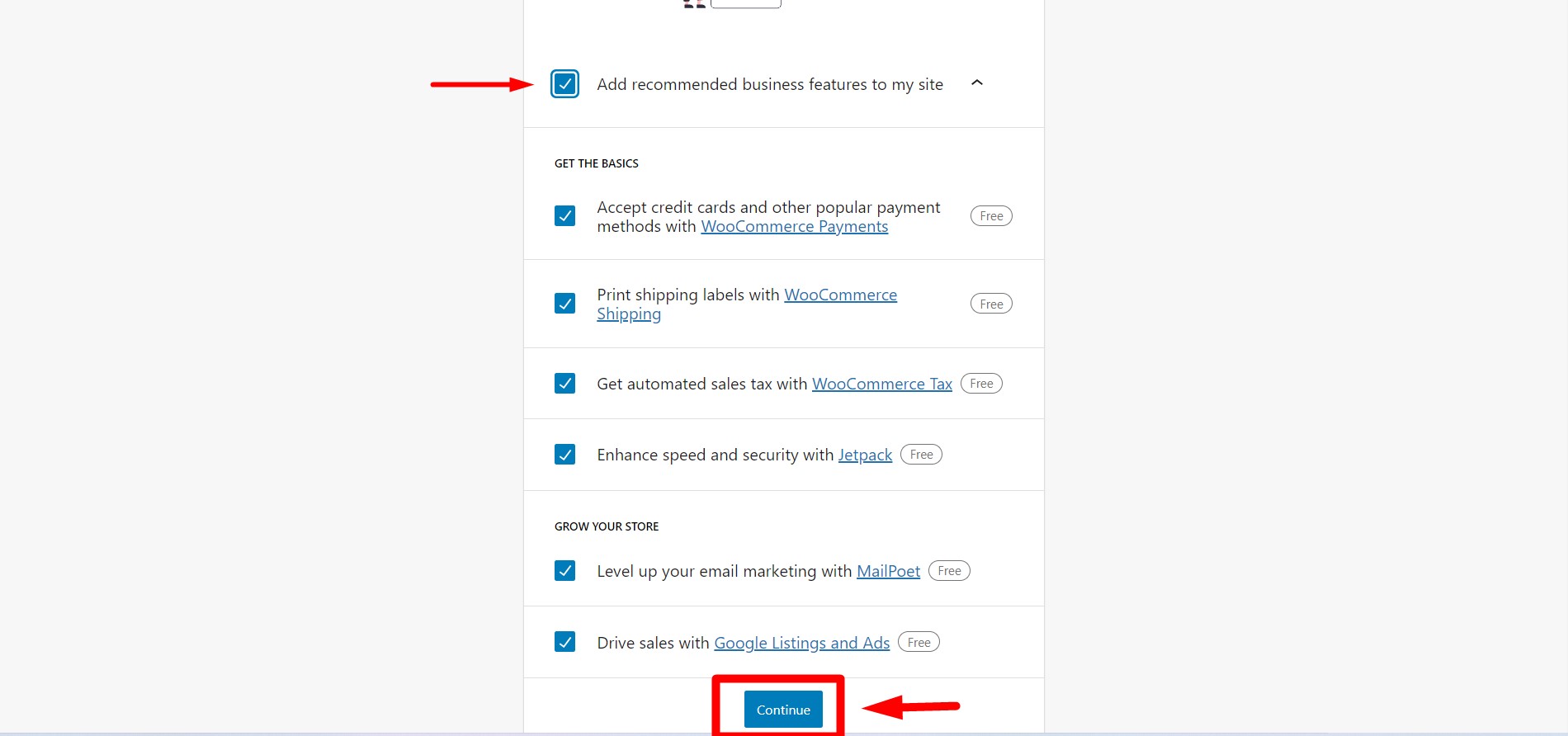
После нажатия «Продолжить» вам будут предложены некоторые бесплатные функции WooCommerce. Эти функции выбраны по умолчанию. Если вы не хотите получать эти бесплатные функции, вы можете просто снять первую галочку. Эти функции полезны для создания динамического хранилища, поэтому рекомендуется. После этого просто нажмите «Продолжить», чтобы перейти к следующему шагу.
Шаг 10:

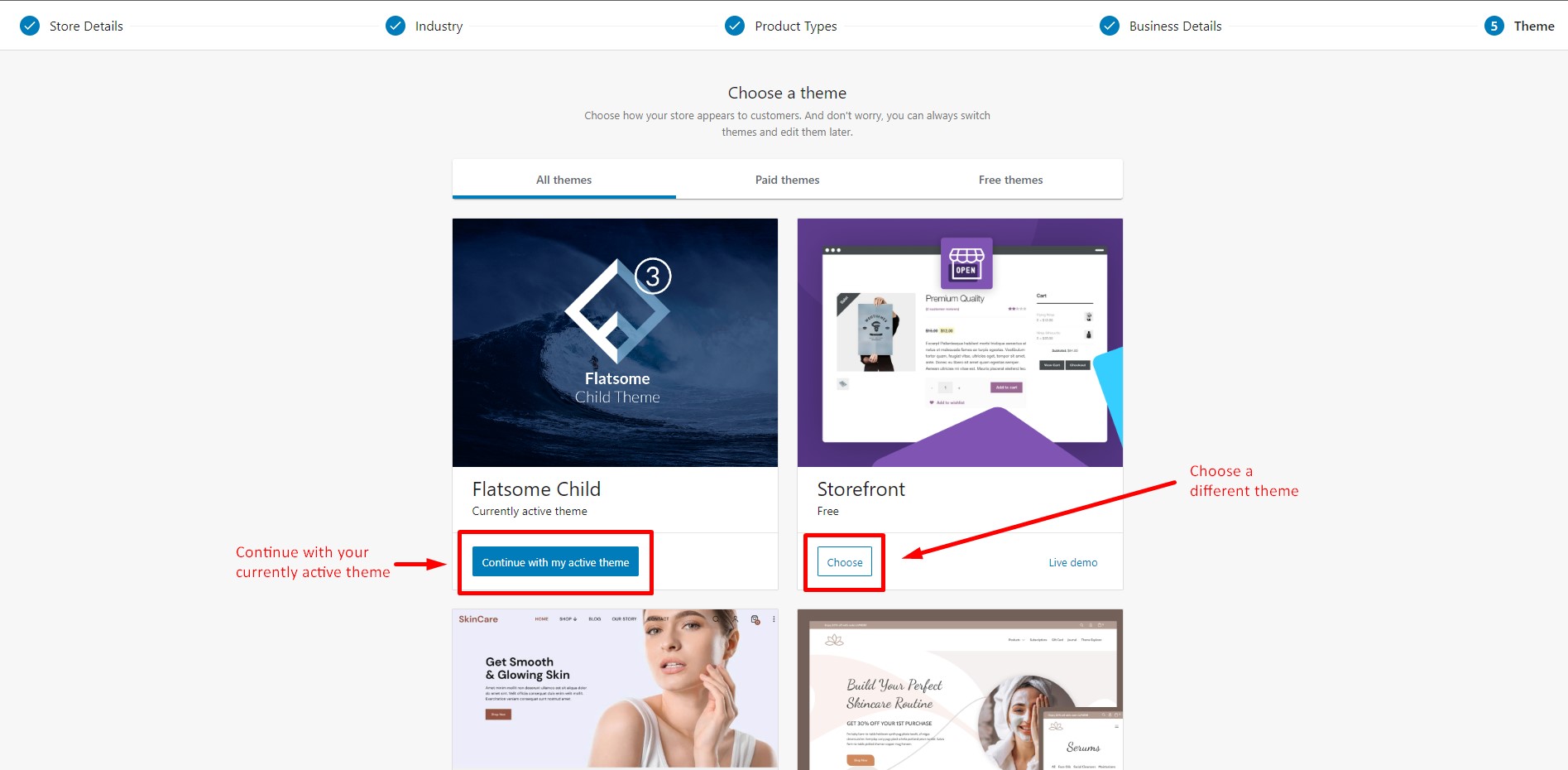
На последней вкладке вам будет предложено выбрать тему, на которой вы хотите создать свой сайт. Вы можете выбрать «Продолжить с активной темой», чтобы сохранить текущую активную тему, или найти любую другую тему по вашему выбору и нажать кнопку «Выбрать», и ваша тема будет установлена. Вы можете просмотреть все темы сразу или выбрать категории «Бесплатная тема» и «Платная тема». На рынке доступно множество бесплатных адаптивных тем WordPress для WooCommerce, из которых вы можете выбирать.
Шаг 11:

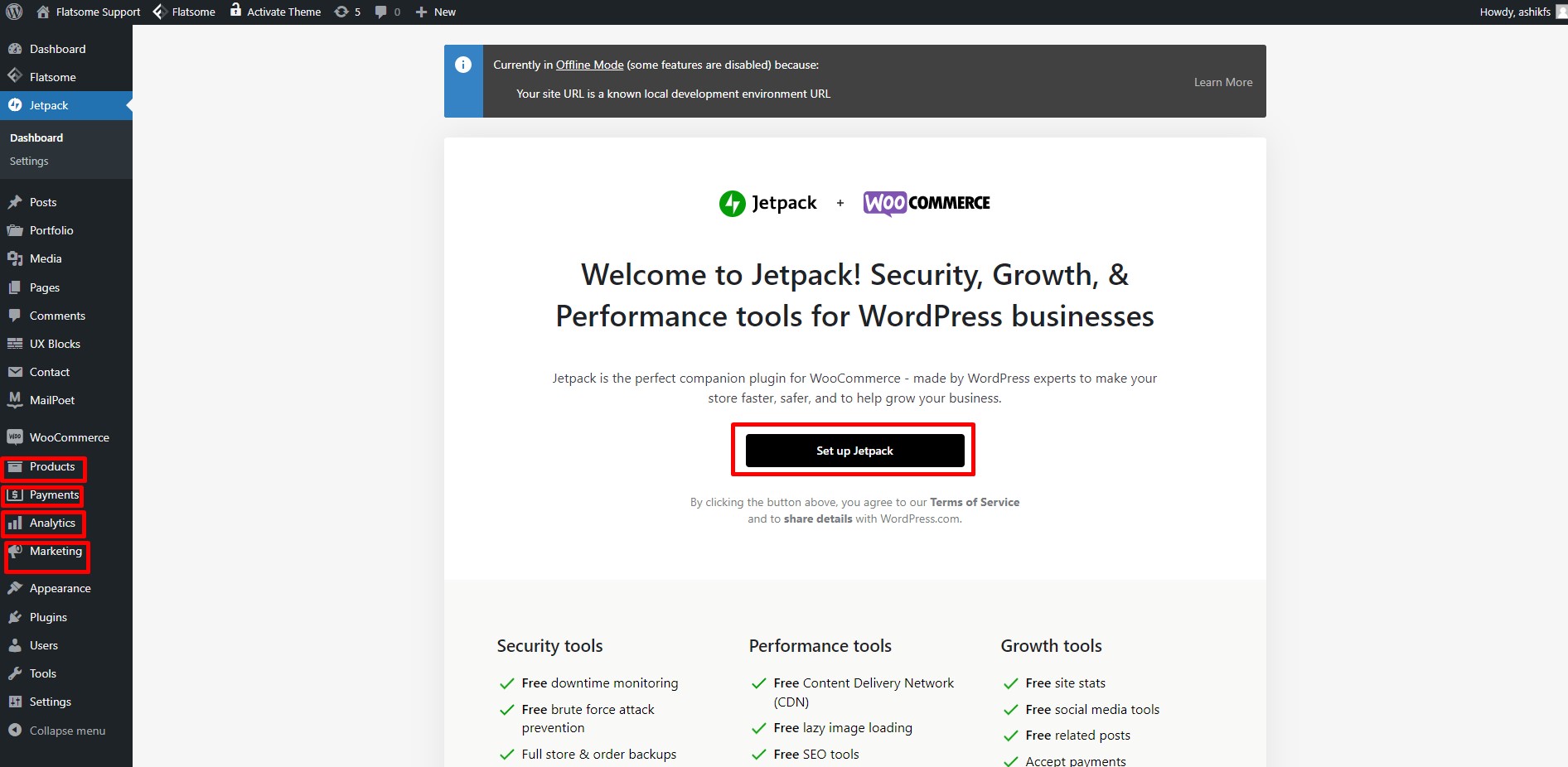
После завершения работы мастера установки вы будете перенаправлены на страницу плагина Jetpack для настройки Jetpack. По сути, на рынке доступно несколько аналитических плагинов WordPress, но вы можете выбрать лучший из них по своему выбору. Вы также заметите некоторые новые опции; Продукты, платежи, аналитика и маркетинг добавляются на панель инструментов. Нажмите «Настроить Jetpack», если хотите установить его.
Начало работы с WooCommerce, часть 3: создание простого продукта с помощью WooCommerce
Шаг 12:

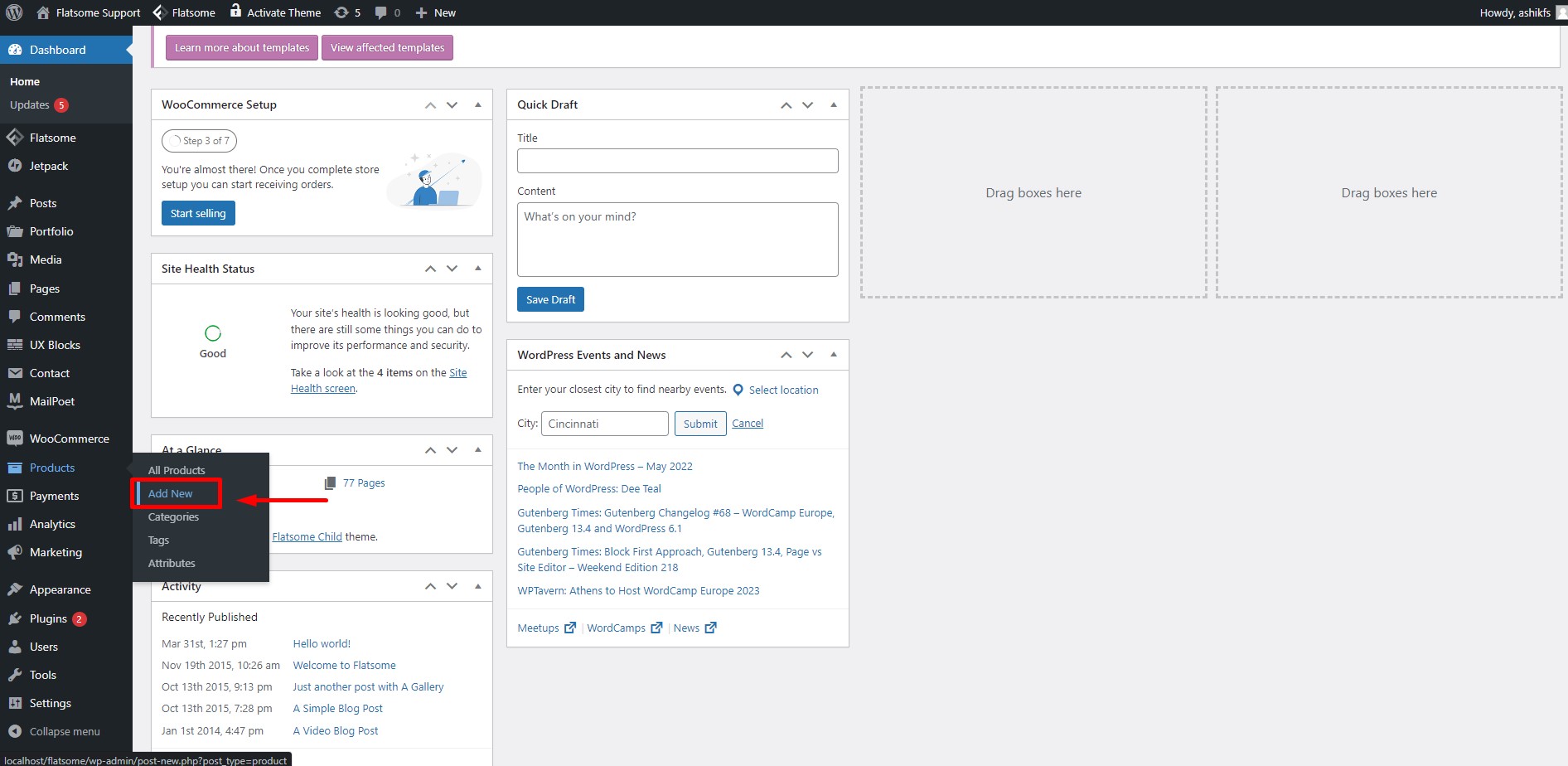
Самая важная часть начала работы с WooCommmerce — научиться создавать продукты. Теперь наведите указатель мыши на «Продукты» на панели инструментов и нажмите «Добавить новый», чтобы создать новый продукт.
Шаг 13:

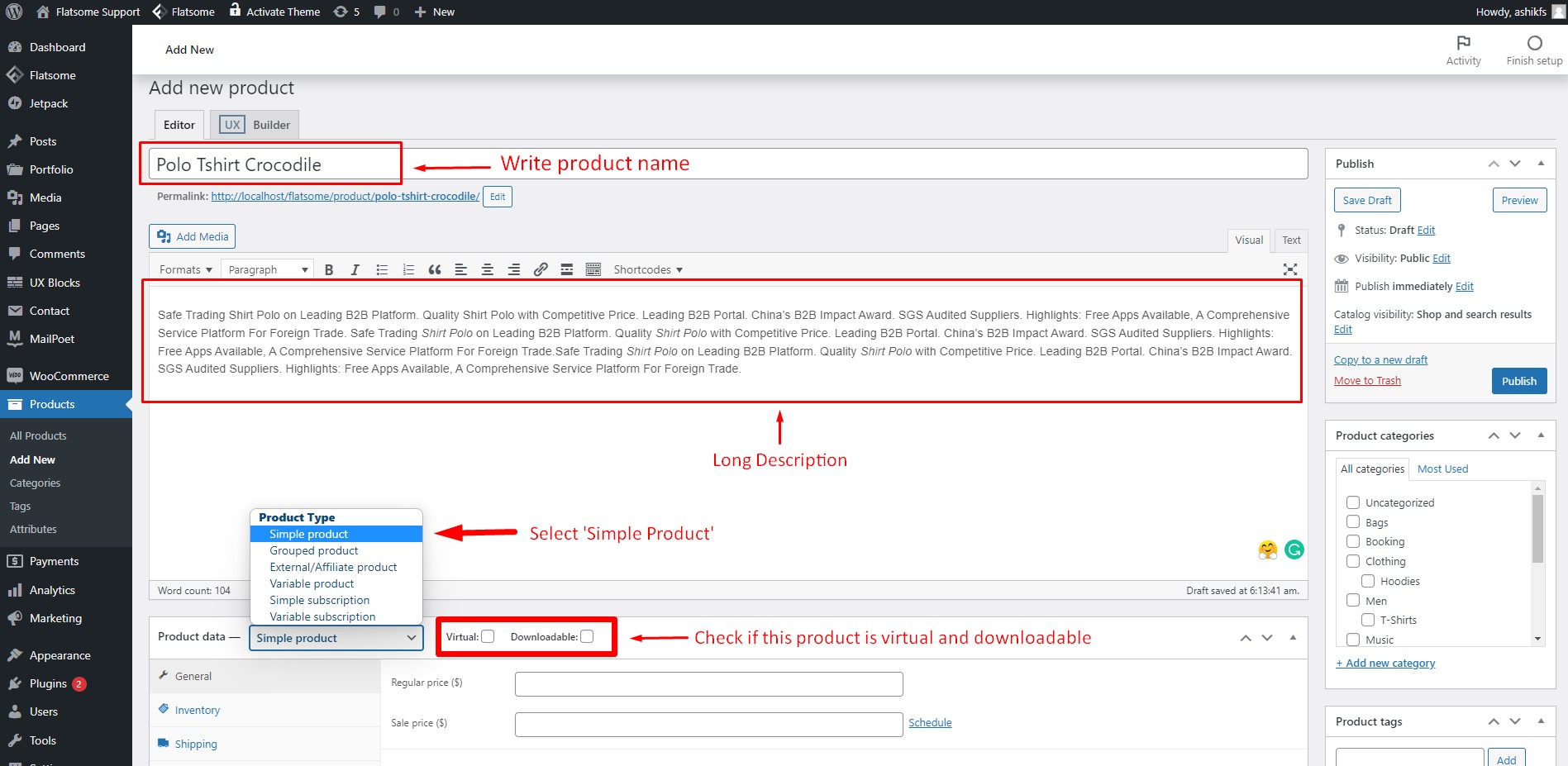
После нажатия «Добавить новый» вы попадете на страницу, где сможете создавать новые продукты. Напишите название вашего продукта в названии продукта. Вы также можете написать подробное описание продукта в текстовой области, отмеченной на изображении. Сразу после области описания вы найдете параметр типа данных продукта. Тип «Простой продукт» выбран по умолчанию. Вы можете установить флажки «Виртуальный» и «Загружаемый», если ваш продукт является таковым.
Шаг 13:

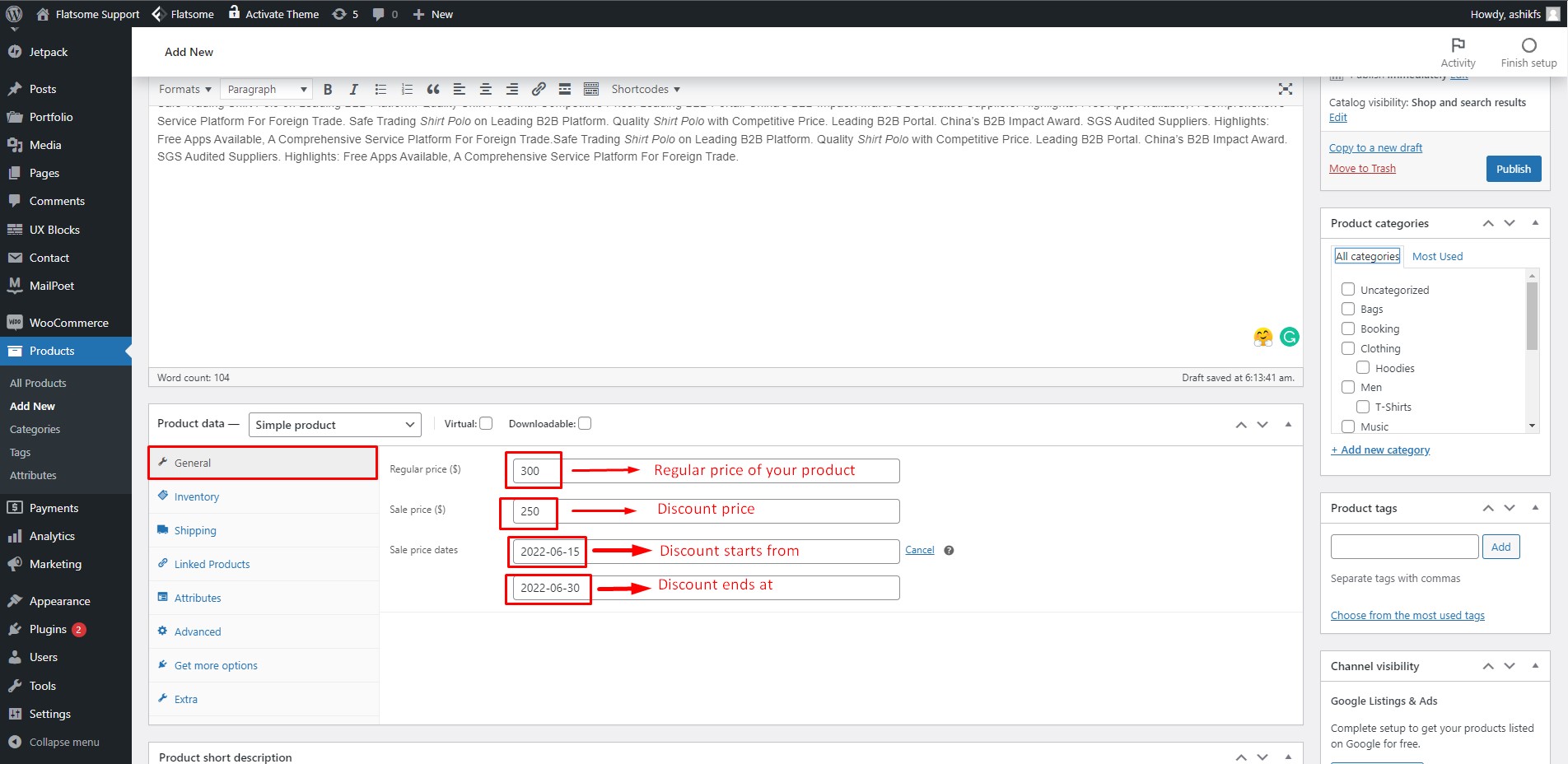
На вкладке «Общие» введите обычную цену вашего продукта в поле «Обычная цена». Если это товар со скидкой или со скидкой, укажите цену со скидкой в поле «Цена со скидкой». Нажмите на опцию «Расписание» рядом с полем «Цена продажи» и установите дату начала и окончания продажи.
Шаг 14:

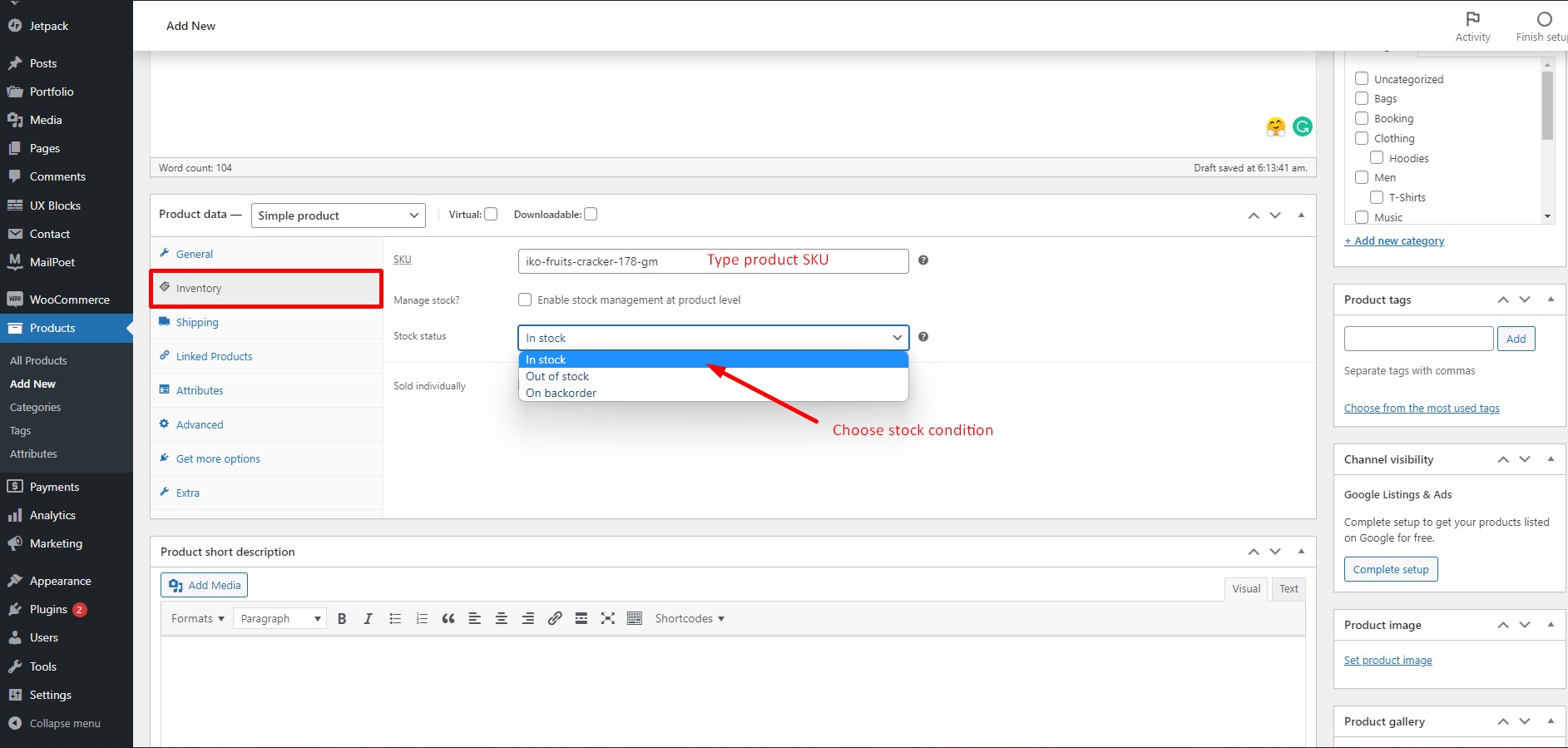
На вкладке «Инвентарь» введите артикул товара в поле «Артикул». Нажмите «Статус на складе» и выберите состояние на складе.
Шаг 15:

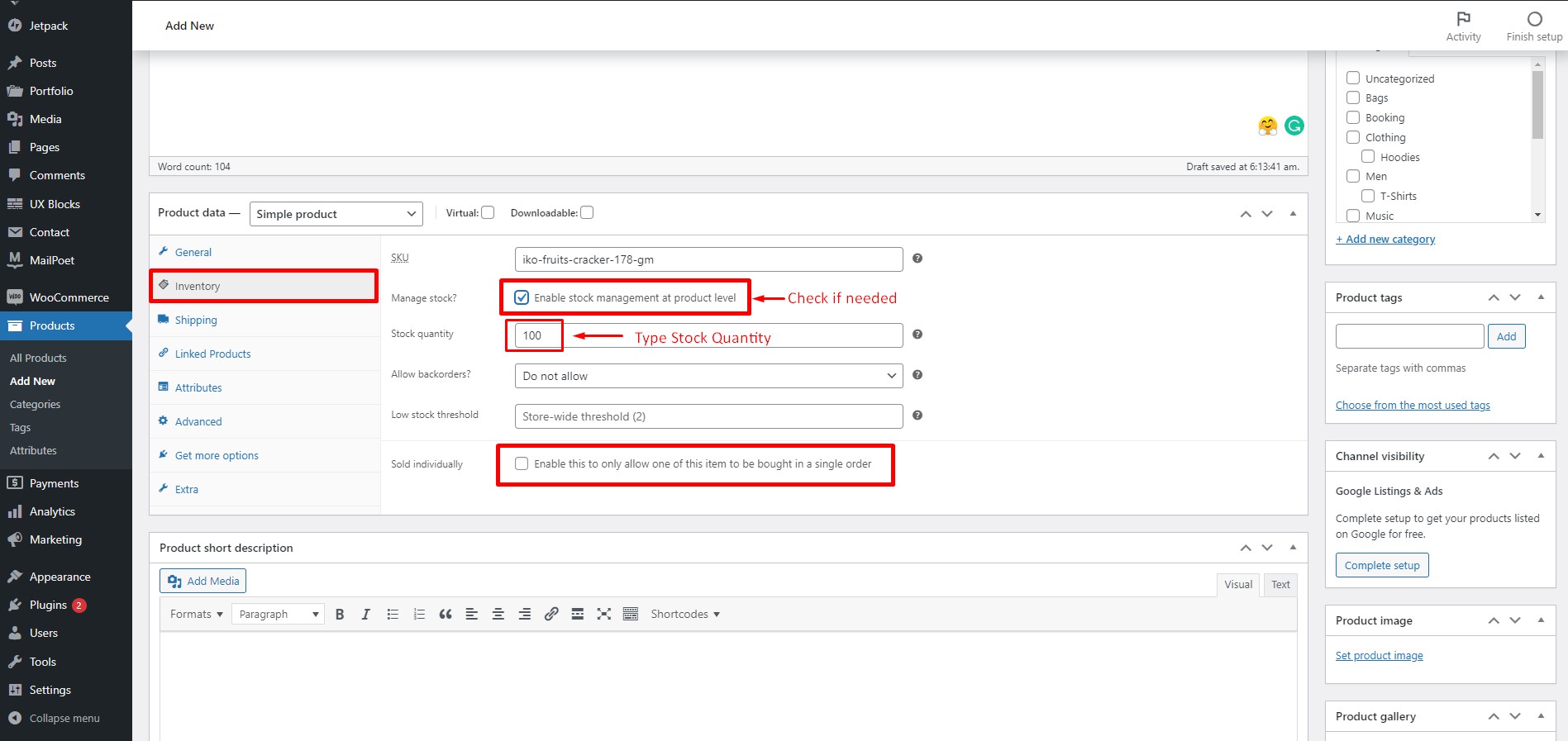
Если вы хотите управлять своими запасами на уровне продукта, установите флажок «Управление запасами?». Введите количество на складе в соответствующем поле. Установите флажок «Продается по отдельности», если вы хотите разрешить покупку только одного этого товара в одном заказе.
Шаг 16:


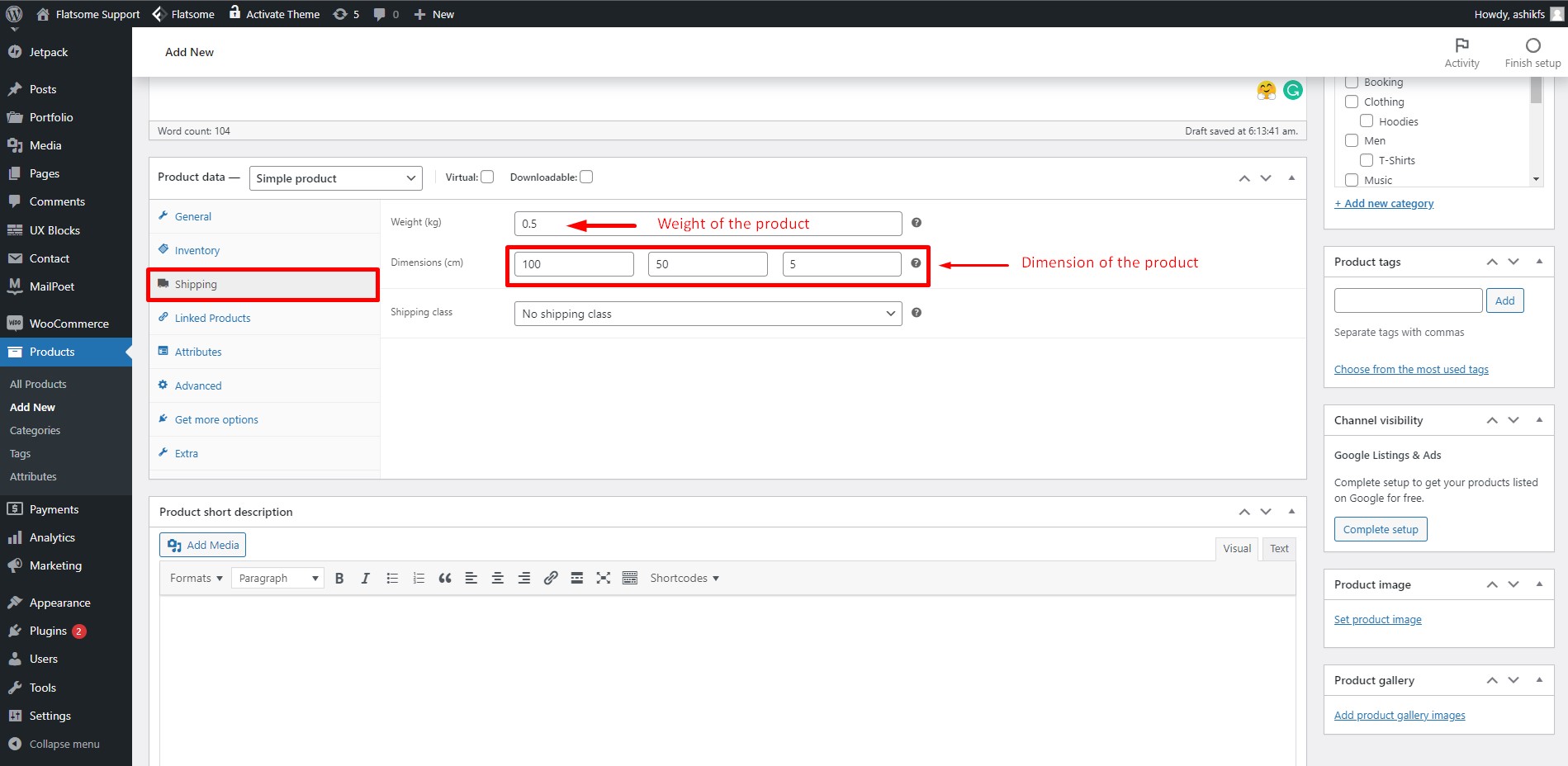
Во вкладке «Доставка» вы можете указать вес и габариты вашего товара. Введите вес товара в поле «Вес» и размеры в поле «Размеры». Если вы хотите, вы также можете установить систему бесплатной доставки WooCommerce, выполнив несколько простых шагов.
Шаг 17:

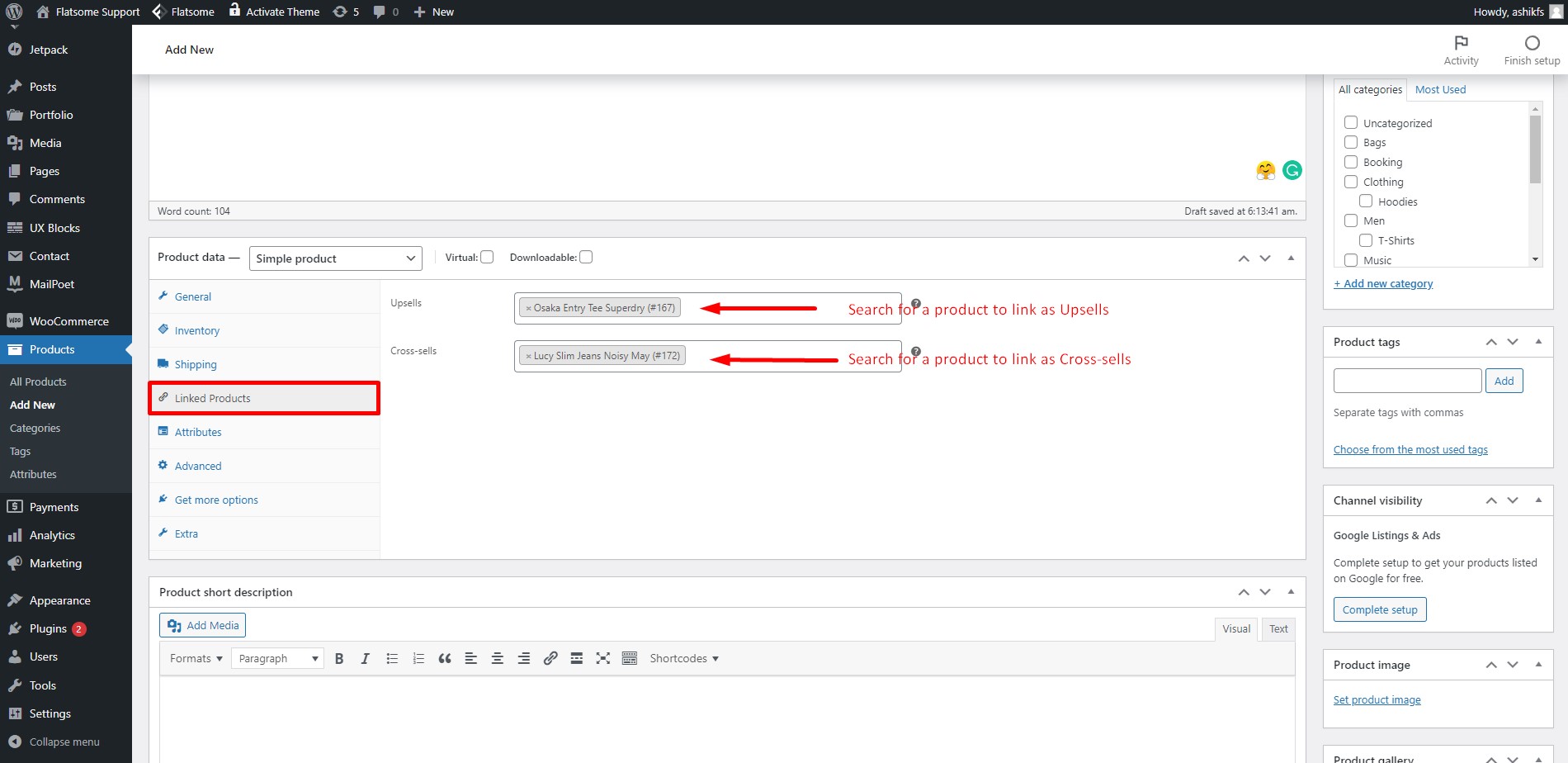
На вкладке «Связанные продукты» вы можете связать продукты как Upsells и Cross-sells. Продукты допродажи — это те, которые вы предпочитаете рекомендовать покупателям в продукте, а не просматриваемом в данный момент продукте. Товары для перекрестных продаж — это те продукты, которые вы продвигаете в корзине на основе текущего продукта.
Шаг 18:

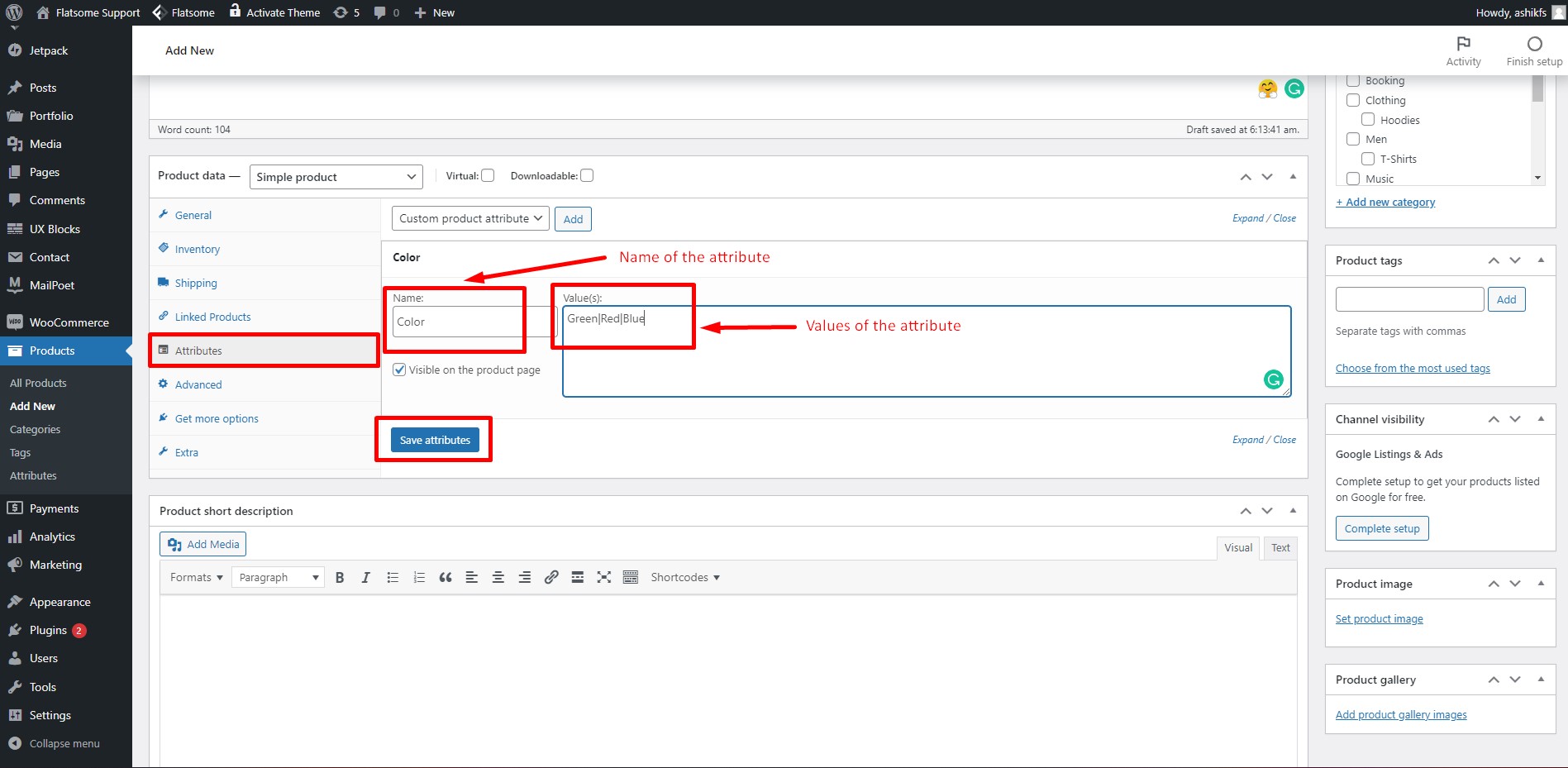
В разделе «Атрибут» вы можете добавить определенные функции или характеристики продукта. Напишите имя атрибута в поле «имя». Запишите значения атрибута в поле 'value(s)'. Разделяйте каждое значение символом «|». Затем нажмите «Сохранить атрибуты». Вы также можете добавить атрибут продукта WooCommerce, если хотите.
Шаг 19:

На вкладке «Дополнительно» вы можете настроить необязательное сообщение, которое хотите отправить покупателю после покупки. Напишите любое сообщение в поле «Примечание к покупке» для клиентов. Вы также можете установить или снять флажок для публикации отзывов об этом конкретном продукте. Оставьте «Порядок меню» по умолчанию.
Шаг 20:

На вкладке «Дополнительные параметры» вам будут предложены различные расширения WooCommerce для различных операций покупок. Вы можете нажать «Просмотреть все расширения» и посетить библиотеку расширений WooCommerce, чтобы получить предпочитаемое.
Шаг 21:

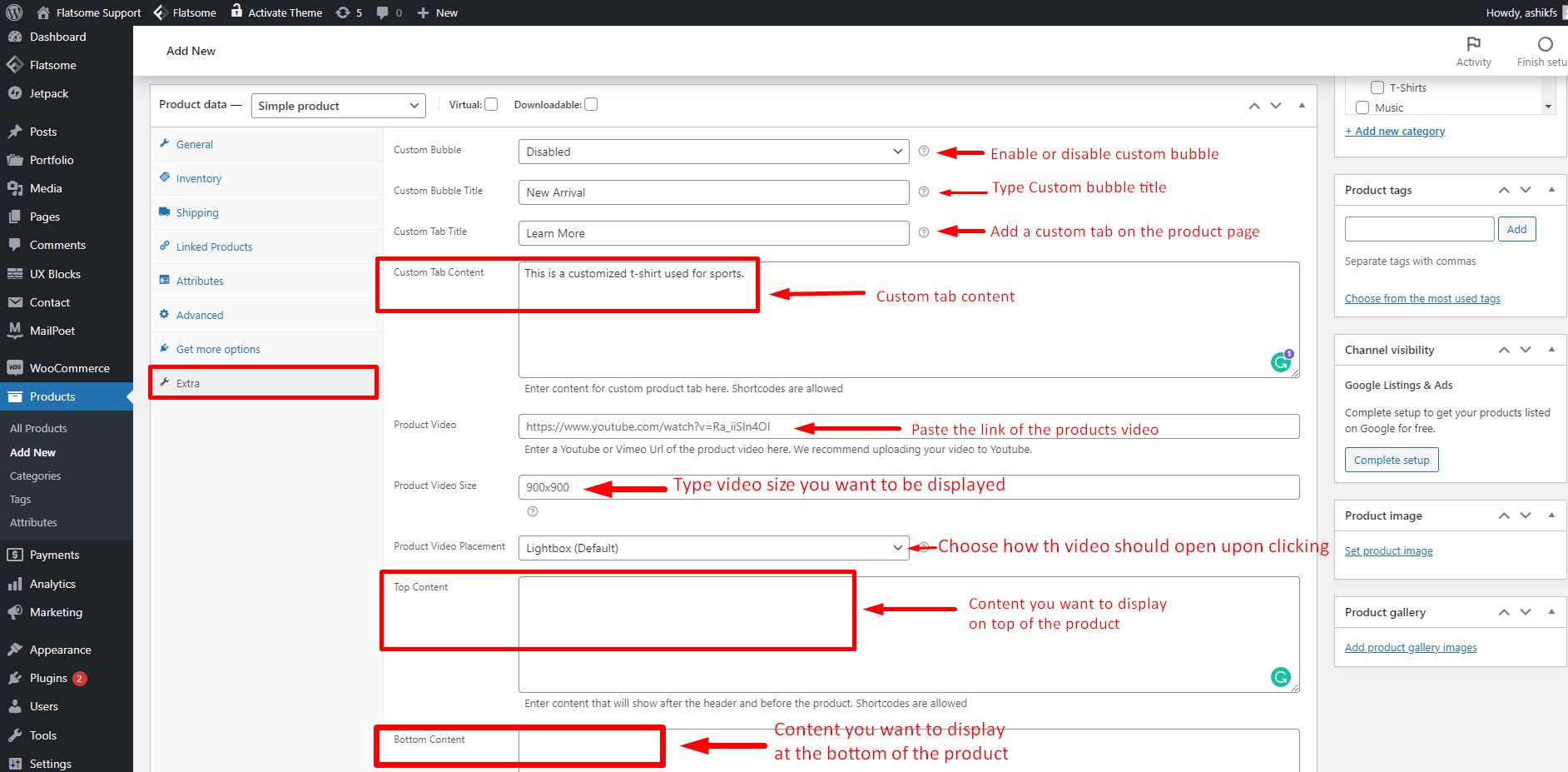
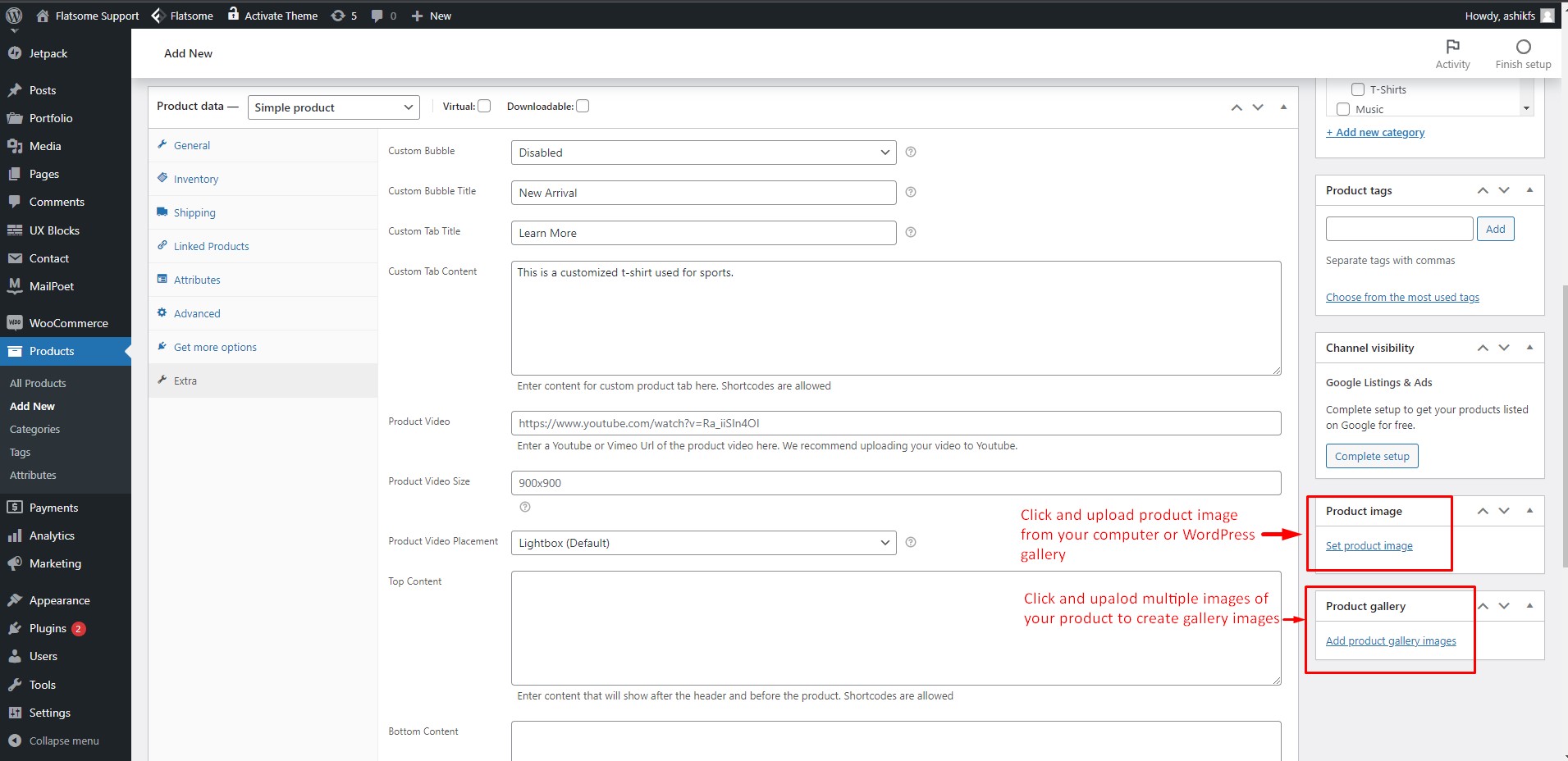
На вкладке «Дополнительно» нажмите «Пользовательский пузырь», чтобы включить его. Напишите название в поле «Пользовательское название всплывающей подсказки». Вы также можете создать пользовательскую вкладку, просто напишите заголовок в поле «Пользовательский заголовок» и поместите свой контент в поле «Пользовательский контент вкладки». Шорткоды разрешены для пользовательского содержимого вкладок. В поле «Видео о продукте» вставьте ссылку на видео о вашем продукте, чтобы встроить его. Вы можете выбрать, должно ли видео открываться в лайтбоксе, например, в лайтбоксе Flatsome, или в новой вкладке из опции «Размещение видео о продукте». Вы также можете показать предпочитаемый контент вверху и внизу видео. Просто поместите свой контент в поля «Верхний контент» и «Нижний контент» соответственно.
Шаг 22:

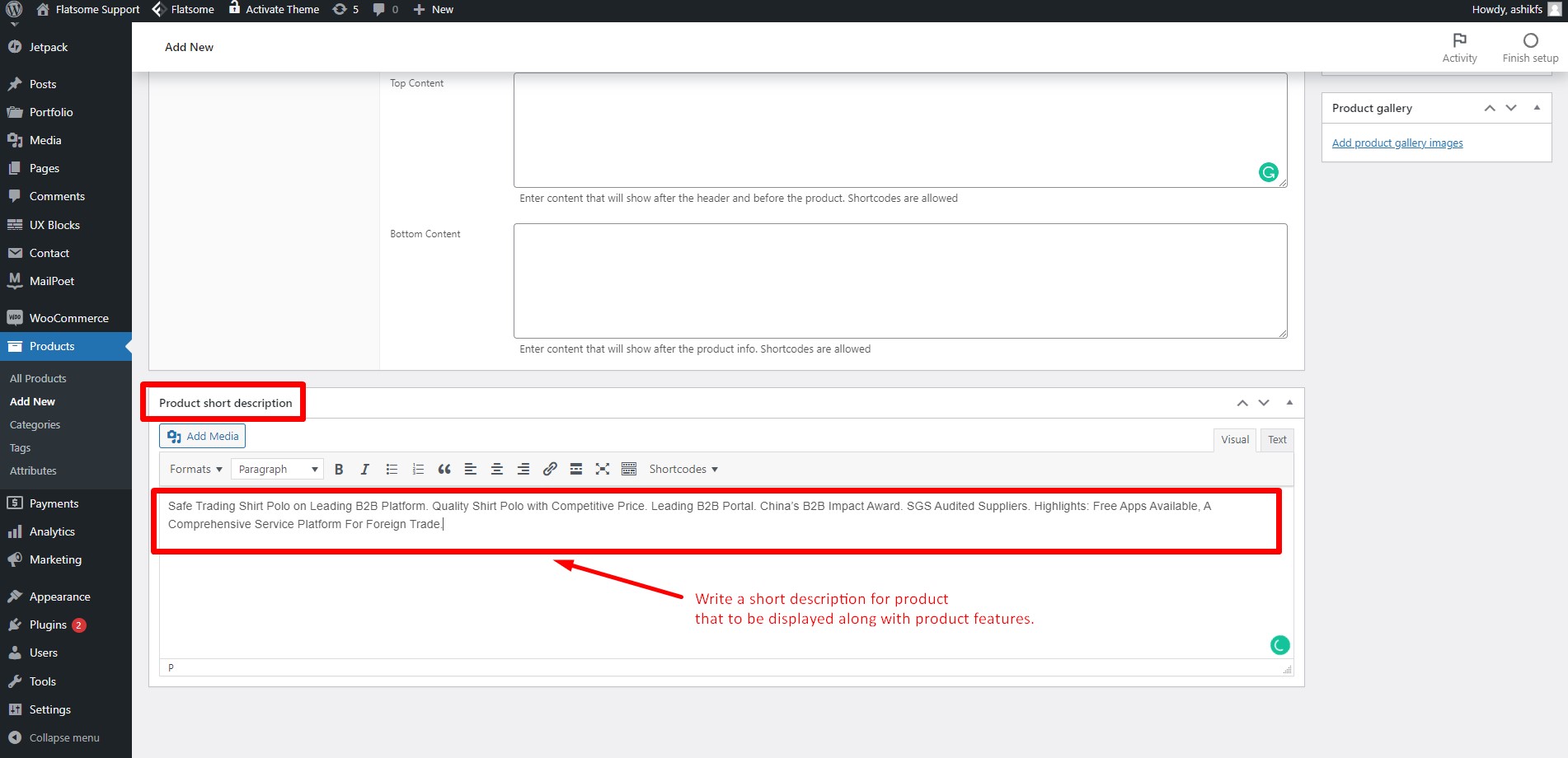
Напишите краткое описание продукта в разделе краткого описания.
Шаг 23:

Нажмите на опцию «Установить избранное изображение», чтобы установить обложку для вашего продукта. Нажмите «Добавить изображения галереи продуктов», чтобы выбрать несколько изображений вашего продукта для создания галереи изображений.
Шаг 24:

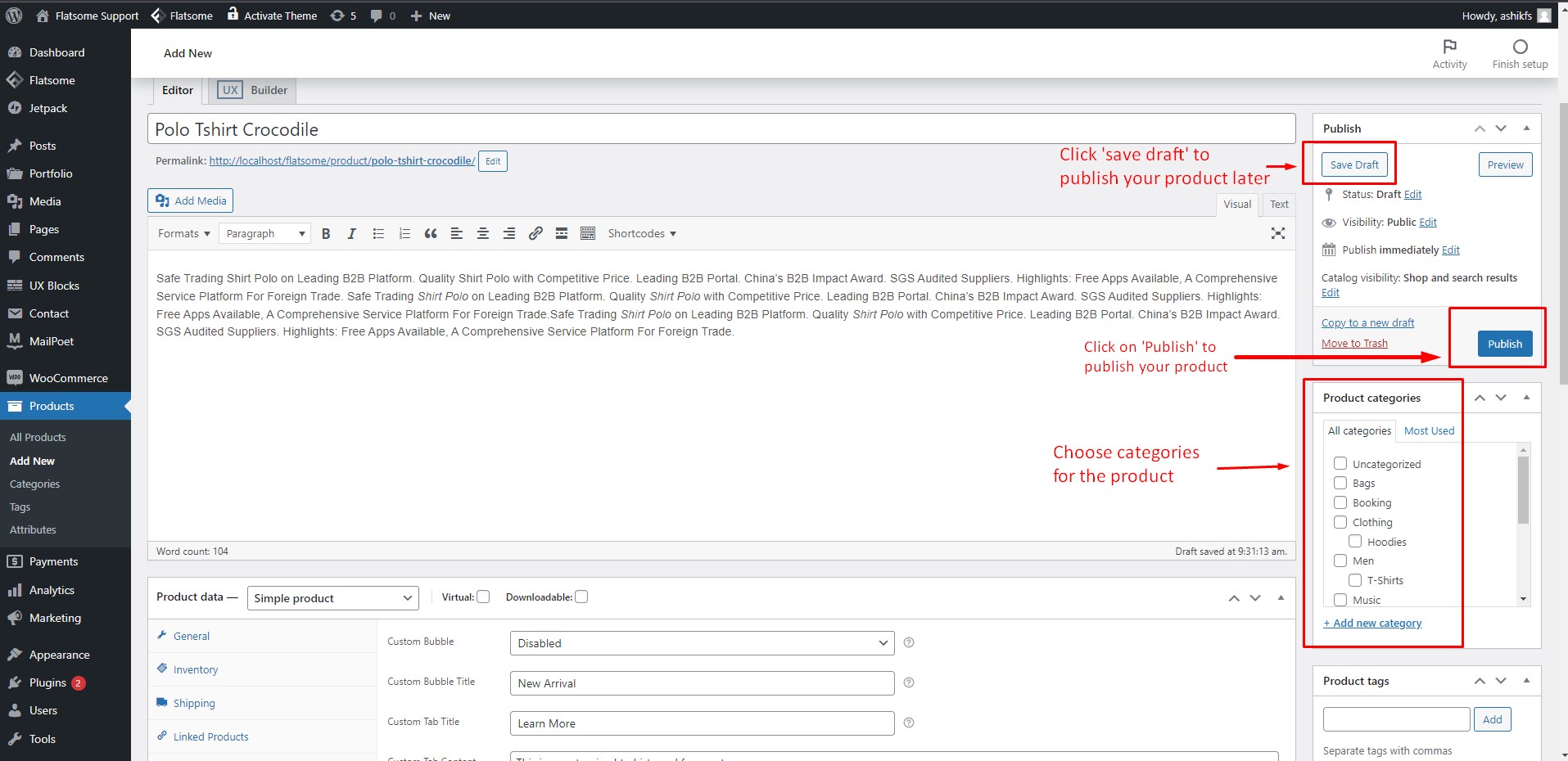
Найдите категории продуктов в поле «Категории продуктов» и установите флажки. Нажмите «Сохранить черновик», чтобы сохранить и опубликовать свой продукт позже, и вы также можете предоставить пользователям те же функции сохранения с помощью плагина списка пожеланий для WooCommerce. Нажмите «Опубликовать», чтобы немедленно опубликовать свой продукт, и вы создали свой первый продукт WooCommerce!
Начало работы с WooCommerce, часть 4: список продуктов и категории
Шаг 25:

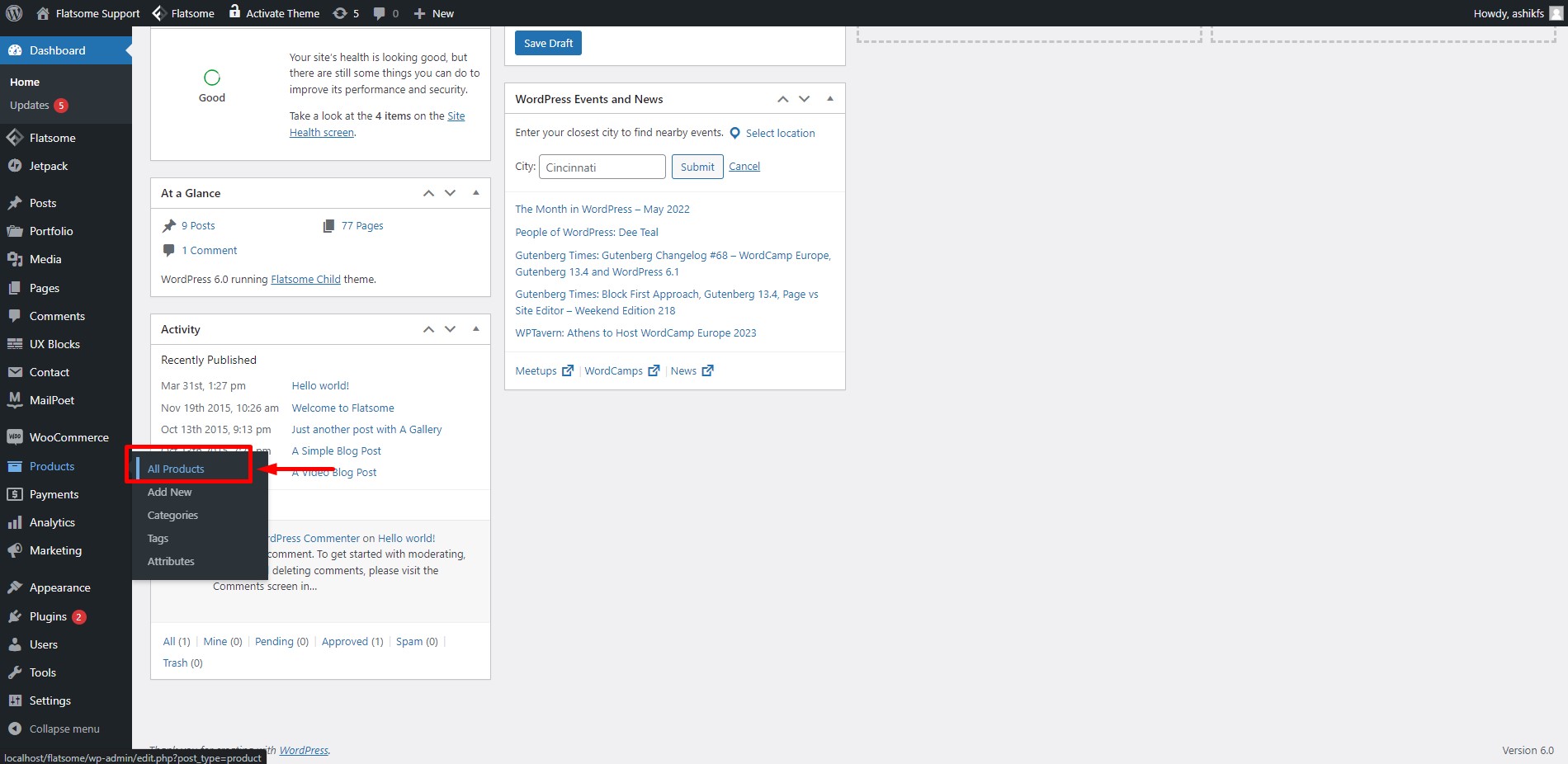
Наведите указатель на «Продукты» и нажмите «Все продукты».
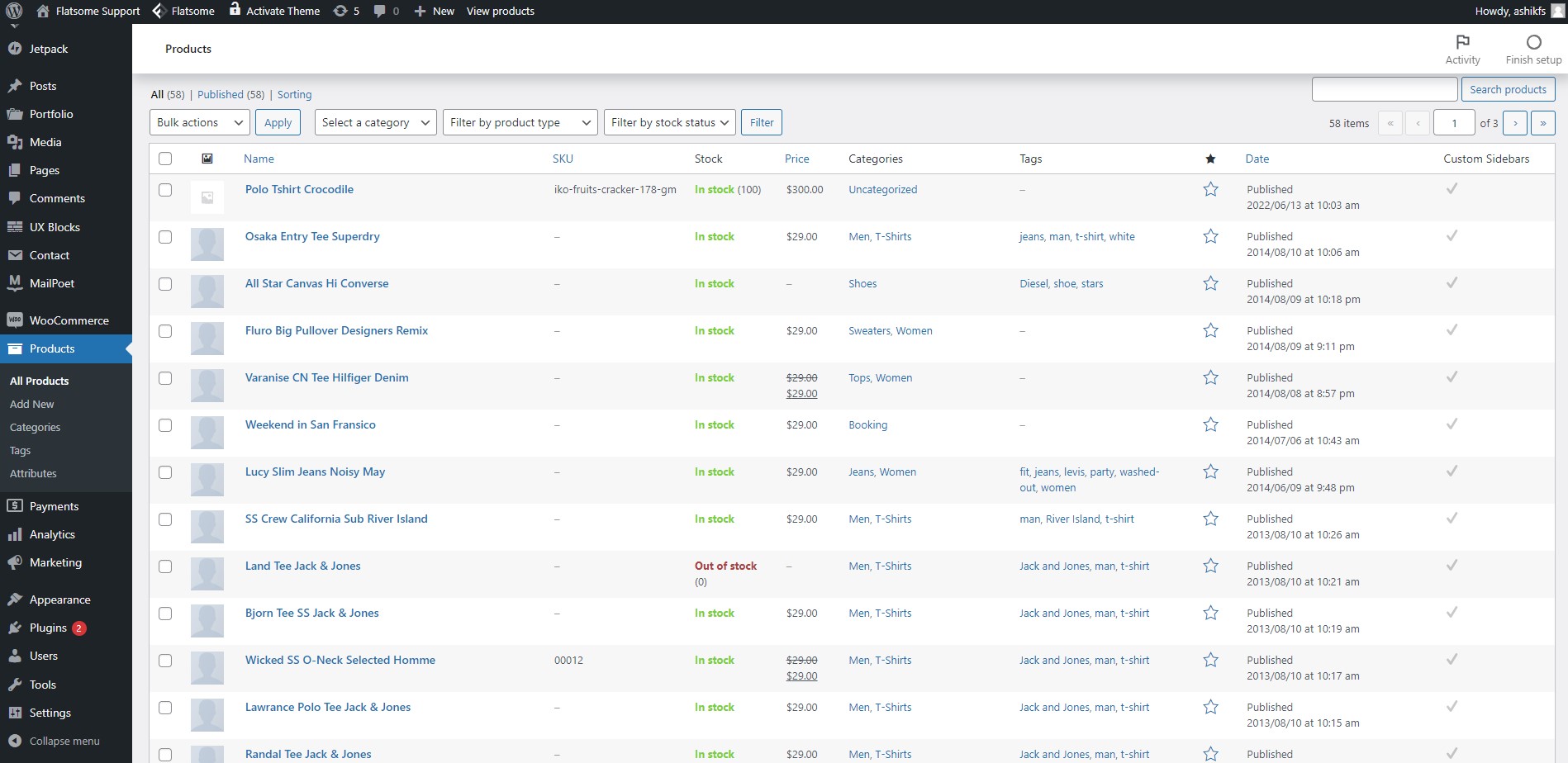
Шаг 26:

После нажатия на опцию «Все продукты» вы попадете на страницу со списком продуктов. Здесь вы можете найти все продукты, которые вы создали, с артикулом, ценой, категориями и датой публикации, показанными в списке.
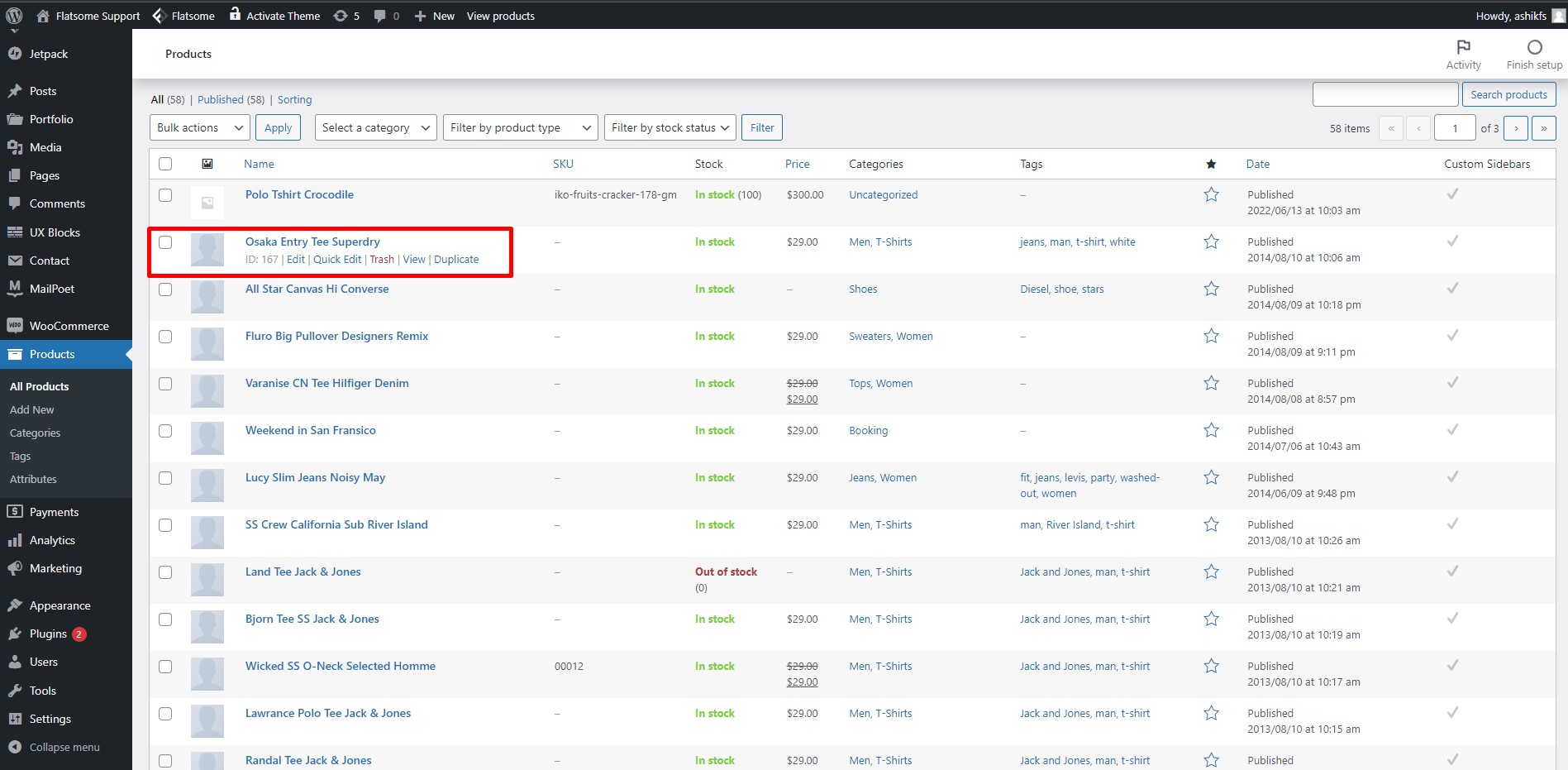
Шаг 27:

Наведите указатель на любой продукт, и вы найдете варианты для корзины, редактирования, просмотра и быстрого редактирования.
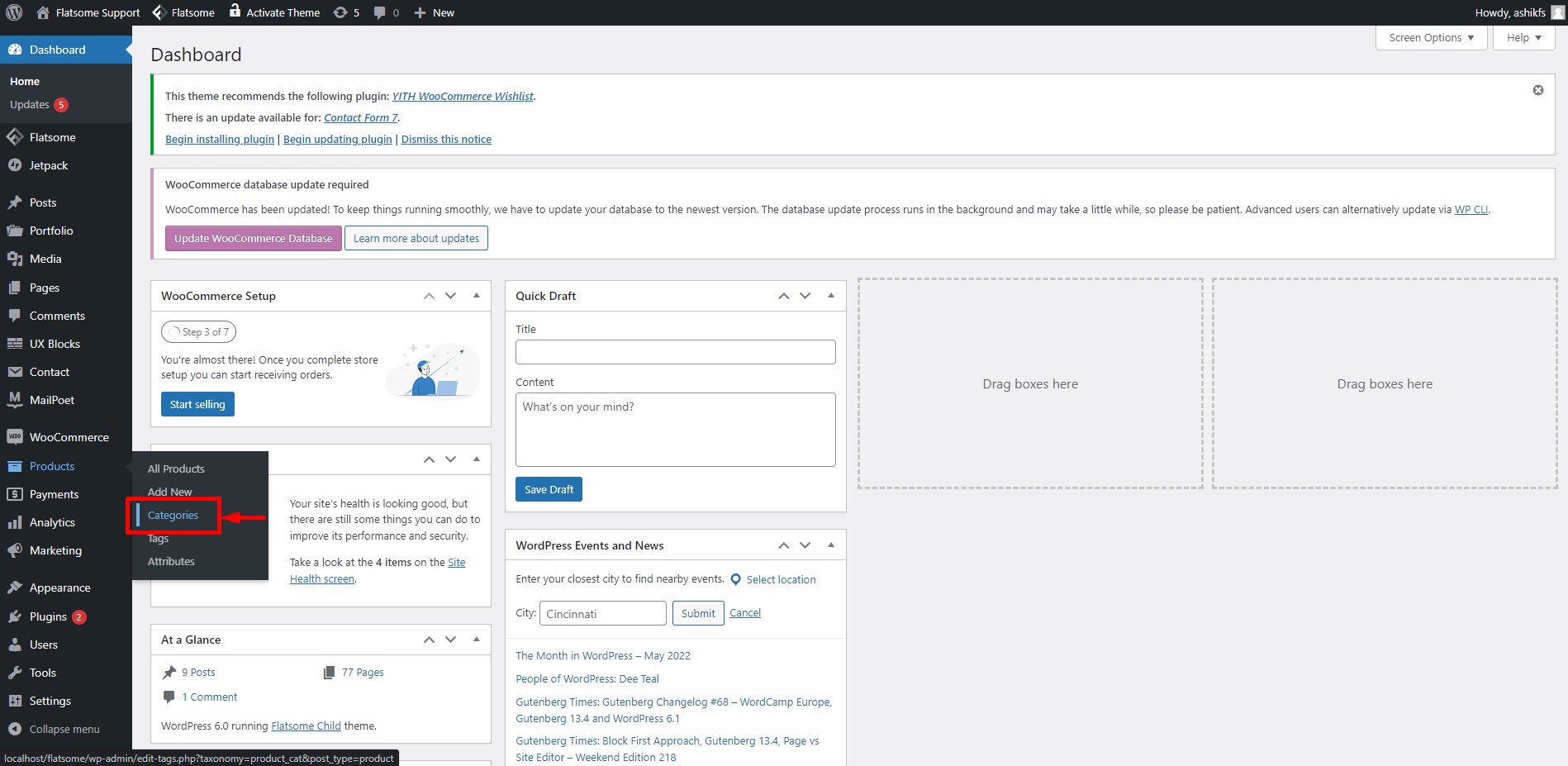
Шаг 28:

Наведите указатель мыши на параметр «Продукт» на панели инструментов и нажмите «Категории».
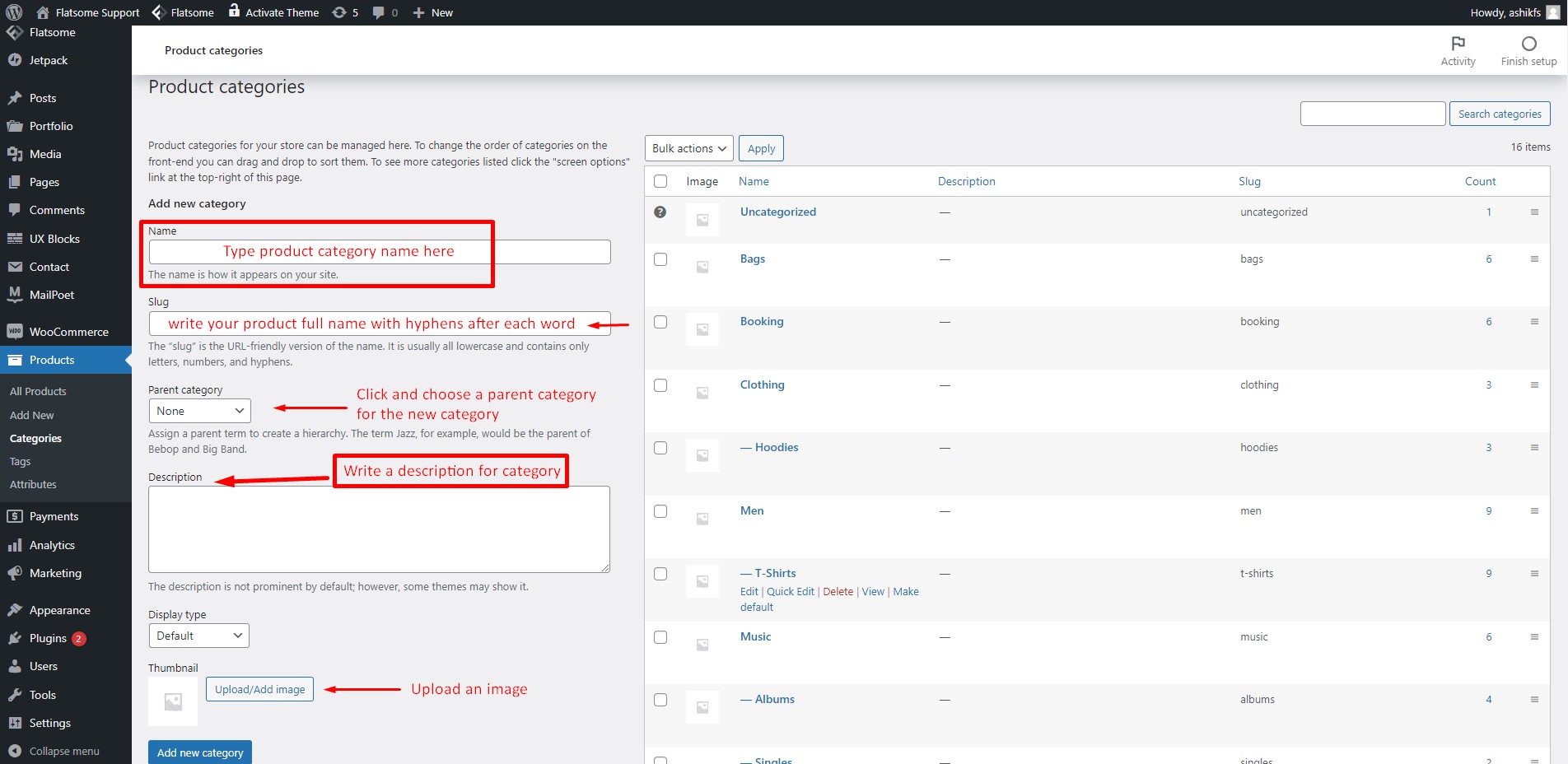
Шаг 29:

На странице «Категории продуктов» заполните поля необходимой информацией и нажмите «Добавить новую категорию». Здесь вы найдете все созданные вами категории. Вы также можете редактировать любую категорию, просто наведя на нее курсор и нажав «Изменить». Вы также можете настроить меню боковой панели для свертывания категорий и легко расширять их с помощью нескольких простых шагов.
Начало работы с WooCommerce, часть 5: настройка способов оплаты
Шаг 30:

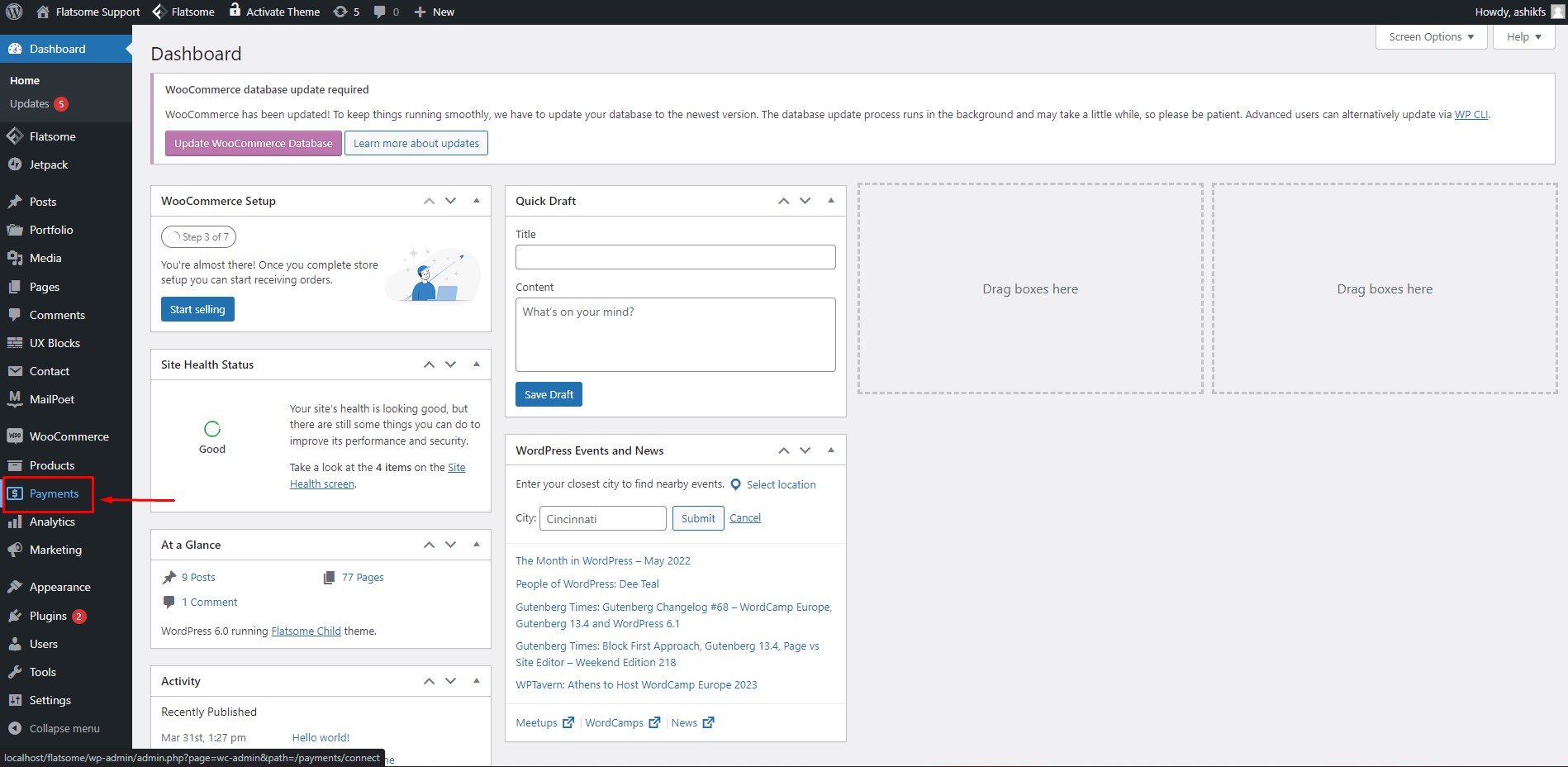
Пришло время настроить способ оплаты. На панели инструментов нажмите на опцию «Оплата».
Шаг 31:

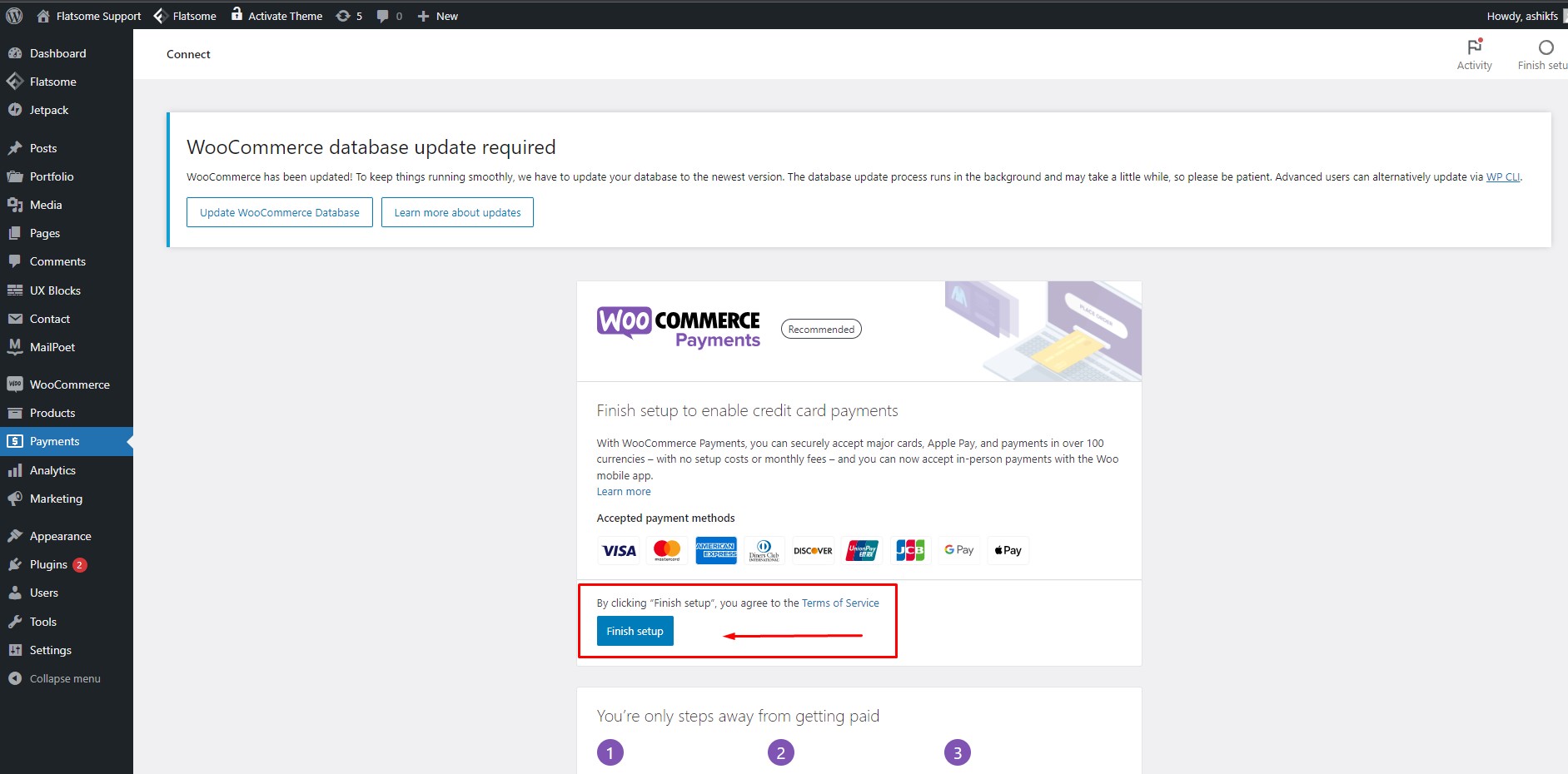
Плагин WooCommerce берет на себя все хлопоты по предоставлению способов оплаты. Все, что вам нужно сделать, это нажать кнопку «Завершить настройку», и настройка способа оплаты завершена! Вы также можете добавить значки вариантов оплаты на свой веб-сайт, если хотите.
Начало работы с WooCommerce, часть 6: проверка заказов
Шаг 32:

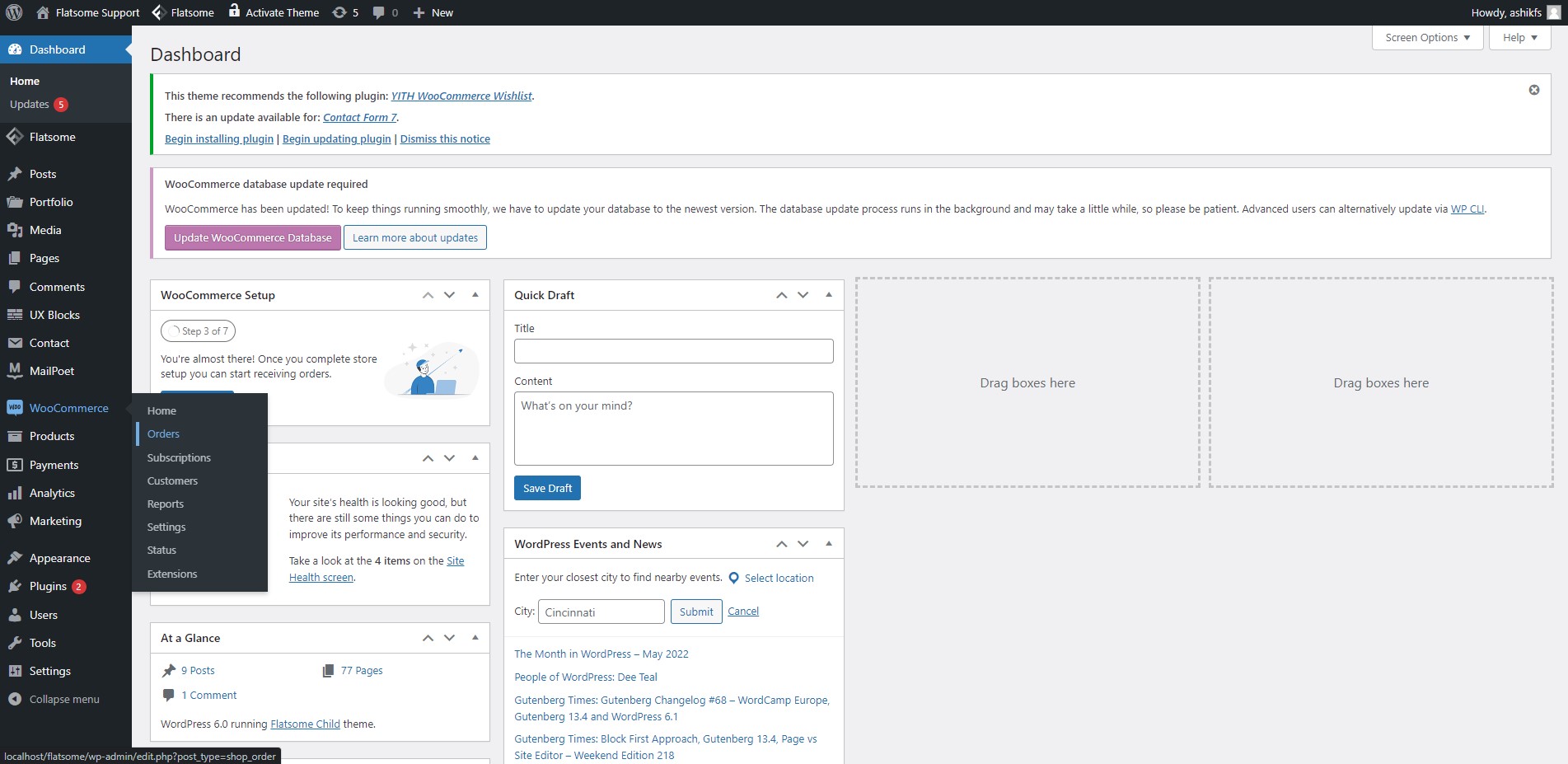
Наведите указатель на «WooCommerce» на панели инструментов и нажмите «Заказы».
Шаг 33:

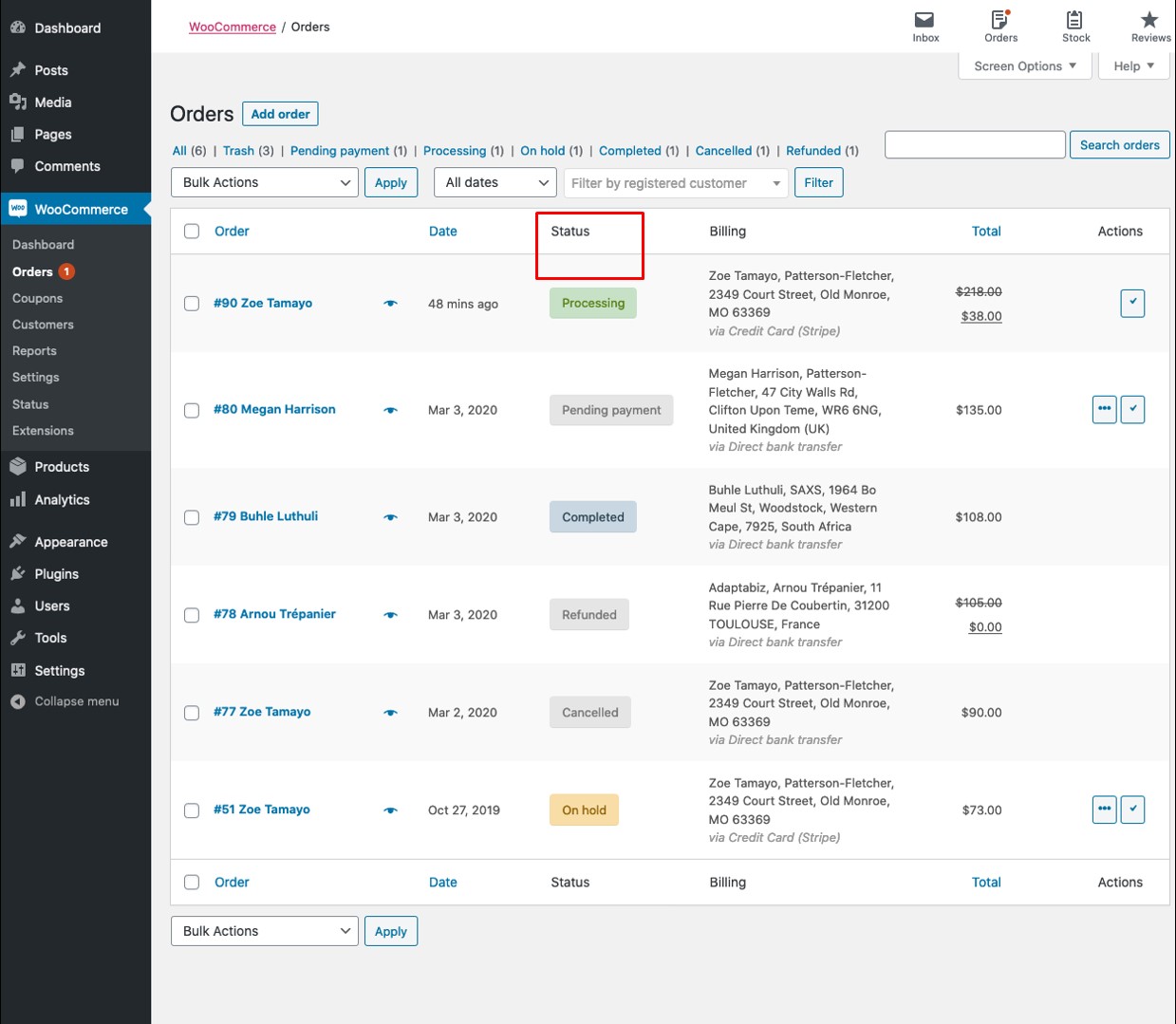
Вы будете перенаправлены на страницу Заказы. Отсюда Вы сможете отслеживать все свои заказы. Отметьте статус вашего заказа на основе обработки вашего заказа, щелкнув опцию «действие» в левом конце. Вы можете просматривать свои заказы по статусу, например, ожидание оплаты, в ожидании, доставлено и т. д.
Вывод
Мы постарались шаг за шагом рассказать вам об основных функциях плагина WooCommerce. Мы надеемся, что это руководство будет полезно для вас, когда вы начинаете работу с WooCommerce. Если это руководство для начинающих по WooCommerce стало для вас полезным, вы также можете легко установить рекомендуемые продукты для своего магазина. не стесняйтесь поделиться этой статьей! Вы также можете просмотреть наш список обязательных плагинов WooCommerce для вашего магазина (2022 г.), чтобы изучить самые популярные и необходимые плагины для вашего интернет-магазина.
