Google Core Web Vitals для WordPress: как их протестировать и улучшить
Опубликовано: 2023-11-29Помните время, когда на наших веб-сайтах были мультимедийные файлы Flash? Если вы начинаете испытывать ностальгию, позвольте мне напомнить вам, сколько времени потребовалось для загрузки этих страниц. Эти веб-сайты работали медленно, с ними было сложнее взаимодействовать, и они часто не реагировали на устройства меньшего размера.
Всемирная паутина развивалась с годами, и времена неуклюжих веб-сайтов давно прошли.
Современный Интернет — это место, где важность пользовательского опыта имеет первостепенное значение. Вот почему Google запустил набор показателей, чтобы оценить, предлагает ли ваш веб-сайт тот опыт, которого пользователи заслуживают и любят. Google называет этот набор показателей «Core Web Vitals ».
В этой статье мы рассмотрим, что такое Google Core Web Vitals и как вы можете протестировать и оптимизировать свой веб-сайт WordPress для них. Давайте начнем!
Оглавление
- Понимание основных веб-показателей Google
- Почему важны основные веб-показатели?
- Как протестировать Core Web Vitals на WordPress
- Как улучшить основные веб-показатели в WordPress
- Улучшение LCP (наибольшая содержательная отрисовка) в WordPress
- Улучшение FID (задержка первого ввода) в WordPress
- Улучшение CLS (кумулятивного смещения макета) в WordPress
- Как улучшить основные веб-показатели с помощью WP-Optimize
- Часто задаваемые вопросы (FAQ)
Понимание основных веб-показателей Google
Сегодня пользователи ожидают более плавных веб-сайтов, которые быстро загружаются, в них легко ориентироваться и которые позволяют им легко находить необходимую информацию. Это привело к значительному росту разработки веб-сайтов, ориентированных на пользователя.
Были такие сайты, как Pingdom и GTMetrix, которые помогали людям понять, насколько быстро загружаются их веб-страницы. Однако не существовало сводного списка показателей, позволяющих измерить, каким должен быть веб-сайт, ориентированный на пользователя. По крайней мере, до тех пор, пока Google не запустил Core Web Vitals.
Core Web Vitals — это набор показателей, которые измеряют взаимодействие с пользователем веб-сайта. Эти метрики предназначены для оценки производительности загрузки, интерактивности и визуальной стабильности веб-страницы.
Давайте кратко рассмотрим все три основных веб-показателя и выясним, почему важно оптимизировать свой веб-сайт под них.
Самая большая содержательная краска (LCP)
Наибольшая отрисовка контента (LCP) — это показатель, который фокусируется на пользовательском опыте путем измерения воспринимаемой скорости загрузки. Он указывает на момент загрузки страницы, когда основной контент, скорее всего, загрузится и станет видимым пользователю. По сути, он измеряет время, необходимое для появления на странице самого большого элемента, такого как изображение или блок текста.
Быстрая загрузка LCP имеет решающее значение для обеспечения быстрого соответствия страницы потребностям или намерениям посетителя. Он указывает, сколько времени потребуется, чтобы страница стала полезной для пользователя.
По данным Google, хорошее взаимодействие с пользователем достигается, когда LCP появляется в течение 2,5 секунд после начала загрузки страницы. Во второй части нашего блога мы поделимся стратегиями о том, как улучшить самую содержательную отрисовку.
Первая входная задержка (FID)
Задержка первого ввода (FID) — это показатель, который измеряет скорость реагирования веб-страницы, когда пользователь инициирует взаимодействие. Это взаимодействие может осуществляться в форме щелчка ссылки, нажатия кнопки или использования настраиваемого элемента управления на основе JavaScript.
По сути, FID вычисляет время, необходимое браузеру для подтверждения и ответа на действие пользователя.
Хороший показатель FID необходим для измерения интерактивности вашего веб-сайта. Более низкий FID означает, что ваш сайт более отзывчив, что приводит к улучшению пользовательского опыта. Чтобы обеспечить позитивное взаимодействие с пользователем, Google предлагает стремиться к тому, чтобы FID не превышал 100 миллисекунд.
Совокупное изменение макета (CLS)
Совокупный сдвиг макета (CLS) — это показатель, используемый для оценки стабильности содержимого веб-страницы во время процесса загрузки. Он измеряет, насколько перемещается веб-страница, когда видимые элементы меняют положение между кадрами.
Более низкий балл CLS делает взаимодействие с пользователем более плавным. Это обеспечивает стабильность страницы и предотвращает прерывание контента при чтении или взаимодействии. Чтобы обеспечить хорошую визуальную стабильность, Google рекомендует иметь показатель CLS ниже 0,1.
Почему важны основные веб-показатели?
Внедрение Google Core Web Vitals стало важным шагом в повышении внимания к пользовательскому опыту при разработке веб-сайтов. Однако это не единственная причина, по которой владельцы веб-сайтов проводят оптимизацию под Core Web Vitals.
С мая 2021 года Core Web Vitals является фактором ранжирования Google.Оптимизация вашего веб-сайта для Core Web Vitals повышает его видимость в результатах поиска Google.
Вот еще несколько причин, почему Core Web Vitals так важны и почему вам следует оптимизировать свой сайт WordPress под них:
Курсы конверсии:
Производительность веб-сайта и коэффициент конверсии тесно связаны. Когда веб-сайт хорошо работает в Core Web Vitals, он также улучшает взаимодействие с пользователем, что приводит к увеличению коэффициента конверсии. Например, страница, которая загружается быстро, может привлечь и удержать внимание пользователя. Между тем, стабильный макет обеспечивает плавное взаимодействие, создавая среду, удобную для конвертации.
Конкурентное преимущество:
Оптимизация для Core Web Vitals дает вашему веб-сайту конкурентное преимущество или, по крайней мере, помогает вам не отставать от конкурентов, которые уже это делают.
Показатели отказов:
Веб-сайты с низкими показателями производительности часто имеют более высокий показатель отказов. Пользователи склонны покидать сайты, которые загружаются медленно или которыми сложно пользоваться. Улучшение показателя Core Web Vitals снижает показатель отказов и улучшает взаимодействие с пользователем.
Мобильный опыт:
Многие люди теперь используют свои мобильные устройства для доступа в Интернет. Core Web Vitals необходимы для обеспечения хорошего взаимодействия с мобильными пользователями. Google движется к индексации с приоритетом мобильных устройств , что делает ее еще более важной.
Доверие и надежность:
Быстрый, привлекательный и надежный веб-сайт может сделать бренд более надежным. Это может помочь укрепить доверие и авторитет среди ваших пользователей.
Как протестировать Core Web Vitals на WordPress
Проверить оценку Core Web Vitals вашего веб-сайта очень просто. Доступны шаги и инструменты, которые помогут вам измерить и проанализировать основные веб-показатели на вашем сайте WordPress.
1. Статистика PageSpeed
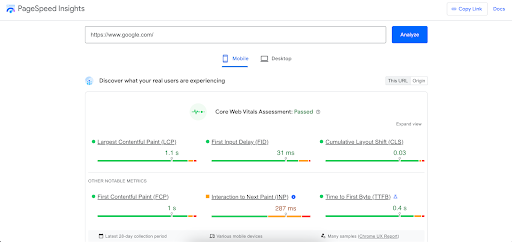
Первым в списке является PageSpeed Insights, собственный инструмент Google для измерения основных веб-показателей веб-сайта.
Начните с ввода URL-адреса вашего веб-сайта и получите комплексный анализ его показателей LCP, FID и CLS, а также других показателей производительности. Это очень простой способ быстро протестировать основные веб-показатели вашего сайта!

Данные в отчете разделены на мобильные и настольные устройства, что помогает вам увидеть, как ваш сайт работает на разных устройствах. Такое разделение дает вам четкое представление об эффективности вашего сайта на разных платформах.
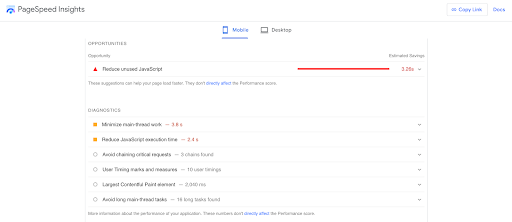
Кроме того, в отчете содержатся предложения по улучшению ваших результатов. Он предоставляет практические рекомендации, такие как устранение ресурсов, блокирующих рендеринг, оптимизация изображений и многое другое. Эти предложения призваны помочь вам улучшить производительность вашего веб-сайта и сделать его более эффективным.

2. Маяк
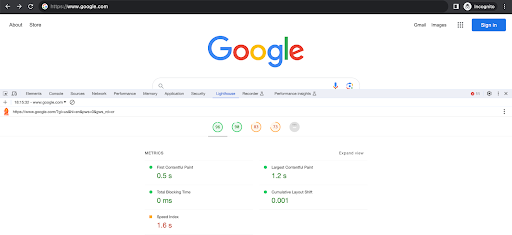
Lighthouse — это инструмент с открытым исходным кодом, который помогает улучшить качество ваших веб-страниц. Он может проверять основные веб-функции, доступность, прогрессивные веб-приложения, SEO и многое другое.

У вас есть несколько вариантов запуска Lighthouse. Вы можете использовать его в Chrome DevTools, запускать из командной строки или даже использовать в качестве модуля Node.
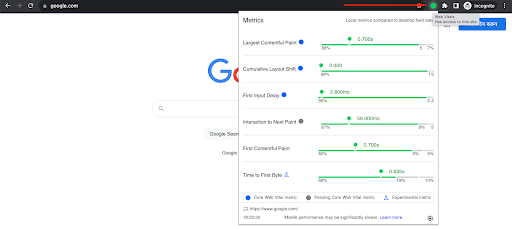
3. Расширение Chrome Web Vitals
Web Vitals — полезное расширение для браузера Google Chrome. Это дает вам мгновенный доступ к данным Core Web Vitals в верхней панели вашего браузера. Это отличный инструмент для проверки и мониторинга вашего сайта WordPress при внесении изменений.

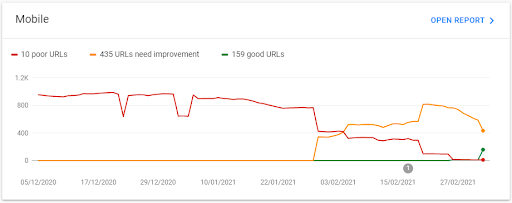
Отчет об основных веб-показателях Search Console
Отчет Core Web Vitals в Google Search Console — еще один замечательный инструмент. Это помогает вам отслеживать эффективность веб-сайта с панели управления консоли поиска Google.

В отчете URL-адреса сортируются по категориям улучшения и хорошего статуса, что позволяет вам сосредоточиться на оптимизации.
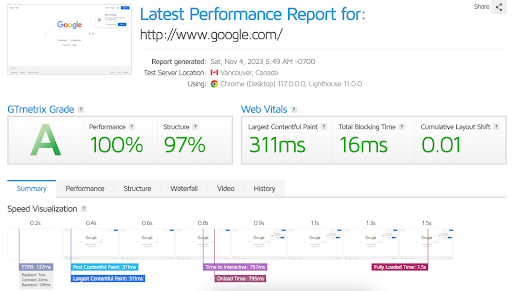
4. ГТметрикс
GTmetrix обновила свой механизм анализа, включив в него данные Core Web Vitals.

Этот инструмент помогает пользователям оценивать показатели и получать практические рекомендации по их улучшению.
5. Сторонние инструменты мониторинга производительности.
Pingdom, New Relic и Datadog — это другие инструменты, которые помогут вам понять, насколько хорошо работает ваш веб-сайт. Эти инструменты полезны для мониторинга производительности вашего веб-сайта и отслеживания его исторических данных.
Как улучшить основные веб-показатели в WordPress
Core Web Vitals охватывает все аспекты работы с вашим веб-сайтом. Чтобы улучшить основные веб-показатели WordPress (или любого веб-сайта), важно охватить все основные области вашего сайта.
Но если вы понятия не имеете, с чего начать, не расстраивайтесь. Мы составили полный список стратегий для улучшения ваших показателей Core Web Vitals.
Стратегии улучшения основных веб-показателей
1. Высокопроизводительный хостинг:
Среда хостинга важна для повышения производительности вашего сайта WordPress. Хороший хостинг-провайдер может ускорить время ответа сервера. Это важно для улучшения показателей FID и LCP.
Ищите хостинг-провайдеров, которые предлагают оптимизированные конфигурации серверов для WordPress. Они также должны предоставлять SSD-накопители, предлагать последние версии PHP и располагать центрами обработки данных рядом с вашей целевой аудиторией. Поставщики управляемого хостинга WordPress обычно предоставляют среду, предназначенную для повышения производительности WordPress.
2. Оптимизированный выбор темы:
Выбор правильной темы имеет важное значение для максимизации производительности вашего сайта. Выбирайте легкие и оптимизированные темы. Кодируйте их эффективно. Выбирайте темы, у которых меньше ресурсов. Избегайте тем, которые замедляют рендеринг страниц. Это приведет к улучшению наибольшей отрисовки содержимого (LCP) и задержки первого ввода (FID).
Совет эксперта:улучшите основные веб-показатели, выбрав адаптивные темы, которые адаптируются к экранам различных размеров и обеспечивают оптимальное взаимодействие с пользователем на всех устройствах.
Мы предлагаем использовать тему, которая хорошо работает на мобильных устройствах. Google Core Web Vitals фокусируется на том, насколько хорошо веб-сайт работает на мобильных устройствах. Тема, адаптированная для мобильных устройств, адаптирует свой макет под разные размеры экрана. Это обеспечивает удобство использования на всех устройствах. Кроме того, лучше искать темы, соответствующие новейшим веб-стандартам и регулярно получающие обновления.

3. Оптимизация изображения:
Оптимизация изображений на вашем сайте WordPress может значительно сократить время его загрузки и улучшить показатель LCP. Предоставляйте изображения в форматах следующего поколения, таких как WebP, чтобы уменьшить размер файлов по сравнению с традиционными форматами, такими как JPEG и PNG.
Еще один способ улучшить работу — использовать отложенную загрузку . Это означает, что изображения, которых нет на экране, загружаются позже. t помогает страницам загружаться быстрее и улучшает LCP и FID.
4. Кодирование изображения:
Чтобы ваш сайт загружался быстрее, вам следует эффективно кодировать изображения и оптимизировать их доставку. Вы можете сделать это, сжимая и кодируя изображения с помощью онлайн-инструментов. Если вы не хотите брать на себя эти хлопоты, вы можете просто автоматизировать процесс с помощью WP-Optimize и начать предоставлять изображения в форматах следующего поколения, таких как WebP.
5. Оптимизация CSS и JavaScript:
Эффективное управление файлами CSS и JavaScript имеет решающее значение для обеспечения бесперебойной работы веб-сайта. Эти файлы жизненно важны для внешнего вида и функциональности, но могут снизить производительность, если их не оптимизировать.
Совет эксперта:удалите неиспользуемые плагины и скрипты, чтобы ваш сайт был компактным и быстрым.
Удалите неиспользуемый CSS и минимизируйте коды JavaScript для дальнейшей оптимизации вашего веб-сайта WordPress. Вам также следует удалить неиспользуемые плагины или скрипты, чтобы сайт оставался простым и быстрым.
6. Оптимизация на стороне сервера:
Чтобы улучшить производительность и конфигурацию сервера вашего сайта WordPress, вам следует обновить PHP, оптимизировать базу данных, использовать кэширование сервера и использовать CDN.
Это сократит время ответа сервера и улучшит время загрузки вашего веб-сайта. Что, в свою очередь, поможет вам добиться более высоких результатов в Core Web Vitals.
7. Реализация CDN:
Сеть доставки контента (CDN) может ускорить доставку статических ресурсов, таких как изображения, CSS и файлы JavaScript, вашим пользователям. Это приводит к улучшению показателей Core Web Vitals, таких как Largest Contentful Paint (LCP).
CDN хранят ваши статические ресурсы в сети серверов, расположенных по всему миру. Когда пользователь посещает ваш сайт, CDN отправляет эти ресурсы с ближайшего сервера, что может значительно ускорить их загрузку. Уменьшая задержку в сети, CDN могут быть особенно полезны для пользователей, которые находятся далеко от вашего исходного сервера.
8. Оптимизация базы данных:
Хорошо оптимизированная база данных имеет решающее значение для быстрого и отзывчивого сайта WordPress. Чтобы оптимизировать базу данных, регулярно очищайте ее. Удалите устаревшие и ненужные данные, такие как старые версии, удаленные комментарии и временные параметры. Это помогает поддерживать рационализацию и эффективность вашей базы данных.
Кроме того, убедитесь, что ваша база данных правильно проиндексирована. Индексирование играет ключевую роль в ускорении поиска данных, особенно для сайтов WordPress с большими базами данных.
9. Реализация плагина кэширования :
Внедрение кэширования — важнейшая стратегия повышения производительности вашего сайта WordPress. Одним из эффективных подходов является использование плагина кэширования, ориентированного на производительность, такого как WP-Optimize .
Плагины с функциями кэширования генерируют и сохраняют статические версии ваших веб-страниц. Когда пользователь посещает страницу, плагин кэширования обслуживает статическую версию. Это снижает нагрузку на сервер и значительно сокращает время загрузки страницы.
Улучшение LCP (наибольшая содержательная отрисовка) в WordPress
1. Оптимизация элементов и ресурсов:
Устраните или оптимизируйте слишком большие элементы и ресурсы, чтобы сократить начальное время ответа сервера. Негабаритные элементы, такие как изображения или текстовые блоки, могут замедлить работу вашего сайта.
Совет эксперта: упростите дизайн главной страницы.Минимализм не только придает вашему сайту аккуратный вид, но также улучшает скорость загрузки и показатели LCP.
Аналогично, файлы CSS и JavaScript блокируют рендеринг и задерживают отображение вашей страницы до полной загрузки. Вы можете повысить скорость и эффективность своего веб-сайта, исключив или оптимизировав их.
2. Минимизация скриптов и стилей:
Минимизация файлов JavaScript и CSS — еще один отличный способ улучшить показатели LCP. Процесс минимизации уменьшает размеры скриптов и стилей. Это достигается путем удаления ненужных символов, комментариев и пробелов. Это помогает сократить время загрузки, поскольку размеры файлов становятся меньше. От этого выигрывают пользователи с ограниченным подключением к Интернету или мобильными устройствами.
Улучшение FID (задержка первого ввода) в WordPress
1. Оптимизация JavaScript:
Если вы хотите повысить эффективность своего веб-сайта, важно оптимизировать выполнение JavaScript. Это очень важно, поскольку часто является основной причиной задержек реакции браузера на действия пользователя.
Чтобы решить эту проблему, разделите длинные задачи на более мелкие, которые можно выполнять в разное время. Более того, удаление ненужного JavaScript из критического пути улучшит оценку FID.
2. Отсрочка JavaScript:
Отложите запуск ненужных скриптов до тех пор, пока страница не станет видимой или пока они не потребуются для ускорения загрузки JavaScript. Таким образом, вы можете минимизировать объем JavaScript, который необходимо обработать во время загрузки страницы, и тем самым улучшить оценку FID.
Вы можете добиться этого, используя атрибут defer в элементах скрипта или используя WP-Optimize для простой отсрочки файлов JavaScript.
Улучшение CLS (кумулятивного смещения макета) в WordPress
1. Спецификация размеров:
Обеспечение правильной планировки сводит к минимуму любые неожиданные сдвиги. Это также обеспечивает более высокий балл CLS.
Важно предоставить спецификации размеров для изображений, видео и других медиа-элементов. Укажите атрибуты ширины и высоты, чтобы предоставить браузеру информацию, необходимую для резервирования места на странице. Это помогает создать более плавный и последовательный пользовательский интерфейс.
2. Динамическое распределение рекламного пространства:
Определение определенных размеров динамических объявлений на вашей веб-странице — еще одна важная стратегия улучшения CLS. Таким образом, реклама органично сочетается с контентом. Это создает единообразный визуальный опыт. Это также предотвращает нарушения макета.
Совет эксперта: не размещайте динамические объявления в верхней части веб-страниц, так как это может привести к смещению макета и ухудшению взаимодействия с пользователем.
Без заданного размера объявления могут загружаться в различных размерах. Это может привести к несоответствиям в дизайне и затруднениям для пользователей. Это уменьшит оценку CLS. Определенный размер объявления также обеспечивает оптимальное размещение объявления и адаптивный дизайн для экранов разных размеров.
Мониторинг и постоянная оптимизация
Используйте такие инструменты, как Google PageSpeed Insights, GTMetrix или Pingdom, для мониторинга основных веб-показателей. Следите за эффективностью своих оптимизаций, продолжая следить за ними. Это поможет гарантировать, что ваш сайт WordPress будет оставаться оптимизированным для Core Web Vitals с течением времени. Для поддержания оптимальной производительности важно адаптироваться к любым новым изменениям или проблемам, которые могут возникнуть.
Улучшите основные веб-показатели с помощью WP-Optimize
Оптимизация веб-сайта WordPress для Core Web Vitals может быть сложной задачей. Некоторые также требуют, чтобы вы знали, как программировать. Но что, если это можно сделать за пару простых кликов?
Это то, что предлагает WP-Optimize. Плагин WP-Optimize предлагает множество бесплатных и платных функций для улучшения основных веб-показателей на вашем сайте WordPress.
Давайте посмотрим на 3 основные функции, которые может предложить WP-Optimize:
1. Очистка базы данных:
WP-Optimize помогает привести в порядок вашу базу данных, увеличивая скорость вашего сайта. Он устраняет автоматические черновики сообщений, устаревшие версии сообщений, удаленные сообщения, спам-комментарии и ненужные временные параметры. Это обеспечивает более чистую и эффективную базу данных для вашего сайта. Что еще более впечатляет, с WP-Optimize Premium вы можете просто установить расписание для автоматической очистки.
2. Оптимизация изображения:
Передовая технология оптимизации изображений WP-Optimize Premium использует самые современные методы сжатия. Он эффективно уменьшает размер файлов изображений PNG, JPG, WebP, GIF, BMP и TIF. Он предлагает такие функции, как массовое сжатие, сжатие больших файлов, автоматическое сжатие и возможность восстановления исходного изображения. Таким образом, вы можете легко оптимизировать визуальные эффекты для повышения производительности и сокращения времени загрузки.
3. Кэширование:
WP-Optimize предлагает мощную функцию кэширования для повышения скорости загрузки веб-сайта. Он предварительно загружает ваши сообщения и страницы в виде статических файлов, что значительно снижает нагрузку на ваш веб-сервер. Это позволяет вам гораздо быстрее загружать сайт для постоянных посетителей.
Краткое содержание
Важность Core Web Vitals для определения пользовательского опыта и SEO-рейтинга невозможно переоценить. Они предоставляют ценную информацию о скорости загрузки, интерактивности и визуальной стабильности веб-страниц.
Для владельцев сайтов WordPress оптимизация для Core Web Vitals требует комплексного подхода. Только посредством непрерывного тестирования, мониторинга и оптимизации вы сможете повысить показатель Core Web Vitals вашего сайта. Но перед этим первым делом нужно просто запустить процесс.
Итак, сделайте первый шаг к оптимизации вашего сайта WordPress для Core Web Vitals уже сегодня. Используйте мощные функции WP-Optimize или WP-Optimize Premium , если вы серьезно относитесь к своему веб-сайту. И проложите путь к превосходному пользовательскому опыту и повышению видимости в Google.
Часто задаваемые вопросы (FAQ)
Давайте поделимся ответами на некоторые распространенные вопросы, которые мы часто получаем об оптимизации WordPress Core Web Vitals.
