3 Google Core Web Vitals и как их повысить
Опубликовано: 2022-06-04Google разработал и представил 3 основных веб-показателя для оценки пользовательского опыта веб-сайта.
Как владелец веб-сайта WordPress, вы должны заботиться о Google Core Web Vitals, поскольку они дают представление о производительности вашего сайта. Понимание этих факторов поможет вам узнать, хорошо ли работает ваш сайт, и тем самым принять оперативные меры для улучшения его качества.
В этой статье вы узнаете, что такое Google Core Web Vitals, как их протестировать и как оптимизировать взаимодействие с пользователем на основе этих элементов.
Давайте узнаем вместе!
- 3 Google Core Web Vitals
- Важность Google Core Web Vitals для SEO
- Как проверить Google Core Web Vitals Score в WordPress
- Как продвигать Google Core Web Vitals в WordPress
3 Google Core Web Vitals
Google Core Web Vitals — это набор показателей, которые говорят вам, как пользователи взаимодействуют с вашей веб-страницей. Эти показатели состоят из трех основных измерений. Каждый из факторов можно объединить воедино, чтобы помочь вам эффективно и методично устранять неполадки.
Самая большая отрисовка содержимого (LCP): LCP сообщает о скорости загрузки самого большого изображения или текстового блока в области просмотра, когда пользователь запрашивает URL-адрес. Проще говоря, это время от нажатия на ссылку до просмотра полного содержимого на экране.
Медленная загрузка приводит к снижению вовлеченности и конверсии. Никто не захочет посещать веб-сайт, который работает со скоростью улитки. По-видимому, вам нужно обеспечить быструю загрузку контента на сайте, чтобы создать приятный пользовательский интерфейс и удерживать людей на вашем сайте.
Задержка первого ввода (FID): FID измеряет продолжительность с момента, когда пользователь впервые вводит страницу или выполняет команду, до момента, когда браузер фактически отвечает на это взаимодействие. Первые действия включают нажатие на ссылку, нажатие на кнопку, нажатие клавиш и т. д.
Длительное время FID негативно влияет на показатель отказов. Если ваш веб-сайт не реагирует быстро на действия пользователей, есть вероятность, что они немедленно покинут сайт. На самом деле показатель отказов увеличивается на 32%, когда время загрузки увеличивается с 1 до 3 секунд. Когда время загрузки вырастет с 1 до 6 секунд, показатель отказов может увеличиться даже в 3 раза.
Чтобы этого не произошло, вам следует сократить время ожидания, чтобы улучшить взаимодействие и удобство использования всего сайта.
Кумулятивное смещение макета (CLS): CLS регистрирует стабильность вашего веб-сайта во время его загрузки. Другими словами, он определяет, перемещаются ли ссылки или кнопки по вашему сайту неоправданно.
Эта проблема является одной из самых больших причин, вызывающих разочарование пользователей. Например, это будет сбивать посетителей с толку, когда они читают ваши блоги, и сталкиваться с беспорядочными изменениями макета. Таким образом, избавление от этих неожиданных сдвигов может привести к отличному пользовательскому опыту на вашем сайте.
Важность Google Core Web Vitals для SEO
Google Core Web Vitals являются критическими факторами не только для положительного пользовательского опыта, но и для SEO. С июня 2021 года Google начал использовать эти элементы в качестве сигналов ранжирования.
Хороший балл Google Core Web Vitals означает, что вы обеспечиваете отличный пользовательский опыт и пользуетесь доверием поисковой системы.
Таким образом, Google будет считать ваш контент ценным для своих пользователей и отображать ваш сайт на страницах результатов поисковой системы (SERP).
Другими словами, страница, которая загружается быстро и стабильно, с большей вероятностью будет иметь более высокий рейтинг в Google. Таким образом, вы должны улучшить пользовательский интерфейс вашего сайта на основе 3 Google Core Web Vitals, упомянутых в верхней части поисковой выдачи.
Прежде чем углубиться в то, как повысить Google Core Web Vitals, почему бы не проверить оценку вашего веб-сайта, чтобы увидеть, где вы сейчас находитесь?
Как проверить Google Core Web Vitals Score в WordPress
Google Core Web Vitals оцениваются по следующим критериям:
| Хороший | Требуется улучшение | Бедный | |
| ЛКП | <=2,5 с | <=4 с | >4 с |
| FID | <=100 мс | <=300 мс | >300 мс |
| ЦЛС | <=0,1 | <=0,25 | >0,25 |
Чтобы определить, нуждается ли ваш сайт WordPress в каких-либо изменениях, вы можете использовать инструменты Google, такие как PageSpeed Insights, Chrome UX Report, Chrome DevTools, Google Search Console, Lighthouse и Web Vitals Extension.
В этом разделе мы рассмотрим 2 наиболее распространенных инструмента: PageSpeed Insights и Google Search Console. В то время как первый помогает обнаруживать проблемы на отдельных страницах, второй поддерживает диагностику проблем в масштабе всего сайта.
#1 Использование PageSpeed Insights

Следуйте приведенному ниже руководству, чтобы узнать общие показатели Google Core Web для вашей веб-страницы:
- Перейдите на страницу PageSpeed Insights.
- Просто введите URL своего сайта и нажмите « Анализ ».

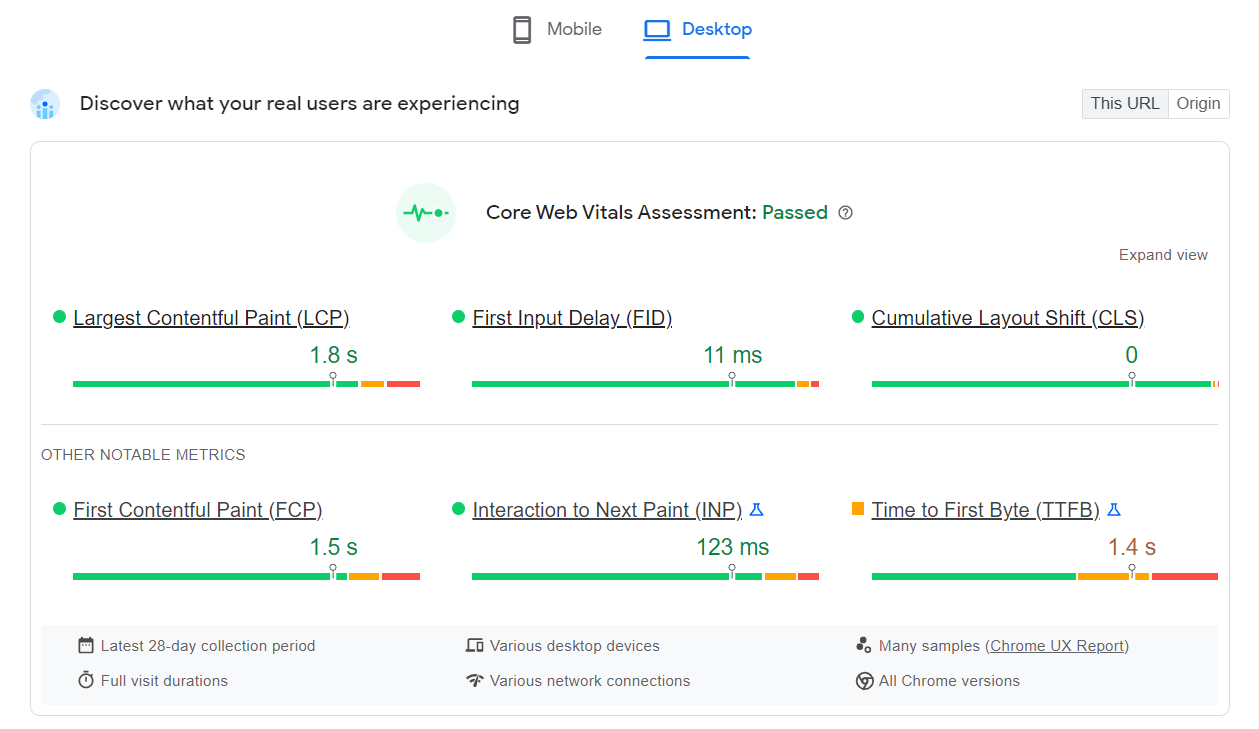
Google покажет вам пользовательский интерфейс и производительность веб-сайта. Вы пройдете оценку, если показатели Google Core Web Vitals отмечены зеленой лентой.
Самое классное в этом инструменте то, что он представляет эти оценки как в мобильной, так и в настольной версиях.

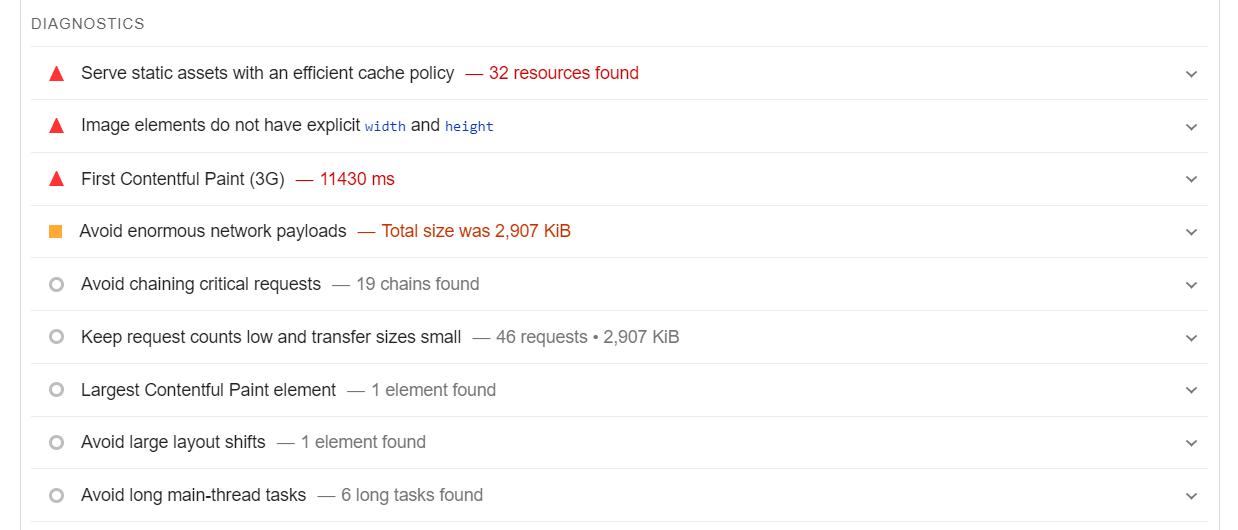
Он также указывает на фактические элементы, вызывающие проблемы на вашем сайте, в разделе « Диагностика » ниже на странице.


# 2 Использование консоли поиска Google

Если вы хотите определить проблемы со своим сайтом в целом, вам следует использовать Google Search Console. Выполните следующие действия, чтобы просмотреть отчет Google Core Web Vitals:
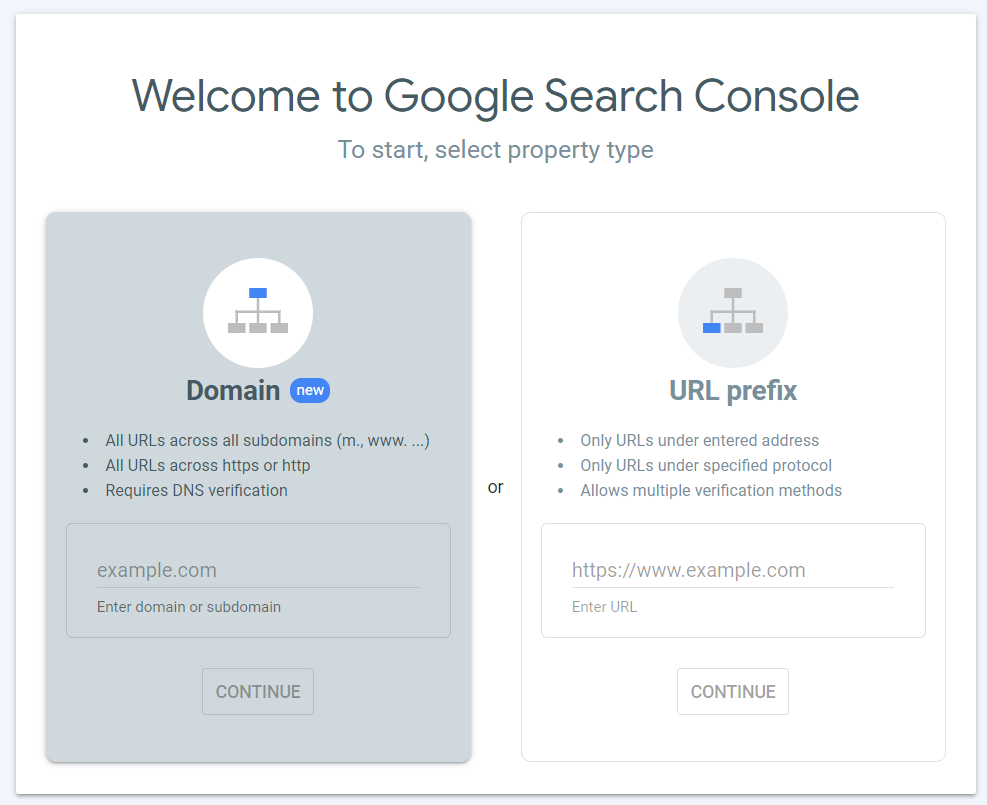
- Перейдите на страницу Google Search Console.
- Введите свой домен и нажмите кнопку « Продолжить ».

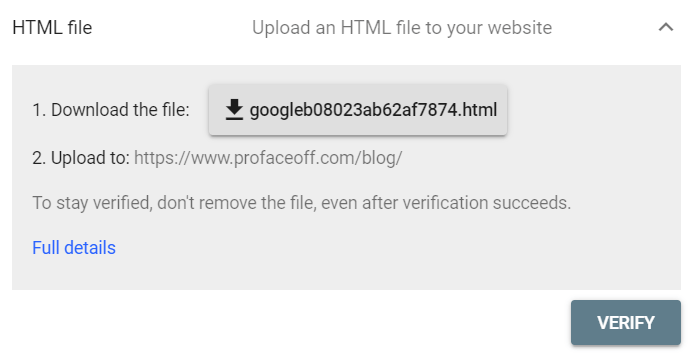
3. Нажмите кнопку, чтобы загрузить HTML-файл.
4. Загрузите загруженный файл на свой сайт.
5. Нажмите Подтвердить , чтобы завершить процесс проверки.

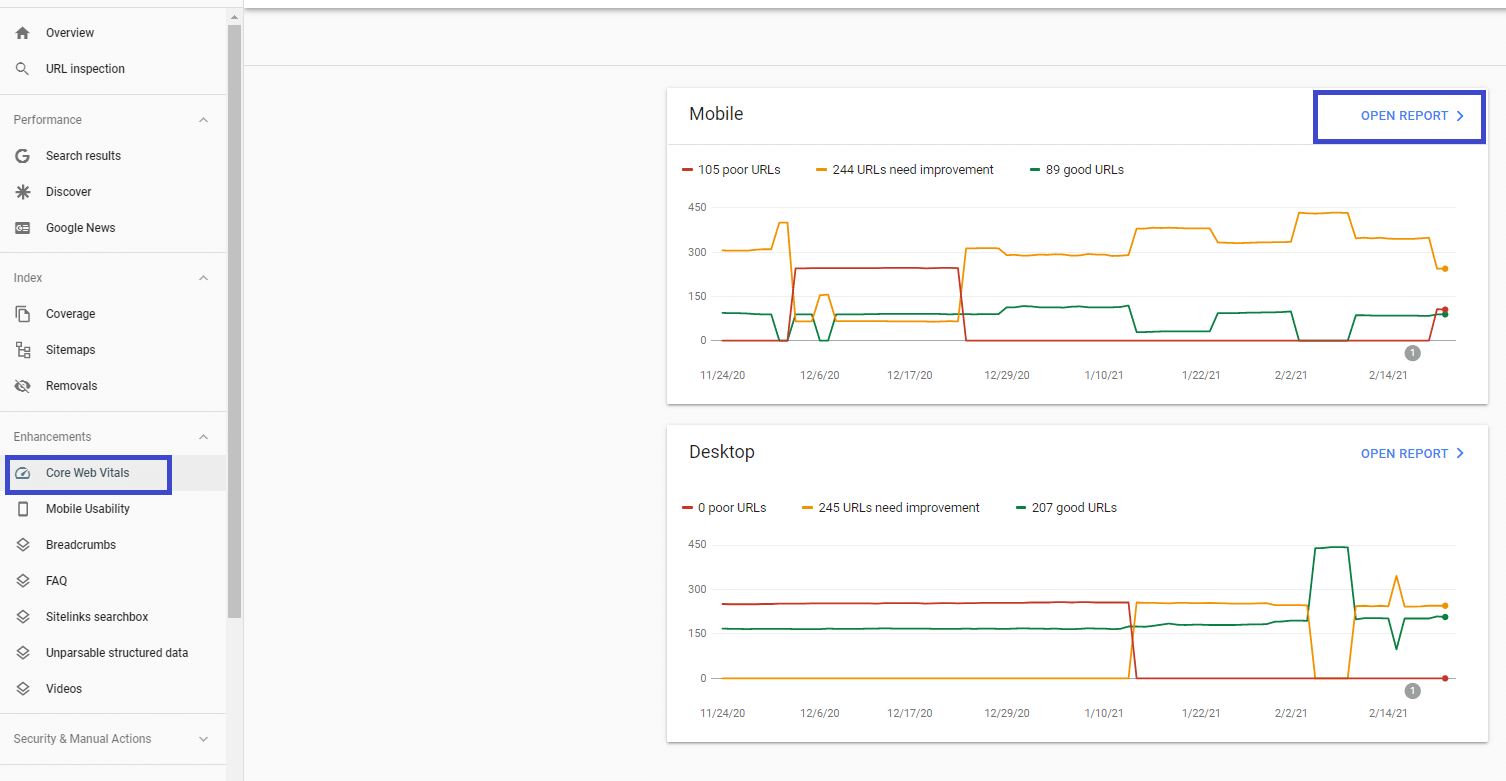
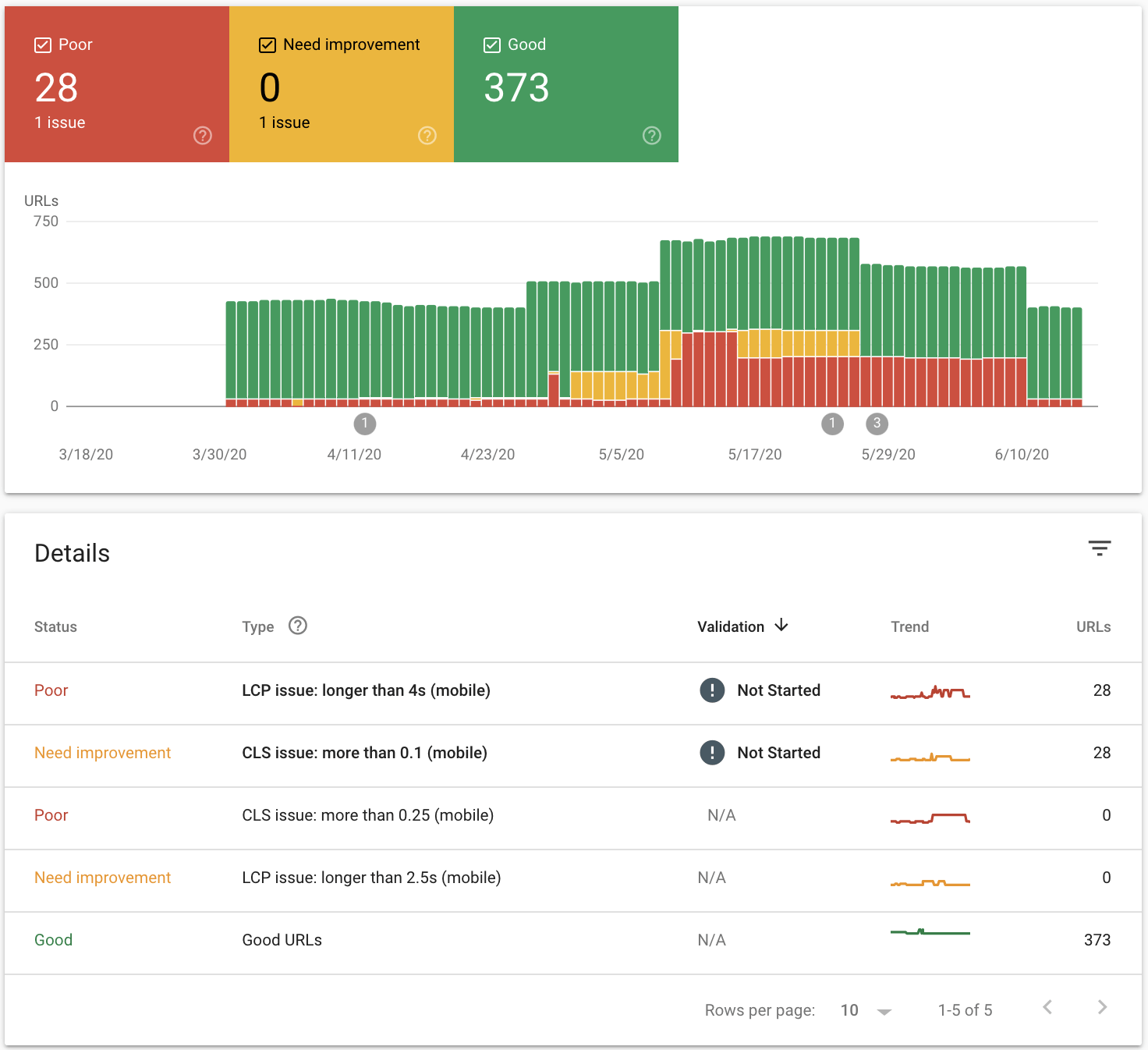
6. В меню администратора Search Console выберите Core Web Vitals → Открыть отчет . Вы можете выбрать просмотр отчета в мобильной или настольной версии.

7. Открыв отчет, вы найдете вкладку « Подробности », на которой отображаются все проблемы Core Web Vitals. Щелкните строку, относящуюся к конкретной проблеме, и вы попадете на страницу со списком URL-адресов, которые необходимо исправить.

8. Исправьте URL-адреса, которые нуждаются в улучшении.
9. Перейдите к столбцу « Проверка » и перейдите к опции «Проверить исправление », чтобы разрешить Google повторно сканировать ваши страницы. Имейте в виду, что процесс проверки может занять до 2 недель.
Как продвигать Google Core Web Vitals в WordPress
Если вы в настоящее время не соответствуете стандартам, необходимо исправить все обнаруженные проблемы Google Core Web Vitals, чтобы улучшить взаимодействие с пользователем.
Стратегии разные для каждой метрики. Вот несколько мощных техник, которые помогут вам в этом.
Улучшить ЛКП

К счастью, для решения этой проблемы не требуется много времени и усилий, поскольку в настоящее время существует бесчисленное множество инструментов для ее решения. Чтобы решить проблему с LCP, вам необходимо:
- Оптимизируйте изображения и видео с помощью таких плагинов, как Smush, EWWW Image Optimizer, Imagify, Оптимизация изображений и отложенная загрузка от Optimole и т. д.
- Избавьтесь от ресурсов, блокирующих рендеринг, применив такие плагины, как WP Rocket, Autoptimize, Async JavaScript и т. д.
- Удалите неиспользуемые плагины и скрипты.
- Используйте сеть доставки контента (CDN), такую как StackPath, Sucuri, Cloudflare, Google Cloud CDN и т. д.
- Сократите время отклика сервера, используя быстрый веб-хостинг, такой как Hostinger, Bluehost, WPEngine, Dreamhost и т. д.
Улучшить ПИД

В отличие от LCP, оптимизация FID может быть самой сложной и трудоемкой задачей, поскольку она полностью связана с кодом. Вам может понадобиться поддержка профессиональных веб-разработчиков, чтобы правильно решить эти проблемы.
Если вы можете сделать это самостоятельно, важно:
- Разбивайте большие и тяжелые задачи на более мелкие асинхронные задачи.
- Используйте Chrome DevTools для обнаружения и удаления ненужного кода CSS.
- Отложите выполнение JavaScript с помощью инструмента Flying Scripts и загружайте файлы JavaScript только при необходимости.
- Минимизируйте HTML с помощью HTMLMinifier, CSS с помощью CSSNano и JavaScript с помощью UglifyJS.
Улучшить CLS

Устранив CLS, вы можете быть уверены, что вашим пользователям не придется заново узнавать, где находятся ссылки, изображения и поля, когда страница полностью загружена, или по ошибке нажимать на что-либо. Чтобы уйти от проблем с CLS, попробуйте:
- Установите фиксированную ширину и высоту для изображений и видео.
- Уменьшите эффект подкачки, сделав запасной вариант и веб-шрифт максимально похожими.
- Оптимизируйте и сжимайте веб-шрифты с помощью инструмента NitroPack.
- Избегайте вставки динамического контента, такого как реклама, встроенные элементы и iFrames, над существующим контентом в верхней части страницы.
Оптимизируйте Google Core Web Vitals, чтобы получить больше органического трафика!
Теперь вы понимаете, что означают Google Core Web Vitals и как они влияют на производительность вашего сайта WordPress, а также на SEO-кампании. Пришло время обновить свои результаты!
Используя методики, проанализированные в этой статье, рано или поздно производительность вашего сайта значительно улучшится. Вы можете убедиться, что Google доверяет вашему сайту, и тем самым достичь более высокого рейтинга в результатах поиска.
Не удивляйтесь, если увидите, что ваш органический трафик резко вырос!
Вас могут заинтересовать 6 советов по WordPress, которые помогут быстро повысить авторитет домена.
