Графический замещающий текст и заголовок изображения в WordPress
Опубликовано: 2023-02-02Многие статьи в Интернете содержат изображения. Тем не менее, не многие владельцы сайтов оптимизируют свои изображения для скорости или лучшего ранжирования в исследованиях.
Несмотря на то, что WordPress поставляется с возможностью увеличения замещающего текста и графического заголовка, часто новички не полностью понимают эту возможность и то, как ее использовать.
В этой короткой статье мы поделимся изменениями между текстовым контентом альтернативного изображения и заголовком изображения в WordPress, чтобы вы могли улучшить свое изображение SEO.

Вот что мы будем защищать в этом уроке:
В чем разница между альтернативным текстом и заголовком изображения?
«Альтернативный текст» — это сокращение от «альтернативный текст» и атрибут, который является дополнительным к HTML-тегу показа. Текстовое содержание описывает графику, поэтому посетители сайта, которые не могут видеть картинку и поисковые роботы, поймут, о чем графика.
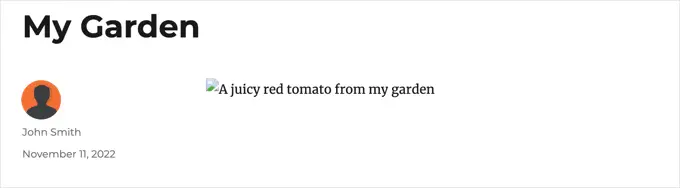
Если показ на вашем веб-сайте WordPress не может быть обнаружен или показан по какому-либо объяснению, то скорее будет показан альтернативный текст, как вы можете видеть на следующем снимке экрана.

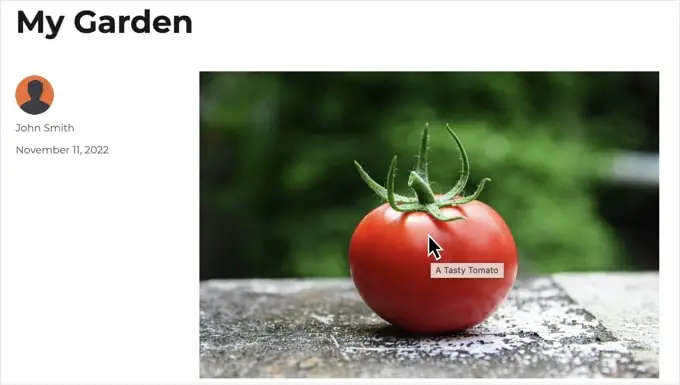
Альтернативный текст уникален из названия изображения. Заголовок будет отображаться в меньшем всплывающем окне, когда вы перемещаете курсор мыши над изображением.

Альтернативный текст и заголовки изображений также используются для улучшения доступности вашего веб-сайта для всех тех, у кого очень плохое зрение и кто использует устройства чтения с дисплея для просмотра письменного содержимого вашего сайта.
Когда средство чтения с экрана доходит до впечатления, оно просматривает замещающий текст. В зависимости от настроек пользователя он может также читать текст заголовка.
Для каждой доступности и поисковой оптимизации (маркетинг в поисковых системах) альтернативный текстовый контент гораздо важнее, чем текстовый контент заголовка. Вот почему мы настоятельно рекомендуем использовать замещающий текст для всех ваших фотографий.
Как включить альтернативный текстовый контент в изображение в WordPress
WordPress позволяет вам без особых усилий добавлять замещающий текст к вашим иллюстрациям или фотографиям. Вы можете сделать это из редактора блоков, винтажного редактора или медиатеки WordPress.
Включение замещающего текста в редакторе блоков
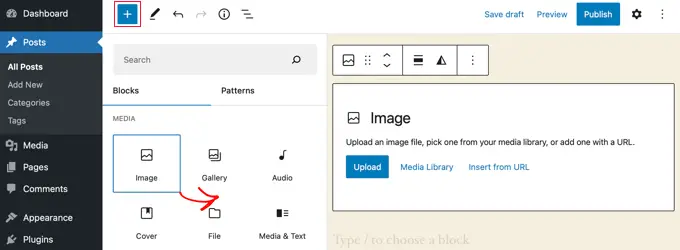
Просто создайте новую статью или сайт или отредактируйте существующий и включите блок изображения.

Если вы не знаете, как добавить блок, или вам понадобится дополнительная поддержка в редакторе блоков, просто посмотрите наш учебник о том, как использовать редактор блоков WordPress.
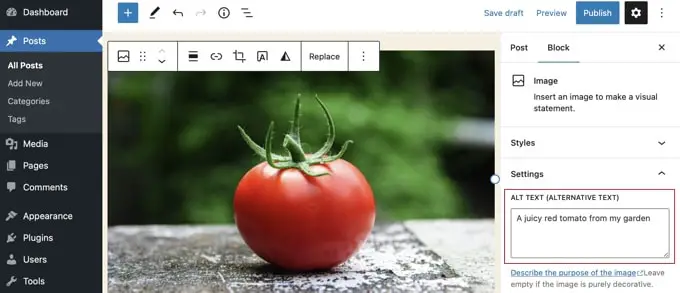
Теперь вам нужно будет добавить свое изображение или перетащить его в графический блок. Затем вы можете установить альтернативный текст на правой стороне страницы.

Добавление замещающего текста в традиционном редакторе
Однако, если вы используете обычный редактор WordPress, вы можете включить замещающий текст изображения при вводе графики.
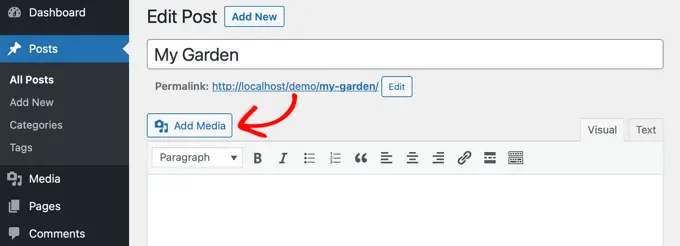
Во-первых, просто нажмите «Добавить медиа», ранее упомянутое поле отправки.

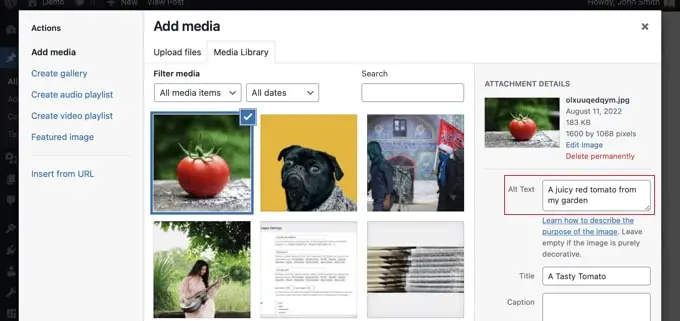
Сразу после этого вам нужно либо добавить графику со своего компьютера, либо щелкнуть вкладку «Медиатека», чтобы просмотреть визуальные эффекты, которые вы в настоящее время загрузили.
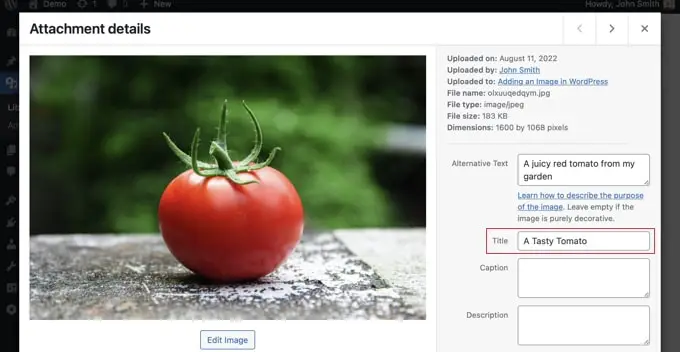
Затем просто нажмите на впечатление, которое вы хотите получить, чтобы выбрать его, а затем отсортируйте требуемый альтернативный текст в «Сведения о вложении» вашего изображения.

Включение замещающего текста в медиатеку
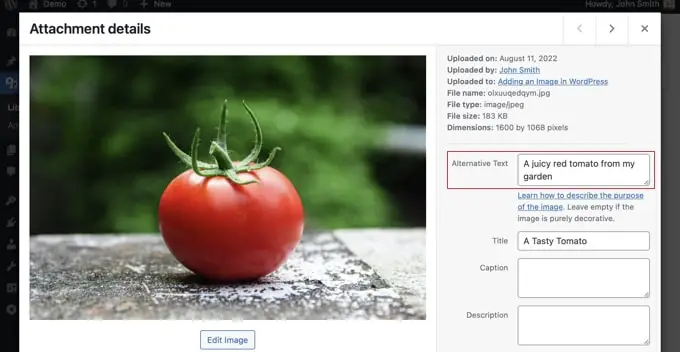
Вы также можете добавить замещающий текст к изображению, перейдя в «Медиа» » Библиотека и щелкнув изображение, чтобы отредактировать его.

Имейте в виду, что это не изменит альтернативный текстовый контент для любых случаев того впечатления, которое вы уже вставили в сообщения или страницы. Тем не менее, если вы увеличите изображение до публикации или страницы сразу после добавления альтернативного текстового контента в эту статью, тогда альтернативный текстовый контент будет включен вместе с ним.
Как добавить названия картинок в WordPress
Важно понимать, что есть две формы заголовков, которые вы можете включить в свои визуальные эффекты.
Во-первых, есть заголовок изображения по умолчанию, который WordPress использует внутри для размещения мультимедийной информации в библиотеке мультимедиа и веб-страницах вложений. Во-вторых, в ваших сообщениях и на веб-страницах есть атрибут заголовка изображения в формате HTML, который добавляется к фотографиям.
Давайте рассмотрим, как добавить оба типа заголовков.
Добавление заголовка изображения WordPress в медиатеку
Вы можете включать в свои фотографии медиа-заголовки WordPress, используя Медиа библиотека. Когда вы редактируете показ в Медиатеке, вы увидите отрасль «Заголовок».

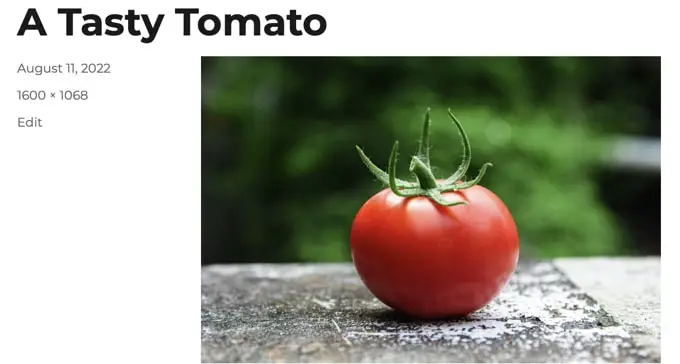
Этот заголовок используется WordPress для обнаружения впечатления. Когда вы просто щелкаете URL-адрес «Просмотреть страницу вложений» в нижней части монитора, вы увидите, что заголовок используется в качестве заголовка на этом веб-сайте.

Медиа-заголовок WordPress не важен для графического SEO или для пользователей с посетителями экрана. Когда это может быть полезно в некоторых обстоятельствах, это не так практично, как HTML-атрибут заголовка изображения. Итак, как вы это делаете?

Профессиональное предложение: хотели бы вы сразу же использовать заголовок медиафайла WordPress в качестве атрибута заголовка изображения в своих сообщениях и на веб-страницах? Просто взгляните на раздел ниже, где мы представляем вам, как это сделать, работая с All in One для конкретной поисковой оптимизации Pro.
Добавление атрибута заголовка показа HTML в редакторе блоков
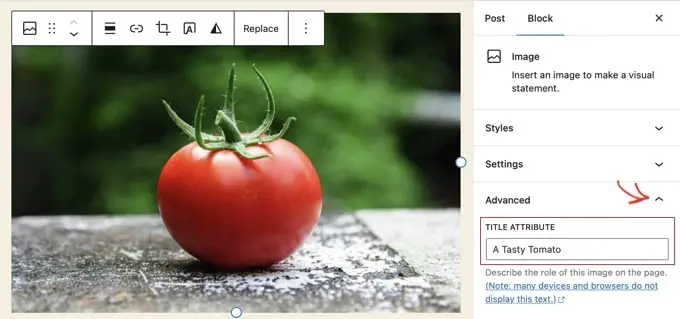
Атрибут title легко увеличить в редакторе блоков. Просто нажмите на изображение, а затем просто нажмите стрелку вниз, следующую за «Дополнительно», чтобы отобразить самые современные варианты изображений.

Теперь вы можете ввести заголовок только в области «Атрибут заголовка».
Представляем HTML-атрибут заголовка изображения в основном редакторе
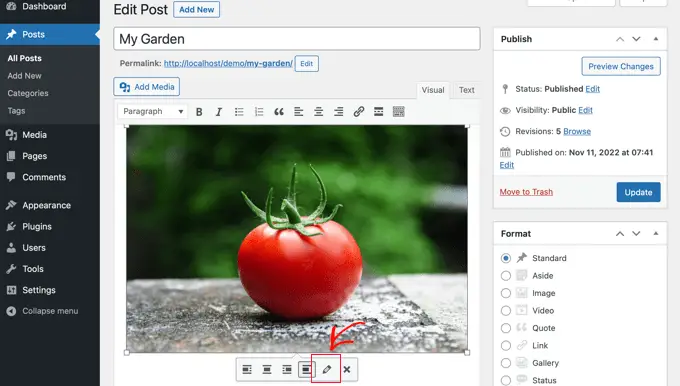
Включение атрибута title с применением устаревшего базового редактора сопоставимо. Вы можете добавить атрибут заголовка, щелкнув изображение, а затем щелкнув значок карандаша.

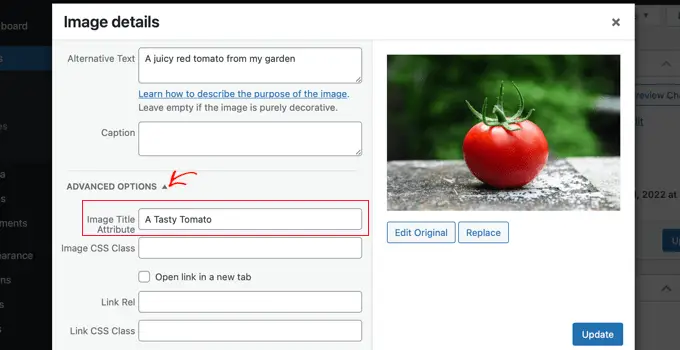
Затем вы увидите экран «Сведения об изображении». Чтобы установить атрибут заголовка изображения, вам нужно просто щелкнуть минимальную стрелку вниз, чтобы перейти к «Дополнительным параметрам» внизу.

Затем вы можете установить атрибут заголовка изображения. Убедитесь, что вы нажимаете кнопку «Обновить» в нижней части экрана, когда вы выполняете.
Как мгновенно установить альтернативный текст и графические заголовки, работающие с AIOSEO
All in 1 Website position (AIOSEO) — идеальный плагин для веб-оптимизации WordPress на рынке. Он будет включать в себя правильную графическую карту сайта и другие функции SEO для повышения вашего маркетингового рейтинга в поисковых системах. Он также позволяет вам механически устанавливать альтернативный текстовый контент, графические заголовки и многое другое.
Для начала вам нужно будет установить и активировать плагин All in A person Search Engine Marketing. Дополнительные аспекты см. в нашем пошаговом руководстве о том, как установить плагин WordPress. Чтобы использовать элемент оптимизации Impression Web, вам потребуется план Plus или выше.
При активации плагин автоматически запускает мастер настройки. Вы можете изучить, как настроить плагин, в нашем руководстве о том, как эффективно настроить все в одном маркетинге в поисковых системах.
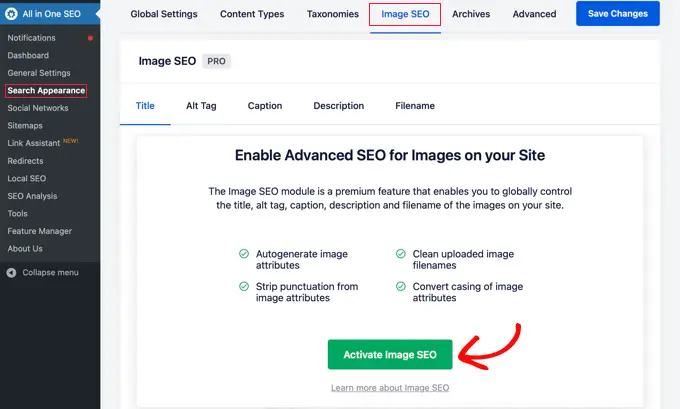
Теперь вам нужно перейти к разделу «Все в одном» «Поисковая оптимизация» «Поиск общего вида» , а затем нажать на вкладку «Изображение SEO». Вскоре после этого вам нужно будет просто нажать кнопку «Активировать изображение SEO», чтобы активировать высококачественные характеристики веб-оптимизации.

Настройка заголовков показов с помощью All-in-One Маркетинг в поисковых системах
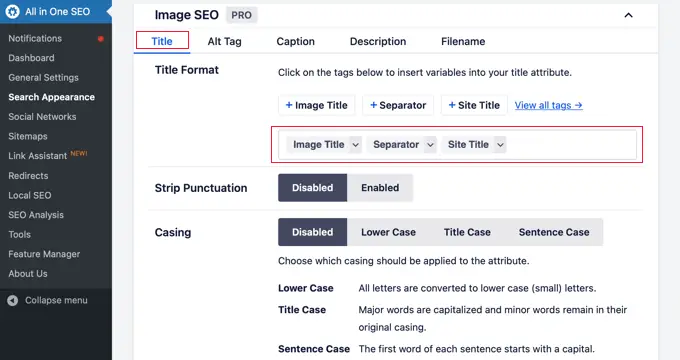
Убедитесь, что вы внимательно следите за вкладкой «Заголовок» на странице оптимизации системы поиска изображений. Ниже вы можете выбрать теги, которые будут устанавливать формат, применяемый для автоматического создания атрибутов заголовков для ваших фотографий.
Например, если вы используете тег «+ Заголовок графики», то каждая графика в ваших сообщениях и интернет-страницах будет мгновенно использовать заголовок медиафайла WordPress в атрибуте заголовка HTML.

Вы также можете вставить другие теги, такие как заголовок вашего сайта, в атрибут заголовка изображения. All in One Seo может даже удалить знаки препинания из названия и изменить его заглавные буквы.
Альтернативный текст среды, использующий все в одном SEO
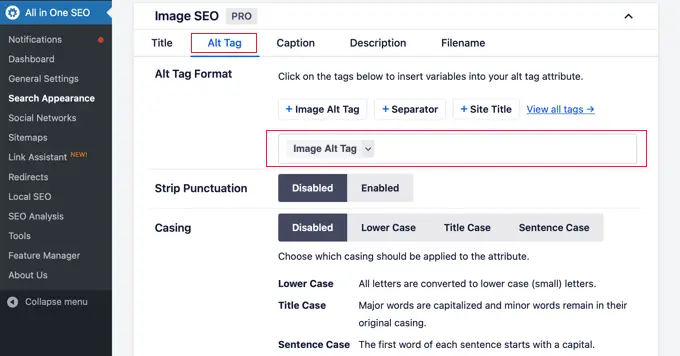
После этого вам нужно просто щелкнуть вкладку «Alt Tag» на сайте позиционирования графического веб-сайта AIOSEO. Ниже вы можете автоматически структурировать альтернативный текст ваших фотографий.
По умолчанию AIOSEO будет использовать только альтернативный текст изображения. Если хотите, вы также можете увеличить заголовок вашего веб-сайта и другую информацию до альтернативного текста каждой картинки на вашем веб-сайте.

Зачем использовать альтернативный текст и заголовки изображений в WordPress?
Мы настоятельно рекомендуем работать с альтернативным текстовым контентом для всех визуальных элементов. Здесь, на WPBeginner, мы также добавляем заголовок ко всем фотографиям. Сказав это, это гораздо менее важно, чем альтернативный текст.
Альтернативный текст важен из-за того, что Google фокусируется на нем как на компоненте ранжирования изображений. Он также используется программами чтения с экрана, чтобы помочь людям с ослабленным зрением полностью взаимодействовать с вашей информацией.
Вы никогда не должны просто искать фразы в тегах alt и title. Важно, чтобы вы сделали их описательными и полезными, чтобы они были ценны для людей, которым они нужны. Вы можете использовать ключевые фразы там, где это уместно, но не переусердствуйте.
Например, если вы пишете статью о лучшем хостинге WordPress, то вы можете сосредоточиться на ключевой фразе «лучший хостинг WordPress».
Возможно, у вас также есть скриншот в вашем сообщении, показывающий клиентам, как создать учетную запись на популярном интернет-хостинге, таком как Bluehost. Давайте взглянем на некоторые превосходные и плохие иллюстрации замещающего текста для этой графики:
- «Настройка учетной записи» не очень описательная, а также не включает в себя практически ничего, связанного с вашей ключевой фразой.
- «Лучший веб-хостинг WordPress, хостинг WordPress, лучший веб-хостинг для WordPress» не объясняет изображение и содержит ключевые слова.
- «Настройка учетной записи веб-хостинга WordPress» намного лучше, поскольку она является описательной и использует часть поисковой фразы естественным и идеальным способом.
Мы надеемся, что этот отчет помог вам полностью понять разницу между графическим замещающим текстом и графическим заголовком в WordPress. Вы также можете узнать, как улучшить иллюстрации или фотографии для Интернета, и изучить наш контрольный список лучших плагинов и инструментов WordPress SEO.
Если вам понравился этот отчет, обязательно подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
