Gutenberg vs Elementor: полное руководство по сравнению
Опубликовано: 2021-10-08Редактор Гутенберга — самая новая тема в городе, и это правильно. Благодаря этому блочному редактору большинство разработчиков и редакторов контента с удовольствием продолжают использовать WordPress.
Но это не все, чем восторгаются поклонники WordPress.
Elementor — еще один прорыв в пространстве WordPress .
Выбор между Gutenberg и Elementor непрост. Хотя оба редактора являются мощными, выбор идеального для вас зависит главным образом от его использования.
Давайте погрузимся.
- Гутенберг против Элементора: в чем разница?
- Элементор против Гутенберга: особенности
- Elementor против WordPress Gutenberg: простота использования
- Как использовать редактор блоков Гутенберга
- Гутенберг против Элементора: плюсы и минусы
- Что выбрать?
- Гюнтеберг против Элементора – Часто задаваемые вопросы
🛠️ Проверьте полный список конструкторов страниц WordPress здесь. ➡️
Гутенберг против Элементора: в чем разница?
Прежде чем приступить к углубленному анализу между редактором Elementor и WordPress Gutenberg, давайте углубимся в их определения.
Что такое Гутенберг для WordPress?
Прежде всего, что такое Гутенберг для WordPress?
Во-первых, Gutenberg — это редактор WordPress по умолчанию , который позволяет вам использовать блоки для упорядочивания и добавления элементов контента на страницы и записи.
Поскольку этот редактор блоков позволяет перетаскивать элементы и добавлять собственные стили контента, его легко спутать с универсальными конструкторами страниц WordPress , такими как Elementor.
Но эти два типа редакторов WordPress немного отличаются. В отличие от Elementor (и других конструкторов сайтов WordPress), Gutenberg преимущественно является бэкэнд-конструктором.

Gutenberg был создан для того, чтобы авторы контента и блоггеры могли легко украшать посты изображениями и другими типами мультимедиа. Редактор блоков улучшает пользовательский интерфейс прежнего редактора WordPress.
⚠️ Но Gutenberg не является универсальным конструктором сайтов для WordPress.
Вот что говорит Гутенберг:
Что такое Elementor для WordPress?
Теперь вы знаете, что такое Gutenberg для WordPress, но что такое Elementor для WordPress?
Elementor — это комплексное решение для создания веб-сайтов на WordPress. Плагин Elementor позволяет вам создавать свои страницы и сообщения в интерфейсе в режиме перетаскивания.

Итак, с Elementor вы можете видеть, как ваш сайт меняется в режиме реального времени по мере его создания. Другими словами, вы создаете веб-сайт на своем реальном веб-сайте, а не за ним (как с Гутенбергом).
Теперь вы знаете основные определения. Давайте перейдем к сравнению функций редактора Elementor и WordPress Gutenberg.
Элементор против Гутенберга: особенности
Если у вас есть Gutenberg или Elementor, нет предела тому, что вы можете сделать, чтобы ваши записи и страницы WordPress выглядели потрясающе.
Вот основные функции, которые можно ожидать при сравнении Gutenberg и Elementor.
⭐ Лучшие возможности Гутенберга
С Гутенбергом вы можете:
- Используйте редактор перетаскивания для создания записей, страниц и пользовательских типов контента.
- Переставьте блоки, добавьте или удалите столько, сколько хотите.
- Используйте более 25 блоков для создания своего контента (включая базовые блоки, такие как текст и изображения, и дополнительные параметры, такие как кнопки и таблицы).
- Настройте параметры для конкретного блока или параметры для всего документа
- Создайте базовый макет с несколькими столбцами
📄 Скопируйте или вставьте из Word или Google Docs в WordPress
Если вам не нравится писать прямо в редакторе WordPress, вы влюбитесь в Гутенберг.
Написав в Google Docs или MS Word, вы можете скопировать и вставить все в редактор WordPress Gutenberg. Да, изображения включены .
Это огромное улучшение, поскольку классический редактор не позволял вам вставлять все из Документов Google.
Итак, копируйте контент из Google Docs, Office 365, Word и Quip, не форматируя его.
✨ Перетаскивание изображений с компьютера
Если вы пользовались классическим редактором, то знаете, что самая раздражающая и кропотливая задача — это добавление изображений. Вы не сможете добавить изображение, пока не нажмете кнопку «Добавить» или кнопку «Загрузить» в медиатеке.
Хорошей новостью является то, что при работе с Гутенбергом вам больше не нужно нажимать кнопки «Добавить медиа» или «Загрузить», чтобы добавить изображение к вашему контенту, как это было в случае с классическим редактором.
Вы можете просто перетащить любое изображение с компьютера в редактор.
Эта функция удобна, особенно если вы хотите добавить множество изображений к своему контенту.
Перетаскивание изображений также значительно экономит время.
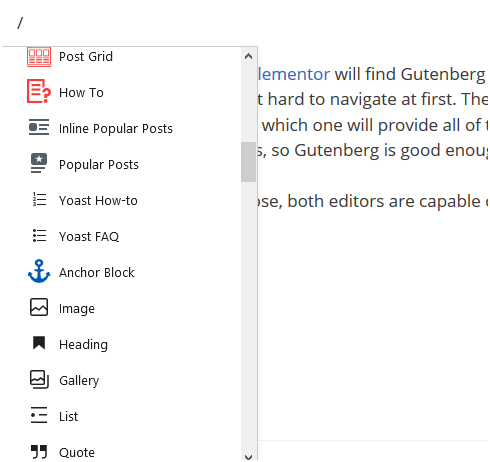
⚡ Команда косой черты для быстрого добавления блока
Редактор Гутенберга имеет множество блоков для работы. Для любого действия, которое вы хотите предпринять, есть блок для этого.
Чтобы добавить блок за считанные секунды, вам просто нужно написать команду с косой чертой. Когда вы это сделаете, появится множество блоков, что позволит вам выбрать тот, который вы хотите.

Эта функция делает добавление блоков WordPress Gutenberg к вашему контенту детской игрой. Не нужно тратить время на поиск подходящего блока.
🔗 Добавьте ссылку, просто вставив ее
Хотите сделать ссылку на внешний источник, чтобы улучшить свою SEO-игру на странице?
Это так же просто, как выделить якорный текст и вставить (Ctrl + V) ссылку на ваш источник!
Таким образом, вам не нужно сначала нажимать на значок «Добавить ссылку», прежде чем вставлять ссылку.
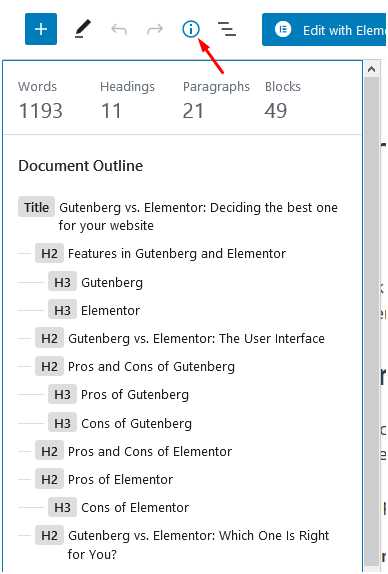
📝 Структура документа
Эта функция потрясающая, поскольку она дает вам обзор вашего контента.
Помимо схемы, он также отображает количество слов в содержании, количество блоков, заголовков и абзацев.
Эта функция безумно крутая, особенно когда речь идет о создании постов с правильными заголовками.
Вам просто нужно нажать на символ «i» и вуаля ! Появится контур.

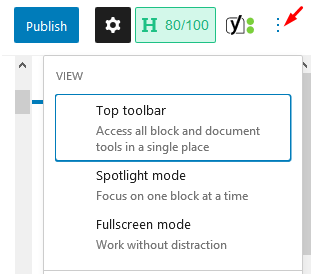
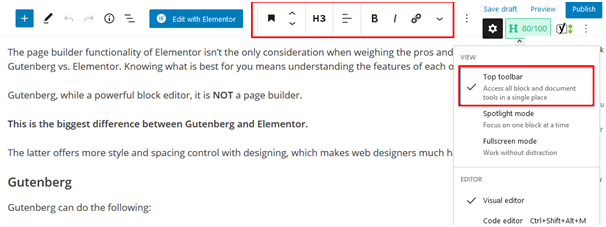
😎 Верхняя панель инструментов, полноэкранный режим и режим прожектора
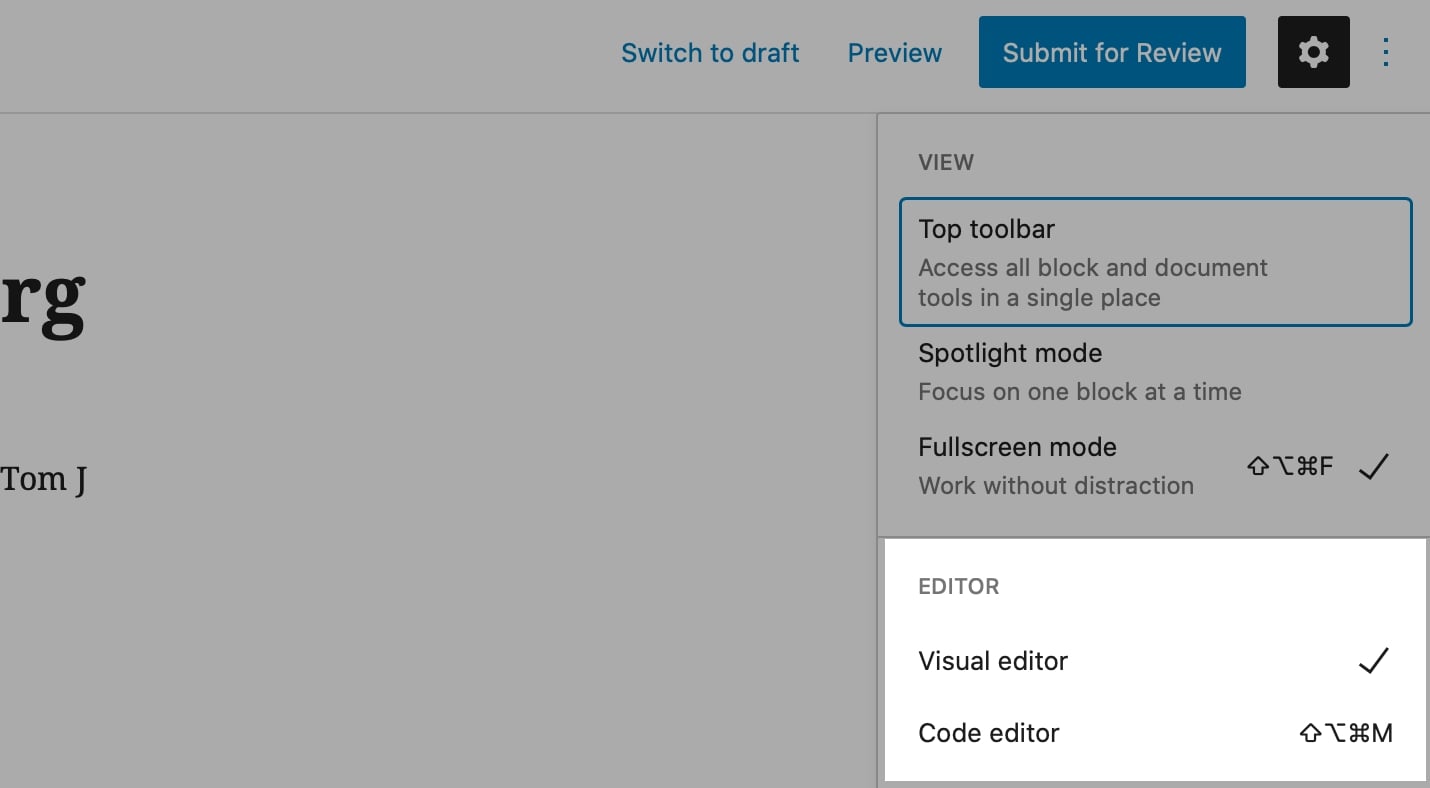
Чтобы еще больше улучшить пользовательский опыт своих пользователей, WordPress включил верхнюю панель инструментов , полноэкранный режим и режим прожектора в Gutenberg.
Чтобы получить доступ к этим параметрам, нажмите на три точки в правом верхнем углу.

Давайте рассмотрим каждую из этих мощных функций:
🧰 Верхняя панель инструментов
Это первая из трех опций, которые появляются при нажатии на три точки. И когда вы нажимаете на нее, все функции постредактирования появляются вверху страницы.

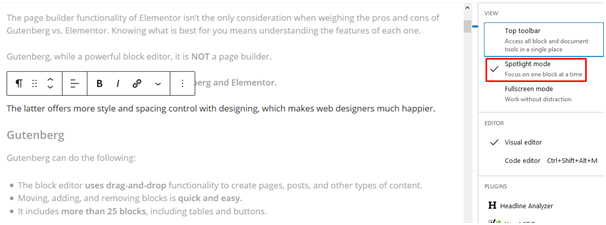
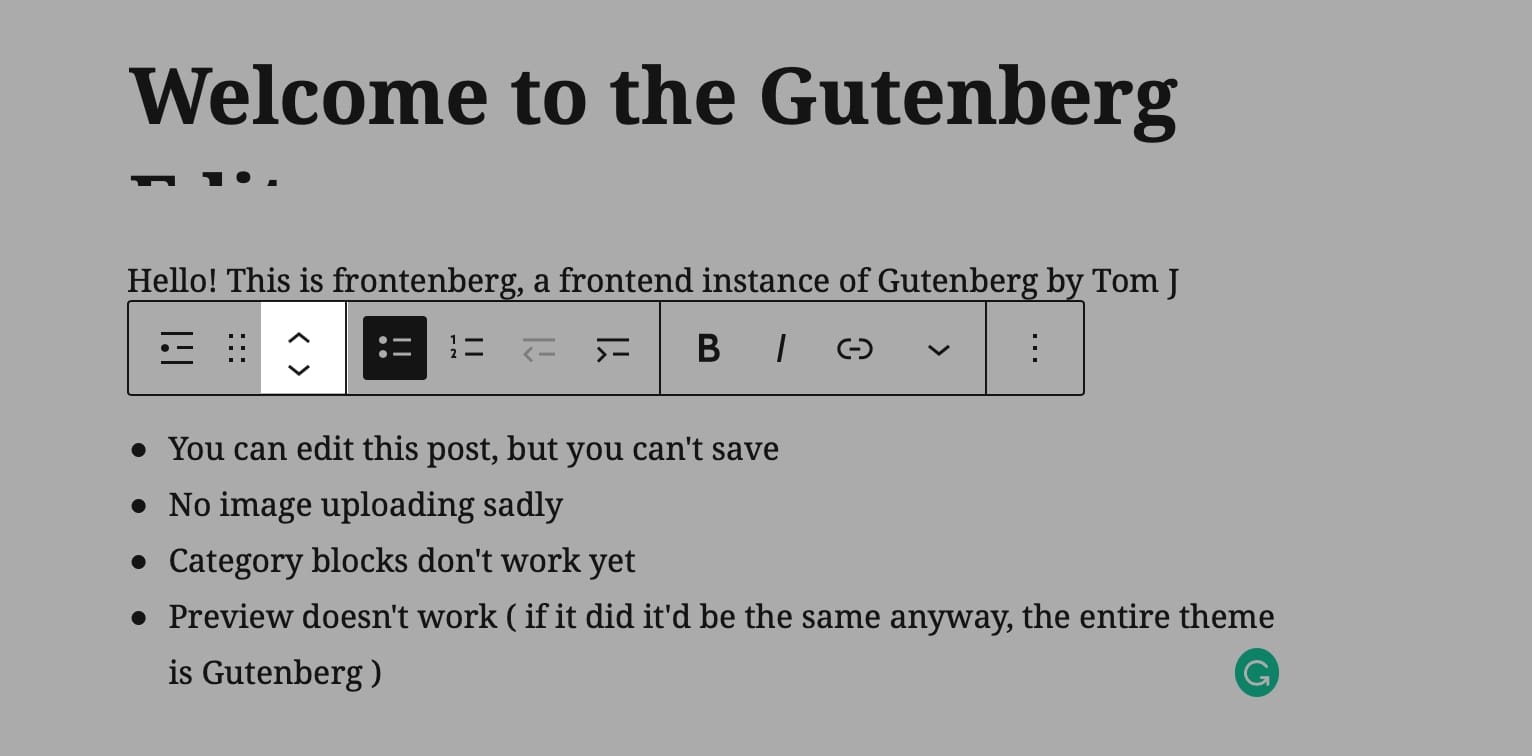
🔦 Режим прожектора
Вы предпочитаете редактирование без отвлекающих факторов?
Нажатие на режим прожектора делает любой другой блок серым и позволяет видеть только тот блок, который вы редактируете.

💻 Полноэкранный режим
Как и классический редактор, Гутенберг имеет полноэкранный режим.
Включение этого режима удаляет настройки администратора.
Полноэкранный режим также позволяет вам сосредоточиться на редактировании определенного контента и свести к минимуму отвлекающие факторы.

⚡ Смотрите также: Beaver Builder против Elementor
⭐ Основные функции Elementor
Elementor имеет множество функций, доступных в разных категориях, включая основы, рабочий процесс, дизайн, макет, типографику, маркетинг и мобильное редактирование. Давайте выделим функции Elementor в нескольких из этих категорий.
Основы
- Редактор перетаскивания — Elementor имеет, вероятно, самый быстрый и интуитивно понятный редактор WordPress, доступный в настоящее время на рынке. Ваша работа — перетаскивать и работать над настройками.
- Более 90 виджетов . Выбирайте из множества виджетов для создания контента любого типа, например форм, кнопок, заголовков и т. д.
- Более 300 шаблонов . Независимо от вашей отрасли или потребностей, вы можете выбрать один из более чем 300 привлекательных шаблонов.
- Адаптивное редактирование — эта функция позволяет вам переключиться на мобильное представление и начать настройку каждого элемента, чтобы он выглядел безупречно на любом устройстве.
- Конструктор всплывающих окон. Эта функция, доступная в Elementor Pro, позволяет создавать всплывающие окна с точностью до пикселя. По сути, это автономное решение для всплывающих окон WordPress, которое не требует дополнительных затрат с Elementor.
- Конструктор тем — визуальное руководство по созданию вашего веб-сайта предоставляет вам быстрый доступ к каждой части вашего сайта в редакторе. Конструктор тем поставляется с Elementor Pro.
Особенности рабочего процесса
- Никакого кодирования — с нулевыми знаниями в области кодирования вы можете создавать высококачественные проекты. В результате получается код страницы, совместимый с любым устройством.
- Навигатор — используйте эту функцию для перехода между всеми слоями или элементами страницы, быстрого просмотра пользовательских изменений и использования индикаторов для быстрого доступа к ним.
- Finder — панель поиска обеспечивает удобную навигацию между настройками приборной панели и различными страницами.
- Горячие клавиши — сочетания клавиш экономят много времени при выполнении различных задач.
- Полный редактор сайта . Вы можете создать весь веб-сайт из одного места, включая контент, нижний колонтитул и верхний колонтитул. Эта функция доступна в Elementor Pro.
- Redo Undo — Если вы допустили ошибку во время работы, не нужно паниковать. Просто нажмите CTRL/CMD Z, чтобы отменить действие.
- История изменений — эта функция сохраняет весь процесс создания страницы, позволяя вам в любое время отследить его.
- Автосохранение — каждый раз нажимать «Сохранить» слишком сложно. Elementor автоматически сохраняет и создает резервные копии вашей работы.
- Шпаргалка по ярлыкам — всплывающее окно для отображения всего списка ярлыков.
- Встроенное редактирование — эта функция позволяет вам печатать прямо на экране, создавая контент и запись в блоге, написав кусок пирога.
- Режим черновика . Если вы публикуете страницу и все еще хотите ее настроить, просто сохраните ее как черновик.
- Копировать стиль — скопируйте весь стиль столбца, раздела или виджета и вставьте его в другой элемент одним щелчком мыши.
- Темный режим — используйте эту функцию для проектирования в темноте, что не только экономит электроэнергию, но и благоприятно влияет на окружающую среду.
- Глобальный виджет — сохраните лучшие настройки виджета и повторно используйте этот виджет на другой странице с помощью простого перетаскивания. Однако эта функция доступна в Elementor Pro.
- Настройки сайта . Управляйте всеми глобальными элементами вашего сайта, такими как стили темы, идентификация сайта, макет и настройки светового окна, из одного места.
Особенности дизайна
- Глобальные цвета — используйте глобальные цвета для определения системы дизайна вашего веб-сайта. Вам нужно только сохранить их один раз и использовать для любого элемента сайта.
- Глобальные шрифты — выберите все шрифты, которые вы хотите использовать на своем веб-сайте — от абзацев и заголовков до текста кнопок. Получите доступ к этим шрифтам и примените их в любое время одним щелчком мыши.
- Глобальный пользовательский CSS — после создания пользовательского CSS вы можете применить его ко всему веб-сайту.
- Фоновые видеоролики . С помощью этой функции вместо изображений вы можете добавлять интересные видеоролики на свой фон.
- Холст Elementor — используйте шаблон холста Elementor для разработки целевой страницы в Elementor, и вы можете сделать это, не работая с нижним колонтитулом или заголовком.
- Улучшенные фоновые изображения . Установите собственный размер и положение фонового изображения для каждого устройства.
- Режимы наложения. Комбинируйте фоны и фоновые наложения, чтобы создавать потрясающие эффекты режимов наложения.
- Фильтры CSS . Используйте фильтры CSS для настройки параметров изображения и добавления великолепных эффектов.
Вы уже знаете, на что способны эти два редактора, однако этой информации недостаточно, чтобы выбрать между Elementor и WordPress Gutenberg. Давайте проанализируем, какой из них проще в использовании.
Elementor против WordPress Gutenberg: простота использования
Давайте посмотрим, что на самом деле нужно для использования каждого из двухстраничных конструкторов.
Гутенберг
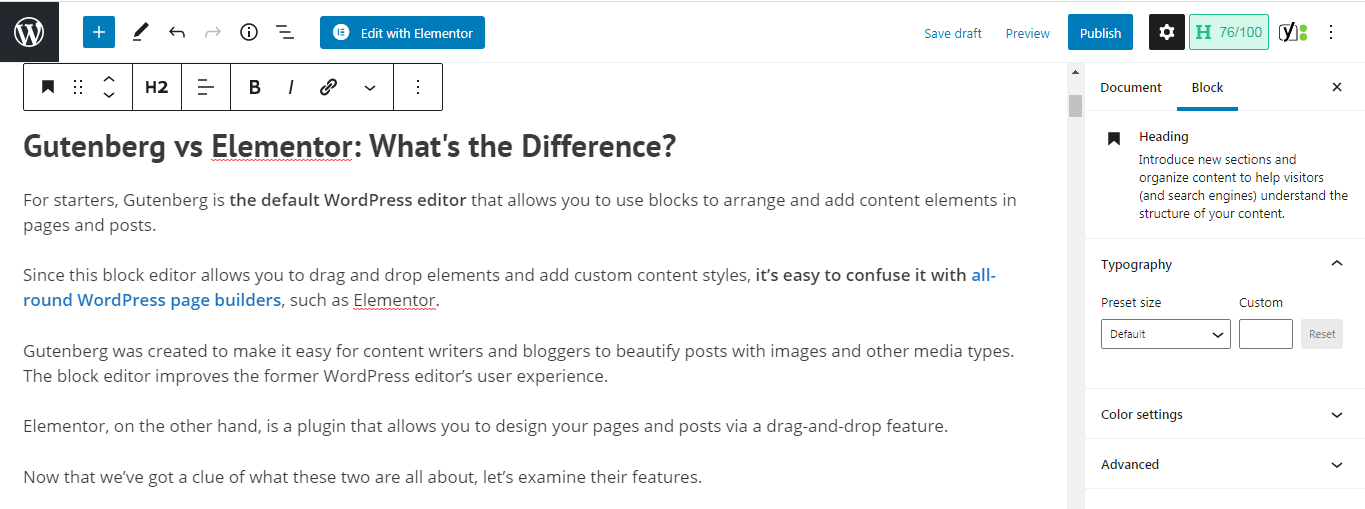
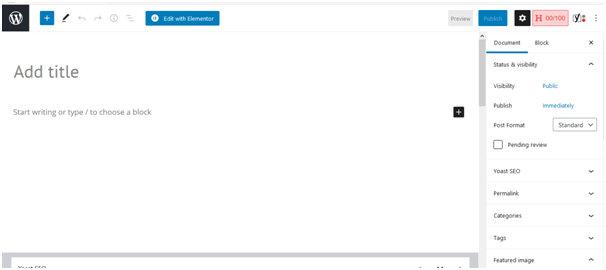
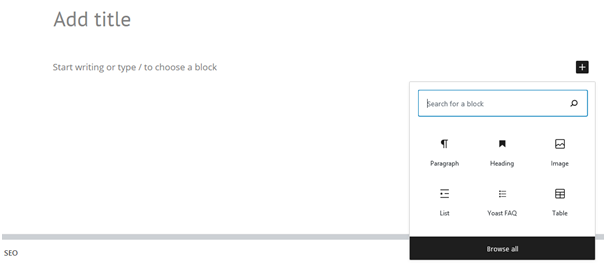
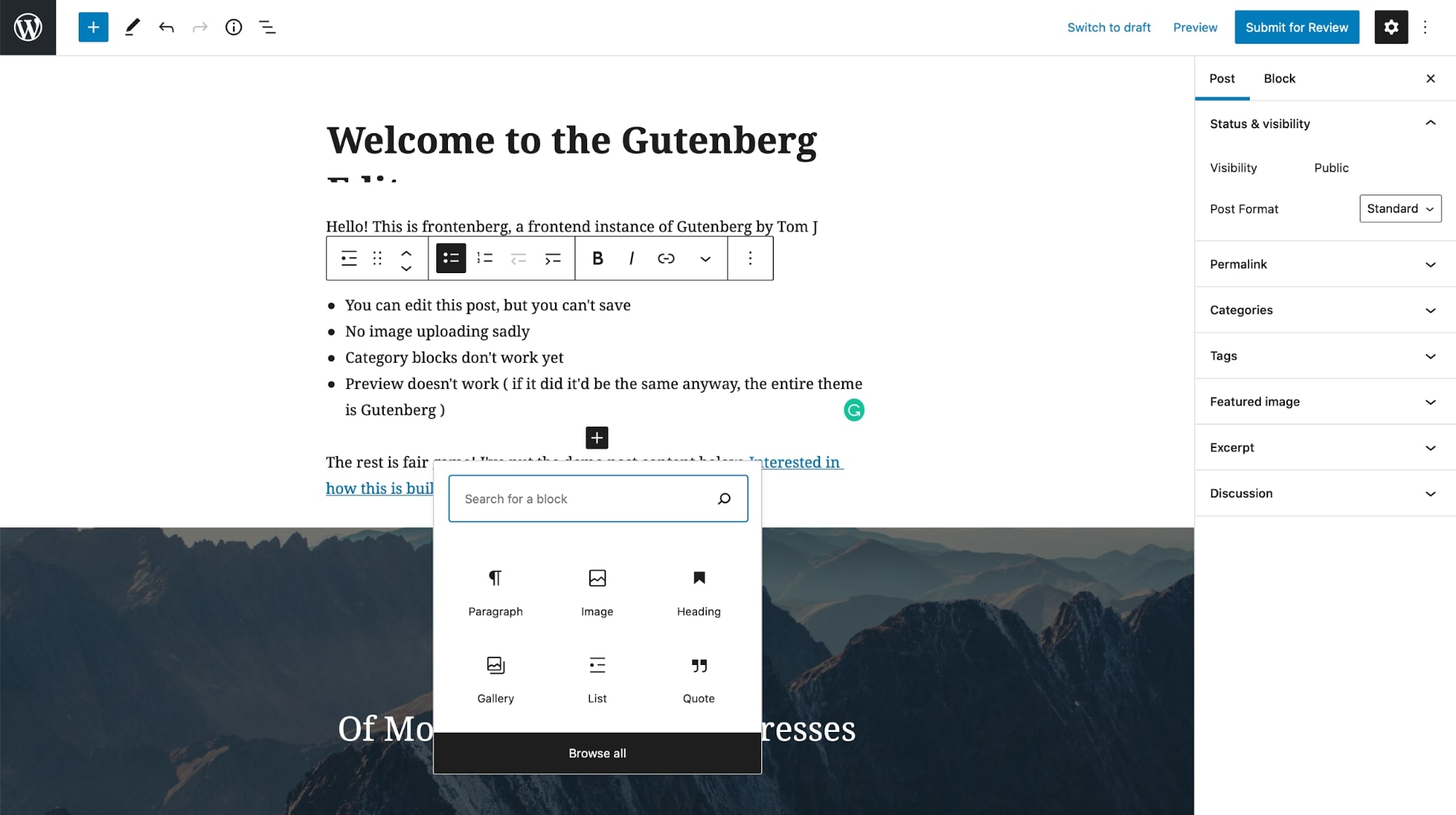
При использовании редактора блоков WordPress для создания страницы или публикации вы столкнетесь с таким интерфейсом:

Интерфейс чистый и простой, с некоторыми полезными всплывающими подсказками, которые помогут вам начать работу. Чтобы добавить блоки, просто щелкните символ (+) и выберите элемент:

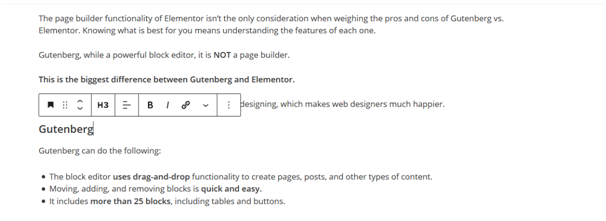
Когда вы видите несколько блоков, вы можете нажать на определенный, чтобы получить доступ к его настройкам или даже изменить их порядок. Интуитивно понятный интерфейс с удобными всплывающими подсказками поможет вам быстро приступить к работе!

Элементор
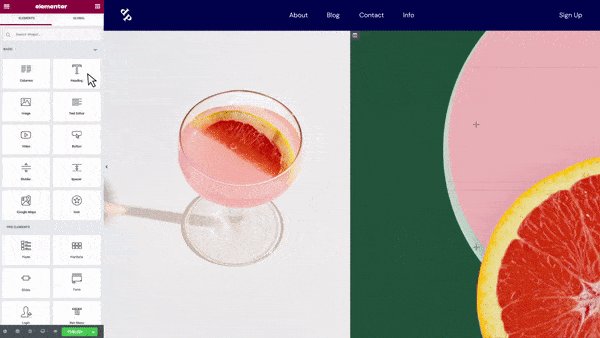
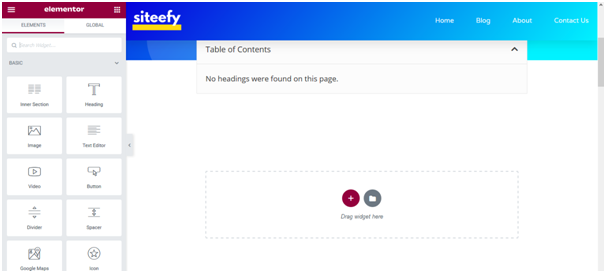
Интерфейс Elementor совершенно другой: слева есть боковая панель, а справа — предварительный просмотр.

Добавить новый контент так же просто, как перетащить виджет с боковой панели на активную страницу.
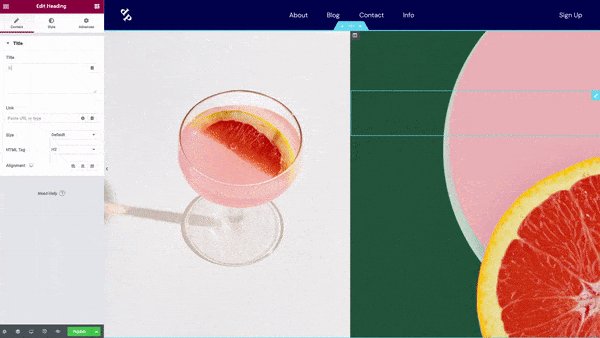
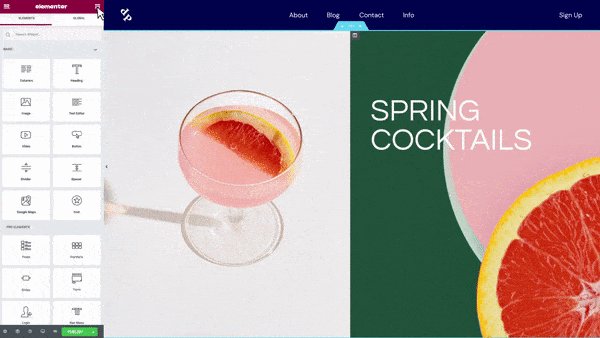
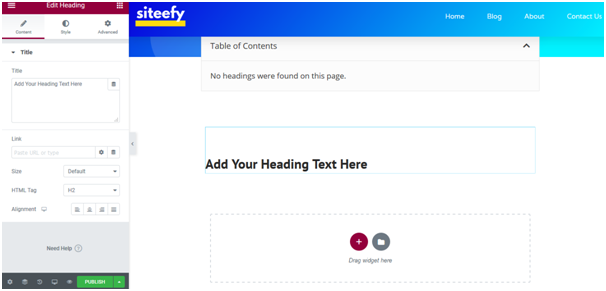
Например, после перетаскивания виджета заголовка на живой дизайн результат такой:

Параметры настройки определенного элемента появятся на боковой панели, расположенной слева. Вы также можете выбрать эти элементы для удаления, перемещения и дублирования тем, среди прочих опций.
Elementor требует немного больше времени, чтобы привыкнуть и изучить его функции. Это может быть не интуитивно понятно для новичков. Но и этому не так уж сложно научиться.
Как использовать редактор блоков Гутенберга
Теперь давайте посмотрим, как вы можете использовать перетаскиваемые блоки контента Гутенберга для создания красивых и современных веб-страниц.
Блоки
Gutenberg — это блочный редактор, а это означает, что каждый элемент в редакторе преобразуется в блок при добавлении на страницу .
Каждый новый абзац, заголовок, список, изображение и т. д. находится в отдельном блоке.
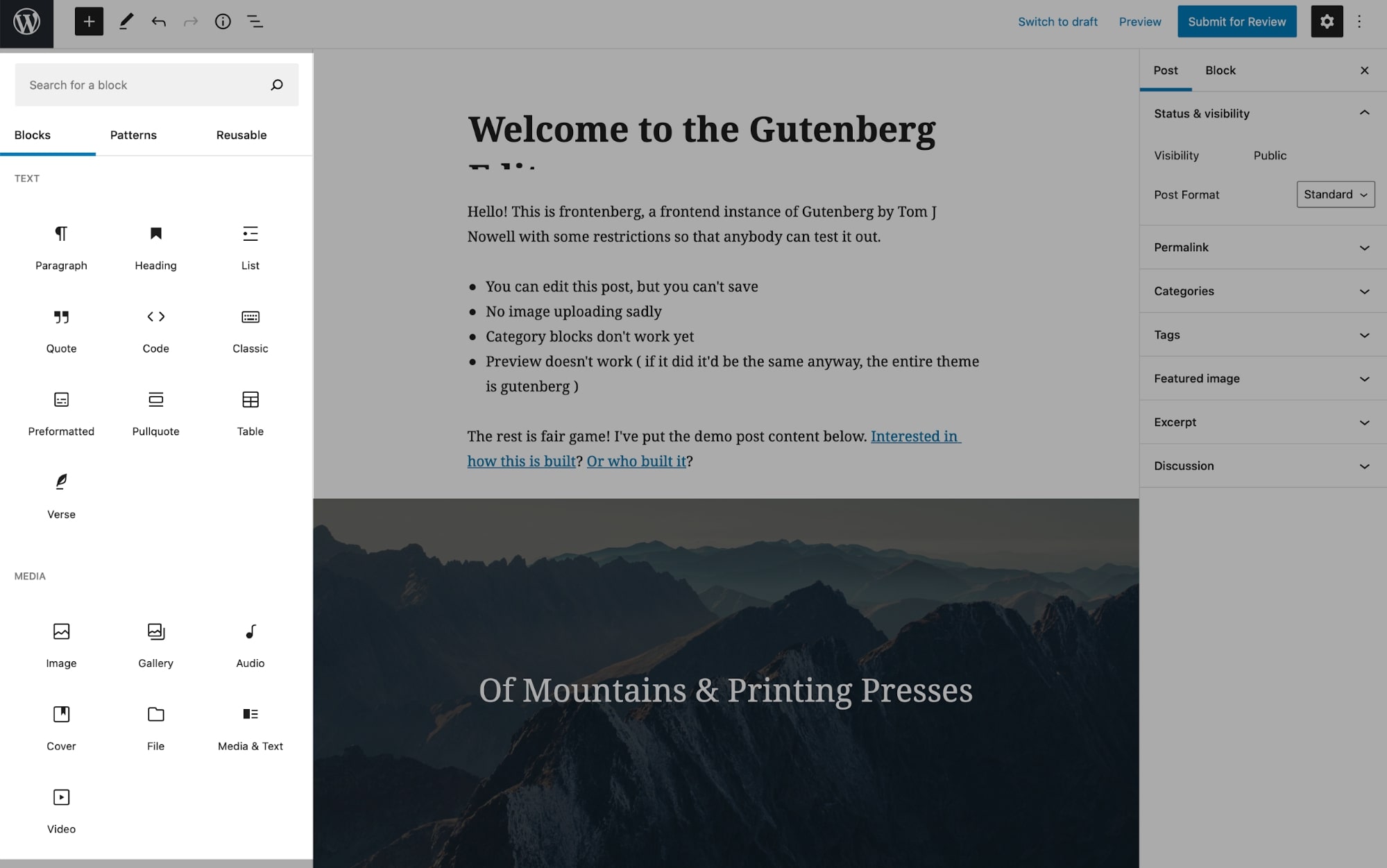
Чтобы добавить новый блок на страницу, вы можете нажать на значок плюса в верхнем левом углу.
Все блоки представлены на левой боковой панели с окном поиска вверху.

Включенные блоки в Гутенберге:
- Абзац: это добавляет простое поле абзаца.
- Заголовок: добавляет теги заголовков: от H1 до H6.
- Список: создает маркированный или нумерованный список.
- Цитата: визуальный акцент на выделенный текст, что означает, что текст цитируется из другого источника.
- Код: Отображает фрагменты кода, в которые можно добавить HTML и CSS для создания пользовательского содержимого.
- Предварительно отформатированный: добавляет текст, который учитывает ваши табуляции и интервалы, а также позволяет настраивать стили. Обычно используется для отображения фрагментов кода внутри контента.
- Цитата: придает особый визуальный акцент выделенному тексту, где визуальный дизайн основан на теме.
- Таблица: вставляет таблицу, которую можно использовать для обмена числовым содержимым, таким как диаграммы и данные.
- Verse: полезно для такого контента, как стихи и тексты песен.
- Изображение: вставляет изображение, которое вы можете добавить из медиатеки WordPress.
- Галерея: отображение нескольких изображений в богатом формате — часто в зависимости от темы.
- Видео: позволяет встроить видео из медиатеки или добавить его с Youtube.
- Кнопка: добавляет кнопку (CTA), которая побуждает посетителей выполнить желаемое действие.
- Столбцы: добавляет блок, который отображает содержимое в двух или более столбцах и позволяет отображать разное содержимое в одной строке.
- Группа: объединяет несколько блоков в группу.
- Разделитель: Настраиваемая высота, которую вы можете добавить между любыми двумя блоками.
- Значки социальных сетей. Отображает значки, которые можно связать со своими профилями в социальных сетях.
- Пользовательский HTML: позволяет добавлять пользовательский HTML-код с помощью CSS и просматривать результаты по мере редактирования.
Специальные блоки для встраивания также доступны для Twitter, YouTube, Spotify, SoundCloud, Vimeo, Dailymotion, Reddit, TED и других сервисов!
Узоры
Шаблоны блоков — это предопределенные макеты блоков, которые можно мгновенно вставлять и настраивать .
Идея шаблонов состоит в том, чтобы упростить процесс редактирования, сделав часто используемые блоки доступными в библиотеке шаблонов.
Таким образом, вместо того, чтобы настраивать блок каждый раз, когда вы добавляете на страницу, вы можете вставлять доступные предопределенные разделы.
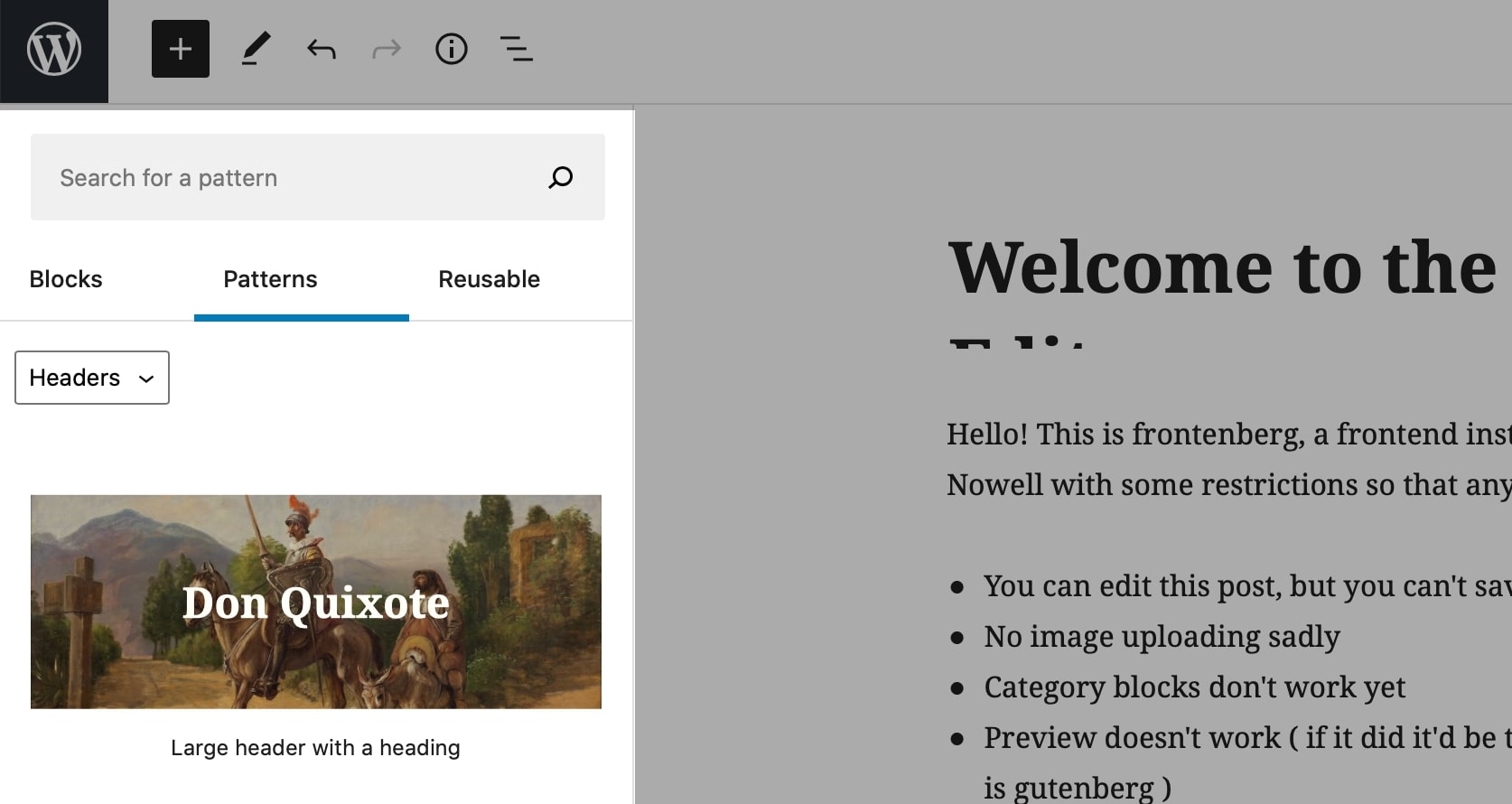
Вот как выглядят паттерны в редакторе Гутенберга:

Шаблоны доступны для кнопок, заголовков, галерей, текста и столбцов.
Вот некоторые из этих шаблонов:
- Большой заголовок с заголовком
- Большой заголовок с заголовком и кнопкой
- Заголовок и абзац
- Цитировать
- Массив из двух кнопок
- Две колонки текста
- И два изображения рядом
Хотя текущая библиотека шаблонов ограничена и предлагает только несколько вводных разделов, участники Gutenberg обсуждают множество возможных шаблонов блоков, которые будут добавлены в будущем.
На данный момент вы можете установить сторонние плагины, такие как Redux Gutenberg Blocks, блоки, Atomic Blocks или Stackable, чтобы добавить дополнительные блоки и шаблоны Gutenberg.
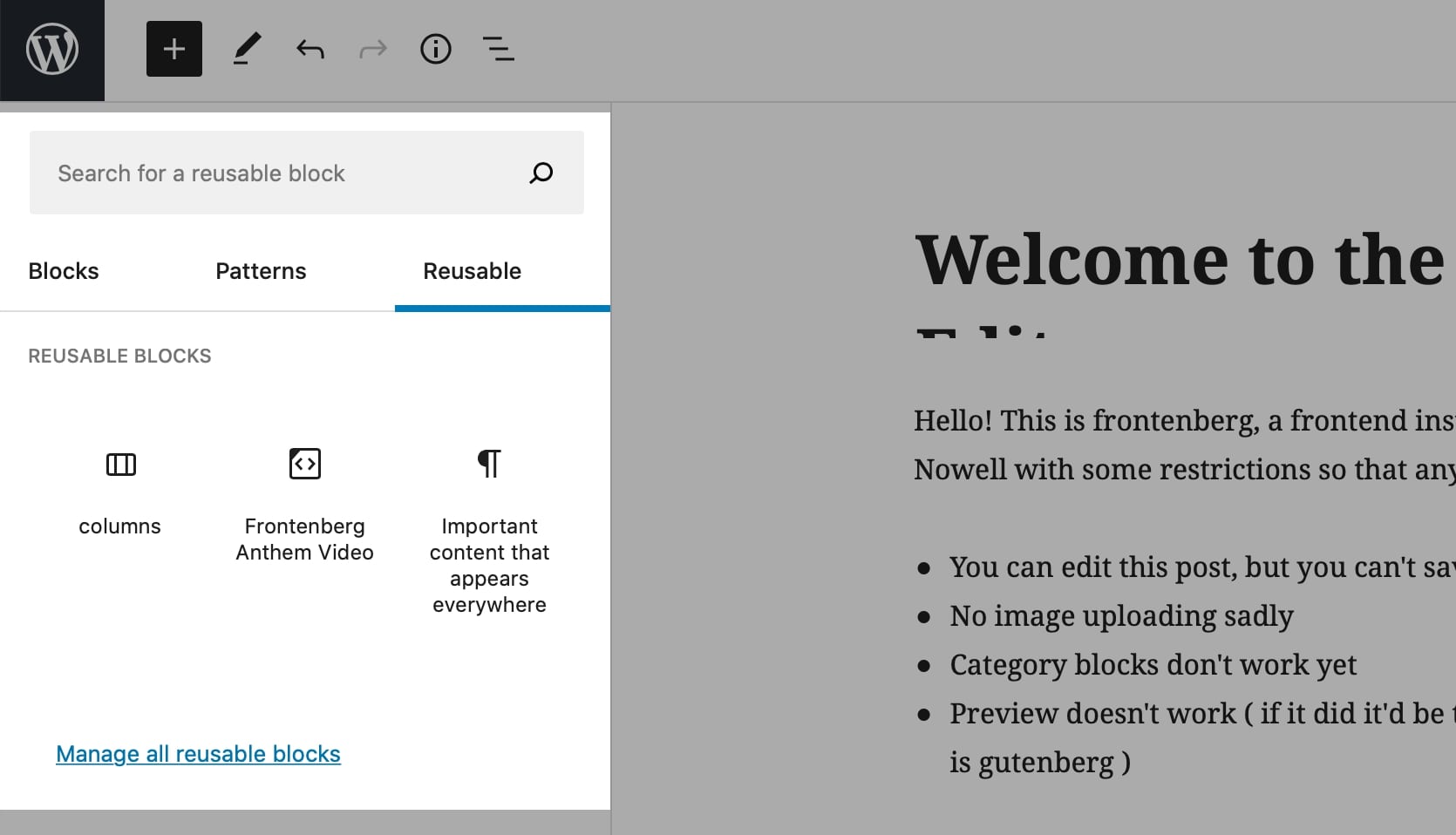
Многоразовые блоки
Часто используемые разделы, недоступные в шаблонах, можно сохранить как повторно используемые блоки.

Это полезная функция для создания визуально похожих страниц, таких как сообщения в блогах, целевые страницы или страницы продаж.
Например , вы можете создать раздел с ценами и сохранить его как повторно используемый блок. Затем каждый раз, когда вам нужно добавить раздел с ценами на любую страницу, вы можете перейти к многоразовым блокам и быстро вставить соответствующий раздел с ценами.
Многоразовые блоки связаны друг с другом, поэтому любое изменение в одном блоке отразится и на всех остальных блоках.
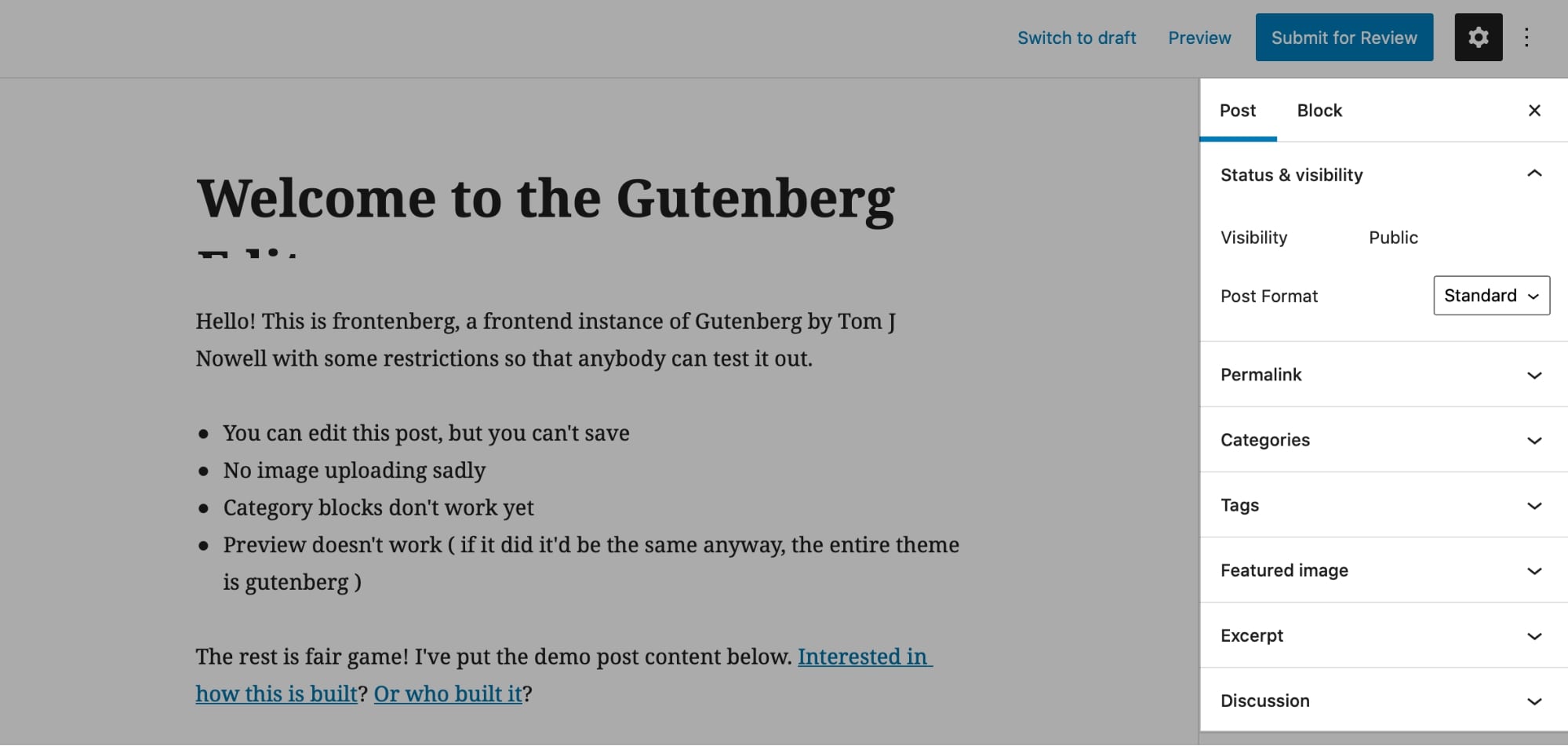
Боковая панель
Правая боковая панель в редакторе Гутенберга состоит из настроек страницы и блоков.

В разделе сообщений вы можете редактировать следующие элементы:
- Статус и видимость: позволяет изменить статус публикации/страницы на черновик, защищенную паролем или опубликованную.
- Постоянная ссылка: это редактируемый URL-адрес (ссылка) публикации/страницы.
- Категории и теги: указывает категорию и теги сообщений.
- Избранное изображение: это добавляет изображения в сообщение, которое обычно отображается вверху (после заголовка сообщения).
- Выдержка: это поле, в которое вы можете ввести краткую сводку поста.
- Обсуждение: позволяет включать или отключать комментарии к сообщениям.
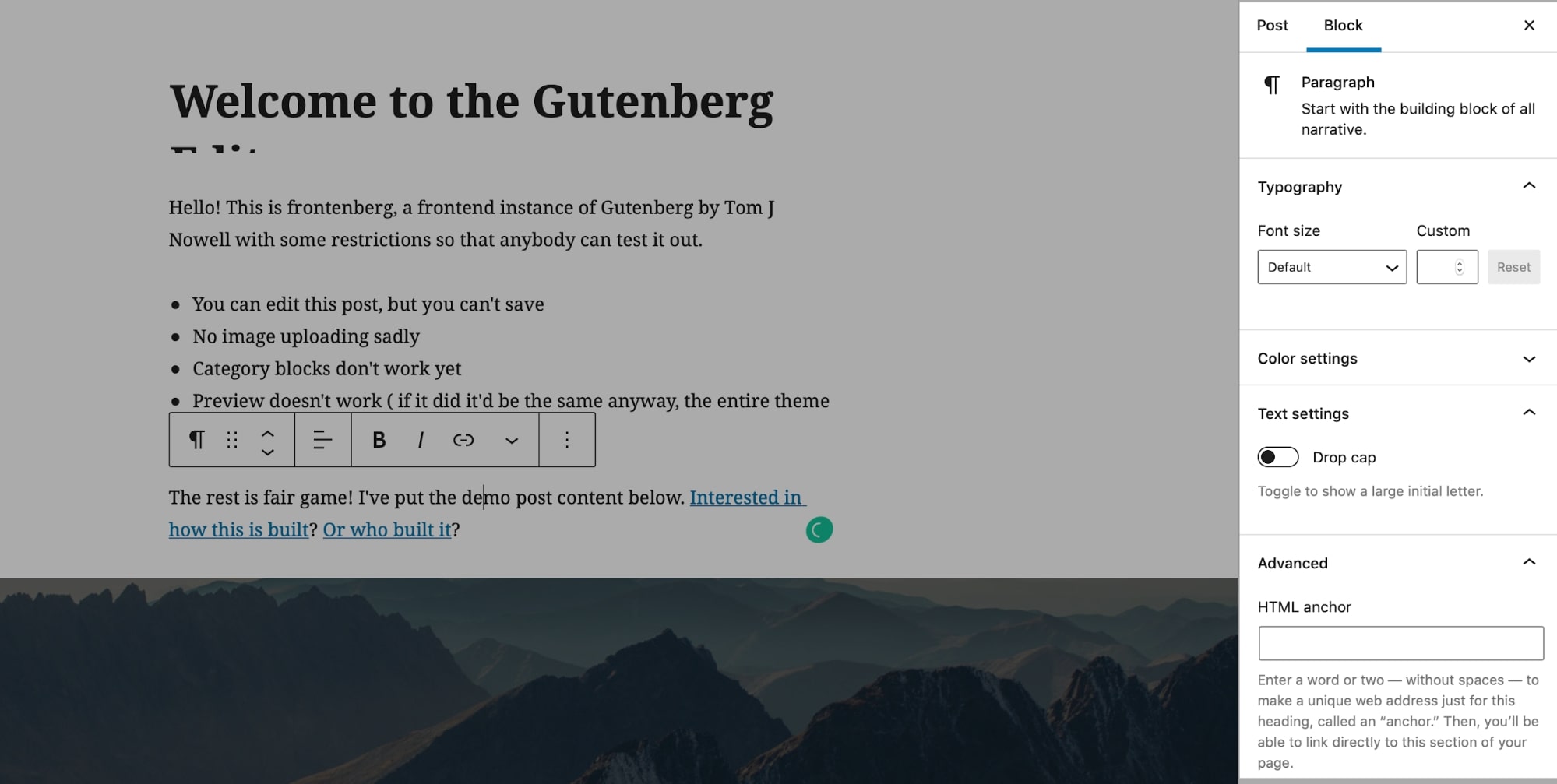
Настройки в разделе Блок появляются только при выборе определенного блока.
Вот как выглядят параметры настройки блока абзаца:

Здесь вы можете редактировать типографику (размер шрифта) и цвет блока (цвет текста и фона). Вы также можете добавить привязку HTML или дополнительные классы CSS для управления стилем блока с помощью пользовательского CSS.
Интерфейс редактора
Редактор Gutenberg разработан, чтобы предоставить блогерам и владельцам веб-сайтов мощные возможности настройки и не отвлекающий опыт написания .
В редакторе вы можете работать либо в полноэкранном режиме (который скрывает левую боковую панель WordPress), либо в режиме прожектора (который фокусируется на одном блоке за раз).
Полноэкранный режим в редакторе очень удобен для создания страниц и просмотра результатов в режиме реального времени.
Вот так выглядит редактор блоков в полноэкранном режиме :

Вы также можете переключаться между визуальным редактором и редактором кода из раскрывающегося меню в правом верхнем углу.

В классическом редакторе, если вы хотели переместить абзац, заголовок или изображение, единственным вариантом было вырезать и вставить, что часто приводило к потере стилей.
Гутенберг решает эту проблему с помощью простых кнопок перемещения вверх и вниз.
Вы можете нажать на эти кнопки, чтобы изменить порядок блоков или перетащить блок в новое положение. Это экономит много времени, особенно на длинных страницах.

В целом, Gutenberg обеспечивает меньше отвлекающих факторов и больше возможностей WYSIWYG по сравнению с предыдущим редактором WordPress Classic. Gutenberg отлично работает и на мобильных устройствах, а библиотека блоков постоянно растет.
Однако, как мы упоминали выше, Gutenberg не является полным решением WordPress WYSIWYG. У него есть определенные ограничения, за пределами которых сборка на WordPress потребует некоторого кодирования.
Короче говоря. Между Elementor и WordPress Gutenberg вам следует использовать Elementor, если вы хотите создавать сложные страницы.
🔔 Примечание:
Опять же, не путайте Gutenberg с конструкторами страниц, такими как Elementor и Divi.
Хотя Гутенберг гораздо более продвинутый по сравнению со старым классическим редактором, он все же не фронтенд-редактор .
Gutenberg — это визуальный бэкэнд-конструктор, который позволяет вам создавать страницы в редакторе WordPress — на бэкэнде. Но это не полная альтернатива плагинам для создания страниц, таким как Divi или Elementor.
Гутенберг против Элементора: плюсы и минусы
Чтобы быть совершенно честным с вами, выбор между Gutenberg и Elementor — сложный выбор, но анализ плюсов и минусов каждого из них упрощает этот выбор.
Гутенберг Плюсы
- Организация . В редакторе Gutenberg есть множество блоков для организации вашего контента. И выбрать соответствующий блок так же просто, как щелкнуть символ (+) или ввести команду косой черты. Вы можете выбирать из множества значков блоков, включая изображение, заголовок, таблицу, список, абзац и многое другое.
- Комфорт — Редактор блоков Gutenberg предлагает гибкий и настраиваемый редактор форматированного текста, который делает процесс интуитивно понятным и удобным для вас при редактировании контента.
- Рабочий процесс — правая боковая панель редактора содержит очень полезную рабочую панель, которая делает рабочий процесс плавным и приятным.
- Метаданные . Редактор содержит множество метаданных, таких как избранные изображения, обсуждение, структура документа, выдержки, категории, атрибуты страницы и многое другое.
- Интеграция с темами и плагинами — Gutenberg хорошо работает с большинством тем и плагинов WordPress, что делает его безумно популярным среди всех пользователей WordPress. Поскольку Gutenberg является редактором WordPress по умолчанию, ожидается, что все сторонние расширения будут легко интегрироваться с ним.
- Удобство для мобильных устройств . Любой разработчик контента знает, как сложно публиковать сообщения на сайте WordPress с телефона или планшета. Gutenberg реагирует на мобильные устройства, что позволяет быстро и легко публиковать сообщения в блоге, когда вы в пути.
- Редактирование без отвлекающих факторов. Полноэкранные шаблоны обеспечивают редактирование без отвлекающих факторов. Редактор занимает больше места на экране, чтобы вы могли сосредоточиться на самом важном.
- Скорость — в целом Гутенберг работает быстро и эффективно (особенно с таким качественным хостингом, как Cloudways).
Минусы Гутенберга
- Таксономия и категории отображаются очень медленно . Иногда для отображения списка из 4–5 категорий требуется не менее пяти секунд.
- Двусторонняя панель (две вкладки) может сбить с толку новичков.
- Расположение отрывка (на крошечной боковой панели) трудно увидеть и прочитать . Главная страница должна была быть в лучшем месте.
- Двойная полоса прокрутки (боковая и основная) в дополнение к основной полосе прокрутки страницы может немного сбивать с толку .
- Пользователи с ограниченными знаниями WordPress могут столкнуться с трудностями при работе со слишком большим количеством опций .
- Функция добавления/изменения блоков слишком сложна для использования .
- Gutenberg значительно ограничен в качестве конструктора сайтов по сравнению со сторонними комплексными решениями, такими как Elementor.
Плюсы Элементора
- История изменений . Одна ошибка при редактировании сообщения может повлиять на общий пользовательский опыт. Но эта функция в Elementor позволяет вам вернуться к каждому этапу и исправить любые проблемы, которые могут у вас возникнуть.
- Опция перетаскивания в интерфейсе — при редактировании или разработке страницы вы можете взять элемент и переместить его в новое место. Вам просто нужно перетащить его по экрану. Прямо на вашем живом сайте.
- Полное решение WordPress «что видишь, то и получишь» (WYSIWYG). Это означает, что версия страницы, видимая в интерфейсе Elementor, — это то, что посетители увидят на реальном веб-сайте. Это не похоже на работу на бэкенде (как в Гутенберге) и с помощью CSS и HTML — мода старой школы.
- Готовые шаблоны . В Elementor есть множество готовых шаблонов страниц, которые вы можете импортировать и изменять. Кроме того, вы можете создать шаблон и сохранить его.
- Модификация темы . Если вы используете Elementor Pro, вы можете использовать функцию конструктора тем для изменения основных элементов темы, включая шаблон отдельной записи, нижний колонтитул, заголовок или архивы блога.
- Удобство для мобильных устройств . При настройке своего сайта вы можете щелкнуть значки мобильных устройств и планшетов рядом со значком рабочего стола, чтобы убедиться, что он хорошо выглядит на мобильных устройствах.
- Редактирование текста в режиме реального времени — Elementor позволяет редактировать текст прямо в интерфейсе предварительного просмотра в реальном времени, обеспечивая более быструю и простую работу.
- Удобный интерфейс — слева находится боковая панель с большинством настроек, а справа — предварительный просмотр вашего веб-сайта в реальном времени. Вот и все!
- Опыт программирования не требуется — плагин позволяет легко и без предварительных знаний в области программирования создавать собственные макеты WordPress.
- Elementor бесплатен, и в бесплатной версии есть большинство необходимых вам функций. Однако профессиональная версия имеет более продвинутые функции, например те, которые позволяют создавать собственные верхний и нижний колонтитулы.
⚡ Смотрите также: Диви против Элементора
Минусы Элементора
- Слишком много вариантов . Многие люди отказываются от Elementor еще до того, как узнают, что это такое, потому что они не знают, что делать со всеми элементами.
- Шаблоны бывают глобальными и статическими, и это может сбить с толку новичков.
- Маркетологи обнаружат, что большинство элементов ориентированы не на конверсию, а на эстетику .
- Поиск в библиотеке значков нуждается в улучшении , чтобы можно было использовать любые относительные термины, а не извлекать точное имя значка.
- Иногда предварительный просмотр в реальном времени не точен при просмотре со смартфона или планшета.
Что выбрать?
Выбор редактора Gutenberg или Elementor зависит от того, как вы собираетесь работать со своим сайтом. Если вы разработчик контента или редактор, которому в основном поручено редактировать сообщения в блогах и веб-страницы, вы найдете Гутенберг более полезным и актуальным.
Однако, если вы больше веб-дизайнер или разработчик и хотите поиграть с дополнительными функциями дизайна и редактирования, вам может подойти Elementor, поскольку он предоставляет больше возможностей для красивого и функционального веб-сайта.
Те, кто уже использует конструктор сайтов Elementor, сочтут Гутенберг слишком элементарным для них . Тем, кто использует Gutenberg, скорее всего, поначалу будет сложно ориентироваться в Elementor.
Лучший подход при сравнении Gutenberg и Elementor — попробовать оба из них, а затем решить, какой из них предоставит все необходимые функции для вашего сайта. Многим дизайнерам может не понадобиться сложность, которую обеспечивает Elementor, поэтому Gutenberg для них достаточно хорош.
Независимо от вашего выбора оба редактора помогут создать страницы, которые впечатлят как поисковые системы, так и посетителей сайта.
И лучшая часть?
Gutenberg и Elementor прекрасно работают вместе!
Так что, возможно, вам не придется делать выбор между ними… просто используйте их оба, как мы это делаем здесь, в Siteefy!
Gunteberg против Elementor – FAQ
🎨 Проверьте полный обзор Elementor здесь ➡️
Если вы хотите узнать больше информации или у вас есть какие-либо вопросы, вы можете отправить их ниже в разделе комментариев.
🔔 Смотрите также:
- Beaver Builder против Elementor
- Диви против Элементора
- Элементор против визуального композитора
- Кислород против Элементора
- SiteOrigin против Elementor
- Thrive Architect против Elementor
- Бризи против Элементора
