Гутенберг против конструктора страниц: что выбрать?
Опубликовано: 2023-09-27Слева от меня Гутенберг. Справа от меня — конструктор страниц. В центре ты.
Гутенберг притягивает вас. Он протягивает руки. И все же нет: у этого конструктора страниц все еще есть несколько функций, которые вам понравятся.

В конце концов, вы колеблетесь. Какой из них выбрать для своего следующего проекта? Гутенберг против конструктора страниц: какой инструмент подойдет вам?
Именно это вы узнаете в конце этой статьи. Благодаря подробному сравнению нескольких фундаментальных аспектов (управление, дизайн, настройка, производительность, поддержка, цена и т. д.) все ваши сомнения развеются.
Готов идти? Давайте начнем!
Обзор
- Что такое Гутенберг?
- Что такое конструктор страниц?
- Гутенберг против конструкторов страниц: 7 областей сравнения
- Гутенберг против конструктора страниц: что использовать?
Эта статья содержит партнерские ссылки. Это означает, что WPMarmite получит комиссию, если вы решите приобрести некоторые решения, представленные по этим ссылкам. Это не будет стоить вам дополнительных денег и, в частности, позволит нам платить нашей команде, финансировать создание и обновление нашего контента, а также тестировать новые темы и плагины. Чтобы узнать больше , ознакомьтесь с нашей редакционной политикой .
Что такое Гутенберг?
Гутенберг — это, прежде всего , название проекта , целью которого является создание нового опыта публикации на WordPress.
Точнее, речь идет о двух разных вещах.
Редактор контента WordPress
С одной стороны, Гутенберг относится к редактору контента WordPress . Основанный на блоках — контейнерах, встраивающих контент, — он позволяет вам писать и форматировать внешний вид ваших сообщений и страниц.
Запущенный в 2018 году, он заменяет классический редактор WordPress под названием TinyMCE. Гутенберг присутствует по умолчанию в каждой новой установке WordPress , поскольку он интегрирован в ядро CMS. (Система управления контентом).
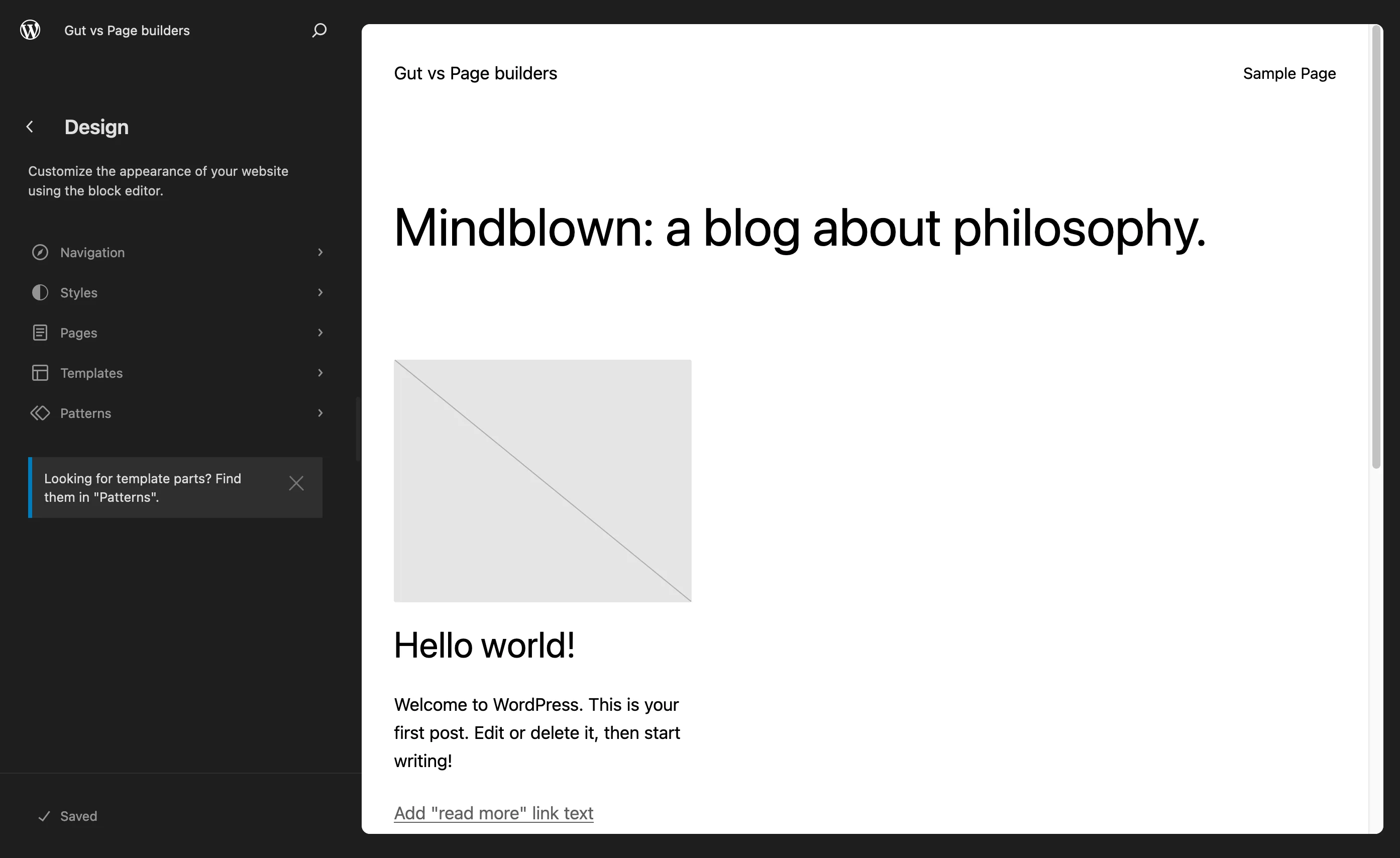
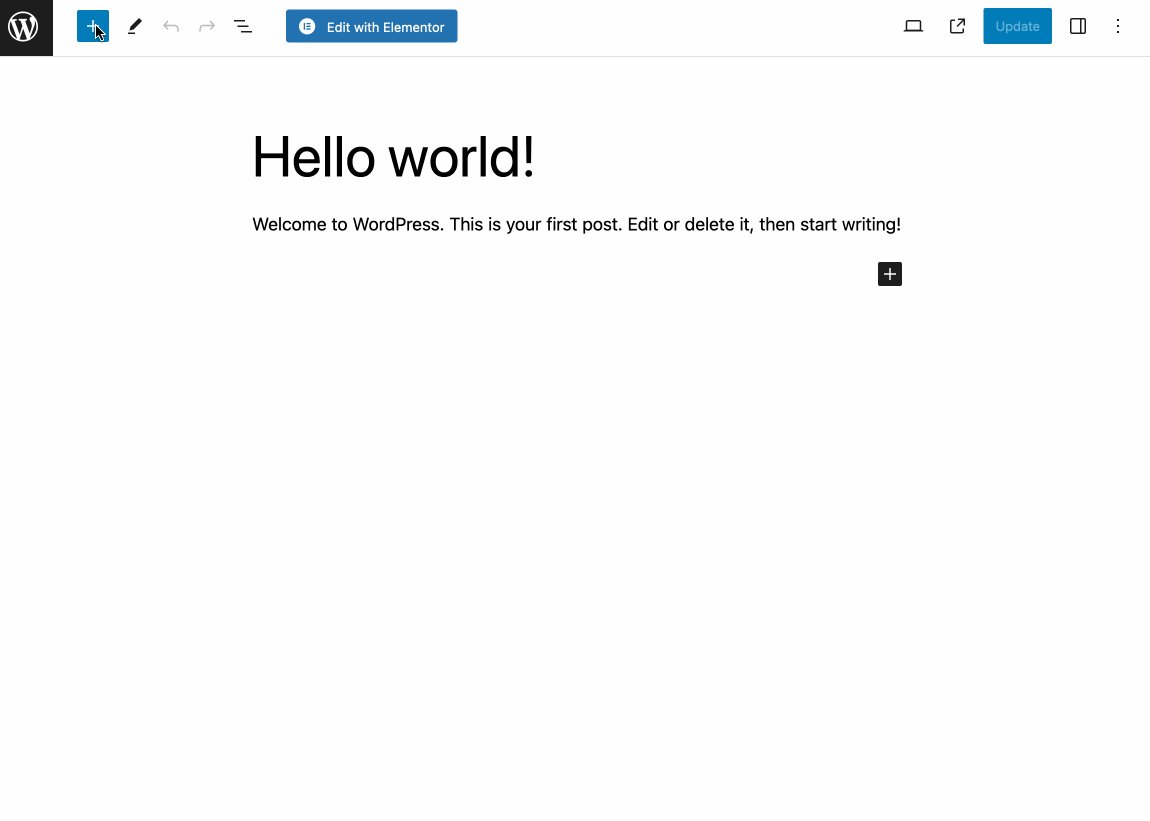
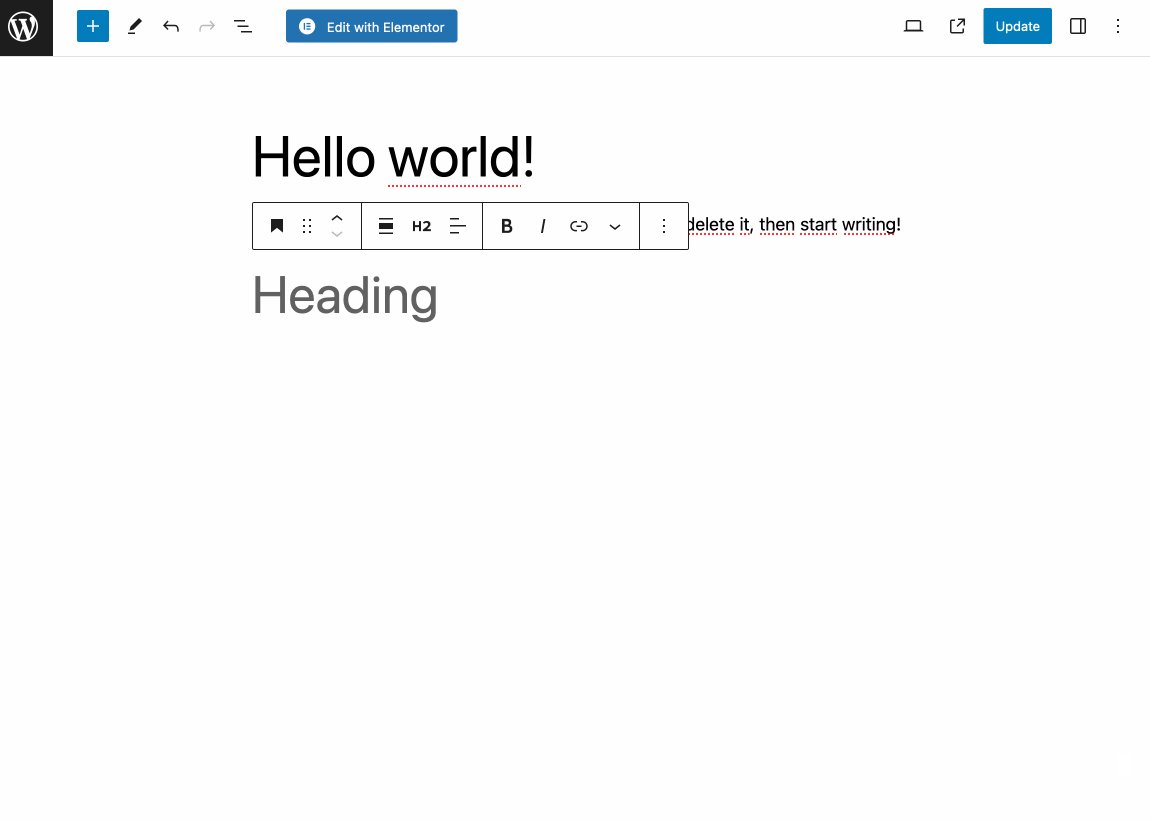
В принципе, именно этим Гутенбергом вы пользуетесь при создании поста или даже страницы. Для справки, его интерфейс выглядит так:

Редактор сайта
С другой стороны, Гутенберг также используется для обозначения редактора сайта WordPress.
Первоначально называвшийся Full Site Editing (FSE), этот редактор позволяет создавать и редактировать все части вашего сайта ( шапку , подвал , страницу 404, архивы статей, зоны виджетов и т. д.) с помощью блоков .
Таким образом, он идет даже дальше, чем редактор контента, который работает только для сообщений и страниц.
Этот редактор сайтов появился в ядре WordPress в начале 2022 года . Для работы требуется версия WordPress не ниже 5.9.
Но вам также необходимо активировать блочную тему. Так обстоит дело с новейшими собственными темами WordPress, такими как Twenty Twenty-Three.
Вы можете легко получить доступ к этому редактору сайта из интерфейса администрирования (бэк-офиса). Просто перейдите в «Дизайн» > «Редактор»:

Короче говоря, Project Gutenberg прошел долгий путь с момента своего запуска в 2018 году.
Что такое конструктор страниц?
Давайте перейдем к нашему другу — конструктору страниц. Итак, что такое конструктор страниц?
Начнем с технической стороны: конструктор страниц — это плагин , который вы активируете на своем сайте WordPress. Конструктор страниц не интегрирован напрямую в ядро WordPress, как Гутенберг.
Конструктор страниц помогает вам создавать богатые и сложные макеты страниц для вашего контента, не затрагивая ни единой строки кода, в частности, благодаря использованию готовых к использованию шаблонов .
Редактирование часто осуществляется перетаскиванием в реальном времени.

На самом деле неправильно называть этот тип инструмента конструктором страниц, если понимать это слово буквально; сегодняшние конструкторы страниц — это не просто конструкторы страниц.
Прежде всего, они сами по себе являются создателями сайтов. Фактически, способ работы редактора сайтов WordPress становится все более похожим на работу этих конструкторов страниц.
Среди наиболее известных:
- Элементор . Для справки: в приведенном ниже сравнении мы будем чаще всего ссылаться на Elementor, поскольку это наиболее широко используемый конструктор страниц в сообществе WordPress.
- Диви Строитель
- Бобр-строитель
- Процветающий архитектор
Хотите узнать больше? Ознакомьтесь с нашим тестом 10 обязательных конструкторов страниц .
Гутенберг против конструкторов страниц: 7 областей сравнения
К настоящему моменту вы немного лучше знакомы с Гутенбергом и конструкторами страниц. У них есть некоторые общие черты:
- Оба могут использоваться без кодирования .
- Они предлагают готовые к использованию шаблоны , которые можно активировать одним щелчком мыши, что ускоряет процесс создания ваших страниц.
- Ими можно манипулировать путем перетаскивания .
В остальном же они имеют свои специфические особенности, отличающие их друг от друга.
Давайте подробнее рассмотрим это в сравнении, которое охватит ряд фундаментальных аспектов, которые необходимо учитывать при выборе между тем или другим. Наше окончательное мнение мы выскажем в конце статьи.
Начало работы и простота использования
Начало работы с Гутенбергом
Поскольку Gutenberg интегрирован в ядро WordPress, начать его использование легко и интуитивно понятно . Там нечего устанавливать.
Чтобы воспользоваться этим инструментом, просто создайте или измените публикацию или страницу. Как только вы зайдете в интерфейс, Гутенберг уже запущен и работает.
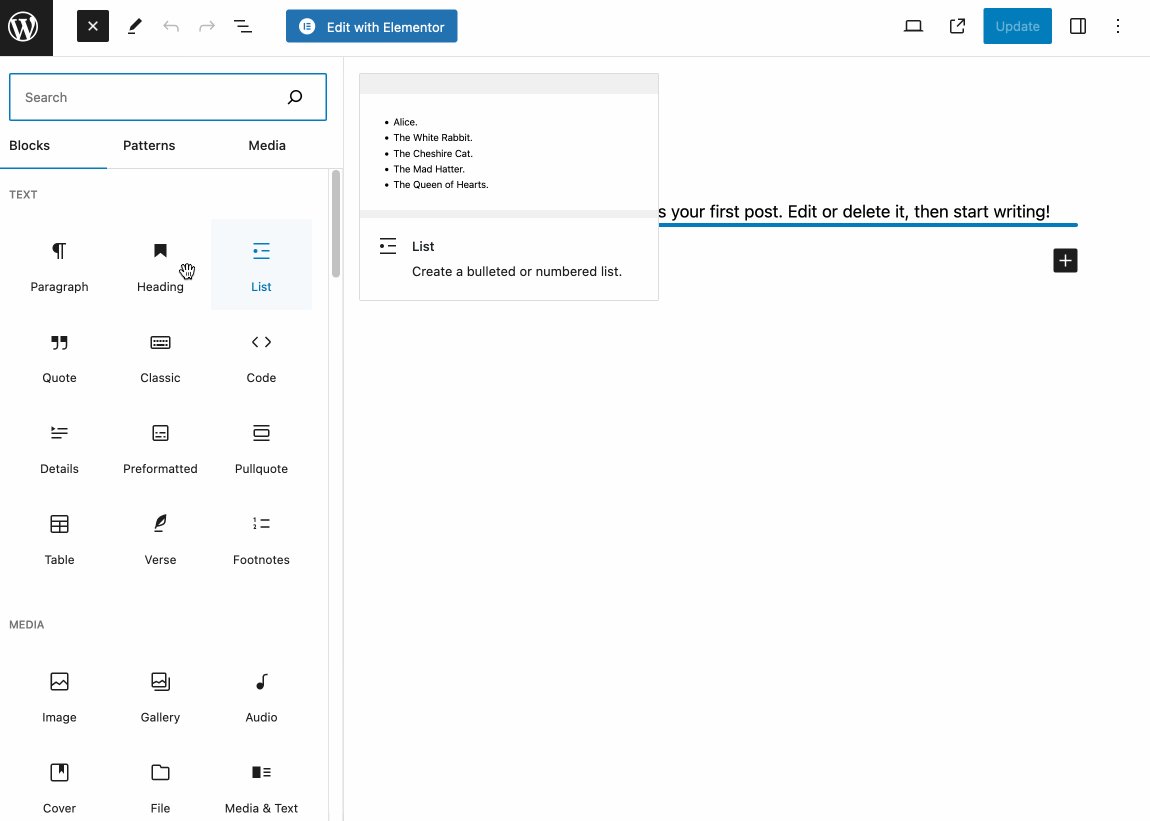
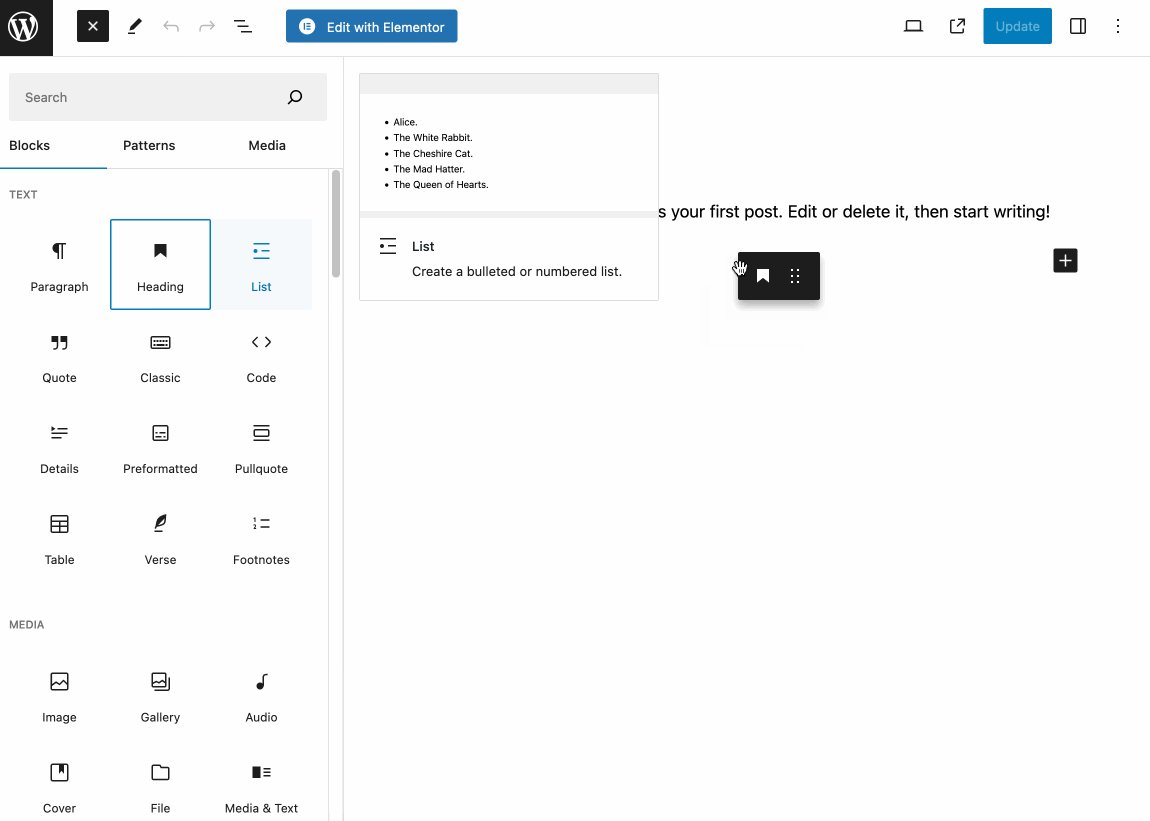
Чтобы добавить контент, откройте инструмент вставки блоков в верхнем левом углу, затем выберите блок по вашему выбору. Блоки, разделенные на 6 категорий, имеют простые названия, облегчающие их понимание.
Чтобы добавить блок, нажмите на него или перетащите на свою страницу :

Каждое вносимое вами изменение происходит в режиме реального времени : вы видите свои изменения в реальном времени на странице. С другой стороны, редактирование происходит только на внутренней стороне (в интерфейсе администрирования).
В отличие от конструктора страниц, Гутенберг не позволяет вам изменять контент в видимом интерфейсе сайта (интерфейсе).
Наконец, обратите внимание: хотя перетаскивание работает для добавления блока, оно не работает, когда вы хотите переместить его внутри своего контента.
Для этого вам нужно нажать стрелку вниз на панели инструментов, что делает все это немного менее интуитивно понятным.
Начало работы с конструктором страниц
Начало работы с конструктором страниц может занять больше времени, чем с редактором контента WordPress.
Для начала вам необходимо установить плагин по вашему выбору. Во-вторых, самые популярные конструкторы страниц часто напичканы опциями, что делает изучение интерфейса немного более трудоемким, а иногда и запутанным.
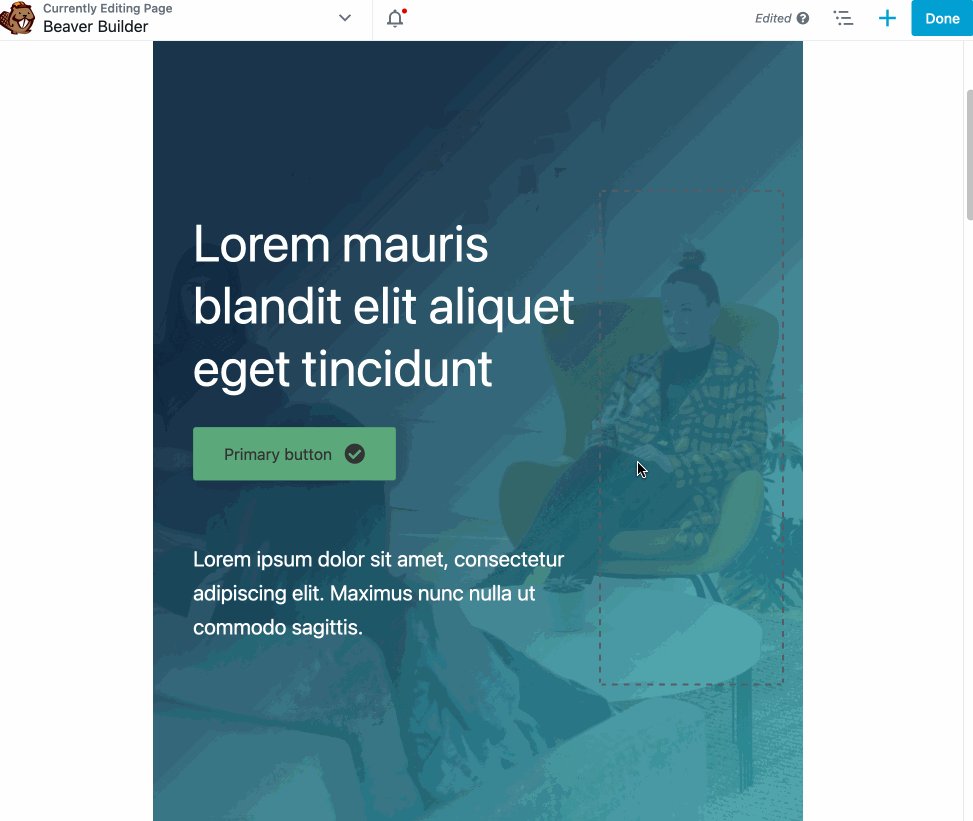
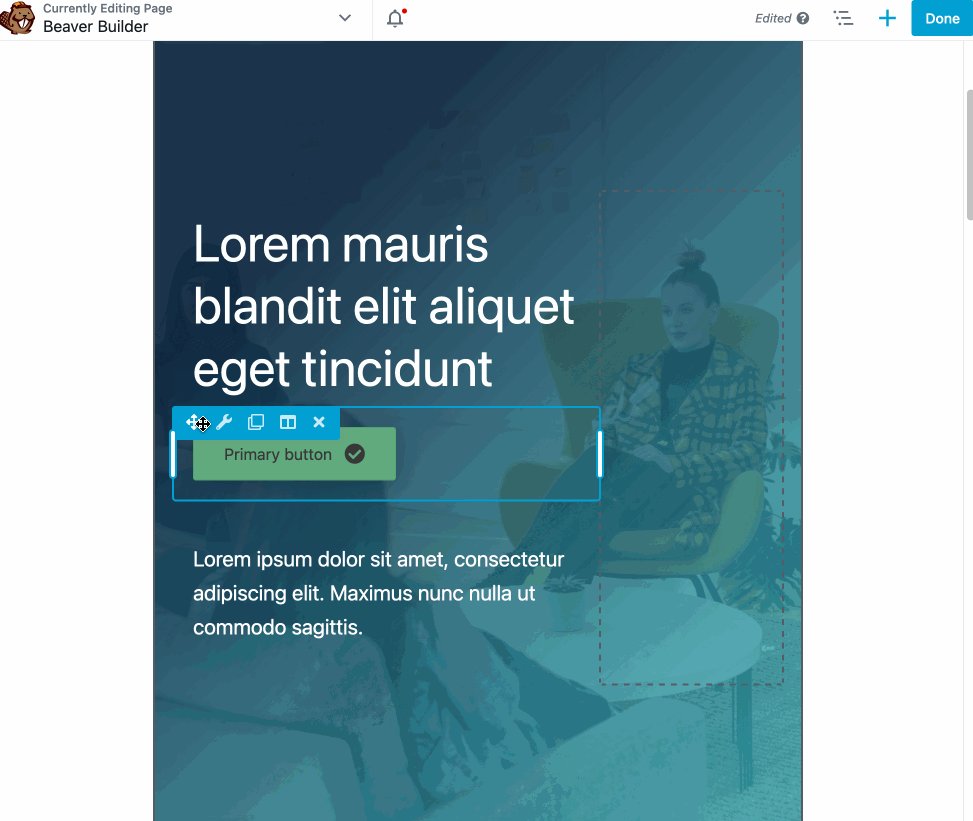
Поэтому вам следует ожидать более длительного обучения, чем при использовании Гутенберга . С другой стороны, конструктор страниц предлагает то преимущество, что его можно настраивать непосредственно из внешнего интерфейса.
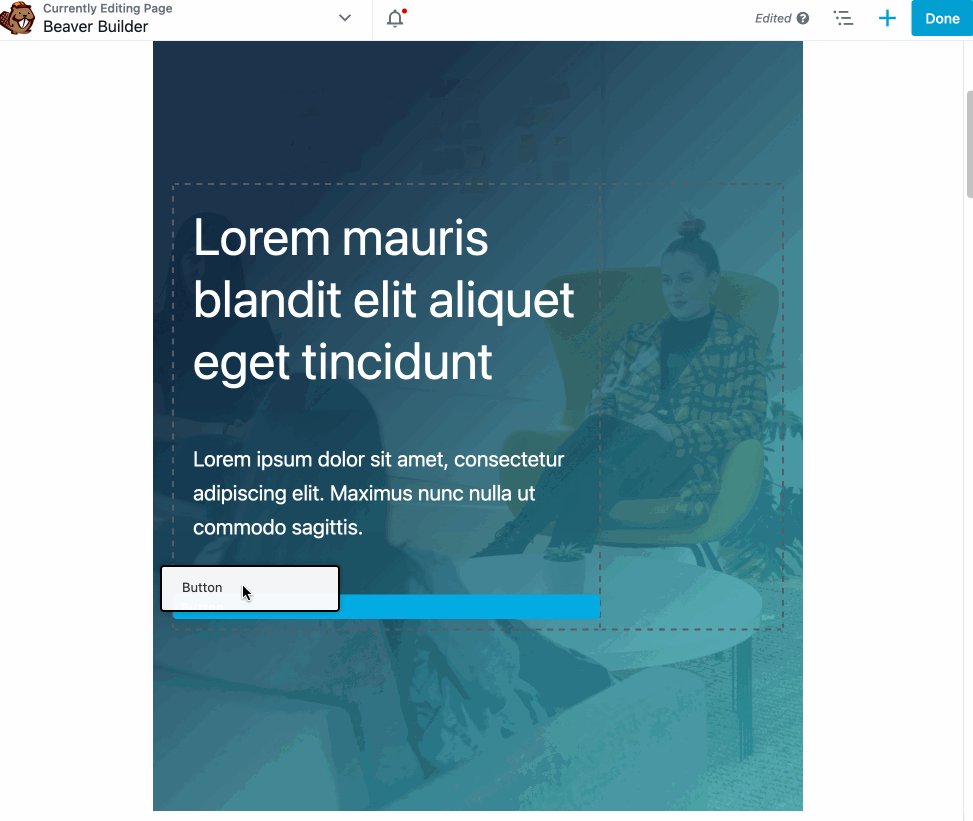
А когда дело доходит до перетаскивания, функциональность также более интуитивно понятна, чем в Гутенберге. После того, как вы выбрали элемент контента, переместить его с помощью мыши — это детская игра.
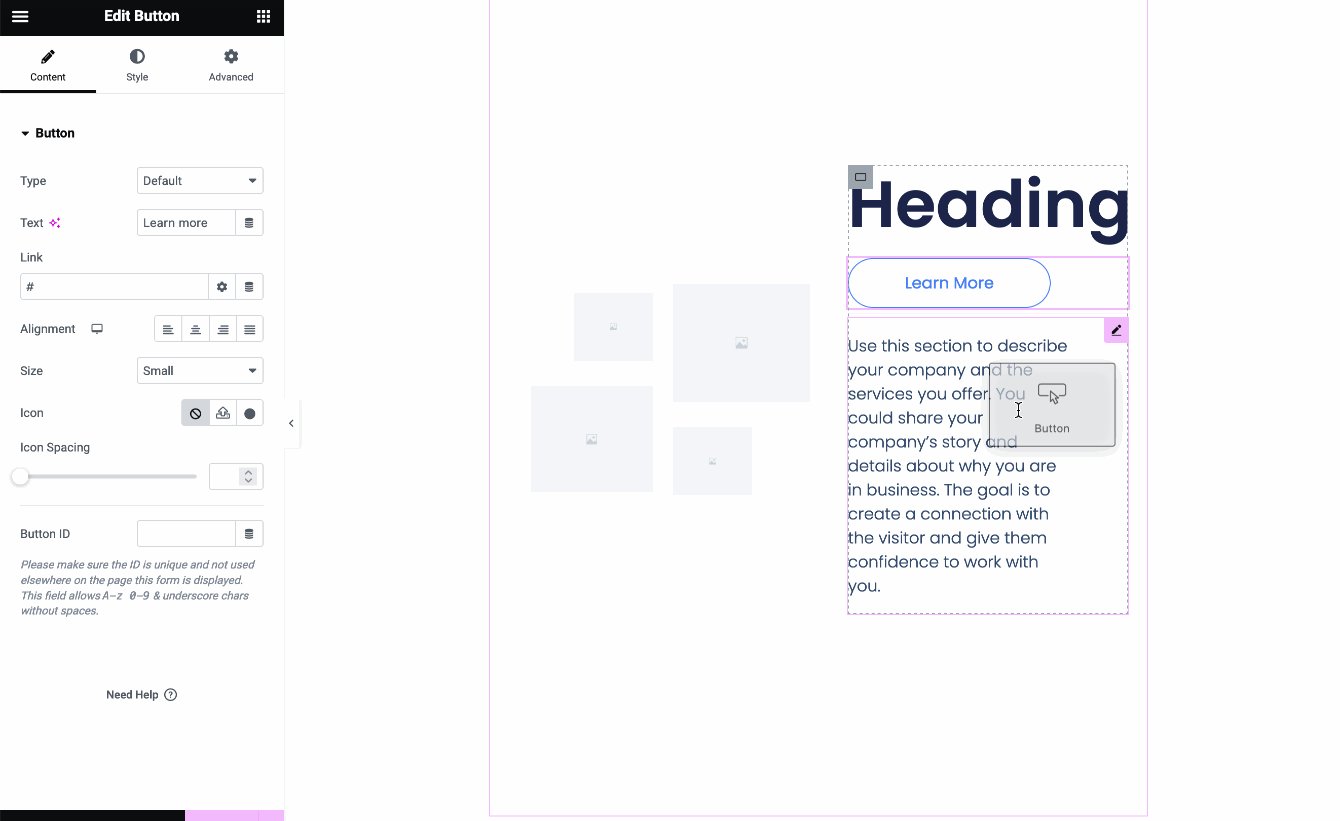
На уважающих себя конструкторах страниц вам не придется нажимать ни на какие кнопки:

Гутенберг против конструкторов страниц: кто здесь победит?
Начать работу с редактором Gutenberg — я не рассматриваю здесь редактор сайта — быстрее и проще, чем с конструктором страниц.
С другой стороны, как только вы освоите режим работы выбранного вами конструктора страниц, его использование наверняка станет немного более интуитивным (опять же, это, по общему признанию, обобщение, поскольку все зависит от используемого конструктора страниц), чем с Гутенберг.
Дизайн и настройка Gutenberg по сравнению с конструкторами страниц
Настройка Гутенберга по сравнению с конструктором страниц
Если хотите, вы можете начать с нуля и создать свою страницу или статью, добавляя блоки один за другим.
Чтобы ускорить работу и облегчить жизнь как новичкам, так и тем, кто не программирует, создатели Гутенберга и конструкторы страниц предлагают готовые к использованию шаблоны, которые часто нравятся пользователям.
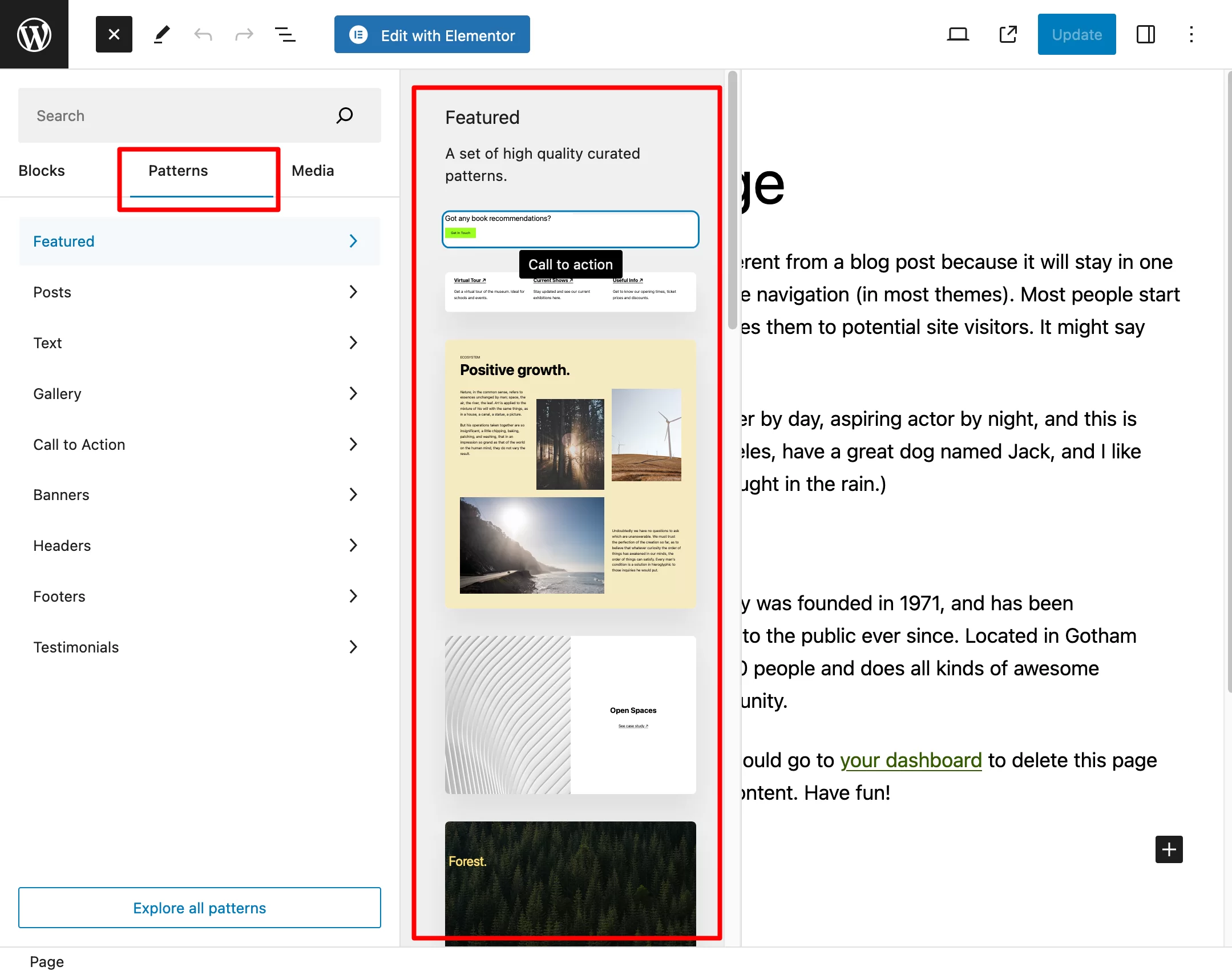
В Гутенберге это называется шаблонами. Вы можете получить к ним доступ из инструмента вставки блоков:

Эти шаблоны распределены по дюжине категорий (Текст, Галерея, Призыв к действию, Баннеры и т. д.). Как только вы увидите тот, который вас интересует, нажмите на него, чтобы добавить его в свой контент.
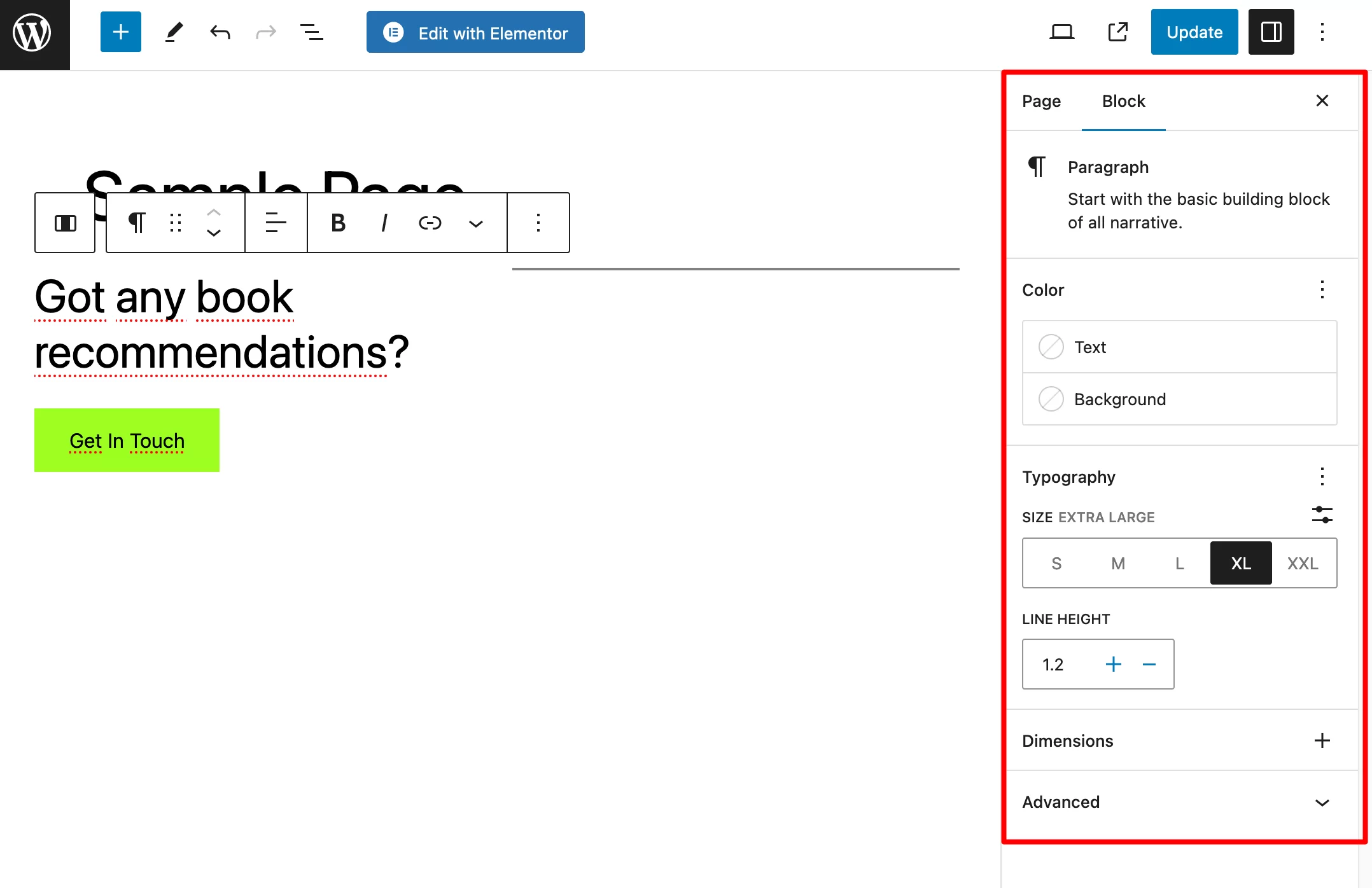
Чтобы его настроить (принцип для блока тот же), зайдите в соответствующие параметры блока в настройках.
В зависимости от выбранного вами блока у вас будет больше или меньше опций, которые позволят вам изменить типографику, цвета, поля, интервал и т. д.

Обратите внимание, что вы можете выбрать шаблоны по вашему выбору из официального каталога шаблонов . Есть даже возможность скопировать и вставить их прямо в ваш контент.
Если вы хотите пойти дальше и получить выгоду от еще большего количества блоков, шаблонов и даже целых шаблонов страниц, обратитесь к плагину Gutenberg , такому как Spectra, CoBlocks или Kadence Blocks.
Ознакомьтесь с нашей подборкой десяти плагинов Gutenberg в блоге WPMarmite.
Наконец, немного о редакторе сайтов WordPress. Он предлагает несколько очень полезных опций дизайна, таких как глобальные стили, которые позволяют вам изменить все цвета вашего сайта одновременно, всего несколькими щелчками мыши.
С другой стороны, создание всего сайта с помощью редактора сайтов будет более сложным, чем с помощью конструктора страниц, если вы только начинаете.
Конструктор страниц против настройки Гутенберга
Дизайн в конструкторе страниц следует тем же принципам, что и в Гутенберге. Вы можете начать с нуля, а затем создавать все виджет за виджетом.
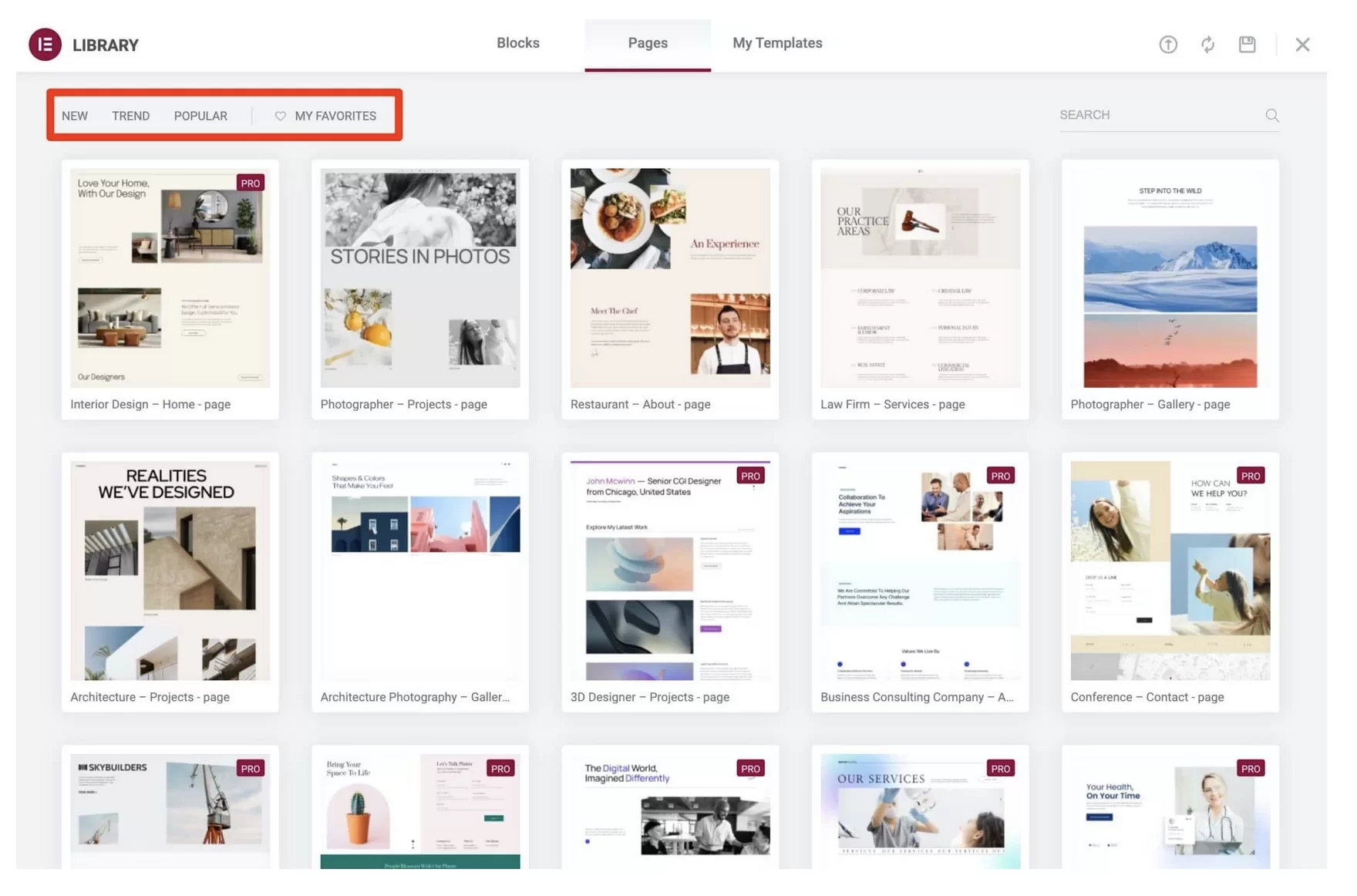
Однако реальная добавленная стоимость этих конструкторов страниц — это сотни предлагаемых ими шаблонов.
Честно говоря, предстоит многое сделать (рискуя утопить пользователя в слишком большом количестве опций). Похоже, это своего рода соревнование, кто сможет предложить больше.
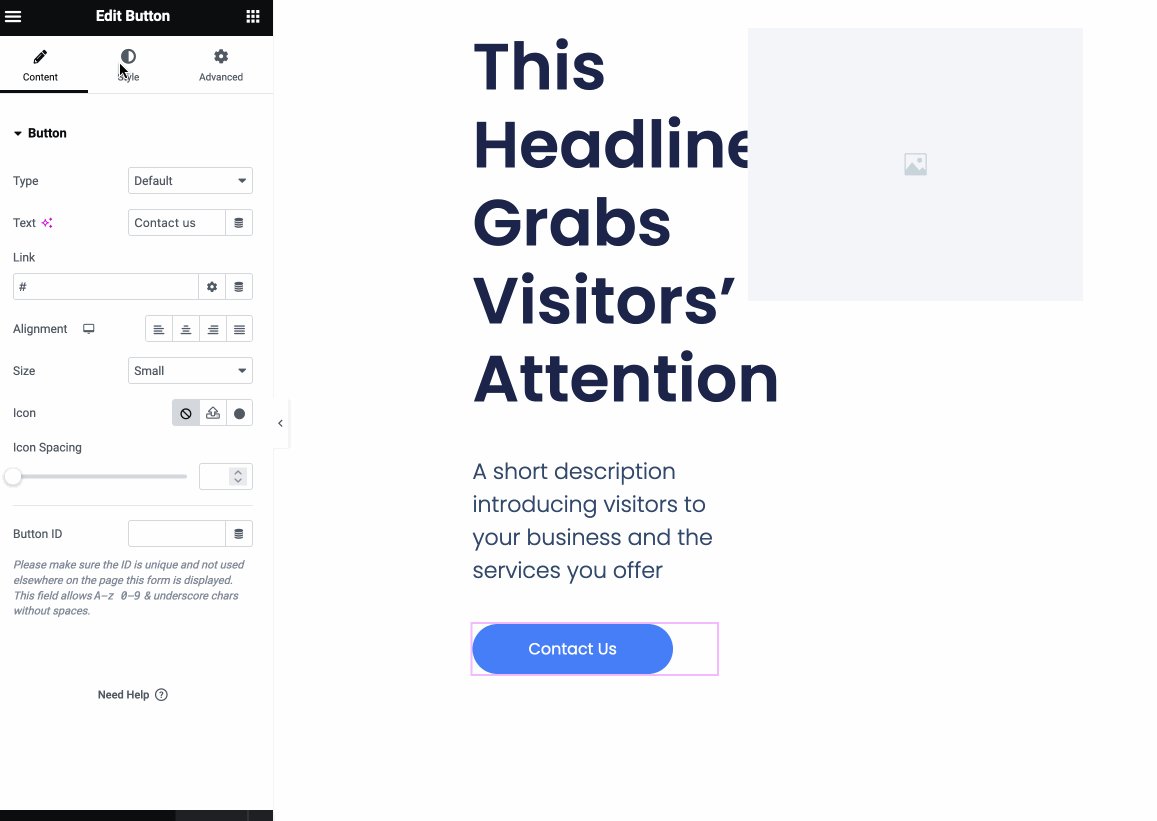
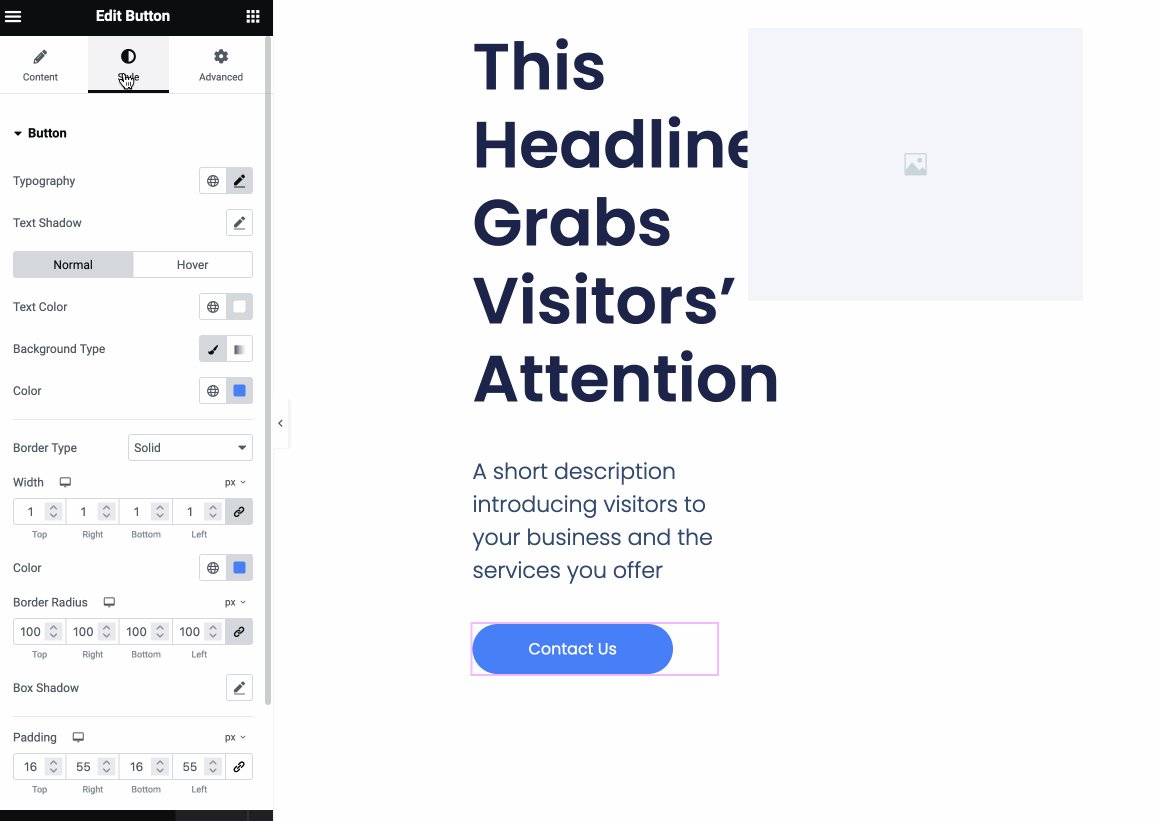
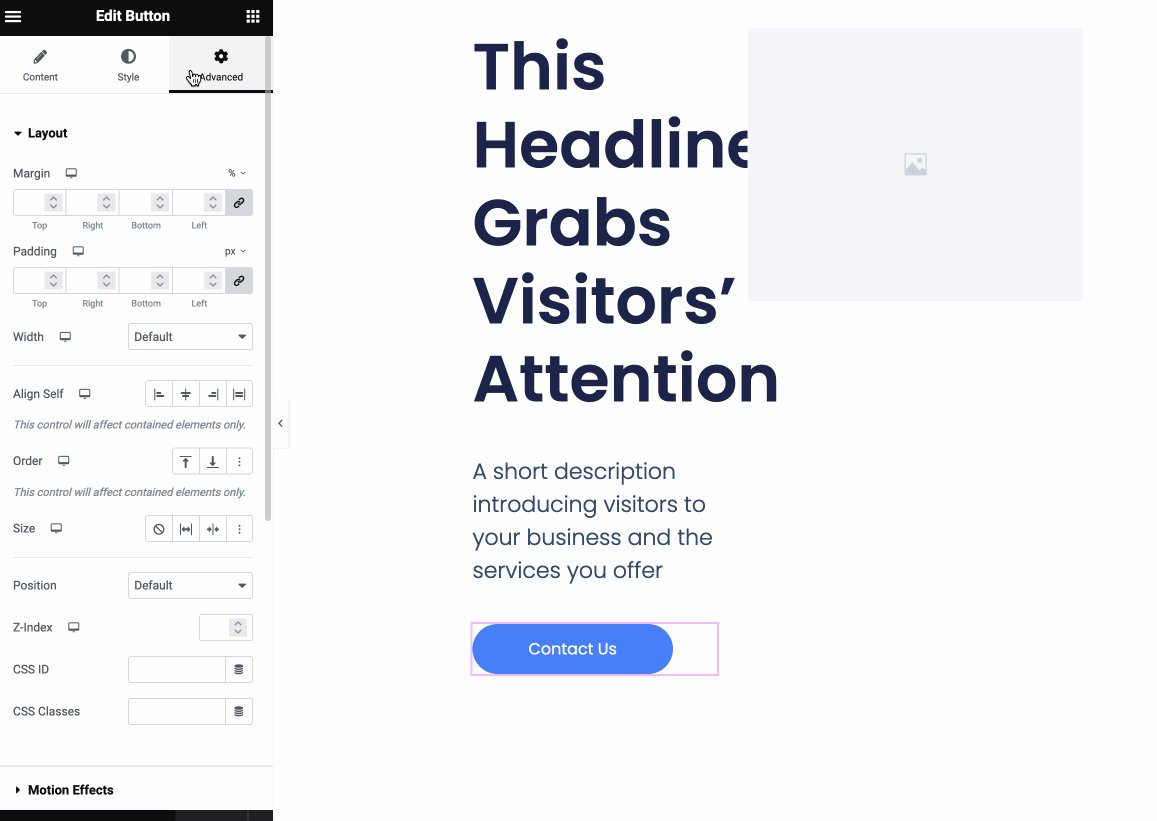
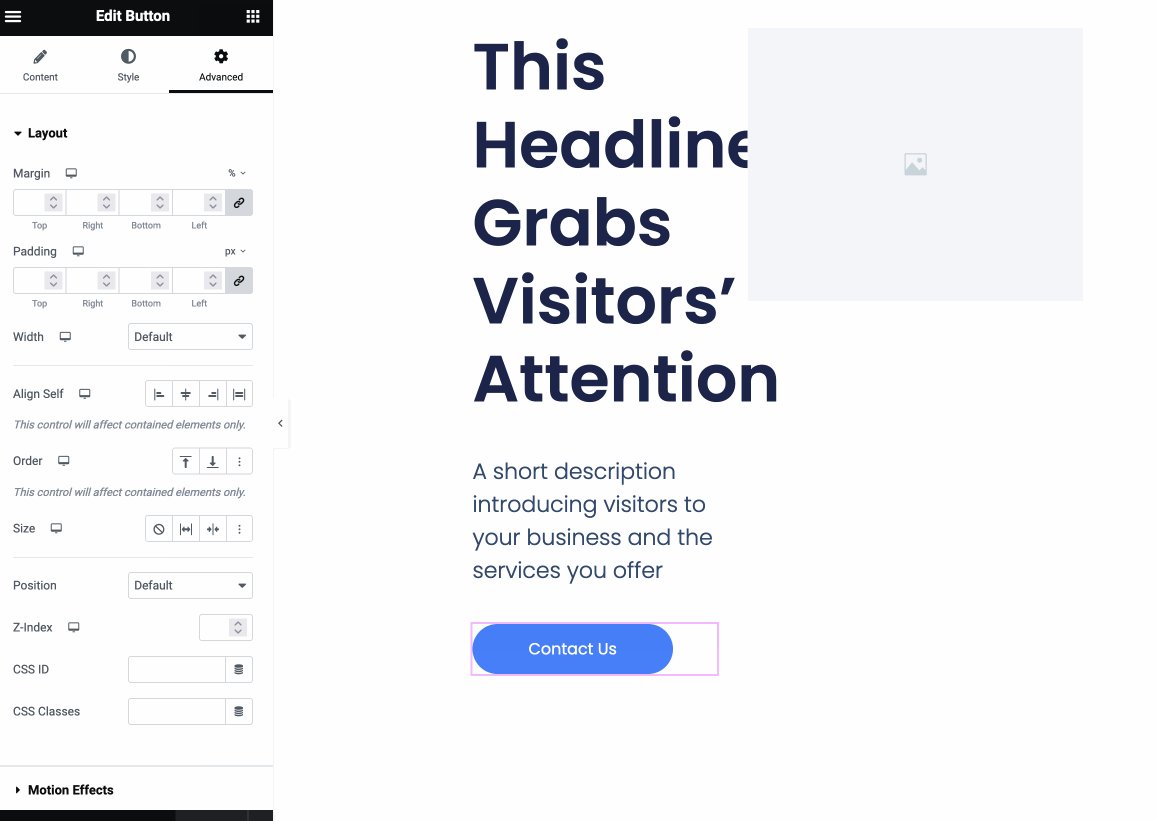
Например, с Elementor вы получаете следующие преимущества:
- Шаблоны страниц : всего около 300 в Elementor Pro.
- Сотни блоков
- Сайт-киты , предназначенные для создания сайта WordPress всего за несколько кликов. Эти наборы сайтов включают в себя набор шаблонов страниц (домашняя страница, «О программе», «Контакты», 404 и т. д.), виджеты и другие всплывающие окна, необходимые для создания полноценного веб-сайта.

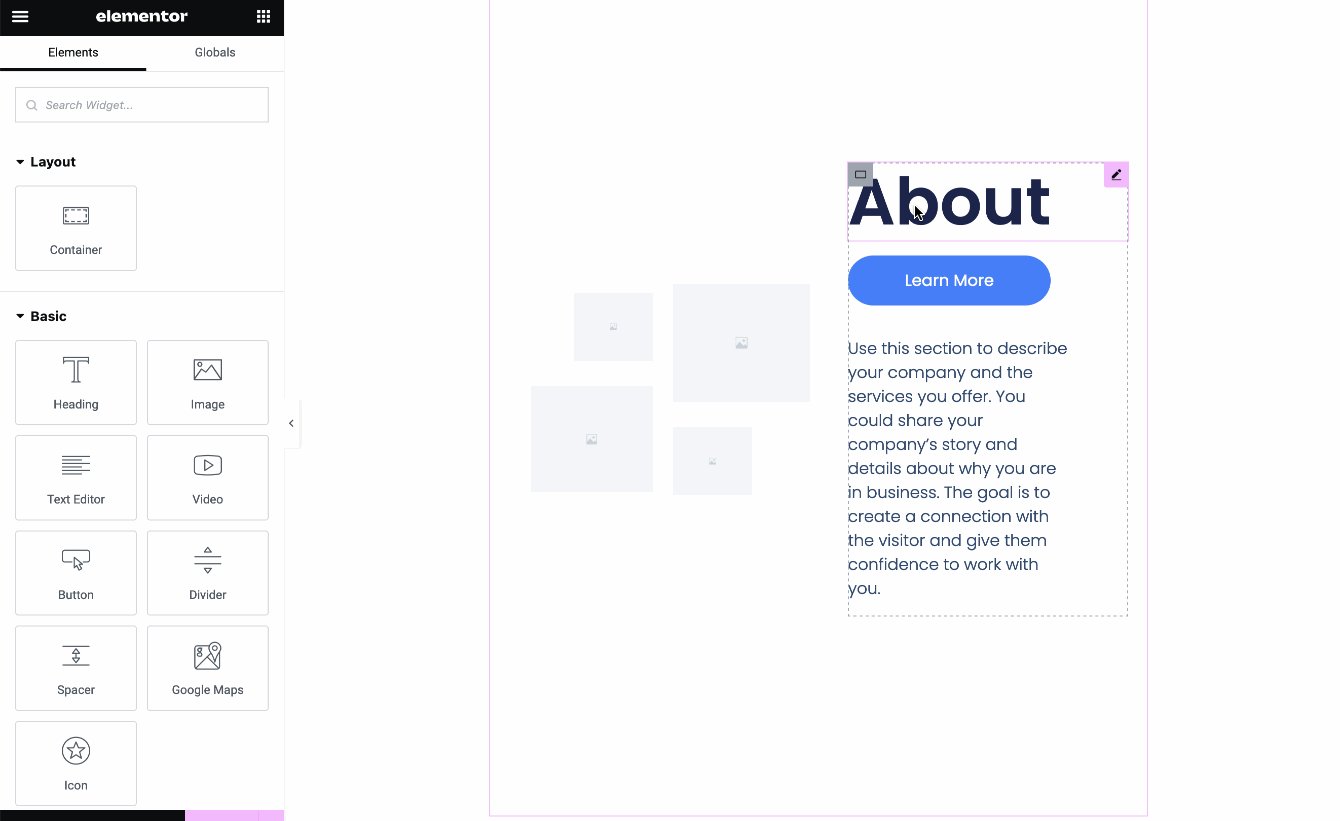
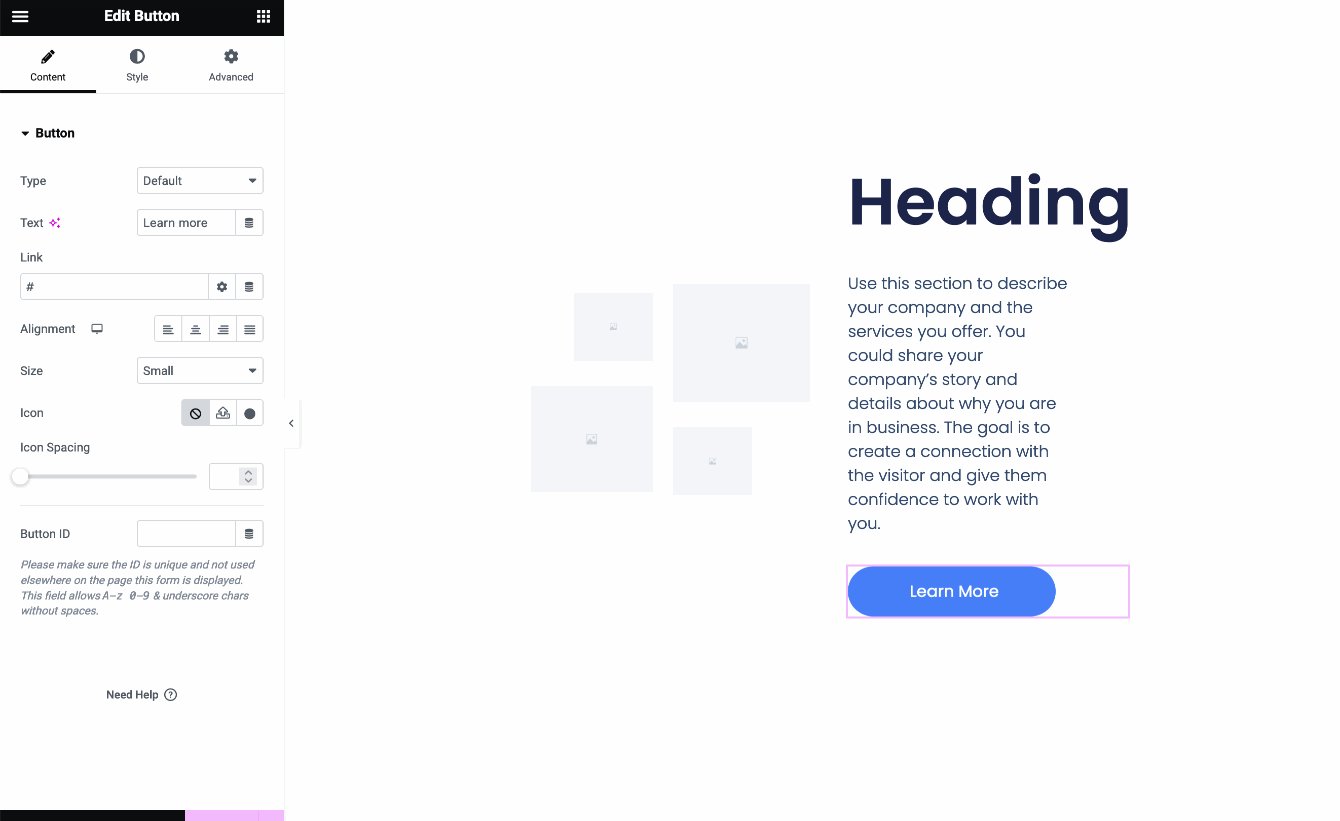
Настройка осуществляется непосредственно на выбранном вами виджете. Другие параметры также доступны непосредственно из редактора:


Вы также можете легко изменить высоту и ширину виджета с помощью конструктора страниц. Просто щелкните область по вашему выбору, а затем растяните ее с помощью мыши.
Это невозможно с Гутенбергом.
Гутенберг против конструкторов страниц: кто здесь победит?
Когда дело доходит до дизайна и настройки, здесь нет конкурентов. Лучшие конструкторы страниц на рынке предлагают гораздо больше творческих возможностей, чем Гутенберг .
И хотя WordPress Site Builder также позволяет создавать целые сайты, такие как Elementor или Divi Builder, он в первую очередь предназначен для разработчиков и опытных пользователей WordPress с отличными знаниями в области шаблонов и веб-дизайна.
На данный момент это не тот инструмент, который я бы в первую очередь рекомендовал новичку, чтобы начать создавать целый сайт.
Конструктор страниц был бы более подходящим, хотя вы должны иметь в виду, что вам все равно нужны отличные навыки веб-дизайна для создания эстетически привлекательных и оптимизированных для пользователя сайтов.
Совместимость с темами и плагинами
Давайте перейдем к совместимости двух инструментов: Гутенберга и конструкторов страниц. Здесь вам не придется слишком беспокоиться.
Gutenberg совместим с подавляющим большинством тем и плагинов . Конечно, у разработчиков плагинов нет особого выбора.
Поскольку редактор контента интегрирован в ядро WordPress, их плагины должны быть совместимы с ним, чтобы функционировать.
Однако есть одна маленькая деталь, касающаяся редактора сайта. Помните, что если вы хотите его использовать, ваш сайт должен работать на версии WordPress выше или равной 5.9. Вы также должны использовать блочную тему.
В противном случае вы столкнетесь с проблемой совместимости, и Редактор сайта не будет активен.
Что касается конструкторов страниц, проблемы совместимости по-прежнему встречаются довольно редко, по крайней мере, с популярными темами и плагинами. Большинство конструкторов страниц поддерживают страницы со списком несовместимостей, о которых им сообщили.
Вот, например, список для Beaver Builder или Elementor. Свяжитесь со своим застройщиком, чтобы узнать больше.

Гутенберг против конструктора страниц: кто здесь победит?
Ничья.
Производительность
При выборе конструктора страниц или Гутенберга также важен аспект «производительности».
Чтобы обеспечить удовлетворительный пользовательский опыт и оптимизировать конверсии, очень важно, чтобы ваши страницы загружались быстро.
В этом отношении создателям страниц часто стучат по кулакам. Насыщенные функциями и кодом, они критикуются за то, что они увесисты и снижают скорость сайтов, на которых они установлены.
Если провести грубое сравнение, сомнений не будет: Gutenberg будет легче, чем большинство конструкторов страниц.
Однако тот факт, что вы используете Gutenberg, не обязательно означает, что ваш сайт будет загружаться быстрее, чем при использовании конструктора страниц.
Во-первых, вам необходимо убедиться, что вы применяете хорошие методы повышения производительности в Интернете. Это означает, например, использование:
- Высокопроизводительный веб-хостинг, например bluehost .
- Последняя версия PHP
- Быстрая, хорошо написанная тема, такая как Astra, GeneratePress, Kadence или Blocksy.
- Оптимизированные изображения
- И т. д.
Узнайте, как ускорить сайт WordPress, не тратя денег, в нашей статье на эту тему .
А как насчет тестирования?
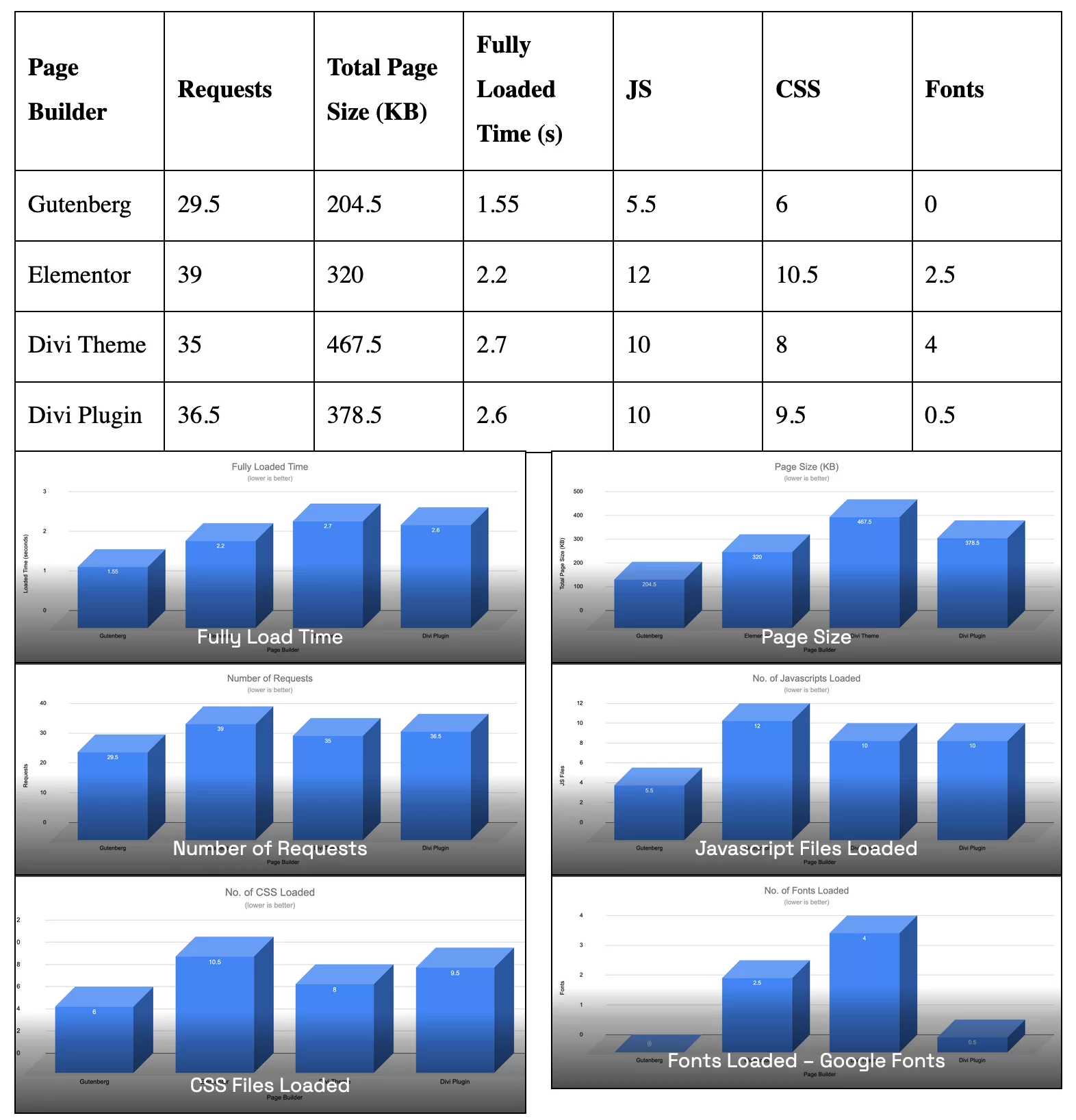
Если вы хотите занять более научную точку зрения, интересно сравнить различные тесты скорости, направленные на сравнение Гутенберга и конструктора страниц.
Именно это сделал Мунир Камаль с сайта Gutenberg Hub. И его результаты были очевидны.
Gutenberg превзошел Elementor и Divi Builder почти во всех тестах производительности: страницы загружались быстрее и выполнялось меньше запросов.

В этой статье WP Tavern, датированной 2021 годом, также сообщается о нескольких конкретных случаях, когда пользователи сообщали об улучшении производительности с помощью Gutenberg, а не с конструктором страниц .
Кто здесь победит?
Если соблюдаются и применяются лучшие практики, сайт, созданный с помощью Gutenberg, с гораздо большей вероятностью будет работать быстрее, чем сайт, созданный с помощью компоновщика страниц .
Но еще раз будьте осторожны и не обобщайте, потому что сайт, на котором работает Elementor, Divi Builder или Beaver Builder, также может быть быстрым и работать хорошо.
Когда дело доходит до скорости загрузки, не придавайте слишком большого значения службам измерения скорости. Сосредоточьтесь также на том, как это выглядит на экране . Если ваш сайт загружается быстро, когда вы хотите его отобразить, это уже очень хороший момент.
Обслуживание и безопасность
Обслуживание и безопасность Гутенберга и конструкторов страниц во многом зависят от их обновления.
В общем, как только в любом инструменте обнаруживается уязвимость, она быстро исправляется.
Обновить Гутенберг просто: просто обновите WordPress, как только появится такая возможность.
Для вашего конструктора страниц процесс тот же, за исключением того, что обновления часто будут немного более регулярными, чем в Gutenberg. Не забывайте регулярно следить за своей панелью управления и обновлять плагин как можно скорее.
В то же время применяйте передовые методы обеспечения безопасности:
- Установите плагин безопасности общего назначения, например iThemes Security или SecuPress.
- Используйте надежные пароли .
- Регулярно создавайте резервные копии своего сайта с помощью такого плагина, как UpdraftPlus.
- Используйте протокол HTTPS .
- Блокируйте спам с помощью такого плагина, как Akismet.
Кто здесь выигрывает?
Галстук. Даже если известные конструкторы страниц, такие как Elementor или Divi Builder, могут быть объектом более частых атак, чем WordPress Core, их команды способны очень быстро исправлять уязвимости.
Важно, используете ли вы Гутенберг или конструктор страниц, обновлять его, как только появляется такая возможность.
Цены на Гутенберг и конструктор страниц
Давайте перейдем к ценам на Гутенберг по сравнению с конструктором страниц.
Редактор WordPress бесплатен, поскольку он встроен в ядро CMS.
Однако не забывайте, что вы можете понести дополнительные расходы, если захотите использовать премиум-версию плагина Gutenberg, которая предложит вам больше творческих возможностей.
Для конструкторов страниц цены зависят от бизнес-модели, предлагаемой каждым из них . Некоторые предлагают бесплатную модель, например Elementor, Brizy или Beaver Builder.
Это означает, что вы можете начать с бесплатной версии, а затем перейти на лицензию Pro, чтобы получить больше возможностей.
Конечно, бесплатные версии часто ограничены в функционале — такова игра.
Другие конструкторы страниц, такие как Divi Builder или Thrive Architect, доступны только в премиум-версии.
И здесь цены варьируются в зависимости от конструктора страниц. Чтобы дать вам представление:
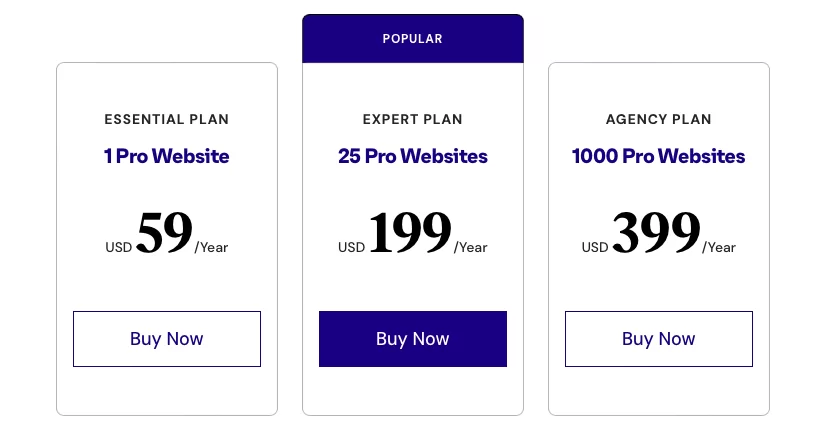
- Самый дешевый пакет Elementor Pro начинается от 59 долларов США в год (использование на 1 сайте). Самый дорогой — 399 долларов в год (можно использовать до 1000 сайтов).

- Divi Builder стоит 89 долларов в год или 249 долларов , если вы выберете пожизненную лицензию .
И, как и в случае с Гутенбергом, вам также необходимо учитывать цену любых дополнений, которые вы можете приобрести.
Кто здесь победит?
Гутенберг. Чтобы воспользоваться всеми функциями, предлагаемыми хорошим конструктором страниц, вам придется платить как минимум от 50 до 100 долларов в год (за исключением исключительных случаев и случаев, когда предлагаются пожизненные лицензии).
Поддержка клиентов Gutenberg и конструктора страниц
Давайте продолжим сравнение Гутенберга и конструктора страниц, обратив внимание на поддержку пользователей. Что произойдет, если вы застрянете на любом из инструментов?
С Гутенбергом вы предоставлены сами себе. Как и в случае с WordPress в целом, здесь нет прямой поддержки пользователей.
Чтобы ответить на ваши вопросы и развеять сомнения, вам придется обратиться к:
- Официальная документация WordPress
- Специализированные онлайн-ресурсы, такие как WPMarmite.
- Группы WordPress в социальных сетях
- Специальные мероприятия, такие как встречи или WordCamp (мероприятие, посвященное WordPress, организованное местным сообществом пользователей)

С конструктором страниц дела обстоят немного иначе. Если вы используете бесплатную версию, вы не продвинетесь далеко.
Вы будете ограничены форумом, предлагаемым в официальном каталоге WordPress, где время ответа может быть длительным. Это нормально, поскольку разработчики не могут сделать все сразу.
С другой стороны, использование премиум-версии конструктора страниц дает вам доступ к прямой персонализированной поддержке по электронной почте .
Время ответа зависит от создателя страницы и географического местоположения (часового пояса) его службы поддержки.
Обычно ответ получают в течение 24 часов.
Кто здесь победит?
Если вам нужна прямая персонализированная помощь, вам придется использовать конструкторы страниц премиум-класса.
Вы колеблетесь между #Gutenberg и конструктором страниц для создания своего сайта #WordPress? ️
С помощью этого подробного сравнения вы найдете инструмент, который лучше всего соответствует вашим потребностям (управление, дизайн, шаблоны, производительность, цена и т. д.).
Гутенберг против конструктора страниц: что использовать?
Вот и все: мы подошли к концу сравнения Гутенберга и конструктора страниц. В заключение давайте решим последний и важный вопрос.
Какой инструмент выбрать? Как вы увидите, все зависит от ваших технических знаний и ваших потребностей .
Когда использовать Гутенберг?
На мой взгляд, Гутенберг — и здесь я говорю о редакторе контента — является «естественным» выбором в следующих ситуациях:
- Когда хочешь писать посты
- Если вы хотите быстро создать страницу , и ее макет не требует слишком сложных настроек стиля и дизайна.
Кроме того, я бы оставил Gutenberg в формате редактора сайтов для разработчиков или опытных пользователей WordPress.
Чтобы использовать его правильно и получить от него максимальную пользу, вам необходимо иметь очень хорошую техническую подготовку. Если вы новичок, вы, скорее всего, заблудитесь и выдернете на себе волосы.
Когда использовать конструктор страниц?
Конструктор страниц подойдет, если вы новичок (хотя он также полезен и для более опытных пользователей) и хотите создать целый сайт без программирования.
Конструктор сайтов WordPress также достигает этой цели, но у него гораздо меньше возможностей. Например, в нем меньше готовых шаблонов и меньше вариантов стилей.
С помощью конструктора страниц вы можете пойти гораздо дальше в форматировании страниц, но будьте осторожны. Во-первых , кривая обучения часто будет длиннее, чем с Гутенбергом .
Во-вторых, имейте в виду, что вам все равно необходимо освоить веб-дизайн, чтобы создавать профессиональные, последовательные и эстетически привлекательные страницы. Из-за обилия возможностей, предлагаемых конструкторами страниц, существует большой риск утонуть и наполнить свои страницы бессмысленными эффектами.
Могут ли эти двое сосуществовать?
Наконец, среди пользователей WordPress часто возникает вопрос: можно ли использовать одновременно Гутенберг и конструктор страниц?
Ответ, конечно, да! Вот конкретный пример, иллюстрирующий эту мысль. Например, в WPMarmite мы привыкли писать статьи с помощью Gutenberg .
С другой стороны, мы используем Elementor для разработки определенных стратегических страниц , например страниц продаж наших учебных курсов (предлагаемых на французском языке).
Поэтому нет причин, по которым вам не следует использовать оба инструмента вместе. Просто убедитесь, что вы не смешиваете их, чтобы сохранить гармонию в вашем дизайне.
Например, если вы решите создать свои страницы с помощью Gutenberg, не создавайте страницу с определенным дизайном с помощью редактора контента WordPress, а затем создавайте другие страницы с помощью Elementor, используя другой дизайн, который полностью отличается от первого. Будьте последовательны, и все будет в порядке.
Кстати говоря, какой инструмент вы предпочитаете для своего сайта и/или сайтов ваших клиентов? Вы твердо верите в Гутенберга или больше любите создавать страницы?
Расскажите нам о своем опыте в комментариях.