Лучшие практики для создания верхнего и нижнего колонтитула WordPress с помощью Elementor
Опубликовано: 2021-12-21При разработке веб-сайта верхние и нижние колонтитулы являются важными разделами и играют огромную роль, помогая посетителям вашего сайта перемещаться по вашему контенту. Вот почему важно знать передовой опыт создания верхний и нижний колонтитулы с Elementor для вашего сайта WordPress. В сегодняшней публикации мы поделимся нашими главными советами и рекомендациями, которые помогут вам сделать это без какого-либо программирования.

Руководство для начинающих: объяснение верхнего и нижнего колонтитула WordPress
Первое впечатление всегда имеет значение. И самое первое, что увидят посетители веб-сайта, когда попадут на вашу страницу, — это дизайн заголовка, так как он расположен в самом верху вашей страницы. Вот почему очень важно убедиться, что ваш дизайн заголовка WordPress мгновенно привлекает посетителей и вызывает у них желание изучить ваш контент.

С другой стороны, область нижнего колонтитула находится в самом низу вашей веб-страницы и имеет огромный потенциал, чтобы помочь вам продвигать свой бренд, а также ссылки на важные страницы или сайты. Вы можете не только добавить такие данные, как контактная информация и адрес, но также добавить меню нижнего колонтитула, чтобы упростить навигацию для посетителей вашего сайта. Это повысит их опыт на вашем веб-сайте и заставит их захотеть вернуться снова.
Как вставить верхний и нижний колонтитулы в WordPress
Вы можете легко добавить верхний и нижний колонтитулы в WordPress. Большинство тем WordPress имеют верхний и нижний колонтитулы по умолчанию, которые вы можете настроить по своему вкусу. Конечно, вам может понадобиться немного уметь программировать, если вы хотите широко настроить верхний и нижний колонтитулы в WordPress. Вы можете сделать это либо вручную отредактировав таблицу стилей style.css, либо используя сторонние плагины.
В качестве альтернативы, если вы вообще не хотите использовать какие-либо коды, вы всегда можете создать верхний и нижний колонтитулы с помощью Elementor . Этот мощный конструктор веб-сайтов используется миллионами дизайнеров веб-сайтов по всему миру, которые хотят создавать потрясающие креативные веб-страницы без какого-либо программирования.

Но прежде чем мы углубимся в руководство по созданию верхнего и нижнего колонтитула Elementor , давайте рассмотрим некоторые из лучших практик создания верхнего и нижнего колонтитула WordPress, о которых вам нужно знать.
Лучшие 5 лучших практик для создания верхнего и нижнего колонтитула в Elementor
При создании верхнего и нижнего колонтитула в Elementor первое, что вам нужно решить, это то, что именно вы хотите выделить в этих областях. Помните, что дизайн шапки — это первое, что увидят посетители вашего сайта. Так что это прекрасная возможность для вас показать им, что представляет собой ваш бренд или бизнес.
Точно так же раздел нижнего колонтитула также должен получить такое же внимание. Это лучшая область для добавления самой важной информации, которая может понадобиться посетителям вашего сайта. Это могут быть ссылки на ваши страницы контактов, страницы карьеры (в случае веб-сайта компании) и многое другое.
Ниже приведены некоторые из наших наиболее рекомендуемых практик для тех, кто создает верхний и нижний колонтитулы Elementor в WordPress.
1. Творчески используйте пустое или негативное пространство
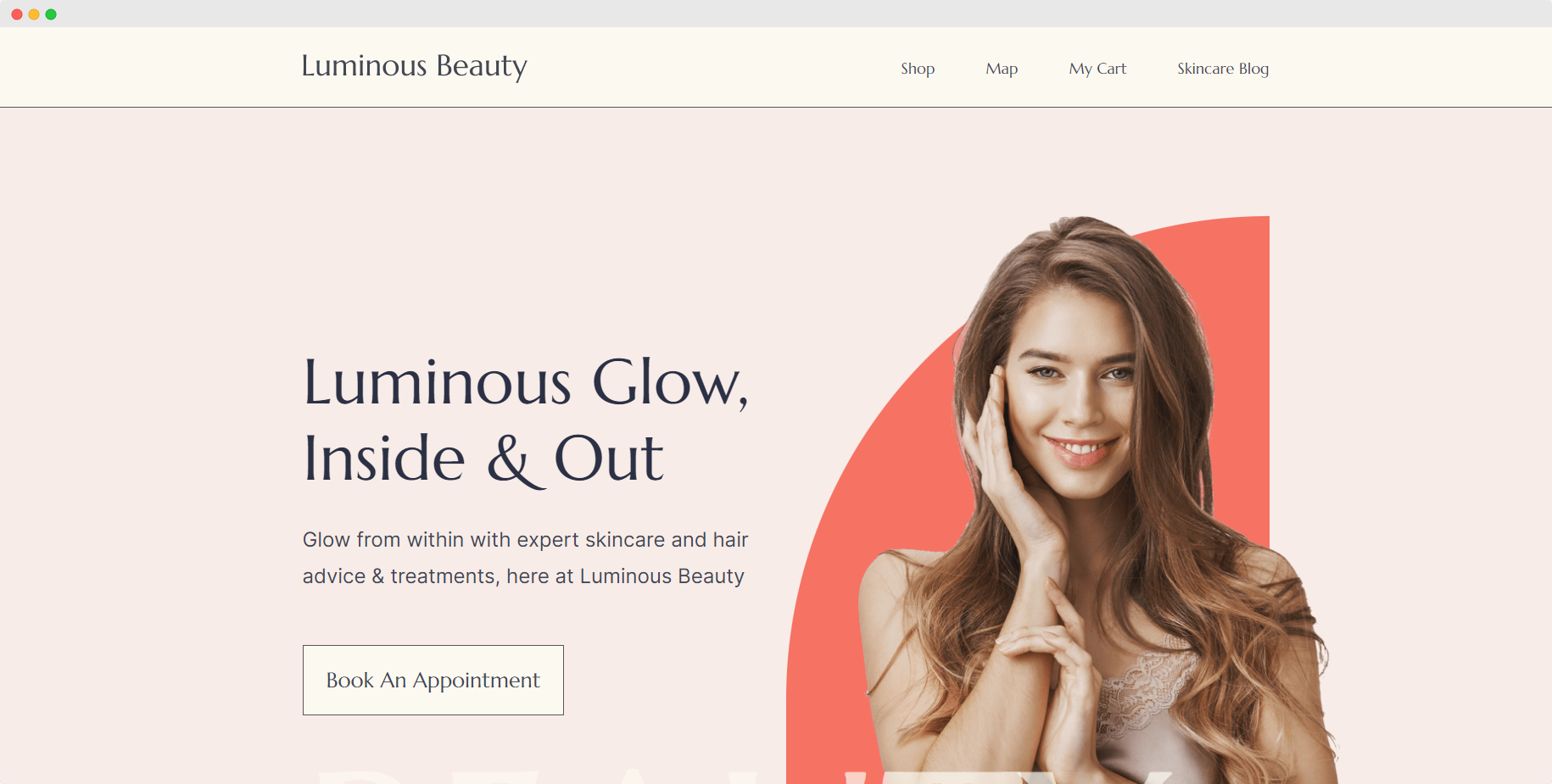
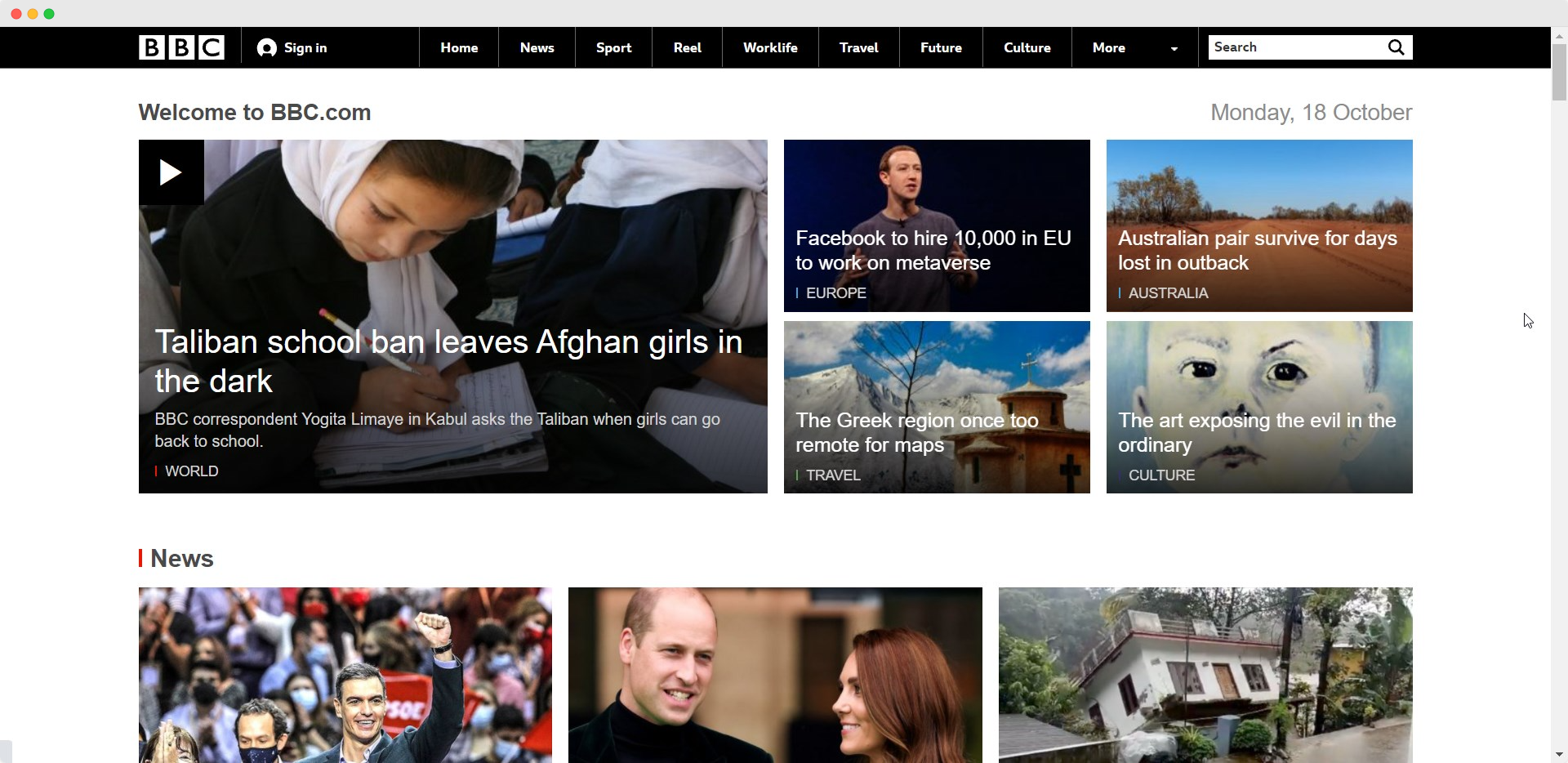
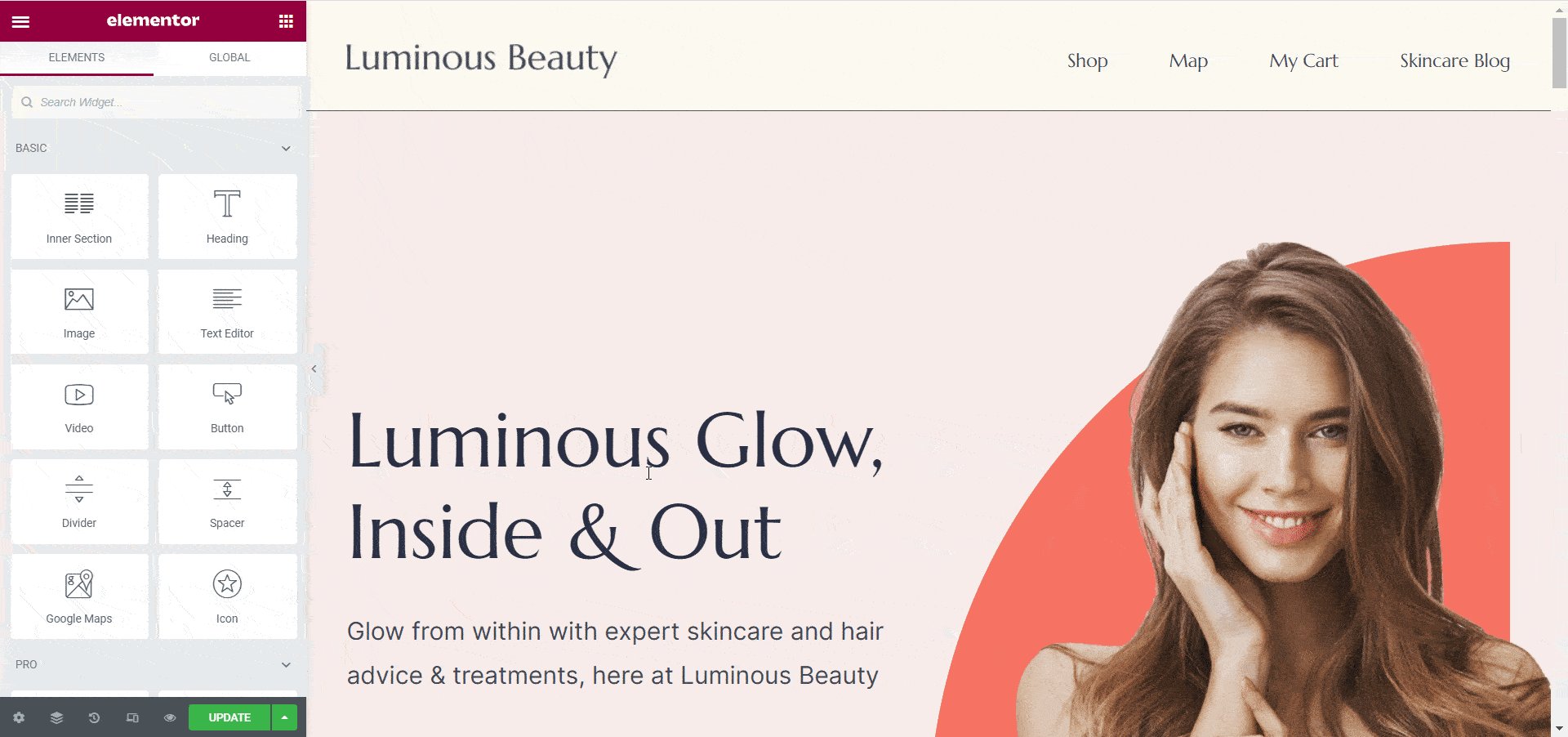
Создатели веб-сайтов постоянно пытаются придумать творческие способы использования пустого пространства в дизайне и содержании своих веб-сайтов. Точно так же вы также можете творчески использовать пустое пространство в дизайне своего заголовка, чтобы выделить его. Например, вы можете использовать пустое пространство в дизайне своего заголовка, чтобы привлечь больше внимания к логотипу или сделать панель поиска более заметной для посетителей вашего сайта.
Взгляните, например, на этот пример от BBC. В своем дизайне они использовали пустое пространство, чтобы выделить логотип своего бренда, а также помогали пользователям легко перемещаться по контенту с помощью меню, которое идеально разнесено.

2. Дважды проверьте скорость отклика на разных устройствах
Возможно, вы уже слышали это несколько раз, но абсолютно важно убедиться, что ваш дизайн заголовка WordPress адаптируется к различным устройствам. Поэтому при создании верхнего и нижнего колонтитула в WordPress вы должны убедиться, что дизайн не ломается на других устройствах, таких как мобильные телефоны, планшеты и т. д.
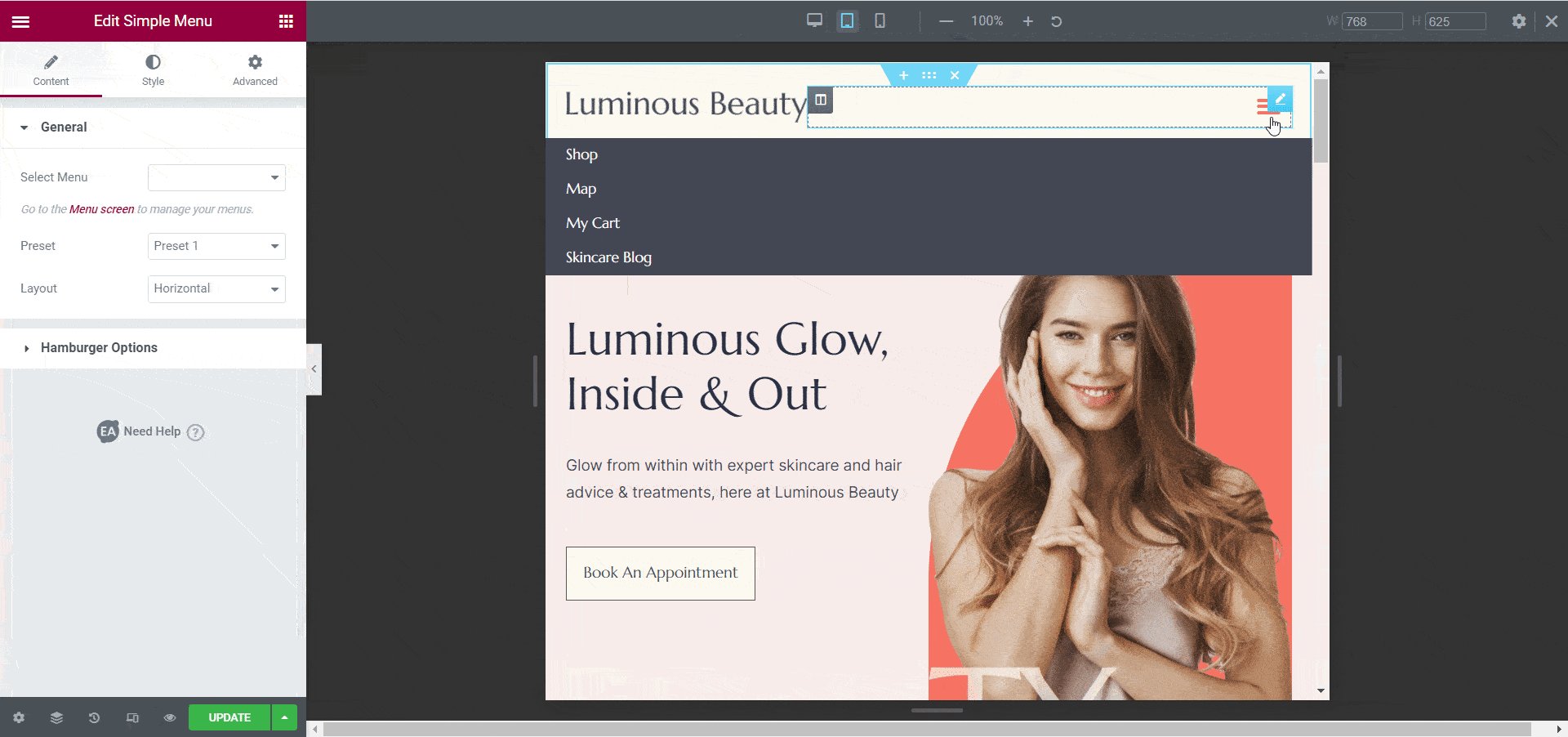
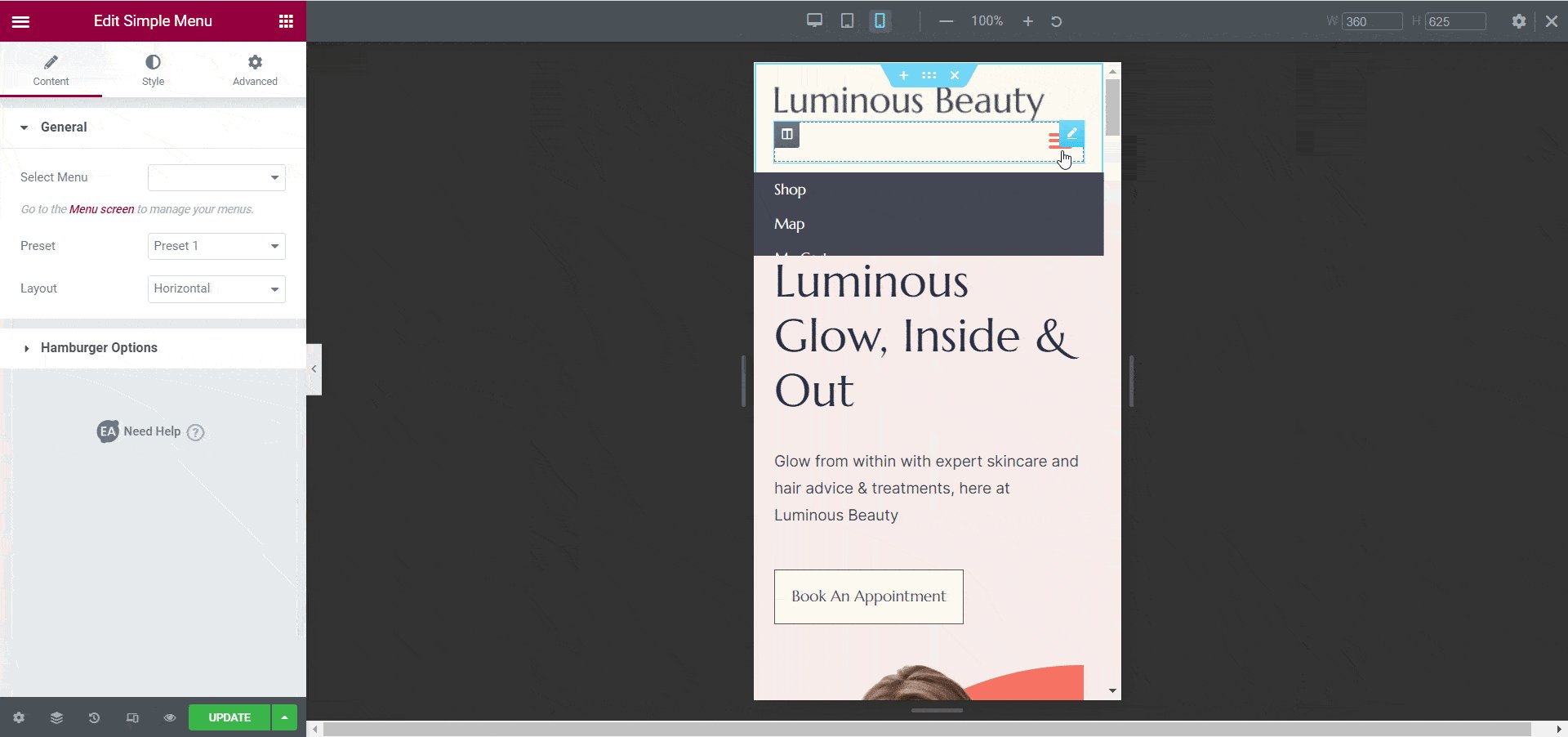
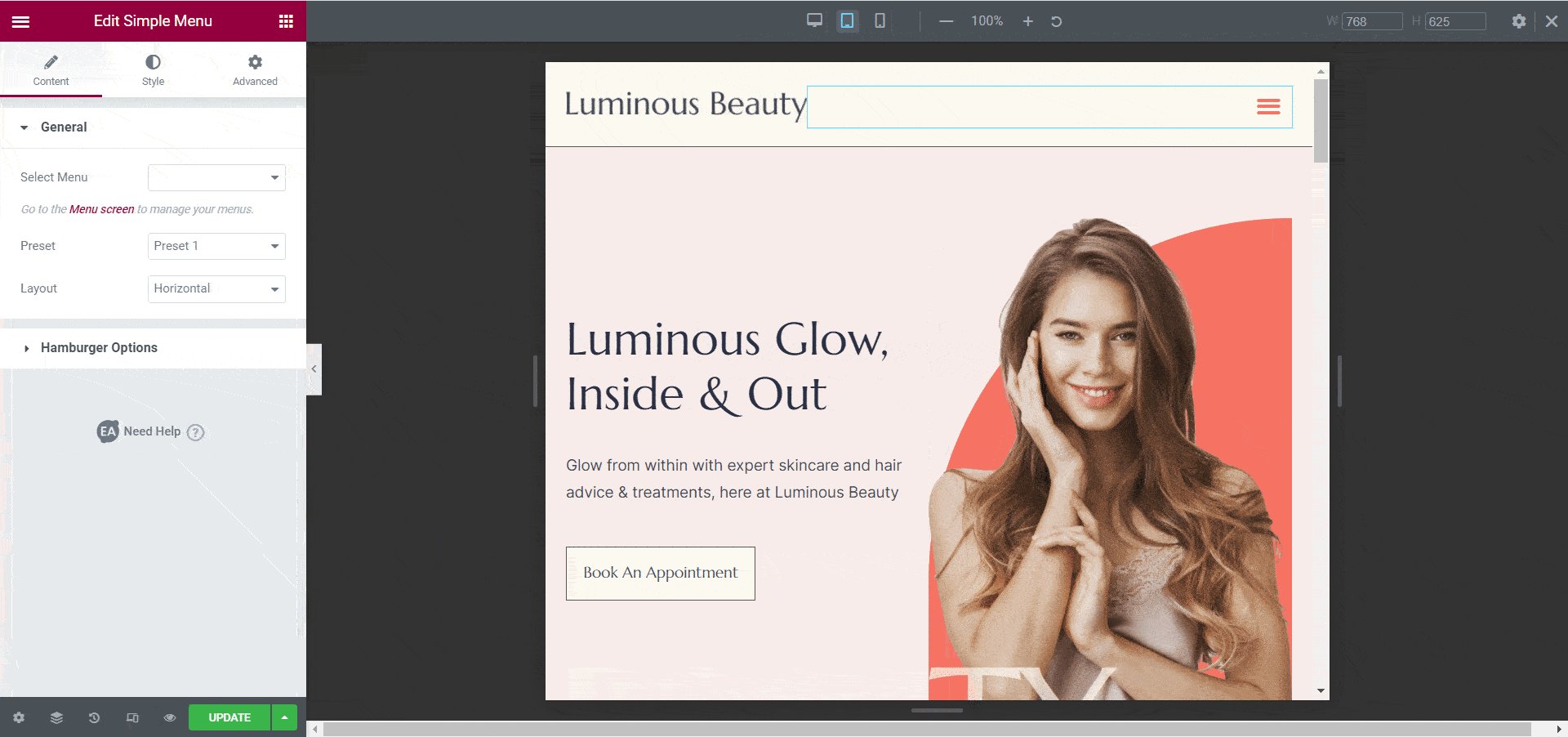
Вы можете легко проверить отзывчивость дизайна вашего верхнего и нижнего колонтитула на разных устройствах при создании верхнего и нижнего колонтитула Elementor . В редакторе Elementor просто щелкните значок на рабочем столе внизу. Оттуда вы можете просмотреть свой дизайн на разных размерах экрана.

3. Для мобильных устройств используйте собственный дизайн заголовка
Когда ваше меню заголовка содержит много разных навигационных ссылок, может потребоваться использовать собственный дизайн заголовка для мобильных устройств. Конечно, вы должны убедиться, что дизайны заголовков для настольных компьютеров и мобильных устройств отображают один и тот же контент. Но для мобильных устройств вы можете использовать настраиваемый дизайн заголовка, который красиво и грамотно отображает тот же контент на небольших экранах.
4. Используйте простые, легко читаемые шрифты и типографику
Тонкий минималистичный дизайн остается в тренде уже несколько лет, и в 2021 году он по-прежнему остается заметной тенденцией в дизайне веб-сайтов. Но когда дело доходит до дизайна верхнего и нижнего колонтитула WordPress, простая и легко читаемая типографика становится еще более важной.
Помните, что в области верхнего и нижнего колонтитула посетители сайта смогут быстро найти то, что ищут. И только по этой причине использование простых, читаемых шрифтов очень важно, чтобы посетители вашего сайта могли быстро понять, имеет ли для них отношение содержание вашего сайта.

5. Поддерживайте единый дизайн на всех страницах
Поддержание согласованного дизайна на каждой странице вашего веб-сайта важно для привлечения внимания к вашему бренду и повышения узнаваемости бренда. Это означает, что весь дизайн вашего веб-сайта, начиная с дизайна верхнего колонтитула и заканчивая дизайном нижнего колонтитула, должен соответствовать единой системе дизайна на каждой странице вашего веб-сайта.
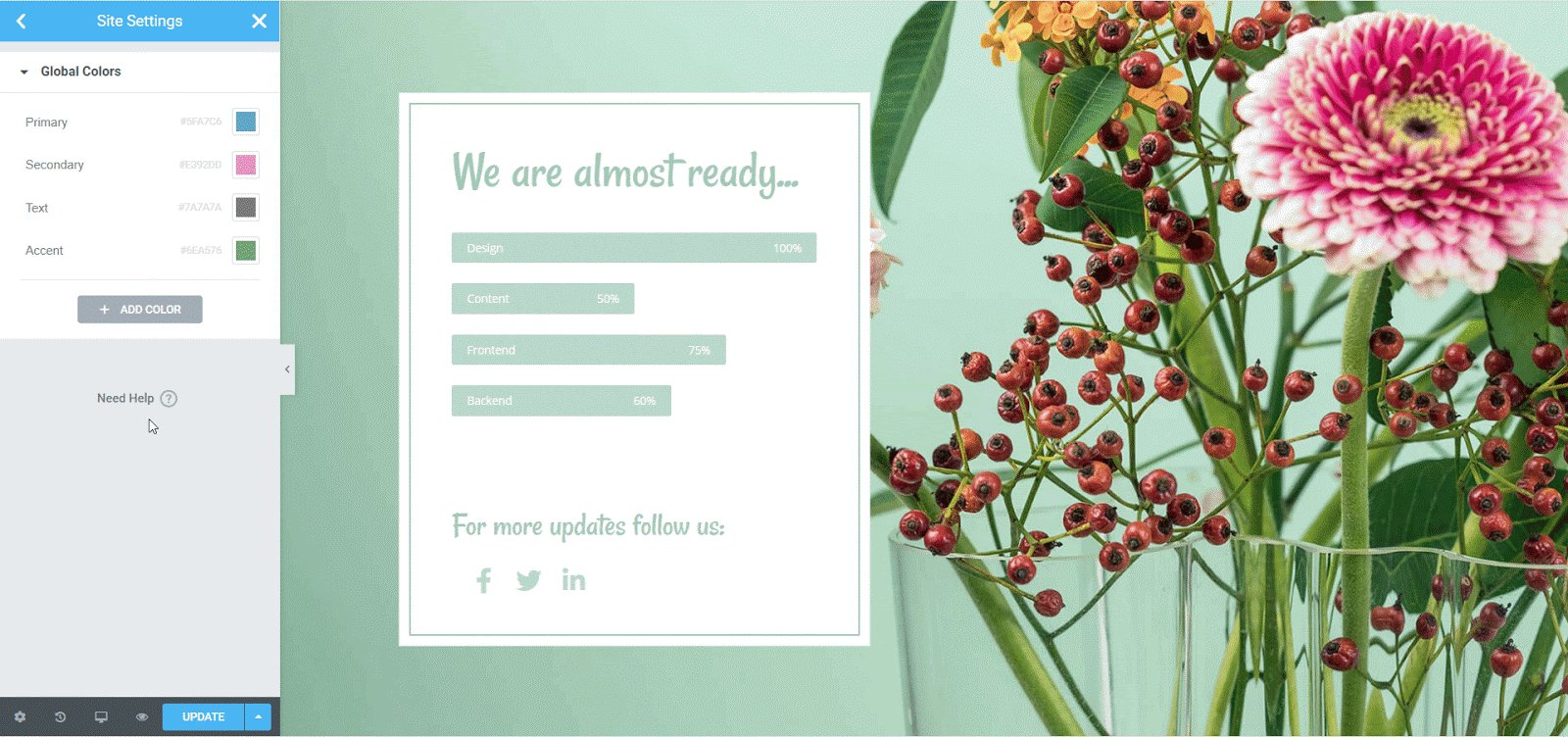
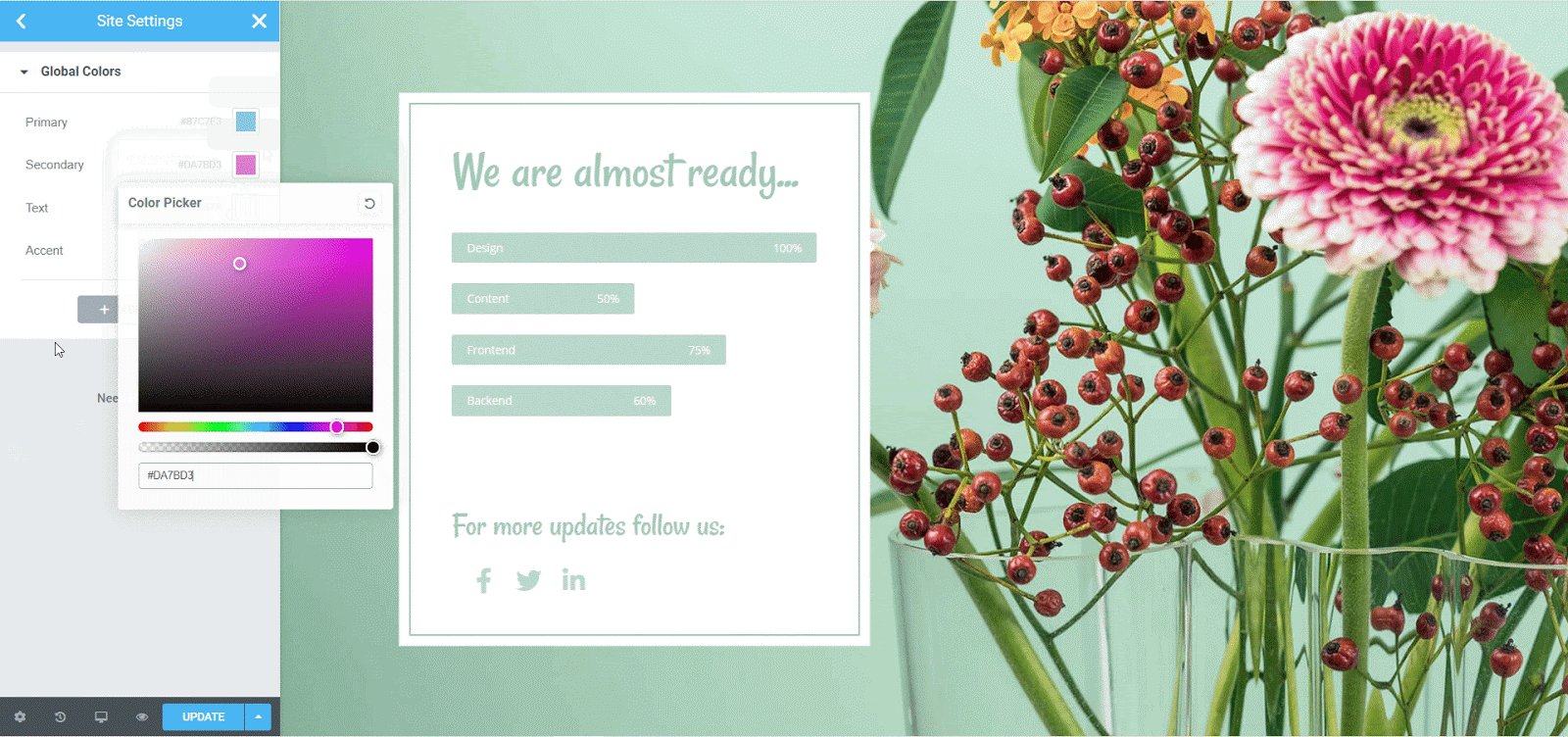
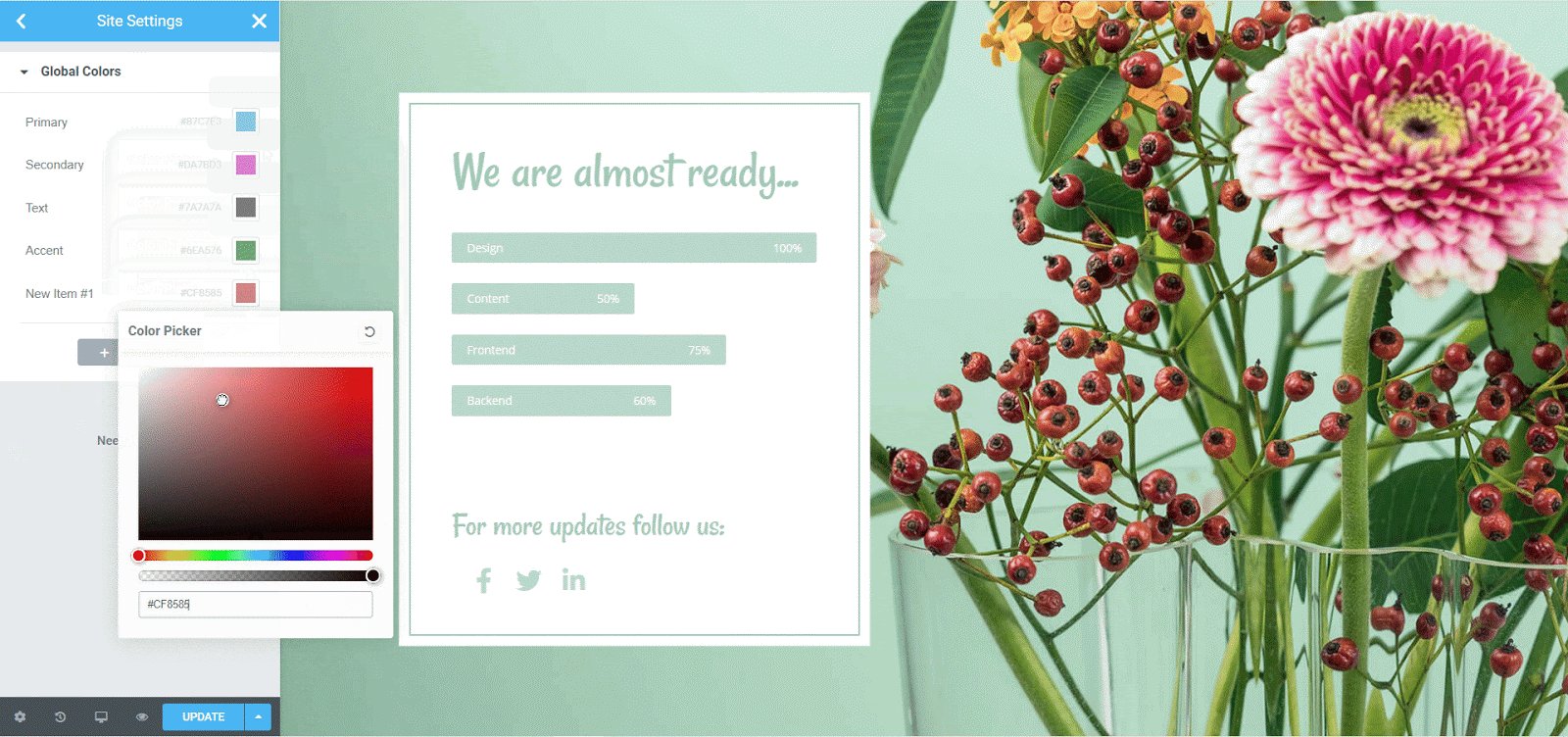
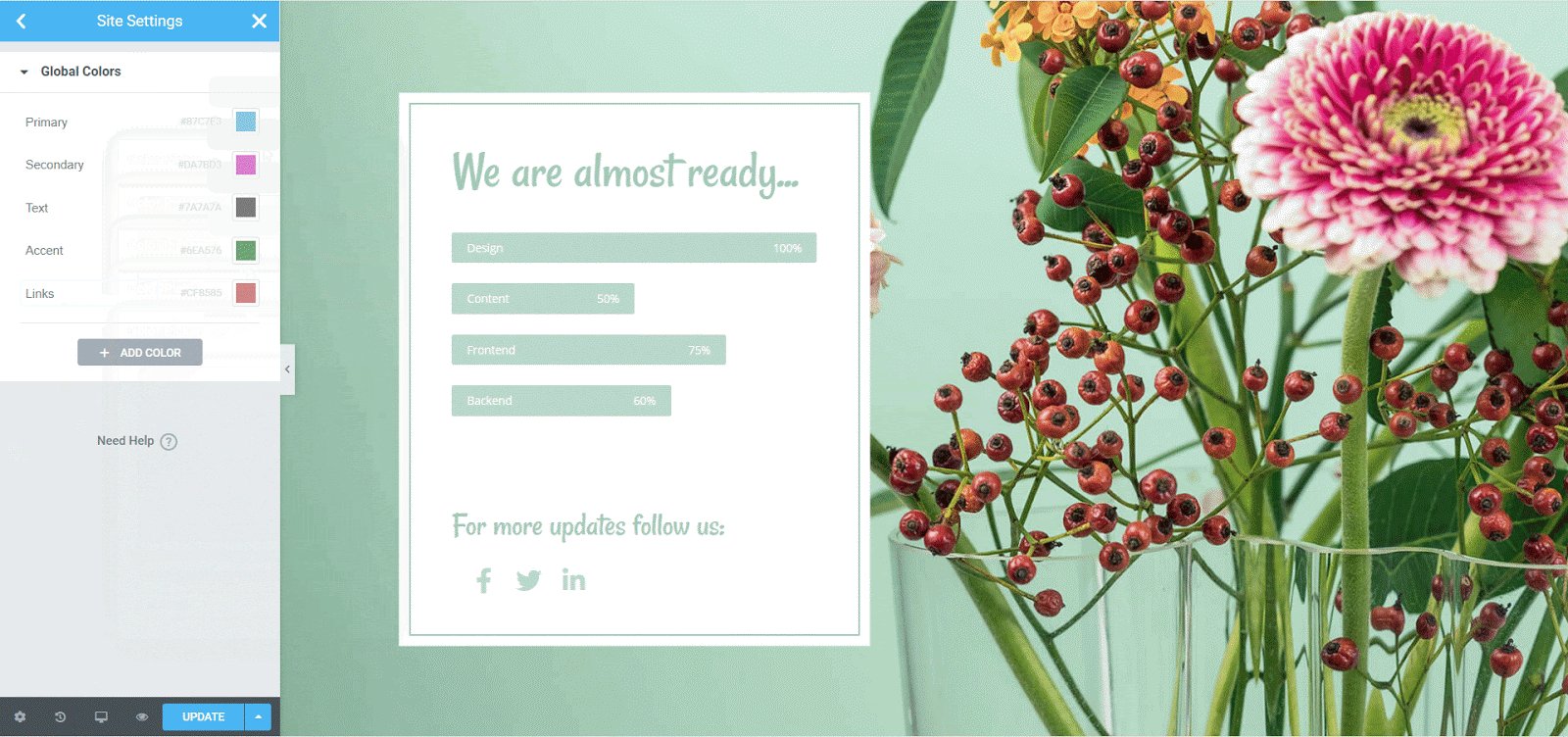
Это довольно легко сделать с помощью функции глобальных шрифтов и цветов от Elementor. В редакторе Elementor вы можете легко перейти в « Настройки» → «Настройки сайта » , где вы найдете опцию «Система дизайна» . Эта опция позволяет вам установить определенные шрифты и цвета как «глобальные шрифты» и «глобальные цвета», которые затем можно применять на каждой странице, в верхнем и нижнем колонтитулах вашего веб-сайта.
Как создать верхний и нижний колонтитулы WordPress с помощью Elementor?
Теперь, когда вы знакомы с некоторыми передовыми методами создания верхнего и нижнего колонтитула WordPress с помощью Elementor, давайте посмотрим, как вы можете создать их без какого-либо кодирования. Здесь мы покажем вам два простых способа создания верхнего и нижнего колонтитула Elementor для вашего веб-сайта.
Создайте верхний и нижний колонтитулы с Elementor и Essential Addons
Во-первых, убедитесь, что на вашем веб-сайте WordPress установлен бесплатный и PRO Elementor . Мы рекомендуем приобрести Elementor PRO , чтобы вы могли использовать Elementor Theme Builder для создания шаблонов верхнего и нижнего колонтитула WordPress.
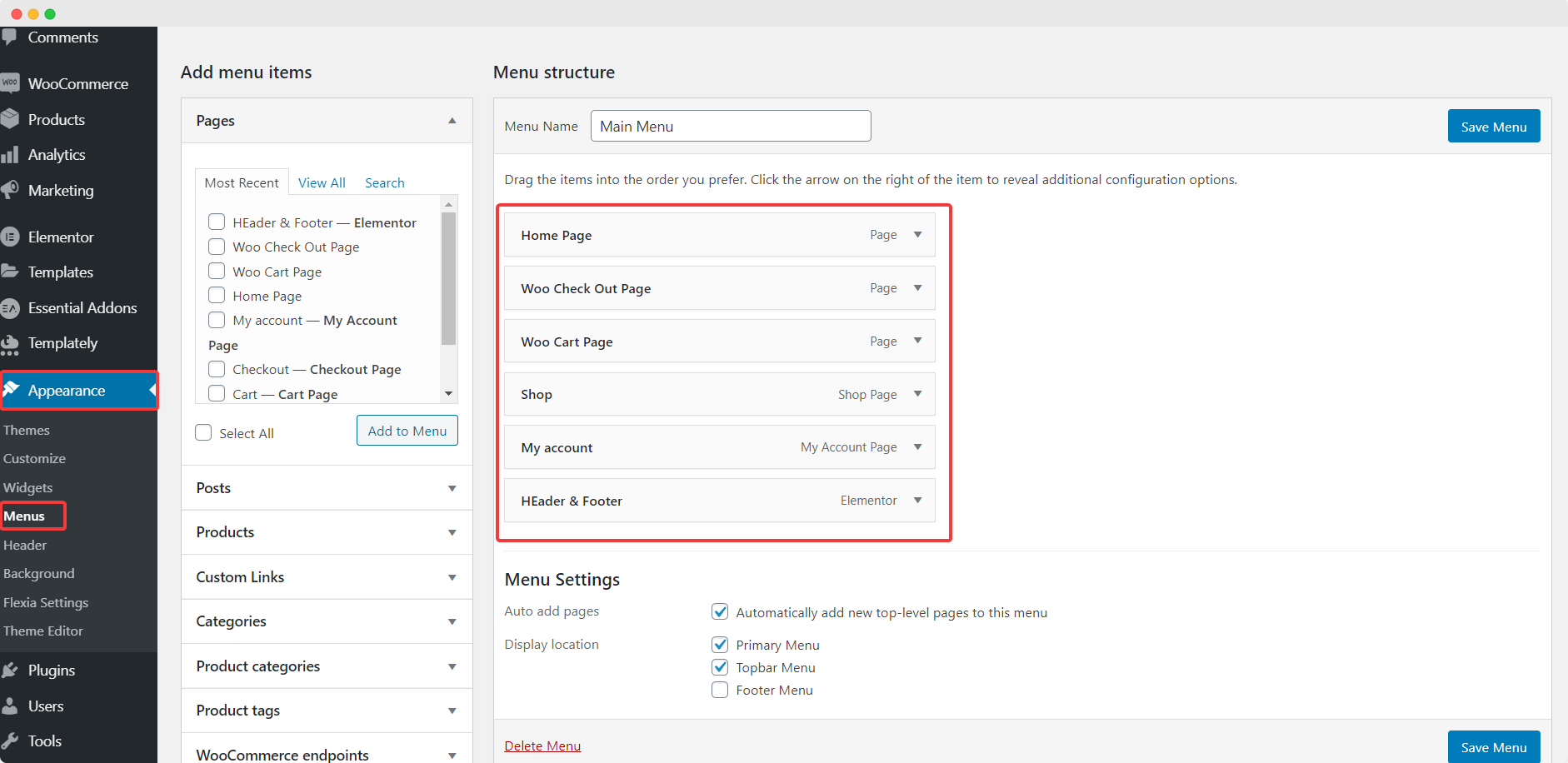
Шаг 1. Настройте меню вашего веб-сайта с панели инструментов WordPress.
Прежде чем приступить к разработке верхнего и нижнего колонтитула, убедитесь, что вы организовали меню своего веб-сайта. Вы можете сделать это, зайдя в панель управления WordPress и перейдя в раздел « Внешний вид» → «Темы» → «Меню».

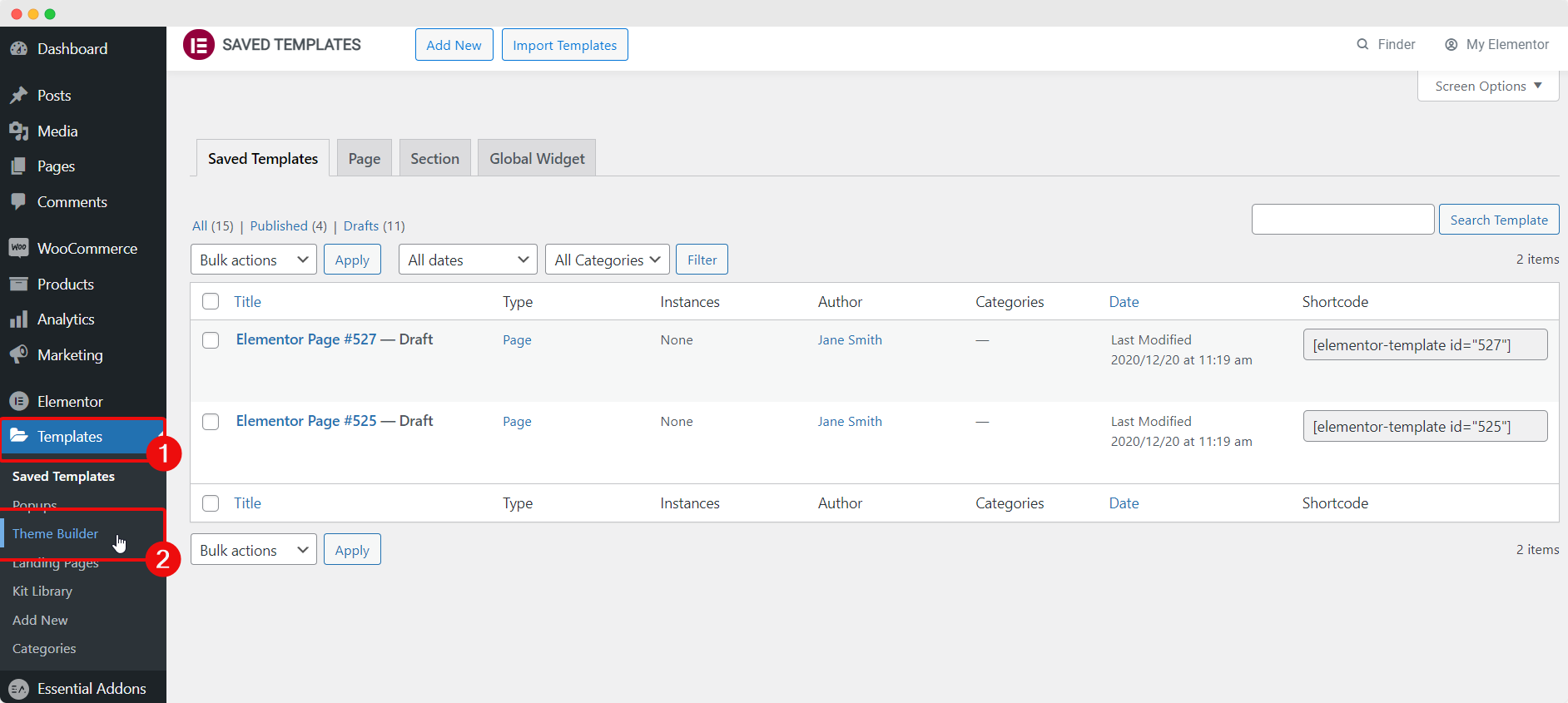
Шаг 2: Создайте шаблоны верхнего и нижнего колонтитула в конструкторе тем Elementor
После того, как вы создали свое меню в WordPress, перейдите в « Шаблоны» → «Конструктор тем», чтобы приступить к разработке собственного заголовка и нижнего колонтитула Elementor.

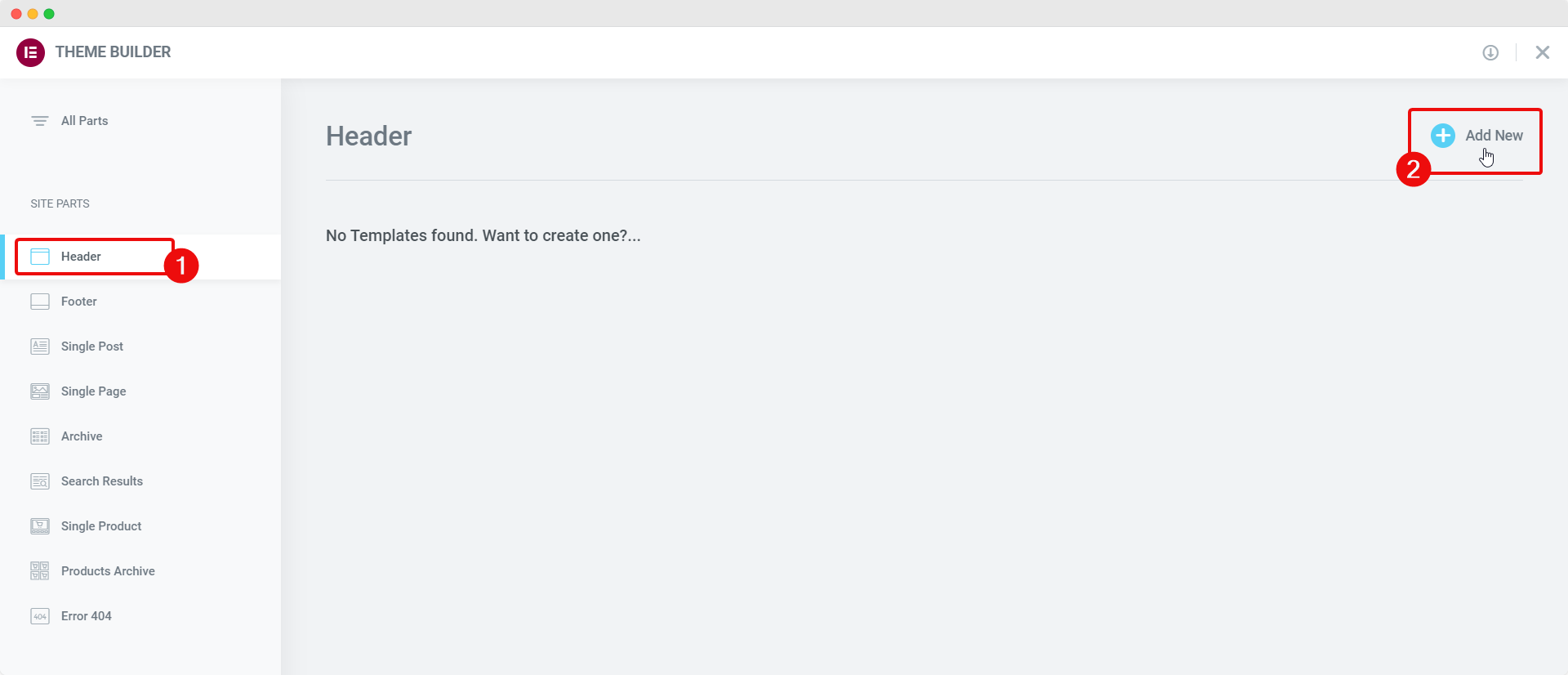
Отсюда вы можете получить обзор всех шаблонов для каждой части вашего веб-сайта, включая шаблоны заголовков, шаблоны нижних колонтитулов, шаблоны отдельных сообщений или страниц и многое другое. Чтобы создать новый шаблон заголовка Elementor, перейдите на вкладку «Заголовок» в левом углу и нажмите кнопку «+ Добавить новый» .

Точно так же для добавления нового нижнего колонтитула Elementor вы можете щелкнуть вкладку «Нижний колонтитул», а затем нажать кнопку «+ Добавить новый» , чтобы создать новый шаблон нижнего колонтитула в Elementor Theme Builder.
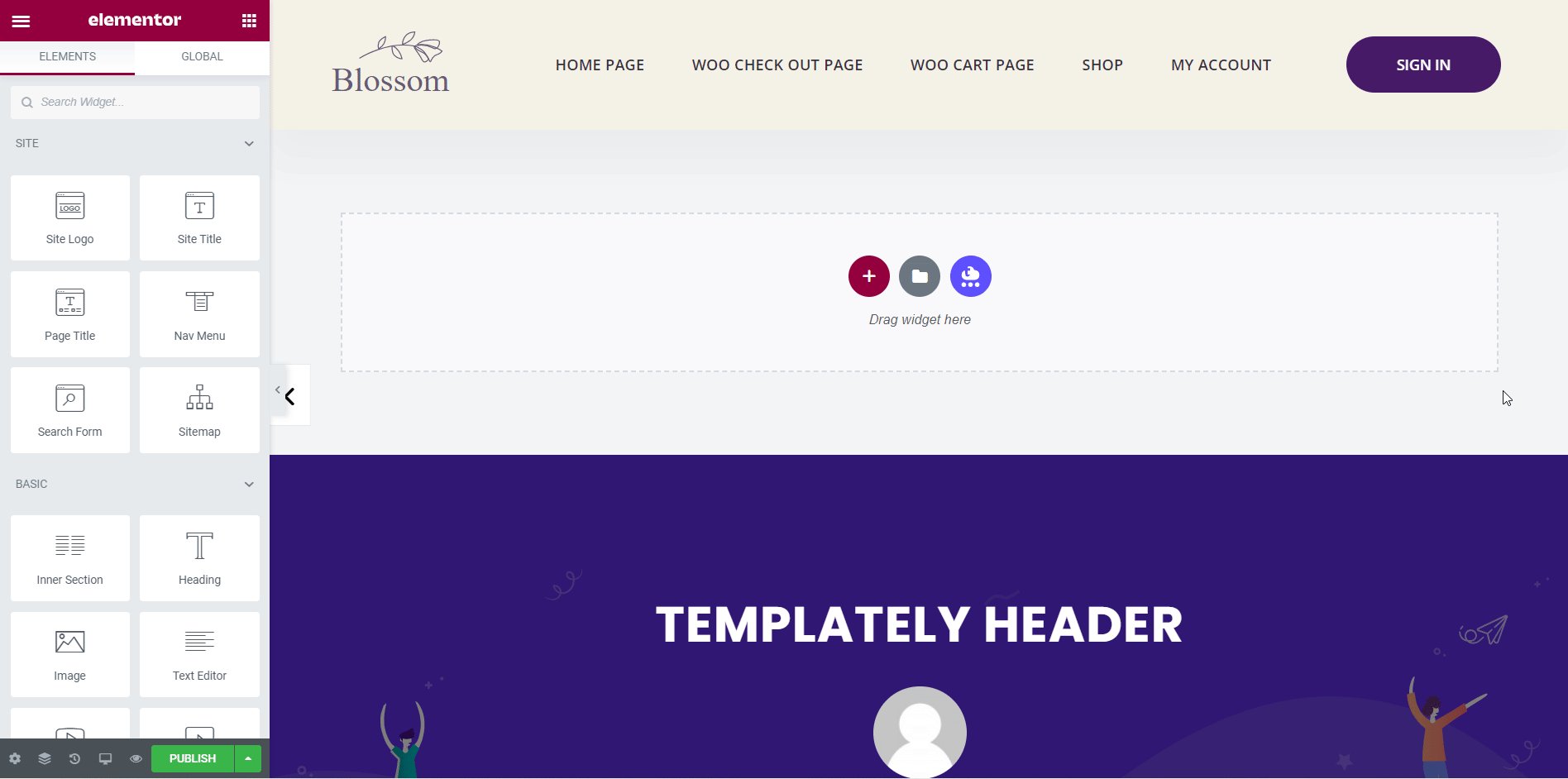
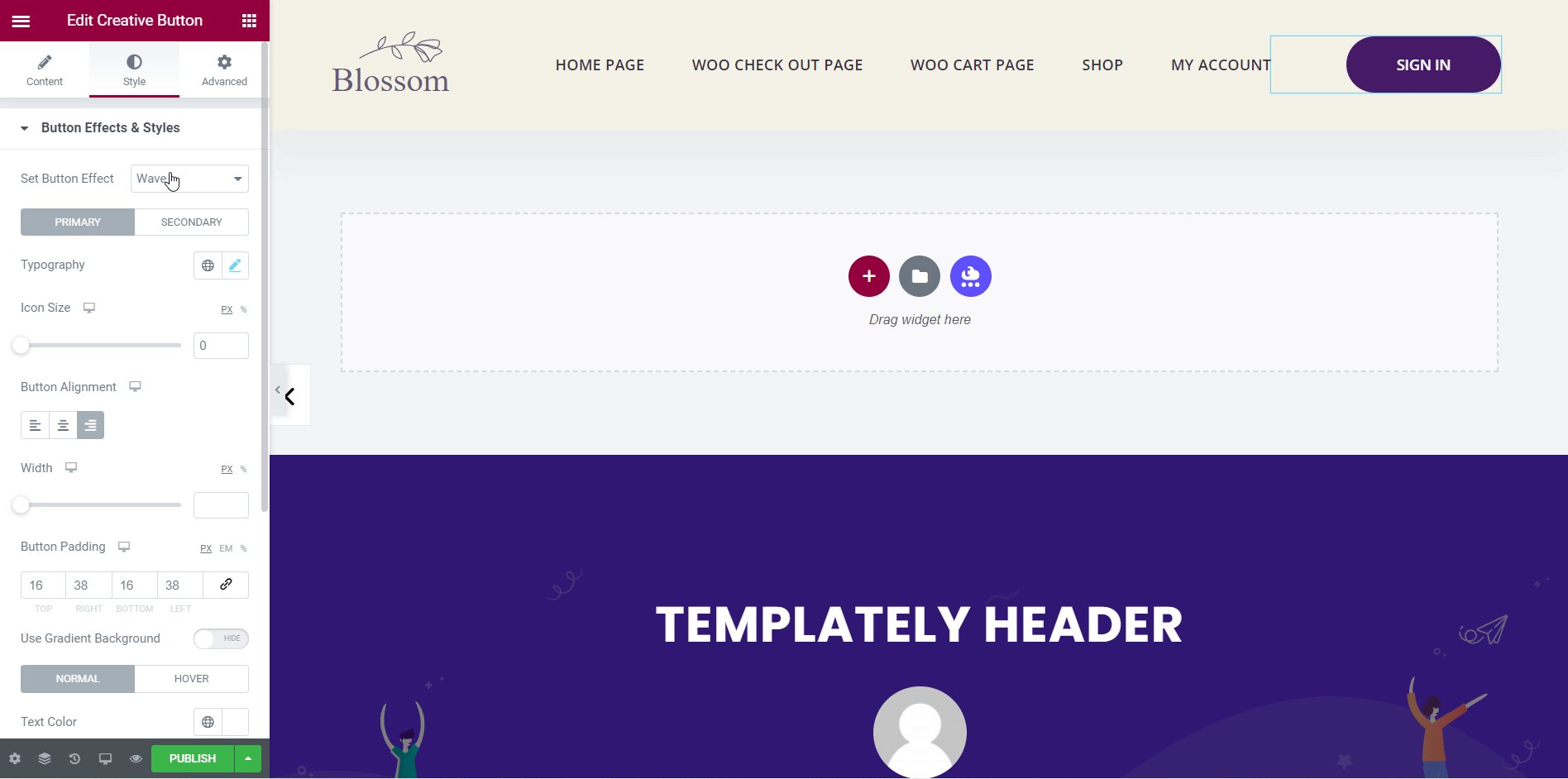
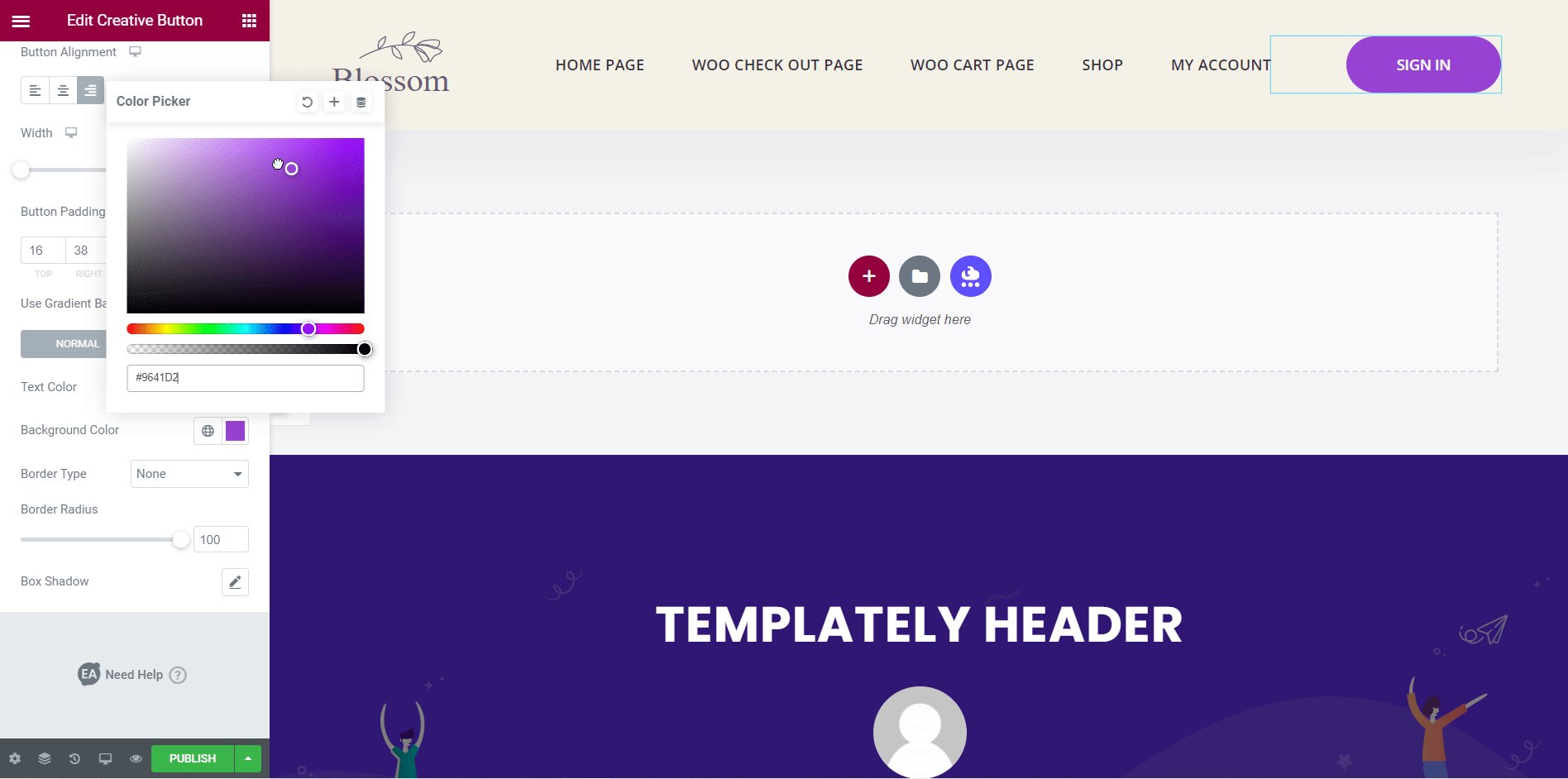
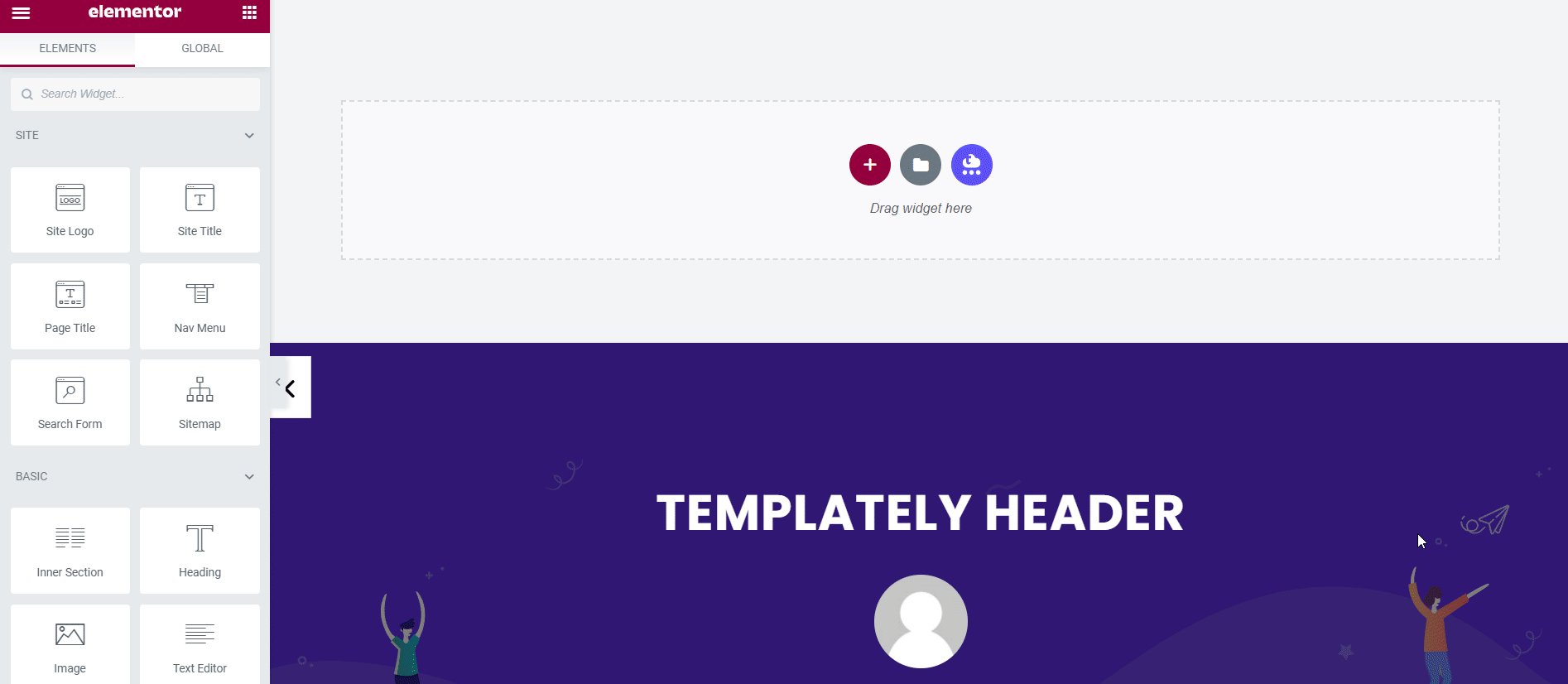
Шаг 3: Создайте и настройте верхний и нижний колонтитулы Elementor
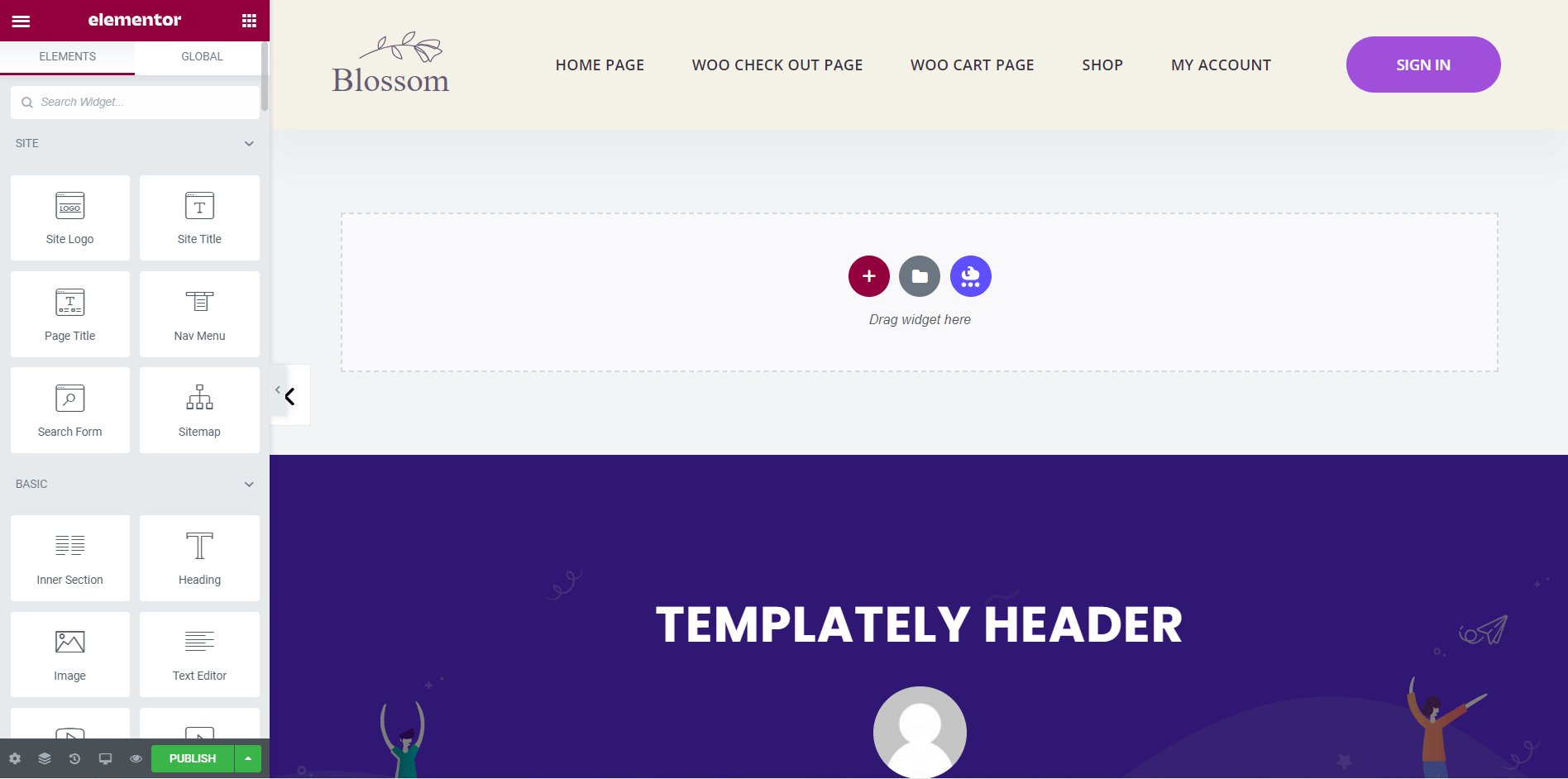
Теперь вы можете создавать и настраивать верхний и нижний колонтитулы Elementor любым удобным для вас способом. Вы можете использовать любой из готовых шаблонов заголовков, доступных в библиотеке шаблонов Elementor , или создать свой собственный заголовок с нуля, перетаскивая элементы по своему усмотрению.

Чтобы получить больше возможностей и гибкости, вы можете выделить верхний и нижний колонтитулы WordPress с помощью Essential Addons for Elementor . Это самая популярная библиотека виджетов для Elementor, используемая более чем 1 миллионом создателей веб-сайтов . Essential Addons поставляется с более чем 70 бесплатными и премиальными виджетами для Elementor, которые вы можете использовать для создания действительно уникального, единственного в своем роде верхнего и нижнего колонтитула на WordPress.

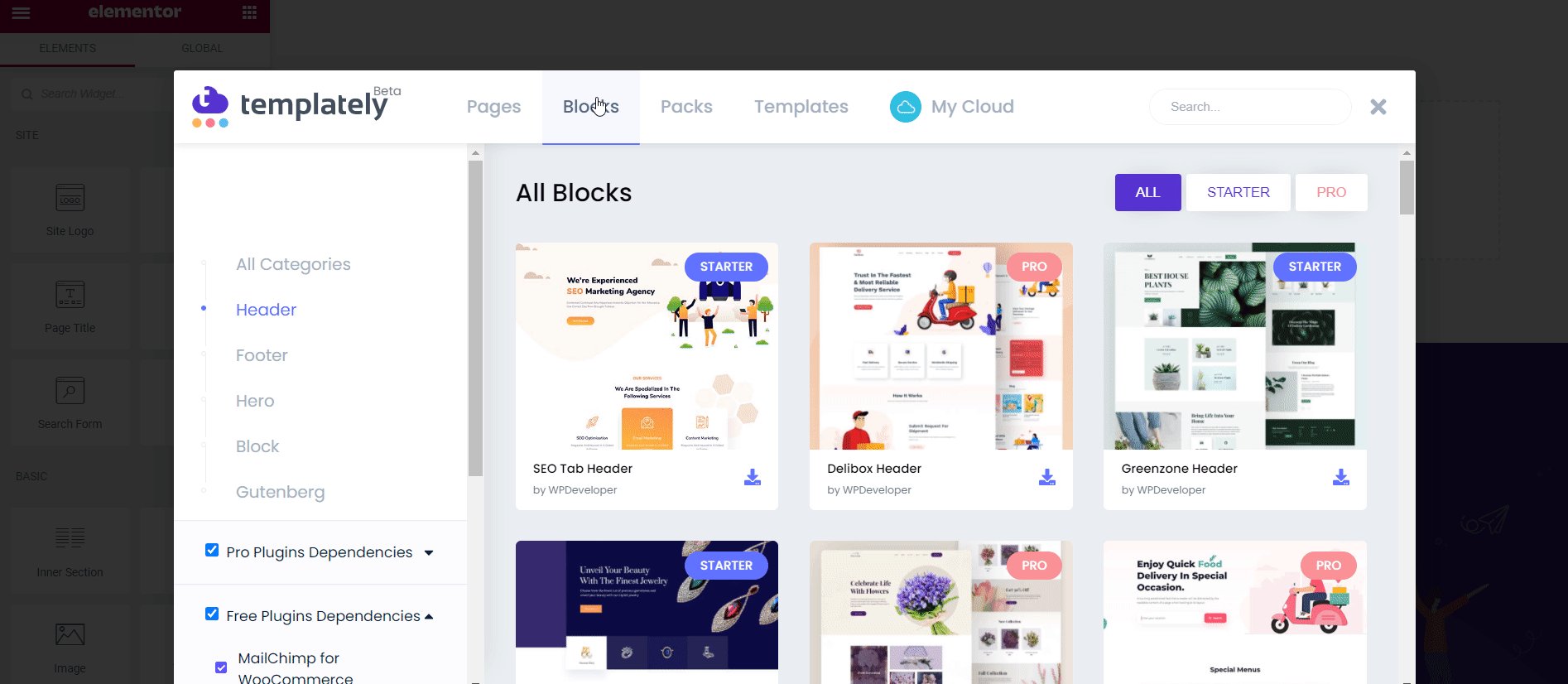
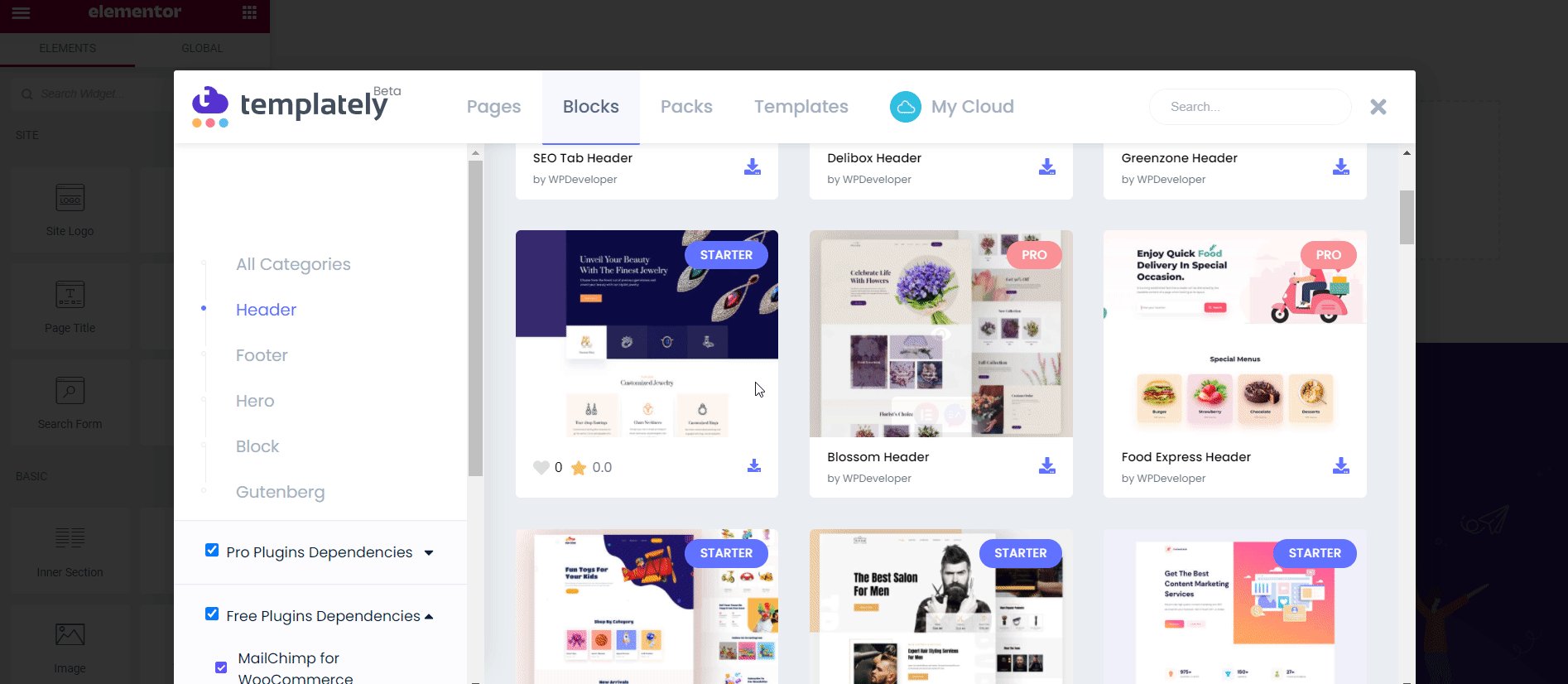
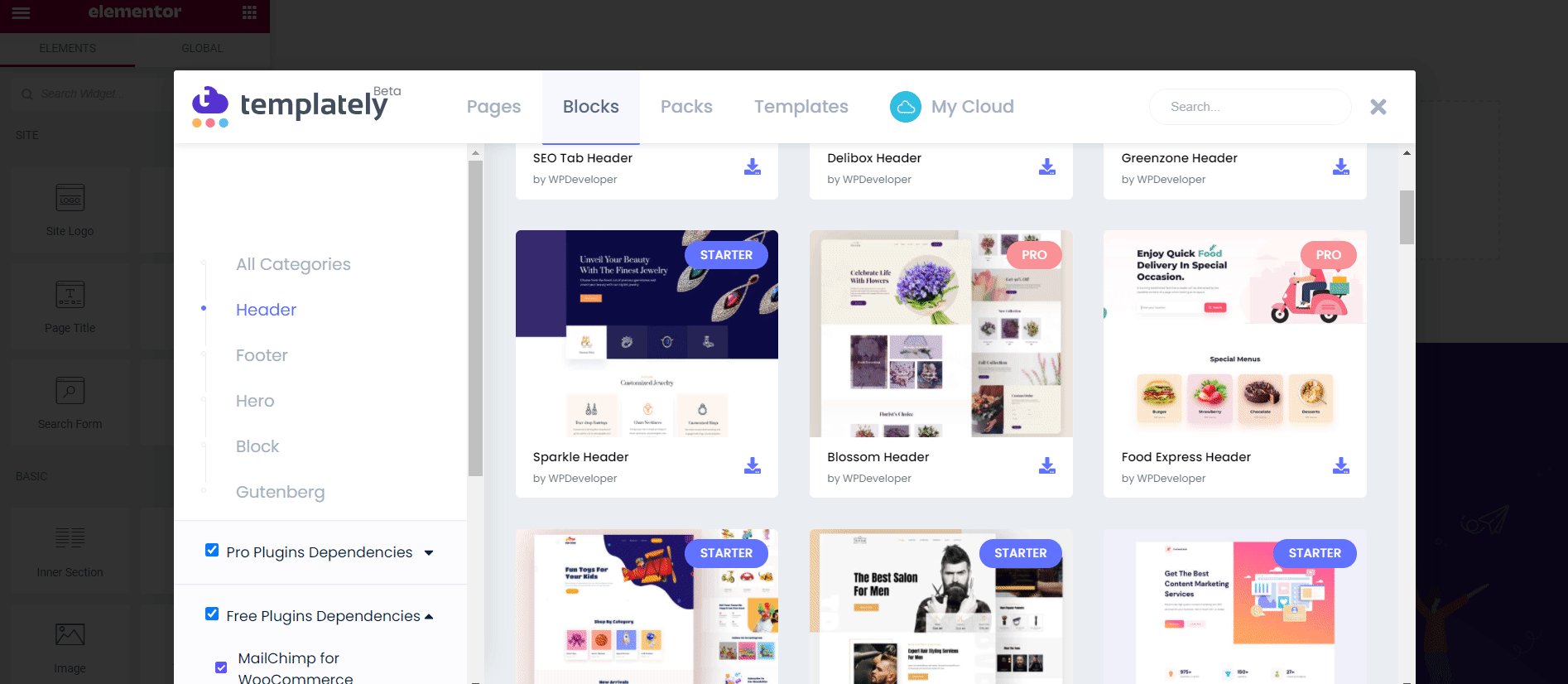
Вставьте готовые блоки верхнего и нижнего колонтитула для Elementor с помощью Templately
Если вы не хотите утруждать себя созданием верхнего и нижнего колонтитула Elementor с нуля, вы всегда можете вместо этого использовать готовые блоки верхнего и нижнего колонтитула. В библиотеке шаблонов Elementor уже есть довольно большая коллекция блоков верхнего и нижнего колонтитула.
Но если вы ищете еще больше вариантов, вам обязательно стоит проверить Templately . С более чем 1500 готовыми шаблонами вы можете найти множество готовых блоков верхнего и нижнего колонтитула для Elementor от Templately.
Лучшая часть? Вставка готовых блоков верхнего и нижнего колонтитула из Templately на ваш сайт WordPress занимает менее 5 минут. Ознакомьтесь с этим удивительным руководством, чтобы узнать больше.

Создайте потрясающий верхний и нижний колонтитулы в WordPress без особых усилий
Как видите, дизайн верхнего и нижнего колонтитула очень важен для привлечения посетителей веб-сайта и помощи им в поиске релевантного контента. Мы надеемся, что с помощью этих лучших практик вы теперь сможете без особых усилий создавать красивый верхний и нижний колонтитулы WordPress для своих веб-сайтов.
Понравился этот пост? Тогда не забудьте подписаться на наш блог , чтобы получать больше интересных руководств, новостей и обновлений, или присоединиться к нашему дружелюбному сообществу , чтобы общаться с другими создателями веб-сайтов, такими как вы.