Честный и полный взгляд на то, что он предлагает в 2022 году
Опубликовано: 2022-08-15Вы планируете использовать Elementor для создания своего сайта WordPress? В нашем практическом обзоре Elementor мы поможем вам решить, подходит ли этот инструмент для вашего сайта.
Как и другие конструкторы страниц, Elementor предоставляет визуальный интерфейс с возможностью перетаскивания для создания сайта WordPress — код или технические знания не требуются.
Но Elementor — это гораздо больше, чем просто плагин для создания страниц. Это большая часть того, почему он стал самым популярным плагином для WordPress.
Он содержит расширенные функции, такие как конструктор тем, конструктор всплывающих окон, конструктор WooCommerce, поддержка динамического контента и многое другое. Теперь он даже предлагает собственное облачное решение для веб-сайтов, которое обрабатывает хостинг для вас, так что вы можете просто сосредоточиться на создании своего сайта, не беспокоясь о технических деталях.
В нашем обзоре мы расскажем обо всем этом, чтобы вы знали, подходит ли вам Elementor. Вот все, что я перейду:
Есть много, чтобы покрыть, так что давайте копать!
Обзор Elementor: для кого Elementor?

Прежде чем я углублюсь в этот обзор Elementor, я хочу начать с разговора о типах людей, которые могут извлечь наибольшую пользу из Elementor.
Одна из причин, по которой я думаю, что Elementor был настолько успешным, заключается в том, что он предлагает что-то для всех:
- Обычные пользователи — вы получаете полный контроль над дизайном вашего сайта без каких-либо технических знаний. Вы можете использовать визуальный интерфейс с перетаскиванием для всего, и есть множество шаблонов, которые можно использовать в качестве отправной точки.
- Маркетологи — Elementor включает специальную функцию для создания отдельных целевых страниц. Вы также получаете такие функции, как виджет формы ( с интеграцией, включая Zapier ) и гибкий конструктор всплывающих окон. Это отличный способ создавать и повторять целевые страницы, не полагаясь на разработчика.
- Фрилансеры/агентства, создающие клиентские сайты — Elementor позволяет ускорить рабочие процессы и предоставлять клиентам более качественные веб-сайты. Конструктор тем и поддержка динамического контента позволяют даже создавать сайты с пользовательским контентом и магазины WooCommerce по мере необходимости.
Это не значит, что это единственные люди, которые могут извлечь выгоду из Elementor. Я просто пытаюсь продемонстрировать, что Elementor может быть полезен для самых разных пользователей.
️ Как работает интерфейс Elementor
Прежде чем я углублюсь в некоторые примечательные функции Elementor, я хочу дать вам краткий обзор того, как работает интерфейс Elementor.
Я не буду тратить здесь слишком много времени, потому что вы можете во всем этом разобраться, установив бесплатную версию Elementor и поэкспериментировав ( что я и рекомендую сделать ), но я думаю, что полезно установить базовую функциональность, прежде чем двигаться дальше.
Знакомство с интерфейсом
Elementor предлагает визуальный интерфейс с перетаскиванием. Это означает именно то, на что это похоже — вы увидите, как именно выглядит ваш дизайн, пока вы его создаете, и вы можете настроить некоторые вещи, используя перетаскивание. Для текста вы можете просто щелкнуть и ввести на странице, как в любом текстовом редакторе. Для других настроек вы получите боковую панель.
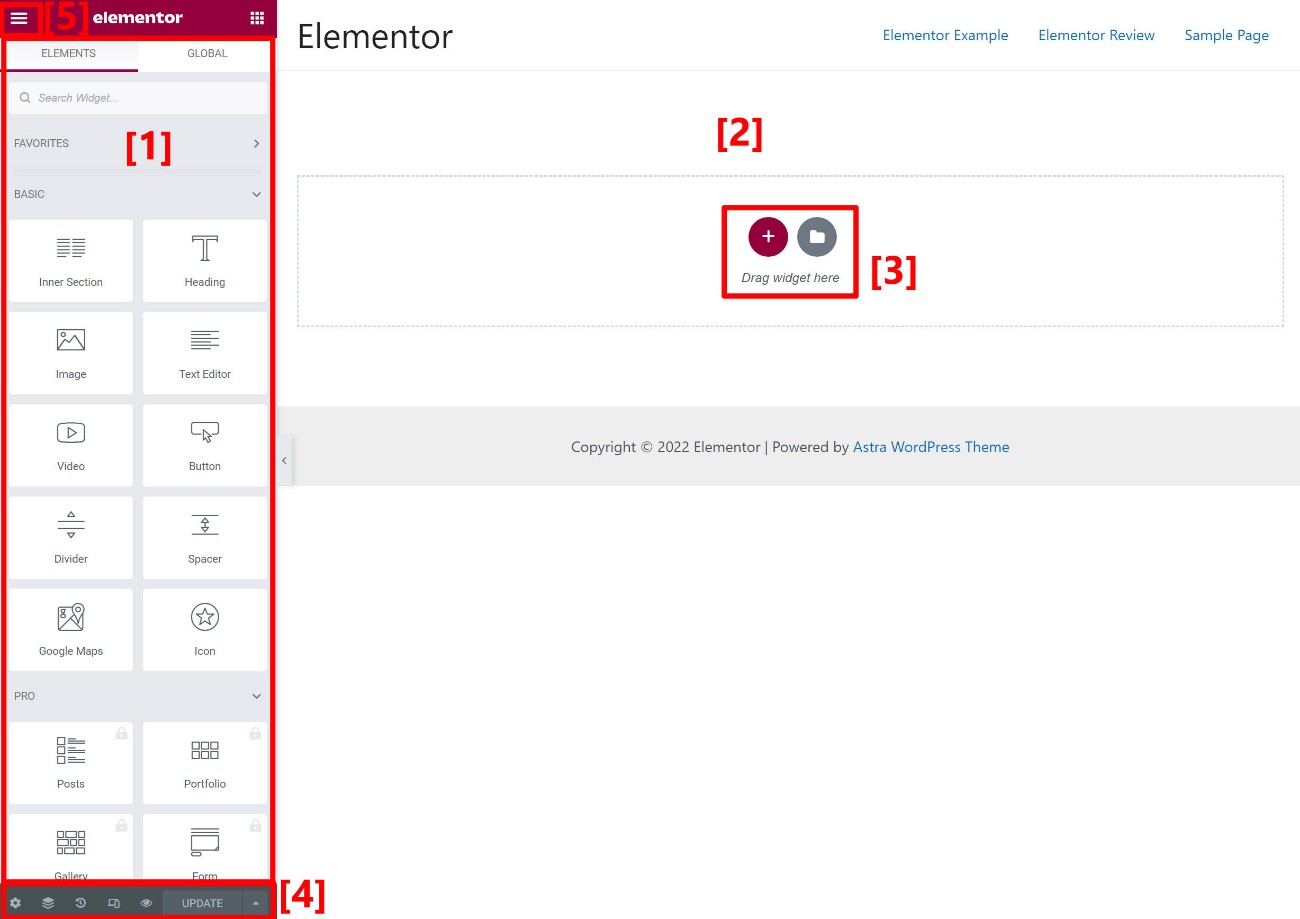
Вот как выглядит открытие интерфейса Elementor:
- На этой боковой панели вы можете добавлять новые виджеты или редактировать настройки раздела, столбца или виджета.
- Это визуальный предварительный просмотр вашего дизайна (и остальной части вашего сайта). Сейчас здесь ничего нет — через секунду вы увидите пример получше .
- Это позволяет добавить новый раздел (строку) или вставить шаблон.
- Эти параметры позволяют отменить/повторить действие, изменить адаптивные режимы редактирования и многое другое.
- Это позволяет получить доступ к некоторым настройкам на уровне страницы.

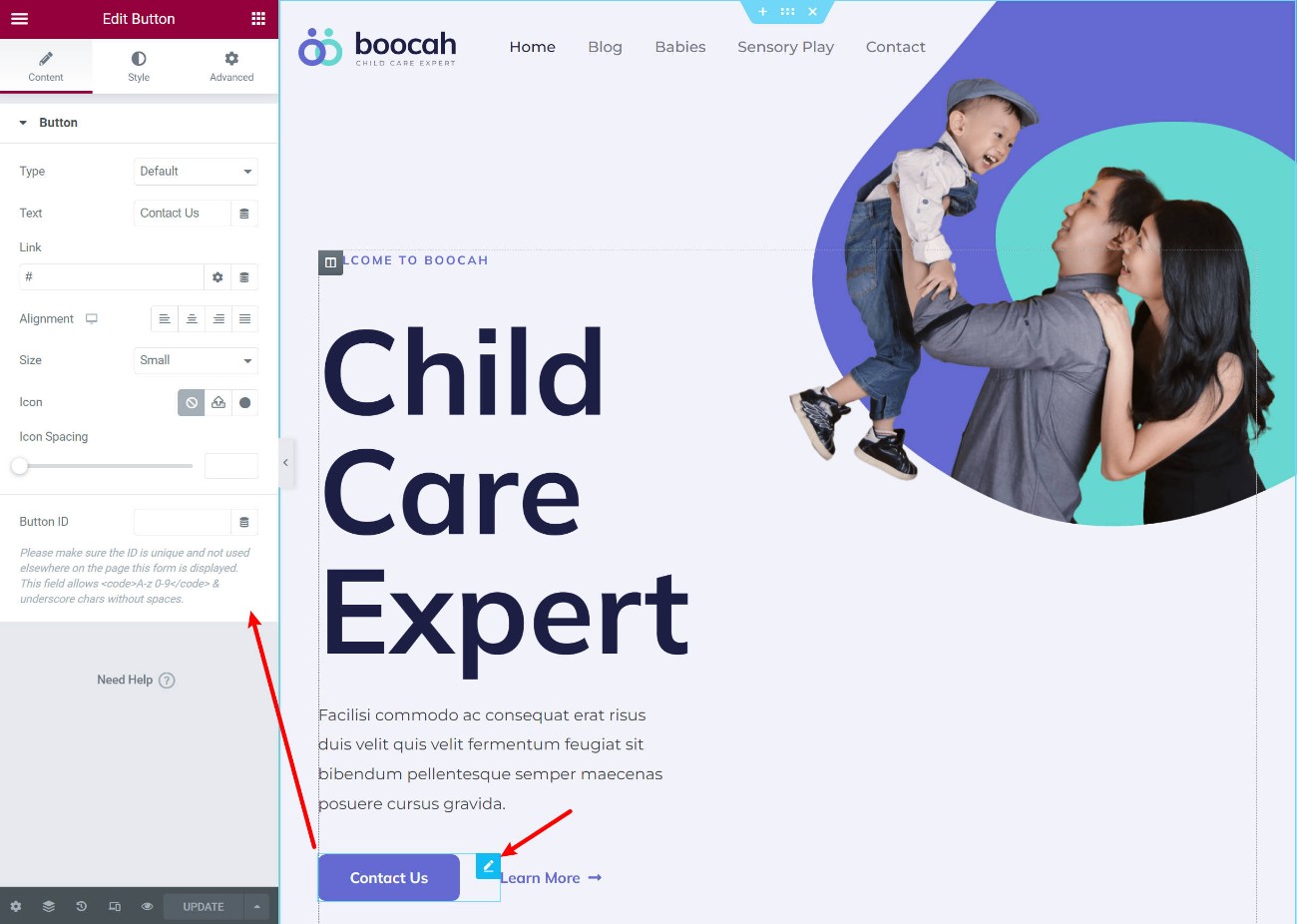
Вот как выглядит открытие настроек виджета в полном дизайне:

Если вам когда-нибудь понадобится полноэкранный предварительный просмотр, вы можете нажать переключатель, чтобы быстро скрыть боковую панель.
Другие полезные параметры интерфейса
Что мне нравится в Elementor, так это то, что он включает в себя множество улучшений интерфейса, которые помогут вам работать более эффективно.
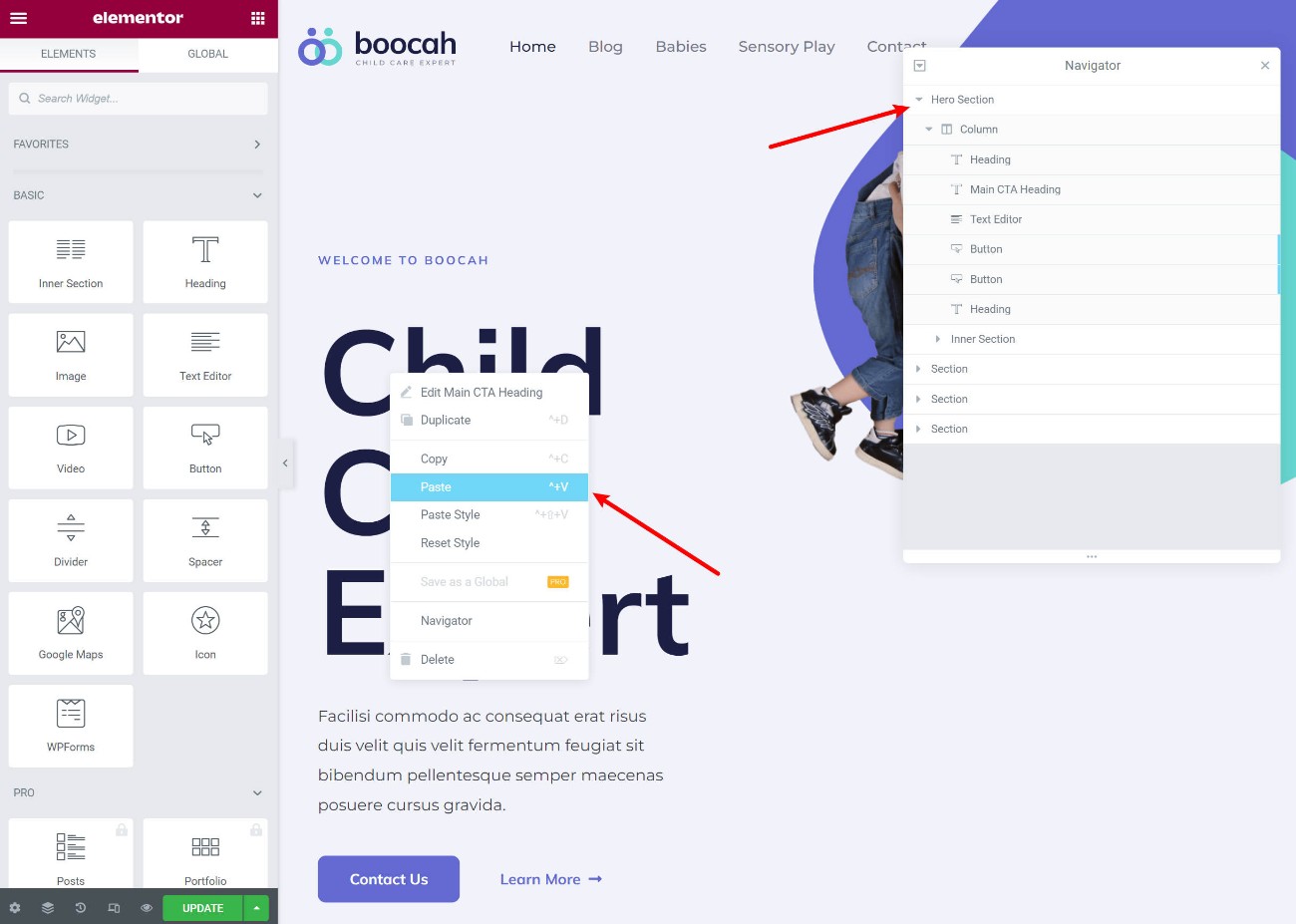
Во-первых, вы получаете поддержку щелчка правой кнопкой мыши, что позволяет легко дублировать материал, копировать/вставлять контент или даже просто настройки и многое другое.
Вы также можете открыть режим навигатора, чтобы увидеть общий вид вашего дизайна, в том числе возможность добавлять имена к разделам, чтобы помочь вам оставаться организованным:

Чтобы переключаться между различными дизайнами или областями настроек, вы получаете классный инструмент «Поиск», который позволяет вам находить и получать доступ практически ко всему на вашем сайте.
В целом, я думаю, что интерфейс Elementor позволяет легко работать эффективно и создавать собственные дизайны без кода.
Разбираемся в семи ключевых функциях Elementor
Теперь, когда вы знаете, как работает интерфейс Elementor в целом, я хочу покопаться в некоторых наиболее примечательных функциях Elementor.
Все эти функции основаны на одном и том же визуальном интерфейсе с возможностью перетаскивания. Итак, разрабатываете ли вы сообщение в блоге, всплывающее окно или шаблон темы, вы будете использовать один и тот же базовый интерфейс.
1. Адаптивный дизайн
Все дизайны, которые вы создаете с помощью Elementor, по умолчанию являются адаптивными, что означает, что они автоматически адаптируются к различным устройствам, таким как настольные компьютеры, планшеты и мобильные телефоны.
Однако у вас могут возникнуть ситуации, когда вы захотите адаптировать свой дизайн в зависимости от устройства пользователя. Например, вы можете изменить размер текста или скрыть изображение для мобильных устройств.
Для этого Elementor делает несколько вещей:
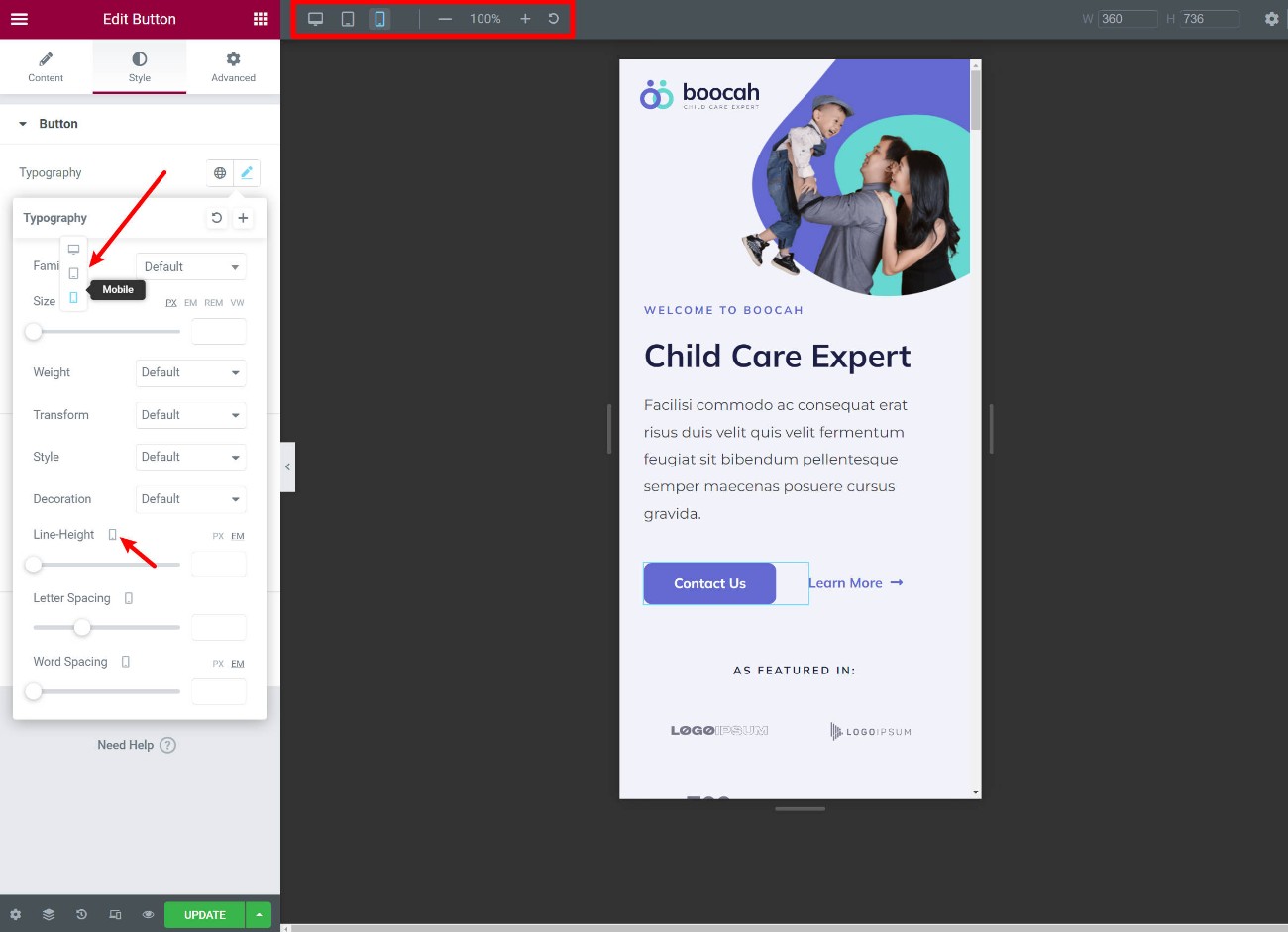
- Вы можете активировать адаптивный предварительный просмотр в редакторе.
- Многие настройки включают в себя отзывчивый значок управления, который позволяет настроить этот параметр для определенных устройств, а не для всех посетителей.
- На вкладке « Дополнительно » есть возможность скрыть контент для определенных устройств.

С 2022 года Elementor теперь также позволяет вам определять свои собственные настраиваемые точки останова, если это необходимо.
2. Множество вариантов дизайна и стиля
Еще одна выдающаяся особенность Elementor заключается в том, что он дает вам так много вариантов дизайна, особенно с Elementor Pro.
Вы получаете больше встроенных вариантов дизайна, чем большинство других конструкторов, причем Divi Builder является одним из немногих конструкторов, которые могут соответствовать гибкости дизайна Elementor.
Вы можете контролировать цвета, типографику, интервалы и многое другое. С Elementor Pro вы также получаете доступ к пользовательскому позиционированию, привлекательным эффектам движения и другим параметрам для создания уникальных дизайнов.
3. Глобальные цвета и типографика
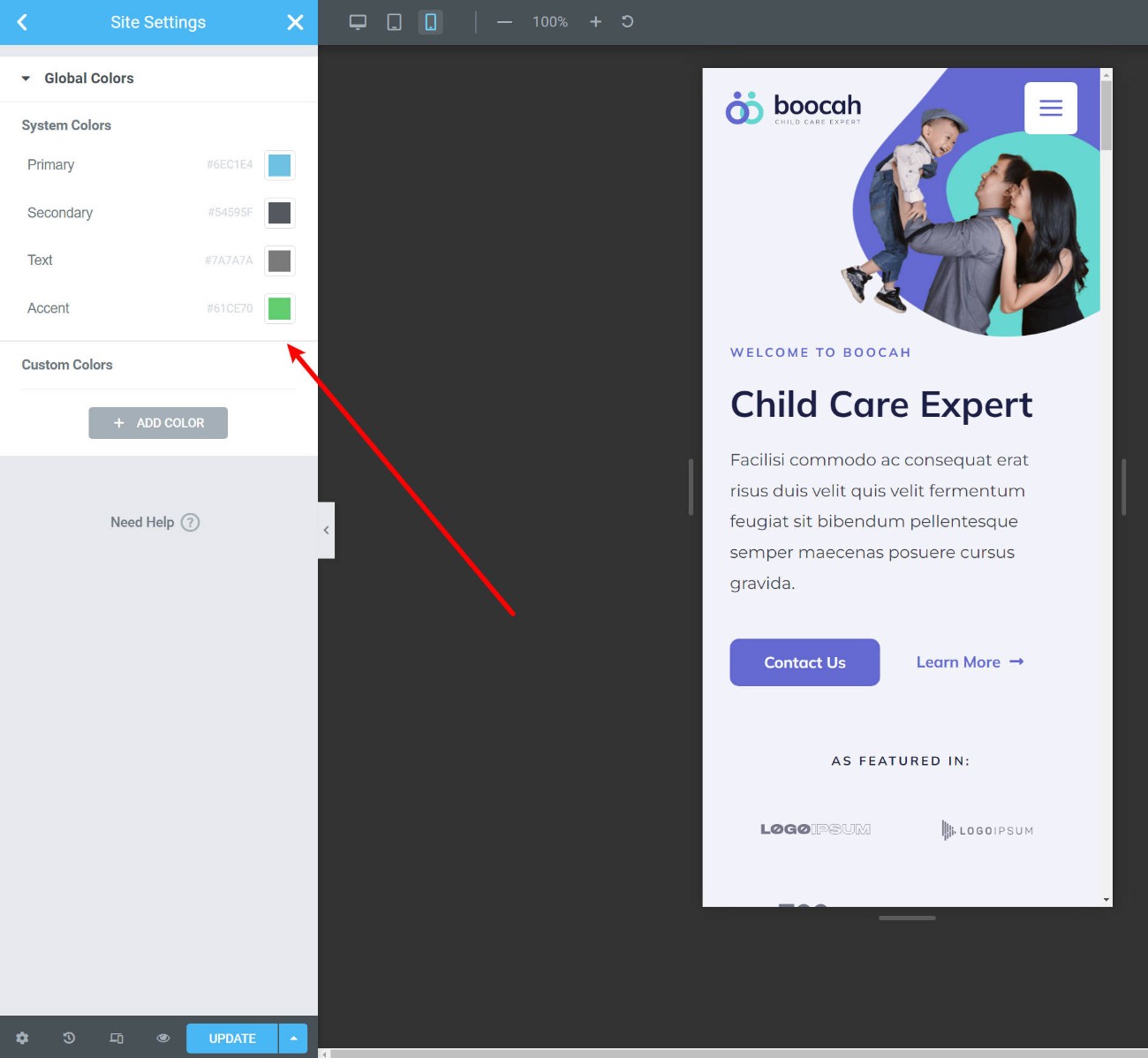
Еще одна полезная функция Elementor — глобальные цвета . Они позволяют вам определить цвета и типографику «по умолчанию» на уровне сайта. Ваши проекты будут автоматически использовать эти варианты, чтобы сэкономить время.
Но вот действительно полезная часть:
Если вы когда-нибудь обновите свои глобальные настройки сайта, эти изменения будут автоматически применены к каждому дизайну, где вы использовали настройки по умолчанию, что избавит вас от необходимости вручную обновлять каждый дизайн.
Если вы знакомы с CSS, вы можете думать о них как о переменных CSS .

Конечно, вы всегда можете переопределить эти значения по умолчанию, когда это необходимо, так что вы не заблокированы.
4. Конструктор форм + интеграции
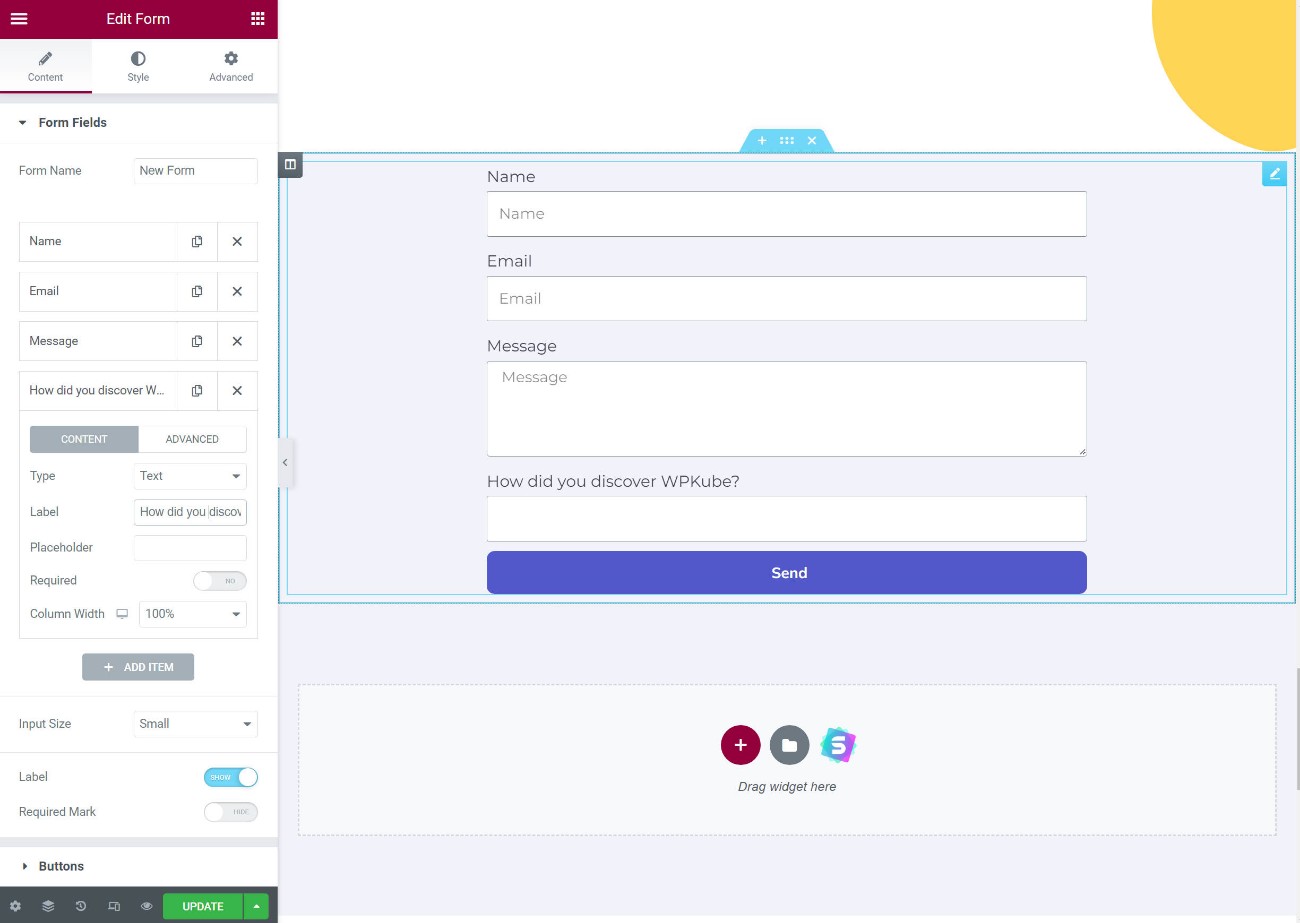
С Elementor Pro вы получаете доступ к виджету формы, который по сути представляет собой конструктор форм, который вы можете использовать в Elementor.
Вы можете создавать собственные формы с любым количеством полей. Вы также можете настроить действия после отправки, такие как отправка электронного письма или отображение подтверждающего сообщения. Или вы можете интегрировать свои формы с популярными сервисами электронного маркетинга и CRM, а также с Zapier.
Для большинства людей это полностью избавляет от необходимости использовать отдельный плагин формы WordPress. Он отлично работает для контактных форм, лидогенерирующих форм и т. д.

Однако, если вам нужны более сложные формы с условной логикой, вычислениями и т. д., вам все равно понадобится отдельный плагин для форм. К счастью, многие плагины для форм предлагают специальные виджеты Elementor ( или вы можете найти сторонние расширения, которые делают это — подробнее об этом позже ).
5. Конструктор тем
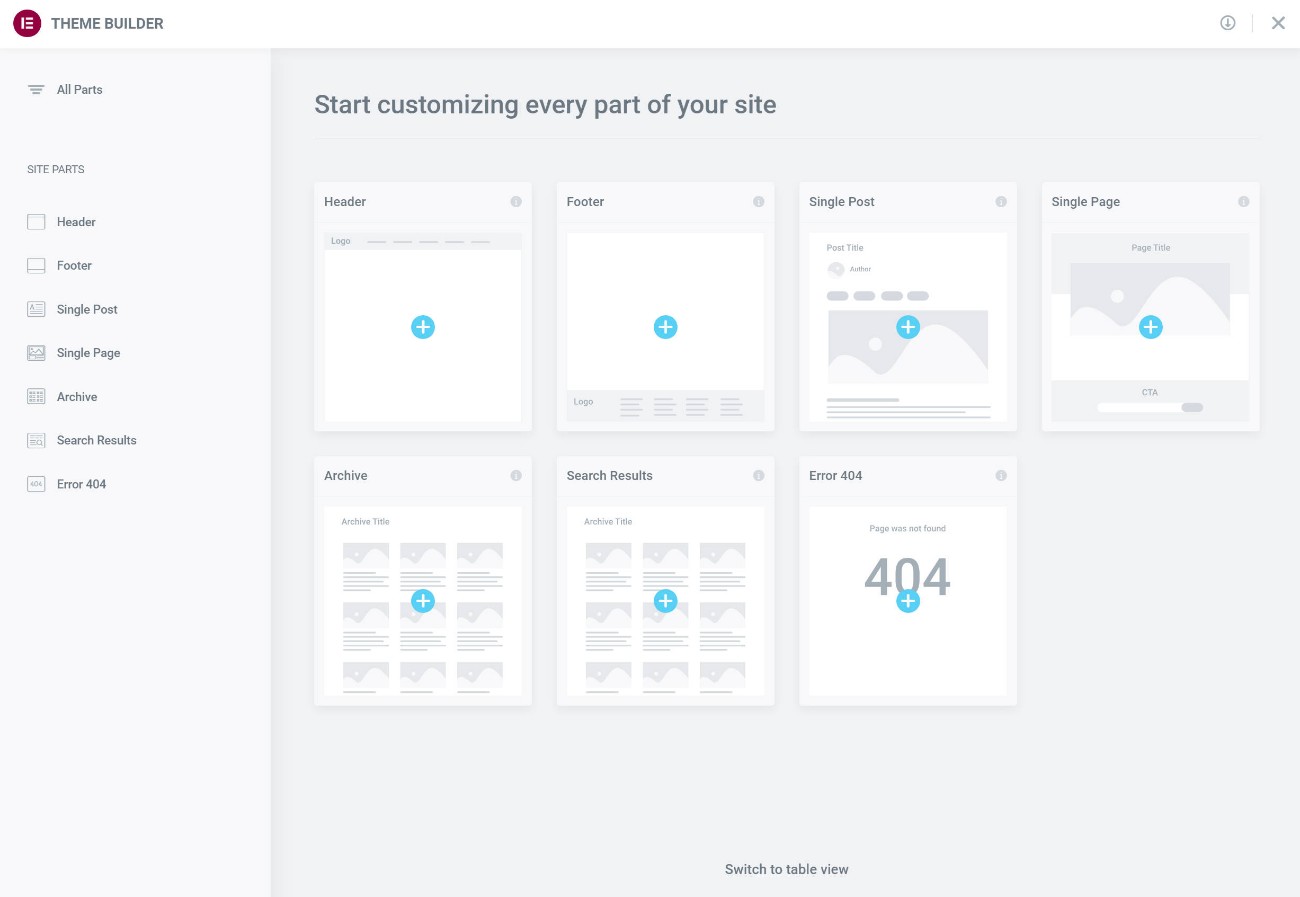
С помощью обычного конструктора Elementor вы можете создать уникальный дизайн для отдельного поста или страницы. Но с Elementor Theme Builder вы можете создавать собственные шаблоны тем, включая следующие:
- Заголовок
- Нижний колонтитул
- Одиночный ( шаблон, отображающий один пост блога или страницу )
- Архив ( шаблон, в котором перечислены ваши сообщения в блоге )
По сути, это полностью заменяет необходимость выбора темы, потому что вы можете создавать каждую часть своей темы с помощью визуального интерфейса Elementor.

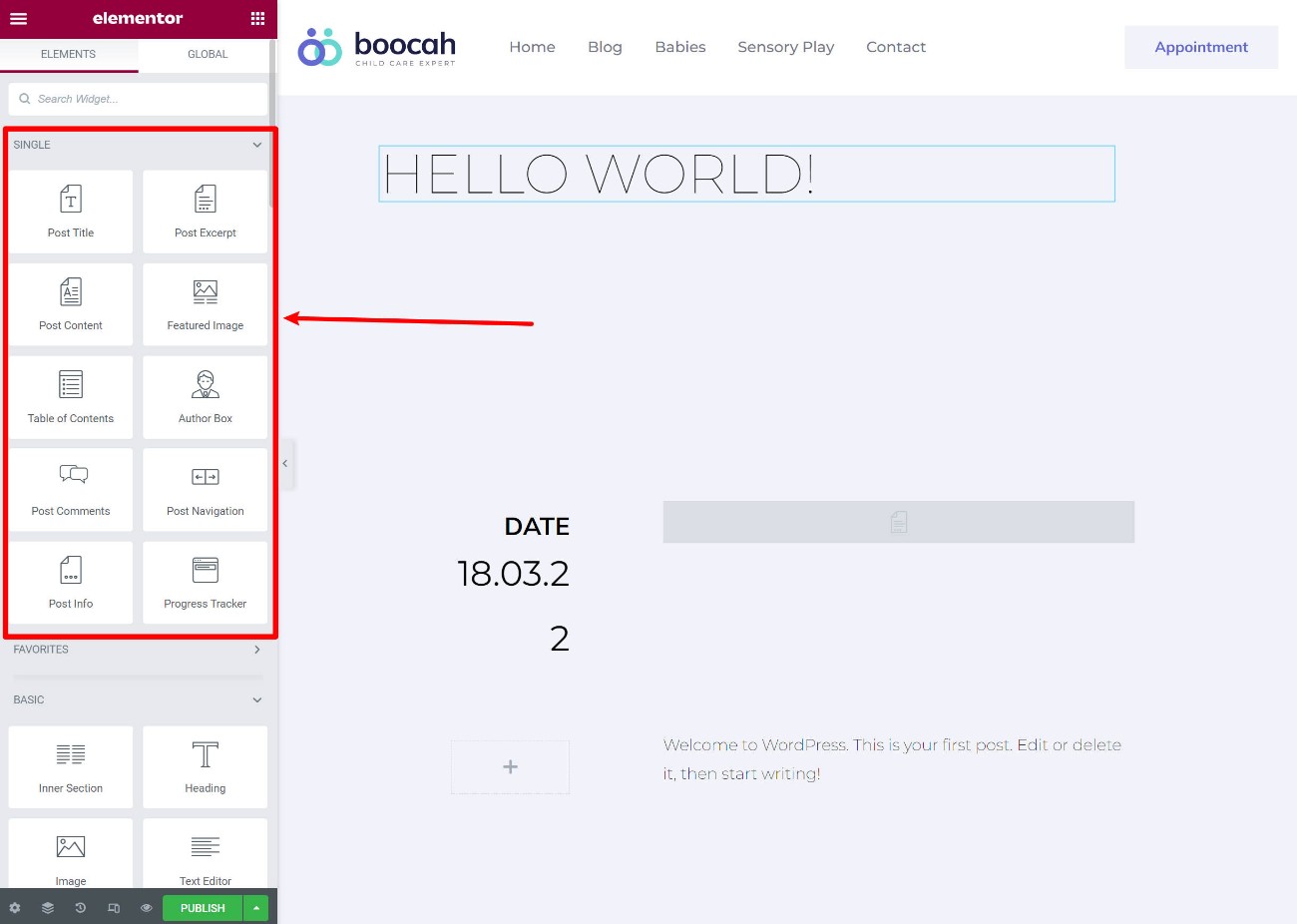
Например, вы можете разработать шаблон, который будет автоматически использоваться всеми вашими сообщениями в блоге. Вы можете сказать: «поместите туда заголовок сообщения», «поместите туда избранное изображение», «отобразите там биографию автора» и так далее.
Когда вы публикуете пост, он автоматически вставляет весь контент из собственного редактора WordPress в ваш дизайн.
Для этого вы получите специальные динамические виджеты конструктора тем:

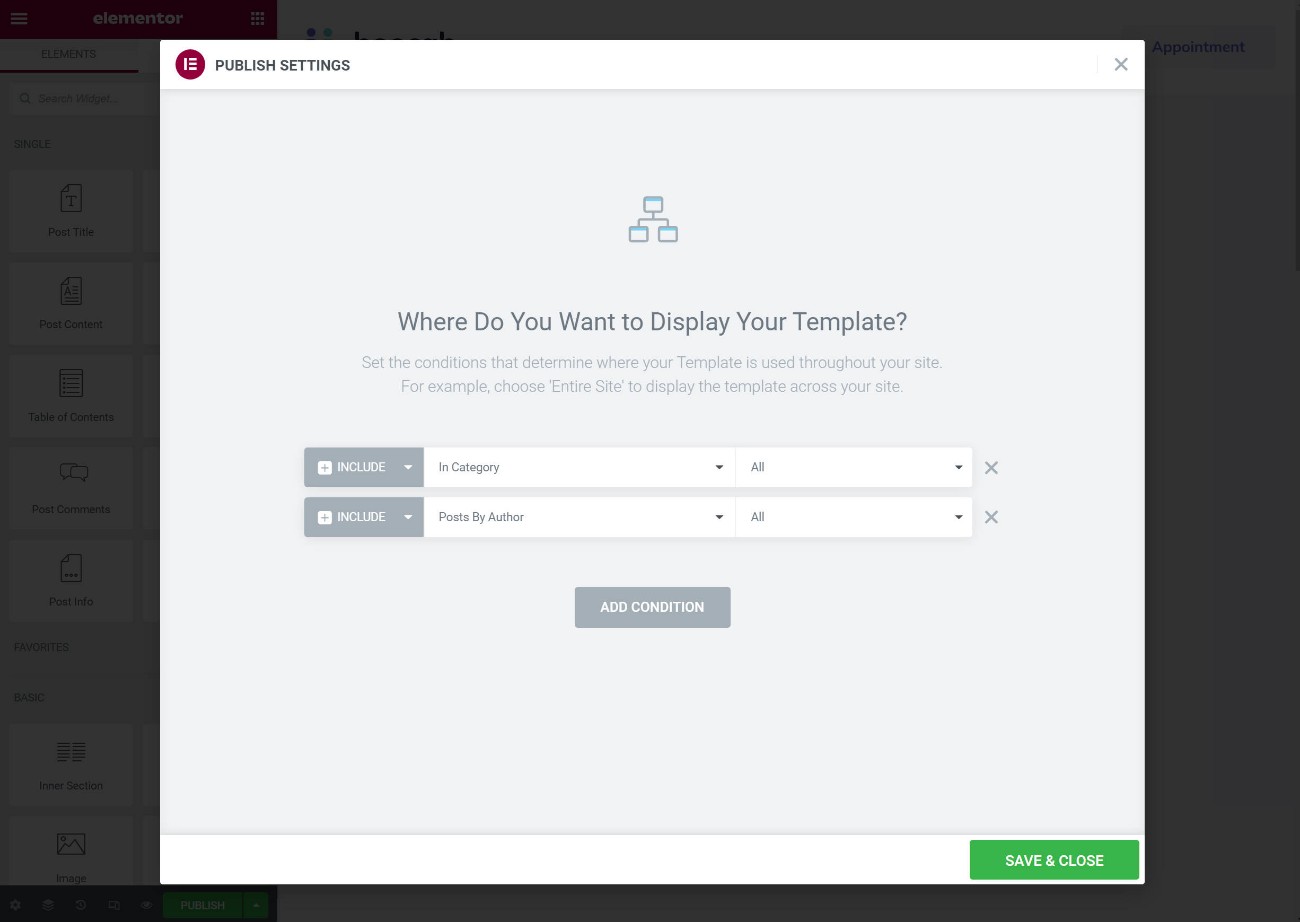
Вы также можете использовать условные правила для применения разных шаблонов к разному содержимому. Например, вы можете использовать один шаблон для сообщений в категории «Отзывы» и другой шаблон для сообщений в категории «Новости».

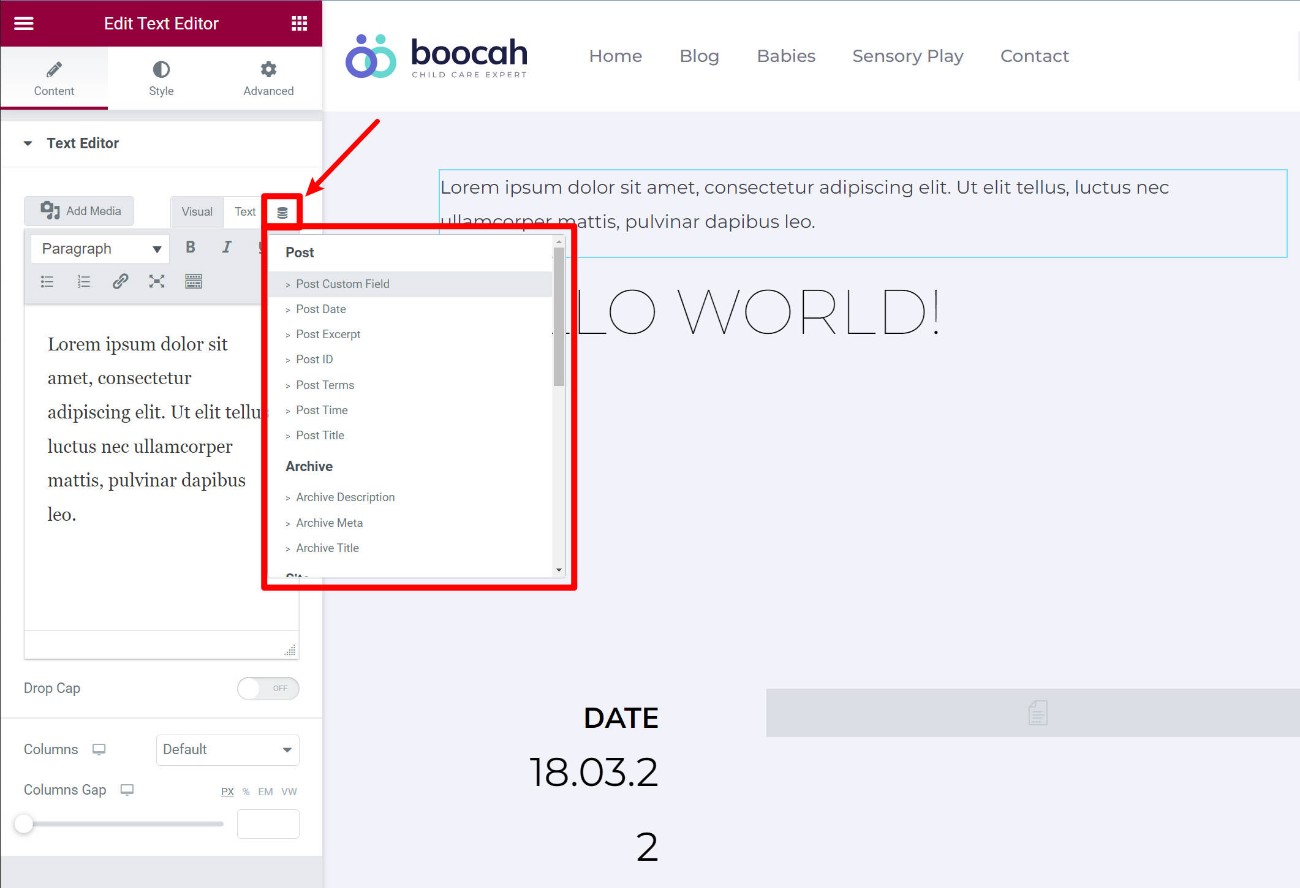
Если вы создаете сайты с пользовательским контентом, Elementor Theme Builder также позволяет динамически вставлять контент в ваши дизайны из настраиваемых полей или других данных WordPress. Это включает в себя интеграцию для расширенных настраиваемых полей (ACF), модулей, набора инструментов и многого другого.
Это немного сложнее, но открывает целую кучу возможностей для работы с данными. Вы можете создавать каталоги, сайты со списками и многое другое, используя возможности настраиваемых полей и настраиваемых типов сообщений:

Если вы используете конструктор тем, Elementor также предлагает собственную официальную тему Elementor Hello, чтобы предоставить чистый холст для ваших проектов.
6. Конструктор всплывающих окон
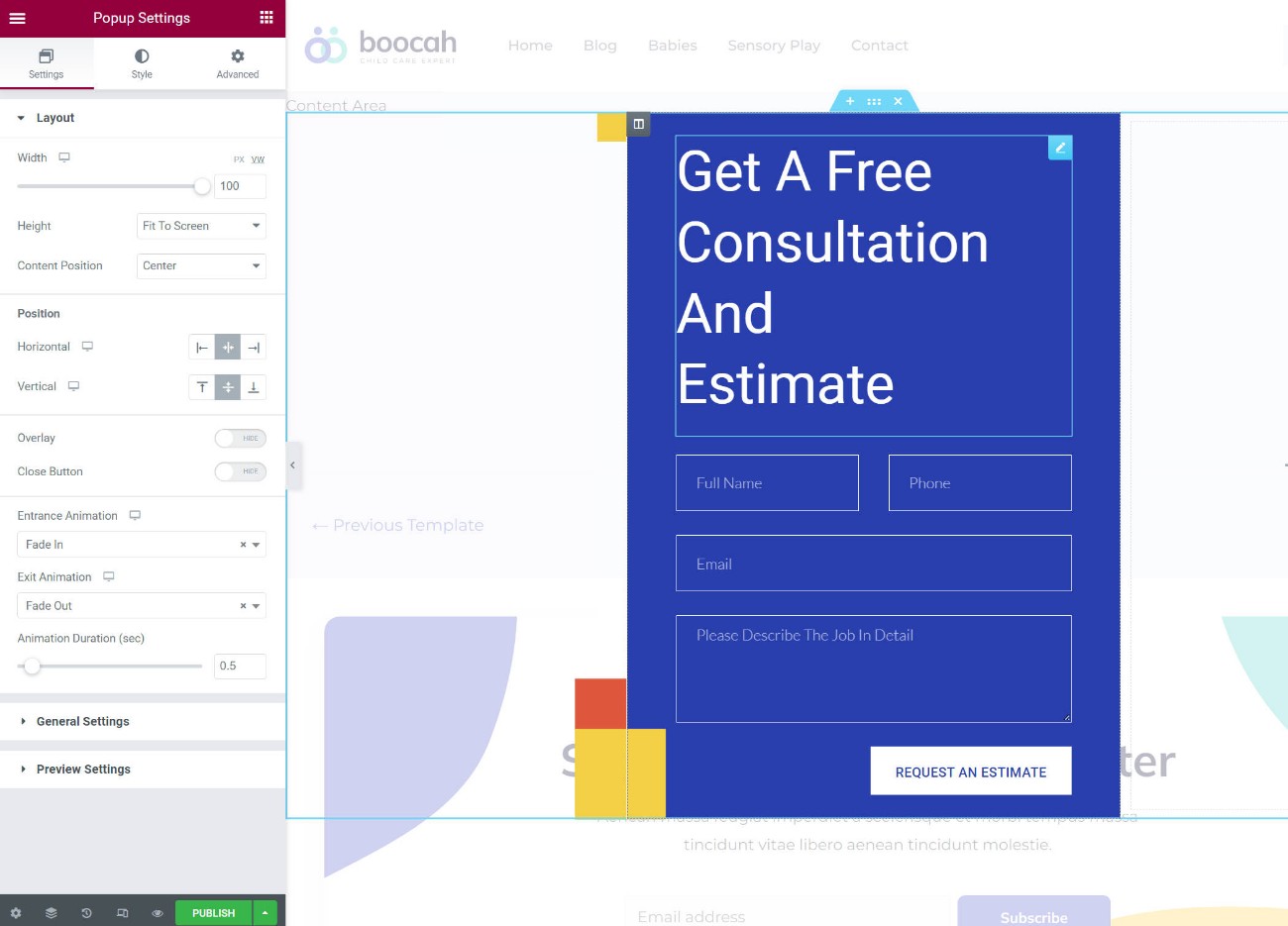
Elementor Popup Builder позволяет создавать собственные всплывающие окна, используя интерфейс Elementor (и все виджеты Elementor).
Поскольку вы можете вставить любой виджет или контент во всплывающее окно, вы можете использовать эти всплывающие окна практически для чего угодно, от подписки на электронную почту до объявлений, контактных форм, форм входа и многого другого.
Вы можете полностью контролировать «холст» вашего всплывающего окна, что позволяет создавать различные типы всплывающих окон, включая следующие:
- Всплывающее окно лайтбокса
- Панель уведомлений
- Вставка
- Полноэкранный наполнитель

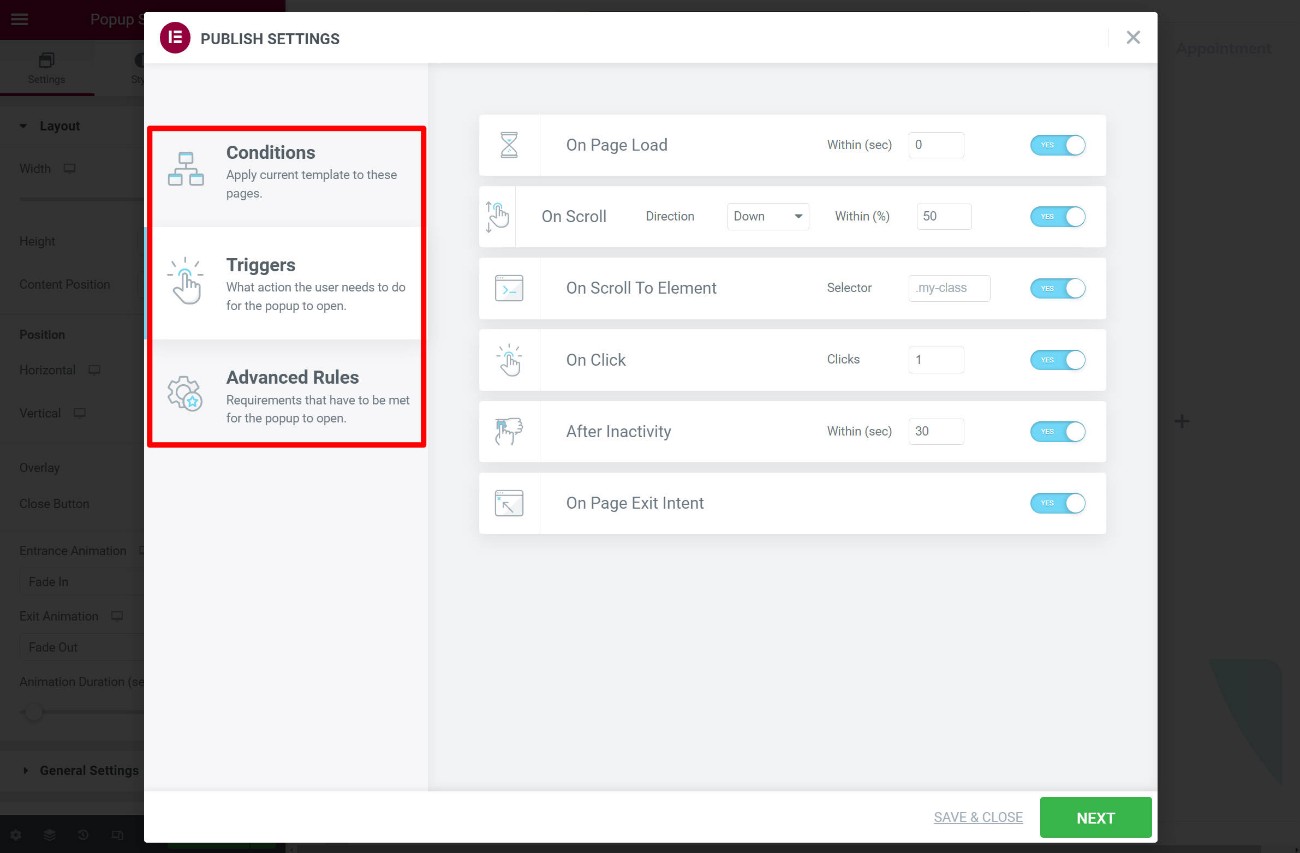
Одной из самых сильных функций является то, что вы также получаете множество расширенных правил таргетинга и триггеров.

Для большинства людей Elementor Popup Builder может полностью заменить необходимость использования отдельного плагина для всплывающих окон или плагина для лидогенерации.
Единственные функции, которые могут упустить некоторые маркетологи, — это отсутствие встроенной аналитики и A/B-тестирования. Тем не менее, вы все равно можете настроить это с помощью Google Analytics и Google Optimize, если это необходимо — это просто небольшая дополнительная работа.
7. Конструктор WooCommerce
Если вы создаете магазин WooCommerce, Elementor Pro предлагает полную поддержку WooCommerce, чтобы вы могли создавать свой магазин с использованием интерфейса Elementor.
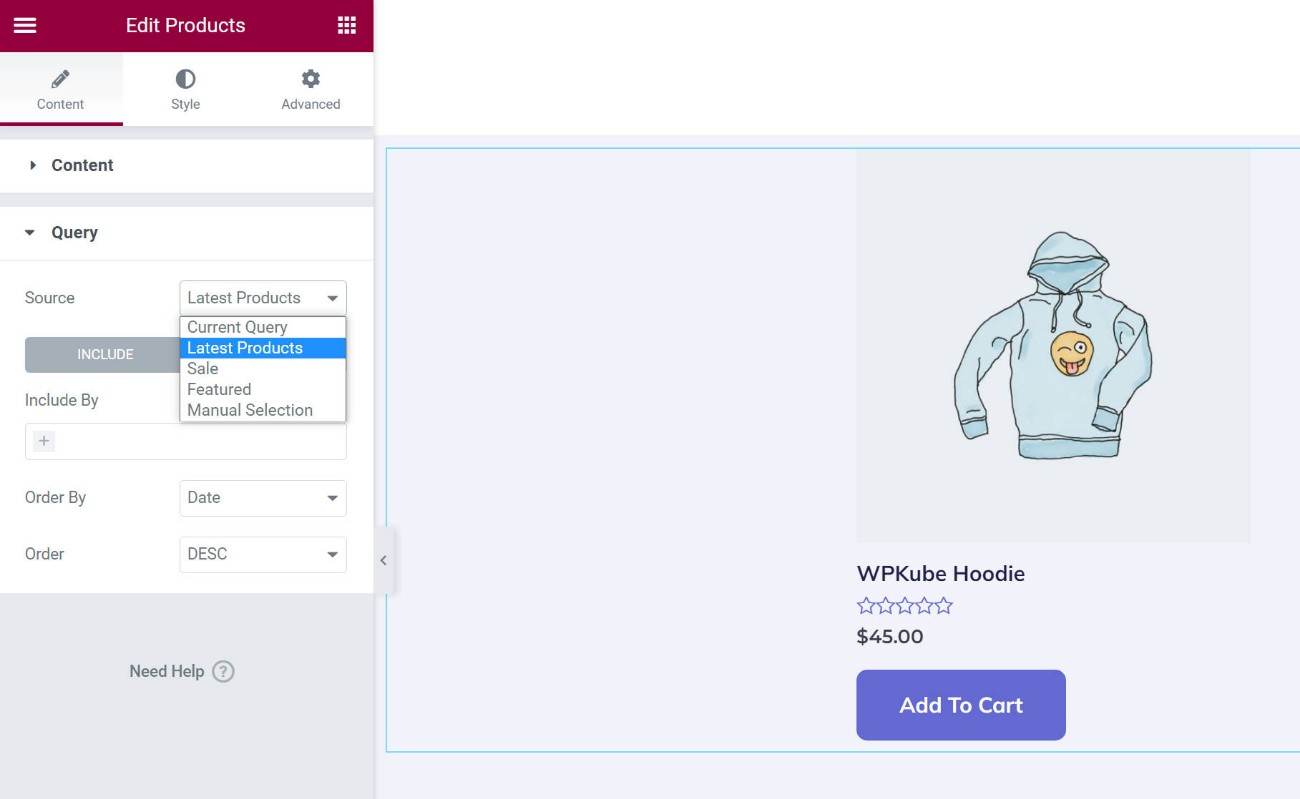
Во-первых, вы получаете массу виджетов WooCommerce, которые можно использовать для вставки содержимого вашего магазина в одноразовые дизайны. Например, вы можете использовать виджет «Продукты» для демонстрации одного или нескольких продуктов:

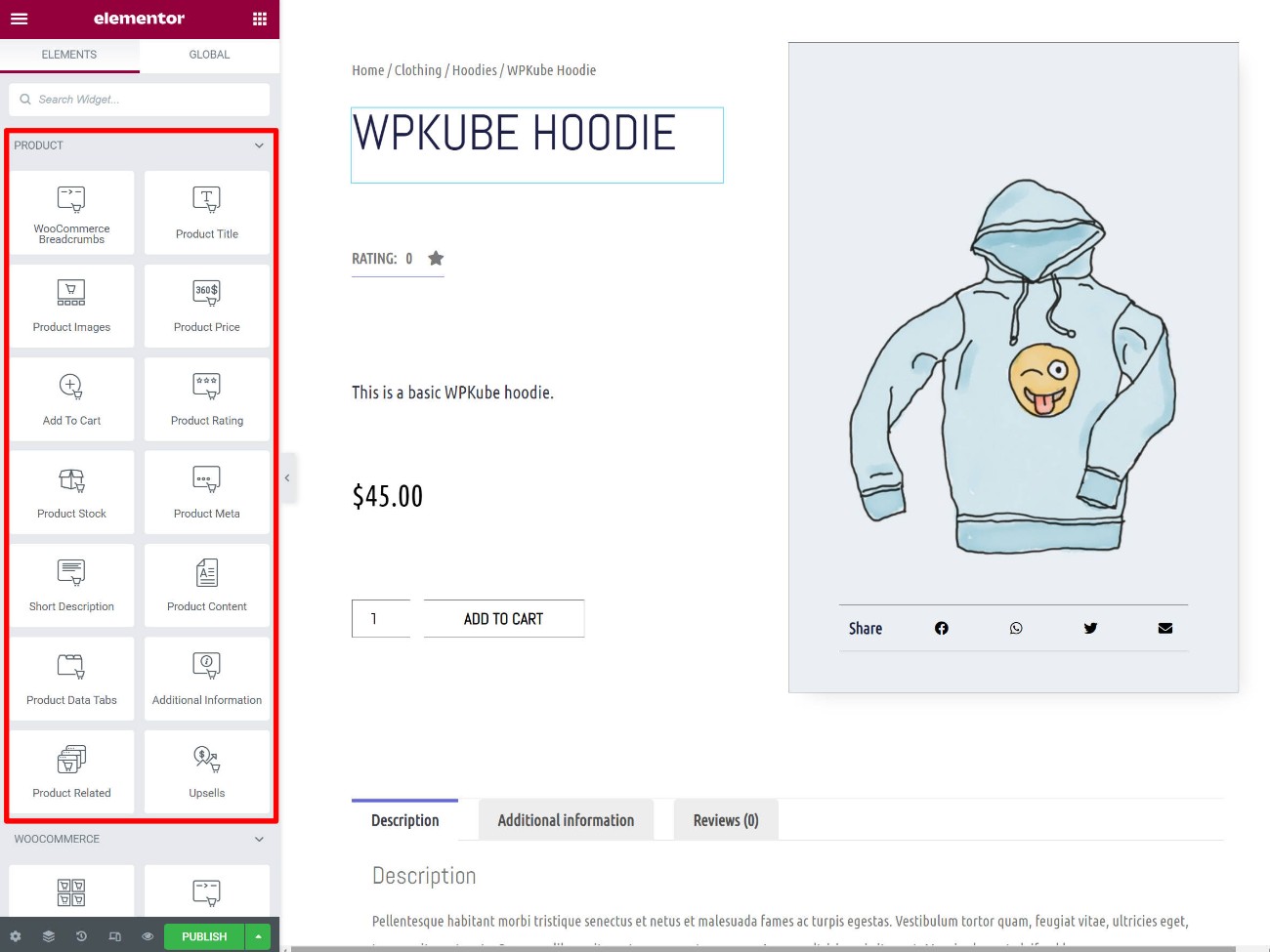
Вы также можете использовать Theme Builder для создания шаблонов для вашего магазина WooCommerce. Например, вы можете создать свой отдельный продукт и шаблоны страниц магазина:

Вы также получаете правила условного отображения, которые могут быть очень полезны, поскольку вы можете создавать разные шаблоны для разных типов продуктов:
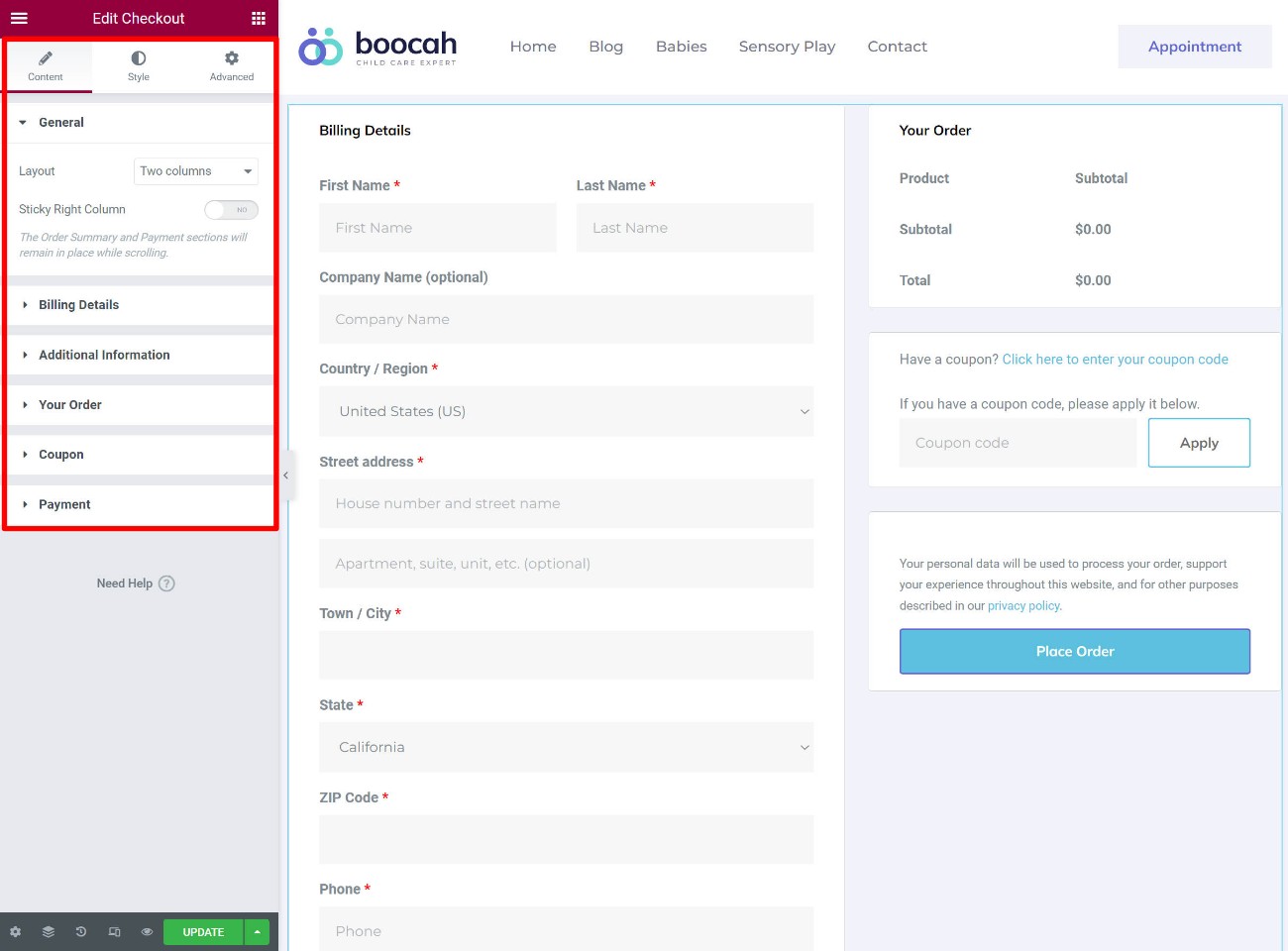
В начале 2022 года Elementor Pro также добавил свои собственные специальные виджеты для корзины WooCommerce, оформления заказа и страниц моей учетной записи.
Эти виджеты дают вам множество возможностей для полной настройки всех этих основных страниц, что устраняет то, что раньше было одним из недостатков использования Elementor для магазина WooCommerce:

По сути, с 2022 года Elementor Pro позволяет вам проектировать каждую часть вашего магазина с помощью интерфейса Elementor.
Если вы хотите узнать больше, ознакомьтесь с нашим руководством по WooCommerce с Elementor.
️ Обзор производительности и скорости Elementor
Компромисс для всех функций Elementor заключается в том, что Elementor увеличивает вес страницы. Нет никакого способа обойти это. Он тяжелее, чем родной редактор WordPress, а также немного тяжелее, чем некоторые более легкие конструкторы страниц, такие как Beaver Builder.
Например, вот быстрый тест, в котором я создал простой дизайн со всеми тремя компоновщиками. Вот полный вес страницы ( включая мою тему ).
| Строитель | Размер страницы | HTTP-запросы |
| Elementor (с экспериментами со скоростью) | 170 КБ | 21 |
| Родной редактор блоков (Гутенберг) | 40 КБ | 7 |
| Бобровый Строитель | 84 КБ | 12 |
Но есть и хорошие новости, поэтому я думаю, что это обсуждение нуждается в некоторой перспективе.
Во-первых, команда Elementor знает, что производительность важна, поэтому они проделали (и продолжают делать) хорошую работу по уменьшению влияния Elementor. Например, они упрощают дерево DOM Elementor, а также экспериментируют с динамической загрузкой ресурсов, чтобы Elementor загружал только минимальные ресурсы, необходимые для каждой страницы.
Во-вторых, здесь важно понимать, что вы все равно можете создавать быстро загружаемые сайты с Elementor.
Если вы следуете рекомендациям по производительности WordPress (возможно, с помощью плагина, такого как WP Rocket), я на 100% уверен, что вы все еще можете создавать сайты с Elementor, которые проходят Core Web Vitals. Я знаю это, потому что я сделал это сам.
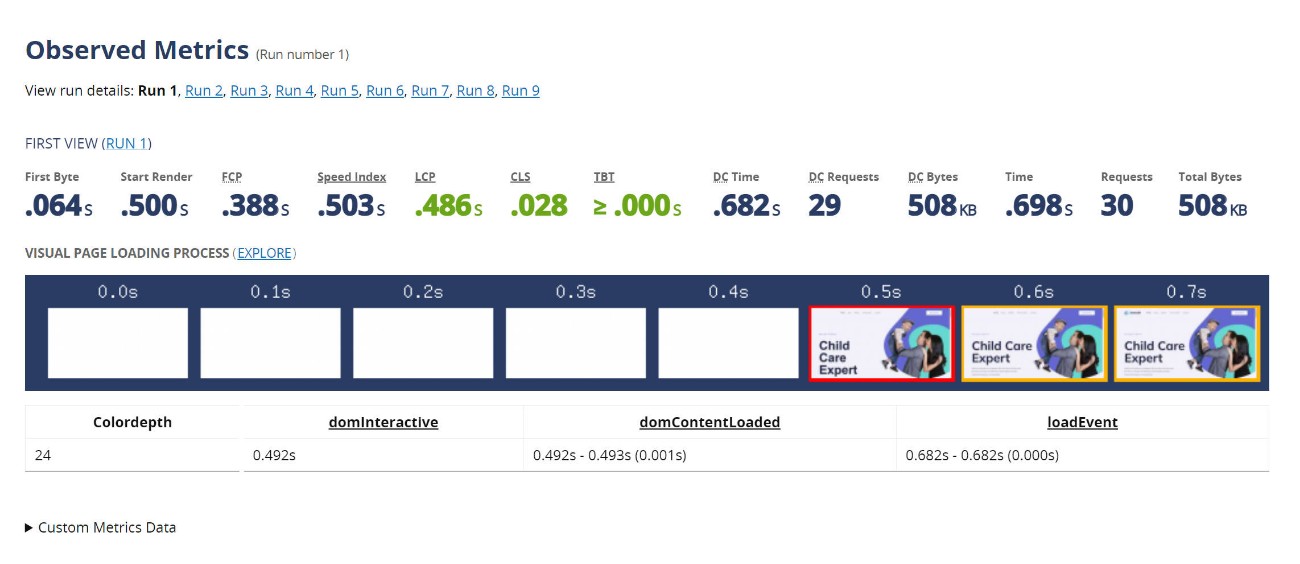
Например, я создал полноценный демонстрационный сайт, используя один из шаблонов Astra Elementor, и оптимизировал его для повышения производительности. Вот средний результат WebPageTest:

Максимальное время отрисовки содержимого менее 0,5 секунды для сайта Elementor — не так уж и плохо, верно?
По сути, хотя производительность не является преимуществом Elementor, она также не должна нарушать условия сделки. Если вы будете следовать передовым методам, вы все равно сможете создавать быстро загружаемые сайты, наслаждаясь всеми этими замечательными функциями в Elementor.
Обзор веб-сайта Elementor Cloud: пусть Elementor позаботится о хостинге для вас
До сих пор я сосредоточился почти исключительно на Elementor как на плагине WordPress. То есть вы устанавливаете плагин Elementor на свой существующий сайт WordPress, а затем начинаете строить, используя все эти классные функции, описанные выше.
Но что, если у вас еще нет сайта на WordPress? Или что, если вы запустили сайт WordPress, но чувствуете себя полностью перегруженным его запуском и обслуживанием?
В таких ситуациях вас может заинтересовать веб-сайт Elementor Cloud, который является довольно уникальным предложением для разработчиков WordPress.
Короче говоря, веб-сайт Elementor Cloud предлагает все , что вам нужно, чтобы перейти от ничего к работающему сайту WordPress, где вы можете начать создавать с помощью Elementor.
То есть он занимается созданием и размещением сайта WordPress для вас. Он также предварительно устанавливает все инструменты Elementor, так что вы можете сразу приступить к созданию.

Подумайте об этом, как если бы у «WordPress + Elementor» и «Squarespace» родился ребенок. Это комплексное решение, включающее хостинг и все остальное по единой фиксированной цене.
В целом, я был впечатлен тем, насколько легко Elementor Cloud Website позволяет начать работу. Вот краткий обзор Elementor Cloud о том, как он работает и работает…
Настройка и использование
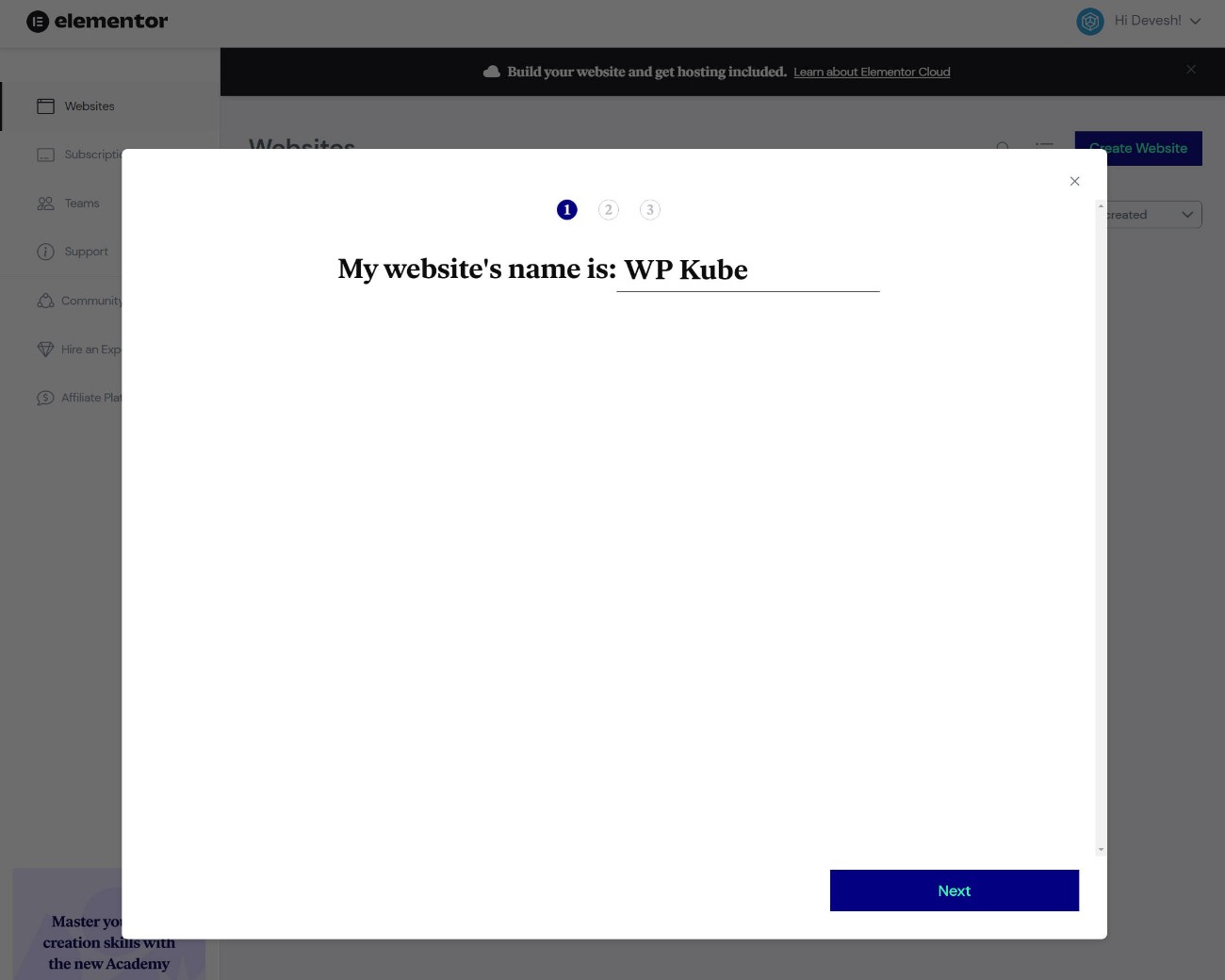
Когда вы регистрируетесь, веб-сайт Elementor Cloud предлагает простой мастер веб-сайтов для настройки вашего сайта WordPress:

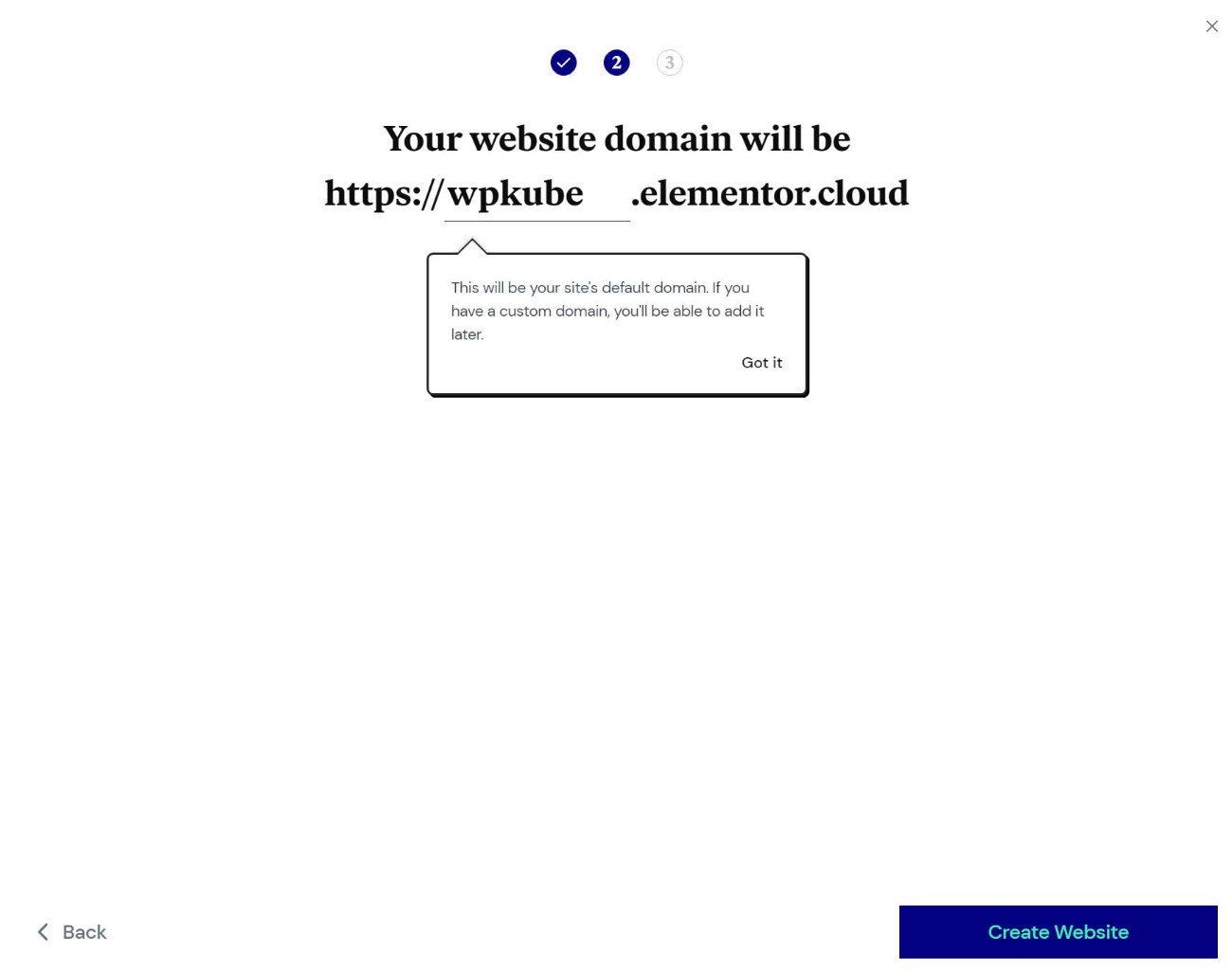
Вы также можете выбрать временный домен для своего сайта ( конечно, вы также можете добавить свой собственный домен ):

Вот и все! Теперь у вас есть рабочий сайт WordPress. В рамках настройки Elementor предварительно установит тему Hello и плагины Elementor + Elementor Pro:

Ваш сайт работает так же, как и любая другая установка WordPress на собственном хостинге, поскольку вы можете устанавливать любые другие плагины и темы, которые хотите.
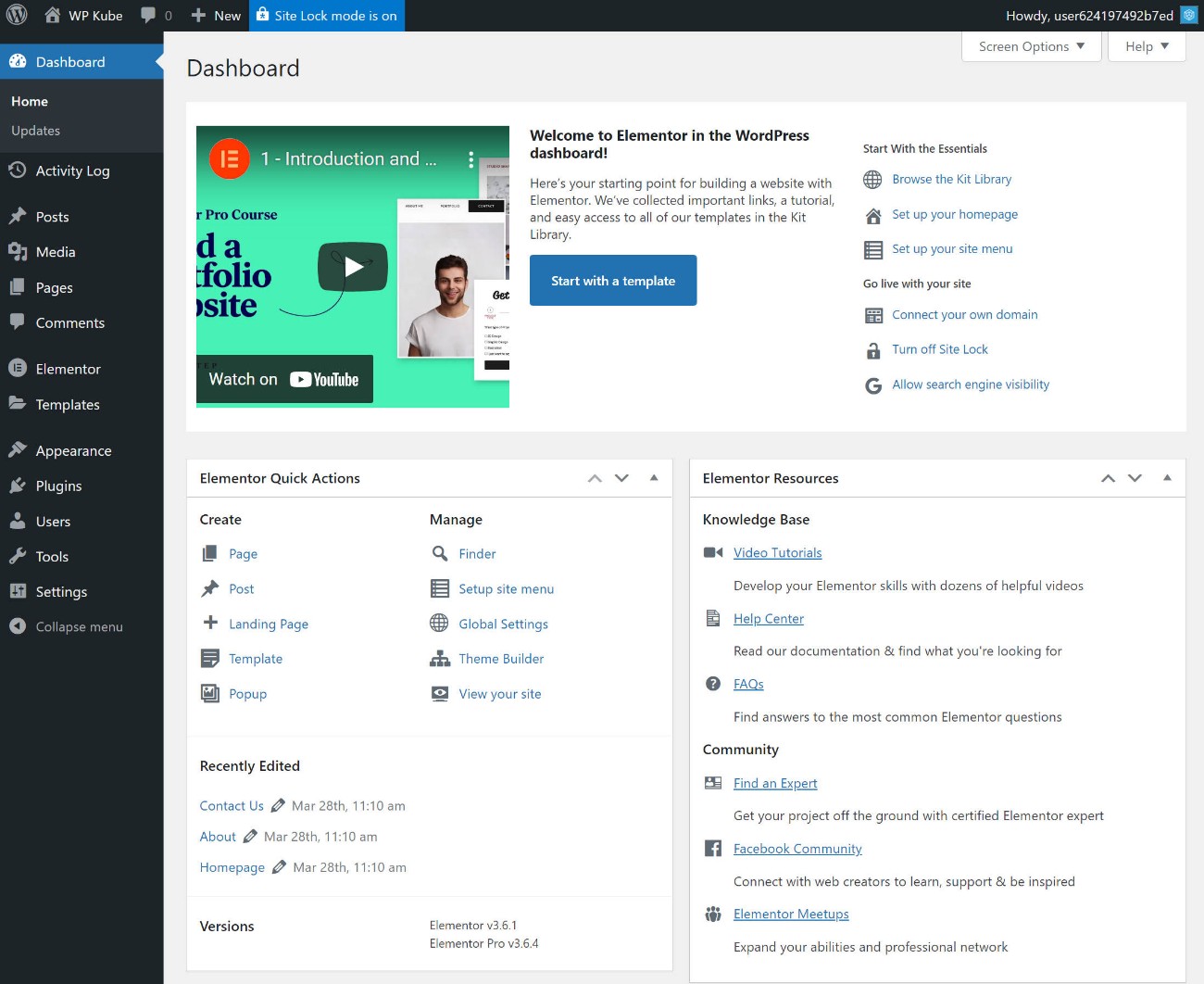
Вы также получите доступ к обычной панели инструментов WordPress, только с некоторыми дополнительными ресурсами от Elementor:

Если вы хотите импортировать один из полных наборов сайтов Elementor, вы можете сделать это всего за несколько кликов.
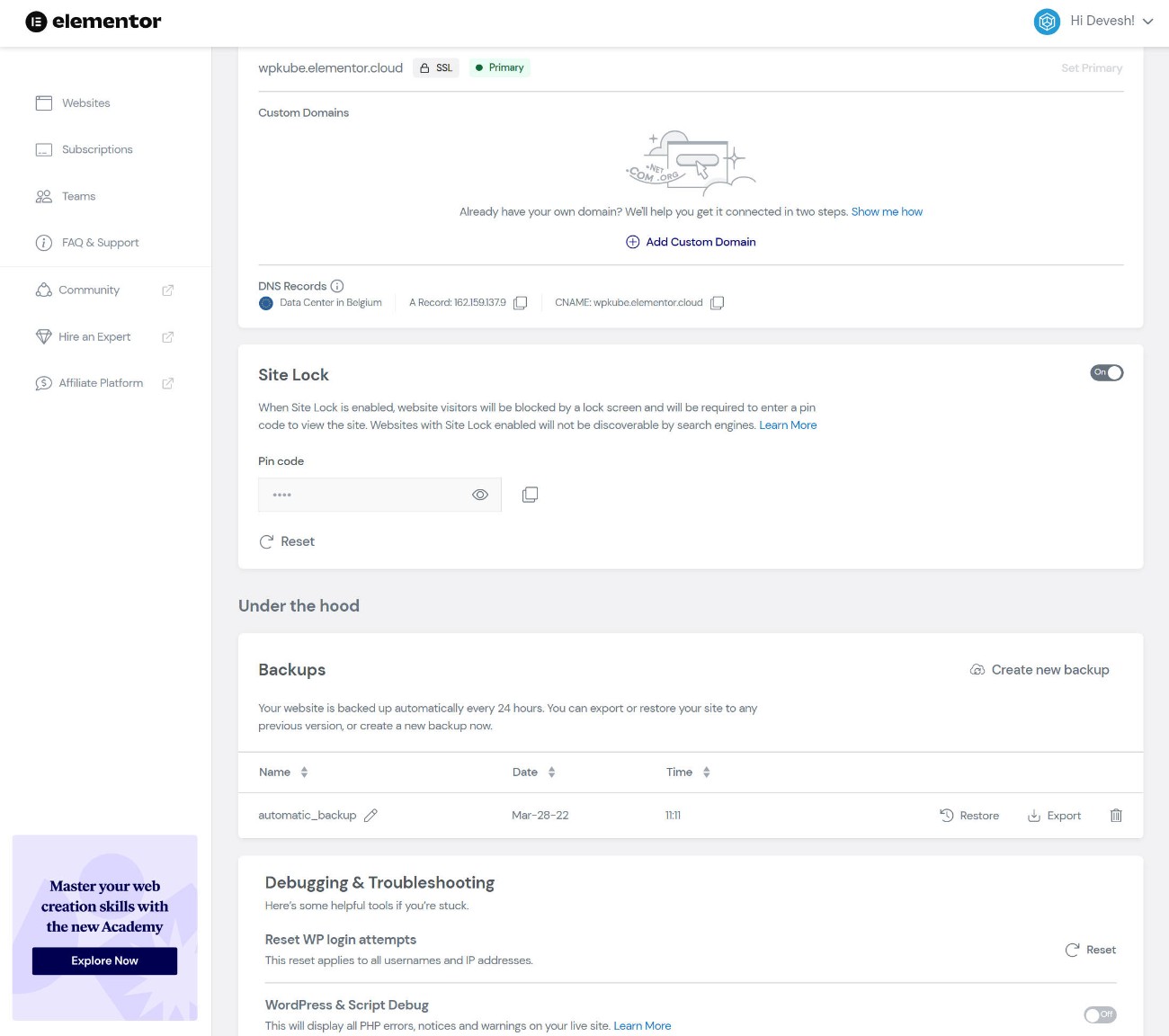
Вы также получите некоторые другие параметры на панели инструментов Elementor. Например, вы можете управлять резервными копиями своего сайта (в том числе загружать или восстанавливать их ), добавлять защиту входа в систему, добавлять собственное доменное имя и многое другое:

Тесты производительности веб-сайта Elementor Cloud
Веб-сайт Elementor Cloud работает на базе Google Cloud, поэтому он должен обеспечивать стабильную производительность.
Чтобы оценить это, я импортировал один из наборов сайтов Elementor и провел несколько тестов производительности. Я также добавил WP Rocket, потому что Elementor не имеет встроенного решения для кэширования, и я хочу, чтобы тест был реалистичным и соответствовал тому, что вы можете ожидать от «реального» сайта. Однако, чтобы все было честно, я использовал только функции по умолчанию в WP Rocket — я не настраивал никаких дополнительных настроек.
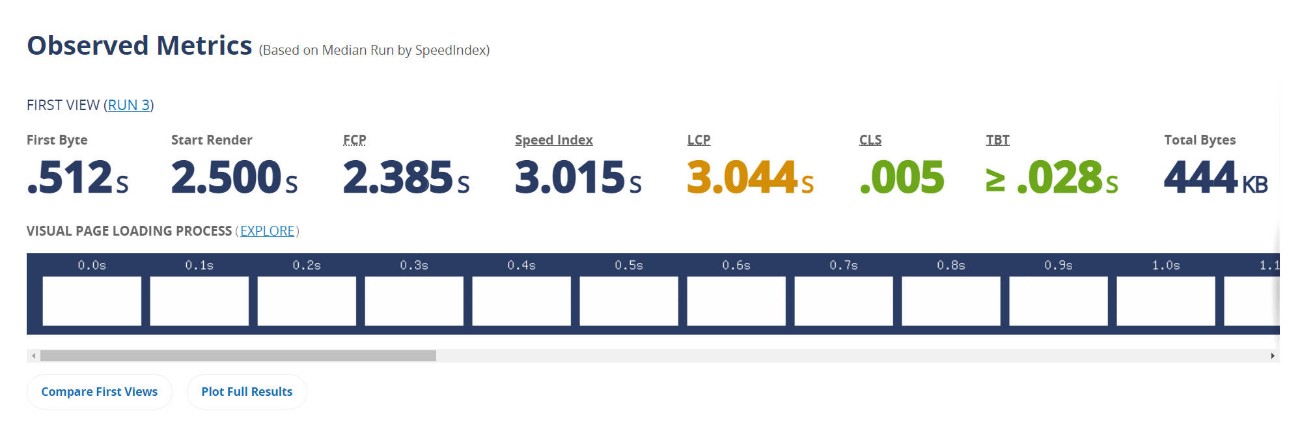
Вот результаты WebPageTest:

Если честно, производительность не сравнится с тем, что вы увидите на хостинге WordPress премиум-класса, таком как Kinsta или WP Engine.
Однако, если учесть цену, которую вы платите за веб-сайт Elementor Cloud — около 4 долларов в месяц ( с учетом цены Elementor Pro ), — жаловаться сложно. Особенно, когда вы все еще получаете дополнительные функции, такие как автоматическое ежедневное резервное копирование.
Время LCP ~ 3 секунды для полного веб-сайта, созданного с помощью Elementor, не удивительно , но оно вполне приемлемо для простых портфолио, сайтов с брошюрами и блогов. Что еще более важно, он по-прежнему достаточно хорош для общего пользовательского опыта и SEO ( хотя в идеале вы хотели бы найти способ сократить время до 2,5 секунд, возможно, путем дальнейшей оптимизации вашего сайта с помощью WP Rocket ).
Для серьезного веб-сайта, с которого вы получаете реальный доход, я бы инвестировал в более производительный хостинг, такой как Kinsta или WP Engine ( который будет стоить намного дороже ). Но я думаю, что для простого сайта Elementor Cloud Website по-прежнему предлагает большую ценность, если учесть, насколько он дешев.
Сторонние расширения Elementor: совершенно новый мир функций
До этого момента в нашем обзоре Elementor я сосредоточился исключительно на «основных» функциях и предложениях Elementor. То есть продукты, которые исходят непосредственно от команды Elementor.
Однако одна из замечательных особенностей Elementor заключается в том, что вы не ограничены только использованием инструментов разработчика. Вместо этого команда Elementor создала Elementor открытым способом с множеством API-интерфейсов, чтобы другие разработчики могли использовать его поверх Elementor.
Есть два важных способа, которыми это поможет вам и сделает Elementor более полезным:
- Сторонние разработчики могут создавать расширения специально для Elementor. Как правило, они добавляют новые виджеты, шаблоны, варианты дизайна, функции и т. д.
- Разработчики могут добавить поддержку Elementor в свой плагин, даже если их плагин не создан специально для Elementor. Например, плагин для пожертвований может создать специальный виджет Elementor, чтобы добавить форму пожертвования в ваши проекты. Или плагин членства может добавить в Elementor новую опцию, позволяющую ограничить доступ к разделу или виджету.
И вот ключевая деталь для понимания:
Из-за популярности Elementor у Elementor, безусловно, самый большой рынок расширений и наибольшее количество интеграций.
В целом, я думаю, что это действительно сильная сторона Elementor в пользу других сборщиков только потому, что он открывает большую гибкость и полезность.
Цены на Элементор
Далее давайте рассмотрим все, что вам нужно знать о ценах на Elementor.
Бесплатная версия
Для начала у Elementor есть бесплатная версия на WordPress.org. Что касается бесплатных плагинов для разработчиков, я думаю, что Elementor — один из лучших вариантов, которые вы найдете.
Мало того, что основной плагин уже предлагает больше функций, чем большинство других бесплатных инструментов, вы также можете воспользоваться огромным количеством бесплатных надстроек Elementor сторонних производителей.
Тем не менее, если вы хотите получить доступ к лучшим функциям, вам нужно приобрести Elementor Pro.
Цены на Элементор Про
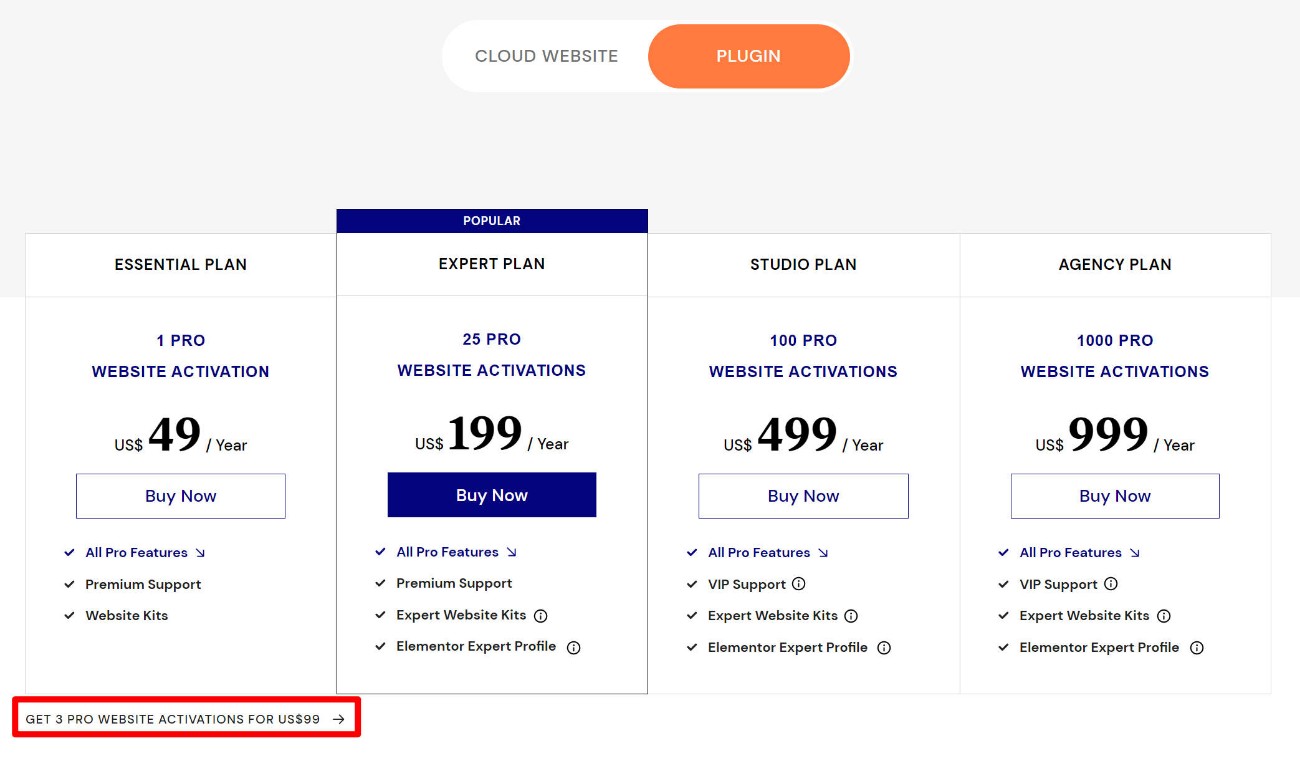
Вот цены на Elementor Pro — обратите внимание, что есть также лицензия на три сайта за 99 долларов, которой нет в основной таблице цен:

Что касается цен на Elementor Pro, у Elementor есть интересная динамика:
- Если вам нужен конструктор только для одного сайта или для небольшого количества сайтов, Elementor Pro — один из самых дешевых конструкторов, которые вы найдете.
- Если вы хотите создать более 25 сайтов с помощью Elementor Pro, это один из самых дорогих конструкторов.
Поскольку Elementor Pro действительно становится дорогим только тогда, когда вы создаете более 25 сайтов, это действительно повлияет только на фрилансеров или агентства, создающие клиентские сайты.
У серьезных агентств не должно быть проблем с ценой из-за ценности, которую предлагает Elementor. Однако, если вы фрилансер-одиночка с ограниченным бюджетом, есть более дешевые альтернативы Elementor.
Стоимость облачного веб-сайта Elementor
Еще один вариант использования Elementor — оплатить услугу веб-сайта Elementor Cloud.
Опять же, эта услуга дает вам доступ ко всем функциям Elementor Pro и включает в себя хостинг для вашего веб-сайта.
Если вы считаете, что эта услуга принесет пользу вашему веб-сайту (как я уже говорил выше), ценностное предложение довольно хорошее:
Облачный веб-сайт Elementor стоит всего 99 долларов в год за один веб-сайт, что уже включает стоимость функций Elementor Pro.

Это означает, что вы, по сути, платите только 50 долларов за хостинговую часть уравнения, что составляет менее 5 долларов в месяц за размещение вашего веб-сайта в инфраструктуре Google Cloud.
Пока вы укладываетесь в рамки (100 000 посетителей в месяц), я думаю, что это лучшее предложение, особенно для нетехнических людей.
Плюсы и минусы Элементора
Поскольку мы приближаемся к концу нашего обзора Elementor, давайте вспомним некоторые плюсы и минусы использования Elementor.
Плюсы
- Первоклассные функции — Elementor имеет один из лучших списков функций любого конструктора — конструктор тем, конструктор всплывающих окон, виджет форм, конструктор WooCommerce и т. д.
- Лучшие в своем классе варианты дизайна . Elementor также предлагает лучшие в своем классе варианты дизайна с множеством вариантов адаптивного дизайна, интервалов, анимации и т. д.
- Быстрый, полезный интерфейс — хотя предпочтения интерфейса субъективны, я думаю, что у Elementor один из лучших интерфейсов. Вы также получаете множество полезных инструментов, таких как поддержка щелчка правой кнопкой мыши, режим навигатора, режим поиска и так далее.
- Огромный рынок сторонних расширений — это упрощает добавление новых виджетов, функций, вариантов дизайна и т. д.
- Сильная поддержка WooCommerce — Elementor Pro предлагает отличную поддержку WooCommerce. Новые виджеты «Корзина» и «Оформление заказа» также дают вам полный контроль над страницами конверсии вашего магазина.
- Отличная бесплатная версия — самая мощная из всех бесплатных сборщиков, которыми я пользовался.
- Elementor Cloud Website — это отличное решение для людей, которые не хотят возиться с хостингом. Я думаю, что это особенно полезно для нетехнических пользователей, но каждый может извлечь выгоду.
- Низкие цены для нескольких сайтов — если вам нужен конструктор только для одного сайта (или даже до ~ 25 сайтов), Elementor Pro — один из самых дешевых конструкторов, которые вы найдете.
- Огромное сообщество — популярность Elementor позволяет легко найти помощь на YouTube, в группах Facebook и так далее. Это в дополнение к официальной поддержке, которую вы получаете от Elementor.
Минусы :
- Нет неограниченной лицензии и высокие цены на множество сайтов — если вы агентство или фрилансер, вам могут не понравиться высокие цены и тот факт, что нет неограниченной лицензии на сайт, такой как Divi или Beaver Builder ( хотя лицензия на 1000 сайтов такая же как неограниченный для большинства людей ).
- Нет пожизненной опции или скидки на продление — точно так же некоторым людям может не понравиться отсутствие пожизненной оплаты, как у Divi, Oxygen, Brizy и некоторых других сборщиков. Также нет скидки на продление, как в Beaver Builder.
- Вопросы производительности — вы можете создавать быстро загружаемые сайты с помощью Elementor, но Elementor может повлиять на производительность вашего сайта, если вы не будете осторожны. Просто убедитесь, что вы применяете передовые методы повышения производительности. Команда Elementor также хорошо работает над улучшением своей производительности.
Элементор против конкуренции
Если вы рассматриваете Elementor, вы, вероятно, также рассматриваете другие известные конструкторы страниц, такие как Beaver Builder и Divi Builder.
В этом разделе я кратко суммирую основные преимущества и недостатки Elementor по сравнению с другими конструкторами страниц.
Elementor против Beaver Builder
Прочтите наш пост о сравнении Elementor и Beaver Builder для полного обзора, но вот краткое изложение.
Преимущества Элементора :
- Больше вариантов дизайна
- Конструктор всплывающих окон
- Улучшенная поддержка WooCommerce
- Улучшенная поддержка динамического контента — хотя Beaver Builder поддерживает динамический контент, я предпочитаю, как Elementor Pro обрабатывает его.
- Поддержка щелчка правой кнопкой мыши — это действительно удобная функция интерфейса, которой нет в Beaver Builder.
- Улучшенный виджет формы
- Еще больше шаблонов — шаблоны — очень слабое место в Beaver Builder.
- Встроенное создание тем — Beaver Builder позволяет вам приобрести отдельное дополнение для создания тем, в то время как Elementor включает его в Pro.
- Более крупный рынок сторонних расширений
- Более мощная бесплатная версия
- Дешевле для одного сайта
Преимущества Beaver Builder :
- Более легкий — с точки зрения производительности Beaver Builder довольно легкий (для конструктора страниц).
- Приоритет отдается стабильности — довольно редко можно увидеть, как пользователи Beaver Builder жалуются на ошибки после обновления ( хотя компромиссом является гораздо более медленный цикл разработки ).
- Неограниченное количество сайтов (дешевле) — все планы поддерживают неограниченное количество сайтов, что делает его намного дешевле, если вы создаете много сайтов.
- Скидка 40 % на продление — хотя пожизненной опции нет, вы получаете большую скидку на продление.
Наш полный обзор Beaver Builder
Elementor против Divi Builder
Вот мои мысли об Elementor и Divi Builder:
Преимущества Элементора :
- Лучший интерфейс — хотя это субъективно, лично я предпочитаю интерфейс Elementor, а не Divi.
- Улучшенная поддержка WooCommerce
- Конструктор всплывающих окон
- Лучшая поддержка динамического контента — хотя Divi поддерживает динамический контент, я предпочитаю, как с ним справляется Elementor Pro.
- Улучшенный виджет формы
- Более крупный рынок сторонних расширений
- Бесплатная версия — у Divi ее нет.
- Дешевле для одного сайта
Преимущества Divi Builder :
- Больше шаблонов
- Встроенное A/B-тестирование — это может быть полезно для маркетинга.
- Каркасный режим — это позволяет редактировать бэкэнд.
- Дешевле для большого количества сайтов — неограниченная лицензия на сайт Divi Builder дешевле, если вы создаете 3+ сайта.
- Вариант с пожизненной лицензией
Наш полный обзор Divi Builder
Часто задаваемые вопросы об обзоре Elementor
Чтобы закончить наш обзор Elementor, давайте рассмотрим некоторые часто задаваемые вопросы, которые могут у вас возникнуть.
Хостинг Elementor стоит того?
Это зависит. С денежной точки зрения я думаю, что веб-сайт Elementor Cloud предлагает отличное соотношение цены и качества. Тем не менее, вы должны знать, что он не дает вам столько доступа/контроля, как традиционный хостинг.
В зависимости от ваших потребностей, это может быть хорошо или плохо. Я думаю, что для нетехнических людей или людей, которые не хотят думать о хостинге, веб-сайт Elementor Cloud — отличная идея.
Для опытных пользователей, которым нужны такие инструменты, как WP-CLI, задания cron, доступ к базе данных и т. д., я бы рекомендовал использовать «настоящий» хостинг — вот наш выбор лучшего хостинга WordPress.
Elementor замедляет работу вашего сайта?
Как и любой конструктор страниц, Elementor добавляет вес по сравнению с использованием собственного редактора WordPress. Тем не менее, вы все равно можете создавать быстро загружаемые сайты с помощью Elementor, если вы используете его разумно и применяете лучшие практики производительности WordPress.
Подходит ли Elementor для начинающих?
Да, Elementor — отличный вариант для начинающих, потому что вы можете настроить все с помощью перетаскивания вместо того, чтобы знать код.
Является ли Elementor SEO-дружественным?
Да, Elementor так же оптимизирован для SEO, как и любой другой редактор WordPress. Просто убедитесь, что вы используете SEO-плагин WordPress. И Yoast SEO, и Rank Math предлагают специальную интеграцию с Elementor, но любой SEO-плагин должен работать нормально.
Какую тему лучше всего использовать с Elementor?
Если вы планируете использовать функции создания тем в Elementor Pro, вам следует использовать бесплатную тему Elementor Hello. В противном случае я рекомендую сочетать его с такими темами, как GeneratePress (наш обзор), Kadence (наш обзор) или Astra (наш обзор).
Заключительные мысли об Elementor
В целом, я думаю, что Elementor — лучший плагин для WordPress для большинства людей .
Это не значит, что это лучшее для каждого человека . Но если бы мне пришлось дать одну рекомендацию по умолчанию для пользователей WordPress, это был бы Elementor.
Я рассмотрел эти причины выше, но позвольте мне быстро резюмировать, что я считаю наиболее убедительными причинами для выбора Elementor:
- Множество функций — Elementor Pro имеет все необходимое для создания полных и эффективных веб-сайтов, включая создание тем, создание всплывающих окон, формы, интеграции и многое другое.
- Первоклассные варианты дизайна . Elementor находится на вершине игры, когда дело доходит до предоставления вам множества вариантов дизайна для создания именно того дизайна, который вы хотите.
- Отличная цена — бесплатная версия очень функциональна, а Elementor Pro — самый дешевый вариант, если вы создаете только один сайт ( или несколько сайтов ). Новый вариант облачного веб-сайта также предлагает отличное соотношение цены и качества, особенно для нетехнических людей, которые не хотят иметь дело с хостингом.
- Огромное сообщество — потому что Elementor — самый популярный конструктор, у него огромное сообщество и множество обучающих ресурсов. Есть также множество сторонних расширений и интеграций.
Есть причины, по которым вы могли бы быть счастливее с другим конструктором, которые я попытался выделить выше. Конечно, Elementor не единственный хороший плагин для сборки. Например, я заметил, что веб-разработчики предпочитают такие варианты, как Beaver Builder или Oxygen.
Но опять же, для большинства пользователей WordPress я рекомендую Elementor, потому что он делает все, по крайней мере , довольно хорошо.
Если у вас уже есть сайт WordPress, вы можете попробовать установить бесплатную версию, а затем перейти на Elementor Pro для большей функциональности.
И если вы еще не запустили свой сайт ( или чувствуете себя перегруженным управлением своим сайтом ), то я рекомендую рассмотреть услугу веб-сайта Elementor Cloud. Это не только значительно упрощает все, но и предлагает отличную ценность, поскольку вы платите всего 99 долларов в год за размещение своего сайта и доступ ко всем функциям Elementor Pro.
Перейти на Элементор
У вас остались вопросы об Elementor или нашем обзоре Elementor? Дайте нам знать об этом в комментариях.
