Честные мысли + код скидки (2022)
Опубликовано: 2022-10-05Рассматриваете возможность использования темы Blocksy для создания своего сайта WordPress? В нашем практическом обзоре темы Blocksy мы поможем вам решить, подходит ли эта многоцелевая тема для вашего сайта. Если это так, мы также поделимся нашим эксклюзивным кодом скидки Blocksy, который даст вам 10% скидку на покупку.
Blocksy — это легкая многоцелевая тема, которую вы можете использовать для создания буквально любого типа веб-сайта, от блогов до бизнес-сайтов, портфолио, магазинов электронной коммерции и многого другого.
В общем, я думаю, что он заслуживает места в списке лучших вариантов, использующих этот легкий многоцелевой подход.
Он содержит хорошо продуманные параметры настройки, которые помогут вам легко настроить тему. Для более продвинутых пользователей он также предлагает мощные инструменты для пользовательских макетов, условного контента и многого другого. А для магазинов WooCommerce вы получаете множество дополнительных функций.
Есть несколько недостатков. Например, хотя все его демонстрационные сайты выглядят потрясающе, их количество довольно ограничено по сравнению с аналогичными темами.
Но в целом, Blocksy — отличная тема, и вы точно не будете разочарованы, используя ее для своих сайтов.
Чтобы помочь вам понять, почему я так говорю, вот все, что мы рассмотрим в нашем обзоре Blocksy:

️ Изучение шести ключевых функций Blocksy: как их использовать
Чтобы начать наш обзор Blocksy, давайте рассмотрим некоторые из наиболее примечательных функций и то, каково это использовать Blocksy.
1. Более 25 импортируемых демонстрационных сайтов
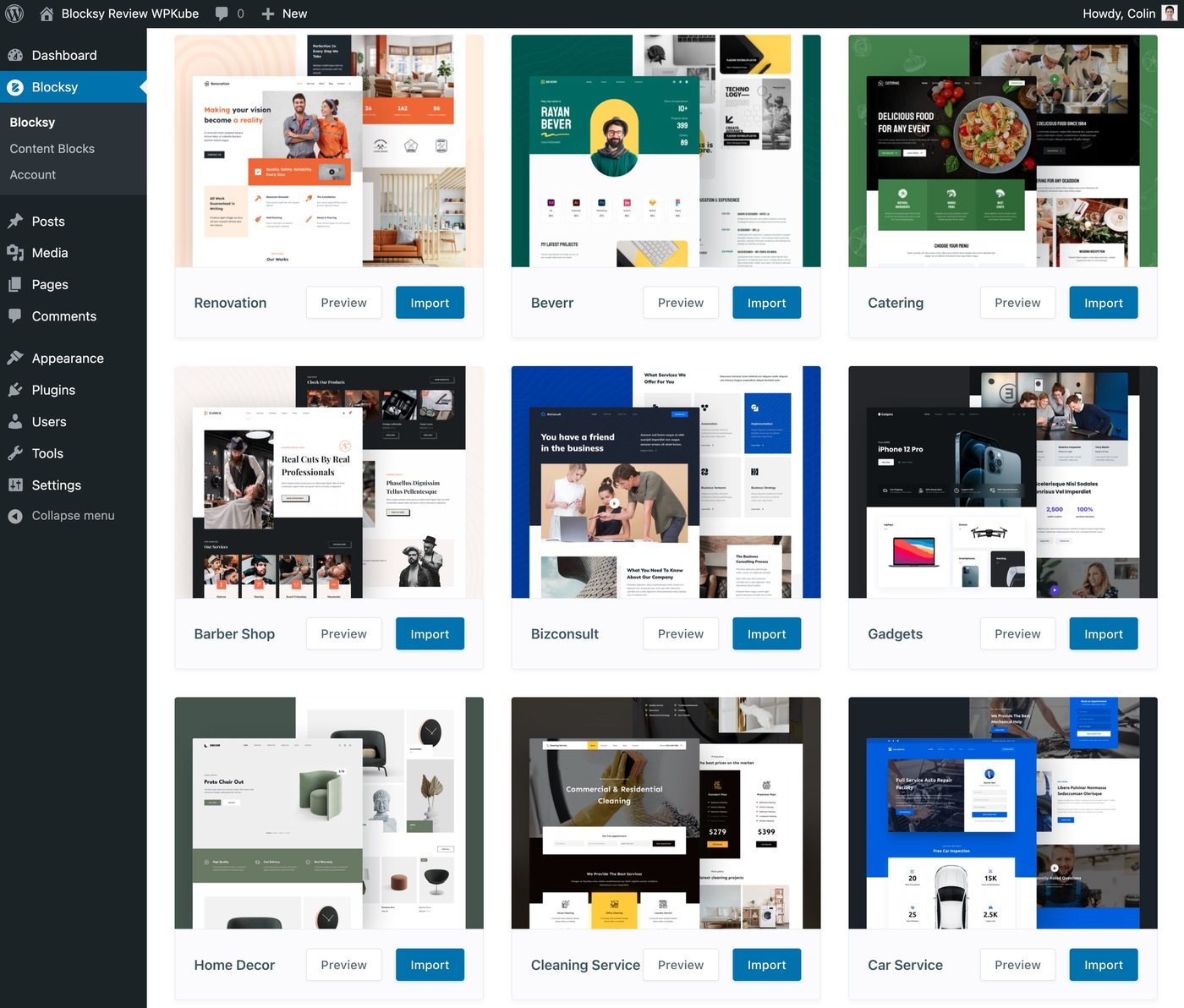
Чтобы начать работу с Blocksy, вы можете создать свой сайт с нуля или импортировать один из 25+ готовых демонстрационных сайтов Blocksy.
Хотя наличие только 25+ демонстрационных сайтов немного ограничивает по сравнению с другими темами, которые предлагают 100+ сайтов, все демонстрационные сайты выглядят потрясающе.
По сути, хотя количество может отставать от других тем, качество является первоклассным и равным или превосходит все другие темы, на которые я смотрел. Посмотреть всю коллекцию можно здесь:

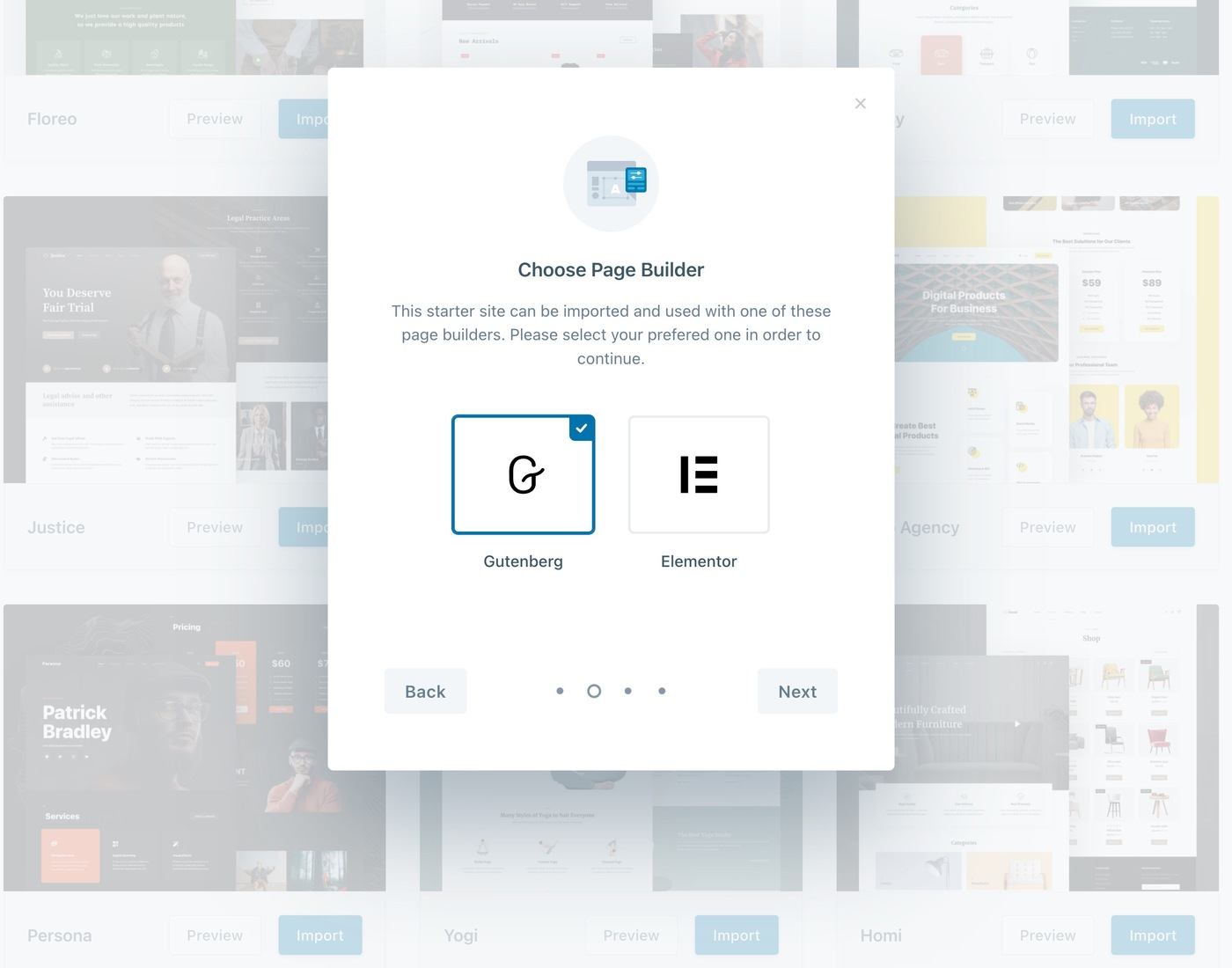
Некоторые демонстрационные сайты созданы как с Elementor, так и с Gutenberg ( а некоторые поддерживают Brizy ), в то время как другие поддерживают только Gutenberg.
Когда вы импортируете демонстрационный сайт, вы можете импортировать только настройки Customizer или демонстрационный контент. Если он поддерживает несколько сборщиков, вы также можете выбрать предпочитаемый сборщик.
В целом процесс импорта демо имеет очень приятный мастер, который включает в себя настройку дочерней темы для вас:

Точно так же вы можете сделать свой сайт похожим на демо менее чем за минуту.
2. Очень подробные параметры настройки
Чтобы управлять общим дизайном вашего сайта, вы будете использовать собственный настройщик в реальном времени, а также множество встроенных опций.
Вы можете использовать эти параметры для управления макетами блога, цветами, типографикой, верхними и нижними колонтитулами и так далее.
В общем, у вас масса вариантов, поэтому я не могу показать вам все. Но давайте взглянем на некоторые из наиболее примечательных областей…
Конструктор хедера и футера
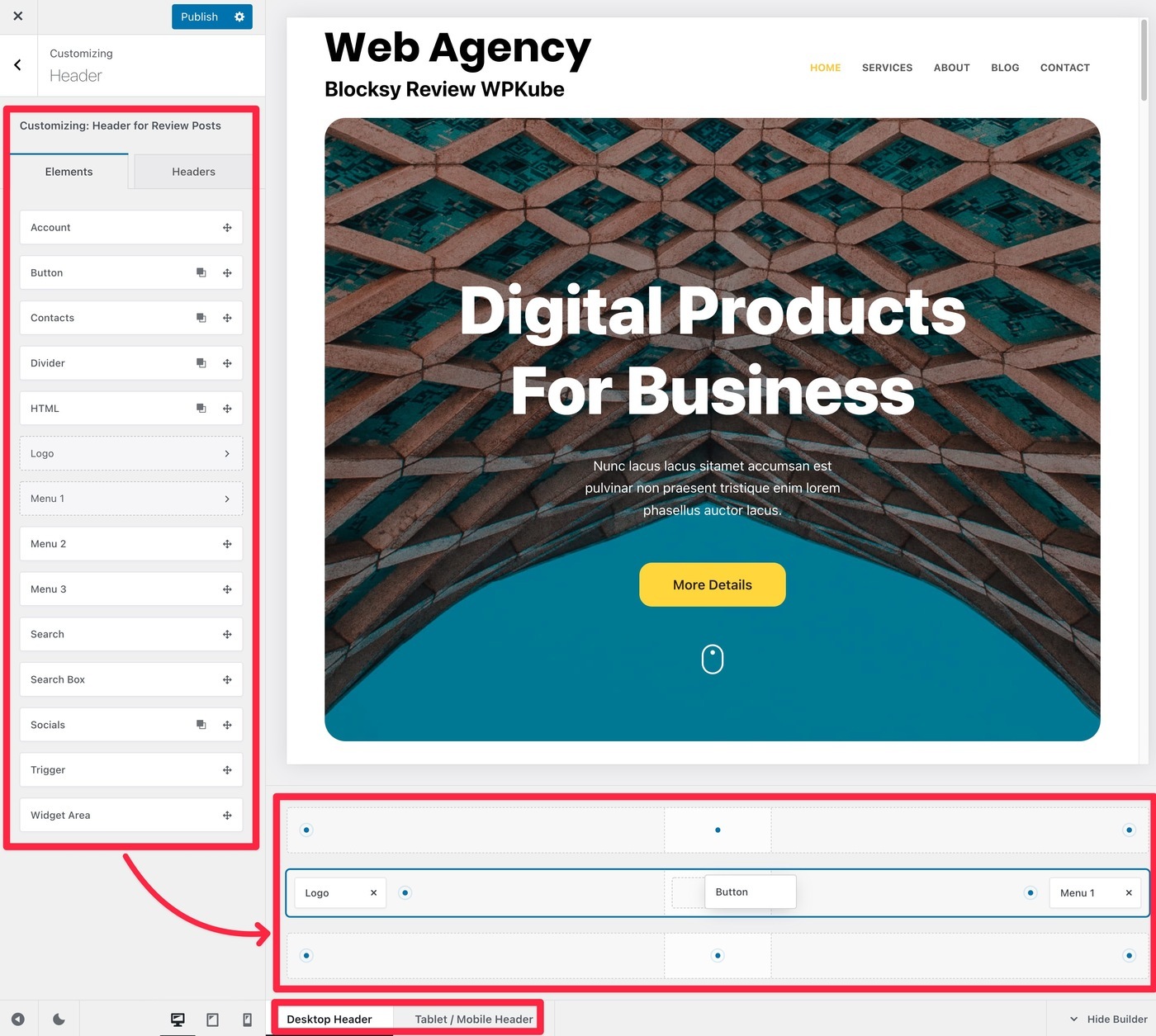
Чтобы управлять вашим верхним и нижним колонтитулом, Blocksy предоставляет вам конструктор перетаскивания внутри Customizer.
Вы можете использовать множество различных элементов для добавления содержимого в сетку заголовков. Вы также можете использовать параметры внизу, чтобы настроить заголовок для разных пользовательских устройств:

Вы также получите дополнительные параметры для настройки общего заголовка, а также отдельных строк и элементов заголовка.
Макеты блога
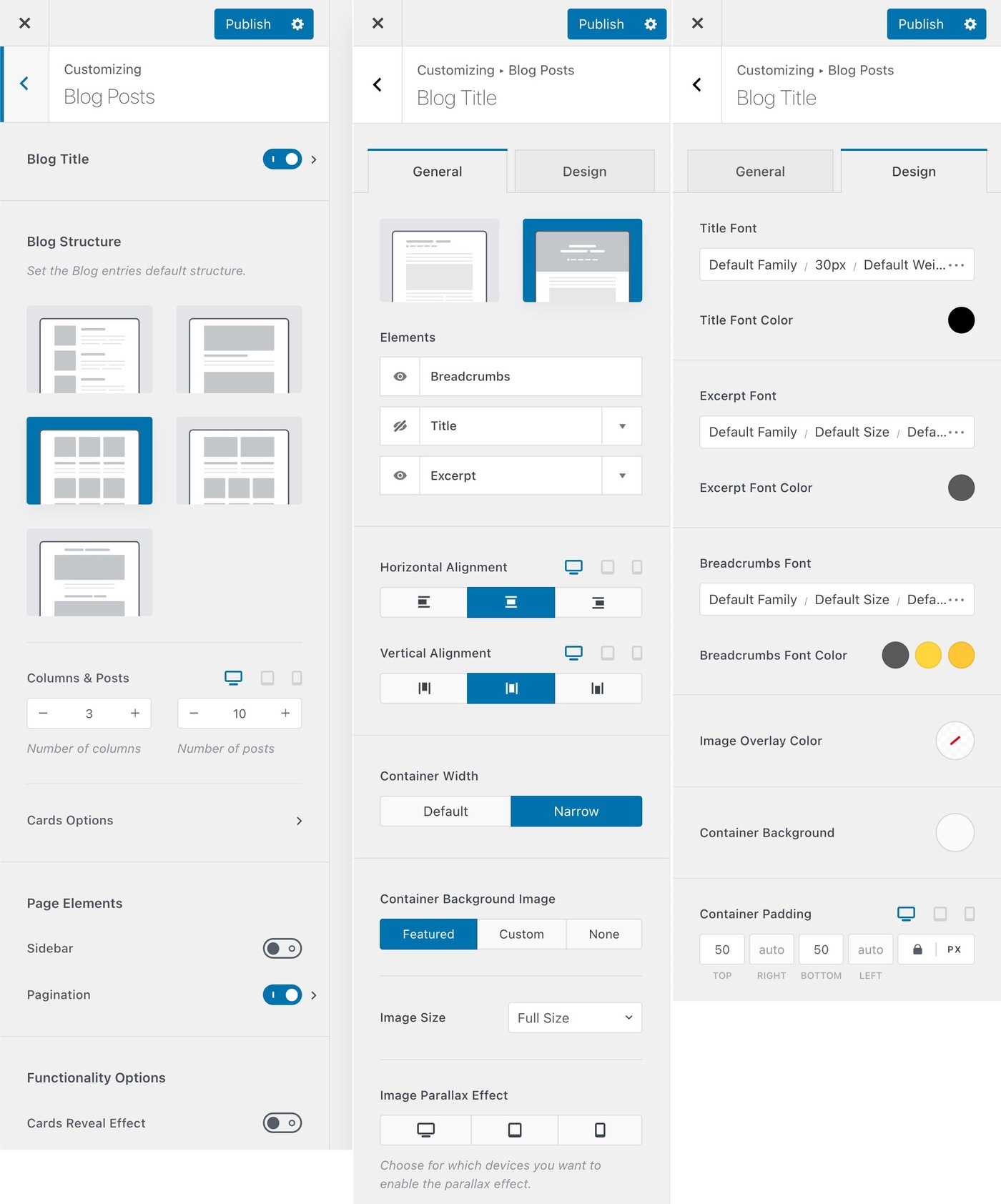
Вы получаете множество опций для управления макетами как для отдельных сообщений в блоге, так и для страниц архива блога.
Варианты архива блога:

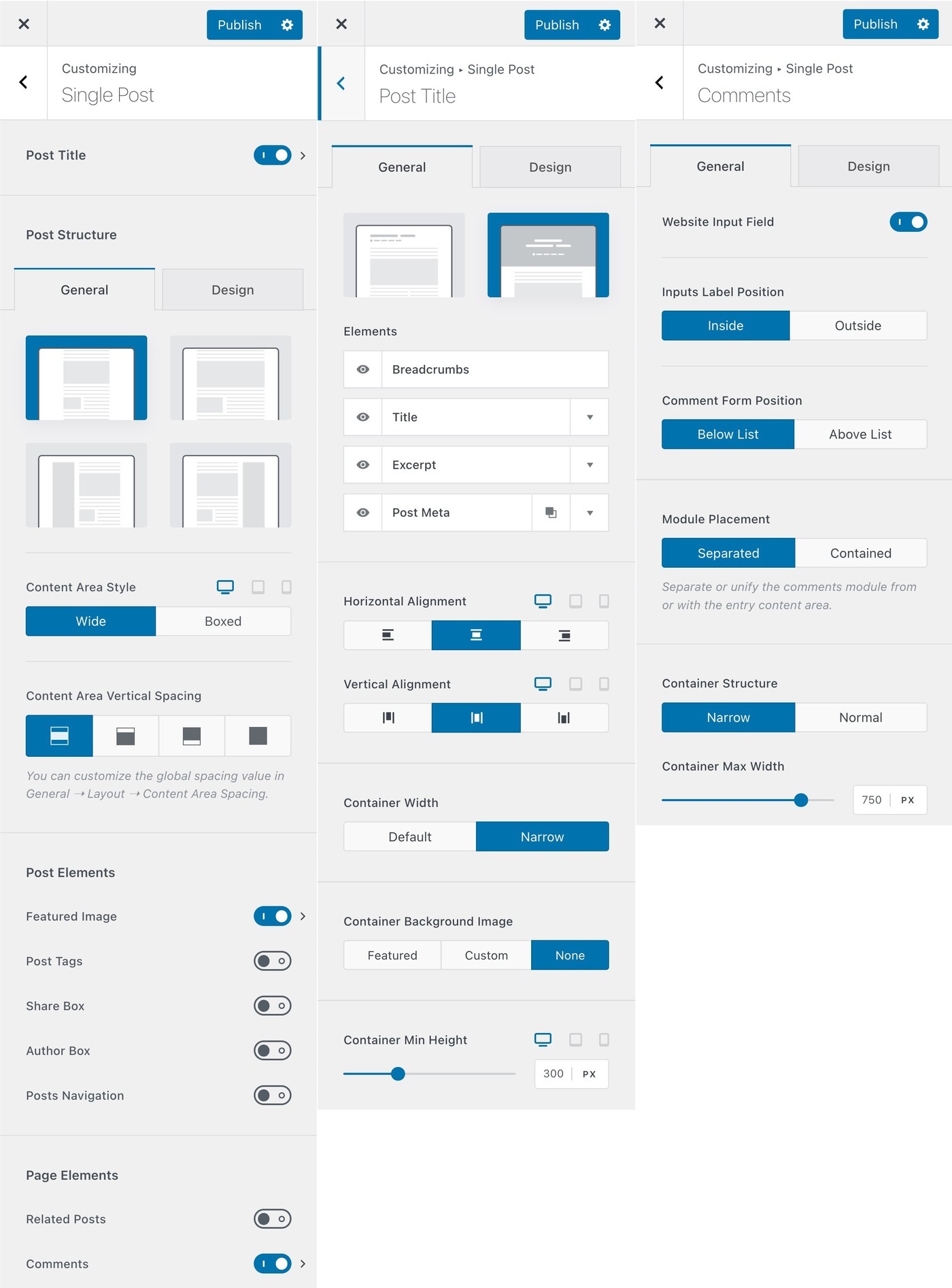
Одиночные варианты блога:

У Blocksy также есть несколько приятных моментов, таких как предоставление вам специальных опций для настройки разделов комментариев, страниц авторов и страниц категорий.
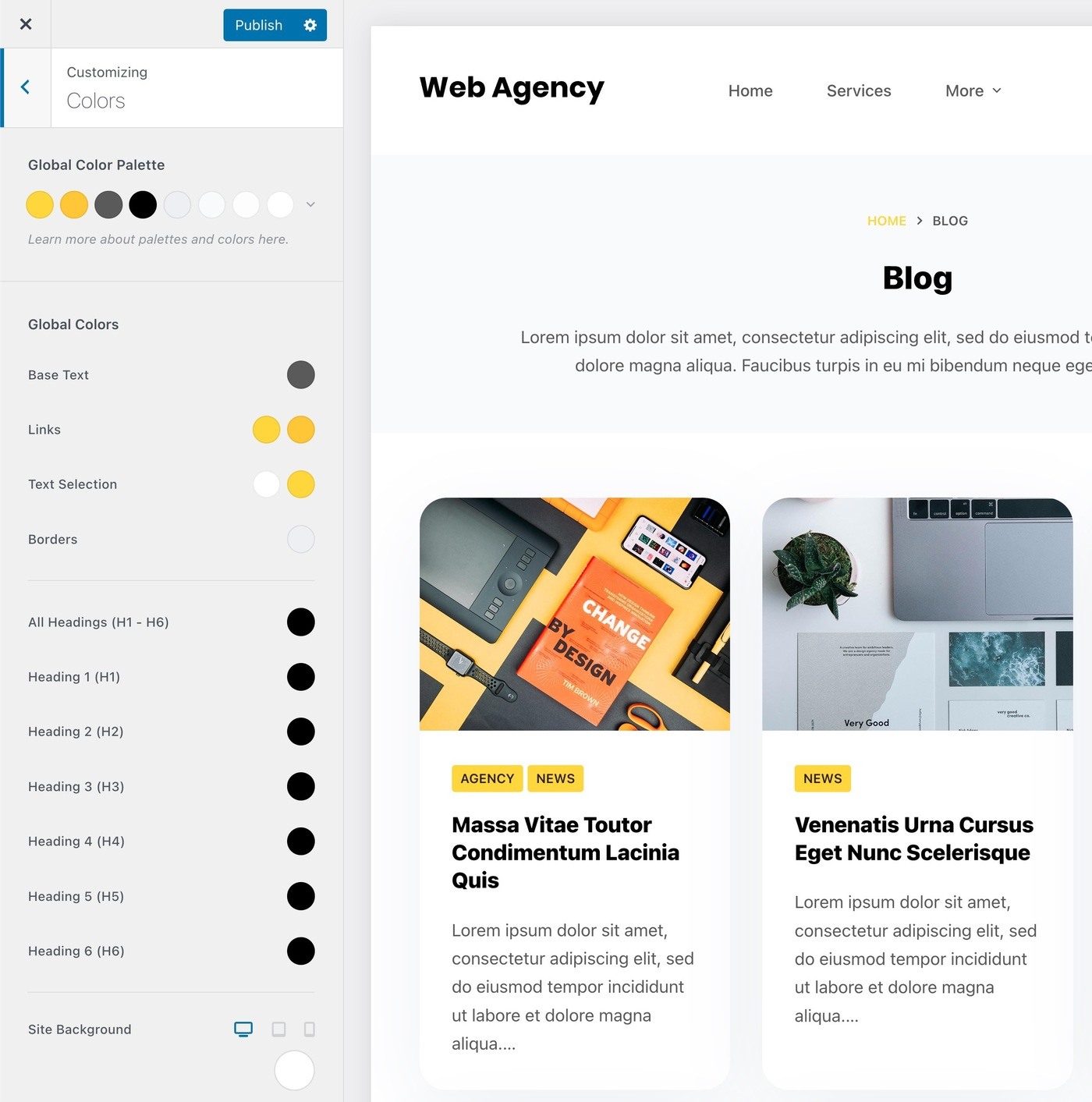
Цвета
Вы можете настроить единую глобальную цветовую палитру для обеспечения согласованности. При необходимости вы можете настроить отдельные цвета при работе с определенными частями вашего сайта.

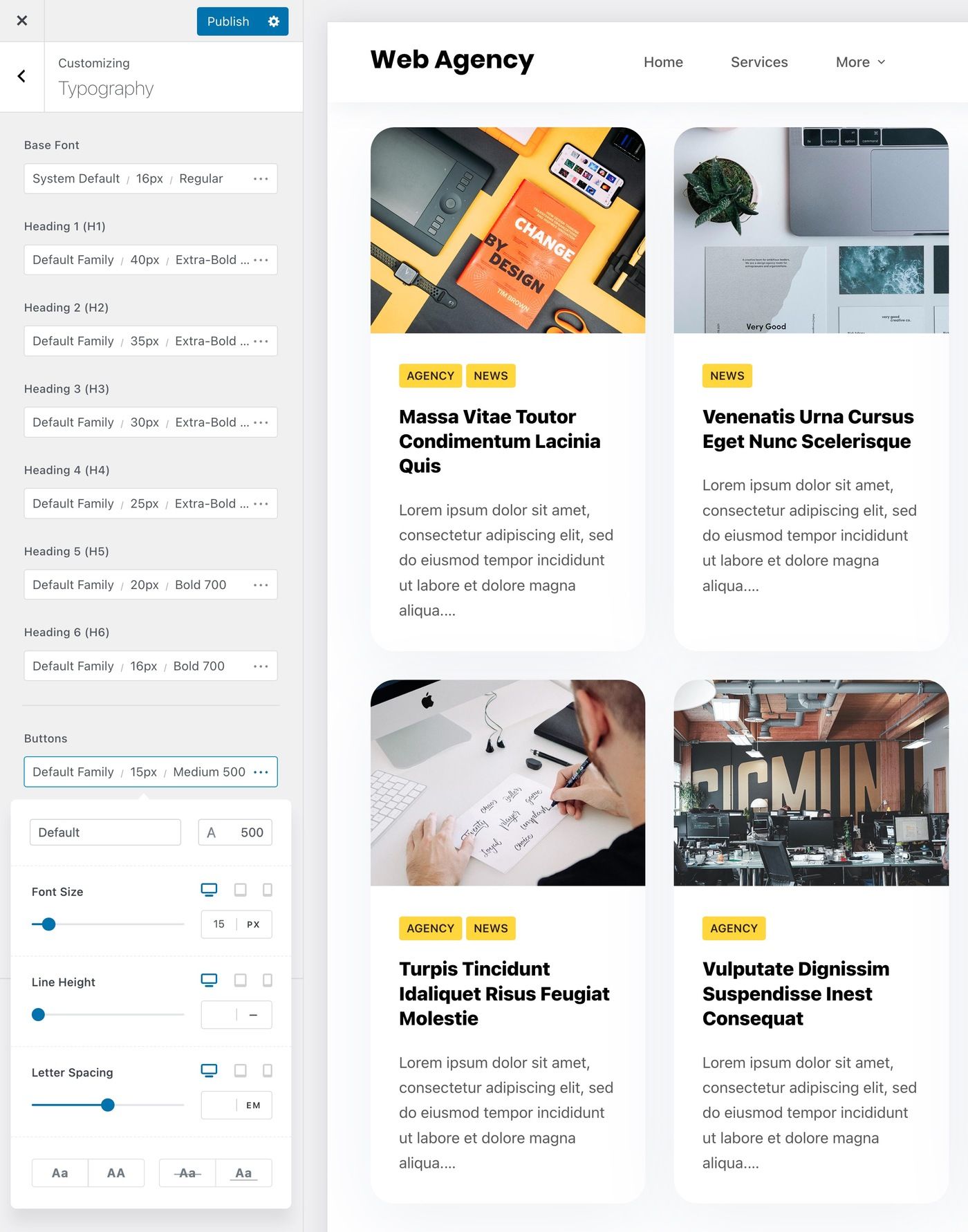
Типография
Для управления типографикой в Blocksy есть удобная система, позволяющая настраивать типографику для разных типов текста:

Вы также получите параметры типографики в некоторых других областях, таких как специальные параметры для заголовка сообщения, отрывка и других деталей. Вы видели некоторые из них на скриншотах архива блога выше.
3. Элементы управления на уровне страницы
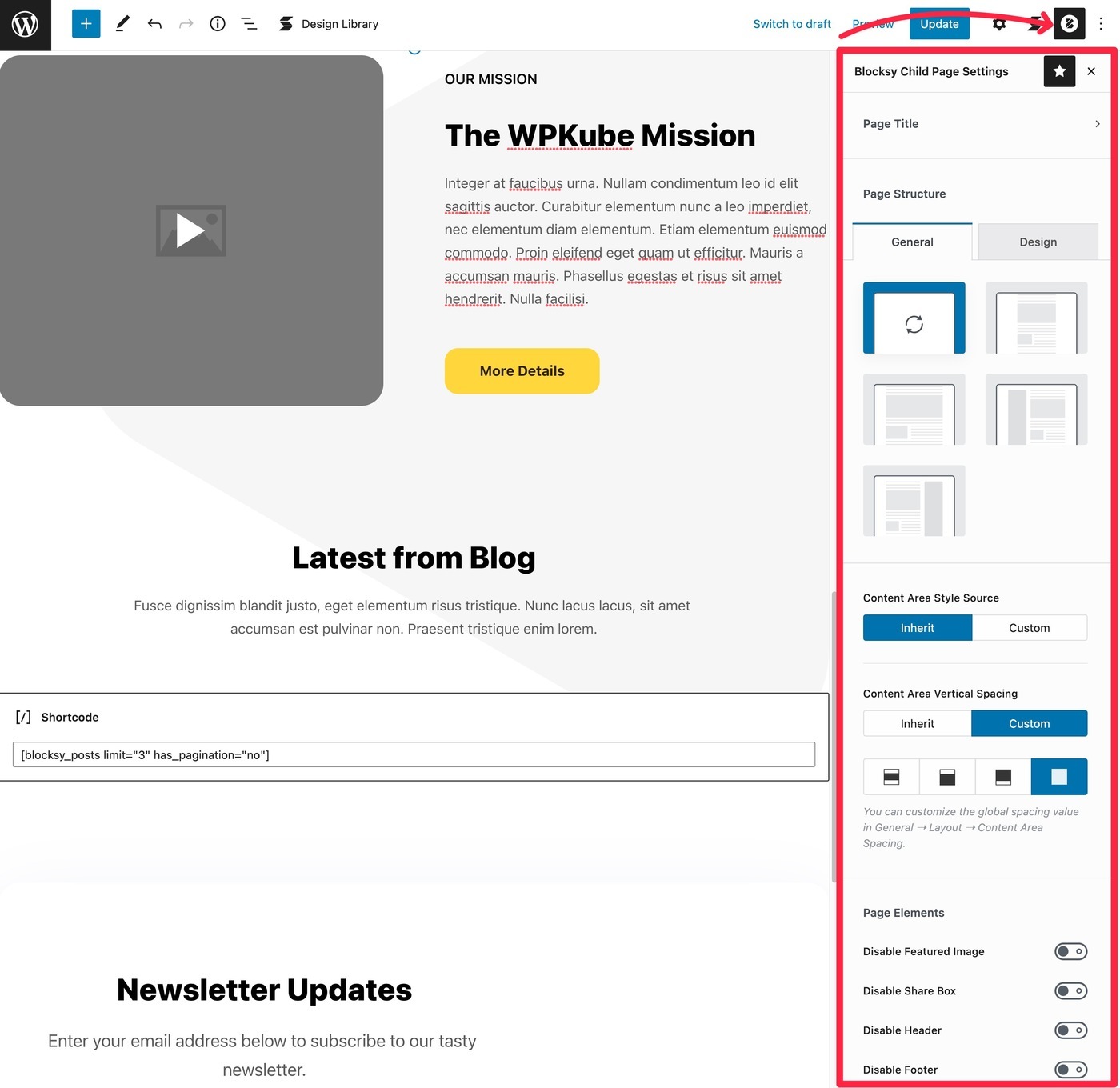
В дополнение к параметрам настройки, Blocksy также предлагает подробные элементы управления на уровне страницы, которые позволяют вам контролировать макет ваших сообщений / страниц на индивидуальном уровне.
Это дает вам полный контроль над холстом, что отлично подходит как для использования редактора блоков, так и для интеграции с плагинами компоновщика страниц.
Вот что вы можете сделать:
- Скрыть заголовок страницы.
- Выбирайте разные макеты страниц.
- Настройте цвет фона.
- Отрегулируйте интервал.
- Скройте другие элементы страницы (избранное изображение, окно общего доступа, верхний или нижний колонтитул).
Здесь вы можете увидеть все элементы управления Blocksy на уровне страницы:

4. Условные заголовки, нижние колонтитулы и боковые панели (Pro)
В бесплатной версии Blocksy вы можете полностью настроить верхний и нижний колонтитулы и боковую панель… но у вас может быть только одна версия каждого элемента для вашего сайта.
Однако с Blocksy Pro вы можете создавать несколько дизайнов и использовать условные правила для отображения каждого из них. Это позволяет оптимизировать эти элементы для разных частей вашего сайта.
Например, вы можете создать собственный заголовок для определенного типа сообщений или для сообщений блога в определенной категории. Или вы можете создать разные заголовки для анонимных пользователей и пользователей, вошедших в систему, или даже пользователей с разными ролями, что особенно удобно для сайтов с членством, интернет-магазинов и онлайн-курсов.
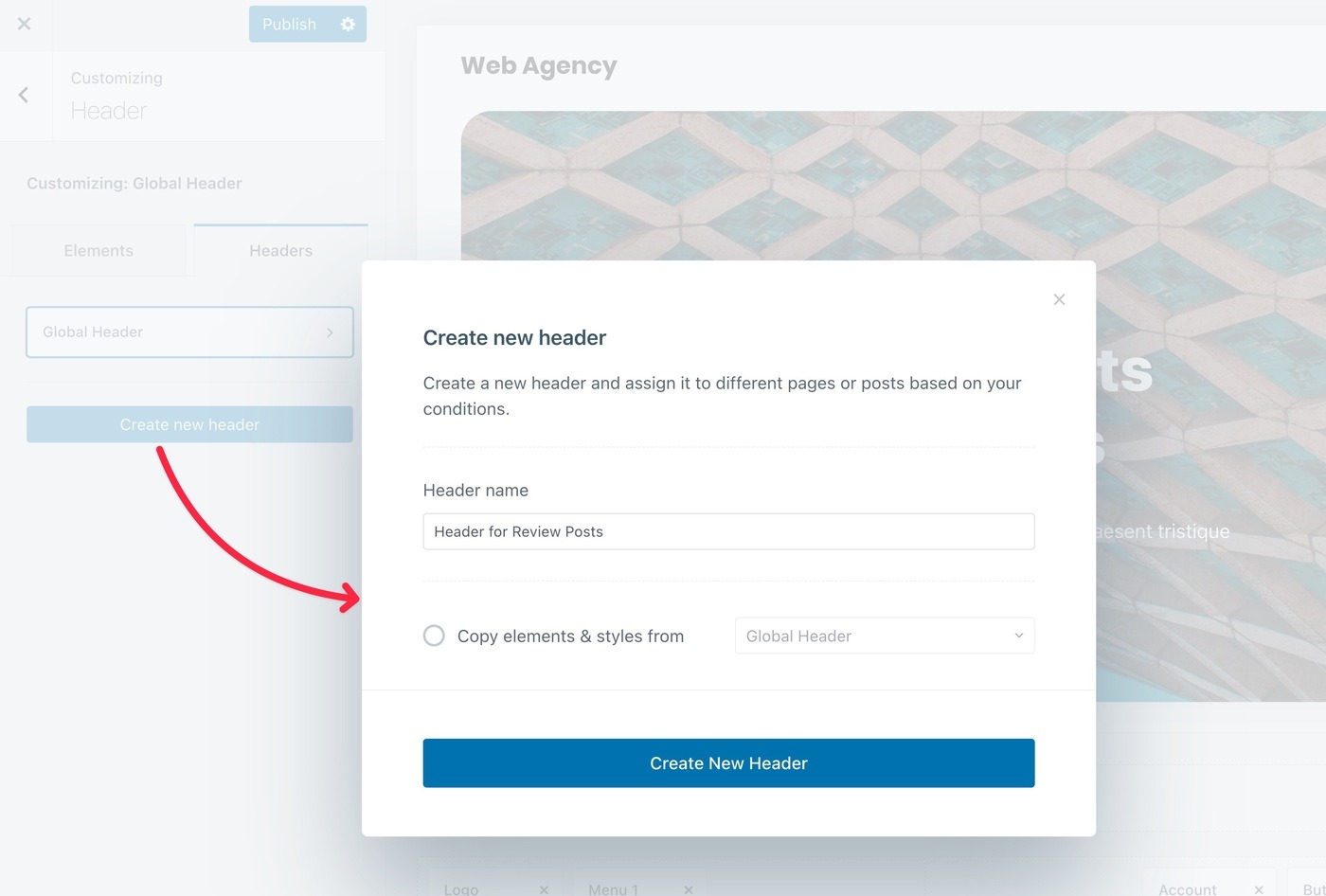
Например, с заголовками вы получите возможность добавить новый заголовок в построитель заголовков:

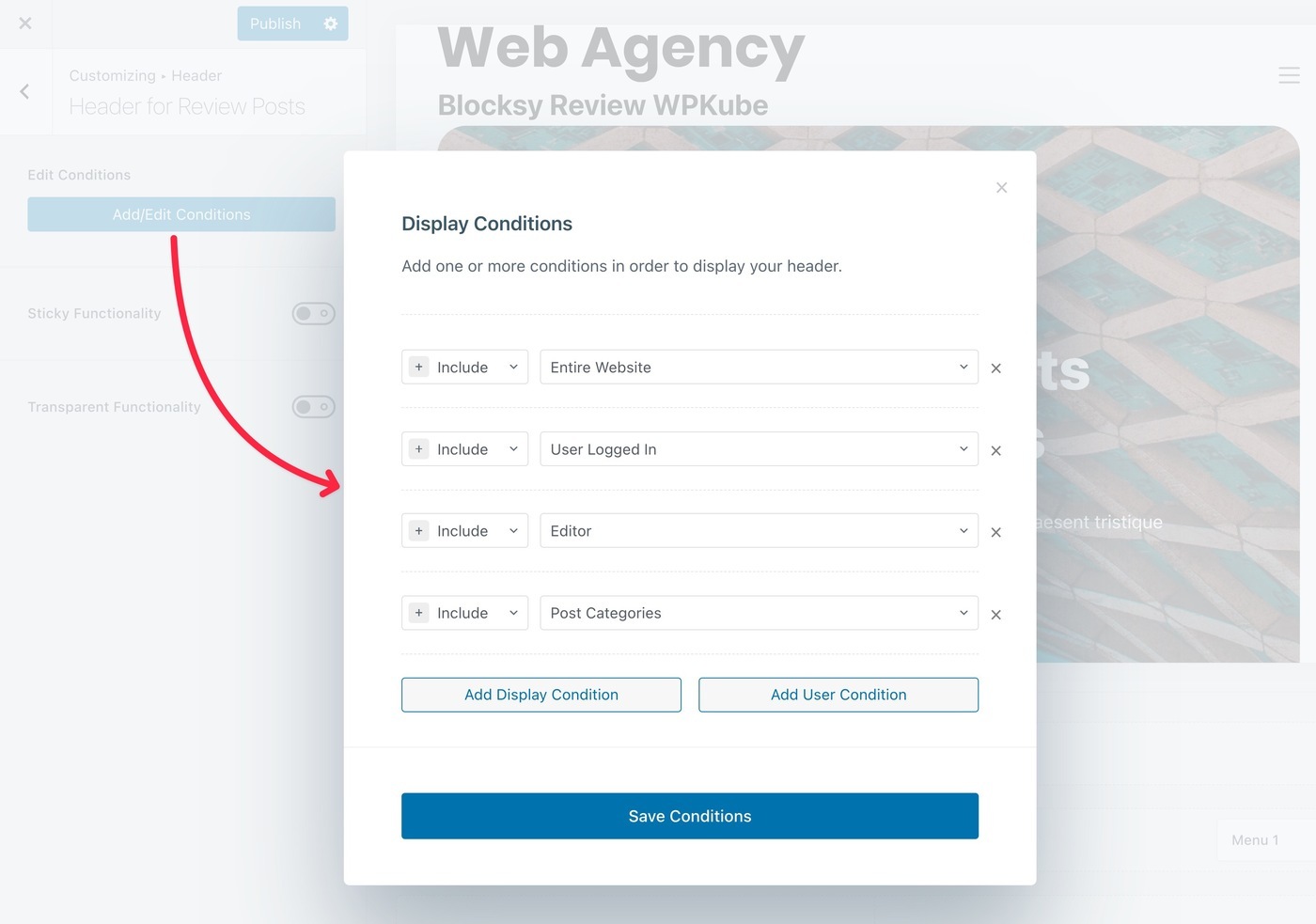
Затем вы можете создать этот заголовок так же, как вы создали свой глобальный заголовок. Одним из дополнений является то, что вы можете настроить условные правила для этого заголовка, чтобы контролировать, когда его использовать:

Чертовски полезно!
5. Пользовательские макеты/хуки, также известные как блоки контента (Pro)
Blocksy Content Blocks — это более продвинутая функция, которая поможет вам настроить свой сайт.
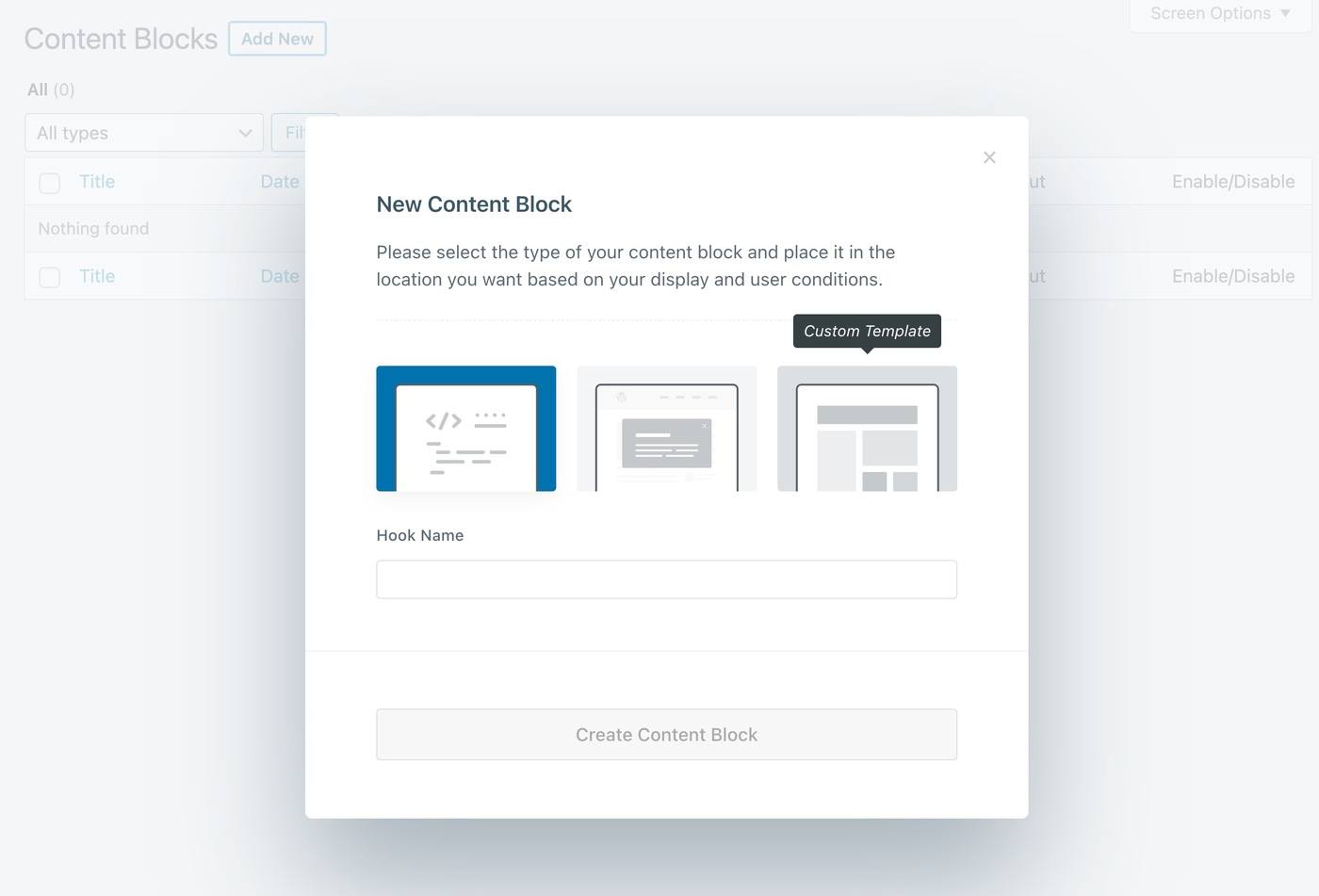
С Content Blocks вы можете создавать три типа пользовательских дизайнов:
- Пользовательский контент , который вы добавляете в разные места вашей темы с помощью хуков.
- Всплывающие окна , которые вы можете отображать на своем сайте.
- Пользовательские шаблоны тем , например, разработка собственного шаблона отдельной публикации.

Если вы случайный пользователь, вы можете не трогать их. Но для более продвинутых пользователей это поможет вам выйти за рамки параметров настройки, не полагаясь на собственный код или сторонние плагины.
Вот несколько примеров…
Пользовательский контент
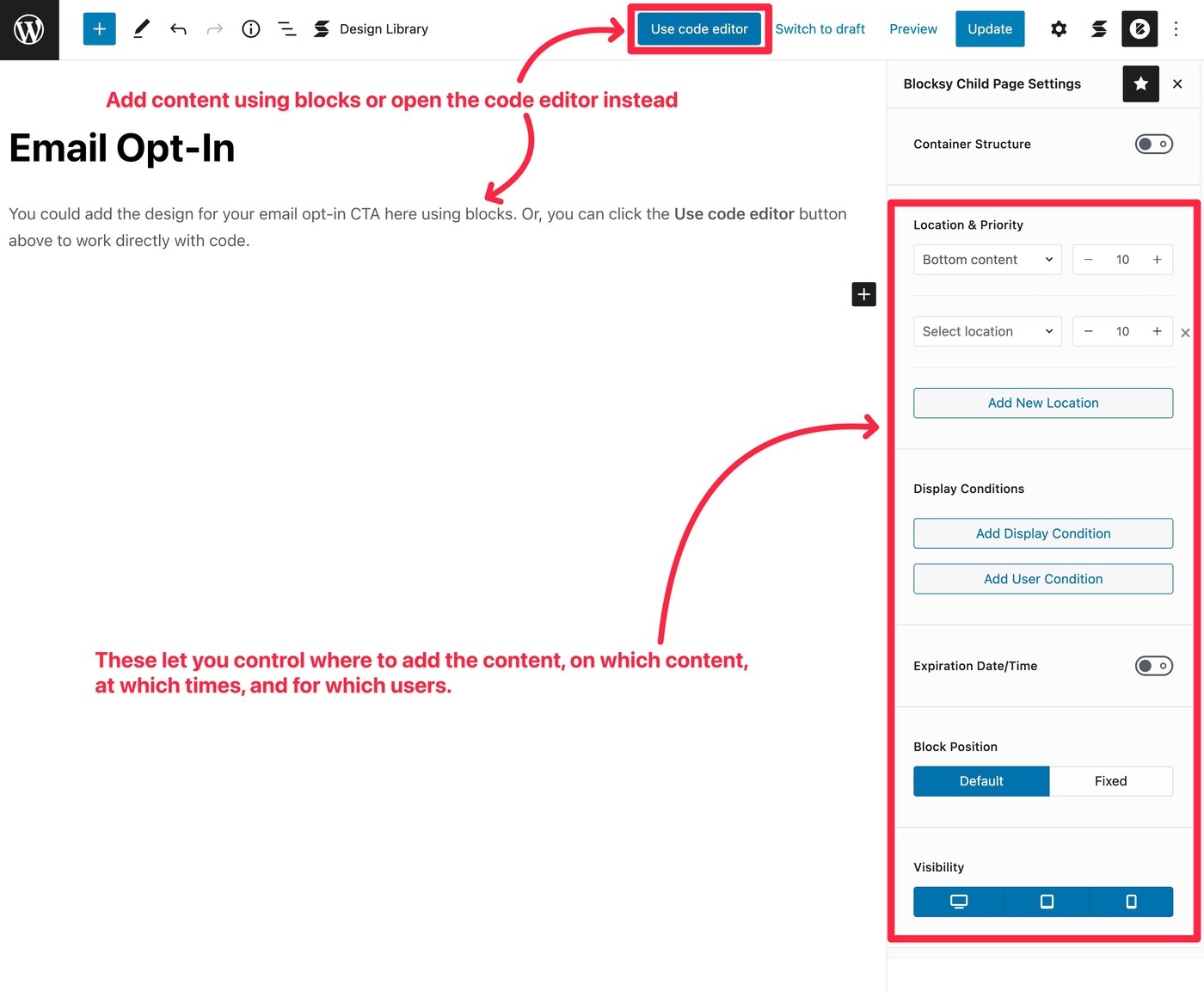
Во-первых, допустим, вы хотите добавить форму подписки по электронной почте в конце сообщений в блоге. Вы можете сделать это, создав настраиваемый блок контента и используя многочисленные места для крючков, чтобы вставить макет в любое место на вашем сайте.
Для управления фактическим содержимым вы можете использовать либо редактор блоков, либо редактор кода:

Вы также можете использовать условия отображения, чтобы контролировать, кто увидит блок:
- Показывать только на определенном контенте. Например, сообщения в блоге в определенной категории.
- Показывать только определенным пользователям. Например, вы можете скрыть форму подписки по электронной почте для зарегистрированных пользователей.
- Запланируйте его запуск в определенное время.
- Скрыть на определенных устройствах.
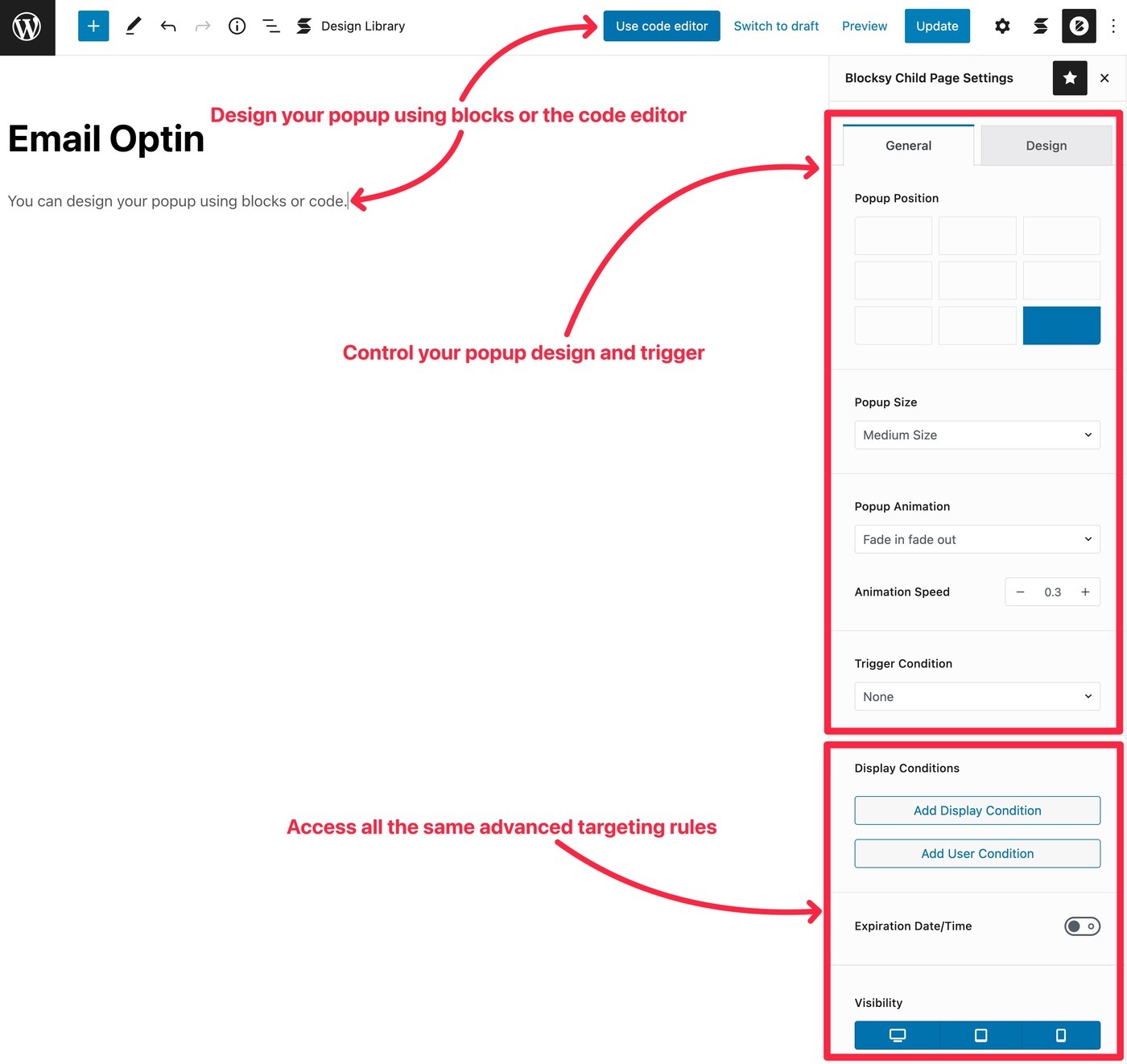
Всплывающие окна
С блоком всплывающего содержимого вы получаете почти все те же параметры.
Ключевое отличие заключается в том, что вы показываете контент во всплывающем окне, а не вставляете его на свой сайт, используя местоположения крючков.
Вы также можете выбрать различные местоположения, размеры и триггеры всплывающих окон.
Параметры запуска — это именно то, что вы ожидаете от специального всплывающего плагина, включая время на странице, глубину прокрутки и даже намерение выхода:

Это очень уникальная функция, так как большинство других тем не предлагают всплывающие окна в качестве настраиваемых параметров макета . В большинстве случаев это может устранить необходимость использования отдельного всплывающего плагина.
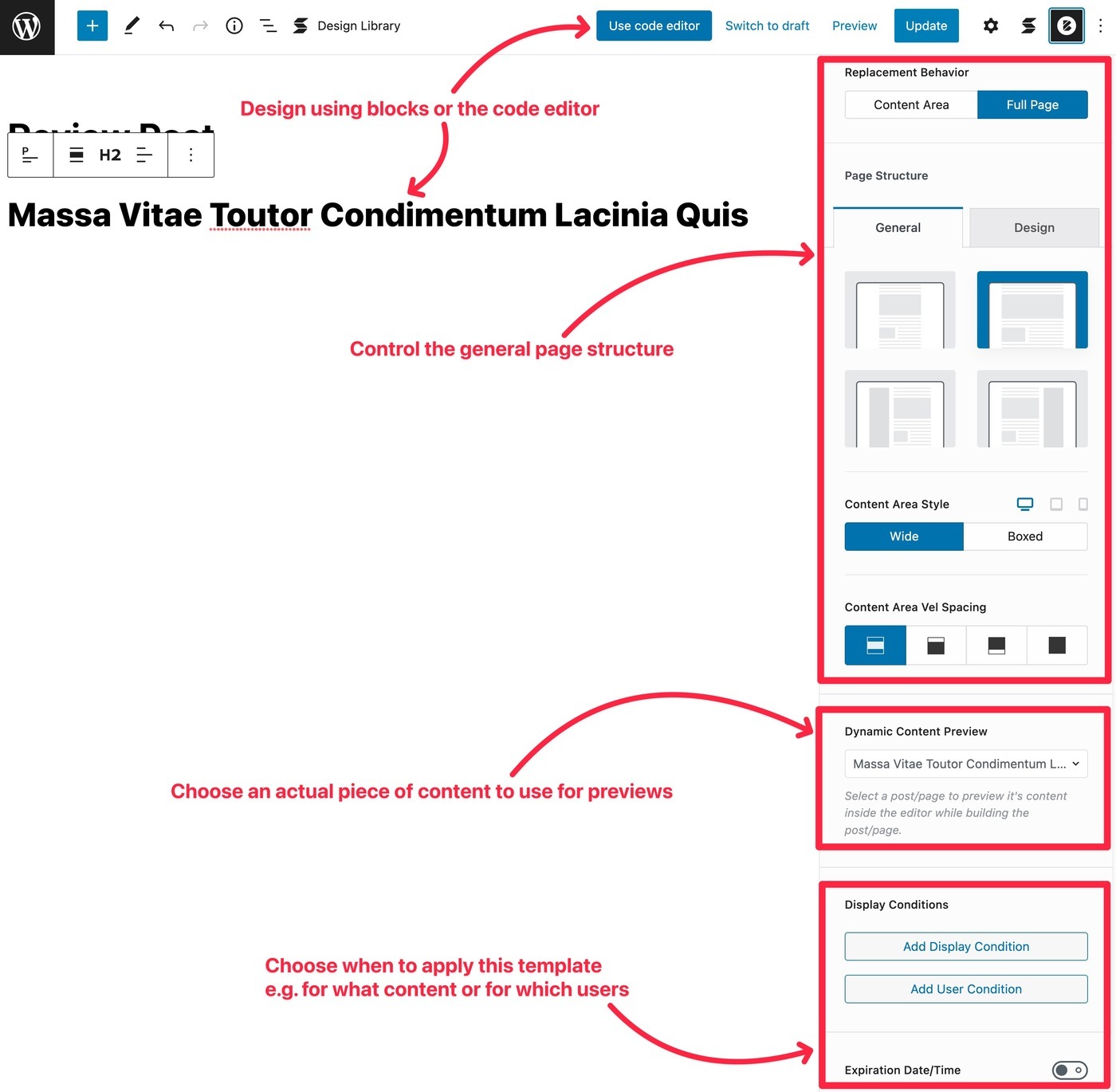
Шаблоны
Наконец, вы также можете использовать блоки контента для разработки пользовательских шаблонов для следующих областей вашей темы:
- Заголовок
- Нижний колонтитул
- Одинокий
- Архив
- 404 страница
Например, может быть, вы хотите использовать другой шаблон сообщения для сообщений блога в определенной категории.
С помощью этой функции (и собственных блоков темы) вы можете легко настроить это:

6. Множество других полезных расширений
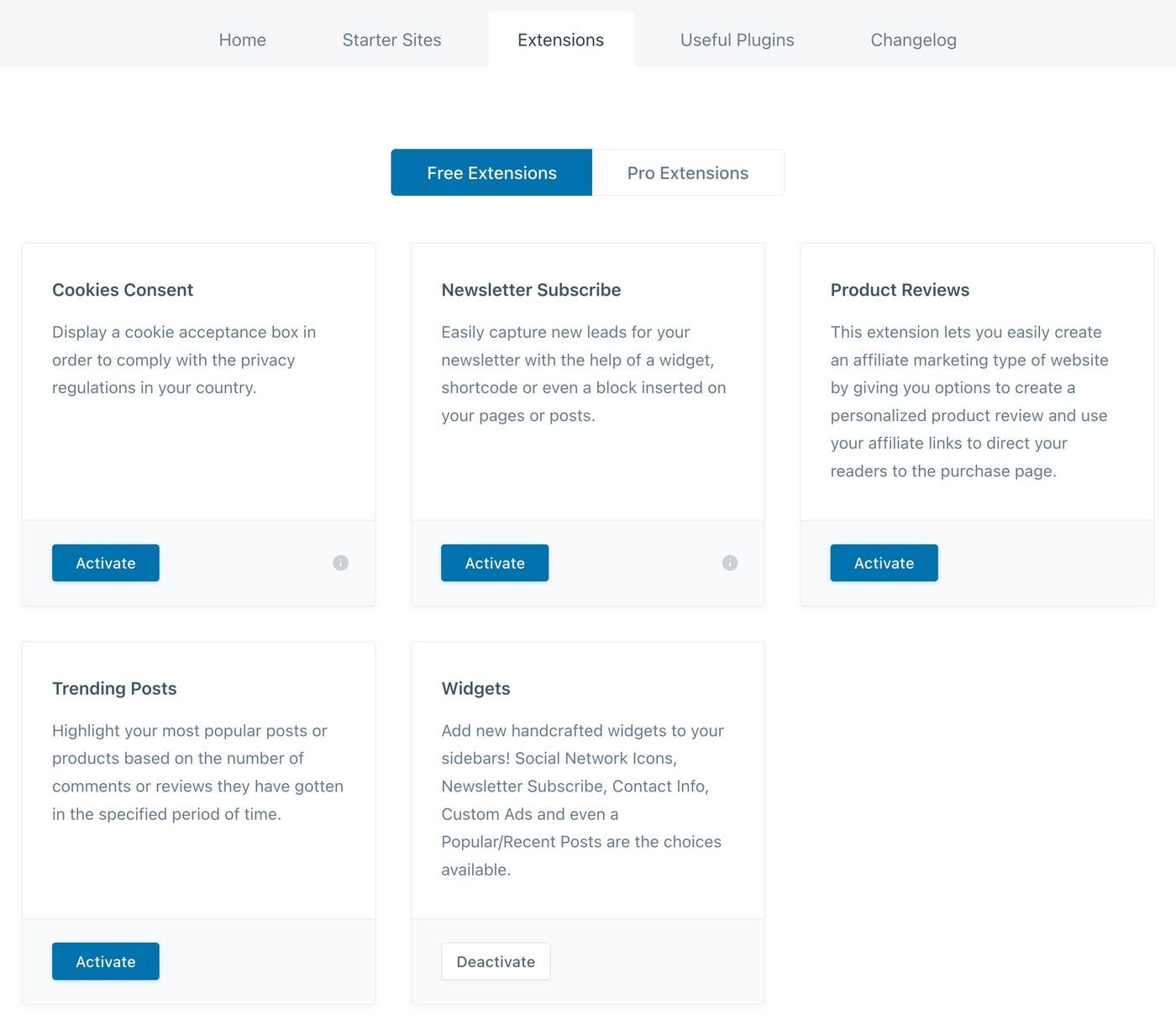
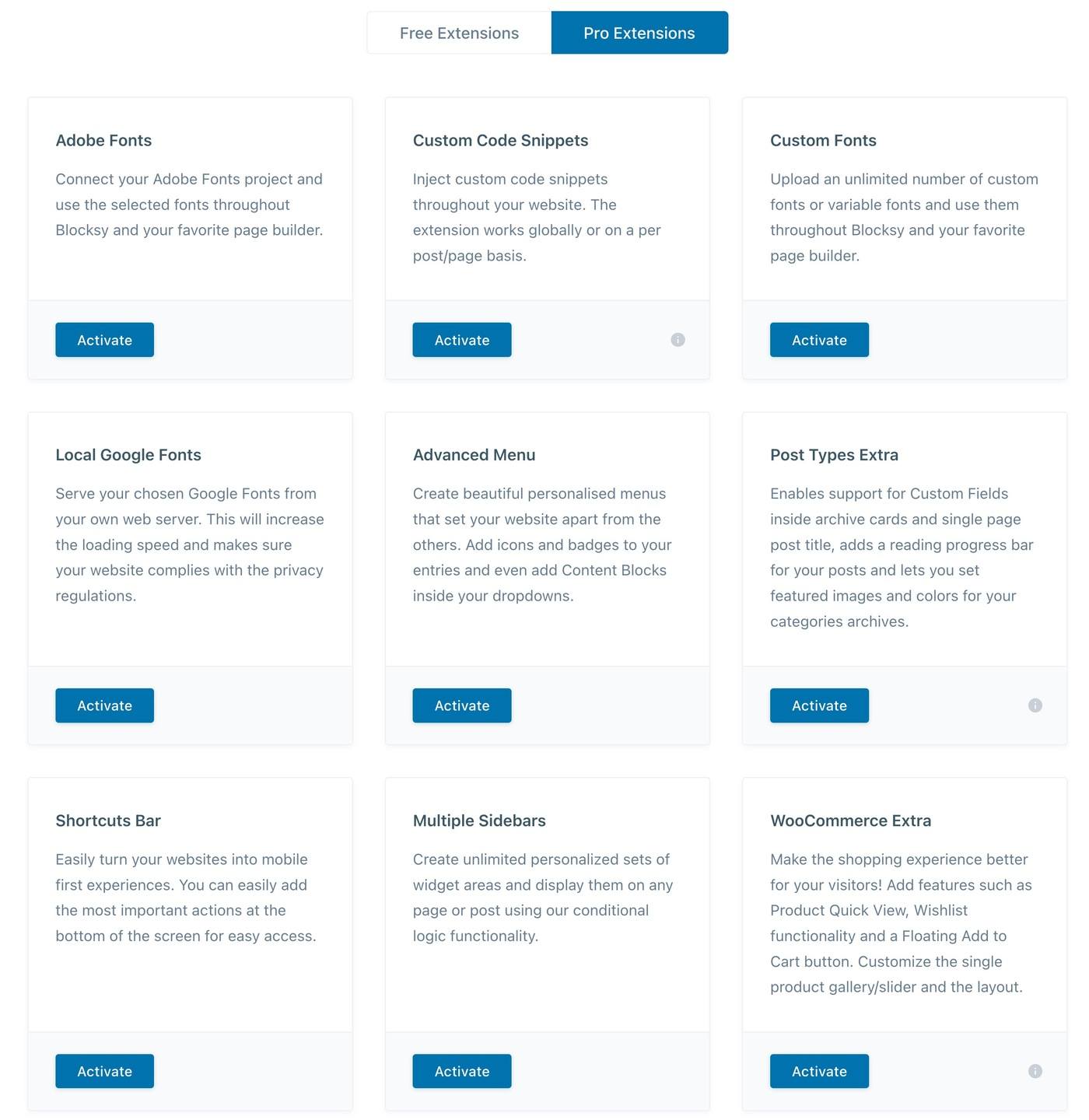
Помимо блоков контента, вы получаете несколько других уникальных расширений, которых нет в других подобных темах.

Например, вы получаете бесплатные расширения для уведомлений о согласии на использование файлов cookie, подписки на рассылку новостей и обзоров продуктов:

С опцией Pro вы получаете некоторые расширенные расширения для пользовательского кода, расширенные меню и более продвинутую поддержку WooCommerce:

Одним из моих личных фаворитов является расширение Post Types Extra , которое очень удобно, если вы создаете сайты с пользовательским контентом, которые включают настраиваемые поля. В дополнение к другим удобным функциям (таким как индикатор выполнения чтения), он позволяет включать содержимое из настраиваемых полей в ваши архивные карточки или в раздел заголовков постов/страниц.
️ Тесты производительности темы Blocksy по сравнению с другими популярными вариантами
Если вы хотите, чтобы ваш сайт WordPress загружался быстро, выбор темы с быстрой загрузкой — одна из лучших вещей, которые вы можете сделать.
Blocksy — быстро загружаемая тема. Он легкий и имеет очень оптимизированный технический стек, например, код загружается только на тех страницах, где он необходим, а не загружается по всему сайту.
Однако, чтобы увидеть, насколько он быстр, я провел несколько тестов производительности как для Blocksy, так и для некоторых его основных конкурентов.
Все эти тесты предназначены только для голой темы при новой установке. Хотя это не очень реалистичный сценарий реального мира, я думаю, что это самый честный способ сравнить разные темы, и он дает вам хорошее представление об основном «весе» темы.
Вот веса для различных популярных тем:
В целом, вы можете видеть, что Blocksy работает так же быстро, как и некоторые другие популярные легковесные темы. И по сравнению с более тяжелыми темами, такими как Divi или Avada, это намного быстрее.
Блочное ценообразование
Основная тема Blocksy доступна бесплатно на WordPress.org.
Даже с бесплатной темой вы уже получаете доступ к множеству параметров настройки и нескольким демонстрационным сайтам, которые можно импортировать.
Если вы хотите добавить больше функций, вы можете приобрести Blocksy Pro, дополнительный плагин , который вы устанавливаете рядом с темой Blocksy.
Вы можете увидеть полные различия между Blocksy Free и Pro на странице с ценами, но вот некоторые из наиболее заметных дополнений:
- Блоки контента (крючки) и пользовательские макеты
- Несколько условных заголовков, нижних колонтитулов и боковых панелей ( вместо использования одного и того же для всего сайта )
- Поддержка мегаменю
- Более продвинутые функции WooCommerce, такие как фильтры вне холста, плавающая корзина и многое другое.
Вы можете приобрести Blocksy Pro в виде годовой или пожизненной подписки.
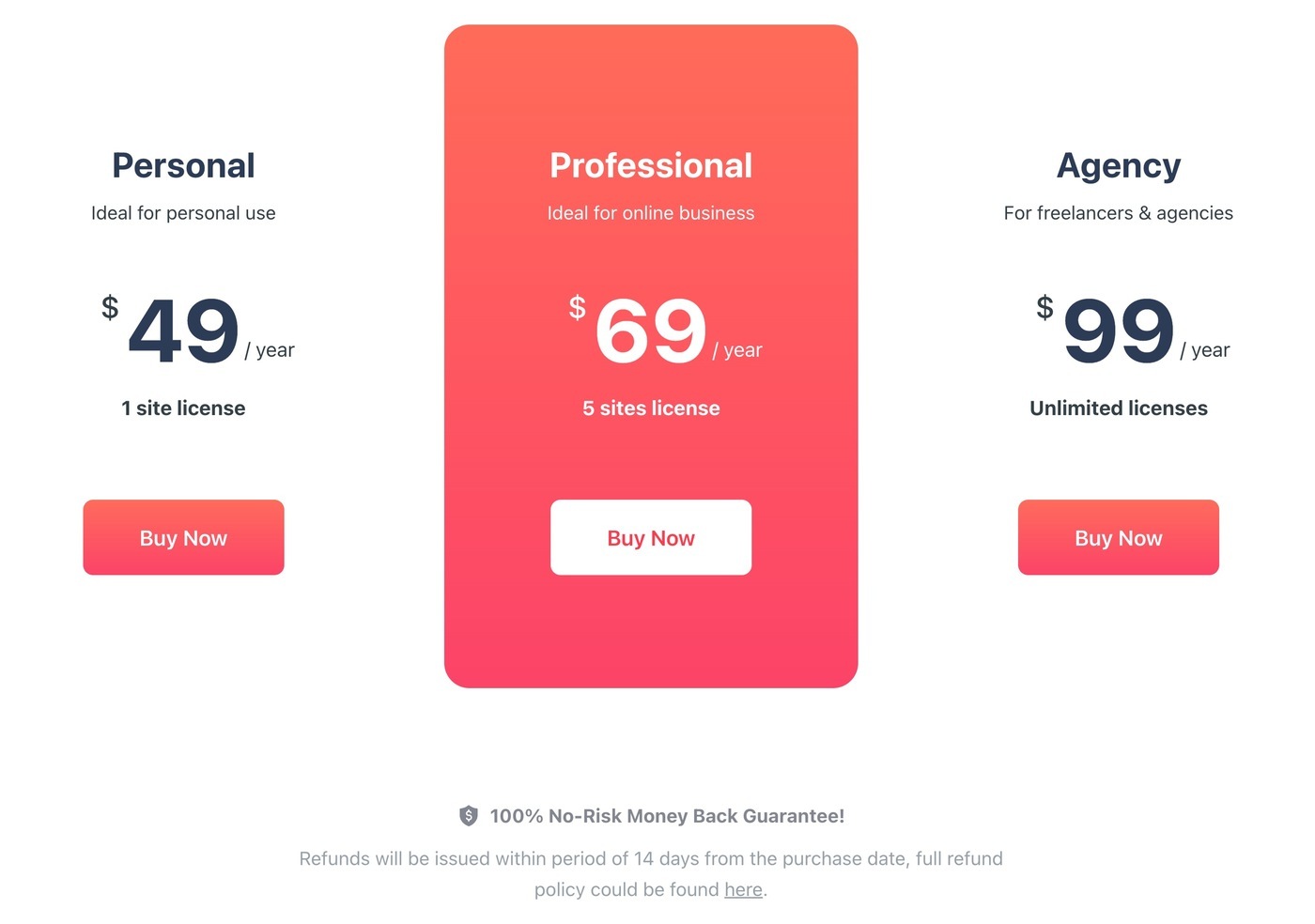
Существует три разных тарифных плана — единственная разница заключается в количестве сайтов, на которых вы можете использовать тему Blocksy:
- Личный — 1 сайт — 49 долларов в год или 149 долларов за пожизненную поддержку и обновления.
- Professional — 5 сайтов — 69 долларов в год или 199 долларов за пожизненную поддержку и обновления.
- Агентство — неограниченное количество сайтов — 99 долларов в год или 299 долларов за пожизненную поддержку и обновления.

Примечание. Blocksy использует Freemius для лицензирования, поэтому ограничения сайта строго соблюдаются.
Сэкономьте деньги с нашим купоном Blocksy Theme
Все эти цены выше — это то, что вы заплатили бы, если бы не читали наш обзор Blocksy. Но раз уж вы здесь, вы будете рады узнать, что мы договорились об эксклюзивном коде скидки Blocksy.
С нашим кодом купона Blocksy вы получите скидку 10% на любой план Blocksy .
Код : WPKUBE10
Вот цены после применения нашего кода скидки Blocksy:
- Личный — 1 сайт — 44,10 доллара в год или 134,10 доллара за пожизненную поддержку и обновления.
- Professional — 5 сайтов — $62,10 в год или $179,10 за пожизненную поддержку и обновления.
- Агентство — неограниченное количество сайтов — 89,10 долларов в год или 269,10 долларов за пожизненную поддержку и обновления.
Плюсы и минусы темы Blocksy
Теперь, когда вы знаете все о теме Blocksy, давайте рассмотрим некоторые плюсы и минусы использования Blocksy…
Плюсы
- Высокая производительность . Легкий дизайн Blocksy и интеллектуальная загрузка ресурсов помогут вам создать сайт с быстрой загрузкой.
- Красивые демонстрационные сайты — все демонстрационные сайты Blocksy выглядят потрясающе, с чистым современным дизайном.
- Поддержка мегаменю — Blocksy Pro предлагает встроенную поддержку мегаменю, чего не хватает некоторым подобным темам.
- Дешево для использования на одном сайте — 49 долларов за годовую лицензию на один сайт, Blocksy немного дешевле, чем другие сопоставимые темы , если вам это нужно только для одного сайта .
- Пользовательские макеты (включая всплывающие окна ) — Blocksy имеет мощную функцию пользовательских макетов для опытных пользователей. Опция всплывающего окна также уникальна, и вы не найдете ее в большинстве подобных тем.
- Отличные функции WooCommerce — если вы создаете магазин электронной коммерции, Blocksy Pro включает в себя множество расширенных функций WooCommerce, таких как списки желаний продуктов, плавающая корзина, быстрый просмотр, фильтры вне холста и многое другое.
- Уникальные расширения . Расширения Blocksy довольно уникальны для этой области и предлагают действительно удобные функции, такие как уведомления о согласии на использование файлов cookie и окна обзора продукта.
- Условные заголовки, нижние колонтитулы и боковые панели — вы можете использовать их, чтобы создать лучший и более персонализированный опыт для ваших пользователей.
Минусы
- Ограниченное количество импортируемых демонстрационных сайтов — по сравнению с другими темами в этом пространстве, Blocksy имеет ограниченное количество демонстрационных сайтов, которые вы можете импортировать. У Blocksy всего около 25, в то время как у такой темы, как Astra, 200+, а у других подобных тем обычно не менее 60+.
- Более дорогой для неограниченного использования сайта — хотя Blocksy дешев для использования на одном сайте, его неограниченная лицензия немного дороже, чем сопоставимые темы. Blocksy стоит 99 долларов за неограниченную годовую лицензию, а Astra и GeneratePress — всего 59 долларов.
- Никаких расширенных интеграций LMS — если вы создаете онлайн-курс, Blocksy не предлагает расширенные интеграции плагинов LMS, такие как темы, такие как Astra или Kadence Theme.
Лучшие альтернативы Blocksy Theme
Хотя я считаю, что Blocksy — отличная тема, существует также множество качественных альтернатив Blocksy, в которых используется тот же легкий многоцелевой подход.
Я уже упоминал некоторые из этих тем, но давайте соберем все вместе…
Если вам нравится этот подход, но вы хотите рассмотреть и другие варианты, я рекомендую посмотреть эти темы:
- Astra — самая популярная нестандартная тема всех времен. Имеет огромный выбор стартовых сайтов и множество настроек. Узнайте больше в нашем обзоре Astra.
- GeneratePress — даже легче , чем Blocksy. Также имеет несколько отличных расширенных функций для пользовательских макетов / крючков и даже полный конструктор тем на основе блоков. Узнайте больше в нашем обзоре GeneratePress.
- Kadence Theme — более новый вариант с множеством параметров настройки, мощным инструментом настраиваемых макетов и великолепными демонстрационными сайтами. Узнайте больше в нашем обзоре темы Kadence.
- Neve — еще один очень облегченный вариант. Он имеет солидную коллекцию из более чем 80 демонстрационных сайтов и гибкие параметры настройки.
Честно говоря, любая из этих тем будет отличным вариантом для вашего сайта, включая Blocksy.
На самом деле все зависит от вашего бюджета, от того, какие стартовые сайты вам больше нравятся, и от любых конкретных параметров настройки, которые могут вам понадобиться ( например, определенный тип заголовка вне холста, который вы обязательно должны использовать ).
Часто задаваемые вопросы о обзоре Blocksy
Чтобы закончить наш обзор темы Blocksy, давайте ответим на несколько общих вопросов…
Blocksy — одна из самых быстрых тем WordPress с легким кодом и оптимизированной загрузкой ресурсов через Webpack.
Основная тема Blocksy доступна на 100 % бесплатно на WordPress.org. Если вы хотите добавить в тему дополнительные функции, вы можете приобрести дополнительный плагин Blocksy Pro.
Нет — Blocksy — это легкая тема WordPress — у нее нет собственного встроенного компоновщика страниц. Тем не менее, он хорошо сочетается с популярными плагинами для создания страниц, а также с собственным редактором WordPress.
Тема Blocksy отлично работает с Elementor, и многие импортируемые демонстрационные сайты Blocky предлагают версии Elementor для легкой настройки.
Да — вы можете использовать Blocksy на WordPress.com, но только если вы платите за планы WordPress.com Business или eCommerce. Вам нужен один из этих планов, чтобы иметь возможность устанавливать пользовательские темы и плагины, такие как Blocksy и надстройка Blocksy Pro.
Заключительные мысли: стоит ли использовать тему Blocksy?
В целом, Blocksy — отличная тема WordPress, если вам нравится легкий многоцелевой подход, который сейчас используется во многих темах.
Для меня основными недостатками являются ограниченный выбор предварительно созданных стартовых сайтов и немного выше средней цены за неограниченную лицензию на сайт.
Это ни в коем случае не нарушение условий сделки, и, с другой стороны, Blocksy есть за что любить.
Во-первых, хотя количество демо-сайтов ограничено, качество отличное, и каждый демо-сайт выглядит великолепно.
Во-вторых, отличное исполнение. Помимо легкого и чистого кода, Blocksy использует такие технологии, как Webpack, чтобы загружать код только для тех функций, которые вам нужны, а не раздувать ваш сайт кодом для функций, которые вы не используете.
Наконец, вы получаете абсолютную кучу опций в собственном настройщике WordPress, включая приятные штрихи, такие как перетаскивание верхних и нижних колонтитулов.
Для более продвинутых пользователей вы также можете настроить свой сайт с помощью пользовательских макетов, используя функцию блоков, включая даже разработку собственных шаблонов тем с помощью редактора блоков.
Blocksy также предлагает очень строгие условные правила для всех этих пользовательских макетов, позволяя вам ориентироваться на определенный контент, пользователей, время и многое другое.
В целом, я думаю, что Blocksy определенно заслуживает места в верхней части «легкого, многоцелевого» тематического пространства WordPress.
Если вы используете Blocksy, обязательно используйте наш эксклюзивный код скидки Blocksy, чтобы сэкономить 10% на вашем заказе.
Нажмите кнопку ниже, чтобы перейти к Blocksy, а затем введите код купона WPKUBE10 .
Посетите Блокси
