Честные мысли + плюсы и минусы (2022)
Опубликовано: 2022-01-30Планируете использовать Beaver Builder на своем сайте WordPress? В нашем практическом обзоре Beaver Builder мы поможем вам решить, подходит ли вам этот популярный конструктор страниц.
Beaver Builder — один из самых известных конструкторов страниц для WordPress. Используя его визуальный интерфейс с перетаскиванием, вы можете быстро создавать великолепные проекты без необходимости написания единой строки кода.
С его расширением Beaver Themer вы также можете выйти за рамки проектирования отдельных страниц и создать шаблоны для заголовка вашей темы, нижнего колонтитула, макета отдельной записи и макета списка записей (архив).
В целом, Beaver Builder фокусируется на том, чтобы действительно хорошо реализовать основные функции конструктора страниц и создать надежный интерфейс. Это также один из самых легких компоновщиков страниц с точки зрения встроенной оптимизации, что отлично с точки зрения производительности.
Однако, хотя в Beaver Builder есть что понравиться, он не идеален, и ему не хватает функций, вариантов дизайна и шаблонов, которые вы получаете с другими популярными конструкторами, такими как Elementor и Divi.
В целом, Beaver Builder может быть отличным вариантом для некоторых типов пользователей, но другим людям может быть лучше с этими другими сборщиками.
В нашем обзоре Beaver Builder я помогу вам узнать, какой сценарий подходит вам лучше всего. Вот все, что я расскажу:

️ Обзор Beaver Builder: изучение основных функций
Чтобы начать наш обзор Beaver Builder, давайте рассмотрим, как работает Beaver Builder и некоторые из его наиболее полезных функций.
Но сначала стоит отметить, что разработчик размещает полнофункциональную демонстрацию Beaver Builder. Так что, если вы хотите проверить функции для себя, вы можете отправиться сюда.
Визуальный конструктор с функцией перетаскивания
Изюминкой Beaver Builder является визуальный конструктор с возможностью перетаскивания. Это то, что позволяет вам создавать свои собственные дизайны без необходимости писать ни одной строки кода.
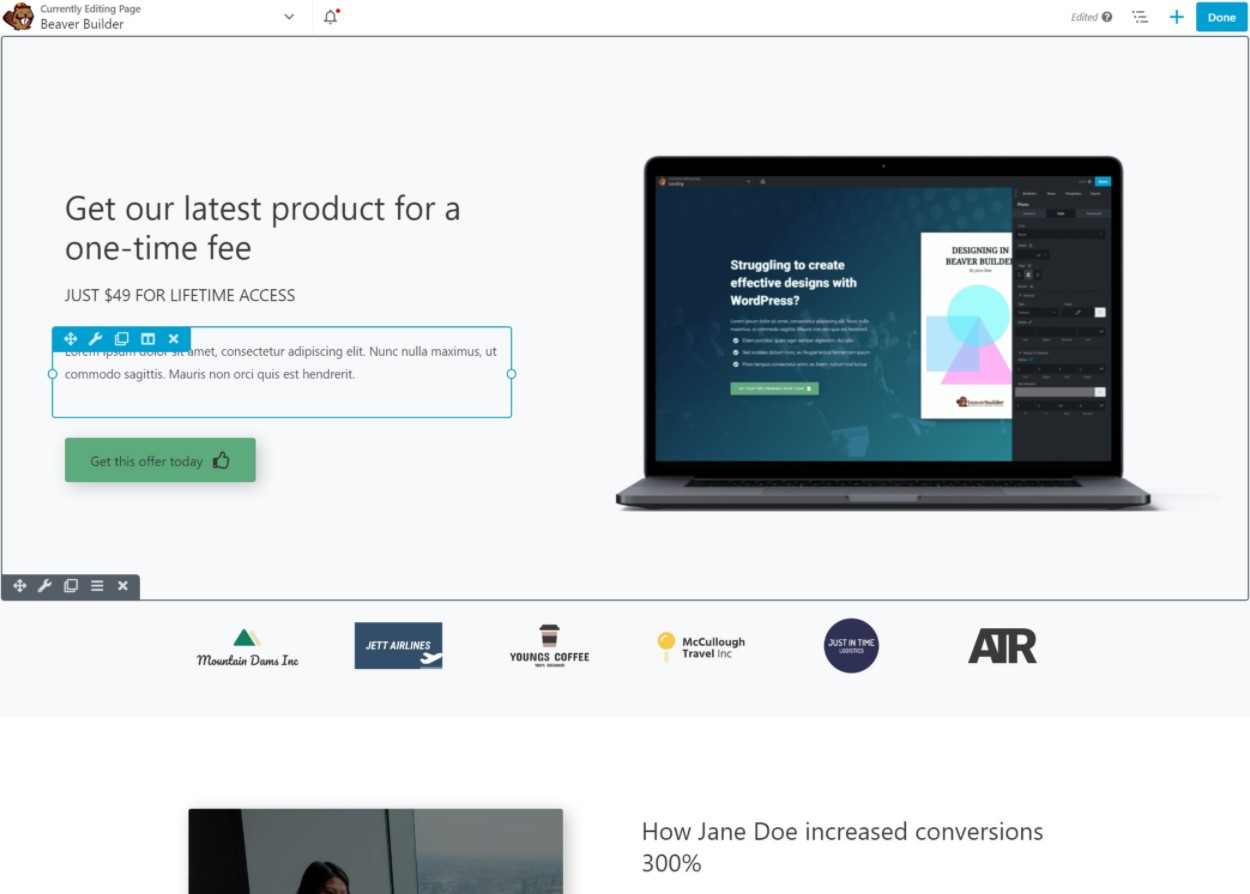
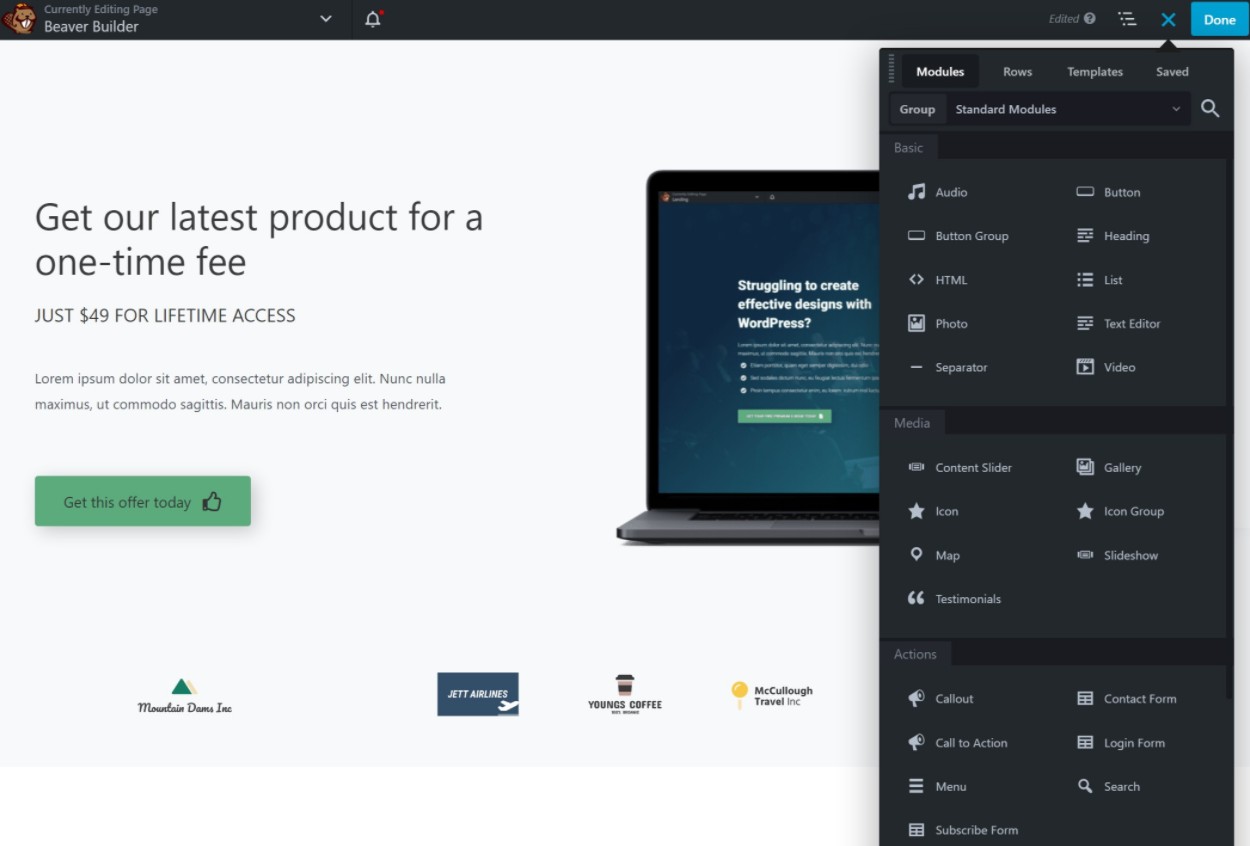
Когда вы впервые откроете Beaver Builder, вы увидите предварительный просмотр вашего проекта во всю ширину вместе с панелью инструментов вверху:

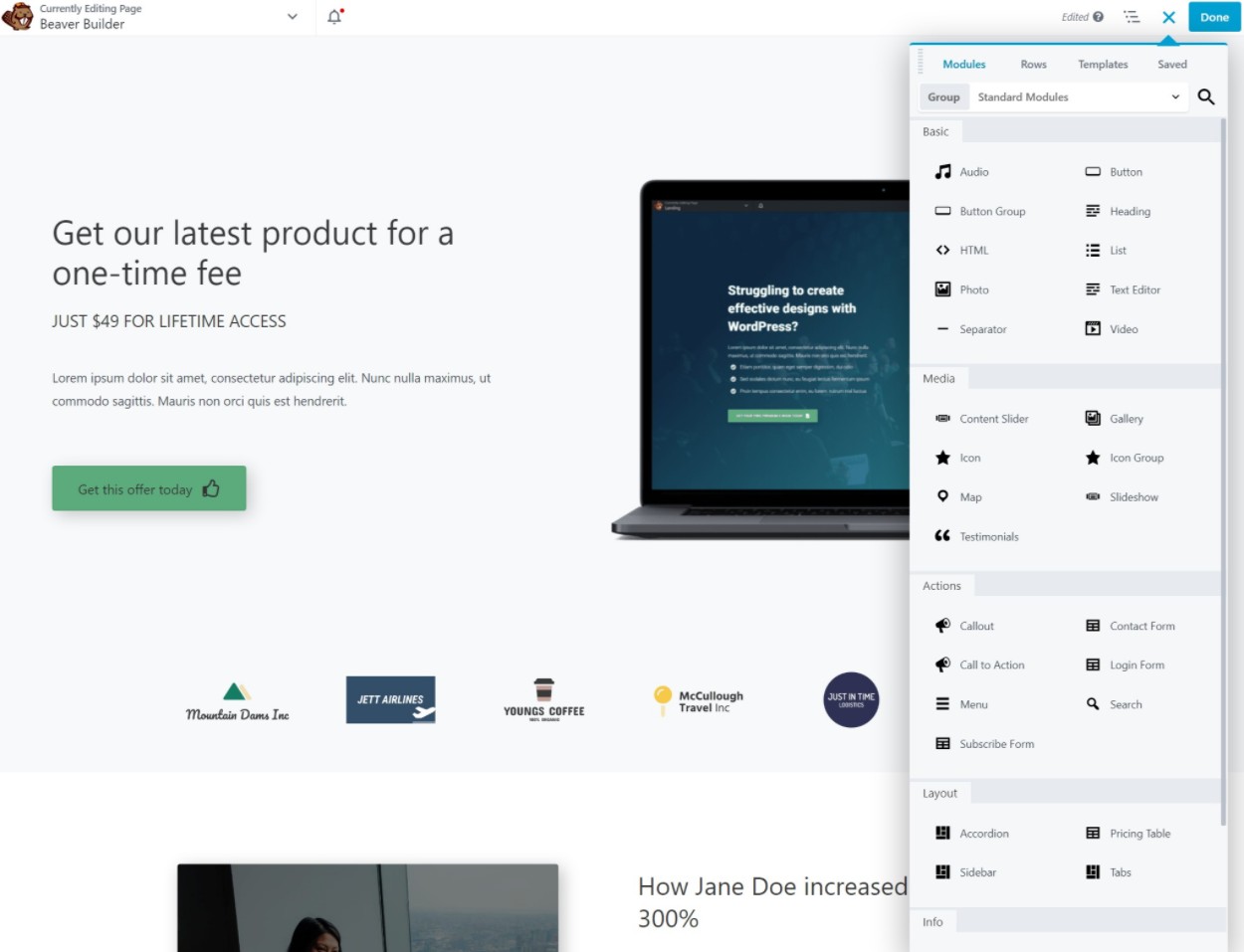
Чтобы добавить новые модули или шаблоны, вы можете щелкнуть значок плюса, чтобы развернуть меню. Чтобы добавить модуль на страницу, вы можете просто перетащить его в нужное место:

Beaver Builder, как и почти все другие конструкторы страниц, имеет три типа элементов страницы:
- Ряд — позволяет разделить страницу на разделы по горизонтали.
- Столбцы — они идут внутри строк и позволяют разделить строку по вертикали на один или несколько столбцов.
- Модули — они позволяют добавлять контент на страницу. Вы размещаете их внутри строк/столбцов. Вы получите специальные модули для различных типов контента, таких как кнопки, изображения, видео, формы и многое другое.
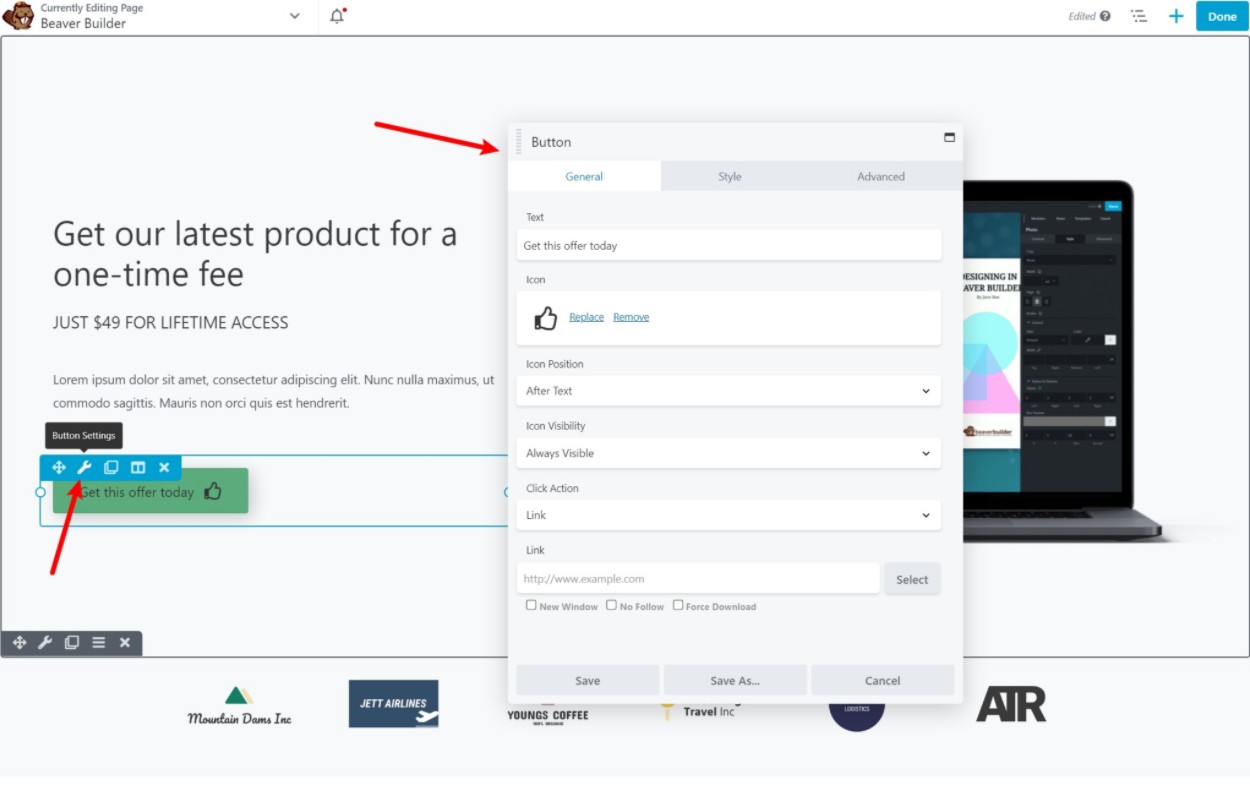
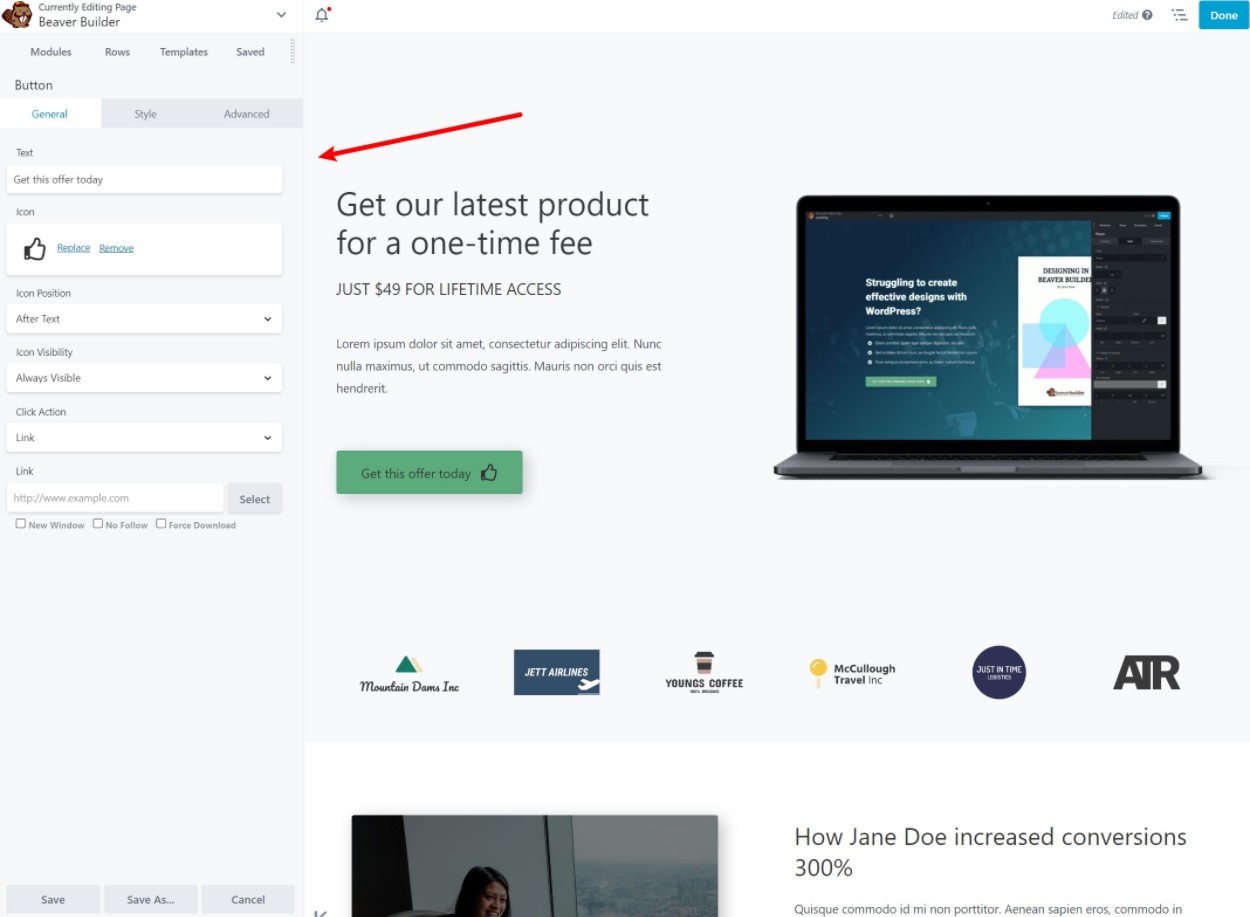
Для любого элемента вы можете нажать на него, чтобы открыть его настройки. Здесь вы можете полностью контролировать дизайн, интервалы, содержимое и многое другое:

Для текстового контента вы также можете просто щелкнуть страницу и ввести текст — вам не нужно открывать полные настройки только для редактирования текста ( хотя вы можете, если хотите ). Beaver Builder также имеет солидный список сочетаний клавиш, которые вы можете использовать для ускорения своих рабочих процессов.
Это основная идея! Я выделю несколько конкретных вещей, которые мне нравятся. Но в целом, одна замечательная особенность Beaver Builder заключается в том, что его редактор работает очень быстро и без сбоев ( что не всегда бывает с визуальными конструкторами ).
О, и еще одна приятная вещь — Beaver Builder также поддерживает темный режим!

Настраиваемый интерфейс
Одна действительно приятная вещь в Beaver Builder заключается в том, что вы можете настроить макет интерфейса в соответствии со своими предпочтениями, чего не позволяют делать многие другие конструкторы страниц.
Например, если вы предпочитаете фиксированную боковую панель, вы можете просто перетащить панель настроек в любую сторону экрана, и Beaver Builder сделает ее фиксированной и всегда будет отображаться в этом месте:

Если вы хотите вернуться к полноэкранному предварительному просмотру и всплывающим меню настроек, вы можете просто перетащить его обратно в середину экрана.
Простые варианты макета
Еще одна вещь, которая мне нравится в Beaver Builder, — это простота управления вашими макетами.
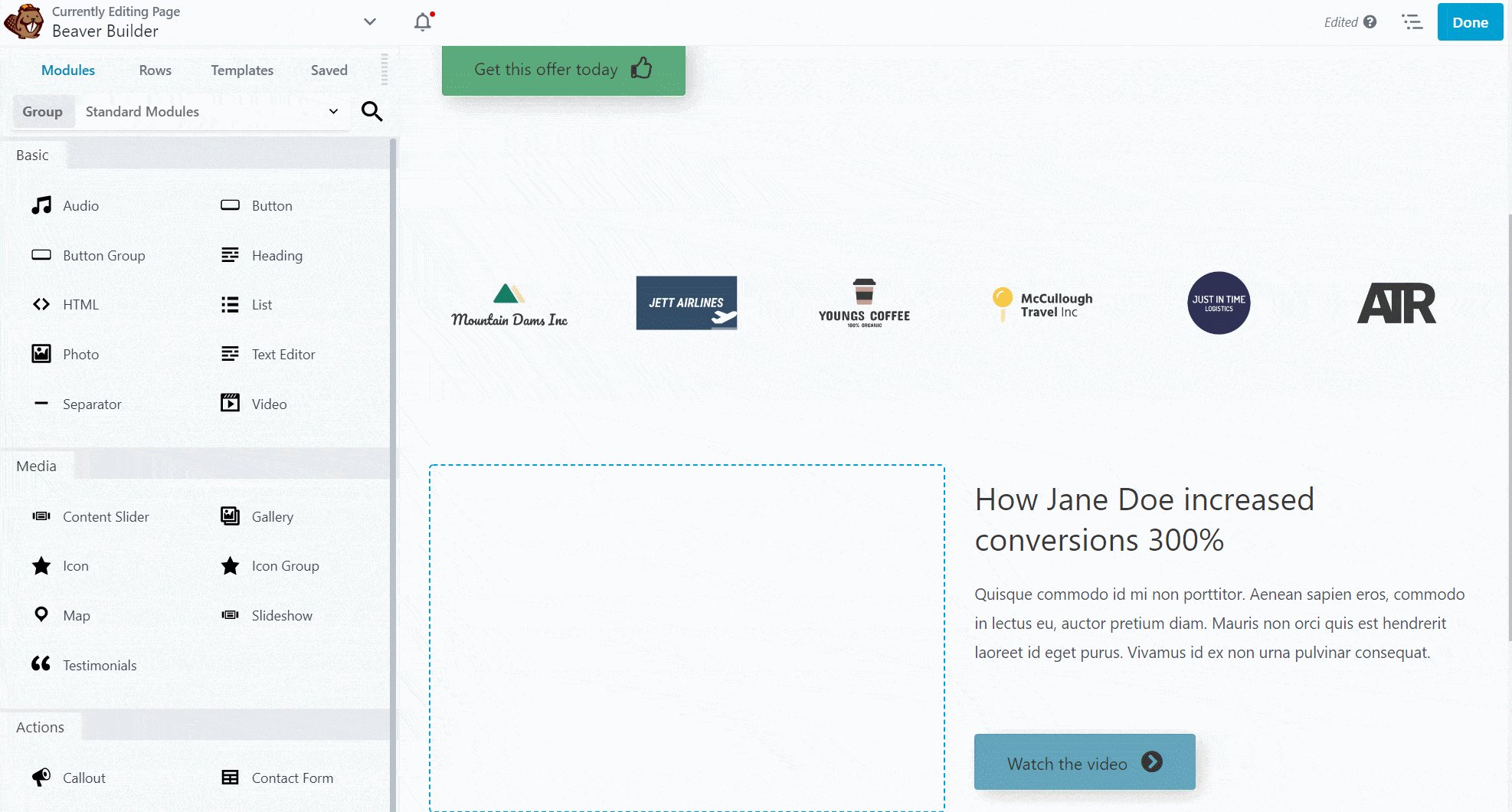
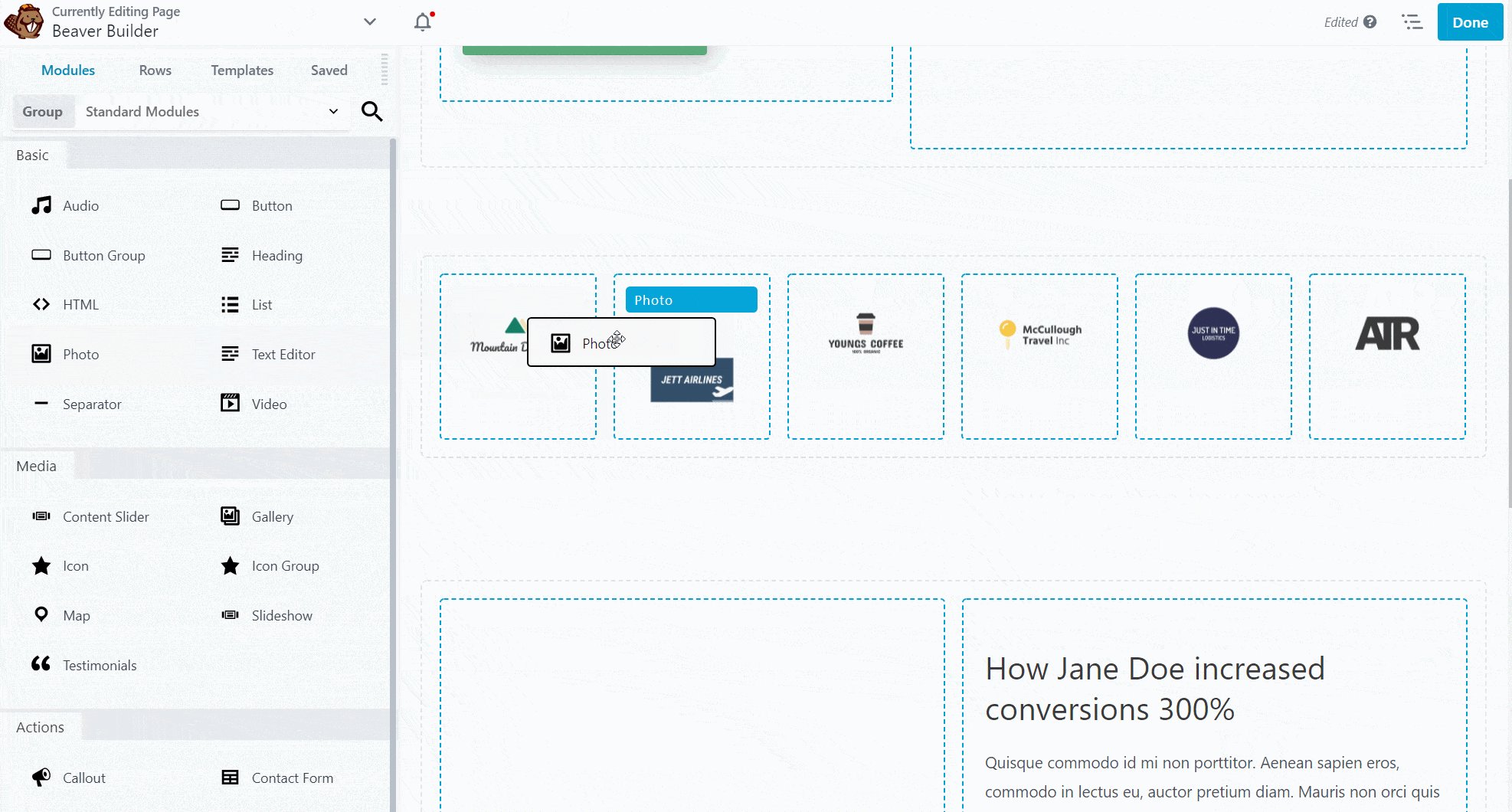
Во многих других компоновщиках страниц вам необходимо настроить макеты строк/столбцов, прежде чем вы начнете добавлять элементы контента. Но с Beaver Builder вы можете просто перетащить модуль рядом с другим, чтобы автоматически создать новый столбец:

Это мелочь, но я нахожу это очень удобным для быстрого создания макетов.
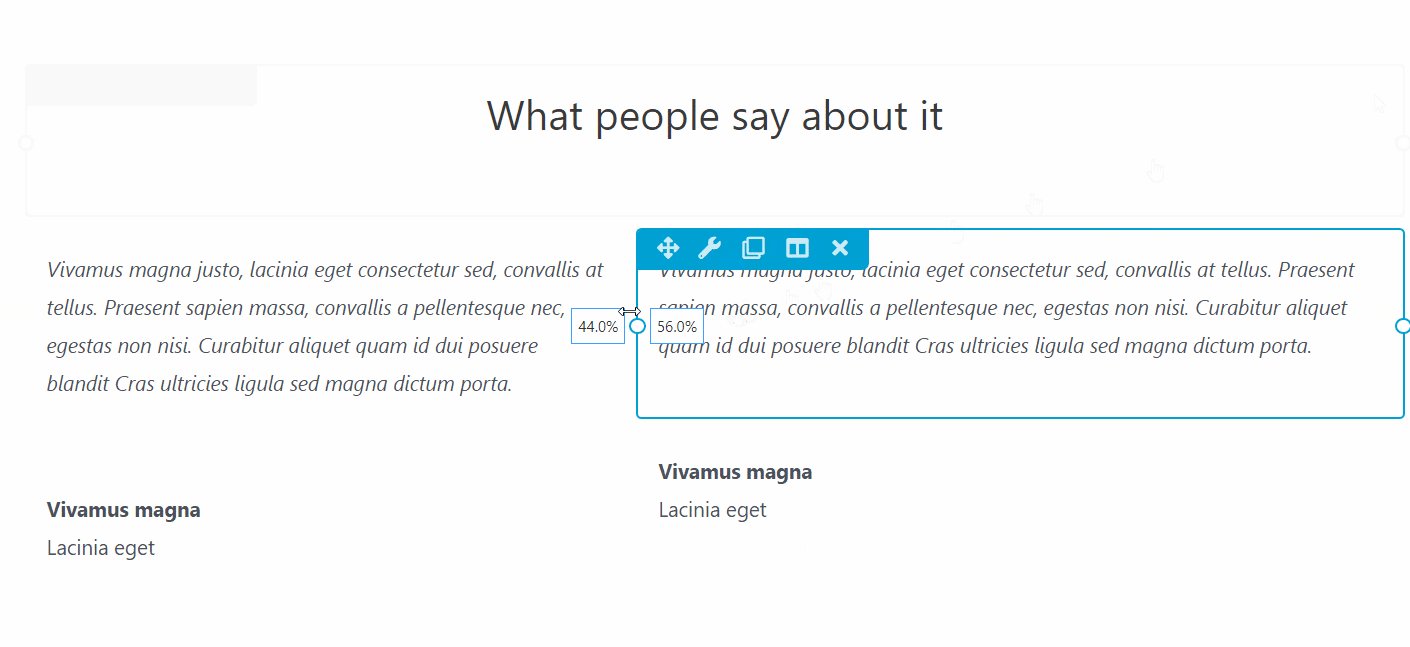
Вы также можете использовать перетаскивание для настройки ширины столбцов, что означает, что вам не нужно открывать полные настройки только для настройки ширины:

Отзывчивый дизайн
Все дизайны, которые вы создаете с помощью Beaver Builder, по умолчанию являются адаптивными, что означает, что они автоматически настраиваются на то, просматривает ли человек на настольном компьютере, планшете или мобильном устройстве.
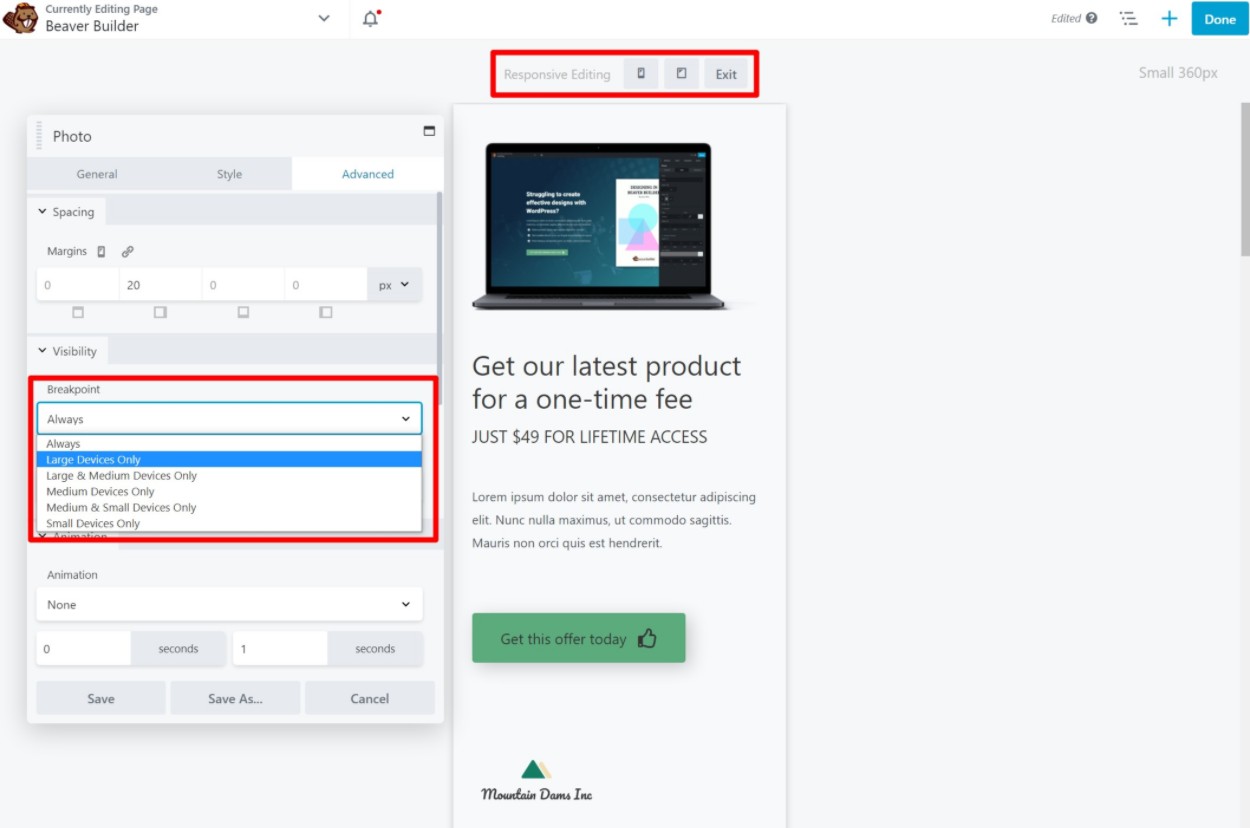
Однако, если вам нужен больший контроль, Beaver Builder также включает режим адаптивного редактирования, который позволяет вам вносить изменения для определенных устройств, включая:
- Изменение размера шрифта и типографики.
- Скрытие определенных строк, столбцов или модулей.
Когда вы вносите эти изменения, вы сможете увидеть, как ваш дизайн выглядит на разных устройствах:

Вы также можете настроить адаптивные точки останова для мобильных устройств и планшетов.
Отображение условного элемента
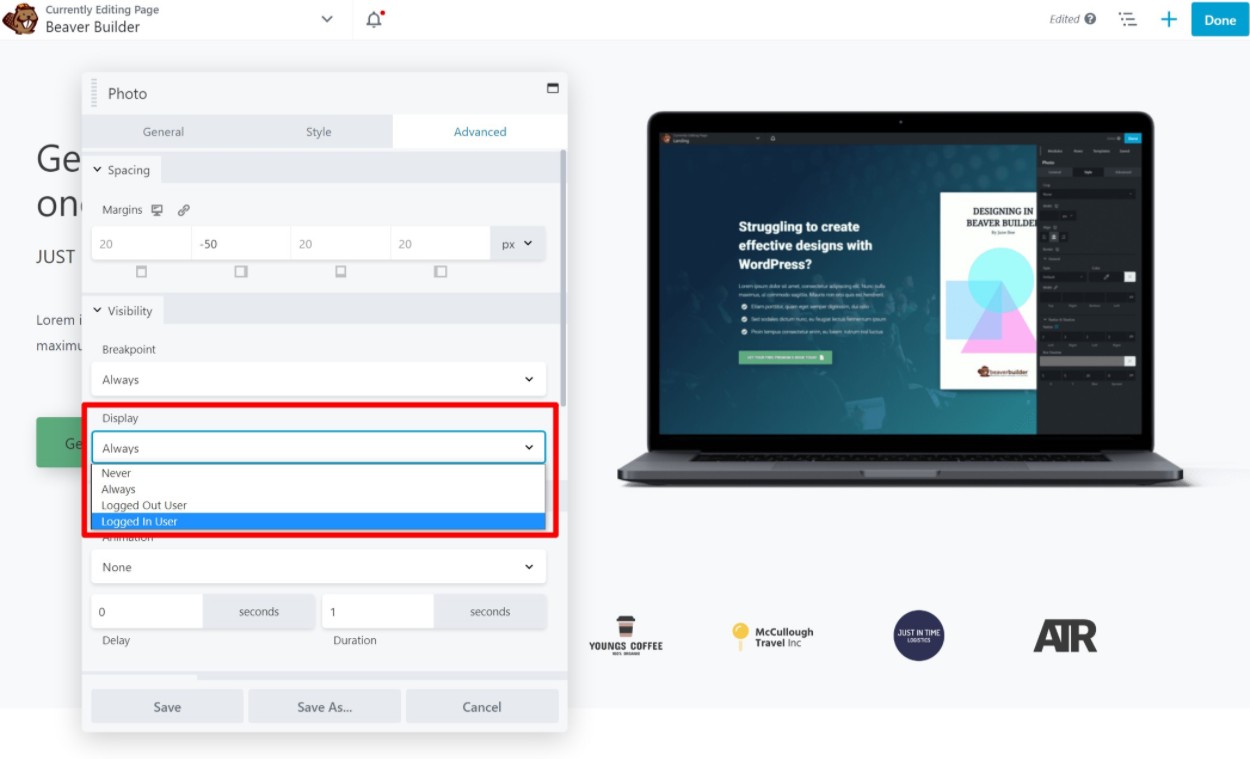
В дополнение к адаптивному дизайну Beaver Builder также позволяет использовать другие условные правила для управления отображением определенных строк или модулей.
Один из уникальных вариантов заключается в том, что вы можете отображать/скрывать контент на основе статуса входа посетителя в систему, что позволяет создавать простые сайты для участников без необходимости в специальном плагине для участников, таком как MemberPress или MemberMouse:

Шаблоны Beaver Builder
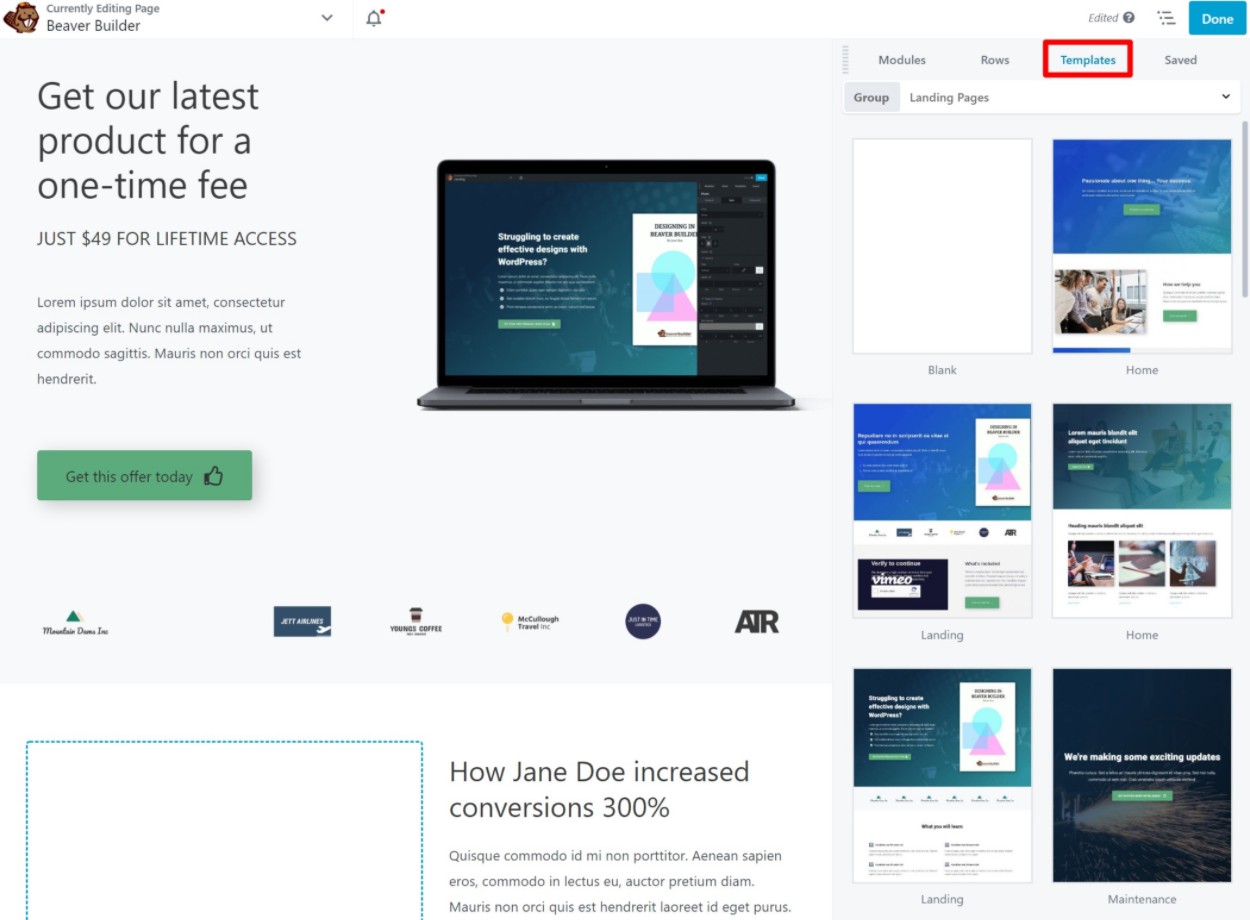
Если вы не хотите создавать свои проекты с нуля, Beaver Builder включает в себя несколько готовых шаблонов для целевых страниц и страниц контента.

Хотя хорошо, что есть шаблоны, выбор шаблонов Beaver Builder значительно более ограничен, чем в других инструментах, таких как Elementor и Divi. Шаблоны определенно не являются сильной стороной Beaver Builder.
Одна приятная вещь, однако, заключается в том, что вы можете сохранить свои собственные шаблоны в библиотеке, чтобы использовать их позже. Вы также можете использовать плагин разработчика Assistant Pro для сохранения шаблонов в облаке, чтобы вы могли легко использовать их на других сайтах.
Редактор CSS и JavaScript
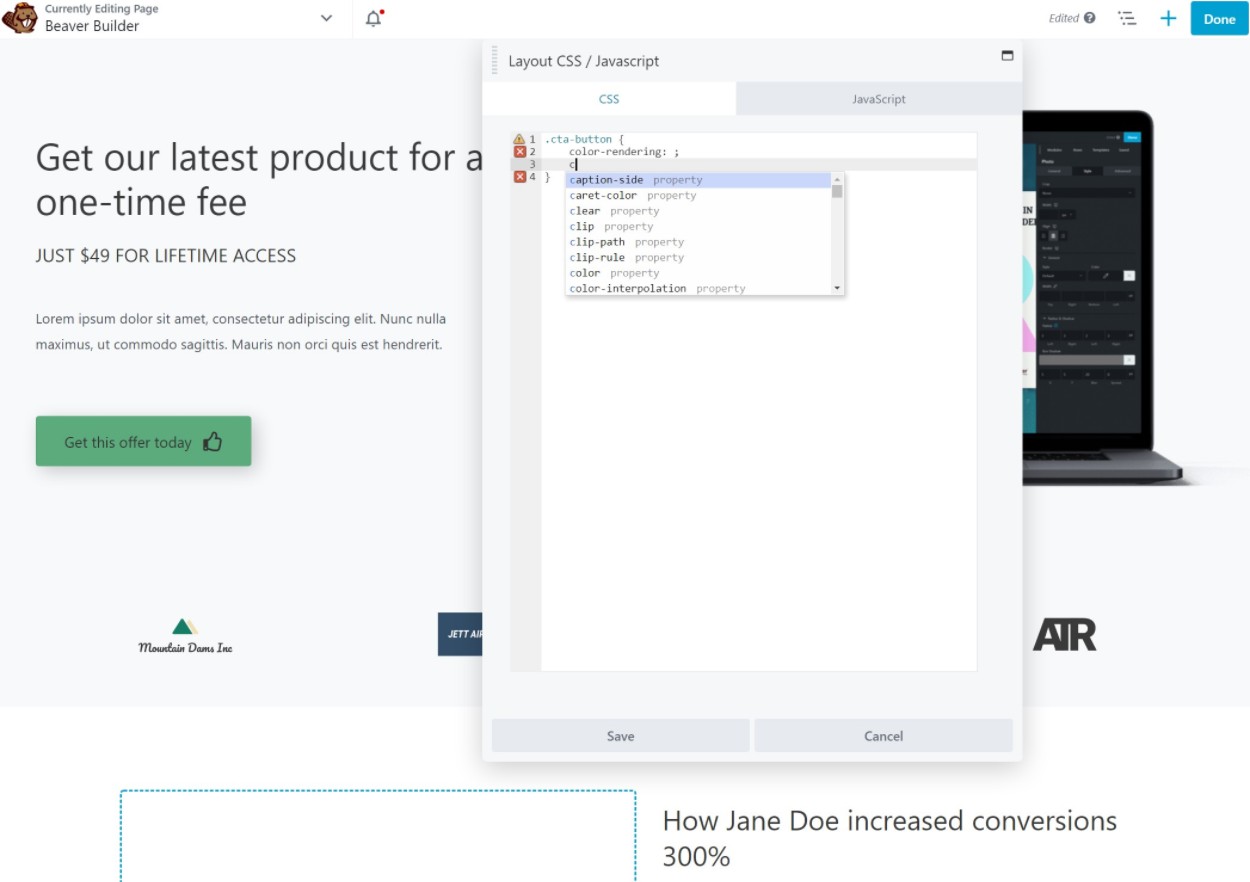
Для более продвинутых пользователей Beaver Builder упрощает добавление пользовательских CSS или JavaScript в ваши проекты с помощью специального редактора, который включает в себя базовую проверку и предложения:

Вы также можете добавить классы CSS в определенные строки или модули, чтобы применить свой CSS.
Однако вы не можете добавлять пользовательские CSS непосредственно в модули, как это позволяет Elementor Pro.
Если вам нужна помощь с пользовательским CSS, Beaver Builder также работает с плагином CSS Hero, который мы рассмотрели здесь.
Конструктор тем
Основной плагин Beaver Builder — это конструктор страниц, что означает, что вы можете использовать его для разработки отдельных сообщений и страниц.
Однако с официальным расширением Beaver Themer вы можете использовать тот же интерфейс визуального конструктора для разработки шаблонов вашей темы, включая:
- Заголовок
- Нижний колонтитул
- Одиночный — например, дизайн, который используют некоторые/все ваши сообщения в блоге (или пользовательский тип сообщений).
- Архивы — например, страница со списком ваших сообщений в блоге (или пользовательский тип сообщения).
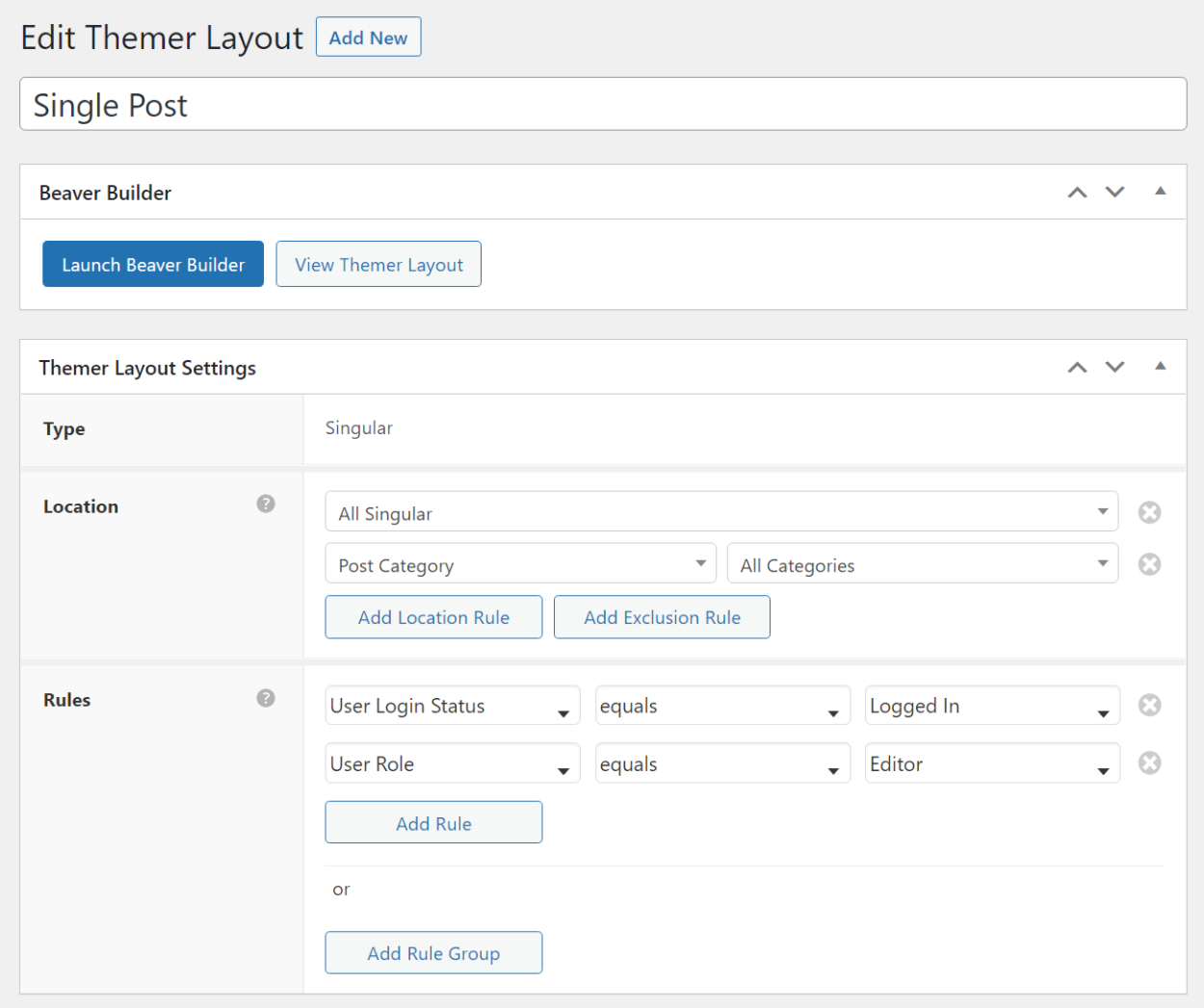
Когда вы создаете шаблон, вы можете использовать правила, чтобы контролировать, где применять этот шаблон. Эти правила очень гибкие, и я думаю, что Beaver Themer хорошо справляется. Вы можете условно применять шаблоны на основе сведений о публикации, данных о пользователе (например, статусе входа в систему или роли пользователя), авторе и т. д.

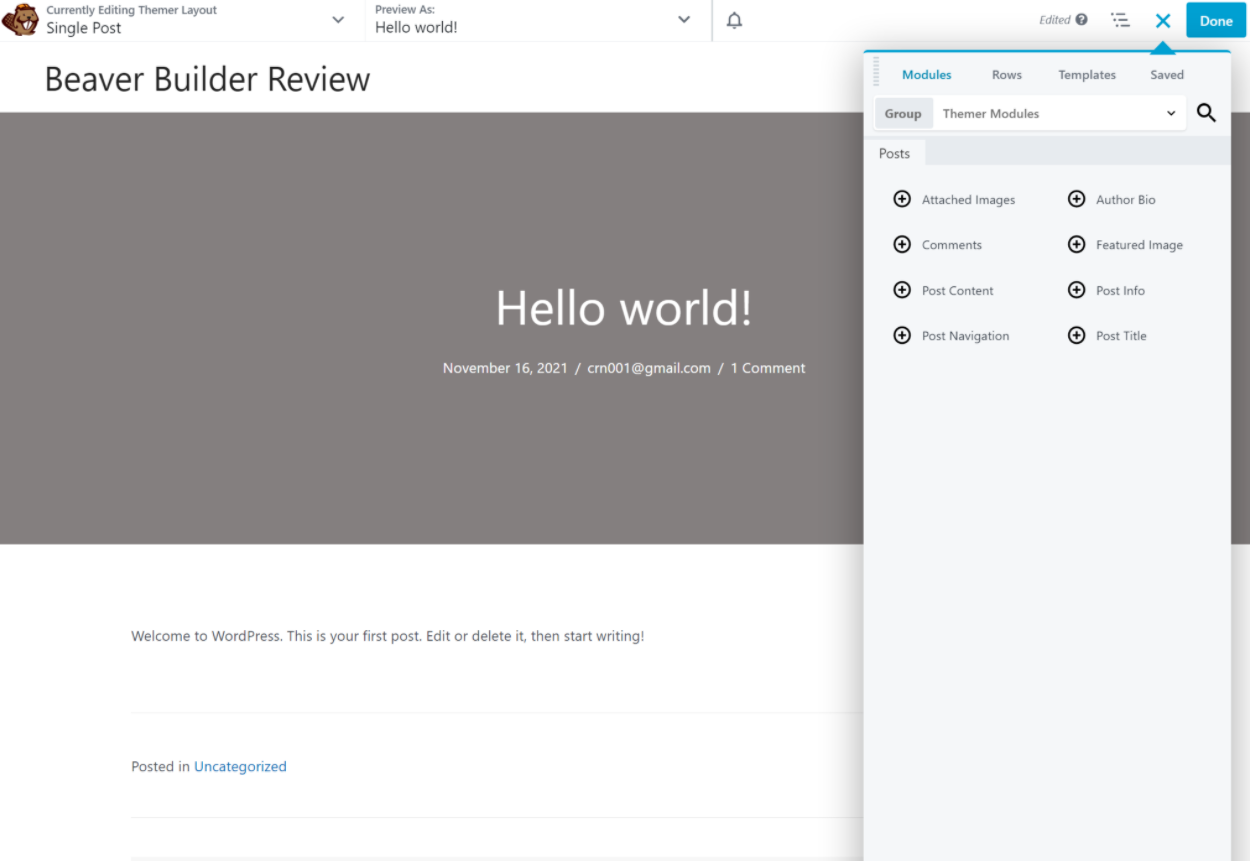
Оттуда вы можете открыть визуальный конструктор, чтобы создать свой шаблон. Вы получите несколько специальных блоков темы для вставки динамического контента, а Beaver Themer также позволяет вставлять динамический контент из настраиваемых полей, которые вы добавили с помощью таких плагинов, как ACF, Toolset и Pods:

Еще одна вещь, которая мне нравится в Beaver Themer, это то, что вы можете создавать части шаблонов (также известные как «частичные проекты») и вставлять их в разные места WordPress. Например, вы можете автоматически вставлять некоторый контент после контента поста в блоге. Это может быть очень полезно для рекламы, призывов к действию, подписки по электронной почте и многого другого.
Однако одним недостатком реализации создания тем Beaver Builder является то, что шаблоны верхнего и нижнего колонтитула работают только с ограниченным набором тем. Вы можете создавать отдельные или архивные шаблоны для любой темы, но шаблоны верхнего и нижнего колонтитула работают только с темами из этого списка. Напротив, конструктор тем Elementor Pro работает с любой темой.
Чтобы узнать больше о Beaver Themer, ознакомьтесь с нашим полным обзором Beaver Themer.
Сторонние расширения
Основной плагин Beaver Builder полностью расширяем, что означает, что вы можете найти большой рынок сторонних расширений Beaver Builder, которые добавляют новые…
- Модули
- Шаблоны
- Функции
- И т.п.
Это может быть очень полезно, когда вам нужна определенная функция. Например, если вы когда-нибудь почувствуете себя ограниченным выбором модулей Beaver Builder, вы можете добавить PowerPack или Ultimate Addons, и вы получите доступ к десяткам новых модулей и множеству других полезных функций.
️ Обзор производительности Beaver Builder
Далее поговорим о производительности Beaver Builder.
Всякий раз, когда вы используете компоновщик страниц, вы всегда будете жертвовать хотя бы некоторой производительностью по сравнению с обычным редактором блоков WordPress.
Однако, когда дело доходит до производительности, Beaver Builder — один из лучших и более легких вариантов, которые вы найдете.
Чтобы проверить это, я создал простую тестовую страницу с помощью Beaver Builder, собственного редактора и некоторых других популярных плагинов для создания страниц.
Это просто очень простая страница, которая содержит несколько основополагающих элементов, которые эквивалентны для каждого конструктора. Идея состоит в том, чтобы просто увидеть базовый «вес» для каждого строителя.
Вот данные:
| Строитель | Размер страницы | HTTP-запросы |
| Родной редактор блоков (Гутенберг) | 40 КБ | 7 |
| Бобровый Строитель | 84 КБ | 12 |
| Elementor (с экспериментами со скоростью) | 170 КБ | 21 |
| Диви Строитель | 149 КБ | 13 |
| Бризи | 143 КБ | 14 |
Обратите внимание: эти цифры включают тему моего сайта, то есть Astra .

Вы можете видеть, что Beaver Builder немного «тяжелее», чем редактор блоков, но он «легче», чем другие популярные конструкторы страниц, такие как Elementor, Divi Builder и Brizy.
В целом, пока вы применяете передовые методы повышения производительности WordPress, вы можете создать быстро загружаемый сайт с помощью Beaver Builder.
Для очень простого способа оптимизации Beaver Builder вы можете соединить его с WP Rocket, который может автоматически удалять неиспользуемый CSS и оптимизировать JavaScript. Чтобы узнать больше, ознакомьтесь с нашим обзором WP Rocket.
Цены на Beaver Builder
Далее поговорим о ценах на Beaver Builder.
Во-первых, на WordPress.org есть бесплатная версия Beaver Builder. Однако я не рекомендую его как бесплатный конструктор, потому что бесплатная версия гораздо более ограничена, чем бесплатные версии от Elementor или Brizy.
Однако с точки зрения премиальных версий Beaver Builder очень доступен , если только он вам не нужен только для одного сайта .
Почему это? Потому что все премиальные планы Beaver Builder позволяют использовать неограниченное количество сайтов .
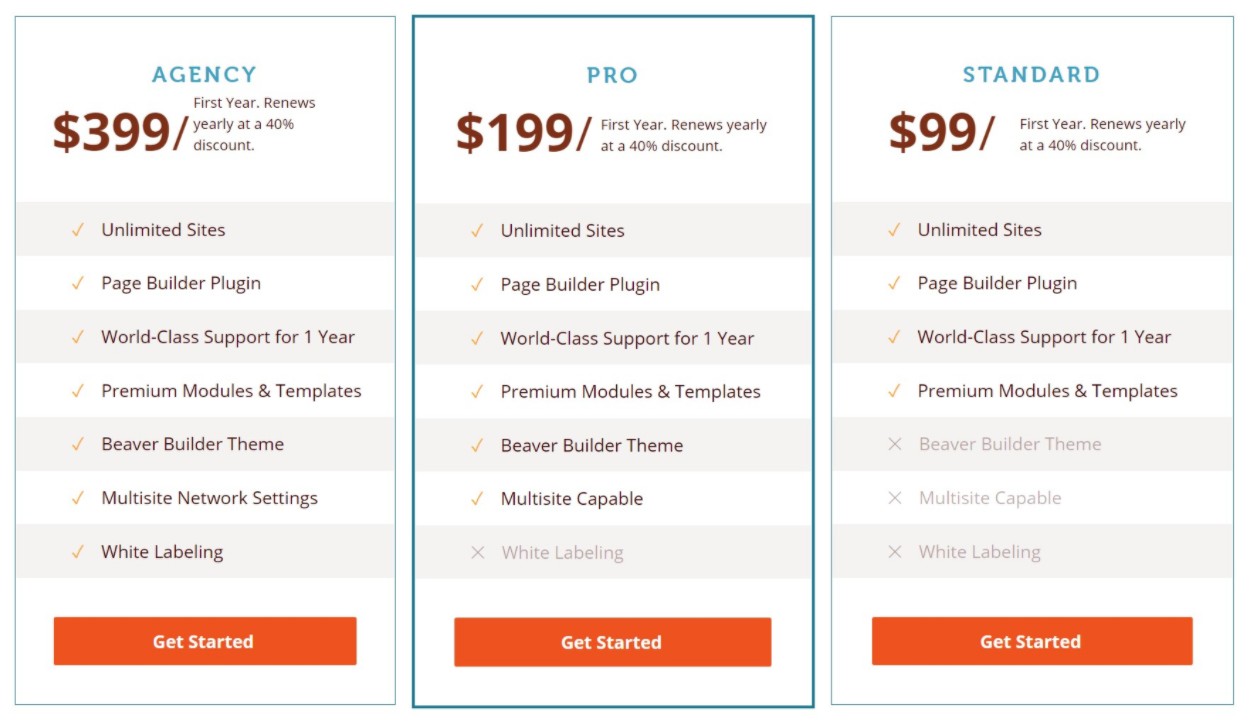
Существует три разных плана, но большинству людей вполне подойдет самый дешевый стандартный план за 99 долларов, поскольку он уже дает вам доступ к полнофункциональному плагину для создания страниц:

У нас также есть специальный купон Beaver Builder, который может сделать это еще дешевле.
Есть только три преимущества выбора плана более высокого уровня:
- Тема Beaver Builder (план Pro) — я думаю, вам лучше просто использовать такую тему, как Astra, GeneratePress или Kadence, поэтому я не считаю это причиной для обновления.
- Поддержка нескольких сайтов (план Pro) — вам следует обновиться, если вы создаете сеть с несколькими сайтами.
- Белая маркировка (план агентства) — вам следует обновиться, если вы создаете клиентские сайты и хотите скрыть брендинг Beaver Builder.
В общем, если вам не нужна многосайтовая поддержка или белая маркировка, я думаю, вам следует придерживаться плана за 99 долларов.
В дополнение к неограниченной лицензии на сайт, еще одна щедрая деталь ценообразования Beaver Builder заключается в том, что вы получите 40% скидку на продление, если хотите продолжать получать поддержку и обновления после первого года.
Примечание — вы можете использовать ту версию Beaver Builder, которая у вас есть на всю жизнь. Продлевать лицензию нужно только в том случае, если вы хотите получать новые обновления ( что я рекомендую делать для обеспечения совместимости и доступа к новым функциям ).
Однако одним из недостатков ценообразования Beaver Builder является то, что вам необходимо приобрести отдельное расширение Beaver Themer за 147 долларов, если вы хотите получить доступ к созданию темы. Это поверх основного плагина.
Так что, если вы хотите использовать Beaver Builder для создания тем, вам понадобится 246 долларов (99 долларов за стандартный и 147 долларов за Beaver Themer).
️ Поддержка Beaver Builder
Beaver Builder предлагает специальную поддержку для всех клиентов с активной лицензией.
Во-первых, есть подробная база знаний для самопомощи, где можно найти ответы на множество вопросов.
Если вам все еще нужна помощь, вы можете подать заявку. Beaver Builder стремится ответить в течение одного рабочего дня. Однако поддержка недоступна в выходные и праздничные дни в США. Подробнее о политике поддержки можно прочитать здесь.
Помимо прямых каналов поддержки, есть также несколько официальных каналов поддержки сообщества, где вы часто можете получить помощь непосредственно от дружественного сообщества Beaver Builder:
Плюсы и минусы Beaver Builder
Теперь, когда вы знаете, что делает Beaver Builder и как он работает, давайте вспомним некоторые плюсы и минусы Beaver Builder.
Плюсы
- Для конструктора страниц Beaver Builder удобен в использовании и удобен в плане производительности. Это самый легкий вариант из всех популярных конструкторов страниц.
- Beaver Builder очень стабилен. Очень редко можно увидеть, как люди жалуются на ошибки или сбои, даже связанные с обновлениями.
- Beaver Builder оптимизирован и сфокусирован с точки зрения интерфейса. Там нет раздувания, и кажется, что каждая функция существует не просто так.
- Вы можете настроить макет интерфейса Beaver Builder в соответствии со своими предпочтениями.
- Все премиальные планы Beaver Builder допускают неограниченное количество сайтов.
- Вы можете пометить интерфейс Beaver Builder лицензией агентства, что хорошо, если вы создаете клиентские сайты.
Минусы
- Хотя Beaver Builder охватывает все основы, он не предлагает столько расширенных вариантов дизайна, как Elementor или Divi. Например, Beaver Builder не может сравниться с эффектами движения Elementor Pro, пользовательским позиционированием или глобальной системой дизайна.
- У Beaver Builder не так много функций, как у Elementor Pro. Например, нет конструктора всплывающих окон. Если вам нравится иметь много функций, это минус. Однако, если вам просто нужен простой конструктор страниц, вы можете рассматривать это как преимущество.
- Шаблоны Beaver Builder ограничены, и некоторые из них выглядят устаревшими. Elementor, Brizy и Divi предлагают больше и лучше выглядят шаблоны.
- В интерфейсе нет поддержки щелчка правой кнопкой мыши, что сейчас предлагают почти все другие популярные сборщики. Поддержка щелчка правой кнопкой мыши может быть очень удобной для ускорения обычных задач, таких как копирование/вставка.
- Beaver Themer предлагает совместимость только с верхним/нижним колонтитулом с ограниченным выбором тем. Большинство других конструкторов тем будут работать с любой темой.
Beaver Builder против популярных альтернатив Beaver Builder
Если вы рассматриваете Beaver Builder, это означает, что вы также можете рассмотреть некоторые другие популярные плагины для создания страниц. Давайте посмотрим, как он сравнивается с двумя популярными альтернативами Beaver Builder — Elementor и Divi.
Beaver Builder против Elementor
Вот плюсы и минусы Beaver Builder и Elementor (наш обзор).
Преимущества Beaver Builder:
- Лучшая производительность «из коробки».
- Очень стабильно.
- Настраиваемый макет интерфейса.
- Разрешает неограниченное количество сайтов на всех лицензиях, что может сделать его дешевле, если вы используете его на нескольких сайтах.
- Скидка на продление 40% ( Elementor не предлагает скидки на продление ).
Преимущества Элементора:
- Дополнительные параметры дизайна, такие как эффекты движения и пользовательское позиционирование.
- Щелкните правой кнопкой мыши поддержку.
- Дополнительные функции, такие как конструктор всплывающих окон.
- Больше/лучше шаблонов.
- Конструктор тем совместим с большим количеством базовых тем.
- Гораздо более функциональная бесплатная версия.
- Дешевле для одного сайта.
Узнайте больше в нашем сравнении Elementor и Beaver Builder.
Beaver Builder против Divi Builder
Вот плюсы и минусы Beaver Builder и Divi Builder (наш обзор).
Преимущества Beaver Builder:
- Лучшая производительность «из коробки».
- Быстрее и без глюков при работе в редакторе ( по крайней мере, по моему опыту ).
- В целом очень стабильно.
- Не основан на шорткодах ( оставляет довольно чистый код, если вы когда-нибудь его деактивируете ).
- Имеет бесплатную версию, хотя она очень ограничена.
- 40% скидка на продление.
Преимущества Divi Builder:
- Больше вариантов дизайна.
- Значительно больше шаблонов — 1700+ вариантов.
- Немного дешевле для создания страниц и значительно дешевле, если вам нужно создание темы.
- Пожизненная лицензия (или годовая лицензия, как у Beaver Builder).
Часто задаваемые вопросы по обзору Beaver Builder
Чтобы закончить наш обзор Beaver Builder, давайте рассмотрим некоторые распространенные вопросы, которые могут у вас возникнуть о Beaver Builder.
Beaver Builder вреден для SEO?
Beaver Builder не оказывает прямого влияния на SEO вашего сайта. Пока вы применяете общие передовые методы SEO для WordPress, вы, безусловно, можете добиться высокого рейтинга на сайтах, которые вы создаете с помощью Beaver Builder.
Подходит ли Beaver Builder для мобильных устройств?
Да! Все ваши дизайны Beaver Builder по умолчанию оптимизированы для мобильных устройств и адаптивны. Кроме того, вы получаете специальный адаптивный режим редактирования, который позволяет при необходимости редактировать дизайн для мобильных устройств и планшетов.
Нужна ли мне тема с Beaver Builder?
Да! Вам все еще нужна тема с Beaver Builder. Вы можете использовать официальную тему Beaver Builder или популярные облегченные варианты, такие как Astra или GeneratePress.
Какая лучшая тема Beaver Builder?
Хотя Beaver Builder предлагает официальную тему Beaver Builder, я предпочитаю сочетать ее с облегченными базовыми темами, такими как Astra, GeneratePress, Kadence или Page Builder Framework.
Является ли Beaver Builder одноразовой покупкой?
Да и нет. Когда вы покупаете Beaver Builder, вы можете использовать приобретенную версию навсегда, а также получаете один год поддержки и обновлений.
По истечении первого года вы можете продолжать использовать имеющуюся у вас версию Beaver Builder, но вы больше не будете получать новые обновления или поддержку, если не продлите свою лицензию.
Тем не менее, Beaver Builder дает вам 40% скидку на продление, поэтому вам не нужно будет продлевать подписку по полной цене.
Могу ли я использовать Beaver Builder бесплатно?
У Beaver Builder есть бесплатная версия на WordPress.org. Тем не менее, он очень ограничен, поэтому я не рекомендую его. Если вам нужен бесплатный конструктор страниц, Elementor — гораздо лучший вариант.
Заключительные мысли: стоит ли использовать Beaver Builder?
В целом, я думаю, что Beaver Builder — отличный плагин для создания страниц от авторитетной, высококвалифицированной команды. Однако я не думаю, что Beaver Builder — лучший плагин для создания страниц для каждого пользователя WordPress.
В целом, я думаю, что Beaver Builder популярен среди пользователей, которые ценят сравнительно легкий подход и стабильность Beaver Builder. Возможно, вы не получите всех наворотов других конструкторов страниц, но Beaver Builder действительно хорошо выполняет все основные функции построения страниц.
Интерфейс Beaver Builder работает быстро и без сбоев, и, как я упоминал выше, ошибки в Beaver Builder встречаются довольно редко. Хотя эти сильные стороны могут быть не такими привлекательными, как крутая анимация движения, они действительно важны в инструменте для создания веб-сайтов.
Однако компромисс заключается в том, что другие конструкторы страниц, такие как Elementor Pro и Divi Builder, просто предлагают «больше». Под больше я подразумеваю больше…
- Варианты дизайна, такие как эффекты движения или пользовательское позиционирование.
- Особенности, такие как конструктор всплывающих окон.
- Шаблоны.
- Элементы контента.
Если вы относитесь к тому типу пользователей, которым нравится иметь «больше» в своем инструменте, то я думаю, что вы можете предпочесть Elementor Pro. Elementor Pro предлагает все это — больше вариантов дизайна, больше функций, больше шаблонов и больше элементов контента. Вы можете узнать больше в нашем обзоре Elementor или в нашем сравнении Elementor Pro и Beaver Builder.
Однако важно отметить, что я не думаю, что «больше» автоматически означает лучше. Это лучше для многих людей, но это действительно зависит от того, как вы собираетесь использовать конструктор.
Если вы не планируете создавать всплывающие окна, нет причин выбирать инструмент с конструктором всплывающих окон. Если вы не планируете использовать эффекты движения в своих проектах, это просто лишний код на вашем сайте без всякой причины.
Итак, все сводится к тому, что вы ищете и как вы будете использовать этот инструмент. Если набор функций и подход Beaver Builder соответствуют вашим потребностям, я думаю, что это определенно высококачественный инструмент, и я без проблем рекомендую его — я не думаю, что вы будете разочарованы.
Если вы используете Beaver Builder, не забудьте воспользоваться нашей скидкой Beaver Builder, чтобы сэкономить деньги.
Остались вопросы о Beaver Builder или нашем обзоре Beaver Builder? Дайте нам знать об этом в комментариях!
