Как ускорить работу вашего магазина Flatsome WooCommerce
Опубликовано: 2020-11-11Вы разочарованы тем, что ваш интернет-магазин на базе Flatsome работает недостаточно быстро?
Скорость — это деньги для интернет-магазина. Помните, что чем быстрее загружается ваш сайт, тем лучше впечатления от покупок. Лучший пользовательский опыт означает увеличение рентабельности инвестиций, улучшение SEO и более довольных клиентов.
Это руководство покажет вам, что вам нужно знать, чтобы ускорить ваш магазин Flatsome WooCommerce.
Почему скорость сайта WooCommerce так важна?
Скорость сайта WooCommerce имеет важное значение для успеха и увеличения продаж.
Более того, первое впечатление имеет значение, а скорость — это первое, что пользователь замечает на вашем сайте.
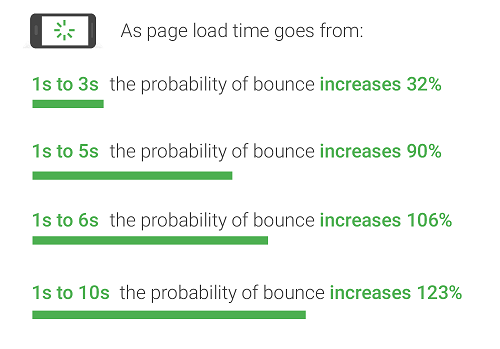
Исследование Google показывает, что если загрузка сайта заняла более 3 секунд, более 50% мобильных пользователей решают уйти. Другое глобальное исследование показывает, что 80% пользователей считают, что сайт с медленной загрузкой раздражает больше, чем сайт, который временно недоступен.
То же исследование показало, что если веб-сайт загружается слишком медленно, более 70% пользователей переключаются на веб-сайт конкурента.

Скорость вашего сайта влияет на SEO, помимо пользовательского опыта. В алгоритме ранжирования Google скорость и производительность играют важную роль.
Измерьте скорость магазина WooCommerce
Теперь вы знаете, почему скорость вашего сайта жизненно важна для конверсии электронной коммерции. Пришло время найти виновников медленного веб-сайта.
Почему ваша страница загружается не так быстро, как ожидалось? Тест скорости веб-сайта поможет вам проанализировать, насколько медленно или быстро загружается ваш сайт. Он также определит возможную причину вашей неадекватной работы.
Есть несколько инструментов, доступных для проведения теста. Мы рекомендуем использовать такие инструменты, как Pingdom, GTMetrix, Google PageSpeed Insight или WebPagetest.

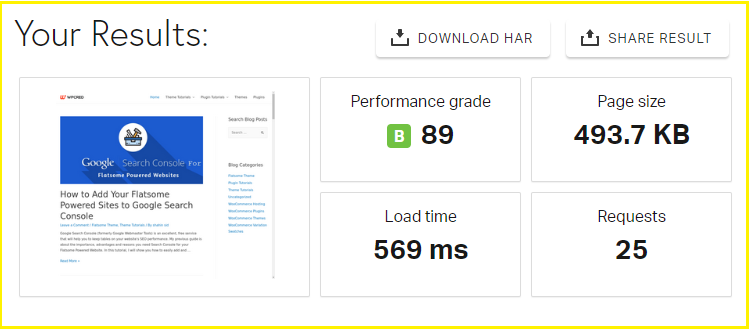
На снимке экрана показан отчет о тестировании скорости веб-сайта, полученный с помощью инструментов Pingdom. Здесь вы можете измерить оценку производительности вашего сайта, размер страницы, время загрузки и общее количество запросов.
Примечание : ни один инструмент для тестирования скорости не идеален. Но вы можете выбрать один и придерживаться его. Позже вы можете перейти к другим вариантам.
Как проводились тесты скорости в Flatsome
Разработчики темы Flatsome постарались создать CSS с минимальным размером файла. Это хорошо для скорости страницы и SEO.
Flatsome использует Smart Lazy Loading для всех фонов и изображений, поэтому изображения загружаются только при необходимости. Это делает загрузку сайта невероятно быстрой.
Они сохранили анимацию CSS и эффекты параллакса на уровне не менее 60 кадров в секунду. Это делает сайт гладким.
Ускорьте свой магазин Flatsome WooCommerce
Чтобы помочь вам ускорить ваш магазин WooCommerce на базе Flatsome и достичь важнейшей цели — иметь быстрый и эффективный сайт, мы собрали несколько эффективных советов ниже:
1. Используйте качественного хостинг-провайдера
Чтобы ваш сайт загружался как можно быстрее, необходимо найти правильное решение для хостинга для вашего магазина.
Ваш сайт не будет работать быстрее, если он не размещен на хорошем сервере. Вы можете ознакомиться с обзором DreamHost, чтобы получить представление о хостинге. На самом деле, значительная часть производительности вашего сайта зависит от качества вашего хостинга.
Сайты WooCommerce динамичны и требовательны, поскольку генерируют много данных.
Вот почему быстрый и надежный хостинг необходим для значительного увеличения скорости вашего сайта. Магазину WooCommerce нужен хостинг-провайдер, который предлагает максимальное время безотказной работы.

Здесь вы получите лучший веб-сайт хостинга WordPress, чтобы ваш интернет-магазин работал без сбоев.
2. Оптимизируйте и сжимайте изображения
Многие владельцы магазинов совершают ошибку, не используя оптимизированные изображения, которые сильно влияют на производительность магазина. Тем не менее, это один из самых эффективных способов ускорить работу магазина WooCommerce.
С другой стороны, если ваши изображения не оптимизированы по размеру и доставке, вы можете привести свой сайт к сканированию. Большие изображения замедляют UX вашего интернет-магазина и одновременно ломают магазин в поисковой выдаче. По этой причине вам необходимо создать систему оптимизации изображений WordPress, чтобы повысить производительность.
Лучшие практики для решения этой ситуации -
- Эффективно сжимайте изображения с помощью правильных инструментов.
- Выберите правильный формат для ваших изображений.
- Используйте ленивую загрузку закадровых и скрытых изображений.
- Используйте адаптивные изображения, чтобы оптимизировать доставку для различных устройств.
3. Используйте качественный плагин кеша
Кеш-плагин — это быстрый и эффективный способ предложить посетителям приятный пользовательский интерфейс.
Плагины кэширования помогают WordPress более эффективно. Он создаст статическую версию вашего контента, удалив многие из выполняемых шагов.
Каждый раз, когда пользователь пытается получить доступ к вашему магазину, ваш плагин кеша будет обслуживать более легкую HTML-страницу вместо обработки более массивных PHP-скриптов WordPress.
Это позволяет лучшим плагинам кеша WordPress сократить время загрузки вашей страницы. В результате вы получите более быстрое время загрузки и более счастливых посетителей.
WordPress предлагает большой выбор плагинов кэширования. Вы можете проверить и установить лучший для вашего сайта.
Примечание . При использовании плагина кэширования для вашего магазина WooCommerce не забудьте исключить из кэша такие страницы, как корзина, моя учетная запись и оформление заказа.
4. Всегда будьте в курсе
Постоянно обновляйте WordPress, WooCommerce, расширение, тему и плагины. Вы можете отказаться от темы или плагина, когда их разработчики больше не поддерживают их. Если вы не знаете, как обновить тему WordPress, не волнуйтесь, у нас есть другая статья для этого.
Вы, вероятно, упускаете возможность улучшить производительность, если не выполняете обновление. Если тема или плагин добавляет ненужное пятно на вашу панель инструментов, вы можете поискать лучшие альтернативы.
Если вы используете более старую версию WooCommerce или любые другие устаревшие расширения, с этого момента начните регулярно обновляться.
5. Очистить базу данных WooCommerce
В магазине WooCommerce данные вашего веб-сайта включают:
- Контент сайта : страницы товаров, теги, категории, обзоры, пользовательские данные, темы, плагины и т. д.
- Данные транзакции : детали заказа, инвентарь, детали платежа и т. д.
Удаление поддельных пользователей, спам-комментариев и нежелательных плагинов и тем необходимо.
Обработка запросов может занять слишком много времени, если вы не оптимизируете базу данных своего магазина. Удаление ненужных данных из вашей базы данных сведет ее размер к минимуму.
Кроме того, это помогает уменьшить размер ваших резервных копий. Вам необходимо очистить и оптимизировать базу данных, удалив ненужный мусор.
Подведение итогов
Быстрый магазин WooCommerce повышает удобство работы пользователей и улучшает SEO, рентабельность инвестиций и доход.
Покупателям нравится пользоваться интернет-магазинами из-за их удобства. Они найдут другой интернет-магазин, если он долго загружается.
Кроме того, Google хочет, чтобы его пользователи получали наилучшие впечатления, придавая первостепенное значение скорости веб-сайта.
Мы надеемся, что эта статья поможет вам определить узкие места на вашем веб-сайте, и вы сможете ускорить свой интернет-магазин Flatsome WooCommerce.

