Что такое отзывчивость сайта и как ее проверить?
Опубликовано: 2022-06-18Отзывчивость веб-сайта дает вам больше свободы.
Раньше, чтобы пользователи могли найти информацию, им приходилось включать стационарные компьютеры, ждать, пока она загрузится, и только потом находить интересующую их информацию.
Сегодня для того, чтобы найти то, что вас интересует, вам понадобится всего несколько секунд. Вы больше не зависите от компьютеров, вы можете быстро искать информацию с помощью различных устройств: ноутбуков, смартфонов, планшетов и даже умных часов.
Поскольку отзывчивость сайта на разных устройствах — это движущий показатель для развития бизнеса и увеличения аудитории, агентство WishDesk решило расставить все точки над i и перечеркнуть. Здесь мы рассмотрим, что такое отзывчивость веб-сайта и почему вам следует проводить адаптивное тестирование и т. д.
Есть для нас задание? Мы готовы выполнить его быстро и по доступной цене! Если у вас есть вопрос, свяжитесь с агентством развития.
Что такое адаптивный веб-дизайн?
По данным Sweor, 83% мобильных пользователей считают, что хороший UX на всех устройствах очень важен.
Адаптивный веб-дизайн — это дизайн, полностью отвечающий потребностям пользователей и без проблем отображающийся на любых типах устройств и браузеров. Макет должен автоматически подстраиваться под разные размеры и возможности различных устройств с учетом того, что пользователь использует не «клики», а «прикосновения».
Это позволяет одинаково отображать контент, изображения и видео на вашем сайте независимо от размера экрана и мощности устройства.
Адаптивный веб-дизайн поможет вам избежать:
- неправильное изменение размера
- неудобная прокрутка
- неуместное масштабирование
- ложное панорамирование
Основным преимуществом адаптивного дизайна является то, что вам не нужно создавать мобильный сайт.

Почему тестирование адаптивного дизайна важно?
С каждым днем количество людей, использующих свои смартфоны для покупок, поиска информации, развлечений и социальных сетей, постоянно увеличивается.
Поэтому важно, чтобы ваш сайт был оптимизирован для мобильных устройств и был доступен на других устройствах.
Чтобы обеспечить максимальное удобство для ваших пользователей, избегайте проблем с ответственностью вашего сайта. Лучший вариант — провести тестирование адаптивного дизайна.
Тестирование адаптивного веб-дизайна включает в себя проверку:
- все ли ссылки и URL-адреса одинаковы, независимо от разных браузеров и устройств?
- Ваш сайт загружается по-разному на разных устройствах?
- меняется ли динамическое распределение контента после изменения разрешения экрана?
Как провести тестирование адаптивного дизайна?
Вы можете спросить:
- Как я могу протестировать веб-сайт?
- Я отзывчивый?
- Как я могу протестировать свой сайт на мобильном устройстве?
Если да, то читайте дальше, чтобы узнать о двух распространенных способах тестирования адаптивных веб-сайтов.
Два распространенных способа проверить адаптивность вашего сайта:
- Используйте специальные инструменты, которые помогут вам сделать это.
- Используйте свой браузер, например, Google Chrome, чтобы проверить это.
8 лучших инструментов для тестирования адаптивного дизайна
1. Эмуляторы
Эмуляторы — это инструмент, который помогает вам увидеть, как ваш сайт будет отображаться на разных моделях телефонов, операционных системах и планшетах в разных типах браузеров. Вам не нужно устанавливать эмуляторы для получения данных.

Цена: бесплатно / от 29 долларов в месяц.
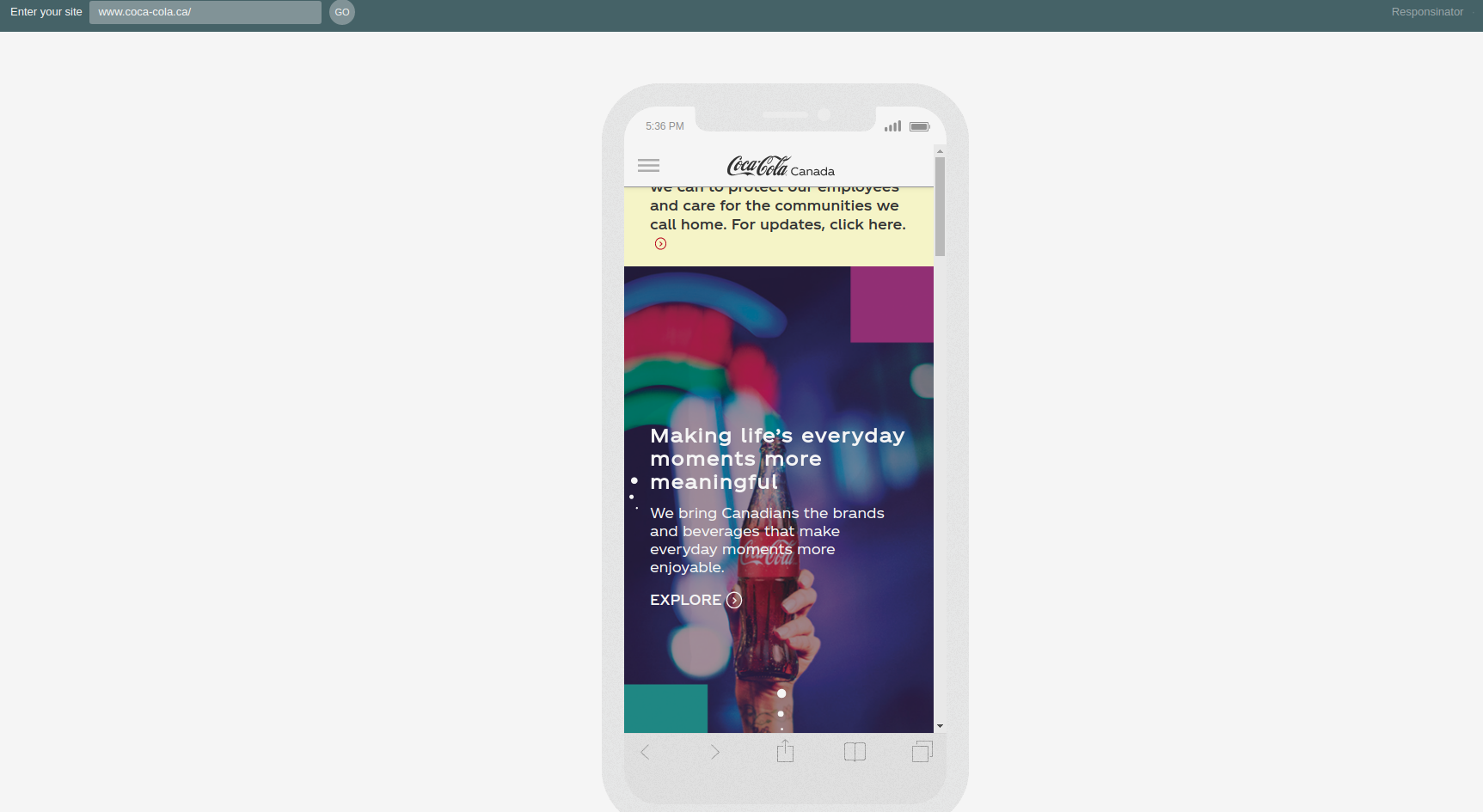
2. Ответчик
Responsinator, пожалуй, один из самых простых инструментов. Он показывает, как ваш сайт будет выглядеть на определенных типах устройств. Введите URL вашего сайта и подождите несколько секунд, чтобы увидеть данные о вашей странице. Инструмент показывает портретный и альбомный вид на разных устройствах.

Цена: бесплатно / можно пожертвовать
3. Изменение размера окна просмотра
ViewPort Resizer — это расширение для браузеров, которое дает вам возможность посмотреть, как выглядит ваш сайт в различных форматах. Все, что вам нужно сделать, это просто добавить это расширение. Вы можете применить 47 вариантов размеров экрана.

Цена: бесплатно
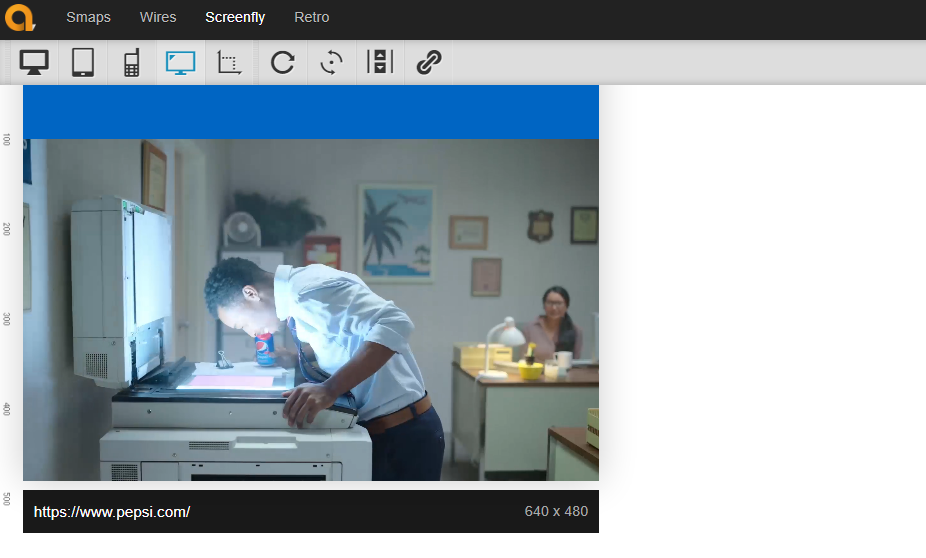
4. Скриншот
Screenfly — отличный вариант для просмотра вашего сайта на экранах разного размера. Вы без проблем можете смотреть на отображение своего сайта и оно доступно на телефонах, ноутбуках, компьютерах, планшетах и смартфонах с разными расширениями экрана. Просто введите URL вашего сайта.

Цена: бесплатно

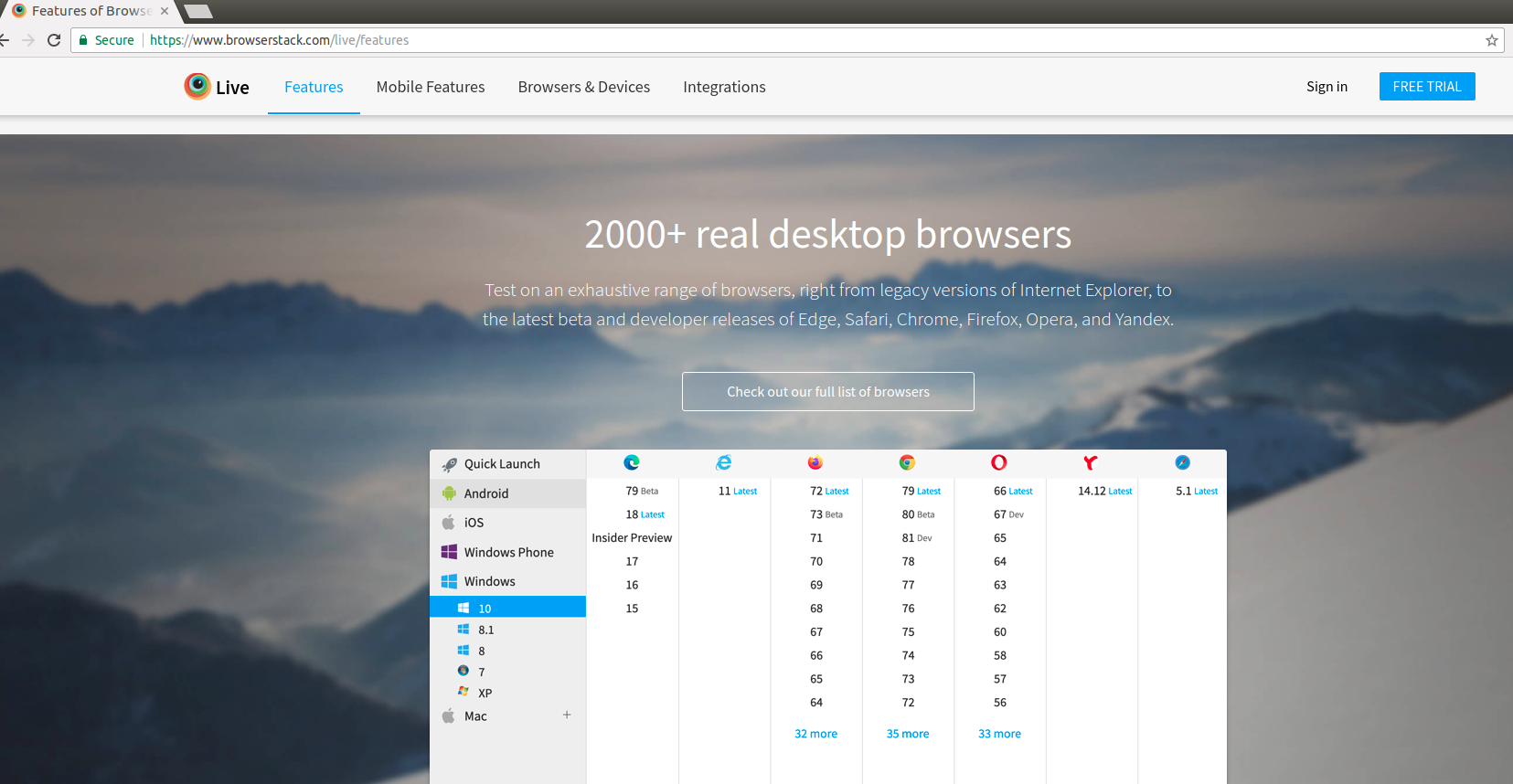
5. Браузерный стек
BrowserStack — это инструмент, которым уже пользуются более 36 000 клиентов, включая Twitter, Microsoft и MasterCard. Он постоянно расширяется и сегодня позволяет протестировать свой сайт более чем в 2000 браузерах и смартфонах.

Цена: бесплатно / от 29 долларов в месяц.
6. Проверка адаптивного дизайна
Средство проверки адаптивного дизайна — это инструмент, который предлагает множество размеров экрана, от самых маленьких до довольно больших (до 24 в ширину). Он ориентирован на большие экраны. Хорошая фишка — возможность делать скриншоты для мокапов.

Цена: бесплатно
7. Кроссбраузерное тестирование
Cross Browser Testing — удобный и многофункциональный инструмент, позволяющий протестировать сайт на отзывчивость. Он позволяет одновременно тестировать сайт для разных размеров экрана и устройств. Кроссбраузерное тестирование позволяет делать полностраничные скриншоты, а затем сравнивать их с предыдущими версиями.

Цена: бесплатно / от 29 долларов в месяц.
8. Google Resizer
Google Resizer показывает внешний вид вашего сайта на разных устройствах после того, как вы введете свой URL. Разработчики Google создали понятный и эффективный инструмент для тестирования адаптивности вашего сайта.

Цена: бесплатно
Используйте Google Chrome, чтобы проверить, отвечает ли веб-сайт
Шаги, чтобы проверить адаптивный дизайн вашего сайта с помощью Google Chrome:
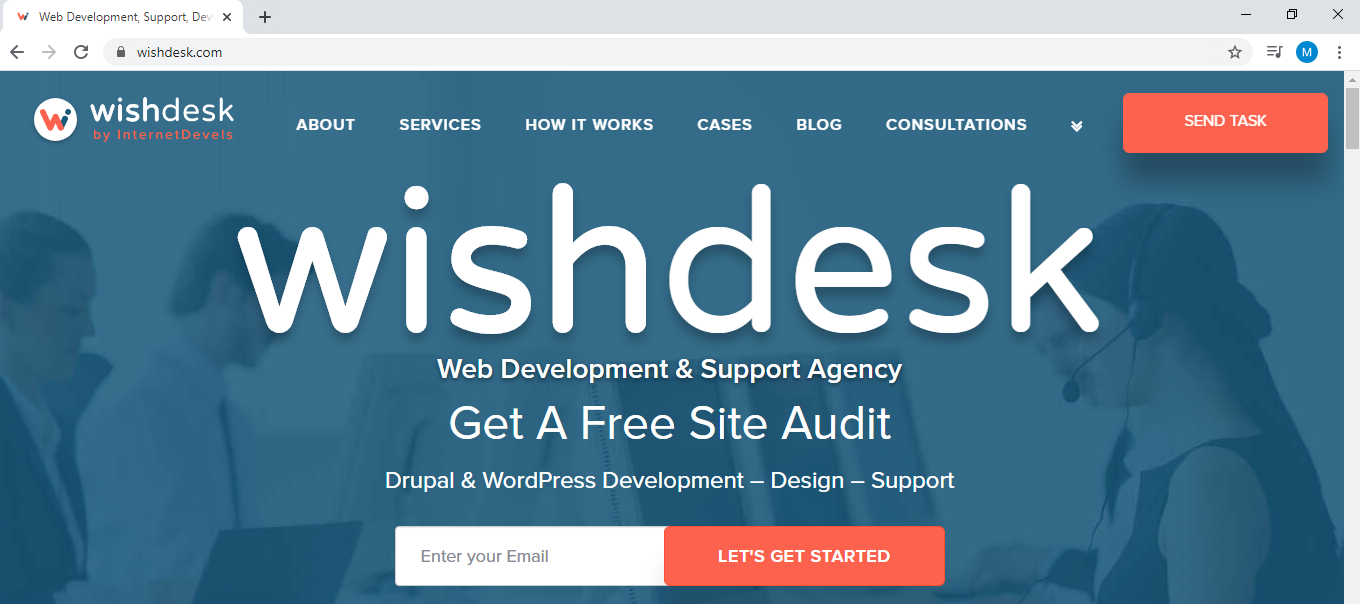
1. Откройте сайт, который хотите протестировать, во вкладке Google Chrome. Например, мы будем использовать сайт агентства WishDesk.

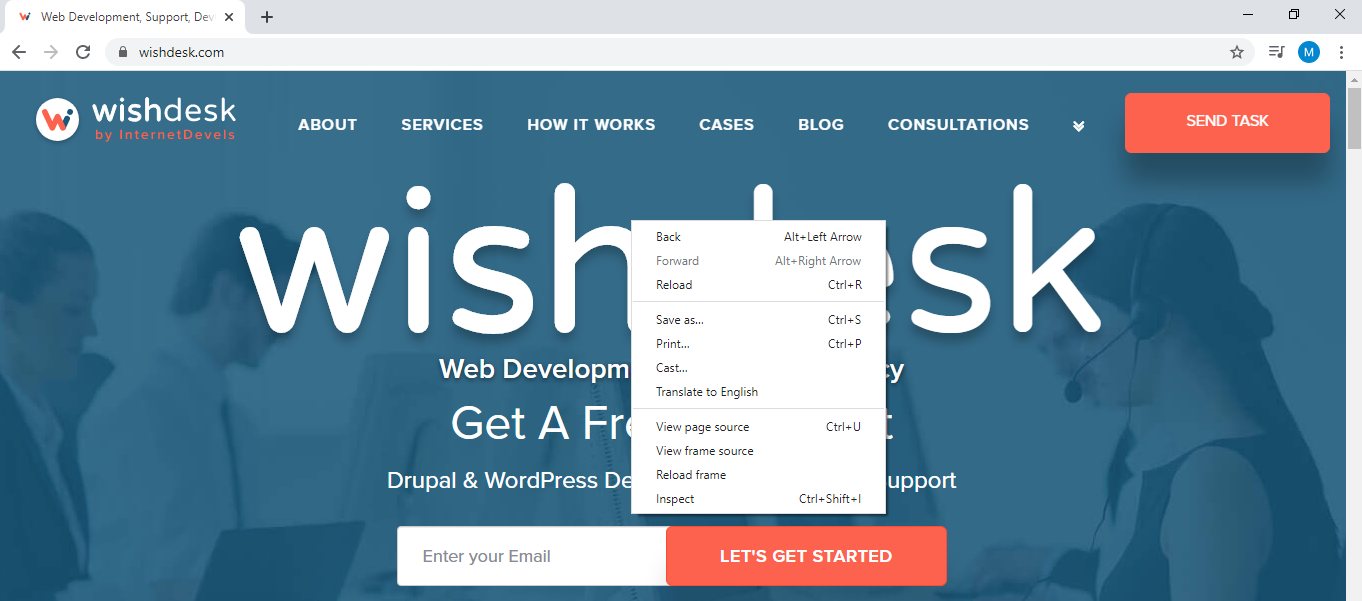
2. Щелкните правой кнопкой мыши на целевой странице веб-сайта, чтобы открыть меню.

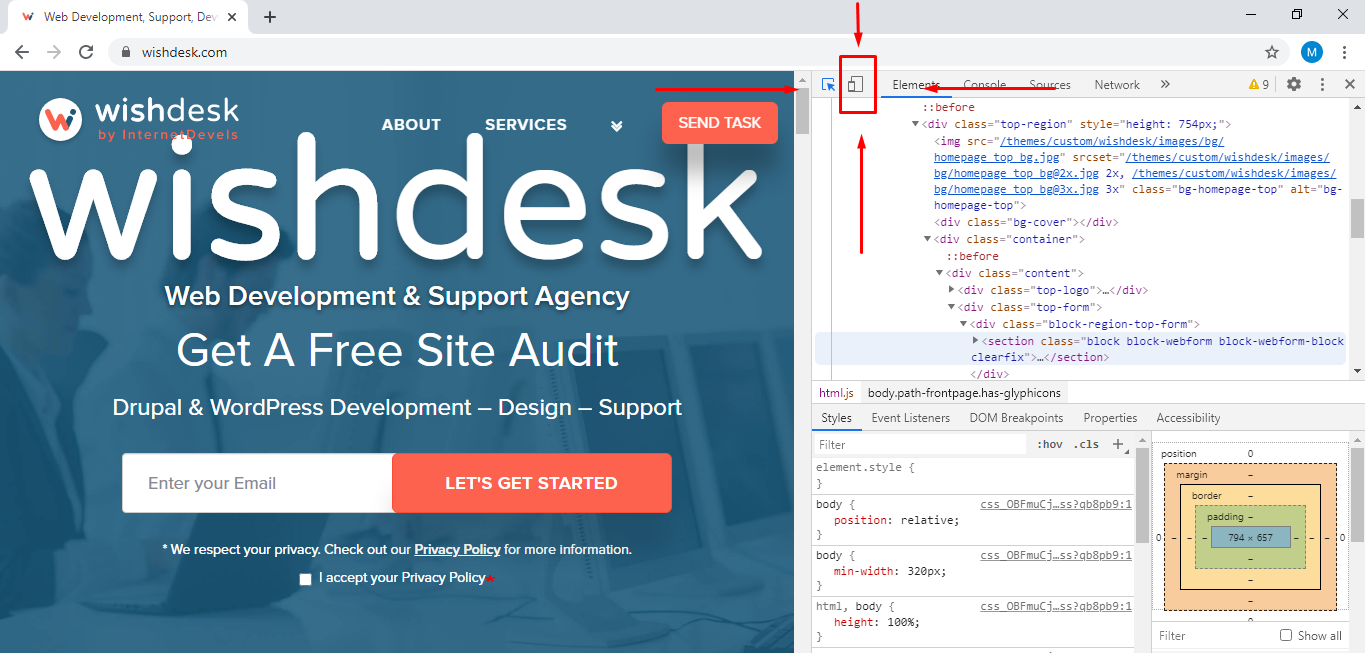
3. После открытия меню нажмите «Проверить».

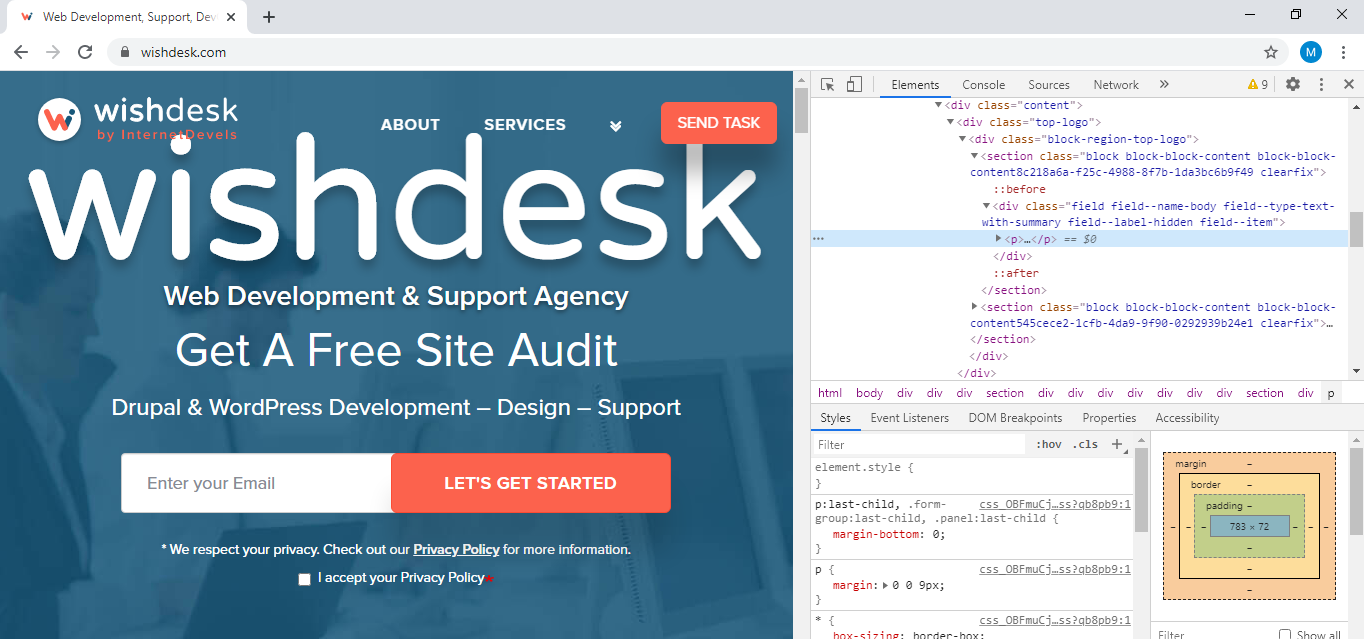
4. Затем нажмите «Переключить панель инструментов устройства». Ниже мы показали, где находится эта кнопка.

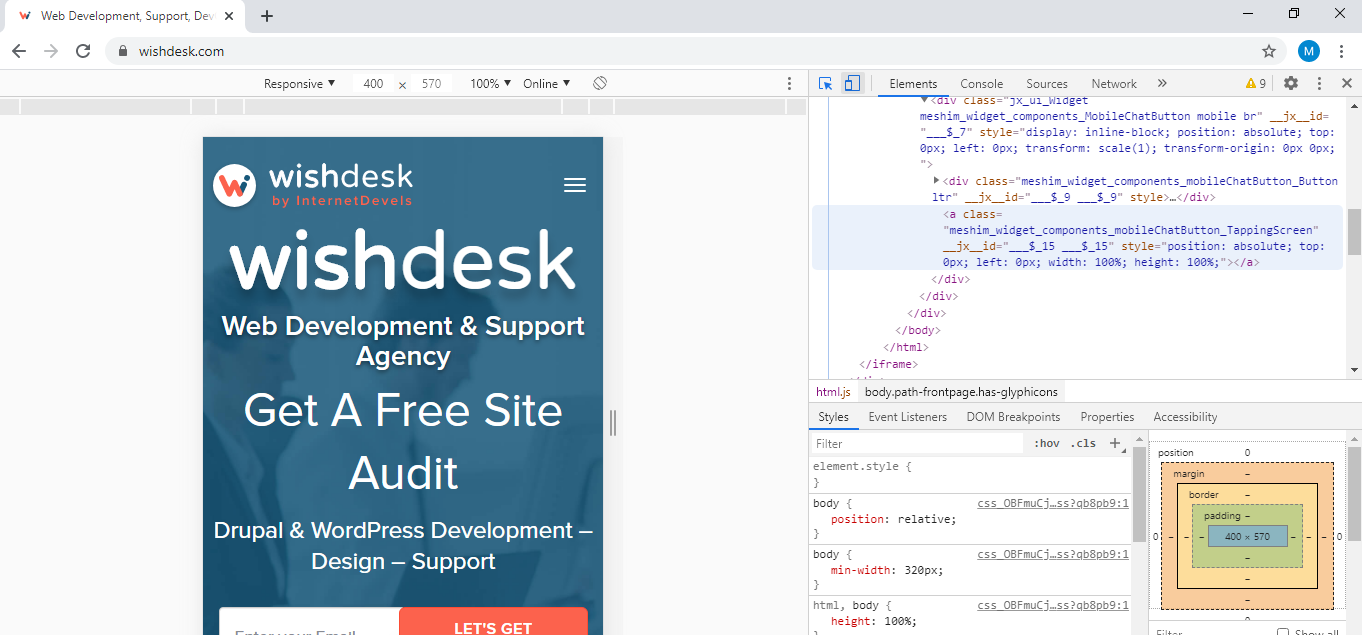
5. Так вы сможете увидеть адаптивен ли ваш сайт под какие-то другие типы устройств и как он будет выглядеть.

Контрольный список для проверки отзывчивости вашего сайта
- Проверьте содержимое, выравнивание и шрифт, которым он написан. Одинаково ли они отображаются на всех типах устройств?
- Уменьшите и увеличьте окно вашего браузера, чтобы увидеть основные проблемы, связанные с изменением видовых экранов.
- Проверьте скорость загрузки вашей страницы на различных устройствах с разным разрешением. В идеальном мире он должен быть одинаковым для всех устройств.
- Проверьте работу всех ссылок.
- Проверьте, все ли изображения, видео, аудио, которые есть на вашей странице, отображаются и воспроизводятся без проблем.
- Убедитесь, что все отступы присутствуют, несмотря на наличие различных экранов.
- Проверьте, работают ли всплывающие окна и не ломаются ли они из-за изменения расширения.
- Проверьте корректное отображение меню сайта и отзывчивую навигацию.
- Рассмотрите возможность удобного переключения между страницами и легкого возврата на домашнюю страницу.
- Проверьте, правильно ли вайрфреймы различных устройств отражают дизайн вашей страницы.
- Убедитесь, что сайт поддерживает различные точки останова.
- Проверьте правильность выравнивания заголовка и текста.
- Убедитесь, что нет проблем с прокруткой.
- Убедитесь, что пользователь может легко заполнить все необходимые поля.
- Убедитесь, что после изменения размера на сайте не появился горизонтальный скроллинг.
Последние мысли
Тестирование отзывчивости веб-сайта — необходимый шаг, который поможет вам обеспечить хороший UX и правильную работу вашего сайта. Иногда это может быть непонятным и сложным процессом, но не пропускайте его.
Вы можете обратиться за помощью к веб-разработчикам WishDesk, чтобы протестировать свой сайт и исправить все ошибки, которые могут там возникнуть. Со своей стороны, мы обещаем, что выполним вашу задачу профессионально и сделаем это в два раза быстрее, чем раньше, чтобы вы могли сэкономить немного денег.
