Как добавить фоновое изображение в WordPress (6 простых способов)
Опубликовано: 2022-08-11Хотите добавить фоновое изображение на свой сайт WordPress?
Фоновые изображения могут сделать ваш сайт более привлекательным и ярким.
В этой статье мы покажем вам, как легко добавить фоновое изображение на ваш сайт WordPress.

Зачем добавлять фоновое изображение WordPress?
Добавление изображения на ваш сайт WordPress может сделать его более привлекательным для посетителей. Вы можете быстро привлечь внимание пользователей и привлечь их своим контентом.
Это также позволяет вам персонализировать дизайн вашего сайта в соответствии с вашим брендом. Например, вы можете загрузить неброские фотографии ваших продуктов или талисмана бренда на заднем плане.
Кроме того, вы также можете добавить видео YouTube в качестве полного фона или слайд-шоу изображений, которые оживят ваш контент.
Тем не менее, мы рекомендуем выбирать фоновые изображения, которые не отвлекают и не затрудняют чтение содержимого вашего блога WordPress. Фон должен улучшить взаимодействие с пользователем и помочь донести ваше сообщение до посетителей.
Также важно выбрать фоновое изображение, которое подходит для мобильных устройств и не повлияет на скорость вашего сайта. В противном случае это повредит вашему SEO WordPress.
Тем не менее, давайте рассмотрим различные способы добавления фонового изображения WordPress. Мы рассмотрим несколько методов, включая использование настройщика темы WordPress, полнофункционального редактора сайта, плагина, конструктора тем и т. д.
Просто нажмите на ссылку ниже, чтобы перейти к нужному разделу:
Способ 1. Добавьте фоновое изображение с помощью настройщика тем WordPress.
Большинство популярных тем WordPress имеют поддержку пользовательского фона. Эта функция позволяет вам легко установить фоновое изображение, и мы рекомендуем этот метод, если ваша тема его поддерживает.
Однако, если ваш пункт меню настройки отсутствует, возможно, в вашей теме включено полное редактирование сайта. В следующем разделе мы расскажем, как использовать полнофункциональный редактор сайта для изменения фонового изображения.
Чтобы использовать Customizer, вам нужно посетить страницу Appearance » Customize в панели администратора WordPress. Это запустит настройщик темы WordPress, где вы сможете изменить различные настройки темы во время просмотра предварительного просмотра вашего веб-сайта.

Важно помнить, что параметры, которые вы видите, будут различаться в зависимости от используемой вами темы WordPress. Для этого урока мы используем тему Astra.
Если вы используете другую тему, вам может потребоваться просмотреть документацию по этой теме или связаться с разработчиком темы, чтобы узнать, как добавить фоновое изображение, если вы не можете найти его в настройщике.
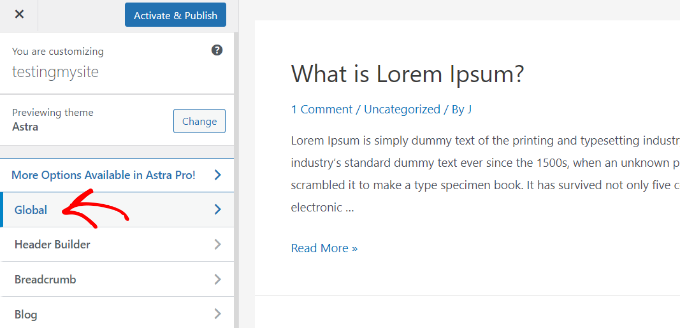
В параметрах настройки темы Astra вам нужно нажать «Глобальный» на панели слева.

После этого вы увидите различные глобальные параметры для настройки темы Astra.
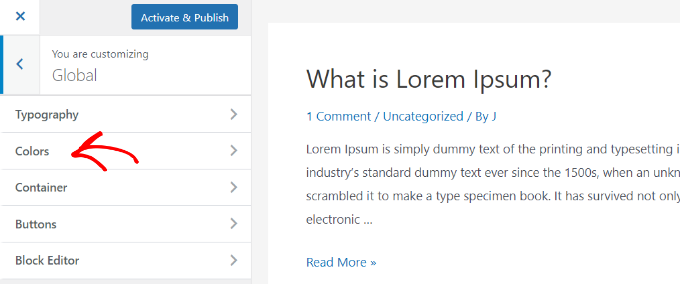
Перейдите в раздел «Цвета».

Здесь вы можете изменить цвета темы, включая цвет фона. Вы также можете настроить свои ссылки, основной текст, заголовки, границы и многое другое.
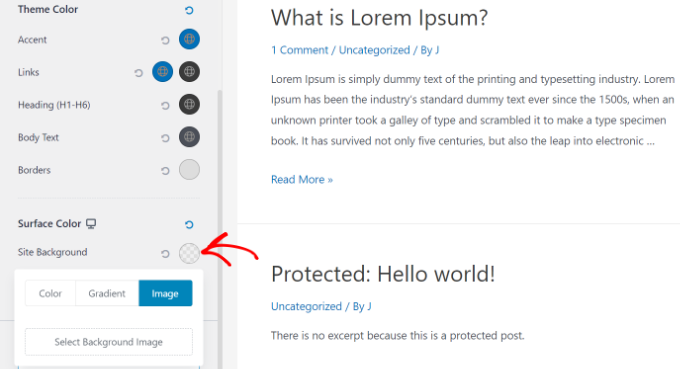
Чтобы добавить фоновое изображение, прокрутите вниз до раздела «Цвет поверхности». Затем вы можете нажать на опцию «Фон сайта» и перейти на вкладку «Изображение».

После этого просто нажмите кнопку «Выбрать фоновое изображение».
Откроется медиатека WordPress, куда вы можете загрузить изображение со своего компьютера или выбрать изображение, загруженное ранее.

После того, как вы выбрали изображение для фона, вам нужно нажать на кнопку «Выбрать».
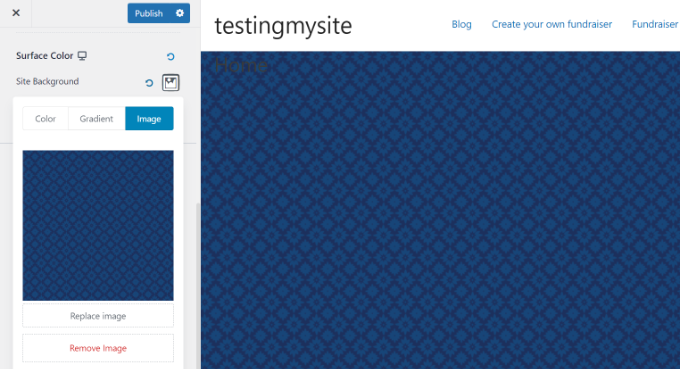
Это закроет всплывающее окно мультимедиа, и вы увидите предварительный просмотр выбранного фонового изображения в настройщике темы.

Не забудьте нажать кнопку «Опубликовать» вверху, чтобы сохранить настройки.
Это все. Вы успешно добавили фоновое изображение на свой сайт WordPress. Идите вперед и посетите свой веб-сайт, чтобы увидеть его в действии.
Способ 2. Добавьте пользовательское фоновое изображение с помощью полнофункционального редактора сайта.
Если вы используете блочную тему WordPress, вы можете добавить пользовательское фоновое изображение с помощью полнофункционального редактора сайта (FSE).
Полноценный редактор сайта позволяет редактировать дизайн вашего сайта с помощью блоков. Это похоже на редактирование записи в блоге или страницы с помощью редактора блоков WordPress.
В этом уроке мы будем использовать тему Twenty Twenty-Two по умолчанию. Чтобы запустить полноценный редактор сайта, просто перейдите в « Внешний вид» «Редактор» на панели управления WordPress.

После того, как вы окажетесь в полнофункциональном редакторе сайта, вам нужно будет добавить блок обложки в свой шаблон, чтобы загрузить фоновое изображение.
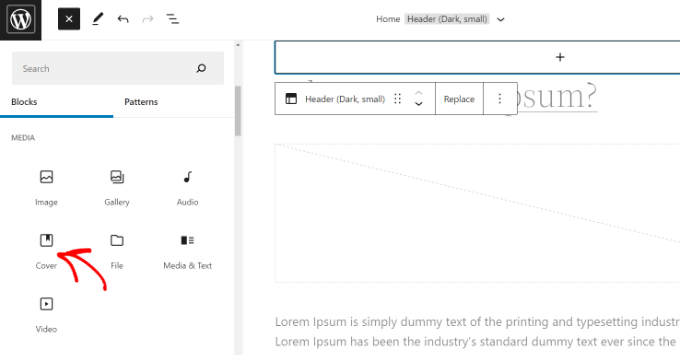
Просто нажмите знак «+» вверху и добавьте блок «Обложка».

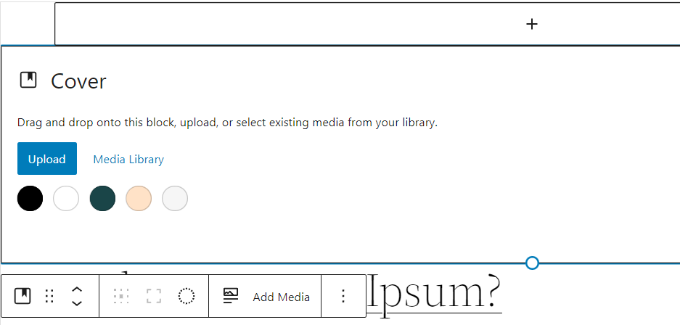
Нажмите кнопку «Загрузить» или «Медиатека» в блоке «Обложка», чтобы добавить фоновое изображение в блок.
Это откроет всплывающее окно загрузки мультимедиа WordPress.

Вы можете выбрать изображение, которое хотите использовать в качестве фона веб-сайта.
Когда вы выбрали изображение, просто нажмите на кнопку «Выбрать».

После того, как изображение добавлено в блок «Обложка», следующим шагом будет установка его в качестве фона страницы.
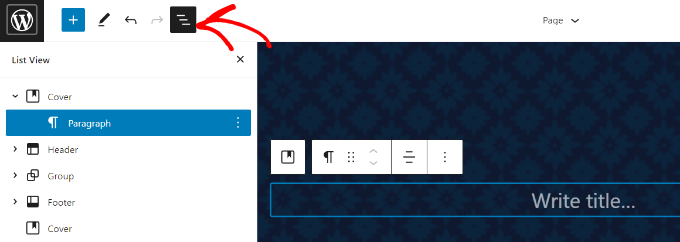
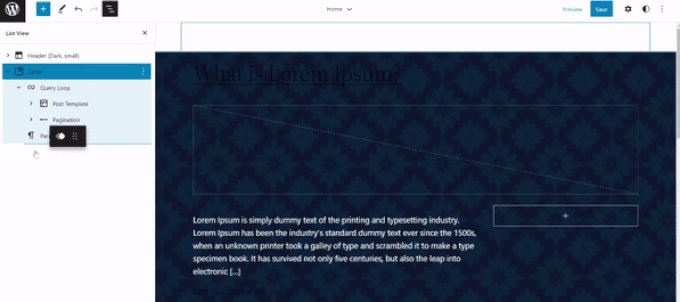
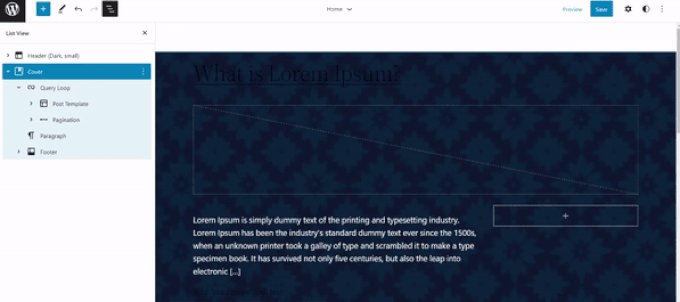
Для этого щелкните значок «Список» вверху (значок с 3 черточками), чтобы открыть представление структуры элементов темы, таких как верхний и нижний колонтитулы сайта.

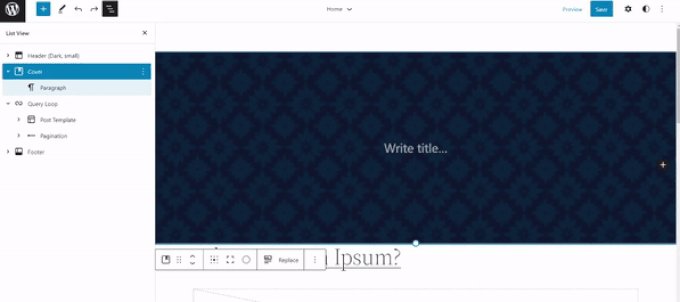
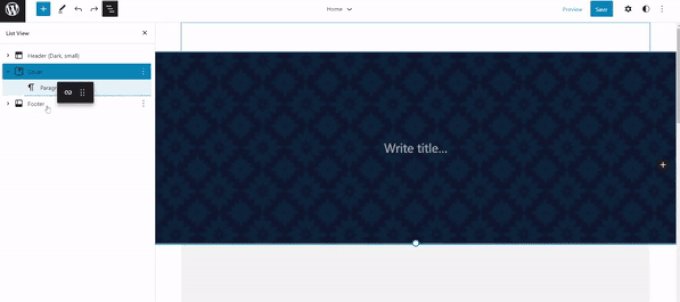
После этого просто перетащите все элементы шаблона под блок «Обложка» в виде списка.
Когда все они будут там, изображение блока Обложки появится в качестве фона сайта.

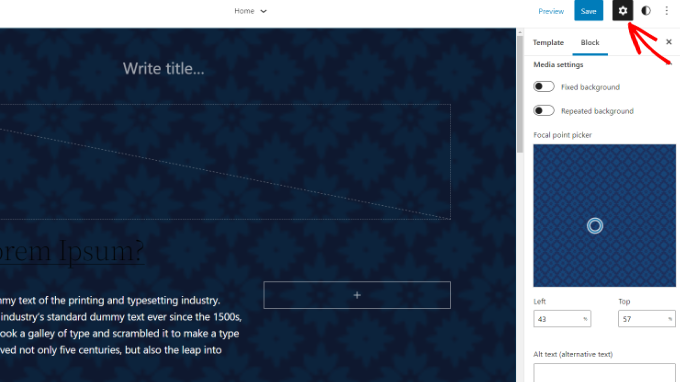
После этого вы можете настроить фоновое изображение, щелкнув блок «Обложка» и выбрав значок шестеренки в правом верхнем углу экрана. Откроется панель настроек блока.
Вы найдете варианты сделать изображение фиксированным фоном, повторяющимся фоном, настроить его наложение, отредактировать цвет и многое другое.

Когда вы закончите, не забудьте нажать кнопку «Сохранить».
Вот и все! Вы успешно добавили фоновое изображение с помощью полнофункционального редактора сайта.
Способ 3. Добавьте фоновое изображение с помощью конструктора тем WordPress.
Еще один способ добавить собственные фоновые изображения на свой веб-сайт — использовать конструктор тем WordPress, например SeedProd.
Это лучший плагин для целевой страницы WordPress и конструктор сайтов. Вы получаете функцию перетаскивания, чтобы легко настроить дизайн своего веб-сайта, не касаясь ни одной строки кода.
В этом уроке мы будем использовать версию SeedProd Pro, поскольку она включает в себя конструктор тем. Существует также версия SeedProd Lite, которую вы можете попробовать бесплатно.
Во-первых, вам нужно установить и активировать плагин SeedProd. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
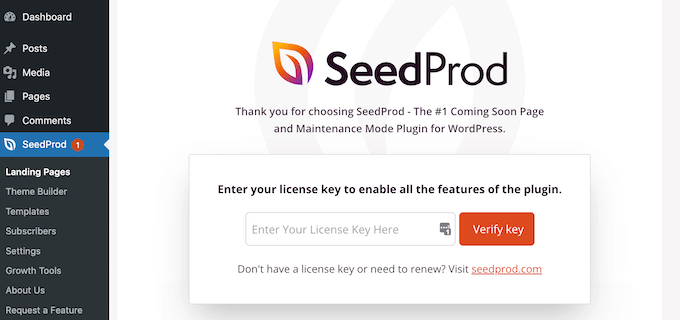
Как только плагин активируется, вы увидите экран приветствия SeedProd на панели управления WordPress. Затем просто введите свой лицензионный ключ и нажмите кнопку «Подтвердить ключ». Вы можете найти лицензионный ключ в своей учетной записи SeedProd.

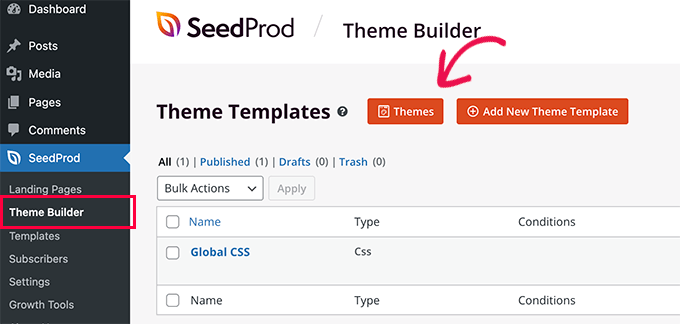
Затем вам нужно перейти в SeedProd »Theme Builder в панели администратора WordPress.
Нажмите кнопку «Темы» вверху.

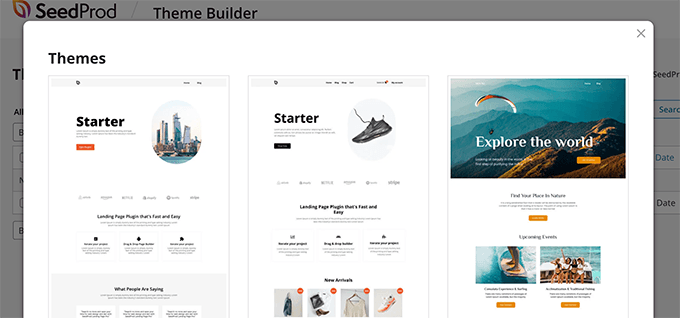
SeedProd теперь будет предлагать на выбор несколько шаблонов тем.
Вы можете навести курсор на любой шаблон, который хотите использовать, и щелкнуть по нему. Давайте воспользуемся шаблоном темы Starter для этого урока.

Отсюда SeedProd будет генерировать различные шаблоны, такие как домашняя страница, отдельный пост, отдельная страница, боковая панель, заголовок и многое другое.
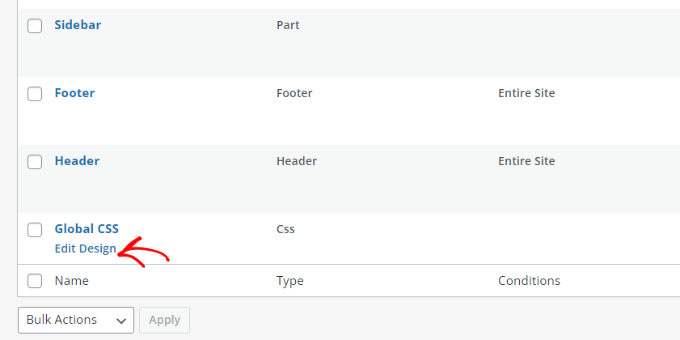
Чтобы добавить фоновое изображение, которое будет отображаться на всем веб-сайте и во всех шаблонах тем, нажмите «Редактировать дизайн» в разделе «Глобальный CSS».

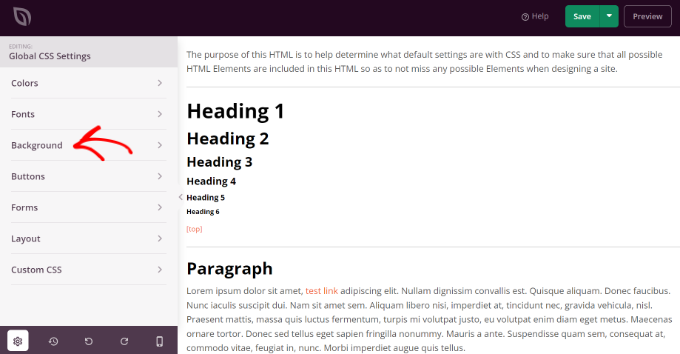
На следующем экране вы увидите глобальные настройки CSS, которые вы можете изменить.
Просто нажмите на опцию «Фон».

После этого вы увидите параметры фонового изображения.

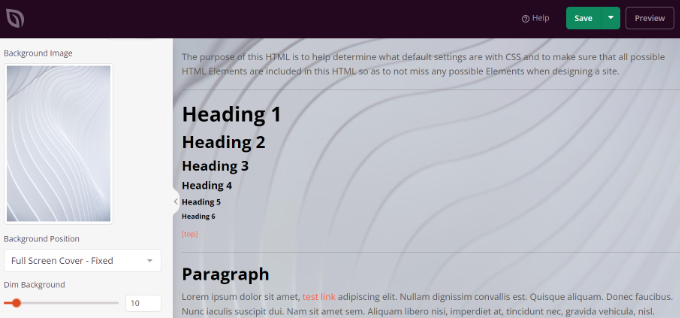
Нажмите кнопку «Использовать собственное изображение», чтобы загрузить свое изображение, или нажмите кнопку «Использовать стоковое изображение», чтобы найти стоковое изображение для использования в качестве фона веб-сайта.

Как только вы добавите фоновое изображение, конструктор SeedProd отобразит предварительный просмотр в реальном времени.
Плагин также предлагает варианты изменения положения фона. Вы можете выбрать, хотите ли вы использовать полноэкранную обложку, поставить ее на повтор и т. д.
Кроме того, вы можете отредактировать, насколько темным должно быть фоновое изображение, переместив ползунок «Тусклый фон». Чем выше оценка, тем темнее будет изображение.

Когда вы закончите редактирование фонового изображения, просто нажмите кнопку «Сохранить» вверху и закройте глобальные настройки CSS.
Если вы хотите добавить пользовательское фоновое изображение для разных частей вашего веб-сайта, вы можете отредактировать эти отдельные шаблоны тем в SeedProd.
Для получения более подробной информации см. наше руководство о том, как легко создать пользовательскую тему WordPress.
Способ 4. Добавьте пользовательское фоновое изображение в WordPress с помощью плагина
Использование плагина WordPress для добавления фонового изображения намного более гибко, чем встроенные параметры WordPress.
Для начала вам необходимо установить и активировать плагин Full Screen Background Pro. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Этот плагин позволит вам установить другой фон для любого поста, страницы, категории и многого другого. Кроме того, они автоматически становятся полноэкранными и подстраиваются под мобильные устройства.
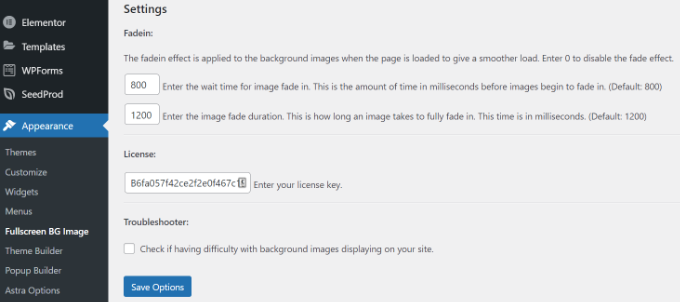
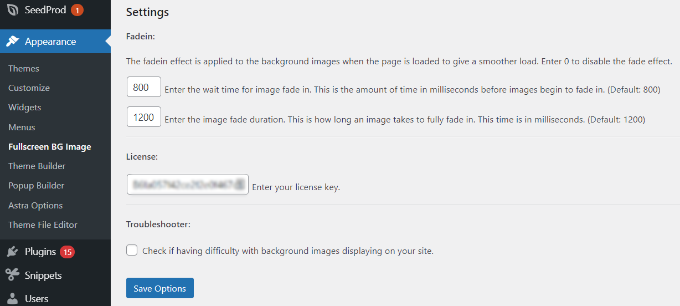
После активации вам необходимо посетить Внешний вид »Полноэкранное изображение BG , чтобы настроить параметры плагина.

Вам будет предложено добавить лицензионный ключ. Вы можете получить эту информацию из электронного письма, которое вы получили после покупки плагина, или из своей учетной записи на веб-сайте плагина.
Далее вам нужно нажать на кнопку «Сохранить параметры», чтобы активировать ваш ключ. Теперь вы готовы начать добавлять фоновые изображения на свой сайт WordPress.
Нажмите кнопку «Добавить новое изображение» на странице настроек плагина.

Теперь вы должны увидеть экран загрузки фонового изображения.
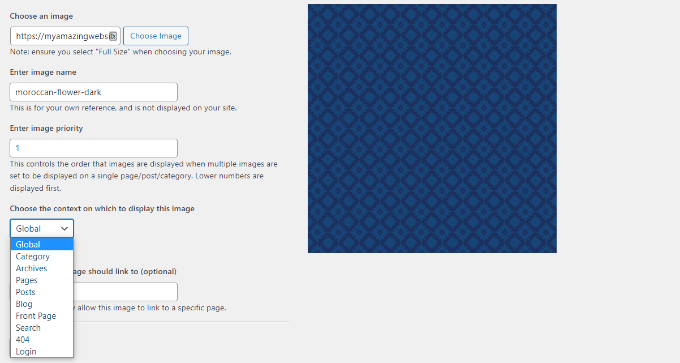
Нажмите кнопку «Выбрать изображение», чтобы загрузить или выбрать изображение. Как только вы выберете изображение, вы сможете увидеть предварительный просмотр изображения на экране.

Далее вам нужно указать имя для этого изображения. Это имя предназначено только для вас, поэтому вы можете ввести здесь что угодно. Наконец, вам нужно выбрать, где вы хотите использовать это в качестве фоновой страницы.
После того, как вы выбрали, будет ли это фоном для всего сайта, для постов, рубрик, архивов или где-то еще, не забудьте сохранить изменения.
Вы можете добавить столько изображений, сколько хотите, в разные области вашего сайта, посетив страницу Внешний вид »Полноэкранное изображение BG и повторив этот процесс.
Если вы установите более одного изображения для глобального использования или для сообщений, страниц и категорий, плагин автоматически начнет отображать фоновые изображения в виде слайд-шоу.
Вы можете настроить время, необходимое для исчезновения изображения, и время, после которого новое фоновое изображение начинает исчезать в настройках плагина.

Время, которое вы вводите здесь, указывается в миллисекундах. 1 секунда это 1000 миллисекунд. Если вы хотите, чтобы фоновое изображение исчезало через 20 секунд, вам нужно будет ввести 20000.
Не забудьте нажать кнопку «Сохранить параметры», чтобы сохранить изменения.
Фоновые изображения для сообщений, страниц и категорий
Full Screen Background Pro также позволяет устанавливать фоновые изображения для отдельных сообщений, страниц, категорий, тегов и многого другого.
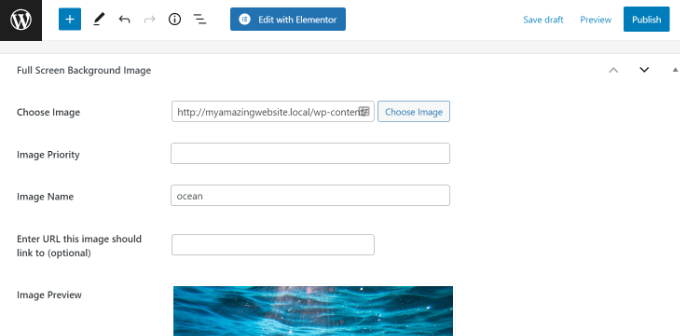
Просто отредактируйте пост/страницу, где вы хотите отобразить другое фоновое изображение. На экране редактирования сообщения вы увидите новое поле «Полноэкранное фоновое изображение» под редактором сообщений.

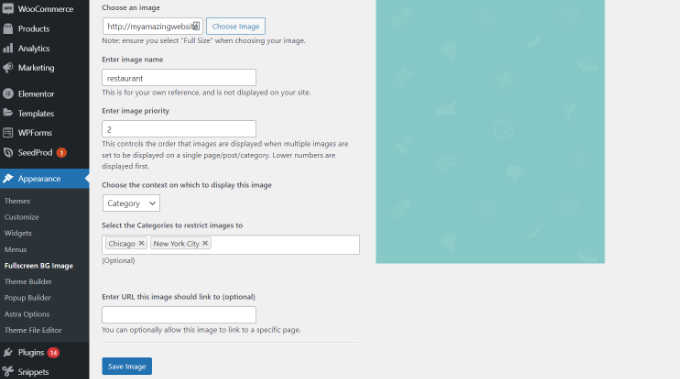
Чтобы использовать фоновое изображение для категорий, сообщений и страниц, вам необходимо посетить страницу Внешний вид »Полноэкранное изображение BG , а затем нажать кнопку «Добавить новое изображение».
После загрузки изображения вы можете выбрать категорию, сообщения, страницы, архивы и другие параметры в раскрывающемся меню «Выберите контекст для отображения этого изображения».
Допустим, вы хотите показать фоновое изображение для страниц категорий. Для этого просто выберите «Категория» в раскрывающемся меню.

Плагин также предлагает возможность ограничить фоновое изображение определенными категориями, сообщениями и страницами.
Например, если вы хотите добавить пользовательское фоновое изображение для определенных категорий, просто введите названия категорий в поле «Выберите категории для ограничения изображений».
Не забудьте сохранить изображение, чтобы сохранить настройки.
Теперь вы успешно добавили фоновое изображение для определенных сообщений, страниц и категорий.
Способ 5. Добавление фоновых изображений с помощью CSS Hero
CSS Hero — это плагин WordPress, который позволяет вам вносить любые изменения в вашу тему, не затрагивая ни единой строки кода.
Вы можете быстро добавить фоновые изображения, выполнив несколько простых шагов. Во-первых, вам нужно установить и активировать CSS Hero. Для получения более подробной информации ознакомьтесь с нашим руководством по установке плагина WordPress.
После того, как вы это сделали, пришло время приступить к настройке вашего веб-сайта. Теперь откройте домашнюю страницу в браузере. Вы увидите ссылку «Настроить с помощью CSS Hero» в панели администратора.

После того, как вы щелкнете по этой ссылке, вы увидите, что параметры CSS Hero открываются. Наведите указатель мыши на область, в которую хотите добавить изображение.
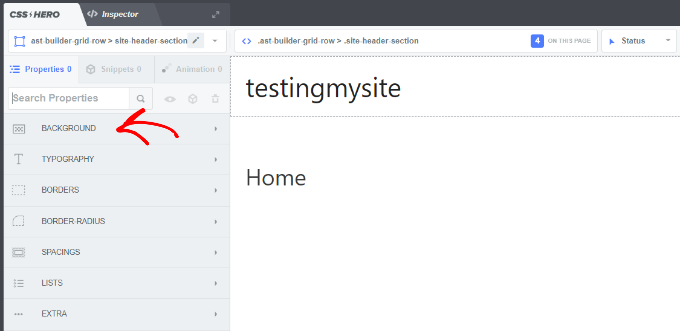
Когда вы нажимаете на выбранную область, вы можете увидеть опцию «Фон» на левой боковой панели.

Нажмите «Фон», чтобы увидеть настройки для добавления изображения.
Оттуда вы можете нажать «Изображение». Теперь вы можете выбрать изображение из Unsplash или загрузить свое собственное для создания фона.

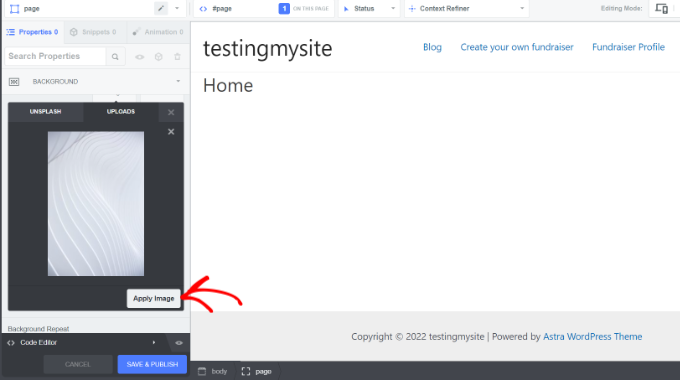
Когда вы нажмете на нужное изображение, вы увидите кнопку «Применить изображение». Затем вы можете выбрать, какого размера вы хотите, чтобы ваше изображение было. Вы можете выбрать большую версию, чтобы она растянулась на всю страницу.
Нажмите «Сохранить и опубликовать» внизу, чтобы сохранить фоновое изображение для вашего сайта.
Способ 6. Добавляйте пользовательские фоновые изображения в любом месте WordPress с помощью кода CSS
По умолчанию WordPress добавляет несколько классов CSS к различным элементам HTML на вашем сайте WordPress. Вы можете легко добавлять пользовательские фоновые изображения к отдельным сообщениям, категориям, авторам и другим страницам, используя эти созданные WordPress классы CSS.
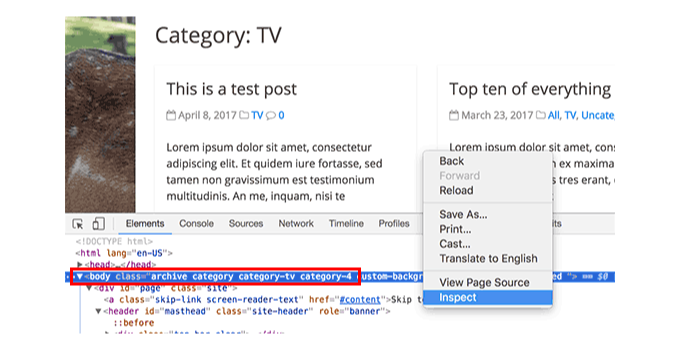
Например, если на вашем веб-сайте есть категория под названием «Телевидение», WordPress автоматически добавит эти классы CSS в тег body, когда кто-то просматривает страницу категории «Телевидение».
<body class="archive category category-tv category-4">
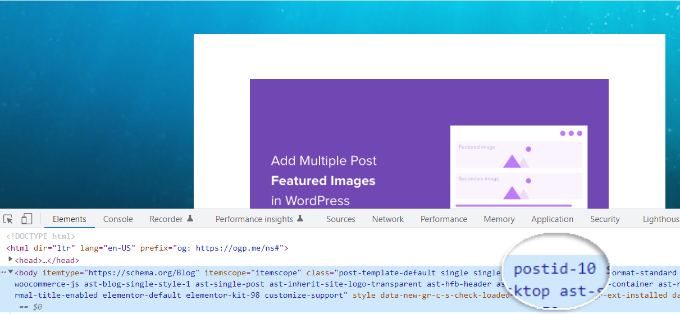
Вы можете использовать инструмент проверки, чтобы увидеть, какие именно классы CSS добавляются WordPress в тег body.

Вы можете использовать CSS-классы category-tv или category-4 , чтобы по-разному оформить страницу этой категории.
Давайте добавим пользовательское фоновое изображение на страницу архива категорий. Вам нужно будет добавить этот пользовательский CSS в вашу тему.
body.category-tv
background-image: url("https://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
Не забудьте заменить URL-адрес фонового изображения и класс категории с вашего собственного сайта.
Вы также можете добавлять собственные фоны к отдельным сообщениям и страницам. WordPress добавляет класс CSS с идентификатором записи или страницы в теге body. Вы можете использовать тот же код CSS, просто замените .category-tv классом CSS, специфичным для поста.

Мы надеемся, что эта статья помогла вам узнать, как добавить фоновое изображение в WordPress. Вы также можете ознакомиться с нашим руководством о том, как открыть интернет-магазин и о лучшем программном обеспечении для дизайна веб-сайтов.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
