Как добавить фоновое изображение в WordPress с помощью Elementor
Опубликовано: 2022-09-14Добавление фонового изображения в WordPress с помощью Elementor — это быстрый и простой процесс. Выполнив несколько простых шагов, вы сможете добавить красивое фоновое изображение на свой сайт WordPress, которое выделит его среди остальных. Во-первых, вам нужно будет найти подходящее изображение. Существует множество источников бесплатных стоковых фотографий, которые вы можете использовать, или вы можете приобрести изображение на сайте стоковой фотографии. Как только вы нашли изображение, загрузите его на свой компьютер. Затем откройте админку WordPress и перейдите в Elementor > Фоны. Здесь вы увидите список всех фоновых изображений, которые доступны в данный момент. Найдите изображение, которое хотите использовать, и нажмите кнопку «Загрузить». Выберите файл изображения на своем компьютере и нажмите кнопку «Вставить в сообщение». Теперь ваше фоновое изображение будет добавлено на ваш сайт WordPress. Вы можете просмотреть, как это выглядит, перейдя в интерфейс вашего сайта. Если вы хотите изменить положение фонового изображения, перейдите в Elementor > Фоны и нажмите кнопку «Редактировать». Здесь вы можете перетащить изображение в нужное место. Вы также можете добавить эффект параллакса к фоновому изображению. Это заставит его выглядеть так, как будто он движется, когда вы прокручиваете страницу вниз. Для этого перейдите в Elementor > Фоны и нажмите кнопку «Параллакс». Это все, что нужно для добавления фонового изображения в WordPress с помощью Elementor. Следуя этим простым шагам, вы сможете легко добавить на свой сайт красивое изображение, которое выделит его среди остальных.
Изображение на фоне может придать странице ощущение характера и заставить ее выглядеть по-другому. В этом уроке вы узнаете, как добавить фон в каждый из разделов сайта с помощью Elementor. Цвета и эффекты градиента в этом могут быть любыми, от цвета до изображения. Вы можете настроить фон, вложение, повтор и размер, выбрав изображение. В этом случае изображение будет сфокусировано на одном из девяти мест. Если фоновое изображение элемента полностью отсутствует, оно указывает, должно ли оно быть реплицировано внутри элемента. Вы также можете добавить пользовательскую опцию, которая позволит вам перетаскивать изображения в любом нужном вам порядке.
Если вы используете размер изображения Обложка, фоновое изображение будет масштабировано, чтобы соответствовать всему разделу. Если изображение имеет ширину 1200 пикселей, но длину всего 1000 пикселей, обрезанное изображение поместится в левом верхнем углу экрана (1250 пикселей). Elementor можно использовать с Cover в большинстве случаев, если предпочтителен его размер. Перейдя в раздел, вы можете изменить высоту изображения. В дополнение к высоте области просмотра – сотые доли, VH может использоваться для определения высоты области просмотра. Если вы используете значение VH на 100%, вы все равно можете заполнить всю высоту экрана, независимо от разрешения.
Тег изображения должен включать атрибут источника и alt. Раздел body файла HTML содержит изображения, как и любой другой элемент HTML. HTML-изображения состоят из пустого элемента, что означает отсутствие закрывающего тега.
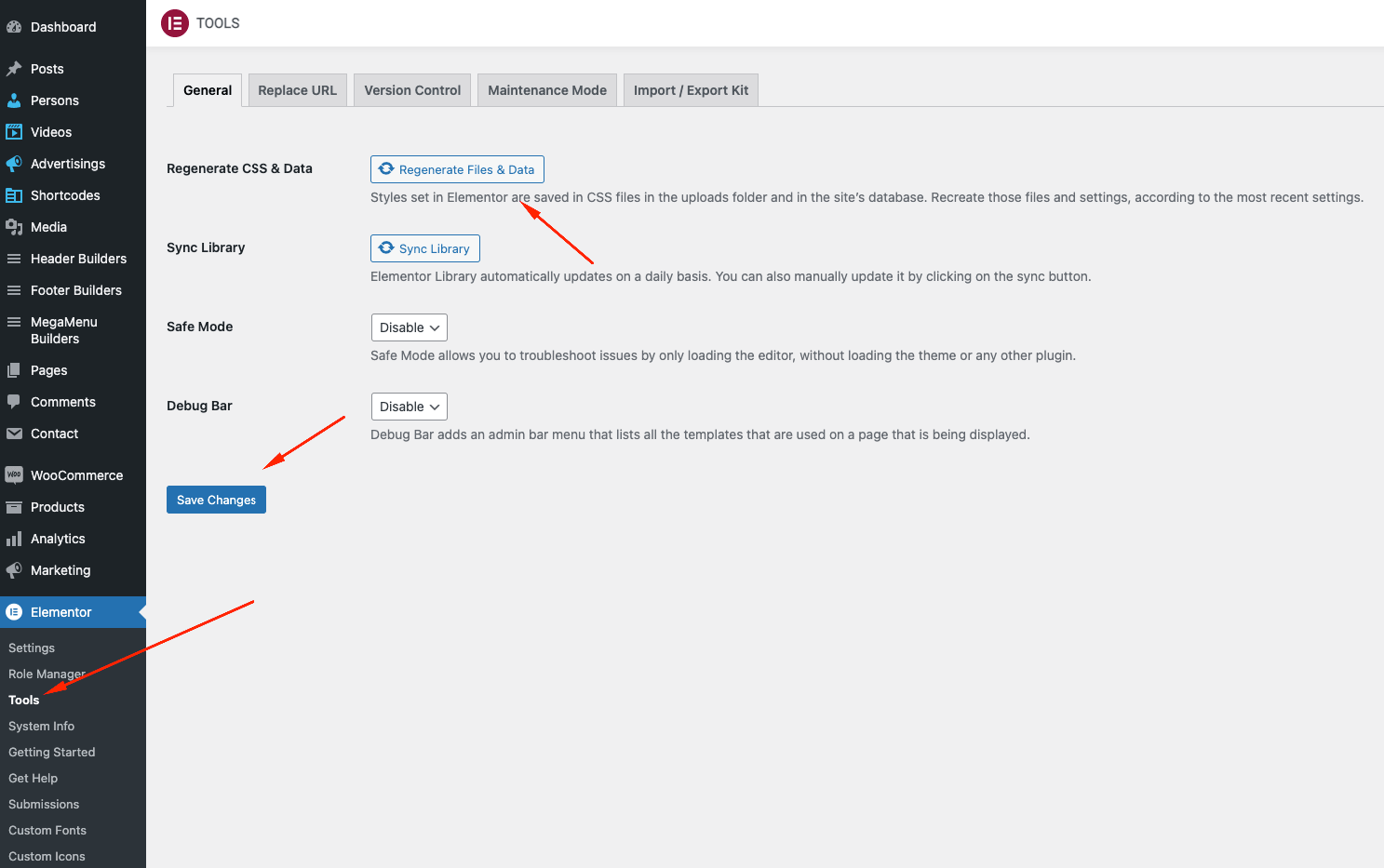
Как изменить фон на моем веб-сайте Elementor?
 Кредит: theadvanceblog.com
Кредит: theadvanceblog.comЧтобы изменить фон на своем веб- сайте Elementor , сначала войдите в свою учетную запись WordPress и перейдите в Elementor > Моя библиотека. Нажмите кнопку «Добавить новый» и выберите «Фон» в раскрывающемся меню. Введите название для вашего фона, а затем нажмите кнопку «Загрузить файл», чтобы загрузить изображение. После загрузки изображения нажмите кнопку «Вставить в сообщение», а затем нажмите кнопку «Опубликовать».
В этой статье мы рассмотрим, как легко раскрасить фон. В рамках этой статьи мы рассмотрим, как изменить цвет фона страницы или тела Elementor. Либо введите шестнадцатеричный код нужного цвета в текстовое поле под цветовой палитрой. Цвет будет автоматически применен к странице Elementsor, как только вы его выберете. Доступна панель редактирования элемента Elementor . В правом верхнем углу элемента щелкните правой кнопкой мыши значок. Нажав раскрывающееся меню, вы можете получить доступ к опции «Редактировать столбец». Цвет фона столбца следует выбирать из палитры. Результаты будут значительно улучшены, и вы сможете создавать красивые веб-сайты, которые улучшат вашу веб-разработку.
Как использовать Elementor для редактирования страницы WordPress
На первом этапе вам будет предложено выбрать страницу, которую вы хотите отредактировать. Вы можете перейти к интерфейсу страницы, как только выберете его. В левой части страницы вы найдете содержимое, а в правой части — макет. Как только вы перейдете к макету страницы, в верхнем левом углу появится вкладка «Элементор». Инструменты, необходимые для редактирования этой страницы, перечислены на этой вкладке. Первый инструмент — это инструмент «Макет». Инструмент можно использовать для изменения макета страницы. Инструмент «Текст» используется во втором инструменте. С помощью этого инструмента вы можете изменить текст на странице. Инструмент «Css» — третий в линейке. С помощью этого инструмента вы можете изменить стиль текста и макета. Четвертый инструмент — «Изображения». Этот инструмент позволяет изменить изображение на странице. Пятый инструмент, также известный как инструмент «Стили», является частью списка «Инструменты». В результате вы можете изменить внешний вид изображений и текста с помощью этого инструмента. Шестой инструмент известен как инструмент «Предварительный просмотр». Вы можете просмотреть предварительный просмотр того, как вы вносите изменения на страницу с помощью этого инструмента. Последним шагом является внесение необходимых изменений на страницу. Если вы хотите отредактировать настройки, просто нажмите на кнопку «Редактировать». В редакторе контента вы найдете эту кнопку. Здесь вы можете изменить все, что захотите, например, цвет страницы.

Фоновое изображение Elementor не отображается
 1 кредит
1 кредитЕсли фоновое изображение не отображается на вашем веб-сайте Elementor, это может быть связано с рядом причин. Возможно, изображение было загружено неправильно или возникла проблема с URL-адресом. Кроме того, изображение может не отображаться, потому что редактор Elementor не установлен в режим «публикации». Чтобы это исправить, просто нажмите кнопку «Опубликовать» в правом верхнем углу редактора.
Плагин Elementor не работает? Попробуйте удалить другие плагины.
Может быть другой плагин, который конфликтует с Elementor и мешает ему работать. Если это не сработает, вам может потребоваться удалить плагин и посмотреть, работает ли он. Вам нужно будет связаться с разработчиком плагина, если это не так.
Прозрачное фоновое изображение Elementor
Прозрачные фоновые изображения можно использовать для создания уникальных и интересных дизайнов. При правильном использовании они могут добавить вашей странице ощущение глубины и объема. Однако, если их не использовать осторожно, они также могут сделать вашу страницу загроможденной и занятой. Вот несколько советов, которые помогут вам эффективно использовать прозрачные фоновые изображения: – Используйте прозрачное фоновое изображение, чтобы создать ощущение глубины. Поместите его за другими элементами на странице, такими как текст или другие изображения. – Используйте прозрачное фоновое изображение, чтобы добавить интереса к простому дизайну. – Будьте осторожны, чтобы не использовать слишком много прозрачных фоновых изображений на одной странице, так как это может сделать страницу загроможденной. - Используйте высококачественное изображение для прозрачного фонового изображения. Это поможет сделать изображение четким и четким.
Это изображение содержит одни из самых красивых фоновых иконок для Elementor. Как вы используете иконки в качестве фона разделов? Вы также можете использовать Fontawesome при использовании с Fontawesome. В видео вы узнаете, как фильтровать значки на основе лицензии и как их изменять. Мы начнем с некоторых демонстрационных разделов, которые мы можем построить на основе того, что мы узнали. Вы можете сделать это, посетив этот веб-сайт, http://vectorpaint.yaks.co.nz, который будет вращаться и менять цвет значка. (Вы также можете использовать Illustrator.) Более подробные инструкции по изменению значка можно найти в видео. Дайте мне знать, если вы хотите узнать больше о том, как анимировать значок; темы, затронутые в этой статье, выходят за рамки этой статьи.
Работа с непрозрачностью изображения в Elemento
Часто бывает полезно настроить видимость изображения при работе с Elementor. В разделе пункты меню включают «Настройки сайта Elementor» > « Панель изображений» и «Стиль Elementor» > «Наложение фона».
Elementor несколько фоновых изображений
К элементу можно добавить несколько фоновых изображений с помощью редактора Elementor. Это можно сделать, добавив новый слой фонового изображения, а затем выбрав изображения, которые вы хотели бы использовать. Изображения будут располагаться друг над другом, причем первое изображение будет самым нижним слоем.
Как сделать изображение отзывчивым во всех элементах в Elementor?
Встроенный адаптивный режим позволяет протестировать макет на устройствах, отличных от настольных, прежде чем он станет доступен в Elementor. Чтобы получить доступ к адаптивному режиму, перейдите в нижнюю часть панели Elementor и выберите значок «Планшет»; изображение, столбец и точка доступа должны автоматически увеличиваться при появлении маленьких экранов.
