Как добавить раздел рабочих часов с помощью Elementor?
Опубликовано: 2024-05-23Хотите добавить раздел рабочих часов на свой веб-сайт WordPress с помощью Elementor? Отлично, вы попали на правильную страницу!
В настоящее время присутствие в Интернете имеет решающее значение для бизнеса любого размера. Будь то небольшой местный магазин или транснациональная корпорация, ваш веб-сайт служит виртуальной витриной, приветствуя потенциальных клиентов и клиентов в любое время суток. Одним из ключевых элементов, который может значительно улучшить взаимодействие с пользователем и повысить конверсию, является четкое отображение вашего рабочего времени.
В этом руководстве мы покажем вам процесс добавления профессионального и настраиваемого раздела рабочего времени на ваш веб-сайт с помощью двух мощных инструментов: Elementor и виджета «Рабочее время» PowerPack. Elementor, ведущий конструктор страниц для WordPress, позволяет пользователям создавать красивые веб-сайты с помощью интуитивно понятного интерфейса перетаскивания. PowerPack, дополнение для Elementor, расширяет его функциональность за счет расширенных виджетов и функций.
К концу этого руководства у вас будет безупречный раздел рабочих часов, который отлично выглядит и помогает потенциальным клиентам найти информацию, необходимую им для взаимодействия с вашим бизнесом.
Давайте начнем!
Добавьте раздел рабочих часов с помощью дополнений Elementor и PowerPack
Независимо от того, создаете ли вы новый веб-сайт с нуля или хотите улучшить существующий, добавление раздела рабочего времени — это простой, но эффективный способ предоставить ценную информацию вашим посетителям. С помощью Elementor и PowerPack вы можете создать визуально привлекательный и оптимизированный для SEO раздел рабочих часов, который легко интегрируется с дизайном вашего веб-сайта.
Установите и активируйте дополнения Elementor и PowerPack.
Для начала убедитесь, что на вашем веб-сайте WordPress установлены и активированы плагин Elementor и дополнение PowerPack. PowerPack расширяет функциональность Elementor с помощью ряда мощных виджетов, включая виджет «Рабочее время», который мы будем использовать для добавления и настройки раздела рабочего времени.
Создайте новую страницу или отредактируйте существующую.
Перейдите на страницу, на которой вы хотите отобразить часы работы. Если вы создаете новую страницу, просто нажмите «Добавить новую» в разделе «Страницы» на панели управления WordPress. Если вы редактируете существующую страницу, выберите ее из списка страниц.
Перейдя в редактор страниц, нажмите «Редактировать с помощью Elementor», чтобы запустить редактор Elementor, в котором вы сможете легко настроить дизайн своей страницы.
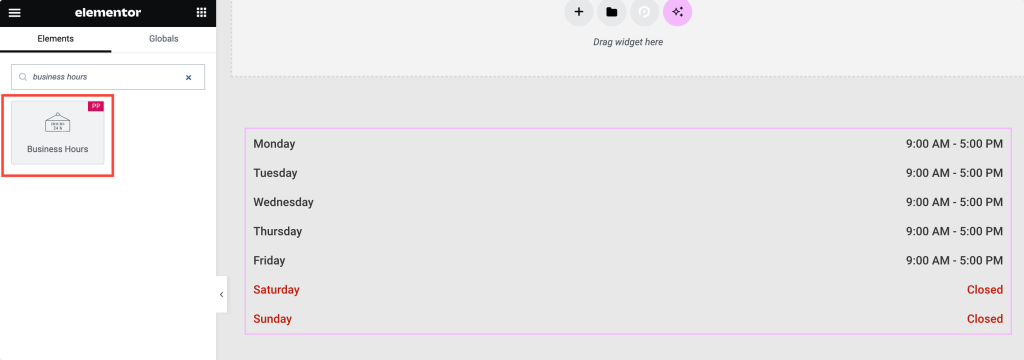
Перетащите виджет рабочих часов
В редакторе Elementor найдите панель виджетов слева. Здесь вы найдете широкий спектр виджетов, доступных для использования.
Найдите виджет «рабочие часы» и перетащите его в тот раздел страницы, где вы хотите отображать свое рабочее время. Не забудьте проверить значок «PP» в правом верхнем углу виджета.

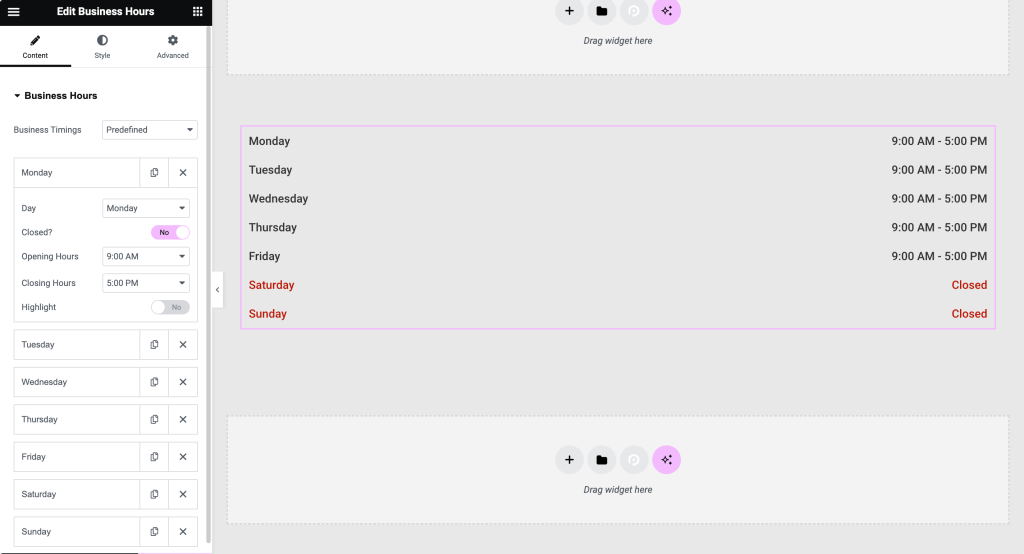
Вкладка «Содержимое» виджета «Рабочее время»
Добавив виджет «Рабочее время» на свою страницу, вы увидите ряд опций, доступных на вкладке «Содержимое».
- Выбирайте между «Предопределенным временем» или «Пользовательским временем» в зависимости от вашего делового графика. С PowerPack у вас есть возможность установить рабочее время именно так, как вам нужно.
- Настройте каждый день недели, выбрав день с понедельника по воскресенье. Независимо от того, работает ли ваш бизнес семь дней в неделю или имеет определенные часы работы в будние и выходные дни, виджет «Часы работы» PowerPack может удовлетворить ваши потребности.
- Включите опцию «Закрыть», если ваша компания закрыта в определенный день. Эта функция позволяет вам предоставлять посетителям четкую информацию о том, когда ваш бизнес открыт для бизнеса.
- С легкостью устанавливайте часы открытия и закрытия для каждого дня. Благодаря интуитивно понятному интерфейсу PowerPack вы можете быстро и точно вводить часы работы.
- При желании используйте переключатель «Выделить», чтобы привлечь внимание к определенным дням, например особым часам или праздникам. Выделенные дни можно настроить с помощью уникальных цветов фона и текста, чтобы они выделялись на вашей странице.
- Включите переключатель «24-часовой формат», если ваш бизнес работает по круглосуточному графику, обеспечивая ясность для посетителей по всему миру.
- Выберите формат дней «Короткий» или «Длинный» , что позволяет отображать сокращенные или полные названия дней недели в соответствии с вашими предпочтениями.

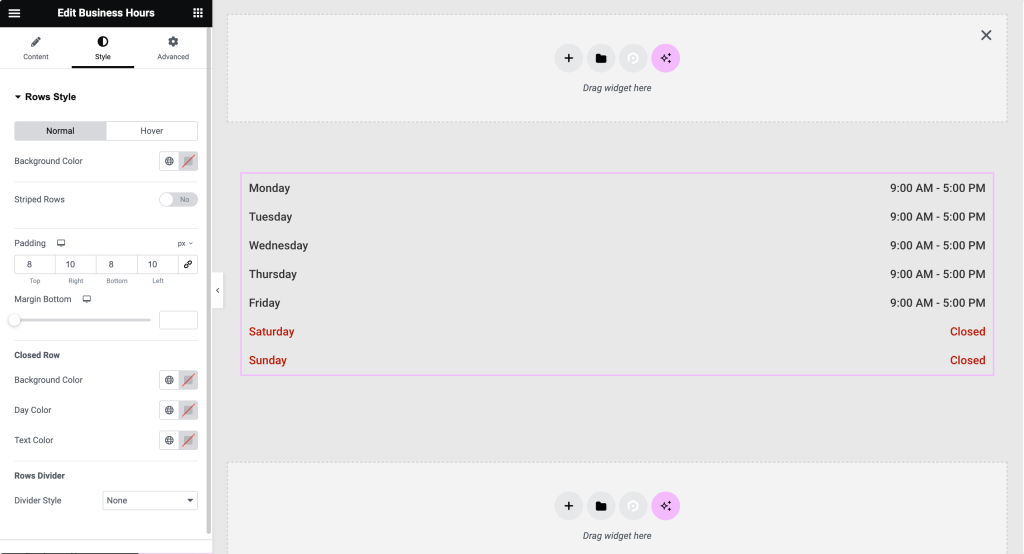
Вкладка «Стиль» виджета «Рабочее время»
После того как вы настроили содержимое раздела рабочих часов, переключитесь на вкладку «Стиль», чтобы настроить его внешний вид.
- В разделе «Стиль строк» настройте такие параметры, как цвет фона, полосатые строки и отступы, а также настройте закрытую строку и разделитель строк. PowerPack дает вам полный контроль над дизайном раздела рабочего времени, гарантируя, что он соответствует бренду и стилю вашего веб-сайта.
- Настройте параметры выравнивания, цвета и оформления для дней и часов как в обычном режиме , так и в режиме при наведении в разделе «Рабочие часы». С PowerPack вы можете быть уверены, что ваш раздел рабочего времени выглядит профессионально и легко читается на любом устройстве.

Предварительный просмотр и публикация
Прежде чем публиковать изменения, воспользуйтесь функцией предварительного просмотра Elementor, чтобы увидеть, как будет выглядеть раздел вашего рабочего времени на вашем веб-сайте.
Если вы удовлетворены дизайном и функциональностью раздела рабочего времени, нажмите кнопку «Опубликовать», чтобы внести изменения на свой веб-сайт.

Подведение итогов!
С помощью виджета «Рабочее время» PowerPack вы можете создать профессиональный и настраиваемый раздел рабочего времени, который не только повышает удобство работы пользователей, но и предоставляет ценную информацию вашим посетителям. Обновите свой веб-сайт с помощью PowerPack сегодня и поднимите свои дизайнерские возможности Elementor на новый уровень!

Дополнения PowerPack для Elementor позволяют вам делать гораздо больше. Существует более 70 креативных виджетов, которые вы можете использовать для настройки своих страниц Elementor. Если у вас возникнут какие-либо трудности при выполнении шагов, упомянутых в этой статье, свяжитесь с нами или оставьте свои вопросы в разделе комментариев.
Что вы думаете об этом уроке? Поделитесь, если вы нашли это полезное руководство! Также присоединяйтесь к нам в Twitter, Facebook и YouTube.
Еще из блога
- Как добавить хлебные крошки на свой сайт Elementor с помощью виджета «Хлебные крошки»
- Как создать видеогалерею YouTube в WordPress с помощью Elementor
- Как создать полноэкранное наложенное меню в Elementor [без кода]

Оставить комментарий Отменить ответ