Как добавить кнопку в меню WordPress
Опубликовано: 2022-09-08Добавление кнопки в ваше меню — отличный способ добавить дополнительный уровень интерактивности и привлекательности вашему веб-сайту. Кнопки можно использовать для направления посетителей на определенные страницы или разделы вашего сайта, а также для запуска всплывающего окна или действия. В этой статье мы покажем вам, как добавить кнопку в меню WordPress . Мы также расскажем, как оформить кнопку так, чтобы она соответствовала дизайну вашего сайта.
Добавить кнопку в меню заголовка WordPress очень просто. Когда вы добавите кнопку в меню навигации заголовка, это сделает навигацию более заметной. WordPress позволяет вам добавлять кнопки к вашим записям и страницам WordPress по умолчанию с помощью блока «Кнопки». Чтобы сделать кнопку из любой ссылки в меню навигации WordPress, вы можете взломать ее. Вы можете добраться до Внешний вид. Запустить настроить. С правой стороны вы увидите предварительный просмотр вашего веб-сайта в реальном времени, а с левой стороны — множество настроек темы.
Чтобы дважды щелкнуть вкладку «Дополнительные CSS», выберите ее в меню. Вы попадете на экран, где вы можете выбрать собственный код CSS. Этот трюк позволяет вам добавлять кнопки в меню заголовка, а также выделять любую ссылку в меню навигации WordPress . Вы можете раскрасить фон, связать текст, добавить границы и изменить цвет ссылки, выполнив следующие действия. Когда вы нажмете кнопку «Опубликовать», внесенные вами изменения будут сохранены.
Как добавить меню кнопок в WordPress?
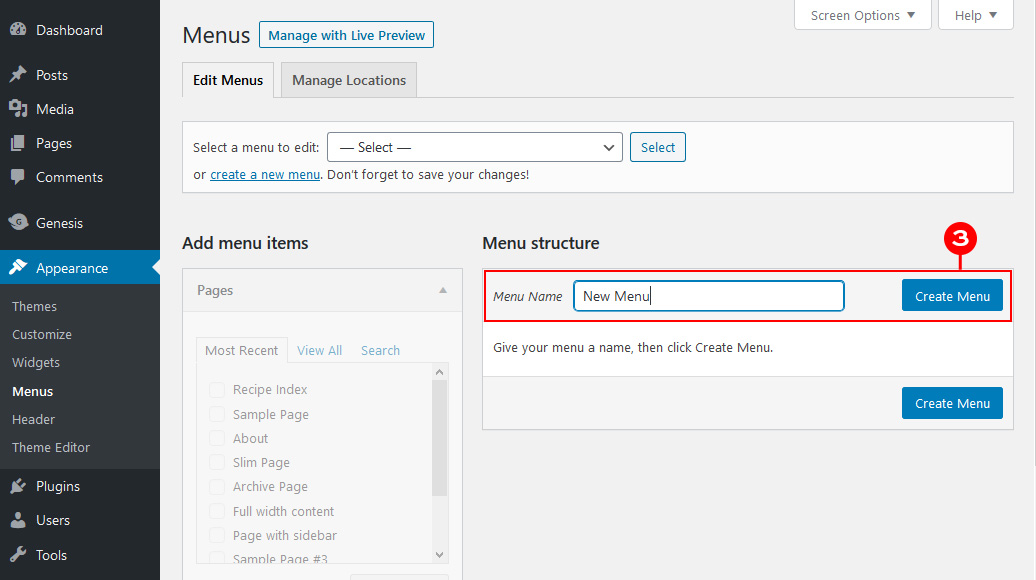
 Кредит: www.designerblogs.com
Кредит: www.designerblogs.comВы можете изменить внешний вид своих меню WordPress, перейдя в «Внешний вид». Если у вас несколько меню, выберите одно из выпадающего меню. Вы должны включить пункт меню, который станет кнопкой. Кроме того, вы можете сохранить свои настройки и запланировать следующую задачу.
Как добавить кнопку в плагин
Первым шагом в добавлении кнопки в плагин является выполнение следующих шагов. Вы должны загрузить zip-файл плагинов на свой сайт.
Плагин должен быть установлен.
Выберите кнопку, которую хотите добавить, затем скопируйте приведенный ниже код в файл плагина.
Класс кнопки //button_default_bind_button //button_added_button
Как добавить кнопку в раздел заголовка в WordPress?
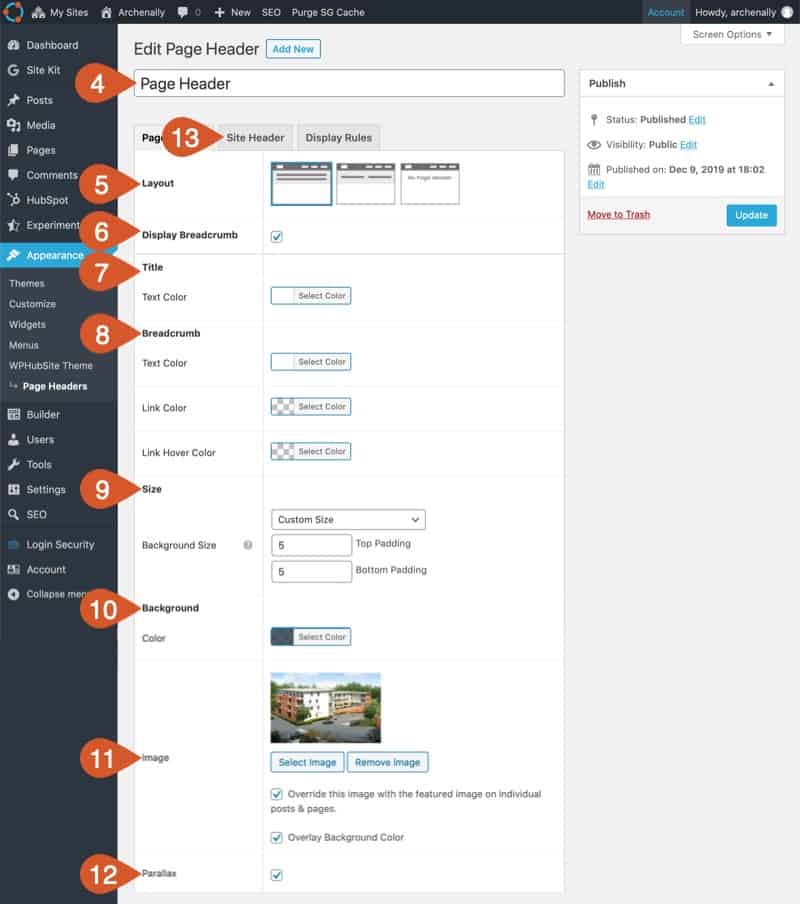
 Кредит: www.wphubsite.com
Кредит: www.wphubsite.comПерейдя в «Внешний вид», вы можете получить доступ к настройщику темы WordPress и нажать «Дополнительный CSS». Просто вставьте сюда свой пользовательский код CSS и нажмите «Опубликовать».
Например, WordPress не позволяет добавлять отдельные кнопки в шапку вашего сайта. Тем не менее, вы можете преобразовать ссылку меню в меню навигации в заголовке в кнопку, используя преобразование кнопки. Кроме того, мы покажем, как вставить и настроить виджет кнопки в любой другой области заголовка по вашему выбору. Если вы еще не создали элемент меню, его можно найти в левой части экрана, и вы можете добавить его, нажав кнопку «Добавить в меню». Необходимо поставить галочку рядом с «Классы CSS». Ваша ссылка будет выглядеть по-другому, если в ней есть собственный класс CSS. Виджет «Кнопка Qode» позволяет вставлять и настраивать кнопку прямо в область заголовка.
Пожалуйста, прочитайте, если вы хотите узнать, как это сделать с помощью темы Bridge. Когда вы уменьшите количество пикселей, края вашей кнопки станут более четкими; когда вы увеличите количество пикселей, круг на вашей кнопке станет закругленным. Мы покажем вам, как добавить кнопку в область виджета заголовка. Вы можете добавить виджет «Кнопка Qode», нажав кнопку «Добавить виджет» на виджете. Затем вы можете выбрать размер кнопки, ввести ее текст, ссылку, изменить ее цвет (наведение, фон и т. д.) и многое другое. Заголовок — отличный способ заинтересовать вашу аудиторию и мотивировать ее к действию. Добавить кнопку в меню заголовка просто, потому что вам нужно только преобразовать существующий пункт меню, назначив ему некоторый пользовательский CSS, а затем стилизовав его. При добавлении в верхний левый угол области виджета изображение ниже изображает нашу кнопку.
Как добавить кнопку заголовка на ваш сайт WordPress
Просто загрузите и добавьте кнопку заголовка на свой сайт WordPress. Нажав «Внешний вид» > «Заголовок», вы попадете на панель управления WordPress. Выберите «Кнопка заголовка» в раскрывающемся меню. После того, как вы его нашли, просто нажмите кнопку «Установить», чтобы запустить плагин. После активации плагина вы попадете на страницу настроек. Ваша кнопка заголовка также должна иметь заголовок и текст кнопки, добавленные на страницу параметров. При нажатии кнопки появляется текст кнопки. При нажатии кнопки отображается значок. Поля заявки должны быть заполнены в обоих случаях. После того, как вы предоставили необходимую информацию, нажмите кнопку «Сохранить изменения». Теперь, когда у вас есть заголовок вашего веб-сайта, вам нужно будет его вставить. Заголовки должны отображаться, как только кнопка заголовка перетаскивается в заголовок веб-сайта. Чтобы добавить кнопку заголовка на сайт WordPress, вы должны сначала определить ее.

Как добавить кнопку на панель навигации?
Чтобы добавить кнопку на панель навигации, вам нужно будет создать пользовательскую кнопку с помощью HTML и CSS. Затем вы можете добавить кнопку на панель навигации, используя класс nav-item.
Цель этого урока — научить вас, как сделать более заметную кнопку на панели навигации. Когда мышь нажимает на элемент на панели навигации, появляется раскрывающееся меню. Используя любой элемент, вы можете получить доступ к выпадающим меню. Например, можно получить доступ к элементу кнопки. Чтобы правильно расположить кнопку, оберните вокруг нее элемент и вокруг нее элемент class=dropdown-content. С помощью цвета фона, отступов и других элементов стиля мы сделали панель навигации и ссылки на нее более привлекательными. Класс dropdown-content содержит собственно выпадающее меню. Дисплей отображается на доске наведения в нижней части страницы. Мы использовали свойство box-shadow, чтобы выпадающий список больше походил на карту, а не на рамку.
Если вам нравится 3-кнопочная навигация, выберите «Система», «Жесты», а затем нажмите 3-кнопочную навигацию, чтобы продолжить. Вы можете изменить порядок этих кнопок, выбрав их в нижней части экрана. Либо выберите кнопки навигации в меню «Дисплей», затем коснитесь панели навигации. Когда вы нажимаете на элемент, вы можете выбирать между навигацией на основе смахивания и панелью навигации, которая появляется в нижней части экрана, когда вы нажимаете на него. Проводить пальцем по экрану можно с помощью жестов смахивания. Это так же просто, как провести пальцем от верхней части экрана к нижней.
Добавление кнопки панели навигации
Чтобы добавить кнопку панели навигации в раскадровку, запустите ее, удалите уже имеющийся контроллер представления, нажмите cmd, shift, l, а затем найдите контроллер навигации. Раскадровка будет отображаться при перетаскивании этого изображения. Чтобы сделать его начальным контроллером представления, выберите его в инспекторе атрибутов. Для этого необходимо добавить кнопку на панель навигации. Кнопка появится на панели, если вы выберете навигационный контроллер из раскадровки. Теперь можно изменить заголовок и изображение кнопки.
Кнопка меню WordPress Css
Чтобы попасть в раздел «Внешний вид», перейдите в раздел «Внешний вид». Создайте страницу меню для панели инструментов WordPress и свяжите ее с меню навигации . Вы должны нажать кнопку «Параметры экрана» в верхней части страницы. Множество опций можно найти в раскрывающемся меню. Вы должны установить флажок рядом с параметром «Классы CSS».
Пункты меню, с другой стороны, обычно представляют собой простые текстовые ссылки. Меню некоторых тем WordPress можно настроить с помощью кнопки. Простая кнопка или текстовая ссылка, добавленная в ваше меню, может увеличить количество внимания, которое получает ваш контент. Вы сможете конвертировать больше людей, если получите больше кликов. В меню панели инструментов WordPress вы можете включить параметр «Классы CSS», выбрав его рядом с ним. Используя дефисы, описательные символы и уникальное имя, вы можете создать уникальное имя класса CSS. Пользовательский CSS — это один из способов добавить его в WordPress, но он также является одним из самых дешевых.
Для красного цвета используйте #ff0000, шестнадцатеричный код цвета. Так как черный текст на красном фоне выглядит не очень хорошо, я сделал его белым. Последняя строка кода изменяет цвет фона кнопки по мере ее продвижения вперед. Вот несколько примеров других типов кнопок, которые вы можете создать с помощью CSS. Пункты меню свернуты в меню мобильного устройства в меню-гамбургер или что-то подобное. В результате вам может не понадобиться кнопка, особенно если она выглядит не очень хорошо или требует дополнительного кода CSS для стилизации. Как показано в примере ниже, вам нужно добавить радиус границы только в том случае, если вы хотите кнопку с закругленным контуром.
Редактирование меню в WordPress
Класс CSS, который вам нужно будет использовать для элемента меню , теперь доступен для загрузки. После того, как вы нажмете «Добавить новый», вы увидите список классов, который появится в верхней части экрана; Вы также можете выбрать строку поиска в верхней части экрана или список внизу. Просто нажмите на класс, который вы хотите пройти, если вы хотите применить его к пункту меню. После того, как вы заполните окно «Параметры экрана», нажмите «x» в правом верхнем углу, чтобы закрыть его.
Как добавить кнопку на панель навигации в HTML
Добавление кнопки на панель навигации в HTML — простой процесс. Сначала создайте элемент и добавьте в него элемент. Затем добавьте элемент для каждой кнопки, которую вы хотите добавить на панель навигации. Наконец, добавьте элемент в каждый элемент.
