Как добавить флажок в WordPress
Опубликовано: 2022-09-14Добавление флажка в WordPress — это двухэтапный процесс. Во-первых, вам нужно добавить поле флажка в форму. Во-вторых, вам нужно добавить немного кода на свой сайт WordPress, чтобы флажок работал. Добавить поле флажка очень просто. Просто зайдите в конструктор форм и добавьте новое поле. Выберите тип поля «флажок» и дайте ему метку. Это все, что вам нужно сделать. Добавить код на ваш сайт WordPress немного сложнее, но все равно легко. Просто скопируйте приведенный ниже код и добавьте его на свой сайт WordPress. Это все, что вам нужно сделать, чтобы добавить флажок в WordPress.
Поле флажка можно добавить в настройщик WordPress, чтобы включить различные типы полей ввода HTML. Это так же просто, как добавить флажок с помощью настройщика WordPress, настроив тип элемента управления настройщика, к которому вы хотите его добавить. Вы также можете добавить новые поля ввода или параметры, используя существующие панели и разделы.
Флажок определяется переменной * input type="checkbox ">. Когда вы нажимаете флажок, он отображается в виде квадратного поля, которое было отмечено (отмечено). В флажке пользователь может выбрать до трех вариантов из ограниченного списка. При создании методов доступности вы должны включить *метку
Как добавить флажок в произвольное поле в WordPress?
 1 кредит
1 кредитЧтобы добавить флажок в настраиваемое поле в WordPress, вам необходимо сначала создать настраиваемое поле через меню «Настраиваемые поля». После того, как вы создали настраиваемое поле, вам нужно будет нажать кнопку «Добавить поле» и выбрать тип поля «Флажки». Затем вы сможете добавить нужные флажки в настраиваемое поле.
Это вторая из двух частей о том, как добавить настраиваемое поле флажка в Connections. В предыдущем посте вы упомянули, что вам следует рассмотреть возможность включения настраиваемого текстового поля, прежде чем приступить к этому. Следующий фрагмент должен быть размещен после того, как вы установили плагин Code Snippets. Этот код создаст новый метабокс с флажком . Когда пользователь-администратор Link щелкнет метабокс, он автоматически появится на странице его профиля и будет немедленно доступен. Метабокс должен быть включен в форме, прежде чем его можно будет отобразить. Чтобы отобразить поле в шаблоне, необходимо сначала открыть файл card.php. В зависимости от используемого шаблона путь к файлу будет разным.
Как добавить условия и положения в флажок в WordPress?
 1 кредит
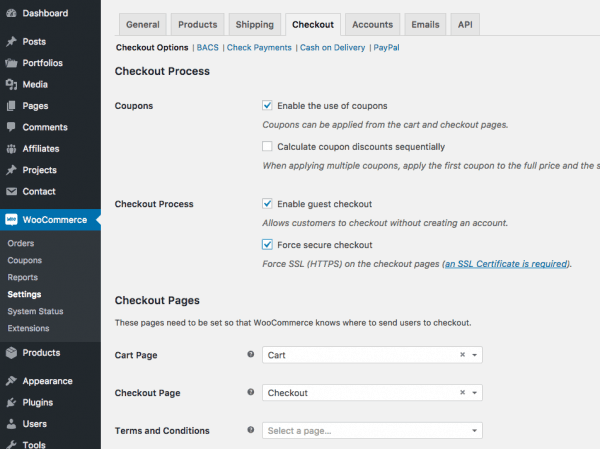
1 кредитДобавление условий к флажку в WordPress — простой процесс. Сначала создайте страницу условий и положений и добавьте ссылку на нее в поле флажка. Затем перейдите в настройки WordPress и установите флажок в поле «Условия использования». Выберите страницу условий и положений, которую вы создали, из раскрывающегося меню. Наконец, нажмите кнопку «Сохранить изменения», чтобы сохранить изменения.
Вы можете создавать различные настраиваемые поля формы в плагине RegistrationMagic. Раздел «Правила и условия» является одним из них. Поле является обязательным, потому что оно добавляет флажок и текст, все само по себе. Пользователь не может отправить форму, если он не прочитал и не согласился с Условиями. Термин «Положения и условия» требуется во многих регистрационных формах пользователей для организаций. Формы должны быть заполнены пользователями, чтобы формы были приняты. Новое поле можно просмотреть в режиме предварительного просмотра, щелкнув ссылку предварительного просмотра в нижней части страницы «Диспетчер полей».
С помощью плагина RegistrationMagic вы можете убедиться, что ваши пользователи согласны с условиями вашего веб-сайта. Этот плагин позволяет пользователям добавлять поле политики конфиденциальности в форму WordPress , для которой нет флажка. Например, при заказе товаров в Интернете вы часто видите такие условия, как «без обмена или возврата после оплаты».
Плагин флажка WordPress
 1 кредит
1 кредитСуществует множество отличных плагинов для флажков WordPress, которые помогут вам добавить флажки к вашим сообщениям и страницам. Флажки — отличный способ добавить интерактивности вашему контенту, и их можно использовать для создания викторин, опросов или другого интерактивного контента. Некоторые из самых популярных плагинов для флажков WordPress включают Quiz And Survey Master, WP Quiz и Checkbox Survey .
WordPress Добавить флажок в пользовательский тип записи
Добавление флажка к пользовательскому типу записи — относительно простой процесс. Во-первых, вам нужно создать собственное мета-поле, используя функцию add_meta_box(). Эта функция принимает несколько параметров, но наиболее важными из них являются идентификатор, заголовок и обратный вызов. Идентификатор используется для идентификации мета-поля, заголовок используется для отображения заголовка мета-поля, а обратный вызов используется для отображения содержимого мета-поля. После создания метабокса вы можете добавить в него поле флажка с помощью функции add_field(). Эта функция принимает несколько параметров, но наиболее важными из них являются идентификатор, метка и обратный вызов. Идентификатор используется для идентификации поля, метка используется для отображения метки поля, а обратный вызов используется для отображения содержимого поля. После добавления поля вы можете добавить к нему значение с помощью функции add_value(). Эта функция принимает несколько параметров, но наиболее важными из них являются идентификатор, значение и обратный вызов. Идентификатор используется для идентификации значения, значение используется для установки значения поля, а обратный вызов используется для отображения содержимого значения.

Флажок произвольного поля WordPress
Если вы хотите добавить настраиваемое поле в сообщение WordPress, вы можете сделать это, добавив флажок настраиваемого поля . Это позволит вам добавить в сообщение любые настраиваемые поля, которые вы хотите. Затем вы можете использовать эти настраиваемые поля, чтобы добавить в сообщение любую информацию, которую вы хотите.
Использование API настраиваемых полей WCK. Когда вы вводите поле флажка, вы можете получить либо строку, либо массив. Функция_cfc_field() выводит значение внутри цикла. Метабокс повторителя генерирует все записи цвета поля повторителя, используя get_fctype(x,y,z). При использовании Страницы, Публикации или Пользовательского типа публикации просто введите Заголовок поля, а затем установите флажок.
Флажок HTML
Флажок HTML — это тип элемента ввода, который позволяет пользователю выбрать один или несколько параметров из набора параметров. Опции в наборе представлены флажками, которые пользователь может установить или снять.
Флажок — это элемент HTML, который имеет элемент ввода > с атрибутом типа «флажок». Флажок обычно также включает имя и атрибут значения. Когда форма будет отправлена, сервер получит пару имя/значение. В этом видео мы рассмотрим несколько примеров флажков. Изменить размер флажка можно двумя способами. Для начала CSS позволяет вам установить свойства ширины и высоты. Этот метод также требует использования логического атрибута.
В результате пользователь должен сначала поставить галочку, чтобы отправить форму. Метод scale() позволяет изменить размер флажка. Этот метод может использоваться любым пользователем основного браузера, включая Mozilla Firefox. В приведенном ниже примере я установил для свойства преобразования значение масштаба (1,5), чтобы оно было в полтора раза больше размера по умолчанию.
Как сделать форму с флажком?
Элемент формы флажка можно создать, указав атрибут type= checkbox в теге элемента *input]. Включено или выключено, создается флажок только с двумя значениями: включено или выключено. При использовании в элементе формы флажка состояние элемента выключено (пусто), но он выбран при использовании в элементе формы флажка.
Проверяемое свойство флажков
Свойство checked, как показано в следующем примере, часто используется для определения того, установлен ли флажок. Предположим, у вас есть форма с несколькими флажками, которые вы хотите увидеть, были ли отмечены какие-либо из них. В приведенном ниже коде вы заметите, что свойство, отмеченное в каждом флажке, является логическим. переменная проверена = истина; вар флажок = форма.длина; var checkbox = field.checkbox = field.checkbox = field.checkbox Все флажки в этой форме будут истинными, если они были выбраны в коде.
Настройщик WordPress Добавить флажок
Добавление флажка в настройщик WordPress — отличный способ добавить дополнительный уровень настройки вашему сайту. Добавив флажок, вы можете дать своим пользователям возможность выбирать из множества вариантов, что может сделать ваш сайт более уникальным и персональным.
При использовании настройщика у меня возникают проблемы с установкой флажка рядом с названием темы. Если я установил флажок, я обнаружил, что элемент не находится в состоянии изменения. В результате я решил, что мне нужно изменить значение $WP_customize_>add_control() в моей функции $WP_customize_>add_control() на уникальное значение. У меня была проблема со значением флажка, но теперь его не существует. Только если идентификаторы методов add_setting и add_control не совпадали, я мог воспроизвести проблему с не снятым флажком. Этот код использовался мной, как описано ниже. В дополнение к проверке того, отмечены ли флажки в настройщике WordPress, вы должны найти флажок рядом с флажком.
Флажок настройщика WordPress
Флажок WordPress Customizer позволяет вам добавить флажок на ваш сайт WordPress. Этот флажок можно использовать для переключения между различными настройками или параметрами. Например, вы можете использовать его для включения или отключения определенной функции или для изменения внешнего вида вашего сайта. Флажок Customizer — отличный способ добавить дополнительный уровень настройки на ваш сайт WordPress.
Проблема возникает при использовании WordPress Customizer в флажке. Когда я устанавливаю значение по умолчанию в настройщике, флажок всегда установлен. На этом сайте я нашел очень полезную статью о добавлении слайдера, который отлично работал. Как я могу использовать переменную $css из настройщика, чтобы избежать повторения h1,h2,h3 и т. д.? Было бы идеально, если бы я мог использовать плагин Javascript для своего сайта. Значения в настройщике wordpress должны быть инициализированы. Я понимаю, как получить данные из флажка в PHP, но не смог заставить его работать с WordPress. Другими словами, я хотел бы знать, что такое настройка в пользовательском javascript.
