Как добавить выпадающий список в WordPress
Опубликовано: 2022-09-14Добавление выпадающего списка в WordPress — это простой процесс, который можно выполнить, выполнив несколько шагов. Во-первых, вам нужно будет создать список элементов, которые вы хотите отобразить в раскрывающемся меню. Далее вам нужно будет создать собственное меню в WordPress и добавить в него список элементов. Наконец, вам нужно будет добавить пользовательское меню на ваш сайт WordPress .
Два метода создания выпадающего списка на сайте WordPress просты и понятны. Чтобы создать выпадающий список для каждого поста, используйте код или администратора. Если вы хотите показать все свои сообщения, удалите - и замените его числом 10. Платформа WordPress упрощает создание раскрывающегося меню . Когда вы перетаскиваете страницу на страницу, которая должна быть подменю, она становится подменю, как только вы это делаете. Меню можно изменить в админке WordPress. При желании вы также можете переместить местоположения или отменить их публикацию.
Выпадающий список на странице WordPress
 Кредит: blog.hostonnet.com
Кредит: blog.hostonnet.comДобавление раскрывающегося списка на страницу WordPress — отличный способ добавить дополнительный контент и информацию для ваших читателей. Чтобы добавить раскрывающийся список, просто нажмите кнопку «Добавить раскрывающийся список» в редакторе WordPress . Выпадающий список — отличный способ добавить дополнительный контент и информацию на ваши страницы WordPress. Они просты в использовании и могут стать отличным способом добавления дополнительного контента для ваших читателей.
Плагин выпадающего списка WordPress
 1 кредит
1 кредитДоступно несколько различных плагинов раскрывающихся списков WordPress, каждый из которых имеет свои уникальные функции. Одним из популярных вариантов является плагин раскрывающегося меню, который позволяет создавать собственные меню с раскрывающимися параметрами для удобной навигации. Еще одним отличным вариантом является плагин WP Dropdown List, который предоставляет простой способ создания раскрывающихся списков и управления ими на вашем сайте WordPress.
Используйте раскрывающиеся меню, чтобы упорядочить ссылки вашего сайта и облегчить пользователям навигацию по содержимому. Выпадающее меню на вашем сайте — хорошая идея по целому ряду причин, как для вас, так и для посетителей вашего сайта. В этом уроке мы рассмотрим шесть лучших плагинов, доступных на рынке, чтобы помочь вам выбрать лучший для вашего сайта. WP Mega Menu — отличный выбор для создания выпадающего меню на вашем сайте. Нет необходимости изучать программирование для адаптивного меню, потому что оно имеет более 150 вариантов настройки . Вы можете создать собственное меню для своего веб-сайта с помощью полнофункционального плагина меню Superfly. Вы можете использовать редактор форматированного текста для стилизации пользовательского контента с помощью шорткодов.
С помощью HTML, шорткодов и виджетов вы можете легко добавлять изображения и создавать собственные меню. Этот плагин не требует написания кода для добавления раскрывающегося меню на ваш сайт. Вы также можете изменить цвет шрифта и фона, размер заголовков, интервалы и множество других параметров. UberMenu теперь доступен для вас. Вы можете создать выпадающее мегаменю на своем веб-сайте, автоматически конвертируя существующие меню. Это программное обеспечение позволяет пользователям легко переходить по всем ссылкам вашего сайта одновременно. Вы можете создать свое меню, организовав его в столбцы и строки с помощью построителя компоновки сетки или отобразив виджеты WordPress в своем меню. Начните использовать Max Mega Menu сегодня.
Выпадающий список записей WordPress
Раскрывающийся список сообщений WordPress — отличный способ отобразить список ваших последних сообщений на вашем веб-сайте. Это может быть отличным способом поддерживать актуальность вашего веб-сайта, а также может быть отличным способом продвижения вашего самого последнего контента.

Пошаговый процесс создания выпадающего списка постов в WordPress по категориям. В WordPress есть встроенные функции, которые можно использовать для этого, как и плагин. Другими словами, вы можете вставить меню, показанное выше, непосредственно на свою страницу/публикацию с помощью плагина, такого как Exec PHP. Встроенная функция, такая как WP_get_archives, — отличный способ создать выпадающее меню, а также позволяет сузить область выпадающего меню до определенной категории. Если вы хотите добавить функциональность только к плагину Dropdown post list, плагин Dagon Design Dropdown для WordPress — отличный выбор.
Выпадающий список категорий WordPress
Выпадающий список категорий WordPress может быть отличным способом организовать ваш контент и облегчить вашим читателям поиск того, что они ищут. Чтобы создать раскрывающийся список категорий, просто перейдите в раздел «Категории» на панели инструментов WordPress и нажмите кнопку «Добавить новую категорию».
Введите название вашей категории и нажмите «Добавить новую категорию». Теперь ваша категория появится в раскрывающемся списке категорий вашего блога.
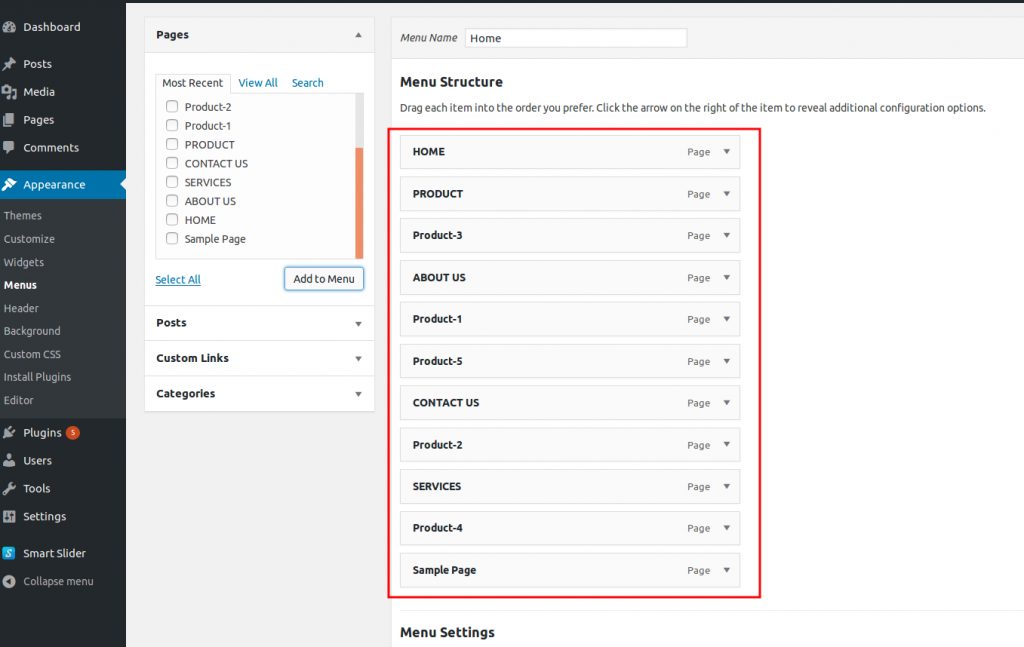
Как я могу выпадающий список элементов в моем главном меню? Я хочу отделить остальные от основных категорий. Это должно быть возможно, если вы редактируете главное меню и используете внешний вид. Мы будем рады помочь вам, если у вас возникнут какие-либо проблемы, поэтому, пожалуйста, сообщите нам об этом. Я только начал использовать эту тему, поэтому буду признателен за любые предложения или помощь. Элементы вашего меню добавляются как родительские, а не как дочерние элементы. Если ваше меню не работает, не могли бы вы поделиться скриншотом?
Выпадающий текст WordPress
Есть много способов добавить выпадающий текст в WordPress. Один из способов — использовать плагин, например Advanced Text Widget. Это даст вам виджет, который вы можете добавить на боковую панель, а затем добавить к нему выпадающий текст. Другой способ — использовать HTML-редактор. В редакторе HTML вы можете добавить раскрывающееся текстовое поле, используя следующий код:
Опция 1
Вариант 2
Навигационные меню привлекают внимание. Это хорошая идея, чтобы узнать, как создать раскрывающееся меню, прежде чем вы начнете кодировать расширенные меню. В результате этого урока вы изучите основы расширенных меню. Пожалуйста, выполните следующие действия, чтобы завершить это руководство. Первым шагом к дизайну меню WordPress является изучение его основ. Посмотрите на функциональность встроенного меню WordPress. Эта книга научит вас создавать выпадающее меню для WordPress.
CSS для динамической вставки пунктов меню на страницу WordPress. Вы можете использовать меню навигации для поиска сообщения в таблице wp_posts в вашей базе данных. Каждое сообщение имеет свои собственные метаданные, которые включают отображаемый текст, а также цель ссылки. В этом случае элементы второго уровня должны быть скрыты в таблице стилей вашей темы. Несмотря на это, он не будет скрывать элемент, требующий вложенных функций в другой элемент в меню, например элемент в верхней части меню. Вы будете перемещены в конец выпадающего списка. Чтобы он выглядел так, как будто он плавает поверх контента, он должен выглядеть так.
Чтобы решить эту проблему, нам нужно добавить стиль макета к нашему элементу ul ul в нашей таблице стилей. Элемент верхнего уровня также должен быть размещен относительно позиции элемента верхнего уровня. Вы можете добавить в тему новый файл с именем burger-menu.js, а также добавить новый класс с именем media query. Пользователь может сделать так, чтобы меню появлялось при нажатии на значок, создав сценарий. Когда вы запрашиваете мультимедиа, вставьте CSS для меню внутри элемента с классом, который мы будем использовать, чтобы скрыть его на большом экране.
