Как добавить динамическую дату авторских прав в нижний колонтитул WordPress
Опубликовано: 2023-08-16Если вы хотите, чтобы ваш контент был защищен законами об авторском праве, рекомендуется создать нижний колонтитул, в котором будет четко указано, когда был создан ваш сайт, а также когда был опубликован его последний контент. Вы можете легко добиться этого, добавив динамическую дату авторских прав в нижний колонтитул WordPress.
Зачем добавлять динамическую дату авторских прав в нижний колонтитул WordPress
Добавив дату в уведомление об авторских правах, вы можете быть уверены, что ваш контент защищен законами об авторских правах в течение года (или ряда лет, в течение которого работает ваш сайт). Однако ежегодное изменение даты вручную может занять много времени. Плюс, легко забыть это сделать.
Вот почему хорошей идеей будет добавить динамическую дату авторских прав в нижний колонтитул WordPress. Таким образом, ваш нижний колонтитул будет обновляться автоматически, гарантируя, что ваш контент всегда будет скрыт.
Это также простой способ сообщить поисковым системам (например, Google), что ваш сайт активен и обновлен. Поскольку поисковые системы отдают приоритет веб-сайтам с релевантным и ценным контентом, это может косвенно повысить ваш рейтинг в поиске. Таким образом, вы можете повысить видимость на странице результатов и привлечь больше посетителей к своему контенту.
Теперь, когда вы знаете, почему добавлять динамическую дату авторских прав в нижний колонтитул WordPress — хорошая идея, давайте рассмотрим два простых способа сделать это.
- Используйте плагин, например Auto Copyright Year Updater.
- Примените пользовательский фрагмент PHP в качестве короткого кода
1. Используйте плагин, например Auto Copyright Year Updater.
Самый простой способ добавить динамическую дату авторских прав в нижний колонтитул WordPress — использовать плагин. Автоматическое обновление года авторских прав — отличный вариант, поскольку год будет обновляться автоматически. Кроме того, вы добавите уведомление об авторских правах с помощью короткого кода, чтобы его можно было разместить в любом месте вашего сайта.
Процесс будет выглядеть немного по-разному в зависимости от того, используете ли вы классическую тему, например Neve, или блочную тему, например Neve FSE. Мы покажем вам, как это сделать с обоими.
Как создать футер WordPress, посвященный авторским правам, с классической темой
Сначала вам нужно установить и активировать плагин на панели управления WordPress. Затем перейдите в «Внешний вид» > «Виджеты» и разверните вкладку «Нижний колонтитул» .
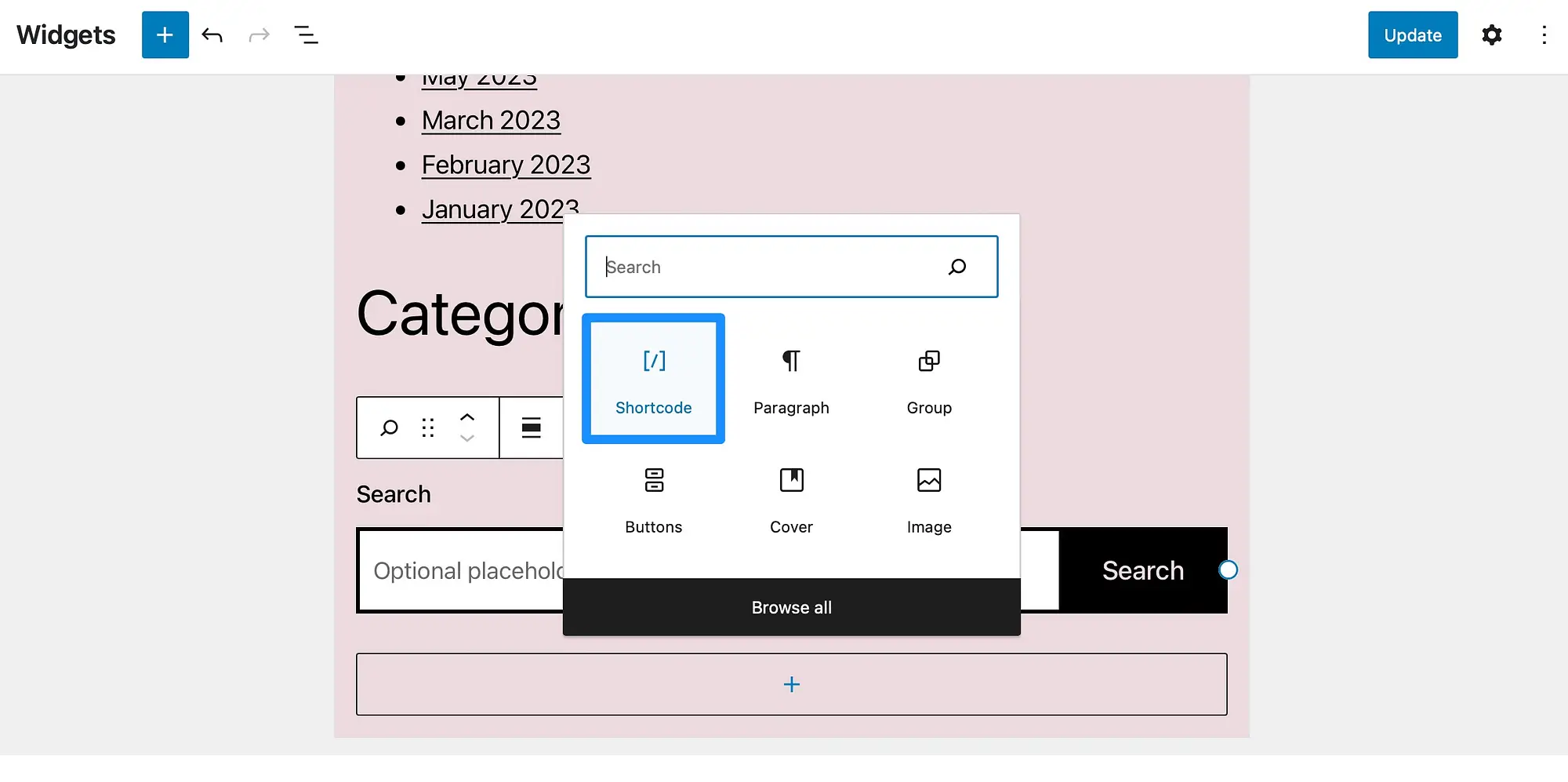
Нажмите на значок + , чтобы добавить новый виджет, и выберите блок «Шорткод» :

Введите следующий короткий код: [cr_year]
Вы также можете добавить символ авторского права в нижний колонтитул WordPress. В этом случае вам нужно будет добавить в блок следующий короткий код: [cr_symbol]
Нажмите «Обновить» , чтобы сохранить изменения. Затем откройте свой сайт в новой вкладке, чтобы увидеть полный нижний колонтитул WordPress об авторских правах:

Хотя этот метод является лучшим способом создать уведомление об авторских правах WordPress с классической темой, в следующем разделе вы узнаете, как это сделать с помощью блочной темы.
Как создать нижний колонтитул WordPress, посвященный авторским правам, с темой блока
Если вы используете блочную тему, шаги по добавлению динамической даты авторских прав в нижний колонтитул с помощью плагина Auto Copyright Year Updater немного отличаются. Сначала установите и активируйте плагин как обычно.
Но тогда вам нужно будет открыть полноценный редактор сайта (FSE), выбрав «Внешний вид» > «Редактор» на панели инструментов. Выберите «Части шаблона» > «Нижний колонтитул» :

Нажмите значок + , чтобы добавить новый блок, и выберите «Шорткод» . Здесь добавьте следующий короткий код, чтобы добавить динамическую дату авторских прав в нижний колонтитул WordPress: [cr_year]
Вы также можете добавить символ авторского права, используя следующий короткий код: [cr_symbol]
Теперь нажмите «Сохранить» . Затем просмотрите изменения во внешнем интерфейсе вашего сайта:

Вот и все. Итак, на данный момент вы добавили динамическую дату в нижний колонтитул авторских прав WordPress в теме блока.
2. Примените собственный фрагмент PHP в качестве короткого кода (используя фрагменты кода).
Недостаток использования плагина для добавления динамической даты в нижний колонтитул WordPress, посвященный авторским правам, заключается в том, что он отображает только текущий год. Однако вы можете добавить динамическую дату, охватывающую все годы с момента запуска вашего веб-сайта (до текущего года). Для этого код должен опираться на дату вашего самого старого сообщения.
Этот метод обычно требует от вас редактирования файла function.php . Однако это может быть рискованно (особенно для новичков), поскольку даже небольшая ошибка может сломать ваш сайт. Поэтому для добавления и редактирования кода безопаснее использовать такой плагин, как Code Snippets.
Чтобы начать, вам необходимо установить и активировать фрагменты кода на панели управления WordPress. Затем перейдите в «Фрагменты» > «Добавить новый» .

Здесь дайте вашему фрагменту запоминающееся имя и обязательно выберите вкладку «Функции PHP» :

Теперь скопируйте следующий код в поле «Код» :
add_shortcode( 'ti_dynamic_copy', function () if (!function_exists('ti_copyright')) function ti_copyright() //Check if we have the value cached, in which case we can fetch that instead $output = get_transient('ti_copyright_text'); if (false !== $output) return $output; //Fetching the dates of the first and last post's publication global $wpdb; $copyright_dates = $wpdb->get_results("SELECT YEAR(min(post_date_gmt)) AS firstpostdate, YEAR(max(post_date_gmt)) AS lastpostdate FROM $wpdb->posts WHERE post_status="publish""); $output=""; if ($copyright_dates) $output=" " . $copyright_dates[0]->firstpostdate . '-' . $copyright_dates[0]->lastpostdate; //Cache this value until tomorrow. set_transient('ti_copyright_text', $output, DAY_IN_SECONDS); return $output; return ti_copyright(); );Прокрутите вниз и выберите, где вы хотите запустить код. Например, вы можете запустить фрагмент где угодно, во внешнем интерфейсе или в области администратора. Этот конкретный фрагмент кода должен запускаться только во внешнем интерфейсе вашего сайта.

Далее нажмите «Сохранить изменения и активировать» .
Затем перейдите к конфигурации нижнего колонтитула. В зависимости от того, используете ли вы блочную тему с поддержкой FSE или классическую тему, вы найдете этот раздел в разных областях панели управления WordPress.
- Для тем блоков перейдите в «Внешний вид» → «Редактор» .
- Для классических тем перейдите в «Внешний вид» → «Настройка» .
Затем добавьте следующий короткий код в то место, где вы хотите, чтобы ваши авторские права в нижнем колонтитуле отображались:
[ti_dynamic_copy]Все, что осталось сделать сейчас, — это просто зайти во внешний интерфейс и просмотреть динамическую дату авторских прав в нижнем колонтитуле WordPress:

Однако имейте в виду, что изменение вашего сайта с использованием любых пользовательских фрагментов кода может привести к сбою вашего WordPress. Всегда полезно создать резервную копию вашего сайта, прежде чем вносить какие-либо изменения, подобные этой.
Заключение
Один из самых простых способов защитить ваш сайт законами об авторском праве — это разместить четкое уведомление в нижнем колонтитуле вашего сайта. Однако также неплохо добавить динамическую дату авторских прав в нижний колонтитул WordPress, чтобы она автоматически обновлялась каждый год.
Напомним, вот два простых способа добавить динамическую дату авторских прав в нижний колонтитул WordPress:
Есть ли у вас вопросы о том, как добавить динамическую дату авторских прав в нижний колонтитул WordPress? Дайте нам знать в комментариях ниже!
