Как добавить динамическую дату авторского права в нижний колонтитул WordPress
Опубликовано: 2023-06-13Вы хотите добавить дату динамического авторского права в нижний колонтитул вашего сайта WordPress?
Веб-сайт с устаревшей датой авторского права может выглядеть непрофессионально. Добавление динамической даты авторского права в нижний колонтитул вашего сайта показывает посетителям, что ваш сайт актуален и регулярно поддерживается.
В этой статье мы покажем вам, как легко добавить дату динамического авторского права в нижний колонтитул WordPress.

Зачем добавлять динамическую дату авторского права в нижний колонтитул WordPress?
Дата авторского права обычно охватывает текущий год или диапазон лет, в течение которых контент, дизайн и код вашего веб-сайта WordPress защищены законами об авторском праве.
Дата авторского права на вашем сайте должна быть актуальной, но обновление вручную требует времени, и вы можете забыть это сделать.
Вот где динамическая дата авторского права может помочь. Он автоматически обновится, чтобы убедиться, что дата является точной и соответствует законам об авторских правах разных стран.
Это также помогает защитить ваш контент от нарушения авторских прав и плагиата.
Кроме того, обновленная дата авторских прав также сигнализирует поисковым системам о том, что ваш веб-сайт находится в хорошем состоянии и активен. Это может помочь повысить рейтинг вашего сайта в поисковых системах и привлечь больше трафика на ваш сайт.
В этой статье мы покажем вам, как легко добавить дату динамического авторского права в нижний колонтитул WordPress. Вы можете использовать быстрые ссылки ниже, чтобы перейти к методу, который вы хотите использовать:
- Способ 1: добавление динамической даты авторского права с помощью WPCode (рекомендуется)
- Способ 2: добавить динамическую дату авторского права в нижний колонтитул WordPress с помощью автоматического обновления года авторского права
Способ 1: добавление динамической даты авторского права с помощью WPCode (рекомендуется)
Если вы хотите сгенерировать динамическую дату авторского права, которая охватывает все годы с начала вашего блога WordPress до текущего года, то этот метод для вас. Он работает, используя дату публикации вашего самого старого сообщения и вашего самого нового сообщения.
Чтобы добавить динамическую дату авторского права в нижний колонтитул WordPress, во многих учебниках вам будет предложено добавить собственный код в файл functions.php вашей темы. Однако малейшая ошибка при вводе кода может сломать ваш сайт.
Вот почему мы рекомендуем использовать WPCode, который является лучшим плагином для фрагментов кода WordPress на рынке. Это самый простой и безопасный способ добавить код на ваш сайт.
Во-первых, вам нужно будет установить и активировать плагин WPcode. Для получения дополнительных инструкций вы можете посмотреть наше руководство по установке плагина WordPress.
Примечание. Вы также можете использовать бесплатный плагин WPCode для этого руководства. Однако обновление до версии Pro даст вам доступ к облачной библиотеке фрагментов кода, умной условной логике и многому другому.
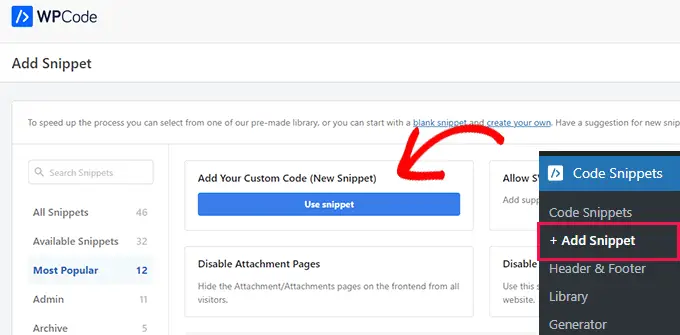
После активации просто посетите страницу Code Snippets » + Add Snippet на боковой панели администратора WordPress.
Отсюда перейдите к опции «Добавить свой собственный код (новый фрагмент)» и нажмите кнопку «Использовать фрагмент» под ней.

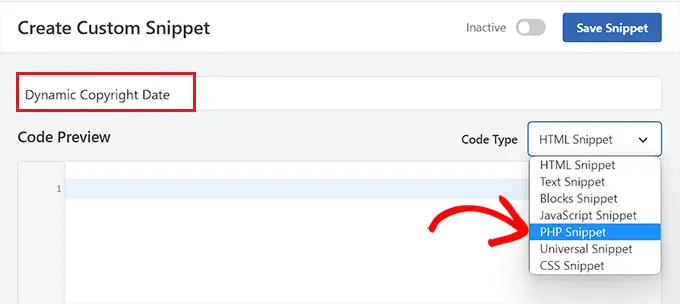
Это направит вас на страницу «Создать пользовательский фрагмент», где вы можете начать с ввода имени своего фрагмента кода.
Имейте в виду, что это имя не будет отображаться во внешнем интерфейсе и используется только для целей идентификации.
После этого вам нужно выбрать «Фрагмент PHP» в качестве типа кода в раскрывающемся меню в правом углу.

Сделав это, просто скопируйте и вставьте следующий код в поле «Предварительный просмотр кода»:
if ( ! function_exists( 'wpb_copyright' ) )
function wpb_copyright()
// Cache the output so we don't have to run the query on every page load.
$output = get_transient( 'wpb_copyright_text' );
if ( false !== $output )
// Return the cached output.
return $output;
global $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status="publish""
);
$output="";
if ( $copyright_dates )
$output=" " . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate )
$output .= '-' . $copyright_dates[0]->lastdate;
// Set the value as a transient so we only run the query 1x per day.
set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS );
return $output;
echo wpb_copyright();
После активации этот код автоматически извлечет данные и отобразит дату вашего авторского права в соответствии с самой старой и самой новой публикацией на вашем веб-сайте.
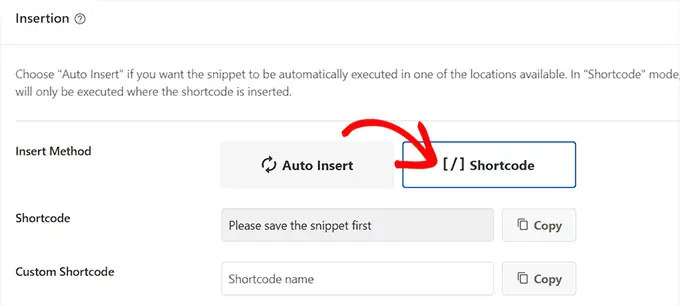
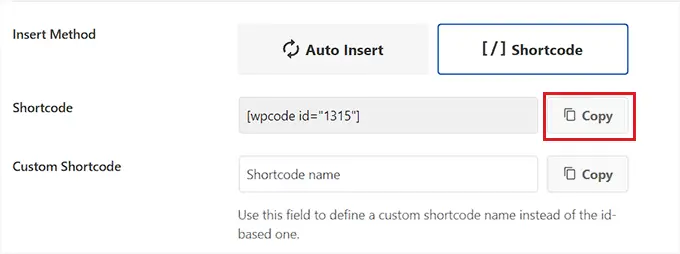
Затем прокрутите вниз до раздела «Вставка» и выберите метод «Шорткод».
Мы используем этот метод, потому что хотим специально добавить код в нижний колонтитул WordPress.

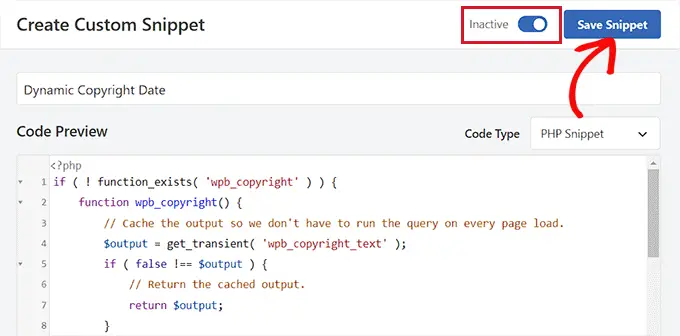
Наконец, прокрутите вверх и переключите переключатель «Неактивный» в «Активен».
Сделав это, просто нажмите кнопку «Сохранить фрагмент», чтобы сохранить настройки.

Теперь вам нужно вернуться к разделу «Вставка» и скопировать шорткод, нажав кнопку «Копировать» рядом с ним.
Имейте в виду, что вы не сможете скопировать шорткод, пока не активируете и не сохраните фрагмент кода.

Добавьте динамическую дату авторского права в нижний колонтитул WordPress с помощью виджета

Теперь вам нужно добавить шорткод в нижний колонтитул WordPress. Этот способ для вас, если вы используете классическую тему без полноценного редактора сайта.
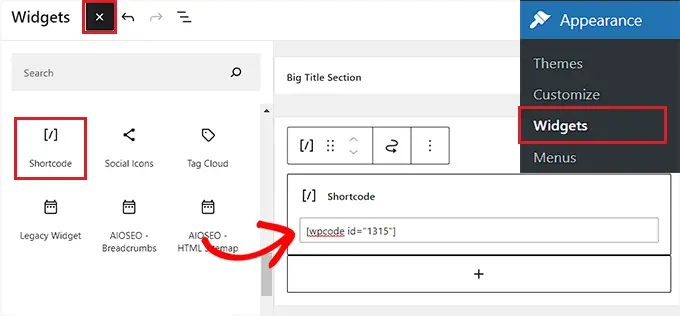
После того, как вы скопировали шорткод, перейдите на страницу Внешний вид »Виджеты на боковой панели администратора WordPress.
Отсюда прокрутите вниз до вкладки «Нижний колонтитул» и разверните ее.
Для этого урока мы используем тему Hestia Pro. В зависимости от темы, которую вы используете, ваша страница виджетов может выглядеть немного иначе.
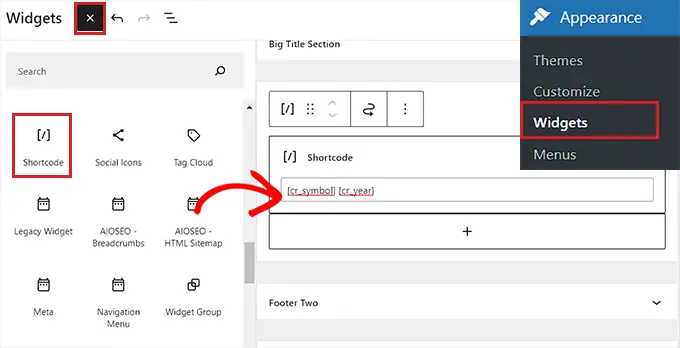
Далее вам нужно нажать на кнопку «+» в левом верхнем углу экрана и найти блок «Шорткод».
Найдя его, просто добавьте блок на вкладку «Нижний колонтитул», а затем вставьте в него шорткод WPCode.

Наконец, нажмите кнопку «Обновить» вверху, чтобы сохранить изменения.
Теперь вы можете посетить свой веб-сайт, чтобы проверить дату динамического авторского права в действии.

Добавьте динамическую дату авторского права в блочную тему
Если вы используете блочную тему на своем веб-сайте WordPress, вы можете использовать этот метод, чтобы добавить шорткод авторского права в нижний колонтитул.
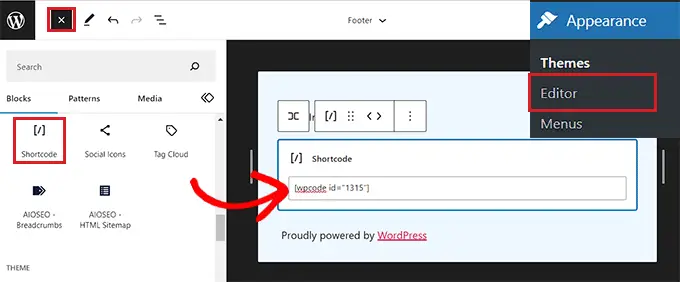
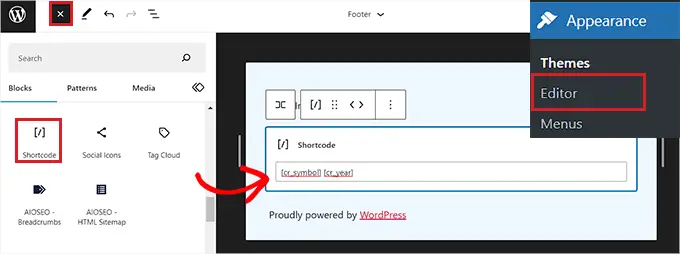
Во-первых, вам нужно посетить страницу Внешний вид »Редактор на боковой панели администратора WordPress. Это запустит полноценный редактор сайта на вашем экране.
Отсюда выберите раздел «Нижний колонтитул», а затем нажмите кнопку «+» в верхнем левом углу экрана.
Затем просто найдите и добавьте блок Shortcode в желаемую область нижнего колонтитула.
Как только вы это сделаете, вставьте шорткод динамической даты авторского права в блок.

Наконец, не забудьте нажать кнопку «Сохранить» вверху, чтобы сохранить настройки.
Теперь вы можете посетить свой веб-сайт, чтобы проверить дату динамического авторского права в действии.

Способ 2: добавить динамическую дату авторского права в нижний колонтитул WordPress с помощью автоматического обновления года авторского права
Если вы не хотите использовать код на своем сайте, то этот метод для вас.
Во-первых, вам нужно будет установить и активировать плагин Auto Copyright Year Updater. Для получения дополнительной информации вы можете ознакомиться с нашим руководством по установке плагина WordPress.
После активации плагин автоматически извлечет данные на дату вашего авторского права. Имейте в виду, что плагин отображает только текущий год и не показывает диапазон лет, в течение которых сайт использовался.
Чтобы отобразить дату авторского права, теперь вам нужно добавить шорткод в нижний колонтитул сайта.
Добавление динамической даты авторского права в классическую тему
Если вы используете классическую тему, в которой не используется полноценный редактор сайта, то этот метод для вас.
Во-первых, вам нужно посетить страницу Внешний вид »Виджеты на боковой панели администратора WordPress. Оказавшись там, прокрутите вниз до вкладки «Нижний колонтитул» и разверните ее.
В этом уроке мы используем тему Hestia Pro, поэтому ваши виджеты могут немного отличаться в зависимости от используемой вами темы.
Затем нажмите кнопку «+» в левом верхнем углу экрана и найдите блок «Шорткод».
Просто добавьте блок на вкладку «Нижний колонтитул», а затем скопируйте и вставьте в него следующий шорткод, чтобы отобразить дату авторского права:
[cr_year]

Если вы также хотите добавить символ авторского права вместе с датой, вам также следует добавить следующий шорткод.
[cr_symbol]
Наконец, нажмите кнопку «Обновить» вверху, чтобы сохранить изменения.
Теперь вы можете посетить свой веб-сайт, чтобы проверить дату динамического авторского права в действии.

Добавьте динамическую дату авторского права в блочную тему
Если вы используете блочную тему с полным редактором сайта, вы можете вставить шорткод динамического авторского права с помощью этого метода.
Вам нужно перейти на страницу Внешний вид »Редактор с боковой панели администратора WordPress.
Оказавшись там, выберите раздел «Нижний колонтитул», а затем нажмите кнопку «+» в левом верхнем углу экрана. Затем найдите и добавьте блок Shortcode.
После этого добавьте в блок следующий шорткод для отображения даты авторских прав на вашем сайте:
[cr_year]

Если вы хотите добавить символ копирайта вместе с датами, просто скопируйте и вставьте в блок следующий шорткод:
[cr_symbol]
Наконец, нажмите кнопку «Сохранить» вверху, чтобы сохранить настройки.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть дату динамического авторского права в действии.

Мы надеемся, что эта статья помогла вам научиться добавлять динамические даты авторских прав в нижний колонтитул WordPress. Вы также можете ознакомиться с нашим руководством о том, как использовать анализатор заголовков в WordPress для улучшения SEO-заголовков, а также с нашими лучшими плагинами WordPress для развития вашего сайта.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Сообщение «Как добавить динамическую дату авторского права в нижний колонтитул WordPress» впервые появилось на WPBeginner.
