Как добавить фавикон на свой сайт WordPress
Опубликовано: 2022-09-08Фавикон — это маленькое изображение размером 16×16, которое отображается в адресной строке браузера и в меню закладок при вызове вашего сайта. Это хорошая идея иметь фавикон для вашего сайта, потому что он помогает ему выделиться среди остальных и делает его более запоминающимся. Добавление фавикона на ваш сайт WordPress — довольно простой процесс. Все, что вам нужно, это файл фавикона размером 16×16 пикселей в формате .ico. Вы можете создать этот файл самостоятельно, используя редактор изображений, такой как Photoshop, или вы можете скачать бесплатный генератор значков, например Faviconer. Как только у вас будет готов файл фавикона, вам нужно загрузить его на свой сайт WordPress. Самый простой способ сделать это — использовать инструмент Media Uploader, встроенный в WordPress. Просто перейдите на вкладку «Медиа» в панели администратора WordPress и нажмите кнопку «Добавить новый». Затем нажмите кнопку «Выбрать файлы» и выберите файл фавикона на своем компьютере. После того, как он будет загружен, вам нужно перейти на страницу «Внешний вид» »Параметры темы и нажать кнопку «Загрузить Favicon». Выберите файл фавикона из списка и нажмите кнопку «Сохранить изменения». Вот и все! Ваш значок теперь будет отображаться в адресной строке вашего браузера и в меню закладок всякий раз, когда кто-то посещает ваш сайт WordPress.
Квадратный значок, представляющий ваш веб-сайт, называется фавикон. Когда появляется заголовок веб-сайта, URL-адрес обычно включается на вкладке браузера. Фавикон также можно найти в истории вашего браузера, закладках и в любом месте, где вам нужна визуальная идентификация вашего сайта. В этом курсе мы расскажем вам, как добавить фавикон WordPress на ваш веб-сайт WordPress. WordPress — одна из самых популярных систем управления контентом (CMS) на рынке. Поскольку логотип вашей компании имеет размер квадрата, WordPress рекомендует использовать размер 512×480 по умолчанию. Если вы хотите создать изображение 480480 с размером ровно 512 x 512 пикселей, вы можете сделать это с помощью Adobe Photoshop или программного обеспечения для создания онлайн-иконок.
Ваш веб-сайт известен как шрифт в вашем веб-браузере. Поскольку эта маленькая деталь может создать или разрушить бренд, она может стать важным фактором повышения узнаваемости бренда и взаимодействия с пользователем на вашем веб-сайте. Фавикон WordPress можно добавить вручную или с помощью плагина. Лучше сначала протестировать его на локальном сайте разработки, прежде чем он будет выпущен.
Значок браузера , также известный как значок избранного, представляет собой изображение определенного веб-сайта. Когда вы добавляете веб-страницу в закладки, обычно используется функция закладки. Они используются для визуальной идентификации веб-сайтов в адресной строке, на вкладках и в других местах.
Вы можете использовать любое изображение для своего значка, но имейте в виду, что простые, высококонтрастные изображения могут быть лучшими, потому что значок небольшого размера. Кроме того, вы можете создать собственный значок через такие сайты, как favicon.cc. Фавикон — это небольшое изображение, которое появляется в верхнем левом углу окна браузера веб-страницы.
Как добавить фавикон на свой сайт?
 1 кредит
1 кредитВы можете либо сохранить изображение фавикона в корневой каталог вашего сервера, либо создать папку с именем images в корневом каталоге с именем images и сохранить свое изображение там. В большинстве случаев изображение favicon называется favicon.ico.
На вкладке вашего браузера отображается мета-заголовок, за которым следует логотип вашего веб-сайта. Первый вариант — использовать GIF, а второй вариант — добавить фавиконку на ваш сайт. Было бы неплохо, если бы ваш браузер мог генерировать значок или загружать его в виде файла .png или .ico прямо из файлового менеджера вашего хостинга. Крайне важно, чтобы вы включили фавикон на свой веб-сайт, потому что он будет отличать ваш сайт от толпы. Загрузив файл .png, вы можете добавить его в корзину. Вы можете использовать изображения or.ico для создания файла public_html, названного в честь изображения or.ico . Можно загрузить обычное изображение (JPG, BMP, gif и т. д.), а также обновленный файл header.php, который в данный момент находится в папке вашей темы.
Как добавить фавикон на свой сайт
Это отличная идея добавить фавикон на свой сайт, чтобы сделать его более заметным и профессиональным. Самый распространенный способ добавить граффито — загрузить файл в формате .png или создать его самостоятельно. Значок сайта также можно найти на вкладках истории и закладок, а также в результатах поиска. Если вы уже создали веб-сайт, вам нужно будет включить фавикон.
Где находится фавикон WordPress?
 Кредит: www.greengeeks.com
Кредит: www.greengeeks.comЗатем в разделе «Внешний вид» выберите соответствующую область. Вы можете настроить вкладку «Идентификация сайта». Раздел «Идентификация сайта» настройщика темы WordPress позволяет вам изменить название сайта, описание и указать, хотите ли вы, чтобы они отображались в заголовке.
Наиболее часто используемая аббревиатура — filicon, что означает « любимая иконка ». Иконки — это файлы, которые появляются рядом с вашим сайтом в этом случае. С помощью нескольких щелчков мыши вы можете загрузить свой favicon. Вы можете добавить фавиконку через FTP-клиент, если ваша версия WordPress старше 4.3 или если ваша тема ее не поддерживает. Ваши посетители могут легко идентифицировать ваш веб-сайт с помощью хорошо продуманного фавикона, а хорошо продуманный значок может помочь повысить узнаваемость бренда. Самая распространенная форма фантазии — это небольшая копия логотипа бренда; однако вы можете создавать свои собственные. Возможно, вам потребуется обновить файл header.php, чтобы ваш значок отображался во всех браузерах.
Как изменить фавикон в WordPress 2021?
 1 кредит
1 кредитМожно использовать настройщик WordPress. Вы можете использовать настройщик для добавления значков сайта в свою тему, если он поддерживает этот параметр. Вы можете легко изменить значок сайта , выбрав «Внешний вид» > «Настроить» на панели инструментов вашего сайта и нажав «Идентификация сайта» > «Значки сайта». Если вы хотите загрузить фавикон в свою тему, вы можете сделать это, щелкнув на странице параметров темы.

Значок или небольшое изображение, которое появляется рядом с заголовком страницы, отображается на вкладке браузера. Фавикон должен быть добавлен на ваш сайт, чтобы он отображался на вкладке вашего браузера. GIF, PNG, JPEG и ICO являются наиболее часто используемыми форматами файлов для фавиконов. Все файлы автоматически генерируются и добавляются в тег >head> на каждой странице вашего сайта после того, как вы укажете желаемое изображение фавикона. Если вы используете блочную тему, вы не сможете получить доступ к настройщику. Однако настройщик по-прежнему доступен по этому URL-адресу администратора: /wp-includes/customize.php. Доступ к настройкам значка сайта можно получить, перейдя в раздел «Внешний вид». На странице администратора WordPress есть предложение включить функцию «Иконка сайта» в раздел «Общие настройки», чтобы сделать ее доступной за пределами настройщика. У вас будет централизованный способ управления фавиконом вашего сайта.
Как очистить кэш браузера
Вот несколько шагов, чтобы очистить кеш. Выберите «Инструменты» > «Свойства обозревателя» в раскрывающемся меню в Internet Explorer. Чтобы очистить раздел «История», перейдите на вкладку «Общие» и нажмите кнопку «Очистить». Выбрав «Инструменты», вы можете перезагрузить кеш Firefox. Перейдите в настройки Chrome и нажмите «Дополнительные настройки». Нажав кнопку «Обновить», вы можете обновить содержимое. В настройках перейдите в раздел «Общие» и выберите «Контент и авторство». Вы можете очистить кэш, нажав кнопку «Очистить» в разделе «Кэш». Если ваш сайт WordPress включает собственный логотип или изображение, вы можете использовать функцию загрузки, чтобы добавить на него изображение или логотип.
Плагин фавикон WordPress
Фавикон — это маленькое изображение размером 16×16, которое отображается в адресной строке браузера и в меню закладок при вызове вашего сайта. Плагин Favicon WordPress позволяет легко загружать фавикон на ваш сайт WordPress.
В середине вашего сайта вы, возможно, не видели ни одного файла с названием «famavit». Создайте фавикон для настольного браузера, iPhone/iPad, устройства Android, планшета Windows 8 или любого другого устройства. Создайте иконку, которая хорошо работает на всех основных платформах, за считанные секунды. Этот плагин построен на основе RealFaviconGenerator, который вы должны использовать при создании фавикона. Нет необходимости долго ждать; всего за несколько секунд вы можете сделать свой собственный значок совместимым с: Полный список совместимых сборщиков см. на http://realfavicongenerator.net/favicon_compatibility.html. Вы можете узнать больше об условиях обслуживания и политике конфиденциальности, посетив веб-сайт компании.
Как изменить свой фавикон в WordPress
Многие владельцы веб-сайтов не знакомы с термином «favicon». Небольшие значки , которые появляются на панели инструментов WordPress.com, на вкладке браузера посетителей вашего сайта, а также в качестве закладки и значка приложения на главном экране при сохранении в мобильном браузере или веб-браузере. Фавикон — это отличный способ брендировать ваш веб-сайт и помочь посетителям легко узнать и запомнить ваш контент. Измените значок своего профиля WordPress.com, перейдя в меню «Внешний вид» и выбрав «Управление настройками». После того, как вы выбрали Идентификацию сайта, вам нужно будет выбрать значок, который вы хотите использовать. Кроме того, вы можете загрузить новое изображение из своей медиатеки или выбрать одно из библиотеки. Когда вы используете фавиконки, ваш сайт будет выглядеть и функционировать так же, как раньше, и посетителям будет легче его найти.
Как изменить фавикон WordPress Elementor
Добавить фавикон в WordPress с помощью Elementor очень просто. Все, что вам нужно сделать, это: 1. Откройте Elementor и щелкните значок гамбургера в верхнем левом углу. 2. Щелкните Моя библиотека. 3. Нажмите кнопку «Добавить новый» вверху. 4. Дайте вашему шаблону имя и нажмите кнопку Загрузить. 5. Выберите файл, который хотите использовать в качестве фавиконки, и нажмите кнопку «Открыть». 6. Нажмите кнопку Вставить. 7. Нажмите кнопку «Опубликовать».
Когда на вкладке браузера отображается название вашего веб-сайта, рядом с названием отображается небольшое изображение, называемое фавикон. Изображение фавикона помогает пользователям визуально распознавать и идентифицировать ваш сайт. С помощью этого руководства вы узнаете, как добавить или изменить значок WordPress . Чтобы добавить значок на свой веб-сайт, вы должны сначала установить и активировать RealFaviconGenerator. Плагин генерирует все значки, необходимые для отображения в настольных браузерах, iPhone/iPad, устройствах Android, устройствах Windows и других устройствах. Если вы выбрали изображение, оно должно иметь размер 70*70 пикселей или меньше после установки плагина. Если ваш веб-хост использует протокол FTP, вы можете загрузить файл, содержащий значок значка.
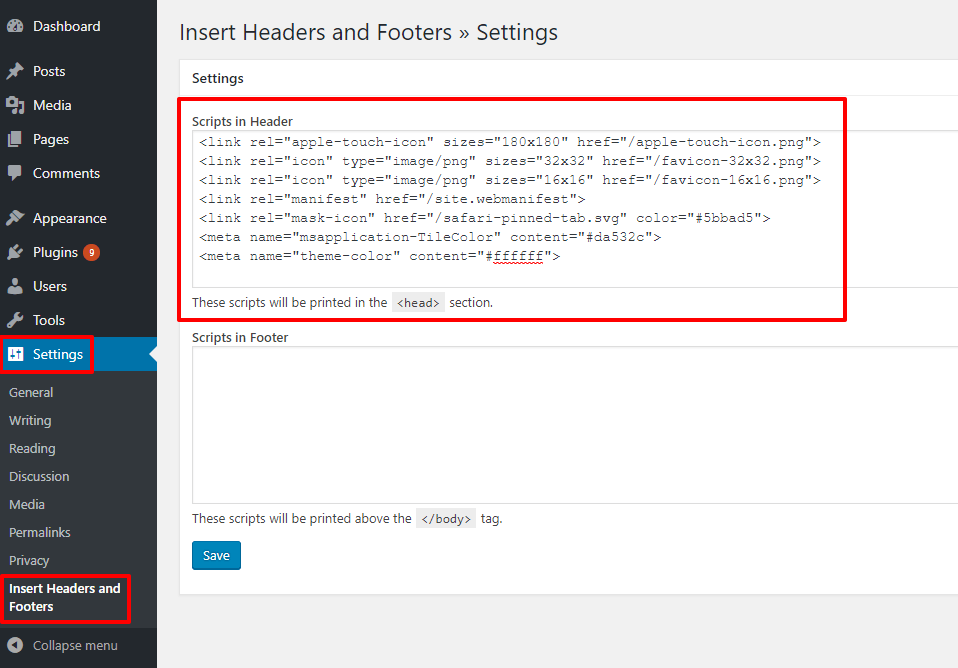
Загрузите собственное изображение фавикона в RealFaviconGenerator, затем нажмите «Загрузить», чтобы создать пакет. Если нам потребуется добавить этот код в будущем, нам нужно будет использовать его в разделах, для которых мы его уже создали. Вы можете вставить код в скрипты в шапке настроек плагина. Если вы используете Elementor, вы можете изменить значок с помощью редактора Elementor. Рекомендуется использовать плагин для вставки кода в шапку, чтобы не потерять свой фавикон, если вы позже смените тему. Если вы хотите добавить поддержку нескольких устройств, вы можете использовать плагин или загрузить его через панель администратора WordPress.
